Стильные анонсы записей wordpress, плагин, 4 стиля — info-effect.ru
Привет! Сегодня вы узнаете как добавить на свой сайт стильные анонсы записей. В анонсах отображается изображение записи, заголовок, небольшое описание, дата, рубрика, кнопка читать далее и т.д. В настройках плагина вы сможете выбрать что должно отображаться в анонсе, а что не должно. В анонс можно также добавить количество комментариев, тег и имя автора. В настройках вы сможете выбрать стиль анонсов, на выбор имеется четыре варианта. Можно задать количество колонок, включить навигацию, указать размер изображений и т.д.
Установить плагин The Post Grid вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
После установки и активации плагина, перейдите на страницу: The Post Grid — All Grid. Нажмите здесь на кнопку — Add New Grid, чтобы добавить новую сетку записей.
Нажмите здесь на кнопку — Add New Grid, чтобы добавить новую сетку записей.
На странице Add New Post Grid укажите название новой сетки записей.
Post Source.
— Post Type, выберите что будет отображаться в анонсах записи или страницы.
— Include only, здесь вы можете указать ID записей или страниц, которые будут отображаться в сетки.
— Exclude, здесь можно наоборот исключить не нужные записи или страницы указав их ID.
— Limit, здесь можно задать лимит, то есть указать сколько максимум записей будет отображаться на странице.
— Advanced filters, здесь вы можете выбрать по каким критериям будут фильтроваться записи.
Layout Settings.
— Layout, выберите стиль отображения записей. На выбор четыре варианта.
— Column, укажите сколько будет колонок в сетке записей.
— Pagination, можно включить навигацию, то есть следующий или предыдущий.
— Feature Image Size, выберите размер изображений.
— Media Source, откуда берётся изображение для записей. По умолчанию отображаются миниатюры записей, второй вариант из содержания записей.
— Excerpt limit, здесь вы можете задать лимит для отрывка записи.
Field Selection. Здесь вы можете выбрать что будет отображаться в анонсах записей, а что не будет.
Style.
— Primary Color, можно выбрать основной цвет для анонсов.
— Button background color, можете выбрать цвет фона кнопки читать далее.
— Button hover background color, цвет кнопки при наведении.
— Button active background color, цвет активной кнопки, на которую нажали.
— Button text color, цвет текста в кнопке.
Далее, после того как вы настроите параметры сетки записей, нажмите справа на кнопку — Опубликовать. Вверху страницы скопируйте шорткод или php код для вставки записей на страницу или в файлы шаблона.
Далее, создайте новую страницу или откройте для редактирования уже имеющуюся запись или страницу. Вставьте в содержание страницы шорткод. Обновите или опубликуйте страницу. На сайте будет отображаться уже готовая сетка с записями.
Добавлять сетку с анонсами можно с помощью специального зелёного значка кнопки, который появится в визуальном редакторе wordpress.
Остались вопросы? Напиши комментарий! Удачи!
Стильные портфолио, записи, фото, видео, анонсы на сайт wordpress
Привет ! Сегодня вы узнаете как очень просто и быстро создавать стильные анонсы записей или видео-записей. У вас на выбор будет 7 стилей отображения анонсов. Вы сможете добавлять к анонсам заголовок, описание, ссылку. Можно добавлять к анонсам свою фото галерею.
Вы сможете добавлять к анонсам заголовок, описание, ссылку. Можно добавлять к анонсам свою фото галерею.
В одном из стилей при нажатии на анонс, он будет открываться в лайтбокс окне, где будут показаны заголовок, описание, кнопка «Читать далее» и дополнительные фото, если вы их загрузите.
Установить плагин Huge IT Portfolio Gallery вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
После установки и активации плагина, перейдите на страницу: Huge-IT Portfolios. Чтобы создать новые анонсы записей или видео, нажмите вверху на кнопку — Add New Portfolio.
Далее, на следующей странице, если вы хотите создать видео анонсы, то нажмите на кнопку — Add Video Slide. Если вы хотите создать фото анонсы записей, то нажмите на кнопку — Add Project/Image. Затем загрузите фото или видео. После загрузки изображений, у вас будет три поля для заполнения:
Затем загрузите фото или видео. После загрузки изображений, у вас будет три поля для заполнения:
— Title, укажите заголовок анонса.
— Description, укажите описание анонса, текст который будет отображаться в анонсе.
— URL, можете указать ссылку страницы, на которую будет попадать пользователь при нажатии на кнопку «Читать далее».
Под изображением анонса есть голубой крестик, нажав на который можно добавить в анонс дополнительные фото или видео.
Далее, справа в боковой панели, в виджете «Select the portfolio/gallery view» вы можете выбрать название для анонсов и выбрать стиль анонсов. После настройки анонсов нажмите справа на кнопку — Save Portfolio, чтобы сохранить сделанные изменения.
Разберём стили анонсов:
Block Toggle Up/Down. Описание и кнопка читать далее появляются при нажатии на значок стрелки вниз. Изображения открываются в лайтбокс окне, только фото.
Full Height Blocks. Анонсы отображаются сразу же открытыми, с описанием и кнопкой.
Gallery Content Popup. С эффектом при наведении, при нажатии открываются в лайтбокс окне с заголовком, описанием и кнопкой.
Full Width Block. Анонсы в виде блоков с заголовком, описанием, кнопкой.
FAQ Toggle Up/Down. В виде спойлеров, только с заголовками.
Content Slider. В виде слайдера.
Lightbox Gallery. Просто в виде фото галереи, при наведении появляется заголовок и всё. Фото открываются в лайтбокс окне.
После создания, настройки и сохранения анонсов, чтобы добавить анонсы на страницу или в запись, спуститесь вниз страницы. Справа в боковой панели у вас будет шорткод и php код, с помощью которых вы сможете отобразить анонсы на сайте. Если вы хотите добавить анонсы на страницу или в запись, то скопируйте шорткод. Если хотите добавить анонсы в футер или хедер сайта, то скопируйте php код.
Если вы хотите добавить анонсы на страницу или в запись, то скопируйте шорткод. Если хотите добавить анонсы в футер или хедер сайта, то скопируйте php код.
Откройте для редактирования страницу или запись. Вставьте в содержание шорткод анонсов. Можно вставлять анонсы с помощью специальной кнопки — Add Portfolio Gallery, которая появится в визуальном редакторе. При добавлении с помощью кнопки вы сможете сразу же выбирать стиль анонсов.
После публикации и обновления записи, на сайте будут отображаться готовые анонсы.
Если у вас остались вопросы, напишите комментарий. Удачи вам !
Как отображать объявления в вашем блоге WordPress
Вы хотите отображать объявления в своем блоге WordPress или на веб-сайте?
Добавление объявлений на ваш сайт — эффективный способ привлечь внимание пользователей и повысить конверсию. Их можно использовать для передачи важных сообщений, перенаправления пользователей на популярный контент, продвижения специальных предложений и многого другого.
В этой статье мы покажем вам, как легко отображать объявления в WordPress.
Зачем добавлять объявления в WordPress?
Многие популярные веб-сайты отображают специальные объявления в виде плавающей полосы вверху или внизу. Эти панели объявлений очень эффективны, поэтому вы видите их на все большем количестве сайтов.
Объявления сразу заметны на любом сайте благодаря своему размещению. Обычно это полоса во всю ширину вверху или внизу страницы.
Вы можете использовать его, чтобы предлагать специальные скидки, проводить срочные маркетинговые кампании, предлагать пользователям участвовать в опросах, читать новые сообщения в блогах и т. д.
Вы также можете добавлять визуальные эффекты, таймеры обратного отсчета и формы электронной почты на панель объявлений.
Сказав это, давайте посмотрим, как легко добавлять объявления в WordPress.
Метод 1: отображение объявлений в WordPress с помощью OptinMonster
В этом методе мы будем использовать файл OptinMonster. Это самое популярное программное обеспечение для лидогенерации и оптимизации конверсии на рынке.
Это самое популярное программное обеспечение для лидогенерации и оптимизации конверсии на рынке.
OptinMonster поможет вам превратить посетителей сайта в подписчиков и платных клиентов. Он поставляется со многими типами кампаний, включая панели объявлений, которые могут отображаться вверху или внизу вашего веб-сайта.
Самое главное, он поставляется с мощными правилами отображения, которые позволяют показывать разный контент разным пользователям. Вы также можете выбрать, где и когда показывать свои объявления.
Раскрытие информации: OptinMonster — один из наших продуктов премиум-класса. Пользователи WPBeginner могут попробовать бесплатную версию, установив наш плагин OptinMonster и зарегистрировав бесплатную учетную запись через плагин.
Бесплатная версия не отображается на основном сайте OptinMonster.
Во-первых, вам нужно установить и активировать плагин OptinMonster. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Этот плагин служит связующим звеном между вашим веб-сайтом WordPress и вашей учетной записью OptinMonster.
После активации вам необходимо посетить страницу OptinMonster » Настройки и нажать кнопку «Подключить существующую учетную запись» или кнопку «Создать новую учетную запись».
Появится всплывающее окно, в котором вы можете войти в систему и подключить свой веб-сайт WordPress к своей учетной записи OptinMonster.
Теперь, когда ваш сайт WordPress подключен, вы готовы создать свою первую геотаргетинговую кампанию. Перейдите на страницу OptinMonster » Campaigns и нажмите кнопку «Добавить новый».
Во-первых, вам нужно выбрать тип кампании. OptinMonster поддерживает всплывающие окна с лайтбоксами, плавающие панели, встроенные подписки, полноэкранные, слайд-ин и геймифицированные кампании.
Для этого урока мы выберем кампанию с плавающей панелью, которая позволяет отображать плавающую панель вверху или внизу вашего веб-сайта.
Ниже вы можете выбрать шаблон кампании, нажав на него.
Далее вам нужно ввести название вашей кампании. Вы можете ввести любое имя здесь, а затем нажать кнопку «Начать строительство».
Это запустит интерфейс конструктора кампаний OptinMonster с предварительным просмотром вашей кампании в реальном времени на правой панели.
Вы можете просто указать и щелкнуть любой элемент в предварительном просмотре, чтобы отредактировать, переместить или удалить его. Вы также можете добавить новые элементы, нажав кнопку «Добавить блоки» вверху.
В этом примере мы используем панель объявлений, продвигающую специальное предложение с таймером обратного отсчета, чтобы создать эффект FOMO.
Если вы хотите, чтобы панель уведомлений отображалась вверху, просто нажмите «Плавающие настройки» в левом столбце, а затем установите переключатель, чтобы переместить ее вверх.
Когда вы закончите с дизайном и содержанием кампании, перейдите на вкладку «Публикация» и измените статус кампании на «Опубликовать».
После этого нажмите кнопку Сохранить, чтобы сохранить настройки и закрыть конструктор кампании.
Теперь OptinMonster перенаправит вас на страницу настроек вывода. Отсюда вы можете выбрать, где вы хотите отображать свою кампанию.
После этого измените статус видимости на Опубликовано и нажмите кнопку Сохранить, чтобы активировать кампанию.
Теперь вы можете посетить свой веб-сайт, чтобы увидеть панель объявлений в действии.
Метод 2: Отображение объявлений в WordPress с помощью Notibar
OptinMonster — это мощный инструмент с множеством опций, таких как интеграция форм электронной почты, таймеры, неограниченное количество цветов и дизайнов, а также мощные средства управления таргетингом.
Однако, если вы хотите просто быстро показать объявление, не используя расширенные возможности, то вы можете использовать этот метод.
Во-первых, вам необходимо установить и активировать плагин Notibar. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо посетить страницу Settings » Notibar , чтобы настроить параметры плагина, которые будут запущены в настройщике тем с предварительным просмотром в реальном времени.
Вы можете начать с перехода на вкладку «Общие параметры» и выбрать положение, ширину и тип кнопки для панели уведомлений.
Затем вернитесь назад и перейдите на вкладку «Параметры содержимого». Отсюда вы можете ввести контент, который вы хотите показать для вашего объявления.
Плагин позволяет добавлять различный контент для мобильных устройств.
После этого вы можете вернуться и переключиться на «Параметры стиля». Отсюда вы можете выбрать цвета и размер шрифта для панели объявлений.
Наконец, перейдите на вкладку «Параметры отображения» и выберите, где вы хотите показать / скрыть содержимое панели объявлений.
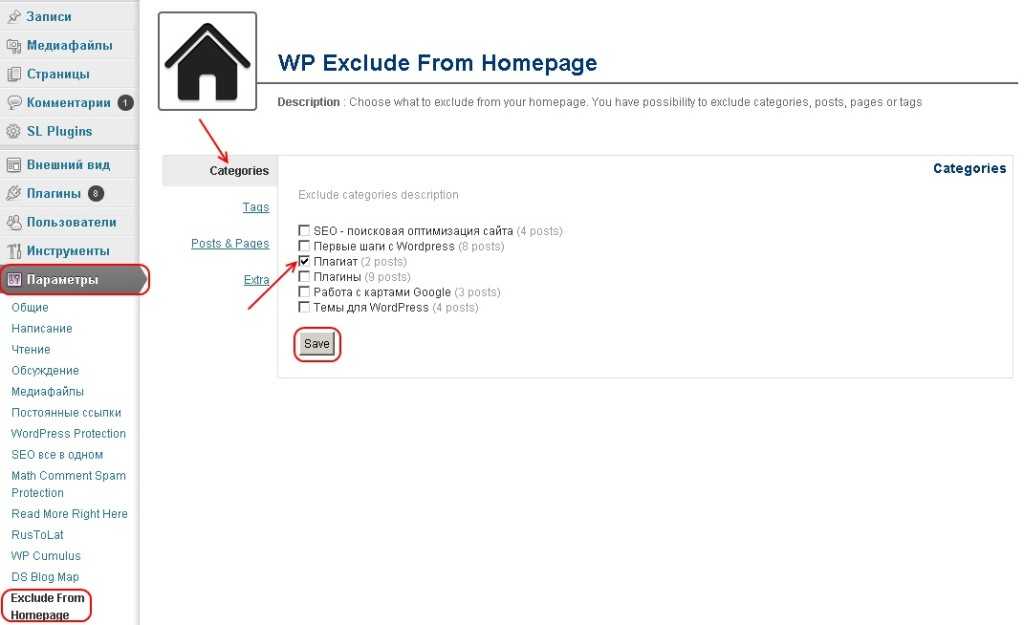
Плагин позволяет скрыть его для устройств, домашней страницы, страниц или сообщений или ввести определенный идентификатор сообщения/страницы, где вы не хотите показывать панель уведомлений.
Когда вы закончите, просто нажмите кнопку «Опубликовать» вверху, чтобы сохранить изменения и активировать панель объявлений.
Теперь вы можете посетить свой блог WordPress, чтобы увидеть свое объявление в действии.
Мы надеемся, что эта статья помогла вам научиться легко отображать объявления в своем блоге WordPress. Вы также можете ознакомиться с нашим руководством по отслеживанию конверсий WordPress, чтобы узнать, как именно пользователи взаимодействуют с вашими объявлениями, и нашим сравнением лучших плагинов целевых страниц WordPress для повышения конверсий.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Баннер объявлений и уведомлений – Бюллетень – Плагин WordPress
- Детали
- отзывов
- Монтаж
- Разработка
Опора
Announcement Banner
Бюллетень — это легкий плагин, который вставляет рекламные баннеры, предложения о распродажах и уведомления о магазинах на ваш сайт.
Вот несколько типичных сценариев использования Бюллетеня:
- Экстренные сообщения: это особенно актуально сейчас, в непростые времена, связанные с коронавирусом.
- Предложения по продаже
- Обратный отсчет до события
- Анонс нового раздела на вашем сайте
- Отображение важного уведомления для вошедших в систему участников
- Уведомление о файлах cookie
- Объявление о новой функции для вашего продукта
- И многое другое!
Как это работает
Посмотрите короткое видео о том, как это работает здесь:
Вы можете ознакомиться с сайтами, показанными в видео, здесь:
- Веб-сайт отеля
- Магазин WooCommerce
- Блог / Журнал
Вы также можете ознакомиться с документацией на нашем сайте, которая регулярно пополняется.
У вас фиксированная панель навигации или вы хотите, чтобы сводка отображалась под ней? Посмотрите видео ниже:
- Отображение заголовка бюллетеня под заголовком
- Показать заголовок бюллетеня с фиксированным заголовком
Полный набор функций бюллетеня
Базовый плагин бюллетеня позволяет добавлять неограниченное количество бюллетеней и использовать уценку и смайлики! Он также поставляется с поддержкой Customizer.
Профессиональная версия Bulletin содержит следующие функции:
👋🏼Кнопки и призыв к действию
Добавить кнопку со ссылкой или вызвать событие JS
👻Пользовательские значки и шрифты Google
Сделайте это по своему вкусу, используя значки и стильные шрифты Google.
🔄Добавить несколько сообщений в одно
Чередуйте или позволяйте им работать в выделенном стиле.
🚦Дополнительные параметры размещения
Показывать сводку только на выбранных страницах вашего сайта. Или только для зарегистрированных пользователей.
Или только для зарегистрированных пользователей.
🕑 Функции расписания и истечения срока действия
Обратный отсчет в реальном времени и возможность планировать + истечение срока действия бюллетеня. Посмотрите видео здесь: https://www.youtube.com/watch?v=dGGQU4B8uVg
🕺WordPress Network support
Укажите бюллетень для отображения на всех ваших дочерних сайтах
✖️ Разрешить закрытие
Показать значок закрытия и определить продолжительность скрытия
🃏Расширенный CSS
эти надоедливые фиксированные заголовки)
Возможности бесплатной версии
- Сообщения для ПК и мобильных устройств
- Цвет фона и текста
- Типы отображения заголовка, плавающего внизу и прикрепленного нижнего колонтитула
- Максимальная ширина содержимого
- Выравнивание текста и размер шрифта
Версия Pro Дополнительные функции
- Угловой дисплей
- Значок
- Семейство шрифтов
- Несколько сообщений
- Кнопка
- Обратный отсчет
- Отображение на основе URL-адреса
- Отображение на основе пользователя
- Закрыть бюллетень
- Дополнительный CSS
- Показать на всех дочерних сайтах
Используемые внешние библиотеки
- NodeJS
- Пряжа
- Композитор
- Вебпак
- Попутный ветер CSS
- Уценка-это
- Markdown-это эмодзи
- Аксиос
Кредиты
Этот плагин создан Rock Solid Digital.
Дорожная карта
У нас есть более интересные функции, запланированные для Бюллетеня, среди которых:
- показ бюллетеней на основе автоматических событий
- Поддержка REST API
- Анимированные иконки
- Дополнительные параметры отображения
- Бюллетень Добавить новый / Редактировать — Бесплатные опции
- Пример заголовка бюллетеня на веб-сайте отеля
- Пример фиксированного нижнего колонтитула бюллетеня в магазине Woocommerce Дополнительные параметры Bulletin PRO
- Параметры сети Bulletin PRO WP
- Установите Bulletin либо через репозиторий плагинов WordPress.org, либо загрузив файлы на свой сервер.
- Добавить новый бюллетень, добавив простое сообщение, цвета, тип отображения и несколько других параметров
- Предварительный просмотр бюллетеня на вашем веб-сайте
- Если все выглядит хорошо, опубликуйте, и готово!
- Для более продвинутых опций, почему бы не проверить нашу версию Pro! Перейдите на сайт bulletin.
 rocks, чтобы узнать больше и узнать цены.
rocks, чтобы узнать больше и узнать цены.
Для кого предназначен Бюллетень?
Bulletin идеально подходит для владельцев бизнеса, блоггеров, владельцев магазинов Woocommerce, разработчиков, фотографов и практически всех остальных. Если у вас есть веб-сайт и вы хотите делать объявления своим пользователям, Бюллетень для вас!
Нужно ли мне знать, как кодировать бюллетень?
Навыки программирования не требуются, однако могут быть случаи, когда бюллетень конфликтует с другими элементами пользовательского интерфейса в вашей теме. В этом случае вам может понадобиться разработчик, чтобы добавить пользовательский CSS (что возможно в версии PRO).
Могу ли я увидеть несколько примеров настоящих бюллетеней на веб-сайте?
Взгляните на наши демонстрационные сайты. 1) веб-сайт отеля, 2) интернет-магазин и 3 блог
Как я могу получить доступ ко всем функциям?
Вы можете получить доступ к дополнительным функциям и приоритетной поддержке, перейдя на нашу версию Pro.

Передает сообщение, где вы хотите, когда вы хотите, как вы хотите. Отличный, легкий плагин. Делает то, что нужно, без большого мертвого груза.
Мне очень нравится этот плагин для бюллетеней, это лучшее, что я видел! Его так легко использовать и настраивать, мне нравится тот факт, что вы можете планировать баннеры, размещать баннеры в любом из 4 разных мест на вашем сайте. Я выбрал положение заголовка, чтобы убедиться, что он есть на каждой странице. У вас есть выбор различных цветов и шрифтов, прокрутка по сайту вверх или вниз, а также вы можете добавить ссылку на сайт на кнопку. Зацените, я начал с пробы, понравилось, поэтому купил PRO версию, на мой взгляд, она стоит своих денег. Спасибо Michiel Waaijer за отличный плагин
Я использую этот плагин для добавления флеш-объявлений на разные страницы. Это работает очень хорошо, и теперь бюллетени могут быть запланированы! Поддержка тоже очень быстрая. Я так рад, что нашел этот плагин 🙂
Я так рад, что нашел этот плагин 🙂
Спасибо за этот плагин. Это именно то, что мне нужно, чтобы я мог разместить баннер в области нижнего колонтитула. Отличная работа, и спасибо за то, что сделали его удобным для людей. Вы проделали такую замечательную работу, что я обновлю ее, чтобы поддержать вашу замечательную работу.
Нам нужен плагин, который будет циклически просматривать отзывы клиентов о нашем продукте. Я попробовал несколько, но они не совсем соответствовали нашим ожиданиям или выглядели плохо. Я попробовал Бюллетень и знал, что это поможет. Были небольшие странные ошибки, НО я обратился в службу поддержки, и Михиль очень быстро отреагировал. У них был патч, который своевременно исправлял мою проблему. Михиль даже был готов помочь мне написать несколько вещей, чтобы я не сбился с пути. Какое удивительное обслуживание клиентов! Если вы сомневаетесь, какой плагин выбрать, не ищите дальше. Это тот.
Автор этого плагина проделал фантастическую работу, предоставив возможность предупредить ваших клиентов о ненормированном рабочем времени или задержках доставки продуктов, а также о любой другой потребности в оповещениях. *Единственное*, что он не предоставлял, — это способ таргетинга на отдельные страницы по идентификатору, но в большинстве случаев это не требуется в предупреждающих сообщениях.
СПАСИБО, сэр/мадам, за ваш код для экономии времени!
*Единственное*, что он не предоставлял, — это способ таргетинга на отдельные страницы по идентификатору, но в большинстве случаев это не требуется в предупреждающих сообщениях.
СПАСИБО, сэр/мадам, за ваш код для экономии времени!
Прочитать все 12 отзывов
«Баннер объявлений и уведомлений – Бюллетень» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Скала
- Фримиус
3.5.4
- Обновление Freemius SDK
3.5.3
- Дополнительные исправления безопасности
- Исправлена ошибка, из-за которой html больше не выводился в бюллетенях
3.5.2
- Исправления безопасности
3.5.1
- Очистка кода
3.5
- Различные исправления ошибок и улучшения
3.4.1
- Исправление для текста на иврите
- Исправления настройщика
- НОВИНКА: Импорт/Экспорт бюллетеней
3.
 3.1
3.1- Исправление ошибки
3.3.0
- Добавить возможность показывать маленькое изображение в бюллетенях (только Pro)
- Добавлена возможность перевода меток кнопок и URL-адресов
3.1.0
- Обновление Freemius SDK
- Решить проблему с Polylang
3.0.1
- Устранить проблему с WPML
3.0.0
- НОВИНКА: полностью переработанный интерфейс панели администратора!
- Улучшено управление баннерами с фиксированными заголовками.
- Возможность показывать баннеры заголовков под заголовком вашего сайта
- Исправлена проблема с WPML и Polylang для сводок с несколькими сообщениями
- Исправлена ошибка, из-за которой бюллетени не появлялись после обновления до версии Pro .
2.4.4
- Небольшое исправление для устранения неопределенной ошибки PHP
2.4.0
- НОВИНКА! Возможность планирования бюллетеней
- Твики для параметра выравнивания кнопок
- Небольшие исправления и оптимизации
- Незначительные изменения внешнего вида для лучшего соответствия стилю WP по умолчанию
2.
 3.6
3.6- Доработки и оптимизации
2.3.5
- Мелкие доработки
2.3.4
- Исправление при сохранении бюллетеней
2.3.3
- Исправлена потенциальная проблема с апострофами
- Исправление проблемы с публикацией бюллетеней
- Добавлен шрифт иврита
- Мелкие доработки и оптимизации
2.3.1
- Исправлена проблема с отображением обратного отсчета, даже если он был настроен на скрытие
- Мелкие доработки
2.3.0
- Добавлена возможность установки скорости цикла для нескольких сообщений
- Настройка действия кнопки при добавлении новых бюллетеней
- Устранена ошибка с включением версии PRO, в то время как бесплатная версия также все еще включена
2.2.1
- Решить проблему с кнопкой редактирования во внешнем интерфейсе, отображаемой для пользователей, не являющихся администраторами
2.
 2.0
2.0- Добавить поддержку WPML и Polylang
- Возможность дублировать бюллетени
- Мелкие исправления
2.1.1
- Мелкие доработки и исправления ошибок
- Добавить значок cookie (про)
- Добавить возможность закрыть бюллетень с помощью кнопки (pro)
- Добавить арабские шрифты Google
- Обновление Freemius SDK
2.1.0
- НОВИНКА: опция углового дисплея
- Разрешить ролям пользователей, кроме администраторов, управлять бюллетенями
- Изменить настройку срока действия; теперь срок действия бюллетеней может истекать без отображения обратного отсчета
- Добавить регулятор скорости для шатров
- Поддержка первоначального перевода для немецкого, французского, голландского и китайского языков (SC)
- Небольшие исправления ошибок и оптимизации
2.0.1
- Устранена проблема с исчезновением Favicon при активации бюллетеня
- Небольшое исправление, чтобы темы не искажали настройки размера шрифта
2.
 0.0
0.0- Добавлена начальная поддержка настройщика
- Небольшие обновления и исправления ошибок
1.0.7
- Мелкие доработки и обновления
- Обновление боковой панели
1.0.5
- Добавить опцию для закрытия бюллетеня на неопределенный срок (добавить -1)
- Добавьте дополнительные проверки, чтобы предотвратить публикацию бюллетеней с пустым шрифтом
- Исправлена ошибка, из-за которой некоторые темы переопределяли цвета шрифта, установленные в бюллетене .
- Другие усовершенствования/модернизации
1.0.4
- Добавить возможность использовать ссылки (и открывать в новой вкладке) в бюллетенях
- Добавить базовую проверку
- Исправление совместимости с Buddypress, направленное на решение проблемы https://wordpress.org/support/topic/conflict-with-buddypress-12/
1.0.3
- Исправление проблемы с активацией
1.


 rocks, чтобы узнать больше и узнать цены.
rocks, чтобы узнать больше и узнать цены.