Конструктор сайтов бесплатно на русском языке
Конструктор сайтов бесплатно на русском языке — конструктор сайтов «1C-UMI»Подпишитесь на уведомления и узнайте первыми об акциях.
Наши преимущества
Неограниченное создание страниц, новостей и постов в блоге
Создавайте неограниченное количество страниц, новостей и постов в блог. Предоставьте вашим клиентам всю необходимую информацию.
Привязка и покупка домена
Привяжите собственное доменное имя к вашему сайту. Нет домена — зарегистрируйте его в разделе «Домены».
При оплате сайта сразу за 3 месяца или больше вы получаете регистрацию домена в зоне RU или РФ в подарок!
Создание магазина без ограничения количества товаров
Создайте полноценный интернет-магазин: управляйте ценами, заказами, состоянием склада и ведением клиентов.
Поддержка мобильных устройств адаптивными сайтами
Часть сайтов сделаны с адаптивной версткой — страницы автоматически подстраиваются («адаптируются») под экраны различных размеров.
Сайты с адаптивным дизайном одинаково удобно смотреть как на большом мониторе, так и на экранах смартфонов, планшетов и других мобильных устройств.
Удобная система редактирования
Редактируйте сайт как документ Word
Электронная почта для домена
Создайте почтовый ящик на вашем доменном имени, например, sale@вашдомен.ru.
Синхронизация каталога и заказов с 1С и сервисом «МойСклад»
Создайте каталог товаров простой выгрузкой и ведите ваши продажи с 1С 8.1, 8.2 Управление торговлей или облачным сервисом «МойСклад».
Модуль контекстной рекламы Яндекс.Директ
Модуль контекстной рекламы поможет вам подобрать ключевые запросы для любой страницы вашего сайта, предложит бюджет для объявления и разместит его в Яндекс.Директ.
Для быстрого получения клиентов перейдите в раздел Реклама, создайте объявление и запустите рекламу.
Модуль автоматического поискового продвижения
Мы выбрали два наиболее востребованных инструмента и создали на их основе модуль «Реклама и продвижение».
Продвижение не входит в стоимость оплаты сайта и оплачивается отдельно.
Создать готовый сайт бесплатно
Отзывы наших клиентов
«100% степень готовности для эксплуатации. Доступность и простота в использовании, удобный интерфейс, свобода выбора, техническое сопровождение».
«Начал искать хостинг, наткнулся на рекламную заставку UMI.ru, и меня зацепила музыка. Стало интересно, зашёл на сайт и за 5 минут всё сделал. С этого мне начал нравиться ваш сервис».
«Нашли сервис UMI.ru через друзей, запустили сайт за вечер и сразу начали принимать заказы!»
«Долгое время не получалось сделать свой сайт, то не было времени, то не хватало знаний, только с UMI у меня получилось это осуществить».
«Понятный интерфейс, неординарные макеты предложенных интернет-магазинов.
«Первый сайт, если честно, долго создавал. Учился. Остальные два минут за 15–20».
«Я создала свой учительский сайт на UMI за несколько минут и всем довольна. UMI — простой и удобный сервис. Рекомендую»!
«Первое — сайт дает хорошую рекламу своей платформы, она проста и понятна. Второе — можно выбрать в пару кликов шаблон и создать сразу же свой сайт. Третье — стоимость услуг приемлема. При оплате сайта открылись все возможности редактирования под себя, менять и редактировать можно в CSS. Четвертое — онлайн-поддержка. Пятое — приятные мелочи: подарок в виде домена на год. Купон на оплату сайта. Платформа для сайта имеет определенный функционал и достаточную гибкость в настройках. Для меня лично этого вполне достаточно, с учетом, что сам впервые и без опыта сделал сайт по выбранному шаблону. Много поменял согласно своему видению, что не мог изменить сам, то помогли в службе поддержки. В итоге имею нужный мне вариант сайта. Менять можно почти всё.
«Удобная панель управления, доступность, легкость создания сайта. Для недвижимости я искал именно такой сервис».
«Достаточно быстро мы заключили выгодные партнерские соглашения».
«Я очень доволен сервисом! Создал и запустил сайт буквально за пару дней, а через 2 недели сайт начал приносить прибыль».
«Запустила сайт за несколько дней. Сайт очень прост в работе с учетом того, что я начинающий пользователь и мне 60 лет».
1С-UMI мне нравится за быстроту раскрутки в поисковых системах. Сайт сделал за 1 день, прибыль с сайта пошла через 2 недели.
«Это готовый работающий сайт: наполнили товарами, разместили телефон и начали продавать».
Просто. Понятно. Доступно даже для не профессионалов. Всегда есть поддержка: обратная связь, вебинары, рассылки. Возможность заполнить самому или помогут специалисты. Подарки, бонусы. Большой выбор шаблонов, которые можно легко корректировать под себя. Если уже у себя подготовлены файлы с фото и материалами, то на запуск сайта уходит буквально 5 минут. Возможности ещё осваиваю, но работая с досками объявлений и визитками которые отправляют на мой сайт, я понимаю что моим клиентам стало более понятно чем я занимаюсь и какие услуги оказываю.
Читать все отзывы
Создать сайт бесплатно вам помогут русскоязычные шаблоны, меню с подсказками и множество удобных функций. На нашем сервисе работает конструктор сайтов на русском — бесплатно и в любой момент можно создать собственный ресурс на основе готового шаблона.
Для того чтобы сделать свой вебсайт, достаточно выбрать подходящий шаблон, нажать на кнопку «создать сайт», вписать название и действующий адрес вашей электронной почты. На ваш почтовый ящик придет письмо со ссылкой, которую необходимо активировать.
На ваш почтовый ящик придет письмо со ссылкой, которую необходимо активировать.
Ваш сайт практически готов, остается только наполнить его той информацией, которую вы считаете нужной. Готовые русские шаблоны сайтов, которые мы предлагаем, уже содержат все необходимое — страницы, разделы и инструменты для их редактирования. Вы можете использовать сайт ровно в том виде, в котором он создан.
Если же вы хотите поменять его структуру, количество страниц, то можно использовать инструменты управления сайтом. С их помощью можно быстро и просто менять страницы местами, переносить из одного раздела в другой, удалять их.
Удаленные страницы сохраняются в «корзине», что исключает возможность случайного удаления нужных документов.
Кроме того, вы всегда можете просто откатить изменения, вернув сайту его первоначальный вид.
Наши русифицированные шаблоны сайтов удобны в работе, их администрирование не отнимает много времени и доступно любому пользователю компьютера, а сайты, которые получаются в результате, удобны в использовании, надежны и высокого качества.
UMI рекомендует:
- зарегистрировать бесплатно домен
- Как проверить посещаемость сайта?
- бесплатные дизайны сайтов
- Создать интернет-магазин
- как создать сайт за час
- изготовление сайта
- создание лендинг пейдж
- Создать адаптивный сайт
- как создать свой личный сайт бесплатно
- шаблон сайта компании
- создать визитку самому бесплатно
- Создать сайт компании
Создать сайт для стихов
Создать сайт о Warface
Cоздать сайт доставки еды
Создать сайт совместных покупок
Создать сайт фан-группы
Создать сайт турнира
Создание шаблона Dreamweaver
Руководство пользователя Отмена
Поиск
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Узнайте, как создать шаблон Dreamweaver на основе существующего документа, создать новый шаблон с помощью панели «Ресурсы» или создать шаблон для сайтов Contribute.
Шаблон можно создать из существующих документов (например, HTML) либо из нового документа.
После создания шаблона можно добавить области шаблона, настроить установки цвета кода и цвет подсветки области шаблона.
В файле заметок разработчика для шаблона можно сохранить дополнительные сведения о шаблоне (например, указать автора, дату изменения или основания для выбора определенных свойств макета). Документы на основе шаблона не наследуют заметки разработчика из шаблона.
Шаблоны Dreamweaver отличаются от шаблонов некоторых других продуктов Adobe Creative Cloud тем, что раздел «Страница» в них по умолчанию является фиксированным (недоступным для редактирования).
Создание шаблона из существующего документа
Шаблон можно создать из существующего документа.
Откройте документ и сохраните его в качестве шаблона.
Выполните одно из следующих действий.
Выберите меню «Вставка > Шаблон > Создать шаблон».

В категории «Общее» на панели «Вставка» выберите «Шаблоны» в раскрывающемся меню, затем выберите пункт «Создать шаблон».
Если ранее не был выбран параметр «Больше не выводить это сообщение», будет выдано предупреждение о том, что в сохраняемом документе нет областей, доступных для редактирования. Нажмите кнопку «ОК», чтобы сохранить документ в качестве шаблона, или нажмите кнопку «Отмена», чтобы выйти из диалогового окна без создания шаблона.
Чтобы сохранить шаблон, выберите сайт во всплывающем меню «Веб-сайт» и введите уникальное название шаблона в поле «Сохранить как».
Создание шаблона из существующего документаНажмите кнопку «Сохранить». Dreamweaver сохранит файл шаблона с расширением .dwt в папке Templates в локальной корневой папке сайта. Если на сайте отсутствует папка Templates, то Dreamweaver автоматически создает ее в процессе сохранения нового шаблона.

Не перемещайте шаблоны из папки Templates и не помещайте в эту папку какие-либо другие файлы. Кроме того, не перемещайте папку Templates из локальной корневой папки. Это приведет к ошибкам путей в шаблонах.
Создание нового шаблона с помощью панели «Ресурсы»
В левой части панели «Ресурсы» (Окно > Ресурсы) выберите значок «Шаблоны».
Щелкните по значку «Создать шаблон» в нижней части панели «Ресурсы».
Новый безымянный шаблон будет добавлен в список шаблонов на панели «Активы».
При выборе шаблона введите его имя, затем нажмите клавишу «Ввод» (Windows) или Return (Macintosh).
Dreamweaver создаст пустой шаблон на панели «Ресурсы» и в папке Templates.
О создании шаблонов для сайтов Contribute
С помощью Dreamweaver можно создавать шаблоны, облегчающие пользователям Adobe® Contribute® создание новых страниц, обеспечивающие единообразное оформление сайта и предоставляющие возможность обновлять макет одновременно нескольких страниц.
После создания шаблона и загрузки его на сервер шаблон становится доступным всем пользователям Contribute, которые посещают сайт, если только не установлены ограничения на использование шаблона для ролей Contribute. Если ограничения на использование шаблонов установлены, то, возможно, новые шаблоны придется добавлять в список доступных шаблонов для конкретных пользователей Contribute (см. Администрирование Contribute).
Убедитесь, что корневая папка сайта, определенная в каждом описании веб-сайта пользователя Contribute, совпадает с папкой, определенной в описании веб-сайта в Dreamweaver. Если корневая папка сайта пользователя не совпадает с указанной, то пользователь не сможет работать с шаблонами.
В дополнение к шаблонам Dreamweaver с помощью средств администрирования Contribute можно создавать другие (отличные от Dreamweaver) шаблоны. Шаблон, отличный от Dreamweaver, — это существующая страница, которую пользователи Contribute могут применять для создания новых страниц. Он аналогичен шаблону Dreamweaver, за исключением того, что страница на его основе не будет обновляться при изменении шаблона. Кроме того, шаблоны, отличные от Dreamweaver, не могут содержать элементы Dreamweaver, например редактируемые, заблокированные, повторяющиеся и дополнительные области.
Он аналогичен шаблону Dreamweaver, за исключением того, что страница на его основе не будет обновляться при изменении шаблона. Кроме того, шаблоны, отличные от Dreamweaver, не могут содержать элементы Dreamweaver, например редактируемые, заблокированные, повторяющиеся и дополнительные области.
Когда пользователь Contribute создает новый документ на сайте с шаблонами Dreamweaver, Contribute перечисляет доступные шаблоны (как шаблоны Dreamweaver, так и шаблоны, отличные от Dreamweaver) в диалоговом окне «Новая страница».
Чтобы включить в состав сайта страницы, использующие кодировку, отличную от Latin-1, необходимо создать шаблоны (шаблоны Dreamweaver или шаблоны, отличные от Dreamweaver). Пользователи Contribute могут редактировать страницы в различных кодировках, однако пустая страница создается с кодировкой Latin-1. Чтобы создать страницу в другой кодировке, пользователь Contribute может создать копию существующей страницы с другой кодировкой или использовать шаблон с другой кодировкой. Однако, если на сайте нет страниц или шаблонов с другими кодировками, необходимо сначала создать в Dreamweaver страницу или шаблон с нужной кодировкой.
Однако, если на сайте нет страниц или шаблонов с другими кодировками, необходимо сначала создать в Dreamweaver страницу или шаблон с нужной кодировкой.
Создание шаблона для сайта Contribute
Выберите «Веб-сайт» > «Управление веб-сайтами».
Дважды щелкните по веб-сайту, который необходимо изменить.
В диалоговом окне «Настройка веб-сайта» выберите «Дополнительные параметры > Contribute».
Необходимо включить совместимость с Contribute, если это еще не сделано.
Выберите параметр «Включить совместимость с Contribute» и введите корневой URL-адрес сайта.
Нажмите «Администрировать веб-сайт в Contribute».
При необходимости введите пароль администратора и нажмите кнопку «ОК».
Выберите роль в категории «Пользователи и роли» и нажмите кнопку «Изменить параметры ролей».

Выберите категорию «Новая страница» и добавьте существующую страницу в список под заголовком «Создание новой страницы путем копирования страницы из данного списка».
Дополнительные сведения см. в разделе Администрирование Contribute.
Чтобы закрыть диалоговые окна, нажмите кнопку «ОК» два раза.
Справки по другим продуктам
- Типы областей шаблона
- Настройка установок создания для шаблонов
- Связывание заметок разработчика с файлами
- Создание руководства по шаблонам
- Использование руководства по шаблонам
- Создание пустого шаблона
- Создание и открытие документов
- Подготовка сайта к работе с Contribute
Вход в учетную запись
Войти
Управление учетной записью
Как создавать шаблоны веб-сайтов за считанные минуты с помощью искусственного интеллекта
В настоящее время люди имеют устоявшуюся привычку искать все в Интернете. Они ищут товары, услуги или других людей. Каждый бизнес, который хочет быть заметным в Интернете, должен обеспечить прочное присутствие в Интернете. Крупные предприятия, малые предприятия, некоммерческие организации, художники или влиятельные лица должны предоставить людям возможность найти их в Интернете.
Они ищут товары, услуги или других людей. Каждый бизнес, который хочет быть заметным в Интернете, должен обеспечить прочное присутствие в Интернете. Крупные предприятия, малые предприятия, некоммерческие организации, художники или влиятельные лица должны предоставить людям возможность найти их в Интернете.
Как дизайнер или разработчик, вы, вероятно, знакомы с проблемами тех, кому нужен веб-сайт. Целевая аудитория, требования и бюджеты могут быть самыми разными. Кроме того, большинство предприятий являются небольшими местными компаниями. У них нет огромных бюджетов, и им нужны быстрые и простые в использовании решения. Здесь на помощь приходят шаблоны веб-сайтов.
Необходим конструктор веб-сайтов с обширной библиотекой шаблонов. Если вы хотите создавать красивые проекты и реализовывать их, TeleportHQ — правильный инструмент для ваших целей. В TeleportHQ мы предоставляем платформу с низким кодом и искусственным интеллектом для удобного проектирования и редактирования веб-сайтов. Вы можете зарегистрировать бесплатную учетную запись сегодня, начать программировать визуально, а также создавать и развертывать свои веб-сайты.
Вы можете зарегистрировать бесплатную учетную запись сегодня, начать программировать визуально, а также создавать и развертывать свои веб-сайты.
В этой статье мы обсудим шаблоны веб-сайтов и почему они являются мощным инструментом для создания веб-присутствия. Мы также рассмотрим искусственный интеллект (ИИ) и его вклад в автоматизацию проектирования и кодирования.
Во-первых, давайте посмотрим, что такое шаблоны веб-сайтов и что делает их такими ценными.
Шаблон, готовый к использованию на low-code платформе TeleportHQ. Шаблоны веб-сайтов — это полностью разработанные веб-страницы, которые вы можете заполнить содержимым или настроить в соответствии с вашими потребностями. Они имеют предопределенный макет и содержат повторно используемые элементы, которые вы можете настраивать, удалять или заменять. Шаблоны — отличная отправная точка для пользователей с небольшими навыками программирования или без них. Это высококачественные продукты, которые вы можете использовать в любое время.
Те, кто обладает более продвинутыми навыками проектирования или программирования, могут использовать шаблоны для создания пользовательских дизайнов. Например, вы можете выбрать шаблон с подходящим макетом, а затем настроить отдельные элементы или настроить цветовую схему, шрифты, изображения и т. д.
Онлайн-приложения для создания веб-сайтов, такие как TeleportHQ, включают шаблоны в свои ценовые пакеты. С TeleportHQ вы также можете создавать свои шаблоны с помощью искусственного интеллекта.
Почему люди используют шаблоны сайтов?
Настройка стилей текста и компонентов в TeleportHQ.Шаблоны веб-сайтов могут помочь в трех случаях использования:
- Люди, у которых нет навыков проектирования или программирования, могут использовать шаблон веб-сайта в его исходной форме и просто добавлять свой контент.
- Дизайнеры и разработчики могут использовать готовый шаблон в качестве отправной точки для индивидуального дизайна .
 Это экономит время, необходимое для проектирования или создания с нуля.
Это экономит время, необходимое для проектирования или создания с нуля. - Масштабирование до за счет повторного использования одного и того же шаблона с минимальными усилиями по настройке. Когда вы создаете свой шаблон, имеет смысл повторно использовать его для максимально возможного количества страниц.
Как видите, шаблоны веб-сайтов полезны независимо от уровня знаний пользователя. Это делает их ценным ресурсом, который либо готов к использованию, либо легко настраивается в зависимости от предпочтений.
Что отличает хороший шаблон веб-сайта?
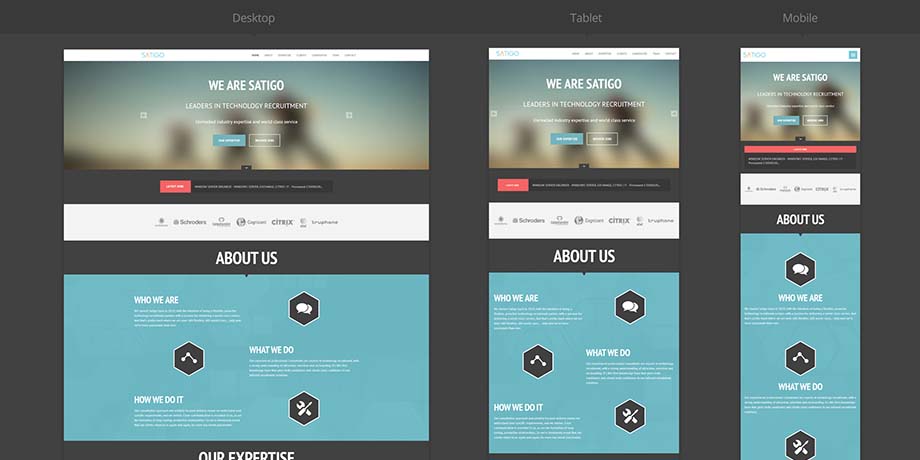
Редактирование адаптивного шаблона на TeleportHQ.Веб-шаблоны повсюду. Все современные сервисы по созданию веб-сайтов предлагают обширные библиотеки профессионально созданных шаблонов для самых разных целей. Ниже приведен список факторов, которые делают шаблон веб-сайта функциональным.
Адаптивный дизайн
В настоящее время мобильные устройства являются основным выбором пользователей для выхода в Интернет. Настольные компьютеры и планшеты также имеют свою долю пользователей. Многие люди используют более одного устройства. Это делает адаптивный веб-дизайн обязательным.
Настольные компьютеры и планшеты также имеют свою долю пользователей. Многие люди используют более одного устройства. Это делает адаптивный веб-дизайн обязательным.
Полностью адаптивный шаблон веб-сайта легко подходит для всех размеров экрана. Имейте в виду, что в зависимости от вашего контента могут потребоваться некоторые корректировки.
Настраиваемый стиль и макет
Шаблоны веб-сайтов просты в использовании в исходном виде. Однако, чтобы выделиться, всегда полезно настроить. В противном случае ваши страницы будут иметь тот же стиль и макет, что и остальные, использующие тот же шаблон.
Тем не менее, шаблоны веб-сайтов, которые позволяют добавлять элементы и корректировать стиль, лучше, чем шаблоны с ограниченными возможностями настройки. Технически каждый шаблон можно настроить, если у вас есть необходимые навыки. Однако хорошие шаблоны позволяют легко вносить изменения даже тем, кто не является дизайнером.
Масштабируемость
Готовые макеты веб-страниц помогают веб-дизайнерам и разработчикам быстро масштабироваться. Повторение и ритм играют важную роль в дизайне. Владельцы веб-сайтов хотят, чтобы их контент был представлен последовательно. Имеет смысл повторно использовать один и тот же шаблон для страниц с одинаковым типом контента.
Повторение и ритм играют важную роль в дизайне. Владельцы веб-сайтов хотят, чтобы их контент был представлен последовательно. Имеет смысл повторно использовать один и тот же шаблон для страниц с одинаковым типом контента.
Шаблоны веб-сайтов позволяют масштабировать производство после завершения этапа проектирования. Незначительные корректировки все еще могут быть необходимы, но наличие предустановленного шаблона позволяет быстро и легко добавлять новые страницы.
Готов к развертыванию
Шаблоны веб-сайтов не только разработаны. Их также кодируют профессиональные веб-разработчики. Как только вы заполните текст и изображения, страница будет готова к развертыванию. Это еще один фактор, ускоряющий производство.
Эстетические стили и макеты
Профессиональные дизайнеры рисуют все шаблоны. Люди делают даже бесплатные, хорошо разбираясь в макете и стиле. Хорошие шаблоны веб-сайтов созданы с использованием лучших практик для наилучшего представления контента. Они просты в навигации и радуют глаз.
Они просты в навигации и радуют глаз.
Теперь, когда мы знаем, что такое шаблоны, как люди их используют и почему, пришло время обсудить расширенные способы их создания.
Компьютерное восприятие — одна из областей ИИ. Например, благодаря ИИ, который слышит и понимает человеческую речь, ваш телефон может активироваться и реагировать на голосовые команды. Кроме того, беспилотные автомобили полагаются на искусственный интеллект, обученный визуально распознавать объекты так же, как это делают люди.
В TeleportHQ мы использовали эту технологию для создания API компьютерного зрения, обученного распознавать и интерпретировать определенные объекты. Наш ИИ обнаруживает элементы в нарисованных от руки каркасах, что позволяет создавать веб-сайты с использованием ИИ.
Основная цель — сделать переход от эскиза с низкой точностью к шаблону с высокой точностью быстрым и легким. С TeleportHQ оцифровка ваших грубых набросков и превращение их в редактируемые каркасы — это проще простого. Затем вы можете использовать наш визуальный редактор кода, чтобы настроить новый шаблон и подготовить его к развертыванию.
Затем вы можете использовать наш визуальный редактор кода, чтобы настроить новый шаблон и подготовить его к развертыванию.
Кто может использовать ИИ для создания шаблонов веб-сайтов?
Теоретически каждый может использовать ИИ в процессе разработки своего шаблона. ИИ помогает людям, автоматизируя определенные задачи. ИИ — это не какая-то секретная функция, доступная только избранным. В настоящее время технологические компании интегрируют искусственный интеллект и машинное обучение для создания всевозможных продуктов с высокой добавленной стоимостью.
Одним из таких инструментов является TeleportHQ — бесплатная браузерная платформа с низким кодом, где вы можете создавать дизайны и прототипы веб-сайтов с минимальными усилиями или специальными навыками. Мы фокусируемся на визуальном кодировании, подкрепленном возможностями искусственного интеллекта, чтобы сэкономить время и автоматизировать утомительную работу.
Вы можете генерировать код в режиме реального времени, приглашать товарищей по команде для совместной работы и экспортировать код для различных сред и фреймворков. Кроме того, с TeleportHQ вы можете опубликовать свой сайт всего одним щелчком мыши.
Кроме того, с TeleportHQ вы можете опубликовать свой сайт всего одним щелчком мыши.
Профессиональные дизайнеры и веб-разработчики могут извлечь выгоду из использования платформы на основе ИИ. Тем не менее, небольшие издатели и создатели контента также могут попробовать его.
Требования к навыкам довольно низкие, и люди без опыта программирования не испугаются. Кроме того, если вы застряли и вам нужна помощь, наше сообщество Discord всегда готово помочь. Другими словами, каждый может попробовать teleportHQ.
Зачем использовать ИИ для создания шаблонов веб-сайтов?
Технологии делают нашу жизнь проще. Это позволяет повысить производительность за счет автоматизации. Люди приветствуют все, что снижает входные барьеры и позволяет им достигать большего с меньшими усилиями и меньшими затратами.
С помощью ИИ человек, у которых меньше ресурсов, могут создавать качественные адаптивные шаблоны . Если вам нужна домашняя страница, целевая страница, онлайн-портфолио или шаблон статьи для вашего блога, теперь вы можете использовать бесплатный конструктор сайтов, чтобы это произошло.
Профессионалы могут сэкономить время и усилия, автоматизировав утомительные задачи, необходимые для их рабочего процесса. Это позволяет им тратить больше времени на обдумывание дизайнерских идей. Если вы сможете ускорить рисование цифрового каркаса, это освободит время для размышлений о новых возможностях вашей страницы.
Преимущества использования ИИ для создания шаблонов веб-сайтов
Как мы упоминали ранее, автоматизация — это всегда хорошо. Никто не будет жаловаться на более высокую производительность. Приветствуется любая технология, позволяющая получать результат с меньшими усилиями. Вот преимущества использования ИИ для создания шаблона вашего сайта:
- Ускоряет процесс проектирования и разработки вашего шаблона
- Позволяет выполнять трудоемкие задачи вместо вас
- Позволяет непрофессионалам проявлять творческий подход и работать над своими идеями
- Помогает предприятиям с меньшими ресурсами получить результаты, близкие к профессиональным
При использовании по назначению ИИ является большим преимуществом, но у него есть некоторые недостатки. Проверьте следующий абзац, чтобы узнать о недостатках, о которых вам следует знать.
Проверьте следующий абзац, чтобы узнать о недостатках, о которых вам следует знать.
Недостатки создания шаблона веб-сайта с помощью ИИ
Примеры правильного и неправильного отображения элементов в эскизе бумажного каркаса.Как бы мы ни хвалили ИИ, он все равно не идеален, и чудес ждать не стоит. Вот основные недостатки использования ИИ для создания шаблона вашего веб-сайта:
- ИИ может работать с ограниченным числом задач
- Он помогает только для статических шаблонов веб-сайтов
- Конкретный ИИ может быть трудно понять непрофессионалам
API визуализации TeleportHQ обучен распознавать нарисованные от руки объекты на основе соглашения. Если вы отклонитесь от стандартных форм, которые распознает API, он не сможет правильно прочитать ваши эскизы. Это затормозит процесс оцифровки низкоточных каркасов.
Пользователи должны быть знакомы с рекомендациями редактора каркасов и последовательно использовать их в своих бумажных эскизах.
Также не стоит использовать TeleportHQ тем, кому нужен сайт на WordPress. Темы WordPress являются динамическими, и наша платформа создает статические шаблоны веб-сайтов.
Как создать шаблон веб-страницы с помощью TeleportHQ?
Существует шесть основных шагов для создания шаблонов с помощью TeleportHQ:
- Нарисуйте низкоточный каркас на бумаге
- Сфотографируйте бумажный набросок с помощью телефона один щелчок
- Редактирование шаблона
- Размещение контента
- Экспорт кода готового шаблона страницы
Мы перечислили некоторые важные действия на любом из этих этапов в таблице ниже.
Шаги для создания шаблонов веб-сайтов | Ключевые действия и рекомендации |
170. | |
2. Сфотографируйте свой эскиз. | |
3. Перетащите изображение в свой проект TeleportHQ | Ваш цифровой каркас автоматически появится поверх изображения. Если все выглядит хорошо, нажмите «Импорт». |
4. Отредактируйте свой шаблон | Настройте стили элементов (цвета, формы и т. д.). Настройка макета. Проверьте скорость отклика и настройте версии для всех размеров экрана. |
5. Разместите свой контент | Загрузите и разместите файлы изображений. Замените фиктивный текст фактической информацией. Добавьте ссылки на другие страницы, где это необходимо. |
6. Экспортируйте код или опубликуйте свою страницу в Интернете. | Немедленно бесплатно опубликуйте в домене TeleportHQ или экспортируйте для развертывания в другом месте. |
Будущее за ИИ для создания шаблонов веб-сайтов?
Хотя ИИ можно научить визуально распознавать объекты, он все еще недостаточно хорош для принятия решений или создания высококачественных продуктов. Таким образом, он играет вспомогательную роль и добавляет большую ценность. Однако пока сложные задачи по-прежнему доступны только людям.
Шаблоны веб-сайтов — отличный ресурс для ваших веб-проектов. Их легко масштабировать и настраивать. Создаете ли вы целый веб-сайт или хотите добавить страницы к существующему, вы всегда можете положиться на качественные шаблоны.
Как дизайнер вы также можете создавать шаблоны с нуля, а затем импортировать их для тонкой настройки в бесплатный конструктор сайтов. Именно здесь TeleportHQ приходит на помощь со своим API-интерфейсом — искусственным интеллектом, обученным читать ваши бумажные наброски и превращать их в цифровые каркасы.
Именно здесь TeleportHQ приходит на помощь со своим API-интерфейсом — искусственным интеллектом, обученным читать ваши бумажные наброски и превращать их в цифровые каркасы.
С помощью TeleportHQ вы можете использовать возможности искусственного интеллекта для ускорения процесса проектирования и создания качественных шаблонов веб-сайтов. Начните с создания бесплатной учетной записи сегодня.
Часто задаваемые вопросы о шаблонах веб-сайтов
Здесь мы перечислили некоторые распространенные вопросы о создании шаблона веб-сайта. Проверьте ответы ниже для простых советов и подсказок.
Как сделать шаблон сайта бесплатно?
Вы можете создать шаблон веб-сайта, даже если у вас нет опыта программирования. Бесплатные приложения для создания веб-сайтов, такие как TeleportHQ, позволяют создавать шаблоны веб-сайтов с помощью искусственного интеллекта. Вы можете кодировать визуально для получения более быстрых результатов и подготовить готовые к использованию развертываемые веб-страницы. Все, что вам нужно сделать, это создать бесплатную учетную запись, чтобы начать.
Все, что вам нужно сделать, это создать бесплатную учетную запись, чтобы начать.
Как мне создать шаблон контента для моего веб-сайта?
Это можно сделать несколькими способами. Вы можете использовать конструктор веб-сайтов, такой как TeleportHQ, для визуального редактирования HTML и CSS. Кроме того, вы можете использовать Figma для разработки шаблона, а затем импортировать свой дизайн в TeleportHQ с помощью плагина Figma. Наконец, вы можете нарисовать каркас вручную, а затем использовать наш API видения, чтобы импортировать фотографию вашего бумажного эскиза в TeleportHQ для дальнейшего редактирования.
Выгодна ли продажа шаблонов дизайна для веб-сайтов?
Продажа шаблонов сайтов может быть как источником пассивного дохода, так и основным занятием. Чтобы сделать его основным источником дохода, вы должны иметь возможность быстро создавать качественные шаблоны. Дизайнерским командам это намного проще, чем отдельным дизайнерам. Кроме того, существует множество бесплатных шаблонов, а это означает, что платные должны иметь существенную ценность.
Могу ли я продавать шаблоны сайтов?
Да, вы можете создавать шаблоны для продажи в Интернете. Многие приложения для создания веб-сайтов позволяют визуально кодировать без какого-либо опыта программирования. Тем не менее, многие пользователи по-прежнему предпочитают выбирать готовый шаблон, а не создавать его с нуля. Если вы дизайнер, продажа шаблонов может стать источником пассивного дохода.
Шаблоны сайтов | Powered by Square
Начать бесплатно
Мощное редактирование
Square Online с отзывчивым и простым в использовании конструктором веб-сайтов дает вам всю мощь дизайна. Используйте встроенные инструменты для настройки цветовой схемы, шрифтов и форм изображений на всем сайте, чтобы ваш бренд выглядел профессионально и последовательно.
Сделайте свой веб-сайт электронной коммерции более привлекательным, добавив высококачественные фотографии с помощью приложения Square Photo Studio. Продемонстрируйте свои продукты и продукты питания с четкими изображениями. Кроме того, фотографии синхронизируются с вашего iPhone прямо в каталог товаров Square.
Кроме того, фотографии синхронизируются с вашего iPhone прямо в каталог товаров Square.
Персонализация увеличивает количество заказов
Предложите более персонализированный пользовательский интерфейс для увеличения продаж. Отображение последних заказов клиентов, индивидуальные рекомендации, статус лояльности и многое другое. Навигация, взаимодействие и оформление заказа настолько удобны для пользователя, что изменение порядка занимает всего три щелчка или касания.
Разрешить клиентам входить в свои личные учетные записи, чтобы проверять статус заказа и сохранять платежную информацию для будущих транзакций. Используйте эти подробные данные о клиентах для создания многоцелевых маркетинговых кампаний и развития своего бизнеса в сфере электронной коммерции.
Адаптация к мобильным устройствам и многое другое
Теперь вы можете предлагать заказы, как в приложении, без необходимости разрабатывать или поддерживать приложение. Благодаря адаптивным функциям, разработанным для максимально эффективного использования экранов мобильных устройств — телефонов или планшетов, iOS или Android, — процесс заказа еще никогда не был таким удобным для мобильных устройств.
Благодаря адаптивным функциям, разработанным для максимально эффективного использования экранов мобильных устройств — телефонов или планшетов, iOS или Android, — процесс заказа еще никогда не был таким удобным для мобильных устройств.
Создайте значок для своего сайта, который клиенты смогут сохранить на главном экране своего телефона для быстрого доступа к странице онлайн-заказов или веб-сайту электронной коммерции. Загрузите свой логотип, чтобы персонализировать значок и выделить свой бренд.
Получите собственный домен для своего веб-сайта по цене от 19,95 долларов США.
Защитите профессиональный домен сейчас
Рестораны
Создайте страницу онлайн-заказа для своего ресторана с помощью компонентов шаблона веб-сайта, разработанных для того, чтобы сделать с вами бизнес простым и привлекательным — независимо от того, как ваши клиенты делают заказы.
Онлайн-заказы
- Принимайте заказы на самовывоз и доставку третьим лицам без комиссии.

- Принимайте онлайн-заказы в закусочных с помощью QR-кода.
- Принимайте заказы прямо из социальных сетей с помощью заказа еды через Google, Facebook и Instagram.
Узнать больше ->
Розничная торговля
Создайте интернет-магазин, используя настраиваемые функции шаблона, созданные, чтобы помочь крупным и малым предприятиям познакомиться с новыми способами, которыми клиенты электронной коммерции хотят делать покупки, оплачивать и получать свои заказы.
Интернет-магазин
- Square Online работает с любым POS-терминалом Square, чтобы синхронизировать ваши заказы, товары и инвентарь в магазине и в Интернете.
- Предлагайте тарифы на доставку в режиме реального времени, бесплатный самовывоз в магазине и местную доставку без комиссии.
- Позвольте клиентам платить в рассрочку с помощью Afterpay.
Узнать больше ->
Подробнее
Square Online — это универсальное решение для электронной коммерции для всего, что вы продаете — встречи, продукты, билеты, еду — вы можете вести весь свой онлайн-бизнес с одного веб-сайта.
Вся электронная коммерция
- Интеграция с Square Appointments, а также с любой торговой системой Square.
- Square Online работает с Instagram, Facebook и Google, помогая вести бизнес.
- Продавайте товары и записывайтесь на встречи на одном адаптивном веб-сайте. Предлагайте доставку, доставку и бесплатный самовывоз.
Узнать больше ->
Начните бесплатно, обновите в любое время.
Запустите бесплатный веб-сайт электронной коммерции с помощью Square Online. Никаких ежемесячных платежей или стартовых затрат. Или выберите платный план и получите бесплатный персональный домен стоимостью 19,95 долларов США
Бесплатный план
$0
Включает в себя все функции, необходимые для начала продаж в Интернете.
Начните бесплатно
Платные планы
$29+
Разблокируйте расширенные функции для развития вашего бизнеса.
Сравните планы
Платежи
2,9% + 30 центов
Платите только при совершении продажи. Плата за обработку Square составляет всего 2,9% + 30 центов за онлайн-транзакцию. Обработка со скидкой доступна на платном плане Premium.
Плата за обработку Square составляет всего 2,9% + 30 центов за онлайн-транзакцию. Обработка со скидкой доступна на платном плане Premium.
Подробнее о платежах
Часто задаваемые вопросы
Как бесплатно открыть интернет-магазин?
Вот краткий пошаговый обзор того, что вам нужно сделать. Во-первых, начните с создания бесплатной учетной записи Square. С бесплатным планом Square Online вы можете сразу начать использовать наш конструктор веб-сайтов, чтобы сразу же создать свой интернет-магазин. Используйте наш простой в использовании конструктор интернет-магазинов, чтобы создать профессионально выглядящий веб-сайт электронной коммерции для вашего бизнеса. Выберите между страницей онлайн-заказа или многостраничным веб-сайтом электронной коммерции, а затем настройте методы выполнения заказа. Теперь вы готовы добавить свои товары или автоматически синхронизировать их со своей системой торговых точек Square и начать продавать.
 Никаких ежемесячных платежей или начальных затрат, просто платите комиссию за обработку при совершении продажи.
Никаких ежемесячных платежей или начальных затрат, просто платите комиссию за обработку при совершении продажи.Получу ли я бесплатный веб-хостинг при открытии интернет-магазина?
Да. Наша бесплатная платформа веб-хостинга обеспечивает исключительную скорость, производительность и безопасность. С Square у вас не будет ограничений на пропускную способность, в отличие от других хостинг-провайдеров, которые могут взимать плату за превышение ограничений на использование, вы получаете неограниченную пропускную способность без каких-либо дополнительных затрат. Кроме того, Square Online включает бесплатный SSL-сертификат. SSL гарантирует, что посетители перемещаются по вашему сайту через безопасное 128-битное зашифрованное соединение. Кроме того, SSL также помогает повысить эффективность электронной коммерции, позволяя клиентам оплачивать покупки непосредственно в вашем домене.
Могу ли я использовать личный домен?
Да.
 Чтобы использовать новое собственное доменное имя или доменное имя, которое у вас уже есть, вам необходимо подписаться на годовой платный план. В нашем бесплатном плане поддержка пользовательских доменов недоступна. Воспользуйтесь ценами Square Online на домены, начиная с 19,95 долларов в год.
Чтобы использовать новое собственное доменное имя или доменное имя, которое у вас уже есть, вам необходимо подписаться на годовой платный план. В нашем бесплатном плане поддержка пользовательских доменов недоступна. Воспользуйтесь ценами Square Online на домены, начиная с 19,95 долларов в год.Могу ли я подключить Square Online к социальным сетям?
Да. Вы получаете доступ к ряду встроенных интеграций для подключения Square Online к популярным сайтам социальных сетей. Привлекайте новых клиентов в свой интернет-магазин Square или на страницу онлайн-заказов, интегрировав их с Instagram, Facebook Shops, Order with Google и Google Product Listings. Вы также можете брать сообщения Instagram из своей ленты Instagram и превращать их в одностраничный веб-сайт электронной коммерции с удобной оплатой и платежным шлюзом от Square. Выберите настраиваемый шаблон Square Marketing, чтобы создавать и разрабатывать собственные кампании по электронной почте и рекламные акции для Facebook.





 Это экономит время, необходимое для проектирования или создания с нуля.
Это экономит время, необходимое для проектирования или создания с нуля. 1017.
1017.

 Никаких ежемесячных платежей или начальных затрат, просто платите комиссию за обработку при совершении продажи.
Никаких ежемесячных платежей или начальных затрат, просто платите комиссию за обработку при совершении продажи. Чтобы использовать новое собственное доменное имя или доменное имя, которое у вас уже есть, вам необходимо подписаться на годовой платный план. В нашем бесплатном плане поддержка пользовательских доменов недоступна. Воспользуйтесь ценами Square Online на домены, начиная с 19,95 долларов в год.
Чтобы использовать новое собственное доменное имя или доменное имя, которое у вас уже есть, вам необходимо подписаться на годовой платный план. В нашем бесплатном плане поддержка пользовательских доменов недоступна. Воспользуйтесь ценами Square Online на домены, начиная с 19,95 долларов в год.