Темы для одностраничников | WordPress.org Русский
с wordpress давно не работал,
до этого проекты были на opencart,
поэтому подрастерял понимание.
Любому совету буду рад.
- Ответ изменён 10 месяцев, 2 недели назад пользователем willwill7.
В свое время очень понравилась тема «One Page Express». Очень удобна для лендингов. А вообще, по факту, любая тема. Создаем статическую страницу, делаем на ней все, что душе угодно, размещаем. Так что даже стандартные темы для одностраничника могут неплохо смотреться.
Собственно, чтобы выбрать эту сделанную страницу в качестве домашней, делаем так:
1. Открываем админку.
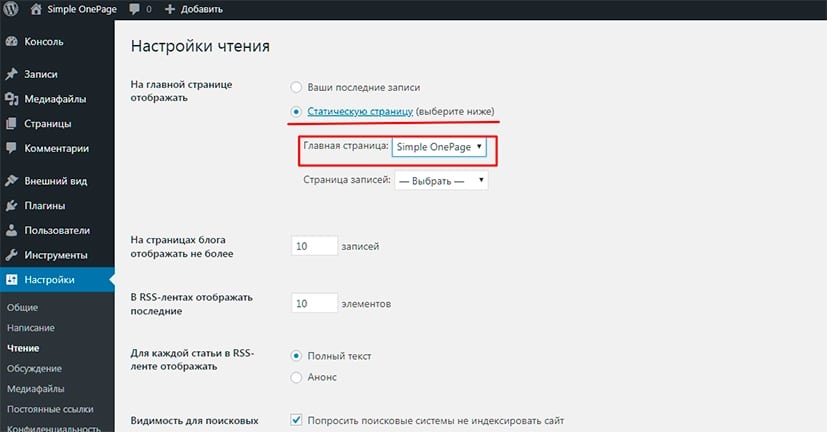
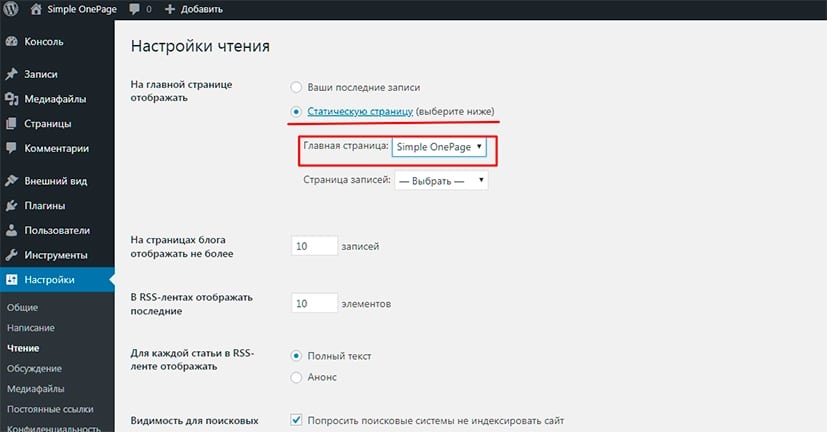
2. Открываем Настройки -> Чтение.
3. Сверху в разделе «На главной странице отображать» вместо «Последние записи» тыкаем на «Статическую страницу» и выбираем нужную. Лендинг готов.
Кстати, еще тема Bulk тоже понравилась.
Спасибо! А какие то плагины специализированные нужно устанавливать?
Кругом пишут про monstroid2. Такая подойдет?
Или это уже лишнее?
- Ответ изменён 10 месяцев, 2 недели назад пользователем willwill7.
А какие то плагины специализированные нужно устанавливать?
если вы в них нуждаетесь, то да.
Кругом пишут про monstroid2. Такая подойдет?
Если она вас устраивает, в том числе по стоимости, то подойдет.
Только нужно понимать, что здесь по коммерческой теме вы помощь не получите и все вопросы нужно будет решать в ТП производителя темы.
А тема «One Page Express» это тоже коммерческая?
И ещё мне этот шаблон понравился https://www.templatemonster.com/ru/demo/75870.html
Только мне не понятно, если я домен поменяю, смогу ли я этот шаблон на другом использовать?
И если я его куплю, то динамические эффекты будут в нем присутствовать (те, что в демо) или мне плагины нужно будет докупать?
- Ответ изменён 10 месяцев, 2 недели назад пользователем willwill7.
(@sevlad)
wp.me/3YHjQ
если я его куплю, то
См правила форума, п9: Официальный каталог тем — https://wordpress.org/themes/ .. Вопросы относительно альтернативных .. тем, полученных не из официальных источников, задавайте их авторам или продавцам (распространителям). Мы не можем знать, как работает чужой код, в особенности распространяемый на коммерческой основе, и не отвечаем за то, что делают другие.
А сейчас в оф. каталоге трудно найти тему, у которой не было бы леддинг-подобной морды.
Кроме того существую и отдельные плагины для создания леддингов и разные конструкторы-пейджбилдеры (но из лучше не использовать. Во всяком случае кроме как для леддинг-страницы)
Многие демки коммерческих тем сформированы профессионалами. То бишь поучаствовали верстальщики, дизайнеры и много других опытных людей. В общем, в случае платных тем на морду из демки особо не смотрите. Никаких гарантий, что сумеете сделать на том же уровне нет.
One Page Express имеет PRO-версию, которую можно купить отдельно, но то, что тема в официальном каталоге WordPress — хороший знак. Не каждая тема сумеет сюда проскочить, даже коммерческие не осиливают. В общем, решайте сами, берите то, что нравится. Но следите, чтобы тема не была заточена только под определенный конструктор, была шустрой и без переизбытка функционала, который будет изрядно тормозить. O
(@perdyllo)
А какие то плагины специализированные нужно устанавливать?
Плагины нужно (можно) устанавливать при необходимости. https://ru.wordpress.org/plugins/search/Landing+Pages/
Новейшие шаблоны одностраничников для Вордпресс
Ищете шаблоны одностраничников? У меня в сайдбаре есть виджет «Популярное в этом месяце», который показывает пять самых просматриваемых в текущем месяце публикаций. Первую строчку этого своеобразного хит-парада стабильно занимает моя старая публикация «20 лучших шаблонов целевых страниц (лендингов) для WordPress». Что совсем не удивительно.

Лендинги работают — это факт с которым сложно спорить.
Их популярность продолжает расти, область применения существенно расширяется. Появляются новые более интересные эффекты, новые приёмы и способы увеличения конверсии. Лендинг по своей сути является обычным одностраничным сайтом, управлять которым, естественно, намного проще чем классическим веб-ресурсом. То же можно сказать и про использование лендинга. Вся информация сконцентрирована на одной странице и разбита на логические блоки, порядок просмотра которых вы определяете сами. Понятно, что восприятие такого контента существенно выше. От посетителя не требуется никаких дополнительных действий, только скроллинг. Потом, стоимость разработки лендинга существенно ниже разработки полноценного интернет-магазина или корпоративного сайта. Конверсия которых скорее всего будет на порядок ниже конверсии лендинга.
Поэтому, если нет особых технических требований к сайту, а стоит конкретная задача продать некий товар или услугу, лендинг справится с этим лучше всех. Вне всякого сомнения.
Сегодня я хочу представить подборку новейших тем-шаблонов лендингов и одностраничных сайтов для Вордпресс осени 2016 года. Никакого бесплатного трэша, только качественные проверенные коммерческие темы реально продающих сайтов с популярного маркетплейса ThemeForest.
1. EAGLEEYES — Creative multipages and One page WP Theme
Современная анимированная тема на HTML5 с универсальным адаптивным дизайном, которая подойдет для стартапов, агентств, персонального портфолио.

2. King On — One Page Creative WordPress Theme
Современная одностраничная тема с чистым адаптивным дизайном.

3. Mistral — Modern & Easy to Use Business Multipurpose Theme
Современная многоцелевая адаптивная тема с широкими возможностями кастомизации.

4. Higgs — Ultimate WordPress Theme
Мощная уникальная тема со встроенным конструктором страниц Visual Composer и поддержкой плагина ACF (Advanced Custom Fields). Тема отлично подойдет для корпоративных сайтов, креативных агентств, архитектурных бюро, фотосайтов, дизайн и фото-студий.

Снят с продажи
5. Historia — Responsive Multi-Purpose WordPress Theme
Новейшая, очень мощная и невероятно гибкая многоцелевая тема с поддержкой всех современных возможностей WordPress.

6. Sultan — One Page Business WordPress Theme
Одностраничная бизнес-тема с чистым отзывчивым дизайном для корпоративных сайтов компаний, публикации портфолио, творческих проектов и много другого.

7. MACH — Fresh Concept One Page Creative WordPress Theme
Свежий шаблон одностраничника с очень современным минималистичным дизайном подойдет для людей и проектов, связанных с творчеством.

Снят с продажи
8. Elements — Creative Multi-Purpose WordPress Theme
Проработанная до пикселя многоцелевая тема с творческим уклоном и поддержкой Visual Composer позволит построить красивый современный сайт практически любого направления: блог, интернет-журнал, фотосайт, корпоративный сайт, интернет-магазин и т.д.

9. Lilac — One-page Wedding WordPress Theme
Шаблон одностраничника для свадебного лендинга с широкими возможностями кастомизации.

10. Harmonia — Creative Multi-Purpose WordPress Theme
Интересная адаптивная тема для креативных агентств, портфолио дизайнеров, иллюстраторов, фотографов.

11. Amaze — Creative One Page Parallax WordPress Theme
Удивительная тема для WordPress с чистым элегантным дизайном, построенная на базе адаптивного фреймворка Bootstrap 3.

12. The Boutique — Layers One Page WordPress Theme
Одностраничный шаблон для продвижения модных магазинов и бутиков.

13. Lily — One Page Restaurant WordPress Theme
Одностраничный ресторанный лендинг с чистым дизайном который отлично подойдет для продвижения баров, ресторанов, кафе и других объектов общепита.

14. Epoch — FullScreen Agency WordPress Theme
Полноэкранная адаптивная тема для продвижения бизнеса.

15. Kingstudio — Studio WordPress Theme
Мощный многоцелевой адаптивный лендинг с чистым дизайном и широким набором функций.

Больше трендовых шаблонов одностраничников для Вордпресс можете посмотреть на ThemeForest по прямой ссылке.
Подпишитесь на мой телеграм и первыми получайте новые материалы, в том числе которых нет на сайте.
Сайт одностраничник — как создать используя тему WordPress
Сайт одностраничник — это всеми признанный инструмент продвижения бизнеса в интернет. Без него практически невозможно рассказать о своем предложении и собрать свою целевую аудиторию. Я не буду сегодня рассказывать о важности этого инструмента, так как тема статьи — его создание.
Почему на платформе WordPress? Начнем с того, что предложений по созданию одностраничника в интернет — огромное количество. Предлагаются как конкретные услуги по созданию, так и масса конструкторов. Но все они стоят денег. Поэтому я предлагаю вариант бесплатного создания профессиональной продающей страницы, используя поддомен вашего блога, установленный на платформу wordpress. Это, так сказать, подготовительный шаг к созданию Вашей продающей страницы.
А теперь важно понять, что этот сайт будет у вас дополнительным личным ресурсом, на котором вы сможете создать не ограниченное количество продающих сайтов совершенно бесплатно. Надо только очень грамотно подобрать шаблон для него.
Вот здесь я хотела бы остановиться подробнее. Дело в том, что продающие страницы или посадочные страницы включают в себя определенные разделы. Полноценная продающая страница должна быть примерно такой:
Это стандартный сайт одностраничник. И если Вы создадите страницу, включающую в себя все разделы, но выглядеть она будет не профессионально, то и аудитория, которой вы ее предложите, не слишком поверит в Вашу экспертность. Именно поэтому так продвинулись в своих продажах всевозможные конструкторы.
Я хочу показать Вам возможность создания очень профессионально оформленной страницы собственными руками, используя шаблоны WordPress. Уверена, что Вы такие шаблоны встречали, но не смогли разобраться с их настройками. Поэтому я и решила опубликовать серию статей, в которых постараюсь подробно и доступно объяснить как с ними надо работать.
Сегодня мы познакомимся с шаблоном One Page Express
Этот шаблон находится в библиотеке wordpress. Просто вводите в строку поиска его название и получаете шаблон. Устанавливаете и Активируете. А теперь пойдем по шагам.
Шаг 1. Подготовительный
После установки шаблона Вы увидите две новые функции в опции — Внешний вид.
- Информация One Page Express. Это опция открыта на скрине. В ней предлагается активировать два плагина. Первый надо активировать обязательно. Без него не будет работать встроенный конструктор.
Второй — Контактная форма, можно будет активировать по необходимости. - Установить плагины. В принципе эта опция повторяет первую. И собственно при активации плагина в первом окне вас перебросит на установку плагинов.
Шаг 2. Настройка сайта
На этом шаге нашей задачей является основная настройка сайта. Естественно, прежде чем начинать ее делать, у нас уже должен быть план или макет страницы сайта. Должны быть подготовлены тексты, изображения, фотографии команды или фотографии Ваших продуктов, для создания портфолио. Должны быть готовы ссылки, которые поведут на конкретные ресурсы… В общем Вы должны подготовить абсолютно все. То есть ваш сайт одностраничник должен иметь разработанный макет
Если подготовленные материалы вдруг в готовом виде на сайте вам не понравятся — не переживайте. Вы легко сможете их заменить. Итак, начнем!
- Выходим в опцию — Внешний вид — Настройки.
- Настраиваем главную страницу. Это первое, что мы должны сделать. Только после выбора статичной страницы — Front Page, можно оформлять сайт одностраничник.
- Настраиваем основные опции подвала.
Здесь можно выбрать три настройки — простая, модули с контактами, модули с виджетами. Выбор за вами. Он зависит от тематики самой страницы. Например Модуль с контактами очень подходит для бизнеса, который имеет реальный адрес. - Опция внешний вид заголовка
Предлагается на выбор, в бесплатной версии, четыре заголовка: картинка с затенением цветом, видео, градиентный фон, изображение. Все заголовки пере устанавливаются одним кликом. - Опция — Шапка
В этой опции — четыре под опции. Для создания фронтальной страницы используются только первые две.
Фон заголовка главной страницы. Это под опция намного шире, чем «внешний вид заголовка». Здесь есть возможность установки не только изображения и градиента, но и слайдера и собственного видео. А так же более широкие настройки дизайна заголовка.
Содержимое заголовка главной страницы. В этой опции настраивается сам текст заголовка и подзаголовка. А также есть возможность работы с кнопками. - Опция — Произвольное меню
Я не буду останавливаться на этой опции. Просто дам Вам ссылку на статью, где очень подробно рассказываю как с ним работать.
Шаг 3. Работа с разделами страницы.
Это самый интересный шаг в нашей работе. Здесь мы просто подбираем нужный блок контента и заполняем его информацией.
Более подробно о работе с этим контентом я рассказываю в видео. Но основные моменты таковы. Вы можете выбрать уже готовый блок определенного назначения. Подготовив контент, меняем текст на блоке, изображения, формируем кнопки перехода, создаем портфолио… и т.д.
Рассказать об этом процессе словами довольно сложно. Поэтому давайте просто посмотрим видео.
Ну вот, пожалуй и все на сегодня!Если Вы хотите познакомиться и освоить очень современный плагин конструктор Elementor — подписывайтесь!
[sendpulse-form]Если Вы хотите получать всю последнюю информацию об инструментах, которые не только помогут Вам создать блог, но и успешно вести свой бизнес в интернет, подписывайтесь на мою рассылку «Инструменты в помощь начинающему блогеру»
Ну что же, удачной Вам работы!
Будут вопросы или пожелания, пишите в комментариях.
Если информация была для Вас полезной — делитесь ей со своими друзьями в социальных сетях


35+ бесплатных тем WordPress для создания портфолио / WordPress шаблоны / Постовой

С момента публикации последнего поста с шаблонами для WordPress прошло много времени. На сегодняшний день в сети набралось довольно много новых экземпляров и я решил продолжить тему. Более того, количество найденного материала позволило сделать тематическую подборку WP шаблонов для создания портфолио.
В первую очередь, эти темы для WordPress подойдут фрилансерам различных специализаций — веб-дизайнерам, иллюстраторам, фотографам и пр. Помимо этого, никто не запрещает слепить из любого шаблона данной коллекции и корпоративный сайт, так как в большинстве тем присутствуют сверстанные внутренние страницы, такие как блог, статьи и др.
Все шаблоны полностью бесплатны или условно бесплатны, то есть для бесплатного скачивания предоставляются темы с урезанным функционалом.
Итак. К вашему вниманию 35 бесплатных тем WordPress для создания портфолио.
Смотрите также:
13 Тем WordPress для создания портфолио дизайнера
30 WordPress шаблонов портфолио фотографа
20 html шаблонов для создания портфолио фотографа
10 плагинов для создания портфолио на WordPress
ONETONE
Одностраничная тема для WordPress с фоновым видео (очень красивым). Вы можете поставить свое или найти бесплатное видео на бесплатных видеостоках, о которых я недавно писал.На странице присутствует блок с галереей, которую можно использовать в качестве портфолио, правда картинки в модальном окне у меня не открывались. Видимо потребуется допиливать косяки самим.

CORDILLERA
Стильный одностраничный шаблон с большим полноэкранным изображением, на место которого можно поставить что-то свое. Например, найти нужное фото на бесплатном фотостоке. Дизайн темы современный и аккуратный.Тема отлично подойдет для портфолио маленькой веб-студии, фотографа или любого творческого коллектива.
Если вас интересуют WordPress шаблоны с полноэкранными фоновыми картинками, можете посетить страницу с моим старым топиком.

OneEngine
Профессиональная тема WP для сайта веб-студии или фрилансера веб-дизайнера. Выполнена на очень высоком уровне в стиле Flat. В теме присутствует огромное количество различных блоков, таких как разнообразные счетчики, галереи, таблица с ценами и прочее. Используя их, у вас, несомненно, получится классный сайт.
TA Portfolio
Адаптивный бесплатный wordpress шаблон в плоском стиле (Flat) для создания портфолио веб-дизайнера. Выполнен в зеленых тонах, свойственных Flat стилю. На главной странице присутствует портфолио с возможностью разбивки по категориям с последующей сортировкой по ним. Также на главную выведены последние статьи из блога в интересном оформлении. В данном шаблоне шапка выполнена в виде фиксирующейся панели, в которой находится логотип и меню.
TA Pluton
Темная тема для WordPress выполнена с стиле одностраничника, хотя есть в наличии и внутренние страницы, включая полностью сверстанный блог. Отлично подойдет для создания портфолио небольшой студии. На главной странице реализовано эффектное портфолио с возможностью фильтрации по типу работы. Помимо блока с работами, на главной присутствует множество блоков, с которых можно слепить что-то стоящее. В верхней части страницы имеется слайдер с Parallax эффектом.
Zerif
Качественная одностраничная тема WordPress для реализации портфолио. При прокрутке сделано плавное появление контента, которое так популярно на сегодняшний день.
Fyre
Качественная, яркая и адаптивная WP тема выполнена в ярких, контрастных цветах с большим фоновым слайдером изображений. Блок с портфолио расположен во всю ширину экрана в виде сетки. Отлично подойдет для фотографов.
Lensa
Очень мощная тема для создания портфолио фотографа. О ней можно рассказать многое.В этот шаблон встроен ряд фотогалерей, которые способны выводить фотографии из альбомов различных социальных сетей с помощью API. Есть интеграция с Instagram, Facebook, Flickr, Pinterest, Picasa. Помимо всего этого, фотографии можно загружать и через админку WordPress.
Кроме того, тема имеет сверстанные шаблоны для популярных плагинов магазинов WooCommerce и Jigoshop.
Главная страница выполнена в виде поноэкранного слайдера изображений. К каждой фотографии выводится информация.
Все что сказано выше, было взято с официального сайта. Сам я на работоспособность и вообще наличие всего этого функционала не проверял. Есть вы ставили эту тему, напишите свои впечатления в комментарии.

GALLERY
Минималистичная тема, которая понравится многим дизайнерам-фрилансерам. Это отличное решение для реализации своего портфолио.
CREATIVE PORTFOLIO
Эта адаптивная минималистичная тема очень похожа на предыдущую, но на главной странице добавлен полноэкранный слайдер изображений.Шаблон смотрится очень стильно и подойдет для айдентиков.

InstantWP
InstantWP — бесплатная адаптивная тема для CMS WordPress в стиле минимализм. Отлично подойдет для портфолио иллюстратора, хотя никто не запрещает использовать ее для другой тематики.Среди сверстанных страниц, в шаблоне присутствует главная страница, блог, текстовая страница.

Cuda
Разноцветная одностраничная Flat-тема для CMS WordPress. В отличии от остальных экземпляров, которые приведены в этой статье и которые больше подходят для фотографов и дизайнеров, эта тема предназначена для создания портфолио программиста или верстальщика. Хотя, при желании, она также подойдет и для людей, которые работают с графикой.
Fullscreen
Красивый шаблон для создания портфолио фотографа. Весь сайт — это сплошная галерея с нестандартной структурой.
Isomer
Простая многостраничная тема для создания портфолио на базе WP. Все так, как мы привыкли видеть — Главная с галереей и внутренние страницы. Все просто.
SKSDEV

Onesie
Сравнительно неплохой шаблон с большим фоновым изображением. Подойдет для портфолио фотографа.
MINIML
Хорошая бесплатная тема отлично подходит фотографам. Она выполнена в светлых тонах в стиле минимализм. Собственно, вся тема — это сплошная галерея изображений.
YAN
Шаблон разработан теми же разработчиками, что и выше. На этот раз дизайн более современен и интересен. При открытии сайта перед вами появляется сетка из фотографий, если провести мышку влево к краю монитора, появится слайд панель, в которой находится список альбомов, при этом правая часть сайта поворачивается с эффектом 3D.
Elandel
Хорошая, светлая тема позволит создать портфолио фотографа с разбивкой по категориям. Цветовое решение смотрится необычно.
PHOTO WORLD
Данный шаблон для Вордпрес — радость фотографу. Все сделано аккуратно и красиво, но чтобы эффект «вау!» сохранился, потребуются ваши лучшие фотографии, так как главная страница — это полноэкранный слайдер изображений.Доступна для скачивания бесплатная версия и Pro. В чем отличие, я не знаю и нигде не написано. Так что те, кто скачал бесплатную версию, пишите в комментарии свое впечатление.

Elegant
Светлая тема для создания портфолио фотографа. Хотя в данном случае получится целый корпоративный сайт.
Snaps
Еще один шаблон, с помощью которого можно организовать портфолио для фотографа. В данном случае, думаю, потребуется немного доработать дизайн.
SPICE
Шаблон подойдет для фотографов. В правой части, практически на весь экран расположен полноэкранный слайдер изображений. В левой — панель с категориями (альбомами).
STREAM
Еще один хороший WordPress шаблон для создания портфолио фотографа. Главная страница состоит из одного экрана, в котором находится карусель изображений. Также сверстан ряд внутренних страниц.
STORYBOOK
По концепции тема похожа на предыдущую, но одета в новый дизайн в темных тонах.
I Am One
Адаптивная тема для Wp среднего уровня. Я бы первый экран доработал…Шаблон представляет из себя одностраничник в красных тонах. Подойдет как для фотографов, так и для веб-разработчиков.

Analytical
Платная фототема, но есть Free версия с некоторыми ограничениями. Тема качественная и выполнена в виде полноэкранной галереи.
MOESIA
Тема-одностраничник подойдет для сайта одного или группы фотографов. С ее помощью можно организовать не только портфолио, но и целый Landing Page.
Melissa
Бесплатная тема от TemplateMonster. Выполнена в темных тонах по принципу одностраничного сайта, но есть много сверстанных внутренних страниц.
Mustang Lite
Как мне показалось, тема довольно тяжелая, но выполнена профессионально. Есть две версии — бесплатная с урезанным функционалом и платная, где есть поддержка плагина электронной торговли WooCommerce и форума bbPress.Шаблон адаптивен и адаптирован под Retina мониторы. Помимо этого, даже в бесплатной версии есть визуальный конструктор стилевого оформления, с помощью которого можно заменить цвета и прочие элементы не залезая в верстку. В качестве иконок используются иконочные шрифты, которые сейчас очень стремительно набирают популярность.
Подойдет для создания портфолио любой специальности. Хотя, как по мне, больше ориентирован на студии веб-дизайна.

WordPress тема для портфолио
Простая, но стильная тема от популярного разработчика платных шаблонов Gavickpro. Данная работа является абсолютно бесплатной.
Espied
Хорошая бесплатная тема для создания портфолио. Если перейти по ссылки «Демо», красоты, такой как на скрине, вы не увидите, так как демо-сайт не наполнен. Хотя, судя по картинке, тема стоящая.Мне очень понравилось полноэкранное меню, которое появляется, если нажать на три полоски вверху экрана. Я недавно делал подборку подобных jQuery плагинов.

Modern
Стильная тема в темных тонах для реализации портфолио графического дизайнера или фотографа.
INTRO
WordPress тема с большим фоновым изображением и множеством разнообразных блоков. Выглядит универсально и при наличии прямых рук получится отличный сайт. Лично мне в демо-сайте понравилась динамика.
Fukasawa
Минималистичная, модная тема, которая подойдет для многих специализаций. Мне напоминает стандартную тему последней версии Wp, которая, собственно, мне очень нравится, но приспособленную под портфолио.
BigFoot
Адаптивный шаблон представляет из себя адаптивны полноэкранный слайдер изображений.
Как создать одностраничный сайт на wordpress бесплатно
Привет друзья! Последнее обновление плагина Page Builder от Site Origin сделало веб-разработку еще проще и доступней. Независимо от того знаете вы код или нет,прочитав эту статью до конца вы поймете как создать одностраничный сайт на WordPress бесплатно и самостоятельно.
Итак, чтобы сделать одностраничник на wordpress понадобится всего четыре инструмента:
- СMS WordPress
- Тема North
- Плагин Page Builder
- Плагин Site Origin сборник виджетов
Быстрая установка wordpress
Я надеюсь, что вы знаете, как установить вордпресс и подробно рассматривать этот вопрос не буду. Но если вам сложно сориентироваться в этом вопросе то знайте что ваш хостинг скорее всего имеет предустановленный автоустановщик всех популярных CMS. Называется это приложение Softaculous. С его помощью можно активировать установку wordpress и других скриптов прямо в cPanel хостинга. Установка интуитивно понятна:
- Выбираете версию вордпресс
- протокол http:// или если есть предустановленный ssl сертификат, то https://
- Дирректорию установки (папку куда будет загружена cms)
- Дайте сайту название (например, «Simple OnePage»)
- Сделайте описание сайта (например, «Одностраничник на wordpres»)
- Имя админа
- Пароль
- E-mail админа
- Название базы данных и префиксы таблиц можете оставить по умолчанию
- Жмете на кнопку «Установка» и все.
Базовая настройка одностраничного сайта
После того как вы попадете в консоль управления сайтом, войдите на вкладку Страницы и переименуйте страницу «Пример страницы» на «Simple OnePage». Ну, или дайте свое название. Затем идем во вкладку Настройки > Чтение и сделайте страницу «Simple OnePage» главной.


Выбор и установка темы
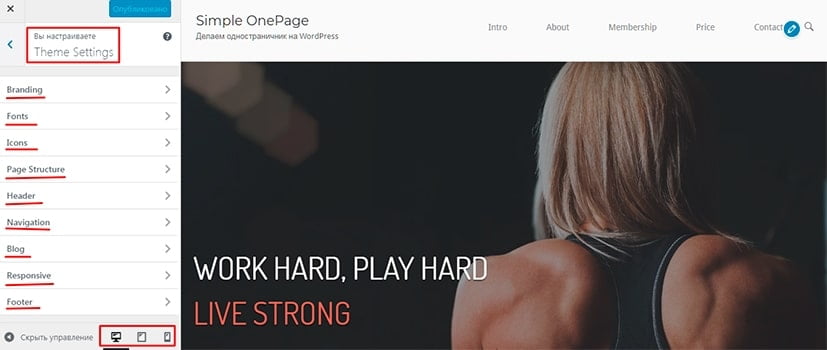
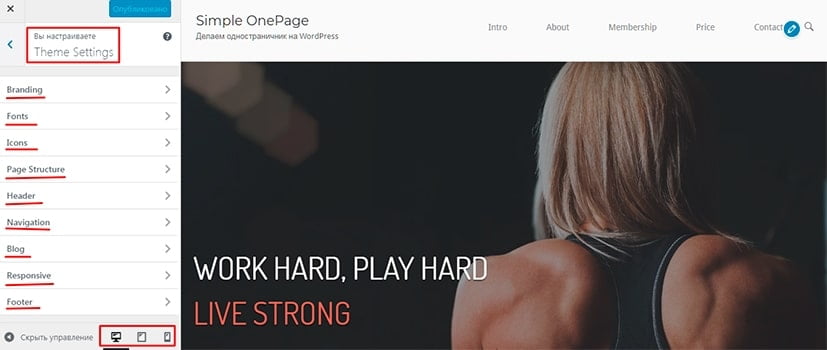
Чтобы установить тему сайта идем во вкладку Внешний вид > Темы и жмем на кнопку «Добавить новую». Я рекомендую установить тему North. Эта тема хоть и бесплатная, но имеет много настроек и удобна для создания одностраничника на wordpress. Вам не нужно лезть в файлы шаблона и многие базовые настройки можно сделать, не выходя из админ панели непосредственно в настройках страницы или в кастомайзере. Например, установить шрифты Google, подобрать цвет шрифта для заголовков и меню, сделать меню фиксированным, настроить разметку страницы с сайдбаром или на всю ширину. Настройки темы позволяют активировать плавный скролл, скрыть заголовок страницы, настроить область футера, установить брейкпоинты для мобильных устройств и еще много других настроек. Если вы хотите создать одностраничник на wordpress бесплатно, то тема North это отличный выбор для этого. Попробуйте и оставьте свои впечатления в комментариях. Ищем ее через поисковую строку, устанавливаем и затем активируем.


После активации темы откройте снова главную страницу сайта и на вкладке «Атрибуты страницы» настройте разметку страницы Page Layout, активируйте контейнер как Full Width, то есть он будет на всю ширину. Также уберите метку флажка с чекбокса в поле Page Title, чтобы отключить показ заголовка страницы. Здесь же нужно убрать отступ под верхнем меню в поле Must Head bottom Margin убрав флажок с соответствующего чекбокса. После всех настроек страница готова чтобы импортировать в нее шаблон одностраничного сайта.
Установка плагинов и импорт шаблонов страниц
Идем во вкладку Плагины > Добавить новый и выбираем «Page Builder от Site Origin». Жмем на кнопку «установить» и активируем его. Также устанавливаем и активируем плагин со сборником виджетов «Site Origin виджеты». Эти два плагина работают в паре. С помощью первого создается разметка страницы любой сложности. Второй добавляет содержимое внутрь разметки.
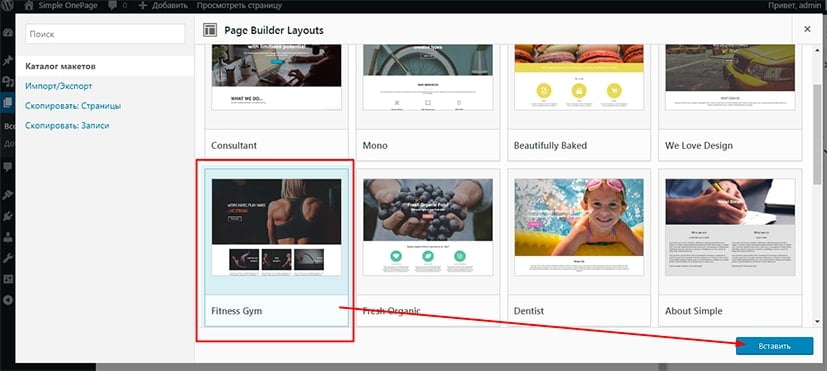
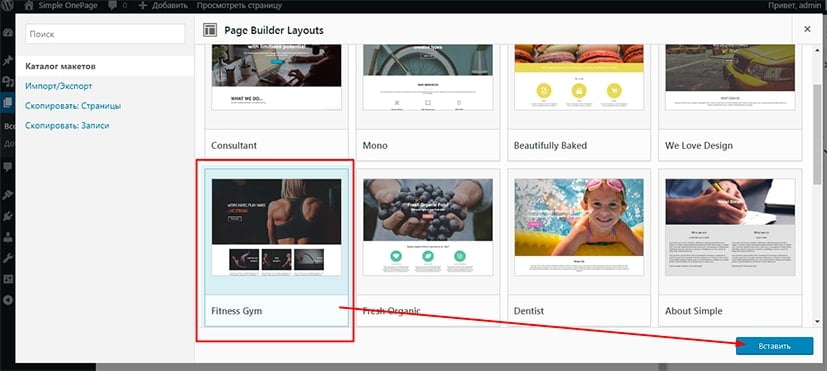
После активации плагинов возвращаемся на страницу, очищаем ее от ненужного текста и переключаемся в режим пейдж билдера. Здесь нам нужна кнопка «Layouts», которая открывает путь к готовым шаблонам страниц. Активируем опцию «Каталог макетов» и получаем доступ к 26-ти макетам страниц wordpress.
Через кнопку «Preview» можно расмотреть каждый шаблон в отдельности. Некоторые из них подходят для страницы «Контакты», так как имеют карты google, контактные формы и разметку с адресом, телефонами и почтой. Другие подойдут для landing page поскольку имеют красивый первый экран с фоновым изображением, поверх которого написан текст с призывом к действию и настраиваемой кнопкой «заказать», «купить», «отправить» и т.д.


Данные шаблоны легко импортируются на страницу сайта, их содержимое можно использовать полностью или выбрать только некоторые фрагменты, а ненужные удалять.
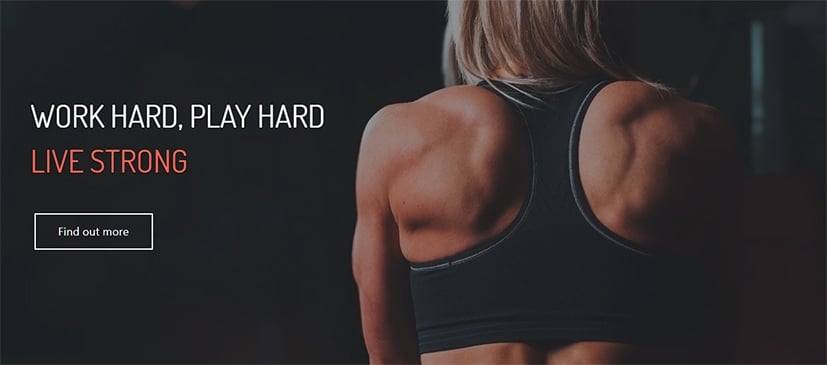
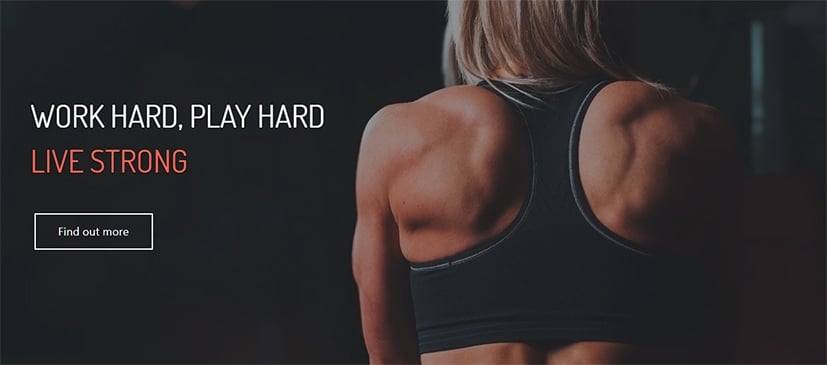
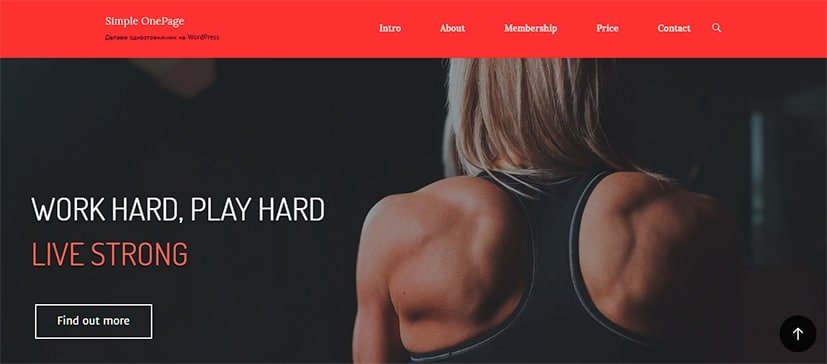
Я сделаю импорт с нескольких шаблонов, один называется Fitness Gym, второй Sport и третий Simple Business Contact с контактной формой. Ненужные ряды я удалю, а нужные оставлю.
Чтобы импортировать шаблон нужно выбрать его предварительно выделив, затем нажать на кнопку «Вставить». После нажатия на кнопку откроется окно с выбором позиции для размещения контента. Можно заменить имеющийся контент на вашей web-странице нажав на replace или вставить его до или после. Поскольку у нас страница пустая то все равно, на какую кнопку мы нажмем. Но когда будем выбирать следующий шаблон нужно смотреть внимательно и вставлять его либо before или after размещенного контента чтобы не затереть нужные элементы.
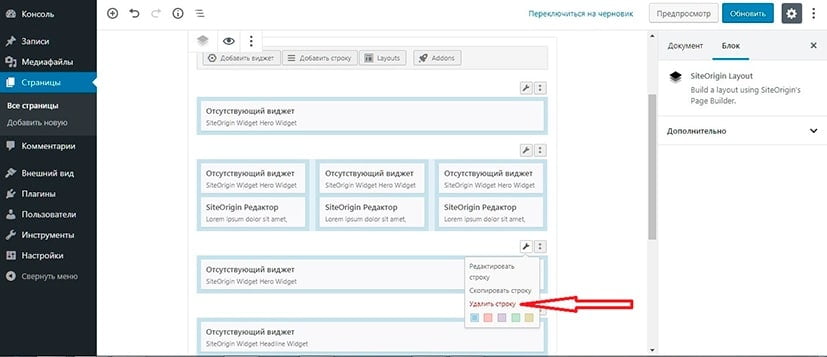
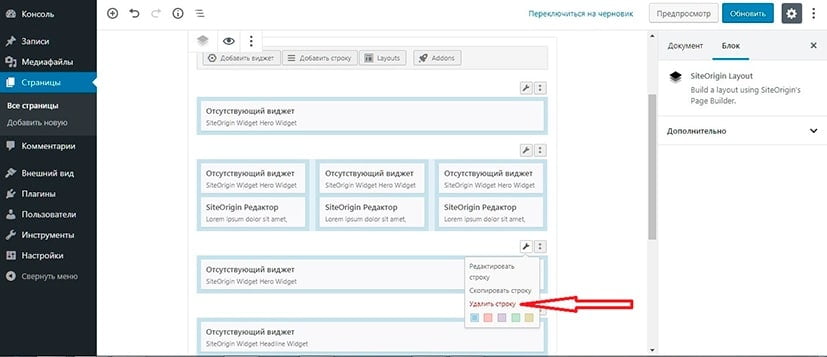
Когда мы вставим содержимое шаблона на свой одностраничник на wordpress увидим такую разметку.


Поскольку страница набрана с помощью строителя страниц то контент в ней размещен в рядах. В bootstrap они называются row. В каждый такой ряд вставлены виджеты в колонках. Есть виджет с контактной формой, таблицей цен, с красивой фоновой фотографией, кнопками для социальных сетей, виджет для создания заголовков и многие другие.
Концепция одностраничника
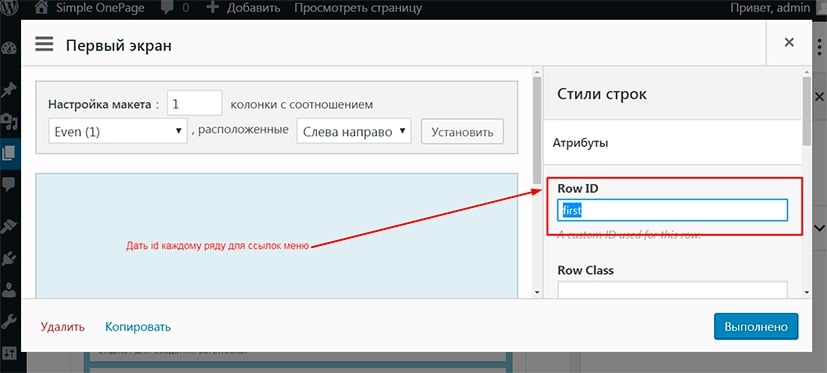
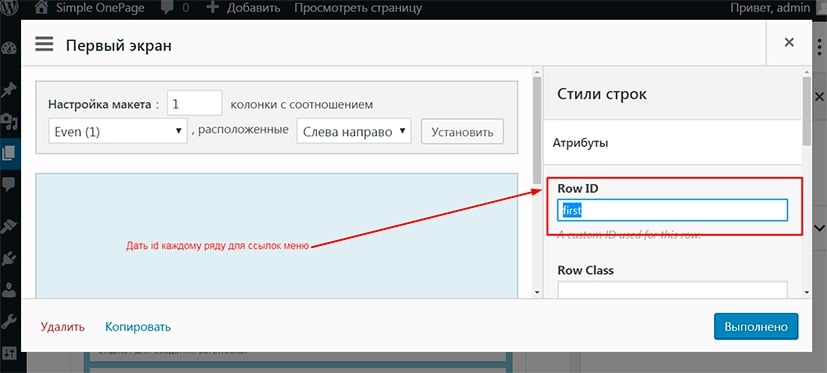
Чтобы создать одностраничник на wordpress нужно выбрать ряды из шаблона, которые вписываются в ваше видение сайта. У каждого ряда будет свой id для того чтобы по ним сделать постраничную навигацию. Я сделаю пять основных блоков и кнопки меню для каждого из них, и также будут еще три вспомогательных с дополнительной информацией.
Классический одностраничник состоит из нескольких экранов или блоков. На первом обычно находится красивое фоновое изображение и краткое, но емкое описание о том кто вы и чем занимаетесь. Попав на сайт, пользователь должен сразу увидеть, что вы предлагаете ему то, что он ищет. Для этого предназначен первый экран сайта. Так же здесь размещена кнопка с призывом к действию, который может повториться еще раз где-нибудь в шаблоне ниже. Первый экран сайта делается с помощью виджета Hiro (большое изображение с несколькими настройками).


Второй экран – это список ваших особенностей или преимуществ. Делается он с помощью виджета для создания заголовков и Особенности (Features). Здесь оба виджета вставляются в один ряд, один под другим.


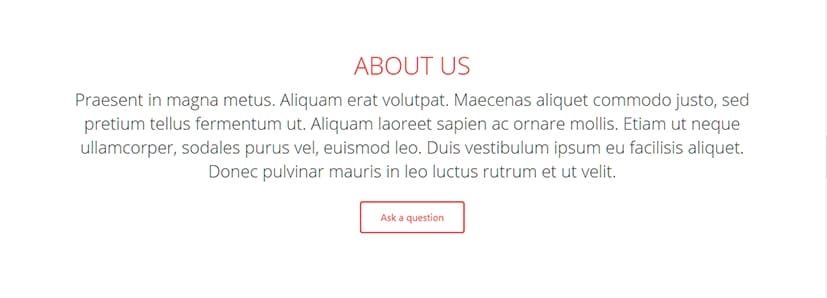
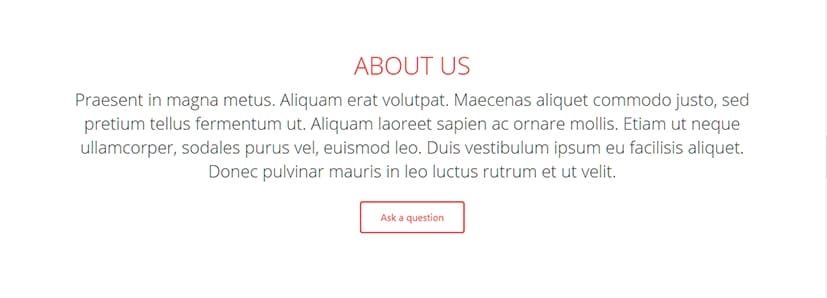
В третий экран я вставлю раздел «О нас» с кнопкой «Задать вопрос». Кнопку можно сделать с всплывающим модальным окном и контактной формой для вставки номера телефона клиента. Решается это с помощью плагинов Contact Form7 и Easy Modal.


Четвертый экран сделан с таблицей цен на услуги и кнопками заказа услуги.


Пятый с контактной формой и информацией. После вставки виджета с контактной формой, не забудьте изменить адрес почтового ящика в настройках формы. Ей я пользовался многократно, настраивается она легко и работает бесперебойно.


Делаем меню с якорными ссылками
Поскольку мы делаем одностраничный сайт на вордпресс, навигация на нем будет реализована по блокам. Ряд на который должен произойти скролл будет иметь свой id и ссылки, создаваемые в меню будут направляться на данный id. В теме North предустановлен функционал, реализующий плавный скролл по странице и кнопка «Вверх». Поэтому вам не нужно ставить дополнительных плагинов.


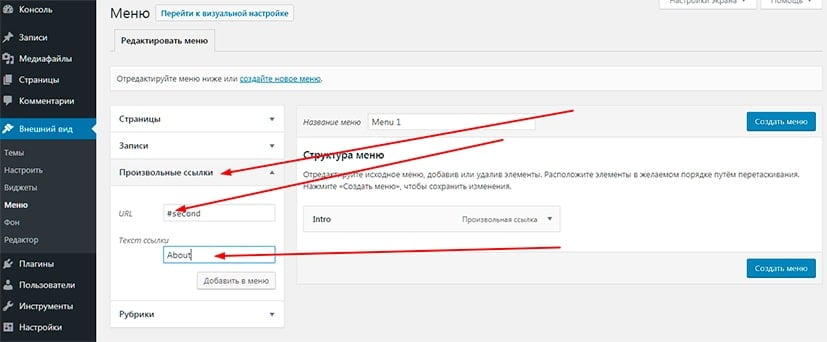
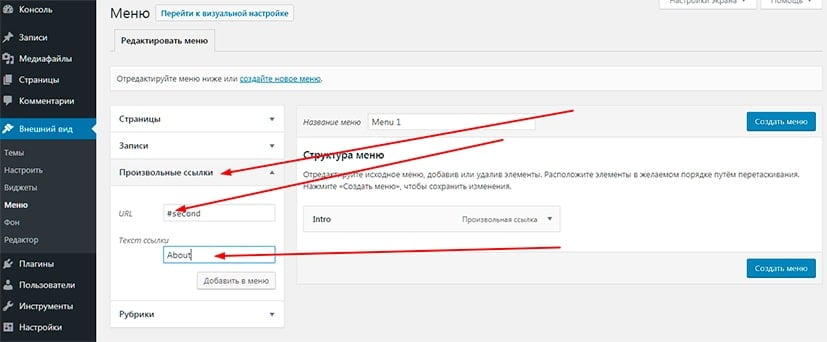
Я сделал пять якорных ссылок в меню на пять разделов – Intro, About, Membership, Price, Contact. Они начинаются со знака # хештега или октоторп (по латински восемь концов) и ведут на id блока. После знака # пишется имя якоря. Например, чтобы сделать ссылку на блок About, ему нужно прописать id About в поле предназначенное для идентефикаторов блоков. Чтобы сделать скрол на этот блок в меню делаем «Произвольную ссылку» #About. Все, теперь на этот ряд произойдет плавный скролл. У меня получилось вот такое меню. Фоновый цвет и цвет ссылок меняется в кастомайзере.




Заключение
Понятно что, все тексты на странице, фото, шрифты и цвета нужно заменить и настроить под свои нужды. Но это уже будет сделать несложно, поскольку функционал данной темы и плагины позволяют сделать это даже неосведомленному человеку, нужно только быть внимательным и не бояться экспериментировать. Красивые фотографии можно взять на бесплатном фотостоке unsplash.com, ну а тексты лучше приготовить заранее и ни в коем случае не копипастить их на других интернет ресурсах, поскольку поисковые системы это легко вычисляют. Статьи нужно писать самостоятельно или заказать на бирже контента, например text.ru.
Надеюсь что, прочитав это руководство вы поймете, как создать одностраничник на wordpress бесплатно самому. Что у меня получилось, вы можете посмотреть перейдя по этой ссылке. Поделитесь этой статьей в социальных сетях, закрепите на своей странице, оставьте в закладке браузера и оставьте свой комментарий. Пока!
Одностраничный сайт на WordPress
Приветствую! Сегодня создаем простой одностраничный сайт на WordPress. Иногда не требуется создавать много страниц для своего сайта, а необходим всего лишь сайт визитка на WordPress или продающий одностраничник.
Большинство людей думают, что WordPress может создавать лишь блоги и очень заблуждаются. WordPress это очень мощный инструмент для создания сайтов. И так приступим же! Давайте с вами определимся, что наш сайт будет иметь имя site.ru, но только на нашем локальном хостинге, на нашем компьютере. Как создать локальный сервер? А вот так — установка локального сервера Open Server!
Создание страницы WordPress
Заходим в нашу админку site.ru/wp-login.php и выбираем в меню слева пункт «Страницы».

Далее выбираем пункт «Добавить новую»

Теперь надо бы придумать заголовок, пусть будет «Наш одностраничный сайт». Далее заполняем содержимое нашей страницы и жмем на «Опубликовать».

Делаем нашу страницу основной
Теперь надо нам сделать нашу страницу основной и единственной. Опять же в меню слева выбираем «Внешний вид»->»Настроить» и выставляем значения «Статическая главная страница» и «Главная страница» как показано на рисунке

сохраняем изменения.
Тотальная зачистка
Так как наш сайт одностраничный и, скорее всего, сделан с целью что-то продать, то нам необходимо избавиться от ненужных элементов на нашей странице.
Убираем все виджеты и возможность комментировать страницу. Теперь наш одностраничник почти готов, а нам осталось лишь прикрепить к нему подходящую тему.
Устанавливаем одностраничную тему
Ниже я подобрал для вас 10 лучших тем для одностраничника WordPress:
Список всех одностраничных тем вы можете посмотреть вот по этой ссылке.
Плагин Visual Composer
Если вы не хотите разбираться в коде или устанавливать тему самостоятельно, то для вас существует мощнейший плагин для WordPress Visual Composer, который облегчит вам процесс создания одностраничных и не только сайтов. Вы можете посмотреть видео по плагину и даже создать демонстрационную страницу по этой ссылке.
Все наш одностраничный сайт на WordPress готов, осталось заполнить его осмысленным текстом, графикой или добавить видео.
Похожие записи
Бесплатные и новые шаблоны для WordPress с адаптивным дизайном
Привет, друзья. Сегодня я спешу представить Вам очередную подборку самых свежих и бесплатных шаблонов для Ваших будущих блогов на WordPress.
Тут собраны только свежие шаблон в современных стилях и конечно же с адаптивным дизайном. Я уверен, что в этой подборке Вы найдёте шаблон, который нужен именно вам.
Благодарю http://speckyboy.com/ И рекомендую вот это:
Шаблон для Вордпресс с адаптивным дизайном — DW Timeline
Демо ι Скачать
WordPress шаблон — Hemingway
Демо ι Скачать
Минималистический шаблон для блога с адаптивным дизайном — Wilson
Демо ι Скачать
Чёрно белый WordPress шаблон для Вашего блога
Демо ι Скачать
Адаптивный шаблон бесплатно — Fullby
Демо ι Скачать
Лёгкий шаблон для блогов на WordPress — Split Me
Демо ι Скачать
Адаптивный и бесплатный шаблон а Flat стиле — Lingonberry
Демо ι Скачать
Вордпресс шаблон со слайдером — Asteria Lite
Демо ι Скачать
Вордпресс шаблон в стиле Flat — Yoarts
Демо ι Скачать
Шаблон с адаптивным дизайном для блога — Lefty
Демо ι Скачать
Хороший шаблон в светлых тонах — Sugar and Spice
Демо ι Скачать
Шаблон для блогов на WordPress и Flat дизайном — Flatty
Скачать
Шаблон — одностраничник для Вордпресс
Демо ι Скачать
Превосходный шаблон для блога и конечно же с адаптивным дизайном
Демо ι Скачать
Портфолио шаблон для Вордпресс — Pieces
Скачать
Новостной шаблон — Wallpress
Демо ι Скачать
Бесплатный шаблон с обратным отсчётом
Скачать
Бизнес шаблон для Вордпресс и с адаптивным дизайном
Демо ι Скачать
Бизнес шаблон со слайдером — Cubby
Демо ι Скачать
Неплохой шаблон в серых тонах
Скачать
Flato — бесплатный шаблон для Ваших блогов
Демо ι Скачать
Минималистический Вордпресс шаблон — Hexa
Демо ι Скачать
Тёмный шаблон — Ceramics
Демо ι Скачать
Matheson — бесплатный бизнес шаблон со слайдером и с адаптивным дизайном — Matheson
Демо ι Скачать
Crates
Демо ι Скачать
Шаблон с Flat стилем — Sorbet
Демо ι Скачать
BigFoot
Демо ι Скачать
Фото шаблон для WordPress
Демо ι Скачать
