Иконка (графический интерфейс) — Википедия
Иконка (от англ. icon) — элемент графического интерфейса, небольшая картинка, представляющая приложение, файл, каталог, окно, компонент операционной системы, устройство и т. п. В ответ на щелчок, совершённый мышью или другим указательным устройством ввода на иконке, обычно выполняется соответствующее действие (запуск приложения, открытие файла и т. д.).
 Значки на панели инструментов текстового редактора gedit
Значки на панели инструментов текстового редактора geditИконка программы/данных, содержащая только ссылку на эту программу/данные, в русской терминологии именуется «ярлыком».
Иконки были изобретены в 1970 году в исследовательском центре PARC компании «Ксерокс» в Пало-Альто, чтобы облегчить взаимодействие с компьютером для новичков[источник не указан 2822 дня].
Как правило, иконки представляют собой растровые или векторные картинки квадратного формата стандартных размеров.
В операционных системах Microsoft Windows наиболее употребимы размеры иконок со стороной 16, 32, 48 и 256 пикселов. В различных средах также используются иконки с размером 24, 40, 60, 72, 92, 108, 128 пикселов и другие. С ростом разрешения мониторов современные операционные системы включают поддержку всё более крупных размеров иконок: до 256×256 для Windows 10, до 512×512 для macOS.
Обычно файл иконки содержит в себе несколько отдельных изображений различных размеров и с различным количеством используемых цветов. Например, иконка для операционной системы Windows XP, изготовленная по рекомендациям фирмы Microsoft[1], содержит в себе 9 отдельных изображений. Это связано с тем, что при автоматизированном уменьшении растрового изображения оно теряет резкость, а при увеличении — детализацию. Это особенно заметно, когда уменьшению или увеличению подвергаются изображения маленького размера, характерные для иконок. Поэтому трудоёмкость изготовления полного комплекта высококачественных изображений для растровой иконки довольно высока. Эта проблема решается при использовании векторных иконок (например, в формате SVG). Использование векторных иконок пока невозможно в Windows или Mac OS X, но уже поддерживается операционной системой Linux [2].
Многие современные среды и приложения умеют задавать иконки по умолчанию. Иконка для приложения выбирается стандартной, для файла — в зависимости от типа файла (часто берётся иконка приложения, обрабатывающего этот файл по умолчанию). Иногда иконки для графических файлов получаются из содержимого самого файла (например, уменьшенная копия изображения, англ. thumbnail). Некоторые продвинутые интерфейсы умеют делать то же и для неграфических файлов (документов, презентаций). Не все иконки статичны. Например, иконка, представляющая связь с Интернетом, может наглядно показывать, идёт ли в данный момент передача данных, иконка диспетчера задач — показывать загрузку процессора и т. д.
Веб-сайты также могут иметь иконки, отображаемые в адресной строке и в закладках браузера. Такие иконки изготовляются по технологии favicon.
Те значки, которые уже́ включены в операционную среду, не всегда удовлетворяют вкусам и потребностям пользователей, поэтому появилось множество независимых художников и целых творческих групп, специализирующихся на создании новых значков — как отдельных, так и целых серий в единой стилистике или единой тематике.
В английском языке подобные графические элементы пользовательского интерфейса называются словом «icon» (образ, символ, икона).
Специалисты Microsoft, профессионально занимающиеся переводом программного обеспечения на русский язык, в качестве перевода этого термина предпочли слово «значок». Слово «пиктограмма» было отвергнуто ими из-за излишней длины, а вариант «иконка» вызывал опасения как задевающий религиозные чувства [3].
Именно термин «значок» используется в настоящее время для обозначения картинок в интерфейсе пользователя русскими версиями ПО от Apple и Microsoft[4][5].
Значок (элемент графического интерфейса) — это… Что такое Значок (элемент графического интерфейса)?
У этого термина существуют и другие значения, см. Значок.Значо́к (уменьшительное от знак), иконка (от англ. icon) — элемент графического интерфейса, небольшая картинка, представляющая приложение, файл, каталог, окно, компонент операционной системы, устройство и т. п. В ответ на щелчок, совершённый мышью или другим указательным устройством ввода на значке, обычно выполняется соответствующее действие (запуск приложения, открытие файла и т. д.).
Значки на панели инструментов текстового редактора geditЗначок программы/данных, содержащий только ссылку на эту программу/данные, в русской терминологии именуется «ярлыком».
Значки были изобретены в 1970 году в исследовательском центре PARC компании «Ксерокс» в Пало-Альто, чтобы облегчить взаимодействие с компьютером для новичков[источник не указан 237 дней].
Типы значков
Как правило, значки представляют собой растровые картинки квадратного формата стандартных размеров.
В операционных системах Microsoft Windows и Windows NT наиболее употребимы размеры значков со стороной 16, 32 и 48 пикселов. В различных средах также используются значки с размером 24, 40, 60, 72, 92, 108, 128 пикселов и другие. С ростом разрешения мониторов современные операционные системы включают поддержку всё более крупных размеров значков: до 256×256 для Windows Vista, до 512×512 для Mac OS X.
Обычно файл значка содержит в себе несколько отдельных изображений различных размеров и с различным количеством используемых цветов. Например, значок для операционной системы Windows XP, изготовленный по рекомендациям фирмы Microsoft[1], содержит в себе 9 отдельных изображений. Это связано с тем, что при автоматизированном уменьшении растрового изображения оно теряет резкость, а при увеличении — детализацию. Это особенно заметно, когда уменьшению или увеличению подвергаются изображения маленького размера, характерные для значков. Поэтому трудоёмкость изготовления полного комплекта высококачественных изображений для растрового значка довольно высока.
Эта проблема решается при использовании векторных значков (например, в формате SVG). Использование векторных значков пока невозможно в Windows или Mac OS X, но уже поддерживается операционной системой Linux[2].
Многие современные среды и приложения умеют задавать значки по умолчанию. Значок для приложения выбирается стандартным, для файла — в зависимости от типа файла (часто берётся значок приложения, обрабатывающего этот файл по умолчанию). Иногда значки для графических файлов получаются из содержимого самого файла (например, уменьшенная копия изображения, англ.
Веб-сайты также могут иметь значки, отображаемые в адресной строке и в закладках браузера. Такие значки изготовляются по технологии favicon.
Независимое создание значков
Те значки, которые уже́ включены в операционную среду, не всегда удовлетворяют вкусам и потребностям пользователей, поэтому появилось множество независимых художников и целых творческих групп, специализирующихся на создании новых значков — как отдельных, так и целых серий в единой стилистике или единой тематике.
История названия
В английском языке подобные графические элементы пользовательского интерфейса называются словом «icon» (от греч. είκων — образ, символ, икона).
При недостатке официальной документации по программному обеспечению на русском языке в среде русскоязычных компьютерных пользователей за значками закрепилось жаргонное обозначение «иконка» (уменьшительное от икона). Специалисты, профессионально занимающиеся переводом программного обеспечения на русский язык, столкнувшись с необходимостью перевода термина «icon», предпочли слово «значок»[3].
В настоящее время для обозначения картинок в интерфейсе пользователя русскоязычные версии операционных систем и крупных программных продуктов в основном используют название «значок»[4][5], в то время как в неформальной речи встречаются оба варианта, возможно, с некоторым преобладанием термина «иконка».
В то же время слово «иконка» в значении «Пиктограмма, обозначающая доступный пользователю объект (файл, директорию, диск и т. п.) (в информатике)» уже попадает в толковые словари русского языка[6].
См. также
Примечания
- ↑ Creating Windows XP Icons, MSDN Library, July 2001
- ↑ SVG icons for Nautilus, GNOME Summary — 2001-09-30—2001-10-05
- ↑ В мае 1999 года Екатерина Лажинцева (тогда менеджер по операционным системам в отделе подготовки русских продуктов корпорации «Майкрософт») изложила историю выбора термина «значок» в статье «Как „Майкрософт“ решает вопросы выбора терминологии» . По её словам, слово «пиктограмма» было отвергнуто из-за излишней длины, а вариант «иконка» вызывал опасения как задевающий религиозные чувства.
- ↑ Значки в области задач «Результаты поиска», Справка по продуктам Microsoft Office 2003
- ↑ iPhone — Руководство пользователя, Сентябрь 09, 2009, Apple Inc.
- ↑ Икона, III Современный толковый словарь русского языка Ефремовой
Ссылки
Иконка (графический интерфейс) — Википедия
Иконка (от англ. icon) — элемент графического интерфейса, небольшая картинка, представляющая приложение, файл, каталог, окно, компонент операционной системы, устройство и т. п. В ответ на щелчок, совершённый мышью или другим указательным устройством ввода на иконке, обычно выполняется соответствующее действие (запуск приложения, открытие файла и т. д.).
Значки на панели инструментов текстового редактора geditИконка программы/данных, содержащая только ссылку на эту программу/данные, в русской терминологии именуется «ярлыком».
Иконки были изобретены в 1970 году в исследовательском центре PARC компании «Ксерокс» в Пало-Альто, чтобы облегчить взаимодействие с компьютером для новичков[источник не указан 2372 дня].
Типы иконок
Значки Nuvola для KDE существуют в виде PNG‐изображений 6 размеров, и масштабируемых векторных SVG‐изображений.В операционных системах Microsoft Windows наиболее употребимы размеры иконок со стороной 16, 32, 48 и 256 пикселов. В различных средах также используются иконки с размером 24, 40, 60, 72, 92, 108, 128 пикселов и другие. С ростом разрешения мониторов современные операционные системы включают поддержку всё более крупных размеров иконок: до 256×256 для Windows 10, до 512×512 для macOS.
Обычно файл иконки содержит в себе несколько отдельных изображений различных размеров и с различным количеством используемых цветов. Например, иконка для операционной системы Windows XP, изготовленная по рекомендациям фирмы Microsoft[1], содержит в себе 9 отдельных изображений. Это связано с тем, что при автоматизированном уменьшении растрового изображения оно теряет резкость, а при увеличении — детализацию. Это особенно заметно, когда уменьшению или увеличению подвергаются изображения маленького размера, характерные для иконок. Поэтому трудоёмкость изготовления полного комплекта высококачественных изображений для растровой иконки довольно высока. Эта проблема решается при использовании векторных иконок (например, в формате SVG). Использование векторных иконок пока невозможно в Windows или Mac OS X, но уже поддерживается операционной системой Linux[2].
Многие современные среды и приложения умеют задавать иконки по умолчанию. Иконка для приложения выбирается стандартной, для файла — в зависимости от типа файла (часто берётся иконка приложения, обрабатывающего этот файл по умолчанию). Иногда иконки для графических файлов получаются из содержимого самого файла (например, уменьшенная копия изображения, англ. thumbnail). Некоторые продвинутые интерфейсы умеют делать то же и для неграфических файлов (документов, презентаций). Не все иконки статичны. Например, иконка, представляющая связь с Интернетом, может наглядно показывать, идёт ли в данный момент передача данных, иконка диспетчера задач — показывать загрузку процессора и т. д.
Веб-сайты также могут иметь иконки, отображаемые в адресной строке и в закладках браузера. Такие иконки изготовляются по технологии favicon.
Независимое создание значков
Те значки, которые уже́ включены в операционную среду, не всегда удовлетворяют вкусам и потребностям пользователей, поэтому появилось множество независимых художников и целых творческих групп, специализирующихся на создании новых значков — как отдельных, так и целых серий в единой стилистике или единой тематике.
История названия
В английском языке подобные графические элементы пользовательского интерфейса называются словом «icon» (образ, символ, икона).
Специалисты Microsoft, профессионально занимающиеся переводом программного обеспечения на русский язык, в качестве перевода этого термина предпочли слово «значок». Слово «пиктограмма» было отвергнуто ими из-за излишней длины, а вариант «иконка» вызывал опасения как задевающий религиозные чувства[3].
Именно термин «значок» используется в настоящее время для обозначения картинок в интерфейсе пользователя русскими версиями ПО от Apple и Microsoft[4][5].
См. также
Примечания
Обозначение графического файла. Форматы изображения
Существуют два типа графических файлов, это растровый и векторный, которые имеют различные форматы.
- растровому графическому файлу соответствуют форматы *.bmp, *.tif, *psd, *.gif, *.png, *.jpg;
- векторному графическому файлу соответствуют форматы *.wmf, *.eps, *.cdr, *.ai
Знание форматов файлов – являются основой работы с цифровыми фотографиями т.к. они определяют способ хранения информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия). Сжатие применяется для растровых графических файлов, так как они имеют обычно достаточно большой объем. Сжатие графических файлов отличается от их архивации с помощью программ-архиваторов (гаг, zip, arj и пр.) тем, что алгоритм сжатия включается в формат графического файла.
Основные форматы графических файлов
RAW
В переводе с английского — сырой. Формат использующийся в процессе обработки фотографий, содержит необработанную информацию, поступающую напрямую с матрицы фотокамеры и не имеющий чёткой спецификации. Эти файлы не обрабатываются процессором камеры (в отличие от JPG) и содержат оригинальную информацию о съемке. RAW может быть сжат без потери качества. В отличие от JPG, который был обработан в камере и уже сохранен с сжатием данных – RAW дает широчайшие возможности по обработке фотографии и сохраняет максимальное качество.
Другими словами, под форматом RAW понимаются данные, полученные напрямую с матрицы без обработки.
Разные производители фототехники используют разные алгоритмы для создания RAW в своих камерах. Каждый производитель придумывает собственное разрешение для своего RAW-файла – NEF, NRW – Nikon; CRW, CR2 – Canon.
JPEG (или JPG)
Это самый распространенный формат графических файлов. Свою популярность JPEG заслужил гибкой возможностью сжатия данных. При необходимости изображение можно сохранить с максимальным качеством. Либо сжать его до минимального размера файла для передачи по сети. При сохранении JPEG-файла можно указать степень качества, а значит и степень сжатия, которую обычно задают в некоторых условных единицах, например, от 1 до 100 или от 1 до 10. Большее число соответствует лучшему качеству, но при этом увеличивается размер файла. Обыкновенно, разница в качестве между 90 и 100 на глаз уже практически не воспринимается.
В JPEG применяется алгоритм сжатия с потерей качества. Что это нам дает? Явный минус такой системы – потеря качества изображения при каждом сохранении файла. С другой сжатие изображения в 10 раз упрощает передачу данных. На практике, сохранение фотографии с минимальной степенью сжатия не дает видимого ухудшение качества изображения. Именно поэтому JPG – самый распространенный и популярный формат хранения графических файлов.
TIFF (Tagged Image File Format)
Формат TIFF — формат хранения растровых графических изображений. Изначально был разработан компанией Aldus в сотрудничестве с Microsoft для использования с PostScript. Он позволяет сохранять фотографии в различных цветовых пространствах (RBG, CMYK, YCbCr, CIE Lab и пр.) и с большой глубиной цвета (8, 16, 32 и 64 бит). TIFF используется при сканировании, отправке факсов, распознавании текста, в полиграфии, широко поддерживается графическими приложениями. Имеется возможность сохранять изображение в файле формата TIFF со сжатием и без сжатия. Степени сжатия зависят от особенностей самого сохраняемого изображения, а также от используемого алгоритма. В отличии от JPG, изображение в TIFF не будет терять в качестве после каждого сохранения файла. Но, к сожалению, именно из-за этого TIFF файлы весят в разы больше JPG.
PSD (Photoshop Document)
Photoshop Document (PSD) — оригинальный растровый формат хранения графической информации, использующий сжатие без потерь, созданный специально для программы Adobe Photoshop и поддерживающий все его возможности. Он позволяет сохранять растровое изображение со многими слоями, любой глубиной цвета и в любом цветовом пространстве. Чаще всего формат используется для сохранения промежуточных или итоговых результатов сложной обработки с возможностью изменения отдельных элементов. Так же PSD поддерживает сжатие без потери качества. Но обилие информации, которое может содержать PSD файл, сильно увеличивает его вес.
BMP (Bit MaP image)
Bit MaP image (BMP) — универсальный формат растровых графических файлов, используется в операционной системе Windows. Этот формат поддерживается многими графическими редакторами, в том числе редактором Paint. Рекомендуется для хранения и обмена данными с другими приложениями. Формат BMP один из первых графических форматов. Его распознает любая программа работающая с графикой. BMP хранит данные с глубиной цвета в данном формате от 1 до 48 бит на пиксель, максимальные размеры изображения 65535×65535 пикселей. На данный момент формат BMP практически не используеться ни в интернете (JPG весит в разы меньше), ни в полиграфии (TIFF справляеться с этой задачей лучше).
GIF (Graphics Interchange Format)
формат хранения растровых графических изображений. Формат GIF способен хранить сжатые данные без потери качества в формате до 256 цветов. Включает алгоритм сжатия без потерь информации, позволяющий уменьшить объем файла в несколько раз. Изображение в формате GIF хранится построчно, поддерживается только формат с индексированной палитрой цветов. Рекомендуется для хранения; изображений, создаваемых программным путем (диаграмм, графиков и так далее) и рисунков (типа аппликации) с oгpaниченным количеством цветов (до 256). Используется для размещения графических изображений на Web-страницах в Интернете.
PNG (Portable network graphics)
Растровый формат хранения графической информации, использующий сжатие без потерь. PNG был создан как для улучшения, так и для замены формата GIF графическим форматом, не требующим лицензии для использования. В отличии от GIF, у PNG есть поддержка альфа-канала и возможность хранить неограниченное количество цветов. PNG сжимает данные без потерь, что делает его очень удобным для хранения промежуточных версий обработки изображений. Используется для размещения графических изображений на Web-страницах в Интернете.
JPEG 2000 (или jp2)
Графический формат, который вместо дискретного косинусного преобразования, характерного для JPEG, использует технологию вейвлет-преобразования, основывающуюся на представлении сигнала в виде суперпозиции некоторых базовых функций — волновых пакетов. В результате такой компрессии изображение получается более гладким и чётким, а размер файла по сравнению с JPEG при одинаковом качестве уменьшается ещё на 30%. Говоря простым языком, при одинаковом качестве размер файла в формате JPEG 2000 на 30% меньше, чем JPG. При сильном сжатии JPEG 2000 не разбивает изображение на квадраты, характерные формату JPEG. К сожалению, на данный момен этот формат мало распространён и поддерживается только браузерами Safari и Mozilla/Firerox (через Quicktime).
WMF (Windows MetaFile)
Универсальный формат векторных графических файлов для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery.
CDR (CorelDRaw files)
Оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики CorelDraw.
AI (AdobeIllustrator files)
Оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики AdobeIllustrator.
EPS (Encapsulated PostScript)
Формат векторных графических файлов, поддерживается программами для различных операционных систем.
Вот практически и все самые распространенные форматы графических файлов , которые должен знать уважающий себя фотограф и дизайнер.
Все мы в курсе, что абсолютно все файлы имеют свое конкретное расширение. Фотографии — jpg, музыкальные файлы — mp3 и так далее. Название файла может быть такое, какое захочет сам пользователь, а расширение в файле изменять не рекомендуется. Иногда изменение расширения может повредить файл. Поэтому будьте в этом осторожны. Давайте рассмотрим самые популярные расширения файлов, которые встречаются нам почти каждый день:
Расширения архивов:
ZIP – это файл с использование ZIP-сжатия, который поддерживается почти всеми архиваторами.
RAR (Roshal ARchive) – это уже файл с использованием RAR-сжатия. Коэффициент сжатия гораздо выше, чем в ZIP-сжатии.
Видео расширения:
AVI – один из самых популярных расширений видео-файлов. Коэффициент сжатия меньше, чем у аналогичных видео форматов. Данный формат проигрывается почти во всех видео-плеерах.
MPEG1-2(MPG) – расширение хранения звука и видео с потерей данных.
MPEG4(MP4) – этот формат очень часто используется для передачи файла в сети Интернет.
Графические расширения:
GIF (Graphics Interchange Format) — формат для сетевого распространения. Файлы очень маленького размера. Поддерживает анимацию.
BMP – растровый формат. Самый распространенный графический формат в Windows. Почти все графические программы могут создавать и читать формат BMP. Стандартный формат графических файлов для Windows. Практически все программы редактирования изображения Windows могут создавать и читать файлы BMP. Изображение с расширением.BMP нельзя сжать.
JPEG(JPG) – очень часто используется для растровых изображений (рисунков, фото). Отличный коэффициент сжатия позволяет уменьшать размер. Но хочется отметить, что при сжатии файла может
Основные элементы графического интерфейса — урок. Информатика, 7 класс.
Графический интерфейс имеет два основных элемента: окна и меню. А эти элементы имеют свои различные типы:
Окна | Меню |
|
|
Рассмотрим каждый элемент графического интерфейса.
1) Рабочий стол.
Рабочий стол — это главная область экрана, которая появляется после включения компьютера и вход в операционную систему.

Рис. 1. Рабочий стол
Значки — маленькие рисунки, которые обозначают программы, файлы, папки и другие объекты.
Ярлык — значок, представляющий ссылку на объект, который может быть расположен в любой папке.
Рис. 2. Ярлык и размещение объекта, на который он указывает
Панель задач — длинная горизонтальная полоса, расположенная в нижней части экрана.
- кнопка «Пуск», открывающая Главное меню;
- панель быстрого запуска, позволяющая запустить программу одним нажатием кнопки мыши;
- средняя часть, которая отображает открытые программы и документы;
- область уведомлений, в которой находятся часы и значки (маленькие картинки).
2) Окна папок.
Окна папок — область экрана, ограниченная прямоугольной рамкой, в которой отображается содержимое папки, работающая программа или документ.
Основные элементы окон папок:
- строка заголовка: строка под верхней границей окна, содержащая системный значок, заголовок окна, а также кнопки управления состоянием окна, которые позволяют развернуть, свернуть или закрыть окно;
- строка меню: располагается под строкой заголовка и представляет собой перечень тематически сгруппированных команд;
- панель инструментов: располагается под строкой меню и представляет собой набор кнопок, которые обеспечивают быстрый доступ к наиболее важным и часто используемым пунктам меню окна;
- адресная строка: располагается под панелью инструментов и указывает путь доступа к текущей папке, что удобно для ориентации в файловой структуре;
- рабочая область: внутренняя часть окна, в которой производится работа с дисками, файлами и документами;
- полосы прокрутки: появляются, если содержимое окна имеет больший размер, чем рабочая область окна, позволяют перемещать содержимое окна по вертикали или горизонтали;
- границы окна: рамка, ограничивающая окно с четырех сторон. Размеры окна можно изменять, ухватив и перемещая границу мышью;
- строка состояния: строка, в которой выводится дополнительная информация.
Рис. 3. Вид окна папки и его элементы
3) Окна приложений.
Окно приложения — область экрана, в которой представлено запущенное на выполнение приложение.
Рис. 4. Окно приложения — графического редактора Paint
4) Окна документов.
Окно документа не может существовать самостоятельно, оно управляется каким-либо приложением. Такие окна размещаются только внутри главного окна приложения и исчезают при закрытии главного окна.
Рис. 5. Окно документа, управляемое приложением MS Word
5) Диалоговые окна.
Диалоговое окно — специальный элемент интерфейса, предназначенный для вывода информации и (или) получения ответа от пользователя. Осуществляет двусторонний «диалог» между пользователем и компьютером.
На диалоговой панели размещаются разнообразные элементы управления:
- поля ввода — в него вводиться требуемая информация с помощью клавиатуры;
- список — представляет собой перечень значений, из которого следует выбрать одно нужное;
- раскрывающийся список — представляет собой набор значений и выглядит, как текстовое поле, снабженное кнопкой с направленной вниз стрелкой;
- переключатель — служит для выбора одного из взаимоисключающих вариантов, варианты выбора представлены в форе маленьких белых кружков. Выбранный вариант обозначается кружком с точкой внутри;
- флажок — обеспечивает присваивание, какому-либо параметру определенного значения; имеет форму квадратика, когда флажок установлен, в нем присутствует «галочка»;
- командные кнопки — обеспечивает выполнение того или иного действия, а надпись на кнопке поясняет ее назначение;
- счетчики — представляет собой пару стрелок, которые позволяют увеличивать или уменьшать значение в связанном с ними поле;
- ползунки — позволяет плавно изменять значение какого-либо параметра.
Рис. 6. Пример диалогового окна
Диалоговые окна могут содержать несколько вкладок, переключение между которыми осуществляется щелчком мышью на их названиях.
6) Главное меню.
Главное меню (меню «Пуск») — является основным средством доступа к программам, папкам и параметрам компьютера.
Меню «Пуск» обеспечивает доступ практически ко всем ресурсам системы и содержит команды запуска приложений, настройки системы, поиска файлов и документов, доступа к справочной системе и др.

Рис. 7. Главное меню
7) Контекстное меню.
Контекстное меню — меню, содержимое которого зависит от вида и состояния объекта, с которым оно связано.
Пиктограмма — Википедия
Пиктогра́мма (от лат. pictus — нарисованный и греч. γράμμα — запись) — знак, отображающий важнейшие узнаваемые черты объекта, предмета или явления, на которые он указывает, чаще всего в схематическом виде.
В настоящее время пиктограммы имеют узкоспециальную и второстепенную роль (например, дорожные знаки, значки-элементы графического интерфейса пользователя ЭВМ и др.), в отличие от привычного нам алфавитного письма, способного отображать многоуровневый характер естественного языка.
Изображение, используемое в качестве символа. Обычно пиктограмма соответствует некоторому объекту и используется с целью предоставления более конкретной информации, подчеркивающей его типичные черты (пример — тэртэрийские надписи).
Пиктографи́ческое письмо́ — вид письменности, знаки которой (пиктограммы) обозначают изображённый ими объект.
Пиктографическое письмо использовалось на заре письменности разными культурами: месопотамской, египетской, китайской, ацтекской, маргушской (маргианской) и др.
В настоящее время пиктографическое письмо представлено письменностью донгба (дунба), которой владеют до нескольких десятков пожилых представителей народа наси, живущего в предгорьях Тибета.
Пиктографические письменности насчитывают тысячи знаков. Сложность и ограниченность системы (она может описывать только объекты) объясняют движение таких систем в сторону идеографических письменностей. Движение это сопровождается расширением смысла знаков, а также упрощением и канонизацией начертаний каждого знака.
Примеры пиктографического письма — кодексы индейцев Месоамерики.
Основные черты пиктографического письма[править | править код]
1. Пиктографическое письмо воспроизводит некоторые единицы смысла — простейшие интернациональные понятия, реальные (или же прецедентные) предметы, явления, действия, значение которых передается с помощью рисунков. В силу этого надписи пиктографическим письмом могут быть поняты людьми, говорящими на разных языках, даже если пиктографические письма этих языков различны. Как пишут Р. О. Шор и Н. М. Каринский в «Литературной энциклопедии»,
Отсутствие условного и традиционного момента в пиктографии делает её знаки доступными пониманию при незнании того яз., на к-ром говорит автор пиктографии, то есть при отсутствии единства языковой культуры у «пишущего» и «читающего» пиктограмму.[1]
2. В отличие от алфавитной системы письма, пиктографическое письмо не отображает грамматических, фонетических и др. правил естественного языка и поэтому не может образовывать текст в его лингвистическом понимании, располагает ограниченным числом функций.
3. Пиктографическое письмо родственно системе невербальной коммуникации, однако не тождественно ей:
Некоторые факты из истории отдельных идеографических систем письма (в частности, китайского) позволяют установить важное влияние на развитие пиктограммы в идеограмму так наз. «языка жестов», применяемого у многих первобытных народов для межплеменного общения. Поскольку жест, то есть зрительный знак не графический, приобретает в этой форме общения отвлеченное значение, становится сигналом отвлеченного понятия, ясно, что здесь намечается путь для отыскания графических знаков для выражения отвлеченных значений. Графическое изображение символического жеста становится графическим изображением отвлеченного понятия, им выражаемого.[1]
Значок, элемент графического интерфейса пользователя; небольшое изображение на мониторе, служащее для идентификации некоторого объекта: файла, программы и т. п. Выбор и активизация пиктограммы вызывает действие, связанное с выбранным объектом.
Стилизованное и легко узнаваемое графическое изображение, упрощенное с целью облегчения визуального восприятия. Пиктограмма усиливает характерные черты изображаемого предмета. Примеры таких пиктограмм — значки, обозначающие больницу (красный крест), въезд на стоянку (буква P), туалет (треугольные человечки).
когда и для чего использовать каждый тип
Довелось ли вам в студенчестве вставлять картинку из Google в реферат? Почему на компьютере она выглядела хорошо, а при печати на принтере стала размытой, нечеткой и, может быть, даже сменила цвет?
Все дело в том, что для каждой цели нужно использовать свой графический формат. В статье рассказываю:
- какие файлы подходят для печати, а какие – для веба;
- какой формат лучше, если нужно изображение на прозрачном фоне;
- какой файл отдавать в типографию, а какой – отправить клиенту для быстрого просмотра.
Без базовых знаний про файлы изображений можно получить много неприятностей, а в некоторых случаях – даже попасть на деньги.
Деление форматов на растровые и векторные – условное. Некоторые файлы могут содержать как векторные, так и растровые элементы. И все же каждая категория имеет свою сферу использования. Это отправная точка для того, чтобы понять, какой формат файла подойдет для ваших целей.
Растровые форматы файлов

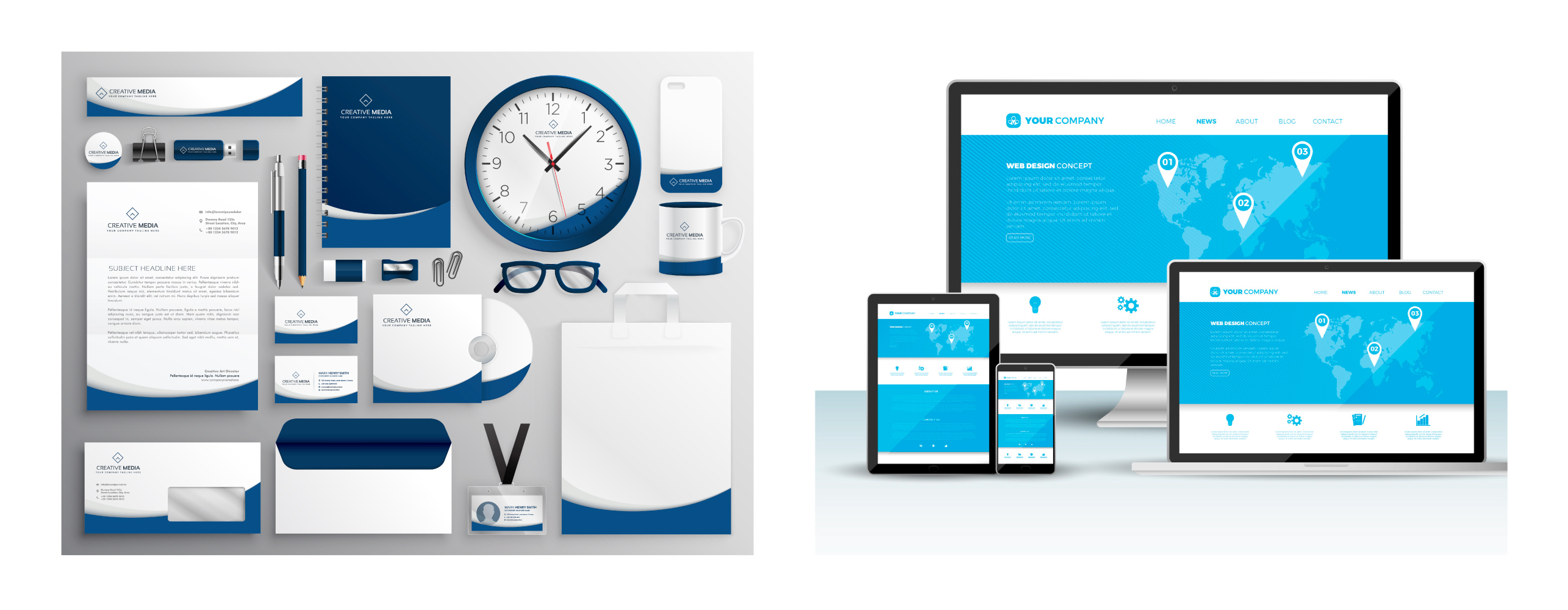
Растровые изображения состоят из набора точек (пикселей), каждая из которых имеет свой цвет. Растровая графика зависит от разрешения: мы не можем значительно увеличить размер такого изображения без потери качества. Если скачать картинку с размером 10х10 см и разрешением 72 dpi, а потом увеличить ее до размера 100х100 см, изображение станет плохо выглядеть.
Запомните: если вы существенно увеличите растровое изображение, это приведет к нечеткой, «пиксельной» картинке.
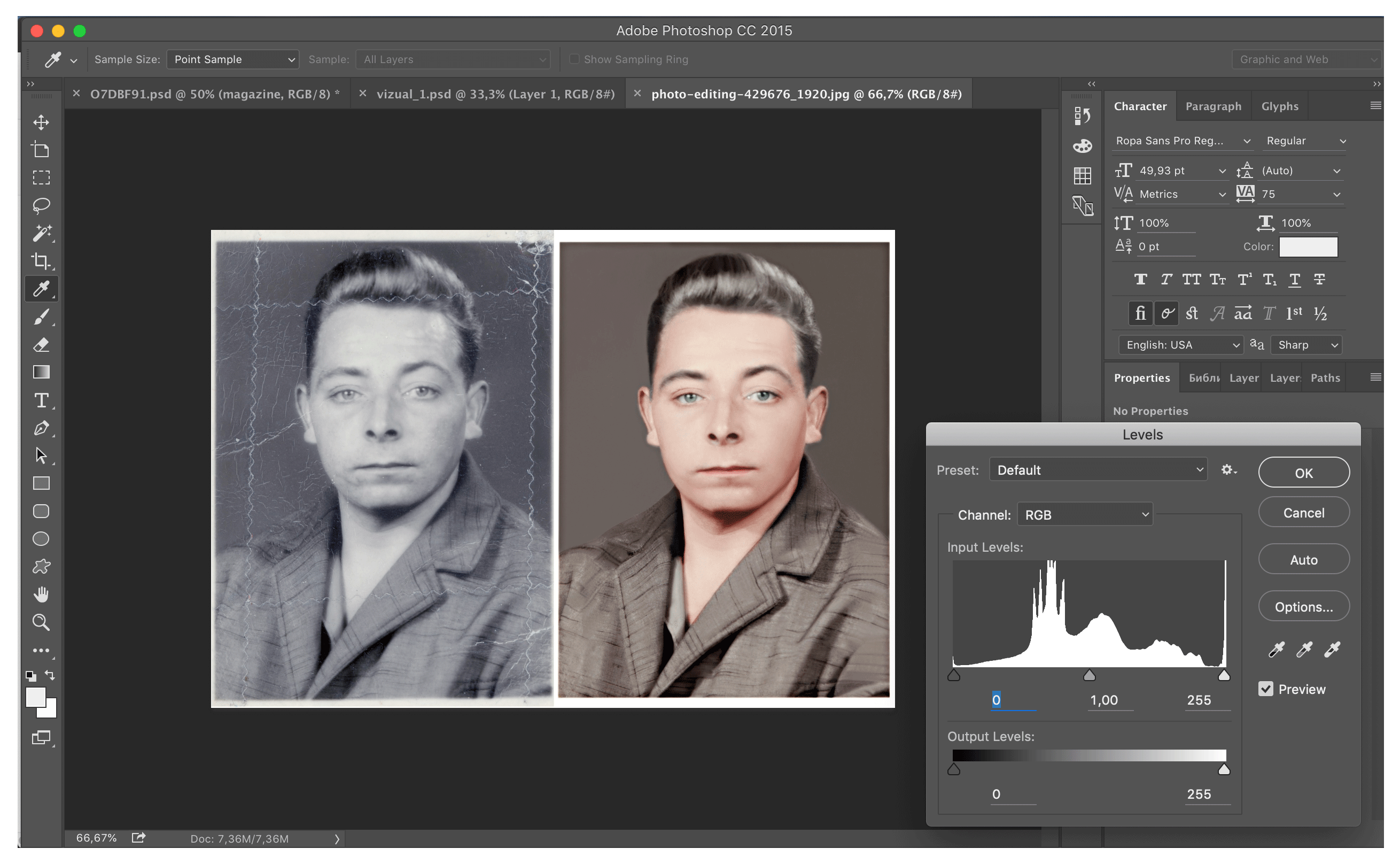
Растровые изображения обычно используются для фотографий, цифровых иллюстраций и веб-графики (например, баннерной рекламы, контента в социальных сетях и графики электронной почты). Редактор Adobe Photoshop чаще всего используется для создания и редактирования растровых изображений, а также для добавления эффектов, теней и текстур к существующему дизайну.
Фотошоп для SMM-щика: самые нужные кнопкиCMYK и RGB
Допустим, вы поняли, что вам нужен именно растровый файл. Далее надо учесть, что все растровые файлы могут быть сохранены в одной из двух основных цветовых моделей: CMYK и RGB. Выбор зависит от того, для чего предназначен файл с изображением:
- CMYK – четырехцветная схема, включающая голубой (Cyan), пурпурный (Magenta), желтый (Yellow) и черный (Black). Эти цвета представляют четыре вида чернил, которые будут комбинироваться в процессе печати. Если ваше изображение нужно печатать, то оно должно быть в цветовой модели CMYK.
- RGB – это модель, включающая красный (Red), зеленый (Green) и синий (Blue). Это три основных цвета светового излучения, которые объединяются в другие. Если ваш файл для веба, то он должен быть в цветовой модели RGB.

Вывод: для печати используйте CMYK, для интернета – RGB. Перепутав модели цветов, на выходе – в типографии или на экране монитора – не удивляйтесь абсолютно другой цветовой гамме. Будьте внимательны!
300 dpi и 72 dpi
Кроме цветовой модели, каждый растровый файл имеет свое разрешение. Обычному пользователю не обязательно разбираться глубоко во всем этом, достаточно запомнить два числа: 72 и 300. Разрешение 72 dpi– это золотой стандарт для веб-дизайна. 300 dpi – идеальное разрешение для растрового файла, если вы собираетесь его печатать.

JPEG/JPG
JPEG – это растровый формат, наиболее широко используемый в онлайне. Обычно он используется для сохранения фотографий, email-графики и больших изображений, таких как рекламные баннеры.
Используйте JPEG, когда:
- Вы имеете дело с коллажами, артами, фотографиями для их публикации в онлайне. JPEG идеален для веб-изображений, которые необходимо быстро загрузить.
- Вы хотите распечатать фотографии, коллажи или графику. Файлы JPEG с высоким разрешением и низкой степенью сжатия идеально подходят для редактирования, а затем – печати.
- Вам необходимо отправить изображение для быстрого предварительного просмотра клиенту. Изображения JPEG могут быть уменьшены до очень маленьких размеров, что делает их отличными для отправки по электронной почте.
Не используйте JPEG, когда:
- Вам нужна веб-графика с прозрачностью. Если вам нужно изображение на прозрачном фоне, GIF и PNG – лучшие варианты для этого.
- Вам нужно редактируемое изображение со слоями. JPEG – это плоский формат изображения, означающий, что все изменения сохраняются в один слой. Присмотритесь к PSD-формату (Photoshop), если вам нужен многослойный документ.
GIF
GIF (Graphics Interchange Format) – это тоже растровый формат. Он широко используется для веб-изображений, анимированной графики (рекламные баннеры,email-изображения, мемы в социальных сетях).
Как создать гифку бесплатно и без регистрации: 9 онлайн-сервисовИспользуйте GIF, когда:
- Вы хотите создать веб-анимацию. Изображения GIF содержат все кадры и информацию о времени в одном файле.
- Вам нужна прозрачность. Изображения GIF имеют «альфа-канал», который может быть прозрачным.
- Вам нужен маленький файл. Методы сжатия в формате GIF позволяют значительно уменьшить файлы изображений. Для очень простых иконок и мелкой веб-графики GIF –лучший формат.
Не используйте GIF, когда:
- Вам нужно фотографическое качество изображения. Хотя GIF-файлы могут иметь высокое разрешение, они имеют ограничение в 256 цветов (если вы не знаете несколько трюков). Фотографии, как правило, имеют тысячи цветов и будут выглядеть плоскими и менее яркими (а иногда – странными из-за цветовых полос) при преобразовании в GIF.
- Вам нужно напечатать изображение. Из-за цветового ограничения большинству напечатанных фотографий не хватает глубины. Если вам нужно распечатать фотографии, используйте лучше TIFF, PSD или JPG.
- Вам нужно многослойное редактируемое изображение. GIF – это плоский формат изображения, означающий, что все изменения сохраняются в один слой.
PNG
PNG – это растровый формат, который расшифровывается как Portable Network Graphics. PNG схож с GIF. Это словно GIF следующего поколения – формат имеет возможность использовать прозрачность, но также может отображать более высокую глубину цвета и передавать миллион оттенков. PNG давно является веб-стандартом и одним из самых распространенных форматов изображений, используемых в интернете.

Используйте PNG, когда:
- Вам нужна качественная веб-графика с прозрачностью. Причем вы можете задавать степень прозрачности (в отличие от GIF-файлов, которые имеют только вариант прозрачности:вкл/выкл). Кроме того, с большей глубиной цвета у вас будет более яркое изображение, чем GIF.
- У вас есть иллюстрации с ограниченным количеством цветов. Хотя в формате PNG может быть любое изображение, но небольшая цветовая палитра особенно хорошо выглядит в формате PNG.
- Вам нужен маленький файл. Файлы PNG можно уменьшать до невероятно маленьких размеров, особенно c изображениями простых цветов, форм или текстов. Это делает их идеальным вариантом для веб-графики.
Не используйте PNG, когда:
- Вы работаете с фотографиями или художественной полноцветной графикой. Финальные файлы могут получиться очень тяжелыми, что ухудшит скорость загрузки страницы сайта. Если вы работаете с фотографиями в интернете, используйте лучше JPEG.
- Вы имеете дело с печатным проектом. PNG-графика оптимизирована для экрана.
TIFF
TIFF (Tagged Image File Format) – это высококачественный растровый формат. В основном используется при сканировании и печати фото.

Используйте TIFF, когда:
- Вам нужна сверхкачественная печатная графика. Наряду с RAW, файлы TIFF относятся к числу графических форматов самого высокого качества. Если вы печатаете фотографии (особенно крупного формата), используйте TIFF. Но учтите, что размер файла будет большим.
- Вы делаете высококачественное сканирование. Использование TIFF для сканирования ваших документов, фотографий и иллюстраций обеспечит файл наилучшего качества для дальнейшей работы.
Не используйте TIFF, когда:
- Вы работаете с веб-графикой. Хотя многие браузеры поддерживают его, файлы TIFF оптимизированы для печати. Для онлайна используйте JPEG или PNG.
PSD
PSD –запатентованный формат изображений, который расшифровывается как Photoshop Document. Это оригинальный формат файлов, созданных в программе Adobe, который поддерживает многослойность документа.
PSD в основном используется для создания и редактирования растровых изображений, но этот уникальный формат также может содержать векторные слои, что делает его чрезвычайно гибким для самых разных проектов. PSD может быть экспортирован в большое количество форматов файлов, включая все растровые, перечисленные выше.

Используйте PSD, когда:
- Вам нужно ретушировать фотографии, внести некоторые изменения в макет или сделать коллаж. Нужно поменять цвета на фото? Удалить красные глаза? Или добавить текст? PSD создан для этих работ.
- Вам необходимо указать нужный цветовой профиль для файла, изменить его размеры и разрешение (это можно сделать в «Фотошопе»).
- Вам нужно оптимизировать файл для интернета или печати.
- Вы должны создать макет веб-сайта или приложения. Слои позволяют легко перемещать элементы пользовательского интерфейса.
- Вы хотите сделать простенькую анимацию или видео. «Фотошоп» позволяет легко нарезать простые видеоклипы и добавлять графику, фильтры, текст, анимацию и многое другое.
Не используйте PSD, когда:
- Вам необходимо опубликовать фотографию в интернете или отправить файл для предварительного просмотра клиенту. Есть шанс, что заказчик просто не сможет открыть файл PSD – большинство программ поддерживают формат JPEG. Кроме того, PSD-файл достаточно много весит.
- Вы хотите распечатать свои ретушированные фотографии или созданную графику. Многие принтеры не понимают формат PSD, поэтому сначала преобразуйте ваши файлы в JPEG или TIFF.
RAW
RAW – «сырой» формат изображения.Он содержит необработанные данные, полученные цифровой камерой. Обычно они обрабатываются, а затем сжимаются и сохраняются в JPEG или TIFF.
Профессиональные фотографы работают с RAW, чтобы редактировать изображения (работать с тенями, экспозицией, балансом белого, искривлениями объектива и др.)без потери качества.

Используйте RAW, когда:
- Вы сами снимаете и редактируете фотографии. Убедитесь, что вы выбрали формат RAW на вашем фотоаппарате, а потом используйте наиболее удобное вам ПО для редактирования (это можно сделать в Lightroom, Photoshop, GIMP).
Не используйте RAW, когда:
- Вы работаете с веб-графикой. RAW достаточно «тяжелый». Перед загрузкой в интернет нужно сконвертировать отредактированные фото, например, в JPEG.
- Вы хотите распечатать свои фотографии. Многие принтеры не принимают необработанные форматы. Поэтому сначала преобразуйте их в JPEG или TIFF.
WebP
WebP– это современный растровый формат изображений для веба, предложенный Google в 2010 году. WebP обеспечивает то же качество изображений при меньшем размере, если сравнивать с PNG и JPG. Разница составляет 25–30%.

ИспользуйтеWebP, когда:
Не используйте WebP, когда:
- Вы боитесь, что ваша аудитория будет пользоваться теми 20 % браузеров, которые не поддерживают формат WebP.
BMP
BMP – это старейший растровый формат от Microsoft, сейчас применяется редко.Такие файлы много весят и не имеют реальных преимуществ перед TIFF и др.

Используйте BMP, когда:
- Сложно даже назвать ситуации, когда сейчас целесообразно использовать BMP. Из плюсов можно выделить разве что то, что он поддерживается большинством графических программ.
Не используйте BMP, когда:
- Вы используете изображение для размещения в сети. BMP-файлы довольно тяжелые и увеличат скорость загрузки страницы.
- Собираетесь напечатать файл. Качество файла в формате BMP не самое лучшее несмотря на его достаточно большой вес.
Векторные форматы файлов
Векторными называют цифровые изображения, в которых точки, линии и кривые рассчитываются компьютером. В отличие от растровых, векторные изображения не зависят от разрешения – когда вы уменьшаете или увеличиваете их, фигуры становятся больше, при этом качество и четкость сохраняются.
Векторные изображения обычно используются для создания логотипов, иконок, набора текста и цифровых иллюстраций. Для создания и редактирования векторных изображений часто используется программа Adobe Illustrator.

PDF расшифровывается как Portable Document Format и представляет собой универсальный формат, который помогает правильно изображать как векторную, так и растровую графику. Он хорошо поддерживается различными графическими программами. PDF-файлы корректно отображаются вне зависимости от приложения, операционной системы или браузера.
PDF поддерживает многостраничные документы, поэтому этот формат часто используют для печати. Вам никогда не откажут в типографии, если вы принесете правильно подготовленный PDF-файл. Любое изображение, которое вы создавали в программах Adobe Photoshop или Illustrator, может быть экспортировано напрямую в PDF.

Используйте PDF, когда:
- Вы готовите файлы к печати. Многие типографии с удовольствием принимают PDFи работают с ним в качестве основного формата.
- Вы хотите использовать многостраничные документы в интернете. Нелогично использовать PDF для одной иконки или логотипа, но этот формат отлично подойдет для электронных книг, журналов и буклетов. Этот файл удобно просматривать, загружать и печатать.
Не используйте PDF, когда:
- Вам нужно менять свой дизайн. Вы можете редактировать растровые изображения в Photoshop, а векторную графику – в Illustrator. Когда закончите, уже можете объединить их в PDF.
EPS
EPS расшифровывается как Encapsulated PostScript. Этот формат используется в основном как векторный, однако может включать в себя и растровые данные.

Используйте EPS, когда:
- Вам необходимо отправить векторный логотип или другое векторное изображение клиенту, дизайнеру или сотруднику типографии. С файлом EPS не приходится беспокоиться о качестве изображения: независимо от размера, оно всегда будет отображаться четко и качественно.
Не используйте EPS, когда:
- Вы имеете дело с фотографиями или художественной графикой. EPS может содержать растровые изображения, но этот тип файла предназначен в основном для векторных изображений. Работайте с форматами PSD, TIF или JPEG, если у вас фотопроект.
- Вам нужно разместить файл в онлайне. Легче сохранить сделанный вами макет Photoshop сразу в JPEG, PNG или GIF.
AI
AI – это векторный формат изображений, который расшифровывается как Adobe Illustrator. Формат основан на стандартах EPS и PDF, разработанных Adobe. Как и эти форматы, AI-файлы в основном являются векторными, хотя могут также включать встроенные или связанные растровые изображения.
AI-файлы можно экспортировать как в формат PDF, так и в EPS (для удобства просмотра и печати), а также в JPEG, PNG, GIF, TIFF и PSD (для использования в интернете и дальнейшего редактирования).
Используйте AI, когда:
- Вам нужно отредактировать векторный дизайн. AI-файлы позволяют перемещать и изменять каждый элемент в вашем дизайне парой кликов.
- Вам необходимо создать логотип, значок или фирменный знак. Любая векторная графика, созданная в Illustrator, может быть увеличена до любого размера без потери качества.
- Вы создаете одностраничный печатный документ: буклет, постер, визитку, листовку или заметку.
Не используйте AI, когда:
- Вам нужно отредактировать растровое изображение. Если в композиции используется растровая графика (фотография или рисунок), Illustrator менее удобен, так как имеет ограниченное количество инструментов для такого редактирования. В Photoshop доступны более сложные настройки, например: изменение цвета, контрастности и яркости.
CDR
Файл CDR – это формат проектов CorelDRAW. Может содержать как векторную, так и растровую графику. Файлы CDR используются для создания различных типов документов: писем, буклетов, таблоидов, открыток, веб-страниц и баннеров. Не все графические программы поддерживают этот формат. Однако вы можете легко экспортировать/конвертировать CDR в PDF, JPG, PNG, BMP или AI.

Используйте CDR, когда:
- Вам необходимо создать логотип, значок или фирменный знак. Любая векторная графика, созданная в CorelDRAW,может быть увеличена до любого размера без потери качества.
- Вы создаете одностраничный печатный документ: буклет, постер, визитку или листовку.
- Вам нужно создать векторную графику и вы предпочитаете работать в CorelDRAW, а не в Adobe Illustrator.
Не используйте CDR, когда:
- Вам нужно отредактировать растровое изображение (фотографию или рисунок). CorelDRAW имеет ограниченное количество инструментов для редактирования растровых элементов. Кроме того, я бы рекомендовала конвертировать CDR в более популярные векторные форматы – например, в AI или EPS, так как сейчас формат CDRиспользуется все реже.
SVG
Файл SVG – векторный … как Scalable Vector Graphics. Идеальный формат иконок для веб-сайтов. Изображения в формате SVG масштабируются без потери качества изображения. Кроме того, эти файлы могут быть открыты практически любым браузером, а еще обычным текстовым редактором, так как SVG – это язык разметки, созданный W3C и входящий в подмножество XML.

Используйте SVG, когда:
- Вам необходимо создать иконки, значки, мелкую векторную графику для сайта. SVG занимают меньше места, чем JPEG или GIF.
- Вам необходимо создать векторную графику для веба и быть уверенным, что она будет корректно и качественно отображаться во всех браузерах и устройствах.
Не используйте SVG, когда:
- Вам нужно создать графику большого размера или с большим количеством мелких деталей.
P. S. Шпаргалка
Я очень надеюсь, что эта статья поможет вам лучше разобраться в многообразии и назначении различных видов графических файлов. С ней вам легче будет общаться с дизайнерами и увереннее себя чувствовать в типографии.
Бонус: шпаргалка по вышеперечисленным растровым и векторным форматам.
 Моушн-дизайн в маркетинге: примеры и особенности
gid-po-formatam-graficheskikh-faylov-dlya-nedizaynerov-kogda-i-dlya-chego-ispolzovat-kazhdyy-tip
Моушн-дизайн в маркетинге: примеры и особенности
gid-po-formatam-graficheskikh-faylov-dlya-nedizaynerov-kogda-i-dlya-chego-ispolzovat-kazhdyy-tip