Создание темы (шаблона) WordPress
Это главная страница руководства по созданию тем (шаблонов) для WordPress. Основная информация взята из официального руководства и из личного опыта.
Чтобы сразу посмотреть общий принцип создания темы, перейдите к части учебника: Создание самой простой темы
Тема WordPress — это набор css, js, php файлов, которые в связке с WordPress и плагинами выводят информацию из базы данных на экран в красивом и удобном виде (дизайне). Ну или в некрасивом и неудобном, тут смотря какую тему выбрать… В других движка тему еще называют «шаблоном», но в WordPress принято говорить именно тема — theme, а не шаблон — template. Хотя и то и другое по сути одно и тоже…
Таким образом, если вы меняете тему, то сайт меняет свой вид, выглядит иначе. На WordPress.org есть тысячи бесплатных тем. Несмотря на широкой выбор тем, многие предпочитают создавать свои темы. Связанно это в первую очередь с тем, что создать простую тему не сложно.
Необходимые файлы
Чтобы создать тему необходимы лишь два файла:
- index.
 php — главный файл темы, отвечает за вывод содержимого
php — главный файл темы, отвечает за вывод содержимого - style.css — главный файл стилей, отвечает за css стили
Но ни одна тема по факту не состоит всего из двух файлов. Их больше: PHP, языковые файлы, файл CSS и JS, текстовые файлы. Тему начинают с двух файлов, а затем, чтобы было удобнее, её расширяют, добавляя такие файлы как:
- header.php — отвечает за вывод шапки
- footer.php — отвечает за вывод подвала
- sidebar.php — отвечает за вывод боковой панели
- page.php — отвечает за вывод отдельной страницы (записи)
- и т.д. смотрите полный список.
Возможности темы
Возможности темы по сути безграничны, ведь там можно полностью использовать PHP. НО! Тема, как призвана отображать содержимое сайта определенным образом, а не добавлять функционала сайту. Поэтому возможности темы принято ограничивать до тех, которые отвечают за внешний вид, а все остальные возможности: голосование, рейтинги, редиректы, СЕО и т.![]()
Таким образом, тема может:
- Отвечать за вывод содержимого сайта под разные типы устройств: мониторы и смартфоны. Такие темы называются адаптивные. Также темы могут быть фиксированные, одноколоночные, двухколоночные и т.п.;
- Тема может выводить любое содержимое;
- Может указать, какой контент будет отображаться для разных пользователей;
- Может использовать любые элементы дизайна (картинки, видео).
Как и на любом сайте, тема — это не только цветовое решение, макет и красивая картинка. По-настоящему качественные темы еще и очень функциональны. Функциональность темы, заключается в её гибкой настройке. Т.е. она не добавляет ничего нового на сайт, но отлично настраивается по вкусу владельца. Например: устанавливается фоновая картинка, меняется цвета элементов, настраивается меню и блоки с контентом (виджеты).
Чем тема отличается от плагина?
С точки зрения кода, можно сказать, ничем — в теме можно создать полноценный плагин. А вот с точки зрения логики — всем! Задача плагина, добавить что-то новое на сайт, например добавить опрос. Задача темы — вывод содержимого, в том числе, этого опроса…
А вот с точки зрения логики — всем! Задача плагина, добавить что-то новое на сайт, например добавить опрос. Задача темы — вывод содержимого, в том числе, этого опроса…
Таким образом, тема отвечает за показ контента на странице, а плагин нужен для реализации функционала сайта.
Никогда не добавляйте функциональность в саму тему, если только на это нет веских причин. Если это сделать, то при смене темы функциональность потеряется в месте с ней. Например, в вашей теме есть крутая фотогалерея. И если поменять тему, то эта крутая фотогалерея потеряется…
Поэтому любой функционал связанный с редактированием/добавлением содержимого сайта должен быть оформлен как плагин.
Где скачивать темы?
Каталог тем на сайте WordPress.org. — одно из самых безопасных мест, где можно скачать темы. Там все темы проверяются на соответствие требованиям и рекомендациям.
Есть и другие источники, но там темы обычно платные. Например, темы можно скачать на: Creative Market.
Старт
Теперь, когда мы разобрались в темах, можно приступать к созданию своей темы. Первым делом нужно:
Первым делом нужно:
- настроить локальную среду разработки.
- Затем можно посмотреть примеры WordPress-тем.
- Ну и начать разработку своей первой темы.
Этот раздел в процессе разработки… И вообще, я его начал писать и забросил, неинтересное занятие получается. Будет время, желание продолжу…
Лицензия WordPress — GNU GPL (GNU General Public License). Что нужно знать при создании тем
WordPress — это известный бесплатный движок для создания сайтов, который распространяется под лицензией GNU GPL (GNU General Public License).
Аббревиатуру GNU GPL часто сокращают до простого GPL, если из контекста ясно о какой лицензии идет речь (есть другие лицензий, со словами «general public license» в названии).
Цель этой лицензии — дать пользователю права на копирование, изменение и распространение (в том числе и на коммерческой основе) программного продукта, а также гарантировать, что все производные программные продукты тоже получат права GPL. Для того, чтобы выкладывать свои темы в интернет, нужно знать основные правила GPL.
Для того, чтобы выкладывать свои темы в интернет, нужно знать основные правила GPL.
Что разрешает GPL
Ключевые идеи GPL совпадают с принципами разработчиков WordPress: открытый исходный код и свободное распространение. Лицензия GPL предоставляет пользователям и разработчикам четыре свободы:
- Использовать для любых целей;
- Изучать и изменять под свои нужды;
- Свободно распространять;
- Модифицировать и выкладывать обновленные версии в публичный доступ.
Что значит «свобода» в GPL?
Речь идет о свободном распространении исходного кода. «свободное программное обеспечение» не значит «бесплатное программное обеспечение». Главное отличие в том, что пользователи могут использовать свободное ПО абсолютно в любых целях. Такие программные продукты могут быть бесплатными и платными. Бесплатные темы для WordPress вы можете найти на страничке https://wordpress.org/themes/.
Даже если вы продадите свою тему с GPL лицензией, эта тема всё равно останется свободной. Потому что в соответствии с правилами GPL покупатель сможет свободно использовать, изменять и распространять вашу тему или ее модификации.
Потому что в соответствии с правилами GPL покупатель сможет свободно использовать, изменять и распространять вашу тему или ее модификации.
Наследование свободы в GPL лицензии
Принципы GPL относятся не только к самой первой версии ПО. Все программы, являющиеся модификациями программного обеспечения с лицензией GPL, тоже должны принять эту лицензию без дополнительных условий.
Так GPL гарантирует защиту свободы программного обеспечения на высоком уровне, потому что всё, что создается из свободных программных продуктов, не может быть «закрытым», а должно всегда быть в свободном доступе для будущих обновлений, изменений и исследований.
Необходимо ли вам лицензировать свои темы под GPL?
Коротко: для личного использования — нет. Для публичного — да.
Более того, любая ваша тема которая выложена в интернете автоматически получает лицензию GPL. А это значит, что любой может использовать, модифицировать и распространять ваш код в своих целях, но под лицензией GPL.
Ну и, когда вы загружаете свою тему на WordPress.org, она автоматически получает лицензию GPL. Также, это касается изображений и CSS-файлов.
Свобода является важной частью создания темы для WordPress. Поэтому, если вы планируете распространять свою тему, было бы очень хорошо лицензировать ее полностью под GPL, чтобы другие пользователи и разработчики смогли воспользоваться теми же свободами, что и вы.
Чтобы лучше понять взаимодействие WordPress и GPL, прочитайте следующие статьи:
По русски:
- WordPress заставит всех соблюдать GPL
По английски:
WordPress.org: Themes are GPL, too
WordPress Licensing & the GPL
Matt: Q&A: WordPress & GPL
Matt: The Four Freedoms
GNU General Public License, version 2
- GNU General Public License, version 3
Как разработать собственную тему WordPress
Если вы хотите, чтобы что-то было сделано определенным образом — ну, возможно, вам придется сделать это самостоятельно. Конечно, несмотря на то, что доступно множество отличных тем WordPress, найти ту, которая соответствует вашим конкретным требованиям, может оказаться непростой задачей для некоторых. Чтобы решить эту проблему, у вас может возникнуть соблазн создать собственную тему WordPress.
Конечно, несмотря на то, что доступно множество отличных тем WordPress, найти ту, которая соответствует вашим конкретным требованиям, может оказаться непростой задачей для некоторых. Чтобы решить эту проблему, у вас может возникнуть соблазн создать собственную тему WordPress.
К счастью, создание пользовательской темы для WordPress — относительно простой процесс. Удивительно, но для этого не требуется тонны технических знаний или опыта веб-разработки. Кроме того, создание собственной темы может стоить затраченных усилий, поскольку вы можете сделать так, чтобы ваш сайт выглядел именно так, как вы этого хотите.
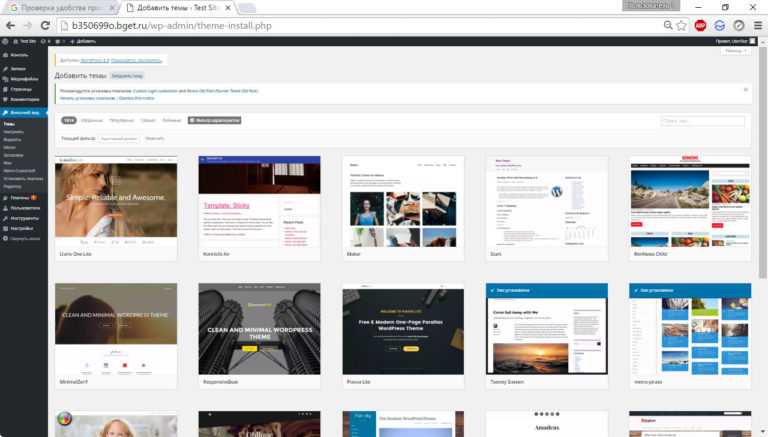
Введение в разработку темы WordPressВы хотите, чтобы ваш сайт выглядел великолепно и обладал всеми необходимыми функциями, поэтому загляните в каталог тем WordPress:
К сожалению, ничто из того, что вы видите, не соответствует вашим требованиям, и вы не не хочу идти на компромисс в отношении вашего видения. Возможно, вы хотите что-то уникальное, что выделит ваш сайт, но вы не хотите тратить деньги на премиальную тему.
Сейчас вы можете подумать о создании собственной темы. К счастью, разработка темы для WordPress не так сложна, как может показаться. Благодаря удобному интерфейсу платформы и многочисленным доступным инструментам почти каждый может создать собственную тему.
Мы проведем вас через процесс создания вашей первой темы. Для начала вам понадобятся две вещи:
- Ваш собственный сайт WordPress
- Качественный хостинг
Вам также будет полезен опыт работы с локальными промежуточными средами, поскольку вы будете использовать их для создания своей темы. Некоторое понимание CSS и PHP также будет полезно (если не обязательно).
Наконец, вам понадобится один важный инструмент, который значительно облегчит процесс: стартовая тема.
Что такое стартовая тема (и почему вы должны ее использовать) Стартовая тема — это базовая тема WordPress, которую вы можете использовать в качестве основы для создания своей собственной. Это позволяет вам создавать прочную основу, не беспокоясь о сложностях, связанных с кодированием темы с нуля. Это также поможет вам понять, как работает WordPress, показав вам базовую структуру темы и то, как все ее части работают вместе.
Это позволяет вам создавать прочную основу, не беспокоясь о сложностях, связанных с кодированием темы с нуля. Это также поможет вам понять, как работает WordPress, показав вам базовую структуру темы и то, как все ее части работают вместе.
Существует множество отличных тем для начинающих, включая Underscores, UnderStrap и Bones (и это лишь некоторые из них).
В нашем уроке мы будем использовать символы подчеркивания. Это хороший выбор для начинающих, потому что он содержит только основы. Кроме того, эта стартовая тема разработана Automattic (командой WordPress.com), что означает, что она, скорее всего, будет безопасной, совместимой и будет хорошо поддерживаться в долгосрочной перспективе.
Как разработать свою первую тему WordPress (за 5 шагов)После завершения подготовки вы, наконец, готовы приступить к созданию своей первой темы. Как мы упоминали ранее, в этом пошаговом руководстве мы будем использовать стартовую тему.
Однако, если вы хотите попробовать создать все самостоятельно без шаблона, вы можете это сделать. Имейте в виду, что этот подход потребует гораздо больше навыков кодирования.
Имейте в виду, что этот подход потребует гораздо больше навыков кодирования.
Шаг 1. Настройка локальной среды
Первое, что вам нужно сделать, это создать локальную среду разработки. По сути, это сервер, который вы устанавливаете на свой компьютер, который вы можете использовать для разработки и управления локальными сайтами WordPress. Локальный сайт — это безопасный способ разработки темы, который никак не повлияет на ваш действующий сайт.
Есть много способов создать локальную среду, но мы будем использовать Local. Это быстрый и простой способ бесплатно установить локальную версию WordPress, совместимый как с Mac, так и с Windows:
Чтобы получить запущен, выберите бесплатную версию Local, выберите свою платформу, добавьте свои данные и загрузите установщик. Когда установка будет завершена, вы можете открыть программу на своем компьютере.
Здесь вам будет предложено настроить новую локальную среду:
Это простой процесс, и через несколько минут ваш локальный сайт WordPress будет готов. После настройки ваш новый сайт будет выглядеть и работать точно так же, как живой веб-сайт WordPress.
После настройки ваш новый сайт будет выглядеть и работать точно так же, как живой веб-сайт WordPress.
Шаг 2. Загрузите и установите начальную тему
Как и большинство начальных тем, с Underscores очень легко начать работу. Фактически, все, что вам нужно сделать, это зайти на веб-сайт и назвать свою тему:
Если хотите, вы можете нажать Дополнительные параметры , чтобы настроить базовую тему дальше:
Здесь вы можете заполнить дополнительную информацию, например имя автора, и дать описание темы:
Также есть _sassify! , который добавит файлы Syntactically Awesome StyleSheets (SASS) в вашу тему. SASS — это язык предварительной обработки для CSS, который позволяет использовать переменные, вложение, математические операторы и многое другое.
Когда вы сделали свой выбор, вы можете нажать Generate , который загрузит файл .zip , содержащий вашу начальную тему. Это основной файл, вокруг которого вы будете разрабатывать свою собственную тему, поэтому вам необходимо установить его на свой локальный сайт.
После установки темы вы можете предварительно просмотреть свой сайт, чтобы увидеть, как он выглядит. Это очень просто прямо сейчас, но это не будет иметь место в течение долгого времени!
Шаг 3: Узнайте о различных компонентах темы WordPress
Прежде чем вы сможете настроить свою тему, вам необходимо понять назначение ее компонентов и то, как они сочетаются друг с другом.
Во-первых, давайте обсудим файлы шаблонов, которые являются основными строительными блоками темы WordPress. Эти файлы определяют макет и внешний вид контента на вашем сайте.
Например, header.php используется для создания заголовка, а comments.php позволяет отображать комментарии.
WordPress определяет, какие файлы шаблонов использовать на каждой странице, просматривая иерархию шаблонов. Это порядок, в котором WordPress будет искать соответствующие файлы шаблонов каждый раз, когда загружается страница на вашем сайте.
Например, если вы посетите URL-адрес http://example. com/post/this-post , WordPress будет искать следующие файлы шаблонов в следующем порядке:
com/post/this-post , WordPress будет искать следующие файлы шаблонов в следующем порядке:
- Файлы, соответствующие слагу, например this-post
- Файлы, соответствующие идентификатору сообщения
- Общий файл одиночного сообщения, например single.php
- Файл архива, например archive.php
- файл index.php
Поскольку файл index.php требуется для всех тем, он используется по умолчанию, если не удается найти другой файл. Underscores содержит наиболее распространенные файлы шаблонов, и они будут работать прямо из коробки. Однако вы можете поэкспериментировать с их редактированием, если хотите почувствовать, как они работают вместе.
Еще один важный элемент, который вам нужно усвоить, — это Петля. WordPress использует этот код для отображения контента, поэтому во многих отношениях это бьющееся сердце вашего сайта. Он появляется во всех файлах шаблонов, которые отображают содержимое сообщения, например index. php или sidebar.php .
php или sidebar.php .
Цикл — это сложная тема, о которой мы рекомендуем вам узнать больше, если вы хотите понять, как WordPress отображает содержимое сообщений. К счастью, Loop уже интегрирован в вашу тему благодаря Underscores, так что пока не стоит об этом беспокоиться.
Получайте материалы, доставляемые прямо на ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент точно так же, как этот, доставленный прямо на ваш почтовый ящик.
Шаг 4. Настройка темы
Легко думать, что темы предназначены исключительно для косметических целей, но на самом деле они оказывают огромное влияние на функциональность вашего сайта. Давайте посмотрим, как вы можете сделать несколько основных настроек.
Добавление функциональности с помощью «хуков» Хуки — это фрагменты кода, вставленные в файлы шаблонов, которые позволяют запускать действия PHP в различных областях сайта, вставлять стили и отображать другую информацию. Большинство хуков реализованы непосредственно в основном программном обеспечении WordPress, но некоторые также полезны для разработчиков тем.
Большинство хуков реализованы непосредственно в основном программном обеспечении WordPress, но некоторые также полезны для разработчиков тем.
Давайте рассмотрим некоторые из наиболее распространенных хуков и то, для чего их можно использовать:
- wp_head() — Добавлено в элемент в header.php . Он включает стили, сценарии и другую информацию, которая запускается сразу после загрузки сайта.
- wp_footer() — Добавлено в footer.php прямо перед тегом . Это часто используется для вставки кода Google Analytics.
- wp_meta() — обычно появляется в sidebar.php для включения дополнительных скриптов (таких как облако тегов).
- comment_form() — Добавлено в comments.php непосредственно перед закрывающим тегом
Эти крючки уже будут включены в вашу тему Underscores. Тем не менее, мы по-прежнему рекомендуем посетить Базу данных хуков, чтобы увидеть все доступные хуки и узнать о них больше.
Каскадные таблицы стилей (CSS) определяют внешний вид всего контента на вашем сайте. В WordPress это достигается с помощью файл style.css . Этот файл уже включен в вашу тему, но на данный момент он содержит только базовые стили по умолчанию:
Если вам нужен краткий пример того, как работает CSS, вы можете отредактировать любой из стилей здесь и сохранить файл, чтобы увидеть эффекты. Например, вы можете найти следующий код (обычно в строке 485):
a {
цвет: королевский синий;
} Этот код управляет цветом непосещенных гиперссылок, которые по умолчанию отображаются ярко-синим цветом:
Давайте посмотрим, что произойдет, если мы попытаемся изменить это, заменив его следующим кодом:
a {
красный цвет;
} Сохраните файл и проверьте свой локальный сайт. Как и следовало ожидать, все непросмотренные ссылки теперь будут отображаться ярко-красным цветом:
Вы могли заметить, что посещенная ссылка вверху не изменила цвет. Это потому, что на самом деле он регулируется следующим разделом в таблице стилей:
Это потому, что на самом деле он регулируется следующим разделом в таблице стилей:
a:visited {
цвет: фиолетовый;
} Это очень простой пример того, как редактирование style.css
повлияет на внешний вид вашего сайта. CSS — это обширная тема, которую мы рекомендуем вам изучить подробнее, если вы хотите узнать больше о создании веб-дизайна. Есть много ресурсов по теме для начинающих.Шаг 5. Экспортируйте тему и загрузите ее на свой сайт
Когда вы закончите возиться со своей темой, пришло время убедиться, что она работает правильно. Для этого можно использовать данные Theme Unit Test.
Это набор фиктивных данных, которые вы можете загрузить на свой сайт. Он содержит множество различных вариантов стилей и содержимого и позволит вам увидеть, как ваша тема справляется с непредсказуемыми данными.
Когда вы тщательно протестировали свою тему и убедились, что она соответствует требуемым стандартам, остается только экспортировать ее.
Во-первых, вам нужно найти местоположение вашего веб-сайта на локальном компьютере. Скорее всего, вы найдете его в папке Websites, внутри каталога Documents по умолчанию.
Откройте папку веб-сайта и войдите в /wp-content/themes/ , где вы найдете свою тему:
Теперь вы можете использовать инструмент сжатия, например WinRAR, для создания .zip файл на основе папки. Просто щелкните папку правой кнопкой мыши и выберите параметр, позволяющий заархивировать ее, например, Сжать «папку» :
Когда папка заархивирована, ее можно загрузить и установить на любой сайт WordPress, как и вы установили тему Underscores в самом начале. Если вы особенно довольны результатом, вы даже можете отправить свою тему в каталог тем WordPress!
Создание пользовательской темы WordPress Создание пользовательской темы WordPress с нуля — непростая задача. Тем не менее, этот процесс может быть не таким сложным, как вы думаете.
Напомним, вот как разработать тему WordPress за пять простых шагов:
- Настройте локальную среду, используя Local.
- Загрузите и установите стартовую тему, например Underscores.
- Узнайте о различных компонентах темы WordPress.
- Настройте свою тему.
- Экспортируйте тему и загрузите ее на свой сайт.
Следуя рекомендациям на сайте документации Кодекса, вы можете разработать тему, отвечающую стандартам качества. Вы можете даже подумать о том, чтобы отправить его в каталог тем WordPress!
Как настроить тему WordPress (5 пошаговых способов)
Если вы установили тему WordPress, но она вам не подходит, вы можете быть разочарованы. Существует множество вариантов настройки тем WordPress.
Задача состоит в том, чтобы найти правильный способ сделать это.
В этом посте я расскажу вам о вариантах настройки вашей темы WordPress, помогу решить, какой из них подходит именно вам, и покажу, как сделать это безопасно и эффективно.
Варианты настройки темы
Прежде чем мы углубимся и начнем вносить изменения в вашу тему, полезно понять, какие есть варианты, поскольку они подходят для разных ситуаций.
Вот обзор доступных вам опций:
- Если вы хотите добавить функциональности своей теме, установите плагин.
- Используйте настройщик на экранах администратора WordPress для настройки шрифтов, цветов и, возможно, макета, в зависимости от вашей темы.
- Если вы работаете с темой компоновщика страниц, используйте ее функции для настройки дизайна вашего сайта.
- Если вы установили тему фреймворка, используйте одну из доступных дочерних тем для настройки вашего сайта вместе с любыми параметрами настройки, доступными для экранов администратора.
- Если ваша тема специфична для вашего сайта и вам удобно это делать, отредактируйте код темы напрямую.
- Если вы хотите отредактировать код сторонней темы, создайте дочернюю тему.

Если вы хотите отредактировать код, у вас есть ряд доступных вам вариантов, от использования редактора блоков до настройщика и вплоть до редактирования файлов. Мы рассмотрим их все в этом посте, но начнем с самого простого варианта: установки плагина.
Вам действительно нужно настроить свою тему?
Иногда вам вообще не нужно настраивать тему: вместо этого вам нужно установить плагин.
Темы определяют дизайн вашего сайта: то, как он выглядит и как отображает контент (используйте наш инструмент обнаружения тем, чтобы определить основную тему для понравившегося вам дизайна). Плагины добавляют дополнительную функциональность.
Если изменения, которые вы хотите внести, касаются функциональности, а не дизайна, рассмотрите возможность самостоятельной установки подключаемого модуля. Это может быть плагин, который вам нужно написать, который вы загружаете из каталога плагинов или который вы покупаете.
Если вы обнаружите, что хотите отредактировать файл functions. php в своей теме, спросите себя:
php в своей теме, спросите себя:
Хотел бы я сохранить эту функциональность при смене темы в будущем?
Если ответ положительный, этот код должен быть в плагине, а не в вашей теме.
Хорошие примеры того, что вы могли бы использовать плагин вместо темы, включая добавление виджетов, регистрацию пользовательских типов сообщений и таксономий, создание настраиваемых полей и добавление дополнительных функций, таких как магазин или улучшения SEO.
Настройка темы WordPress с помощью экранов администратора WordPress
Если изменения, которые вы хотите внести, ориентированы на дизайн и относительно просты, вы можете сделать их с помощью экранов администратора. Настройщик предоставляет вам множество вариантов настройки вашей темы: то, что вам доступно, будет зависеть от вашей темы. И вы можете увидеть что-то под названием «Редактор» в меню «Внешний вид». Держитесь подальше от этого по причинам, которые я вскоре опишу.
Настройка темы с помощью настройщика
Самый простой способ настроить тему WordPress — использовать настройщик WordPress.
Вы можете получить к нему доступ одним из двух способов:
- При просмотре вашего сайта (когда вы вошли в систему) нажмите ссылку Настроить на панели администратора в верхней части экрана.
- На экранах администратора нажмите Внешний вид > Настроить .
Это приведет вас к Настройщику.
Настройщик WordPressНа снимке экрана выше я установил бесплатную тему под названием ColorMag, которая имеет множество параметров настройки. В настройщик добавлены разделы для функций дизайна, включая изображение заголовка, социальные сети, цвета категорий и вкладку «Параметры дизайна», которая ведет к еще большему количеству вкладок, где вы можете вносить изменения в макет и дизайн вашего сайта.
Разные темы имеют разные параметры настройки, но новые темы, кажется, постоянно добавляют их все больше и больше. Если вы найдете тему, которая вам нравится, но не совсем подходит для вас, вы можете обнаружить, что ее настройка дает вам именно тот дизайн и макет, которые вам нужны.
Редактор тем (и почему его не использовать)
На экранах администратора вы можете заметить параметр под названием Редактор тем, доступ к которому можно получить через Внешний вид > Редактор тем .
Редактор темы WordPressЭто дает вам доступ к файлам вашей темы, что означает, что вы можете напрямую редактировать их.
Не надо.
Даже если вы умеете писать CSS или PHP, редактирование файлов в вашей теме таким образом — очень плохая идея по двум причинам:
- Если вы купили или скачали стороннюю тему, любые изменения, make будет потерян при следующем обновлении темы (и вам следует обновлять тему из соображений безопасности).
- Что еще более важно, если вы вносите изменения, которые нарушают работу вашего сайта, они не будут отслеживаться, и предыдущая версия файла не будет изменена. Вы можете безвозвратно сломать сайт.
Если вы хотите отредактировать код в своей теме, вы должны сделать это с помощью редактора кода (ознакомьтесь с лучшими бесплатными HTML-редакторами), и вы не должны редактировать файлы на своем работающем сайте, пока не протестируете его. на тестовом сайте WordPress. Если вам нужно отредактировать стороннюю тему, вы должны сделать это через дочернюю тему. Подробнее об обоих из них позже в этом посте.
на тестовом сайте WordPress. Если вам нужно отредактировать стороннюю тему, вы должны сделать это через дочернюю тему. Подробнее об обоих из них позже в этом посте.
WordPress знает, насколько небезопасно использовать редактор тем: он даже выдает предупреждение при попытке доступа к нему.
Предупреждение о неиспользовании редактора тем WordPressТак что следуйте совету WordPress: не используйте редактор тем!
Использование компоновщиков страниц и фреймворков для настройки вашей темы WordPress
Большая часть тем WordPress имеет параметры настройки, что означает, что вы можете вносить изменения в дизайн и макет с помощью настройщика.
Но некоторые темы идут дальше и предназначены для расширения и значительной настройки. Эти темы называются каркасами тем.
Другим вариантом является использование плагина, который позволяет вам создавать свой сайт с помощью удобного интерфейса: они называются компоновщиками страниц.
Использование конструктора страниц для настройки вашей темы
Плагины конструктора страниц предназначены для упрощения настройки дизайна вашего сайта с помощью интерфейса, который позволяет вам видеть, что вы получаете.
Вы устанавливаете плагин компоновщика страниц с совместимой темой, а затем используете параметры, которые он предоставляет, для оформления вашего сайта именно так, как вы хотите.
Одним из самых известных конструкторов страниц является Elementor, но вы можете узнать о некоторых альтернативах в нашем обзоре конструкторов страниц.
Конструкторы страниц позволяют редактировать сообщения и страницы с помощью интерфейса перетаскивания, что означает, что вы можете видеть, как будет выглядеть ваш контент, и можете сделать каждую страницу уникальной.
Ниже я использую конструктор страниц Elementor с темой Hello Elementor, которая совместима с ним.
Интерфейс Elementor Конструкторы страниц дают вам большую гибкость в макете и дизайне ваших страниц. Если вы привыкли к такому конструктору веб-сайтов, как Wix, они могут упростить переход на WordPress. И если вы предпочитаете интерфейс WYSIWYG для своего контента WordPress, они могут помочь вам быстро спроектировать ваши страницы.
Использование фреймворка тем для настройки темы
Альтернативой компоновщикам страниц являются фреймворки тем. Это наборы тем, предназначенные для совместной работы. Есть одна родительская тема, которая является фреймворком, и несколько дочерних тем, которые вы можете использовать для настройки основной темы и придания ей желаемого вида.
Примером фреймворка тем является Divi, в котором есть параметры настройки, позволяющие еще больше настроить дизайн дочерней темы, включая интерфейс перетаскивания, аналогичный интерфейсам конструкторов страниц.
Тема DiviРекомендуемая литература: Divi vs Elementor: Сравнение плагинов WordPress Page Builder
Редактирование кода темы WordPress
Если вам удобно редактировать CSS и/или PHP, вы можете отредактировать код в своей тема.
Это дает вам максимальную степень контроля.
Если вы редактируете собственную тему, специфичную для вашего сайта и разработанную специально для него, то вы можете вносить изменения непосредственно в тему. Но если вы работаете со сторонней темой и хотите ее отредактировать, вам следует создать дочернюю тему, чтобы не потерять ваши изменения при следующем обновлении темы.
Но если вы работаете со сторонней темой и хотите ее отредактировать, вам следует создать дочернюю тему, чтобы не потерять ваши изменения при следующем обновлении темы.
Редактирование файлов темы
Первый шаг к редактированию вашей темы WordPress — понять, какие файлы тем управляют чем и какие вам нужно будет отредактировать.
Таблица стилей
Каждая тема WordPress имеет таблицу стилей, которая называется style.css. Он содержит весь код для оформления вашего сайта: макет, шрифты, цвета и многое другое.
Подпишитесь на рассылку новостей
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к более чем 20 000 других людей, которые получают наш еженедельный информационный бюллетень с инсайдерскими советами по WordPress!
Подписаться сейчас
Если вы хотите изменить цвета в своей теме, например, вы должны внести изменения в таблицу стилей. Если вы хотите добавить новый шрифт, вы должны использовать таблицу стилей, чтобы применить его к различным элементам, таким как основной текст и заголовки.
Если вы хотите добавить новый шрифт, вы должны использовать таблицу стилей, чтобы применить его к различным элементам, таким как основной текст и заголовки.
Обратите внимание при редактировании таблицы стилей: специфика означает, что код элемента не всегда берется оттуда, где вы думаете. Элементы наследуют стили от других элементов, которые находятся над ними в иерархии страницы, если только вы не добавите стиль, специфичный для нижнего элемента.
Чтобы узнать, какой CSS влияет на какие элементы на странице, вы можете использовать инспектор в своем браузере для просмотра CSS (Chrome DevTools в этом примере):
Проверка кода на сайте WordPress с помощью Chrome DevToolsЗатем вы можете использовать это для написания нового CSS, предназначенного для отдельных элементов или диапазона элементов или классов на странице.
Если все эти разговоры об элементах, классах и специфике для вас в новинку, вы можете воздержаться от прямого редактирования CSS вашей темы. По крайней мере, пока вы не узнаете больше о CSS и о том, как он работает.
Файл функций
Другим файлом, который есть практически в каждой теме, является файл функций (functions.php). Это файл, который заставляет кучу вещей работать в вашей теме. Внутри вы можете найти код для регистрации функций темы, таких как избранные изображения, виджеты и многое другое.
Если у вас возникнет желание добавить функциональный код в свою тему, вы добавите его сюда. Но будьте осторожны: в большинстве случаев вам действительно нужно писать плагин. Спросите себя:
Хотел бы я сохранить эту функциональность, если бы в будущем сменил тему?
Если ответ положительный, напишите плагин вместо добавления кода в файл функций. Плагины не обязательно должны быть большими: ничто не помешает вам создать их всего за пару строк кода.
Файл функций полностью написан на PHP, так что вам нужно с ним ознакомиться. Не копируйте слепо код, который вы нашли с помощью поиска Google: найдите время, чтобы разобраться, что делает этот код, и понять его. Таким образом, вы с меньшей вероятностью добавите код, который не так хорош, как должен быть.
Таким образом, вы с меньшей вероятностью добавите код, который не так хорош, как должен быть.
Файлы шаблонов темы
Большинство файлов темы являются файлами шаблонов темы. Это файлы, которые определяют, какой контент WordPress выводит на данной странице, и выбираются в соответствии с иерархией шаблонов.
Если вы хотите изменить способ вывода контента для определенного типа записи, страницы или архива, вам нужно либо отредактировать один из этих файлов, либо создать новый.
Например, предположим, что в вашей теме есть файл archive.php, который используется для вывода архивных страниц для категорий и тегов. Вы хотите внести изменения в способ вывода тегов. Итак, вы создаете файл с именем «tag.php», который будет основан на archive.php с вашими настройками.
Опять же, будьте осторожны при редактировании файлов: они могут сломать ваш сайт. Всегда сначала проверяйте локальную установку с помощью таких инструментов, как DevKinsta и/или промежуточный сайт WordPress.
Какой бы из этих типов файлов вам ни нужно было отредактировать, вы должны делать это правильно. Прочтите приведенный ниже раздел о передовых методах, чтобы узнать, как отредактировать код таким образом, чтобы не нарушить работу вашего сайта и не вызвать проблем с безопасностью.
Настройка сторонней темы с помощью дочерней темы
Если тема, которую вы используете на своем сайте, принадлежит третьей стороне и вы хотите отредактировать код, вам необходимо создать дочернюю тему.
Это потому, что если вы отредактируете тему напрямую, а затем обновите ее (что вы и должны сделать), вы потеряете все сделанные вами изменения.
Создание дочерней темы состоит из четырех шагов:
- Создать новую папку в wp-content/themes .
- В этой папке создайте таблицу стилей. В этой таблице стилей сообщите WordPress, что это дочерняя тема вашей существующей темы.
- Добавьте копии файлов, которые вы хотите редактировать, в дочернюю тему и отредактируйте их там.

- Активируйте дочернюю тему на своем сайте.
WordPress всегда будет использовать файл из дочерней темы для вывода содержимого, если в родительской теме нет файла выше по иерархии. Если есть две версии одного и того же файла, будет использоваться версия из дочерней темы. Это означает, что ваш новый файл в дочерней теме переопределит файл из родительской темы.
Рекомендации по настройке тем WordPress
Итак, вы планируете настроить свою тему. Прежде чем приступить к внесению изменений, следуйте этим советам, чтобы убедиться, что вы делаете это безопасно и что вы не сломаете свой сайт, не сделаете его уязвимым для атак или не потеряете свой код.
Если возможно, настройте без редактирования кода
Если вы можете выполнить настройку с помощью настройщика или в другом месте на экранах администратора, это безопаснее, чем редактирование кода.
Редактируйте код только в том случае, если вы знакомы с CSS (для таблицы стилей) и PHP (для других файлов темы) и знаете, как это сделать безопасно.
Используйте локальный сайт разработки для внесения изменений
Если вы редактируете код в своей теме или создаете дочернюю тему для внесения изменений, вам следует выполнять разработку на локальной установке WordPress с установленной темой и контент, скопированный с вашего работающего сайта.
Таким образом, у вас есть зеркало вашего работающего сайта для проверки ваших изменений. Работа на локальном сайте не повлияет на ваш работающий сайт и может быть быстрее.
Даже если вы используете настройщик, может быть полезно использовать локальную версию вашего сайта для тестирования, поскольку вы можете публиковать свои изменения и тестировать их, не затрагивая действующий сайт.
После того, как вы протестировали изменения в своей теме, вы можете загрузить ее на свой рабочий сайт или, что еще лучше, вы можете протестировать ее на промежуточном сайте, а затем запустить ее.
Используйте контроль версий
Когда вы вносите изменения в свою тему, вы должны использовать контроль версий для отслеживания изменений.
В простейшем случае это означает изменение номера версии темы и сохранение копий обеих версий. Но если вы хотите правильно управлять версиями, вам нужно использовать такой сервис, как GitHub, для отслеживания ваших изменений.
Таким образом, если изменение вызывает проблемы, вы можете легко отменить его без внесения правок вручную.
Управление версиями еще более полезно, если вы работаете в команде, так как вы сможете видеть, что делают другие участники. Обязательно прочитайте наше руководство git vs Github.
Используйте промежуточный сайт для проверки своих изменений
Если у вас есть доступ к промежуточному сайту (например, бесплатному промежуточному сайту Kinsta, который входит во все планы), протестируйте его перед активацией новой версии вашей темы (или новой дочерней темы). ) на вашем действующем сайте — это самый безопасный способ продолжить.
myKinsta staging Это связано с тем, что любой локальный сайт будет иметь некоторые отличия от вашего живого сайта: он находится на другом сервере (созданном на вашем локальном компьютере), на нем может работать другая версия PHP или любой другой инструмент, который работает твой сайт.
Сделайте копию вашего работающего сайта на промежуточном сервере, а затем загрузите и активируйте новую тему. Тщательно протестируйте свой сайт, чтобы убедиться, что все работает, а затем вы можете внести свои изменения на действующий сайт.
Сделайте вашу тему адаптивной
Любые изменения, которые вам нужно внести в вашу тему, должны работать как на мобильных устройствах, так и на настольных компьютерах.
Учитывая, что все больше и больше людей выходят в Интернет через мобильные телефоны, а индекс Mobile-first от Google, вероятно, важнее, чтобы ваша тема работала на мобильных устройствах, чем на настольных компьютерах. Таким образом, любые изменения, которые вы вносите в свою тему, должны быть адаптированы для мобильных устройств или, предпочтительно, для мобильных устройств, где это уместно.
В основном это относится к любым изменениям, которые вы вносите в свой стиль или макет: убедитесь, что новый макет работает на мобильных устройствах и что вы добавили медиа-запросы, чтобы макет адаптировался к разным размерам экрана.
Если ваша тема не адаптивна, это негативно повлияет на ваш рейтинг в поисковых системах и коэффициент конверсии.
Если у вас нет доступа к большому количеству различных мобильных устройств для тестирования, вы можете использовать такой инструмент, как BrowserStack, чтобы увидеть, как ваш сайт выглядит на разных устройствах. Вы также можете использовать инструменты разработчика в своем браузере и адаптивные представления в настройщике.
Адаптивные инструменты в настройщике WordPressУбедитесь, что ваши настройки не влияют на доступность
Любые изменения в вашей теме также должны быть доступны для пользователей с ограниченными возможностями или сенсорными нарушениями.
Речь идет не только о том, чтобы ваш сайт работал на программах чтения с экрана: для большого числа людей важны и другие факторы, такие как цветовая схема и размер шрифта.
Если изменения, которые вы вносите в свою тему, направлены на то, чтобы сделать цвета ярче или уменьшить текст, подумайте еще раз: это может затруднить чтение вашего сайта или взаимодействие с ним.
Прежде чем вносить какие-либо изменения, используйте средство проверки доступности, чтобы проверить свой сайт и убедиться, что он не исключает людей.
Придерживайтесь стандартов кодирования WordPress
Если вы редактируете код в своей теме или создаете дочернюю тему, вы должны убедиться, что ваш код соответствует стандартам кодирования WordPress.
Эти стандарты существуют для обеспечения согласованности и качества кода, а также для предотвращения беспорядка в коде. Существуют стандарты для PHP, CSS и JavaScript, поэтому найдите время, чтобы проверить те из них, которые имеют отношение к вам, и убедитесь, что вы следуете им.
Если ваша существующая тема WordPress хорошо закодирована, и вы пишете любой новый код таким образом, который соответствует этому, вы находитесь на пути к обеспечению соответствия вашего кода. Обязательно добавляйте комментарии к любым изменениям, которые вы вносите в тему, чтобы вы или другие люди знали, что вы сделали, когда вернетесь к работе над кодом в будущем. Вы можете думать, что не забудете, но по прошествии нескольких месяцев удивительно легко забыть, почему вы редактировали строку кода.
Вы можете думать, что не забудете, но по прошествии нескольких месяцев удивительно легко забыть, почему вы редактировали строку кода.
Резюме
Настройка темы WordPress не так уж и сложна. Иногда это простой случай использования Customizer для внесения изменений в шрифты, цвета или ваш значок (не забудьте прочитать наше подробное руководство о шрифтах WordPress). В других случаях вам нужно создать новую дочернюю тему, чтобы добавить в тему новый файл шаблона.
Варианты настройки темы включают использование плагина или настройщика, непосредственное редактирование кода темы WordPress или создание дочерней темы.
Определите правильный вариант для вас и внесите свои настройки безопасно, не нарушая работу вашего сайта.
Экономьте время, деньги и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.


 php — главный файл темы, отвечает за вывод содержимого
php — главный файл темы, отвечает за вывод содержимого