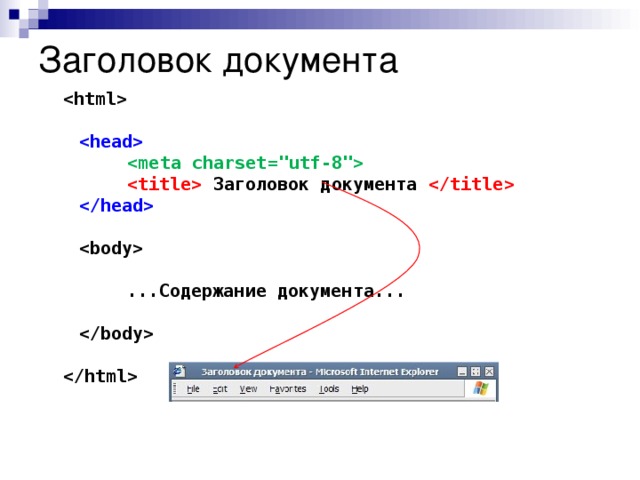
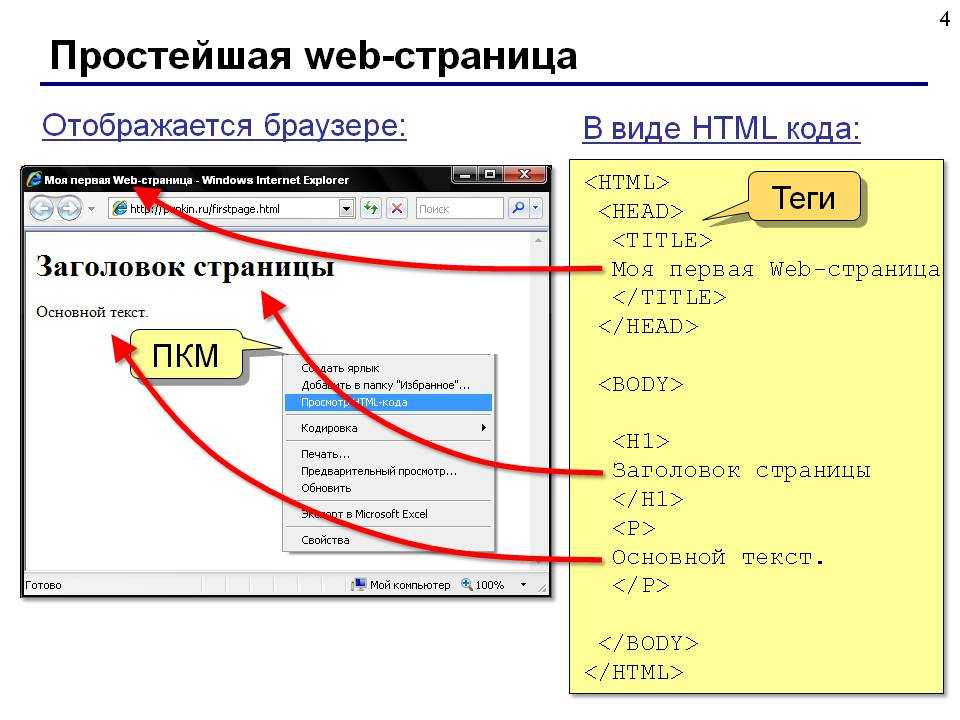
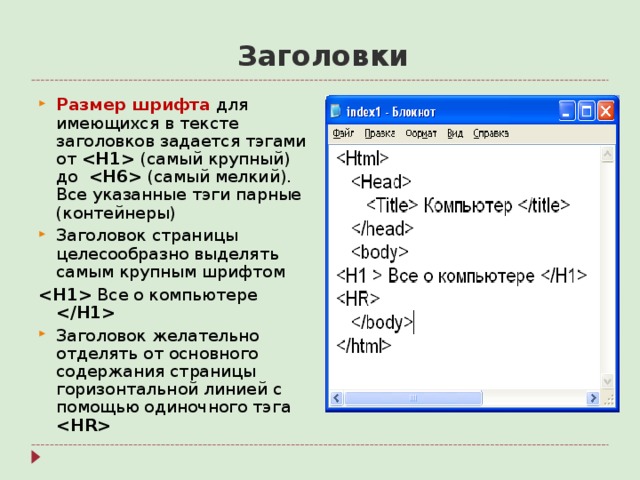
Заголовок и тело html-документа Заголовок документа
Включение в документ заголовочной части не является обязательным. Задачей заголовка является представление необходимой информации для браузера и сервера HTTP. Информация, размещенная внутри заголовка документа, обычно не выводится на экран (кроме названия документа).
Заголовок документа открывается тегом <HЕAD>, который обычно следует сразу же за тегом <HTML>. Закрывающий тег </HEAD> показывает конец этого раздела, между ними располагаются остальные теги заголовка документа.
Чаще
всего в заголовок документа включают
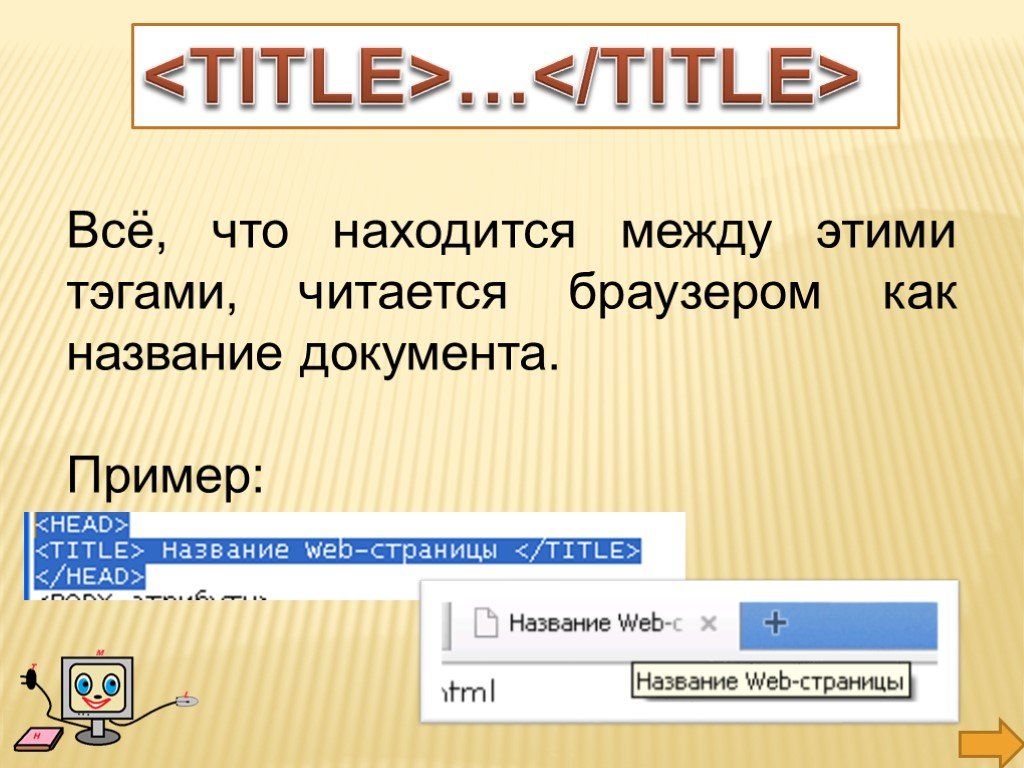
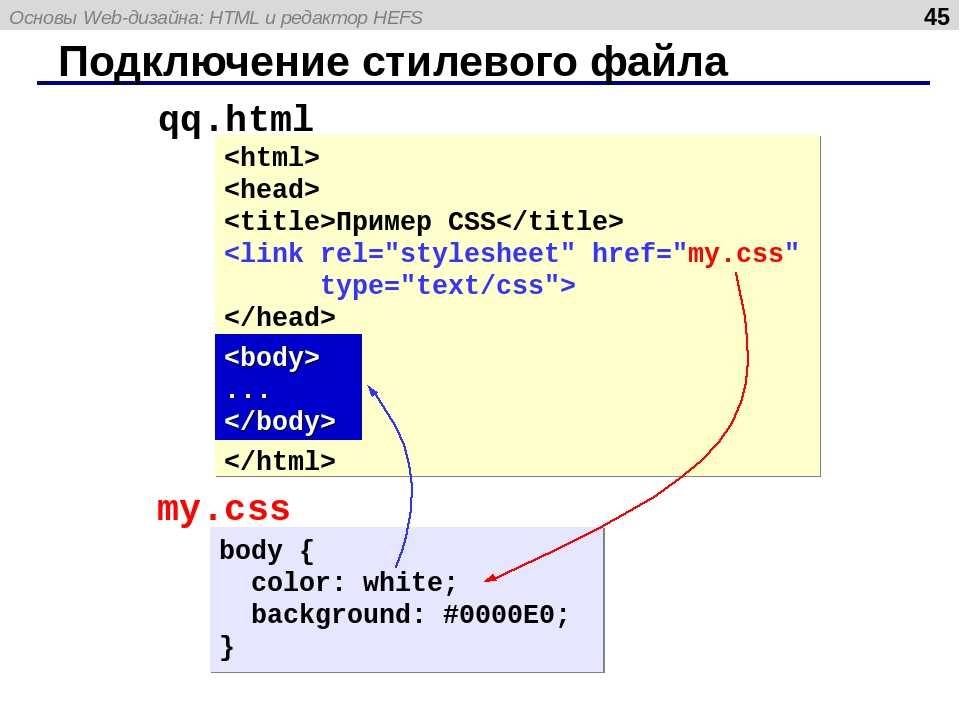
парный тег <TITLE> … </TITLE>,
определяющий название документа.
Многие программы просмотра используют
его как заголовок окна, в котором выводят
документ. Программы, индексирующие
документы в сети Интернет, используют
название для идентификации страницы.
Хорошее название должно быть достаточно
длинным для того, чтобы можно было
корректно указать соответствующую
страницу, и в то же время оно должно
помещаться в заголовке окна.
Тело документа
В отличии от заголовка, тело документа является обязательным элементом, так как в нем располагается весь материал вашего документа (есть только одно исключение, с которым мы познакомимся далее, — когда документ содержит вместо тела группу фреймов). Тело документа размещается между тегами <BODY> и </BODY>. Все, что размещено между этими тегами, интерпретируется браузером в соответствии с правилами языка HTML, позволяющими корректно отображать страницу на экране монитора.
Тег <BODY> не только обозначает начало содержимого документа, но и задает его основные свойства: цвет фона, текста и многое другое. Эти свойства определяются с помощью атрибутов, которые приведены в таблице.
Атрибут | Назначение |
ALINK | Определяет цвет активной ссылки |
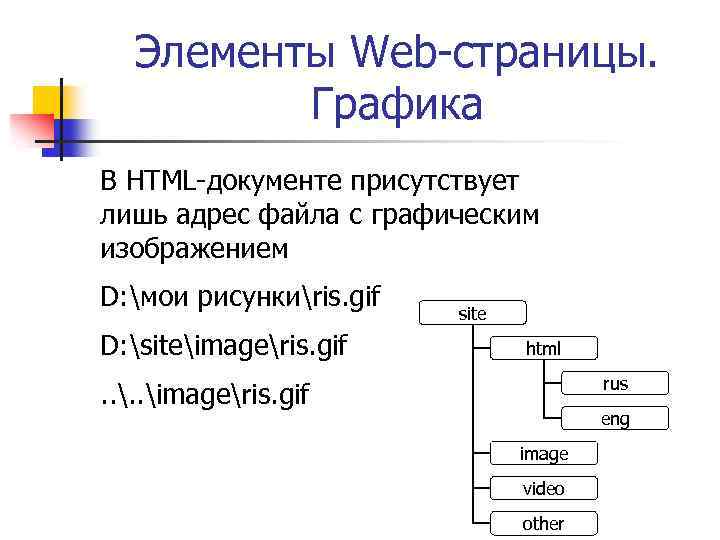
BACKGROUND | Указывает на URL-адрес изображения, которое используется в качестве фонового |
BGCOLOR | Определяет цвет фона документа |
LINK | Определяет цвет непосещенной ссылки |
ТЕХТ | Определяет цвет текста |
VLINK | Определяет цвет посещенной ссылки |
Цветовое оформление документа
Определение
цвета составных частей документа — один
из первых шагов в его создании. Если
этого не сделать, то будут использоваться
цвета по умолчанию, определяемые
установками браузера. Не существует
каких-либо правил создания хорошо
сбалансированной цветовой палитры
документа. Нужно лишь заботиться о том,
чтобы можно было прочитать текст, не
испытывая при этом неудобств. При выборе
цветовой палитры старайтесь поддерживать
высокую контрастность текста и фона и
избегайте соседства областей с близкими
цветами.
Если
этого не сделать, то будут использоваться
цвета по умолчанию, определяемые
установками браузера. Не существует
каких-либо правил создания хорошо
сбалансированной цветовой палитры
документа. Нужно лишь заботиться о том,
чтобы можно было прочитать текст, не
испытывая при этом неудобств. При выборе
цветовой палитры старайтесь поддерживать
высокую контрастность текста и фона и
избегайте соседства областей с близкими
цветами.
Цвет может быть задан названием (например, green) или шестнадцатеричным числом, определяющим цвет в модели RGB. Эта цветовая модель базируется на определении цвета как композиции трех основных оттенков цвета: красного (Red), зеленого (Green) и синего (Blue). Каждая компонента задается двузначным шестнадцатеричным числом (т. е. изменяется от 00 до FF). Затем эти значения объединяются в одно число, перед которым ставится символ # (большинство современных браузеров может распознать цвет и без указания символа #).
Следует
также отметить, что в записи
шестнадцатеричного значения цвета
можно использовать как большие, так и
маленькие латинские буквы, например,
запись #00FF00 равнозначна
записи #00ff00.
Ниже представлена таблица 16 стандартных цветов вместе с их шестнадцатеричными кодами. Современные браузеры понимают 140 наименований цветов, часть из которых приведена в главе «Динамический HTML».
Цвет | Код | Цвет | Код |
black (черный) | #000000 | silver (серебряный) | #C0C0C0 |
maroon (темно-бордовый) | #800000 | red (красный) | #FF0000 |
green (зеленый) | #008000 | lime (известь) | #00FF00 |
olive (оливковый) | #808000 | yellow (желтый) | #FFFF00 |
navy (темно-синий) | #000080 | blue (синий) | #0000FF |
purple (фиолетовый) | #800080 | fuchsia (фуксия) | #FF00FF |
teal (сине-зеленый) | #008080 | aqua (аква) | #00FFFF |
gray (серый) | #808080 | white (белый) | #FFFFFF |
Пример Чтобы
установить синий цвет фона документа
нужно для синей составляющей цвета
указать максимальное значение, а
остальные сделать равными нулю: <BODY
BGCOLOR=»#0000FF»>.
Тот факт, что разработчик Web-страницы ничего не знает о компьютере, на котором этот документ будет просматриваться, накладывает дополнительные ограничения на использование RGB-модели. На некоторых мониторах невозможно отобразить все разнообразие оттенков. Браузеры в этом случае сокращают используемое количество цветов, переназначая их под собственные палитры. Использование разработчиками гипердокументов Web-палитры является в некотором роде гарантией того, что документ будет выглядеть одинаково на различных дисплеях.
Web-палитра распознает по шесть оттенков красного, синего и зеленого цвета, что в результате дает 216 возможных значений цветов (6x6x6=216). Поэтому ее иногда называют «куб 6x6x6». В таблице приведены численные значения цветов из Web-палитры.
Шестнадцатеричные | Десятичные | Процентные |
00 (самый темный) | 0 | 0 % |
33 | 51 | 20 % |
66 | 102 | 40 % |
99 | 153 | 60 % |
CC | 204 | 80 % |
FF(самый светлый) | 255 | 100 % |
Цвета,
RGB-компоненты которых входят в Web-палитру,
называют Web-надежными цветами. Среди всех цветов, имеющих имена, только
10 цветов входят в Web-палитру: aqua, black,
blue, cyan, fuchsia, lime, magenta, red, white и yellow.
Среди всех цветов, имеющих имена, только
10 цветов входят в Web-палитру: aqua, black,
blue, cyan, fuchsia, lime, magenta, red, white и yellow.
Для сохранения сообщения на диске необходимо
Нажать кнопку
Для обращения к адресной книге необходимо
Нажать кнопку
Для редактирования HTML-документа, отображаемого в окне Internet Explorer необходимо воспользоваться пунктами меню
«Вид» – «Просмотр HTML-кода»
RGB – код красного цвета записывается как
#FF0000
RGB – код зеленого цвета записывается как
#00FF00
RGB – код синего цвета записывается как
#0000FF
RGB – код серого цвета записывается как
#808080
Язык HTML позволяет создавать
сайты
Тэг, по определению, это
оператор
Web-документ должен начинаться с тэга
HTML
Заголовок Web-документа открывается тэгом
HEAD
Название Web-страницы начинается с тэга
TITLE
Тело Web-документа начинается с тэга
BODY
Бегущая строка создается тэгом
MARQUEE
Новый абзац создается тэгом
P
Прерывание строки создается тэгом
Br
Список типа Definition List создается тэгом
DL
Стандартный размер шрифта устанавливается тэгом
h2
Для увеличения текста используется тэг
BIG
Для уменьшения текста используется тэг
SMALL
Для создания мигающего текста используется тэг
BLINK
Вид шрифта в тексте задаёт тэг
FONT FACE
Цвет шрифта в тексте задаёт тэг
FONT COLOR
Направление просмотра в тексте задаёт тэг
FONT DIR
Код языка для текста задаёт тэг
FONT LANG
Значение атрибута ALIGN задаёт выравнивание влево
LEFT
Значение атрибута ALIGN задаёт выравнивание вправо
RIGHT
Значение атрибута ALIGN задаёт выравнивание по центру
CENTER
Значение атрибута ALIGN задаёт выравнивание вплотную к левому краю
BLEEDLEFT
В тэге TABLE атрибут UNIT определяет единицу измерения размеров в EN-пробелах
EN
В тэге TABLE атрибут UNIT определяет единицу измерения размеров в пикселях
PIXELS
В тэге TABLE атрибут UNIT определяет единицу измерения размеров в процентах
RELATIVE
Значение атрибута VALIGN задаёт выравнивание содержимого по верхней границе
TOP
Значение атрибута VALIGN задаёт выравнивание содержимого по нижней границе
BOTTOM
Значение атрибута VALIGN задаёт выравнивание по вертикали по центру
CENTER
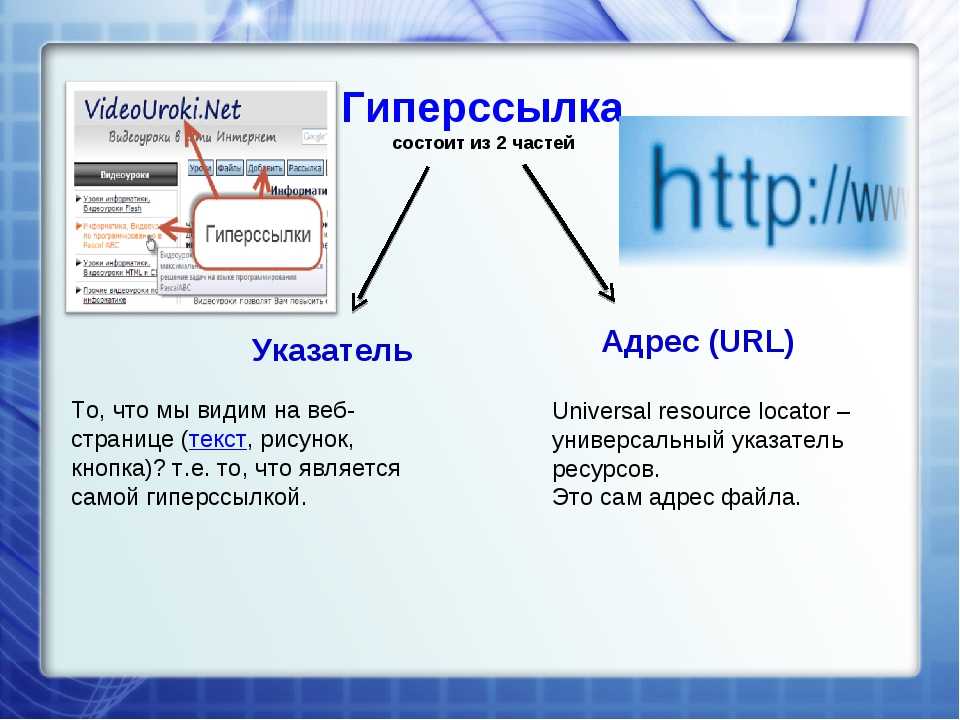
Гиперссылка на языке HTML записывается как
<A href=”http://www. mfua.ru”>МФЮА</a>
mfua.ru”>МФЮА</a>
Вставка рисунка на языке HTML записывается как
<Img src=“http://www.mfua.ru/logo.jpg“ alt=:“МФЮА“>
Элемент списка на языке HTML записывается как
<Li> http://www.mfua.ru – сайт МФЮА </li>
Комментарий на языке HTML записывается как
<!—http://www.mfua.ru – сайт МФЮА —>
Если головной файл Web-страницы включает один тег <Frameset…>, то Web-страница включает
Как минимум 3 файла
Если головной файл Web-страницы включает два вложенных тега <Frameset…>, то Web-страница
Разбита на 3 фрейма
Тег <Ol> задает
Нумерованный список
Тег <Ul> задает
Ненумерованный список
Тег <Td> задает
Ячейку таблицы
Тег <Li> задает
Элемент списка
Атрибут size может присутствовать
В теге <Font>
Атрибут bgcolor может присутствовать
В теге <Body>
Значение атрибута href – это
URL – адрес
Какая из следующих записей соответствует отображению на экране рисунка с подписью под ним
<Table border=0><Tr><Td><Img src=”MyPhoto. jpg”></td></tr>
jpg”></td></tr>
<Tr><Td>Фото</td></tr></table>
Для загрузки гиперссылки в заданный фрейм необходимо
Указать имя фрейма в атрибуте target тега <A>
Для того чтобы гиперссылка загружалась в новое окно, необходимо
Присвоить атрибуту target значение _blank
Тег <Meta> используется
Для описания структуры и содержания сайта.
Бесплатно разместить сайт можно на сервере
narod.yandex.ru
Баннер – это
Любая графическая рекламная гиперссылка.
B2B – это
Модель электронной торговли коммерческих фирм друг с другом
B2C – это
Модель электронной торговли коммерческих фирм с потребителями
C2C – это
Модель электронной торговли физических лиц друг с другом
Электронная подпись – это
Специальная шифровальная процедура, обеспечивающая подтверждение авторства
Основой электронных денег является
Шифрование с открытым ключом
Баннер в баннерокрутилке движется
Перезагружается через равные промежутки времени
Электронный документооборот использует
Компьютеры в сети и специальные программы
Пароль
Конфиденциальный признак, подтверждающий право
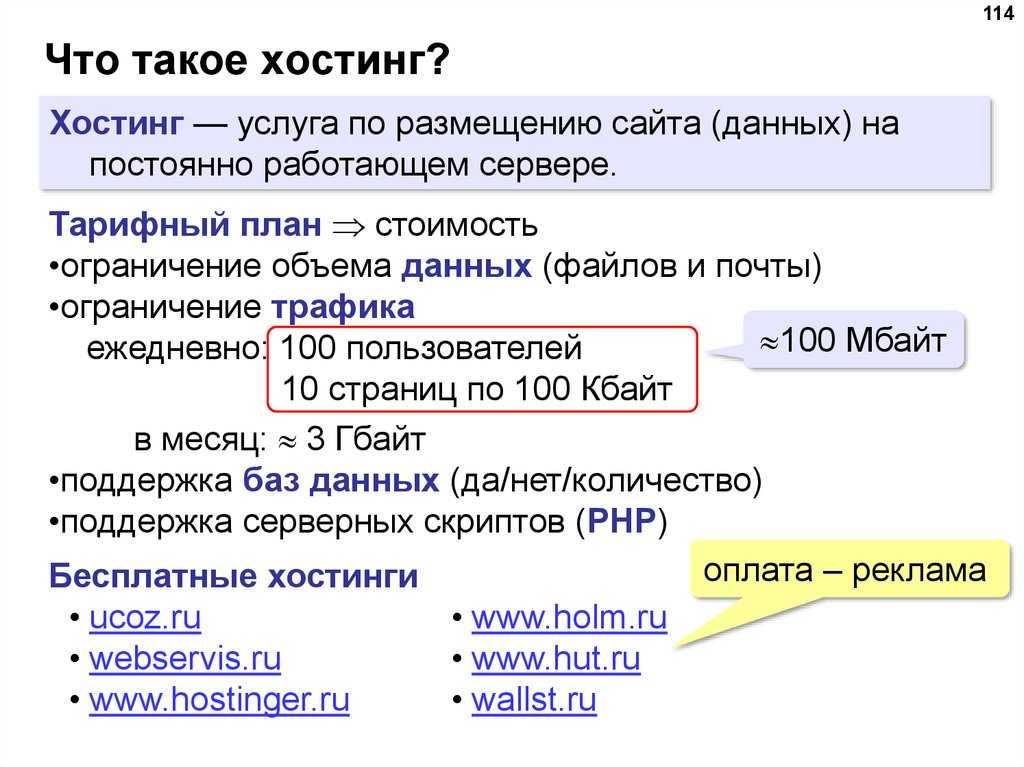
Хостинг для личных сайтов
Оплачивается согласно правилам, установленным владельцем сервера
Каталоги ресурсов Интернета ведут
DNS-серверы корневой зоны
Эффективность баннера оценивается
Числом кликов на него
Что не входит в функции денег
Передача информации о владельце
СПИСОК ТЕРМИНОВ
ActiveX — набор технических средств и приемов, связывающий в единое целое разные инструменты, которые позволяют разработчикам Web-страниц
dpi (dot per inch) – число точек на дюйм. Единица измерения разрешающей способности различных устройств (принтеров, сканеров и т.д.)
Единица измерения разрешающей способности различных устройств (принтеров, сканеров и т.д.)
«Escape-последовательности» — последовательности которые могут использоваться для кодирования символов, не входящих в таблицу ASCII и входящих в команды HTML.
FTP (File Transfer Protocol) — протокол передачи файлов, используемый в Интернет для копирования файлов с одной машины в сети на другую. Протокол передачи файлов применяется для обмена данными между компьютерами по сетям TCP/IP. Этот независимый от платформы протокол позволяет перемещать файлы между компьютерами с разными процессорами и операционными системами.
HTML (Hyper Text Mark-up Language — язык разметки гипертекста). Язык, используемый для создания гипертекстовых документов в сети Интернет.
HTTP (Hyper Text Transport Protocol — транспортный протокол передачи гипертекста) — протокол пересылки гипертекстовых файлов по Интернету. Для его применения на одном конце канала должна быть запущена клиентская программа HTTP, а на другом установлен HTTP-сервер.
IP (Internet Protocol — протокол Интернета) — первичный сетевой протокол TCP/IP, который предоставляет адресную и маршрутную информацию.
IP-адрес — уникальный физический адрес компьютера, подключенного к Internet, составляемый из четырех десятичных чисел, разделенных точками.
IRC (Internet Relay Chat) — популярная служба Internet, позволяющая пользователям общаться друг с другом, подключившись к одному серверу IRC. Беседа ведется в реальном времени путем набора своих высказываний на клавиатуре.
OLE (Object Linking and Embedding) — технология компании Microsoft, позволяющая включать в документ одного приложения (OLE- клиента) объекта, созданного в другом приложении (OLE — сервере) с возможностью редактировать этот объект средствами OLE-сервера.
PCI (Peripheral Component Interconnect — взаимодействие периферийных компонентов) — шина персонального компьютера, которая обеспечивает значительно большую производительность и более развитые возможности, чем шина ISA.
Plug and play (включи и работай) – стандарт для материнских плат, шин, контроллеров и операционных систем, позволяющий персональному компьютеру обнаруживать и настраивать оборудование в системе автоматически.
Shareware — бесплатные версии программ с ограниченным временем полноценного функционирования.
SMTP (Simple Mail Transfer Protocol – простой протокол передачи почты) — протокол Интернет для отправки электронной почты.
TCP (Transmission Control Protocol — протокол управления передачей) — ориентированный на соединение протокол, ответственный за переформатирование данных в пакеты и надежную доставку этих пакетов.
TCP/IP — базовый набор протоколов Internet, отвечающий за разбивку исходного сообщения на пакеты (TCP), доставку пакетов на узел адресата (IP) и сборку исходного сообщения (TCP).
Telnet — протокол Internet, который позволяет пользователю одного компьютера подключиться к другому удаленному компьютеру и работать с ним как на собственном компьютере, включая операции редактирования, перемещения, удаления.
URL (Uniform Resource Locator — универсальный адрес ресурса) – способ символьного указания адресов компьютеров, ресурсов и документов сети Интернет.
USB (Universal Serial Bus – универсальная последовательная шина) — концентратор, который позволяет подключать к одному порту 127 различных устройств. У шины USB стандартный разъем, к которому могут быть подключены все периферийные устройства.
Web-портал — Web-узел, предлагающий доступ к различным ресурсам Internet через большое количество систематизированных и регулярно обновляемых гиперссылок
Web-страница – отдельный документ с гипертекстовой информацией, расположенный на сервере, доступный для пользователей сети через службу WWW.
WWW (World Wide Web — всемирная паутина) – это служба, предоставляющая доступ к различным ресурсам Интернет – документам, графике, аудио и видеозаписям, использующая протокол HTTP и язык HTML.
WYSIWYG (What You See Is What You Get – что увидел, то и получил) – принцип точного соответствия изображения на экране дисплея и документа, отпечатанного на принтере.
Администратор системный — сотрудник, осуществляющий администрирование операционных систем, выполнение задач, связанных с настройкой и поддержанием работоспособности системного программного обеспечения серверов и маршрутизаторов, распределение ресурсов серверов между различными сервисами, поддержание единой базы пользовательских бюджетов, участие в поддержании и продвижении информационных и служебных сервисов, интеграция различных сервисов.
Адрес — закодированное обозначение пункта отправления или назначения данных.
АРМ (автоматизированное рабочее место) — персональный компьютер, оснащенный специализированным программным обеспечением (бухгалтерия, система автоматизированного проектирования).
Архитектура — концепция, определяющая модель, структуру, выполняемые функции и взаимосвязь компонентов сложного объекта;
Аутентификация (Authentication) — установление подлинности, достоверности чего-либо (объекта или субъекта). Аутентификация является важным компонентом технологии безопасности работы в сети.
Аутентификация является важным компонентом технологии безопасности работы в сети.
База данных— это поименованная совокупность структурированных данных, относящихся к определенной предметной области.
Баннер (Banner)– динамичная, яркая картинка на Web-странице, рекламирующая что-либо.
Браузер (Browser)- программа-клиент, облегчающая процессы перемещения между узлами глобальной сети, отображения, поиска, сбора и хранения информации. Термин происходит от английского слова «browse» – просматривать.
Гиперссылка (Hyperlink)– специальным образом выделенный фрагмент гипертекста, который содержит невидимый для пользователя указатель на другой сервер, сайт, документ или фрагмент документа. Переход на другой ресурс происходит при щелчке мышью на гиперссылке. При попадании на гиперссылку курсор принимает форму указывающей ладони.
Гипертекст (Hyper Text) – это формат документа, который кроме текста, может содержать ссылки на другие гипертекстовые документы, картинки, музыку и файлы.
Глобальная сеть (WAN, Wide Area Network) — множество объединенных сетей, в котором для межсетевых коммуникаций используются сторонние средства коммуникации.
Дистрибутив — программа, предназначенная для начальной установки приложений.
Домен – группа серверов, находящихся в одном районе, организации, здании, этаже, подразделении.
Защита информации от несанкционированного доступа и модификации — разграничение функциональных полномочий и доступа к информации с целью сохранения конфиденциальности, целостности и готовности.
Зеркало – сервер, который является копией другого популярного, но далеко расположенного сервера. Используется для снижения нагрузки в сети и повышения скорости передачи информации. Содержимое зеркала периодически обновляется.
Идентификация — процесс отождествления объекта (сети, пользователя, системы, канала, устройства, программы, процесса) с одним из известных.
Инкапсуляция — вложение пакетов данных друг в друга.
Интернет – глобальная компьютерная сеть, объединяющая сети, шлюзы, серверы и компьютеры, использующие для связи единый набор протоколов.
Интерфейс (Interface) — соединение двух устройств или сред, определяемое физическими характеристиками соединителей, параметрами сигналов и их значением.
Информационная система — организационно упорядоченная совокупность документов, массивов документов и информационных технологий, реализующих информационные процессы. Возможно и другое определение. Информационная система — совокупность данных (базы данных или базы знаний) и аппаратно-программных средств, предназначенных для автоматизации обработки данных (поиска, сортировки), решения задач, характерных для экспертных систем. Различают фактографические ИС (факты, например, о сотрудниках института) и документальные ИС (совокупность статей, книг, рисунков).
Информационное общество – это общество, в котором большая часть трудоспособного населения занимается получением, преобразованием, транспортировкой и хранением информации.
Информационно-поисковая система – это прикладная компьютерная среда для обработки, хранения, сортировки, фильтрации и поиска больших массивов структурированной информации.
Информационные технологии прикладные – технологии, основанные на использовании прикладного программного обеспечения.
Информация — это сведения, снимающие неопределенность об окружающем мире, которые являются объектом хранения, преобразования, передачи и использования.
Канал — средство или путь, по которому передаются сигналы или данные.
Кластер – минимальная единица размещения информации на диске, состоящая из одного или нескольких смежных секторов.
Клиент — компьютер в сети, который запрашивает ресурсы или услуги от других компьютеров в сети.
Клиент-сервер — концепция сети, в которой основная часть ее ресурсов (баз данных, файлов, запоминающих устройств, внешних устройств) сосредоточена в серверах, обслуживающих своих клиентов;
Компьютерный вирус — специально созданная небольшая программа, способная присоединяться к другим программам, размножаться (создавать свои копии) и выполнять нежелательные действия.
Криптография (Cryptography)- наука, занимающаяся разработкой методов шифрования – преобразований, которые делают текст нечитаемым и трудно раскрываемым без знания секретных ключей.
Локальная сеть (LAN, Local Area Network) — сеть в пределах предприятия, учреждения, одной организации.
Латинский алфавит № 1(Latin-1) — набор 8-разрядных однобайтовых символов ISO 8859/1.
Макрос — последовательность нескольких команд, вызываемых нажатием одной клавиши. Макросы используются для автоматизации многократно повторяющихся действий.
Маршрут — последовательность узлов сети, через которые передается информация от источника к приемнику.
Маршрутизаторы (Router)- стандартные устройства сети, работающие на сетевом уровне и позволяющее переадресовывать и маршрутизировать пакеты из одной сети в другую, а также фильтровать широковещательные сообщения.
Маршрутизация (Routing) — процесс определения в сети пути, по которому блок данных может дойти до адресата. Маршрутизация обеспечивает преобразование адреса объекта назначения в перечень каналов, по которым этот блок данных проследует к адресату.
Маршрутизация обеспечивает преобразование адреса объекта назначения в перечень каналов, по которым этот блок данных проследует к адресату.
Мастер – специальная программа, которая с помощью нескольких диалоговых окон помогает выполнить определенную операцию.
Материнская плата (Motherboard) – самостоятельный элемент компьютера, который управляет внутренними связями и с помощью системы прерываний взаимодействует с внешними устройствами.
Межсетевой экран (брандмауэр, Firewall) – аппаратно-программное средство, которое предотвращает несанкционированный доступ в защищаемую сеть.
Модем (Modem) — устройство, обеспечивающим преобразование цифровой информации компьютера в сигналы, передаваемые по телефонной линии, и обратно.
Модем звуковой – модем, работающий по выделенным или коммутируемым телефонным каналам связи со скоростью передачи данных от 300 бит/с до 52000 бит/с.
Модем широкополосный – модем со значительно большим частотным диапазоном и скоростью передачи данных, чем звуковой.
Мультимедийные средства — интерактивные средства, позволяющие одновременно проводить операции с неподвижными изображениями, видеофильмами, анимированными графическими образами, текстом, речевым и звуковым сопровождением.
ОЗУ (RAM, Random Access Memory — память с произвольным доступом) – устройство энергозависимой памяти компьютера на микросхемах для записи, считывания и хранения информации.
Операционная система (OS — Operating System)– это комплекс программ, обеспечивающих управление работой компьютера и его взаимодействие с пользователем.
Пакет данных (информационный пакет) – это блок данных, обрабатываемый сетевыми программами как единое целое.
Папка — объект операционной системы Windows, представляющий собой контейнер, который может содержать другие папки, программы, приложения, документы и ярлыки. Эквивалентным понятием в операционной системе MS-DOS являются термины директория и каталог.
Пароль — конфиденциальный признак, подтверждающий право пользователя, или прикладной программы на использование какого-нибудь ресурса.
Периферийное устройство (Peripheral Device) — аппаратному компоненту в компьютере, с помощью которого он взаимодействует с внешней средой.
Пиксель — элементарная точка изображения на экране дисплея.
Пиктограмма — компактное графическое представление на экране программы, документа, файла, папки и т.п. Практически синонимами являются термины: значок, иконка.
Поисковая машина — программа, используемая на Web-узле для поиска информации.
Поисковый узел (поисковая страница) — Web-страница, позволяющая проводить поиск информации
Пользователь (User) — человек, использующий компьютер для решения какой-либо прикладной задачи.
Почтовый ящик – область жесткого диска на почтовом сервере, предназначенная для записи писем. Владелец почтового ящика может с помощью специальной программы-клиента просматривать, копировать, перемещать, удалять содержимое ящика. Почтовому ящику присваивается уникальный электронный адрес, который позволяет каждый почтовый ящик отличать от других.
Прокси-сервер – компьютер, который используется для снижения нагрузки в сети и повышения быстродействия.
Протокол — стандарт, определяющий поведение функциональных блоков при передаче данных.
Рабочая станция — абонентская система, специализированная на решении определенных задач пользователя.
Разрядность шины (Bus Width) — количество одновременно передаваемых по шине бит.
Распределенная база данных — база данных, содержимое которой находится в нескольких абонентских системах сети.
Региональная сеть (MAN, Metropolitan Area Network) — сеть, в которой используются технологии глобальных сетей и которая соединяет локальные сети внутри конкретного географического региона, например, города.
Релевантность — степень соответствия отобранной информации критериям поиска.
Сайт — совокупность Web-страниц, тематически связанных между собой и расположенных на одном сервере.
Сервер (Server) – 1. Программа, предоставляющая возможность использовать свои возможности (ресурсы) другой программе — клиенту. 2. Компьютер, предоставляющий услуги другому компьютеру — клиенту.
Программа, предоставляющая возможность использовать свои возможности (ресурсы) другой программе — клиенту. 2. Компьютер, предоставляющий услуги другому компьютеру — клиенту.
Серверное программное обеспечение (Server Network Software) — разработанный для серверов тип программного обеспечения, которое обеспечивает хранение ресурсов для доступа клиентов.
Сетевые приложения (Network Applications) — усовершенствованные программы, доступные через коммуникационную систему сети.
Сеть одноранговая (Peer-to-Peer Network) — тип сети, где каждый компьютер может быть клиентом для других компьютеров, а также действовать в качестве сервера.
Сеть с выделенным сервером (Server-based Network) – тип сети, где требуется присутствие сервера как для обеспечения служб и ресурсов, так и для управления доступом к этим службам и ресурсам.
Скрипт – небольшой набор инструкций (программа или макрос), служащая для выполнения определенного задания. Для составления скриптов чаще всего используются языки Java, Visual Basic, JavaScript и Perl.
Для составления скриптов чаще всего используются языки Java, Visual Basic, JavaScript и Perl.
Спам – массовая рассылка предварительно несогласованных электронных писем.
Трафик — нагрузка, обмен информацией, поток сообщений.
Центральный процессор (CPU, Central Processing Unit) – центральное устройство компьютера, которое выполняет операции по обработке данных и управляет периферийными устройствами компьютера.
Чипсет (Chipset) — набор микросхем, установленных на материнской плате.
Шина (Bus) — cпециализированный набор параллельных проводников в персональном компьютере, служащий для перемещения данных между центральным процессором и периферийными устройствами.
Шлюз (Gateway) — специфический по используемому программному обеспечению узел, соединяющий сети, несовместимые иным способом. Преобразует данные для обеспечения совместной работы сетей.
Электронная почта (E-mail) — служба передачи и приема текстовых сообщений или двоичных файлов в качестве вложенных с компьютера одного пользователя на компьютер другого пользователя средствами Интернет.
&двоеточие; Элемент заголовка документа — HTML: Язык гипертекстовой разметки
HTML-элемент Этот элемент включает только глобальные атрибуты. Элемент В этом примере создается страница с заголовком (отображаемым в верхней части окна или на вкладке окна) как «Удивительно интересный материал». Важно предоставить точное и лаконичное название для описания цели страницы. Обычный метод навигации для пользователей вспомогательных технологий заключается в том, чтобы прочитать заголовок страницы и сделать вывод о ее содержимом. Это связано с тем, что навигация по странице для определения ее содержимого может занять много времени и может привести к путанице. Заголовки должны быть уникальными для каждой страницы веб-сайта, в идеале сначала отображать основную цель страницы, а затем название веб-сайта. Следование этому шаблону поможет гарантировать, что основная цель страницы будет объявлена программой чтения с экрана в первую очередь. Это обеспечивает гораздо лучший опыт, чем прослушивание названия веб-сайта перед уникальным заголовком страницы для каждой страницы, на которую пользователь переходит на одном и том же веб-сайте. Если отправка формы содержит ошибки и при отправке повторно отображается текущая страница, заголовок можно использовать, чтобы помочь пользователям узнать о любых ошибках при отправке. Например, обновите значение title Примечание: В настоящее время программы чтения с экрана не объявляют о динамическом обновлении заголовка страницы автоматически. Если вы собираетесь обновить заголовок страницы, чтобы отразить существенные изменения состояния страницы, то также может потребоваться использование ARIA Live Regions. Таблицы BCD загружаются только в браузере Последнее изменение: , участниками MDN Тег HTML Категории контента Содержимое метаданных. Разрешенный контент Текст, не являющийся пробелом между элементами. Отсутствие тега Обязательны как открывающие, так и закрывающие теги. Обратите внимание, что оставив должен заставить браузер игнорировать остальные
страницы. Разрешенные родители Элемент <название> элемент.
Неявная роль ARIA Нет соответствующей роли Разрешенные роли ARIA Нет Роль разрешена. Интерфейс DOM HTMLTitleElement 
Пример
, чтобы отразить существенные изменения состояния страницы (например, проблемы с проверкой формы). <название>
2 ошибки - Ваш заказ - Магазин морепродуктов - Еда: Онлайн на вынос сегодня!
 4.2 | Понимание W3C WCAG 2.1
4.2 | Понимание W3C WCAG 2.1 Спецификация HTML Standard
# the-title-element Тег HTML 5
