Бесплатный конструктор WordPress шаблонов
 Привет всем, кто зашел на мой блог. Надеюсь вам здесь понравится. Представляю вашему вниманию бесплатный конструктор WordPress шаблонов. С его помощью вы сможете создавать собственные темы для ваших сайтов. Разобраться в нем не составит труда даже новичку, потому что все настройки происходят в визуальном режиме прямо из админки. По сути это такая же WordPress тема, которую можно активировать сразу после установки, но имеющая в своем арсенале множество настроек и сейчас я вам о них расскажу.
Привет всем, кто зашел на мой блог. Надеюсь вам здесь понравится. Представляю вашему вниманию бесплатный конструктор WordPress шаблонов. С его помощью вы сможете создавать собственные темы для ваших сайтов. Разобраться в нем не составит труда даже новичку, потому что все настройки происходят в визуальном режиме прямо из админки. По сути это такая же WordPress тема, которую можно активировать сразу после установки, но имеющая в своем арсенале множество настроек и сейчас я вам о них расскажу.
- Во-первых можно выбрать готовую тему из представленных 6-ти вариантов. Но это не то, что нам нужно. Лучше
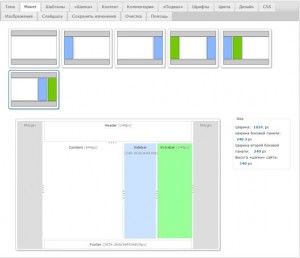
- Вкладка МАКЕТ. Позволяет настроить макет шаблона WordPress. А именно, сколько будет колонок и где они будут располагаться.
- Вкладка ШАБЛОНЫ. Настройка отображения домашней страницы, страницы записей, отдельной страницы, поиска, даты, рубрики, метки.
- Шапка. Настройка отображения верхней части темы.
- Настройка контента. Ссылки на страницу автора, отображение комментариев, списки категорий, меток, дата публикации, а также иконки социальных сетей.
- Настройка отображения миниатюры комментариев.
- Настройка футера. Можно вставить любой текст или код.
- Настройка шрифтов. Размер, цвет, выбор шрифта.
- Настройка цвета и прозрачности.
- Дизайн блоков. Настройка радиуса закругления углов и добавление тени.
- Возможность правки CSS кода.
- Настройка изображений. Вставка картинок в любое место, в какое только захотите. Хотите сделать собственный фон? Да пожалуйста! Конструктор это позволяет.
- Настройка слайдера, который будет отображаться в верхней части под шапкой.
Довольно широкий функционал у этого конструктора шаблонов WordPress. Пробуйте, экспериментируйте, пишите комментарии и хвалитесь результатом. Создание сайтов с этим конструктором WordPress станет для вас удовольствием. Скачанный архив можно устанавливать прямо через админку: Внешний вид — Темы — Установить темы — Загрузить. Выбрать на компьютере файл архива и нажать кнопку: Установить
СКАЧАТЬ
Лучшие бесплатные генераторы тем для WordPress
Если вы уже попали под магнитическое действие WordPress с его многочисленными возможностями, настройками, плагинами и разнообразными темами, то наверняка задумывались о создании своей собственной дизайнерской темы для своего сайта на этом движке. В интернете есть многочисленные инструкции по созданию своих тем разных уровней сложности, но в этом
Вашему вниманию предлагается обзор трех наиболее популярных сервиса для создания своей темы WordPress.
http://www.artisteer.com/?p=wordpress_themes
Artisteer — один из самых попупулярных продуктов автоматизации для веб дизайна, который моментально создает уникальные шаблоны для СMS Joomla, Drupal, WordPress, темы для вашего блога или HTML-странички.
С помощью Artisteer Вы можете проектировать свои темы для WordPress.
Преимущества
- Удобное визуальное редактирование элементов веб сайта или шаблона;
- Работа с Artisteer не требует изучения и знаний специальных программ и/или технологий, необходимых для быстрого создания профессионального веб сайта и/или шаблона.
- В установочный пакет продукта включено множество графических объектов: фоновых рисунков, текстур, эффектов и фотографий.
- Уникальная технология позволяет генерировать дизайн веб сайта и/или шаблона или их отдельные элементы простым нажатием кнопки «Предложить».
- Элементы дизайна также могут быть настроены вручную.
- Готовый дизайн легко и быстро экспортируется на artisteer.net или на CMS вебсайт на Joomla!, WordPress, Drupal, Bloger, DotNetNuke, или можно просто получить HTML код.
- Готовый дизайн имеет правильный код, соответствующий стандарту «XHTML 1.0 Transitional» и успешно проходит проверку валидатором W3C.
- Готовый дизайн одинаково отображается во всех современных браузерах.
Поддерживаются английский, немецкий, датский, французский, испанский, португальский, итальянский, шведский, японский, арабский, китайский, польский и русский языки.
Из основных недостатков создания шаблонов в Artisteer следует отметить, что окончательный вариант шаблона было бы неплохо доработать, покопавшись в результирующем коде, ибо он зачастую бывает далек от оптимального.
Ну и второй (для рунета менее важный) недостаток этого редактора шаблонов — бесплатно скачать Artisteer с официального сайта разработчиков можно будет только со страницы Demo, где расположена триальная версия программы, в которой нельзя будет сохранять созданные шаблоны с возможностью их последующего редактирования. Платная версия стоит 50 у.е.
http://www.lubith.com
Lubith- это бесплатный онлайн-инструмент, который позволяет самостоятельно, за несколько минут модифицировать, видоизменить стандартную тему WordPress.
Замечательно то, что инструмент визуальный, поэтому работать с ним удобно и просто.
http://www.yvoschaap.com/wpthemegen
С помощью этого простого бесплатного онлайн-генератора тем можно очень быстро сконструировать тему для вашего сайта WordPress. Результат сразу виден на экране. Очень прост и интуитивен в использовании.
Автор: ТопОбзор
При использовании материала активная ссылка на http://www.topobzor.com обязательна
Как создать свой сайт на сайте WordPress?
Как создать уникальную тему WP без специальных знаний?
Практически любой владелец сайта или блога хочет, что бы используемая им тема была максимально уникальной. Но как этого добиться, если нет опыта или специальных познаний в CSS и тем более в программировании? Сегодня мы рассмотри несколько способов, как это можно сделать.
Онлайн генераторы тем для WordPress
Итак, вы решили создать свой, уникальный шаблон для будущего сайта или блога. Способ первый и самый, пожалуй, простой — воспользоваться бесплатными генераторами тем для wordpress. Таких генераторов я обнаружил в сети два (по крайней мере, работающих). Вполне возможно, что на самом деле их больше.
WordPress Theme Generator — позволяет создавать простые темы с одним или двумя сайдбарами и имеет даже возможность настроить их параметры. Кроме того, настраиваются все цветовые поля и формы шаблона. Все настройки расположены в колонке слева, а справа вы можете сразу лицезреть результаты своего труда. В самом низу доступна кнопка SAVE, которая перенесет на страничку для скачивания зип. архива с темой.
Второй — XTemplate Generator доступен на отечественном сайте о бесплатных шаблонах. В целом, похож на предыдущий по устройству и возможностям, однако имеет русский интерфейс, что для многих будет плюсом. Слева выбираем все необходимые цвета и параметры. Справа видим результат. И внизу жмем кнопку — «скачать тему».
Вот такие незамысловатые, но совершенно бесплатные конструкторы с помощью которых действительно можно создать, хоть и простенький, но уникальный шаблон, и в некоторой степени, почувствовать себя дизайнером.
WPTheme Generator — это тоже генератор, но в отличии от предыдущих, платный. С подпиской на полгода. Заплатив 30 «зеленых» вы получаете мощнейший онлайн генератор\конструктор, с крайне простым и понятным интерфейсом. Естественно, за полгода вы можете понаделать себе столько тем, сколько посчитаете нужным. Прочитать мою подробную статью о WPTheme Generator вы можете тут.
Программы для создания шаблонов
Тут «правит бал» известная (и платная) программа для создания шаблонов — Artisteer. Об этой программе написано уже достаточно много в сети и она имеет свое, не малое, сообщество фанов. И есть за что. Тут не только возможность создавать шаблоны для wordpress, но и вообще, практически для любой известной системы управления сайтами. На данный момент к выходу готовится четвертая версия программы с новыми возможностями. Дополнительно об этой замечательной «софтине» вы можете прочитать тут.
Несколько особняком стоит программа Divine Elemente — по сути своей, плагин к Photoshop, позволяющий легко конвертировать PSD шаблон сайта в полноценную wordpress тему. И не просто тему, а премиум тему, со всеми наворотами и готовую к продаже, если захотите. Так что, коли вы крепко дружите с Photoshop, стоит скачать демо-версию и попробовать плагин в работе. Более подробно плагин я описал здесь.
Кастомизация готовой темы
Ну и последний вариант — самый банальный, но вполне себе, не плохой, при тщательном подходе. Это найти уже готовую тему, имеющую максимальные возможности для легкой и быстрой кастомизации. Великолепным примером такой, «гибкой» темы может служить — Weaver II. При известной доле усердия и терпения ее можно преобразить в совершенно отличный от оригинала шаблон. Обзор Weaver II вам в помощь.
Удачи вам, и побольше здорового креатива :).
Pinegrow WP — визуальный редактор для создания WordPress тем
Когда-то я рассматривал интересный проект Elastic Theme — визуальный редактор для создания WordPress шаблона непосредственно из админки. Сегодня расскажу о похожем, но более функциональном и мощном продукте — Pinegrow WP. Это отдельная версия профессионального десктопного веб-редактора Pinegrow, который используется при создании сайтов с адаптивностью, скриптами, Bootstrap’ом и другими фишками. Так вот Pinegrow WP — это специальное дополнение, позволяющее создавать именно WordPress шаблоны. Основные функции Pinegrow WP:- Преобразование статических HTML макетов в WordPress темы — выделяете те или иные элементы шаблона и выбираете для них соответствующие параметры.
- Создание WP шаблонов с нуля с помощью визуального редактора — просто добавляете на страницу нужные элементы (сайдбар, список постов и т.п.)
- Поддержка 175 WordPress тегов — позволяет быстро найти для элементов HTML макета нужные значения (заголовок поста, дата, имя автора).
- Поддержка плагинов и PHP функций — в качестве параметров элементов можно выбирать не только WordPress теги, но и задавать переменные, добавлять PHP функции.
- Просмотр в реальном времени создаваемой WordPress темы позволяет увидеть что получается после ваших настроек.
- Просмотр генерируемого PHP кода для макета.
Кроме этого, вы сможете работать непосредственно с контентом вашего WordPress сайта, импортируя картинки в Pinegrow WP. На выходе получаете чистый код PHP/HTML код, сервис не добавляет никакие лишние элементы в базовый макет.
Вот небольшое видео как работает Pinegrow WP:
Вы можете потестировать данный софт самостоятельно. Для этого скачиваете программку с официального сайта (есть версии для Windows, Mac и Linux). После установки запрашиваете бесплатный временный лицензионный ключ (на 7 дней). Вводите пароль, что приходит на почту и попадаете в систему.
В настройках (значок шестеренки) Framework & Plugin Manager for index.html отмечаете WordPress, после чего загружаете какой-то HTML шаблон. Далее кликаете по определенным элементам макета и выбираете для них соответствующие WordPress функции. Например: для картинки — the_post_thumbnail, для заголовка — the_title, для даты — the_date и т.п. То есть пользователю не нужно знать как именно в WordPress задавать тот или иной элемент, просто ищите его в имеющихся функциях и добавляете в макет. Задав всем блокам на странице соответствующее значение, в итоге получите работающий WordPress шаблон для экспорта. Алгоритм приблизительно такой, хотя с программой Pinegrow WP придется разбираться детальнее (там очень много разных функций и настроек).
В целом, Pinegrow WP — штука очень мощная, но не бесплатная. Персональная лицензия (на 3 компьютера) стоит 99 долларов. Вы можете использовать ее для скольких угодно проектов! Есть лицензии для компаний и команд разработчиков. В принципе, именно для этих целей программа и нужна — если вы или ваша компания профессионально занимается созданием сайтов (в том числе и на WordPress), то этот софт пригодится.
Понравился пост? Подпишись на обновления блога по RSS, Email или twitter!10 бесплатных фреймворков для создания тем WordPress / WordPress шаблоны / Постовой

Создавая тему для WordPress, можно пойти несколькими путями. Можно написать код с нуля, отредактировать готовую тему или воспользоваться специальным фреймворком. В этом обзоре мы рассмотрим третий вариант, который, с одной стороны, не ограничивает вашу фантазию уже созданной темой, а с другой позволяет избавиться от рутинных операций, сосредоточившись на дизайне, а не на скучном кодировании.
Однако, даже несмотря на очевидные преимущества использования фреймворков, среди специалистов нет однозначного мнения на их счет. Некоторые считают, что фреймворки дают значительный прирост в скорости и качестве разработки. Другие же считают, что они ограничивают разработчиков, заключая их в определенные рамки. И если приходится решать неординарную задачу, то усилия, затраченные на обход функционала фреймворка, сводят на нет его преимущества. К тому же время, затраченное на освоение, можно сопоставить со временем, затрачиваемым на кодирование (впрочем, понятно, что в случае с фреймворком это будут единоразовые затраты).
Как бы там ни было, а выбор использования фреймворка остается за вами. Только вы, исходя из вашего опыта и стоящей перед вами задачи, можете решить, стоит использовать его или нет. А для этого его нужно как минимум «пощупать», что мы и предлагаем сделать, воспользовавшись для начала, конечно же, одним из бесплатных продуктов.
Те, кто следит за обновлениями нашего блога могли заметить, что мы уже публиковали подборку с фреймворками для создания шаблонов WordPress, но они были платными и, скорее, очень функциональными шаблонами, на основе которых можно сварганить что-то свое, нежели фреймворками. Статья называлась:
10 премиум фреймворков для создания тем WordPress
Cherry Framework от TemplateMonster
Несмотря на свою короткую историю, Cherry Framework успел заслужить много положительных отзывов.Последний, четвертый релиз этого продукта позволяет отключать ненужные опции, оставив активными только те, которые необходимы в данном конкретном случае. Немногие фреймворки могут похвастаться подобной возможностью, и те, кто уже успел оценить ее, вряд ли смогут отказаться от нее в дальнейшем.
Ключевые особенности Cherry:
- Независимая модульная структура позволяет использовать компоненты Cherry в отдельности, как самостоятельные инструменты. Tom J. Nowell из команды Automattic убежден, что подобной возможностью должен обладать каждый приличный фреймворк;
- Редактор и набор шорткодов, позволяющих добавлять различные объекты в любое место страницы;
- Возможность фиксировать положение элемента (логотипа, меню или поисковой строки) относительно верхнего или нижнего колонтитулов;
- Минимизатор CSS — инновационный инструмент, позволяющий объединить CSS из разных файлов в один и минимизировать его для ускорения загрузки;
- Backup Option — очень удобная опция, позволяющая «откатиться» в предыдущее состояние, если вас не устроил результат редактирования;
- Механизм плагинов, обеспечивающий быстрое решение различных задач. Это добавление слайдшоу, боковых панелей и различных типов заметок — для отзывов, портфолио и т.п.;
- Совместимость с инструментами сторонних разработчиков;
- Адаптивность и WPML-совместимость — два жизненно необходимых на сегоднящний день функционала, позволяющих создавать многоязычные сайты, адаптированные к любым устройствам, от смартфонов до ПК.

Hybrid Core от ThemeHybrid
Hybrid Core легкий в установке и настройке фреймворк, который позволяет разрабатывать сложные проекты, не прибегая к большим объемам кодирования. Он совместим со стандартом Schema, что обеспечивает хорошую SEO оптимизацию. Кроме этого, в Hybrid Core присутствует много функций, значительно упрощающих труд разработчика. Среди них такие, как:- Навигационная цепочка («хлебные крошки»), прекрасно работающая на любых страницах, включая сообщения произвольного типа.
- Исправленная и оптимизированная версия шорткода , предоставляющая полный контроль над галереей изображений
- Media Grabber — функция, позволяющая захватывать любой медиаконтент (в том числе из заметки) и использовать его в любом месте сайта.
- Шаблон сообщений, позволяющий создавать заготовки для различных типов заметок, не ограничиваясь шаблоном страницы в целом.
- Расширение стандартной функции постраничной разбивки, позволяющее управлять разбивкой материала на странице результатов поиска, архивированных страниц и пр.
- Автоматическая загрузка средств поддержки многоязычности как для родительских, так и для дочерних тем.

Gantry от RocketTheme
Gantry — это попытка профессионалов из RocketTheme объединить все их достижения в разработке тем для WordPress в единый фреймворк. И попытка, надо сказать, весьма удачная. Построенный с использованием динамической сетки, этот весьма легкий фреймворк поддерживает SCSS, CSS и LESS.Взгляните на перечень основных особенностей Gantry:
- Менеджер разметки предоставляет полную свободу в разработке макета.
- Система управления контентом, позволяющая создавать, редактировать и публиковать материалы.
- Визуальный конструктор меню, поддерживающий многоуровневые меню и создание пунктов меню с иконками.
- Мегаменю позволяет создавать нестандартные выпадающие меню, где в качестве подпунктов могут выступать не только ссылки, но и любой html – таблицы, формы, списки, отформатированный текст
- Интерфейс администратора, созданный с использованием Ajax, и работающий с невероятной быстротой.
- Мощный обработчик шаблонов Twig.
- А еще Gantry может похвастаться YAML-ориентированным конфигуратором, скользящими боковыми панелями, мощными возможностями наследования и набором всевозможных иконок и шрифтов.

Runway от Parallelus
Runway — еще одно решение с открытым исходным кодом, призванное облегчить разработку тем для WordPress. Созданные с его помощью темы можно распространять как самостоятельный продукт, независимый от самого фреймворка.Основные особенности Runway:
- Генератор тем, предназначенный для создания, копирования и редактирования тем.
- Конструктор тем — предназначен для создания админпанелей и записей нестандартного (пользовательского) типа.
- Модульная структура, позволяющая добавлять требуемую функциональность при помощи плагинов буквально в один клик.

Wonderflux от Jonny Allbut
Еще один фреймворк с открытым исходным кодом в нашей подборке — Wonderflux. Качественный продукт, который позволит вам сэкономить время разработки, при этом нисколько не потеряв эффективности.Ключевые особенности Wonderflux:
- Динамическая разметка, обеспечивающая адаптацию темы к любым размерам экрана.
- Гибкие параметры разметки, которые можно изменять «на лету».
- Коллекция из более чем 100 шорткодов, позволяющая внедрить в тему код или контент любого типа
- Административные настройки, обеспечивающие легкую конфигурацию сайта.
- Совместимость с плагинами WordPress позволяет решить практически любую поставленную задачу
- Валидатор кода, обеспечивающий соблюдение веб стандартов, что является непременным условием качественной SEO оптимизации.

Unyson от ThemeFuse
Unyson — функционально богатый фреймворк, предназначенный как для разработчика, так и для дизайнера. Позволяет редактировать frontend сайта или блога из административной панели, причем имеет окно предварительного просмотра, в котором можно сразу же оценить внесенные изменения.Ключевые особенности:
- Конструктор страниц с поддержкой технологии drag-and-drop.
- Content Demo Install — Расширение, позволяющее отображать контент именно так, как он выглядит при редактировании.
- Более 20 параметров, упрощающих создание контейнеров, вкладок и форм для админпанели
- Динамические боковые слайд-панели, которые могут настраиваться индивидуально для каждой страницы.
- Автоматическое резервное копирование непосредственно из админпанели. Возможно регулярное копирование по расписанию (ежедневно, еженедельно, ежемесячно и т.д.).
- Навигационные цепочки (a.k.a. «хлебные крошки»), добавляющие простую и понятную навигацию
- Модуль слайд-шоу, поддерживающий как фото- так и видеоконтент.
Конечно же, это не полный перечень всех возможностей Unyson. Следует упомянуть также специальные модули для SEO, контактные формы, портфолио, календарь событий, звездный рейтинг, интеграцию с социальными сетями и Flickr.

PressWork
Бесплатный WordPress фреймворк, созданный с использованием HTML5 и CSS3 и ориентированный на широкий круг пользователей — разработчиков, дизайнеров, блогеров.Вот некоторые его особенности:
- Редактор Front-End — возможность редактирования frontend при помощи редактора с поддержкой drag-and-drop.
- Набор плагинов, расширяющих базовую функциональность фреймворка для решения конкретной задачи.
- Media Queries — модуль, отвечающий за оптимальный внешний вид на любых устройствах.
- Присутствие в комплекте PSD-файлов для редактирования темы, например, изменения логотипа или графических элементов.

Reverie от ThemeFortress
Многофункциональный фреймворк, предназначенный для создания блогов, систем управления контентом, онлайн книг или любых других типов сайтов. Может использоваться как основной инструмент, так и вспомогательный для создания производных тем.Ключевые особенности:
- Фреймворк создан на базе ZURB Foundation и наследует всю его гибкость и мощь.
- HTML5 и hNews microformat обеспечивают ясный, понятный и легко воспринимаемый код. Для HTML5 тэгов можно использовать пользовательские функции WordPress.
- Имеет механизмы адаптации к размеру экрана, так что выглядит одинаково хорошо и на смартфонах и на ПК.
- Следует концепции минимализма, предлагая только два виджета и два пользовательских меню.
- При необходимости внести изменения в дизайн предлагается непосредственное редактирование SCSS и пользовательского CSS.
Из минусов стоит отметить частичную SEO-оптимизацию, поэтому для этой цели рекомендуется использовать дополнительный плагин.

Vafpress
С Vafpress создание административной (backend) части WordPress темы становится легким, как никогда.Для этого в распоряжении разработчика имеются:
- Скрипт управления загрузкой, позволяющий загружать только необходимые блоки, не перегружая frontend излишним кодом.
- Поддержка различных типов полей: текстовых, списков со множественным выбором, флажков (checkbox), переключателей (radiobutton) и других
- Мощный конструктор многоуровневых меню. Для построения использует XML, который затем можно преобразовать в массив PHP.
- Metabox Builder — позволяет записывать metabox в массивы PHP.
- Поддержка групп повторяющихся полей.

Underscores
Некоторые разработчики считают Underscore полноценным фреймворком, хотя некоторые, в том числе сами авторы, позиционируют свой продукт как некую тему-прародительницу для создания законченных тем. Как бы там ни было, использование Underscores позволит существенно сэкономить время и усилия, затраченные на разработку тем для WordPress.Основные особенности Underscore:
- Возможность создания пользовательских заголовков.
- Пользовательские тэги в шаблонах позволяют избежать дублирования кода.
- Скрипт для конвертирования меню в переключаемый выпадающий список для отображения на мобильных устройствах.
- Два шаблона разметки с боковой панелью, расположенной справа или слева.
- Рациональный CSS, облегчающий процесс разработки.
- Шаблон страницы 404.

Заключение
Как видите, количество достойных внимания фреймворков достаточно велико, и, возможно, как раз после нашего обзора вы решите опробовать один из них в своем следующем проекте.Создание тем для WordPress — программа для создания шаблонов
- Автор Parser
- Дата: 29 Апрель 2013

Создание тем для WordPress можно значительно упростить, применяя специальные инструменты для создания шаблонов. Правда разработчики программного обеспечения не слишком балуют нас такими программами, их катастрофически очень мало. Самая известная Artisteer, первая программа для автоматической генерации разнообразных тем для WordPress, Joomla, Drupal, является платной и не для всех является доступной.
Наконец появилась очень простая в использовании, бесплатная программа для создания разнообразных тем для сайта на WordPress — WordPressThemeGen.Com. C помощью этой программы можно изменять цвет, шрифт, изображение и другие параметры оформления сайта.
Основные возможности программы для создания шаблонов:
- Создание тем для wordpress по шаблону
- Регулировка цвета фона и параметров стилей сайта
- Создание шапки сайта (вставка своих изображений, изменение размеров)
- Изменение параметров и цвета страницы
- Изменение цветовых параметров поста
- Изменение цветовых параметров сайдбара
- Изменение цветовых параметров футера
- Изменение параметров цвета ссылок
Программа WordPressThemeGen.Com не требует знаний HTML, CSS, PHP. Вы сможете полностью настроить цветовую гамму своего сайта под себя в несколько простых шагов. Все вносимые изменения можно наблюдать сразу визуально. Выбор нужного параметра осуществляется кликом мышки. Готовая тема сохраняется в папку созданную при сохранении шаблона в «Мои документы». Как сделать перевод тем wordpress, можно прочитать на этой странице.
Многим авторам блогов хочется иметь уникальный и неповторимый шаблон для своего блога, чтобы выделиться из большинства однотипных решений. Программа для создания тем, позволяет с легкостью генерировать элегантные, современные темы WordPress для вашего сайта, затрачивая на это минимум времени и усилий. В конечном итоге получаем готовую для загрузки на хостинг уникальную тему wordpress.
Очень пригодится начинающему блоггеру и вебмастеру, для изучения и создания своих первых шаблонов на WordPress. Создание тем для wordpress можно упростить до минимума и сделать доступным для всех. Программа может стать хорошим пособием для дальнейшего творчества в этом деле.
Также создать уникальную тему WordPress без знаний HTML, PHP, CSS можно с помощью бесплатного онлайн сервиса. В несколько простых шагов можно быстро сгенерировать подходящую тему для блога.
К сожалению сайт программы больше не работает, а в связи с этим и сама программа.
Рубрика: Программы для создания сайтаПолезные программы Archives | WordPress Mania
Полезные программы — набор бесплатного прикладного ПО для операционных систем


Здравствуйте, товарищи! Тема данного поста: как установить и запустить WordPress на локальном компьютере. Сейчас вы узнаете, как быстро и легко…


Всем привет! Контролировать эффективность продвижения веб-ресурса является проверка позиций сайта в ПС по ключевым словам. Мониторинг…


Привет, друзья! Хочу познакомить вас с полностью бесплатной программой SiteAnalyzer для проведения технического анализа и SEO-аудита сайта….


Привет, друзья! Создаём свой сайт с помощью специальной программы Codelobster IDE. Система управления сайтом WordPress — это лучший выбор для тех, кто…
Компания Automattic, владелец популярной платформы для создания блогов и сайтов WordPress.com, выпустила приложение сервиса для Windows. Компания Automattic на…
Привет, дамы и господа! У вас появились неожиданно в браузере всплывающие рекламные окна и вы не знаете, что делать. Значит вы попали по…


Приветствую вас, дорогой читатель! Поисковики, да и мы тоже, хотим решить проблему слишком долгой загрузки веб-страницы. Вебмастера, чаще…
Привет, дорогие мои читатели! Продолжим нужную и полезную тему для многих пользователей платформы WP — перевод шаблона WordPress на русский. Один…
Здравствуйте, дорогие, уважаемые друзья! В последнее время я стал больше внимания уделять картинкам, изображениям для своих публикаций….
Приветствую вас, дорогие дамы и господа! Сегодня хочу вашему вниманию представить программу TemplateToaster, для создания шаблонов сайтов и тем…
Всем доброго вечера, а может и утра! Просматривая свой сайт мы иногда думаем про себя: «Насколько наши страницы сайта интересны для…
Приветствую вас дорогие друзья! Сегодня я вам представлю полезную программу для работы с изображениями — бесплатный графический редактор…
Показать больше записей
