Как сделать сайт с помощью готового шаблона за 30 минут
Сделать сайт с помощью готового шаблона – что может быть проще? И действительно, это один из самых легких способов разработки сайта, который поможет кардинально сэкономить не только ваше время, но и бюджет. Лучше всего, по нашему мнению, отдать предпочтение шаблонам на базе WordPress, независимо от того, чем вы занимаетесь и зачем вам нужен сайт. Именно на этой платформе работают сайты таких известных компаний, как Flickr, сайты СМИ The New Yorker и CNN, и даже интернет-магазин New Balance. Это абсолютно универсальное решение, которое поможем вам стать успешным в своей сфере.
Шаблон — это набор разработанных профессиональными веб-дизайнерами страниц и макетов. По сути, вы получаете полноценный сайт и можете дополнительно его настроить, сделав дизайн уникальным и индивидуальным. При необходимости дизайн можно создать с нуля, используя инструмент построителя страниц и набор модулей. Его интерфейс очень удобный – все, что вам нужно, это выбрать нужные компоненты и расположить их на странице в нужных местах. И никакого программирования.
Хороший сайт можно получить только при использовании премиум шаблона, а вот сделать сайт бесплатно с готовыми шаблонами или сделать сайт одностраничник бесплатно с готовыми шаблонами у вас вряд ли получится. Дело в том, что бесплатные шаблоны не имеют такой качественный дизайн, какой есть у платных. В отличие от шаблонов класса премиум, бесплатные шаблоны создают все кому не лень. И чаще всего это дизайнеры-любители, которые не предоставляют никакой поддержки и гарантии. Корректность кода, скорость работы, совместимость работы с плагинами обычно ими не проверяется, что не скажешь о премиум шаблонах. Премиум шаблоны SEO-оптимизированы, имеют качественный дизайн, который постоянно улучшается, и поддерживают ряд дополнительных плагинов и расширений со всем необходимым. Это определенно то, что вам нужно.
Как сделать сайт с помощью готового шаблона
WordPress – оптимальный вариант, если вы хотите сделать качественный сайт для любого применения. С ней работать просто, и для этого не нужно проходить дополнительное обучение. Для Вордпресса постоянно создают новые шаблоны, и, например, на площадке ThemeForest, где мы нашли и шаблон Koala для своего сайта, на момент написания статьи было ровно 8312 шаблонов. Неплохой выбор, правда? С Вордпресс вы не будете ограничены ни в чем, и сделать сайт с помощью готового шаблона на базе этой системы не будет сложной задачей. Выбирайте любую из десяти подобранных нами тем, которая вам лучше всего подойдет, и получите качественный сайт с премиум дизайном и набором функциональных возможностей для продвижения и не только.
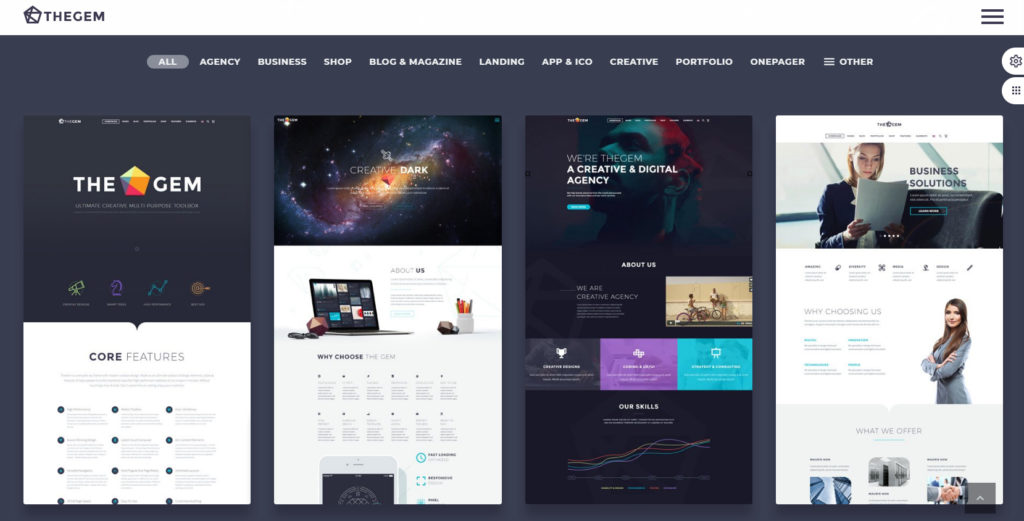
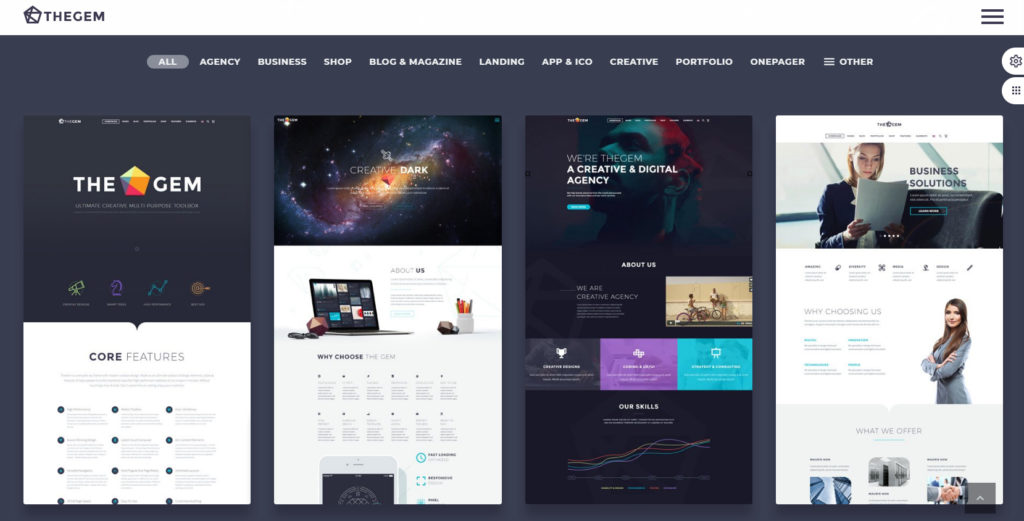
TheGem – креативная и высокопроизводительная тема WordPress


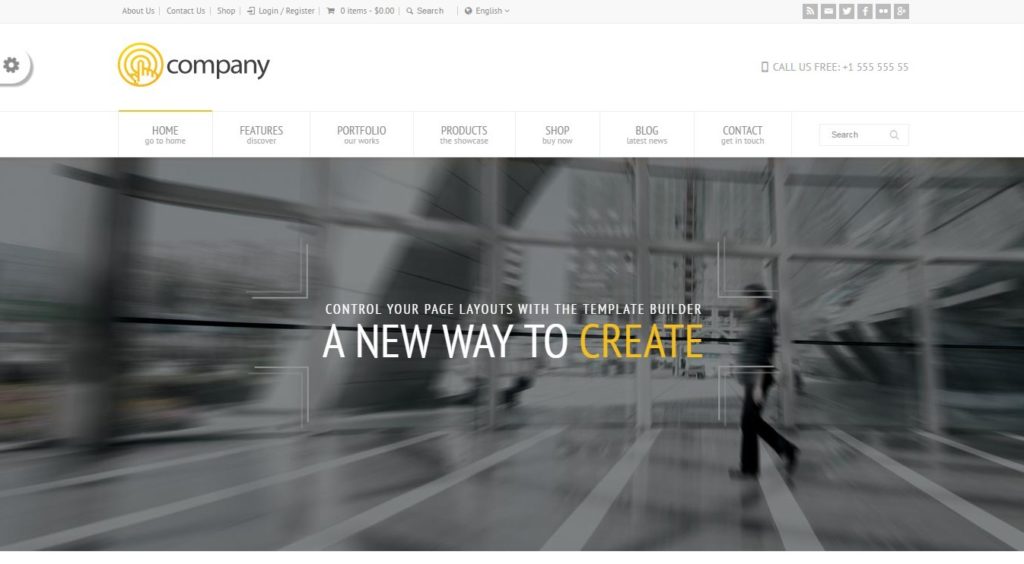
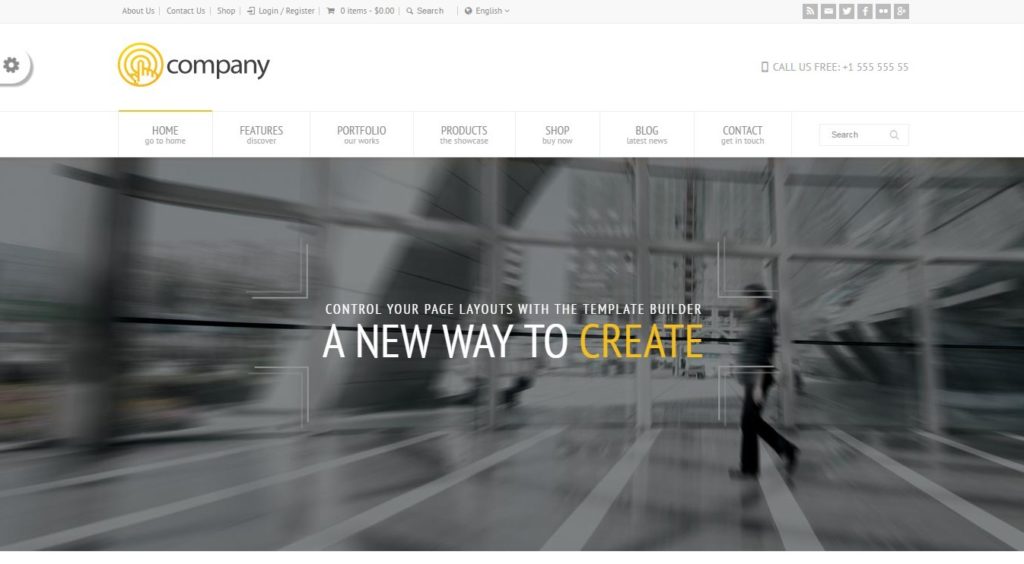
Разработанный и выпущенный как универсальный набор инструментов для создания различных элементов, стилей и функций веб-дизайна, TheGem без труда воплотит ваши мечты в реальность и позволит вам создать впечатляющий, высокопроизводительный веб-сайт за считанные минуты. Шаблон TheGem был специально разработан для различных целей, поэтому он подойдет для создания сайта практически любого направления. TheGem доступен с более чем 150 потрясающими демо страницами, 20 стилями, а также гибкими макетами страниц. Это идеально подходящее решение для корпоративного бизнеса любого размера и направления. Также вы найдете применение этой теме и при создании сайта креативного агентства, а также полнофункционального магазина WooCommerce.
Посмотреть подробнее / Скачать
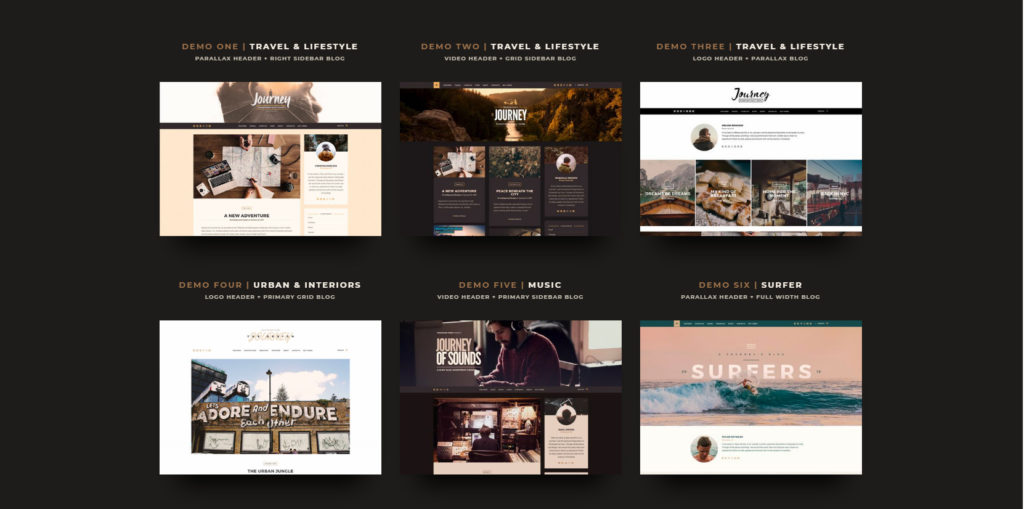
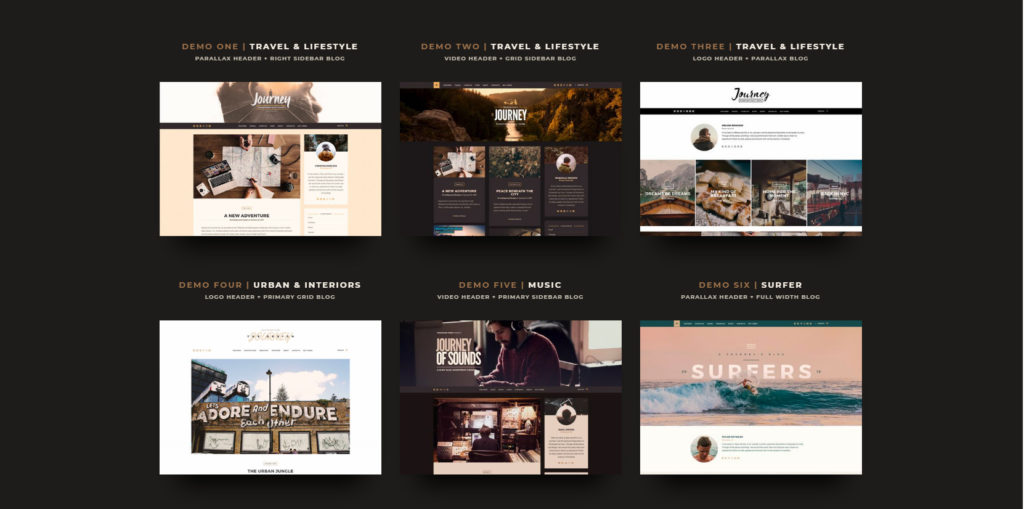
Journey – красочная тема WP для персонального блога


Если вам есть чем поделиться с читателями вашего блога, то эта тема станет превосходным дополнением к вашим мыслям, изложенным в постах. Великолепный дизайн Journey – определенно то, что необходимо современному блогу для привлечения и удержания читателей, ведь красивый сайт никого не оставит равнодушным. Благодаря понятному и простому дизайну, обогащенному тщательно проработанными элементами, Journey сделает любую вашу публикацию уникальной в своем роде. Тем более, что для настройки всех аспектов вашего блога вам не придется прибегать к услугам программиста: все делается в простом и понятном редакторе.
Посмотреть подробнее / Скачать
Ambient – современная тема WordPress для студий дизайна


Студии дизайна также необходимо обладать изысканным дизайном в том случае, когда это касается сайта. Специально созданная для архитекторов и дизайнеров интерьеров, красивая тема Ambient наполнена потрясающей коллекцией всесторонне проработанных и оптимизированных макетов страниц. Так что у вас есть возможность представить посетителям сайта ваши работы без необходимости владеть навыками программирования. Ambient порадует вас 12 современными домашними страницами и большим набором внутренних страниц, которые вы можете настроить в соответствии со своими потребностями. Все делается в визуальном редакторе, где вы можете создать сайт своей мечты за короткий срок.
Посмотреть подробнее / Скачать
Шаблоны WordPress для бизнеса
RT-Theme 18 – отзывчивая тема для любого бизнеса


Шаблон подходит для различных компаний и сфер деятельности. За счет поддержки инструментов магазина WooCommerce и портфолио вы сможете предоставлять различные услуги: аренда автомобилей, продажа недвижимости, сдача номеров в отеле и так далее.
Используя построитель шаблона, можно создавать страницы с нуля или настраивать те, которые уже есть в комплекте. При желании можно сделать дизайн различным для отдельных страниц. Для добавления контента используются шорткоды, а именно шорткоды для столбцов, таблиц с ценами, медиаобъектов и так далее. Также на сайт кроме страниц с портфолио и товарами можно добавить разделы «Отзывы», «Наша команда» и «Блог». В разделах портфолио, магазина, отзывов и блога можно использовать карусель. Есть виджеты для соц. сетей и популярных/недавних записей.
Для дополнительного оформления страниц в шаблоне есть 290+ иконок. На сайт можно добавить карту Google с указанием нескольких точек.
Посмотреть подробнее / Скачать
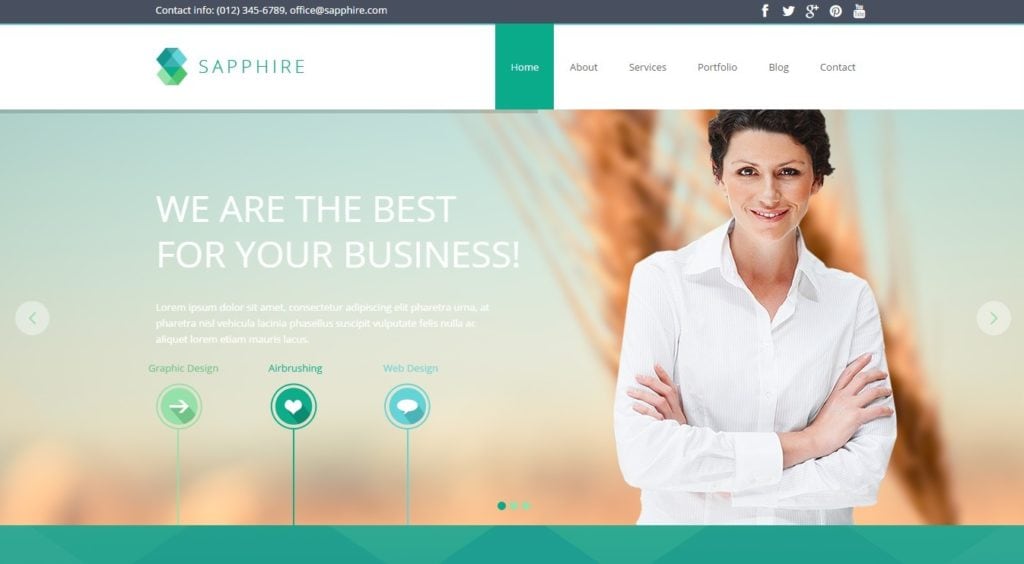
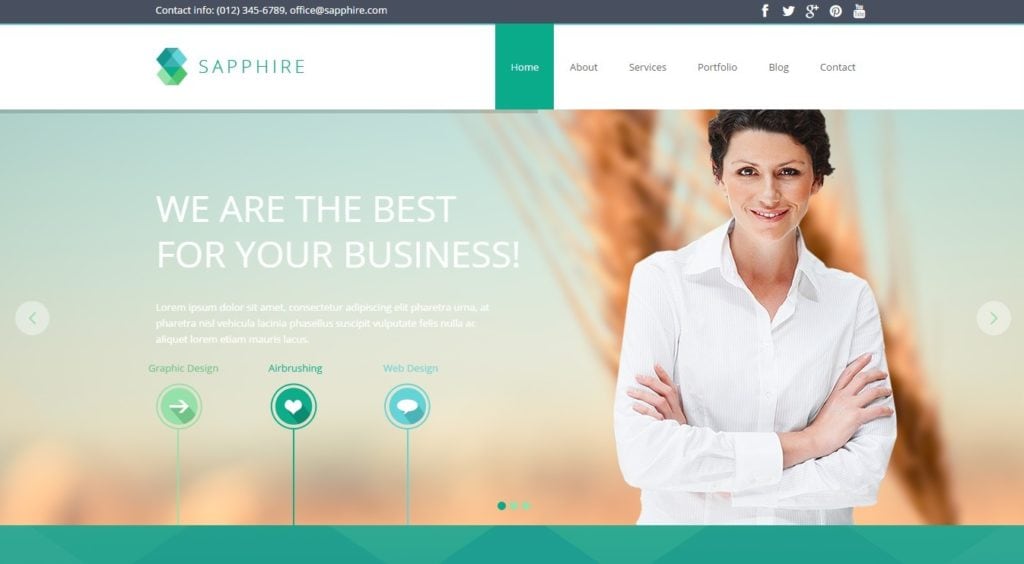
Sapphire – отзывчивая бизнес-тема на Вордпрессе


Как сверстать шаблон для сайта. Виды шаблонов

От автора: в сети вы можете найти тысячи готовых шаблонов для сайтов, которые можно практически мгновенно установить себе. А как такой шаблон сделать самому?
В этой статье я хотел бы сразу конкретно ответить на поставленный вопрос. Чтобы сверстать шаблон, нужно обладать определенными знаниями, а именно:
HTML/CSS – два языка, с помощью которых собственно строится структура и внешний вид будущего шаблона. Азы веб-разработки. То, без чего невозможно двигаться дальше.
JavaScript/Jquery – популярный язык, на котором разрабатывают веб-сценарии и самая популярная его библиотека, которая используется на четверти всех сайтов в сети и вообще работает по принципу “все в одном”. С помощью этих технологий реализуются разные вещи: подставляются сценарии на клики мышкой и другие события, разрабатываются интерактивные тесты и даже игры. Например, HTML и CSS не могут сделать так, чтобы при клике мышкой по какому-то элементу сбоку вылез дополнительный блок. А JavaScript может.
PHP и написанные на нем движки сайта (CMS). PHP – язык, который позволяет сделать HTML динамическим. Сегодня мало кого интересует, как сверстать шаблон html, нужно еще и посадить его на движок, то есть сделать так, чтобы на сайт можно было интуитивно понятно добавлять статьи, страницы и прочий контент, да и вообще – с удобством управлять им без необходимости каждую минуту открывать код.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееИтак, можно выделить три этапа разработки современного шаблона:
Сначала он верстается из PSD-макета с помощью HTML и CSS. Получается статический шаблон, пока без особенных наворотов, но уже с нужным внешним видом.
Затем все это ставится на какой-то движок, потому что мало кто готов управлять статическим сайтом, для добавления статьи на который нужно создавать новый html-файл с нужным текстом, на который потом ссылаться. В зависимости от потребностей, выбирается либо один из популярных движков (Joomla, WordPress, Bitrix), либо пишется свой собственный.
Последний вариант обычно выбирают достаточно искусные в веб-разработке компании. К слову, самым популярным движком является WordPress. Он еще и бесплатный. Как вы понимаете, на этом второй этапе активно используются возможности PHP. Необязательно использовать этот язык, сайты делают и на Python, Ruby, но их доля в разы меньше.
Третий этап – к шаблону добавляется нужный функционал. Тут уже может использоваться в полную и jquery, и php. Например, в темах для WordPress часто есть возможность визуальной настройки шаблона. Чтобы реализовать это, не обойтись без этих двух технологий.
Как сверстать шаблон для WordPress?
Надеюсь, вы понимаете, что на этот вопрос невозможно ответить в коротенькой статье. Вопрос заслуживает скорее написания отдельной книги или выпуска специального обучающего видеокурса с пошаговыми видеоуроками. К слову, последнее на нашем сайте есть. Поэтому если вас реально интересует этот вопрос, то нужно брать и изучать.
Кроме знаний HTML и CSS, которые необходимы для верстки любого шаблона, для верстки под wordpress нужно знать (внимание!), как работает сам движок. Ну и, конечно же, PHP, потому что WordPress написан на этом языке.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЕсть специальные сайты, посвященные документации вордпресса, переведенной на русский. Но изучать ее без всякой помощи будет невероятно трудно. Вы просто не поймете, что вам нужно изучить из той горы информации, которые на вас вывалят. Именно тут наши уроки вам и помогут. Направят, так сказать, в нужном направлении.

Рис. 1. Русская документация wordpress на сайте wp-docs.ru. Здесь вы можете прочитать описание сотен функций для движка, но едва ли разберетесь во всем самостоятельно.
Верстка из psd
Но мы как-то пропустили первый этап, сделав вид, что вы уже знаете HTML и CSS и можете без проблем сверстать шаблон из psd (то есть из фотошоповского макета сайта). Хотя эти языки освоить значительно проще, чем PHP, их все же тоже нужно изучать. И для этого не нужно никуда обращаться – на нашем сайте все уже есть. Во-первых, уроки по основам HTML и CSS. Во-вторых, наработка практических навыков благодаря тому, что вы самостоятельно сверстаете шаблон.
Суть сказанного такова. Как-то так я хотел бы сегодня ответить на вопрос о том, как сверстать шаблон. Для этого вам всего лишь нужны уроки от webformyself и собственное время. На первом этапе вы сделаете готовый шаблон на HTML, который уже будет неплохо выглядеть.
Благодаря курсу по созданию темы для wordpress можно полученный шаблон посадить на этот движок, так что он не потеряет свой внешний вид, но превратится в динамический сайт, которым удобно управлять из панели управления.
Ну а множество уроков по javascript&jquery&ajax позволяет вам добавить на сайт что угодно: умное меню, слайдер, таймер обратного отсчета и просто все, на что может хватить человеческой фантазии.
Ну а если вам надо сверстать шаблон для joomla? Это еще одна популярная CMS (то есть движок сайта). На webformyself есть пошаговая инструкция и на эту тему. Абсолютно такая же подробная, как и в случае с wordpress.

Рис. 2. Создать тему для CMS – далеко не самое простое дело. Быстрее всего вы сможете освоить любой движок если посмотрите пошаговый видеокурс.
Как вы понимаете, на нашем портале уже давно есть все, что нужно для верстки своего собственного, уникального шаблона.
Статический сайт можно создать достаточно быстро. В зависимости от сложности макета на разработку может уйти от часа до нескольких дней. Динамический шаблон требует уже больших знаний. Сложные проекты могут создаваться и дорабатываться в течение многих недель. Созданный шаблон может использоваться для своего собственного сайта, либо по желанию разработчика выставлен в интернет на общий доступ. Так делают некоторые разработчики, добавляя в шаблон ссылку на свой сайт. Чем больше человек установит его тему, тем больше он получает обратных ссылок. Также тему для CMS можно продать, если она доработана до нормального состояния.
Как видите, применений сверстанным шаблонам можно найти много, остается только научиться их делать. В этом вам поможет наш блог, на котором есть много учебных материалов для самостоятельного сайтостроения.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьКак создать шаблон для сайта
В наше время для достижения успеха коммерческим компаниям нужно уделять внимание многим мелочам. Важным фактором эффективности бизнеса является представление информации о компании на просторах Интернета. Чтобы создавать качественные сайты, необходимо обращаться к настоящим профессионалам, таким как http://web-gate.org. В случае если вы планируете создавать большую площадку, на которой будет много страниц, то нужно представлять себе, каким образом выполняется шаблон.
Зачем он нужен
Шаблон выглядит как макет, демонстрирующий, каким образом на сайте будет выглядеть материал. Здесь могут задаваться требования по отображению таких элементов, как:
- «шапка»;
- меню сайта;
- основной контент.
Содержимое элементов при этом задаётся внутри шаблонов. Кроме того, можно использовать систему управления.
Создание шаблона
Прежде всего, следует понимать, что такой элемент чрезвычайно полезен верстальщикам и программистам. Он упрощает их работу. Чтобы получить макет, вы можете сделать обычный документ в формате html. Здесь должна быть логика представления составляющих на страницах. Параллельно с этим создаётся файл для управления отображением. Тут самым подробным образом прописываются настоящие параметры.
Работы данного направления считаются достаточно трудоёмкими. Правильно будет применять готовый шаблонизатор, в Интернете их большое количество. Вам нужно лишь скачать дистрибутив, а потом установить его. Нет необходимости в создании файла, который определяет настоящие параметры. Все они находятся в самом дистрибутиве. При этом потребуется просто сделать макеты страниц. Необходимо отметить, что современный шаблонизатор является приложением многофункционального исполнения.
Как создать шаблон для сайта 🚩 Интернет 🚩 Другое
Любой сайт состоит из множества страниц, на каждой из которых присутствуют одинаковые элементы: служебная информация, меню, идентичное дизайнерское оформление и так далее. Если задаться целью поменять подобный элемент на всем сайте — скажем, добавить новый пункт в меню, — то придется это действие выполнять на каждой страничке. Если на сайте их 10, то задача не слишком сложная. А если 100 или больше?
Шаблон — это некий макет, реализующий логику отображения материала. В нем можно задать место отображения меню, шапки сайта, основного контента и так далее. Само содержимое элементов, прописанных в шаблоне, задается в скрипте или посредством функционала, предоставляемого системой управления сайтом.
В качестве шаблона можно представить пару документов. В одном файле имеется разметка. Это сам макет, где указано конкретное место размещения того или иного контента. Второй файл отвечает за то, что именно будет отображено. Задача второго документа — проанализировать файл макета и подставить реальные значения переменных.
Эти два документа неотделимы друг от друга, поскольку в противном случае они не так интересны: если запустить файл шаблона, он не выведет никакой полезной информации. То же самое произойдет, если запустить скрипт-обработчик без самого макета.
Создание макета страницы сайта сводится к созданию простого html-документа, в котором прописана логика отображения элементов страницы. Одновременно с этим необходимо создать файл, управляющий отображением шаблона. В этом файле будут прописаны реальные значения переменных.
Такая работа достаточно трудоемка, поэтому можно воспользоваться готовым шаблонизатором. В качестве примера можно привести Smarty и Twig. В этом случае достаточно скачать дистрибутив шаблонизатора, и по инструкции установить его на сервер. В этом случае не требуется создавать файл, отвечающий за отображение реальных переменных, так как он уже создан — это сам дистрибутив, то есть набор файлов. Необходимо создавать только макеты страниц.
Следует иметь в виду, что современные шаблонизаторы достаточно многофункциональны. Можно говорить об отдельном языке программирования шаблонов, поскольку в макетах можно вводить отображение по условию, в цикле и т.д.
Создание шаблона — очень хороший способ разделить логику отображения и логику приложения. Это облегчает работу верстальщику и упрощает работу программиста.
Как создать шаблон сайта?
Каждому начинающему веб-разработчику для создания сайта, прежде всего, нужно изучить основы языка разметки HTML и таблицу стилей CSS. Именно с помощью этих двух языков разметки, вы сможете успешно «построить» шаблон сайта.
Общие понятия о веб-дизайне
Перед тем, как создать шаблон сайта, мы рекомендуем для начала вкратце изучить, что же все-таки подразумевается под понятием «шаблон сайта». Это совокупность сверстанных и оформленных в HTML и PHP страниц с использованием графических и служебных файлов. Все они могут использоваться для построения типового сайта любой направленности. Все шаблоны сайтов, как правило, должны состоять из графических файлов, при этом наиболее распространенные форматы — это PNG, JPEG, GIF, они должны помещаться в отдельную папку.
Самой главной целью в задаче: как создать шаблон для сайта, считается желание веб-мастеров значительно упростить процесс создания намного большего количества похожих типовых ресурсов. К примеру, определенный шаблон сайта, может использоваться в дальнейшем для создания других сайтов. Для этого случая должен использоваться шаблон с довольно-таки нейтральным дизайном, который не будет относится к определенной тематике. В таких ситуациях дизайн шаблона будет оставаться неизменным, при этом для разных сайтов заменяют цвет, изображения и контент страниц.
Качественные шаблоны сайтов, как правило, должны разрабатываться профессиональными дизайнерами, html и php-верстальщиками. Данные шаблоны сначала подготавливаются для использования в html-редакторах. Рассчитаны они на начинающих веб-мастеров, поэтому они могут послужить основными образцами для создания сайтов. Найти сами шаблоны для веб-сайтов в Интернете не сложно. Количество ресурсов, предлагающие бесплатные или платные шаблоны сайтов сегодня непрерывно растет, при этом дизайн этих шаблонов является разнообразным и может удовлетворить многих веб-мастеров.
Использование шаблонов
Веб-шаблоны могут использоваться любым лицом или организацией, цель которых — это создание своего веб-сайта. После того как шаблон уже был куплен или скачан, владелец сможет полностью заменить информацию в нем на свою.
Что же делать тем пользователям, которым нужен сайт, однако средств на профессиональные услуги веб-дизайнеров и разработчиков категорически не хватает? Здесь советуем обратиться к бесплатным онлайн конструкторам. Именно они помогут создать сайт по шаблону бесплатно. Наиболее качественным и популярным считается ресурс: Setup.ru, который позволит вам создать шаблон для сайта онлайн без помощи веб-разработчиков. Перед тем, как создать сайт по шаблону бесплатно, достаточно будет преставить, как именно вы хотите разместить информацию и какой интерфейс веб-страниц для вашего сайта будет наиболее приемлемым. Как правило, такие онлайн конструкторы обладают понятным интерфейсом, что позволяет быстро отредактировать шаблон.
О создании шаблона сайта Ucoz
Многие взяв домен для сайта в Ucoz сталкиваются с проблемой создания сайта. Особенно это сложно сделать в том случае, когда необходимо поменять стандартный интерфейс веб-страниц на более оригинальный. Однако, как именно можно создать шаблон для сайта Ucoz не зная CSS, HTML и прочего.
Инструкция по созданию шаблона сайта Ucoz
- Стандартный шаблон ucoz выглядит следующим образом.
- Дальше можно найти бесплатный красивый CSS шаблон в интернете. Сегодня существует множество ресурсов, где данные шаблоны можно jnscrfnm бесплатно. Вот одни из них:
- После того, как вы выбрали шаблон, который вам наиболее понравился? ознакомьтесь с подробной инструкцией, что именно нужно делать дальше. Вы сможете увидеть это на следующих картинках:




Создание сайта
- Зайдите в админку сайта, а именно в «Редактор страниц», который является файловым менеджером. Туда нужно будет залить весь архив, который был скачан вами в соответствующем порядке.
- После этого вам нужно будет открыть zip-архив с файлами шаблона. Там вы найдете файл index. Нажимаете на него. Перед глазами у вас откроется шаблон. Нажмите правой клавишей мышки по этому шаблону и выберите исходный код страницы. После этого скопируйте все содержимое страницы (Ctrl + C).
- Несколько часов вам понадобится для того, чтобы очистить все ссылки в этом коде, позаменить их на свои и вставить свой контент.
- После этого вам нужно будет проверить работу сайта во всех браузерах.
html шаблон, или как сделать сайт без больших затрат
20 Август 2012 2717 58
Здравствуйте, уважаемые читатели моего блога!
В данной статье речь пойдет о html шаблонах для сайтов.
Этот пост писал не я, статья была предоставлена мне компанией link-broker.
Напомню, что я уже публиковал один обучающий пост про фильтры Google на своем блоге, сегодня публикую вторую статью.
Создание сайтов у многих ассоциируется с необходимостью осуществления целого комплекса технически сложных и трудоёмких процедур, однако на самом деле вовсе не обязательно прикладывать много усилий к работе с движками и административными панелями. Достаточно просто использовать шаблон сайта, который позволяет решать несложные задачи.
Что такое html шаблон?
 По своей сути, html шаблон представляет собой готовое решение для создания сайтов с несложной структурой. Использование шаблона позволяет существенно сократить затраты сил, времени и прочих ресурсов на разработку веб-ресурса. Он не требует осуществления трудоёмких и сложных процедур, с которыми обычно сопряжено создание сайтов.
По своей сути, html шаблон представляет собой готовое решение для создания сайтов с несложной структурой. Использование шаблона позволяет существенно сократить затраты сил, времени и прочих ресурсов на разработку веб-ресурса. Он не требует осуществления трудоёмких и сложных процедур, с которыми обычно сопряжено создание сайтов.
Благодаря этому достигается главное условие эффективной разработки сайтов – это предельная сжатость сроков изготовления. Сайт с одной или парой страничек можно создать за считанные часы. Это позволяет приступать к работе в тот же день, когда был размещён заказ на изготовление сайта. Впрочем, обладая хотя бы базовыми навыками в области программирования, любой человек может создать несложный сайт, используя html шаблон, самостоятельно, без привлечения специалистов.
Конечно, профессионал справится с этой задачей лучше и быстрее, но в целях экономии можно обойтись и своими силами. Срочность изготовления сайтов с использованием шаблонов позволяет приступить к эксплуатации площадки как можно раньше, а это, в свою очередь, даёт возможность приблизить во времени стартовый момент получения отдачи. По умолчанию, чем раньше будет готов сайт, тем лучше, поскольку для его полноценного эффективного функционирования нужно ещё осуществить раскрутку, на что тоже нужно время. Соответственно, приближая начало раскрутки, владелец площадки может рассчитывать на получение реального дохода от своего сайта уже в обозримом будущем.
В каких случаях нужен html шаблон?
Как правило, html шаблон используют тогда, когда необходимо в срочном порядке создать ресурс с несложной структурой и небогатым функционалом. Например, это может быть одно- или двухстраничный информационный ресурс, сайт-визитка и т.д. Для создания сайтов с более сложной организацией одного использования шаблона недостаточно – нужно работать с веб-документами, прописывая сложные коды и формируя нужную структуру.
К счастью, с появлением пятого стандарта языка программирования это перестало быть проблемой, поскольку структура и код веб-документов в HTML 5 существенно упрощены по сравнению с предыдущей версией веб-языка. Использование html шаблона незаменимо тогда, когда нужно создать ресурс за рекордно короткие сроки. Если на разработку сложного сайта требуется от нескольких дней до нескольких недель, то создать незамысловатую площадку с использованием готового шаблона занимает всего пару часов, а при высоком мастерстве программиста – и того меньше.
Срочность при изготовлении сайта может быть продиктована необходимостью проинформировать пользователей о приближающемся событии, которое должно произойти уже со дня на день. Заказывать разработку сложного сайта долго и дорого – намного разумнее использовать в данном случае html шаблон, который позволит свести время изготовления ресурса к минимуму. Соответственно, можно не только уложиться в срок перед приближающейся датой, о которой нужно проинформировать аудиторию, но и сэкономить средства.
Каковы преимущества использования html шаблона?
Популярность html шаблонов стремительно растёт – с каждым днём армия поклонников таких инструментов программирования возрастает, так же как и количество самих шаблонов. Главное преимущество html шаблона состоит в простоте работы с ним. Те, кто хотя бы единожды сталкивались с необходимостью разработки сайта, знают, сколько сил и времени нужно потратить на то, чтобы создать качественную площадку. Даже если обращаться к высококлассным мастерам, всё равно на разработку хорошего сайта уходит достаточное количество времени, которое могло бы пригодиться на решение других не менее важных задач, таких как наполнение контентом, продвижение и т.д. Порой на создание полноценной площадки уходит несколько недель, которые тратятся на создание множества сложных структурированных веб-документов.
Всё это занимает много времени, которое, как известно, сегодня на вес золота. В этом контексте html шаблон позволяет сэкономить массу драгоценного времени, поскольку полный цикл создания сайта с его использованием занимает всего несколько часов. Такие скромные затраты времени на изготовление площадки позволяют, во-первых, удешевить процесс, во-вторых, приступить к раскрутке площадки раньше, чтобы приблизить его монетизацию. Сайты, созданные на основе шаблонов, стоят гораздо дешевле обычных, поскольку на их разработку тратится гораздо меньше ресурсов всех видов.
Шаблоны html 5 имеют простую структуру, которая позволяет без корректировок получать готовые ресурсы с несложной структурой, способные выполнять базовые задачи. Если этого достаточно, а бюджет создания сайта ограничен, то шаблон – это именно то, что нужно.
Следующее видео расскажет Вам об html 5:
Смотрите полный видеокурс на iTunes
Как создать сайт с помощью html шаблона?
Существует два основных способа создания сайтов с помощью html шаблона. Первый, и самый распространённый – это обратиться к специалисту, предлагающему услуги экспресс-разработки сайтов. Быстрота таких работ достигается именно благодаря тому, что веб-мастер не прописывает веб-документы с нуля, а использует уже готовый шаблон. При необходимости можно вносить некоторые изменения в содержание веб-документа, меняя внешний вид, структуру или наполнение площадки. Такие метаморфозы занимают немного времени, поскольку основная часть документа остаётся неизменной.
Если же изменения не нужны вообще, то с созданием такой площадки можно легко справиться и без привлечения специалиста. Для этого достаточно обладать начальными знаниями о программировании и базовыми навыками работы в html. Однако при таком подходе не следует ожидать эксклюзивности от созданной площадки. Если нужно разработать сайт, действительно не похожий на другие, то лучше доверить эту работу профессионалам, которые с максимально сжатые сроки внесут все изменения в структуру веб-документов, подогнав шаблон к потребностям конкретного заказчика.
При квалифицированном подходе из обычного шаблона можно быстро сделать полноценный и качественный сайт со сравнительно несложной структурой, которой будет вполне достаточно для того, чтобы решать простые задачи.
Где скачать html шаблоны?
Сейчас существует множество сайтов, где можно скачать готовые html шаблоны и потом их переделать под свои нужды. Вот некоторые из таких ресурсов: http://www.ajaxs.ru; http://htmlweb.ru; http://www.internet-technologies.ru.
На этом все. Как Вам статья?
С уважением, Александр Бобрин

