Русские темы wordpress
Обзор сайта с самыми красивыми шаблонами для вордпресс.
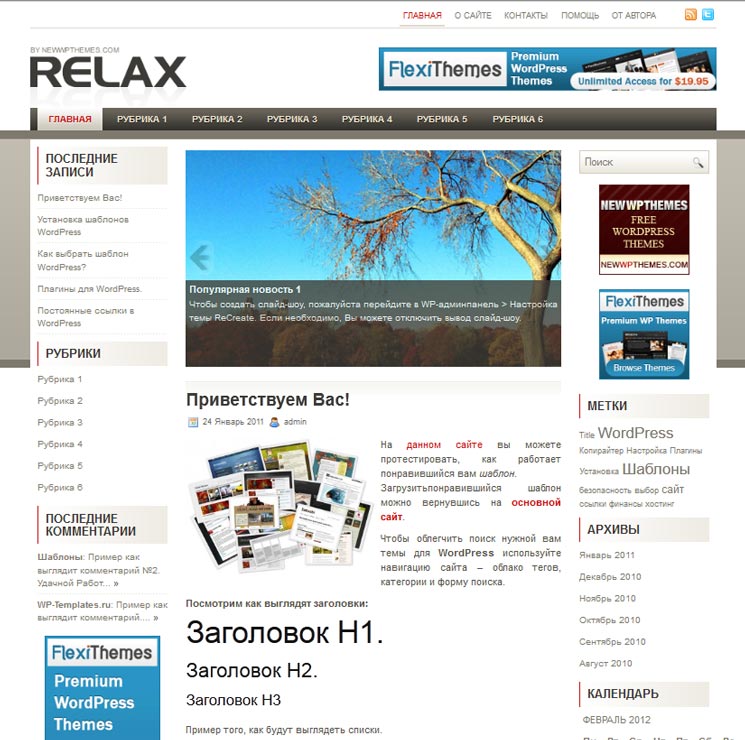
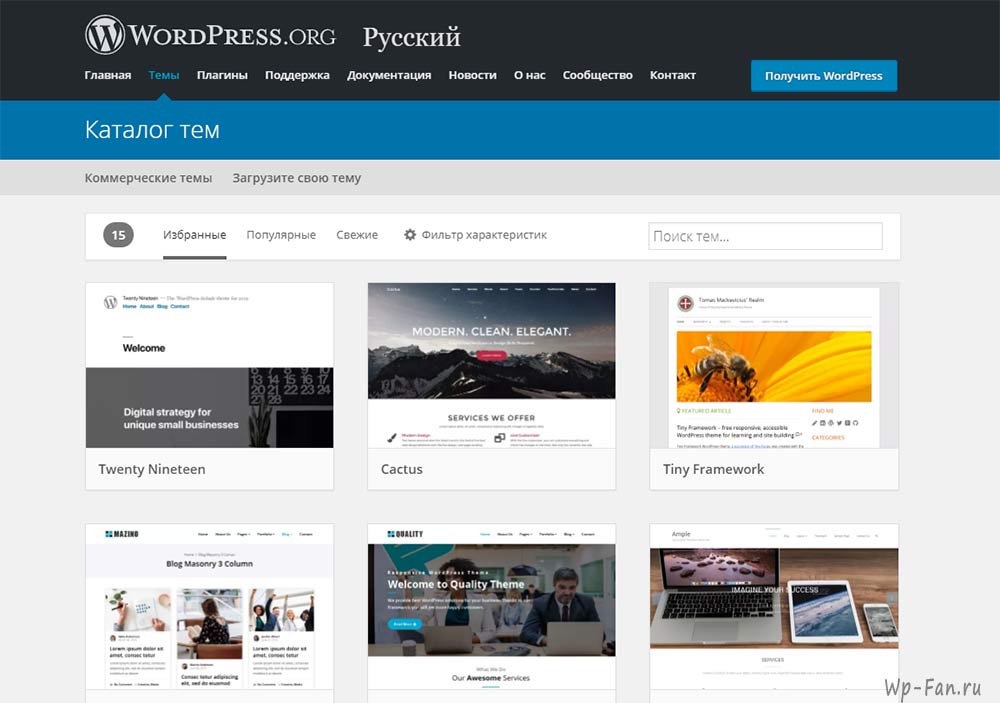
Где скачать русские темы wordpress? Такой вопрос возникает у каждого вебмастера, начинающего осваивать движок вордпресс. Напишу-ка обзор блога с бесплатными русифицированными wordpress шаблонами. Мне симпатизирует эта подборка шаблонов для вордпресс на разные темы, пройти мимо невозможно.
]]>]]> Как-то попался мне на глаза один блог бесплатные шаблоны wordpress (К сожалению, сайта уже нет). Чем он привлек внимание? Сногсшибательно интересной подборкой шаблонов для популярного движка вордпресс.
Возникли вопросы к автору этого блога.
1. Каким образом он умудряется находить эти красивые современные темы?
2. Может ли он описать подробно процесс изменения дизайна этих шаблонов под свои потребности для чайников?
3. А может какие секреты откроет в освоении блогового движка. Мне очень нравится вордпресс, с ним намного интереснее работать при создании блога. Хочется на нем сделать сайт, чтобы нельзя было догадаться о наличии блогового движка.
Хочется на нем сделать сайт, чтобы нельзя было догадаться о наличии блогового движка.
А что… Задам ему эти вопросы. А если ответит, то на этой же странице размещу их.
А вот и ответы прибыли:) Итак, посмотрим:
1. Каким образом он умудряется находить эти красивые современные темы?
Здравствуйте! В интернете полно сайтов посвещенных шаблонов для wordpress. Я обычно нахожу их в зарубежном интернете, и локализирую на русский язык.
2. Может ли он описать подробно процесс изменения дизайна этих шаблонов под свои потребности для чайников?
В подробностях очень сложно. Самое главное это выучить php и html код, а дальше все, как дважды два.
3. А может какие секреты откроет в освоении блогового движка. Мне очень нравится вордпресс, с ним намного интереснее работать при создании блога. Хочется на нем сделать сайт, чтобы нельзя было догадаться о наличии блоговости этого движка.
Есть такой способ. В главном файле движка, если я не ошибаюсь он называетя enjeni или что то типо этого. Нужно убрать название wordpress и при просмотре кода он покажет, что работает на простом html.
Нужно убрать название wordpress и при просмотре кода он покажет, что работает на простом html.
Вот и получился у нас симпатичный и полезный диалог для юных чайников в вордпрессе с автором блога, где можно скачать свеженькие шаблоны для вордпресс. Спасибо за ответы!
P.S. Очень жаль, что этот блог перестал существовать. Но по этой ссылке вы сможете скачать новые темы wordpress, переведенные на русский язык. Блог молодой, тлько начинает свою деятельность. Не теряйте его из виду.
Еще статьи о движке вордпресс:
Блог WordPress, где найдете сравнение форумов поддержки для различных движков. А также о процессе создания бесплатного блога.
Как установить плагин WordPress Описание процесса установки по шагам для начинающих.
Как создать блог на wordpress с собственным доменным именем. Статья о том, как легко и очень быстро сделать блог на движке вордпресс с выбранным доменом.
Джентельменский набор плагинов вордпресс — перечень плагинов, необходимый для начала работы блога на вордпресс.
Файл robots.txt для WordPress — пример файла для вордпресс.
Русские темы для wordpress: где найти походящий шаблон для блога?
Ноя 14
размещено в: WordPress темы.
Обычно при создании блога к нему уже применена стандартная тема оформления, из-за которой сам сайт выглядит не очень красиво. Поэтому многие вебмастера часто ищут русские темы для wordpress, чтобы сделать свой ресурс приятным для восприятия. Причем задуматься о смене темы блога следует еще до того, как на него будут установлены основные плагины и размещены статьи на страницах. Это связано с тем, что процесс смены шаблона может оказаться не таким простым делом. Пусть сегодня многие сайты и предлагают в большом количестве русские темы для wordpress, все же наличие плагинов может привести к некоторым проблемам, связанным с функционированием шаблонов. Поэтому прежде, чему установить новую тему оформления, рекомендуется отключить все плагины. Когда смена шаблона будет выполнена, можно по порядку включать их, постоянно проверяя, не произошло ли изменений в настройках.
Где взять бесплатные русские темы WordPress?
Самый простой метод, позволяющий отыскать темы для wordpress на русском — обратиться к Гуглу или Яндексу и ввести такой запрос: «скачать бесплатные русские темы WordPress». После этого поисковик выдаст вам перечень сайтов, на которых присутствуют необходимые темы, доступные для бесплатного скачивания. Однако здесь нужно быть очень внимательным, так как найти качественные шаблоны не так-то просто. В большинстве тем могут присутствовать закодированные элементы, а также замаскированные рекламные ссылки. Иногда такие темы могут быть плохо переведены и функционировать с ошибками.
- www.wpbot.ru и www.goodwinpress.ru – автором данных ресурсов является Алексей, которого многие знают как Goodwin. На них можно найти авторские и русские темы для WordPress. По популярности и уважению среди представленных в сети разработчиков, которые обладают официальным разрешением на локализацию тем от лидирующих зарубежных производителей, данного автора можно поставить на первое место. Алексей занимается созданием, как бесплатных тем, так и платных шаблонов, помогая решать все вопросы в ходе эксплуатации его продуктов.
- blogstyle.ru – здесь представлен широкий выбор русских тем для Вордпресс. Владелец ресурса, Анастасия, готова проконсультировать всех желающих по использованию ее шаблонов.
- wpteam.ru – на данном ресурсе можно найти много хороших русских шаблонов от зарубежных и отечественных разработчиков. Администрация сайта всегда готова ответить на вопросы, которые могут возникнуть при установке и настройке тем.

- webtheme.ru – здесь можно скачать разнообразные русские шаблоны для WordPress. Любой желающий может обратиться с просьбой к авторам сайта перевести любую понравившуюся тему, за что не придется ничего платить.
- www.wp-studio.org – на данном сайте выложены авторские бесплатные и премиум темы для WordPress, над изготовлением которых поработала группа опытных специалистов. Естественно, в сети можно найти и массу других хороших ресурсов, предоставляющих возможность всем желающим скачать русские шаблоны для WordPress бесплатно. Однако здесь важно знать, на что обращать внимание при выборе темы для блога.
Как выбрать бесплатные русские шаблоны WordPress
Если вам приглянулся определенный шаблон, не стоит тут же скачивать ее и устанавливать на блог. Для начала следует посетить несколько сайтов и подобрать для себя перечень тем, которые будут лучше всего смотреться на вашем ресурсе, как в плане тематики, так и дизайна. Далее после изучения данного списка следует выбрать один, который устраивает вас больше других, учитывая следующие рекомендации:
Далее после изучения данного списка следует выбрать один, который устраивает вас больше других, учитывая следующие рекомендации:
- Сразу откажитесь от скачивания слишком старых тем. Дело в том, что большинство из них может не работать на новых версиях WordPress. К тому же у них могут отсутствовать определенные полезные функции. Так, в них нельзя будет создать меню, комментарии невозможно будет представить в древовидной форме, выводить граваторы комментаторов.
- Хорошо изучите демо-версию шаблона и удостоверьтесь, что вы полностью им довольны.
- При изучении темы проверьте, насколько качественно она переведена.
- Откажитесь от использования тем, которые имеют чересчур яркое, наляпистое оформление и плоховоспринимаемый текст (к примеру, использование мелкого шрифта зеленого цвета на черном фоне). Поставьте себя на место посетителя и поразмыслите над тем, при каком оформлении им будет удобно читать ваши статьи.
- При ознакомлении с шаблонами рекомендуется читать комментарии.
 В случае наличия проблем в той или иной теме, скорее всего, кто-то уже спрашивал о них у разработчиков.
В случае наличия проблем в той или иной теме, скорее всего, кто-то уже спрашивал о них у разработчиков.
9 альтернатив WordPress в 2023 году [Лучшие конкуренты]
Зачем вообще рассматривать альтернативы WordPress? Что ж, просто посмотрите, что недовольные пользователи говорят о WordPress:
«Правда, трагедия».
«Как будто они ненавидят пользователя».
«Часть кода — древняя история».
«Кошмар для изменения, расширения, масштабирования или даже обслуживания».
Если вы находите комментарии релевантными, ознакомьтесь со списком альтернатив WordPress в этой статье. Я уверен, что вы найдете лучшее решение для удовлетворения ваших потребностей.
В этой статье вы узнаете о:
- Обзор альтернатив WordPress
- Подробное описание конкурентов WordPress
- Области, в которых они превосходят WordPress
В случае, если вы ищете сравнение различных платформ, проверьте эти:
- WooCommerce против Magento
- Magento против Shopify
- Ecwid против Shopify
Вот список лучших конкурентов WordPress:
- Drupal
- Joomla
- Magento с открытым исходным кодом
- Wix
- Shopify
- Squarespace
- Ghost
- Welebly
- Средства 2020
- Welebly
- Средства 9001
- Medium
.
Веб-сайты WordPress составляют 43% всех сайтов, использующих технологии CMS. Они масштабируемы, их любят поисковые системы, а возможности настройки безграничны. Неудивительно, что это популярная CMS среди крупных игроков, таких как Zoom.us, Salesforce.com или Grammarly.com.
Для сравнения, конкуренты WordPress, такие как размещенный на хостинге Wix и Joomla с открытым исходным кодом, имеют только 10% и 2% доли рынка соответственно. Цифры показывают, что WordPress не собирается быть свергнутым в ближайшее время.
Но давайте посмотрим правде в глаза —
WordPress подходит не всем. И тому есть масса аргументов. Для начала:
- Вам будет трудно использовать его без навыков кодирования или бюджета, чтобы нанять разработчика
- Он имеет наибольшее количество взломов среди платформ CMS и 90% уязвимостей связаны с плагинами
- Частые обновления ограничивают его функциональность
Список можно продолжать и продолжать, но вкратце:
Есть пара альтернатив WordPress, которые вы должны изучить , чтобы посмотрите, какая платформа соответствует вашим потребностям.

Ознакомьтесь со сравнительной таблицей ниже. Он дает вам краткий обзор областей, на которые следует обратить внимание при выборе CMS.
Прокрутите вниз, чтобы узнать больше и увидеть подробные обзоры всех альтернатив WordPress, которые мы включили в таблицу.
Drupal, вероятно, самая мощная платформа CMS. Многие разработчики сочтут его лучшей альтернативой WordPress . Он используется различными брендами, агентствами, новостными агентствами и учреждениями, которые могут позволить себе собственную команду разработчиков.
Пример веб-сайта Drupal
- Ознакомьтесь с функциями веб-сайта ФК «Арсенал», которые используют стандартные готовые модули Drupal 8 (например, модуль просмотра блоков) для повышения вовлеченности клиентов.
Drupal предназначен для разработчиков с углубленными знаниями HTML, CSS и PHP. Несмотря на то, что в нем меньше тем и модулей, чем в WordPress, он по-прежнему очень настраиваемый и гибкий. Из-за вариантов технической конфигурации для завершения проекта потребуется время.

Вам не нужно изобретать велосипед, когда дело доходит до кодирования на сайтах Drupal. Если вы хотите добавить новую функцию на сайт Drupal, «для этого есть модуль». Модули представляют собой наборы файлов PHP, JavaScript и/или CSS, и в библиотеке Drupal их около 48 000.
Однако его библиотека тем и сторонний рынок не так велики, как у WordPress.
Почему это одна из лучших альтернатив WordPress?
- Может решать сложные проблемы безопасности с меньшими усилиями, чем WordPress (например, соответствие PCI, шифрование базы данных)
- Может работать с веб-сайтами с высокой посещаемостью и обрабатывать большие объемы данных
- Почти неограниченные возможности управления контентом благодаря модульной конструкции будет излишним для стандартных веб-сайтов и блогов
Стоимость:
- Бесплатная платформа
- Стоимость домена и хостинга
- Заработная плата команды разработчиков
Вы можете бесплатно протестировать CMS перед ее установкой с помощью общедоступной демо-версии Drupal.
 Вам просто нужно перейти по ссылке и ввести предоставленное имя пользователя и пароль.
Вам просто нужно перейти по ссылке и ввести предоставленное имя пользователя и пароль.Или вы можете просто посмотреть видео ниже.
Joomla — это еще одна платформа CMS с открытым исходным кодом и бесплатная альтернатива WordPress . Он похож на WordPress с точки зрения простоты использования и настраивается так же, как Drupal. Вот почему Joomla и Drupal являются отличными альтернативами WordPress для новостных сайтов, университетских и государственных веб-сайтов, а также корпораций.
Пример веб-сайта Joomla
- Посетите веб-сайты IKEA и Гарвардского университета, чтобы ознакомиться со всеми возможностями Joomla. Они используют несколько расширений Joomla, чтобы сделать их доступными, отзывчивыми и многоязычными.

Joomla существует почти столько же, сколько и WordPress. Он по-прежнему остается одной из самых популярных систем управления контентом во всем мире. Он обеспечивает надежную и сложную платформу, которая может создавать веб-сайты любого типа. Для дополнительных функций вы можете использовать почти 6000 приложений.
При сравнении WordPress и Joomla с точки зрения их серверных частей, Joomla имеет больше готовых функций, таких как нестандартные типы контента, управление пользователями, многоязычная поддержка и шаблоны.
Что делает его отличной альтернативой WordPress?
- Встроенная многоязычная поддержка для помощи глобальным компаниям
- Инструмент управления баннерами для создания рекламных кампаний и их отслеживания
- Дополнительные типы медиафайлов по умолчанию и возможность определить, какие из них можно загрузить
Недостатки
- Возможно, это был главный конкурент WordPress в прошлом, но с тех пор, как Drupal и другие альтернативы CMS WordPress трудно найти что-то отличающееся от него
- Модификация структуры сайта, создание контента и обслуживание требуют эксперта ноу-хау в кодировании
Стоимость
- Joomla — это бесплатная платформа с открытым исходным кодом
- За регистрацию домена и хостинг-провайдера нужно платить
- Возможны дополнительные расходы на веб-разработку и техническое обслуживание.

Вы можете использовать общую демо-установку Joomla, чтобы ознакомиться с ее главной и административной страницами.
Кроме того, есть отличное обучающее видео, показывающее новичкам, как работает эта CMS.
Magento Open Source — это самодостаточная, легко настраиваемая платформа, которая делает ее серьезным конкурентом WordPress . Сделайте это, если вы переросли плагин WooCommerce и вам нужен продвинутый веб-сайт электронной коммерции для управления тысячами SKU и большим объемом посетителей.
Пример веб-сайта Magento
- Magento 2 помогает Land Rover отображать различные акции (одежда, аксессуары, товары для путешествий и т.
 д.) и легко перемещаться по категориям. Все, от макета до картинок-каруселей, помогает им определить голос своего бренда.
д.) и легко перемещаться по категориям. Все, от макета до картинок-каруселей, помогает им определить голос своего бренда.
Программное обеспечение Magento бесплатно, но вам придется заплатить за хостинг и расширения Magento. Это может быть дорого, потому что для бесперебойной работы требуется много места на сервере.
Мощная панель инструментов Magento позволяет вам управлять несколькими магазинами, использовать несколько поставщиков услуг доставки по всему миру и совершать транзакции в разных странах, на разных языках и в разных валютах. Он легко масштабируется для поддержки крупных интернет-магазинов.
Вам нужны как минимум промежуточные навыки веб-разработки, чтобы самостоятельно спроектировать свой магазин, и может потребоваться время, чтобы привыкнуть ко всем готовым функциям и расширениям Magento. Некоторые расширения Magento 2 предлагают функциональные возможности, которые можно реализовать с помощью конфигурации настроек. Поэтому, если вам не хватает опыта и вы загружаете ненужные приложения, это только добавит вес вашему магазину.

Magento имеет размещенную версию программного обеспечения под названием Adobe Commerce. Он имеет более продвинутые функции (даже конструктор с перетаскиванием) и более высокую цену. Он подходит для предприятий, а не малого и среднего бизнеса.
Почему Magento — отличная альтернатива WordPress?
- Более универсальный и безопасный, чем WordPress, и может поддерживать ваш рост с течением времени
- Обладает надежными функциями управления запасами и заказами благодаря неограниченному количеству атрибутов продукта
- Отлично подходит для многоканального бизнеса — вы можете создавать отдельные каталоги продуктов для каждого канала и массовая загрузка
Недостатки
- Программному обеспечению Magento требуется крутая кривая обучения
- Как и Shopify, он плохо оптимизирован для целей, отличных от электронной коммерции
Стоимость
- Платформа Magento с открытым исходным кодом бесплатна для использования
- Вам необходимо покрыть расходы на хостинг и доменное имя
- Есть платные надстройки и темы
- Плата за разработку может быть высокой
Почему бы вам не протестировать эту CMS на демоверсии установки Magento? Он общедоступен и каждый может получить к нему доступ.

Или вы можете просто посмотреть видео о том, как его используют другие. Отлично подходит для начинающих.
Это идеальная альтернатива WordPress для блоггеров, личных проектов (например, портфолио) и креативных агентств . Сделайте это, если добавление видеофонов, эффектов прокрутки и анимации на ваши страницы находится в верхней части вашего списка.
Пример веб-сайта Wix
- Ознакомьтесь со всеми прокрутками и визуальными эффектами на веб-сайте портфолио Мариэлы Мескиты.
Пользователям Wix нравится его редактор с перетаскиванием и более 500 готовых шаблонов, которые позволяют им быстро создать веб-сайт. Вы также получаете доступ к мастеру настройки — уникальному искусственному интеллекту под названием Wix ADI.

Wix также позволяет отказаться от шаблонов и использовать HTML и CSS для создания страницы с нуля. И если вы застряли, у вас есть специальная группа поддержки клиентов, которая поможет вам на этом пути.
Что делает Wix хорошей альтернативой WordPress?
- Превосходный универсальный конструктор сайтов с бесплатным надежным веб-хостингом, доменом и протоколами безопасности SSL
- Прост в использовании для начинающих и начинающих владельцев веб-сайтов
- SEO-инструменты включают Wix SEO Wiz — пошаговое руководство -пошаговое руководство, которое поможет вам улучшить видимость сайта
Недостатки
- WIX имеет ограниченный контроль над вашим сайтом
- более дороже, чем WordPress в Long Run
Стоимость
- Limited бесплатный план
- Планы на 4,50/5018. мес.
- Планы для бизнеса и электронной коммерции от 17 до 35 долл. США в мес.

Если вы не знакомы с конструкторами веб-сайтов, вы можете посмотреть видео ниже и перейти от новичка к профессионалу.
Если это слишком долго, посмотрите на изображения ниже, чтобы увидеть, что находится под капотом Wix.
Shopify не является очевидным конкурентом WordPress, если только вы не хотите начать бизнес электронной коммерции в Интернете . Платформа Shopify подойдет владельцам малого бизнеса и крупным ритейлерам, у которых нет большого количества технических ноу-хау.
Пример веб-сайта Shopify
- Оцените профессиональный дизайн и выкладку товаров на Happiness Abscissa.
Shopify — адаптируемый конструктор сайтов.
 Например, вас может удивить, что веб-сайт Wicklewood был создан двумя людьми без образования в области веб-дизайна. Вы можете узнать больше об их пути и о том, как им удается оставаться конкурентоспособными на рынке.
Например, вас может удивить, что веб-сайт Wicklewood был создан двумя людьми без образования в области веб-дизайна. Вы можете узнать больше об их пути и о том, как им удается оставаться конкурентоспособными на рынке.Настроить и управлять всем магазином на платформе Shopify довольно просто. Все, что вам нужно сделать, это создать учетную запись и выбрать одну из 80 тем электронной коммерции для создания сообщений и страниц. Shopify позволяет перетаскивать различные элементы веб-сайта, чтобы настроить свою страницу.
В отличие от плагина WooCommerce, вам не нужно беспокоиться о проблемах безопасности, ручном резервном копировании вашего веб-сайта, потому что Shopify гарантирует безопасность платежей и актуальность программного обеспечения.
Shopify имеет собственный модуль точки продаж, который позволяет интегрировать инструменты Shopify с вашей витриной. Существует также множество сторонних приложений для Shopify, таких как чат Tidio, которые расширяют функциональность вашего магазина и улучшают взаимодействие с пользователем.

Узнайте больше о сравнении WooCommerce и Shopify, если вы выбираете между этими двумя.
Чем Shopify превосходит WordPress?
- Размещенная платформа электронной коммерции со всем необходимым под одной крышей для экономии времени на резервное копирование и обслуживание
- Расширенные функции маркетинга и электронной коммерции, такие как отчеты или восстановление брошенной корзины
- Совместимость с PCI и полная безопасность для обработки платежей по кредитным картам
Недостатки
- Не лучший вариант для других целей, кроме электронной коммерции
- Дополнительные комиссии за транзакции за неиспользование Shopify Payments
Стоимость
- Три плана по 29 долларов в месяц, 79 долларов в месяц и 299 долларов в месяц для создания веб-сайта
- Shopify Lite за 9 долларов в месяц для личных продаж и кнопка «Купить»
- Shopify Plus для предприятий с индивидуальной ценой
Ознакомьтесь со статьей о ценах Shopify, чтобы узнать, сколько это стоит ежемесячно.

Если вы раньше не слышали о Shopify, это видео объяснит все, что вам нужно знать менее чем за час.
Если это слишком долго, просто взгляните на изображения ниже и посмотрите, сможете ли вы с этим работать.
Squarespace — это одна из лучших альтернатив WordPress для начинающих . Это конструктор веб-сайтов с функцией перетаскивания, похожий на Wix. Но у него есть несколько уникальных функций, которые понравятся владельцам местного бизнеса и начинающим блоггерам.
Пример веб-сайта Squarespace
- Обратите внимание на красивый минималистичный дизайн бара Blue Dog, который помогает сосредоточиться на содержании и удобен в навигации.

Squarespace предлагает более 100 шаблонов, оптимизированных для мобильных устройств, и удобные варианты настройки для быстрого создания вашего бизнес-сайта. По сравнению с WordPress он намного проще в использовании. Например, у него есть только необходимые инструменты SEO и небольшая гибкость с точки зрения веб-дизайна.
Он имеет встроенную функцию планирования, которая позволяет посетителям сайта видеть ваши свободные слоты и записываться на прием. Другие функции включают потоковую передачу подкастов, шаблоны подписки на новостную рассылку и параметры обмена в социальных сетях.
В случае с Squarespace некоторые из его преимуществ могут превратиться в недостатки. Чтобы сделать его настолько интуитивно понятным, Squarespace избавился от некоторых функций, таких как автосохранение или модуль для вставки таблицы. Вы можете не заметить их отсутствия, пока они вам не понадобятся.
Преимущества WordPress по сравнению с Squarespace
- Программирование не требуется благодаря редактору WYSIWYG (что видишь, то и получаешь) с предварительно созданными разделами для немедленной визуализации результатов
- Мощное полностью хостинговое решение с регистрацией доменного имени, хостингом и поддержкой
- Отмеченные наградами шаблоны Squarespace для создания портфолио, интернет-магазинов, блогов, планирования мероприятий, ресторанов и многого другого
дополнительные модули для расширения функциональности Squarespace
- Сложно создать сложный веб-сайт, поскольку Squarespace поддерживает только один подуровень пунктов меню
- Четыре тарифных плана от 16 до 54 долларов в месяц
- Пользовательское доменное имя от 20 до 70 долларов в год
- Сэкономьте до 30% на годовых планах
- Ознакомьтесь с вариантами подписки в The Browser, которые предназначены для монетизации контента блога.
- Специализированное решение для простого ведения блога
- Удобный интерфейс со всеми необходимыми инструментами публикации
- Quick Media Files Загрузка
- Призрачные фокусировки только на создании и редактировании контента
- Не все веб -хостины позволят вам запустить
- Ежемесячная абонентская плата рассчитывается на основе числа пользователей, зарегистрировавшихся на вашем сайте
- Все готовые шаблоны оптимизированы для мобильных устройств
- Бесплатный личный домен по тарифному плану 12 долл.
 США в месяц (стоимость 20 долл. США)
США в месяц (стоимость 20 долл. США) - Встроенные решения для электронной коммерции и бизнеса для беспроблемного управления
- Плохое резервное копирование — вы можете загрузить весь сайт в виде zip-файла, но его нельзя загрузить обратно на сайт Weebly или любого другого поставщика услуг
- В некоторых странах он недоступен. Точный список держится в секрете, но пользователи часто упоминают Россию, Украину, Турцию, некоторые регионы Ближнего Востока, Западной и Центральной Африки
- Бесплатная версия с поддержкой рекламы 25 долларов США
- Три плана для интернет-магазинов от 12 до 38 долларов
- Узнайте, как The Economist использует Medium для публикации своих полноформатных и мультимедийных журналистских материалов, а также их новостного сайта и печатной копии. Внешний вид и навигация Medium очень хорошо подходят для этой цели.
- Дешевле и проще в использовании, чем WordPress.org и даже WordPress.com
- Легче продвигать контент, который оценят начинающие авторы
- Быстрый старт и навыки программирования не требуются
- Основное внимание уделяется написанию, поэтому вы не найдете расширенные возможности настройки макета
- Не подходит для интернет-магазинов или бизнес-блоги из-за отсутствия опций поисковой оптимизации или дополнений
- Бесплатно для авторов (без затрат на хостинг или домен)
- Необязательно: членство в Medium, чтобы разблокировать доступ к чтению статей за 50 долларов в год или 5 долларов в месяц
- Партнерская программа позволяет авторам зарабатывать деньги (в зависимости от времени чтения участников Medium)
- Вряд ли вы найдете бесплатные альтернативы WordPress. Даже если вы решите использовать программное обеспечение с открытым исходным кодом, вам придется понести некоторые расходы, например, услуги хостинга.

- Если вам не нужен сложный веб-сайт с уникальным функционалом, сайт на WordPress будет излишним.
- На рынке доступно множество хостинговых решений для электронной коммерции, которые позволяют вам создать интернет-магазин без каких-либо навыков программирования.
- Если вы ищете альтернативы WordPress для разработчиков, есть более безопасные решения, которые лучше подходят для крупных сайтов электронной коммерции, чем WordPress.
- Как блоггер, вы можете изучить менее очевидные альтернативы с функциональностью, аналогичной WordPress, но требующие меньше хлопот в управлении.
- Если вы используете тему, которая поддерживает редактор сайта (т. е. вы можете увидеть Внешний вид → Редактор на панели инструментов) , вы можете изменить шрифты своего сайта с помощью стилей в редакторе сайта.
- Если вы используете одну из этих тем, используйте параметр «Глобальные стили» в редакторе WordPress.
- Для других тем вы можете настроить шрифты, используемые на вашем сайте, через Внешний вид → Настроить → Шрифты.
- На панели управления щелкните Страницы.
- Нажмите кнопку Добавить новую или заголовок существующей страницы, чтобы открыть ее в редакторе WordPress.
- Выберите предпочтительный макет или пустой макет по умолчанию при добавлении новой страницы.
- В редакторе нажмите кнопку Глобальные стили. Кнопка «Аа» расположена между значком «Настройки» и зеленой кнопкой «Джетпак».
- Щелкните раскрывающийся список в разделе «Заголовки» или «Основной шрифт», чтобы просмотреть доступные параметры шрифта.
- Шрифт заголовка: Выберите шрифт, который будет использоваться для всех заголовков вашего блога.
 Общие примеры текста заголовков включают заголовки постов и страниц, заголовки виджетов, заголовки комментариев и заголовки внутри постов и страниц.
Общие примеры текста заголовков включают заголовки постов и страниц, заголовки виджетов, заголовки комментариев и заголовки внутри постов и страниц. - Базовый шрифт: Выберите шрифт для основного текста и меню в блоге.
- На панели управления выберите Внешний вид → Настройка.
- Щелкните параметр Шрифты в Настройщике.
- Щелкните раскрывающийся список в разделе «Заголовки» или «Основной шрифт», чтобы просмотреть доступные параметры шрифта.
- Заголовки: Выберите шрифт для всех заголовков вашего блога. Общие примеры текста заголовков включают заголовки постов и страниц, заголовки виджетов, заголовки комментариев и заголовки внутри постов и страниц.

- Базовый шрифт: Выберите шрифт для основного текста и меню в блоге.
- Перейти к Внешний вид → Настроить
- Нажмите Шрифты .
- Нажмите X рядом с пользовательским шрифтом, чтобы сбросить шрифт на значение по умолчанию темы.
- Щелкните Сохранить изменения .
.
 Weelbly
WeelblyСтоимость
Узнайте, как работает редактор Squarespaces, в этом короткий учебник.
Или, если вы спешите, вы можете просто просмотреть изображения ниже, чтобы решить, подходит ли вам эта альтернатива WordPress.
Если вы ищете платформу для ведения блога, вы можете выбрать Ghost вместо WordPress. Ghost — это бесплатная альтернатива WordPress, предназначенная для упрощения онлайн-публикаций для отдельных блоггеров и онлайн-публикаций.
Пример веб-сайта Ghost
Ghost поддерживается Node.js и имеет открытый исходный код. Вы можете создать веб-сайт блога, похожий на WordPress, но вам не помешают его чрезмерные возможности веб-разработки. Он создан специально для создателей новых медиа, чтобы публиковать и делиться своим контентом. Он поставляется с инструментами для создания веб-сайта, отправки информационных бюллетеней и предложения платных подписок участникам.
Он создан специально для создателей новых медиа, чтобы публиковать и делиться своим контентом. Он поставляется с инструментами для создания веб-сайта, отправки информационных бюллетеней и предложения платных подписок участникам.
По сравнению с WordPress Ghost — дешевая, простая и легкая CMS. Но эта простота означает отказ от большей части гибкости WordPress. Вы можете самостоятельно разместить Ghost на своем собственном сервере, компьютере или Raspberry Pi, чтобы иметь полный контроль над своей производственной средой.
Почему Ghost — отличная альтернатива WordPress для блога?
Down -Howdesside
Стоимость
0
Стоимость
. Узнайте, как начать работу с Ghost, в этом простом видео. Если вас это не интересует, взгляните на изображения панели администратора Ghosts. Weebly — еще одно хостинговое решение в нашем списке альтернатив WordPress . Он позаботится обо всех технических аспектах размещения вашего сайта. Вы можете создать полнофункциональный веб-сайт за день без каких-либо навыков программирования. Посетите интернет-магазин DOUK SNOW, чтобы оценить его богатый визуальный контент и довольно простую функциональность. Weebly позволяет вам рассказать историю, добавляя в свой блог динамические визуальные элементы. Вы можете добавлять формы для захвата лидов, слайд-шоу изображений, вставлять клипы и даже настраивать шрифты. Даже новичок может создавать прекрасно настраиваемые портфолио и интернет-магазины с помощью шаблонов Weebly и редактора перетаскивания. Как и в случае с Wix. Но этот инструмент для создания веб-сайтов лучше подходит для сайтов с большим количеством контента, чем Wix. Это потому, что он обеспечивает более глубокую (неограниченную) навигацию по подуровням и неограниченное хранилище. Все шаблоны Weebly предназначены для работы на мобильных устройствах. Это означает, что вам не нужно переставлять элементы на странице после того, как вы закончите разработку настольной версии. Это может оказаться очень полезным, если на вашем сайте десятки страниц. Почему Weebly — хорошая альтернатива WordPress? Недостатки Стоимость Почему бы вам не посмотреть, как шаг за шагом создать интернет-магазин с Weebly в этом видео. Или быстро просмотрите его панель управления и функциональные возможности на изображениях ниже. Это определенно , а не одна из традиционных альтернатив WordPress. Но он понравится блоггерам и писателям , которые хотят продвигать свои истории и публикации среди существующей пользовательской базы Medium. Medium — это скорее издательская платформа, чем инструмент для создания веб-сайтов. Он может конкурировать с сайтами WordPress с точки зрения ведения блога и создания социальной сети вокруг вашего контента. Нет программного обеспечения для загрузки и конструктора с перетаскиванием. Вместо этого вы можете публиковать свои статьи на Medium.com. У него высокий авторитет домена и около 100 миллионов активных пользователей в месяц. Читатели могут подписаться на вас и добавить в закладки, поделиться или прокомментировать статьи. Каждый пост в блоге имеет схожий макет: обложка, фото профиля, краткая биография и список постов. Но нет ни тем, ни большого количества визуальных эффектов для создания индивидуальности вашего бренда. Вы получите персонализированный URL-адрес, такой как «medium.com/user_name», бесплатно и собственный домен, только если вы являетесь участником Medium. Чем это отличная альтернатива WordPress? Недостатки Стоимость Если вы новичок в Medium, вы можете узнать как это работает и как заработать на письме из видео ниже. Кроме того, вы можете увидеть панель администратора Medium на скриншотах ниже. Вы видите, как просто начать публикацию. Но если вы все же решили использовать WordPress, ознакомьтесь с этим руководством о том, как использовать WordPress для создания веб-сайта. Надеюсь, после прочтения этого сравнения альтернатив WordPress вы выбрали пару фаворитов для запуска или замены проекта. Вот что вы должны помнить: Существует множество вариантов для создания вашего присутствия в Интернете, и прежде чем вы решите, какой из них использовать, вы должны выяснить, каковы ваши цели. Выбор шрифта — отличный способ придать уникальный вид вашему сайту. Каждая тема имеет список шрифтов, которые вы можете выбрать, включая Google Fonts. размещенная версия с четырьмя планами (различное количество штатных пользователей и функций)
размещенная версия с четырьмя планами (различное количество штатных пользователей и функций) Пример веб-сайта Weebly


Средний пример веб-сайта
 Вы можете проверить основные показатели производительности контента, не покидая Medium.
Вы можете проверить основные показатели производительности контента, не покидая Medium.
Ключевой вывод: что лучше WordPress?
Пользовательские шрифты WordPress | Поддержка WordPress.com

Чтобы изменить шрифты, вы будете использовать другую опцию, которая зависит от того, какую тему вы используете:
Содержание
Изменение шрифтов с помощью редактора сайта
Эта функция доступна на сайтах с нашими тарифными планами Премиум, Бизнес и Электронная торговля на WordPress.com. Если у вашего сайта есть один из наших устаревших планов, он доступен в плане Pro.
Если на вашем сайте используется тема, поддерживающая Редактор сайта, вы можете изменить шрифты своего сайта с помощью настроек типографики, доступных с помощью кнопки Стили в Редакторе сайта.
Изменение шрифтов с помощью глобальных стилей
Если на вашем сайте используется какая-либо из этих тем, вы можете использовать глобальные стили для изменения шрифта вашего сайта
Шрифты устанавливаются парами, один для заголовков, а другой для основного шрифта.
Нажмите Опубликовать , чтобы сохранить новые пары шрифтов в меню «Глобальные стили», или Сбросить , чтобы отменить изменения.
Публикация ваших изменений в меню «Глобальные стили» не приведет к публикации конкретной страницы, над которой вы работаете.
Настройка размера шрифта
Редактор блоков предоставляет параметры для изменения размера шрифта в отдельных блоках.
Чтобы изменить размер шрифта заголовка, выберите другой заголовок (h2, h3 и т. д.) в блоке заголовка.
Параметры от H5 до H6 расположены в настройках блока сбоку от редактора блоков. Абзацы, кнопки и другие текстовые блоки имеют параметр «Типографика» в настройках блока, где вы можете изменить размер текста на предустановленный размер или ввести пользовательский размер шрифта.
Если вы не видите боковую панель, вам может потребоваться щелкнуть значок Настройки в правом верхнем углу, чтобы открыть настройки. Этот значок выглядит как квадрат с двумя неровными столбцами.
Щелкните значок «Настройки», чтобы открыть настройки блока.Изменить шрифты в настройщике. Если вы не видите параметры шрифта в настройщике, проверьте, поддерживает ли ваша тема метод изменения шрифтов Global Styles.
Шрифты устанавливаются парами, один для заголовков, а другой для основного шрифта.
Каждый раз, когда вы меняете шрифт, предварительный просмотр обновляется, чтобы вы могли увидеть, как этот шрифт будет выглядеть в вашем блоге.
Настройка размера и стиля шрифта
Стиль шрифта . Чтобы настроить стиль шрифтов заголовков , выберите параметр ниже слева от шрифта. Доступные стили будут различаться в зависимости от выбранного вами шрифта.
Размер шрифта — Чтобы настроить размер шрифта заголовка или основного шрифта, щелкните параметр размера ниже и справа для каждого выбранного шрифта и выберите размер в раскрывающемся меню.
💡
Вы можете изменить глобальные размеры шрифта по умолчанию с помощью пользовательского CSS.
Сохранить шрифты
Если вы удовлетворены выбором шрифтов, Опубликуйте свой сайт или Сохранить черновик , если вы хотите продолжить настройку своего сайта перед его публикацией.
Изменение шрифтов
Выбрав пользовательские шрифты, вы можете менять их так часто, как пожелаете.
Чтобы изменить используемые вами пользовательские шрифты, перейдите к Внешний вид → Настройте шрифты → и выберите другой шрифт заголовка или базовый шрифт. Или вы можете вернуться к шрифту вашей темы по умолчанию, щелкнув X справа от имени пользовательского шрифта.
Когда вы будете удовлетворены изменениями шрифтов, нажмите Опубликовать или Сохранить черновик , чтобы продолжить настройку сайта.
Нажмите X рядом с пользовательским шрифтом, чтобы восстановить шрифт по умолчанию для темы.📌
Может пройти несколько минут, прежде чем ваши шрифты появятся в вашем блоге или на сайте после их сохранения. Вы также можете очистить кеш браузера, чтобы убедиться, что вы просматриваете последнюю версию своего сайта.
Сбросить шрифты
Чтобы сбросить шрифты до значений по умолчанию темы, нажмите X рядом с текущим шрифтом.
Применение шрифта к конкретному тексту
При выборе шрифтов вы увидите варианты установки шрифтов для всего сайта, а не для отдельных страниц или конкретной строки текста. Это лучшая практика, когда дело доходит до дизайна — веб-сайты выглядят лучше всего, когда шрифты одинаковы по всему сайту. Если бы на сайте было много разных шрифтов, он мог бы стать громоздким.
Если ваша цель — выделить фрагмент текста, рассмотрите другие способы сделать это, например, применяя разные цвета, используя блок Quote или вставляя изображение.
Использовать пользовательские шрифты
Вы можете использовать плагин, который устанавливает больше шрифтов на ваш сайт. Многие плагины позволяют добавлять на сайт собственные шрифты. При просмотре плагинов проверяйте рейтинги, количество положительных комментариев и тип поддержки, которую вы можете ожидать от разработчика плагинов. Если вы решите не использовать плагин после его тестирования, обязательно деактивируйте/удалите его, чтобы ваш список плагинов оставался чистым.
Многие плагины позволяют добавлять на сайт собственные шрифты. При просмотре плагинов проверяйте рейтинги, количество положительных комментариев и тип поддержки, которую вы можете ожидать от разработчика плагинов. Если вы решите не использовать плагин после его тестирования, обязательно деактивируйте/удалите его, чтобы ваш список плагинов оставался чистым.
Часто задаваемые вопросы
Могу ли я подключить учетную запись Typekit.com к моему сайту WordPress.com?Невозможно подключить внешнюю учетную запись Typekit.com к сайту или блогу WordPress.com.
Будут ли отображаться шрифты на моем языке? Если вы выбрали нелатинский язык для блога в разделе «Настройки» → «Основные», будут загружены все символы пользовательского шрифта. Если вы выбрали латинский язык, например английский, итальянский, португальский или испанский, будет загружена только меньшая часть шрифта. Если некоторые символы отображаются неправильно в вашем блоге, сначала проверьте языковые настройки, чтобы убедиться, что вы выбрали язык, на котором пишете. Затем перейдите к Customizer → Fonts и повторно сохраните шрифт, чтобы он обновился до новых языковых настроек.
Затем перейдите к Customizer → Fonts и повторно сохраните шрифт, чтобы он обновился до новых языковых настроек.
Лучший способ проверить, будет ли тот или иной шрифт правильно отображаться на каком-либо языке, — попробовать этот шрифт в Настройщике и посмотреть, отличается ли шрифт от стандартного в теме. В настоящее время азиатские языки не поддерживаются, а кириллица поддерживается в большинстве, но не во всех семействах шрифтов. Более широкая языковая поддержка — это область, которая будет продолжать расти и улучшаться в будущем.
Почему ненадолго появляется другой шрифт, прежде чем появляется выбранный мной шрифт? Это называется Flash of Unstyled Text (FOUT). Сначала текст отображается шрифтом темы по умолчанию при более медленных соединениях. Таким образом, люди могут начать читать ваш контент до того, как загрузится ваш собственный шрифт, а не ждать, глядя на пустую страницу. Это может означать, что перед завершением загрузки страницы появляется мигание другого шрифта, но в целом это лучше для зрителей с более медленным подключением, чем для просмотра пустого экрана. Если вы не хотите, чтобы это произошло, вы можете добавить этот код CSS на свой сайт с помощью редактора CSS в Внешний вид → Настройка → Дополнительный CSS (только для Premium, Business, Ecommerce и legacy Pro):
Это может означать, что перед завершением загрузки страницы появляется мигание другого шрифта, но в целом это лучше для зрителей с более медленным подключением, чем для просмотра пустого экрана. Если вы не хотите, чтобы это произошло, вы можете добавить этот код CSS на свой сайт с помощью редактора CSS в Внешний вид → Настройка → Дополнительный CSS (только для Premium, Business, Ecommerce и legacy Pro):
.wf-loading body { visible: hidden; }
или
html:not(.wf-active) body { display: none; }
Все запросы на обслуживание шрифтов Google, используемых в темах WordPress.com, обрабатываются через серверы WordPress.com и больше не используют CDN/FDN Google. Это изменение было внесено в декабре 2022 года.
Если на вашем сайте используется настраиваемый плагин или сторонняя тема, вам необходимо проверить у разработчиков плагина и/или темы, чтобы убедиться, что они не обслуживают шрифты Google через CDN/FDN Google.


 В случае наличия проблем в той или иной теме, скорее всего, кто-то уже спрашивал о них у разработчиков.
В случае наличия проблем в той или иной теме, скорее всего, кто-то уже спрашивал о них у разработчиков.

 Вам просто нужно перейти по ссылке и ввести предоставленное имя пользователя и пароль.
Вам просто нужно перейти по ссылке и ввести предоставленное имя пользователя и пароль.

 д.) и легко перемещаться по категориям. Все, от макета до картинок-каруселей, помогает им определить голос своего бренда.
д.) и легко перемещаться по категориям. Все, от макета до картинок-каруселей, помогает им определить голос своего бренда.



 Например, вас может удивить, что веб-сайт Wicklewood был создан двумя людьми без образования в области веб-дизайна. Вы можете узнать больше об их пути и о том, как им удается оставаться конкурентоспособными на рынке.
Например, вас может удивить, что веб-сайт Wicklewood был создан двумя людьми без образования в области веб-дизайна. Вы можете узнать больше об их пути и о том, как им удается оставаться конкурентоспособными на рынке.


 США в месяц (стоимость 20 долл. США)
США в месяц (стоимость 20 долл. США)
 Общие примеры текста заголовков включают заголовки постов и страниц, заголовки виджетов, заголовки комментариев и заголовки внутри постов и страниц.
Общие примеры текста заголовков включают заголовки постов и страниц, заголовки виджетов, заголовки комментариев и заголовки внутри постов и страниц.