Для чего нужен и что делает Javascript. Примеры.
Если вы еще не знакомы с понятием Javascript, то об этом я писал тут.
В этой заметке хотелось рассказать о том, для чего Javascript нужен и что с его помощью можно делать.
Как и у любого язык программирования, основная задача Javascript создавать последовательность действий, которые будут приводить к определенному результату.
Это могут быть условия «если-то», циклы, которые создают определенную последовательность действий, математические вычисления и.т.д.
Самое главное в том, что все эти операции можно производить на веб-страницах, в окне браузера. Причем, javascript может работать и без подключения к сети Интернет.
Итак, давайте рассмотрим ряд примеров, которые демонстрируют те возможности, которые можно получить при использовании Javascript. Я условно отсортировал их на несколько групп, чтобы у вас появилось определенное понимание, что делает Javascript и зачем он нужен.
Все мои уроки по Javascript здесь.
1) Математические операции
На веб-страницах очень часто возникает необходимость произвести те или иные вычисления.
Например, есть два текстовых поля и нужно в третьем текстовом поле вывести сумму двух чисел, которые введены в первые два.
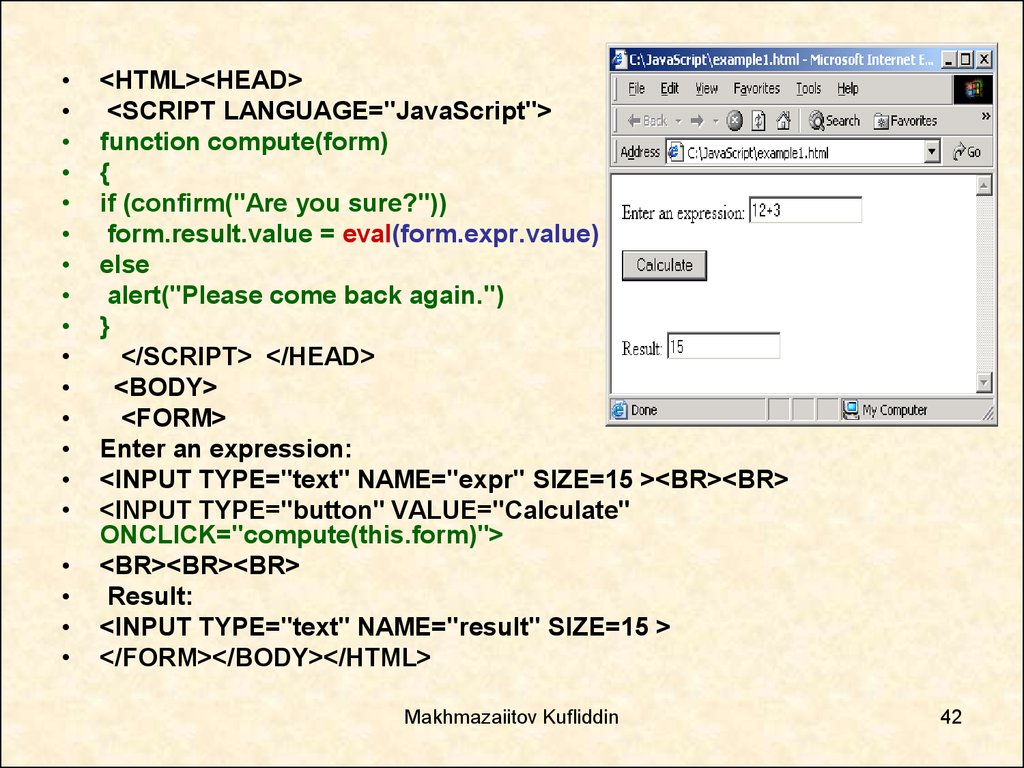
С помощью Javascript можно создать калькулятор и разместить его на веб-странице.
Вот здесь есть пример такого калькулятора:
http://www.javascriptkit.com/script/cut18.shtml
Еще ситуация, возьмем какую-нибудь текстовую строку на веб-странице, нужно увеличить ее размер в 1,5 раза. Это тоже можно сделать с помощью математических вычислений, путем умножения текущего размера на коэффициент 1,5.
Задач, которые требуют вычислений очень и очень много на практике. Javascript позволяет все это делать.
2) Обработка и валидация данных в HTML-формах
Javascript позволяет проверять, что все требуемые поля заполнены и данные, которые в них находятся соответствуют нужному формату (например, если требуются цифры, то должны быть только цифры и не должно быть букв).
Делает это Javascript без перезагрузки страницы и даже без подключения к Интернет.
Прежде чем отправлять данные на сервер, они проходят предварительную проверку на Javascript. Это снижает нагрузку на сервер.
3) Взаимодействия с пользователем и события
На веб-странице могут появляться различные эффекты, в зависимости от того, какие действия совершает пользователь.
Выпадающее меню на сайте при наведении курсора мыши.
При клике на кнопку скрыть или показать какой-то элемент на странице.
Появления всплывающего окна, когда курсор мыши ушел за пределы окна браузера.
Затемнение заднего фона и эффекты плавного появления элемента реализуются на Javascript.
И.т.д.
4) Взаимодействовать с HTML-элементами на странице и управлять их содержимым и стилями.
При наступлении определенного события (например, клик мыши или любого другого) можно изменять внешний вид (стили CSS) элементов на странице.
Делается это все программно.
Еще можно добавлять какие-нибудь HTML-теги или атрибуты к ним, также при наступлении определенного события.
5) Добавление анимации и различных графических эффектов на веб-страницы.
Падающие и двигающиеся объекты. Например, снег на сайт.
Плавное появление и скрытие объектов
Таймер обратного отсчета
И др. эффекты реализуются на Javascript
Я перечислил здесь лишь небольшой список возможностей Javascript. Чтобы вы могли посмотреть все наглядно и на реальных примерах, привожу здесь список сайтов, на которых опубликованы действующие примеры на языке javascript:
Возможности и сфера применения Javascript на самом деле очень обширные. Все будет ограничиваться только вашей фантазией и творчеством.
Все мои уроки по Javascript здесь.
Для чего нужен JavaScript, какие плюсы и минусы, где применяется?
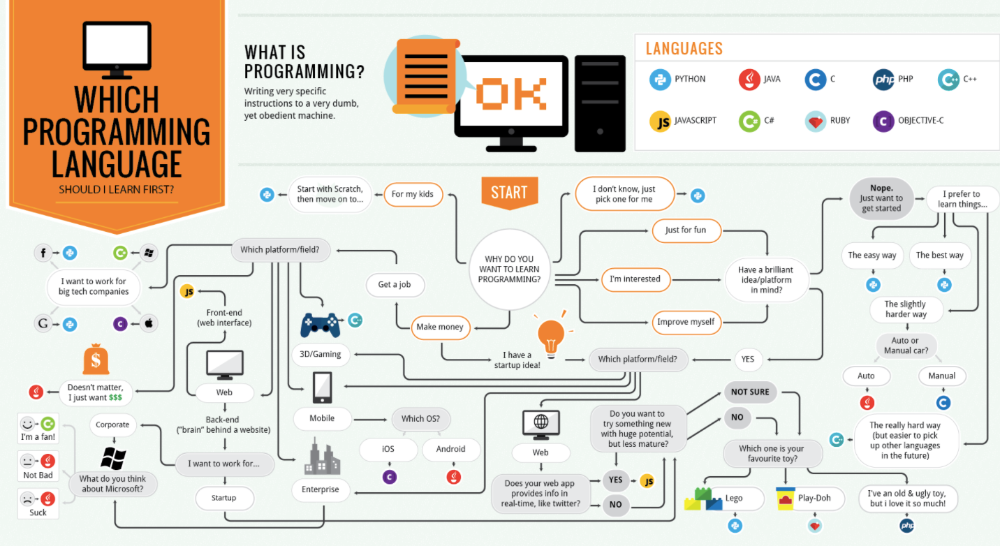
На сегодняшний день языков программирования насчитывается несколько тысяч.
Резонный вопрос: «Зачем столько языков?», ведь многие из них могут выполнять одни и те же задачи. В сегодняшней статье мы обсудим, для чего нужен JavaScript, его плюсы и минусы, когда и для чего используется и т. д.
JavaScript (Ява Скрипт или Джава Скрипт) — это один из самых функциональных языков программирования, что делает его очень популярным и востребованным. Этому языку уже около 30-ти лет, он прошел огромный путь развития и сейчас занимает топовые позиции во многих различных рейтингах.
Для чего нужен JavaScript
С самого начала своей истории JavaScript был создан для придания динамичности страницам веб-сайтов, именно это язык учит страницы веб-сайтов реагировать на поведение пользователей.
Поэтому первое, что нужно знать о Ява Скрипт, — это то, что он очень «близкий друг» HTML и CSS. На этих трех столпах — HTML, CSS, JavaScript — стоит современная веб-разработка:
HTML размечает веб-страницы, расставляя различные блоки по своим местам;
CSS придает приятный внешний вид блокам;
JavaScript «вдыхает жизнь» в статичные блоки, анимируя и заставляя их реагировать на действия пользователей.
Но время шло, и JavaScript развивался, приобретал свои плюсы и минусы (достоинства и недостатки), разрастался и захватывал новые ниши. Поэтому на сегодняшний день JS входит в тройку лидеров по популярности и частоте использования.
Сегодня Джава Скрипт — это флагман браузерного программирования, и он является единственным языком, который применяют именно для браузеров. Он функционирует во всех современных и популярных операционных системах: Windows, Linux, MacOS и др.
Бытует мнение, что если программист не знает JavaScript, то в веб-программировании ему делать нечего, так как любое интерактивное действие на сайте осуществляется при помощи этого языка.
Самое интересное, что JavaScript не стоит на месте и теперь где только не применяется благодаря своим фреймворкам. На сегодняшний день это не только веб-разработка, но и:
разработка браузерных, компьютерных и телефонных игр;
работа с серверной частью программ;
работа с базами данных;
и др.
Если вы вдруг встретите JavaScript в своей кофемашине, то не удивляйтесь, потому что он может находиться и там.
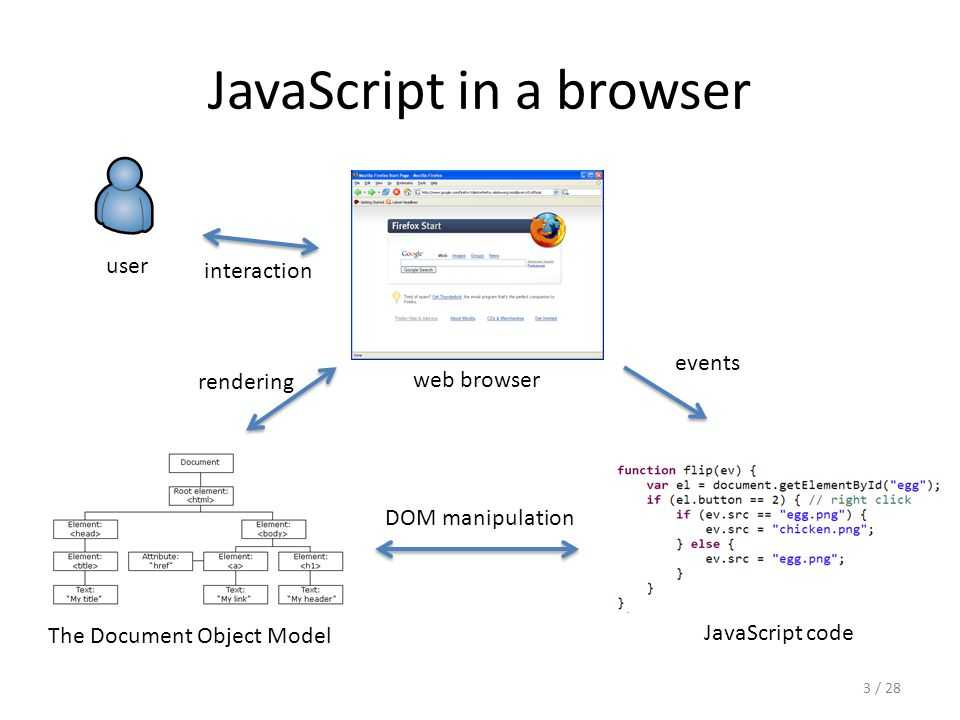
Для чего нужен JavaScript? В первую очередь — для обработки событий на веб-странице. Фактически это выглядит так:
Пользователь зашел на веб-страницу и сделал какое-то действие.
Браузер на действие пользователя отреагировал каким-то событием.
Срабатывает JS-скрипт, который назначен на это событие.
JS-скрипт внес изменения на веб-странице.
JavaScript плюсы и минусы
JavaScript, как и любой другой язык программирования, имеет свои собственные плюсы и минусы, которые влияют на его популярность и сферу использования.
Достоинства JavaScript:
он незаменим в веб-разработке;
обладает достаточно высокой скоростью работы и производительностью;
имеет развитую инфраструктуру с большим разнообразием фреймворков и библиотек;
относительно простой и рациональный;
удобен при разработке интерфейсов различного программного обеспечения;
легок в изучении;
востребованность на рынке JS-программистов и высокая зарплата за их труд;
и др.
Недостатки JavaScript:
не читает и не загружает файлы;
нет строгой типизации, поэтому обладает достаточно вольной трактовкой;
не поддерживает удаленный доступ, поэтому неприменим для сетевых приложений;
свобода языка открывает возможность внедрять в его скрипты вредоносный код;
и др.
Стоит ли изучать JavaScript
Для чего нужен JavaScript и какие у него есть достоинства и недостатки — мы выяснили. Но перед многими начинающими разработчиками стоит еще один вопрос: «А стоит ли изучать JavaScript?».
Можно сразу сформулировать такой ответ:
Если вы планируете связать свою будущую деятельность с веб-разработкой, то однозначно стоит изучать JavaScript.
На сегодняшний день у этого языка нет серьезных конкурентов в этой IT-сфере. Все, кто с ним соревнуется в вебе,— его же фреймворки: Vue.js, React.js и др. или его производные с различными надстройками: TypeScript, CoffeeScript и др. В обоих случаях это остается JavaScript, но с более удобным или строгим подходом к разработке.Ява Скрипт — это язык, который можно изучать самым первым, не имея опыта в программировании. Вначале он покажется ужасно сложным, но как только придет понимание его логики работы, то изучать его будет намного легче и интереснее. При этом его синтаксис и логика немного схожи с «сиобразными» языками, а это значит, что если когда-то вы решите выучить дополнительный язык, например: Java, C, C#, C++, PHP и др., то вам будет проще это сделать.
Хороший программист на JavaScript никогда не останется без работы. Проверьте любой сайт, где публикуются вакансии для разработчиков, и вы увидите, что по JS будет очень много открытых вакансий с достойной оплатой труда. Даже на старте для Junior JavaScript-специалистов предлагают хорошую оплату в районе 500-1000$, и это в странах СНГ, «за бугром» можно найти и больше.
Заключение
Задайте себе вопрос, для чего лично вам нужен JavaScript? Если для решения конкретной задачи по программированию, то убедитесь для начала, что язык с ней справится. Если же ответом будет:«Чтобы с нуля со средними усилиями состояться в веб-разработке», то Ява Скрипт — это то, что нужно.
Почему JavaScript так важен? (Определения, использование и преимущества)
Послушайте, я не разработчик.
Несколько лет назад я не мог отличить разработку на стороне сервера от разработки на стороне клиента.
Vue.js, React, Node.js… какого черта?
Я никак не мог понять, почему JavaScript везде, почему он так важен.
Я знаю, что не только у меня так много вопросов на эту тему. Независимо от того, являетесь ли вы новичком в веб-разработке или вам нужно тесно сотрудничать с разработчиками, все это может стать довольно сложным.
Ежедневная работа с разработчиками уже давно стала для меня реальностью, и я начинаю хорошо разбираться в концепциях, которые когда-то ставили меня в тупик.
Поэтому я хочу использовать этот пост, чтобы ответить на следующие вопросы:
Что такое JavaScript?
Почему это так важно?
Почему мы используем JavaScript? (или преимущества JS)
Что ждет JS?
Даже опытным разработчикам приятно остановиться на секунду и вспомнить, откуда берутся инструменты, которые вы используете, и почему вы их используете.
Итак, давайте сделаем это!
Что такое JavaScript (с точки зрения непрофессионала)
Когда вы новичок в чем-то, вы обычно ищете определения и попадаете в Википедию. В случае с JavaScript у вас может возникнуть больше вопросов, чем вы получили.
Юууп, я потерялся. ¯\_(ツ)_/¯
Вы много слышали и читали, что это язык программирования на стороне клиента, и это правда. Но это также немного уменьшительно по сравнению с тем, чем JavaScript на самом деле является сегодня. Но мы вернемся к этому позже.
Но это также немного уменьшительно по сравнению с тем, чем JavaScript на самом деле является сегодня. Но мы вернемся к этому позже.
А пока давайте просто скажем , что JavaScript — это инструмент для разработчиков, позволяющий добавлять интерактивность на веб-сайты.
Видите ли, вашему браузеру нужны три вещи, чтобы позволить вам использовать этот контент:
HTML структурирует контент
CSS стилизует его
JavaScript делает его живым!
Все это звучит просто, но поверьте мне, это еще не все. Итак, давайте начнем плавно, вернувшись в прошлое.
Немного истории
Чтобы понять, где мы находимся сегодня и куда идем, нам сначала нужно полностью понять, откуда мы пришли. Для JavaScript это долгий и тернистый путь.
1995 — вот где все начинается. В офисе Netscape, где родилась первая версия JavaScript. 1995… задумайтесь о том, насколько другим был веб-ландшафт того времени. мне было три года; большинство читателей, вероятно, даже не родились. Сам Netscape — очень далекое воспоминание.
мне было три года; большинство читателей, вероятно, даже не родились. Сам Netscape — очень далекое воспоминание.
Однако на тот момент Netscape Navigator был одним из самых популярных веб-браузеров. Именно для его поддержки был создан JavaScript, как язык-компаньон для Java. Тот факт, что Netscape хотел язык, который «выглядел бы как Java», исключал многие другие существующие языки, которые можно было бы использовать для запуска браузера (Python, Tcl, Scheme и т. д.).
В то время Интернет был полностью статичным, работающим на простых HTML и CSS. JS привнес динамизм.
Помните, когда сеть выглядела так? Вы по-прежнему можете посетить официальный сайт SpaceJam.
Первоначальная цель этого нового языка программирования состояла в том, чтобы сделать Интернет полноценной платформой для приложений, а это означает, что JavaScript будет работать как на клиенте, так и на сервере. Однако это не было полным успехом, так как потребовалось много лет, чтобы его всерьез стали воспринимать в качестве внутреннего языка. Но он быстро процветал во внешнем интерфейсе, став стандартным языком программирования в Интернете.
Но он быстро процветал во внешнем интерфейсе, став стандартным языком программирования в Интернете.
Даже после смерти Navigator он в конечном итоге был принят всеми последующими веб-браузерами, от Explorer до Firefox и Chrome.
Однако JavaScript родился в спешке, и различные причуды могли повредить принятию языка в первые годы его существования. Тем не менее, некоторые из его мощных функций были частью его с самого начала. Это определило бы JS и позволило бы ему расти.
Следующим большим шагом после публичного релиза стала стандартизация ECMA, которая стала «конвенцией» для JavaScript. Это сделало язык доступным для более широкой аудитории и позволило другим потенциальным разработчикам, таким как Microsoft, внести свой вклад в его развитие.
Вам мало истории? Прочитайте расширенную версию здесь.
Зачем это нужно сети?
До сих пор мог возникнуть один вопрос:
Зачем Netscape понадобился совершенно новый язык для Интернета, разве Java было недостаточно?
В то время считалось, что Java не подходит для всей аудитории, которая потенциально может принять веб-разработку, такой как сценаристы, любители и дизайнеры. Он был слишком большим для этой роли.
Он был слишком большим для этой роли.
С появлением JavaScript стало возможным удовлетворить потребности различных аудиторий: 1) разработчиков компонентов и специалистов уровня предприятия с помощью Java и 2) разработчиков сценариев и дизайнеров с помощью JavaScript. Эту вторую группу мы также можем назвать, в терминах современной веб-разработки, фронтенд-разработчиками.
Название Java Script появилось в результате попытки оседлать волну популярности Java и ускорить внедрение. Сегодня вы не найдете много общего между обоими языками.
Как я уже упоминал, он также привнес в Интернет динамические функции. Что это значит? Вот несколько вещей, которые вы видите каждый раз, когда проводите две минуты в веб-браузере, это результат JavaScript:
AutoCoplete
Загрузка нового контента или данных на страницу без перезагрузки страницы
Эффекты пролисты и видео
Проверка ввода из форм
… НАМНОГО больше
JavaScript — это язык сценариев, который вставляется непосредственно в HTML-код страницы. Это единственный язык программирования такого рода, который может быть понят веб-браузерами. Браузеры могут читать Javascript, интерпретировать его, а затем запускать программу, создавая мощные клиентские возможности.
Это единственный язык программирования такого рода, который может быть понят веб-браузерами. Браузеры могут читать Javascript, интерпретировать его, а затем запускать программу, создавая мощные клиентские возможности.
С 2017 года WebAssembly также поддерживается современными браузерами. Это новый тип языка, предназначенный для работы вместе с JavaScript.
Он получил этот статус, потому что он открытый, стандартизированный и, самое главное, согласны вы или нет, очень хороший язык. Он хорошо подходит для Интернета благодаря своей динамической природе и тесной интеграции с DOM.
JavaScript также совместим с другими языками. Это очень важно, поскольку веб-серверы работают на разных языках, будь то PHP, Python, Ruby, Java или .NET. Поскольку JavaScript, работающий в браузере, на 100 % отделен от того, как создаются веб-страницы HTML, пользователи всегда будут иметь такой же богатый опыт, как и JS, независимо от используемого языка на стороне сервера.
Вы хотите получить реальное представление о том, что делает JavaScript для Интернета? Попробуйте отключить его в своих веб-браузерах и посмотрите на результат!
Почему JavaScript так важен?
Что за суета, приятель?
Даже если JavaScript долгое время был языком браузеров, совсем недавно он получил (почти) всеобщее признание сообщества разработчиков. Я имею в виду, что даже Брендан Эйх, считающийся отцом JavaScript, в 2008 году довольно жестко отозвался о JS:
«Многие проклинают [JavaScript], в том числе и я. Я до сих пор думаю об этом как о быстреньком любовном детище Си и Селфа. На ум приходят слова доктора Джонсона: «Хорошая часть не оригинальна, а оригинальная часть не хороша». настоящее, чем когда-либо прежде. Я имею в виду, что везде .
Почти невозможно так или иначе разобраться в работе с JavaScript, если вы разработчик.
Не верьте мне на слово, это, безусловно, самый популярный язык программирования (учитывая, что вы не можете многого добиться с HTML и CSS без JS)[Источник]
Почему?
Для ответов нам нужно взглянуть на удивительную экосистему, которая была построена на нем.
Перед нами старый добрый парадокс «курица или яйцо».
Мы также можем отнести происхождение этой «JS-революции» к выпуску ECMAScript 6 (или ECMAScript 2015). Это обновление добавило новый синтаксис для написания более сложных приложений и многие другие функции, которые определят следующую эру JavaScript.
В любом случае, это динамичное сообщество и рост Интернета заняли место JavaScript, о котором он никогда не задумывался.
Язык теперь мощного внешнего интерфейса
Долгое время веб-сайты в основном работали на CMS на основе PHP, таких как WordPress. Серверный код обрабатывал основную часть логики. Однако все меняется — вы, возможно, слышали, что «статические» сайты возвращаются. Однако они не похожи на статически сгенерированные веб-сайты 90-х, о которых я упоминал ранее.
Современные браузеры теперь могут сделать их интерактивными и полностью динамическими. Однако особенность, которую они разделяют со своими предками, — это абстракция бэкэнд-разработки.
Логика обрабатывается на стороне клиента, прямо в браузере, благодаря JavaScript.
Современные веб-тенденции родились из этой новой парадигмы, такой как JAMstack. Я написал целый пост на эту тему, который я приглашаю вас прочитать здесь.
Некоторые из наиболее известных сегодня веб-приложений создаются с использованием JS. Вспомните Facebook, Gmail, Twitter и многие другие. Если мы используем Facebook в качестве примера, JavaScript позволяет обновлять статус и большую часть взаимодействия с пользователем. Без него не было бы особой привлекательности.
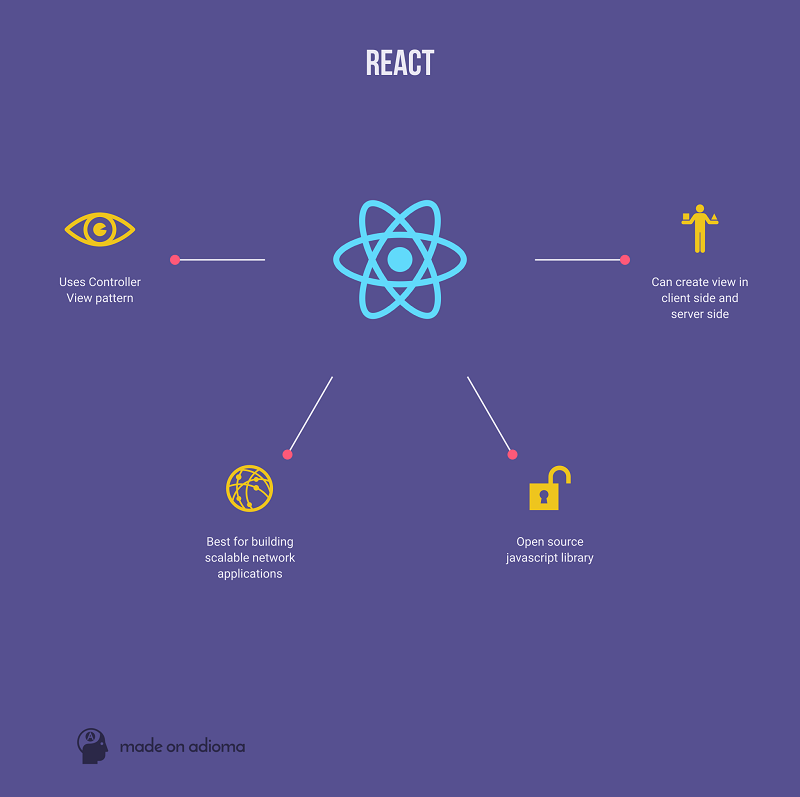
Эти технологические гиганты фактически создали свои собственные фреймворки JavaScript, и теперь они позволяют тысячам разработчиков создавать свои собственные веб-приложения. Возможно, вы слышали о Angular , поддерживаемом Google, и React , поддерживаемом FB. Я также должен упомянуть здесь Vue , который, даже если он не поддерживается техническим центром, завершает триаду важных JS-фреймворков.
Помимо сокращения времени и усилий, необходимых для разработки сайтов и приложений на основе JS, эти фреймворки помогли сформировать новый веб-интерфейс. Возьмем, к примеру, одностраничные приложения (SPA). SPA — это веб-сайт, который взаимодействует с пользователями, динамически переписывая страницу в браузере, а не загружая новые страницы целиком с сервера, что делает их поведение более похожим на настольные приложения.
Язык… многих, многих вещей
Да, основное использование JavaScript по-прежнему может быть для веб-разработки интерфейса. Правда в том, что в 2019 году он делает гораздо больше.
→ Серверный код
С самого начала были безуспешные попытки заставить JavaScript работать на стороне сервера. Многие думали, что он никогда не станет стабильным внутренним языком, пока не появился Node.js.
Сегодня эта среда выполнения JS является популярным инструментом для поддержки веб-серверов. Это означает, что разработчики JS могут использовать Node.
js для написания как клиентского, так и серверного кода на JavaScript, не полагаясь на внешние веб-серверы.
В этой записи блога я углубился в изучение Node.js и JavaScript как серверного языка.
→ Мобильные приложения
Раньше для разработки отличных мобильных приложений требовались другие языки, такие как Objective-C для iOS или Java для Android. Однако теперь проще, чем раньше, использовать JavaScript для подключения к мобильным API. Это означает, что вы можете использовать функции мобильных устройств, такие как камера или локализация, для создания приложений на основе JS.
Это снова открыло возможность разработки мобильных приложений для большего числа разработчиков, которым больше не нужно изучать новый язык.
Не только это, но и использование JavaScript в мобильных приложениях даже открыло новые возможности сделать их еще более производительными. Взгляните, например, на Progressive Web Apps (PWA).
Сочетая лучшее из Интернета и лучшее из приложений, PWA повышают надежность, производительность и вовлеченность. Они обеспечивают впечатляющие новые функции, такие как автономная навигация.
Вышеупомянутые фреймворки, такие как Vue.js и React, все чаще используются для создания PWA. Вам стоит это увидеть!
→ Интеграция API
Разработчики могут использовать JavaScript для получения данных из других источников и отображения их на своем сайте. Одной из концепций, которая более чем когда-либо продвигается в веб-разработке, является модульность — использование различных инструментов для выполнения определенных задач. Что ж, теперь легко создавать такие виды стека благодаря API и JavaScript.
Например, в Snipcart наша корзина покупок добавляется на веб-сайты пользователей с помощью JavaScript.
Узнайте больше об API и о том, как они работают, из этой статьи.
Итак, зачем использовать JavaScript? (или преимущества JS)
Это все очень здорово.
Да здравствует JavaScript! Верно?
Но подождите секунду, вся эта история не имеет значения, если она не приносит пользы разработчикам и конечным пользователям.
Преимущества JavaScript
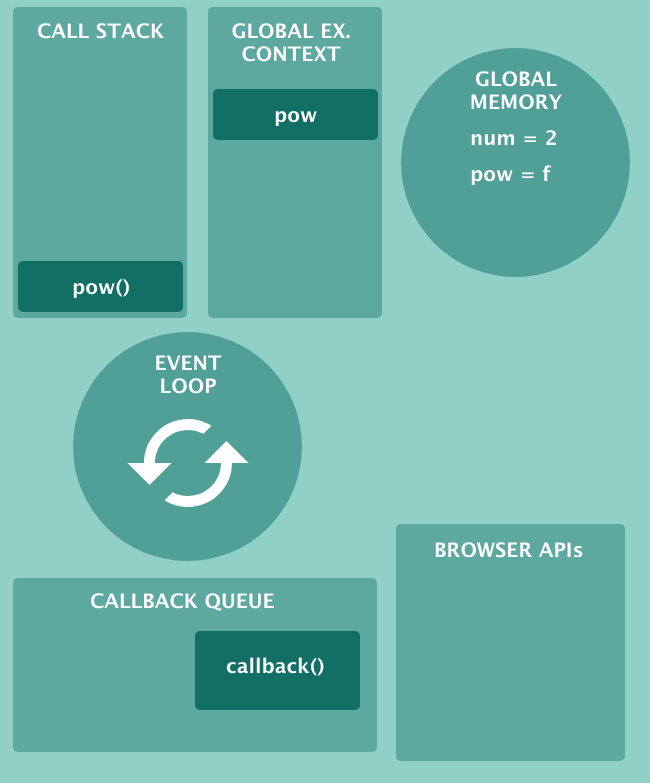
Выполнение логики на стороне клиента обеспечивает более быстрое взаимодействие с пользователем. Благодаря тому, что код выполняется непосредственно в браузере, потребность в вызовах сервера абстрагируется, что сокращает время загрузки. Даже при наличии сервера тот факт, что JS является асинхронным, означает, что он может взаимодействовать с сервером в фоновом режиме, не прерывая взаимодействие пользователя, происходящее во внешнем интерфейсе.
С самого начала JavaScript привнес в Интернет интерактивность пользовательского интерфейса . Теперь он делает то же самое для приложений всех видов, помогая разрабатывать наиболее привлекательный UX. Сегодня такие фреймворки, как Vue.js, выводят переходы и анимацию на новый уровень.
JavaScript стоит за любым хорошим отзывчивым веб-дизайном . Разработчикам все чаще приходится адаптировать свой дизайн для разных браузеров и устройств. Сочетая HTML5, CSS3 и JavaScript, они могут сделать это в рамках одной кодовой базы.
Для разработчиков JS легко освоить и быстро начать активную разработку. Его синтаксис прост и гибок для новичков. Это также упрощает разработку сложных приложений, позволяя разработчикам упростить композицию приложения. Множество фреймворков и пакетов также в некоторой степени облегчают жизнь разработчикам.
Если вы еще этого не сделали, JavaScript безумно популярен . Если популярность не всегда равна качеству жизни в целом, это означает, по крайней мере, одну важную вещь: вы найдете решение любой проблемы в сообществе. В веб-разработке это немаловажная деталь. Если вам нужно нанять разработчиков, это тоже большой плюс, так как пул кандидатов огромен.
Значит ли это, что JS идеален? Вовсе нет, действительно есть недостатки, о которых нужно знать.
Возможные ловушки JavaScript
Даже по сей день неясно, в какой степени поисковые системы могут сканировать JavaScript. Несмотря на то, что Google утверждает, что в основном это так, вы не должны рисковать, если не хотите столкнуться с проблемами сканирования/SEO. У этой проблемы есть решение, поскольку существуют способы обработки JavaScript так, как его видят поисковые роботы.
Что-то вроде слишком много JavaScript . Раздувание ваших проектов с помощью JS сослужит вам плохую службу в долгосрочной перспективе, так как в конечном итоге вызовет проблем с производительностью . Способ избежать этого — вставлять JavaScript только тогда, когда это необходимо, а не впихивать его везде, как мы обычно делаем.
Тысячи пакетов, составляющих экосистему JS, позволяют разработчикам работать быстро, не изобретая велосипед для каждой новой задачи.
Однако они также вызывают то, что некоторые называют «ад зависимости». Вам нужно научиться справляться с этими часто необходимыми зависимостями, чтобы они не доставляли хлопот вам и людям, использующим ваши проекты.
Что ждет JS?
Это исчерпывающее объяснение того, почему JavaScript так важен в современном сообществе разработчиков и почему вам, вероятно, следует оттачивать свои знания JS.
Теперь я хочу оставить вас с размышлениями о том, что нам следует ожидать от JavaScript в ближайшем будущем. Потому что поверьте мне, это никуда не денется, нравится вам это или нет. 😉
JavaScript постоянно развивается, как и его экосистема. Лично я считаю, что будущее начинается с создания меньшего количества новых инструментов, а крупные игроки становятся более зрелыми и получают широкое распространение. Мы уже наблюдаем это в области фреймворков JS, где React и Vue.js берут верх.
То же самое на других уровнях, где инструменты построены на этих платформах.
Gatsby, Next.js и Nuxt постепенно становятся ведущими генераторами статических сайтов и PWA.
TypeScript, вероятно, тоже сыграет большую роль в будущем. Это надмножество JavaScript широко используется сообществом, потому что оно позволяет JS масштабируется лучше.
В будущем в мире технологий есть много вещей, которые, несомненно, повлияют на разработку интерфейса, например, искусственный интеллект или Интернет вещей. JavaScript придется адаптировать к этим новым реалиям. Как? Ну, этот вопрос серьезно превышает мои знания на данный момент и заслуживает отдельной статьи. Тем не менее, будет интересно следить за этими изменениями по мере их появления.
Одно можно сказать наверняка: если вы хотите оставаться актуальным в этой области, вы никогда не должны прекращать изучать новые вещи!
Хотите больше?
У нас есть много высокоуровневых сообщений в блогах о многих аспектах JavaScript, помимо тех, на которые я уже ссылался в этой статье.
Вот некоторые из них, которые могут вас заинтересовать, если вы хотите углубиться в мир JS:
Надеюсь, это поможет вам лучше понять, что, черт возьми, такое JavaScript и почему он сейчас повсюду!
Если вам понравился этот пост, пожалуйста, найдите секунду, чтобы поделиться им в Твиттере . Есть комментарии, вопросы? Нажмите на раздел ниже!
5 причин, по которым вам нужен JavaScript на вашем веб-сайте
JavaScript — это язык программирования в Интернете. Вы видите JavaScript (сокращенно Js) по всему Интернету. В каждой компании веб-разработки Toronto каждый программист говорит на трех языках: HTML (язык гипертекстовой разметки), CSS (каскадные таблицы стилей) и JavaScript.
HTML сообщает браузеру, какой контент показывать на ваших веб-страницах. CSS сообщает браузеру, как расположить контент и отформатировать его, чтобы он выглядел великолепно. JavaScript контролирует поведение страницы.
Все всплывающие окна, классные переходы, анимация прокрутки и другие привлекательные аспекты современных веб-сайтов создаются с использованием JavaScript.
В Канаде (и особенно в Торонто) веб-разработка вступает в новую эру визуальной привлекательности. Десять лет назад люди искали простой текст, чтобы получать информацию. Сегодня вы бы ушли со страницы, на которой был только текст и больше ничего, что могло бы привлечь ваше внимание. По мере того, как меняется ландшафт Интернета, меняются и современные стандарты разработки.
Как JavaScript улучшает ваш сайт?
- Программирование на стороне клиента: это один из немногих языков, который не запускается на сервере, на котором размещена веб-страница. Если вы веб-разработчик, время, необходимое для загрузки страницы в браузере зрителя, должно быть как можно меньше. Чем больше время загрузки, тем ниже пользовательский опыт. Анимации JavaScript используют процессор устройства зрителя для запуска.
Это значительно снижает нагрузку на веб-сервер и сокращает время загрузки страницы.
- Маленькая кривая обучения: JavaScript — не единственный язык программирования для Интернета. Другие включают Python, C++ и некоторые другие. Однако он наиболее популярен, потому что его легко освоить. Синтаксис, который использует JavaScript, очень похож на английский. Разработчикам не нужно тратить недели на выяснение того, что делает каждый фрагмент кода при создании нового сайта. В быстро развивающейся индустрии веб-разработки в Торонто каждая секунда на счету. Когда разработчик использует JavaScript, ваш сайт будет открыт для публики намного быстрее.
- Совместимость с другими языками: веб-серверы используют разные языки для правильной работы. Python, PHP, Ruby, Rails, ASP.NET и Java — вот несколько примеров. Независимо от языка, используемого на сервере, ваши зрители всегда будут иметь богатый и отзывчивый опыт, потому что JavaScript хорошо работает со всеми этими языками.
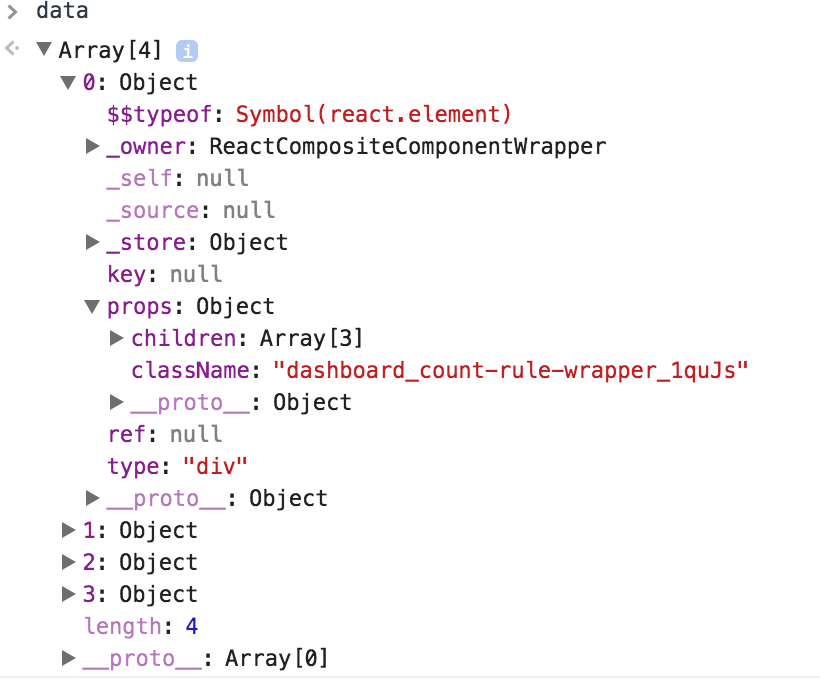
- Использует модель DOM. Модель DOM — это метод структурирования веб-страницы, при котором элементы оформляются как «объекты» со своими собственными свойствами. Это позволяет JavaScript легко связываться со всеми элементами и использовать их для анимации или переходов с минимальными проблемами. DOM (объектная модель документа) — это не язык программирования; это универсально. Разработчик может написать DOM для веб-страницы с помощью JavaScript.
- Программирование без компилятора: традиционное кодирование использует компилятор. Браузер использует компилятор для перевода необработанного кода в удобочитаемый синтаксис. Это требует времени и увеличивает время загрузки страницы. Это также увеличивает время, в течение которого ваш сайт будет находиться в разработке. С другой стороны, браузеры изначально могут читать JavaScript. Они могут перевести его так же, как HTML. Компилятор не нужен, чтобы сделать его читабельным.
AJAX использует его для независимой загрузки разделов страниц
С момента своего запуска в 1995 году популярность JavaScript росла.
Сегодня поразительные 92% веб-сайтов в Интернете используют JavaScript, чтобы сделать работу пользователей более приятной. AJAX — это язык программирования, который использует JavaScript для перезагрузки разделов страниц без перезагрузки всей страницы.
Вы видели это в Интернете на таких сайтах, как Google.com, Facebook, YouTube и других. Подумайте, например, что происходит, когда вы нажимаете видео на YouTube. Страница загружается, и вы можете смотреть видео. Если вы прокрутите вниз и разместите комментарий к видео, раздел комментариев обновится (или перезагрузится), пока видео продолжает воспроизводиться.
В секторе веб-разработки в Торонто компании используют тот же принцип, чтобы сделать работу с сайтом более удобной для пользователей. Например, если вы посетите нашу страницу портфолио , вы можете выбрать, следует ли просматривать выполненные нами проекты, отсортированные по функции или названию проекта. Когда вы выбираете вариант, сама страница не перезагружается, но этот раздел перезагружается.
Цифры не лгут
JavaScript работает быстро. Ослепительно быстро. Он легко затмевает более старые языки, такие как PHP. Если вы представляете компанию, которая отправляет информационные бюллетени клиентам по электронной почте, например, node.js (платформа JavaScript) — лучший выбор. Вы можете отправить 600 электронных писем менее чем за три секунды, в то время как PHP может сделать то же самое за полминуты.
Node.js создан с использованием JS и быстро стал фаворитом среди разработчиков. В нашей компании веб-разработки в Торонто разработчики клянутся в этом. Node.js был запущен в январе 2012 года, и с тех пор его использование выросло на 180%.
Это также самый популярный язык в GitHub, репозитории с открытым исходным кодом. 21% всего кода на GitHub так или иначе связан с JavaScript. Ruby, второй по популярности, встречается только в 13% проектов на платформе.
Везде есть бесплатный код
Поскольку он настолько популярен, вы можете найти библиотеки кода JavaScript повсюду.

 Резонный вопрос: «Зачем столько языков?», ведь многие из них могут выполнять одни и те же задачи. В сегодняшней статье мы обсудим, для чего нужен JavaScript, его плюсы и минусы, когда и для чего используется и т. д.
Резонный вопрос: «Зачем столько языков?», ведь многие из них могут выполнять одни и те же задачи. В сегодняшней статье мы обсудим, для чего нужен JavaScript, его плюсы и минусы, когда и для чего используется и т. д.



 Даже на старте для Junior JavaScript-специалистов предлагают хорошую оплату в районе 500-1000$, и это в странах СНГ, «за бугром» можно найти и больше.
Даже на старте для Junior JavaScript-специалистов предлагают хорошую оплату в районе 500-1000$, и это в странах СНГ, «за бугром» можно найти и больше.
 Перед нами старый добрый парадокс «курица или яйцо».
Перед нами старый добрый парадокс «курица или яйцо». Логика обрабатывается на стороне клиента, прямо в браузере, благодаря JavaScript.
Логика обрабатывается на стороне клиента, прямо в браузере, благодаря JavaScript.
 js для написания как клиентского, так и серверного кода на JavaScript, не полагаясь на внешние веб-серверы.
js для написания как клиентского, так и серверного кода на JavaScript, не полагаясь на внешние веб-серверы. Сочетая лучшее из Интернета и лучшее из приложений, PWA повышают надежность, производительность и вовлеченность. Они обеспечивают впечатляющие новые функции, такие как автономная навигация.
Сочетая лучшее из Интернета и лучшее из приложений, PWA повышают надежность, производительность и вовлеченность. Они обеспечивают впечатляющие новые функции, такие как автономная навигация. Да здравствует JavaScript! Верно?
Да здравствует JavaScript! Верно?

 Однако они также вызывают то, что некоторые называют «ад зависимости». Вам нужно научиться справляться с этими часто необходимыми зависимостями, чтобы они не доставляли хлопот вам и людям, использующим ваши проекты.
Однако они также вызывают то, что некоторые называют «ад зависимости». Вам нужно научиться справляться с этими часто необходимыми зависимостями, чтобы они не доставляли хлопот вам и людям, использующим ваши проекты. Gatsby, Next.js и Nuxt постепенно становятся ведущими генераторами статических сайтов и PWA.
Gatsby, Next.js и Nuxt постепенно становятся ведущими генераторами статических сайтов и PWA.
 Все всплывающие окна, классные переходы, анимация прокрутки и другие привлекательные аспекты современных веб-сайтов создаются с использованием JavaScript.
Все всплывающие окна, классные переходы, анимация прокрутки и другие привлекательные аспекты современных веб-сайтов создаются с использованием JavaScript. Это значительно снижает нагрузку на веб-сервер и сокращает время загрузки страницы.
Это значительно снижает нагрузку на веб-сервер и сокращает время загрузки страницы.
 Сегодня поразительные 92% веб-сайтов в Интернете используют JavaScript, чтобы сделать работу пользователей более приятной. AJAX — это язык программирования, который использует JavaScript для перезагрузки разделов страниц без перезагрузки всей страницы.
Сегодня поразительные 92% веб-сайтов в Интернете используют JavaScript, чтобы сделать работу пользователей более приятной. AJAX — это язык программирования, который использует JavaScript для перезагрузки разделов страниц без перезагрузки всей страницы.