Готовые сайты, темы / Дополнения MODX / modstore.pro
siteDev
Сборка для разработки сайтов и приложений
mtBlog
Тема-сайт для мини-блога для MODX 2.x на MagicThemes
MagicThemes
Управление темами для MODX Revo — MagicThemes
mtDemo
Шаблон Демо-сайта типа Блог
FlashShop
Готовая сборка магазина.
Boilerplate
Базовая настройка сайта.
Theme.Bootstrap
Тема с Bootstrap 4 от Twitter
Alistyle
Шаблон для MODX Revolution
QuizSite
Instruments
Готовый шаблон для MODX Revolution.
Cobbler
Готовый сайт для фрилансера или веб-студии
Portfolio
Мультшаблон для сайта портфолио (16 версий)
siteExtra
Cборка для быстрого создания сайтов
ThemeBulma
CSS фреймворк Bulma, альтернатива Bootstrap
MetroniX
Тема для админки MODX.
customBS3
Тема на HTML5Boilerplate и Custom Bootstrap3
solo
Красивая адаптивная тема-лендинг
themeSkeleton
Базовая тема на Skeleton
themeMaterialize
Базовая тема на MaterializeCSS
themeUikit
Базовая тема на UI Kit
themePure
Базовая тема на PureCSS
themeSemanticUI
Базовая тема на Semantic UI
blgt
Готовый блог на базе Tickets.
Подборка адаптивных шаблонов для MODx Evolution
Раз уж ранее я показывал как натягивать HTML шаблон, то думаю, настало время поделиться с вами небольшой но действительно стоящей подборкой бесплатных и главное адаптивных шаблонов для движка MODx Evolution.
На самом деле, для CMS MODx подойдет любой HTML-й шаблон, поэтому если вам какой понравился смело скачивайте, и приступайте к работе.
Данная подборка будет в целом посвящена личным сайтам и блогам, в дальнейшем я буду публиковать другие тематически подборки шаблонов для любимого движка.
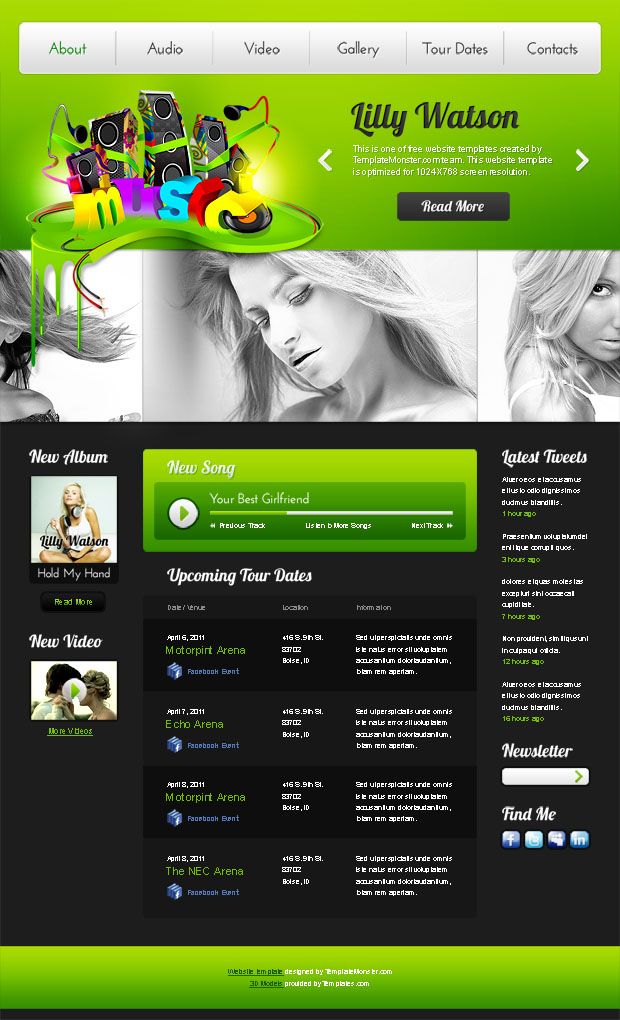
Адаптивный шаблон для сайта фотографа.
Действительно красивый, уникальный и оригинальный шаблон сайта, который впишется в архитектура сайта фотографа иди для создания необычного портфолио.
Особенности шаблона:
- Действительно свооебразный и оригинальный шаблон;
- Содержит страницы: портфолио, блога, контактов и другие;
- Качественный HTML и CSS код, без лишнего мусора;
- Плавный скроллинг;
- Bootstrap 4.

Вы можете посмотреть демо или скачать шаблон абсолютно бесплатно.
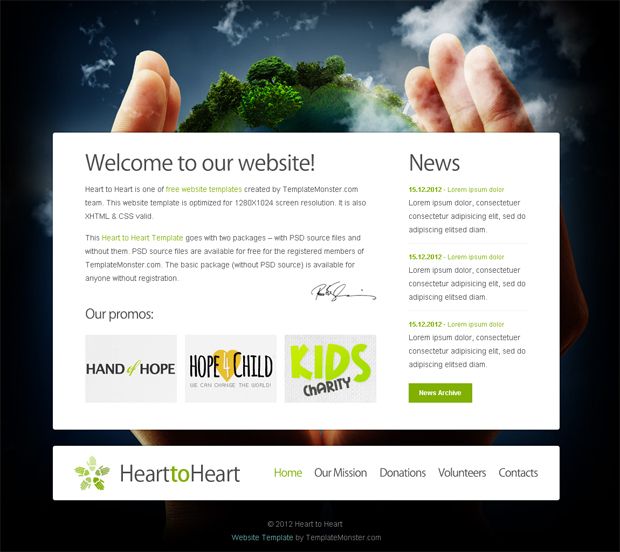
Адаптивный HTML5 CSS3 шаблон с полноэкранным слайдером.
Отличный адаптивный шаблон с полноэкранным слайдером, выполненный в светлых, нейтральных тонах. Отлично подойдет для создания сайта портфолио или блога.
Особенности:
- Полноэкранный слайдер;
- Полностью адаптивный и кроссбраузерный шаблон;
- Оригинальный и смелый дизайн;
- Интересные эффекты.
Вы можете посмотреть демо или скачать шаблон абсолютно бесплатно.
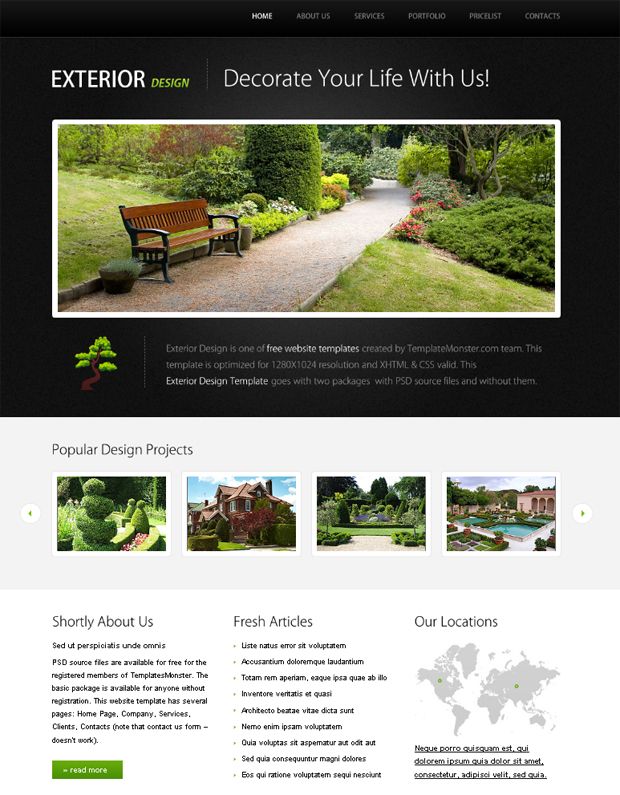
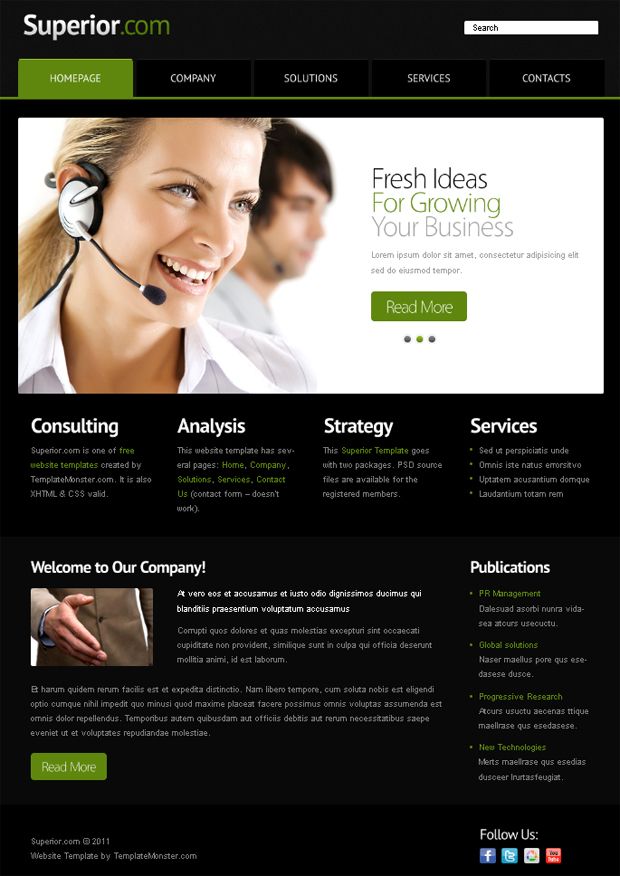
Адаптивный многоцелевой шаблон сайта.
Отличный адаптивный многоцелевой шаблон сайта, который подойдет для блога любой тематики и не только. Оригинальные решения и эффекты.
Особенности:
- 12 различных вариантов оформления главной страницы для разных тематик;
- 14 различных цветовых решений;
- Технология Bootstrap;
- Несколько типов меню;
- Сервисные страницы и многое другое.

Вы можете посмотреть демо или скачать шаблон абсолютно бесплатно.
Оригинальный адаптивный шаблона сайта с портфолио.
Минималистичный, современный дизайн не оставит вас равнодушным при выборе данного шаблона в качестве портфолио.
Особенности:
- Современный и очень ориганльный дизайн;
- 5 вариантов отображения портфолио;
- Чистый код;
- HTML5 и CSS3;
- Чистый оптимизированный код.
Вы можете посмотреть демо или скачать шаблон абсолютно бесплатно.
Красивый адаптивный шаблон для блога женской тематики.
Простой и симпатичный шаблон, который отлично подойдет для блога женской тематики или личного сайта.
Особенности:
- Полностью адаптивный шаблон;
- Несколько вариантов представления информации;
- Сверстанная готовая страница обработки ошибки 404.
Вы можете посмотреть демо или скачать шаблон абсолютно бесплатно.
Написать комментарий
Поля помеченные * обязательны для заполнения.
Имя:Email:
Тема:
Комментарий: *
Заказать звонок
Имя:* Телефон:*© 2015 — Все права защищены. Копирование материалов запрещено. — modx-evo.ru
дизайнов Modx, тем, шаблонов и загружаемых графических элементов на Dribbble
Посмотреть веб-сайт Аркмен
Сайт Аркмен
Посмотреть сайт итрадукта
Веб-сайт itraducta
Посмотреть веб-сайт портфолио @happybana
Веб-сайт портфолио @happybana
-
Посмотреть конференцию ModX ’19
Конференция ModX ’19
Посмотреть дизайн домашней страницы CHR Solutions
Дизайн домашней страницы CHR Solutions
Просмотр креативной/корпоративной/портфолио одностраничной темы
Креативная/корпоративная/портфолио тема на одну страницу
Посмотреть Бум!
Бум!
Просмотр веб-сайта MODX в Германии
Веб-сайт MODX Германия
Просмотр улучшений контрастности
Улучшение контрастности
Посмотреть облако MODX
Облако MODX
Посмотреть ценовую сетку
Таблица цен
Посмотреть дизайн любого размера экрана
Экран любого размера
Просмотр менеджера MODX
Менеджер MODX
Посмотреть области практики юридической фирмы
Области практики юридической фирмы
Посмотреть NGS — ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ, ПОТОМУ ЧТО НАМ УДОВОЛЬСТВУЕТ ПРОГРАММИРОВАНИЕ
NGS — ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ, ПОТОМУ ЧТО НАМ УДОВЛЕТВОРЯЕТ ПРОГРАММИРОВАНИЕ
Посмотреть логотип MODX Cloud
Логотип MODX Cloud
Посмотреть сайт-визитку / ModX / Художник А.
 Эйзенштадт
ЭйзенштадтСайт-визитка / ModX / Artist A. Eisenstadt
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка еще…
Руководства Боба | Шаблоны MODX
Шаблон MODX — это, по сути, план веб-страницы на вашем сайте. Обычно он не содержит ничего, кроме HTML-кода и тегов MODX. Некоторые шаблоны также содержат код JavaScript. Думайте об этом как о фирменном бланке, используемом в бизнесе. Бланк будет содержать информацию, которую компания хочет иметь в каждом письме. Как и веб-страница, она обычно имеет верхний и нижний колонтитулы (а в некоторых случаях и боковую панель).
Как MODX обрабатывает запрос страницы
Когда MODX получает запрос на веб-страницу, первым делом он находит ресурс, связанный с этим URL-адресом (обычно называемый «текущий ресурс»), и получает поле шаблона этого ресурс. Поле шаблона содержит идентификатор шаблона, который будет использоваться для веб-страницы. Используя этот идентификатор, MODX извлекает шаблон из базы данных
Поле шаблона содержит идентификатор шаблона, который будет использоваться для веб-страницы. Используя этот идентификатор, MODX извлекает шаблон из базы данных
Код шаблона является отправной точкой для каждой веб-страницы. Основной процесс, который MODX использует для рендеринга страницы, описать относительно просто. MODX берет шаблон, заменяет все теги MODX в шаблоне и отправляет его в браузер. Перед отправкой в браузер содержимое шаблона может быть незначительно изменено любыми подключаемыми модулями, которые запускаются на различных этапах процесса. Плагины (если они есть) обычно вносят незначительные изменения, такие как изменение URL-адреса. Для многих веб-страниц не используются никакие плагины, и это просто вопрос замены тегов (технически это называется «анализом» шаблона) и отправки готовой страницы в браузер.
Этот простой процесс дает пользователям MODX огромную свободу самовыражения. Шаблоны не могут содержать необработанный PHP-код, но кроме этого, на самом деле нет никаких правил. Допустим любой допустимый HTML, все теги MODX являются необязательными, и теги могут быть размещены в любом месте шаблона.
Допустим любой допустимый HTML, все теги MODX являются необязательными, и теги могут быть размещены в любом месте шаблона.
Конечно, MODX также извлекает объект ресурса (обычно документ) из базы данных перед анализом шаблона. Объект Ресурс содержит основное содержимое Документа и информацию о том, кто его создал, опубликован он или нет, когда последний раз редактировался и т. д. MODX нужна эта информация, чтобы решить, можно ли отображать Документ (в зависимости от безопасности). настройки, опубликован ли документ и т. д.). Ему также требуется основное содержимое документа и часто другая информация (например, заголовок, длинное название или любые задействованные ТВ), чтобы заменить теги.
Как только MODX определяет, что документ может быть показан текущему пользователю (а многие документы не защищены и могут быть показаны любому, пока они опубликованы), он начинает замену тегов. См. эту страницу для сводки форматов тегов MODX для Evolution и Revolution. Процесс замены тегов выглядит следующим образом:
- Теги чанка заменяются содержимым именованного чанка
- Теги сниппета заменяются возвращаемым значением из именованного сниппета 9.
 0010
0010 - Теги Template Variable заменяются значением TV для текущего ресурса
- Теги ссылки заменяются URL-адресом, указанным в теге
- Теги системных настроек заменяются значением именованных системных настроек .
- Теги-заполнители заменяются значением именованного заполнителя
- Языковые теги заменены соответствующей языковой строкой из MODX Lexicon
Все вышеперечисленное, кроме тегов Placeholder и Snippet, просто ищет значения в базе данных MODX и использует их для замены. Фрагменты, конечно же, представляют собой фрагменты PHP-кода, поэтому значение, используемое для замены, полностью зависит от кода сниппета — значением замены является то, что возвращается сниппетом. Заполнители — это временные значения, устанавливаемые сниппетом или плагином. MODX хранит их во временном месте и ищет их всякий раз, когда обрабатывается тег-заполнитель.
Вложенные теги (то есть теги внутри других тегов) обрабатываются изнутри наружу. Внутренние теги заменяются перед обработкой окружающего тега. Вот пример тега System Setting, вложенного в тег Link:
Внутренние теги заменяются перед обработкой окружающего тега. Вот пример тега System Setting, вложенного в тег Link:
[[~[[++site_start]]]]
Внутренний тег [[++site_start]] будет заменен значением системной настройки site_start, в результате чего тег будет выглядеть следующим образом (при условии, что идентификатор ресурса вашей домашней страницы равен 1): [[~1] ]. Затем MODX обработает этот тег Link для создания URL-адреса, который может выглядеть следующим образом: https://yoursite.com/home.html — ссылка на вашу домашнюю страницу. В шаблоне мы можем увидеть, что этот тег используется следующим образом:
Вот ссылка на Главную страницу
Если вы решите изменить домашнюю страницу своего сайта на другую страницу, все, что вам нужно сделать, это установить системную настройку site_start на идентификатор ресурса новой страницы, и все ваши ссылки будут автоматически указывать на эту страницу. Если вы используете теги ссылок для всех внутренних ссылок на вашем веб-сайте MODX, их будет намного проще поддерживать.
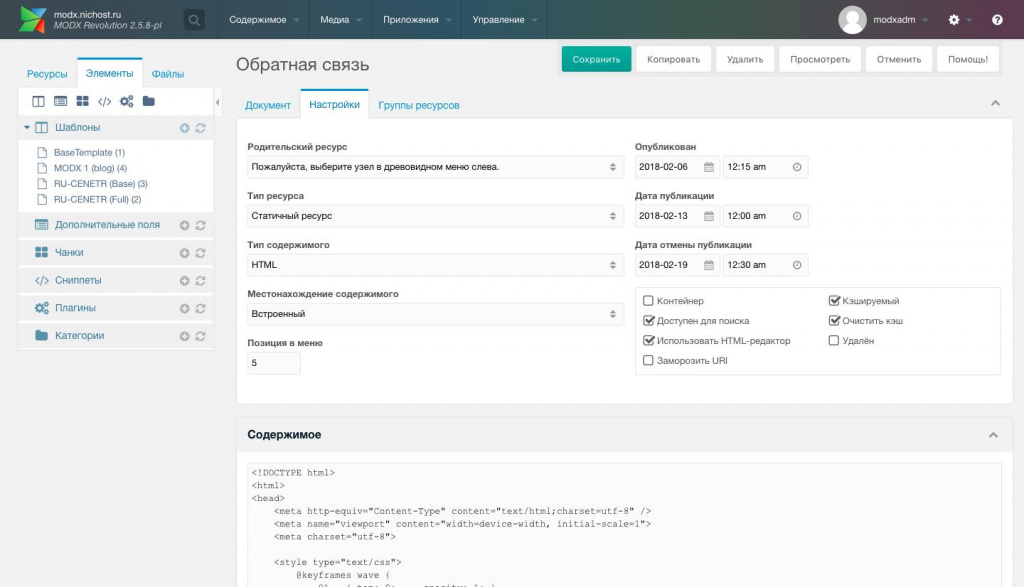
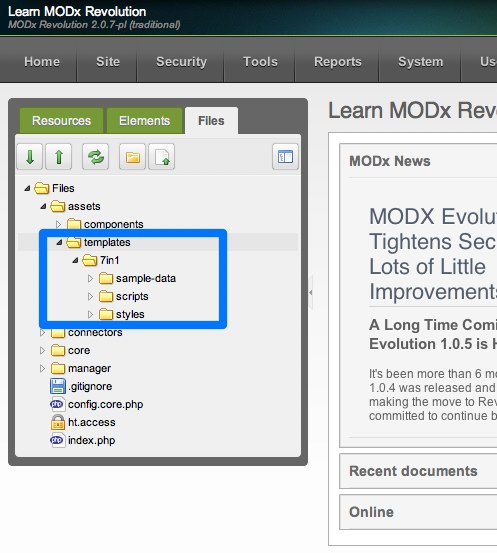
Создание и редактирование шаблона
Эти инструкции предназначены для MODX Revolution, но в MODX Evolution процесс аналогичен. В Evolution вы должны были перейти к Elements | Управление элементами | Вкладку «Шаблоны» и щелкните ссылку «Новый шаблон» или имя шаблона, который вы хотите отредактировать.
В Revolution вы можете выбрать вкладку «Элементы» в левой части диспетчера, щелкнуть правой кнопкой мыши папку «Шаблоны» и выбрать «Новый шаблон» или щелкнуть шаблон, который вы хотите отредактировать (в папке «Шаблоны», которую вы возможно, придется расширить, нажав на нее). В Revolution вы также можете щелкнуть правой кнопкой мыши шаблон, который хотите отредактировать, и выбрать «Шаблон быстрого обновления». Откроется всплывающее окно, в котором вы можете отредактировать шаблон и сохранить его, не теряя своего места в Менеджере.
Когда справа появится панель «Создать/редактировать шаблон», вы можете дать новому шаблону имя, ввести код HTML в поле «Код шаблона» (html) и сохранить шаблон. Вот и все.
Вот и все.
Пример шаблона
Давайте посмотрим на минимальный шаблон и посмотрим, как он будет обрабатываться синтаксическим анализатором MODX.
<голова>
[[++site_name]] - [[*pagetitle]]
<база href="[[++site_url]]" />
<тело>
[[$заголовок]]
<дел>
[[Навигатор? &startId=`[[*id]]` ]]



 Эйзенштадт
Эйзенштадт 0010
0010 Первый тег [[*CssPath]] необязателен, но это интересный трюк. Тег относится к переменной шаблона под названием «CssPath», которую вам нужно будет создать и прикрепить к этому шаблону. Телевизор будет содержать путь к файлу CSS, который вы хотите использовать для каждого отдельного документа. Если вам нужен один и тот же файл CSS для каждого документа, использующего этот шаблон, в этом нет необходимости, но иногда удобно использовать разные CSS для разных страниц. В этом случае тег будет заменен значением переменной шаблона для текущего ресурса.
Первый тег [[*CssPath]] необязателен, но это интересный трюк. Тег относится к переменной шаблона под названием «CssPath», которую вам нужно будет создать и прикрепить к этому шаблону. Телевизор будет содержать путь к файлу CSS, который вы хотите использовать для каждого отдельного документа. Если вам нужен один и тот же файл CSS для каждого документа, использующего этот шаблон, в этом нет необходимости, но иногда удобно использовать разные CSS для разных страниц. В этом случае тег будет заменен значением переменной шаблона для текущего ресурса. В базовом теге href тег [[+site_url] будет заменен значением системной настройки site_url.
В базовом теге href тег [[+site_url] будет заменен значением системной настройки site_url.