Примеры · Bootstrap v4.6
Пользовательские компоненты
Совершенно новые компоненты и шаблоны, которые помогут людям быстро приступить к работе с Bootstrap и продемонстрируют лучшие практики для добавления в платформу.
Альбом
Простой одностраничный шаблон для фотогалерей, портфолио и т.д.
Ценообразование
Пример страницы с ценами, созданной с помощью карточек, с настраиваемым верхним и нижним колонтитулами.
Оформление заказа
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Продукт
Экономичная маркетинговая страница, ориентированная на продукт, с обширной сеткой и изображениями.
Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Карусель
Настройте панель навигации и карусель, а затем добавьте новые компоненты.
Блог
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
Панель
Базовая оболочка панели администратора с фиксированной боковой панелью и панелью навигации.
Вход в систему
Индивидуальный макет и дизайн формы для простой формы входа.
Прикрепленный нижний колонтитул
Прикрепите нижний колонтитул к нижней части области просмотра, когда содержимое страницы короткое.
Прикрепленный нижний колонтитул и панель навигации
Прикрепите нижний колонтитул к нижней части области просмотра с помощью фиксированной верхней панели навигации.
Фреймворк
Примеры, которые сосредоточены на реализации использования встроенных компонентов, предоставляемых Bootstrap.
Стартовый шаблон
Ничего, кроме основ: скомпилированные CSS и JavaScript.
Сетка
Несколько примеров макетов сетки со всеми четырьмя уровнями, вложенностью и т.
Jumbotron
Создайте вокруг jumbotron-а панель навигации и несколько основных столбцов сетки.
Панели навигации
Взять компонент панели навигации по умолчанию и показать, как его можно перемещать, размещать и расширять.
Панели навигации
Демонстрация всех адаптивных и контейнерных опций для навигационной панели.
Статическая навигационная панель
Пример статической верхней панели навигации с одним дополнительным контентом.
Фиксированная навигационная панель
Пример единой панели навигации с фиксированной верхней панелью навигации и некоторым дополнительным контентом.
Нижняя навигационная панель
Пример единой панели навигации с нижней панелью навигации и некоторым дополнительным контентом.
Эксперименты
Примеры, ориентированные на перспективные функции или методы.
Плавающие метки
Красиво простые формы с плавающими надписями над полями ввода.
Вне холста
Превратите расширяемую панель навигации в скользящее меню вне холста.
Bootstrap Бутстрап 4 Dropdowns — выпадающее меню
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Основное раскрывающийся список
Раскрывающееся меню представляет собой переключаемое меню, позволяющее пользователю выбрать одно значение из стандартного списка:
Пример
<div>
<button type=»button» data-toggle=»dropdown»>
Dropdown button
</button>
<div>
<a
class=»dropdown-item» href=»#»>Link 1</a>
<a
class=»dropdown-item» href=»#»>Link 2</a>
<a
class=»dropdown-item» href=»#»>Link 3</a>
</div>
</div>
Пример объяснено
.dropdown класс указывает раскрывающееся меню.
Чтобы открыть раскрывающееся меню, используйте кнопку или ссылку с классом . и  dropdown-toggle
dropdown-toggledata-toggle="dropdown" атрибутом.
Добавьте .dropdown-menu класс к элементу, <div> чтобы фактически построить раскрывающееся меню. Затем добавьте .dropdown-item класс к каждому элементу (ссылки или кнопки) в раскрывающемся меню.
Разделитель раскрывающегося списка
.dropdown-divider класс используется для разделения ссылок внутри выпадающего меню с тонкой горизонтальной границей:
Пример
<div></div>
Раскрывающийся заголовок
.dropdown-header класс используется для добавления заголовков внутри раскрывающегося меню:
Пример
<div>Dropdown header 1</div>
Отключение и активные элементы
Выделите конкретный раскрывающийся элемент с классом. Active (добавляет синий цвет фона).
Чтобы отключить элемент в раскрывающемся меню, используйте .disabled класс (получает светло-серый цвет текста и значок «нет парковки-знак» при наведении):
Пример
<a href=»#»>Active</a>
<a href=»#»>Disabled</a>
Позиция раскрывающегося списка
Можно также создать меню «дропригхт» или «дроплефт», добавив . класс or в  dropright
dropright.dropleft выпадающий элемент. Обратите внимание, что курсор/стрелка добавляется автоматически:
Dropright
<div>
Dropleft
<div>
Выпадающее меню вправо
Чтобы выровнять выпадающее меню по правому краю, добавьте .dropdown-menu-right класс к элементу с. раскрывающееся меню:
Пример
<div>
Dropup
Если вы хотите, чтобы раскрывающееся меню расширялось вверх, а не вниз, измените элемент <div> с классом = «раскрывающийся список» на "dropup":
Пример
<div>
Раскрывающийся текст
.dropdown-item-text класс используется для добавления простого текста в раскрывающийся элемент или используется для ссылок для стилизации ссылок по умолчанию.
Пример
<div>
<a href=»#»>Link
1</a>
<a href=»#»>Link 2</a>
<a
class=»dropdown-item-text» href=»#»>Text Link</a>
<span
class=»dropdown-item-text» href=»#»>Just Text</span>
</div>
Сгруппированные кнопки с раскрывающимся списком
Пример
<div>
<button type=»button»>Apple</button>
<button type=»button»>Samsung</button>
<div>
<button type=»button» data-toggle=»dropdown»>
Sony
</button>
<div
class=»dropdown-menu»>
<a
class=»dropdown-item» href=»#»>Tablet</a>
<a
class=»dropdown-item» href=»#»>Smartphone</a>
</div>
</div>
</div>
Раскрывающиеся списки кнопок разделения
Пример
<div>
<button type=»button»>Sony</button>
<button type=»button»
data-toggle=»dropdown»>
</button>
<div>
<a
class=»dropdown-item» href=»#»>Tablet</a>
<a
class=»dropdown-item» href=»#»>Smartphone</a>
</div>
</div>
Вертикальная группа кнопок w/раскрывающийся список
Пример
<div>
<button type=»button»>Apple</button>
<button type=»button»>Samsung</button>
<button type=»button» data-toggle=»dropdown»>
Sony
</button>
<div class=»dropdown-menu»>
<a class=»dropdown-item» href=»#»>Tablet</a>
<a class=»dropdown-item» href=»#»>Smartphone</a>
</div>
</div>
</div>
Полный Bootstrap 4 выпадающее ссылка
Для полной ссылки на все варианты раскрывающегося списка, методы и события, перейдите на наш
Выпадающая ссылка Bootstrap 4 JS.
❮ Назад Дальше ❯
bootstrap 4 популярное
bootstrap сетка
bootstrap меню
bootstrap modal модальное окно
блоки bootstrap
bootstrap скачать бесплатно
bootstrap кнопки
bootstrap формы
bootstrap таблицы
bootstrap примеры
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Примеры · Bootstrap v4.5
Пользовательские компоненты
Совершенно новые компоненты и шаблоны, которые помогут людям быстро начать работу с Bootstrap и продемонстрируют передовой опыт добавления в платформу.
Альбом
Простой одностраничный шаблон для фотогалерей, портфолио и многого другого.
Цены
Пример страницы с ценами, созданной с помощью карточек и имеющей настраиваемый верхний и нижний колонтитулы.
Касса
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Продукт
Простая маркетинговая страница, ориентированная на продукт, с обширной сеткой и изображениями.
Крышка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Карусель
Блог
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
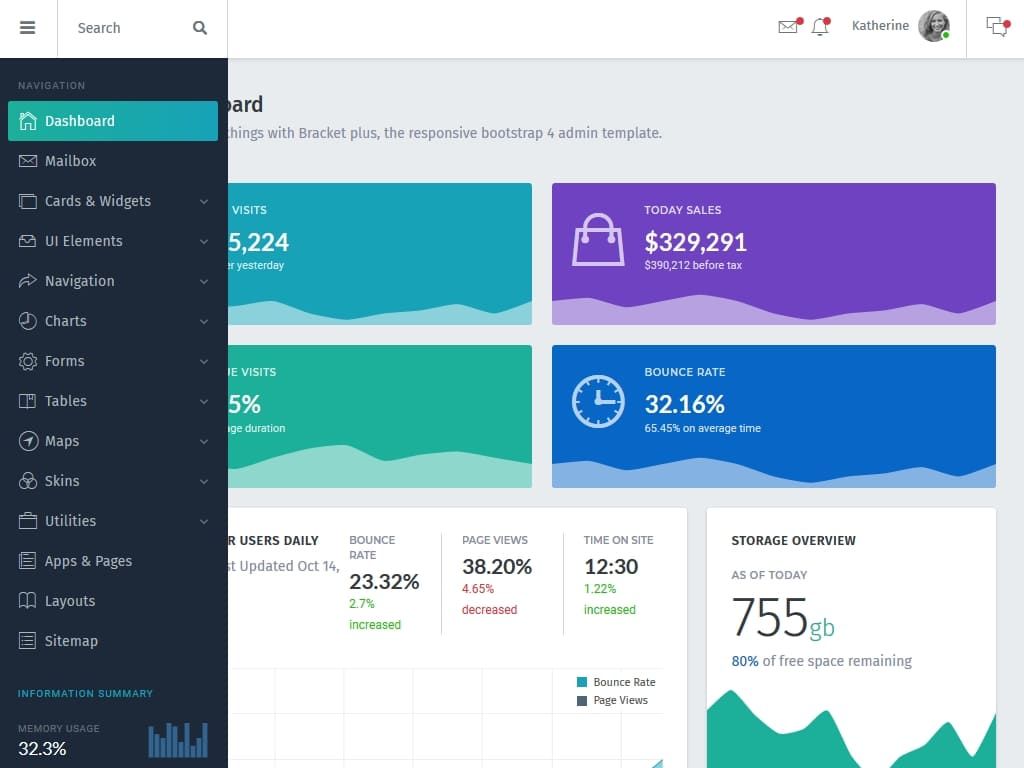
Приборная панель
Базовая оболочка панели администратора с фиксированной боковой панелью и панелью навигации.
Войти
Пользовательский макет формы и дизайн для простой формы входа.
Липкий нижний колонтитул
Прикрепите нижний колонтитул к нижней части окна просмотра, если содержимое страницы короткое.
Липкая панель навигации нижнего колонтитула
Прикрепите нижний колонтитул к нижней части окна просмотра с фиксированной верхней панелью навигации.
Фреймворк
Примеры, посвященные использованию встроенных компонентов, предоставляемых Bootstrap.
Стартовый шаблон
Ничего, кроме основ: скомпилированные CSS и JavaScript.
Сетка
Несколько примеров макетов сетки со всеми четырьмя уровнями, вложением и т. д.
Джамботрон
Создайте вокруг джамботрона навигационную панель и несколько основных столбцов сетки.
Навбары
Берем компонент панели навигации по умолчанию и показываем, как его можно перемещать, размещать и расширять.
Навбары
Демонстрация всех адаптивных и контейнерных опций для панели навигации.
Навбар статический
Одиночный пример статической верхней панели навигации вместе с некоторым дополнительным содержимым.
Навбар фиксированный
Пример одной панели навигации с фиксированной верхней панелью навигации и некоторым дополнительным содержимым.