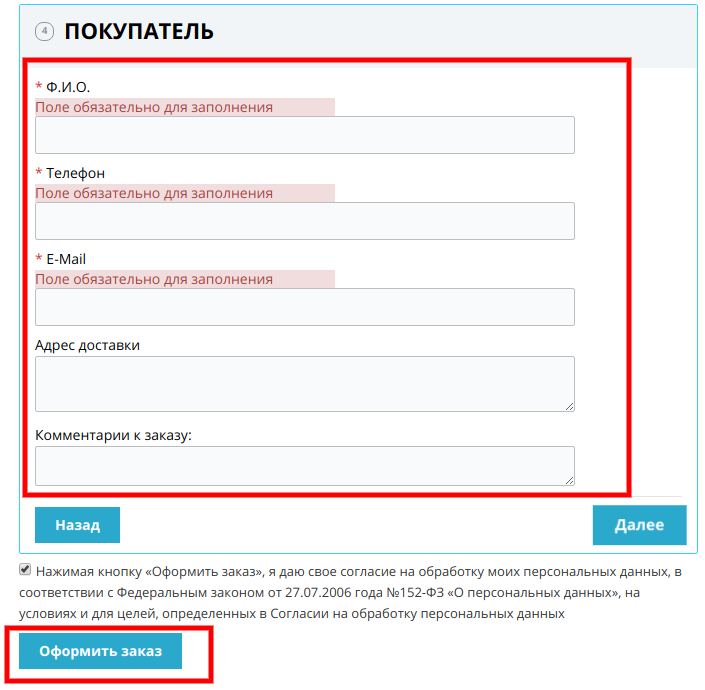
Хотелось бы разобраться с вопросом выделения обязательных полей на форме
|
Евгений! Вас никогда не удивляло, что в гайдлайнах ни одной операционной системы не упомянуты индикаторы обязательных полей? Все Разделение на обязательные и необязательные поля пришло в интернет вместе с маркетингом. В формы регистрации стали пихать поля, которые якобы помогают составлять портрет пользователя и рассчитывать хитроумную статистику. Как только первая форма на каком-нибудь Хотмейле ушла за второй экран В итоге звёздочки стали удобным ориентиром для быстрого ввода бессмыслицы типа sdfgh или 1111. Общее правило: если поле необязательно для заполнения, уберите его из формы или дайте понять, чем может быть полезно его заполнение. Например, в форме обратной связи на сайте могут быть два необязательных поля — адрес электронной почты и номер телефона — с пометкой, что можно заполнить любое из них для получения ответа администрации. Поле Скорее необязательные поля требуют специальной пометки, чем обязательные. За всеми этими рассуждениями стоит простой принцип — не просить у пользователя ничего лишнего, если нам самим от него что-нибудь нужно. |
||||||||
| P. S. |
Я ничего не имею против пометки ошибочно заполненных полей. |
|||||||
20 апреля 2010
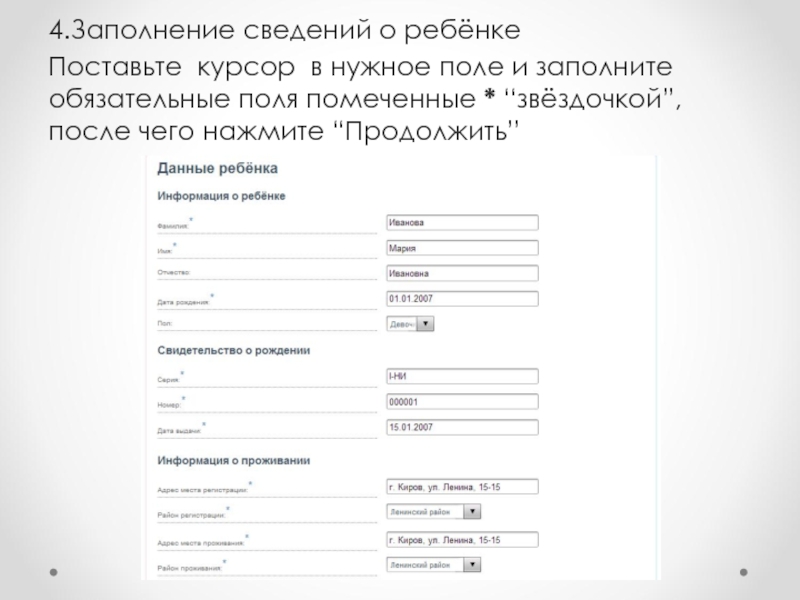
Полагаю, что Евгений задавал вопрос про специфические формы — «Есть форма из нескольких десятков полей. Часть полей обязательна для заполнения».
Есть один проект, в котором около тридцати различных форм, на каждой расположено до 40-50 полей, а кроме того до 8 вложенных форм, каждая из которых также может иметь до 8-10 полей.
Банальный пример: Форма директора организации.
В определённых случаях требуется обязательное заполнение сведений об образовании и о родственниках (это две подформы). Большая вероятность того, один и тот же оператор столкнётся с тем, что в одном случае для Иванова заполнение подформ обязательно, а для Сидорова — нет. Т. е. рефлекс как у собаки Павлова — вводить «qwweqwre» в поле «Фамилия» выработать невозможно. Кроме того, оператор головой отвечает за то, что он вводит, так что валидность и достоверность входных данных архиважна.
Более того, на форме присутствуют динамические элементы, меняющие признак «обязательное»/«не обязательное«/»недоступное» в зависимости от того, что оператор вводит/выбирает в текущий момент.
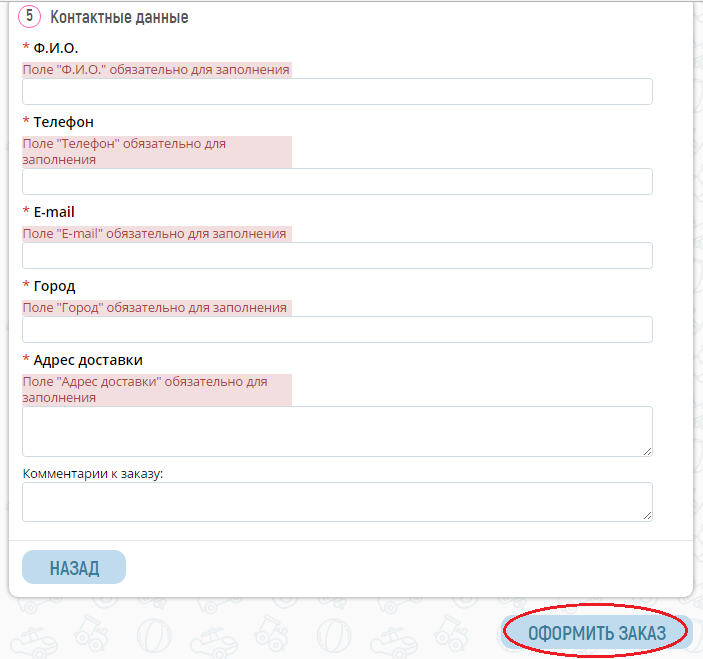
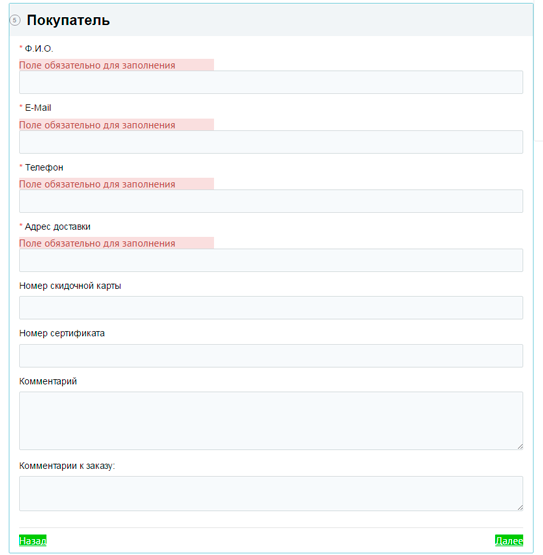
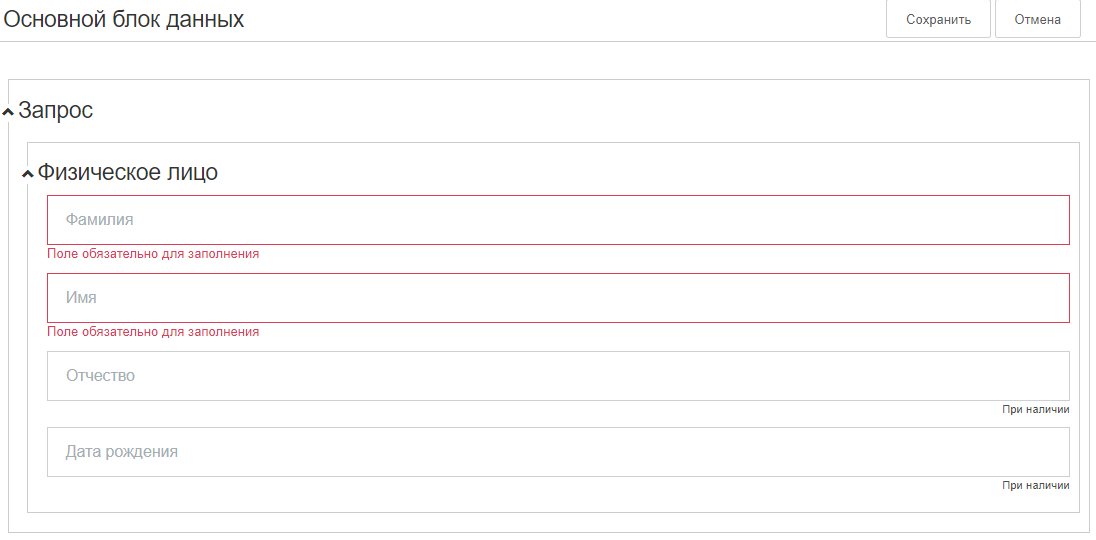
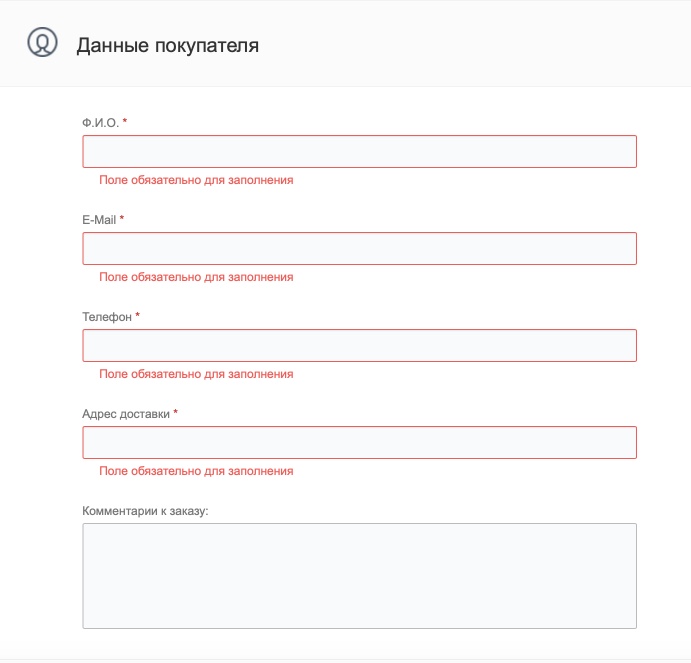
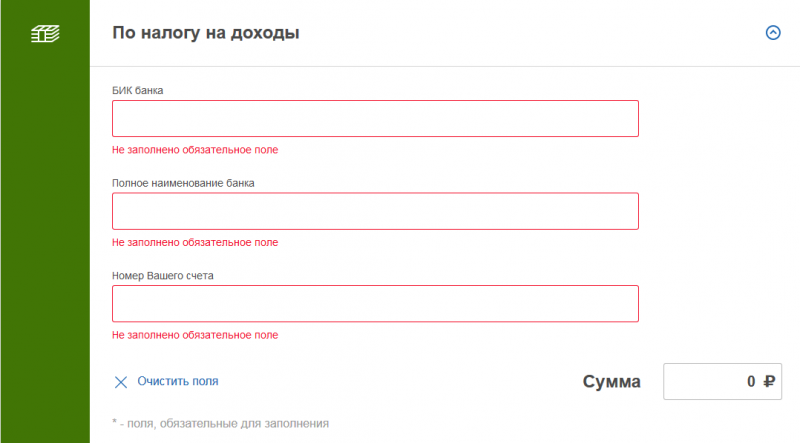
У нас применяется следующая схема:
серые поля — недоступные, светло-голубые — обязательны для заполнения, светло-красные — данные введены неверно.
Таким образом, оператор сразу видит тот минимум, который ему нужно заполнить, чтобы утвердить форму. И, соотвественно, при неверно введённых данных он сразу видит ошибки.
И, соотвественно, при неверно введённых данных он сразу видит ошибки.
Как сделать поля в форме обязательными для заполнения за 1 минуту в HTML
Практически все современные сайты и новые имеют формы, которые проверятся на заполнение без перезагрузки страницы. Так называемые – обязательныеполя формы. Но какие способы для создания таких форм при этом используются?
До недавнего времени самым популярным способом было использование jаvascript. Очень удобной библиотекой является jquery validation. Данный способ является современным, но для его интеграции в форму на сайте нужны некоторые навыки работы и время.
С появлением html 5 и его повсеместной интеграцией на современные сайты можно отказаться от использования jаvascript. При этом для того, чтобы сделать поле в форме обязательным для заполнения нужно только добавить атрибут required.
С атрибутом required браузер перед отправкой формы проверит, заполнено ли конкретное поле или нет. Если нет, то пользователю будет указано на обязательное заполнение поля или даже всех полей формы.
Если нет, то пользователю будет указано на обязательное заполнение поля или даже всех полей формы.
А для создания таких полей потребуется не больше минуты.
Итак, допустим есть небольшая форма:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Регистрация</title>
</head>
<body>
<form action="registration.php">
<p><label for="name">Имя</label>
<input type="text"></p>
<p><label for="pass">Пароль</label>
<input type="password"></p>
<p><label for="pol">Пол</label>
<select name="pol">
<option value="">Указать</option>
<option value="1">Мужской</option>
<option value="2">Женский</option>
</select>
</p>
<p><input type="submit" value="Регистрация"></p>
</form>
</body>
</html>
Вот так она выглядит в браузере:
[banner_in_full_story_top_stat]
{banner_in_full_story_top_stat}
[/banner_in_full_story_top_stat]
Теперь делаем некоторые поля в форме обязательными для заполнения:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Регистрация</title>
</head>
<body>
<form action="registration. php">
php">
<p><label for="name">Имя</label>
<input type="text" required></p>
<p><label for="pass">Пароль</label>
<input type="password" required></p>
<p><label for="pol">Пол</label>
<select name="pol" required>
<option value="">Указать</option>
<option value="1">Мужской</option>
<option value="2">Женский</option>
</select>
</p>
<p><input type="submit" value="Регистрация"></p>
</form>
</body>
</html>
Вот и все. Мы сделали все поля обязательными для заполнения меньше, чем за 1 минуту. Если не заполнять обязательные поля, то мы увидим следующие сообщения:
И, немаловажное. Данная проверка работает во всех современных браузерах и только для спецификации html 5. Для непосвященных — в начале html кода нужно вставить тег <!DOCTYPE html>.
Для непосвященных — в начале html кода нужно вставить тег <!DOCTYPE html>.
Визуальное оформление HTML формы. Bootstrap
Поделиться в соц. сетях:Как выполнить проверку формы для обязательного поля в HTML?
Данные формы очень важны для веб-сайта, и необходимо, чтобы в форму были отправлены правильные данные формы или действительные данные формы. Чтобы убедиться, что данные формы действительны или сделать поле ввода обязательным, можно использовать различные атрибуты. В этой статье мы обсудим следующие атрибуты и разберемся с помощью примеров.
- Обязательно
- Максимальная длина
- Minlength
- Min и Max
- Multiple
- Pattern
Давайте обсудим все пункты один за другим на примерах.
1. Обязательный атрибут: Если вы хотите сделать ввод обязательным для пользователя, вы можете использовать обязательный атрибут. Этот атрибут можно использовать с любым типом ввода, например электронной почтой, URL-адресом, текстом, файлом, паролем, флажком, радио и т. д. Это может помочь сделать любое поле ввода обязательным.
д. Это может помочь сделать любое поле ввода обязательным.
Синтаксис:
Пример:
HTML
9004 3 < html lang = "en" > < body > < p >Обязательный атрибут |
Вывод:
2. Maxlength атрибут: Атрибут maxlength помогает нам указать максимальную длину поля ввода в форме, т.е. максимальное число. символов, которые можно ввести для определенного поля. Его можно использовать, чтобы сделать максимальную длину телефонного номера в Индии равной 10 цифрам, чтобы предотвратить отправку неправильных входных данных.
Maxlength атрибут: Атрибут maxlength помогает нам указать максимальную длину поля ввода в форме, т.е. максимальное число. символов, которые можно ввести для определенного поля. Его можно использовать, чтобы сделать максимальную длину телефонного номера в Индии равной 10 цифрам, чтобы предотвратить отправку неправильных входных данных.
Синтаксис:
Примечание: пользователю ввести больше символов, чем указано.
Пример:
HTML
< html lang = "en" > < корпус > < р >Maxlength Attribute > < этикетка >номер рулона требуется /> < кнопка стиль = "margin-top: 5px" >Отправить |
Вывод:
3. Атрибут Minlength: Атрибут minlength помогает нам указать минимальную длину поля ввода в форме, т.е. минимальное число. символов, которые необходимо ввести для конкретного поля. Может быть полезно сделать минимальную длину пароля, который нельзя угадать, или телефонного номера в Индии как 10 цифр, чтобы предотвратить отправку неправильных входных данных.
Синтаксис:
Примечание: Если установлен атрибут minlength, поле ввода не будет принимать символы меньшего размера, чем указано.
Пример:
HTML
< html lang = "en" > < корпус > < p >minlength Атрибут |
Вывод:
4. Минимальные и максимальные атрибуты: Минимальные и максимальные атрибуты поле ввода используется для указания минимального и максимального допустимых значений для ввода поле. Мы можем создать диапазон допустимых значений, используя min и max вместе.
Минимальные и максимальные атрибуты: Минимальные и максимальные атрибуты поле ввода используется для указания минимального и максимального допустимых значений для ввода поле. Мы можем создать диапазон допустимых значений, используя min и max вместе.
min указывает минимальное значение, которое может иметь поле ввода, тогда как max указывает максимальное значение для поля.
Атрибуты min и max работают с различными типами ввода, такими как число, диапазон, дата, дата и время, месяц, время и неделя. Мы можем использовать эти атрибуты в поле, где мы хотим, чтобы пользователь ввел некоторую сумму. Мы можем установить максимальный предел и минимальный предел для суммы, которая будет введена.
Синтаксис:
Пример:
HTML
< 9 0043 html lang = "en" > < body > < p >Мин. |
Вывод:
5. Множественный атрибут: Множественный атрибут может помочь нам разрешить пользователю вводить более одного значения в одно поле ввода. Множественный атрибут можно использовать только для типов ввода электронной почты и файлов.
Множественный атрибут: Множественный атрибут может помочь нам разрешить пользователю вводить более одного значения в одно поле ввода. Множественный атрибут можно использовать только для типов ввода электронной почты и файлов.
Синтаксис:
Пример:
HTML
9 0042 < html lang = "en" > < корпус > < p >Несколько атрибутов |
Вывод:
6. Атрибут шаблона: Атрибут шаблона определяет конкретный шаблон, которому должно соответствовать значение поля ввода при отправке формы. Атрибут шаблона работает с текстом, датой, поиском, URL-адресом, телефоном, электронной почтой и типами ввода пароля. Мы используем регулярное выражение или регулярные выражения для указания шаблона. Это полезно в ситуациях, когда мы хотим, чтобы введенные данные соответствовали только заданному шаблону. Входные данные, которые не удовлетворяют шаблону, не будут приняты формой.
Атрибут шаблона: Атрибут шаблона определяет конкретный шаблон, которому должно соответствовать значение поля ввода при отправке формы. Атрибут шаблона работает с текстом, датой, поиском, URL-адресом, телефоном, электронной почтой и типами ввода пароля. Мы используем регулярное выражение или регулярные выражения для указания шаблона. Это полезно в ситуациях, когда мы хотим, чтобы введенные данные соответствовали только заданному шаблону. Входные данные, которые не удовлетворяют шаблону, не будут приняты формой.
Синтаксис:
Пример:
HTML
Вывод:
В приведенном выше примере шаблон указывает, что Тел. может состоять только из цифр, и его длина должна быть 10.
может состоять только из цифр, и его длина должна быть 10.
Таким образом мы можем сделать данные формы обязательными или добавить определенные проверки вводимых данных.
Обязательные поля формы и как их разумно использовать
Идентификатор сообщенияКак лучше всего использовать обязательные поля в формах? Многие создатели форм могут быть склонны делать каждый вопрос обязательным. В конце концов, если вопрос не важен, зачем вообще его задавать?
Но в каждой форме или опросе необходимо тщательно сбалансировать сбор достаточной информации, чтобы быть полезной, и требовать так много информации, что разочарованные пользователи бросают форму, не закончив ее. Обязательные поля формы обеспечивают этот баланс. Вы можете задать больше вопросов, когда респонденты могут пропустить вопросы, на которые они не хотят отвечать, что также сокращает время заполнения формы.
Какие обязательные поля формы?
Проще говоря, обязательное поле формы должно содержать ответ, прежде чем респондент сможет отправить форму. Это поля, которые обязательно должны быть заполнены, чтобы форма была полезной.
Это поля, которые обязательно должны быть заполнены, чтобы форма была полезной.
Форма может быть полезной без обязательных полей. Например, в обычном опросе сообщества может не быть важных вопросов, поэтому каждое поле может быть необязательным. Другие формы бесполезны, если не заполнено каждое или почти каждое поле. В формах оплаты электронной коммерции обычно почти нет полей, которые не помечены как обязательные.
Как выбрать обязательные поля?
Задайте себе три вопроса при определении обязательных полей:
- Какова моя цель в этой форме?
- Какая информация мне нужна для этого?
- Какая информация является абсолютно важной?
Первый вопрос - ваша цель. Чего вы пытаетесь добиться с помощью формы? Хорошая цель должна быть максимально конкретной и ограниченной по масштабу. Вы собираете платежную информацию или пытаетесь узнать, какие новые продукты интересуют ваших клиентов? Может быть, вам нужно набрать добровольцев, чтобы укомплектовать церковный дачный поселок.
После того, как вы определили свою цель, определите, какая информация вам нужна для ее достижения. Составьте список всех полей, которые вам нужны для формы, в произвольном порядке. Пока не беспокойтесь о выборе самых важных, просто запишите их все. Чтобы ваша форма не стала слишком длинной, делайте поля максимально релевантными цели.
Наконец, ранжируйте список полей, которые вы записали, чтобы решить, какие вопросы необходимы для достижения цели. Если вы набираете волонтеров, вам нужно знать их имена и способы связи с ними по электронной почте или телефону. Это хорошее начало, чтобы узнать размер их футболки и когда именно они будут доступны, но это можно решить позже с помощью электронной почты или телефонного звонка.
Для оформления заказа вам потребуется имя клиента, адрес, номер телефона, адрес электронной почты и платежная информация. Без этой информации вы не сможете завершить процесс оформления заказа и достичь своей цели.
Эта обязательная информация представляет ваши обязательные поля. Нет жесткой цифры, сколько слишком много, но, как правило, чем меньше, тем лучше. Чем больше полей необходимо заполнить респондентам, тем меньше вероятность, что они заполнят форму, и тогда у вас ничего не получится.
Нет жесткой цифры, сколько слишком много, но, как правило, чем меньше, тем лучше. Чем больше полей необходимо заполнить респондентам, тем меньше вероятность, что они заполнят форму, и тогда у вас ничего не получится.
Как установить обязательные поля в Jotform?
Настроить необходимые поля в Jotform очень просто. По умолчанию все поля считаются необязательными. Чтобы изменить это, выберите поле и щелкните значок шестеренки справа, чтобы открыть свойства поля. Найдите переключатель с надписью Required, и установите его во включенное положение. Если вы передумаете, просто нажмите на переключатель еще раз, чтобы выключить его.
При разработке форм в первый раз легко рассматривать каждый вопрос как критический. Опытные создатели форм тщательно выбирают, какие поля нужно установить в соответствии с требованиями. Запрашивая не больше, чем им нужно, их формы конвертируются с большей скоростью и собирают более качественные данные.
Эта статья была первоначально опубликована 15 мая 2020 г.



 0"
0"  и макс. атрибуты
и макс. атрибуты 