Сколько времени занимает обучение JavaScript
Один из самых распространенных вопросов, которые мне задают начинающие программисты, — сколько времени нужно на изучение JavaScript. Конечно тебе стоит разобраться, сколько времени у займет обучение, прежде чем ты сможешь самостояетельно создавать JavaScript проекты и претендовать на роль разработчика программного обеспечения.
Я расскажу тебе почему у некоторых новичков уходит так много времени, чтобы изучить основы JavaScript и что больше всего влияет на скорость обучения. Также я дам тебе несколько советов и предложений, которые помогут тебе изучить JS немного быстрее.
Итак, давай начнем с ответа на самый распространенный вопрос:
Сколько времени нужно, чтобы выучить JavaScript?
Короткий ответ — один год.
Тебе понадобится как минимум один год, чтобы выучить JavaScript от начинающего до готового к работе Junior программиста.
Эти 12 месяцев можно разделить на четыре этапа обучения.
Если у тебя есть талант и много свободного времени, возможно ты справишься быстрее. Но в любом случае, все программисты проходят через эти 4 этапа.
Новичок (1-3 месяца)
На этом этапе ты только начинаешь изучать JavaScript и знакомишься с синтаксисом языка.
В первые недели твоё внимание будет сосредоточено на основных концепциях JavaScript, таких, как переменные, функции и типы данных.
Многое будет казаться странным и непонятным, но это нормально, поскольку эти концепции начнут приобретать для тебя смысл в ближайшие месяцы.
Основная цель на этом этапе — познакомиться с синтаксисом JavaScript, принципами работы языка программирования и создать небольшие программы, чтобы научиться писать код JS.
Продвинутый новичок (4-6 месяцев)
К четвертому месяцу ты должен быть знаком с основными концепциями и механизмами JavaScript.
Ты сможешь использовать JS для создания консольных программ и возможно начнешь разбираться с тем как добавлять его
на веб страницы.
С этого момента твоя главная цель — применять полученные знания на практике.
Средний уровень (7-9 месяцев)
Возможно, тебе все равно придется время от времени обращаться к некоторым руководствам и лекциям, но большую часть времени ты будешь проводить за написанием кода, поскольку именно здесь происходит настоящее обучение.
Продвинутый средний уровень (10 — 12 месяцев)
На этом последнем этапе вы теперь должны иметь возможность писать Full-Stack проекты на JavaScript, читать и понимать код, а также знать, как исправлять ошибки.
После завершения этого этапа ты будешь готов к работе Junior JavaScript разработчиком.
Почему изучение JavaScript занимает так много времени?
Причину, по которой обучение занимает так много времени, можно разделить на две:
- HTML и CSS не являются языками программирования
- JavaScript не интуитивно понятен
HTML и CSS не являются языками программирования
Изучение JavaScript сильно отличается от HTML и CSS. И HTML, и CSS технически не являются языками программирования, поскольку не содержат логики программирования. У HTML/CSS довольно простой синтаксис и низкая кривая обучения, выучить их довольно легко, и ты можешь стать достаточно опытным после нескольких месяцев усердной практики.
И HTML, и CSS технически не являются языками программирования, поскольку не содержат логики программирования. У HTML/CSS довольно простой синтаксис и низкая кривая обучения, выучить их довольно легко, и ты можешь стать достаточно опытным после нескольких месяцев усердной практики.
Однако это не относится к JavaScript. JavaScript — настоящий язык программирования, и он содержит логику программирования, что означает, что он требует много размышлений и выяснения того, как правильно выполнять программу.
Неудивительно, что помимо наличия различных методов и длительного обучения по сравнению с HTML и CSS, многим новичкам сложно изучать JavaScript.
JavaScript НЕ интуитивно понятен для начинающих
Еще одна проблема с изучением JavaScript заключается в том, что он не интуитивно понятен.
В HTML все зависит от того, какие теги использовать. CSS просто выясняет, какие теги выбрать, и изменяет стиль. Если ты выучил эти правила, ты готов к работе с HTML и CSS.
Что касается JavaScript, в нем так много правил, и, кроме того, тебе нужно потратить время на размышления о том, как ты собираешься создать что-то на JavaScript, прежде чем даже писать одну строку кода! Вот почему требуется 3-6 месяцев, чтобы узнать все его правила, прежде чем он сможет полностью раскрыть свой потенциал.
Факторы, влияющие на время, необходимое для изучения JavaScript
Время уделенное практическим занятиям
Первое, что влияет на общее время, необходимое для изучения JavaScript, — это то, сколько времени ты готов тратить на практику. Если ты тратишь от 30 минут до 1 часа в день на написание кода и никогда не пропускаешь занятия, то за год твой прогресс будет очевиден.
С другой стороны, если ты тратишь на практические занятия всего несколько часов в месяц, будет сложно выучить JavaScript быстро, потому что большая часть того, чему вы научились, будет забыта через неделю.
Это похоже на обучение вождению автомобиля — ты не можешь рассчитывать стать хорошим водителем быстро, если практикуешься всего пару раз в месяц.
Предыдущие знания программирования
Второй фактор — это предварительное знание программирования. Если ты посещал курсы информатики или разработки программного обеспечения в школе или институте, то изучение JavaScript может занять меньше времени, поскольку ты уже знаком с фундаментальными концепциями программирования.
Однако для разработчиков-самоучек это займет чуть больше времени, поскольку тебе нужно будет усвоить фундаментальные концепции программирования. Это не то же самое, что изучение языка программирования, но эти концепции настолько важны, что ты не можешь позволить себе пропустить этот шаг.
Как вы изучаете JavaScript
Третий фактор — это то, как ты подходишь к изучению JavaScript. Если ты тратишь значительное количество времени на обучение, создавая множество небольших проектов, то ты прогрессируешь, поскольку программирование — это навык.
Как и в случае любых других навыков, единственный способ стать лучше — это практика, практика и еще раз практика. А это значит, что нужно писать больше кода.
Некоторые начинающие замечают, что они перестали прогрессировать, хотя смотрят одно обучающее видео за другим и много времени тратят на чтение книг.
Но без практики, без ежедневного написания кода, ты просто провалишься в так называемый адом учебников (tutorial hell), который довольно часто встречается у новичков.
Если ты хочешь начать учиться уже сейчас, но ты еще не готов к созданию самостоятельных проектов, попробуй мой курс Full-Stack JavaScript, который на 90% состоит из практики.
За сколько можно выучить javascript
За сколько можно выучить JavaScript
Один из основных вопросов, которые задаёт себе человек, решивший взяться за программирование с нуля или выбирающий новое направление для дальнейшего развития – это сколько времени займёт изучение нового языка. В Интернете можно найти множество обсуждений на эту тему, и многие из них касаются JavaScript, поскольку сейчас это — одно из самых популярных и быстро развивающихся направлений в программировании. Итак, насколько быстро можно выучить его на достойном уровне?
К сожалению, на этот вопрос невозможно дать однозначный ответ. Слишком много зависит от того, какова ваша предрасположенность к программированию, какой у вас есть предварительный багаж знаний, как вы планируете обучаться и что вы понимаете под «хорошим» уровнем.
Наиболее приближенным к реальности ответом будет следующий: если вы уже знаете какой-нибудь другой язык и будете заниматься по несколько часов в день под руководством опытного преподавателя, то за несколько недель освоите семантику, основные функции и сможете писать код. На то, чтобы начать уверенно применять все эти знания и решать реальные задачи, могут уйти месяцы. А с учётом того, что это язык всеобъемлющий и популярный, с массой библиотек и областей применения, что-то новое о нём можно узнавать ещё многие годы. Если же заниматься самообучением и работать бессистемно, то те же самые годы можно осваивать и самые базовые навыки.
Два фактора влияют на скорость освоения больше всего.
Во-первых, это знание других языков. Большинство их довольно сильно похожи друг на друга, и начав изучать новый, вы оказываетесь в незнакомой системе координат, но довольно быстро можете научиться в ней ориентироваться. Если же начинать с нуля, то это занимает намного больше времени.
Во-вторых, это наличие преподавателя. Даже если вы найдёте хороший курс, заниматься самостоятельно – медленно и неэффективно, потому что продвигаться вы будете практически вслепую, не имея возможности спросить, в правильном ли направлении двигаться и как скорректировать свой курс.
Даже если вы найдёте хороший курс, заниматься самостоятельно – медленно и неэффективно, потому что продвигаться вы будете практически вслепую, не имея возможности спросить, в правильном ли направлении двигаться и как скорректировать свой курс.
За сколько можно выучить javascript: За какое время можно изучить javascript? — Хабр Q&A
Рассказ программиста о том, как добиться успехов в изучении JavaScript.
JavaScript – язык, на котором сегодня работает всё – от веб-приложений до мобильных приложений и серверов. Его популярность резко выросла за последние несколько лет, обойдя такие языки, как Java и PHP. Сейчас – наилучшее время для изучения JavaScript. Я расскажу, с чего началась моя история, что я изучил и как стать профессионалом в JavaScript.
Предыстория
JavaScript был создан Бренданом Эйхом в 1995 году. Брендан был принят в компанию Netscape Communication, задачей которой было сделать веб более динамичным. Через 10 дней, Брендан создал прототип языка, с синтаксисом, очень похожим на Java. Это был день рождения JavaScript.
Это был день рождения JavaScript.
В 1996, JavaScript был передан ECMA (Европейская ассоциация производителей компьютеров), чтобы зарегистрировать новый стандарт языка. Это привело к официальному выпуску ECMA-262. Несмотря на то, что JavaScript употребляется чаще, официальное название стандарта – ECMAScript.
Сегодня каждый браузер поддерживает его, тем самым делая JavaScript языком веба.
Некоторые разработчики ненавидят JavaScript за то, что он интерпретирует код таким образом, что в итоге вы получаете совсем не то, что программировали. Написав первые несколько строк на JavaScript, я был удивлён этим фактом. Тем не менее я твёрдо решил, что займусь его изучением.
Первые шаги
После моего первого знакомства с JavaScript, я решил составить план изучения языка:
1. Научиться учиться и запоминать простые вещи
2. Изучить основы JavaScript
3. Погрузиться в изучение и приступить к изучению расширенных возможностей языка.
4.
5. Завести блог об изучении JavaScript
6. Научить других
Этот план я называю никогданекончающимся, что несложно заметить, взглянув на него. Я буду выполнять пункт за пунктом, но сначала я хотел бы вас предостеречь. Прежде чем приступить к изучению, вы должны понимать, что путь тернист. В какой-то момент вы придёте в отчаяние, главное не поддаваться ему, а продолжать работать. С этим сталкивались все, даже профессионалы. Эту часть обучения, нужно принять как должную.
Прежде чем приступить к изучению, вы должны понимать, что путь тернист. В какой-то момент вы придёте в отчаяние, главное не поддаваться ему, а продолжать работать.
Учитесь учиться
Очень часто многие умалчивают, что способность учиться самостоятельно, то есть заниматься самообразованием, тоже нужно развивать. План является основой самообразования. В IT всё меняется настолько быстро, что чтобы оставаться успешным нужно постоянно развиваться. Ниже я привёл несколько идей, как это осуществить.
Ниже я привёл несколько идей, как это осуществить.
Написание технических текстов как способ обучения
В процессе обучения я записывал все свои достижения. Сделать это можно создав блог или любым другим удобным для вас способом. Если же публиковать свои достижения вы не считаете нужным, ведите записи на своём ПК. Результаты будут видны практически сразу, кроме того, способ помогает тренировать память. Это способствует пониманию пройденного.
Тесты на знание
Этот способ является одним из наиболее быстрых. Несмотря на то, что зачастую многие выступают против тестов, как способа проверки знаний, это действительно помогает в самообразовании.
Лучшим способом является использование карточек. Я использую Anki. В приложении можно создавать карточки по каждой пройденной теме. Выполнять тесты желательно регулярно, поэтому каждое утро я посвящаю 10-15 минут на их выполнение. Это помогает не только развивать память, но и запоминать, как правильно задавать вопросы.
Не торопитесь
Наихудшее время для обучения – когда вы чувствуете усталость. В такие моменты, главное не заставлять себя. Сделайте перерыв на несколько дней, когда будете готовы продолжайте обучение. Кроме того, я настоятельно рекомендую использовать метод помидора. Суть в том, чтобы 25 минут заниматься, и 5 минут отдыхать. Этот способ помогает повысить продуктивность.
В такие моменты, главное не заставлять себя. Сделайте перерыв на несколько дней, когда будете готовы продолжайте обучение. Кроме того, я настоятельно рекомендую использовать метод помидора. Суть в том, чтобы 25 минут заниматься, и 5 минут отдыхать. Этот способ помогает повысить продуктивность.
Найдите ментора
Найдите того, кто хорошо знает JavaScript и будет готов помочь вам, если у вас возникают проблемы. Помощь ментора поможет вам не потерять мотивацию.
Основы JavaScript
Теперь, когда мы познакомились с наиболее эффективными способами обучения пришло время перейти к самому обучению. Всё надо начинать с основ. Благодаря популярности JavaScript, найти информацию в интернете не составит труда. Я поделюсь ресурсами, где я сам обучался. Вы можете выбрать любой из них:
MDN’s JavaScript Guide — руководство охватывает всё необходимое, грамматику и типы, циклы, функции, выражения, числа и даты, форматирование и многое другое.
You Don’t Know JS — это серия книг Кайла Симпсона. Здесь содержится информация, которая поможет вам изучить язык более глубоко.
Здесь содержится информация, которая поможет вам изучить язык более глубоко.
Eloquent JavaScript — ещё одна крутая книга о JavaScript. Советую читать её, только после того, как вы получите базовые знания или если у вас есть опыт программирования на других языках.
Free Code Camp — сообщество программистов, где вы будете участвовать в чемпионатах, создавать проекты и получать сертификаты. Способ подойдёт даже новичку, кроме того его можно совмещать с занятиями на других ресурсах.
CodeCademy — ещё одна платформа для обучения с помощью задач. Идеально для новичка.
В процессе обучения на этих ресурсах вы получите базовые знания, необходимые для программирования на JavaScript, после чего вы можете смело приступать к созданию своих первых программ и приложений. Когда вы почувствуете, что уже что-то понимаете, у вас появится мотивация для продолжения изучения JavaScript и любых других языков. Главное – не лениться.
Если вы чувствуете, что не можете самостоятельно справиться с проблемой, погуглите, обратитесь на форум Stack Overflow или просто спросите у ваших знакомых программистов. Всегда спрашивайте себя, для чего вы делаете что-то – «Для чего мне нужны циклы, когда проще использовать метод карт?», «Зачем мне JQuery, если можно обойтись без него?».
Всегда спрашивайте себя, для чего вы делаете что-то – «Для чего мне нужны циклы, когда проще использовать метод карт?», «Зачем мне JQuery, если можно обойтись без него?».
«Я знаю основы, что дальше?»
Вы достигли успехов, знаете язык на хорошем уровне, но что теперь? Такой же вопрос я задал себе, когда понял, что знаю достаточно, но хочу продолжить изучение. В какой-то момент вы заметите, что большую часть времени у вас занимает поиск ошибок в коде. Когда люди сталкиваются с этим, они стоят перед выбором, продолжить углубленное изучение, или остаться с теми знаниями, что у них есть.
Справиться со стрессом мне помогла моя сила воли. Я понимал, что это поможет мне перейти на новый уровень.
Изучение новых вещей становится затруднительным, так как материал уже не такой лёгкий как прежде, но всё еще не настолько тяжёлый, чтобы бросать дело. Я занялся тестирования, шаблонов проектирования, структур JavaScript с помощью книг. Не все из тех книг, что я прочёл, помогли мне. Здесь я приведу список тех, что действительно оказались полезными:
Не все из тех книг, что я прочёл, помогли мне. Здесь я приведу список тех, что действительно оказались полезными:
Effective JavaScript: 68 Specific Ways to Harness the Power of JavaScript — в книге описываются 68 подходов для написания кода, к каждому автор приводит примеры. Вы узнаете, как подбирать стиль программирования для разных проектов, решать проблемы и многие другие аспекты программирования.
JavaScript — The Good Parts — несмотря на то, что книга порядком устарела, она всё ещё является отличным помощником. Книга научит вас писать красивый и эффективный код.
JavaScript Design Patters — в книге рассказывается о том, как применять современные шаблоны к языку. Написано всё простым языком.
Test-Driven JavaScript Development — одна из лучших книг, обучающих тестированию кода JavaScript.
Путь к профессии
Несмотря на то, что книги дают значительный объем знаний, нужно уметь применять их на практике.
Человека нельзя назвать кузнецом своего дела, если он знает всё, но ничего не умеет. То же самое с программированием. Если вы не практикуетесь, вы ничего не получите. Так что мой совет – учитесь и практикуйтесь одновременно. Не стоит волноваться по поводу того, что ваш код не будет идеальным. Главное – практика. Создайте аккаунт на GitHub, пишите код ежедневно, сделайте это одним из пунктов распорядка дня. Когда вы создадите свой проект, поделитесь с сообществом и ждите отзывов. Обратная связь, особенно если это мнение аргументированно, дорогого стоит. В процессе работы над проектом, вы приобретёте навыки, которые помогут вам не только в программировании, но и в других делах.
Человека нельзя назвать кузнецом своего дела, если он знает всё, но ничего не умеет.
Если у вас есть шанс посетить мастер-класс, конференцию или любой другое мероприятие, посвящённое JavaScript, не упускайте его! Подобные встречи мотивируют. Вы познакомитесь с такими же, как и вы, сможете обменяться опытом, что пойдёт вам на пользу.
Не переставайте учиться
Теперь, когда вы обладаете солидным набором знаний и умений, время перейти к следующей проблеме – как оставаться на плаву. Поток информации бесконечен. Чтобы быть в курсе, я подписался на несколько изданий – JSK Daily, Frontend Buzz, JavaScript Weekly, JavaScript World, Hashnode Times. Это помогает мне узнавать про новые события, обновления. Это не занимает много времени. Я читаю новости после работы или во время перерывов. Наиболее интересные мысли и статьи я сохраняю в Trello или на GitHub. Если меня заинтересовала новая технология, я выделяю время для изучения.
Кроме того, я ежедневно просматриваю видеоуроки.
Как преодолеть разочарование
Как я уже говорил, каждый разработчик, вне зависимости от его опыта прошёл период неудач. Программирование – это бесконечное решение проблем. Иногда, для того, чтобы решить какую-либо проблему, нужно время. Так что это важно уметь работать, несмотря на неудачи.
Если вы чувствуете, что пора сделать перерыв – сделайте его. Займитесь чем-нибудь более прикладным, занимайтесь спортом, отдохните с друзьями. Разнообразьте свою жизнь, а когда почувствуете, что отдохнули, возвращайтесь к работе. У вас появится заряд энергии и мотивации. У меня было несколько фаз, когда мне требовался отдых. После него я чувствовал себя лучше.
Займитесь чем-нибудь более прикладным, занимайтесь спортом, отдохните с друзьями. Разнообразьте свою жизнь, а когда почувствуете, что отдохнули, возвращайтесь к работе. У вас появится заряд энергии и мотивации. У меня было несколько фаз, когда мне требовался отдых. После него я чувствовал себя лучше.
Что я изучил
Ниже я приведу несколько важных советов, которые пригодятся в процессе изучения.
Научитесь правильно искать
Это может показаться излишним, но это действительно важно. Умение задавать правильные вопросы поможет в процессе работы. Задавайте прямые, простые вопросы. Не доверяйте первому попавшемуся ответу. Исследуйте вопросы глубже, чем вам на данный момент.
Научитесь задавать правильные вопросы и выбирать правильное время
Правильно задать вопрос может быть очень сложным для новичка. Мне было неловко от того, что я не мог сформулировать свой вопрос правильно и потому получал совсем не ту реакцию, которую ожидал.
Помогайте другим
Если вы что-то знаете, поделитесь с другими. Найдите сообщество программистов и помогайте другим. Это поможет вам не только ощутить удовлетворение, но и освежить знания. Помогать другим никогда не поздно.
Найдите сообщество программистов и помогайте другим. Это поможет вам не только ощутить удовлетворение, но и освежить знания. Помогать другим никогда не поздно.
Заключение
Изучение JavaScript или других языков программирование – непростое дело, но оно безусловно стоит потраченных сил и времени. Изучение требует настойчивости. Но если у вас есть настойчивость, необходимые ресурсы, и мотивация, вы достигнете больших успехов. Какой бы способ обучения вы не выбрали, не забывайте, что он должен быть интересным для вас.
7 ошибок, из-за которых вы отстаете в изучении JavaScript
Перевод статьи
«7 Mistakes That Keep You Behind».
Не всем нравится процесс изучения
JavaScript, особенно он не по душе людям
нетерпеливым. Иногда дело доходит до
того, что человек начинает спрашивать
себя, правильный ли карьерный путь он
выбрал.
Так ведь никто и не обещал, что изучение
JavaScript будет легким и приятным, как
прогулка по парку!
Но есть и хорошие новости. Учебный
Учебный
процесс можно улучшить при помощи
правильных подходов. В этой статье мы
разберем семь ошибок, допускаемых
разработчиками при изучении JavaScript. Это
именно те ошибки, которые тормозят ваше
продвижение вперед.
1. Вы слишком торопитесь при
изучении концепций
Когда до вас начинает доходить суть
таких концепций как замыкания и функции
высшего порядка, не стоит сразу же
переходить к следующему уроку, не
закрепив свои знания на практике. Такая
спешка практически никогда не бывает
хорошей идеей.
Перейти к следующей теме это большой
соблазн, я знаю. Это со всеми случается.
Но поверьте мне, если вы сделаете паузу
между темами и используете ее для
тренировки в написании кода, это очень
поможет вам в будущем: вам будет легче,
когда дело дойдет до создания проектов.
Зачастую все эти концепции лучше всего
усваиваются и надолго запоминаются
именно в процессе написания кода.
Спешка при изучении основных концепций
приведет лишь к тому, что вы быстро их
забудете и вам придется возвращаться
к старым материалам в попытках освежить
память. Такие случаи очень обескураживают,
ведь вы теряете ценное время на изучение
того, что уже «усвоили» ранее. А все эти
негативные мысли впоследствии
накапливаются у вас в голове.
Продвигайтесь вперед только когда
чувствуете, что текущая тема вам уже
совершенно понятна и легка.
2. Вы не владеете своим кодом
В последнее время люди становятся
очень зависимы от работы других людей.
Они копируют файлы, созданные авторами
учебных курсов или, например, используют
lodash-библиотеку буквально для всего.
В использовании lodash для многих ваших
задач нет абсолютно ничего плохого.
Однако, если вы еще не отработали на
практике все изученные концепции,
использование библиотеки замедлит вас
в долгосрочной перспективе. Концепции
это то, что будет применяться со многими
инструментами, фреймворками и языками.
В программировании концепции это подходы
к мыслительному процессу.
Именно по этой причине на многих собеседованиях по-прежнему дают задачи на программирование. Интервьюеры хотят увидеть, как вы мыслите, как вы применяете все эти концепции для решения распространенных задач. Можно использовать библиотеки компонентов для создания красивого пользовательского интерфейса, а lodash – для применения алгоритмов, но если возникнут проблемы, вы должны суметь применить свои знания основных концепций, чтобы разобраться с ними. Библиотеки не будут искать и устанавливать другую библиотеку или пакет для решения задачи. Для этого нужны вы.
Вы заинтересованы в умении применять
изученные вами концепции. Поэтому в
целом будет хорошей идеей потратить
немного времени на то, чтобы попрактиковаться.
Вы должны владеть вашим кодом!
3. Вы проводите слишком много
времени за обдумыванием и планированием
Сегодня можно найти массу обучающих
ресурсов онлайн. И, конечно, перед тем
И, конечно, перед тем
как перейти к изучению новой темы, у вас
может появиться желание сначала собрать
все необходимые ресурсы.
Мне не встречались люди, которым
удалось бы таким образом быстрее и лучше
научиться чему-либо. Тем не менее, нас
просто тянет к такому подходу, нам
хочется иметь перед глазами всю имеющуюся
информацию, чтобы распланировать все
до конца года.
Но это лишь игры вашего разума.
Не увлекайтесь процессом сбора 80
руководств, 6 книг и коллекции из 50
закладок в браузере. Не пытайтесь
охватить все это одновременно, следуя
своему желанию почувствовать себя
королем веб-разработки.
Если вы изучаете JavaScript, учитесь на
практике. Просто начните писать
что-нибудь. Используйте то, что изучили
за прошлый час, и напишите маленький
пример кода чисто для себя. Это принесет
вам больше пользы, чем марафонское
чтение всех собранных вами материалов.
4.
 Вы перегружаете себя лишней
Вы перегружаете себя лишней информацией
Когда вы проводите большую часть
своего времени, потребляя информацию
(вместо того чтобы почаще прерываться
на написание кода), вы наверняка забудете
большую ее часть и вам придется постоянно
возвращаться к пройденному материалу.
Проводить все время за учебой это
страшная ловушка, потому что при этом
вам кажется, что вы учитесь. Но что
будет через пару месяцев, когда вы
начнете все это забывать? Вы обнаружите,
что вы почему-то неспособны применить
на практике концепции и материалы,
изученные совсем недавно.
Могу посоветовать проводить за
написанием кода хотя бы 15 минут на каждый
час усвоения информации.
5. Вы сравниваете себя с более
опытными разработчиками
Когда вы сравниваете себя с другими,
вы не думаете о том, как они достигли
такого уровня, вы думаете лишь о самом
этом уровне.
Люди смотрят на успешных программистов вроде Дэна Абрамова и автоматически предполагают, что те изначально писали чистый код.
Просто фокусируйтесь на том, что
изучаете, и по мере продвижения вперед
ваш уровень будет постоянно повышаться.
И тогда (довольно скоро) уже другие
новички будут думать о том, как вам
удалось достичь таких высот.
6. Изучение инструментов и
фреймворков, созданных поверх JavaScript
То есть, вам нужно изучить JavaScript, но
вместо этого вы сразу переходите к
изучению React/jQuery/Angular/Vue. Но что будет,
когда выйдет новый революционный
инструмент и вам придется переключиться
на него? Вы будете вынуждены обращаться
к кому-ни
Как выучить Java с нуля: советы новичкам
Есть
множество причин изучать Java
(самостоятельно или записавшись на
курсы
Java)
независимо от того, новичок вы в
программировании или специалист по
другому языку. Самые очевидные из них
связаны с тем, что Java
— язык универсальный и надёжный. Он
работает почти на любом устройстве, от
“умного” утюга и телефона до автомобиля
Tesla
и суперкомпьютера. У Java
У Java
— отличная обратная совместимость: это
значит, что поддерживать старый Java-код
относительно легко, как и переходить
на новые версии языка.
Поэтому
Java
так популярна. На Java
пишут серверные приложения, системы
для работы с большими данными,
Android-программы,
веб- и десктопные приложения. Исходя из
этого, найти работу Java-программисту
гораздо проще, чем специалисту в других
языках.
В
этой статье расскажем о том, как подойти
к изучению Java
с учетом особенностей этого языка и где
учиться на практике.
теперь — подробнее: почему Java?
Прежде,
чем обсудить подходы к изучению Java,
мы должны расставить все точки над i
в вопросе, зачем учить Java
в принципе.
Java
— отличный выбор для новичков,
ориентированных на карьеру. Он занимает
первые места в рейтингах популярности
(например, TIOBE)
и является одним из самых востребованных
языков программирования в мире. Только
Только
вдумайтесь в это число: три миллиарда
устройств используют Java!
Это значит, что найти работу или стажировку
“джависту” достаточно легко.
Факты
свидетельствуют о том, что 90%
компаний из списка Fortune
используют Java
для создания приложений и серверных
систем.
Кроме
того, этот язык — выгоден с финансовой
точки зрения: скажем, в США типичный
Java-программист
зарабатывает 102
514 долларов в год.
Для стран постсоветского пространства
цифра будет несколько более скромной.
И тем не менее, зарплатная планка
Java-программистов
очень высока даже в
России
или Украине,
особенно по сравнению с оплатой труда
других специалистов массовых профессий.
Вы
можете использовать Java
для создания различных платформ и
приложений для любых устройств —
ноутбуков, компьютеров, игровых консолей,
автомобильных навигационных систем,
проигрывателей Blu-ray,
устройств медицинского мониторинга,
лотерейных терминалов, парковочных
счетчиков и так далее.
универсальности варианты специализации
Java-разработчиков
стремятся к бесконечности.
У
Java
есть библиотеки почти на все случаи
программистской жизни. То есть этот
язык — отличный инструмент для решения
подавляющего большинства задач.
Особо
выделим приложения для Android.
Большинство из них также создаются на
Java,
что открывает возможности ещё и для
мобильной разработки во всём её
разнообразии. К слову, есть несколько
очень удачных курсов Java
для Android,
и в этой статье мы их упомянём.
Наконец,
не стоит сбрасывать со счетов мощнейшее
сообщество Java,
которое может оказать поддержку в
процессе обучения:
- 2-е по величине сообщество StackOverflow
- 4-е по величине сообщество Meetup (насчитывается более 1400 групп Java Meetup, общее количество участников которых превышает 580 000)
- 2-й язык с наибольшим количеством тегов на GitHub (более 1,5 миллионов Java-проектов живут на GitHub)
В
конечном счете, Java
может быть не самым простым языком для
изучения, но есть много причин, по которым
стоит остановиться на этой задаче.
ли изучать Java?
И
да, и нет. Поначалу вы столкнетесь с
простыми “азбучными” понятиями —
переменными, методами (функциями),
библиотеками. Однако не стоит обольщаться
и думать, что и дальше всё будет так же
просто. В Java
есть и более сложные и абстрактные вещи.
Например, новичку не так уж просто сразу
осознать объектно-ориентированный
стиль программирования, а многопоточность
и вовсе способна произвести когнитивный
диссонанс в неподготовленном мозгу. Но
на самом деле, если правильно подойти
к учёбе, освоение Java
упрощается на порядок. Тем более, с
какого-то момента всё станет проще уже
хотя бы потому, что вы обретёте прочный
фундамент.
В
этой статье мы расскажем вам о правильных
подходах к изучению языка, и о ресурсе,
с помощью которого можно эти правильные
подходы применить и постепенно обрести
тот самый прочный фундамент.
главных советов, как изучать Java,
чтобы не было мучительно больно
Если
мы вас убедили в том, что изучать Java
— отличная идея, постараемся рассказать,
как подойти к обучению так, чтобы дорога
к освоению языка была наиболее короткой.
1. Соблюдайте правильный баланс между теорией и практикой
Теоретические
знания, разумеется, нужны. Они помогают
понять внутренние процессы, объясняют,
почему в программе всё происходит именно
так, а не иначе. Однако потреблять теорию
нужно умеренно, если речь идёт о столь
практической сфере, как программирование.
Особенно на первых порах.
Тем
не менее, огромное множество новичков
совершает одну
и ту же ошибку: они пытаются с самых
первых шагов поглубже погрузиться в
теорию. Они читают книги и лекции по
Java,
смотрят видеоролики в надежде, что после
этого программы писать будет намного
проще. Но дело в том, что так не будет:
Но дело в том, что так не будет:
практическая деятельность по-настоящему
познаётся только на практике. Это всё
равно, что надеяться научиться плавать
или кататься на коньках, в основном
читая книги по плаванью и конькам.
Поэтому
совет номер один: создавайте базу знаний
за счёт теории постепенно, а концентрируйтесь
— на практических занятиях. Если всё
время учёбы — это 100%, то практике нужно
посвящать примерно 75-80% этого времени.
В
начале обучения не пытайтесь понять
всю подноготную создаваемых вами
программ сразу: почитайте немного, чтобы
знать синтаксис, а затем пишите код
снова и снова! Вы будете учиться по ходу
дела, и то, что вы отточили на практике,
вы поймёте гораздо глубже и быстрее.
Тем,
кто занимается без ментора, довольно
сложно соблюдать этот баланс. Начинающему
разработчику непонятно, откуда брать
задания, какие задания ему подходят, а
за какие следует браться позже. Кроме
Кроме
того, кто проверит корректность кода
или поможет, если что-то не получается?
В
сети можно найти хорошие видеокурсы
или площадки с заданиями по Java.
Один из лучших курсов — JavaRush,
поскольку в нём соблюден указанный выше
баланс: он на 80% ориентирован на практику
и только на 20% — на теорию. В курсе Java
Core
рассматривается полностью (синтаксис
Java,
ООП, структуры, многопоточность и т.
Д.), но при этом вы не увязнете в теории,
а будете познавать её постепенно, прежде
всего решая множество упражнений.
После
того, как вы решите все 1200+ задач в
JavaRush,
у вас будет порядка 500 часов реального
опыта программирования.
Создайте расписание учёбы и поставьте
чёткие цели
Скачки
от одного к другому крайне редко приносят
хороший результат в учёбе. Гораздо
эффективнее погрузиться в язык однажды
и уже не отвлекаться на другие. Представьте,
Представьте,
что вы будете изучать одновременно
испанский и итальянский языки. Скорее
всего, вы запутаетесь и в конечном итоге
будете пользоваться неким гибридом.
Итак,
вы хотите изучить Java.
Это — ваша самая первая и общая цель.
Теперь следует составить программу и
разбить вашу цель на более конкретные
“подцели”, чтобы сохранить импульс.
Работать над избранной учебной программой
лучше каждый день. Даже если вы потратите
на учёбу всего полчаса в день, если вы
будете каждый день писать код, это
закрепит привычку и станет частью вашей
жизни гораздо быстрее, чем если занятия
будут нерегулярными. И постарайтесь
себя убедить, что ваши занятия — это не
блажь и не развлечения. Они для вас —
обязательны.
Чтобы
оставаться сосредоточенным при низкой
мотивации, напоминайте себе, почему вы
хотите изучать Java
в принципе. Хотите стать профессиональным
разработчиком и найти классную работу?
Возможно, мечтаете создать собственное
приложение? Определите свои цели и
сделайте из них “маячки”, а затем —
ориентируйтесь на них, как только
почувствуете потерю мотивации (а это
случается чаще, чем хотелось бы, особенно
при самостоятельном обучении).
Если
вам сложно организовать себя самостоятельно,
возможно, следует воспользоваться
приложением с функциями тайм-менеджмента,
которое напоминало бы вам о начале
занятия.
В
курсе JavaRush
часть этой работы уже проделана за вас.
Там есть последовательная программа и
уйма задач с автопроверкой правильности
решений. А ещё он разбит на небольшие
модули, и вы будете чётко видеть прогресс.
Так что вам остаётся только задать
самому себе темп и — вперёд!
Попробуйте игровой формат в обучении,
чтобы успешно учиться, сохраняя мотивацию
Давайте
посмотрим правде в глаза: успешных
самоучек в любой отрасли — не очень
много. Возможно, один на сотню найдётся.
Низкий процент объясняется не чьей-то
тупостью или безалаберностью. Чаще
всего вполне разумные люди, споткнувшись
о неудачи, теряют мотивацию, поскольку
не в состоянии оценить свой реальный
прогресс. А порой они попросту не
А порой они попросту не
понимают, что их усилий было недостаточно
для преодоления той или иной трудности.
Вы
наверняка играли в компьютерные игры
и сталкивались с ситуацией, когда не
Тем не менее, если в игре соблюдён
разумный баланс сложности, у вас обычно
не возникает мысли “я никогда не смогу
этого сделать”. Вы просто пытаетесь
снова и снова, и в конце-концов уровень
поддаётся, вы набираете какое-то
количество баллов или получаете нужный
предмет для продолжения — чувствуете
радость от преодоления и… отправлялись
покорять новую вершину!
Так
вот, идея в том, что тот же принцип можно
применить в обучении программированию.
Если вы вовлечены в игровой процесс,
видите результат, получаете поощрение
за продвижение от уровня к уровню, вы
гораздо охотнее будете садиться за
учёбу. Так работает наш мозг — ему нужно
поощрение, то есть подтверждение того,
что его усилия не тщетны!
Вот
почему JavaRush
идеально подходит тем, у кого нет опыта
программирования: опыт в играх, хотя бы
небольшой, есть практически у всех, а в
- JavaRush
проходится как видеоигра.
 Когда вы
Когда вы правильно решаете задачу, вы получаете
«темную материю» (баллы, которые вам
нужны, чтобы открыть следующую лекцию
или следующий уровень).
Пройдя
эту игру, вы научитесь
программировать!…Видеоигры, кстати,
написаны программистами, все до единой.
Общайтесь с другими студентами и
Java-программистами.
Не стесняйтесь задавать вопросы!
Для
лучшего понимания того, как идёт учёба,
люди осмысленно или подсознательно
сравнивают себя с другими. Кроме того,
общаться с теми, кто учит то же, что и вы
— чрезвычайно полезно.
Общаясь
с другими программистами вы получите
не только ответы на вопросы: вы
познакомитесь с людьми со схожими
интересами, что ускорит ваше обучение
и повысит уверенность, что вы всё делаете
правильно.
Когда
становится тяжело (а в любом адекватном
учебном процессе бывают такие моменты,
даже у гениев), заданные вовремя правильные
вопросы — это уже половина успешного
разрешения проблемы. Не бойтесь
Не бойтесь
спрашивать, даже если вам кажется, что
ваш вопрос глупый и вас засмеют.
Начинающими были АБСОЛЮТНО все и чего-то
не знать или не понимать — естественно.
Так что если кто и будет смеяться над
вами, это — проблема того, кто будет
смеяться, а не ваша.
Помимо
Stack
Overflow,
задавать вопросы по Java
можно в специальном разделе “Помощь”
на JavaRush.
В этом сообществе студенты просят
подсказки, помогают преодолеть препятствия
и делятся ответами и советами.
Кстати,
вы тоже можете помогать другим студентам
с их вопросами — это очень полезно.
Такая взаимопомощь поможет учиться
быстрее и запоминать больше информации.
Создайте собственное портфолио
Один
из первых советов начинающему разработчику,
который уже выучил азы языка — “создайте
собственный проект и дайте возможность
другим увидеть вашу работу”. Это отличный
совет. Подумайте над своим проектом.
Подумайте над своим проектом.
Это не обязательно должно быть что-то
масштабное, но нечто такое, что позволит
оценить ваш уровень владения Java.
Например, небольшая игра или приложение
по тайм-менеджменту.
В
таком случае, когда вы начнёте рассылать
своё резюме на вакансию
Java-разработчика
или заняться внештатными проектами, у
вас уже будет портфолио, которое вы
сможете продемонстрировать потенциальным
работодателям или заказчикам.
Сегодня
это сделать очень просто. Создайте
учетную запись GitHub,
прочитайте, как с ним работать (это
несложно) и публикуйте там свои проекты.
Теперь
вы вооружены стратегиями и техниками,
которые помогут вам правильно изучить
Java.
Главные ключи к изучению Java
— это
практика, последовательность шагов, но
самое позитивное — ничто вам не мешает
сделать своё путешествие увлекательным!
Начните
его с прохождения бесплатных уровней
на JavaRush
Сколько нужно времени на изучение Java? Исследование JavaRush
Один из самых популярных вопросов среди тех, кто начинает учить Java — “За какое время можно научиться программировать?”
Дать однозначный ответ на этот вопрос сложно. Сроки обучения зависят от многих факторов: предыдущего опыта работы и образования, интенсивности занятий, целей обучения, прочего.
Сроки обучения зависят от многих факторов: предыдущего опыта работы и образования, интенсивности занятий, целей обучения, прочего.
Но мы решили приблизиться к тому, чтобы определить оптимальный отрезок времени на обучение. Для этого в марте мы провели опрос среди наших студентов с минимум 30-м уровнем на JavaRush и спросили, как они изучали программирование на Java и сколько времени для этого понадобилось.
1. Портрет студента: стартовый уровень знаний, сфера деятельности
В Java-программирование можно прийти практически из любой сферы: это подтверждают результаты опроса. Для начала мы решили узнать, чем наши выпускники занимались до изучения Java.
Практически 40% пользователей, которые начали обучение на JavaRush, изучали программирование в ВУЗе. Вдвое меньше — знали по крайней мере один язык программирования (не Java), еще меньше — были знакомы с основами Java. Конечно, это хорошая основа для старта. Но не обязательная. Примерно треть студентов осваивали Java с чистого листа.
Среди студентов с техническим бэкграундом больше всего сисадминов, программистов 1С, веб-разработчиков, инженеров. Среди “свитчеров” разбег большой — от преподавателей до специалистов по продажам, маркетингу, экономистов, спортсменов.
Давайте посмотрим теперь, сколько времени в среднем может понадобиться на обучение и поиск работы Java-джуном.
2. Время на обучение и поиск работы
Минимум — 3 месяца, максимум — несколько лет уходит на изучение программирования на Java. Интересно, что даже те, кто в общей сложности потратил больше 2 лет (2,5, 3 или 4 года) отметили, что справились бы вдвое быстрее, если бы не “растягивали” обучение.
В среднем на поиск работы уходит от месяца до трех. Минимум — неделя. Максимум — год.
3. Планирование обучения
В обучении всегда работает простая зависимость: чем выше интенсивность занятий и меньше количество перерывов и “пропусков”, тем быстрее можно освоить предмет. В особенности это касается программирования, где практика играет большую роль, чем теоретические занятия.
Мы спросили у выпускников JavaRush, сколько времени они выделяли на обучение, и узнали, что в среднем они занимались по 1-3 часа в день, часто совмещая обучение с основной работой.
При этом почти треть выпускников обучалась без перерывов, а остальные делали одну или несколько пауз на значительное время.
Само собой, чем больше времени уделять учебе и чем меньше «привалов» устраивать, тем больше шансов освоить Java-программирование и найти работу в течение 6-12 месяцев. А если очень постараться, то и в течение 3-6 месяцев.
Как ответил один из участников опроса: «С самого начала у меня был какой-то план, и я его не придерживался».
Нужно планировать свое обучение или нет? Большинство считает, что да. План обычно включает в себя список тем и инструментов, которые необходимо освоить, примерные сроки обучения и список ресурсов (онлайн-курсов, книг, другое), которые нужны для этих целей.
73% ответили, что у них был предварительный план. Из тех, кто планировал обучение, две трети выпускников обучались на нескольких ресурсах, почти треть — только на JavaRush.
4. Источники обучения
Что учить, как учить, а еще — где учить? В идеале, нужно комбинировать несколько источников. Ниже — список обучающих источников в порядке упоминаемости нашими выпускниками.
Учить программирование только по книгам — бессмысленно. Но совсем без них — тоже не получится 🙂 Они хорошо дополнят практику программирования.
Среди лучших книг для новичков студенты и выпускники JavaRush назвали:
- Head First Java
- Effective Java
- Структуры данных и алгоритмы в Java
- Чистый код
- Java 8. Руководство для начинающих
- Паттерны проектирования
- Java. Библиотека профессионала
Мини-итог по планированию обучения
Чтобы обучение было эффективным, выпускники и опытные программисты рекомендуют:
- проходить JavaRush
- смотреть видеокурсы (Головач и другие)
- читать туториалы (Tutorialspoint, Baeldung, Oracle)
- проходить сертификацию Oracle (Associate, Professional — OCA, OCP)
- практиковаться на Github
- читать Stackoverflow, Хабр и другие ресурсы
- проходить стажировку JavaRush, местных IT-компаний
Тем, кто только начинает обучение, будет кстати этот план: Как начать программировать
5.
 Рекомендации тем, кто ищет работу в сфере Java-программирования
Рекомендации тем, кто ищет работу в сфере Java-программированияПожалуй, самая популярная фраза в советах от тех, кто уже закончил обучение и нашел работу — «не сдаваться». Легко ли учиться? Далеко не всегда. Но это точно стоит потраченных усилий 🙂
За сколько можно выучить php
Php За сколько реально выучить?
За сколько времени можно выучить php если сильно этого хотеть?
идти на курсы или дома книги, уроки и так далее…
PHP с нуля
Yorie (Никита Саньков
Если есть опыт в программировании на других языках, то синтаксис языка и базовые вещи — за неделю. Если нет — 1-2 месяца. Чтобы чувствовать себя, как рыба в воде — 2-3 года. В 2-3 года я включаю не только непосредственное изучение самого языка, но также использование всех инструментов, которыми пользуются специалисты PHP, а также те компоненты, с которыми Вам в любом случае придется работать, раз уж Вы связались с веб-программированием: MySQL, Apache, возможно, настройка *nix-систем, а также nginx, знакомство с популярными CMF, понимание шаблонов проектирования (MVC, декораторы, обсерверы и пр. ), опыт работы с CMS, и непосредственно, большой опыт в разработке и поддержке собственного веб-проекта — без этого далеко не уедешь.
), опыт работы с CMS, и непосредственно, большой опыт в разработке и поддержке собственного веб-проекта — без этого далеко не уедешь.
Зависит только от того, насколько ты хорошо уловишь саму суть программирования. Грубо говоря, есть ли у тебя талант программировать.
Идти на курсы — пустая трата денег. Вся необходима инфа есть в инете
Нереально php выучить за неделю. Выучить синтаксис — да, уж очень он си-подобный, но не язык. Курсы, конечно, можно (только не лекции). А можно и дома, только нужно писать скрипты, как можно больше.
Epsiloncool (Epsilon S
PHP до конца выучить невозможно в принципе. Это не стишок, чтобы его рраз — и выучить. Речь может идти только о планомерном постепенном изучении языка. День за днём, месяц за месяцем ты будешь постигать всё новые и новые его стороны.
Хотя первый ололо-сайт с нуля ты можешь написать уже через месяц.
Курсы могут дать тебе первоначальный толчок и задать направление, в котором двигаться. Они тебя не научат владеть языком в совершенстве, ибо память так работает: пока ты сам своими руками не напишешь и через все ошибки сам не пройдёшь, ты этого не запомнишь.
За 5 месяев один знакомый овладел
- За сколько можно выучить: PHP & Mysql, Javascript, Java, c++?
- За сколько времени можно более-менее выучить PHP?
- За сколько можно выучить HTML PHP MySQL JavaScript?
- За сколько можно выучить 5 языков: HMTL, CSS, PHP, JavaScript, MySQL, если уделять этому 5 часов в день?
- За сколько времени можно выучить HTML, CSS, JS, MySQL и PHP чтобы можно было фрилансить?
За сколько времени возможно выучить язык JavaScript? И что нужно…
Javascript не такой уж и сложный, мне он дался довольно легко, нежели Javajs в основном используется для веб-разработки или nodejsв первом случае желательно еще знать HTML и CSS
Выучить JavaScript — очень быстро. Научиться не наступать на грабли (а их в JS на каждом шагу) и создавать качественные программы — годы.
Для изучения JavaScript надо уже уметь программировать. И обучаться этому не на скриптовых языках, а на нормальном компилируемом языке со строго статической типизацией.
Если знаешь С, С++, то за неделю большую часть возможностей языка JavaScript освоишь за неделю-две.
Дальше возникает вопрос: где и зачем ты его собираешься использовать?
Думаю, что как большинство в браузере. Если так, то нужно разобраться, что такое DOM-документ и освоить основные функции работы с таким документом.
Наконец, нужно разобраться как устроена объектная модель JavaScript, что такое prototype и как им пользоваться. Поскольку объектная модель мало похожа на аналогичную модель в других языках, то потребуется больше времени.
Короче, за месяц если плотно заниматься JS, то можно стать гуру. Это далеко не финал, поскольку на JS написано множество полезных библиотек для Web-дизайна: jQuery, AngularJS и многие другие… Их лучше осваивать вооружившись литературой по мере возникновения практической необходимости.
Вот такой наполеонjвский план наступления на JavaScript )))
В Интернете много хороших книг, но читая книги программистом не станешь. Чтобы стать программистом, нужно много программировать.
Чтобы стать программистом, нужно много программировать.
JavaRush — это онлайн-курс обучения программированию на Java, на 80% состоящий из практики.
Именно то, что нужно чтобы стать Java-программистом.
вы спросите зачем переходить по моей ссылке.
в ответ на вашу не анонимную регистрацию (через вк, фейсбук или твиттер) я обязываюсь адекватно отвечать на ваши вопросы в нелегком деле — начать и помогать чем смогу)
JS сейчас самый распространенный язык программирования, основы можно пробить за несколько недель.
Главная проблема не в языке, а в том, что это твой первый язык, поэтому, как растущим детям, учить придется не только сами слова и правила, а еще и что на этом языке можно сказать и как сказать это хорошо.
Приемлемого уровня можно достичь за год, если хорошая дисциплина и коллеги (а до хороших коллег еще пробиться нужно). Этот год нужно постоянно практиковаться, читать библиотечный код, учебники, ковырять курсы (это пока не пробьешься на работу), а на работе-стажировке всё то же самое + реальные задачи и общение с самыми разными людьми.
Если есть опыт, то месяца 3-4
Лично я без опыта выучил за 5
JavaScript красивейший язык программирования. Аналогов по свободе мысли снятию шаблонов не встречал 🙂 Когда открываешь для себя всё новые и новые моменты полной свободы во всех местах, просто «обалдеваешь» это как океан возможностей. Всё течёт всё меняется, типы переменных плавают и подвергаются самым немыслимым метаморфозам. Например самое простое, если хотите сложить два числа в javascript вполне вероятно будет просто слипание, т. е. c = a+ b (при а например 2 а b 3) может получится 23 🙂 а так c = +a + +b будет 5 и т. д. Таких нюансов 10-ки, особенно касается операций сравнения переменных или объектов, это отдельный мир. Иногда чтобы один объект привести к другому и сравноить их приходится от одного объекта отнимать другой, и глядишь если результат == 0 тогда их числовое значение было одинаковым 🙂 🙂 🙂 а напрямую сравнить два объекта будет очень сложно, особенно имеющих вложенную структуру. Javascript отдельный мир магии программного кода, когда шаг за шагом познаёшь его хочется иногда кричать «Ба…» вот это да. Ничего подобного раньше не встречал. Не могу нарадоваться на JavaScript свобода и волшебство везде.
Javascript отдельный мир магии программного кода, когда шаг за шагом познаёшь его хочется иногда кричать «Ба…» вот это да. Ничего подобного раньше не встречал. Не могу нарадоваться на JavaScript свобода и волшебство везде.
P.S. Использую js для автоматизации работы браузеров в различных сайтах, букмекерские конторы, парсеры, чекеры и т. д. Всю рутину роботы на Javascript хавают на ура, и сутками висят на сайте добывая нужные данные или вводя ставки. Код простой и эффективный, отказоустойчивость высокая, возможно для подобных задач ничего на данный момент лучше не придумано 🙂
Сколько времени нужно, чтобы изучить JavaScript?
Могу ли я выучить JavaScript за пару недель?
Сколько времени нужно, чтобы перейти на продвинутый уровень?
Если вы хотите стать фронтенд-разработчиком или просто немного поработать кодом, это могут быть два из первых вопросов, которые приходят вам в голову.
Как и многие другие темы в программировании, на эти вопросы нет однозначного правильного ответа. Однако JavaScript — относительно простой язык программирования.Итак, количество времени, необходимое для изучения JavaScript, напрямую связано с количеством времени, которое вы готовы потратить на его изучение.
Однако JavaScript — относительно простой язык программирования.Итак, количество времени, необходимое для изучения JavaScript, напрямую связано с количеством времени, которое вы готовы потратить на его изучение.
Сегодня мы рассмотрим несколько стратегий, которые помогут вам начать свой путь к тому, чтобы стать отличным фронтенд-разработчиком. Я также попытаюсь дать вам реалистичное представление о том, сколько времени нужно, чтобы выучить новый язык программирования.
Я разделил это руководство на следующие разделы:
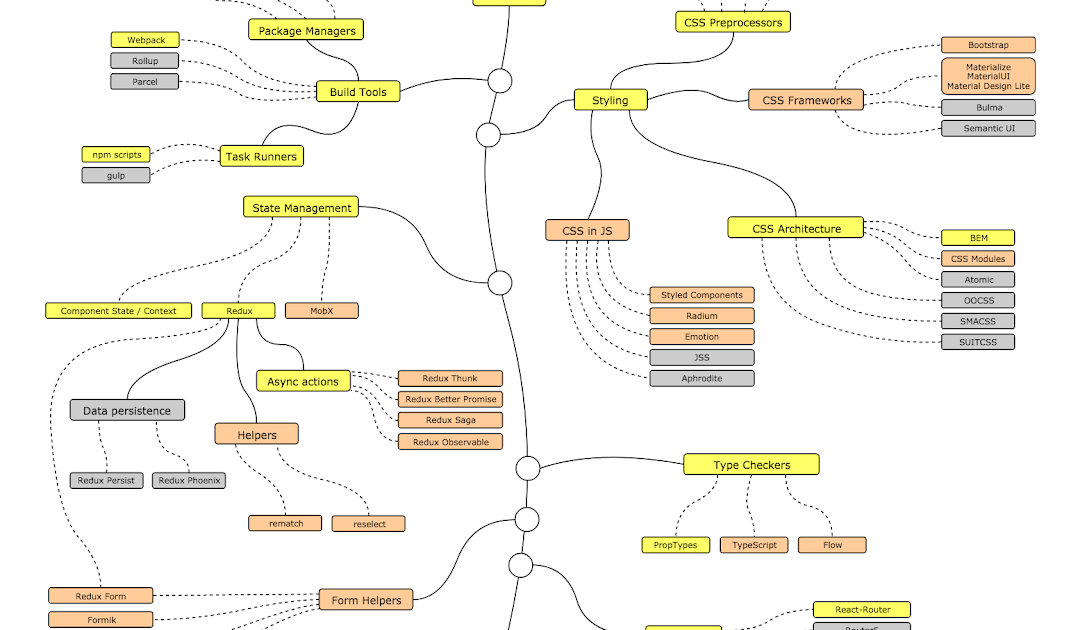
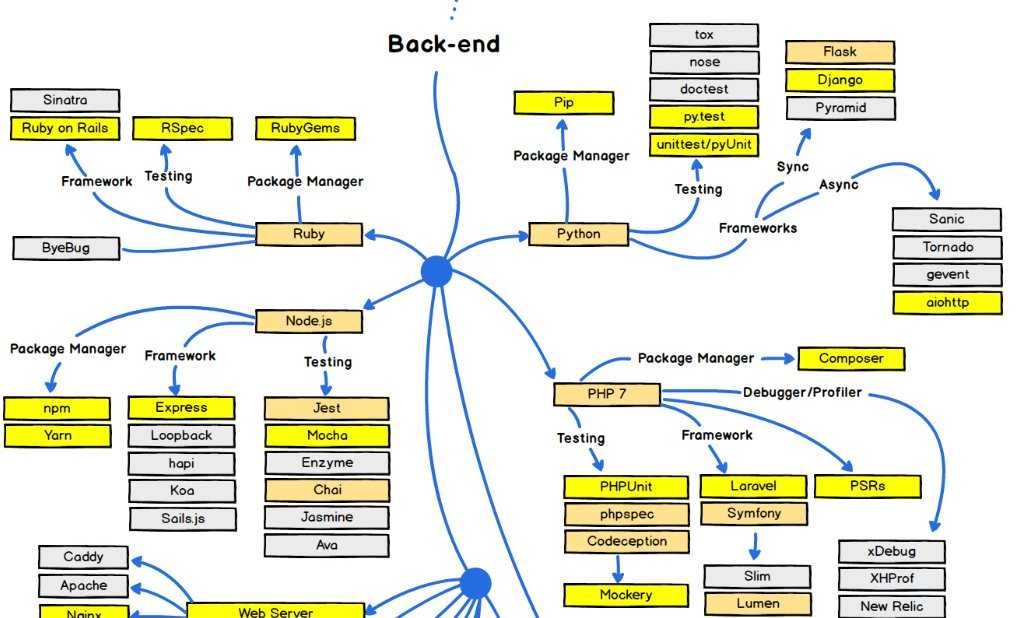
- Введение в JavaScript и фреймворки
- Как начать изучение JavaScript
- Важность изучения ванильного JavaScript
- Заключение и заключительные слова
Итак, сколько времени нужно, чтобы изучить JavaScript? Давайте узнаем!
1. JavaScript и фреймворкиНаряду с HTML и CSS, JavaScript является одной из трех краеугольных технологий Интернета. HTML структурирует страницу, CSS стилизует ее, а JavaScript добавляет интерактивности. Подавляющее большинство веб-сайтов используют JavaScript, и основные веб-браузеры имеют специальный механизм JavaScript для его выполнения.
Подавляющее большинство веб-сайтов используют JavaScript, и основные веб-браузеры имеют специальный механизм JavaScript для его выполнения.
— это коллекции библиотек кода JavaScript, которые предоставляют предварительно написанный код JavaScript, готовый к использованию для стандартных функций и задач программирования.Они ускоряют процесс разработки и хорошо разделяют обязанности в коде. Существует множество фреймворков, включая Angular, React, Vue и MeteorJS. Если вы какое-то время баловались кодом, вероятно, слышали о них.
2. Начало работы с JavaScriptЧтобы начать изучение JavaScript или любого другого языка, важно сначала понять синтаксис языка. Узнайте, что такое:
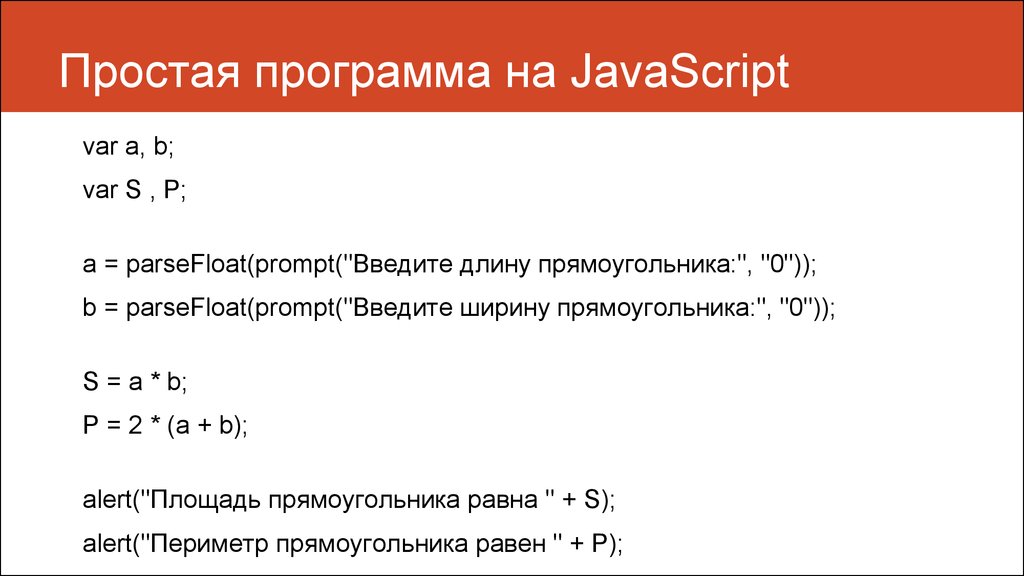
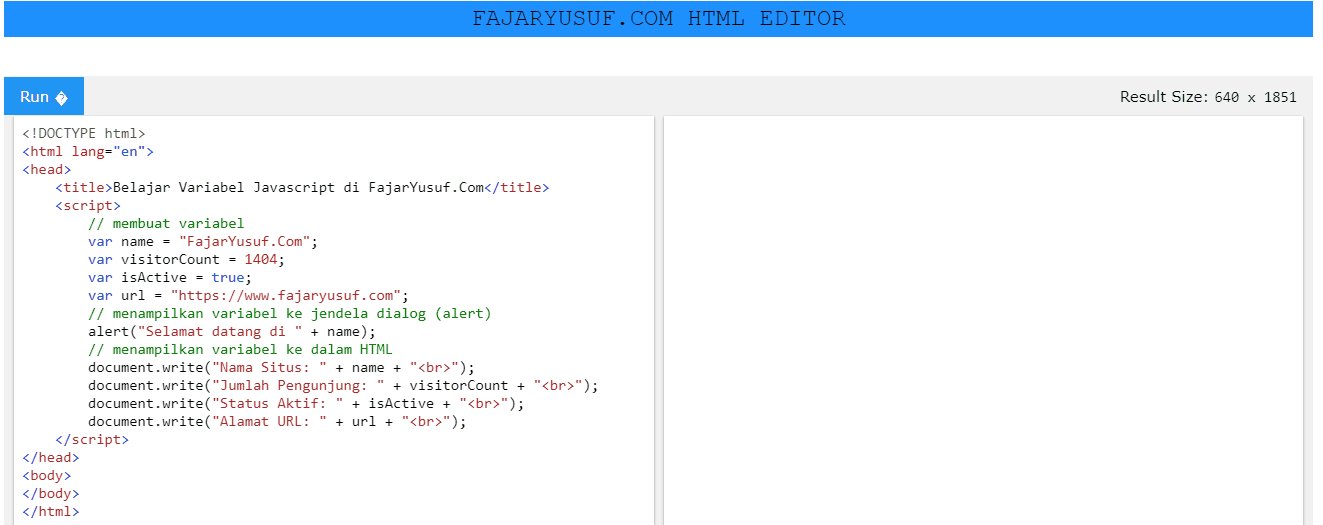
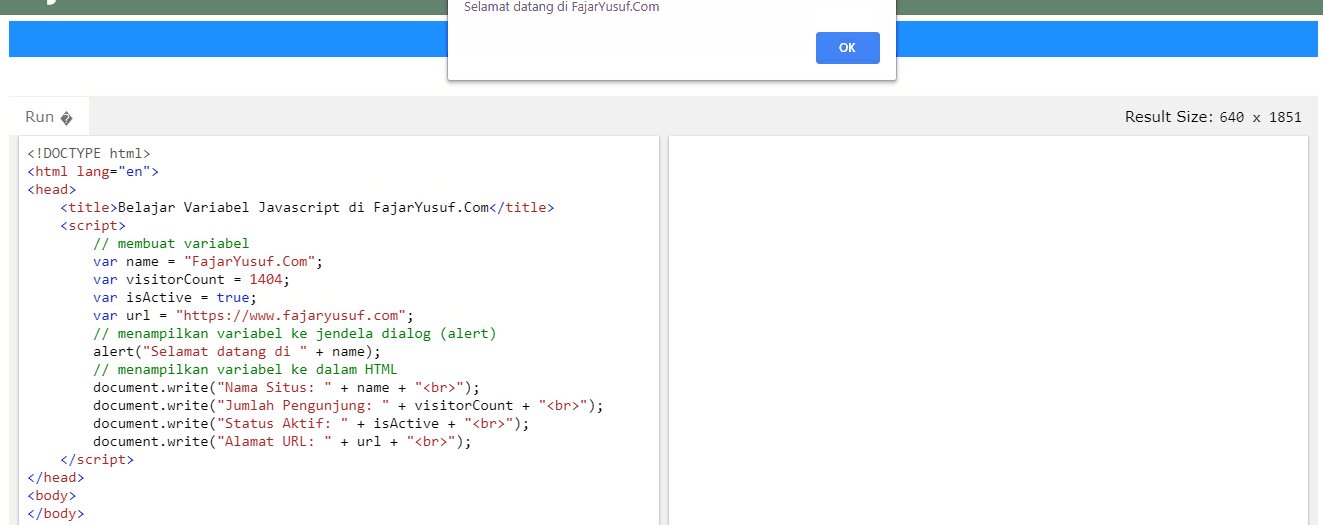
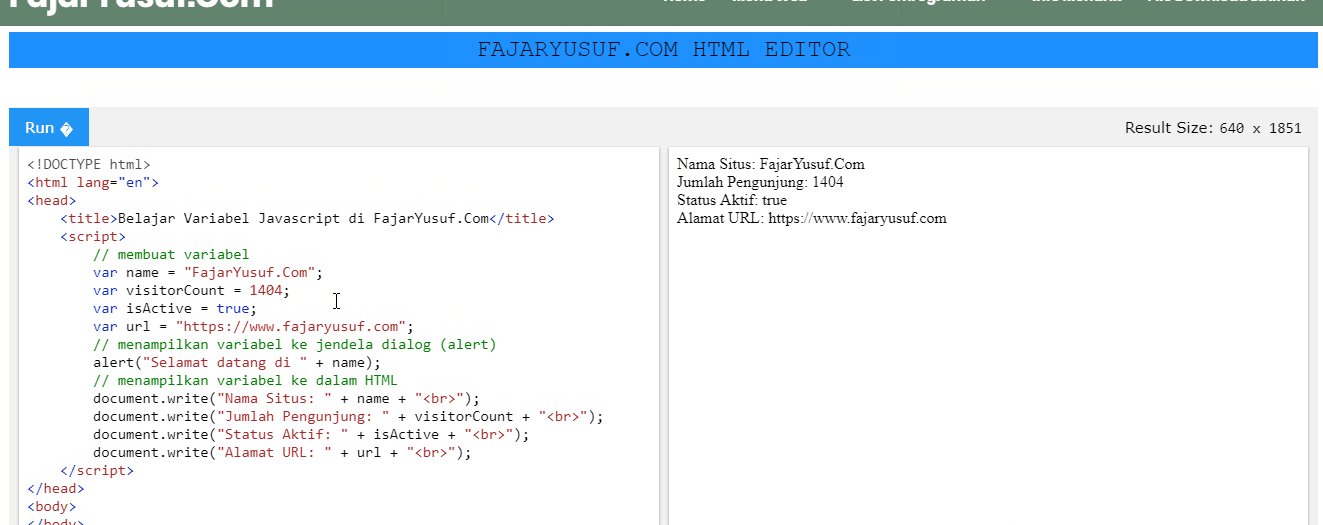
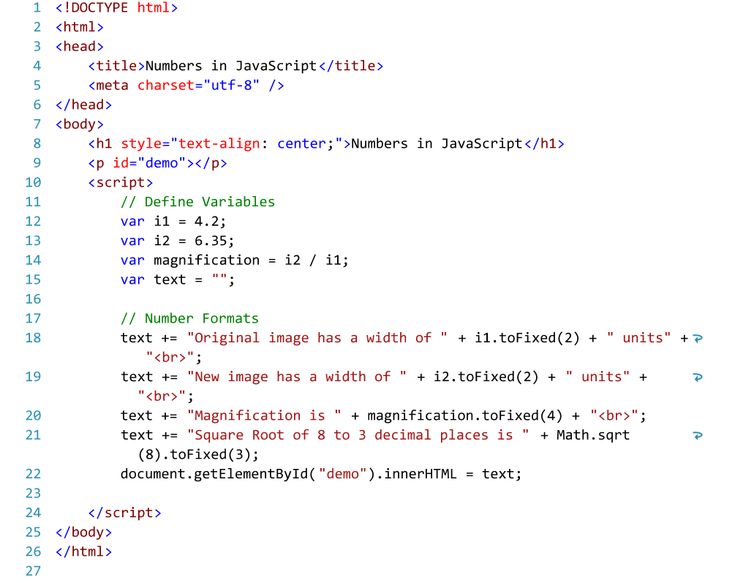
- Объявление переменной: Переменные JavaScript — это контейнеры для хранения значений данных.
- Заявления: Операторы JavaScript — это «инструкции», которые «выполняются» веб-браузером.
- Ключевые слова: Ключевые слова — это токены, которые имеют особое значение в JavaScript: break, case, catch, continue, debugger, default, delete, do, else, finally, for, function, if, in, instanceof, new, return, switch, this, throw, try, typeof, var, void, while и with.

- Комментарии: Чтобы создать однострочный комментарий в JavaScript, вы помещаете две косые черты «//» перед кодом или текстом, который вы хотите игнорировать интерпретатором JavaScript.
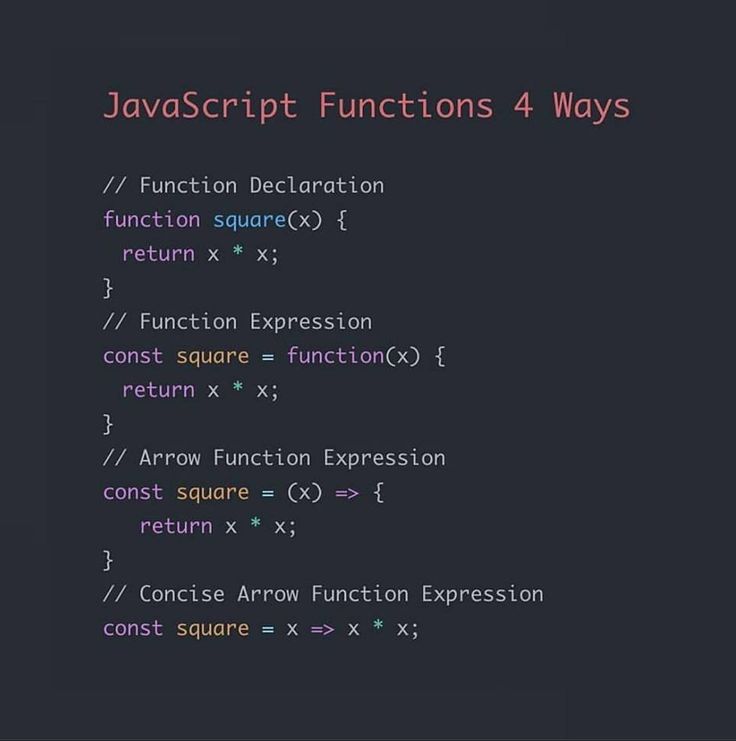
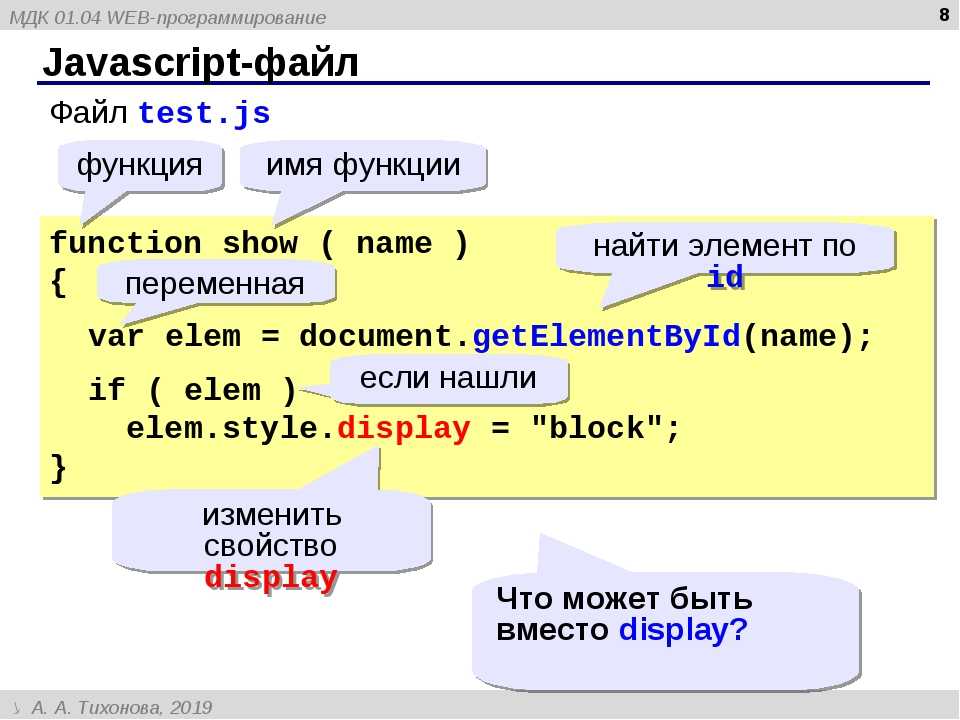
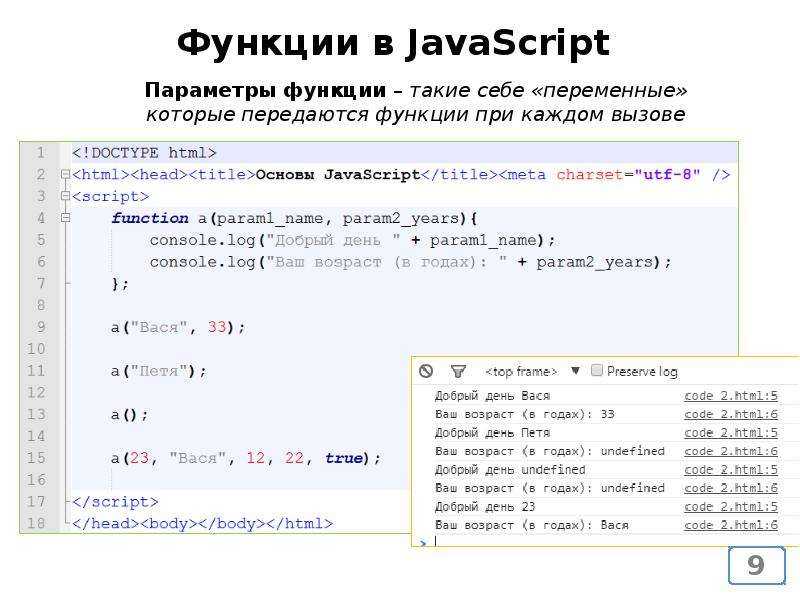
- Функции: Функции — один из основных строительных блоков в JavaScript. Функция — это процедура JavaScript — набор операторов, выполняющих задачу или вычисляющих значение.
- Объекты: В JavaScript, как и во многих других языках программирования, объекты можно сравнивать с объектами в реальной жизни. Все значения JavaScript, кроме примитивов, являются объектами.
Когда вы ознакомитесь с ними, попробуйте что-нибудь построить! Напишите веб-страницу «Привет, мир» или создайте контактную форму для отправки основной информации.Оба эти упражнения помогут вам оценить общую картину и применить полученные навыки.
Попробуйте решить проблемы по темам, в которых вы хорошо разбираетесь. Если, например, вы хорошо разбираетесь в математике, создайте приложение-калькулятор. Если вы хорошо разбираетесь в маркетинге, создайте целевую страницу для лидогенерации. Основная цель — решение реальной проблемы.
Если вы хорошо разбираетесь в маркетинге, создайте целевую страницу для лидогенерации. Основная цель — решение реальной проблемы.
3. Забудьте о фреймворках (пока!): Начните с ванильного JavaScript
Рамки важны, но…
Не пытайтесь изучить фреймворк.Не поймите меня неправильно, дело не в том, что вам не стоит их изучать — они творят чудеса для всех разработчиков! Однако ваше время будет лучше потратить на то, чтобы убедиться, что вы хорошо владеете HTML, CSS и JavaScript. Эти базовые языки веб-разработки являются строительными блоками любой инфраструктуры JS. Их изучение поможет вам узнать о фреймворках и использовать все те возможности, которые они предоставляют.
Многие люди, которые начинают изучать JavaScript в рамках фреймворка, не могут переключать передачи.Во многом это связано с тем, что все, что они знают о HTML, CSS и JavaScript, исходит из контекста конкретной платформы. Однако если вы начнете работать за пределами фреймворков, вы можете перейти к любому фреймворку и начать выяснять, как с ними работать, как только вы освоите JavaScript.
Когда приходит время обновлять, у тех, кто изучает JavaScript с помощью фреймворков, возникает больше проблем. JavaScript в рамках фреймворка часто обновляется, что может сделать все, что вы знаете об этом фреймворке, неактуальным.Angular настолько сильно изменился за последние несколько лет, что Angular 1.x практически не имеет ничего общего с Angular 6. Библиотеки и инструменты приходят и уходят, но ваши способности и навыки, которые вы развиваете, останутся.
Не теряйте время зряКогда я был молодым фронтенд-разработчиком, создавал веб-сайты для малых и средних предприятий, jQuery был лучшим! Все веб-сайты и анимация были сделаны с помощью jQuery. Если вы им не пользовались, значит, ваш сайт был старым и мало что предлагал пользователям.Естественно, разработчики, которые это знали, зарабатывали больше денег, чем те, кто этого не делал.
Итак, я сделал свою первую покупку на Amazon: книгу под названием jQuery in Action . Эта книга научила меня всему, что касается мира jQuery, от выбора элемента из DOM до создания сложных вызовов AJAX для REST API. Я чувствовал себя ниндзя в искусстве программирования. Но знаете что? jQuery был заменен на HTML5 и ES2015, а современные браузеры поддерживают новый набор собственных API, которые вскоре сделают jQuery бесполезным.
Я чувствовал себя ниндзя в искусстве программирования. Но знаете что? jQuery был заменен на HTML5 и ES2015, а современные браузеры поддерживают новый набор собственных API, которые вскоре сделают jQuery бесполезным.
Мораль этой истории такова: инвестируйте 80% своего времени в изучение таких основ, как чистый код, шаблоны проектирования, предметно-ориентированный дизайн и объектно-ориентированная архитектура. Как и фреймворки, технологии приходят и уходят, но эти основы останутся. То, что вы изучаете, будет переносимо между компаниями, командами и доменами, и ваши знания с меньшей вероятностью станут неактуальными.
А как насчет остальных 20% моего времени? Оставьте это для фреймворков, библиотек и инструментов. Будьте осторожны: чем дольше технология находится на рынке, тем безопаснее ее вложение.Не спешите осваивать новую технологию — мы не знаем, сколько ей лет. Пусть время покажет вам, в какие технологии стоит инвестировать. Время — ваш лучший советчик. Научитесь ждать.
Научитесь ждать.
Нет установленных временных рамок для изучения JavaScript; все зависит от вашего опыта и того, сколько времени вы можете уделить. Однако с помощью советов и стратегий, изложенных в этом руководстве, вы можете оптимизировать свой подход к изучению этого ключевого языка программирования.
Постановка целей может быть мощным инструментом, который поможет вам продвинуться на пути к изучению JavaScript. Ставьте цели вокруг упражнений, таких как создание простой целевой страницы, которые помогут вам практиковаться и двигаться вперед. Это поможет вам не сбиться с пути и, поделившись с нужным человеком, поможет вам оставаться подотчетным.
Создавайте упражнения на основе реальных проблем, чтобы понять язык и его приложения. Наберитесь терпения и не сдавайтесь! Изучение любого нового навыка требует времени и преданности делу.
Если вы хотите узнать больше о том, как стать фронтенд-разработчиком, ознакомьтесь с этими руководствами:
Сколько времени нужно, чтобы изучить JavaScript?
Вопрос, который хотят знать все начинающие веб-разработчики: сколько времени потребуется, чтобы изучить JavaScript? Один вопрос, который я регулярно задаю: могу ли я выучить JavaScript за неделю? В то время как вы можете изучить или JavaScript за неделю, переход на средний уровень, необходимый для работы начального уровня, займет около девяти месяцев. Многие люди обнаруживают, что они относительно легко могут освоить HTML и CSS, но обнаруживают, что им требуется больше времени для изучения JavaScript. А поскольку JavaScript является важным навыком для всех интерфейсных веб-разработчиков, важно хорошо изучить его и развить мышление, которое позволит вам справиться с разочарованием.
Многие люди обнаруживают, что они относительно легко могут освоить HTML и CSS, но обнаруживают, что им требуется больше времени для изучения JavaScript. А поскольку JavaScript является важным навыком для всех интерфейсных веб-разработчиков, важно хорошо изучить его и развить мышление, которое позволит вам справиться с разочарованием.
Эта оставшаяся часть этого сообщения была обновлена в марте 2019 года, чтобы отразить важные изменения в библиотеках JavaScript, которые описаны ниже.
Сегодня я собираюсь рассказать о навыках, которые необходимо приобрести, чтобы стать младшим веб-разработчиком Front-End, и попытаться дать вам реалистичное представление о том, сколько времени потребуется для приобретения этих навыков.Это может занять у вас больше или меньше времени, в зависимости от уровня вашего опыта и от того, насколько вы стратегически подходите к обучению JavaScript.
Изучение JavaScript требует стратегического подхода
Чтобы стать фронтенд-разработчиком, вы обязательно должны изучить JavaScript. На изучение JavaScript у меня ушло больше времени, чем необходимо, потому что я сначала попытался изучить jQuery. jQuery — популярная библиотека JavaScript, и я подробно расскажу об этом ниже. Я слышал, что его легче изучать, чем JavaScript, поэтому решил начать с него.Это была моя первая ошибка. Когда я начал изучать jQuery, я уже немного изучил JavaScript, и в итоге я запутал синтаксис JavaScript и jQuery. Я мог бы сэкономить много времени и разочарований, если бы сначала изучил ванильный JavaScript, так что это то, что я рекомендую сейчас, если вы начинаете изучать JavaScript. Также важно отметить, что больше нет необходимости становиться экспертом по jQuery. Я расскажу об этом подробнее в шаге 2 ниже.
На изучение JavaScript у меня ушло больше времени, чем необходимо, потому что я сначала попытался изучить jQuery. jQuery — популярная библиотека JavaScript, и я подробно расскажу об этом ниже. Я слышал, что его легче изучать, чем JavaScript, поэтому решил начать с него.Это была моя первая ошибка. Когда я начал изучать jQuery, я уже немного изучил JavaScript, и в итоге я запутал синтаксис JavaScript и jQuery. Я мог бы сэкономить много времени и разочарований, если бы сначала изучил ванильный JavaScript, так что это то, что я рекомендую сейчас, если вы начинаете изучать JavaScript. Также важно отметить, что больше нет необходимости становиться экспертом по jQuery. Я расскажу об этом подробнее в шаге 2 ниже.
Существует большая путаница в отношении того, какие части JavaScript изучать в первую очередь, поэтому я обрисую путь.После того, как вы освоитесь с основными библиотеками JavaScript (шаг 2) и завершите один или два проекта с бэкэндом (шаг 3), у вас, вероятно, будет достаточно знаний, чтобы получить работу младшего Front-End веб-разработчика. Ваша первая цель — получить достаточно знаний и практиковаться там, где вам комфортно с промежуточным JavaScript. На этом этапе вы можете начать изучать библиотеки и фреймворки.
Ваша первая цель — получить достаточно знаний и практиковаться там, где вам комфортно с промежуточным JavaScript. На этом этапе вы можете начать изучать библиотеки и фреймворки.
Шаг 1. Изучите ванильный JavaScript
Ванильный JavaScript — это код JavaScript, который не улучшается никакими библиотеками или фреймворками.Уровень сложности варьируется от самых основ языка до промежуточных и продвинутых концепций программирования, включая замыкания и прототипное наследование в объектно-ориентированном программировании. Чтобы устроиться на работу в качестве интерфейсного веб-разработчика, вы должны иметь хотя бы промежуточное знание этих концепций. Вам, конечно, не обязательно владеть функциональным программированием или понимать все аспекты цепочки прототипов, но закрытие и общие функции, такие как call, apply и bind, являются важными концепциями, которые вам нужно понять, прежде чем вы попадете на тротуар со своим резюме.
Ванильный JavaScript возрождается, теперь, когда совместимость между браузерами не является проблемой. Чтобы увидеть некоторые примеры Vanilla JavaScript, вы можете посетить этот сайт на Vanilla JS. Несмотря на то, что веб-сайт был создан для шутки, он может дать вам представление о языке JavaScript, если вы еще не знакомы с ним.
Чтобы увидеть некоторые примеры Vanilla JavaScript, вы можете посетить этот сайт на Vanilla JS. Несмотря на то, что веб-сайт был создан для шутки, он может дать вам представление о языке JavaScript, если вы еще не знакомы с ним.
В зависимости от того, сколько у вас опыта, вы можете изучить основы с помощью промежуточного JavaScript за шесть-девять месяцев. Один курс, который помог мне ускорить мое обучение, — это учебный лагерь для веб-разработчиков Кольта Стила.Я по-прежнему рекомендую этот курс тем, кто борется с JavaScript. Однако, если вы только начинаете, есть несколько других хороших вариантов, которые охватывают важные изменения синтаксиса языка JavaScript с момента выпуска курса Кольта Стила. Подробнее о том, какой учебный курс по JavaScript вам подходит, читайте в моем посте Какой учебный курс по JavaScript лучше всего подходит для вас?
Шаг 2. Изучите важные библиотеки, такие как React
Прежде чем мы перейдем к изучению React.js, я собираюсь рассказать, стоит ли вам изучать jQuery. Это библиотека, включенная во многие старые курсы JavaScript, поэтому вам важно знать о ней и о том, почему она была изобретена, чтобы вы могли понять контекст, когда начинаете изучать учебные ресурсы.
Это библиотека, включенная во многие старые курсы JavaScript, поэтому вам важно знать о ней и о том, почему она была изобретена, чтобы вы могли понять контекст, когда начинаете изучать учебные ресурсы.
Краткая боковая панель: стоит ли изучать jQuery?
jQuery — самая распространенная библиотека JavaScript; однако в более новых курсах, таких как The Complete Web Developer от Андрея Нэагои в 2019 году, jQuery не преподается. Причина в том, что jQuery больше не является необходимым инструментом, который веб-разработчики должны иметь в своем арсенале.Чтобы понять, почему, мы можем кратко изучить историю jQuery и почему он был создан.
Когда в 2006 году был изобретен jQuery, он решил невероятно важную проблему. Из-за войн браузеров у веб-разработчиков часто возникали трудности с написанием JavaScript, который работал бы одинаково в разных браузерах. jQuery — это библиотека, которая стандартизирует манипуляции с DOM в разных браузерах и решает проблему непоследовательного поведения веб-разработчиков. Веб-разработчикам также нравится jQuery, потому что он позволяет им выполнять больше с меньшим количеством строк кода, чем обычный JavaScript.А поскольку библиотека jQuery настолько популярна, вы можете в конечном итоге работать на такого работодателя, как мой, у которого есть веб-сайты, на которых все еще используется jQuery.
Веб-разработчикам также нравится jQuery, потому что он позволяет им выполнять больше с меньшим количеством строк кода, чем обычный JavaScript.А поскольку библиотека jQuery настолько популярна, вы можете в конечном итоге работать на такого работодателя, как мой, у которого есть веб-сайты, на которых все еще используется jQuery.
По этим причинам вы можете в конце концов решить изучить jQuery. Чтобы узнать это, я могу прочитать курс Эдвина Диаса jQuery для начинающих, который даст вам хорошую основу.
Однако для любых новых веб-приложений, которые вы создаете, лучше всего использовать ванильный JavaScript и React, новую и невероятно популярную интерфейсную библиотеку, поэтому мы рассмотрим это позже.
Изучите React.js
React.js — это интерфейсная библиотека, которая позволяет создавать пользовательские интерфейсы. Если вы хотите работать интерфейсным веб-разработчиком, вам необходимо изучить эту библиотеку.
React особенно хорош для мобильных и одностраничных веб-приложений. Он обеспечивает отличное взаимодействие с пользователем, поскольку обновляет только те части веб-страницы, которые меняются, а не обновляет всю страницу каждый раз, когда происходит изменение структуры веб-страницы. Это также упростит вашу работу в качестве интерфейсного веб-разработчика.Имея это в виду, у вас может возникнуть соблазн перейти в React, прежде чем изучать основы JavaScript, но любой курс по React.js предполагает, что вы знаете базовый и средний уровень JavaScript.
Он обеспечивает отличное взаимодействие с пользователем, поскольку обновляет только те части веб-страницы, которые меняются, а не обновляет всю страницу каждый раз, когда происходит изменение структуры веб-страницы. Это также упростит вашу работу в качестве интерфейсного веб-разработчика.Имея это в виду, у вас может возникнуть соблазн перейти в React, прежде чем изучать основы JavaScript, но любой курс по React.js предполагает, что вы знаете базовый и средний уровень JavaScript.
Когда вы будете готовы изучить React.js, у вас будет несколько отличных вариантов. Он является частью курса Андрея Нэагои «Полный веб-разработчик в 2019 году», который также охватывает HTML, CSS, JavaScript и node.js, о которых я расскажу ниже. Если вы уже знаете JavaScript и готовы изучить React.js, вы можете ознакомиться с полным руководством Максимилиана Шварцмюллера React — The Complete Guide.Он содержит колоссальные 40 часов инструкций по React.js, а также содержательный проект, который вы можете использовать в своем портфолио.
Шаг 3. Изучите другие подходящие интерфейсные среды
Прежде чем мы обсудим, какие фреймворки вам следует изучить, я хотел бы упомянуть важное различие между библиотеками и фреймворками. В то время как библиотеки позволяют вам выбирать функции и методы, которые вы хотите добавить в существующий код, у фреймворков есть собственная уникальная структура, в которую вы добавляете свой код.У фреймворков есть собственный синтаксис, который вам придется адаптировать, поэтому важно иметь твердое представление о языке JavaScript, прежде чем начинать экспериментировать с фреймворками (или библиотеками, если на то пошло!).
Итак, какие интерфейсные JavaScript-фреймворки вам следует изучить? Это во многом будет зависеть от того, какие проекты вы хотите реализовать и где вы хотите работать. Эти две вещи будут определять, какой фреймворк вы изучите в первую очередь. Ember.js, например, отлично подходит для веб-приложений с большим набором функций.Angualr.js, с другой стороны, идеален для сложных проектов и когда требуется стабильность. Это прочная структура, поддерживаемая большим сообществом разработчиков.
Это прочная структура, поддерживаемая большим сообществом разработчиков.
Еще одно соображение: в каких компаниях вы хотели бы работать? Я рекомендую вам взглянуть на веб-сайты компаний, с которыми вы хотите работать, изучить исходный код, а затем определить используемые ими фреймворки. Важно отметить, что поскольку фреймворки JavaScript приходят и уходят, вы не сможете изучить их все.Имея это в виду, вы можете принимать стратегические решения о том, какие структуры вы хотите изучить. Вы можете сконцентрироваться на одном или двух и создать пару веб-приложений, для которых требуются выбранные вами фреймворки.
В настоящее время два самых популярных фреймворка — это Angular и Vue. Другие примеры фреймворков включают Ember, Backbone, Knockout и Meteor. Если у вас есть промежуточное понимание JavaScript, вы можете создать несколько проектов с новой структурой за один-три месяца, в зависимости от сложности вашего проекта.
Если вы не знаете, с чего начать, мой друг Сид написал потрясающий пост о другом курсе Максимилиана Шварцмюллера, который знакомит с популярными фреймворками JavaScript, чтобы вы могли определить, какие из них вы хотели бы изучить.
Шаг 4. Изучите внутреннюю веб-разработку
Backend веб-разработка включает изучение Node.js, Express.js и Mongo DB, которая представляет собой реляционную базу данных. Node.js перемещает JavaScript на серверную или внутреннюю сторону и позволяет нам запускать код JavaScript вне нашего браузера.В дополнение к node.js вы будете использовать npm, менеджер пакетов Node. Для Node.js существует огромное количество пакетов из-за большого количества разработчиков, которые внесли в него свой вклад. Хотя эти менеджеры пакетов упрощают программирование, иногда бывает трудно их отлаживать, поэтому лучше всего заняться внутренним JavaScript, когда у вас будет хотя бы год опыта. Прилежный программист может изучить основы Node.js за несколько недель с помощью The Complete Web Developer в 2019 году, в котором вы создадите проект JavaScript, для которого требуются интерфейс и серверная часть.
Я надеюсь, что эта статья прояснила порядок, в котором вы должны заниматься темами JavaScript. Напомню, что вы начнете с ванильного JavaScript. Когда вы достигнете среднего уровня владения языком JavaScript и поймете сложные темы, такие как подъем и закрытие, вы готовы перейти на React.js. Изучив React, вы можете начать работать с интерфейсными фреймворками и внутренним программированием на JavaScript. Вы можете начать подавать заявку на вакансии интерфейсной веб-разработки младшего уровня, если у вас будет средний уровень понимания языка JavaScript и вы пройдете комплексный курс начальной подготовки, такой как The Complete Web Developer в 2019 году.
Напомню, что вы начнете с ванильного JavaScript. Когда вы достигнете среднего уровня владения языком JavaScript и поймете сложные темы, такие как подъем и закрытие, вы готовы перейти на React.js. Изучив React, вы можете начать работать с интерфейсными фреймворками и внутренним программированием на JavaScript. Вы можете начать подавать заявку на вакансии интерфейсной веб-разработки младшего уровня, если у вас будет средний уровень понимания языка JavaScript и вы пройдете комплексный курс начальной подготовки, такой как The Complete Web Developer в 2019 году.
Если у вас есть какие-либо вопросы о пути обучения JavaScript, который я описал, не стесняйтесь обращаться ко мне по адресу [email protected] или оставлять свои вопросы в комментариях. Я сделаю все возможное, чтобы помочь тебе.
Насколько сложно выучить JavaScript? Профи весят
Если вы думаете об обучении программированию и вам интересно, с каких именно языков кодирования начать, возможно, вы захотите поднять JavaScript (JS) в начало списка. JS — это язык сценариев, используемый для создания и управления динамическим содержанием веб-сайтов (например, анимированной графикой, интерактивными формами и прокруткой видео), и с 2014 года он считается самым популярным языком программирования на форуме разработчиков Stack Overflow.Эта популярность только возросла с широким использованием фреймворков JavaScript — коллекций библиотек кода JS, позволяющих разработчикам выполнять рутинные задачи, не переписывая каждый раз код, — и это мнение находит отклик на рынке вакансий, связанных с JavaScript. На момент написания этой статьи Indeed перечисляет более 28 000 вакансий разработчиков JavaScript, а Glassdoor указывает среднюю зарплату разработчиков JavaScript в размере 72 500 долларов в год.
JS — это язык сценариев, используемый для создания и управления динамическим содержанием веб-сайтов (например, анимированной графикой, интерактивными формами и прокруткой видео), и с 2014 года он считается самым популярным языком программирования на форуме разработчиков Stack Overflow.Эта популярность только возросла с широким использованием фреймворков JavaScript — коллекций библиотек кода JS, позволяющих разработчикам выполнять рутинные задачи, не переписывая каждый раз код, — и это мнение находит отклик на рынке вакансий, связанных с JavaScript. На момент написания этой статьи Indeed перечисляет более 28 000 вакансий разработчиков JavaScript, а Glassdoor указывает среднюю зарплату разработчиков JavaScript в размере 72 500 долларов в год.
Но хотя необходимость изучать JavaScript звучит как препятствие, насколько это реально достижимая цель? Чтобы получить ответы на эти вопросы, я поговорил с двумя экспертами по JavaScript.Вот что они сказали.
Ожидайте потратить месяцы (а не годы) на изучение основ JavaScript
Один из первых вопросов, которые люди задают при изучении языка программирования, — сколько времени это займет. Хотя JavaScript — это шаг вперед по сравнению с самыми фундаментальными навыками веб-разработки (такие языки, как HTML и CSS, которые можно выучить менее чем за месяц), вы все равно можете рассчитывать на изучение основ JS в течение нескольких месяцев, а не лет — и это то, вы учитесь на онлайн-курсах или учитесь самостоятельно, изучая книги.
Хотя JavaScript — это шаг вперед по сравнению с самыми фундаментальными навыками веб-разработки (такие языки, как HTML и CSS, которые можно выучить менее чем за месяц), вы все равно можете рассчитывать на изучение основ JS в течение нескольких месяцев, а не лет — и это то, вы учитесь на онлайн-курсах или учитесь самостоятельно, изучая книги.
Время, необходимое для изучения JavaScript, во многом зависит от вашей методологии. Выбирайте между онлайн-курсами, очными занятиями или книгами в зависимости от того, что лучше всего подходит для вашей жизни.
Ариэль Кимбаровски, специалист по цифровому маркетингу в агентстве Codal, занимающемся дизайном пользовательского интерфейса и мобильных приложений, прошла курс онлайн-занятий и говорит, что ей потребовалось около года, чтобы овладеть языком. Кимбаровски училась в своем собственном темпе в качестве побочного проекта (с указанием временных рамок в год), что является одним из преимуществ онлайн-классов: изучение JS не было ее основным направлением, поэтому она могла и хотела не торопиться. Однако, если изучение JavaScript занимает более высокое место в вашем списке приоритетов, онлайн-курсы, такие как «Break into Tech Blueprint» от Skillcrush, предназначены для обучения JavaScript всего за три месяца (если вы рассчитываете на час в день).
Однако, если изучение JavaScript занимает более высокое место в вашем списке приоритетов, онлайн-курсы, такие как «Break into Tech Blueprint» от Skillcrush, предназначены для обучения JavaScript всего за три месяца (если вы рассчитываете на час в день).
Мара Белес Дин, инженер по обеспечению качества в компании MX, занимающейся разработкой программного обеспечения для финансовых данных, изучала JavaScript в составе группы коллег. Эта группа собиралась несколько раз в неделю в течение нескольких месяцев для работы над Eloquent JS (вводная книга по JavaScript).Дин говорит, что в группу входили как опытные JS-разработчики, так и новички, подчеркивая тот вид постоянного обучения и повышения квалификации, которое может происходить даже после того, как вы работаете на технической должности. Дин смогла продолжить свое участие в этой учебной группе, пройдя стажировку в команде разработчиков внешнего интерфейса своей компании, и надеется перейти на роль младшего интерфейсного инженера.
Итак, легко ли выучить JavaScript?
Если время для быстрого освоения основ JavaScript — это управляемый вопрос месяцев, значит ли это, что это легко? Кимбаровски говорит, что с ее точки зрения JS определенно не самый сложный язык программирования, но она также советует помнить, что все сталкиваются с разными препятствиями на пути к обучению.
По словам Кимбаровски, при изучении JavaScript (независимо от ваших собственных потребностей или стиля обучения) необходимо иметь в виду одну важную вещь — не поддаваться искушению пройти слишком быстро и быстро изучить основы. Для Кимбаровски ее собственные проблемы с изучением JS были вызваны тем, что слишком быстро переходили к новым концепциям и забывали более простые вещи, которым она уже научилась. «JavaScript — это язык, который строится сам на себе», — говорит Кимбаровски. «Это значительно усложняет написание и понимание более сложного кода JavaScript, если у вас нет основательных знаний по основам. ”
”
Хорошая новость: имеется множество ресурсов, которые помогут вам оставаться в курсе изменений и справиться с любыми проблемами JavaScript, с которыми вы можете столкнуться, хотя для Дина это было проблемой само по себе. Дин говорит, что поле ресурсов JavaScript настолько заполнено, что фактически напугало ее, когда она пыталась начать работу. Оглядываясь назад, Дин рекомендует новым изучающим JavaScript просто сначала выбрать один ресурс, зафиксировать его и двигаться дальше. Некоторые из этих ресурсов включают участие в форумах разработчиков, таких как Stack Overflow, Codepen и Github, использование онлайн-руководств с таких сайтов, как Codeacademy и Coursera, или участие в платных онлайн-курсах под руководством инструктора из школ программирования, таких как Skillcrush.Дин также говорит — когда дело доходит до конкретных проблем, связанных с концепцией — быть настойчивым и продолжать работать, несмотря на любое разочарование или замешательство, которые могут возникнуть. «Программирование становится проще с практикой, независимо от того, какой язык вы изучаете, — говорит Дин. «Чем больше вы это делаете, тем лучше у вас получается».
«Программирование становится проще с практикой, независимо от того, какой язык вы изучаете, — говорит Дин. «Чем больше вы это делаете, тем лучше у вас получается».
Следующий шаг: фреймворки JavaScript
Частью роста JavaScript как ведущего языка программирования среди веб-разработчиков является рост фреймворков JavaScript. В общих чертах, JS Frameworks — это коллекции предварительно написанного кода JavaScript, который можно использовать для выполнения базовых и повторяющихся функций разработки вместо кодирования каждой из этих функций самостоятельно каждый раз, когда они появляются.Предоставляя кодерам JavaScript каркас для работы, они могут тратить больше времени и энергии на сложные части веб-сайта (вместо того, чтобы увязнуть в создании основных деталей с нуля). Но с таким большим количеством заранее написанного кода, доступного через фреймворки, означает ли это, что начинающие разработчики могут обойтись без изучения JavaScript в целом?
Кимбаровски считает, что понимание JavaScript как языка до того, как приступить к работе с JS-фреймворком, чрезвычайно важно. По словам Кимбаровски, без более высокого уровня представления JavaScript вы не поймете, как работает JS-фреймворк, а это означает, что в конечном итоге вы будете ограничены в том, для чего вы можете его использовать.Однако Кимбаровски советует также иметь в виду, что это работает в обоих направлениях: понимание JavaScript как языка не означает, что вам не нужно тратить некоторое время на ознакомление с тем, как работают определенные JS-фреймворки. «В конце концов, обучение использованию фреймворков похоже на изучение множества различных языковых расширений», — говорит Кимбаровски. «К счастью, существует множество документации и поддержки популярных JS-фреймворков. И — если вы понимаете концепции JavaScript — это действительно значительно упрощает исследование этих фреймворков.”
По словам Кимбаровски, без более высокого уровня представления JavaScript вы не поймете, как работает JS-фреймворк, а это означает, что в конечном итоге вы будете ограничены в том, для чего вы можете его использовать.Однако Кимбаровски советует также иметь в виду, что это работает в обоих направлениях: понимание JavaScript как языка не означает, что вам не нужно тратить некоторое время на ознакомление с тем, как работают определенные JS-фреймворки. «В конце концов, обучение использованию фреймворков похоже на изучение множества различных языковых расширений», — говорит Кимбаровски. «К счастью, существует множество документации и поддержки популярных JS-фреймворков. И — если вы понимаете концепции JavaScript — это действительно значительно упрощает исследование этих фреймворков.”
Вывод? Изучение JavaScript не обязательно будет самым простым делом, которое вы делали в своей жизни, но это будет далеко не самым сложным. Настойчивая практика и работа в течение нескольких месяцев должны дать вам возможность освоить основы — и если вы столкнетесь с какими-либо препятствиями на этом пути, вам в помощь придет множество документации и поддержка сообщества.
Изучение JavaScript — с чего начать и что делать, если вы застряли?
15 ноября 2017 г.
Вы пытались изучить тему / структуру, связанную с JavaScript, и обнаружили, что почти ничего не понимаете?
Есть простая причина, по которой вы не понимаете, что изучаете, — вы пропустили шаги.Вы пытались изучить что-то продвинутое, не имея фундаментальных оснований для поддержки.
То, что вы пытаетесь сделать, изучая слишком продвинутые вещи, похоже на попытку управлять F1 без водительских прав. Представляете, как сильно вы разобьетесь?
Так почему же вы заставляете себя изучать продвинутые JavaScript-фреймворки, такие как React, без предварительного изучения основополагающих тем?
Как изучить JavaScript
Чтобы изучить JavaScript, вам нужно знать три вещи:
1.Где ты по поводу JavaScript?
Вы полный новичок в JavaScript? Вы умеете только копировать и вставлять код? Или вам удобно писать компоненты JavaScript с нуля?
От того, где вы находитесь, зависит, какой «уровень» материала вы пытаетесь изучить. Если вы узнаете что-то слишком простое, вам станет скучно. Если вы узнаете что-то слишком сложное, вы будете поражены.
Если вы узнаете что-то слишком простое, вам станет скучно. Если вы узнаете что-то слишком сложное, вы будете поражены.
Но просто знать, где ты находишься, недостаточно. У вас нет карты того, чему учиться, поэтому вы в первую очередь застряли.
Это подводит нас к следующему:
2. Куда вы хотите попасть?
Люди изучают JavaScript по разным причинам. Вы пытаетесь сделать свой сайт более интерактивным? Если да, то то, что вам нужно узнать, полностью отличается от того, что вам нужно знать другому человеку, пытающемуся разработать веб-приложение.
Вы должны уметь визуализировать что-то конкретное в конце вашего пути к изучению JavaScript . Это может быть что-то простое (например, нажатие кнопки и выполнение определенной анимации) или что-то сложное (например, создание приложения для чата).
Вы не можете использовать абстрактную цель вроде «научись достаточно, чтобы получить работу» . Если вы воспользуетесь этим в качестве цели, вы потеряетесь, потому что все нанимают по-разному. Не саботируйте себя, используя чужие цели. К тому же, если вы хотите, чтобы вас наняли, вас могут нанять с меньшими навыками, чем вам нужно.
Не саботируйте себя, используя чужие цели. К тому же, если вы хотите, чтобы вас наняли, вас могут нанять с меньшими навыками, чем вам нужно.
Когда вы знаете свою конечную цель, вы можете работать в обратном направлении, чтобы перечислить вещи, которые вам, возможно, нужно научиться, чтобы ее достичь. Этот список — ваша обучающая карта. С помощью этой карты отмечайте одно за другим, пока не завершите то, что вы намеревались построить.Затем повторите процесс и узнайте что-нибудь новое.
3. Какой самый короткий путь между этими двумя точками?
Образовательная карта, которую вы создали, будет состоять из извилистых тропинок. Вы не будете знать, какие извилистые пути вы создали. Хуже того, вы не узнаете, есть ли какие-нибудь скрытые прямые пути, которые приведут вас от того места, где вы находитесь, туда, где вы хотите быть еще быстрее.
Это ожидается. Вы прокладываете свой путь на неизведанную территорию. Вы не узнаете, прямые или извилистые пути, потому что не знаете того, чего не знаете. Между двумя точками может быть более короткий путь, но вы его не видите.
Между двумя точками может быть более короткий путь, но вы его не видите.
Здесь наставник может прийти и помочь. Наставник прошел путь, по которому вы пытаетесь идти. Он знает местность лучше вас. Если у вас есть наставник, посоветуйтесь с ним. Спросите их, как добраться туда, где вы хотите быть.
Если у вас нет наставника, тоже ничего страшного. Иногда вам просто нужно пройти этот извилистый путь, чтобы учиться.
Для JavaScript вот самый простой путь, который я знаю. Вы можете использовать это, чтобы направлять вас.
Четыре этапа изучения JavaScript
Изучение JavaScript похоже на взросление. Есть разные фазы роста. Вы можете просмотреть его в следующих четырех фазах:
- Фаза младенца
- Детская фаза
- Подростковая фаза
- Взрослая фаза
Давайте кратко рассмотрим каждую фазу, чтобы вы поняли, где вы находитесь и на чем следует сосредоточить свою энергию.
Фаза младенца
Если вы только начинаете работать с JavaScript, значит, вы находитесь в фазе младенца. Вы ничего не понимаете в JavaScript. Синтаксис выглядит чужим.
Вы ничего не понимаете в JavaScript. Синтаксис выглядит чужим.
На этом этапе вам следует сосредоточиться на том, чтобы тщательно изучить синтаксис JavaScript , чтобы вы знали, о чем говорят другие, когда говорят такие вещи, как объекты, массивы, функции и т. Д.
Детская фаза
Вы находитесь в детской фазе, если уже знакомы с базовым синтаксисом JavaScript. На этом этапе вы еще не знаете, как создавать что-то с нуля.
Вам часто нужна помощь.Возможно, вы сможете скопировать-вставить и изменить что-то после нескольких часов поиска в Google, но вы все еще не уверены в своих навыках JavaScript. Вы не знаете, как работает DOM. Вы не умеете создавать вещи с нуля.
На этом этапе сосредотачивается на методах обучения, предоставляемых вам DOM. Узнайте о выборе элементов, обходе DOM, добавлении и удалении вещей из DOM, добавлении и удалении прослушивателей событий, изменении стилей и классов.
Попробуйте построить простые вещи , например гармошки. Возможно, даже отображение меню при нажатии кнопки. Поначалу можно копировать и вставлять, но не забудьте потом написать компонент с нуля, чтобы понять основную механику.
Возможно, даже отображение меню при нажатии кнопки. Поначалу можно копировать и вставлять, но не забудьте потом написать компонент с нуля, чтобы понять основную механику.
Подростковая фаза
Вы находитесь в подростковом возрасте, если уже знаете, как создавать вещи с нуля. Вы в некоторой степени уверены, что сможете построить что-нибудь, связанное с DOM, но вы все равно не можете сделать это одним щелчком пальцев.
Ваш код может быть беспорядочным и неорганизованным. Возможно, ему не хватает лучших практик, но, по крайней мере, у вас все работает.
Следующий шаг — изучить передовой опыт из книг и экспертов из . Поглощайте то, что можете, а затем перестраивайте то, что вы построили. Используйте новые методы, которые вы усвоили, чтобы усвоить их.
Здесь вы также захотите начать изучение объектно-ориентированного программирования (ООП) и функционального программирования (ФП). Вы также хотели бы начать изучать запросы к API из таких мест, как Github и Twitter.
Взрослая фаза
Наконец, во взрослой фазе вы знаете достаточно JavaScript, чтобы быть опасным.Вы можете построить практически все, что захотите. Вы уверены в своем коде. Чисто. Вы знаете лучшие практики и использовали их все. Пришло время покинуть гнездо и поискать что-то новое, что-то родственное.
Здесь у вас есть несколько вариантов:
- Вы можете изучить фреймворк внешнего интерфейса (например, Angular, Vue или React).
- Вы можете изучить Node для создания серверной части.
- Вы можете еще глубже погрузиться в JavaScript.
Выберите здесь любой желаемый вариант.Что вы выберете, зависит от того, куда вы хотите добраться. (Помните, что ваша мотивация является решающим фактором. Не позволяйте никому решать за вас).
Если вы выберете изучение фреймворка внешнего интерфейса, вы сможете создавать сложные веб-приложения, которые могут потребовать огромных усилий, если вы попытаетесь создать то же самое с помощью чистого JavaScript.
Если вы выберете изучение Node, вы начнете свой путь к полнофункциональному разработчику. Здесь вы должны узнать о базах данных и конфигурации сервера одновременно.
Здесь вы должны узнать о базах данных и конфигурации сервера одновременно.
Если вы решите глубже погрузиться в JavaScript, вы научитесь писать более качественный и чистый код. В конце концов, это поможет вам лучше работать как с Node, так и с любым фреймворком JavaScript, который вы собираетесь использовать.
Как вы прорабатываете каждый этап?
Вам нужно найти подходящие материалы, которые помогут вам на каждом этапе. Вы можете попытаться найти материалы самостоятельно или получить дорожную карту JavaScript, где вы получите тщательно отобранные учебные ресурсы, которые помогут вам пройти каждый этап.
В «Дорожной карте JavaScript» я углубляюсь в каждый из четырех этапов, даю вам ссылки на ресурсы, на которых вы можете учиться, и отправляю вам вопросы, чтобы проверить ваше понимание на каждом этапе.
Это план, которого я хотел, когда начал изучать JavaScript. Если бы он у меня был, я бы выучил JavaScript намного быстрее, чем я.
Почему я создал дорожную карту JavaScript?
Это просто — я хочу помочь вам выучить JavaScript намного быстрее, чем я, без той боли и путаницы, через которые я прошел. Вот почему я посвятил целый месяц тому, чтобы подготовить и наметить путь, на котором вы можете учиться.
Вот почему я посвятил целый месяц тому, чтобы подготовить и наметить путь, на котором вы можете учиться.
(и просто чтобы вы знали, эта статья, которую вы читаете, является уроком из дорожной карты JavaScript).
Изучение JavaScript
Я также пишу курс, который покажет вам, как достичь совершенства в JavaScript и как создать все, что угодно, с нуля.
Я называю это изучением JavaScript.
В разделе «Изучение JavaScript» я покажу вам все, что вам нужно знать, шаг за шагом, начиная от абсолютных основ до JavaScript и заканчивая созданием реальных компонентов с нуля.
Если вам понравилась эта статья и вы хотели бы получить больше практических занятий и пошаговых уроков, вам понравится Learn JavaScript.
Я уже потратил около
10 веб-сайтов для изучения JavaScript для начинающих
Первоначально опубликовано Джавином Полом 23 мая 2019 г. javarevisited.blogspot.com и http://java67.com
10 веб-сайтов для углубленного изучения JavaScript
Фотография Пола Эш-Лорана на Unsplash
Привет всем! Нам повезло жить в мире технологий, где у вас есть доступ к множество ресурсов, чтобы узнать все, что мы хотим, благодаря Интернету. Вы можете буквально изучать все, что захотите, и это тоже, не тратя слишком много денег, таких как программирование, веб-разработка, мобильная разработка, базы данных, облачные вычисления, машинное обучение или что угодно.
Вы можете буквально изучать все, что захотите, и это тоже, не тратя слишком много денег, таких как программирование, веб-разработка, мобильная разработка, базы данных, облачные вычисления, машинное обучение или что угодно.
Но если вы интересуетесь прекрасным миром веб-разработки и хотите изучить JavaScript, существует множество веб-сайтов, на которых вы можете изучить JavaScript онлайн БЕСПЛАТНО .
Вам не нужно платить никаких комиссий, но у вас должно быть хорошее подключение к Интернету, чтобы в полной мере использовать эти онлайн-ресурсы.
Из множества веб-сайтов, предлагающих бесплатные учебные пособия, статьи, сообщения в блогах, видео и подкасты, я выбрал эти 10 веб-сайтов, чтобы рекомендовать их всем, кто хочет изучить JavaScript. Я в первую очередь разработчик Java, но также изучил JavaScript, следуя этим веб-сайтам.
Если вы думаете, зачем мне изучать JavaScript? потому что обычно мне приходится работать с веб-приложением на основе Java, которое использует сервлет и JSP для сценариев на стороне сервера, но мы всегда используем JavaScript и jQuery для сценариев на стороне клиента.
Я был бы первым, кто признал бы, что мои навыки JavaScript не так хороши, как Java, и поэтому я всегда ищу какой-нибудь хороший ресурс, чтобы продолжать изучать и обновлять все, что я узнал в Интернете по JavaScript, следуя видеоурокам и этим интерактивным веб-сайтам .
10 отличных веб-сайтов для изучения JavaScript в Интернете
Вот мой список из шести веб-сайтов, на которых можно БЕСПЛАТНО изучить JavaScript в Интернете. Он включает в себя интерактивные сайты, официальные ресурсы, хорошие книги и другие ресурсы.
1. CodecademyОдним словом, это хороший веб-сайт для изучения многих технологий в Интернете, но, вероятно, лучший веб-сайт для онлайн-изучения JavaScript.
Несмотря на то, что в настоящее время CodeAcademy предлагает Java, Git, командную строку UNIX и несколько других курсов, она сделала себе имя благодаря интерактивному курсу JavaScript, который позволяет изучать онлайн в удобном для вас темпе.
Вы можете оценить популярность этого курса, посмотрев на количество зачисленных студентов, в настоящее время 5M + , что является очень высоким показателем для любого БЕСПЛАТНОГО онлайн-курса.
Короче говоря, Code Academy — один из лучших веб-сайтов для изучения JavaScript в Интернете, и вы должны воспользоваться этим.
2. Udemy
Одно из лучших мест для онлайн-обучения. вы получите онлайн-курсы по всем новейшим технологиям и языкам программирования, таким как Java, Spring, структура данных и алгоритмы, Selenium, REST и т. д. Он предоставляет как бесплатные, так и платные ресурсы.
Вот несколько полезных бесплатных курсов для изучения некоторых интересных технологий:
- Полный курс JavaScript 2019: создание реальных проектов! (ссылка)
- Bootcamp веб-разработчика (ссылка)
- JavaScript Bootcamp — создание реальных приложений (ссылка)
- Javascript Essentials (БЕСПЛАТНО) (ссылка)
Платные ресурсы также очень дешевы, и их можно приобрести всего за 9 долларов. 99 во время их флэш-распродажи, что случается довольно часто. Здесь полно великих учителей, таких как Colt_Steele, Rob Percival, Stephen Grider, Josh Portilla, John Purcell и т. Д.
99 во время их флэш-распродажи, что случается довольно часто. Здесь полно великих учителей, таких как Colt_Steele, Rob Percival, Stephen Grider, Josh Portilla, John Purcell и т. Д.
3. Coursera
Это еще один замечательный веб-сайт, на котором можно учиться онлайн. Он основан профессорами Стэнфордского университета Эндрю Нг и Дафной Коллер и предлагает курсы, специализации и онлайн-степени.
Лучшая часть Coursera — то, что она предлагает онлайн-курсы таких университетов, как Стэнфорд, Лондонский университет, Мичиганский университет, Колорадо, Имперский колледж Лондона и многих других.
Предлагает как бесплатные, так и платные онлайн-курсы и специализации. Вот некоторые из моих любимых бесплатных курсов программирования от Coursera:
- Основы программирования с помощью JavaScript, HTML и CSS (ссылка)
- HTML, CSS и Javascript для веб-разработчиков (ссылка)
- Интерактивность с помощью JavaScript (ссылка)
Coursera также предоставляет вам сертификацию, которую вы можете продемонстрировать в своем профиле Linkedin, но за нее нужно будет заплатить.
4. Pluralsight
Один из лучших веб-сайтов для изучения любых технологий, таких навыков, как веб-разработка, мобильная разработка и язык программирования, например Java, фреймворка веб-разработки, такого как Angular, React, Spring Framework, Hibernate и т. Д.
Сайт также имеет множество полезных курсов для изучения JavaScript с точки зрения новичков, например:
- Основы JavaScript Лиам МакЛеннан
- JavaScript с нуля Джесси Либерти
- Основы программирования с помощью JavaScript Кайл Симпсон
Это также теперь приобрела CodeSchool, которая раньше позволяла вам изучать веб-технологии, делая это.Я использую этот веб-сайт, чтобы быстро узнать много интересного.
5.
freecodecamp.orgЭто один из самых замечательных веб-сайтов сообщества, который поможет вам бесплатно научиться программировать, создавать реальные проекты и получить работу разработчика.
Он содержит огромную коллекцию интерактивных руководств и упражнений для изучения JavaScript, структуры данных и алгоритмов, разработки интерфейса и так далее.
Основанный Куинси Ларсоном, это действительно отличное место для начала вашего пути к программированию.У них даже есть большая группа в Facebook (freecodecampearth), где вы можете задавать вопросы и делиться своим опытом обучения, а их публикация на Medium freeCodeCamp является крупнейшей публикацией Medium для статей по программированию.
6. Code CombatJavaScript может быть довольно простым способом добавления дополнительных функций на вашу веб-страницу, но изучение JavaScript самостоятельно может быть сложной задачей. CodeCombat — это платформа для студентов, которые могут изучать информатику во время реальной игры.
Курсы были специально протестированы, чтобы преуспеть в классе, даже учителями, практически не имеющими опыта программирования. Здесь есть несколько курсов по веб-разработке, чтобы изучить основы JavaScript.
Короче говоря, сайт больше подходит для начинающих и студентов. Вы можете довольно быстро изучить основы JavaScript, следуя их уникальному стилю.
Это еще один сайт, который мне очень нравится. Их руководство по jQuery действительно великолепно, но курс JavaScript также не отстает и дает вам реальный шанс изучить JavaScript онлайн БЕСПЛАТНО в удобном для вас темпе.
Подобно Codecademy, CodeSchool также предлагает интерактивные учебные пособия, но они более интересны, поскольку вы получаете оценки, значки и перекрестные уровни.
Это еще раз один из лучших ресурсов для изучения JavaScript в Интернете. Это интерактивно, интересно и в то же время нетривиально.
8. Изучение Интернета — Сеть разработчиков MozillaMozilla предназначена для серьезного ученика, программиста, который любит делать свои собственные вещи и просто хочет прочитать теорию и попробовать примеры в своей собственной настройке.
В отличие от CodeAcademy и CodeSchool, это не интерактивно, но вы найдете подробную информацию. Mozilla также является официальным источником любой информации о JavaScript.
Я использую этот сайт в качестве справочной документации для многих JavaScript, он содержит огромное количество информации, и вы тоже можете сделать то же самое.
10. Изучите JavaScript в Интернете — CodeMentor
Еще один замечательный сайт, который предоставляет интерактивные учебники по JavaScript. Этот веб-сайт предоставляет 4-недельный курс для изучения JavaScript, по сути, для освоения JavaScript, как утверждается в курсе.Вы узнаете не только об основном JavaScript, но и о других известных библиотеках JavaScript и связанных с ними концепциях, таких как ajax, json, jQuery, angular js и других.
Вот и все об этих лучших веб-сайтах для изучения JavaScript в Интернете . Если вы серьезно относитесь к изучению JavaScript, вы должны не просто расслабиться и расслабиться, но и начать разработку какого-нибудь реального проекта, начать использовать популярные библиотеки JavaScript, такие как jQuery, Angular, React и Node JS, чтобы понять, что отрасль ожидает от разработчик JavaScript.
Если вам нравится читать книги больше, чем веб-сайты, тогда вы также начнете с чтения Head First JavaScript , одной из лучших книг для изучения JavaScript с нуля.
Head First JavaScript ,
Если вы думаете, что есть еще один веб-сайт, который является отличным ресурсом для изучения JavaScript в Интернете и БЕСПЛАТНО, предложите его в разделе комментариев, я буду рад включить его в этот список.
Еще Интернет-ресурсы для изучения JavaScript и jQuery
10 вещей, которым нужно научиться на пути к тому, чтобы стать мастером JavaScript | автор: Лукас Гисдер-Дубе
Думаю, вы веб-разработчик.Надеюсь, у вас все хорошо и у вас отличная работа, может быть, вы даже работаете на себя или работаете фрилансером. Как я описал в своей прошлой статье, будущее этой области выглядит великолепно. Может быть, вы только начинаете как веб-разработчик, а может быть, вы уже давно работаете программистом. Как бы хорошо вы ни работали с JavaScript, всегда полезно освежить в памяти некоторые темы, о которых стоит прочитать, или в первую очередь обратить на них внимание. Вот 10 вещей, которые вам обязательно нужно изучить, прежде чем вы сможете называть себя мастером JavaScript.
Вот 10 вещей, которые вам обязательно нужно изучить, прежде чем вы сможете называть себя мастером JavaScript.
1. Поток управления
Вероятно, самая основная тема в списке. Один из самых важных, может быть, самый важный. Если вы не знаете, как продолжить работу со своим кодом, вам придется нелегко. Знание всех тонкостей основного потока управления — это определенно , необходимо .
- если еще — Если вы этого не знаете, как вы писали код раньше?
- switch — это в основном , если еще более красноречиво, используйте его, как только у вас будет несколько разных случаев.
- для — Не повторяйтесь, это для чего нужны петли. Кроме обычного для -loop `for of` и for in очень кстати. Большим преимуществом для циклов является то, что они блокируют, поэтому вы можете использовать в них async await .
- Расширенные условные операторы. Использование тернарных и логических операторов может значительно облегчить вашу жизнь, особенно когда вы пытаетесь делать что-то встроенным, а это означает, что вы не хотите сохранять значения, чтобы использовать их позже.
 Пример:
Пример:
2. Обработка ошибок
У меня это заняло некоторое время. Неважно, работаете ли вы над внешним интерфейсом или с серверной частью, первый год или около того, вы, вероятно, по умолчанию выберете console.log или, возможно, консоль .ошибка для «обработки» ошибок. Чтобы писать хорошие приложения, вы определенно должны это изменить и заменить ленивые журналы на хорошо обработанные ошибки. Возможно, вы захотите узнать, как создать свой собственный конструктор ошибок и как правильно их отловить, а также показать пользователю, в чем заключается настоящая проблема.
ОБНОВЛЕНИЕ: ознакомьтесь со статьей о том, как изящно обрабатывать ошибки!
3. Модели данных
Подобно непрерывному перемещению по приложению, вы должны решить, где сгруппировать определенные блоки информации и где хранить их отдельно.Это относится не только к построению моделей базы данных, но также к параметрам функций и объектам или переменным. Пример:
4. АсинхронностьЭто очень важный аспект JavaScript. Либо вы извлекаете данные из бэкэнда, либо обрабатываете запросы асинхронно в самом бэкэнде. Практически во всех случаях использования вы столкнетесь с асинхронностью и ее недостатками.Если вы не знаете, что это такое, вы, вероятно, получите странную ошибку, которую попытаетесь исправить в течение пары часов. Если вы знаете, что это такое, но на самом деле не знаете, что с этим делать, вы попадете в ад обратных вызовов. Лучшим подходом является использование обещаний и / или async await в ваших приложениях.
Либо вы извлекаете данные из бэкэнда, либо обрабатываете запросы асинхронно в самом бэкэнде. Практически во всех случаях использования вы столкнетесь с асинхронностью и ее недостатками.Если вы не знаете, что это такое, вы, вероятно, получите странную ошибку, которую попытаетесь исправить в течение пары часов. Если вы знаете, что это такое, но на самом деле не знаете, что с этим делать, вы попадете в ад обратных вызовов. Лучшим подходом является использование обещаний и / или async await в ваших приложениях.
5. Манипуляции с DOM
Это интересная тема. Обычно это как разработчик несколько упускается из виду в сегодняшней жизни. Возможно, вы изучили jQuery и никогда не чувствовали необходимости овладевать некоторыми собственными навыками манипулирования DOM, возможно, вы просто используете интерфейсную среду, где редко возникает необходимость в пользовательских манипуляциях с DOM.Однако я думаю, что это важная часть понимания JavaScript, по крайней мере, во фронтенде. Знание того, как работает DOM и как получить доступ к элементам, дает вам глубокое понимание того, как работают веб-сайты. Кроме того, будет точкой , где вам нужно будет выполнить некоторые пользовательские манипуляции с DOM, даже когда вы используете современные интерфейсы, и вы определенно не хотите помещать jQuery в свой пакет .json только для доступа к элементу.
Кроме того, будет точкой , где вам нужно будет выполнить некоторые пользовательские манипуляции с DOM, даже когда вы используете современные интерфейсы, и вы определенно не хотите помещать jQuery в свой пакет .json только для доступа к элементу.
Фото LinkedIn Sales Navigator на Unsplash
6.Node.js / Express
Даже будучи разработчиком внешнего интерфейса, вы должны знать основы node.js. В идеале вы также должны знать, как развернуть простой экспресс-сервер и добавить несколько маршрутов или изменить существующие. JavaScript отлично подходит для написания сценариев, которые помогают автоматизировать множество задач. Таким образом, знание того, как читать файлы, работать с путями к файлам или буферами, дает вам хороший набор инструментов для создания чего угодно.
7. Функциональный подход
Постоянно ведутся споры о функциональном и функциональном подходе.объектно-ориентированное программирование. Вероятно, вы сможете добиться того же с помощью обоих подходов. В JavaScript это еще проще, вам доступны оба подхода. Такие библиотеки, как lodash, предоставляют вам действительно хороший набор инструментов для создания приложений с функциональным подходом. В настоящее время даже нет необходимости использовать внешние библиотеки. В официальной спецификации JavaScript реализовано множество наиболее важных функций. Вы определенно должны знать, как использовать map `reduce` filter ` forEach` и `find`.
В JavaScript это еще проще, вам доступны оба подхода. Такие библиотеки, как lodash, предоставляют вам действительно хороший набор инструментов для создания приложений с функциональным подходом. В настоящее время даже нет необходимости использовать внешние библиотеки. В официальной спецификации JavaScript реализовано множество наиболее важных функций. Вы определенно должны знать, как использовать map `reduce` filter ` forEach` и `find`.
8. Объектно-ориентированный подход
Подобно функциональному подходу, вам также необходимо познакомиться с объектно-ориентированным JavaScript, если вы хотите его освоить. Я долгое время игнорировал эту часть в своей карьере и просто работал над обходным путем, но иногда определенно лучше использовать объекты / классы и экземпляры для реализации определенных функций. Классы широко используются в React, MobX или пользовательских конструкторах.
9. Frontend FrameworkБольшая тройка — это React.js, Angular и Vue. js. Если вы сейчас ищете работу, у вас почти всегда будет одна из тех, которые указаны в качестве обязательного условия. Даже если они меняются довольно быстро, важно понимать их общую концепцию, чтобы понимать, как работают приложения. Кроме того, так проще писать приложения. Если вы еще не решили, на какой поезд хотите сесть, я предлагаю React.js. Я работаю с ним последние пару лет и не пожалел о своем решении.
js. Если вы сейчас ищете работу, у вас почти всегда будет одна из тех, которые указаны в качестве обязательного условия. Даже если они меняются довольно быстро, важно понимать их общую концепцию, чтобы понимать, как работают приложения. Кроме того, так проще писать приложения. Если вы еще не решили, на какой поезд хотите сесть, я предлагаю React.js. Я работаю с ним последние пару лет и не пожалел о своем решении.
10. Объединение / транспиляция
К сожалению, это большая часть веб-разработки.С одной стороны, я не должен сказать, что это плохо, потому что это здорово — иметь возможность писать код со всеми новейшими функциями. С другой стороны, причина, по которой я говорю это, заключается в том, что мы всегда должны помнить о том, что существуют старые браузеры, которые могут не поддерживать эти функции, поэтому мы должны преобразовать наш код во что-то еще, что понимают старые браузеры. Если вы работаете с node.js, у вас, вероятно, будет меньше возможностей для транспиляции кода. Де-факто стандартом транспиляции является babel.js, так что ознакомьтесь с ним. Что касается объединения кода и связывания всего вместе, у вас есть несколько вариантов. Webpack долгое время был доминирующим игроком. Некоторое время назад пакет parcel появился из ниоткуда и теперь является моим предпочтительным решением, поскольку он настолько производительный и простой в настройке, хотя и не идеальный.
Де-факто стандартом транспиляции является babel.js, так что ознакомьтесь с ним. Что касается объединения кода и связывания всего вместе, у вас есть несколько вариантов. Webpack долгое время был доминирующим игроком. Некоторое время назад пакет parcel появился из ниоткуда и теперь является моим предпочтительным решением, поскольку он настолько производительный и простой в настройке, хотя и не идеальный.
БОНУС: регулярные выражения
Это не относится к JavaScript, но очень полезно во многих случаях использования. Так же сбивает с толку. Знакомство с синтаксисом регулярных выражений определенно занимает некоторое время, а запомнить все различные варианты невозможно.
До бесконечности и дальше: сколько времени требуется для изучения Java?
В этой статье “знать Java” не означает, что вы можете написать “программу Hello world”. Речь идет о том, чтобы знать Java достаточно хорошо, чтобы найти свою первую работу.
- Автор записи
Автор оригинала: Alisa Korzh.
Итак, сколько времени требуется для изучения Java? Десять лет, десять недель или один день? Может быть, всю твою жизнь? Вы можете найти очень своеобразные ответы на этот вопрос на некоторых интернет-форумах. Давайте проясним это с самого начала. В этой статье “знать Java” не означает, что вы можете написать “программу Hello world”. Речь идет о том, чтобы знать Java достаточно хорошо, чтобы найти свою первую работу.
Девиз Базза Лайтера здесь, в названии, не совсем шутка. Вы действительно можете продолжать изучать Java или любой другой язык до конца своей жизни. Причина в том, что язык постоянно развивается, его сфера применения меняется и… Хорошие новости, друзья! Нет никаких причин для паники! Изучение Java-миссии, безусловно, можно завершить за 3-12 месяцев, однако есть много нюансов, которые мы обсудим в этой статье. Здесь мы также попытаемся ответить на вопрос “как быстро выучить Java”.
Как нам искать ответ на этот вопрос?
Вопрос “сколько времени требуется для изучения Java” довольно сложный. Мы разделили его на более конкретные подзадачи и ответили на них здесь. Чтобы быть более точным, мы использовали интервью со студентами CodeGym, открытые источники и статистику опроса, проведенного в конце 2019 года. Этот опрос был посвящен процессам изучения Java и поиску этой первой работы. Он проводился одним из местных подразделений Code Gym. Участниками опроса были студенты колледжа 30-го уровня и выше, которые нашли первую работу, связанную с Java, или приняли участие в стажировке на Java.
Мы разделили его на более конкретные подзадачи и ответили на них здесь. Чтобы быть более точным, мы использовали интервью со студентами CodeGym, открытые источники и статистику опроса, проведенного в конце 2019 года. Этот опрос был посвящен процессам изучения Java и поиску этой первой работы. Он проводился одним из местных подразделений Code Gym. Участниками опроса были студенты колледжа 30-го уровня и выше, которые нашли первую работу, связанную с Java, или приняли участие в стажировке на Java.
Что значит “Знать Java”?
Наиболее точным, хотя и очень общим ответом на этот вопрос было бы “лучше решить проблему с помощью Java. “Такой проблемой может быть цель “сдачи экзамена” или “получения работы”. Или это может быть техническая задача, либо большая “создать свой собственный проект, достаточно хороший для Play Market”, например, или небольшая, такая как “понять, как писать код, который делает то, что вам нужно”. Конечно, ваши проблемы со временем изменятся. После получения вашей первой работы вам нужно будет вырасти на должности (например, от младшего разработчика Java до среднего/Старшего разработчика Java). За первой задачей кодирования следует вторая.
Конечно, ваши проблемы со временем изменятся. После получения вашей первой работы вам нужно будет вырасти на должности (например, от младшего разработчика Java до среднего/Старшего разработчика Java). За первой задачей кодирования следует вторая.
Далее, когда вы это сделаете, появятся какие-то новые цели. Давайте вернемся к нашему вопросу. Какие темы вы должны знать, чтобы написать “Я знаю Java” в своем резюме?
Студенты Java обычно изучают следующие темы:
- Ядро Java или
- Ядро Java + JUnit или
- Основные базы данных Java + или
- Основные инструменты Java + или
- Основные библиотеки Java + или
- Ядро Java + Весна + Весенняя загрузка + Переход в спящий режим или
- Ядро Java + Android SDK или
- …и все вышеперечисленные комбинации.
Все эти темы имеют одну общую черту. Это базовая Java, основы. Так что, если вы не знаете Ядро Java , вы определенно не знаете Java вообще. Поэтому изучение базовой Java-это шаг № 1 для каждого будущего разработчика программного обеспечения Java.
Поэтому изучение базовой Java-это шаг № 1 для каждого будущего разработчика программного обеспечения Java.
Ядро Java охватывает основные понятия языка:
- Основные типы и объекты
- Базовые конструкции (Специальные Операторы, Циклы, Ветви)
- УПС Концепции
- Классы-оболочки
- Коллекции
- Многопоточность
- Потоки ввода-вывода
- Обработка исключений Таким образом, ядро Java содержит основные типы, объекты, конструкции и принципы, а также наиболее важные библиотеки и фреймворки. Кроме того, ядро Java охватывает классы для сетей, безопасности, доступа к базам данных, разработки графического пользовательского интерфейса (GUI) и анализа XML.
В основном все пакеты “Core Java” начинались с ” java.lang..” Первая цель для каждого студента Java – изучить ядро Java.
Чему учиться после Java Core? Это зависит от того, для чего вы изучаете Java.
Ваш личный путь. Для чего вы изучаете Java?
В этой статье мы не рассматриваем такие варианты, как “Я изучаю Java просто для удовольствия” или “Я хочу преподавать Java в будущем”. Здесь мы говорим о профессиональном использовании Java в ИТ. В настоящее время чаще всего Java преподается для того, чтобы пойти одним из трех способов:
Здесь мы говорим о профессиональном использовании Java в ИТ. В настоящее время чаще всего Java преподается для того, чтобы пойти одним из трех способов:
- Разработчик Java, от стажера/Младшего разработчика до старшего разработчика
- Разработчик Android, инди или в компании (от младшего до старшего)
- Автоматизация контроля качества (с Java)
Разработчик Java
Пул разработчиков Java очень широк, и требования к знаниям Java заключаются в том, чтобы получить самую первую работу, которая может сильно различаться. Согласно опросу Code Gym, есть люди, которые получили свою первую младшую работу на Java, зная только ядро Java и ничего больше. Компании были готовы обучать их во время рабочих процессов. Однако это довольно редкое событие. Чаще всего такой человек может присоединиться к стажировке или становится стажером Java после сдачи некоторых экзаменов.
Обычно младшие кандидаты на Java должны знать больше, чем просто ядро Java, чтобы получить свою первую работу. Вот список соответствующих технологий, которые должны знать разработчики Java.
Вот список соответствующих технологий, которые должны знать разработчики Java.
- Ядро Java
- API JDK
- Java 8 (лямбды)
- Библиотеки тестирования (JUnit)
- Пружинный Каркас
- Пружинный ботинок и пружинный MVC
- Зимовать
JDBC Ниже приведена расширенная инфографика, основанная на коде Gymsurvey и анализе текущих вакансий Java для младших. Мы только отмечаем, что в нем изображена не сама Java, а также ряд других технологий, которые должны знать современные разработчики Java.
Его размер и разветвленность могут напугать неподготовленного читателя. Пожалуйста, сохраняйте спокойствие и дышите глубоко! Эти технологии вы подробно изучите во время своей работы. Обычно начинающему разработчику программного обеспечения нужно просто иметь общее представление о большинстве этих технологий (за редкими исключениями).
Разработчик Android
Разработчики Android могут работать в компании или иметь свои собственные проекты. Они должны точно знать ядро Java и некоторые другие технологии. Здесь у нас есть одна инфографика, которая демонстрирует путь разработчика Android.
Здесь у нас есть одна инфографика, которая демонстрирует путь разработчика Android.
Что ж, в списке много пунктов, но не многие из них касаются непосредственно Java (только инструменты тестирования и фактически основная Java). Обычно разработчики соглашаются с тем, что изучение программирования на Android самостоятельно несколько проще и быстрее, чем разработка на предприятии.
Тем не менее, даже для тех, кто стремится к должности Java Junior, будет полезно создавать проекты для Android, чтобы тренировать свои навыки программирования.
Автоматизация контроля качества
Хорошая автоматизация контроля качества должна довольно хорошо знать язык программирования, это один из самых важных навыков для этой профессии.
Подключено к Java
- Ядро Java (особенно ООП, Сбор, Файловые Операции)
- Библиотеки тестирования (JUnit)
- ИДЕЯ IntelliJ
- Платформа Selenium RC/WebDriver
- Объектная модель Страницы
- HTML/CSS
- SQL
Обычно путь к младшей автоматизации контроля качества несколько короче, чем у младшего разработчика Java. Точные цифры вы найдете в конце этой статьи.
Точные цифры вы найдете в конце этой статьи.
Кто спрашивает? Портреты потенциальных студентов Java
“Я думаю, это зависит от вашего образования и количества времени, которое вы можете потратить на учебу. Когда я начинал свой путь в качестве разработчика программного обеспечения, я тратил на учебу не менее 40 часов в неделю. После 6 месяцев обучения на дневной форме я почувствовал себя достаточно уверенно, чтобы самостоятельно освоить любую новую технологию.
Чтобы получить свою первую работу инженера-программиста, вам нужно будет не только изучить Java, но и понять основы информатики, объектно-ориентированного программирования и написать несколько проектов, которые могут продемонстрировать вашу работу. Я думаю, что это может занять где-то от девяти до двенадцати месяцев.
Я знаю, что это звучит как большая работа, но не расстраивайтесь! Это путешествие может быть по-настоящему увлекательным, если вы обнаружите, какой аспект кодирования приносит вам радость, и позволите себе поиграть”. Юлия Дейнега , разработчик программного обеспечения-самоучка. Юлия работает в LinkedIn в качестве инженера-стажера REACH. Кроме того, она создала Канал YouTube , чтобы поделиться своим опытом изучения компьютерного программирования и поиска работы в Силиконовой долине.
Юлия Дейнега , разработчик программного обеспечения-самоучка. Юлия работает в LinkedIn в качестве инженера-стажера REACH. Кроме того, она создала Канал YouTube , чтобы поделиться своим опытом изучения компьютерного программирования и поиска работы в Силиконовой долине.
Мы можем разделить тех, кто начинает изучать Java, на три основные категории:
- “Новички”. Нулевой опыт. Что ж, есть люди, которые ничего не смыслят в программировании.
- “”Середина”. Студенты с минимальным или хаотичным опытом программирования. Эти люди изучают программирование в школе, университете или на курсах, но это не было серьезным обучением.
- “Плюсы”. Разработчики программного обеспечения, знающие другие языки программирования (1 или более).
Согласно опросу, 49% наших студентов изучали базовое программирование в школах или на курсах до того, как они начали серьезно изучать Java.
- 33,3% были абсолютно новичками
- 17,6% знали хотя бы один язык программирования
Что положительно влияет на время учебы?
Чтобы не тратить время зря, вам нужно эффективно подходить к обучению с самого начала. Мы определили основные моменты, которые способствуют успешному программированию обучения.
Мы определили основные моменты, которые способствуют успешному программированию обучения.
Выберите правильные источники
Вы можете найти много различной информации о Java в Интернете. В нем легко заблудиться. Иногда, если вы не понимаете тему, полезно поискать в Google новые источники, но прежде чем вы начнете, неплохо бы выбрать:
1 основной курс и 1-2 вспомогательных источника, таких как книги или учебные пособия по Java. Придерживайтесь их.
В этом случае вы сэкономите свое время, избегая бесцельных блужданий по Интернету и поисков чего-либо.
Будьте готовы учиться многому и последовательно
Джон Селавски, преподаватель Java и разработчик программного обеспечения, сказал в одной из своих статей, что иногда у него были ученики, которые удивительно хорошо программировали, но некоторые из них просто прекратили свое обучение. Их проблемы были не в свободном времени, возрасте или поле. Дело было не в способностях! Речь шла о последовательности. У всех успешных студентов было четкое расписание, и они придерживались его. Они добились прогресса, даже если иногда он был медленным.
Они добились прогресса, даже если иногда он был медленным.
Поэтому у вас должно быть расписание (вы можете взять его из своего основного курса или учебника) и установить время для обучения.
Вы хотите сделать программирование на Java своей профессией? Если это так, будьте готовы ежедневно учиться в течение 1-3 часов. Согласно опросу CodeGym, 52,3% наших успешных студентов ежедневно занимались от 1 до 3 часов.
Хорошее соотношение теории и практики
Вы не можете научиться плавать, не пытаясь плавать, просто по книге. Та же история и с программированием. Вы не можете научиться программированию, не написав код. Программирование-это практическая деятельность. Важно начать писать код как можно раньше. Вам не нужно изучать слишком много теории сразу, особенно в первые месяцы учебы. Лучше изучать его небольшими порциями, а затем сразу же закреплять на практике. Итак, 20% вашего времени отводится на теоретические исследования и 80% – на практику.
Здесь самое подходящее место, чтобы вернуться к самому первому вопросу “Что значит знать Java” и уточнить ответ. Знать Java означает уметь писать код на Java. Не “знать о Java”, но уметь писать программы различной сложности и иметь некоторый опыт в таком кодировании.
Знать Java означает уметь писать код на Java. Не “знать о Java”, но уметь писать программы различной сложности и иметь некоторый опыт в таком кодировании.
Хорошее соотношение для легких и сложных задач
Новички довольно часто пытаются решить какие-то сложные задачи, пробуют их снова и снова. Если они будут делать это слишком долго, результат будет печальным. Это путь к потере мотивации. Новичкам выгоднее решать множество мелких и простых задач, чем несколько сложных. Хорошее соотношение для первых месяцев обучения-1 сложное задание к 10-20 простым.
И еще одно: если задача слишком сложна для вас и вы пытались решить ее несколько раз, наберитесь смелости… отложить ее до тех пор, пока не узнаете больше. Лучше решить еще несколько более простых задач, а затем вернуться в непроходимую крепость. Или … если вы все еще думаете, что сейчас подходящее время для ее решения, не бойтесь задавать вопросы. Это следующий пункт.
Уметь задавать вопросы
Новички часто сомневаются, следует ли им задавать вопросы на форумах и в сообществах, потому что они думают, что их вопросы могут быть глупыми. Ну, они определенно могли бы! Но все в порядке, нет причин для беспокойства! Каждый разработчик программного обеспечения был на вашем месте и нуждался в ответе на глупый вопрос новичка. Ну и что? Сообщества программистов в некоторой степени сотрудничают. Разработчики программного обеспечения обычно работают в команде, и все они когда-то были новичками.
Ну, они определенно могли бы! Но все в порядке, нет причин для беспокойства! Каждый разработчик программного обеспечения был на вашем месте и нуждался в ответе на глупый вопрос новичка. Ну и что? Сообщества программистов в некоторой степени сотрудничают. Разработчики программного обеспечения обычно работают в команде, и все они когда-то были новичками.
Каждый студент и даже каждый профессиональный разработчик программного обеспечения время от времени задает глупые вопросы, и в этом нет никакого преступления.
Так что, если что-то пошло не так, зайдите на форум и задайте вопрос! Это может быть Javaranch, или StackOverflow, или помощь в программном тренажерном зале, наверняка.
Лучшие форумы для того, чтобы задавать вопросы или искать ответы:
Итак, как долго я должен изучать Java, чтобы получить свою первую работу?
Мы приблизились к тому моменту, когда сможем ответить на главный вопрос этой статьи: сколько времени потребуется для изучения Java, прежде чем вы начнете рассылать свое резюме и получите свою первую работу?
Мы используем данные опроса и интервью со студентами для создания следующих графиков, в которых учитывался начальный уровень респондентов и одна из трех необходимых должностей. Для каждой группы мы определили временные интервалы, в течение которых они изучали ядро Java, и время, которое они потратили на изучение соответствующих технологий, необходимых для получения первой работы.
Для каждой группы мы определили временные интервалы, в течение которых они изучали ядро Java, и время, которое они потратили на изучение соответствующих технологий, необходимых для получения первой работы.
Внимание! Вот информация для чтения графиков.
“Новичок” – это человек с нулевым опытом программирования, “Средний” – это тот, кто немного изучал программирование в школе или на курсах. В случае разработчика Java и Android “Профессионал” означает человека, который хорошо знает один или несколько языков программирования.
В случае автоматизации контроля качества “Pro” означает того, кто уже работает в ручном тестировании и хочет стать автоматизатором с языком Java. Для всех графиков мы использовали временную шкалу с количеством месяцев. Красные прямоугольники означают время, затраченное на изучение основной Java, синие-для других необходимых технологий, помимо основной Java. Важно понимать, что на графиках указано среднее время , затраченное респондентами из каждой группы на изучение технологий. На самом деле в каждой группе были чемпионы, которые справлялись со своим обучением гораздо быстрее, а также были те, кто откладывал учебу на несколько лет.
Важно понимать, что на графиках указано среднее время , затраченное респондентами из каждой группы на изучение технологий. На самом деле в каждой группе были чемпионы, которые справлялись со своим обучением гораздо быстрее, а также были те, кто откладывал учебу на несколько лет.
Общее время обучения указывает на момент, когда кандидаты начали рассылать резюме или завершили свой первый проект (тот, который начал приносить деньги). Согласно нашему опросу, в среднем на поиск работы уходит от месяца до трех. Эти месяцы поиска начинаются в конце изучения соответствующих технологий. Были счастливчики, которые нашли работу через неделю после отправки своего первого резюме, но были и те, кто потратил год на поиски.
Выводы
Как долго нужно изучать Java? Согласно результатам исследований, скорость изучения Java и связанных с ней технологий в основном зависит от регулярности и начального уровня студента. Конечно, сейчас вы ничего не можете сделать со своим начальным уровнем, но регулярное обучение, безусловно, является вашей обязанностью.
Как быстро выучить Java? Старайтесь не делать длительных остановок и не откладывать на потом, пока вы учитесь. Это чрезвычайно важно, потому что во время длительных остановок вы не просто стоите на месте, а понемногу откатываетесь назад.
Ежедневная практика, настойчивость и мотивация – все это вам определенно понадобится, если вы решите изучать Java и связанные с ней технологии.
Если вы будете следовать установленному графику, соблюдать правильный баланс теории и практики и ежедневно практиковаться не менее 1-3 часов,не бойтесь задавать вопросы, вполне возможно выучить Java до уровня, который позволит вам найти свою первую работу через 6-12 месяцев… А затем продолжайте свое обучение в качестве разработчика/специалиста по автоматизации контроля качества до бесконечности и за ее пределами!
P.S.: А теперь что насчет тебя? Как долго вы сейчас изучаете Java? Является ли этот процесс сложным?
Или, может быть, вы уже нашли свою первую работу, связанную с Java? Было ли это трудно? Или, может быть, вы просто начали его искать? Поделитесь своим опытом здесь!
За сколько можно выучить javascript
Сколько времени занимает обучение JavaScript
Один из самых распространенных вопросов, которые мне задают начинающие программисты, — сколько времени нужно на изучение JavaScript. Конечно тебе стоит разобраться, сколько времени у займет обучение, прежде чем ты сможешь самостояетельно создавать JavaScript проекты и претендовать на роль разработчика программного обеспечения.
Конечно тебе стоит разобраться, сколько времени у займет обучение, прежде чем ты сможешь самостояетельно создавать JavaScript проекты и претендовать на роль разработчика программного обеспечения.
Я расскажу тебе почему у некоторых новичков уходит так много времени, чтобы изучить основы JavaScript и что больше всего влияет на скорость обучения. Также я дам тебе несколько советов и предложений, которые помогут тебе изучить JS немного быстрее.
Итак, давай начнем с ответа на самый распространенный вопрос:
Сколько времени нужно, чтобы выучить JavaScript?
Короткий ответ — один год.
Тебе понадобится как минимум один год, чтобы выучить JavaScript от начинающего до готового к работе Junior программиста.
Эти 12 месяцев можно разделить на четыре этапа обучения.
Если у тебя есть талант и много свободного времени, возможно ты справишься быстрее. Но в любом случае, все программисты проходят через эти 4 этапа.
Новичок (1-3 месяца)
На этом этапе ты только начинаешь изучать JavaScript и знакомишься с синтаксисом языка.
В первые недели твоё внимание будет сосредоточено на основных концепциях JavaScript, таких, как переменные, функции и типы данных.
Многое будет казаться странным и непонятным, но это нормально, поскольку эти концепции начнут приобретать для тебя смысл в ближайшие месяцы.
Основная цель на этом этапе — познакомиться с синтаксисом JavaScript, принципами работы языка программирования и создать небольшие программы, чтобы научиться писать код JS.
Продвинутый новичок (4-6 месяцев)
К четвертому месяцу ты должен быть знаком с основными концепциями и механизмами JavaScript.
Ты сможешь использовать JS для создания консольных программ и возможно начнешь разбираться с тем как добавлять его на веб страницы.
С этого момента твоя главная цель — применять полученные знания на практике.
Средний уровень (7-9 месяцев)
На этом этапе ты больше не новичок — теперь ты понимаешь основные концепции JavaScript и начинаешь работать над углублением знаний.
Возможно, тебе все равно придется время от времени обращаться к некоторым руководствам и лекциям, но большую часть времени ты будешь проводить за написанием кода, поскольку именно здесь происходит настоящее обучение.
Продвинутый средний уровень (10 — 12 месяцев)
На этом последнем этапе вы теперь должны иметь возможность писать Full-Stack проекты на JavaScript, читать и понимать код, а также знать, как исправлять ошибки.
После завершения этого этапа ты будешь готов к работе Junior JavaScript разработчиком.
Почему изучение JavaScript занимает так много времени?
Причину, по которой обучение занимает так много времени, можно разделить на две:
- HTML и CSS не являются языками программирования
- JavaScript не интуитивно понятен
HTML и CSS не являются языками программирования
Изучение JavaScript сильно отличается от HTML и CSS. И HTML, и CSS технически не являются языками программирования, поскольку не содержат логики программирования. У HTML/CSS довольно простой синтаксис и низкая кривая обучения, выучить их довольно легко, и ты можешь стать достаточно опытным после нескольких месяцев усердной практики.
Однако это не относится к JavaScript. JavaScript — настоящий язык программирования, и он содержит логику программирования, что означает, что он требует много размышлений и выяснения того, как правильно выполнять программу.
JavaScript — настоящий язык программирования, и он содержит логику программирования, что означает, что он требует много размышлений и выяснения того, как правильно выполнять программу.
Неудивительно, что помимо наличия различных методов и длительного обучения по сравнению с HTML и CSS, многим новичкам сложно изучать JavaScript.
JavaScript НЕ интуитивно понятен для начинающих
Еще одна проблема с изучением JavaScript заключается в том, что он не интуитивно понятен.
В HTML все зависит от того, какие теги использовать. CSS просто выясняет, какие теги выбрать, и изменяет стиль. Если ты выучил эти правила, ты готов к работе с HTML и CSS.
Что касается JavaScript, в нем так много правил, и, кроме того, тебе нужно потратить время на размышления о том, как ты собираешься создать что-то на JavaScript, прежде чем даже писать одну строку кода! Вот почему требуется 3-6 месяцев, чтобы узнать все его правила, прежде чем он сможет полностью раскрыть свой потенциал.
Факторы, влияющие на время, необходимое для изучения JavaScript
Время уделенное практическим занятиям
Первое, что влияет на общее время, необходимое для изучения JavaScript, — это то, сколько времени ты готов тратить на практику. Если ты тратишь от 30 минут до 1 часа в день на написание кода и никогда не пропускаешь занятия, то за год твой прогресс будет очевиден.
Если ты тратишь от 30 минут до 1 часа в день на написание кода и никогда не пропускаешь занятия, то за год твой прогресс будет очевиден.
С другой стороны, если ты тратишь на практические занятия всего несколько часов в месяц, будет сложно выучить JavaScript быстро, потому что большая часть того, чему вы научились, будет забыта через неделю.
Это похоже на обучение вождению автомобиля — ты не можешь рассчитывать стать хорошим водителем быстро, если практикуешься всего пару раз в месяц.
Предыдущие знания программирования
Второй фактор — это предварительное знание программирования. Если ты посещал курсы информатики или разработки программного обеспечения в школе или институте, то изучение JavaScript может занять меньше времени, поскольку ты уже знаком с фундаментальными концепциями программирования.
Однако для разработчиков-самоучек это займет чуть больше времени, поскольку тебе нужно будет усвоить фундаментальные концепции программирования. Это не то же самое, что изучение языка программирования, но эти концепции настолько важны, что ты не можешь позволить себе пропустить этот шаг.
Как вы изучаете JavaScript
Третий фактор — это то, как ты подходишь к изучению JavaScript. Если ты тратишь значительное количество времени на обучение, создавая множество небольших проектов, то ты прогрессируешь, поскольку программирование — это навык.
Как и в случае любых других навыков, единственный способ стать лучше — это практика, практика и еще раз практика. А это значит, что нужно писать больше кода.
Некоторые начинающие замечают, что они перестали прогрессировать, хотя смотрят одно обучающее видео за другим и много времени тратят на чтение книг.
Но без практики, без ежедневного написания кода, ты просто провалишься в так называемый адом учебников (tutorial hell), который довольно часто встречается у новичков.
Сколько времени нужно учить JavaScript
Очень краткий ответ: в среднем нужно 6 месяцев. А теперь подробнее.
Cтатистика за 3 года преподавания
Я занимаюсь преподаванием математики и программирования более десяти лет, но для статистики я взял самые актуальные данные с 1 января 2019 года по 31 декабря 2021 года. За это время я провел примерно 2900 занятий (чуть более 4000 часов).
За это время я провел примерно 2900 занятий (чуть более 4000 часов).
Всего обратилось 182 человека. Из статистики убираем длинный хвост тех, кто занимался меньше 5 занятий. Как правило, это экспресс-подготовка к собеседованиям, консультации по рабочим задачам и те, кому не подошел формат занятий. Остается ровно 100 человек.
100 человек — с кем мы провели хотя бы 5 занятий за последние 3 года
Про каждого ученика я знаю, сколько и когда мы занимались, потому что веду календарь. Я отсортировал учеников по дате первого занятия и посчитал количество занятий.
Квадратики по горизонтали — недели, в которые были занятия. Желтый — одно занятие, оранжевый — два, красный — три или больше. Самый левый столбец — первая неделя 2019 года, самый правый — последняя неделя 2021 года. Показаны только ученики, с которыми было хотя бы 10 занятий (72 человека).
Среднее количество — 27 занятий, медианное 17 занятий
В среднем люди занимаются 27 недель. Это примерно половина от 52 — столько недель в году. То есть выходит, что в среднем люди занимаются полгода. На что уходит это время? Примерно 3 месяца на JavaScript, месяц на CSS и 2 месяца на React. Можно заниматься дальше — TypeScript, NodeJS, алгоритмы — это займет еще несколько месяцев, многие продолжают.
Это примерно половина от 52 — столько недель в году. То есть выходит, что в среднем люди занимаются полгода. На что уходит это время? Примерно 3 месяца на JavaScript, месяц на CSS и 2 месяца на React. Можно заниматься дальше — TypeScript, NodeJS, алгоритмы — это займет еще несколько месяцев, многие продолжают.
11 человек занимались более 60 раз. Это значит, что скорее всего они брали 2 занятия в неделю. Так дело идет быстрее, но не в 2 раза быстрее 🙂 Системность гораздо важнее количества занятий. Гораздо полезнее заниматься один раз в неделю, а в остальные дни ежедневно тратить по 1 часу на домашние задания, чем заниматься 3 раза в неделю, но не заниматься самостоятельно.
Не очень важно, какая длительность одного занятия. Можно брать 1.5 часа или 1 час. Важнее, как вы к занятию готовитесь. Но, как правило, одного часа раз в неделю мало, мы, скорее всего, не успеем разобрать всё домашнее задание. Рекомендую брать 1.5 часа раз неделю или 2 раза по часу.
Есть буквально два успешных примера, когда люди брали одно занятие раз в две недели. На графике выше это характерные пунктирные линии 🙂 По факту провели 26 и 20 занятий (сравните со средним — 27 занятий), но растянули почти на год. Я рекомендую заниматься хотя бы раз в неделю, но всегда подстраиваюсь под пожелания ученика.
На графике выше это характерные пунктирные линии 🙂 По факту провели 26 и 20 занятий (сравните со средним — 27 занятий), но растянули почти на год. Я рекомендую заниматься хотя бы раз в неделю, но всегда подстраиваюсь под пожелания ученика.
Зарплата джуниор-разработчика — от 60 до 160 тысяч (опять же статистика по моим ученикам с 2019 по 2021 год). Среднее количество занятий × стоимость одного занятия все еще меньше одной зарплаты фронтенд-разработчика. Инвестиция в образование отобьется в первый месяц, но для этого вы действительно должны хотеть научиться программированию.
Сколько занятий в неделю я провожу
Ограничивать количество учеников непрактично. Кому-то понятна одна тема, кому-то другая. Если будет два-три ученика, то сложно сделать общие выводы и непонятно, на чем делать акцент на занятиях. Но если все массово не понимают конкретный раздел, то стоит подобрать больше задач, изменить способ объяснения или переставить какие-то темы.
Еще бывает, что какой-то ученик не понимает объяснение. В этом случае можно решить, что ты плохой преподаватель. Но если все остальные нормально с этой темой справляются, то дело не в тебе 🙂
В этом случае можно решить, что ты плохой преподаватель. Но если все остальные нормально с этой темой справляются, то дело не в тебе 🙂
Ниже график количества часов занятий по неделям, оранжевая линия — среднее за 4 недели.
- В самом жарком 2020 году я чуть больше 1800 часов занятий. В среднем 25 учеников или 34 часа в неделю. Отсюда, кстати, легко посчитать, что в среднем на 18 полуторачасовых занятий приходится 7 часовых.
Единственный очевидный провал на графике — в марте 2021 года. Тогда я потерял голос и не мог заниматься. За три года это был единственный случай отмены занятий с моей стороны.
Мой абсолютный рекорд — 62 часа в неделю, это возможно в майские праздники, когда много выходных. В новогодние праздники выходных больше, но ученики любят отдыхать.
Я провел очень много уроков. Мои тестовые приложения на реакте и задачи по джаваскрипту прорешали десятки людей — и им помогло. Приходите, поможет и вам 🙂
Учу фронтенду как профессии
Обучаю веб-программированию с целью трудоустройства. Готовлю к позиции Junior Frontend Developer: изучаем верстку, Javascript и React, решаем тестовые с собеседований и пишем проект.
Готовлю к позиции Junior Frontend Developer: изучаем верстку, Javascript и React, решаем тестовые с собеседований и пишем проект.
За какое время можно изучить javascript?
Ха-ха. давно так не смеялся 🙂 Если коротко: angular.js + gulp = 1-2 недели. JavaScript (семантика, наследование, замыкания, а-ля классы и т.д.) две недели. Node.js + mongoDb — 1 или 2 месяца.
Отдельно хочу сказать по поводу работы с графикой и прочими вещами. Здесь важнее не сам язык, не знание canvas и svg, а знания в области математики, знание геймдева в целом и т.д.
Сам язык программирования, семантику и прочее. Работу с памятью, событийное программирование и прочим можно изучить за недельки 2. Ну подводные камни — еще пару недель, и то зависит от того клиентская разработка или серверная.
Другое дело, что в основном надо знать популярные библиотеки для этого языка.
На изучение того же Angular потребуется времени даже больше, а есть например серверные: Express, Mongoose. .
.
Сам язык быстро, но дело не в нём 🙂
- Вконтакте
За Недельки 2.
я уже месяц учу JS начиная с основ. И дошел только до методов и свойств. До сих пор остаются не частично не понятными функции и циклы, и рекурсии.
и Это только начало, как говорится «детская часть»
Для того, чтобы что-то понять нужно читать статью по 4- 6 раз.
Как выучить JavaScript с нуля: бесплатные курсы и сайты для изучения JS самостоятельно
Главная / Статьи / Полезные сайты и обзоры / Как выучить JavaScript с нуля?
В этой статье вы узнаете, как быстро и просто выучить JavaScript самостоятельно. Что учить в первую очередь, какие навыки нужны для получения работы. Получите обзор бесплатных курсов по языку Java Script и много другой полезной информации.
Содержание статьи:
- Где используют язык JavaScript и для чего он нужен?
- Зачем учить JS? Особенности языка
- С чего начать изучение JavaScript и сколько времени это займет?
- В какой последовательности учить JavaScript?
- Что такое GIT и для чего он нужен?
- Бесплатные курсы и материалы для новичков
- Где учиться программировать на JavaScript?
- Как быстро выучить JS с нуля? Советы для новичков
Как наработать опыт и найти работу?
Где используют язык JavaScript и для чего?
Java Script (Ява или Джава скрипт или сокращенно JS) – один из самых популярных языков программирования в мире. Чаще всего на нем создают интерактивные элементы на сайтах, с помощью которых сайты «оживают», начинают реагировать на действия пользователей. Примеры таких элементов:
Чаще всего на нем создают интерактивные элементы на сайтах, с помощью которых сайты «оживают», начинают реагировать на действия пользователей. Примеры таких элементов:
Однако данный язык востребован не только в создании сайтов. Его используют для разработки прикладных программ, например, браузеров, приложений для SMART-телевизоров, фитнес-трекеров, умных часов, приставок, в макросах для офисных программ. Подробно о сфере применения Джава скрипт можно прочитать в описании профессии JavaScript-разработчика.
Зачем учить JavaScript? Преимущества языка для новичков
С чего начать изучение JavaScript и сколько времени это займет?
Как в любом языке, в JavaScript имеются определенные команды и правила их составления. Начать изучение этого языка можно со следующих вещей:
- Структура кода (как составляется программа, с чего начинается, в какой последовательности задаются команды и т.д.).
- Переменные (что это такое, для чего нужны, как задаются и используются в скриптах).

- Типы данных, например: число, строка, логический тип, и преобразование типов.
- Операторы, например, как производится сложение. Приоритет операторов (какие действия выполняются в первую очередь, какие – во вторую и т.д.). Бывают операторы сравнения, условные операторы, логические.
- Выучить, как использовать циклы (что это такое, для чего нужны, как их задавать). Говоря простыми словами, циклы позволяют производить одну и ту же операцию несколько раз (пока не наступит условие, которое завершит цикл).
- Функции.
- Объекты и их свойства.
- Прототипы, наследование.
- Классы и наследование классов.
- Интерфейсные события (обработка движения курсора, кликов мышки, нажатия кнопок на клавиатуре).
- Программирование элементов интерфейса: кнопок, форм и других.
- Выучить, как писать асинхронный код на JavaScript.
- Отладка программ в браузере, написанных на JS.
- Обработка ошибок.
Качество кода: как писать программу правильно, чтобы в ней было легко и просто ориентироваться как автору, так и другому разработчику.

Изучить основы можно самостоятельно, например, пользуясь самоучителем Learn.javascript.ru или Html5css.ru. На втором сайте курс интерактивный. Можно прямо в браузере смотреть пример кода и как он работает (какие события обрабатывает и как).
Выучить простейшие азы можно за срок от 2-3 недель до 1,5 месяцев в зависимости от времени, которое вы сможете уделять программированию каждый день. Далее вам потребуется более глубоко погружаться в предметную область, о чем поговорим ниже.
Для изучения JavaScript пригодится знание HTML и CSS. Если вы еще не знаете эти технологии, то освоить их можно на бесплатном курсе в Нетологии. На нем расскажут, что такое HTML-теги, для чего они нужны и покажут основные теги и их атрибуты.
В какой последовательности можно учить язык JavaScript?
1. Изучите основы языка. Список того, что нужно знать, описан выше. Все это можно выучить самостоятельно, пользуясь бесплатным учебником Learn.javascript.ru. Он написан на русском языке просто и понятно.
Если вам нужен наставник, то можно пойти на курсы. Например:
2. Изучите библиотеки, например, jQuery и React. Это наборы готовых решений, которые можно использовать для ускорения работы. Нет смысла писать все скрипты с нуля, когда есть множество готовых решений.
3. Будет полезно изучить Node.JS – это технология расширяет область применения Джава-скрипт. Например, при помощи Node.JS можно создавать приложения и полноценные программы для ПК.
4. Освойте фрймворки, например, Angular и Vue.js. Фреймворк – это некая основа, фундамент, на котором можно создавать различные программы. Он включает набор готовых решений, на базе которых можно быстрее собрать ИТ-продукты (лендинг, сайт, интернет-магазин, приложение).
Например, фреймворк Angular используется для создания одностраничных приложений, Vue.js – для создания пользовательских интерфейсов.
5. Научитесь использовать системы контроля версий. Самая популярная из них — это GIT. О нем поговорим ниже.
6. Учитесь писать грамотный и правильно структурированный код.
Что такое GIT и для чего он нужен?
GIT – это система контроля версий. Она позволяет команде разработчиком совместно работать над кодом и при необходимости возвращаться к версиям программ, созданным ранее. Также GIT синхронизирует работу с сайтом, сохраняет и обновляет изменения в файлах со скриптами.
Эта система позволяет избегать ошибок и систематизировать работу над программным кодом. При необходимости можно быстро откатить изменения, если в программе нашлись баги (ошибки).
Бесплатные курсы и материалы для новичков
В этой части статьи на Kadrof.ru вы найдете видео, а также ссылки на обзоры бесплатных уроков и мастер-классов, которые помогут выучить JS с нуля. Вы сможете использовать их для самообучения.
1. Полный курс по Java Script для новичков. За 6 часов в этом видео простым и понятным языком описываются основы языка:
2. Что такое Node.JS: история создания, простейшие скрипты и основные возможности. Видео с канала Разработка от Яндекса продолжительностью 3 часа:
Что такое Node.JS: история создания, простейшие скрипты и основные возможности. Видео с канала Разработка от Яндекса продолжительностью 3 часа:
3. Еще один бесплатный урок по Node.JS, который можно посмотреть в том числе начинающим разработчикам:
4. Полный курс по React. Примеры и практика для новичков:
Также вы можете посмотреть бесплатные видео уроки, собранные в группе Клуб фриланеров, в том числе:
- JavaScript для новичков (13 уроков)
- jQuery для начинающих (11 уроков)
- Учим jQuery на примерах (8 видео)
Зачем нужен Node.js и что на нем можно делать (4 видео)
Где учиться программировать на JavaScript?
- Можно учиться самостоятельно по бесплатным урокам, которые есть в сети интернет.
 Этот вариант подойдет людям, которые уже сталкивались с веб-разработкой, имеют какой-либо опыт или сильное желание учиться. Выше в статье мы собрали ссылки на такие уроки, посмотрите их. Если вы решили учить JavaScript самостоятельно, постарайтесь системно подходить к освоению знаний.
Этот вариант подойдет людям, которые уже сталкивались с веб-разработкой, имеют какой-либо опыт или сильное желание учиться. Выше в статье мы собрали ссылки на такие уроки, посмотрите их. Если вы решили учить JavaScript самостоятельно, постарайтесь системно подходить к освоению знаний. Можно пойти на курсы, где вас научат программировать на Джава-скрипт с нуля, помогут с практикой и стажировками. Если вы решите пойти на курсы, то вначале рекомендую какие-то основы изучить самостоятельно, написать простейшие скрипты, чтобы в процессе обучения задавать больше вопросов и глубже освоить программу.
Среди курсов можно выделить:
- Fullstack-разработчик на JavaScript в Skillbox –данный курс посвящен верстке сайтов и программированию на JS. Осваивается язык, фреймворк (один на выбор – Vue, React или Angular), серверные технологии (Node.js). После обучения вы сможете не только работать с сайтами, но и создавать приложения на JS.
- Курс по frontend-разработке в Нетологии.
 Уровень обучения – с нуля. Занятия проходят онлайн. Есть практика и диплом. Здесь вы освоите не только JS, но и библиотеку React, а также получите другие необходимые знания для работы front-end программистом. Если вы в дальнейшем хотите заниматься разработкой сайтов, этот курс для вас.
Уровень обучения – с нуля. Занятия проходят онлайн. Есть практика и диплом. Здесь вы освоите не только JS, но и библиотеку React, а также получите другие необходимые знания для работы front-end программистом. Если вы в дальнейшем хотите заниматься разработкой сайтов, этот курс для вас. Обучение JavaScript в Geekbrains – здесь студенты проходят HTML, CSS, JavaScript, React, а также – основы баз данных и Node.js. Предусмотрена стажировка у партнеров.
Как быстро выучить JavaScript с нуля? Советы для новичков
- Старайтесь системно подходить к обучению. Если осваиваете Ява скрипт самостоятельно, то начинайте с основ, затем переходите к более глубокому материалу. Параллельно учите теорию. Что такое алгоритмы, какие они бывают и т.д.
- Постоянно практикуйтесь. Начинайте писать свои скрипты или переделывать или дорабатывать скрпиты других разработчиков (их можно найти в интернете). Старайтесь разобраться, как работает чужой код и как он сделан.
- Сделайте свой сайт, например, на WordPress и добавляйте на него различные функции.
 Это будет хорошей практикой.
Это будет хорошей практикой. - Если вам что-то не понятно, берите консультации программистов или заказывайте услугу code-review (проверку кода у опытного разработчика с комментариями, что нужно доработать, переделать и почему). Найти опытных разработчиков для code-review можно в каталоге веб-программистов на Kadrof.ru. Данная услуга стоит денег, поэтому заранее уточняйте у людей, которые согласятся проверить ваш код, сколько это будет стоить.
- Много полезной информации можно найти на сайте Хабр Q&A. Там общаются разработчики и в том числе можно попросить совет (бесплатно).
На Kadrof.ru есть обзор сайтов для изучения языков программирования. Там вы найдете справочники и самоучители, которые помогут быстро освоить JavaScript.
Как наработать опыт и найти работу?
- В ИТ сфере принято тестировать кандидатов на работу. Поэтому в первую очередь для получения работы необходимы знания. Просматривайте вакансии на HH.ru и обращайте внимание, какие требования предъявляются работодателями.
 Какие технологии и на каком уровне необходимо знать. Изучив материал, приходите на собеседования. Если вас взяли, отлично. Если нет, спросите, каких знаний и навыков вам не хватило для получения работы и постарайтесь их быстро выучить. Затем снова приходите на собеседование.
Какие технологии и на каком уровне необходимо знать. Изучив материал, приходите на собеседования. Если вас взяли, отлично. Если нет, спросите, каких знаний и навыков вам не хватило для получения работы и постарайтесь их быстро выучить. Затем снова приходите на собеседование. - Ищите информацию о стажировках в крупных компаниях. Стажировка – отличный шанс получить опыт и затем работу. Подпишитесь на группу Клуб фрилансеров – в ней публикуется информация о стажировках и другие полезные новости для новичков.
- Посетите веб-студии, которые работают в вашем городе. Возможно, где-то требуется Junior разработчик на JS и вас возьмут на испытательный срок.
- Пока ищете работу, попробуйте подрабатывать на фрилансе, выполнять простые заказы на биржах или развивать собственный проект в интернете.
- Не переживайте, если сразу не получается найти работу. В ИТ не всегда просто новичкам, но по мере накопления опыта искать хорошие вакансии станет проще. Все когда-то начинали и проходили начальный этап.

Общайтесь на форумах и сайтах для программистов. Вступайте в профильные группы в социальных сетях. Становитесь частью профессионального сообщества. Тогда найти работу станет проще.
Мы разобрались, как выучить JavaScript с нуля самостоятельно, что нужно осваивать в первую очередь и как быстро набрать опыт. Теперь вы готовы сделать первые шаги. Удачи вам в изучении JS и поиске работы!
Автор: Сергей Антропов (KadrofID: 5)
Добавлено: 25.06.2020 в 16:43
В избранное
Рекомендуем
Как научиться веб-дизайну самостоятельно? Бесплатные уроки для новичков
Пока существует интернет, профессия дизайнера будет актуальна. Рассказываем, как освоить эту сферу. Что изучать в первую очередь, чтобы начать …
48 каналов в Телеграм с вакансиями фриланса и удаленной работы
В обзоре собраны Телеграмм каналы, в которых публикуются вакансии удаленной работы, проекты для фрилансеров, разовые заказы и варианты подработки . ..
..
Темы статейРазвернуть
- Новичкам о фрилансе
- Способы заработка
- Полезные сайты и обзоры
- Инструменты и сервисы
- Профессии фрилансеров
- Реклама и маркетинг
- Как работать с клиентами
- Психология и мотивация
- Тайм-менеджмент и карьера
- Финансы, право, инвестиции
- Обманы и лохотроны
- Истории успеха и интервью
- Цены на услуги фрилансеров
- Как работать с фрилансерами
Консультации
Как откликнуться на вакансию?
Имя пользователя
Как удалить профиль с сайта?
Кому нужно написать тексты?
10 советов по JavaScript для начинающих
JavaScript является одним из самых популярных языков программирования в современном мире. Он преимущественно используется для веб-разработки, в частности, для создания интерактивных интерфейсных элементов, но также имеет ряд других вариантов использования. JavaScript, несомненно, является одним из лучших языков программирования, с которых следует начинать. На самом деле, вам нужно изучить JavaScript с нуля, если вы хотите работать в любой области веб-разработки.
На самом деле, вам нужно изучить JavaScript с нуля, если вы хотите работать в любой области веб-разработки.
К сожалению, изучение нового языка программирования может быть очень трудным, особенно если у вас нет большого опыта. Некоторые концепции в программировании могут быть трудны для понимания, и это может замедлить изучение основ.
К счастью для вас, я знаю, что из себя представляет это обучение. Я начал учиться программированию пару лет назад, и у меня было много проблем с самого начала — я просто не понимал, как можно упростить изучение языков программирования, таких как JavaScript, что сильно задерживало мой прогресс в первые несколько месяцев.
Это побудило меня составить список из 10 советов, которые помогут вам выучить JavaScript с нуля.
Содержание
- 1. Начнем с основ
- 2. Загрузка редактора кода
- 3. Подбери подходящий онлайн курс для изучения JavaScript с нуля
- 4. Не бойся практиковаться
- 5. Найди ментора!
- 6.
 Делай заметки по ходу обучения
Делай заметки по ходу обучения - 7. Изучение каждой строчки кода
- 8. Используй справочные руководства
- 9. Найди людей, кто тоже изучает
- 10. Используй разнообразные ресурсы
- 11. Заключение
Начнем с основ
Если вы изучаете JavaScript — или любой другой язык программирования — очень важно вначале изучить базу. Может быть первоначальные концепции могут показаться вам довольно простыми и понятными, вам нужно потратить время на основы, чтобы у вас было полное понимание языка, который вы пытаетесь выучить.
Если бы я собирался изучать JavaScript с нуля, я бы начал с онлайн-курса, такого как видео JavaScript учебник. Вместо того, чтобы просто прорабатывать курс и выполнять упражнения по ходу дела, я бы рекомендовал записывать все, что вы изучаете. Это поможет вам сохранить информацию и избавит вас от проблем при изучении более сложного синтаксиса и других функций JavaScript, а в особенности в Backend программировании.
Важно знать, что вы достаточно хорошо усваиваете всю информацию, когда изучаете JavaScript с нуля. Если — по какой-то причине — вы не полностью понимаете основы JavaScript, вам нужно изменить свой подход к обучению, потому что это может вылиться в дальнейшем в более сложные проблемы. Попробуйте добавить следующие шаги, которые помогут вам изучить основы более эффективно:
Если — по какой-то причине — вы не полностью понимаете основы JavaScript, вам нужно изменить свой подход к обучению, потому что это может вылиться в дальнейшем в более сложные проблемы. Попробуйте добавить следующие шаги, которые помогут вам изучить основы более эффективно:
- Купите себе блокнот или тетрадь, которую вы можете использовать только для изучения JavaScript. Делайте заметки, как вы учитесь, и будьте уверены в том, что вы понимаете все, что вы записываете.
- Попробуйте просмотреть свои заметки в течение пяти или десяти минут в начале каждого сеанса. Сделав это несколько раз, вы обнаружите, что вы больше помните, что все идет к вам естественным образом, и что вы действительно понимаете, что делаете!
- Добавляйте примеры кода JavaScript в ваши заметки, где это возможно. Это поможет вам понять, как тот или иной блок кода может использоваться в разных сценариях.
Это всего лишь несколько простых шагов, которые помогут вам запомнить основы JavaScript. Вы также можете попробовать такие вещи, как карточки, учиться с другим человеком и не допускать ошибок в программировании по ходу того, как вы учитесь.
Вы также можете попробовать такие вещи, как карточки, учиться с другим человеком и не допускать ошибок в программировании по ходу того, как вы учитесь.
Самые Полюбившиеся Статьи
Ищете более подробную информацию по какой-либо связанной теме? Мы собрали похожие статьи специально, чтобы вы провели время с пользой. Взгляните!
Загрузка редактора кода
Для вашего курса может и не потребуется использование отдельного редактора кода, однако вам было бы неплохо привыкнуть к его использованию уже во время обучения. Хотя вы можете изучать JavaScript с нуля — и большинство других языков программирования — с помощью онлайн-курсов, позволяющие писать код прямо в окне вашего интернет-браузера, но вам все равно необходимо иметь редактор кода на компьютере, если вы хотите работать в качестве разработчика, потому что не всегд онлайн-редактор похож на настоящий.
На мой взгляд, редактор Atom, безусловно, один из лучших, если речь идет о написании кода на JavaScript. Он относительно прост в использовании, абсолютно бесплатен и предлагает ряд полезных функций, в том числе:
- Встроенная IDE.

- Совместимость с различными языками, что позволяет вам работать с рядом различных программ через один и тот же интерфейс Atom.
- Простая интеграция с Git и GitHub.
Скачать редактор кода Atom относительно просто. Для начала вам нужно перейти на сайт Atom. Нажмите кнопку «Загрузить» в верхней части главной страницы и следовать инструкциям вашего компьютера. Несмотря на то, что использовать его относительно просто, вам все-таки необходимо ознакомиться с руководством по Atom. Этот документ охватывает все необходимое, что вам нужно знать об использовании Atom для того, чтобы начать программировать.
Подбери подходящий онлайн курс для изучения JavaScript с нуля
Есть несколько методов, которые вы можете выбрать, когда будете изучать JavaScript с нуля. Если вы опытный программист, который уже имеет глубокие знания основ программирования, вы должны выучить JavaScript — или любой другой язык — относительно быстро. Просто просматривайте видео, читайте учебники и практикуйтесь в редакторе кода.
Но все не так просто изучать JavaScript для начинающих, у кого нет никакого опыта совсем. Вы можете пройти учебный лагерь по программированию, но это обойдется вам дорого и потребует полной занятости как минимум на 3 месяца (в большинстве случаев). Кроме того, вы можете записаться на курс информатики в университете. Однако это требует еще больших временных затрат, и вы не сможете начать работать программистом в течение как минимум 3 лет, если вы пойдете по этому пути. Наконец, что не менее важно, вы можете использовать высококачественный онлайн JavaScript учебник, который поможет вам освоить JavaScript.
Использование онлайн-курса имеет широкий спектр преимуществ по сравнению с учебными лагерями и университетскими курсами. Среди них:
- Многие онлайн-курсы дают вам возможность изучать JavaScript бесплатно — то, что вы никогда не могли бы получить в университете или интенсивных курсах.
- Онлайн курсы позволяют работать в своем собственном темпе. Это отлично подходит для людей, которые работают в течение дня и хотят тратить несколько часов в неделю на изучение JavaScript.
 Фактически, я приобрел большую часть своих знаний в области программирования, проводя каждый час по два, изучая разные онлайн-курсы.
Фактически, я приобрел большую часть своих знаний в области программирования, проводя каждый час по два, изучая разные онлайн-курсы. - В целом, онлайн-курсы структурированы, чтобы дать вам оптимальные знания. Если вы используете их вместе с справочниками и форумами по программированию, вы сможете быстро и эффективно выучить выбранные вами языки.
Если вы ищете онлайн-курс, который поможет вам выучить JavaScript с нуля, вам нужно поискать подходящие курс на платформе BitDegree. Здесь вы найдете ряд замечательных курсов JavaScript с нуля, в том числе интерактивный JavaScript учебник, который рассказывает основы JavaScript простым и понятным способом. В качестве альтернативы, начните с видео-учебника JavaScript, который рассматривает простой синтаксис и некоторые вещи, которые вы можете делать с помощью JavaScript.
Не бойся практиковаться
Если вы действительно хотите изучать JavaScript с нуля и стать уверенным программистом или веб-разработчиком, тогда вам нужно взять на себя обязательство. Одна из наиболее важных частей учебного процесса — практика. Если вы не практикуете написание кода, то вы не будете прогрессировать. Можно конечно оправдываться, что вы практикуетесь в момент изучения курса, однако это не так.
Одна из наиболее важных частей учебного процесса — практика. Если вы не практикуете написание кода, то вы не будете прогрессировать. Можно конечно оправдываться, что вы практикуетесь в момент изучения курса, однако это не так.
Как я уже говорил ранее, вам нужно скачать отдельный редактор кода. Если у вас есть редактор кода, очень легко практиковаться в написании кода. Я бы порекомендовал перейти на GitHub и поискать открытый код, который доступен там. Найдите фрагмент кода, который выглядит интересным, загрузите его и откройте в редакторе кода, работайте с ним до тех пор, пока не поймете, за что отвечает каждая строка кода.
Еще один отличный способ попрактиковаться в написании кода на JavaScript — это решать «задачи программирования». Поиск в Google откроет сотни таких задач, которые предназначены для людей, которые учатся и которым нужны примеры JavaScript, через которые они могут работать. Выберите то, что подходит под ваш уровень, не бойтесь спрашивать других, если вы что-то не понимаете — но об этом чуть позже.
Прежде всего, вам следует помнить:
«Практика сделает из вас профи»
Нет, практика не делает из вас профи сама по себе — правильная практика практика сделает. Изучайте по последним передовым методам и не ленитесь при написании кода JavaScript, в противном случае у вас будут появляться “вредные привычки”.
Найди ментора!
Как многие начинающие в скором времени поймут, что в долгосрочной перспективе тяжело сохранять настрой и мотивацию изучать языки программирования. Могут возникнуть такие трудности, которые кажутся непреодолимыми на первый взгляд при изучении JavaScript с нуля или любой другой язык, и у вас может появиться желание сдаться.
Если вы чувствуете, что это так, то это может быть вам надо найти ментора в программировании. Ментор — это тот, кто может помочь вам улучшить навыки программирования, написать хорошие программы и, в конце концов, стать программистом. Если вам повезет, вы сможете найти наставника, который готов помочь вам бесплатно, но не надейтесь на это, вам придется кому-то платить — в конце концов, кто хочет работать бесплатно?
Если вы ищете бесплатного наставника, тогда проявляйте активность на форумах по программированию и в чатах онлайн. Посещайте встречи или мероприятия, общайтесь с людьми из отра
Посещайте встречи или мероприятия, общайтесь с людьми из отра
сли — вы никогда не знаете, как вам может повезти!
Однако, если вы не можете найти бесплатного наставника, вам нужно будет заплатить кому-то, чтобы он помог вам. Хотя это может быть недоступно некоторым людям в финансовом смысле, даже час или два наставничества в неделю могут помочь вам лучше понять сложные темы. Если вы ищете наставника по программированию, с которым вы можете регулярно общаться, перейдите на Rookie Up и начните общаться с потенциальными наставниками.
Делай заметки по ходу обучения
Ведение заметок является неотъемлемой частью изучения JavaScript. Несмотря на то, что у меня есть глубокие знания ряда различных языков программирования, я все равно делаю заметки каждый раз, когда сажусь изучать новые языки программирования. Делая заметки, вы можете интерпретировать сложные конструкции в понятные для вас слова. Это позволит вам вернуться к заметкам позже и понять, с чем у вас проблемы. Наличие заметок, к которым можно вернуться, также помогает вам закреплять имеющиеся знания. На самом деле, простой процесс записи может помочь вам вспомнить их.
На самом деле, простой процесс записи может помочь вам вспомнить их.
Если вы хотите изучать JavaScript с нуля, то первое, что вам нужно сделать — прежде чем вы даже зарегистрируетесь на курсе или начнете смотреть видео «JavaScript для начинающих» — это отправиться в канцелярский магазин и купить тетрадочку. Возьмите несколько ручек разного цвета, пару маркеров и приготовьтесь к ведению.
Изучение каждой строчки кода
Когда вы изучаете JavaScript с нуля, вы с легкость можете написать код, который вы не понимаете до конца. С этим вы столкнетесь при изучении JavaScript через онлайн-курсы, которые дают вам исчерпывающие указания для написания.
Многие люди попадают в ловушку простого следования указаниям, написания некоторого кода в редакторе кода и устранения неполадок до тех пор, пока они не получат то, что нужно. Однако такие люди не всегда понимают, что они пишут, это может аукнуться вам в backend разработке…
Если вы начинающий программист, то вам особенно надо понимать за что отвечает каждая строчка кода, какое влияние она оказывает на дальнейшую работу программы. Каждый раз, когда вы пишете программу, вам нужно несколько минут сесть и проверить, что вы действительно знаете, за что отвечает каждый элемент кода. Если вы не уверены в чем-либо или не понимаете этого, вернитесь к своим заметкам, загляните в справочник (подробнее об этом через минуту) или попросите кого-нибудь помочь.
Каждый раз, когда вы пишете программу, вам нужно несколько минут сесть и проверить, что вы действительно знаете, за что отвечает каждый элемент кода. Если вы не уверены в чем-либо или не понимаете этого, вернитесь к своим заметкам, загляните в справочник (подробнее об этом через минуту) или попросите кого-нибудь помочь.
Используй справочные руководства
Когда вы учитесь или работаете с любым языком программирования, всегда полезно иметь рядом справочное руководство. Некоторые люди предпочитают работать с физическим справочным руководством (книгой), но я всегда считал, что онлайн-руководства имеют преимущества и довольно просты в использовании.
Одним из моих любимых справочных руководств по JavaScript является справочник Mozilla Developers по JavaScript. Он охватывает практически все, что вам нужно знать, и предоставляет ряд примеров кода JavaScript, которые вы можете использовать, чтобы помочь вам понять сложные концепции. Он даже охватывает устаревший синтаксис, с которым вы можете столкнуться, если вы работаете со старой версией кода JavaScript.
Кроме того, BitDegree предоставляет широкий спектр руководств по синтаксису JavaScript, позволяя вам быстро найти то, с чем вы застряли, и найти помощь.
Найди людей, кто тоже изучает
Научиться программировать на JavaScript может оказаться скучным занятием, если вы попытаетесь сделать это в одиночку.
Один из лучших способов пройти путь от новичка до опытного программиста JavaScript для начинающих, да и не только — и один из лучших способов выучить JavaScript бесплатно — это найти единомышленников и учиться вместе с ними. Обучение с другими людьми, которые пытаются выучить JavaScript с нуля, может быть очень полезным.
Если вы хотите найти единомышленников, которые также учатся программированию, я бы порекомендовал начать поиск в социальных сетях. Ищите группы «программирование», «кодирование» или «веб-разработка» в вашем регионе. Если их нет, подумайте об основании таких!
Кроме того, зайдите на Meetup.com и найдите сообщества в вашем регионе. Если вы живете в городе или крупного населенного пункта, вы обнаружите, что, вероятно, уже существуют какие-то группы людей, которые изучают JavaScript, веб-разработку и другие виды программирования. Присоединитесь к одному сообществу, посещайте мероприятия и начните общаться с другими программистами-новичками!
Присоединитесь к одному сообществу, посещайте мероприятия и начните общаться с другими программистами-новичками!
Используй разнообразные ресурсы
Когда вы изучаете что-то сложное, как например программирование, полезно использовать как можно больше различных ресурсов с информацией. Перед вами несколько хороших способов дополнить свое обучение JavaScript с нуля:
- Онлайн-видео. Если вы ищете более подробное объяснение вашей проблемы, которую вы не можете понять, отправляйтесь на YouTube. Вы почти наверняка найдете видео, которое объясняет вещи в понятной форме, позволяя вам получить более глубокое понимание рассматриваемой концепции.
- Справочные руководства — Как отмечалось выше, справочные руководства необходимы, если речь идет об изучении и использовании любого языка программирования.
- Другие программисты — В интернете есть буквально сотни высококлассных форумов по программированию и чатов. Вы почти наверняка найдете кого-то, кто может помочь вам с любым возникшим вопросом.

- Онлайн-курсы — если вы еще не записались на бесплатные или недорогие онлайн-курсы по программированию, то теперь у вас есть шанс! Узнайте больше о курсах JavaScript на платформе BitDegree.
Может быть очень трудно начать изучать язык программирования, такой как JavaScript. Однако все будет намного проще, если вы будете использовать весь спектр доступных вам ресурсов.
Самые Популярные Статьи
Взгляните на нашу коллекцию руководств, статей и уроков про платформы для онлайн обучения и массовые открытые онлайн курсы. Всегда будьте в курсе и принимайте взвешенные решения!
Заключение
Изучение языка программирования, такого как JavaScript, может быть трудным. Поверь мне, я прошел через это и знаю, как трудно начать. К счастью для вас, теперь я знаю много вещей, которые я не знал, когда начал изучать свой первый язык программирования.
Я использовал эти знания, чтобы подготовить список советов для изучения того, как научиться писать код на JavaScript с нуля, который вы только что закончили читать. Если вы серьезно относитесь к тому, чтобы стать достойным программистом и устроиться на свою первую работу в backend разработке, то эти советы помогут вам быстро отследить ваш путь к освоению JavaScript.
Если вы серьезно относитесь к тому, чтобы стать достойным программистом и устроиться на свою первую работу в backend разработке, то эти советы помогут вам быстро отследить ваш путь к освоению JavaScript.
Убедитесь, что вы регулярно практикуете программирование, делайте заметки, когда изучаете новые концепции, и используете весь спектр доступных вам ресурсов. Прежде всего, начни программировать!
Оставьте ваше честное мнение
Оставьте ваше честное мнение и помогите тысячам людей выбрать лучшую платформу для онлайн обучения. Все отзывы, позитивные или негативные, будут приниматься, если они честны. Мы не публикуем предвзятые отзывы и спам. Поэтому, если вы хотите поделиться вашим опытом, мнением или дать совет — у вас есть всё необходимое!
Сколько Времени Требуется Для Изучения Java Знаю Ли Я JavaScript?
Несомненно, это быстро меняющаяся область, и единственный шанс остаться востребованным специалистом – всегда быть в курсе всех изменений и продолжать развиваться. Именно поэтому программисты, владеющие двумя или более языками программирования и постоянно расширяющие свою базу знаний, особенно востребованы работодателями.
Именно поэтому программисты, владеющие двумя или более языками программирования и постоянно расширяющие свою базу знаний, особенно востребованы работодателями.
Потому что сегодня модно знать несколько языков программирования, и мои ученики часто обращаются ко мне с такими вопросами, как “Сколько времени требуется, чтобы выучить Java, если я знаю JavaScript? “, я решил написать статью, посвященную этой теме.
Зачем Вам Осваивать Java, если Вы Уже Знаете JavaScript?
Выбор языка для переключения иногда бывает сложным, и программисты часто ищут доказательства того, что переключение стоит того, чтобы приложить усилия. Чтобы облегчить вам выбор правильного языка, я собрал некоторые доказательства того, почему Java – это хороший способ, если вы уже освоили JavaScript.
Более широкие Навыки
Знание более чем одного языка программирования можно сравнить с работой мастера на все руки, у которого есть куча инструментов, с помощью которых он может выполнять различные задачи. Точно так же программисты, владеющие двумя или тремя языками за плечами, могут создавать сложные проекты. Учитывая проблемы, которые вы хотите решить с помощью проекта, вы можете подобрать язык (из тех, что у вас есть под рукой), который, несомненно, поможет вам в решении.
Точно так же программисты, владеющие двумя или тремя языками за плечами, могут создавать сложные проекты. Учитывая проблемы, которые вы хотите решить с помощью проекта, вы можете подобрать язык (из тех, что у вас есть под рукой), который, несомненно, поможет вам в решении.
Большие Возможности
Чем больше знаний и навыков у программиста, тем больше возможностей для трудоустройства и карьерных перспектив он или она получает. Сегодня многие компании ищут универсальных разработчиков . Будучи “одноязычным” программистом, вы значительно ограничиваете себя лишь несколькими ролями в проектах, в то время как знание двух или трех языков программирования открывает вам множество карьерных путей и позволяет получить работу мечты.
Более Высокий Доход
Чем больше языков вы знаете, тем больше вы можете заработать, чтобы прокормить себя — компании готовы платить больше “многоязычным” специалистам. Еще в 2018 году, Coding Dojo проанализировал списки вакансий в компаниях из списка Fortune 25 и выяснил, что ни одна из них не работала ни с одним языком. Они используют кодовую базу полиглота и, следовательно, заинтересованы в специалистах, владеющих более чем одним языком. Владение более чем одним языком программирования позволяет вам оставаться гибким и быстро адаптироваться к технологическим изменениям, которые довольно часто происходят в мире программирования. Одна технология заменяет другую, и те языки, которые были менее востребованы, внезапно становятся более полезными, чем другие. Таким образом, знание многих технологий позволяет вам оставаться впереди конкурентов и обеспечивает восходящую мобильность.
Они используют кодовую базу полиглота и, следовательно, заинтересованы в специалистах, владеющих более чем одним языком. Владение более чем одним языком программирования позволяет вам оставаться гибким и быстро адаптироваться к технологическим изменениям, которые довольно часто происходят в мире программирования. Одна технология заменяет другую, и те языки, которые были менее востребованы, внезапно становятся более полезными, чем другие. Таким образом, знание многих технологий позволяет вам оставаться впереди конкурентов и обеспечивает восходящую мобильность.
Последнее, но не менее важное преимущество знания двух или трех технологий заключается в том, что вы можете управлять командой программистов, работающих на разных языках, и приносить больше пользы проекту, чем “одноязычный” специалист.
Java против JavaScript: В чем заключаются Принципиальные различия?
Java и JavaScript часто путают и считают связанными друг с другом. Но даже несмотря на то, что между ними есть некоторые схожие черты, эти два языка по-прежнему играют совершенно разные роли в программировании. Итак, давайте выясним, что их отличает.
Итак, давайте выясним, что их отличает.
- Варианты использования. Java в основном используется для разработки серверных, Android и настольных приложений, в то время как JavaScript в основном фокусируется на том, чтобы сделать Веб более интерактивным и креативным.
- Способ выполнения языковых программ. Java компилирует код, выполняемый на JVM. Это означает, что типы объектов проверяются при компиляции, а классы и методы связываются перед выполнением. JS-код не требует компиляции перед выполнением. Все проверки типов и связывание выполняются во время выполнения браузером/интерпретатором.
Различия между Java и JavaScript [Сравнительная таблица]
Сколько времени потребуется, чтобы выучить Java, если Я знаю JavaScript?
Переход с JavaScript на Java может быть как проще, так и сложнее, чем, например, с C++. Время, которое может потребоваться для изучения Java, зависит от разных факторов: вашего темпа обучения, опыта программирования или готовности выполнять тяжелую работу.
Если вы каждый день выделяете несколько часов на изучение, вам может потребоваться до двух-трех недель, чтобы понять основные концепции и начать создавать что-то базовое. Однако, если вы хотите начать работать с Java как можно скорее, все зависит от вас — посвятите свой день и ночь, и вы сможете подать заявку на свою первую должность программиста Java в кратчайшие сроки. Небо – это предел.
Исходные тексты для освоения Java
Для более увлекательного и быстрого процесса обучения в Интернете существует множество интерактивных курсов по программированию на Java. Но я бы выделил несколько моих любимых, которые должны быть вам интересны.
Кодовый тренажерный зал
Code Gym – это онлайн-курс на одном языке, направленный на то, чтобы предоставить вам как можно больше практического опыта. Он предлагает выполнить более 1200 задач по кодированию, чтобы освоить Java. Задачи могут быть быстро проверены виртуальным наставником (искусственным интеллектом, а не человеком), так что вы можете получить рекомендации о том, что нужно улучшить в вашем коде. Вы также можете создать свою собственную версию одной из классических видеоигр и, следовательно, закончить курс своим первым небольшим проектом.
Вы также можете создать свою собственную версию одной из классических видеоигр и, следовательно, закончить курс своим первым небольшим проектом.
Полный Мастер-класс по Java
Этот Курс Java от Udemy идеально подходит для студентов, которые уже знают другой язык программирования и хотят добавить Java к своим навыкам. Программа позволяет освоить Java без лишних хлопот. Он охватывает все важные функции и концепции, начиная с основ Java и заканчивая более продвинутыми темами, такими как ООП, коллекции Java, лямбда-выражения, многопоточность и т.д.
Программирование на Java для начинающих
При освоении Java вы наверняка запутаетесь из-за различий между Java и JavaScript. Именно здесь вам может понадобиться курс, который разберется с новым языком. A Курс Java для начинающих является одним из них. Он создан в соответствии с современными подходами к обучению, поэтому вы будете изучать Java шаг за шагом, начиная с основ языка и переходя к более продвинутым темам. Создатель курса обещает, что вы отточите свои навыки работы с Java чуть более чем за 250 шагов.
Кодовые войны
Codewars – это еще одна игровая обучающая платформа, которая позволяет вам изучать Java с нуля. Осваивая его, вы будете тренироваться над задачами, называемыми ката, вместе с другими учениками. По завершении каждого следующего уровня вы будете получать честь и звание. Codewars также позволяет вам создавать свои собственные ката и бросать вызов своим сверстникам.
Сертификация Java Университетом Дьюка
Эта специализация Coursera поможет вам овладеть основами языка Java. Вы научитесь программировать на Java, улучшите свои навыки решения проблем, изучите новые структуры данных и даже решите реальные проблемы с помощью классов Java. Кроме того, у вас будет возможность ознакомиться с основополагающими концепциями программирования на JavaScript.
Кибер-Додзе
В отличие от многих других игровых обучающих платформ, Cyber-Dojo призывает вас совершенствовать свои навыки программирования, а не заканчивать игру с кодированием как можно скорее. Платформа поставляется с задачами и упражнениями, которые позволяют практиковать более 30 языков программирования, включая Java. Студенты могут практиковаться индивидуально или объединяться в группы. Каждое предлагаемое задание содержит подробные инструкции о том, как должен выглядеть конечный результат.
Студенты могут практиковаться индивидуально или объединяться в группы. Каждое предлагаемое задание содержит подробные инструкции о том, как должен выглядеть конечный результат.
Кодовый код
Платформа CodeChef известна своими конкурсами и испытаниями по программированию, которые проводятся два раза в месяц. Пользователи могут практиковать более 50 языков программирования, соревнуясь с другими программистами. CodeChef – идеальное место, которое позволяет специалистам со всего мира продемонстрировать свои навыки программирования и даже выиграть трофеи. Если вы еще не хотите участвовать в конкурсах, CodeChef предлагает присоединиться к тренингам и дискуссиям, связанным с алгоритмами, бинарным поиском и другими техническими темами.
заворачивать
До тех пор, пока вы уже являетесь частью мира программирования и имеете опыт программирования, изучение еще одного языка не будет таким сложным и трудоемким. Если вы уже знаете JavaScript, вам не потребуется больше месяца, чтобы освоить основы Java с нуля. Итак, выделите для этого достаточно времени и начните учиться сегодня.
Итак, выделите для этого достаточно времени и начните учиться сегодня.
Впервые опубликовано на Level Up Get connected .
Оригинал: “https://dev.to/selawsky/how-long-does-it-take-to-learn-java-if-i-know-javascript-2c7m”
Сколько времени нужно, чтобы изучить JavaScript?
JavaScript — один из наиболее распространенных языков для создания интерактивных веб-страниц. Наряду с HTML и CSS, это обязательный навык веб-разработчика, который считается стандартом в веб-технологиях. Но в отличие от HTML и CSS, это не тот язык, который можно освоить за несколько недель или даже месяцев.
Так сколько времени на самом деле нужно, чтобы стать экспертом по JavaScript? Вот краткий ответ: большинство программистов согласны с тем, что для приобретения практических навыков работы с JavaScript требуется от шести до девяти месяцев. И даже тогда вы потратите годы на изучение новых навыков и развитие своего понимания.
К счастью, большинство работодателей рады нанять веб-разработчика с базовыми навыками JavaScript, которые затем можно отточить на работе. Давайте более подробно рассмотрим навыки и инструменты, необходимые для развития навыков работы с JavaScript, чтобы вы точно знали, сколько времени нужно выделить в своем календаре.
Давайте более подробно рассмотрим навыки и инструменты, необходимые для развития навыков работы с JavaScript, чтобы вы точно знали, сколько времени нужно выделить в своем календаре.
Посетите бесплатный вебинар
Наши семинары помогут вам начать новую карьеру, создадут возможности для сотрудничества с экспертами и студентами-единомышленниками или научат вас новым навыкам.
Что такое JavaScript?
JavaScript — это компьютерный язык, используемый для сценариев и программирования. Благодаря возможностям JavaScript программисты могут встраивать сложные функции в веб-страницу. Любые мультимедийные или сложные функции, которые вы видите на веб-сайте — бегущая строка, интерактивная карта, графика или видео — обычно выполняются с помощью JavaScript.
Если вы создаете веб-страницу, вы будете использовать HTML для определения абзацев, заголовков и таблиц данных. Вы также можете использовать его для встраивания видео и изображений. Как только контент будет готов, вы можете использовать CSS для его стилизации. Цвета фона и шрифта, макеты и форматы редактируются с помощью CSS. Вы даже можете определить представление вашей веб-страницы или документа с помощью CSS.
Следующий на очереди JavaScript. Этот язык сценариев используется для динамического обновления вашего контента. Вы можете управлять мультимедиа, создавать интерактивный контент и анимировать изображения на веб-странице с помощью JavaScript. Таким образом, все три языка используются, чтобы дополнять друг друга при наслоении страницы, чтобы дать вам окончательную веб-страницу или документ.
Навыки, необходимые для работы с JavaScript
Разработчики JavaScript всегда пользуются большим спросом, поскольку большинству компаний нужна многопрофильная команда веб-разработчиков, чтобы расширить свое присутствие в Интернете. Как основной язык сценариев в Интернете, JavaScript стал незаменимым в мире технологий. Итак, какие навыки дадут вам преимущество и выделят вас как разработчика JavaScript?
Как основной язык сценариев в Интернете, JavaScript стал незаменимым в мире технологий. Итак, какие навыки дадут вам преимущество и выделят вас как разработчика JavaScript?
Адаптивность . В мире технологий все меняется быстро, и чтобы оставаться актуальным в этой области, вам необходимо быть в курсе новых разработок и новых тенденций. Новые технологии появляются с невероятной скоростью, и вам нужно быть в курсе новейших языков программирования, приложений и устройств. Сама разработка JavaScript претерпевает новые тенденции, и вы должны знать об этом, чтобы оставаться на вершине своей игры.
Кросс-платформенная осведомленность — важно хорошо знать различные платформы и браузеры. Новые технологии всегда вызывают вопросы об их совместимости с разными платформами и браузерами. По мере того, как технологии становятся все более разнообразными и разнообразными, вам придется научиться воспроизводить свою работу в разных браузерах и на разных платформах.
Адаптивность . В мире технологий все меняется быстро, и чтобы оставаться актуальным в этой области, вам необходимо быть в курсе новых разработок и новых тенденций. Новые технологии создаются с невероятной скоростью, и вам необходимо знать новейшие языки программирования, приложения и устройства. Сама разработка JavaScript претерпевает новые тенденции, и вам нужно оставаться на вершине своей игры.
Кросс-платформенная осведомленность — важно хорошо знать различные платформы и браузеры. Новые технологии всегда вызывают вопросы об их совместимости с разными платформами и браузерами. По мере того, как технологии становятся все более разнообразными и разнообразными, вам придется научиться воспроизводить свою работу в разных браузерах и на разных платформах.
React и Redux — React и Redux являются обязательными инструментами для набора навыков разработчика JavaScript. React — это библиотека JavaScript, упрощающая создание интерактивных пользовательских интерфейсов. Он создает простые представления для каждого состояния вашего приложения, а также обновляет и отображает соответствующие компоненты при изменении ваших данных. Redux делает тестирование приложений проще, чем когда-либо прежде, и эффективно отлаживает приложения.
Он создает простые представления для каждого состояния вашего приложения, а также обновляет и отображает соответствующие компоненты при изменении ваших данных. Redux делает тестирование приложений проще, чем когда-либо прежде, и эффективно отлаживает приложения.
Meteor . Как начинающему разработчику JavaScript, стоит попробовать Meteor. Это платформа с открытым исходным кодом для настольных, мобильных и веб-приложений, которая делает доставку приложений JavaScript очень простой и масштабируемой. Мало того, поскольку он объединяет различные технологии, которые вы, возможно, уже используете, вы можете выполнить задачу в 10 строках кода через Meteor; без Метеора вам потребовалось бы более 1000 строк. Очевидно, что это спасение для разработчиков JavaScript.
Навыки межличностного общения . Таким образом, вы можете справиться с 1000 строками кода, если потребуется, но это не единственный навык, который вам нужен, чтобы преуспеть в качестве инженера-программиста. Навыки общения так же важны, как и технические способности, даже в программировании. Чтобы сотрудничать с другими отделами, управлять заинтересованными сторонами и получать отзывы о вашем коде, вам нужны отличные навыки межличностного общения.
Навыки общения так же важны, как и технические способности, даже в программировании. Чтобы сотрудничать с другими отделами, управлять заинтересованными сторонами и получать отзывы о вашем коде, вам нужны отличные навыки межличностного общения.
Забудьте о популярном изображении ИТ-специалистов, работающих в тускло освещенных помещениях, закрытых компьютерными экранами и столами. Сегодняшние технические специалисты — это динамичные люди, готовые эффективно общаться и сотрудничать с целым рядом клиентов, заинтересованных сторон и членов команды. Обладая разнообразным набором навыков и стремлением к постоянному обучению и профессиональному развитию, вы встанете на прямой путь к успеху в веб-разработке.
Инструменты, используемые разработчиками JavaScript
Некоторые из наиболее широко используемых инструментов в арсенале разработчиков JavaScript:
Sublime text: Условно-бесплатный кроссплатформенный редактор кода, также используемый для редактирования языка разметки и текста. Он изначально поддерживает большинство языков разметки и программирования. Sublime text позволяет пользователям с плагинами добавлять функции в код.
Он изначально поддерживает большинство языков разметки и программирования. Sublime text позволяет пользователям с плагинами добавлять функции в код.
IDE и редакторы: Это платформы или среды, в которых вы пишете свой код. Разработчики используют редакторы или интегрированные среды разработки (IDE) для ввода кода. Вы можете добиться плавной и быстрой работы с помощью редактора, но с помощью IDE вы можете работать над более сложными проектами, поскольку они имеют функции отладки, а также поддерживают системы ALM.
WEBPACK: Это сборщик модулей с открытым исходным кодом для JavaScript, который также выполняет изменения в HTML, CSS и изображениях. Он известен как упаковщик, потому что он берет похожие файлы из вашего проекта и объединяет их в один краткий файл.
Как выучить JavaScript
Есть несколько вариантов изучения JavaScript.
Степень в области компьютерных наук
Некоторые работодатели хотят, чтобы их разработчики имели как минимум степень бакалавра в области компьютерных наук или программирования. Модули курса по этим предметам знакомят учащихся с основами и некоторыми из наиболее важных компьютерных языков и скриптов. Формальное образование имеет большое значение для обучения вас основам вашей области, и вероятность теоретических пробелов в ваших знаниях меньше.
Модули курса по этим предметам знакомят учащихся с основами и некоторыми из наиболее важных компьютерных языков и скриптов. Формальное образование имеет большое значение для обучения вас основам вашей области, и вероятность теоретических пробелов в ваших знаниях меньше.
Учебный курс по программированию
С другой стороны, вы можете сэкономить время и деньги на четырехлетнее обучение, выбрав учебный курс по программированию для начинающих. Учебные курсы позволяют получить профессионально ориентированное образование за короткий промежуток времени, поэтому вы можете получить базовые знания всего за несколько месяцев. Вы станете настоящим знатоком JavaScript через курс начальной подготовки и получите портфолио, отражающее все текущие навыки, которые нужны работодателям. Многие работодатели так же довольны кандидатом с опытом работы и сертификатом, подтверждающим их знания, как и выпускником компьютерных наук.
Научите себя JavaScript
Некоторые предпочитают путь самообучения, и, как и следовало ожидать, самообучение JavaScript имеет свои плюсы и минусы. В Интернете доступен ряд бесплатных или недорогих ресурсов, таких как видео, блоги, учебные пособия, электронные книги и короткие курсы. Вы можете присоединиться к форумам и онлайн-сообществам для разработчиков JavaScript и веб-разработчиков на различных платформах. На некоторых из этих платформ вы можете общаться с людьми на местах и устанавливать ценные сетевые связи.
В Интернете доступен ряд бесплатных или недорогих ресурсов, таких как видео, блоги, учебные пособия, электронные книги и короткие курсы. Вы можете присоединиться к форумам и онлайн-сообществам для разработчиков JavaScript и веб-разработчиков на различных платформах. На некоторых из этих платформ вы можете общаться с людьми на местах и устанавливать ценные сетевые связи.
Самообучение может быть сложной задачей, но это также весело и позволяет учиться в своем собственном темпе. Вы можете оценить свои сильные и слабые стороны, обучая себя. Вы также можете решить, сколько или как мало времени вы хотите посвятить конкретному аспекту или компоненту предмета. Обязательно подкрепите полученные самостоятельно знания подтверждением опыта через портфолио или рабочий профиль, когда дело доходит до поиска работы. Чтобы создать рабочий профиль, вы можете добровольно создавать веб-сайты или приложения для клиентов или пройти стажировку.
Изучайте JavaScript с Thinkful
С Thinkful вы будете выполнять всесторонние практические упражнения под руководством опытных инструкторов, при этом не менее 50% часов курса будет отведено для практических занятий. Это гарантирует, что вы будете уверены в применении своих новых навыков, и поможет сохранить ваши знания. Самостоятельные расписания курсов позволяют вам гибко завершить обучение в нужные вам сроки.
Это гарантирует, что вы будете уверены в применении своих новых навыков, и поможет сохранить ваши знания. Самостоятельные расписания курсов позволяют вам гибко завершить обучение в нужные вам сроки.
Более того, когда вы присоединяетесь к курсу, вы получаете пару с наставником один на один. Объем поддержки, которую вы получаете в рамках программ Thinkful, не имеет себе равных. Вы даже получаете консультации по вопросам карьеры, чтобы убедиться, что вы находитесь на правильном пути, чтобы получить работу своей мечты после окончания учебы. А если этого недостаточно, вы не заплатите ни цента за курс, если вас не возьмут на работу в течение шести месяцев после выпуска.
Если вы готовы приступить к работе или у вас есть дополнительные вопросы, вы можете запланировать звонок с нашими представителями по приему, чтобы обсудить ваши варианты в удобное для вас время. Или, если вы все еще хотите узнать больше о различных вариантах карьеры в сфере технологий, наш блог — отличное место для начала.
Учитесь программировать с Thinkful
Выберите проверенный путь к высокооплачиваемой карьере с профессиональным наставничеством и поддержкой, гибкими способами оплаты и реальным проектным обучением.
- Learn to Code
- Career Info
- HTML, CSS и JavaScript
- Python и SQL
JavaScript — ключевой язык для создания динамических веб-сайтов. Но сколько времени нужно, чтобы изучить JavaScript? И с чего начать? Узнайте больше в этой статье.
Но сколько времени нужно, чтобы изучить JavaScript? И с чего начать? Узнайте больше в этой статье.
Время считывания 11 мин
JavaScript — ключевой язык для создания динамических веб-сайтов. Изучайте JavaScript онлайн, и вы сможете установить свой собственный темп. Если вы чувствуете себя уверенно в материале, вам не нужно ждать, пока остальная часть класса перейдет к простым вещам. Если вам нужна дополнительная практика, вы можете двигаться медленнее там, где вам нужно.
Наряду с HTML и CSS JavaScript является одним из строительных блоков эффективного веб-сайта. Это язык программирования, который позволяет реализовывать сложные динамические функции на веб-страницах. Как только вы его изучите, вы сможете называть себя веб-разработчиком. Вы можете обновлять контент, управлять мультимедиа, анимировать изображения и многое другое.
Используя JavaScript, вы можете:
Предоставлять интерактивные карты
Анимация 2D- и 3D-графики
Предложение музыкальных автоматов с прокруткой
Управление серверной частью веб-сайта
Проявите творческий подход
JavaScript чрезвычайно популярен, но новичкам может быть сложно начать работу. Однако, приложив немного упорства и надлежащего руководства, вы можете изучить JavaScript и начать создавать свои собственные программы JavaScript, чтобы сделать ваши веб-страницы популярными.
Однако, приложив немного упорства и надлежащего руководства, вы можете изучить JavaScript и начать создавать свои собственные программы JavaScript, чтобы сделать ваши веб-страницы популярными.
Изучение JavaScript не похоже на изучение HTML или CSS. Вы изучаете язык программирования, хотя это один из самых простых в использовании языков.
Если вы учитесь самостоятельно, вам может потребоваться от шести до девяти месяцев, чтобы освоить JavaScript. Часть этого времени тратится на то, чтобы научиться думать как программист — это полезно, когда вы переходите к изучению других языков программирования.
Если вам нужно выучить JavaScript быстрее, подумайте о том, чтобы пройти интенсивный учебный курс по программированию. Это требует финансовых вложений, но вы можете научиться программировать всего за 15 недель и начать создавать портфолио.
Существует также множество онлайн-учебников, таких как этот бесплатный учебник Learn JavaScript от Flatiron School, который охватывает все основы JavaScript примерно за 4 часа.
Но пусть затраты времени вас не останавливают. Изучение JavaScript приносит существенные дивиденды, которые делают усилия более чем оправданными.
Что нужно знать, прежде чем приступить к изучению JavaScript?Прежде чем пытаться изучать JavaScript, убедитесь, что у вас достаточно компьютерной грамотности. Поскольку JavaScript используется для создания динамических веб-сайтов, также полезно иметь общее представление о других строительных блоках веб-страницы, HTML и CSS. Вам не нужно знать какие-либо другие языки программирования, чтобы изучать JavaScript.
Как только вы освоите JavaScript, вы сможете использовать свои новые навыки программирования для изучения других языков. Вы заметите много общего между ними.
Насколько сложен язык программирования JavaScript? JavaScript — один из самых простых языков программирования для изучения, особенно если вы новичок. Он также регулярно обновляется, поэтому вам нужно продолжать учиться, чтобы поддерживать свои навыки в актуальном состоянии, как только вы освоите основы.
Чтобы стать продвинутым разработчиком JavaScript, может потребоваться больше усилий, потому что это позволяет выполнять одну и ту же задачу несколькими способами. Изучение того, что лучше всего подходит для вашей ситуации, требует времени, чтобы набраться опыта. Однако, как только вы начинаете работать над проектом, нетрудно понять, где все подходит.
Сколько времени займет изучение JavaScript, если я уже знаю HTML и CSS?Если вы уже знаете HTML и CSS, вы, вероятно, довольно хорошо понимаете, как работает веб-сайт и что нужно сделать, чтобы сделать его лучше. Кроме того, понимание этих инструментов показывает, что у вас есть компьютерная грамотность, необходимая для расширения вашего репертуара. Вы сможете пропустить некоторые из более простых частей, сократив время обучения на несколько недель.
При этом JavaScript — это не просто еще один язык разметки. это язык программирования , который требует больше времени для изучения и освоения. К счастью, существует множество ресурсов, которые помогут вам практиковаться, включая книги, форумы и онлайн-информацию.
К счастью, существует множество ресурсов, которые помогут вам практиковаться, включая книги, форумы и онлайн-информацию.
А пока давайте начнем с основ.
Начало работы с основами JavaScriptЯзыки программирования бывают двух видов: интерпретируемые и компилируемые. JavaScript — это интерпретируемый язык, то есть программа выполняется сверху вниз, от начала до конца, как написано. Компьютеру не нужно делать промежуточный шаг по компиляции языка.
Поскольку код выполняется от начала до конца по порядку, вам необходимо тщательно спланировать его выполнение. Размещение инструкций в правильном порядке имеет решающее значение. Скрипт не будет работать, если несколько шагов будут выполнены в неправильном порядке. Вместо этого вы увидите ошибку в консоли разработчика браузера, среде, в которой вы тестируете свой код.
Представьте, что вы учите кого-то завязывать шнурки. Вы не можете сказать им завязать шнурки, пока они не наденут туфли. Если вы пропустите инструкции по надеванию обуви, обувь не будет завязываться.
Если вы пропустите инструкции по надеванию обуви, обувь не будет завязываться.
Вот некоторые основы JavaScript, которые важно изучить:
Общие характеристики
На стороне сервера и на стороне клиента
Динамический против статического
Базовый синтаксис
Операторы и функции
Ключевые слова
Значения, переменные, операторы и выражения
Объекты, примитивы (типы данных), комментарии и идентификаторы
JavaScript-фреймворки
JavaScript имеет несколько стандартных функций. Он хранит полезные значения внутри переменных. Эти переменные можно изменить в любое время. Операции могут выполняться над фрагментами текста, называемыми «строками», что позволяет вам манипулировать последовательностью символов.
Когда на веб-странице происходит определенное событие (например, пользователь нажимает кнопку), JavaScript также можно использовать для запуска операции в ответ (например, отображение всплывающего окна).
Если вы работаете в сфере веб-разработки, вы можете слышать термины «код на стороне сервера» и «код на стороне клиента».
Клиентский код запускается на устройстве пользователя, когда он просматривает веб-страницу. Код загружается, запускается и отображается через веб-браузер на устройстве. Когда вы изучаете JavaScript, большая часть вашей практики уходит на кодирование на стороне клиента.
Код на стороне сервера выполняется на сервере, то есть на компьютере, который предоставляет веб-страницы в браузер пользователя. Результаты загружаются и отображаются в браузере. Другие популярные серверные языки включают Python и Ruby.
JavaScript используется как для серверного, так и для клиентского кода.
Динамический и статический Динамический и статический — это больше, чем просто описания привлекательных или скучных веб-страниц. Они также описывают, как JavaScript, HTML и CSS работают на веб-сайте.
Статическая веб-страница никогда не меняется. Никакого взаимодействия, только отображение. Вы создаете статические страницы с помощью HTML и CSS, что подходит для простой страницы, содержащей текстовую информацию или изображение. Однако, если вам нужно внести изменения, вам придется вручную переписать слои HTML или CSS.
Динамическая страница — это страница, которая изменяется в ответ на ввод пользователя или содержит анимированные дисплеи или другие интерактивные элементы. Сами по себе HTML и CSS не могут обеспечить динамическое взаимодействие. JavaScript аккуратно накладывается на основу HTML и CSS, чтобы создать веб-страницу, которая делает больше, чем просто сидит там.
Базовый синтаксис Каждый язык, разговорный, письменный или программируемый, имеет свой собственный синтаксис . Одно синтаксическое правило в JavaScript касается регистра букв, который в JavaScript чувствителен к регистру. Например, lastName и lastname — это две разные переменные. В качестве другого примера, известное ключевое слово в JavaScript — функция . Если вы наберете Function или FUNCTION , JavaScript не распознает это.
В качестве другого примера, известное ключевое слово в JavaScript — функция . Если вы наберете Function или FUNCTION , JavaScript не распознает это.
Со временем программисты придумали различные способы объединения нескольких слов в имя переменной. Некоторые используют дефисы между двумя словами. Другие используют символы подчеркивания между терминами.
Программисты на JavaScript обычно используют так называемый верблюжий регистр, когда каждый значимый термин в переменной начинается с заглавной буквы. В JavaScript первый термин обычно пишется строчными буквами. Одним из примеров этого является переменная фамилия выше.
Операторы и функции Компьютерная программа по существу представляет собой список инструкций, которые должны выполняться компьютером. В компьютерном программировании инструкции называются операторами . Набор операторов составляет функцию , которая выполняет задачи и вычисляет значения.
Операторы JavaScript состоят, среди прочего, из:
Значения
Операторы
Выражения
Ключевые слова
Комментарии
Операторы разделяются разрывом строки. Например:
пусть x,y;
х = 3;
у = 6;
Ключевые словаКлючевые слова — это токены, которые имеют особое значение в JavaScript. Операторы могут начинаться с ключевого слова для определения действия, которое должно быть выполнено.
Ключевые слова — это зарезервированные слова, то есть их нельзя использовать для обозначения переменной.
Примеры ключевых слов:
break — завершает цикл или переключатель
отладчик — останавливает выполнение JavaScript и вызывает функцию отладки, если она доступна
вместо — помечает блок операторов, который будет выполняться, пока условие истинно
функция — объявляет функцию
return — выход из функции
переключатель — помечает блок операторов для выполнения в зависимости от разных случаев
let — объявляет переменную
Помните, JavaScript чувствителен к регистру. Если вы наберете заглавные буквы в ключевых словах, JavaScript их не распознает.
Если вы наберете заглавные буквы в ключевых словах, JavaScript их не распознает.
Значения могут быть фиксированными или переменными. Фиксированное значение называется литералом . Двумя важными литералами являются числа (с десятичными знаками или без них) и строки. Строки — это текст, заключенный в двойные или одинарные кавычки.
В JavaScript переменных — это имена (идентификаторы), которые вы можете давать значениям. Объявление переменной — это контейнер для хранения значений данных. В JavaScript ключевыми словами для объявления переменных являются пусть , константа , и переменная .
Что касается операторов, то их два типа. Арифметические операторы используются для вычисления значений. Например:
(5 + 6) * 10
Операторы присваивания используются для присвоения значений переменной. Например:
Let X, Y
x = 5
Y = 6
expressions — это комбинации значений, и вардаббл, и операции, и операции. Вычисление называется оценка . Например, 5 * 10 оценивается как 50. Выражения также могут содержать значения переменных.
Вычисление называется оценка . Например, 5 * 10 оценивается как 50. Выражения также могут содержать значения переменных.
Объекты в JavaScript похожи на объекты в реальной жизни. На самом деле все в JavaScript является объектом, за исключением вещей, называемых примитивами , которые представляют собой типы данных, хранящие простые значения. Примитивы нельзя изменить — они жестко запрограммированы и неизменяемы.
Объекты включают:
Финики
Числа
Регулярные выражения
Массивы
Функции
Объекты
Примитивы включают:
Строка
Номер
Логическое значение
Нуль
Не определено
Комментарии не являются частью функционального языка. Браузер игнорирует их и переходит к следующей строке кода. Комментарии используются для документации, чтобы помочь человеку, читающему программу. Они могут помочь с обслуживанием и обновлением программы позже или объяснить переменные.
Браузер игнорирует их и переходит к следующей строке кода. Комментарии используются для документации, чтобы помочь человеку, читающему программу. Они могут помочь с обслуживанием и обновлением программы позже или объяснить переменные.
Чтобы создать однострочный комментарий, поставьте две косые черты перед текстом ( // ). В противном случае поместите комментарий между /* и */ для нескольких строк комментариев. Например:
// Изменить заголовок
или
page:*/
Всегда учитывайте разработчика, который может следовать за вами при обновлении и поддержке вашего кода. Протяните им руку помощи, используя комментарии, особенно если что-то не очевидно. С другой стороны, если вы обнаружите, что добавляете комментарии как сумасшедшие, ваш код может быть слишком сложным. В этом случае вы можете вернуться и переосмыслить свой процесс.
Идентификаторы — это имена, которые вы можете давать типам данных, чтобы вы могли ссылаться на них позже в своем коде. Вот правила их создания.
Вот правила их создания.
Первый символ должен быть буквой, знаком доллара ($) или символом подчеркивания (_).
Последующие символы могут быть буквами, цифрами, подчеркиванием или знаком доллара.
Числа не разрешены в качестве первого символа, поэтому JavaScript может различать идентификаторы и числа.
При создании идентификаторов помните, что JavaScript привередлив к регистру букв. Но не усложняйте себе задачу, создавая два идентификатора, которые выглядят одинаково, за исключением того, что один в верхнем регистре, а другой в нижнем регистре.
Фреймворки JavaScriptФреймворки JavaScript — это наборы предварительно написанного кода JavaScript, которые ускоряют процесс разработки и разделяют обязанности.
Фреймворки используются для выполнения основных и повторяющихся функций разработки, поэтому вам не нужно кодировать каждую из них каждый раз, когда они появляются в вашем проекте. Они обеспечивают основу для работы, позволяя вам тратить больше времени на то, чтобы накладывать мясо на кости, а не наращивать кости снова и снова. Это экономит время для сложных частей веб-сайта.
Они обеспечивают основу для работы, позволяя вам тратить больше времени на то, чтобы накладывать мясо на кости, а не наращивать кости снова и снова. Это экономит время для сложных частей веб-сайта.
Доступно несколько фреймворков JavaScript, таких как Angular, Vue и React.
Фреймворки важны, но лучше сначала изучить JavaScript без них. К сожалению, если вы изучаете JavaScript в рамках фреймворка, вы никогда не достигнете лучшего понимания языка и ограничите свои возможности кодирования.
Кроме того, пока вы изучаете JavaScript, не торопитесь с уроками или упражнениями. Внедрите ранние концепции в свой мозг, прежде чем пробовать какие-либо ярлыки. Это может показаться простым, если вы будете следовать примеру на экране, но вам нужно уметь вызывать код без посторонней помощи.
Существует множество онлайн-пространств, где вы можете практиковать свои навыки. Повторение, наряду с упражнениями по созданию различных динамических элементов веб-страницы, — единственный способ овладеть навыками работы с JavaScript.
Одним из таких онлайн-пространств является Flatiron School, предлагающая бесплатную подготовительную работу по разработке программного обеспечения для начала работы.
Этот курс не предполагает наличия опыта программирования — просто изучите учебные пособия, упражнения и другие материалы, чтобы изучить все необходимые основы.
Когда вы закончите подготовительную работу, у вас будет лучшее представление о том, подходит ли вам компьютерное программирование как область карьеры.
После этого посетите этот учебный курс по программированию, если вы серьезно относитесь к тому, чтобы начать карьеру программиста.
Отказ от ответственности. Информация в этом блоге актуальна по состоянию на 13 июля 2021 г. Для получения обновленной информации посетите https://flatironschool.com/ .
Опубликовано Блэр Уильямсон / 13 июля 2021 г.
Программная инженерия
Сколько времени нужно, чтобы выучить JavaScript и устроиться на долбанную работу?
Привет, как дела?
Добро пожаловать на scaleyourapp.com
В этом обзоре подробно рассказывается, сколько времени нужно, чтобы изучить JavaScript ? Он также отвечает на все часто задаваемые вопросы о языке программирования, такие как Стоит ли изучать JavaScript? Что я могу с этим сделать? Каков наилучший способ научиться этому? Насколько хорошо я должен знать JavaScript, чтобы получить работу? Каковы лучшие ресурсы, чтобы узнать это? и так далее…
Итак, без лишних слов.
Давайте продолжим.
Указанные в статье ресурсы содержат партнерские ссылки. Это означает, что если вы найдете ресурсы полезными, достойными того, чтобы потратить свои деньги на самообразование, и вы купите подписку, один или несколько курсов. Я получаю небольшую долю, и вы ничего не платите.
Прежде чем перейти к ответам. Очень краткое введение в то, что такое JavaScript?
Очень краткое введение в то, что такое JavaScript?
Аггхх… Это действительно необходимо? Я уже знаю, что это такое.
Поверьте мне, это поможет нам лучше понять все это. Вы узнаете, как…
JavaScript — это язык Интернета. Если вы хотите писать приложения для Интернета, вы должны это знать. Другого пути нет. Просто знание Html или CSS бессмысленно без знания JavaScript. Кроме того, чтобы изучить любой интерфейсный фреймворк, такой как React, Angular или Vue, вы должны знать JavaScript. Это обязательное условие.
Проще говоря, у него монополия на разработку интерфейсов.
2. Сколько времени занимает изучение Java Сценарий Когда я начинаю с нуля, не имея опыта программирования? Приступая к обучению, первое, что нужно сделать, это освоить основы программирования. Будьте хорошо знакомы с синтаксисом языка, например конструкциями if-else, циклами while, массивами и т. д. Получите представление о том, что такое программирование.
д. Получите представление о том, что такое программирование.
Если вы готовы посвящать от 2 до 4 часов в день, пары недель будет достаточно, чтобы освоиться.
Доступно несколько редакторов кода, таких как Atom, Sublime Text, Vim, Brackets, самый легкий Notepad++. Вы можете выбрать любой на свой вкус.
Через две недели вы будете хорошо знать, что такое JavaScript, писать программы, вроде калькулятора, который плавно работает в браузере.
Напишите небольшие функции, такие как проверки и прочее, для вашего HTML-сайта, если они у вас есть. Есть несколько вариантов использования JavaScript. Он используется для написания проверок формы на веб-странице, которая принимает пользовательский ввод с вашего веб-сайта.
Мы можем написать всю функциональность нашего приложения, все функции на JavaScript и просто использовать серверную часть для сохранения данных. Это просто для того, чтобы вы знали, что мы можем делать с помощью JavaScript. Не перегружайтесь. Обо всем этом я подробно расскажу в статье.
Хорошо!! С основами программирования под нашим поясом. Пришло время изучить объектно-ориентированные концепции JavaScript в ООП. JavaScript, помимо сценариев, также является объектно-ориентированным языком. Вселенная ООП вращается вокруг объектов, и в JavaScript есть несколько концепций, таких как замыкания, веб-API, цикл событий, цепочка прототипов и т. д., которые нам необходимо знать для написания эффективного объектно-ориентированного кода.
Хорошее понимание ООП очень важно и, естественно, требует времени.
Хм, я бы сказал, если вы посвящаете от 2 до 4 часов в день. 3-4 недели будет достаточно. Чтобы получить хорошее глубокое понимание концепций.
Теперь, когда все понятно, мы можем приступить к написанию кода. Очевидно, мы писали код. Но теперь мы можем заняться написанием приложений. Для начала это может быть просто красивое приложение-калькулятор или приложение, которое напоминает вам о днях рождения ваших друзей.
2.1 Что нужно знать перед изучением JavaScript? Есть ли предпосылки? Нужно ли мне знать HTML, чтобы изучать JavaScript? В идеале вы должны знать HTML до изучения JavaScript. Знание HTML очень поможет вам при написании кода JavaScript, так как вам придется постоянно взаимодействовать с элементами HTML, такими как формы, элементы div и т. д.
Знание HTML очень поможет вам при написании кода JavaScript, так как вам придется постоянно взаимодействовать с элементами HTML, такими как формы, элементы div и т. д.
Если вы не знаете HTML, вы также можете изучить его параллельно, но это немного усложнит задачу. для тебя. Идеальным способом было бы сначала изучить Html.
2.2 Насколько сложен язык программирования JavaScript? Смогу ли я научиться этому?JavaScript так же прост или сложен, как и любой другой язык программирования, скриптовый язык. Это всего лишь синтаксис, который помогает нам общаться с машиной.
Тем не менее, если вы хотите знать, я считаю, что JavaScript довольно легко понять. Кроме того, все усложняется в зависимости от проекта, над которым вы работаете или над которым работаете.
Например, написать простое приложение-калькулятор на JavaScript всегда будет проще, чем написать на JavaScript конвертер денег или библиотеку управления валютой. Бизнес-логика и сложность проекта усложняют задачу. Кроме того, если вам нравится писать код, вы не сочтете ничего трудным.
Кроме того, если вам нравится писать код, вы не сочтете ничего трудным.
Подводя итог, да, вы легко выучите JavaScript. Ничего страшного. Просто программируйте каждый день и продолжайте изучать программирование.
3. Сколько времени нужно, чтобы изучить Java Сценарий Когда я уже знаю Базовый язык, такой как Java, PHP, Python или любой другой язык программирования?Если у вас есть опыт работы с любым из языков программирования. Это означает, что вы уже хорошо разбираетесь в основах программирования. Теперь вам просто нужно понять, что такое JavaScript, почему мы его используем? И ознакомьтесь с синтаксисом.
Знакомство с синтаксисом не займет у вас больше недели, работая от 2 до 4 часов в день. Затем вам нужно будет пройти через сложные концепции, такие как замыкания, веб-API, цикл событий, цепочка прототипов и т. д. Это займет некоторое время. От месяца до пары месяцев. Зависит от того, насколько вы преданы изучению материала.
Зависит от того, насколько вы преданы изучению материала.
Кроме того, все становится намного яснее, когда вы реализуете эти концепции в приложении, которое вы пишете с нуля.
4. Как лучше всего изучить Java Script ?Если у вас нет опыта написания внешнего кода. Ниже приведены несколько ресурсов, с которых вы можете начать:
W3schools.com
Документация по веб-разработке Mozilla
Оба веб-сайта содержат первоклассный образовательный контент по веб-технологиям.
Если вы ищете кураторские онлайн-курсы, написанные отраслевыми экспертами в этой области, которые помогут вам освоить веб-разработку за гораздо меньшее время. Посмотреть Станьте фронтенд-разработчиком курс обучения на Educative.io
Этот курс обучения содержит 6 курсов, которые помогут вам начать работу с интерфейсом веб-разработки. Чтобы начать с этого курса обучения, вам не нужны какие-либо предварительные знания в области веб-разработки.
Educative.io – это платформа, которая предлагает интерактивные курсы для разработчиков программного обеспечения. Это помогает разработчикам программного обеспечения повышать уровень владения востребованными технологиями и готовиться к собеседованиям с помощью интерактивных текстовых курсов со встроенными средами кодирования. У них более 9 0740 300 000 учащиеся на своей платформе.
Помимо курса обучения Front End Developer , у них есть несколько других курсов по разработке интерфейса. Вот некоторые из них:
Машинописный текст для разработчиков переднего плана
Основы JavaScript перед изучением React
JavaScript на практике: ES6 и не только читая все эти курсы, но чувствую, что покупка каждого курса сломит ваш банк. Вы также можете купить месячную или годовую подписку, чтобы получить неограниченный доступ ко всем курсам на платформе.
Если вы будете следовать курсам, вам потребуется минимальное время, чтобы приобрести знания по фронтенд-разработке.
В идеале все многопользовательские онлайн-игры, которые запускаются в браузере, создаются с использованием Html5 и JavaScript.
Как я уже сообщал вам, если вы разрабатываете что-то, что будет работать в Интернете, вам понадобится JavaScript. Популярные фреймворки, такие как MeteorJS, ReactJS, AngularJS и другие, полностью написаны на JavaScript.
JavaScript также можно использовать для написания одноранговых веб-приложений. Поскольку у них нет сервера, они работают исключительно на клиенте.
Пользовательские интерфейсы всех социальных платформ, работающих в Интернете, таких как Facebook, Quora, LinkedIn, написаны с использованием JavaScript.
Если нужно сделать карьеру в веб-разработке. Html, JavaScript — основные технологии, с которыми он должен хорошо разбираться.
Недавно я написал многопользовательскую бизнес-стратегию, основанную на игре в крикет. Я написал интерфейс игры на JavaScript. На бэкэнде я использовал Java, Spring Boot, Google App Engine и развернул его в Google Cloud. Вот скриншот.
5.1 Достаточно ли в отрасли вакансий, связанных с JavaScript?
Судя по опросу Stack Overflow за 2018 год, JavaScript — самая востребованная технология в отрасли. Это, очевидно, не должно вызывать удивления, поскольку JavaScript доминирует в области внешнего интерфейса.
Дополнительные технологии, необходимые для строительства. Это создаст больше рабочих мест.
6. Как я узнаю, готов ли я к работе? Когда мне следует начинать подавать заявки на вакансии разработчиков Java Script ?После того, как мы разберемся с основами и будем достаточно уверены в себе, чтобы отвечать на вопросы интервьюера, мы в идеале можем начать подавать заявки на работу.
Но я бы пока не стал подавать заявку. Почему?
Почему?
Я бы порекомендовал создать хороший проект, используя его, прежде чем подавать заявку. А проект может быть любым: от небольшого веб-сайта до простой браузерной игры.
О Боже… Почему проект? Я уже на исходе. Разве недостаточно потратить месяц на чтение концепций?
Ну, я знаю, тяжело продолжать учиться, но выслушай меня. Почему я рекомендую проект, почему это важно?
6.1 Почему важно создавать проекты JavaScript?Поразмышляйте над следующими пунктами:
1. Это Повышает нашу уверенность с помощью вырезов: Когда мы строим проект с нуля, из голых костей. Неважно, маленький или простой. Мы действительно понимаем, как все работает. Как блоки лего соединяются друг с другом и превращаются в большую функциональную рабочую вещь.
Даже если интервьюер пытается с вами пошутить, поиграть, проверить вашу уверенность в основах. Вы довольно хорошо знаете свои концепции, потому что создали что-то, реализующее эти концепции. Вы уверены в том, что говорите, вы не просто прочитали материал из какой-то книги. Вы действительно построили реально работающую функциональную вещь.
Вы уверены в том, что говорите, вы не просто прочитали материал из какой-то книги. Вы действительно построили реально работающую функциональную вещь.
2. Наше резюме получает В шорт-лист : Подумайте об этом с точки зрения интервьюера. Вы разместили вакансию на рынке. Вас засыпают тоннами приложений, которые утверждают, что знают язык. Некоторые могут даже сказать, что они являются экспертами в этой области, но им нечего доказывать в своем резюме. Теперь вы сталкиваетесь с резюме, в котором говорится о проекте, написанном на JavaScript полностью с нуля. Кого ты выберешь для интервью?
3. Вы получаете надежный Практический опыт кодирования: Когда вы работаете над проектом, помимо написания основной логики, есть несколько других вещей, таких как правильная обработка исключений, нулевые проверки, следование передовым методам, модульное написание код, создание хорошего объектного дизайна, написание отказоустойчивых, отказоустойчивых систем. Вы просто не сможете научиться этим вещам, если не напишете проект самостоятельно. Вы приобретаете навыки проектирования проектов, а также пишете код.
Вы просто не сможете научиться этим вещам, если не напишете проект самостоятельно. Вы приобретаете навыки проектирования проектов, а также пишете код.
В общем, строительным проектам это не помешает. Шансы получить работу стремительно растут.
Учебный курс для разработчиков интерфейсов на Educative также содержит курс, который научит вас разрабатывать реальный проект JavaScript с нуля. Взглянуть.
Теперь, после того, как вы изучили JavaScript, вам нужно выучить язык бэкенда, чтобы создать полноценное веб-приложение, сохранить данные и стать полноценным разработчиком. Если вы собираетесь изучать Java. Я написал статью о том, сколько времени нужно, чтобы выучить Java и устроиться на работу. Что можно сделать с Java? Почему он по-прежнему остается самым популярным в отрасли с точки зрения написания масштабируемого, производительного кода и перспектив трудоустройства. Почитайте.
Здесь вы также можете прочитать о том, как стать полноценным Java-разработчиком.
Что такое Liquid Software Development? Мой взгляд на это
Разработка службы поиска видео с помощью AWS – облачная архитектура
Какую базу данных использует Facebook – подробное описание
Как PayPal обрабатывает миллиарды сообщений в день с помощью реактивных потоков?
Кто такой облачный архитектор? — Тщательное понимание и почему вы должны стать одним из них?
Ну что, ребята!! Это почти все. Если вам понравилась статья, дайте знать в комментариях.
Поделись с друзьями-гиками. Друзья, стремящиеся стать разработчиком JavaScript.
Увидимся в следующей статье.
А пока…
Ура!!
Сколько времени нужно, чтобы выучить JavaScript в 2022 году?
Могу ли я выучить JavaScript за пару недель? Сколько времени нужно, чтобы перейти на продвинутый уровень?
Независимо от того, хотите ли вы стать фронтенд-разработчиком или просто попробовать немного кода, это могут быть первые вопросы, которые приходят вам в голову.
Как и многие другие темы в программировании, на эти вопросы нет единственно правильного ответа. Однако JavaScript — относительно простой язык программирования. Таким образом, количество времени, необходимое для изучения JS, напрямую связано с количеством времени, которое вы готовы потратить на его изучение.
Сегодня мы рассмотрим несколько стратегий, которые помогут вам начать путь к тому, чтобы стать фантастическим фронтенд-разработчиком. Я также попытаюсь дать вам реалистичное представление о том, сколько времени уходит на изучение нового языка программирования.
Я разделил это руководство на следующие разделы:
- Введение в JavaScript и фреймворки
- Как начать изучение JavaScript
- Важность изучения ванильного JavaScript
- Заключительные мысли
Итак, как долго нужно ли изучать JavaScript? Давай выясним!
1. JavaScript и фреймворки
JavaScript и фреймворкиНаряду с HTML и CSS JavaScript является одной из трех краеугольных технологий Интернета. HTML структурирует страницу, CSS стилизует ее, а JavaScript добавляет интерактивности. Подавляющее большинство веб-сайтов используют JavaScript, и основные веб-браузеры имеют специальный движок для его выполнения.
Фреймворки JavaScript — это наборы библиотек кода JavaScript, которые предоставляют предварительно написанный код JS, готовый к использованию для рутинных функций и задач программирования. Они ускоряют процесс разработки и хорошо распределяют обязанности в коде.
Существует множество фреймворков, включая Angular , React , Vue и MeteorJS . Если вы какое-то время занимались кодированием, вы, вероятно, слышали о них.
2. Начало работы с JavaScript Чтобы начать изучение этого или любого другого языка, необходимо сначала понять его синтаксис. Узнайте, что такое:
Узнайте, что такое:
- Объявление переменных: Переменные JavaScript — это контейнеры для хранения значений данных.
- Операторы: Операторы JS — это «инструкции», которые должны «выполняться» веб-браузером.
- Ключевые слова: Ключевые слова — это токены, имеющие особое значение в JavaScript: break, case, catch, continue, debugger, default, delete, do, else, finally, for, function, if, in, instanceof, new, return, switch, this, throw, try, typeof, var, void, while и with.
- Комментарии: Чтобы создать однострочный комментарий, поместите две косые черты «//» перед кодом или текстом, который интерпретатор JS должен игнорировать.
- Функции: Функции являются одним из основных строительных блоков в JavaScript. Функция — это процедура JavaScript — набор операторов, которые выполняют задачу или вычисляют значение.
- Объекты: В JavaScript, как и во многих других языках программирования, объекты можно сравнивать с объектами в реальной жизни.
 Все значения JavaScript, кроме примитивов, являются объектами.
Все значения JavaScript, кроме примитивов, являются объектами.
Как только вы с ними познакомитесь, попробуйте что-нибудь построить! Напишите веб-страницу «привет, мир» или создайте контактную форму, чтобы отправить основную информацию. Оба эти упражнения помогут вам оценить общую картину и применить вновь приобретенные навыки.
Попробуйте решить задачи по темам, в которых вы хорошо разбираетесь. Если, например, вы хорошо разбираетесь в математике, создайте приложение-калькулятор. Если вы хорошо разбираетесь в маркетинге, создайте целевую страницу для лидогенерации. Основная цель — решение реальной проблемы.
3. Забудьте о фреймворках (пока) — начните с ванильного JavaScript
Фреймворки важны, но…
Не начинайте с изучения фреймворка. Не поймите меня неправильно, это не значит, что вам не следует их изучать — они творят чудеса для разработчиков во всем! Тем не менее, ваше время будет лучше потрачено на то, чтобы убедиться, что вы хорошо владеете HTML, CSS и JavaScript. Эти основополагающие языки веб-разработки являются строительными блоками любой среды JS. Их изучение облегчит вам изучение фреймворков и позволит использовать все преимущества, которые они предоставляют.
Эти основополагающие языки веб-разработки являются строительными блоками любой среды JS. Их изучение облегчит вам изучение фреймворков и позволит использовать все преимущества, которые они предоставляют.
Многие люди, которые начинают изучать JavaScript в фреймворке, с трудом переключают передачи. Во многом это связано с тем, что то, что они знают о HTML, CSS и JavaScript, исходит из контекста конкретного фреймворка. Однако, если вы начинаете за пределами фреймворков, вы можете перейти к любому фреймворку и начать выяснять, как с ним работать, как только вы освоите JavaScript.
Больше проблем возникает у тех, кто изучает JS через фреймворки, когда приходит время обновляться. JavaScript внутри фреймворка часто обновляется, и все, что вы знаете об этом фреймворке, может стать неактуальным. Angular изменился настолько сильно за последние несколько лет, что Angular 1.x не имеет почти ничего общего с Angular 6. Библиотеки и инструменты приходят и уходят, но ваши возможности и навыки, которые вы развиваете, остаются.
Когда я был молодым фронтенд-разработчиком и делал веб-сайты для малых и средних предприятий, jQuery был лучшим! Все веб-сайты и анимации были сделаны с помощью jQuery. Если вы его не использовали, значит, ваш сайт устарел и мало что предлагал пользователю. Естественно, разработчики, которые знали об этом, зарабатывали больше, чем те, кто этого не знал.
Итак, я сделал свою первую покупку на Amazon: книгу под названием jQuery в действии. Эта книга научила меня всему, что касается мира jQuery, от выбора элемента из DOM до создания сложных вызовов AJAX для REST API. Я чувствовал себя ниндзя в искусстве кодирования. Но знаете что? jQuery был заменен на HTML5 и ES2015 и поддержка современными браузерами нового набора нативных API, которые скоро сделают jQuery бесполезным.
Мораль этой истории такова: посвящайте 80% своего времени изучению основ, таких как чистый код, шаблоны проектирования, предметно-ориентированное проектирование и объектно-ориентированная архитектура. Как и фреймворки, технологии приходят и уходят, но эти основы остаются. То, что вы узнаете, будет переносимо между компаниями, командами и областями, и ваши знания с меньшей вероятностью станут бесполезными.
Как и фреймворки, технологии приходят и уходят, но эти основы остаются. То, что вы узнаете, будет переносимо между компаниями, командами и областями, и ваши знания с меньшей вероятностью станут бесполезными.
А как насчет остальных 20% моего времени? Оставьте это для фреймворков, библиотек и инструментов, таких как менеджеры пакетов, такие как npm. Подойдите к этому с умом: чем дольше технология находится на рынке, тем безопаснее инвестиции в нее . Не спешите осваивать новые технологии — мы не знаем срок их службы. Позвольте времени показать вам, в какую технологию стоит инвестировать. Время — ваш лучший советчик. Научитесь ждать.
4. Заключительные мысли Нет установленных временных рамок для изучения JavaScript; все зависит от вашего уровня опыта и того, сколько времени вы можете выделить. Однако с советами и стратегиями, изложенными в этом руководстве, вы можете оптимизировать свой подход к изучению этого ключевого языка программирования.
Постановка целей может стать мощным инструментом, который поможет вам продвинуться вперед на пути к изучению JavaScript. Ставьте цели вокруг упражнений, например, создайте простую целевую страницу, чтобы помочь вам практиковаться и двигаться вперед. Это поможет вам не сбиться с пути и, если вы поделитесь с нужным человеком, поможет вам оставаться подотчетным.
Постройте свои упражнения на основе реальных проблем, чтобы лучше понять язык и его приложения. Наберитесь терпения и не сдавайтесь! Изучение любого нового навыка требует времени и самоотверженности.
Если вы хотите узнать больше о том, как стать веб-разработчиком, ознакомьтесь с этими руководствами:
- Что нужно, чтобы стать веб-разработчиком? Все, что вам нужно знать перед началом работы
- Введение в ES6 и его преемников: что хорошего в последних версиях JavaScript?
- 7 основных инструментов для веб-разработки внешнего интерфейса
- Руководство по получению первой работы в качестве младшего веб-разработчика
Эта статья является частью:
Веб-разработка
Все статьи Марвен — фронтенд- и бэкенд-разработчик и технический директор iguama. com. Он любит программирование, кофе и тренажерный зал. Когда он не программирует, Марвена можно найти планирующим следующее приключение со своими детьми.
com. Он любит программирование, кофе и тренажерный зал. Когда он не программирует, Марвена можно найти планирующим следующее приключение со своими детьми.
Сколько времени нужно, чтобы выучить JavaScript?
Обычно требуется от 6 до 12 месяцев, чтобы пройти путь от новичка до довольно приличного уровня владения JavaScript. По крайней мере, таково общее мнение в Интернете.
По очень грубой приблизительной оценке, диапазон в 6-12 месяцев не слишком велик. Если вы приложите много усилий, в течение 6-12 месяцев вы изучите JavaScript достаточно хорошо, чтобы создавать базовые приложения, и, возможно, начнете подавать заявки на вакансии младшего разработчика.
Однако на деле все немного сложнее! На самом деле, есть только один верный ответ на вопрос «Сколько времени нужно, чтобы изучить JavaScript»:
Это зависит!
Хорошо, возможно, это не тот ответ, который вы хотели! Вот почему я заранее дал вам ориентировочную цифру на 6-12 месяцев. Если вам нужен номер, он у вас есть. Если вы хотите узнать немного больше о том, что на самом деле означает изучение JS, и как немного ускорить процесс, читайте дальше!
Если вам нужен номер, он у вас есть. Если вы хотите узнать немного больше о том, что на самом деле означает изучение JS, и как немного ускорить процесс, читайте дальше!
Что такое JavaScript?
JavaScript — это скриптовый язык программирования высокого уровня. Также известный своей аббревиатурой «JS», JavaScript является одним из основных языков, используемых во всемирной паутине вместе с HTML и CSS. (Узнайте также, сколько времени уходит на изучение HTML)
По сути, это позволяет разработчикам динамически изменять макет и внешний вид веб-сайтов, открывая целый мир возможностей. В настоящее время он также используется непосредственно на стороне сервера.
Веб-сайты используют JavaScript для создания интерактивных веб-сайтов, которые реагируют на действия пользователей.
Легко ли выучить JavaScript?
JavaScript — один из самых простых языков программирования для изучения с нуля, главным образом потому, что он высокоуровневый, интерпретируемый и слабо типизированный. Вот что я имею в виду…
Вот что я имею в виду…
JavaScript — это язык программирования «высокого уровня»
Это в основном означает, что он ближе к языку , на котором вы говорите, чем к языку, на котором говорят компьютеры (известному как машинный код, или язык ассемблера). Это делает JavaScript более легким для изучения, чем такие языки, как C, которые немного ближе к аппаратному обеспечению.
JavaScript «интерпретируется»
JS «интерпретируется» — это означает, что код, который вы вводите, является кодом, который браузер читает и запускает. Другие языки являются «скомпилированными», что означает, что код должен быть скомпилирован в форму, понятную компьютерам, что требует дополнительного программного обеспечения и времени.
Для работы с JavaScript все, что вам нужно, это текстовый редактор и браузер, и они у вас уже есть!
Если у вас есть Mac, вам следует ознакомиться с лучшими редакторами JavaScript для Mac.
JavaScript слабо типизирован
В программировании вы определяете переменные. Эти переменные могут быть разных типов — целые числа, десятичные числа, текстовые строки и т. д. В строго типизированных языках вы должны указать тип каждой переменной — и после определения она обычно не может изменить тип. В JS, который слабо типизирован, вы этого не сделаете! Опять же, это делает JS более гибким и легким для изучения на ранних стадиях.
Изучайте JavaScript по собственному курсу
Что мне не нравится в таких вопросах, как «Сколько времени нужно, чтобы изучить JavaScript» (или C, Ruby, PHP или что-то еще), так это то, что они оказывают давление на людей. Они делают вид, что ты должен изучить JS в установленные сроки, и если вы не достигнете этой цели, вы делаете что-то не так.
Неправда!
Все учатся с разной скоростью. Многое на это влияет!
Сколько времени мне нужно, чтобы изучить JavaScript?
Конечно, будет.
— BrainFatigueX (@fatigue_x) 2 октября 2021 г.Мой двоюродный брат работал с ребенком на двух работах, и у него был всего час в день, чтобы программировать. Ему потребовалось 17 месяцев, но она работает фронтенд-разработчиком
(например, 6-12 месяцев) или как долго учится (например, 1000 часов)?
Что здесь действительно важно, так это время учебы. Если у вас есть работа на полную ставку и 7 детей, вы не сможете тратить столько времени на учебу в месяц. Таким образом, вам может потребоваться 18 месяцев или больше, чтобы достичь того, чего вы хотите. И это нормально! Возможно, вы потратили столько же времени на учебу, как и тот, кто добрался туда за 3 месяца, но имел много свободного времени.
Если вы хотите ускорить процесс, прочитайте, как лучше и быстрее всего изучить JavaScript. или проверьте наш список с 10 лучшими книгами по JavaScript.
У вас есть опыт программирования или степень в области компьютерных наук?
На прошлой неделе я получил свою ПЕРВУЮ работу с частичной занятостью в качестве младшего веб-разработчика.
У меня ушло:
📅 4 месяца
💼 3 собеседования
💻 Много кодинга и проектов
📚 МНОГОЕ учусь!Моя история, как я дошел до этого и что делаю дальше. 👇🏻
Если ты джуниор: делай заметки! 🤗
— Хуан Альварес 🏞️ (@Juanzenweb) 6 сентября 2021 г.
Ваше прошлое тоже будет иметь большое значение. Если вы уже работаете разработчиком C#, вы, вероятно, освоите JavaScript через несколько недель. Это связано с тем, что все языки программирования очень похожи, поэтому у вас будет много передаваемых навыков.
Если вы изучали информатику в университете, у вас также будет больший старт, чем если бы вы изучали классическую историю, так как вы немного поработаете в области программирования и будете понимать вычислительные концепции в более широком смысле. Математика также даст вам преимущество.
Аналогичным образом, если у вас уже есть навыки работы с HTML и CSS, вы быстрее освоите JS, поскольку JS напрямую взаимодействует с элементами, которые вы создаете на этих языках.
Что вы подразумеваете под «учиться»?
Когда вы говорите, что хотите «выучить» JavaScript, что вы имеете в виду? Я предположил, что вы имеете в виду что-то вроде «Уметь создавать базовые приложения и быть на том этапе, когда вы можете подать заявку на младшие должности». Но если у вас есть более высокие стремления, конечно, это займет больше времени. И наоборот, если ваши цели менее амбициозны, это займет у вас меньше времени.
И действительно (и я, возможно, начинаю немного философствовать здесь), никто никогда не достигает точки, когда они «изучают» JavaScript. Даже настоящие волшебники JS постоянно учатся и совершенствуются — это одна из причин, по которой они так хороши!
Как выучить JavaScript
Одним из важных факторов, который часто упускают из виду, является то, как вы изучаете . Дело не только в том, чтобы тратить часы, а в том, чтобы максимально использовать эти часы.
Вот несколько советов — следуя им, вы значительно сократите время, необходимое для того, чтобы ваши навыки JS достигли желаемого уровня:
1.
 Выспитесь
ВыспитесьЧеловеческая память консолидируется, пока мы спим, так что Убедитесь, что вы хорошо спите 7-9 часов каждую ночь. Это особенно важно, если вы программируете по вечерам в дополнение к основной работе — мозгу нужен отдых! Сокращение потребления кофеина и отказ от кофеина после полудня может иметь огромное значение.
2. Интервальные повторения
Лучше заниматься по 1 часу 5 раз в неделю, чем по 5 часов 1 раз в неделю. Также очень полезно время от времени возвращаться к тому, что вы уже выучили, чтобы помочь усвоению знаний.
3. Упражнения
Физические упражнения высвобождают белок в мозгу, который помогает формировать новые связи между нейронами! Так что старайтесь проводить 2-3 тренировки в неделю, когда у вас повышается частота сердечных сокращений и появляется небольшая одышка, и в целом оставайтесь активными (например, совершайте длительные прогулки, пользуйтесь лестницей, а не лифтом и т. д.)
4.
 Обучение в ВАШЕМ собственном темпе
Обучение в ВАШЕМ собственном темпеНе беспокойтесь о том, как быстро учатся другие люди или что они изучают. Идите в своем собственном темпе — если что-то не имеет для вас смысла, но немного больше времени на это. Нет никакой спешки.
5. Целенаправленная практика
Продолжайте развивать свои навыки. Когда вы учитесь, старайтесь проводить большую часть своего времени, изучая то, что вы не знаете. Здесь может помочь аналогия с гитарой. Ошибка, которую люди часто совершают при обучении игре на гитаре, заключается в том, что они разучивают любимую песню, а затем постоянно ее играют.
В этом нет ничего плохого, и если это весело, то здорово! Но это не самый эффективный способ обучения. Лучше выбрать другую песню и бросить себе вызов по-новому.
Если вы веб-разработчик , проверьте, владеете ли вы этими 11 навыками, необходимыми для веб-разработчика. Если нет… пора начинать практиковаться!
6.
 Задавайте хорошие вопросы
Задавайте хорошие вопросыПокажите мне людей, которые быстрее всех изучают JavaScript, и я покажу вам людей, которые задают лот вопросов!
Ваш первый порт захода должен быть Google — 9 раз из 10, кто-то уже задал ваш вопрос и получил ответ. Но в тех случаях, когда поиск в Google не помогает задавать вопросы о Stack Overflow или соответствующем сабреддите.
Помните также, что чем лучше будут ваши вопросы, тем лучше будут ответы, поэтому обязательно прочитайте Как не облажаться, задавая вопросы по программированию!
7. Будьте последовательны
У Джерри Сайнфелда была хитрость, которая помогла ему научиться писать комедии. Каждый день, когда он практиковался в письме, он ставил крестик в своем календаре. Он поставил перед собой одну цель — не разорвать цепочку крестиков. Не имело значения, если он просто сел на две минуты, чтобы написать — если он что-то писал, он позволял себе нарисовать X.
Так просто программировать неделю-другую, а потом заняться делом и забыть об этом на месяц. Но если вы программируете каждый день, даже по несколько минут, вам будет легче поддерживать эту привычку в долгосрочной перспективе.
Но если вы программируете каждый день, даже по несколько минут, вам будет легче поддерживать эту привычку в долгосрочной перспективе.
Так что будь как Джерри Сайнфелд — не рви цепь!
8. Получайте удовольствие!
Обучение кодированию на самом деле является замечательным опытом, потому что никто не говорит вам, что делать! Так что получайте удовольствие! Да, вы потратите некоторое время на изучение туториалов и упражнений, но постарайтесь уделить хотя бы немного времени созданию чего-нибудь крутого — чего-нибудь 9.0740 вы хотите сделать .
Возможно, вы также захотите посетить несколько конференций по JavaScript! Это отличный способ узнать и открыть себя для новых концепций и тенденций. И если вы хотите познакомиться с Node.js, вот список замечательных событий Node.js.
Стоит ли изучать JavaScript Framework?
Возникает еще один вопрос: если вы начали с изучения jQuery или других фреймворков, действительно ли вы изучали JavaScript?
Когда я впервые начал изучать JS, я сознательно избегал фреймворков, думая, что лучше всего перейти на «голое железо» и научиться создавать классные вещи, не полагаясь на чужой код. Я думаю, что это был правильный выбор, но, оглядываясь назад, я думаю, что изучение фреймворков принесло бы мне пользу на более раннем этапе, чем в конечном итоге.
Я думаю, что это был правильный выбор, но, оглядываясь назад, я думаю, что изучение фреймворков принесло бы мне пользу на более раннем этапе, чем в конечном итоге.
Я думаю, ключ в том, чтобы изучить из фреймворков , а не просто выполнять на них тяжелую работу за вас.
Когда вы будете на более высоком уровне, прочитайте исходный код фреймворков — попытайтесь понять, как они работают «внутри» (это то, что вы можете сделать с интерпретируемым языком, таким как JS, чего вы не можете сделать с помощью скомпилированный язык). Как только вы поймете, как работают фреймворки, их использование станет более разумным — зачем изобретать велосипед?
С этой целью отличным учебным упражнением является попытка воссоздать что-то, что делает фреймворк, но без использования фреймворка. Например, возьмем fullPage.js. Это фреймворк, который позволяет вам создавать великолепные полностраничные веб-сайты. Вы можете ознакомиться с некоторыми примерами возможностей fullPage.js здесь, и я настоятельно рекомендую его, если вы хотите создать полностраничный сайт.
Тем не менее, я также рекомендую вам попробовать сделать сайт с полностраничными разделами самостоятельно! Затем вы получите представление о том, что на самом деле делает fullPage.js и как он расширяет эту основную идею до элегантного и уникального веб-браузера. Когда вы это поймете, вперед и используйте фреймворк!
Как быть в курсе последних событий в JavaScript
JavaScript — это язык программирования, который постоянно развивается и делает это довольно быстро по сравнению с другими.
Чтобы быть в курсе, вы можете сделать несколько вещей:
Используйте Twitter: обязательно следите за соответствующими людьми в нише JavaScript. Это поможет вам научиться приемам и советам, а также познакомиться с последними дополнениями к языку.
** Проверьте веб-сайты: ** такие как Smazing Magazine или Dev.to. Вы даже можете следить за конкретными разработчиками.
Используйте Youtube: многие разработчики используют Youtube.
 Следуйте за правильными людьми, и вы никогда не будете в курсе последних тенденций.
Следуйте за правильными людьми, и вы никогда не будете в курсе последних тенденций.Слушайте подкасты: если вам нравятся подкасты, это отличный способ узнать что-то новое, послушать советы ведущих разработчиков или даже узнать о новых библиотеках или компонентах. Мы рекомендуем вам проверить лучшие подкасты JavaScript прямо сейчас.
- 7 Веб-сайт Проектные идеи для студентов
- Изменить выбранный параметр в JavaScript (с примерами)
- Предупреждение JavaScript — что это такое и как его использовать
- Отключить кнопку с JavaScript
Об авторе:
Уоррен Дэвис — фронтенд-разработчик из Великобритании.
Больше информации от него можно найти на https://warrendavies.net
сообщить об этом объявлении
Сколько времени уходит на изучение JavaScript
Один из самых частых вопросов, которые задают начинающие программисты, — сколько времени уходит на изучение JavaScript. Вы хотите знать, сколько времени вам понадобится, прежде чем вы начнете создавать проекты JavaScript и получите работу в области разработки программного обеспечения.
Вы хотите знать, сколько времени вам понадобится, прежде чем вы начнете создавать проекты JavaScript и получите работу в области разработки программного обеспечения.
В этой статье вы узнаете, почему у некоторых новичков так много времени уходит на изучение JavaScript, что может повлиять на то, как скоро вы освоите его. Наконец, вы получите несколько советов и предложений, которые помогут вам немного быстрее изучить JS.
Итак, давайте начнем с ответа на самый частый вопрос:
Как нужно изучать JavaScript?
Короткий ответ: один год . Вам потребуется как минимум один год, чтобы изучить JavaScript от новичка до готового к работе младшего инженера-программиста. Эти 12 месяцев можно разделить на четыре этапа обучения. ( Примечание : Несмотря на то, что фактический график индивидуален для каждого человека, все они должны пройти эти этапы обучения.)
Новичок (1–3 месяца)
На этом этапе вы только начали изучать JavaScript. В первые недели вы потратите много времени на изучение курса, который научит вас всем основным понятиям JavaScript.
В первые недели вы потратите много времени на изучение курса, который научит вас всем основным понятиям JavaScript.
Вы не сразу получите все новые и странные концепции JavaScript, но это нормально, так как эти концепции станут для вас понятными в ближайшие месяцы. Ваша главная цель на этом этапе — ознакомиться с синтаксисом JavaScript, принципом работы языка программирования и написать небольшие программы, чтобы получить представление о написании кода JS.
Продвинутый новичок (4–6 месяцев)
К четвертому месяцу вы должны быть знакомы с основными понятиями JavaScript и его механизмами. Вы изучили основные моменты JavaScript и знаете, как использовать язык программирования для создания программ.
С этого момента ваша главная цель — применить полученные знания на практике, а лучший способ улучшить свои навыки в JavaScript — создавать небольшие проекты.
Средний (7–9 месяцев)
На этом этапе вы уже не новичок — теперь вы понимаете основные концепции JavaScript. Остальные месяцы года вы тратите на оттачивание своих навыков в JavaScript.
Остальные месяцы года вы тратите на оттачивание своих навыков в JavaScript.
Возможно, вам все еще придется время от времени обращаться к некоторым руководствам и учебным пособиям, но большую часть времени вы потратите на создание проектов, поскольку именно здесь происходит настоящее обучение.
Продвинутый средний (10–12 месяцев)
На этом последнем этапе вы теперь должны уметь писать проекты Full-Stack на JavaScript, читать и понимать код, а также знать, как исправлять ошибки и ошибки. На данный момент вы фактически являетесь промежуточным звеном в JavaScript и готовы браться за работу инженера-программиста начального уровня.
Почему изучение JavaScript занимает так много времени?
Причина, по которой изучение занимает так много времени, можно свести к двум вещам:
- HTML и CSS не являются языками программирования
- JavaScript не интуитивно понятен
HTML и CSS не являются языками программирования
Изучение JavaScript сильно отличается от HTML и CSS. И HTML, и CSS технически не являются языками программирования, поскольку они не содержат логики программирования. Поскольку в нем мало базовых методов и низкая кривая обучения, их довольно легко выучить, и вы можете стать достаточно опытным после нескольких месяцев практики.
И HTML, и CSS технически не являются языками программирования, поскольку они не содержат логики программирования. Поскольку в нем мало базовых методов и низкая кривая обучения, их довольно легко выучить, и вы можете стать достаточно опытным после нескольких месяцев практики.
Однако это не относится к JavaScript. JavaScript — это настоящий язык программирования, и он содержит логику программирования, что означает, что он требует много размышлений и выяснения того, как правильно выполнить программу.
В дополнение к различным методам и долгому обучению по сравнению с HTML и CSS, неудивительно, что многим новичкам трудно изучать JavaScript.
JavaScript НЕ интуитивно понятен для начинающих
Еще одна проблема с изучением JavaScript заключается в том, что он не интуитивно понятен. В HTML все дело в том, чтобы знать, какие теги использовать. CSS просто выясняет, какие теги выбрать, и меняет стиль. Пока вы помните эти правила, вы можете создать что угодно с помощью HTML и CSS.
Что касается JavaScript, в нем так много правил, и вдобавок ко всему, вам нужно потратить время на обдумывание того, как вы собираетесь что-то создать в JavaScript, прежде чем написать хотя бы одну строчку кода! Вот почему требуется 3-6 месяцев, чтобы узнать все его правила, прежде чем он сможет использовать весь его потенциал.
Факторы, влияющие на время, необходимое для изучения JavaScript
Время, которое вы потратили на изучение JavaScript
Первое, что влияет на время, необходимое для изучения JavaScript, — это то, сколько времени вы готовы потратить на кодирование. Если вы тратите от 30 минут до 1 часа в день на написание кода, вы можете ожидать значительного улучшения, поскольку вы постоянно практикуетесь.
С другой стороны, если вы тратите всего несколько часов в неделю на программирование, вам будет сложно выучить JavaScript, потому что большинство вещей, которые вы выучили, будут забыты через неделю.
Это все равно, что научиться водить машину: нельзя просто ожидать, что ты будешь хорошо водить машину, если будешь практиковаться раз в неделю.
Предварительные знания в области программирования
Второй фактор — наличие предварительных знаний в области программирования. Если вы посещали курсы информатики или разработки программного обеспечения в колледже, изучение JavaScript может занять меньше времени, поскольку вы уже знакомы с фундаментальными концепциями программирования.
Однако для разработчиков-самоучек это займет некоторое время, так как вы также изучите основные концепции программирования. Это не то же самое, что изучение языка программирования, но эти понятия настолько важны, что вы не можете позволить себе пропустить этот шаг.
Как вы изучаете JavaScript
Третий фактор — это ваш подход к изучению JavaScript. Если вы тратите значительное количество времени на обучение, создавая множество небольших проектов, вы прогрессируете, поскольку программирование — это ремесленный навык. Как и в любом ремесленном навыке, единственный способ стать лучше — продолжать использовать этот навык. А это значит писать больше кода.
А это значит писать больше кода.
Если, однако, вы застряли в ситуации, когда вы переходите от учебника к учебнику, никогда не создавая проекты, то вы имеете дело с тем, что называется Tutorial Hell, , что довольно часто встречается у новичков. К счастью, есть три способа решить эту проблему.
Если вам нужно больше практики, но вы еще не готовы создавать проекты, попробуйте Coderslang, который даст вам упражнения, которые помогут применить полученные уроки.
Советы и предложения по изучению JavaScript
Вот несколько советов и предложений, которые вы можете использовать, чтобы облегчить изучение JavaScript:
- Сначала сосредоточьтесь на основных понятиях: JavaScript может иметь сотни способов создания программ, но на самом деле , вам нужно знать несколько основных методов, таких как функции, переменные, операторы if/else. Есть много вещей, которые вы можете построить, зная только эти методы.
- Узнайте, что вы хотите построить: Вместо того, чтобы изучать некоторые сложные концепции, такие как
async,promise,callback— узнайте, что вы хотите построить, а затем погуглите методы, необходимые для этого. Таким образом, у вас будет больше шансов изучить JavaScript, поскольку вы применяете знания, а не учитесь только ради этого.
Таким образом, у вас будет больше шансов изучить JavaScript, поскольку вы применяете знания, а не учитесь только ради этого. - Не спешите изучать фреймворки JavaScript: Большинство фреймворков, таких как React, Vue и Angular, созданы с помощью JavaScript. Знание ядра JavaScript означает, что вы будете понимать любые фреймворки, поскольку вам нужно помнить синтаксис и лежащие в его основе правила. Кроме того, требования к JavaScript-фреймворкам постоянно меняются, но сам язык остается прежним.
- Построй что-нибудь: Множество учебных пособий научат вас, что и как делать, но единственный способ надолго закрепить эти знания в вашей голове — это создавать проекты, какими бы маленькими или простыми они ни были. Создание проекта — это, пожалуй, самый эффективный способ улучшить знание JavaScript.
- Сделайте перерыв: Очень важно сделать перерыв, потому что слишком долгое обучение неэффективно. Перерывы могут помочь вам усвоить всю информацию, которую вы накопили, и дать вашему мозгу возможность ее обработать.
 Так вы изучаете все виды жизненных навыков, а не только программирование. Я рекомендую делать перерыв после каждого часа обучения и по выходным, чтобы освежиться.
Так вы изучаете все виды жизненных навыков, а не только программирование. Я рекомендую делать перерыв после каждого часа обучения и по выходным, чтобы освежиться. - Не сдавайся: Прежде всего, не сдавайся! Хотя JavaScript действительно сложен для изучения, это навык, которым может овладеть каждый, независимо от его работы и образования. Поскольку многие компании каждый год ищут новых инженеров-программистов, и этот навык не может быть легким, именно поэтому эта работа хорошо оплачивается.
Вывод
Так вот он у вас есть! Короче говоря, потребуется один год, чтобы пройти путь от полного новичка до готового к работе инженера-программиста. Хотя ваше образование, время, затраченное на обучение, и то, как вы учитесь, могут влиять на то, как скоро вы можете рассчитывать на получение навыка, просто помните об этом:
Независимо от того, сколько времени уйдет на изучение JavaScript, вы можете стать инженером-программистом! Работайте усердно и терпеливо.


 Пример:
Пример:

 Этот вариант подойдет людям, которые уже сталкивались с веб-разработкой, имеют какой-либо опыт или сильное желание учиться. Выше в статье мы собрали ссылки на такие уроки, посмотрите их. Если вы решили учить JavaScript самостоятельно, постарайтесь системно подходить к освоению знаний.
Этот вариант подойдет людям, которые уже сталкивались с веб-разработкой, имеют какой-либо опыт или сильное желание учиться. Выше в статье мы собрали ссылки на такие уроки, посмотрите их. Если вы решили учить JavaScript самостоятельно, постарайтесь системно подходить к освоению знаний. Уровень обучения – с нуля. Занятия проходят онлайн. Есть практика и диплом. Здесь вы освоите не только JS, но и библиотеку React, а также получите другие необходимые знания для работы front-end программистом. Если вы в дальнейшем хотите заниматься разработкой сайтов, этот курс для вас.
Уровень обучения – с нуля. Занятия проходят онлайн. Есть практика и диплом. Здесь вы освоите не только JS, но и библиотеку React, а также получите другие необходимые знания для работы front-end программистом. Если вы в дальнейшем хотите заниматься разработкой сайтов, этот курс для вас. Это будет хорошей практикой.
Это будет хорошей практикой. Какие технологии и на каком уровне необходимо знать. Изучив материал, приходите на собеседования. Если вас взяли, отлично. Если нет, спросите, каких знаний и навыков вам не хватило для получения работы и постарайтесь их быстро выучить. Затем снова приходите на собеседование.
Какие технологии и на каком уровне необходимо знать. Изучив материал, приходите на собеседования. Если вас взяли, отлично. Если нет, спросите, каких знаний и навыков вам не хватило для получения работы и постарайтесь их быстро выучить. Затем снова приходите на собеседование.
 Делай заметки по ходу обучения
Делай заметки по ходу обучения
 Фактически, я приобрел большую часть своих знаний в области программирования, проводя каждый час по два, изучая разные онлайн-курсы.
Фактически, я приобрел большую часть своих знаний в области программирования, проводя каждый час по два, изучая разные онлайн-курсы.
 Все значения JavaScript, кроме примитивов, являются объектами.
Все значения JavaScript, кроме примитивов, являются объектами.
 Мой двоюродный брат работал с ребенком на двух работах, и у него был всего час в день, чтобы программировать. Ему потребовалось 17 месяцев, но она работает фронтенд-разработчиком
Мой двоюродный брат работал с ребенком на двух работах, и у него был всего час в день, чтобы программировать. Ему потребовалось 17 месяцев, но она работает фронтенд-разработчиком
 Следуйте за правильными людьми, и вы никогда не будете в курсе последних тенденций.
Следуйте за правильными людьми, и вы никогда не будете в курсе последних тенденций. Таким образом, у вас будет больше шансов изучить JavaScript, поскольку вы применяете знания, а не учитесь только ради этого.
Таким образом, у вас будет больше шансов изучить JavaScript, поскольку вы применяете знания, а не учитесь только ради этого. Так вы изучаете все виды жизненных навыков, а не только программирование. Я рекомендую делать перерыв после каждого часа обучения и по выходным, чтобы освежиться.
Так вы изучаете все виды жизненных навыков, а не только программирование. Я рекомендую делать перерыв после каждого часа обучения и по выходным, чтобы освежиться.