Создать шаблон с Artisteer 2, использую вкладку Блоки
Так, продолжаю разбираться с возможностями программы по созданию шаблонов Artisteer 2, и теперь буду рассматривать вкладку «Блоки» на панели инструментов. Эта вкладка позволяет выполнять настройку отображения и выполнить форматирование отображения правого и/или левого частей шаблона.
C помощью этой вкладки программы Artisteer 2 я выполню настройку и оформление блоков в шаблоне. В этом случае я оформляю все модули, которые я установлю в правой части шаблона и одновременно в левой части. Здесь я не могу выполнять разное оформление модулей. И на данном шаблоне я настраиваю трех-колончатого шаблона.
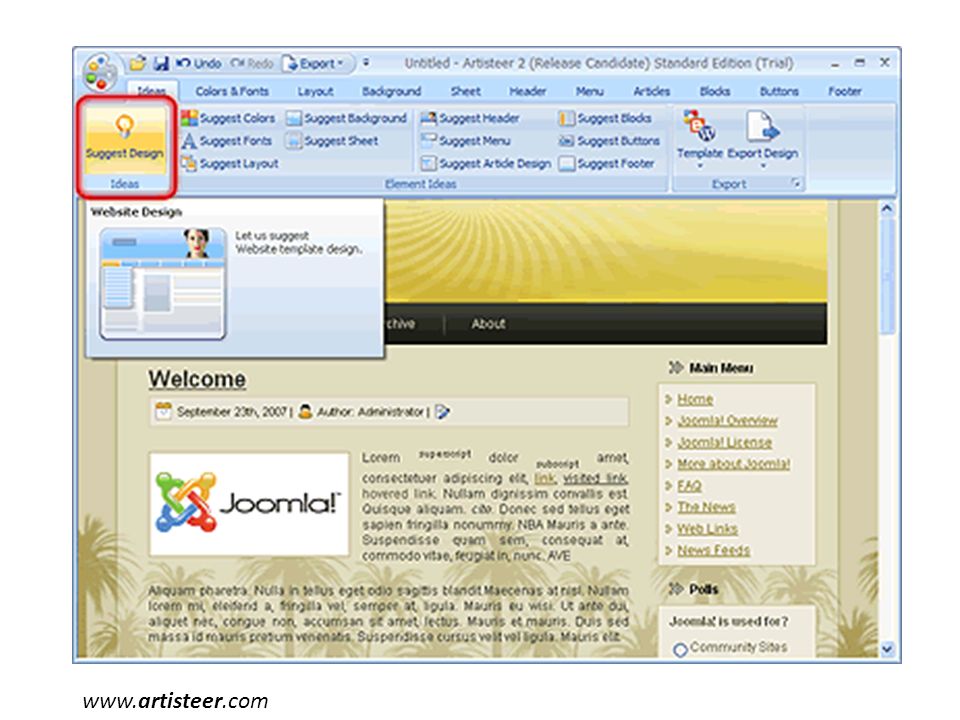
И иду по этой вкладке. Уже первая кнопка “Предложить блоки” не так интересна, потому что оформление шаблона идет к концу, и становиться тяжелее подбирать оформление разных элементов шаблона. Потому можно долго нажимать ее, подбирая нужное оформление, ведь все делается с помощью установленных стилей по умолчанию.
А вот следующий выпадающий список более интересен.
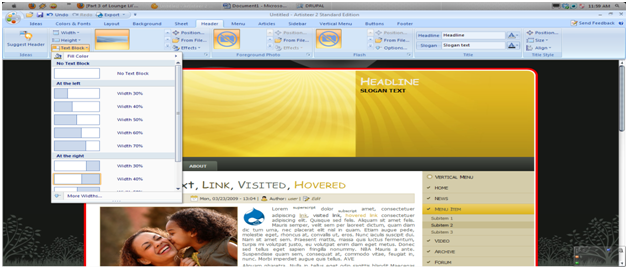
Здесь я могу выбрать, нужно ли в модулях показывать его название, а если нужно, то как его визуально оформить. Ведь есть 21 вариант модуля с верхним колонтитулом, 3 варианта без верхнего колонтитула. Главное здесь выбрать, нужно ли отображать подпись к каждому модулю. Здесь могут быть проблемы с длинными названиями модулей, если они занимают две строчки или больше, или в названии будет очень длинное слово, из-за чего нужно будет уже изменять ширину колонок в сторону увеличения.
В зависимости от выбранного стиля можно будет установить и оформление модулей. Так при выборе отображения модулей без верхнего колонтитула некоторые свойства могут быть не доступны.
Я выбрал отображение модулей с верхним колонтитулом, после чего сразу же получил отображение модуля с оглавлением и его шапкой другого цвета, при этом я могу сразу же приступить к оформлению. Вот здесь я могу увеличить или обнулить расстояние между всеми активными модулями на сайте и статьями. Это еще называется блочными интервалами.
Это еще называется блочными интервалами.
Суть установки “Расстояния” сводится к тому, чтобы установить интервал между самой шапкой модуля и первым пунктом или надписью в блоке.
Как всегда есть четко оговоренные величины, также я могу выставить значения вручную с шагом в 1 px. Мне так кажется, что я могу без вреда для оформления устанавливать этот интервал в 2 – 3 пикселя, большая величина просто уже смотреться хорошо не будет, слишком много пустого места будет.
Следующим шагом идет оформление верхнего колонтитула блока, если перед этим я применил его создание.
Здесь уже традиционные возможности представлены. Я могу первое визуально оформить верхний колонтитул – выполнить заливку, установить границу, текстуру и градиент. Все просто из выпадающего пунктов я выбираю нужные значения и цвета. Могу установить цвет по палитре и кодом.
Также могу оформить написание заглавия верхнего колонтитула. Взять за основу какой-то шрифт, выровнять и применить стиль с размером. Все это удобно подбирается, сразу же вижу изменения на шаблоне сайта. Осталось напомнить – чем меньше примбабасов, тем легче сайт. Также стоит отметить, что сам верхний колонтитул занимает не много вести, но если я установлю 10 моделей на сайт, то все эти свойства будут прорисованы 10 раз в разных местах сайта. Это может усложнить весомо загрузку сайта до конца. Стоит ли это делать? Потому делаю попроще.
Все это удобно подбирается, сразу же вижу изменения на шаблоне сайта. Осталось напомнить – чем меньше примбабасов, тем легче сайт. Также стоит отметить, что сам верхний колонтитул занимает не много вести, но если я установлю 10 моделей на сайт, то все эти свойства будут прорисованы 10 раз в разных местах сайта. Это может усложнить весомо загрузку сайта до конца. Стоит ли это делать? Потому делаю попроще.
Но здесь есть еще одна деталь, нужно выбрать другой стиль оформления блока
выполняется изменения фона блоков таким образом
Оформление усложняется, значит и расширяются мои возможности в создании шаблона.
Кнопочки “Фон” и “Содержимое” становятся активными. И я могу уже изменять цвет фона блоков, здесь же могу установить градиент, текстуру, границу фона. В моем случае фон белый, он хорошо видим между зеленным и серым цветами.
Серым цветом залито содержимое. Его можно также тонко настроить, так же как и с фоном, я могу установить цвет заливки, текстуру и градиент, и границу содержимого с его цветом. Как пример, могу привести такие вот изменения,
Как пример, могу привести такие вот изменения,
На этом примере я только показываю возможность настройки блоков. Что здесь нужно сделать? Для начала цвета не очень согласуются, а еще большая проблема с отражением текстов в меню или там же могут быть гиперссылки.
А вот оформление этого можно выполнить с помощью последней части вкладки под названием “Содержание блока”.
Здесь присутствуют 7 кнопочек, которые и могут нормально оформить текст в блоках. Первые четыре верхних иконки – это оформление размещения текста: отступ с лева и права от границ блока, интервал между строк и интервал между букв. А вот две нижние иконочки отвечают за оформление текста и гиперссылок.
Опять ничего сложного, все стандартно, для текста определяем, стиль, шрифт, размер и выравнивание.
Для гиперссылок определяем три состояния:
И для каждого состояния определяю стили, это те же шрифты, цвет, подчеркивание и так далее.
И последняя опция, это возможность установки маркера перед гиперссылкой
С помощью этой опции я могу установить в любом меню или списке любые маркеры под ненумерованные списки. Тогда они будут использоваться и для оформления ненумерованных списков и для оформления гиперссылок. Но далее я могу определить и шрифт и размер шрифта и другие свойства. Но эти пункты, кроме маркера будут использоваться только в случае, когда в блоках я буду размещать ненумерованные списки.
Тогда они будут использоваться и для оформления ненумерованных списков и для оформления гиперссылок. Но далее я могу определить и шрифт и размер шрифта и другие свойства. Но эти пункты, кроме маркера будут использоваться только в случае, когда в блоках я буду размещать ненумерованные списки.
Если я в блоках буду размещать гиперссылки, то маркеры будут использоваться те же, но оформление ссылок будет происходить согласно определенным свойствам, которые я назначил для гиперссылок. Так что никаких накладок стиля на стиль не будет происходить.
Вот и все по программе Arteestir 2 и вкладке Блоки. Продолжаем далее создание шаблона для сайта на Joomla под аквариумную тематику.
О создании шаблонов MaxSite CMS
Главная проблема MaxSite CMS — небольшое количество готовых шаблонов. Если сравнивать с WordPress, то это капля в море. Получается что при всех своих достоинствах, MaxSite CMS проигрывает WordPress именно в этом разрезе: блогер может найти под свою задачу шаблон с подходящим дизайном. С MaxSite CMS ситуация сложней, поскольку потребует переделок наиболее подходящего шаблона, а это в свою очередь требует хотя бы минимальных знаний HTML и CSS.
С MaxSite CMS ситуация сложней, поскольку потребует переделок наиболее подходящего шаблона, а это в свою очередь требует хотя бы минимальных знаний HTML и CSS.
Изменить ситуацию можно только одним способом: создавать новые шаблоны для MaxSite CMS.
Какие шаблоны востребованы
Новые тенденции таковы, что в основном идут заказы на т.н. premium-шаблоны. Обычно в шапке крупное меню, обязательно слайдер, вывод на главной в три колонки и т.п. То есть простой вариант, вроде нашего Clouds все менее востребованы.
Те, кто уже разобрался с Default-шаблоном, знают, что такие вещи делаются один раз в виде компонентов или custom-файлов. В них заключаем все настройки, HTML-структуру и PHP-код. В каждом новом шаблоне только правим add_style.css под конкретный дизайн.
Основа — это Default-шаблон
Моя ошибка в том, что я вывалил всю информацию о default-шаблоне в одном файле, без деления по степени подготовленности вебмастера. Шаблоны MaxSite CMS можно делать двумя вариантами:
- Расширяя Default.

- Новый, на основе Default.
В первом случае это css-профили, свои custom-файлы, компоненты и css-стили непосредственно в каталоге Default. Второй — отдельный каталог. Будет специальный каркас-заготовка: файлы и каталоги, которые просто копируются в свой шаблон.
Работа с новым шаблоном принципиально ничем не отличается от работы с default-шаблоном, но в своем шаблоне нет type-файлов, нет заготовок файлов и т.п. То есть шаблон несколько легче воспринимается изначально.
При этом свой шаблон может использовать функционал из default-шаблона: опции, функции, базовые стили.
Описание шаблона
Теперь описание шаблона будет доступно только на странице Wiki MaxSite CMS. Здесь она лучше структурирована, поэтому понять что к чему будет проще.
Если же в двух словах, то основной способ создания шаблона будет именно вне каталога default. При этом автоматом подключаются части default-шаблона. Их можно спокойно переопределить. Как показала практика, гораздо проще и удобней придумать «включение» только своих функциональных частей шаблона, чем копировать все файлы.
Например можно «нарисовать» свою секцию HEAD. Но можно этого не делать, поскольку в шаблоне она подключается автоматом. Но, если требуется добавить свой код в HEAD, то делаем custom/head.php, который автоматом добавится в HEAD.
По css-стилям так: предполагается, что вначале подключаем style-all-mini.css из default-шаблона, а в своем add_style.css переопределяем и добавляем свои стили. То есть стили default-шаблона представляют собой базовый каркас — фреймворк для дальнейшей работы.
Понять принцип построения шаблона
Практически любой сайт состоит из шапки, основного вывода и подвала. Эта структура в «абсолюте» и заложена в main.php. Это модульная сетка, которая подойдет практически под любую задачу и менять этот файл просто нет смысла.
Шапка и подвал имеют по пять «посадочных» мест. Если классический вариант создания шаблона потребовал бы потрошить main.php и добавлять свой html и прочий код, то теперь немного по-другому: указываем в админ-панели какие компоненты где и в какой последовательности выводить.
Если дизайн имеет какую-то свою особую шапку, состоящую например из лого, меню и слайдера, то используем три раздельных компонента. Если есть подходящий компонент, используем его, нет — делаем новый. Всё, никаких премудростей и ковыряний в общем сложном коде!
Для более простого понимания: компоненты выводятся в шапке и подвале сайта, а основное содержимое main.php изменяется в custom-файлах.
Нужно знать CSS
Нет смысла браться за написание своего шаблона, если нет знаний CSS. Весь дизайн основан на CSS и 99% манипуляций происходит именно с add_style.css.
При недостаточном опыте, конечно же, делать шаблон будет сложней. Я предлагал задавать мне какие-то конкретные вопросы по верстке, но пока таковых не поступало. По хорошему бы, конечно, сделать отдельный раздел на форуме, но я пока сомневаюсь в его целесобразности.
Платные шаблоны
Рынок MaxSite CMS довольно маленький, поэтому заявить о себе на нем будет несложно. Лично я ничего против продажи шаблонов не имею, даже скорее наоборот: оплата больше стимулирует хорошо выполнить свою работу.
Лично я ничего против продажи шаблонов не имею, даже скорее наоборот: оплата больше стимулирует хорошо выполнить свою работу.
Единственный момент который мне пока не понятен, так это сколько вообще вебмастеров могут (хотят?) делать шаблоны MaxSite CMS. Я вот тут уже кинул клич о создании реестра специалистов, но пока как-то нет особого этузиазма…
Предлагайте идеи!
Итак, что во вашему мнению нужно сделать для того, чтобы шаблонов MaxSite CMS было больше?
MaxSite CMS 0.61 (0.611)
Изучение MaxSite CMS
Templatetoaster против Artisteer | Кто лучший !!
TemplateToaster против Artisteer
besarab Оставить комментарий
В современном высокотехнологичном мире число пользователей Интернета растет день ото дня. Таким образом, растет необходимость отметить свое присутствие в Интернете. Итак, наличие хорошего веб-сайта для вашего бизнеса имеет решающее значение.
Ваш веб-сайт — лицо вашего бизнеса, он должен быть «хорошим».
Как сделать сайт «хорошим»? ты спрашиваешь.
Ответ на этот вопрос очень ясен, просто выберите правильный конструктор сайтов.
Но как? Какой конструктор сайтов правильный?
Вот мой опыт работы с двумя очень удобными конструкторами сайтов (Artisteer и TemplateToaster), которые помогут вам в этом квесте.
Развитие!
TemplateToaster и Artisteer оба великолепны! Но в отличие от Artisteer, TemplateToaster активно развивается. TemplateToaster предоставляет частые обновления и итерации, в то время как Artisteer прекратил разработку.
Можете поверить, они его не разрабатывают(Artisteer)! Никаких обновлений вы не получите. Тогда как они будут держать вас на одном уровне с последними достижениями?
TemplateToaster, с другой стороны, регулярно обновляется. Вскоре ожидается обновление до новой версии с множеством новых функций, особенно на платформе электронной коммерции.
Возможности проектирования
Когда вы начинаете искать конструктор веб-сайтов, в первую очередь вы обращаете внимание на возможности проектирования.
TemplateToaster и Artisteer предлагают широкий спектр функций для настройки вашего веб-сайта в соответствии с вашими потребностями. Я делаю прямое сравнение, описывающее различные возможности проектирования TemplateToaster и Artisteer в таблице ниже:
| Возможности проектирования | TemplateToaster | Художник |
| Функциональность BootStrap | Да | № |
| Редактирование кода HTML | № | Да |
| Начать с нуля | Да | Да |
| Совместимость с Google и пользовательскими шрифтами | Да | № |
| Привыкнуть Мобильный вид | Да | № |
Оптимизация кода | Да | № |
| Дизайн пользовательского модуля/виджета/региона | Да | № |
| Бесплатные шаблоны/темы | Да | Да |
Удобство для пользователя
TemplateToaster и Artisteer предлагают интуитивно понятный интерфейс. Они предлагают интерактивный и хорошо управляемый интерфейс, который по-прежнему отличается во многих отношениях.
Они предлагают интерактивный и хорошо управляемый интерфейс, который по-прежнему отличается во многих отношениях.
TemplateToaster предлагает редактор WYSIWYG с хорошо управляемым интерфейсом перетаскивания. Однако интерфейс Artisteer немного более структурирован.
| Характеристики | TemplateToaster | Художник |
| Параметры темы в панели управления WordPress | Да | № |
| Опции прозрачности | № | Да |
| Редактор WYSIWYG | Да | Да |
| Интерфейс перетаскивания | Да | № |
| Редактирование контента WordPress | Да | № |
| Позволяет создавать более одного шаблона страницы в WordPress | Да | № |
| Бессрочная пробная версия | Да | Да |
Принимая во внимание, что интерфейс Artisteer несколько проще, чем TemplateToaster.
Гибкость
Оба инструмента TemplateToaster и Artisteer предлагают широкий функционал. Они предлагают ряд функций, упрощающих разработку веб-сайтов. Тем не менее, они различаются по своему функционалу. Позвольте мне обсудить некоторые ключевые черты, отвечающие за гибкость и уместность TemplateToaster и Artisteer:
TemplateToaster
Pros
- Он работает почти со всеми CMS. Вы можете создать тег заголовка / нижнего колонтитула вашего сайта.
- Вы можете создать тег заголовка/нижнего колонтитула вашего веб-сайта. Шаблоны
- основаны на BootStrap. Поддерживается редактирование контента WordPress
- , и он импортируется с помощью WordPress API.
- Вам не обязательно знать кодировку.

- Вы можете продавать созданные вами шаблоны на их MarketPlace.
Минусы
- Невозможно изменить HTML-код вашего сайта.
- Очень мало вариантов прозрачности.
Artisteer
Pros
- Вы даже можете изменить HTML-код вашего веб-сайта.
- Предоставляет множество вариантов прозрачности.
- Отличное графическое управление.
- Знание программирования не требуется. Интерфейс
- очень прост и хорошо управляем.
- Он позволяет вам продавать свои шаблоны на MarketPlace.
Минусы
- Работает только с основными CMS.
- Несовместим с BootStrap.
- Нельзя изменить тег заголовка/нижнего колонтитула.
- Невозможно редактировать ваш контент в WordPress.
Служба поддержки клиентов
Служба поддержки всегда является важным моментом при выборе инструмента. Независимо от того, являетесь ли вы новым пользователем или экспертом, хорошая поддержка клиентов всегда играет жизненно важную роль в тонкой настройке вашего опыта использования инструмента.
TemplateToaster
TemplateToaster предлагает обширную поддержку клиентов. Он также предлагает ряд функций, которые помогут вам начать работу.
Поддержка
- Живой чат
- Форум сообщества
- Билеты в службу поддержки
- Электронная почта
Начало работы
- Документация
- Демонстрационные видеоролики
- Учебники
- Скриншоты
- Блоги
Помимо этого, вы также можете связаться с ними через социальные сети. И самое главное, что они очень часты со своими ответами и отзывами. Вам не нужно ждать часами или днями, чтобы получить желаемое решение вашей проблемы.
Художник
Artisteer также обеспечивает хорошую поддержку клиентов. Он предлагает значительный набор функций, которые помогут вам начать работу.
Поддержка
- Форум сообщества
- Билеты в службу поддержки
Начало работы
- Документация
- Демонстрационные видеоролики
- Учебники
- Скриншоты
- Артикул
Они не так активны в социальных сетях, вы можете не захотеть связываться с ними через социальные сети.
Цены
Когда мы рассматриваем возможность покупки инструмента, его цена играет жизненно важную роль. Таким образом, чтобы инструмент был «достойным покупки», он должен иметь справедливую цену с правильным набором функций. Позвольте мне познакомить вас с ценовыми таблицами TemplateToaster и Artisteer, чтобы вы могли принять правильное решение.
TemplateToaster предлагает две версии по цене 49 и 149 долларов. Версия TemplateToaster с более низкой ценой предлагает больше базовых функций, таких как поддержка CMS, структура BootStrap, бесплатные обновления, бесплатные шаблоны и т. д. Принимая во внимание, что версия TemplateToaster с более высокой ценой предлагает полный функционал, такой как «Использование пользовательских изображений в шаблоне», опции Ftp. и т. д.
Artisteer, с другой стороны, предлагает три варианта цен: 49,95 долларов, 129,95 долларов, 199,95 долларов. И, как и TemplateToaster, более дешевая версия Artisteer предоставляет только базовую функциональность. Примечательным фактом здесь является то, что только версия Artisteer по цене 199,95 долл. США обеспечивает функциональность электронной коммерции. Я имею в виду, что у вас есть дополнительные 70 долларов, чтобы иметь функциональность электронной коммерции. Однако с TemplateToaster вы получаете все это, а также функции электронной коммерции за 149 долларов.
Примечательным фактом здесь является то, что только версия Artisteer по цене 199,95 долл. США обеспечивает функциональность электронной коммерции. Я имею в виду, что у вас есть дополнительные 70 долларов, чтобы иметь функциональность электронной коммерции. Однако с TemplateToaster вы получаете все это, а также функции электронной коммерции за 149 долларов.
Заключение
В статье выше я попытался сравнить Artisteer и TemplateToaster исходя из своего опыта работы с ними. Я провел прямое сравнение и обсудил различные основные моменты и преуменьшения этих двух инструментов, чтобы вы могли принять мудрое решение.
Если вы спросите меня, я выберу TemplateToaster. Это дает мне больше свободы проектирования и ручного управления. Но это только мое мнение, вы можете выбрать своего победителя в соответствии со своими предпочтениями.
TemplateToaster против Artisteer
Билл Оставить комментарий
Bootstrap известен как надежный фреймворк для разработки мобильных веб-сайтов. Использование шаблонов Bootstrap — последняя тенденция в веб-разработке. Шумиха о Bootstrap настолько громкая, что люди спрашивают разработчиков о проектах на основе Bootstrap. Я собираюсь дать вам представление о том, почему технология Bootstrap так ценится.
Bootstrap нацелен на согласованность
Bootstrap предназначен для обеспечения согласованности в веб-разработке. Он обеспечивает одинаковые результаты в браузерах и на разных устройствах. Основные проблемы, связанные с веб-разработкой, связаны с отзывчивостью и сходством между браузерами, которые решает Bootstrap. Вот почему он был широко принят разработчиками и дизайнерами.
TemplateToaster устойчив к функциям Bootstrap
Очень интересно, что у нас есть генератор, который дает преимущество технологии Bootstrap. TemplateToaster чувствует новые тенденции и адаптируется в соответствии с ними, чтобы предоставить своим пользователям (дизайнерам и разработчикам) максимальные преимущества современных технологий. TemplateToaster полностью поддерживает функции Bootstrap, которые гарантируют, что разработка шаблона определенно будет отзывчивой и будет хорошо работать во всех стандартных браузерах.
TemplateToaster полностью поддерживает функции Bootstrap, которые гарантируют, что разработка шаблона определенно будет отзывчивой и будет хорошо работать во всех стандартных браузерах.
Кнопки Bootstrap, оповещения, ярлыки и значки
Стильные, привлекательные кнопки можно сделать частью шаблона с помощью TemplateToaster. Функциональность, которую Bootstrap предлагает дизайнеру для создания привлекательных кнопок, включает в себя это программное обеспечение. Точно так же можно добавить значки, метки и предупреждения, а стиль можно изменить с помощью предоставленных опций.
Designer может по-разному настраивать адаптивные представления
Я уже говорил, что шаблоны TemplateToaster полностью адаптивны и совместимы со всеми браузерами. Удивительный факт заключается в том, что адаптивные представления для планшетов и мобильных устройств могут быть разработаны независимо от представления для настольных компьютеров. Как правило, бывает, что пользователю разрешено создавать настольный вид шаблона, а адаптивные представления адаптируют этот дизайн — их нельзя изменить.
TemplateToaster сравнительно богаче, чем Artisteer.
альтернатива artisteertemplatetoastertheme генераторыгенераторы тем swpUncategorized
Билл Оставить комментарий
Я занимаюсь веб-дизайном, и поэтому я знаю важность хорошего программного обеспечения, которое очень помогает дизайнерам. У меня есть опыт разработки шаблонов с помощью различных программ, и я должен сказать, что TemplateToaster — очень полезная программа для дизайнеров. Так как дизайн шаблонов возможен с детализацией, TemplateToaster позволяет детализировать, предоставляя нам огромные возможности.
Я использовал бесплатную пробную версию, прежде чем платить за нее, что заставило меня выложить 99 долларов за ее профессиональную версию. С тех пор я использую это программное обеспечение для своей работы. Я делюсь самыми привлекательными функциями, хотя мне нравится каждая из них, и, безусловно, вам тоже понравится.
С тех пор я использую это программное обеспечение для своей работы. Я делюсь самыми привлекательными функциями, хотя мне нравится каждая из них, и, безусловно, вам тоже понравится.
Как правило, онлайн-генераторы шаблонов не требуют разработки с нуля. Они предоставляют нам цветной холст вместе с вариантами настройки. Настоящие творческие умы нуждаются в белом чистом холсте, чтобы показать свое творчество. TemplateToaster позволяет создавать шаблоны с нуля, а также предлагать образцы дизайнов.
Пользовательская цветовая схемаДизайнеры сделали акцент на цветовой схеме, потому что цветовая схема шаблона имеет очень важное значение для привлечения внимания зрителей. TemplateToaster не ограничивает выбор из готовых цветовых схем, но требует создания пользовательской цветовой схемы.
Детализация слайд-шоу Колыбель красивых изображений в области головы шаблона является предпочтением большинства людей. Это программное обеспечение предоставляет возможность для удивительного слайд-шоу. Да, действительно потрясающее слайд-шоу, поскольку слайд-шоу получило отдельный модуль, а не подмодуль модуля заголовка.
Это программное обеспечение предоставляет возможность для удивительного слайд-шоу. Да, действительно потрясающее слайд-шоу, поскольку слайд-шоу получило отдельный модуль, а не подмодуль модуля заголовка.
Для слайд-шоу и других мест изображения можно просматривать из системы. Пользовательские изображения могут быть перенесены в любую часть шаблона. Самое интересное, что изображения можно редактировать в графическом редакторе.
Редактор изображенийИзображения, которые мы просматриваем, автоматически открываются в редакторе изображений, где их можно редактировать различными способами. Обрезайте, изменяйте размер, изменяйте форму, делайте что угодно с изображениями, чтобы лучше вставлять их в строящийся шаблон.
Готовый шаблон для виджетов Предпочитаемое количество виджетов можно поместить в шаблон, нарисовав области виджетов. Никакое другое программное обеспечение не предлагает эту функцию, кроме TemplateToaster. Я знаю, что слишком много виджетов портят внешний вид сайта, но эта программа предоставляет свободу размещения необходимых виджетов.
Я знаю, что слишком много виджетов портят внешний вид сайта, но эта программа предоставляет свободу размещения необходимых виджетов.
Предустановки очень полезны для дизайнеров, поскольку они экономят время. Были даны хорошие пресеты для кнопок, хлебных крошек и нумерации страниц.
Встроенные логотипыИмея большое количество логотипов, дизайнер может извлечь выгоду в ситуациях, когда клиенты отправляют запрос на создание логотипов для своего бизнеса.
ЗаключениеВсе слова, которые я сказал до этого момента, призывают попробовать демо-версию один раз. С этим программным обеспечением действительно очень легко создавать шаблоны. Он производит хороший код, который также можно проверить. Он предоставляет сравнительно больше возможностей, чем Artisteer. И действительно очень хороший генератор тем.
дизайн темы с нуляслайд-шоуtemplatetoasterвиджет готовые темыГенератор тем WordPressгенератор тем wp
Uncategorized
Билл Оставить комментарий
TemplateToaster и Artisteer — два популярных названия генераторов тем. Оба программного обеспечения интуитивно понятны и активно используются. Вот сравнение между этими двумя на основе пяти основных параметров.
Продвижение
Artisteer отстает от TemplateToaster в продвижении. TemplateToaster прислушивается к своему пользователю, поэтому оптимизация продолжается. Разработчики Artisteer ленятся оптимизировать свой продукт под требования пользователей. Смотрите форумы на соответствующих страницах, и вы узнаете.
Разработка
TemplateToaster готов к запуску своей версии 5. Тем не менее, он доступен для версии 4. Artisteer не привнес каких-либо новых функций, в то время как TemplateToaster предлагает варианты тем с сгенерированными темами, которые включают SEO и параметры настройки. TemplateToaster поставляется с новыми функциями через небольшие промежутки времени.
Функциональность Bootstrap
Artisteer не использует Bootstrap, а TemplateToaster работает. Благодаря интегрированным функциям Bootstrap TemplateToaster может создавать более отзывчивые и полностью совместимые с браузерами темы. Хотя Artisteer также отзывчив, но не работает на Bootstrap. Его пользователи сообщают о зависании в версии 4.
Благодаря интегрированным функциям Bootstrap TemplateToaster может создавать более отзывчивые и полностью совместимые с браузерами темы. Хотя Artisteer также отзывчив, но не работает на Bootstrap. Его пользователи сообщают о зависании в версии 4.
Тенденции веб-дизайна
TemplateToaster предлагает множество вариантов в соответствии с текущими тенденциями веб-дизайна. В последнее время изображения предпочтительнее контента на бизнес-сайтах. Artisteer позволяет добавлять Flash в заголовок, в отличие от TemplateToaster, который позволяет добавлять слайд-шоу с различными эффектами перехода.
Варианты дизайна
В TemplateToaster гораздо больше возможностей, чем в Artisteer. Детализация возможна с TemplateToaster. Даже такие мелочи, как стиль границы-толщина-радиус-цвет, могут быть установлены по выбору. Также присутствует улучшенный редактор изображений.
Цены
Artisteer дороже, чем TemplateToaster. Профессиональная версия Artisteer стоит 129,95 долларов, а TemplateToaster — 99,99 долларов.
TemplateToaster против Artisteer
Билл Оставить комментарий
Мне нравится разрабатывать темы с помощью TemplateToaster. Его функции и простота использования сделали меня его поклонником. Просматривая Интернет, я где-то прочитал, что TemplateToaster в значительной степени основан на Artisteer. Это утверждение вызвало у меня любопытство в Artisteer, поэтому я решил его оценить.
Я не нахожу правды в этом утверждении после знакомства с функциями Artisteer. Оба являются программным обеспечением для веб-дизайна, которое не требует написания кода для создания веб-дизайна, но имеет различия с точки зрения функций. Противопоставление, которое я провел между этими двумя понятиями, заключено под следующими заголовками:
Нет грязного кода!
Это лучшее, что есть в TemplateToaster. TemplateToaster генерирует очень чистый код, это то, чего мы давно хотели. Это главная причина любить TemplateToaster. Чистый код гарантирует легкие темы, следовательно, более быструю загрузку тем. Действительно, он создает точный исходный код для таких тем, как опытный программист.
Чистый код гарантирует легкие темы, следовательно, более быструю загрузку тем. Действительно, он создает точный исходный код для таких тем, как опытный программист.
Код начальной загрузки
Код, сгенерированный TemplateToaster, состоит из кода начальной загрузки. Начальная загрузка — это своего рода стандарт в индустрии веб-разработки. TemplateToaster поддерживает начальную загрузку с полным сходством, поэтому мы можем видеть использование кода начальной загрузки в темах, сгенерированных TemplateToaster.
Интерфейс — TemplateToaster лучше
Визуальный интерфейс немного похож, но пользовательский опыт совершенно другой. Пользовательский интерфейс TemplateToaster лучше, чем у Artisteer. Интерфейс TemplateToaster кажется разработанным для таких людей, как мы, которые хотят всего без ущерба для простоты.
Дизайнерские способности
TemplateToaster и Artisteer обладают достаточными дизайнерскими способностями. Действительно, TemplateToaster имеет исчерпывающие возможности проектирования. TemplateToaster имеет больше возможностей, чем Artisteer. Полные функции вы можете узнать сами, пройдя пробную версию. Когда вы будете использовать это программное обеспечение, оно вам обязательно понравится.
Действительно, TemplateToaster имеет исчерпывающие возможности проектирования. TemplateToaster имеет больше возможностей, чем Artisteer. Полные функции вы можете узнать сами, пройдя пробную версию. Когда вы будете использовать это программное обеспечение, оно вам обязательно понравится.
Пользовательские виджеты
Эту функцию вы не найдете ни в одном программном обеспечении для веб-дизайна. TemplateToaster дает свободу создавать и размещать любое количество виджетов в теме, а гибкость настройки виджетов также великолепна. И эта функция доступна для всех поддерживаемых систем управления контентом.
Адаптивный
TemplateToaster полностью адаптивный. Все его версии безошибочно реагировали, тогда как Artisteer реагировал в версии 4, а не в более ранних версиях. Artisteer не хватает совместимости с более ранней версией Internet Explorer. И TemplateToaster снова добился успеха в кроссбраузерной совместимости. Это справедливо для IE 7, 8, 9и 10, а также Firefox, Chrome, Safari и Opera.
Автономно или онлайн
Еще одна хорошая сторона TemplateToaster заключается в том, что вы можете просмотреть дизайн в браузере, в автономном режиме или онлайн. Но вы не можете просмотреть дизайн в автономном режиме, если вы работаете над Artisteer. Я нахожу навязчивым то, что остаюсь онлайн, чтобы поработать над своим недостатком веб-дизайна.
Удивительные варианты темы от TemplateToaster, которых нет у Artisteer
Самая большая разница между TemplateToaster и Artisteer заключается в «параметрах темы». Темы, сгенерированные TemplateToaster, будут отображать параметры темы на панели управления WordPress, включая «резервное копирование» и «SEO». Таким образом, пользователю не придется искать SEO-плагин. Artisteer наоборот, не дает ни одного варианта со своей темой.
Заключение
Могу сделать вывод, что TemplateToaster лучше, чем Artisteer. TemplateToaster более удобен для разработчиков, чем Artisteer. Хотя Artisteer также хорош для базового веб-сайта и блогов. И называть TemplateToaster копией Artisteer было бы неправильно.
Хотя Artisteer также хорош для базового веб-сайта и блогов. И называть TemplateToaster копией Artisteer было бы неправильно.
Без категории
Билл 2 комментария
В последнее время наличие хорошего веб-сайта имеет решающее значение для любого бизнеса или блога. Отличный веб-сайт позволит вам легко попасть в общественное достояние. Люди практически из любой точки мира смогут войти в систему и узнать, на что вы способны. Это стало еще лучше за счет распространения услуг веб-хостинга, которые сделали очень доступным для каждого иметь свой собственный веб-сайт. Поскольку владение веб-сайтом стало очень доступным, следующим препятствием является разработка самого веб-сайта. Первоначально вам, возможно, пришлось бы воспользоваться услугами веб-разработчика, который взял бы с вас сумасшедшую сумму денег за исключительный веб-сайт.
Здесь TemplateToaser пришел на помощь. С TemplateToaser вы сможете разрабатывать первоклассные темы для различных платформ управления веб-контентом. У вас есть генератор тем WordPress, конструктор тем Joomla и конструктор тем Drupal — все в одном. Вы также можете разрабатывать темы для Magento, а также веб-страницы с использованием HTML5 и CSS3. Самое замечательное в этом то, что вам не нужно быть гуру веб-программирования. Вам не нужно знать какие-либо языки веб-программирования, такие как HTML или PHP. Все, что вам нужно сделать, это просто перетащить различные элементы на холст.
С TemplateToaser вы сможете разрабатывать первоклассные темы для различных платформ управления веб-контентом. У вас есть генератор тем WordPress, конструктор тем Joomla и конструктор тем Drupal — все в одном. Вы также можете разрабатывать темы для Magento, а также веб-страницы с использованием HTML5 и CSS3. Самое замечательное в этом то, что вам не нужно быть гуру веб-программирования. Вам не нужно знать какие-либо языки веб-программирования, такие как HTML или PHP. Все, что вам нужно сделать, это просто перетащить различные элементы на холст.
У TemplateToaster есть бесплатная пробная версия без ограничения по времени. Это замечательно, если вы новичок в программном обеспечении и хотите знать, насколько хорошо его можно использовать в качестве конструктора тем WordPress, Joomla или Drupal. Однако пробная версия будет печатать водяные знаки «Оценочная версия» на всех экспортируемых шаблонах. Если вам нравится то, что вы получаете, вы можете перейти на стандартную версию за 39,99 долларов или на профессиональную версию за 99,99 долларов. Это очень разумная цена, учитывая невероятную мощь этого программного обеспечения, которое не уступает лучшим дизайнерам тем Joomla, Drupal или WordPress на рынке.
Это очень разумная цена, учитывая невероятную мощь этого программного обеспечения, которое не уступает лучшим дизайнерам тем Joomla, Drupal или WordPress на рынке.
Еще одна полезная функция TemplateToaster заключается в том, что вы можете создавать адаптивные веб-страницы. С помощью генератора тем WordPress, Drupal или Joomla вы можете создавать веб-сайты, которые будут иметь оптимальную видимость на любом устройстве или размере экрана, будь то смартфон, планшет или компьютер. Это очень полезно, так как ваш сайт сможет вместить всех возможных посетителей.
Темы, созданные с помощью TemplateToaster, совместимы с любым веб-браузером. К ним относятся Internet Explorer, Google Chrome, Mozilla Firefox и Opera. Каждый веб-браузер уникален, и создание темы, которая может полностью функционировать в любом браузере, всегда является дополнительным бонусом для любого веб-сайта.
Другими полезными функциями TemplateToaster являются настраиваемые виджеты, которые можно добавить в тему для расширения функциональности. Кроме того, программное обеспечение имеет полную интеграцию с социальными сетями, где вы сможете добавлять кнопки для Facebook, Twitter, LinkedIn и других сайтов социальных сетей. TemplateToaster также имеет невероятные мультимедийные инструменты, которые позволяют добавлять и редактировать изображения, слайд-шоу, меню и шрифты. В обычных обстоятельствах это инструменты, которые требуют, чтобы вы знали, как кодировать, но TemplateToaster поможет вам с очень интуитивно понятными и удобными для пользователя функциями.
Кроме того, программное обеспечение имеет полную интеграцию с социальными сетями, где вы сможете добавлять кнопки для Facebook, Twitter, LinkedIn и других сайтов социальных сетей. TemplateToaster также имеет невероятные мультимедийные инструменты, которые позволяют добавлять и редактировать изображения, слайд-шоу, меню и шрифты. В обычных обстоятельствах это инструменты, которые требуют, чтобы вы знали, как кодировать, но TemplateToaster поможет вам с очень интуитивно понятными и удобными для пользователя функциями.
Почему бы вам не попробовать TemplateToaster? Вы получите конструктор тем WordPress мирового класса, генератор тем Joomla или дизайнер тем Drupal. Вы не разочаруетесь.
Hap|仲林: Художник | 3D/моделирование/текстура/фотография/maya/zbrush/substance
20 сентября 2020 г. by hapzunglam
базовый шаблон сцены. Для настройки света/неба из пустой сцены. с веб-сайта курсов Learn UE: Ваш первый час с Unreal Engine
Продолжить чтение »
Нравится:
Нравится Загрузка. ..
..
Опубликовано в Примечания, Без рубрики | Оставить комментарий »
18 сентября, 2020 by hapzunglam
Нравится:
Нравится Загрузка…
Рубрика: Без рубрики | Оставить комментарий »
1 сентября 2020 г. автор hapzunglam
https://community.foundry.com/discuss/topic/128167/error-baking-stack-anyone-run-into-this
согласно форуму:
Настройки > GPU > Виртуальная текстура > Размер виртуальной текстуры для Paint Bake
увеличьте размер
Вот так:
Нравится Загрузка…
Рубрика: Без рубрики | Оставить комментарий »
10 августа 2020 г. автор hapzunglam
ссылка: https://forum.corona-renderer.com/index.php?topic=11024.0
«dubcat» обновил его образцами значений из Corona 1.4 (2016 г. -02-06 Ежедневно), если были исправления ниндзя.
Пластик = коэффициент отражения 2-5% = 1,3 – 1,6 IOR
Драгоценные камни = коэффициент отражения 17% = 2,4 IOR / (IOR + 1), 2) / 0,08
IOR = 1 / (2 / (sqrt(0,08 * Specular) + 1) – 1)
Вот так:
Нравится Загрузка. ..
..
Рубрика: Данные, Без рубрики | Оставить комментарий »
28 июля 2020 г. by hapzunglam
Нравится:
Нравится Загрузка…
Рубрика: Без рубрики | Оставить комментарий »
14 июня 2020 г., автор: hapzunglam
Рубрика: Без рубрики | Оставить комментарий »
13 июня 2020 г. by hapzunglam
Нравится:
Нравится Загрузка…
Рубрика: Без рубрики | Оставьте комментарий »
28 мая 2020 года от Hapzunglam
SRGB 50 — 0,1961
Float
SRGB 30 — 0,1176 Float
SRGB 240 — 0,9412 Float
в ACE (технически ACES 32BIT SACE SACE SACE. до 0-16. Но чтобы избежать NaN, лучше придерживаться того же правила)
https://physicallybased.info/tools/
sRGB Gamma to Linear
Формулы:
srgb = if (линейный <0,0031308) Линейный * 12,92 Иначе (1,055 * Пау (линейный, 0,41666) - 0,055)
Linear = if (srgb <0,04045) Srgb * 0.0779993808083808380808080808080808080808080808080808080808080808080808080808080808080808080808080808080808. 0.0521327014, 2.4)
0.0521327014, 2.4)
Нравится:
Нравится Загрузка…
Рубрика: Данные, Без рубрики | Оставить комментарий »
20 апреля 2020 г. by hapzunglam
Нравится:
Нравится Загрузка…
Рубрика: Без рубрики | Оставить комментарий »
6 апреля, 2020 by hapzunglam
Нравится:
Нравится Загрузка…
Рубрика: Без рубрики | Оставить комментарий »
5 апреля 2020 г. от hapzunglam
Статья / 5 апреля Задумывались ли вы, что именно означают параметры битовой глубины? И почему некоторые программные пакеты не имеют тех же опций, что и другие? Ну, это то, о чем этот пост в блоге. Самый простой способ объяснить битовую глубину состоит в том, что она определяет, сколько подшагов яркости хранится в изображении и в каком диапазоне яркости они распределены. Но чтобы понять, какой вариант вы должны использовать в каком сценарии, нам нужно погрузиться немного глубже.
Но чтобы понять, какой вариант вы должны использовать в каком сценарии, нам нужно погрузиться немного глубже.
Начнем с 8-бит . Это битовая глубина, обычно используемая для онлайн-контента или изображений для предварительного просмотра, поскольку она обеспечивает достойное качество просмотра, не используя при этом больше дискового пространства/пропускной способности, чем необходимо. 8-битный имеет 256 подшагов (на канал) и может хранить значения от 0,0 (черный) до 1,0 (белый). Градиент от черного к белому с использованием 8-бит выглядит так.
Мы почти не видим каких-либо шагов или других проблем, но если бы мы внесли коррективы в это изображение, все выглядело бы совсем по-другому. Допустим, у нас есть карта смещения, и нам нужно сделать ее сильнее, так как изначально она была очень слабой. Фактически это то же самое, что и усиление контраста текстуры.
Продолжить чтение »
Нравится:
Нравится Загрузка…
Рубрика: Без рубрики | Оставить комментарий »
31 марта 2020 г. by hapzunglam
by hapzunglam
https://academy.substance3d.com/courses/understanding-the-fx-map-node/youtube-61TmAi7hoc0
Нравится:
Нравится Загрузка..
Рубрика: Без рубрики | Оставить комментарий »
31 марта 2020 г. by hapzunglam
У меня проблема: всякий раз, когда я создаю новый график вещества. Окно предустановленного шаблона либо слетело с экрана, либо просто исчезло. Если я нажму в любом месте, будет звук пинга окна. Я пробовал сбросить УФ, но безуспешно. Как это исправить
[ 11:54 ] Оле :
- открыть regedit
- перейдите к Computer\HKEY_CURRENT_USER\Software\Allegorithmic\Substance Designer\session
- удалить папку «диалоги»
Нравится:
Нравится Загрузка…
Рубрика: Без рубрики | Оставить комментарий »
27 марта, 2020 by hapzunglam
Нравится:
Нравится Загрузка.