Лучшие мобильные версии сайтов
В теории, несмотря на популяризацию приложений, каждый порядочный сайт должен удобно вмещаться в экран смартфона. На практике же дело обстоит гораздо хуже: то окно с формой связи не закрывается, то контент не воспроизводится, то мелкий шрифт невозможно прочесть. И это отнюдь не мелочи, учитывая, что в подавляющем большинстве случаев продающие сайты клиенты открывают именно с мобильных устройств.
Работа со смартфоном имеет свою специфику – под экран нужно подстраивать и функционал, и внешний вид интерфейса.
Давайте разберемся, какими должны быть качественные мобильные версии сайтов и рассмотрим лучшие из них.
Мобильная версия vs адаптивный и респонсивный дизайн
Мобильная версия представляет собой дубль основного сайта, скорректированный под устройство. Однако это не единственное возможное решение для пользователей со смартфонами и планшетами. Всего их три:
- Адаптивный дизайн. В данном случае мы имеем единственный сайт, который приспосабливается под размеры экрана. В коде прописано, какие блоки и как показывать на разных устройствах. Плюсы – один адрес и удобство разработки. Минусы – долгая загрузка и предопределенная судьба пользователя: он не сможет поменять интерфейс, если тот покажется неудобным.
- Респонсивный дизайн или RESS (Responsive design + Server side). Сайт тоже один, но в нем заложено несколько независимых шаблонов для разных устройств. Плюсов много – единый адрес, быстрая загрузка, возможность переключиться на десктоп с мобильного устройства. Минусы – дорогая и сложная разработка.
- Мобильная версия, о которой пойдет речь в дальнейшем, – это целый второй сайт со своей версткой. В ссылке вы обычно видите букву “m” или “mobile”, а далее следует привычный адрес ресурса (например, m.vk.com). Среди плюсов – быстрая загрузка и возможность переключаться между версиями. Трудности могут возникнуть с SEO и с отсутствием единого адреса.
Мобильная версия – самое давнее изобретение из этих трех, но ее активно используют до сих пор.
Примеры лучших мобильных версий
Мы уже писали о хороших примерах интерфейсных решений. Но пользователь обращается со смартфоном не как с компьютером: кнопки он нажимает пальцами, мелкие буквы читает с трудом, одним взглядом может охватить меньше элементов, чем на большом экране. Все это учитывают разработчики. Давайте возьмем разные по функционалу ресурсы и посмотрим, как дизайн работает для тех или иных целей.
Qatar Airways
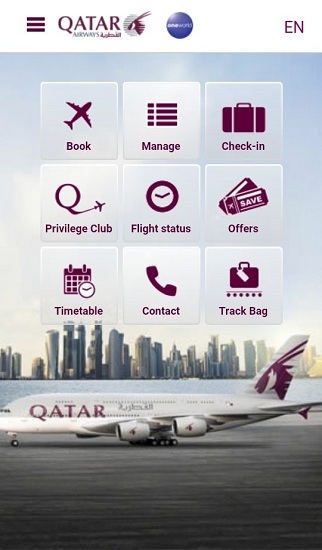
«Катарские Авиалинии» – сайт авиаперевозчика с довольно разветвленной структурой. Мы не знаем, зачем пользователь пришел: купить билет, уточнить расписание или пройти электронную регистрацию. Чтобы пользователь быстро добрался до того, что ему нужно, ему сразу же предлагают навигацию – девять кнопок с крупными иконками.
Обычно навигацию в мобильных интерфейсах делают очень лаконичной – это мы увидим в последующих примерах – а здесь очень крутой случай, когда дизайн насыщенный и разноцветный, но одновременно понятный и удобный. Градиенты на кнопках выделяют иконки из фотографии, но не контрастируют с фоном. Белые кнопки смотрелись бы очень грубо, а иконки, висящие в воздухе, осложняли бы восприятие.

Наложение знаков и букв на фото оправдано, если это короткие названия разделов. Для длинного текста надо выбирать фон, близкий к белому, и цвет текста, близкий к черному. Интересно, что чистый белый в качестве фона – это не лучший вариант для чтения. Самыми удачными считаются приглушенные оттенки. Например, цвет книжной бумаги, с ним глаза меньше устают. На сайтах не всегда удается избежать белого фона для длинных текстов, но в нашем примере этот прием используется – фон светло-серый.

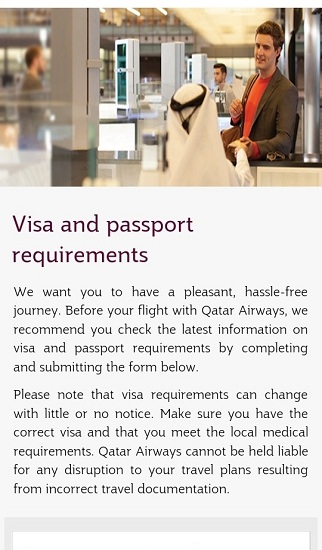
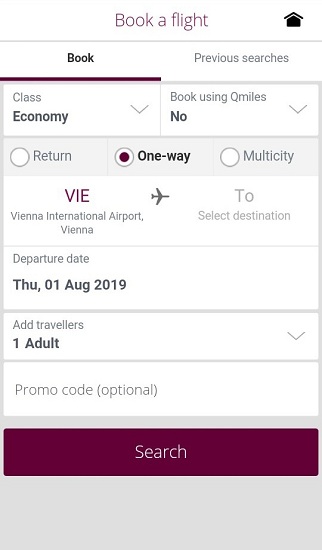
Для бронирования на сайте остаются только самые нужные блоки: выбор класса обслуживания, направления следования, даты и количества пассажиров. Справа вверху можно открыть просмотр билетов, которые пользователь искал ранее. Чтобы вернуться к основному меню, сверху есть иконка «Домой»: при бронировании интерфейс не перегружен никакими другими опциями.

Итак, чему можно поучиться у «Катарских Авиалиний»?
- Если сайт многофункционален, навигация – первое, что пользователь должен увидеть перед собой, открыв интерфейс.
- Всегда нужна опция возврата к главному меню – особенно, если пользователю может потребоваться выполнить несколько действий на сайте: например, узнать правила перелетов, купить билеты, разобраться с регистрацией. В нашем случае для возврата есть иконка «Домой» в правом верхнем углу.
- Текст крупный, темный на светлом фоне, его немного – это важно для мобильного сайта вне зависимости от направленности, чтобы пользователь смартфона не напрягал глаза. О тонкостях размещения текста на сайте можно почитать в нашей статье о типографике.
- Когда от пользователя нужно действие, на экране появляется только поля для ввода данных и выбора опций из списка. На странице никакой нет лишней информации, которая отвлекает клиента, чтобы упростить процедуру покупки.
«Яндекс.Маркет»
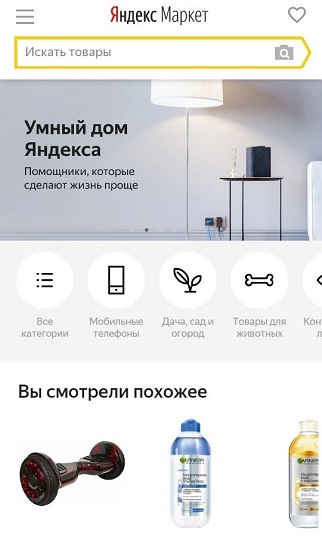
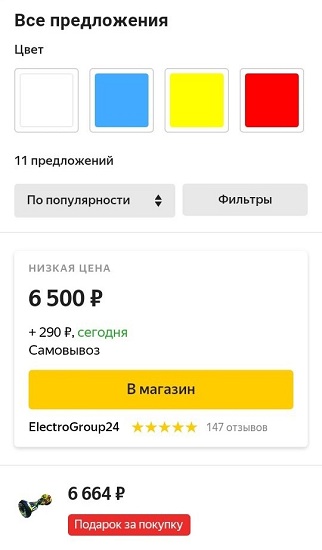
Это популярный российский маркетплейс, где можно купить все – от зубной щетки до газонокосилки. Имеет более демократичный дизайн, но мобильная версия тоже очень удобно сконструирована – учитывая, что на сайте огромное количество категорий и товаров, в которых пользователю надо помочь сориентироваться. На главной странице нас ждет строка поиска, рекламные баннеры, навигация, последние поисковые запросы. Если листать вниз, увидите популярные товары, блог, отзывы и список рекомендаций.
На этом сайте листать можно не только вниз и вверх, но и вправо/влево. Сверху вниз идут различные категории, а в рамках этих категорий можно просмотреть товары, не покидая главную страницу.

При просмотре конкретного товара мы видим горизонтальное расположение фильтров, которые можно применить – например, цвет. Вертикально предложения представлены нам в порядке важности: сначала сам товар и его характеристики, потом стоимость, выгодные предложения и похожие товары.

Как на любом маркетплейсе с огромным ассортиментом, пользователь здесь делает довольно много переходов, чтобы купить то, что нужно: надо определить параметры, найти товар, выбрать лучшую цену, продавца и условия доставки.
Что взять на заметку?
- «Яндекс» не бросает покупателя наедине со своими мыслями: нам показывают рекламу других товаров, всячески соблазняют скидками и акциями. Но все лирические отступления – внизу, до них еще надо долистать. А самое важное показывают всегда в начале, чтобы не осложнять процесс шопинга.
- Сайт максимально лаконичен в дизайне, потому что он очень нагружен товарами и рекламой. Для декора и градаций цветовых оттенков в подобных проектах просто нет места.
- Меню и товары можно листать как сверху вниз, так и слева направо. Это удобно, когда категорий много.
Clinique
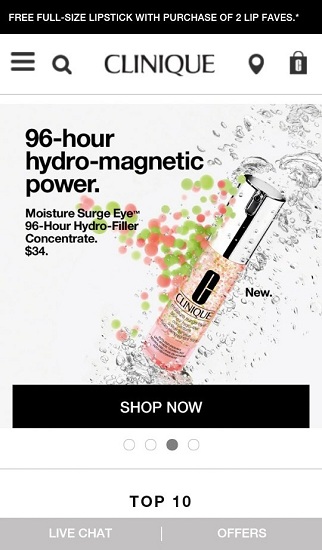
Продажа косметики – один из тех сегментов, где сам процесс шопинга доставляет пользователю массу удовольствия. Если «Яндекс» своим дизайном стимулирует нас купить побыстрее и побольше товаров, Clinique снисходительно относится к женским слабостям и к мгновенной покупке не побуждает. В интерфейсе использованы нейтральные пастельные тона, реклама ненавязчива.
Сообщение об акции тут скромно размещено вверху над главным меню, на баннере показаны новинки – это сложные фотографии, которые приятно разглядывать в деталях. В меню предлагается выбрать категорию, ввести название средства самостоятельно, поискать фирменные магазины неподалеку или перейти в корзину для покупки онлайн.

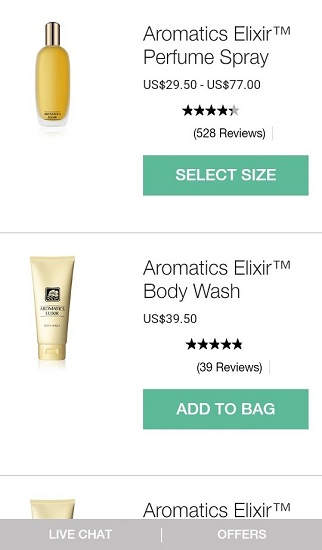
Каталог весьма стандартный для интернет-магазина. Ассортимент тут небольшой, поэтому листать ленту можно только сверху вниз: добавляя товары в корзину или открывая их карточки для подробного знакомства.
Кнопки, как обычно, крупные и контрастные, по ним не промахнешься пальцем. При этом, интуитивно понятно, что нажать можно не только на опцию покупки, но и на просмотр товара: вокруг названия наименования много свободного места для удобного клика. Но эти названия не перегружают дизайн.

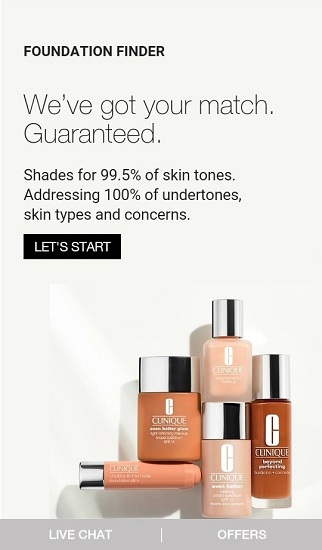
В мобильной версии магазина доступны даже простенькие интерактивы, помогающие сориентироваться в ассортименте. Например, можно пройти опрос и определить подходящее средство для вашего типа кожи.

Когда я работала в магазине натуральной косметики, склонность покупательниц к долгому вдумчивому интернет-шопингу определяла нашу маркетинговую стратегию. Заходит ли клиент в магазин за быстрой покупкой? Или сам не знает, чего хочет, и намерен часами выбирать? Это важно понимать для продумывания интерфейса.
Какие сильные стороны мобильного сайта Clinique?
- На главной странице – баннеры, занимающие основное место на экране. На сайте не так много разных категорий и опций, да и за мгновенной покупкой на него не заходят – поэтому нет задачи сразу отправить пользователя к конкретной цели. А красивые крупные картинки привлекают ЦА.
- Нет никаких всплывающих окон и назойливой рекламы. Поскольку человек проводит на сайте много времени, рекламные сообщения бы неизбежно повторялись и вызывали раздражение.
- Разработчики решили, что интерактивы для удобного выбора косметики – это нужная функция даже для мобильной версии. Невозможность попробовать на себе косметику – большой минус интернет-магазина: Clinuque компенсирует это своими онлайн-тестами.
Tutu
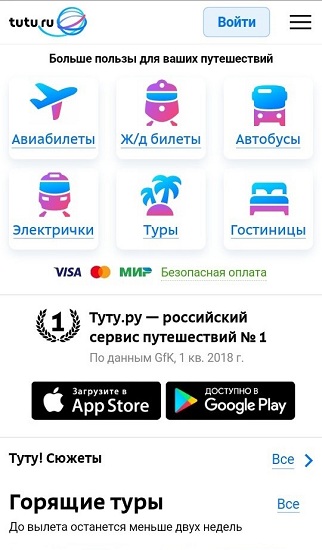
Популярный российский сайт для путешественников встречает нас яркими жизнерадостными иконками. На ресурсе можно подобрать билеты, зарезервировать гостиничный номер или приобрести пакетный тур – для всех этих опций есть кнопки. Яркие иконки – это редкое явление. Здесь смотрятся хорошо, потому что они крупные и их не так много.
Страницу можно листать вниз: там будут расположены горящие туры в разные страны и полезная информация для туристов. Клиенты, пришедшие на сайт с конкретной целью, сразу выберут нужный пункт в меню. Если же человек внезапно захотел попутешествовать, но не имеет четкого плана, он может почитать рекомендации и найти выгодные предложения, чтобы сориентироваться.

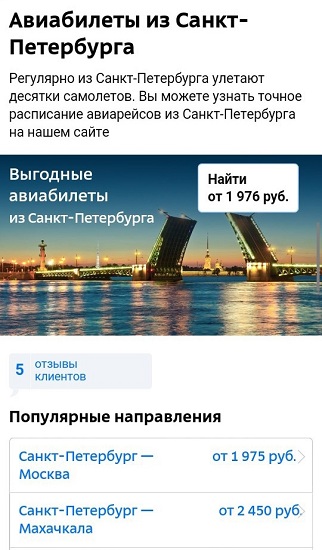
Листая меню ниже, можно выбрать популярные аэропорты и города. По каждому пункту доступна страница с отзывами, актуальными направлениями и кнопкой поиска. Кликабельные ссылки здесь показаны голубым цветом. Еще есть кнопка с указанием минимальной цены билета, расположенная на фоне фотографии.
В отличие от мобильной версии «Катарских Авиалиний», тут кнопка поверх фотографии простая и белая – потому что она соседствует с надписью и должна выделяться. А еще потому что фотография не растянута на весь экран, а занимает меньше половины места на нем: рассматривать едва различимый градиент тут было бы неудобно.

Итак, чему учимся у Tutu?
- Удобная навигация, которая сразу встречает клиента на главной странице. Сайт многофункциональный: если человек зашел просто выбрать гостиницу, ему могут быть не нужны электрички и автобусы – одним кликом такой пользователь отправляется в нужный ему раздел.
- Яркие иконки, выражающие эстетику бренда, хорошо смотрятся на простом белом фоне. Этот дизайн лаконичный, но нескучный, он настраивает пользователя на отдых и новые впечатления.
- Интуитивно понятные кликабельные ссылки вместо цветных кнопок позволяют разместить больше опций для перехода на одном экране, не загромождая визуальное пространство.
Yelp
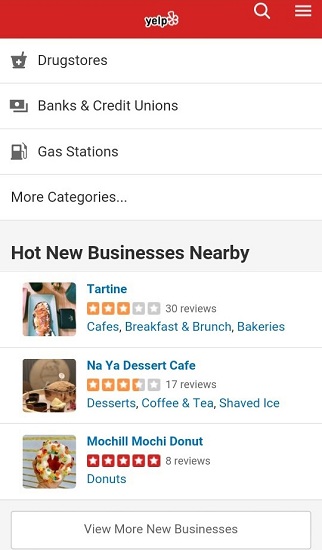
Это американский сервис для поиска баров, развлекательных центров, банков, салонов красоты, аптек и других коммерческих заведений неподалеку. По задумке напоминает российский сайт «КудаGo» (у него, кстати, респонсивный дизайн вместо отдельной мобильной версии). Но в Yelp нет длинных анонсов мероприятий – только места, самая основная информация, фото и отзывы.
На главной странице вверху можно ввести название заведения самостоятельно или выбрать нужную категорию в меню. Далее представлены заведения, которые недавно открылись.

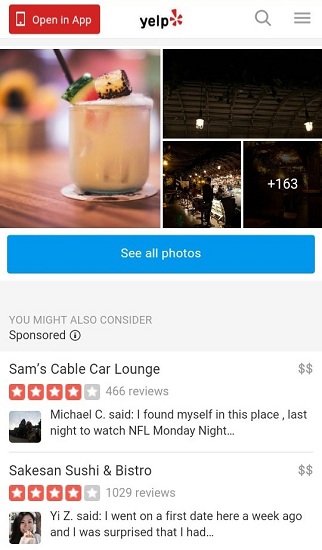
Если открыть карточку торгового центра, кафе или бара, можно узнать о нем дополнительную информацию и просмотреть фотографии. Ниже представлена реклама других заведений в формате отзывов.

На сайте описано огромное множество разноплановых мест, но в них легко сориентироваться благодаря простому и единообразному дизайну. Берем на заметку сильные моменты:
- Яркие цвета стоит использовать дозированно, вне зависимости от направленности сайта. Даже если у бренда красный логотип, в мобильном интерфейсе красного очень мало. С помощью этого цвета акцентируют важные места на сайте, но основная гамма – белая и серая. Благодаря этому на сайте комфортно долго находиться, искать заведения, читать отзывы.
- Сайт примечателен тем, что у него очень много категорий – поэтому сразу показывают только популярные, а для просмотра всех нужен дополнительный клик. Это логичный ход для любой навигации, если некоторыми пунктами меню люди пользуются существенно чаще, чем другими.
- В отзывах вмещается очень много информации – их количество, рейтинг и сам текст. Но между собой эта информация не конкурирует: рейтинг представлен визуально, количество – светло-серым, а сам отзыв – привычным текстом черного цвета.
Lamoda
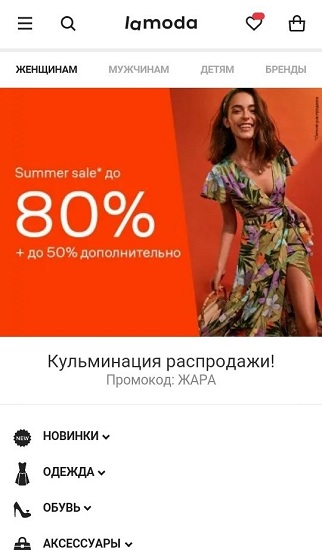
Логотип Lamoda недавно претерпел ребрендинг и стал выглядеть гораздо современнее. А вот сайт у компании всегда был очень качественным. Когда пользователь переходит по ссылке, его встречает красочный баннер с промокодом и лаконичная навигация – белый фон и темно-серый цвет шрифта.
Здесь у нас наглядный пример сочетания двух типов иконок. Вверху горизонтально идет контекстное меню, значок поиска, избранное и корзина, а внизу по вертикали мы видим категории товаров со своими значками. Иконки очень разные, но смотрятся гармонично вместе. Стороннему наблюдателю условные знаки не кажутся трудными в исполнении.

Иконки можно считать хорошими, если мозгу они понятны, а глазу – интересны. Они должны быть очень простыми. Но приятными для рассматривания и выражающими эстетику бренда.
Обратите внимание, в отличие от уже упомянутых интернет-магазинов, здесь товары представлены на сером фоне. Не только ради того, чтобы белая одежда не сливалась с фоном. Просто белый неестественен, и на нем было бы совершенно непонятно, как вещь будет смотреться в жизни.

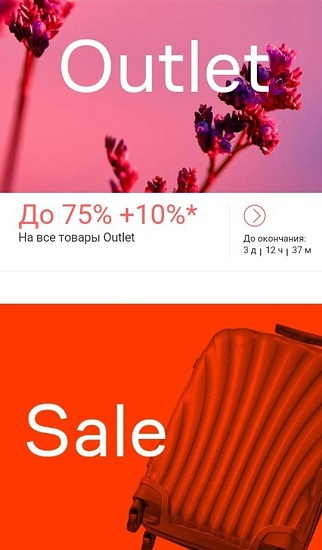
Посмотрим на раздел с акциями: крупные яркие фотографии привлекают внимание пользователя к различным предложениям. Если каталог клиент листает долго и придирчиво, здесь решение принимается очень быстро – акция либо заинтересует, либо нет. Фотографии даже могут быть напрямую не связаны с одеждой: вот, сверху, при чем тут аутлет и цветочки? Это неважно – важно, что фон красочный и броский.

Чему учимся у Lamoda?
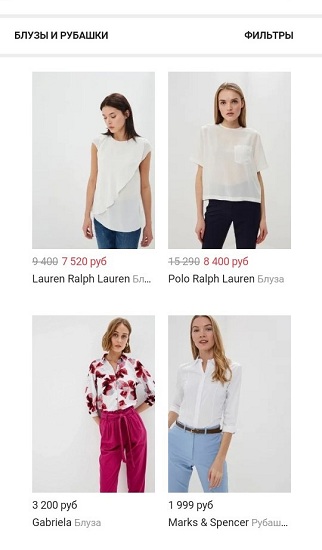
- Минимализму, возведенному в абсолют: на главной у них только баннер и разные категории, в каталоге – только товары и скрытое меню фильтров. Везде оставлено очень много воздуха – просто белого пространства, и это облегчает концентрацию внимания на маленьком экране.
- На сайте узкие категории товаров, поэтому у них сложные иконки – и для кого-то они могут быть непонятны с первого взгляда. Это неизбежно, если только вы продаете не самые простые повседневные вещи. Поэтому на сайте иконки сделали мелкими, а названия категорий – крупными, одного уровня с ними. И это не перегружает дизайн за счет того, то вокруг много пустого пространства.
- Анонсов и акций много, и они все представлены баннерами. Так можно легко и регулярно менять общую цветовую гамму сайта. Например, сейчас, летом, там много оранжевого.
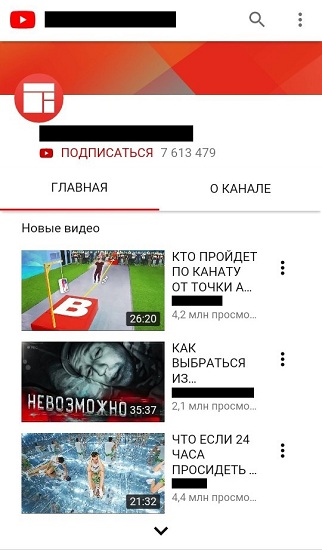
YouTube
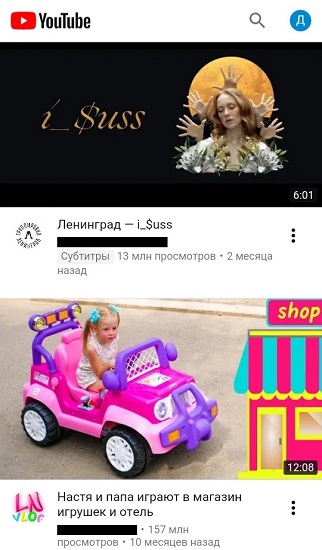
Учитывая популярность YouTube в последнее время, не могу обойти стороной и его мобильную версию. Дизайн очень лаконичный – несмотря на то, что с цветом сайта прочно ассоциируется красный, он почти не представлен на главной странице. Рекомендованные и популярные видео показаны в бесконечной ленте. Это решение оправдано, ведь на развлекательный сайт пользователь часто заходит без определенной цели.

При просмотре канала мы видим баннер в шапке сайта, по которому можно быстро идентифицировать блог. Далее все самое важное: название, кнопка «подписаться» и последние видео. На странице достаточно много информации, но интерфейс все равно смотрится лаконичным за счет того, что второстепенный текст бледно-серый.

Какие фишки берем на заметку у YouTube?
- Сайт наполнен видео с яркими детализированными обложками. Поэтому в интерфейсе минимум цвета и деталей. Если на вашем сайте много разноплановых фото или роликов, нужен однородный фон и минимум текста – только так контент будет различим.
- Какой бы раздел пользователь ни открыл, его всегда сопровождает строка поиска вверху, поскольку поиск видео – одна из основных функций сайта. Это хорошее решение для всех сайтов с контентом, где люди регулярно ищут что-то конкретное.
Что отличает хорошую мобильную версию?
Бизнесу не обойтись без мобильного трафика. Мобильные версии, как и основные сайты, все очень разные – в зависимости от того, чем занимается компания. Но можно выделить несколько критериев качества. Хорошая мобильная версия:
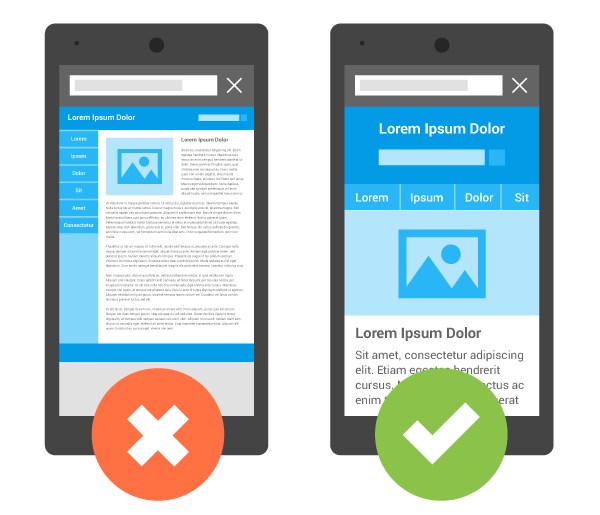
- Адекватно вписывается в габариты экрана. Экран маленький, и на нем можно уместить лишь самое основное. Не должно быть большого количества цветов, шрифтов, кнопок и блоков.
- Удобна для быстрого просмотра. Сидя за компьютером, мы уделяем сайту 100 % своего внимания, а со смартфона просматриваем страницы между делом – в дороге, в очереди, во время обеда. Нет возможности всматриваться в мелочи или долго искать нужный раздел – проще открыть соседний сайт.
- Подходит пользователю и бизнесу для решения их задач. Сайт должен подводить пользователя к покупке и, желательно, не бесить его в процессе. Это актуально и для десктопных версий. Но, поскольку мобильные сайты имеют сокращенный функционал, при их создании важно понимать, какие функции можно убрать, а какие необходимо оставить. Чтобы не перегружать мобильные версии, на них часто оставляют только основную информацию и товары, а дополнительными услугами и длинными описаниями могут пренебречь.
В хорошей мобильной версии должны быть только те функции, которые нужны пользователям смартфонов, она должна быть лаконичной, чтобы глаза не уставали, и иметь понятные крупные кнопки, чтобы не промахиваться по ним пальцами. Но более узкие критерии зависят от направленности сайта: на дизайн влияет, каким контентом наполнен сайт, насколько в нем много разных категорий и с какой целью на него заходит пользователь.
В TexTerra вы можете заказать разработку сайта для десктопа и мобильных устройств с учетом принципов UX/UI. Наши сайты ориентированы на потребности пользователя и станут эффективным бизнес-инструментом.
mobilnye-versii-saytov-luchshie-primery15 образцовых примеров мобильного веб-дизайна
Сегодня многие компании уделяют созданию качественных мобильных ресурсов гораздо больше внимания, ведь по последним данным 80% интернет-пользователей применяют портативные устройства для поиска необходимой информации. Более того, маркетологи готовятся к большим изменениям в Google-алгоритме, которые вступили в силу 21 апреля 2015 года. В официальном блоге компании сказано, что теперь качество мобильной оптимизации ресурса будет во многом определять его позицию в поисковой выдаче.
Грядущий апдейт окажет на систему ранжирования гораздо больше влияния, чем те же Panda или Penguin, и именно поэтому совершенствование мобильного опыта должно стать вашим приоритетным направлением на ближайшее будущее. Согласно статье от Search Engine Land, посвященной данному обновлению, все сайты будут подвержены жесткой проверке на адаптивность к мобильным устройствам.
Чтобы вы могли в полной мере подготовить свой ресурс к столь серьезным изменениям, мы подобрали для вас 15 вдохновляющих примеров мобильного веб-дизайна.
1. Shutterfly
Shutterfly представляет собой онлайн-сервис, который позволяет создавать фотоальбомы, поздравительные карточки, пригласительные письма и многое другое. С каждым днем все больше людей открывают доступ к снимкам при помощи смартфонов, и потому Shutterfly постарались снабдить своих клиентов положительным мобильным опытом.
Мобильный сайт компании остается успешным по двум основным причинам: он упрощает пользователям поиск информации о офферах и продает их за счет красивых изображений.
Оказавшись на сайте, вы увидите, что разделы меню здесь представлены в виде больших кнопок в нижней части экрана. Благодаря этому посетители могут очень быстро определиться с выбором интересующей опции и получить дополнительную информацию.
2. Google Maps
Для многих из нас Google Maps уже давно стал любимым навигационным приложением. Вы используете его на прогулке, за рулем автомобиля, во время езды на велосипеде или в общественном транспорте, но при этом даже не замечаете, что мобильный веб-сайт данного сервиса практически ничем не отличается от загружаемой программы.
Размещенные ниже скриншоты были взяты с мобильного веб-сайта, однако в приложении разработчики применяют идентичный интерфейс. Более того, внешними сходствами в данном случае они решили не ограничиваться, ведь скорость и функционал сайта также соответствуют параметрам приложения.
3. Etsy
Etsy — это eCommerce-платформа, на которой вы можете покупать или продавать винтажные вещи и различные изделия ручной работы. Большинство покупателей оказывается здесь в надежде отыскать какой-то эксклюзивный товар, остальные же клиенты просматривают наиболее популярные категории. Мобильный ресурс компании разработан с мыслью об этих приоритетных задачах и удовлетворяет потребности абсолютно всех посетителей.
На главной странице вы сможете воспользоваться функцией поиска конкретных товаров и магазинов. При этом под поисковой строкой размещены миниатюрные изображения трендовых вещей, демонстрирующие наиболее популярные изделия на Etsy.
Пользователи могут просматривать вещи в виде списка или коллажей, а сами изображения достаточно велики для удобного таппинга.
4. Elf on the Shelf
Elf on the Shelf — относительно новая рождественская традиция, базирующаяся на детской книге. Ее основной посыл заключается в следующем: книга повествует историю об эльфах Санты, которые присматривают за детьми по всему миру и докладывают об их поведении. Наряду с книгой, родители могут приобрести статуэтку эльфа и разместить ее где-нибудь в поле зрения своих детишек. Каждую ночь, по мере приближения к Рождеству, заботливые мамы и папы переставляют фигурку эльфа, чтобы убедить малышей в существовании этих праздничных дозорных и тем самым повлиять на поведение.
Впервые оказавшись на этом сайте вы увидите, что на самом деле здесь реализуется самая разнообразная продукция. Местные веб-дизайнеры отказались от использования длинных текстовых списков для ее представления и отдали предпочтение простому свайпингу, который позволяет пользователям с легкостью просматривать любые желаемые товары.
5. BuzzFeed
Новостная компания BuzzFeed стала известной благодаря своему вирусному контенту и популярным викторинам. Ежедневно она развлекает тысячи людей, направляющихся домой или на работу, которые привыкли пользоваться мобильными устройствами на ходу.
BuzzFeed знают, что львиная доля пользователей заходит на сайт со смартфонов, поэтому мобильную версию ресурса маркетологи разрабатывали с мыслью о таких «путешествующих» читателях.
Наиболее популярный контент этого портала отображается в виде простых коллажей с большими, удобными для нажатия изображениями.
Для пользователей, заинтересованных в просмотре каких-либо конкретных категорий, в левом верхнем углу расположено меню со всеми доступными разделами.
6. Evernote
Evernote — это приложение, позволяющее хранить заметки, изображения или статьи, и получать к ним доступ с любого устройства. Люди пользуются данным сервисом практически на всех известных платформах (ПК, смартфоны, планшеты), поэтому качеству мобильного опыта здешние разработчики придали огромное значение.
Взглянув на домашнюю страницу Evernote со своего настольного ПК, вы непременно обратите внимание на чистоту дизайна. Короткие и уместные высказывания дополняются изображениями, которые при этом вовсе не загромождают страницу. Мобильную версию сайта дизайнеры решили оформить точно таким же образом и предоставили пользователям простой, чистый макет, полностью соответствующий ценностям приложения.
7. Lenta.ru
Новостной ресурс Lenta.ru доносит до пользователей информацию о любых интересных событиях, будь то политическая, развлекательная или техническая тематика. Мобильный веб-сайт предоставляет посетителям доступ к наиболее актуальным сведениям в двух удобных для чтения разделах.
Сравнив десктопную версию сайта с мобильной, вы увидите, что во втором случае на домашней странице основные категории спрятаны в выпадающем меню. Согласитесь, любителям беглого чтения на небольших дисплеях здешние дизайнерские решения подходят просто идеально.
8. Express
Express — это магазин одежды с широким ассортиментом текстиля для молодых парней и девушек. Поскольку целевая аудитория посещает сайт, прежде всего, чтобы просмотреть ту или иную модель одежды, ключевым дизайнерским элементом в данном случае являются большие и четкие изображения реализуемой продукции. И во время мобильного шоппинга этот аспект обретает еще большее значение, ведь перейти к информации о том или ином товаре пользователи могут только коснувшись экрана.
Express вывел мобильный опыт на совершенно новый уровень, во многом превзойдя конкурирующие ритейл-сервисы. Достаточно свайпнуть изображение слева направо, и вы увидите ту же модель одежды, воплощенную в другом образе. Иными словами, пользователи могут оценить интересующее текстильное изделие с разных ракурсов, не загружая при этом лишних страниц.
Взгляните на изображение, размещенное в правом верхнем углу, и проследите, как оно изменяется при использовании свайпа:
9. Nationwide Insurance
Nationwide Insurance специализируется на страховании и финансовых услугах. Вероятно, в вашем представлении сайт такой компании действительно отличается сложным функционалом, однако на деле здешние сотрудники отдали предпочтение максимально простому пользовательскому опыту.
Посетив мобильный сайт, вы сможете выполнить всего два действия: ввести почтовый индекс для получения скидки или просмотреть более подробную информацию о предоставляемых услугах. Хотя такой подход и ограничивает возможности пользователей в пределах ресурса, он значительно упрощает жизнь владельцам мобильных устройств. Это прекрасная методика, которая позволяет указывать потенциальным клиентам верное направление.
10. Zappos
Zappos — это онлайн-ритейлер обуви и одежды, известный своим первоклассным клиентским сервисом. При работе с пользователями мобильных устройств их основным приоритетом является упрощение поиска необходимых товаров, поэтому на сайте маркетологи разместили заметную поисковую строку, причем как в футере, так и в хедере.
Вот так выглядит шапка мобильного ресурса:
А здесь изображен футер:
11. ABC
ABC — это весьма известная телевизионная компания, которая обрела популярность благодаря шоу «Танцы со Звездами», «Современная семья» и «Скандал». Десктопная версия сайта порадует пользователей множеством разнообразных опций: посетители могут проверить текущее телевизионное расписание, узнать о лауреатах премии Оскар, посмотреть свои любимые телепередачи и даже взглянуть на развлекательные новости, касающиеся этих шоу.
Но все же ABC знают, что опыт использования онлайн-ресурса на портативных устройствах должен быть гораздо проще. По этой причине мобильный веб-сайт предлагает посетителям всего одну возможность: скроллинг больших кликабельных изображений, представляющих абсолютно все телевизионные шоу. Благодаря этому пользователи могут быстро просканировать изложенную информацию и выбрать любую интересующую их передачу.
12. Lean Labs
Агентство Lean Labs занимается разработкой эффективных веб-решений, направленных на повышение конверсии. Чтобы предоставить владельцам мобильных устройств качественный пользовательский опыт, Lean Labs используют продуманные дизайнерские приемы и акцентируют внимание на своих основных ценностях, которые бросаются в глаза посетителям в течение первых нескольких секунд пребывания на ресурсе.
Взгляните, как при помощи цветовой палитры и различных масштабов выделяет определенные фрагменты своей главной страницы бренда:
Как уже было сказано, ключевые ценности — прогрессивные стратегии, адаптивный дизайн и входящий маркетинг — четко представлены пользователям мобильных устройств при помощи скроллинга.
13. Pharmacy Development Services
Pharmacy Development Services занимается коучингом и консультированием владельцев аптек, запускающих собственный бизнес. Мобильная и десктопная версии сайта отличаются максимальной простотой и удобством использования, а благодаря адаптивному дизайну клиенты компании могут наслаждаться этими преимуществами практически на любых девайсах.
На мобильном веб-сайте задействована интерактивная домашняя страница: пользователям предлагается заполнить пробелы, исходя из собственных потребностей, а затем перейти к разделу с соответствующей информацией при помощи CTA-элемента. Как видите, здесь используются короткие формы, ведь излишний ввод текста на мобильных устройствах только раздражает клиентов.
14. SAP
SAP — это коммерческая компания, занимающаяся координированием бизнес-операций и отношений с клиентами. SAP заботятся о мобильном опыте, составляя слайдеры из информации и CTA-элементов, в то время как в десктопной версии сайта призывы к действию расположены горизонтально. Такой подход не только упрощает владельцам девайсов восприятие представленной информации, но и делает все CTA-элементы достаточно заметными.
15. KISSmetrics
KISSmetrics снабжает бизнес аналитическим программным обеспечением. На посадочной странице компании размещено много информации о продукции и ее характеристиках, но в мобильной версии все обстоит немного иначе: текстовую часть здесь постарались сократить к минимуму. Но почему? Потому что маркетологи KISSmetrics знают, что в мобильных девайсах пользователи упустят из виду гораздо больше текстового контента, чем при работе с настольным ПК.
Высоких вам конверсий!
По материалам: blog.hubspot.com
05-05-2015
Мобильная версия Joomla сайта, три способа реализации
class=»eliadunit»>Вступление
Еще год назад я бы начинал эту статью, с рассказа об увеличении количества мобильных пользователей и убеждения о необходимости иметь мобильную версию сайта. Сейчас очевидность корректного отражения сайта на мобильных устройствах не вызывает сомнения и не требует убеждения. Стоит только разобраться, что такое Мобильная версия Joomla сайта и как её реализовать на практике.
Неоценимую помощь в самостоятельном создании сайта могут оказать онлайн курсы программирования. Они помогают получить базовые знания в необходимой области IT, понять мир интернет технологий и возможно найти свою новую специальность в сфере IT. Найти источник хороших курсов программирования не просто, рекомендуем почитать блог https://itvdn.com/ru/blog.
Три подхода к одной проблеме
Обратите внимание, что для пользователя, мобильная версия Joomla сайта это возможность читать и использовать ваш ресурс на своём мобильном устройстве. Пользователю не важно, как вы это реализуете, ему важен результат. Он должен открыть ваш сайт на своём мобильном устройстве и прочитать нужную информацию или совершить нужно действие, например, купить товар.
Вы, как владелец сайта, можете реализовать, такую возможность тремя различными способами:
- Создать мобильную версию сайта;
- Использовать адаптивный дизайн;
- RESS (адаптивный веб-дизайн + серверные компоненты).
Посмотрите все три этих решения и выберете лучшее для своих задач.

Мобильная версия Joomla сайта
Сразу включаем мозг. Мобильная версия сайта это отдельный сайт, который можно просматривать на мобильных устройствах. Мобильная версия сайта существует на отдельном поддомене или в отдельной директории. Пользователь может попасть на мобильный сайт через ссылку перенаправления или непосредственно из поиска, если страницы мобильной версии в это поиск попали. Также возможна установка программного обеспечения, которое будет определять User-agent пользователя и в браузере автоматом показывать ему мобильную версию вашего сайта.
К серьёзным минусам этого способа относим:
- Наличие полного дубля сайта, который нужно либо закрывать от поисковиков, либо работать с мета-тегами rel=» alternative» и rel=»canonical».
- Не добавляет данный способ удобства для пользователя. Зачем пользователю запоминать ваш сайт по двум адресам или искать кнопку переключения.
На сегодня мобильная версия сайта Joomla, как способ показа сайта на мобильных устройствам, практически не используется, так как есть способ адаптивного дизайна.
Адаптивный дизайн Joomla сайта
Адаптивный дизайн сайта это способ при котором ширина сайта (max-width: ) автоматические перестраивается под размеры используемого мобильного устройства.
Реализовать адаптивный дизайн не сложно. Выручают CSS3 и HTML5, а также браузеры, которые их поддерживают. При верстке сайта используется метод mobile-first, который по умолчанию показывает сайт в виде одной колонки и меню под кнопкой в «три полоски». С увеличением экрана, сайт начинает раздвигаться.
Адаптивный дизайн Joomla сайта реализуется на уровне шаблонов, который называются отзывчивые (responsive) или просто адаптивные.
class=»eliadunit»>Установив именно такой шаблон, вы не будете иметь проблем с отображением вашего сайта на мобильных устройствах. Только нужно в настройках шаблона включить этот «отзывчивый режим».
По теме статьи: Что такое адаптивный шаблон Joomla 3 и Где скачать шаблон Joomla
Явные плюсы этого способа не требуют комментариев. Так как найти отзывчивый шаблон для Joomla 3 это не проблема, больше того, практически нельзя найти не адаптированный шаблон для Joomla 3.x, то этот вариант лучший.
Расширения адаптивного дизайна
Если по каким либо причинам вы не перешли на адаптивный шаблон, и разумно не используете мобильную версию Joomla сайта, то нужно работать с расширениями, которые сделают ваш сайт адаптивным. Например, такими компонентами и плагинами:
Responsivizer
Компонент для создания адаптивного мобильного сайта, на версиях Joomla 1.5, 1.6, 1.7, 2.5, 3.x. Стоит компонент 59$. Вот его адрес в каталоге расширений: https://extensions.joomla.org/extension/responsivizer/.
Mobile Joomla!
Хорошее расширение, позволяющее адаптировать ваш сайт Joomla для iPhone, iPad, Android. К сожалению, работает только на версиях Joomla! 1.5, 1.6, 1.7, 2.5, 3.0, 3.1. Вот адрес сайта этого инструмента: https://www.mobilejoomla.com/.
RESS
В начале статьи я упоминал о способе RESS (адаптивный веб-дизайн + серверные компоненты). На Joomla он реализовывался расширением Mobile Joomla!. Возможно будут другие попытки.

Давайте посмотрим, что такое RESS. RESS это гибридное решение появившееся в конце 2011. Оно объединило преимущества адаптивного веб-дизайна и серверных компонентов. RESS оптимизирует определенные элементы адаптивных шаблонов на стороне сервера, чтобы они работали и улучшали работу сайта на мобильных устройствах.
Вывод
На сегодня, мобильная версия Joomla лучше всего реализуется использованием шаблона с адаптивным дизайном. Этот способ наиболее прост для пользователя и не требует дополнительных работ на сайте, кроме включения адаптивного дизайна в настройках шаблона.
©joomla3-x.ru
Еще статьи
class=»eliadunit»>
Дизайн мобильной версии сайта-портфолио
Приветствуем вас, наши дорогие друзья! Сегодня на этом видеоуроке мы быстро превратим шаблон нашего сайта в веб-версию для мобильных устройств, т.е. создадим дизайн мобильной версии сайта.
Зачем делать шаблон сайта удобным для пользователей мобильных устройств?
Вы, как и любой другой пользователь мобильного телефона, знаете, что обычные сайты неудобно просматривать на мобильных телефонах – вам приходится увеличивать масштаб страницы и часто его менять. В конце концов, вам это надоедает, и вы уходите с сайта. В отличие от обычной версии, дизайн мобильной версии сайта не создает таких сложностей, поэтому любому пользователю не приходится подстраивать веб-страницу под размер экрана.
Немного статистики
Согласно исследованиям, в современном мире около 90% пользователей смартфонов ищут локальную информацию с помощью своих телефонов. Что забавно, около 70% поисковых запросов выполняются дома или на рабочем месте, где наверняка есть полноценные компьютеры. Это говорит о том, что дизайн мобильной версии сайта должен быть еще привлекательнее, чем обычный. А теперь за работу!
Действия по преображению
1. Создаем новый файл «Portfolio-mobile.psd». Задаем ширину нашего документа в 320px, высоту — 2100рх и выставляем направляющие 20рх, 300рх и 160рх. После этого выделяем все группы Heаder, Photos и Contact в нашей веб-версии сайта, нажимаем правую кнопку мыши, и выбираем Дубликат группы, указывая наш новый файл.
2. Редактируем фон, надписи и кнопки социальных сетей. В группе заголовков находим наш логотип и с помощью Move Tool (V) перемещаем его вправо, совмещая его рядом с первой вертикальной направляющей. После этого двигаем иконки социальных сетей влево до третьей направляющей. Можно нажимать Shift и клавиши перемещения курсора для более точного позиционирования объектов. Иконки социальных сетей уменьшаем с 32рх до 25рх. Далее выравниваем фон и заголовки.
3. Редактируем область для демонстрации наших фотографий. Переносим заголовок «Последние фотографии». Увеличиваем высоту фона для отображения теперь трех фото вместо двух. Выбираем первое фото и увеличиваем ширину до правой направляющей. Аналогично организуем две другие фотографии в одном столбце между направляющими. Не забудьте область с контактной информацией и кнопкой выровнять посередине сайта, а также сделать разрывы строк.
4. Редактируем подвал (footer) нашего сайта. Сдвигаем линию footerа. Выравниваем надпись посередине, разбиваем на 2 строки и увеличиваем высоту строки на 18рх, чтобы текст не слипался. Шаблон дизайна мобильной версии сайта готов! Отключаем наши направляющие и смотрим, все ли правильно.
На этом наш видеоурок заканчивается. Надеемся, что у вас быстро и качественно получилось сделать дизайн мобильной версии сайта, повторяя действия за нами.
Приятного всем просмотра! Учитесь с удовольствием! Всегда ваш LoftBlog.
Источник вдохновения для урока:https://webdesign.tutsplus.com/tutorials/designing-a-simple-instagram-based-portfolio-in-photoshop—cms-21402
Рекомендуемые курсы
Индексирование мобильной версии сайта на поддомене — Платон Щукин
В предыдущей записи я затронул вопрос создания мобильной версии сайта, а теперь хочу углубиться в тему построения мобильного сайта на поддомене — одного из способов создания мобильного сайта.
Муки выбора или как назвать мобильный сайт
На самом деле, всё не так сложно: вы можете выбрать для сайта site.ru поддомен вида m.site.ru . Так вы облегчите индексирование мобильной версии для мобильного робота, а пользователи, переходя на такой поддомен, будут сразу понимать его предназначение. Не менее важно размещать мобильный сайт на поддомене основного сайта, – в противном случае робот может не определить корректно, что у сайта site.ru есть мобильная версия m.othersite.ru .
Копипаст или должен ли отличаться контент
Если ваш основной сайт достаточно ёмкий, рекомендуется упростить адаптивную версию сайта, оставив только нужный, с вашей точки зрения, контент для посетителей из мобильного поиска. Вы можете видоизменить тексты, оптимизировав их для легкого восприятия пользователей с мобильных устройств, но при этом наполнение не должно кардинально отличаться от содержимого полной версии. Исходите из того, какую информацию и в каком объеме будет удобно воспринимать пользователям со смартфона или другого мобильного устройства.
Совет. Когда основная версия вашего сайта содержит больше информации, то можно дополнительно предлагать пользователю переключаться на нее, например, разместив в футере сайта ссылку на его полную версию. Не забудьте сделать обратное и в основной версии сайта.
«Люк, я – твой отец» или как связать основной и мобильный сайты
Во-первых, для того, чтобы сообщить роботу о наличии мобильной версии сайта на поддомене, вам необходимо указать на страницах основного сайта соответствующие URL мобильной версии при помощи атрибута rel=»alternate» тега link , например:
<link rel=»alternate» media=»only screen and (max-width: 640px)» href=»https://m.tv.yandex.ru/»>
Так мобильный робот сможет определить, что у сайта есть мобильная версия, проиндексировать её и проверить на мобилопригодность.
На заметку. Атрибут rel=»canonical» использовать необязательно, робот его проигнорирует в случае, если он указан на мобильном поддомене для страниц основного сайта. В данной ситуации мы используем другие алгоритмы идентификации мобильной версии. В случае, если у вас есть такая необходимость – размещайте, ничего страшного, отрицательно на сайт это не повлияет.
Во-вторых, желательно сделать перенаправление для пользователей с основной версии на мобильную в зависимости от устройства пользователя (на основании User agent устройства). Тогда пользователь сразу попадет на мобильный сайт, если он по случайности зашел на основную версию со смартфона или планшета.
Выход в свет или как сообщить роботу о мобильной версии
Для того, чтобы мобильный сайт был проиндексирован , он должен быть доступен для основного и мобильного роботов.
Наши индексирующие роботы указаны здесь:
https://yandex.ru/support/webmaster/robot-workings/check-yandex-robots.xml
! Не забудьте добавить ваш мобильный поддомен в Яндекс.Вебмастер для того, чтобы отслеживать информацию о ходе его индексирования.
А как же robots.txt и Sitemap?
Так как мобильная версия сайта расположена на поддомене, для нее необходимо создать отдельный файл robots.txt, который должен быть доступен по адресу вида m.site.ru/robots.txt . В файле необходимо запретить обход служебных страниц, указать на адрес Sitemap, который также создан отдельно для мобильного поддомена.
«Свет мой, зеркальце!» или что прописать в директиве Host
У многих вебмастеров возникает вопрос о том, что же указать в директиве Host для мобильного сайта — основной сайт или сам поддомен?
Когда наполнение мобильной и основной версии различается, склейки сайтов не произойдет. Поэтому в директиве Host мобильного сайта мы рекомендуем указывать тот адрес, который должен присутствовать в мобильном поиске, то есть сам мобильный поддомен.
Если контент на обоих сайтах идентичен, что все же встречается крайне редко, вы можете прописать в качестве директивы Host основной домен. В таком случае в мобильном поиске будет отображаться основная версия сайта.
Все тонкости работы с директивой Host изложены в разделе нашей Помощи.
Всему свое место или как избежать нахождения обоих сайтов в выдаче
Дублирования сайтов в поиске возникать не должно при выполнении перечисленных рекомендаций, а именно:
- мобильный сайт размещен на поддомене основного сайта;
- на страницах основного сайта указан мета-тег rel=»alternate»;
- установлено перенаправление на мобильную версию в зависимости от User agent устройства пользователя.
Если это случилось, и в поисковой выдаче отображаются обе версии сайта, это может быть связано с тем, что робот узнал об обоих сайтах, но еще не успел отследить взаимосвязь между ними и исключить из выдачи неподходящий сайт.
В любом случае, если заметите что-то неладное, пишите в поддержку, мы всегда готовы вам помочь!
Мобильности вашему сайту!
как нарисовать сайт для мобильного устройства — руководства на Skillbox
В прошлых статьях мы рисовали макеты сайта в Sketch на основе бумажных скетчей этого сайта и прототипа. Теперь адаптируем эти макеты для экрана мобильного телефона.
Есть две концепции создания сайтов для мобильных телефонов: создание отдельного мобильного сайта или использование адаптивной верстки. Обычно мобильная версия сайта находится на отдельном домене и при этом выглядит сильно упрощенной.
Чтобы не создавать две версии сайта, используют адаптивную верстку. Она автоматически подстраивается под разрешение экрана пользователя, поэтому сайт всегда хорошо выглядит и с компьютера, и с планшета, и с мобильного телефона.
На каждом из разных экранов макет меняется: на планшете становится меньше колонок, а на мобильном блоки собираются в одну колонку, меню складывается в кнопку. Технически сайт остается одним и тем же, но дизайнеру приходится перерисовывать макеты под разные разрешения.
Для создания варианта адаптивной верстки под мобильные важно уместить весь сайт в ограниченную ширину. Это сделать тяжелее, чем растягивать сайт до заданной ширины.
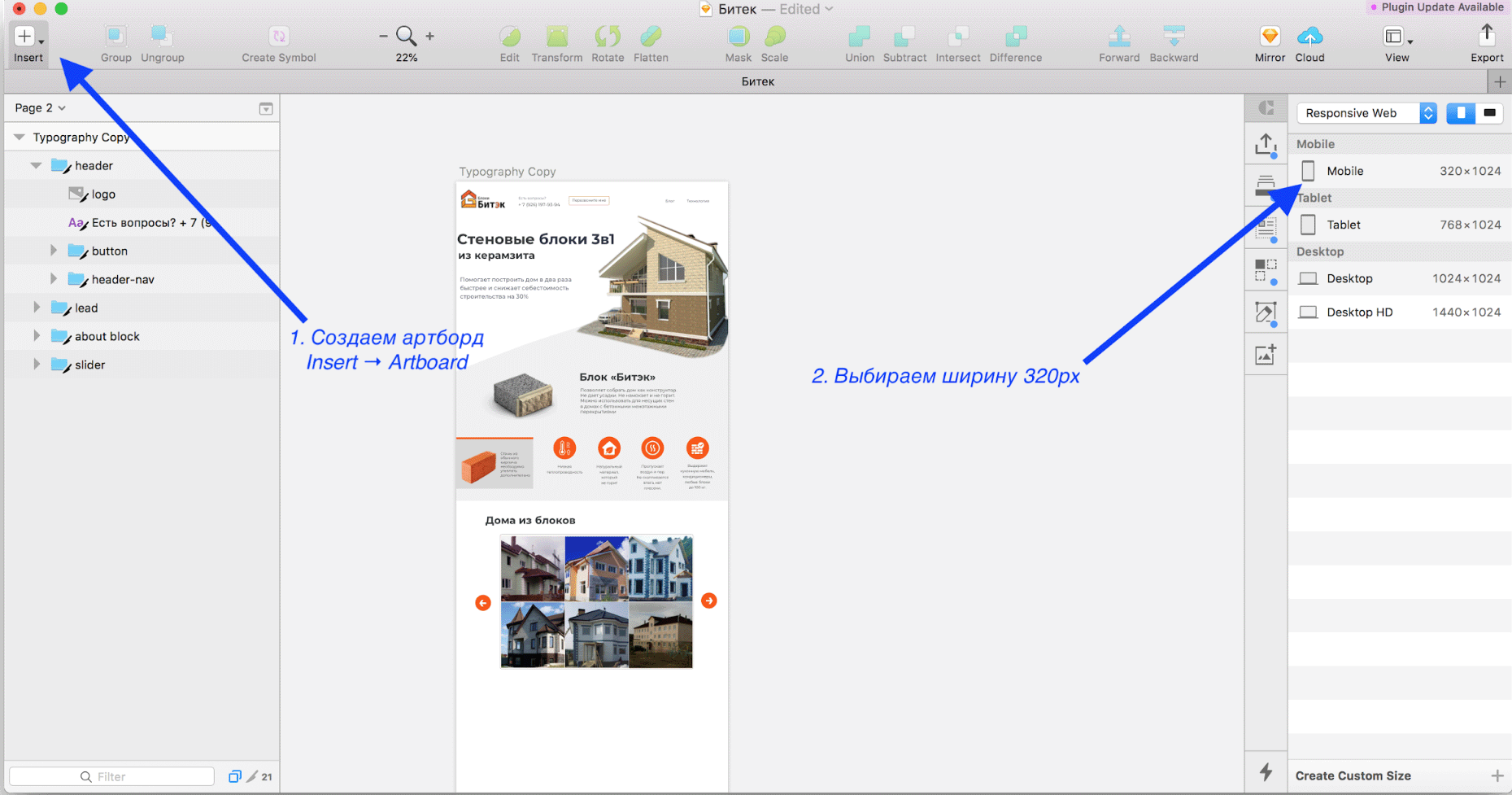
Поэтому для создания мобильной версии выбирают минимальное устройство в своем классе. Можно отталкиваться от ширины экрана для первых моделей iPhone — 320px.

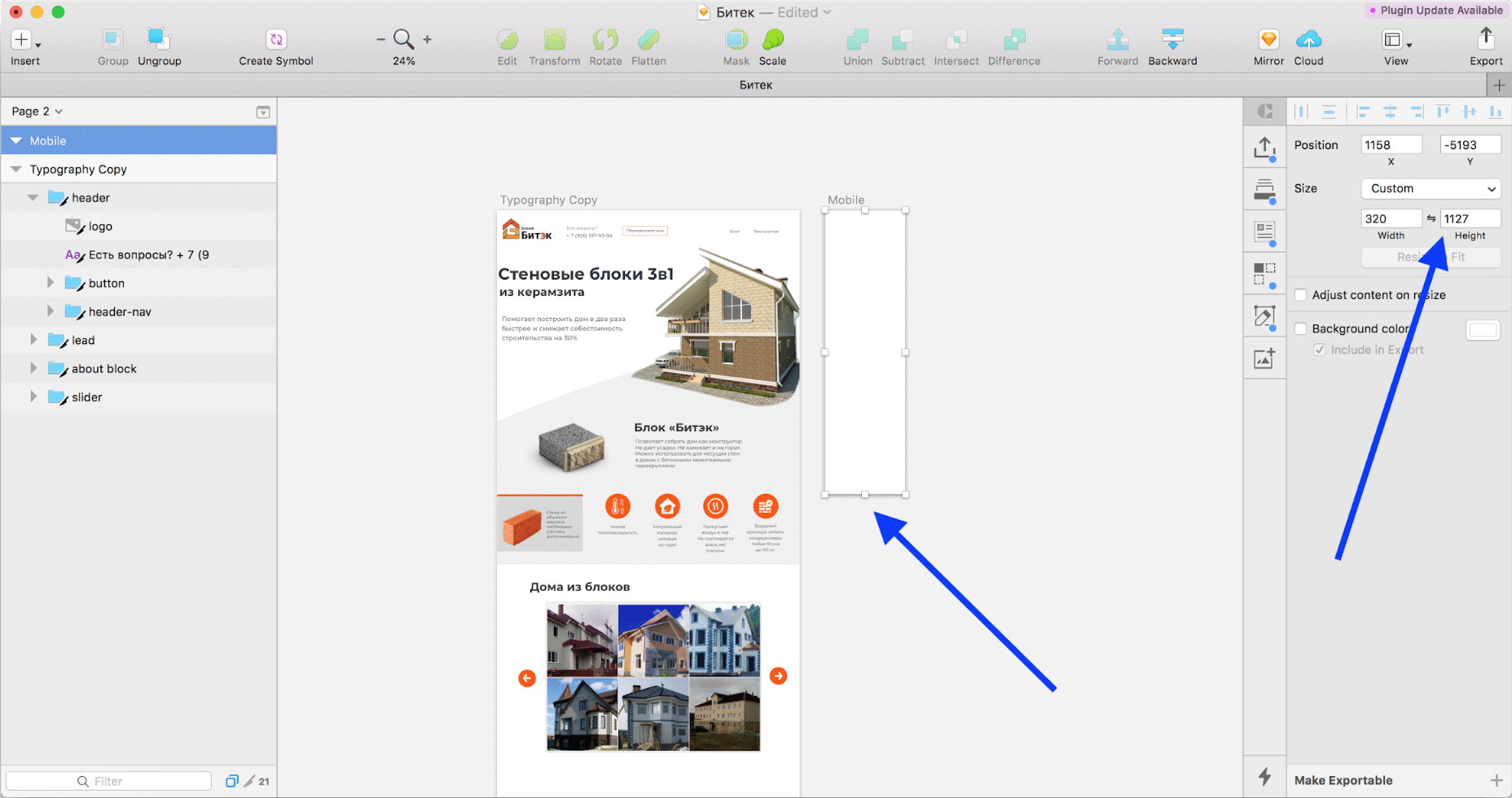
Создаем в Sketch новый артборд с шириной 320px. Для этого выбираем Insert → Artboard или просто клавишу A на клавиатуре, а затем выбираем нужное разрешение. Подойдет шаблон Mobile с шириной в 320px.
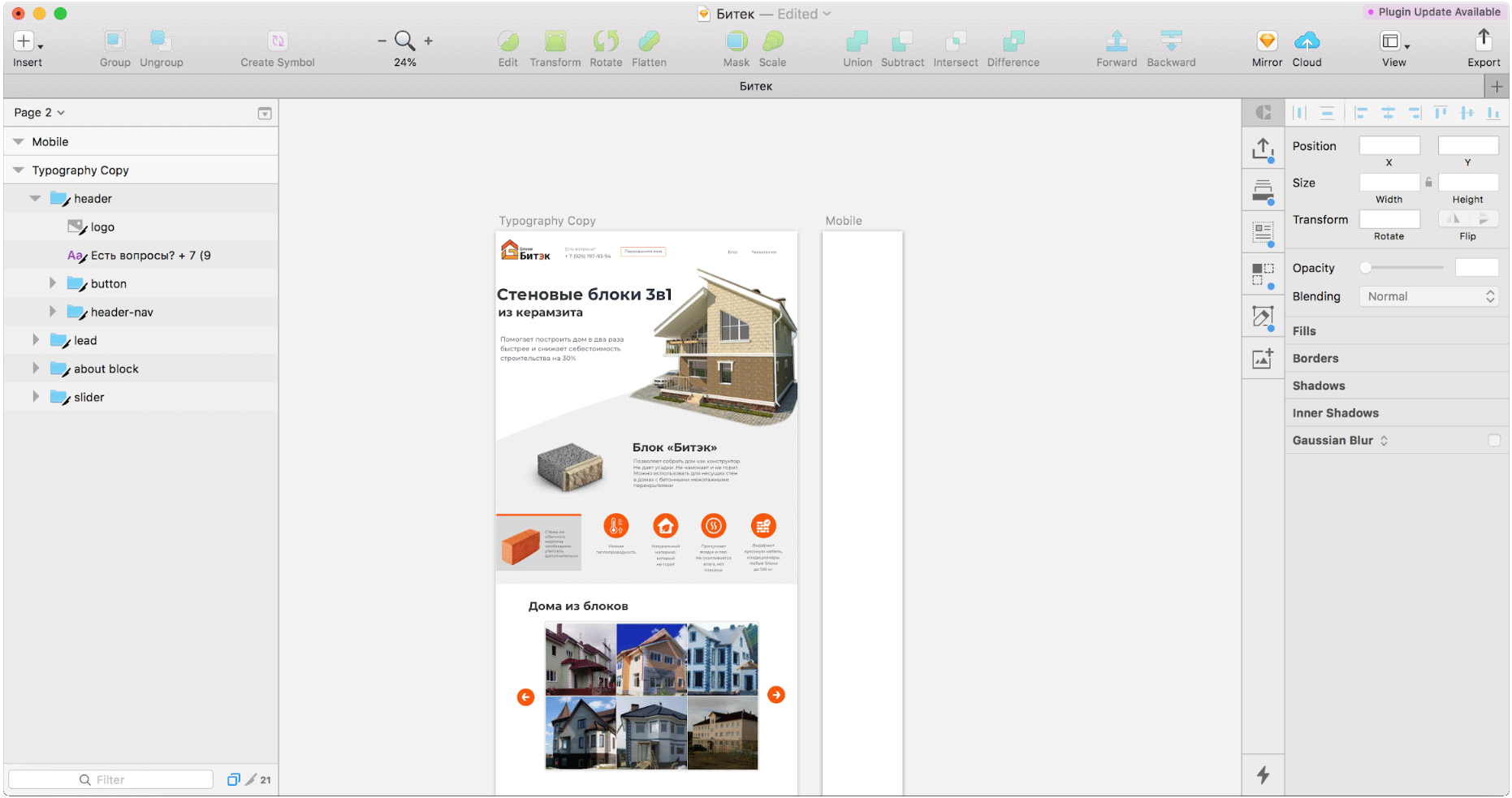
Новый артборд готов. Так как наш макет будет длинным, артборд можно увеличить. Можно задать длину в px в колонке свойств или просто потянуть за край артборда.

Мобильная страница будет значительно длиннее десктопной. Поэтому все большие блоки с контентом из широкого артборда в мобильной версии необходимо разместить друг под другом.
 Длинный артборд для мобильного
Длинный артборд для мобильногоШирина макета для мобильного сильно ограничена, поэтому главная задача дизайнера — поместить на него всю важную информацию из компьютерной версии. Для этого некоторые блоки прячут под кнопки или в раскрывающиеся списки. Частный вид такого списка — это меню сайта.
Обычно меню сайта занимает широкую область вверху экрана и состоит из нескольких пунктов. Если пунктов в меню много, то перенести их в мобильный макет не получится: придется либо уменьшать шрифт, либо размещать его в две строки.
Если уменьшить шрифт у пунктов меню или разместить их рядом, то пользователю мобильного телефона будет тяжело попасть в них пальцем. Одно из решений этой проблемы — меню-бургер. Это кнопка в мобильном макете, нажатие на которую открывает полноценное меню сайта.
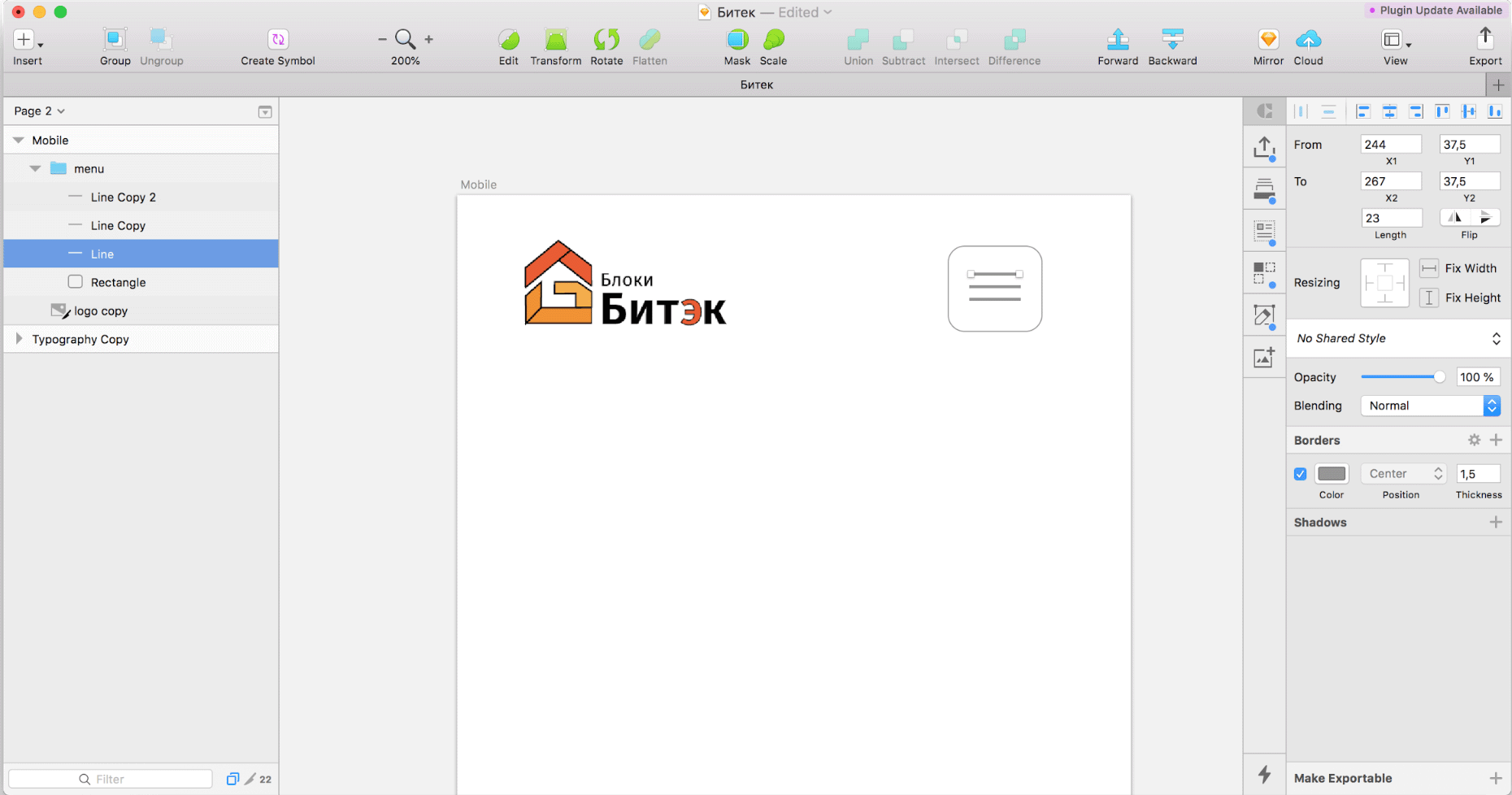
Для такого меню можно использовать одну из готовых иконок или нарисовать свою. Простой вариант — сделать ее с помощью трех линий и прямоугольника.
Рисуем три линии (Insert — Shape — Line). Вокруг них добавляем прямоугольник (Insert — Shape — Rounded).
 Готовое бургер-меню
Готовое бургер-менюКнопку с обратным звонком и телефон можно поместить внутри раскрывающегося меню — так мы сэкономим место.
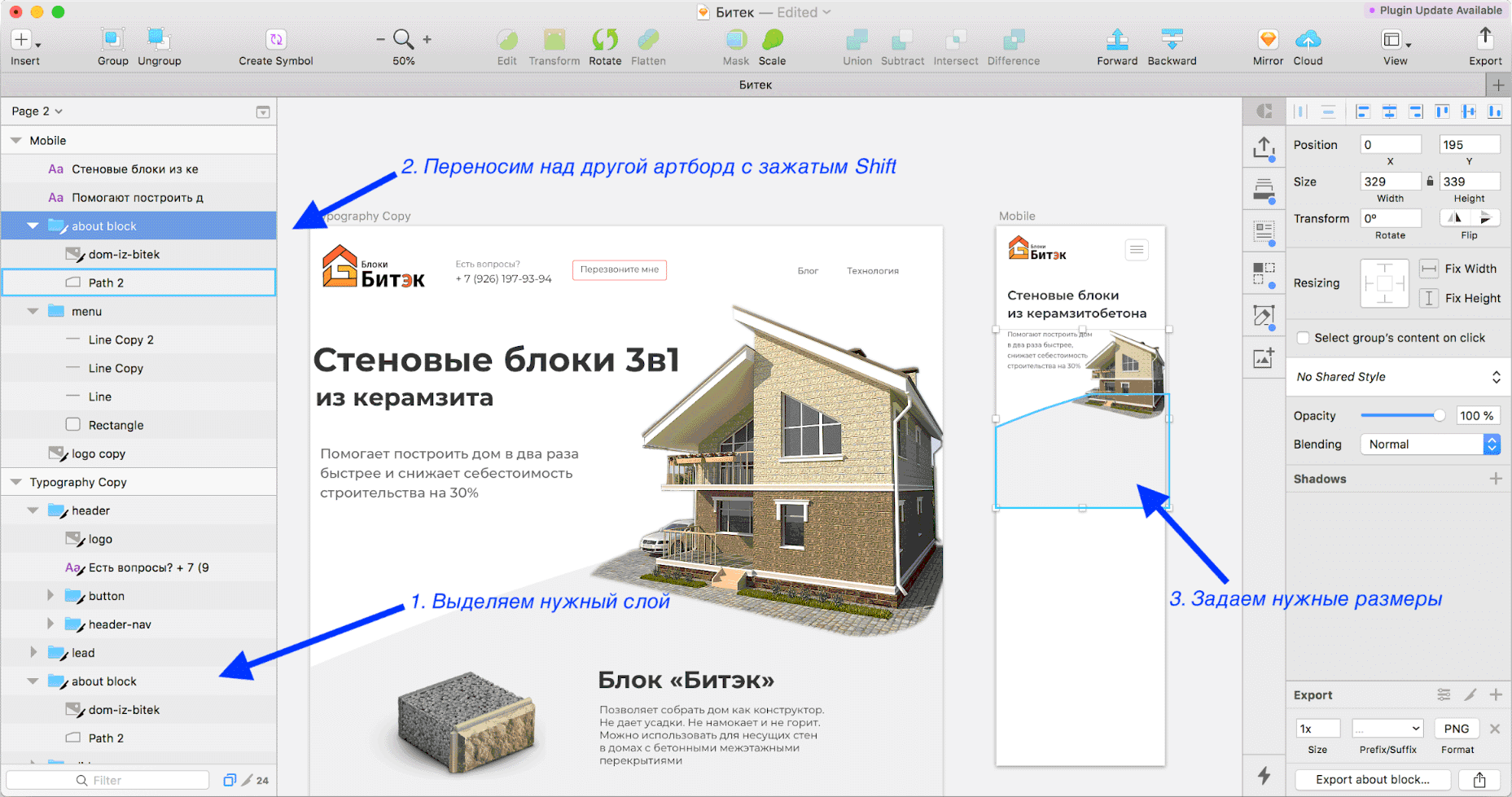
Перенесем первый блок сайта в мобильный макет. Для этого выделяем нужные слои на артборде и перетаскиваем их на другой макет с зажатым Alt. Также слои можно вырезать и вставить в нужном месте.
 Переносим контент
Переносим контентПосле этого адаптируем изображение под мобильный макет — уменьшаем размеры.
 Десктопная и мобильная версии главного экрана
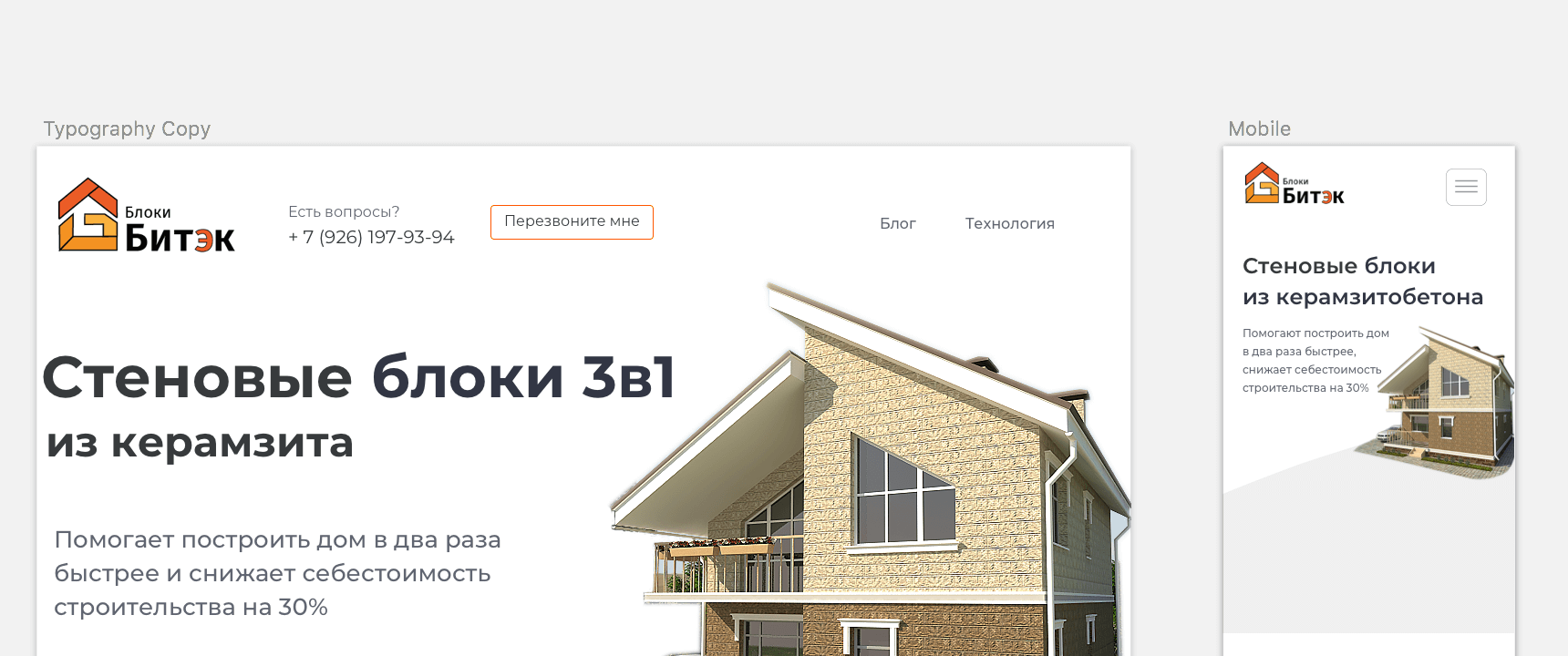
Десктопная и мобильная версии главного экранаУ заголовков уменьшаем размер, меняем начертание и сам текст, чтобы смотрелось лаконично.
Второй экран сайта — описание строительного блока и его основные преимущества. Разместим их один под другим.
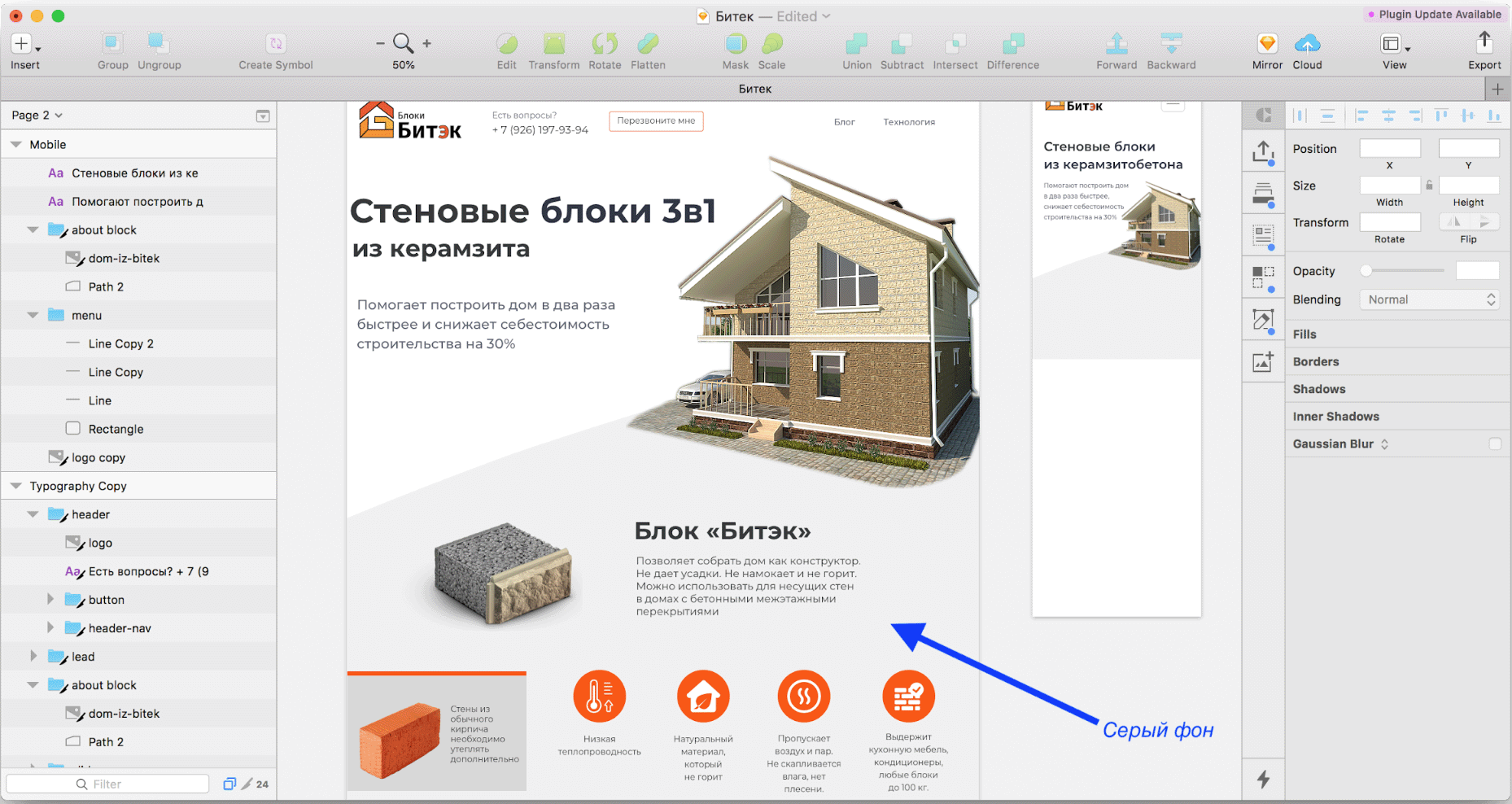
 Сначала дорисуем серый фон
Сначала дорисуем серый фонЧтобы увеличить длину фона в мобильной версии, редактируем контур. Кликаем несколько раз по серому контуру, пока не появятся направляющие.
 Выделяем узловые точки
Выделяем узловые точкиЗатем тянем их вниз курсором.
 Фон готов
Фон готовПереносим изображение блока и текст. Кегль шрифта и размер изображения оставляем таким же.

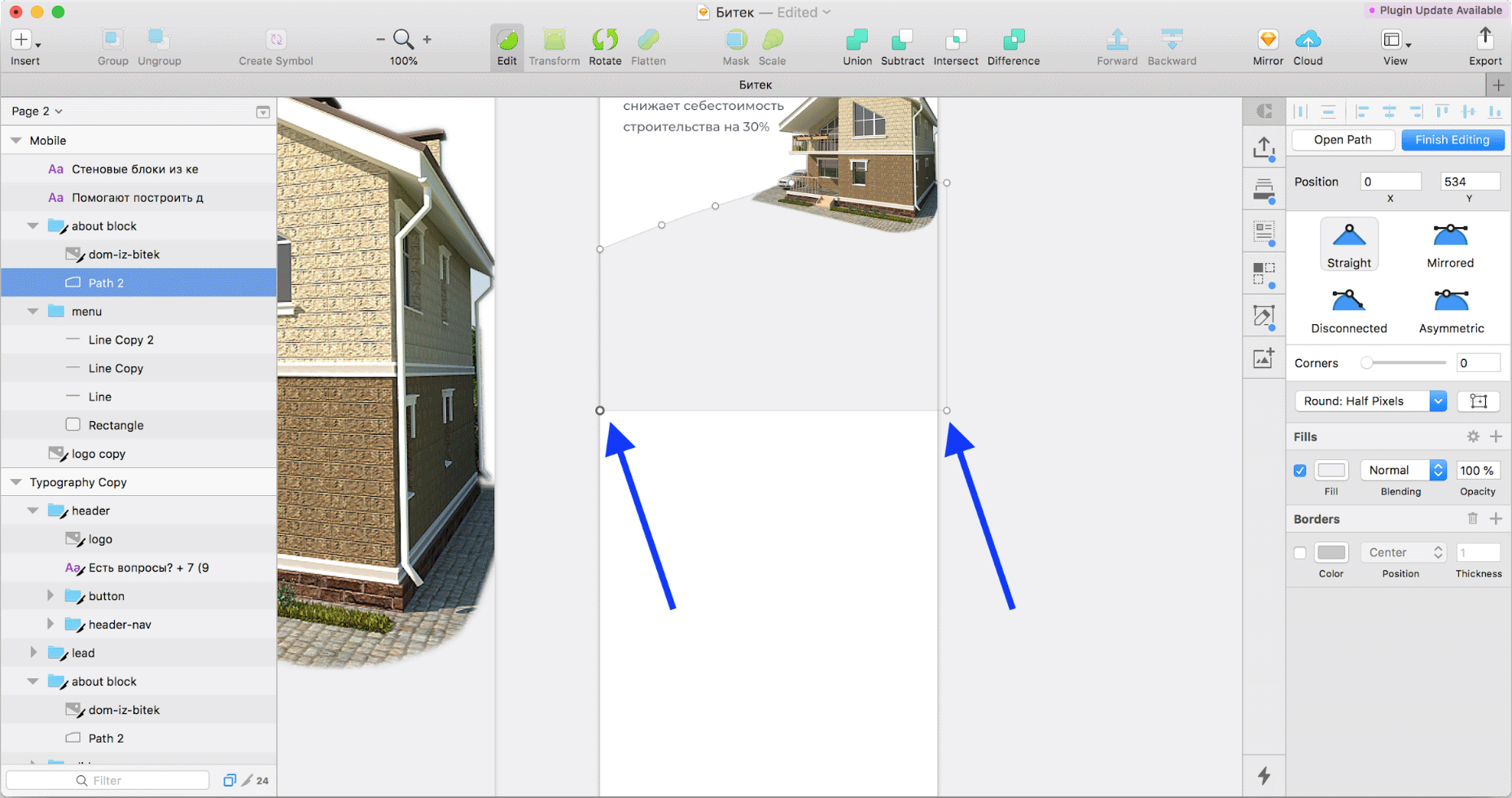
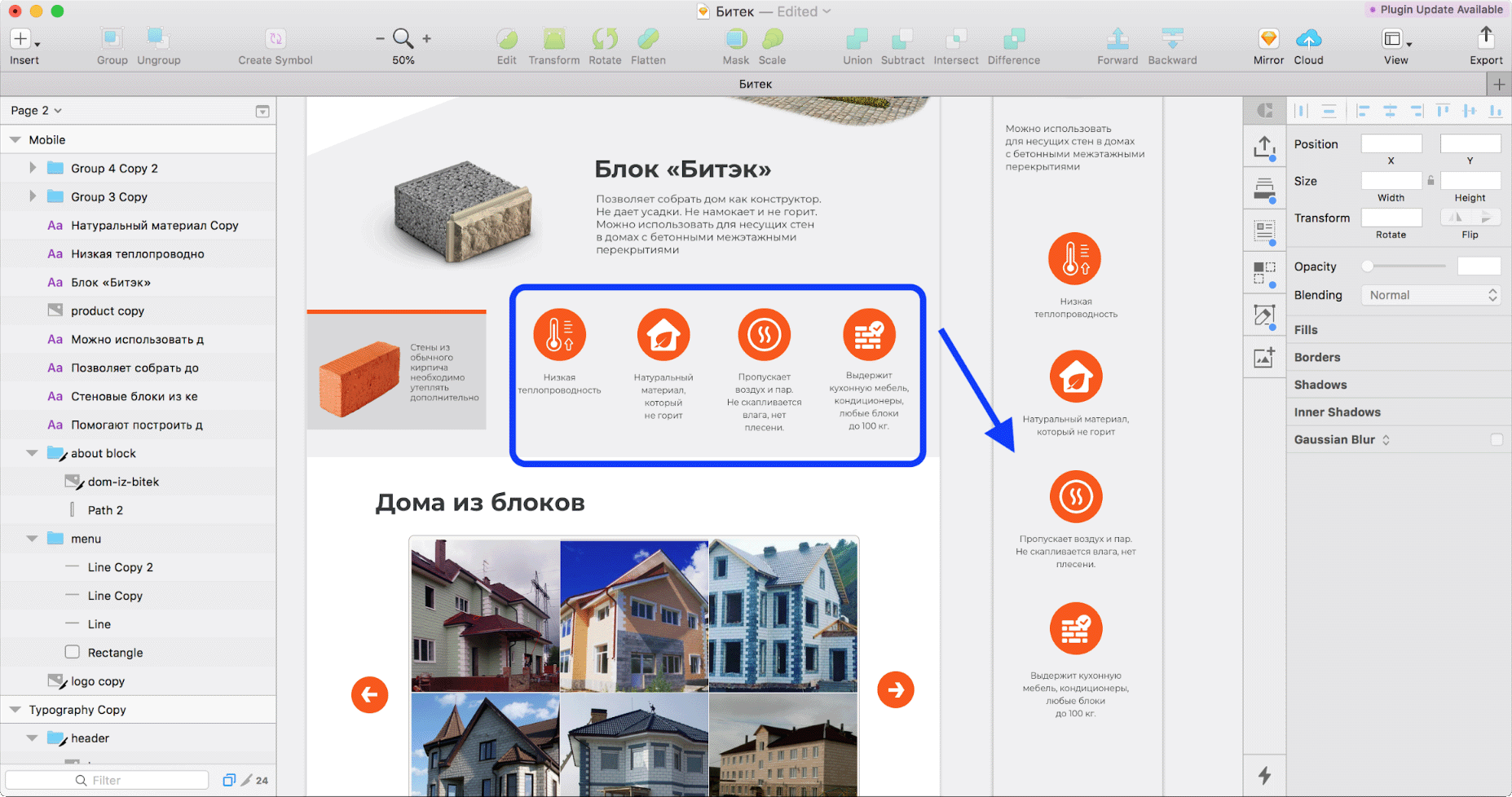
Следующая строка на сайте — описание преимуществ. Иконки и текст из этого блока логично также расположить друг под другом.
 Переносим иконки
Переносим иконкиПохожим образом располагаем и остальные элементы: слайдеры, кнопки, карточки.
Чтобы сделать мобильный макет удобным для пользователя, нужно:
- упрощать интерфейс сайта,
- располагать блоки один под другим,
- следить за масштабом шрифтов и картинок.
Когда хороший дизайнер думает над сайтом, он сразу должен просчитать, как будут выглядеть его мобильная и планшетная версии, как расположить контент на небольшим дисплее.
Доля мобильных устройств в интернете растет с каждым годом, поэтому все сайты должны быть хорошо адаптированы под маленькие экраны. Узнать, как создать мобильную версию сайта и упростить интерфейс без вреда для юзабилити, можно на курсе «Веб-дизайн с 0 до PRO» от Skillbox.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Что выбрать мобильную версию или адаптивный дизайн для сайта
Львиная доля пользователей для выхода в интернет используют мобильное устройство. Смартфоны по функциональности почти ничем не уступают компьютерам, а значит интернет-предприниматели должны учитывать их потребности. С версией для ПК все понятно, а для мобильных устройств программисты придумали сразу несколько решений. Можно создать мобильную версию или подогнать дизайн под разные разрешения экрана сразу же. В каких случаях подойдет первый вариант, а когда следует воспользоваться вторым, рассказывают эксперты компании 1C-UMI.

Адаптивный сайт
Главная особенность адаптивного сайта заключается в названии технологии. На выходе получается сайт, который может подстраиваться под любое разрешение экрана. Ресурс будет одинаково хорошо отображен как на экране компьютера, так и на смартфоне.

Но для создания универсальной адаптивности разработчики делают свой набор стилей CSS. Технология чем-то похожа на «резиновый» портал, но здесь нам все-таки придется создать стили для каждого устройства.
Чем же хорош такой сайт? Во-первых, им проще управлять. Одна единственная платформа для всех клиентов — это хорошо. Возьмем самый простой пример — контент размещается на платформе всего один раз, и он автоматом подстраивается под устройство, с которого его читает пользователь.

Во-вторых, сделать выбор между адаптивкой и мобильным сайтом будет легче тем, кто хочет сэкономить. Адаптивный сайт и его верстка — более дешевый вариант.
У адаптивного сайта есть и недостаток. На мобильных устройствах он грузится немного медленнее, потому что несмотря на свой CCS, объем информации в мегабайтах загружается всегда одинаковый. И если интернет ПК справится с ним за секунду-две, то мобильному пользователю придется ждать в десять раз дольше.
Мобильный сайт
Мобильный сайт — это отдельный сайт, сделанный под смартфоны и планшеты. По факту владелец получает два полноценных сайта, один основной и второй мобильный. Этот вариант практически незаменим для тех, кто хочет «облегчить» сайт в информационном плане — разместить на нем лишь часть информации с основного ресурса.

Мобильная версия позволит сделать сайт целевым и комфортным для пользователей. Ведь меню и навигация с самого начала создается под «экран» смартфона, а не адаптируется к нему, как в первой варианте. Основная и мобильная версия действуют автономно, для кого-то это, возможно, покажется недостатком, ведь тот же контент приходится постить два раза. Ну а кто-то оценит независимость по достоинству, как и возможность подбирать контент для мобильной версии максимально целенаправленно.
Моб.версия быстро загружается, поскольку объем информации в нем максимально урезан.

Недостаток мобильной версии в том, что она требует больше ресурсов, времени и денег на свое содержание.
Нужен человек, а то и команда, которая бы следила за актуальностью контента, обновлением информации.
Еще один нюанс заключается в подготовке материала. Любой текст следует сначала адаптировать под мобильное устройство и только затем размещать на мобильном сайте.
Что выбрать: мобильную версию или адаптивный дизайн
Сразу отметим, что выбор конкретной технологии зависит от тематики и аудитории. И тот, и другой вариант подойдет для позиционирования компании в интернете. Адаптивная версия более экономная, ее основной недостаток — более медленная загрузка данных. Впрочем, и ее можно свести к минимуму, если убрать с основного сайта лишнее.
Шаблоны конструктора 1C-UMI адаптированы под мобильные устройства. Поэтому пользователи всегда будут довольны!
