Дизайн сайтов может быть красивым и не очень, дорогим или бесплатным, эксклюзивным или шаблонным. В наше время шаблонов дизайна сайтов существует просто огромнейшее количество. Готовые шаблоны дизайна сайтов есть и платные, и бесплатные, на любой вкус. Однако у всех них есть огромный недостаток – они не уникальны. Даже если Вы купили шаблон, то его может купить и кто-то другой. Как же быть, если хочется иметь собственный сайт, а заказать дизайн сайта в профессиональной студии Вам не по карману? Можно и нужно попробовать сделать собственный шаблон дизайна для Вашего сайта. Шаблон – это некая заготовка оформления страниц Вашего веб-проекта, которую Вы потом заполните нужным контентом. Итак, с чего начать? Первый шаг – предварительное тщательное обдумывание, каким Вы хотите видеть дизайн Вашего сайта, может показаться лишним. Следующий шаг, как Вы уже наверное догадались, это рисование дизайна в графическом редакторе. Какой при этом выбрать редактор – дело личных вкусов и предпочтений. Наиболее распространенный графический пакет – Adobe Photoshop, поэтому рассматривать создание шаблона дизайна сайта будем на его примере. Страницы Вашего будущего сайта будут представлять собой ячейки таблицы, если Вы используете табличную верстку, или же блоки, если блочную. Поместить нарисованный Вами дизайн-макет сайта в эти ячейки или блоки – это следующий шаг в создании шаблона сайта. Для этого нужно разделить одно цельное изображение на несколько частей, по количеству и размеру нужных ячеек или блоков. В программе Adobe Photoshop есть специальный инструмент для разрезания изображения – Slice Tool. Когда изображение разрезано на необходимое количество частей, нужно его сохранить. В программе Adobe Photoshop это сделать легко. В меню File нужно выбрать пункт Save for Web&devices. В открывшемся диалоговом окне необходимо выбрать тип файлов «HTML&images», указать имя файла «index.htm» или «index.html» (расширение .htm предпочтительнее) и сохранить этот файл в корневую папку Вашего будущего сайта. Если все было сделано правильно, то в этой папке появится соответствующий файл index.html и каталог images. В images как раз и будут находиться все нарезанные кусочки изображения. Что дальше? Остается лишь отредактировать файл index. Заказать шаблон сайта Вы можете прямо сейчас! Теги:шаблон дизайна сайта, дизайн сайта, дизайн сайтов, шаблон сайта, шаблон дизайна, шаблон дизайна сайта, сделать шаблон сайта, дизайн сайта самостоятельно, веб-студия |
Как сделать сайт самостоятельно по шаблону
Если вы хотите научиться делать сайты и имеете минимальные знания в HTML и CSS, можно воспользоваться готовым шаблоном, чтоб на его основе создать себе костяк, скелет будущего сайта, а после — уже сам сайт. Можно скачать шаблон сайта из интернета, можно воспользоваться специальными онлайн-сервисами для генерации самых простых шаблонов сайта, и на этой основе попробовать сделать сайт, а заодно и поучиться.
Можно скачать шаблон сайта из интернета, можно воспользоваться специальными онлайн-сервисами для генерации самых простых шаблонов сайта, и на этой основе попробовать сделать сайт, а заодно и поучиться.
- Сайты Просто
- Сайт по шаблону
Карта сайта в HTML Наглядно — все страницы в виде карточек.
Какой сайт вам нужен? Опрос
Внимание! Этот вариант создания сайта для начинающих, годится только в том случае, если вы хотите изучать языки интернета, и пытаетесь стать веб-мастером. Потому что работа с таким шаблоном сайта ведется на чистом коде, который пишется в специальной программе, и никакой административной части ( админки) в удобном для неподготовленного пользователя виде, там нет.
Потому что работа с таким шаблоном сайта ведется на чистом коде, который пишется в специальной программе, и никакой административной части ( админки) в удобном для неподготовленного пользователя виде, там нет.
Это коды, это использование специальных программ для создания сайта в блокноте (Notepad++), потом верстка сайта и отладка его на локальном сервере ( OPENSERVER или DENVER), а потом это все засылается на хостинг по специальному протоколу ( например, программа FileZilla).
Тем не менее , не Боги горшки обжигают, всему можно научиться, и этому — тоже.
Как сделать костяк сайта, используя онлайн-сервисы
Итак, как сделать сайт по шаблону, как сгенерировать коды сайта с помощью он-лайн сервисов. Сайт по шаблону — это основа для самостоятельного обучения созданию сайта, это самое простое — азы сайтостроения в самом примитивном смысле. Это — ни хорошо и ни плохо, это просто вариант, с которого можно начать изучать как сделать сайт с самого начала. Сделать шаблон сайта на он-лайн сервисе, а потом на его основе попытаться сделать сайт. Шаблон сайта — это костяк сайта, его скелет, его основа, к которой потом уже можно ‘прикрутить’ все, что угодно.
Это — ни хорошо и ни плохо, это просто вариант, с которого можно начать изучать как сделать сайт с самого начала. Сделать шаблон сайта на он-лайн сервисе, а потом на его основе попытаться сделать сайт. Шаблон сайта — это костяк сайта, его скелет, его основа, к которой потом уже можно ‘прикрутить’ все, что угодно.
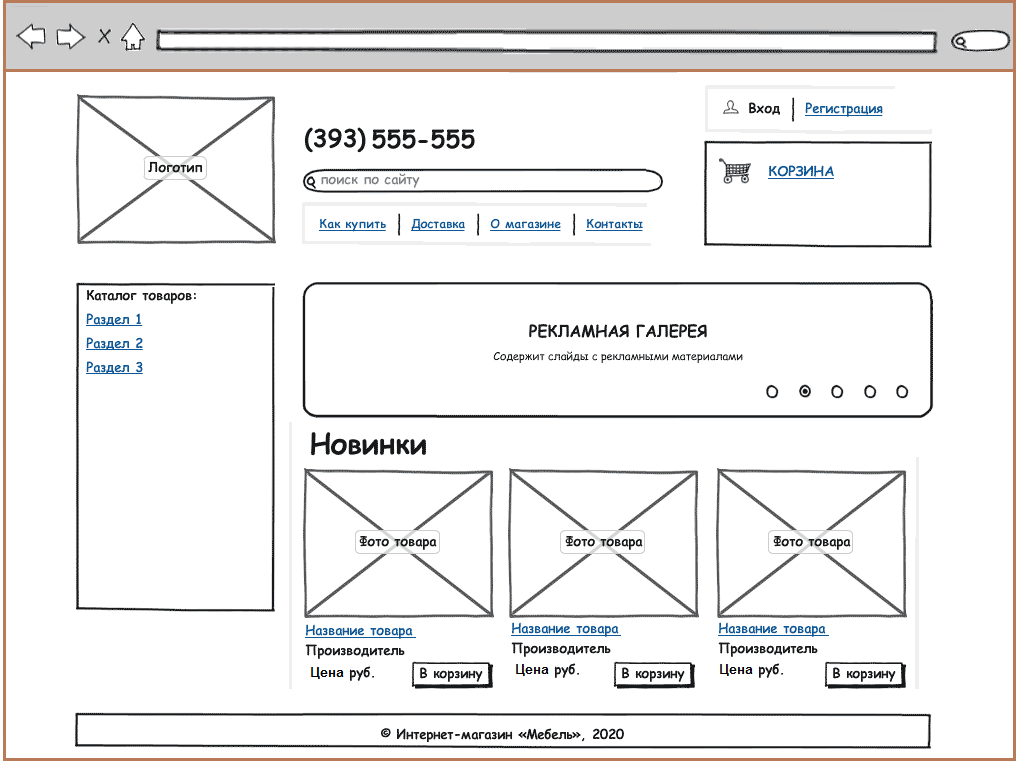
Есть конструкторы в онлайне ( в основном зарубежного происхождения), которые делают вам шаблон сайта ( пишут код) по простому принципу, скажем вы прикидываете, что должно быть у вашего будущего сайта, нужно, к примеру, две колонки по бокам, шапка ( логотип фирмы сверху и заголовок всего сайта) и футер ( подвал), отмечаете, что вам нужно, и компьютер выдает вам классический чистый код — основу каркас будущего сайта. (Пример на фото выше) Например на этом сайте http://csstemplater.
Что такое файлы html и CSS
Файл в css — это таблица стилей, к которой привязан файл html. Эти два файла можно взять в качестве основы, скелета сайта. Там четко и правильно будут прописаны все позиции, чтоб вы могли продолжать работать и делать именно тот дизайн, что вам нужно. Этот вариант, несомненно самый простой для начала производства сайта и для самых новичков-первоклашек. Но все когда-то начинают с малого!
Но, внимание! Шаблон, сделанный по такому простому сценарию, не будет адаптивным.
Адаптивность — это возможность шаблона сайта приспосабливаться ( адаптироваться) к разным размерам экрана. Иными словами, сайт, сделанный на таком шаблоне, нужно адаптировать к экранам мобильных устройств. А это требует уже специальной работы со стилями сайта.
Иными словами, сайт, сделанный на таком шаблоне, нужно адаптировать к экранам мобильных устройств. А это требует уже специальной работы со стилями сайта.
Где взять шаблоны почти готовых сайтов?
Если вы хотите взять готовый шаблон сайта, которых очень и очень много, можно обратиться к многочисленным сайтам, предлагающим такие шаблоны.
Просто наберите в Google или Яндекс фразу — ‘templates website’ и увидите тот самый миллион шаблонов, которые предлагается скачать абсолютно бесплатно.
Для скачивания , как правило, предлагается формат zip, который вы забираете на свой компьютер, распаковываете и получаете сайт вот в таком виде.
В каком виде можно скачать готовый шаблон сайта в html
В этом, самом простом шаблоне, как правило, есть главный файл — это index.php, а так же — папка с изображениями (images) и — файл со стилями (style.css).
Верстка, дизайн — заложены в файле с расширением css — в так называемом файле стилей.
 Там прописано, какого размера и вида будет шрифт на всем сайте или в отдельных блоках, какими будут эти самые блоки, как будет выглядеть та же шапка сайта или подвал сайта.
Там прописано, какого размера и вида будет шрифт на всем сайте или в отдельных блоках, какими будут эти самые блоки, как будет выглядеть та же шапка сайта или подвал сайта.Основное содержание страницы, с шаблонным текстом будет изложено в файле index.php, а так же — что и за чем располагается по списку.
Если вы скачиваете шаблон сайта с несколькими страницами, то там может быть и страница — Контакты, страница — Обо мне, страница — Фотогалерея.
Имея хороший шаблон, но — с недостаточным количеством страниц, можно по примеру файла index сверстать остальные страницы сайта, руководствуясь файлом стилей (style.css), который тоже можно менять под свои нужды.
Шаблон сайта — это папка, в которой — главная страница (index.html), папка со стилями (CSS) и папка с картинками (IMAGES)
Что нужно для того, чтобы работать с шаблоном сайта.
Конечно, для правильного отображения всех элементов и достижения лучшего результата нужно знать HTML, знать CSS, куда же без стилей сегодня, нужно знать PHP ( хотя бы основы), так как PHP — это серверный язык, на этом языке разговаривают уже ваши компьютеры, на первом этапе — ваш компьютер, с которого вы засылаете сайт на сервер хостинга, чтоб он стал доступным в интернете, и — компьютер вашего хостинга, а на втором этапе — компьютеры пользователей, набирающих запросы в интернете и — компьютер вашего опять же вашего хостинга, который отдает пользователям вашу информацию.
Так же вам нужно владеть графическими редакторами, чтобы делать оформление сайта и работать с изображениями, вам нужно уметь пользоваться скриптами, а это языки Java, jQuery и так далее. Тема программирования развивается стремительно, все знать здесь невозможно, множество специалистов работают над тем, чтоб пользователям интернета было удобней, а разработчикам проще приводить в движение какие-то новые механизмы, использовать открытия в сфере IT.
Тем не менее самостоятельное производство сайтов — очень распространено среди НЕ-специалистов и они бывают весьма успешны, так как частенько срабатывает ‘принцип дилетанта’, раскрепощенное поведение человека, не обремененного фундаментальными знаниями, а следовательно мыслящего не стандартно.
Без оптимизации сайта под пользовательские запросы не обойтись
А теперь — немного о другом. Конечно же, это не вся информация по созданию сайта. Сайт как ваше творческое произведение, можно создать по шаблону, можно нарисовать, если можно так выразиться, красивый дизайн сайта, научиться верстать страницы сайта и заполнять их красивыми фото и текстами.
Есть в производстве сайтов одна очень важная деталь, где без определенных знаний и опыта не обойтись вовсе. Это так называемая оптимизация сайта, этот термин хорошо знаком людям, связанным с сайтостроением, но практически ничего не говорит людям, которые не сталкивались с этой темой в качестве разработчика web-сайта.
Оптимизировать сайт под определенные запросы — задача любого, кто декларирует свои умения в сфере производства сайтов и предлагает себя на этом поприще. И эта вещь — практически никак не связана непосредственно с программированием, версткой, ну — разве только косвенно и — самую малость..
Как сделать сайт видимым в сети?
И не только видимым, но — существующим на первых страницах поиска?
Понятно, что сайт, который по нужным запросам выходит на 567 место в Гугле или Яндексе, не будет работать. Его просто никто и никогда не увидит. Разве что люди, прочитав адрес сайта на вашей визитке, наберут его адрес в адресной строке и поразглядывают ваши изделия или ваши предложения.
Продающий сайт или сайт, который делается с целью привлечения клиента, должен быть на самом верху поиска, это самый главный аргумент. И это, повторюсь, не имеет к верстке сайта почти никакого отношения. Значит, человек, который делает вам продающий сайт, должен быть, как минимум — 4 в одном.
Нужно очень хорошо знать механизм понимания вашего сайта поисковыми роботами, которые рыщут по Интернету. Этих роботов нужно приручить, прикормить и заставить полюбить ваш сайт настолько, чтоб они подсовывали страницы с вашими товарами каждому, кто ищет в сети что-то подобное.
В плане оптимизации сайта сегодня есть два пути. Один платный, другой — бесплатный. И тот и другой способы одинаково хороши. Но и имеют свои минусы.
В первом случае, понятно, минус — это затраченные деньги. Во втором — затраченное время. Что, в конечном счете, тоже деньги, для вас, если вы кого-то нанимаете, не делая оптимизацию своего сайта самостоятельно. Если вы будете делать оптимизацию своего сайта самостоятельно, приготовьтесь к долгому сидению за компьютером, часами, днями, неделями, а иногда и месяцами. Что тоже, в принципе, возможно, если вы обретете необходимые знания.
Как раскрутить и продвинуть сайт самостоятельно и бесплатно по кнопке ниже.
Что тоже, в принципе, возможно, если вы обретете необходимые знания.
Как раскрутить и продвинуть сайт самостоятельно и бесплатно по кнопке ниже.
Как использовать шаблоны веб-сайтов, чтобы заработать больше денег и сэкономить время
«Должны ли веб-дизайнеры использовать шаблоны для создания сайтов своих клиентов?»
Честно говоря, мир фрилансеров немного разделился в ответе на этот вопрос.
Спросите одного человека, и ответом будет «ДА!»
Почему бы и нет? Если шаблон может помочь вам хотя бы на полпути без необходимости делать что-то с нуля, то он сэкономит вам и клиенту время и деньги.
Другой человек может сказать, что использование шаблона веб-сайта в качестве веб-дизайнера является жульничеством.
В конце концов, ваш клиент платит вам свои с трудом заработанные деньги, чтобы вы придумали индивидуальное решение для своего бизнеса. Если вы даете им то, что мог бы сделать любой другой, то вы не стоите денег, которые они вам дают.
Так что правда?
Если вы не догадались по названию этой статьи, позвольте мне перейти к сути.
Мне нравится использовать шаблоны веб-сайтов в качестве внештатного веб-дизайнера.
Я добился больших успехов в создании собственного бизнеса веб-дизайна В ПЕРВУЮ ОЧЕРЕДЬ с использованием шаблонов для сайтов клиентов.
Прежде чем вы на меня разозлитесь, давайте подробнее рассмотрим, как я использовал шаблоны веб-сайтов, чтобы заработать больше денег и сэкономить время в качестве веб-дизайнера, и почему я думаю, что их использование на самом деле лучше для клиента.
Что такое шаблоны веб-сайтов
Как правило, шаблоны веб-сайтов представляют собой предварительно созданные веб-сайты, которые используют CMS (системы управления контентом) в качестве основы.
Думайте об этом как о оболочке с настроенной структурой и макетом. Как веб-дизайнер, ваша работа состоит в том, чтобы вводить текст, заполнять пробелы и настраивать все в соответствии с потребностями вашего клиента.
Существует множество бесплатных шаблонов веб-сайтов, которые вы можете выбрать, НО, как правило, действительно хорошие из них поставляются с таких торговых площадок, как Themeforest, и стоят от 40 до 60 долларов.
Используете ли вы WordPress, Drupal или SquareSpace, все основные платформы CMS имеют шаблоны, которые вы можете легко использовать и устанавливать.
На самом деле, они были настроены таким образом, чтобы иметь возможность «легко» импортировать или экспортировать любое количество шаблонов.
Были времена, когда я создавал веб-сайт для клиента и понимал, что определенный шаблон не сработает так, как я думал. К счастью, переход между шаблонами не так уж сложен.
Некоторые заблуждения о шаблонах веб-сайтов
Прежде чем мы углубимся в то, как использовать шаблоны веб-дизайна, чтобы заработать больше денег и сэкономить время веб-дизайнера-фрилансера, давайте рассмотрим некоторые распространенные заблуждения о шаблонах.
1. Шаблоны веб-сайтов слишком просты в использовании
Использование шаблонов веб-сайтов для создания веб-сайтов имеет свои преимущества. НО, это не значит, что это самая простая вещь в мире.
НО, это не значит, что это самая простая вещь в мире.
Меня нанимали люди после того, как они купили шаблон, но сами не могли в нем разобраться.
Существует кривая обучения, требующая определенного набора навыков и опыта.
Возьмем, к примеру, темы WordPress. Во-первых, вы должны познакомиться с WordPress. Тогда вам нужно познакомиться с темой. Кроме того, есть плагины, которые вы должны научиться использовать в соответствии с типом функциональности, который ищет ваш клиент.
Достаточно сказать, что это может быть сложно.
Это определенно не невозможно, и во многих случаях это намного проще, чем программировать ИЛИ разрабатывать что-то с нуля. Но есть над чем поработать.
Как правило, люди, которые говорят: «Шаблоны веб-сайтов слишком просты в использовании», добавляют: «Поэтому вам не должны платить за это».
Довольно глупо говорить. Даже если его легко использовать, ВЫ тот, кто знает решение для того, что ищет клиент, и они платят вам за это решение.
Я знаю крупные агентства, которые используют шаблоны веб-сайтов и получают за это большие деньги. Они проделали работу, зная, как дать клиенту то, что ему нужно, самым простым способом, и нет никаких причин, по которым им не следует платить за это.
Мой друг Тьяго очень хорошо выразился, когда рассказал историю консультанта, который дал компании десятиминутный совет и взял с них 10 000 долларов. Он не заряжал их в течение 10 минут. Он брал с них плату за время и умение, которые требовались, чтобы точно знать, какой совет им нужен.
2. Использование шаблона веб-сайта является обманом
Некоторые люди говорят, что использование шаблона веб-сайта в качестве веб-дизайнера является каким-то образом обманом клиента или закулисным путем.
Послушайте, я бы никогда не посоветовал вам говорить клиенту, что вы собираетесь создать для него полностью индивидуальный сайт, а затем искать шаблон для использования.
Это обман и закулисный И если вы делаете такие вещи, у меня есть подозрение, что вы не продержитесь слишком долго в качестве внештатного веб-дизайнера.
НО, если вы открыты и честны со своим клиентом, то это вовсе не мошенничество.
Обычно при первом разговоре с клиентом, если шаблон кажется правильным решением для его проекта, я говорю что-то вроде: «Я думаю, что шаблон веб-сайта был бы отличным решением для этого проекта. Это сэкономит нам время, чтобы добраться до конечной цели, И, в конечном итоге, сэкономит вам деньги, потому что мне не придется брать с вас столько же, как если бы я делал что-то с нуля».
В этот момент клиент, как правило, СЧАСТЛИВ использовать шаблон веб-сайта.
3. Шаблоны веб-сайтов — это все, что вам нужно
Шаблоны веб-сайтов очень помогают сэкономить ваше время как веб-дизайнеру и, в конечном счете, позволяют вам выполнять больше проектов и зарабатывать больше денег, НО это не означает, что шаблоны вся работа за вас.
Шаблоны веб-сайтов создаются на очень общем уровне, что означает, что кто-то, кто создает шаблон веб-сайта, пытается быть актуальным или полезным для как можно большего числа предприятий. Некоторые из них могут быть специфичными для отрасли, НО каждый бизнес уникален, и их сайты будут иметь уникальный набор потребностей.
Некоторые из них могут быть специфичными для отрасли, НО каждый бизнес уникален, и их сайты будут иметь уникальный набор потребностей.
Как только вы начнете добавлять разные цвета, шрифты или изображения в зависимости от того, что лучше всего подходит для клиента, вы можете посмотреть на то, что когда-то было красивым шаблоном веб-сайта, и подумать: «Это довольно уродливо».
Существует также проблема настройки сайта таким образом, чтобы он превращал посетителей в клиентов для ваших клиентов. Шаблон не сделает этого за вас.
Вы должны проделать работу по выяснению того, что ЛУЧШЕ для клиента. Много раз я обнаруживал, что шаблон будет хорошим решением. Но важно знать, почему это так и что вам нужно сделать, чтобы оптимизировать, чтобы сделать это идеальным решением для вашего клиента.
Другими словами, шаблон веб-сайта поможет вам сэкономить время, НО он не сделает всю работу за вас.
Как использовать шаблоны веб-сайтов для создания бизнеса в области веб-дизайна
Итак, теперь, когда мы разобрались с некоторыми распространенными заблуждениями, давайте поговорим о некоторых способах использования шаблонов веб-сайтов для построения своего бизнеса в качестве внештатного веб-дизайнера.
1. Используйте шаблоны веб-сайтов в качестве отправной точки
Шаблоны веб-сайтов могут стать отличной отправной точкой для вас и вашего клиента.
Каждый проект следует начинать с массы вопросов к клиенту. Вам нужно погрузиться как можно глубже в такие вещи, как:
- Что им нравится в их текущем веб-сайте
- Как они хотят, чтобы их веб-сайт выглядел после того, как вы все закончите
- Какие функции и функции они надеются получить иметь в наличии
После того, как вы сделали это, шаблон веб-сайта может стать хорошей осязаемой вещью, чтобы показать им и оценить, движетесь ли вы в правильном направлении, И начать процесс проектирования в целом.
Если вы показываете шаблон веб-сайта клиенту, и он ему не нравится, вы только что сэкономили себе массу времени, так как вам не нужно создавать макет того, что выбрасывается в мусорное ведро.
С другой стороны, если вы показываете шаблон веб-сайта клиенту, и он ему нравится, многие из этих дизайнерских решений уже приняты за вас, и вы можете приложить еще больше усилий для их настройки, чтобы сделать сайт идеальным для вашего клиента. .
.
Таким образом, если вы используете шаблон веб-сайта в качестве основы для сайта, который вы создаете для своего клиента, это может сэкономить ваше время и дать вам возможность представить клиенту и получить его отзывы.
2. Используйте шаблоны веб-сайтов, чтобы научить вас более сложным принципам
Шаблоны веб-сайтов также могут стать отличным введением в более сложные принципы веб-дизайна и разработки.
Все, что я знаю о создании веб-сайтов, я узнал во многом благодаря использованию шаблонов.
В лучшем случае шаблон веб-сайта сделает около 80% того, что вам нужно для клиента. Есть еще 20%, которые вам нужно выяснить, чтобы ваш клиент оценил это.
Я чему-то научился в каждом проекте, который когда-либо делал. Даже если я использовал ту же тему или знаком с шаблоном.
Итак, каждый раз, когда я использовал шаблон, я получал гораздо больше знаний о разработке и дизайне.
Использование шаблонов веб-сайтов требует дополнительного обучения для веб-дизайнеров и разработчиков.
Здесь можно многому научиться, и это может быть очень пугающе. Шаблоны веб-сайтов могут облегчить вам работу, пока вы зарабатываете деньги и строите бизнес.
3. Придерживайтесь определенных шаблонов
Не все шаблоны одинаковы.
Некоторые компании, которые делают шаблоны, долго не задерживаются. Итак, в конечном итоге вы создаете сайт для клиента на шаблоне, который через некоторое время перестает поддерживаться.
Шаблоны необходимо постоянно обновлять, если они будут следовать лучшим практикам в отношении безопасности и разработки для клиента. Если конструктор шаблонов отказывается, это оставляет вашего клиента в затруднительном положении.
Итак, найдите надежных разработчиков шаблонов, которые существуют уже некоторое время.
Я знаю, что такое WordPress, так что это все, что я могу сказать. НО, некоторые из моих любимых конструкторов — это Qode Interactive (моя любимая их тема — Bridge), Muffin Group (и их BeTheme) и
. шаблон веб-сайта будет поддерживаться некоторое время.
Приверженность определенным шаблонам также дает вам дополнительное преимущество, поскольку вы знаете, как перемещаться по ним без необходимости заново все изучать.
Каждый шаблон будет отличаться по одному признаку, форме или форме. Некоторые люди помещают логотип в одно место, другие помещают его в совершенно другое место. Некоторые шаблоны будут использовать виджеты для чего-то, в то время как другие будут использовать пользовательские элементы.
Если вы придерживаетесь одной темы, это устраняет необходимость тратить кучу времени на документацию для разработчиков.
И, как правило, шаблон будет иметь определенные особенности или ошибки. Если вы ознакомитесь с темой, это поможет вам узнать, как обойти ошибку, не чувствуя желания биться головой о стену… очень долго.
4. Не позволяйте шаблонам сковывать вас
В конце концов, вы не можете позволить шаблонам сковывать вас. В конечном счете, вам нужно задать вопрос: «Что лучше всего служит клиенту».
Иногда это означает, что вам вообще не придется много работать после установки шаблона веб-сайта. НО, иногда это означает, что вам нужно выполнить некоторые настройки.
Но вы по-прежнему можете сделать это творчески, без необходимости воссоздавать колесо.
Например, часто, если конкретная страница не работает с шаблоном, я беру разные элементы с других страниц, пока они не начнут работать.
Я все еще не создаю что-то с нуля, НО я проявляю творческий подход и использую имеющиеся у меня ресурсы, чтобы наилучшим образом обслуживать своего клиента.
При необходимости вы можете использовать сторонние ресурсы, такие как плагины, ИЛИ, если нужно, дополнить шаблон каким-либо пользовательским кодом.
Правда о шаблонах веб-сайтов
Использование шаблонов веб-сайтов в качестве внештатного веб-дизайнера может стать отличным способом построить свой внештатный бизнес, экономя при этом время.
У них также есть дополнительное преимущество: их легче поддерживать и использовать для клиентов после того, как вы закончите.
Моя поддержка?
Любой самый быстрый способ начать создавать сайты для клиентов — хорошая идея. Многие веб-дизайнеры откладывают начало работы на фрилансе, потому что чувствуют, что знают недостаточно или боятся совершить ошибку.
Использование шаблонов веб-сайтов может стать отличным способом избежать этих страхов.
Я подозреваю, что как только вы начнете зарабатывать деньги и увидите небольшой прогресс, это придаст вам уверенности и поможет вам быстрее расти как веб-дизайнеру.
В заключение: Шаблон прочь, друзья мои… шаблон прочь.
Создание персонального веб-сайта – шаблоны, дизайн и установка своими руками
Итак, вам нужно создать личный веб-сайт. И вы хотите по-настоящему выразить себя в Интернете. Вы хотите быть уникальным… но вы никоим образом не профессиональный веб-дизайнер.
И вы хотите по-настоящему выразить себя в Интернете. Вы хотите быть уникальным… но вы никоим образом не профессиональный веб-дизайнер.
К счастью, за последние несколько лет дизайн веб-сайтов прошел долгий путь.
Бесплатные шаблоны, готовые дизайны и конструкторы веб-сайтов позволяют каждому создать собственный веб-сайт в Интернете. Вы можете владейте своим пространством в Интернете вместо того, чтобы просто жить на цифровой «земле» Facebook / Twitter / LinkedIn.
В современном цифровом мире этот сдвиг огромен. Даже если вы не планируете зарабатывать на жизнь в Интернете, ваша цифровая жизнь во многих отношениях более реальна, чем ваша офлайн-жизнь. Имеет смысл контролировать и владеть им.
Но начало процесса создания персонального веб-сайта с помощью шаблона личного веб-сайта может привести к неудачному выбору веб-сайта.
Начать с шаблона или готового дизайна — это все равно, что выбрать поиск дома, основываясь исключительно на существующей покраске.
Конечно, готовый к заселению лакокрасочный материал — это здорово. Но на самом деле не имеет значения, если ваше местоположение, здание, условия аренды и варианты проживания не имеют никакого смысла.
Вот секрет полишинеля среди профессиональных веб-дизайнеров — все веб-страницы сделаны из HTML и CSS с добавлением нескольких скриптов. Это означает, что…
… любой шаблон веб-сайта может существовать на любой хорошей веб-платформе.
Другими словами, вы не ограничены «шаблонами Squarespace», «шаблонами Wix» или «шаблонами BrandYourself».
Имея это в виду, вот краткое 6-шаговое руководство по выбору правильного шаблона персонального веб-сайта на правильной веб-платформе , чтобы вы могли создать дизайн и функциональность, необходимые для вашей личной и профессиональной жизни.
1. Определите свои потребности, бюджет и активы
Поскольку любой общий шаблон может быть преобразован в шаблон личного веб-сайта после небольшого редактирования, их очень легко продавать (и легко ввести в заблуждение). Важно подвести итоги того, что вам действительно нужно, каков ваш бюджет и какие «активы» (например, контент, фотографии, PDF-файлы и т. д.) у вас уже есть.
Важно подвести итоги того, что вам действительно нужно, каков ваш бюджет и какие «активы» (например, контент, фотографии, PDF-файлы и т. д.) у вас уже есть.
Потребности
Какая функциональность нужна вашему сайту? Это просто «веб-сайт резюме» или он должен быть интерактивным? Хотите вести блог и добавлять в него? Хотите поэкспериментировать? Хотите разместить портфолио работ?
Вы хотите интегрироваться с другими платформами (т.е. вести ленту в своем Instagram)? Вы хотите зарабатывать деньги — продавать рекламу или сотрудничать с брендами?
Правильных ответов не существует, но важно хотя бы подумать о них, прежде чем читать страницу продаж [брендового конструктора сайтов].
Бюджет
Цена имеет большое значение, но важно платить не только за ценность, но и платить за то, что имеет значение . Подумайте о своем личном бюджете. На что вы тратите деньги и где урезаете?
Ваш сайт так же ценен для вас, как и ваша ежемесячная подписка NetFlix? Поможет ли это вам получить следующую работу? Является ли это основной частью ваших целей на будущее?
Правильных ответов нет, но важно хотя бы подумать о них, прежде чем покупать дизайн/дизайнер/шаблон. Вы можете быть в восторге от проекта сейчас, но цена обычно определяет, сохраните ли вы свой сайт на месяц или на 10 лет.
Вы можете быть в восторге от проекта сейчас, но цена обычно определяет, сохраните ли вы свой сайт на месяц или на 10 лет.
Ресурсы
Готовые личные шаблоны могут иметь большое значение… но сайт все равно должен быть вашим . Я имею в виду — в этом весь смысл, верно?
Какая у тебя фотография? У вас есть готовый контент? У вас есть документы, PDF-файлы или видео, которые вы хотите найти в Интернете? У вас есть типографика и цвета, которые вы любите? У вас уже есть социальные профили и отзывы?
Правильных ответов нет, но важно хотя бы подумать о них, прежде чем поддаться соблазну красивых макетов.
2. Понимание терминологии и вариантов
Терминология веб-сайта может быть пугающей и разочаровывающей, так как многие компании смешивают, сопоставляют и неправильно используют жаргон для продажи своего продукта. Вот 5 основных вещей, которые вам нужны, чтобы иметь веб-сайт в Интернете в наши дни.
Имя домена
Домен — это ваш «адрес» в Интернете. Вы арендуете его на определенный срок у ICANN через аккредитованных «регистраторов доменов». Вы можете купить его сейчас и «указать» его на свой веб-сайт позже. Многие компании, предоставляющие хостинг веб-сайтов, также перепродают доменные имена для удобства. Это ваш [yourname.com]
Вы арендуете его на определенный срок у ICANN через аккредитованных «регистраторов доменов». Вы можете купить его сейчас и «указать» его на свой веб-сайт позже. Многие компании, предоставляющие хостинг веб-сайтов, также перепродают доменные имена для удобства. Это ваш [yourname.com]
Хостинг веб-сайтов
Ваш веб-сайт состоит из компьютерных файлов. И эти файлы должны где-то «жить». Хостинговые компании арендуют место на специализированных серверах, которые хранят и обслуживают файлы вашего сайта всякий раз, когда кто-то заходит на ваш сайт.
Программное обеспечение для веб-сайтов
Современный веб-сайт обычно состоит из множества различных файлов. Хотя это и не обязательно на 100%, веб-сайты обычно нуждаются в программном обеспечении (т. е. «системе управления контентом») для управления всеми файлами, а также для облегчения редактирования и обслуживания человеком.
Существуют сотни тысяч вариантов программного обеспечения для веб-сайтов.
Для наших целей мы рассмотрим WordPress .
WordPress поддерживает более 25% Интернета. У него есть свои критики и свои евангелисты. Но это по-прежнему подходящее решение для большинства личных веб-сайтов (да, включая непрерывную рекламу Squarespace).
Вот в чем дело. WordPress похож на 4-дверный седан или легкий внедорожник программного обеспечения для веб-сайтов.
Да – это популярно. Но он популярен, потому что соответствует потребностям большинства людей. Он универсальный, управляемый и подходит для очень многих вещей. Если вы слышите, как люди говорят, что «WordPress взламывают» или «WordPress работает медленно» — это все равно, что кто-то говорит, что «седаны взламывают чаще, чем полуприцепы» или «ну, ваша Honda Accord не может победить мою Ferrari». вне линии».
Да, эта критика верна… но нет.
Plus — как мы увидим — есть способы смягчить / устранить недостатки WordPress, сохранив при этом его преимущества для создания личного веб-сайта (т. е. право собственности, доступность, расширяемость и т. д.).
д.).
Шаблоны веб-сайтов
Как мы видели во введении, шаблоны — это просто предварительно созданные HTML и CSS (компьютерные языки, которые браузеры используют для создания веб-страницы). Хотя это и не обязательно на 100%, мобильные устройства и различные браузеры делают хороший дизайн практически невозможным с нуля. Все хорошие веб-дизайнеры используют какой-то шаблон/фреймворк для начала.
И существует целая вселенная готовых шаблонов личных веб-сайтов, которые варьируются от бесплатных до платных и в комплекте с услугами индивидуального дизайна.
Есть один момент, который нужно помнить о шаблонах. Шаблоны веб-сайтов должны быть сосредоточены на дизайне, макете и представлении контента , а не на функциональности или готовых фотографиях.
Плагины/расширения веб-сайтов
Плагины/расширения/приложения — это определенные части программного обеспечения, которые работают с программным обеспечением вашего веб-сайта для добавления функций или возможностей на ваш веб-сайт.
Возможно, самым большим преимуществом WordPress является его «расширяемость». WordPress имеет целую вселенную бесплатных и премиальных плагинов. Это позволяет даже небольшим пользователям иметь очень продвинутую функциональность на своих веб-сайтах. На самом деле, многие небольшие личные веб-сайты могут зарабатывать деньги и стать вирусными благодаря всем возможностям, которые открываются с помощью плагинов.
3. Выберите и настройте платформу для своего личного веб-сайта
Существует множество отличных платформ для веб-сайтов. Существует бесконечное количество способов комбинировать, смешивать и сочетать 5 различных элементов, необходимых для современного веб-сайта.
Но это руководство было бы бесполезным, если бы оно не помогло вам найти шаблон и создать работающий веб-сайт.
Мы уже сузили программное обеспечение веб-сайта до WordPress** Теперь нам нужно выбрать, где будет работать ваше программное обеспечение WordPress и как оно будет работать с вашими шаблонами и плагинами.
Здесь есть два основных варианта — «самостоятельный» WordPress и WordPress.com.
**если вы хотите точно знать, почему — я написал обширное сравнение между Squarespace и WordPress, основанное на моем опыте.
Раскрытие информации. Я получаю комиссионные от компаний, упомянутых на этом веб-сайте. Все данные и мнения основаны на моем профессиональном опыте в качестве платного клиента или консультанта платных клиентов.
Вариант №1 WordPress на собственном хостинге
WordPress — это бесплатное программное обеспечение с открытым исходным кодом, поддерживаемое сообществом. Вы можете скачать его, установить где угодно и использовать по своему усмотрению.
Когда вы самостоятельно размещаете WordPress, вы получаете полную свободу, но также и полную ответственность. Это как иметь собственный дом. Вы можете делать все, что хотите… но вы также можете вызвать сантехника.
Тем не менее, установка WordPress в хорошей хостинговой компании имеет большое значение. Хорошая хостинговая компания может предоставить поддержку, безопасность и услуги, которые могут минимизировать риски, связанные с обслуживанием вашего собственного WordPress.
Хорошая хостинговая компания может предоставить поддержку, безопасность и услуги, которые могут минимизировать риски, связанные с обслуживанием вашего собственного WordPress.
Для личных веб-сайтов я использую и рекомендую Bluehost по нескольким причинам .
- Bluehost очень доступен для начала.
- В Bluehost реализован простой и быстрый процесс адаптации, созданный для личных веб-сайтов.
- Bluehost — это известный бренд для стартового собственного веб-сайта WordPress.
- У Bluehost есть планы по развитию, и они запускают серверы на cPanel… поэтому их легко перенести, если / когда вы когда-нибудь захотите уйти.
См. текущую рекламную скидку Bluehost.
Потенциал: Если вы самостоятельно размещаете свое программное обеспечение WordPress, вы можете загрузить и использовать практически любую тему или плагин, которые захотите. Разработчики и консультанты привыкли к настройке. Это ориентировано на будущее и экономит немало денег по сравнению с другими вариантами.
Минус: Вы отвечаете за технические аспекты. Конечно — Bluehost предоставляет поддержку, а консультанты могут поделиться опытом, но в конечном итоге вы отвечаете за все. Для тех, кто вообще не хочет заниматься техническими вопросами — самостоятельный хостинг WordPress не идеален.
Вариант № 2 WordPress.com
WordPress.com — это «размещенная служба», управляемая создателем программного обеспечения WordPress. Это комплексная услуга, которая объединяет ограниченную версию программного обеспечения WordPress с хостингом, программным обеспечением, поддержкой и услугами в одном ежемесячном плане.
Если самостоятельный хостинг WordPress похож на владение собственным домом, то использование WordPress.com похоже на аренду готового кондоминиума. Вы можете делать все настройки, которые вы хотите, «внутри» вашего здания, но обслуживание и скучные детали не входят в вашу ответственность.
Для бизнеса я использую и рекомендую WordPress. com по нескольким причинам .
com по нескольким причинам .
- WordPress.com позаботится обо *всех* проблемах скорости, безопасности и технических вопросах, при этом пользуясь преимуществами программного обеспечения WordPress.
- Персональные планы WordPress.com доступны И предсказуемы .
- WordPress.com предоставляет полный каталог шаблонов дизайна премиум-класса с простой установкой.
- WordPress.com по-прежнему предлагает массу функций… и он ориентирован на будущее, если вам когда-нибудь понадобится уйти, что огромно для индивидуального личного веб-сайта.
См. планы WordPress.com.
Преимущества: Если вы используете WordPress.com, вы получаете большую часть преимуществ программного обеспечения WordPress без каких-либо потенциальных технических проблем.
Нижняя сторона : У вас ограниченная версия WordPress, и вы неизбежно упустите некоторые функции и варианты дизайна.
Ваши следующие шаги
Помните, что не бывает неправильного выбора. Все зависит от ваших целей и потребностей.
Подпишитесь на план Bluehost с автоматической установкой WordPress — см. мое пошаговое руководство по установке.
Подпишитесь на бизнес-план WordPress.com.
4. Выберите и настройте свой персональный шаблон веб-сайта
Теперь, когда вы знаете, что у вас есть, и знаете, что вам нужно, вы можете погрузиться в поиск подходящего готового персонального шаблона для своего веб-сайта.
Совершая покупки, помните о нескольких вещах.
- Не обращайте внимания на макеты фотографий и логотипов. Часто шаблон выглядит определенным образом только из-за макета фотографии.
- Сосредоточьтесь на макете данного шаблона.
- Загляните за пределы домашней страницы. Посмотрите, как представлены подстраницы и уникальные страницы.
- Помните, что любой шаблон может быть воспроизведен как тема или шаблон WordPress.
 Если вы видите шаблон Squarespace, Weebly, Wix, Drupal и т. д., лучше преобразовать этот шаблон в WordPress, чем привязываться к этой платформе просто для дизайна. Опять же, это было бы похоже на выбор дома на основе готовой планировки кухни. Лучше выбрать свой дом или локацию и потратить деньги на ремонт кухни.
Если вы видите шаблон Squarespace, Weebly, Wix, Drupal и т. д., лучше преобразовать этот шаблон в WordPress, чем привязываться к этой платформе просто для дизайна. Опять же, это было бы похоже на выбор дома на основе готовой планировки кухни. Лучше выбрать свой дом или локацию и потратить деньги на ремонт кухни.
Шаблоны WordPress на собственном хостинге
При установке WordPress на собственном хостинге у вас практически неограниченный выбор шаблонов. Вот несколько мест, где можно найти качественные варианты.
- Мой обзор фреймворков тем WordPress — потрясающие базовые шаблоны, с помощью которых можно создавать отличные веб-сайты с хорошими фотографиями и цветами.
- ThemeForest — огромный рынок премиальных тем и шаблонов. Вы покупаете, скачиваете и устанавливаете.
- MOJO Themes — еще один огромный рынок премиальных тем и шаблонов. Вы покупаете, скачиваете и устанавливаете.
- TemplateMonster — еще одна огромная площадка для премиальных тем и шаблонов.
 Вы покупаете, скачиваете и устанавливаете.
Вы покупаете, скачиваете и устанавливаете. - Репозиторий WordPress.org — официальный рынок тем и шаблонов WordPress. Все шаблоны можно бесплатно загрузить и установить прямо на ваш сайт WordPress.
Шаблоны WordPress.com
С персональным планом WordPress.com вы можете не только загружать выбранные шаблоны с сайтов, перечисленных выше, но также получаете неограниченный доступ к премиальным шаблонам WordPress.com. Все они имеют расширенные параметры настройки, чтобы вы могли их редактировать.
Вы можете просмотреть их здесь.
5. Выберите и настройте свой личный веб-сайт Функциональность
Многие производители шаблонов и тем сочетают функциональность с дизайном. Это может быть здорово, но у этого могут быть и недостатки.
Если ваша тема имеет слишком много встроенной функциональности, то вы привязаны к этому шаблону. Но если вы разделите дизайн и функциональность, вы можете легко редактировать и то, и другое.
В любом случае WordPress позволяет использовать дополнительные функции с помощью плагинов .
Повседневная функциональность
WordPress работает сразу после установки — и требует минимальной установки сверху. На самом деле, чем меньше у вас плагинов, тем лучше.
Если вы используете собственный сайт, я бы рекомендовал установить плагин JetPack для обеспечения безопасности и резервного копирования (наряду с другими интересными вещами, такими как кнопки обмена, контактные формы и т. д.).
Я также написал обзор лучших плагинов WordPress, включая такие вещи, как Google Analytics и перенаправления.
Существуют также варианты для галерей и портфолио, такие как Envira Gallery и JetPack.
Специализированная функциональность
Теперь – то, чего вы так долго ждали – уникальная функциональность .
Здесь важно записывать свои потребности. Легко случайным образом добавлять в WordPress вещи, которые не нужны ни вам, ни вашим посетителям.
Есть несколько отличных источников.
- Репозиторий WordPress.
 org — официальный источник плагинов. Поищите конкретный функционал. Обязательно отметьте количество установок, рейтинг и другие примечания качества.
org — официальный источник плагинов. Поищите конкретный функционал. Обязательно отметьте количество установок, рейтинг и другие примечания качества. - ThemeForest — также отличный источник плагинов премиум-класса для любой отрасли.
Обратите внимание, что персональные планы WordPress.com также обладают множеством интересных функций — см. этот пример.
6. Усовершенствуйте свой дизайн и содержание
Теперь, когда у вас есть дизайн и функциональность, начинается самое интересное.
Важным моментом здесь является то, что независимо от того, является ли ваш веб-сайт личным блогом или сайтом-резюме, или интерактивным и постоянно обновляемым сайтом, обслуживание, проверка и редактирование никогда не выполняются.
Это не должно занимать много времени, но хороший веб-сайт — это тот, который регулярно обновляется и редактируется.
Редактирование вашего дизайна
Использование WordPress + хорошего шаблона должно сделать этот процесс простым, а инструмент настройки WordPress. com позволяет просто нажать и отредактировать настройку.
com позволяет просто нажать и отредактировать настройку.
Вот руководство по изменению темы WordPress, а также обзор панели управления WordPress.
При планировании и редактировании вашего сайта обязательно помните о функциях, которые нужны вашим читателям. Даже если вам нравится определенный внешний вид или ощущение — это может разочаровать посетителей.
Маркетинг вашего личного веб-сайта
Ааа, теперь самое интересное. Здесь нет правильных ответов.
Но вот в чем дело. Без веб-сайта вы не сможете построить настоящий и долгосрочный бренд. Социальные сети приходят и уходят. Но хороший веб-сайт — это то, чем владеете *вы*.
Если вы зафиксируете своих лучших читателей и определите, как они находят вас, вы сможете позиционировать свой сайт в любой ситуации.
Я освещаю эту тему в своем руководстве по созданию идей для контента и в моем руководстве по плагину Yoast SEO для WordPress.
Следующие шаги
Проанализируйте свой бюджет и потребности.

 Этим инструментом, буквально как ножом, изображение нарезается на требуемое количество кусочков. При этом следует учитывать, что при заполнении текстом некоторые ячейки таблицы или блоки на странице сайта могут «потянуться». Поэтому для этих ячеек нужно вырезать кусочки изображения таким образом, чтобы при копировании они не создавали впечатления плитки.
Этим инструментом, буквально как ножом, изображение нарезается на требуемое количество кусочков. При этом следует учитывать, что при заполнении текстом некоторые ячейки таблицы или блоки на странице сайта могут «потянуться». Поэтому для этих ячеек нужно вырезать кусочки изображения таким образом, чтобы при копировании они не создавали впечатления плитки. html таким образом, чтобы при заполнении его текстом не получалось разрывов изображения или белых полос. Чтобы избежать появления таких проблем, необходимо выбрать, для каких ячеек изображения должны быть фоновыми, какие ячейки будут растягиваться или объединяться. Не отчаивайтесь, если Вам не удалось с первого раза идеально разрезать нужное изображение, возможно, понадобится несколько мучительных попыток. Но зато в результате дизайн Вашего сайта будет именно таким, каким Вы хотели, а сам сайт будет радовать Вас своей оригинальностью и уникальностью.
html таким образом, чтобы при заполнении его текстом не получалось разрывов изображения или белых полос. Чтобы избежать появления таких проблем, необходимо выбрать, для каких ячеек изображения должны быть фоновыми, какие ячейки будут растягиваться или объединяться. Не отчаивайтесь, если Вам не удалось с первого раза идеально разрезать нужное изображение, возможно, понадобится несколько мучительных попыток. Но зато в результате дизайн Вашего сайта будет именно таким, каким Вы хотели, а сам сайт будет радовать Вас своей оригинальностью и уникальностью.