Как создать свой шаблон в WordPress?
Приветствую вас на сайте Impuls-Web!
В сегодняшней статье вы узнаете, как можно создавать свои собственные шаблоны оформления в темах WordPress.
Навигация по статье:
Для чего вам может это понадобится?
К примеру, для некоторых страниц вы хотите убрать сайдбар или заголовок страницы или добавить какой-то блок, который должен присутствовать только на одной или нескольких страницах на сайте или вообще хотите сверстать определённую структуру, отличающуюся от всех остальных страниц на сайте.
Для этого в WordPress предусмотрена поддержка шаблонов страниц.
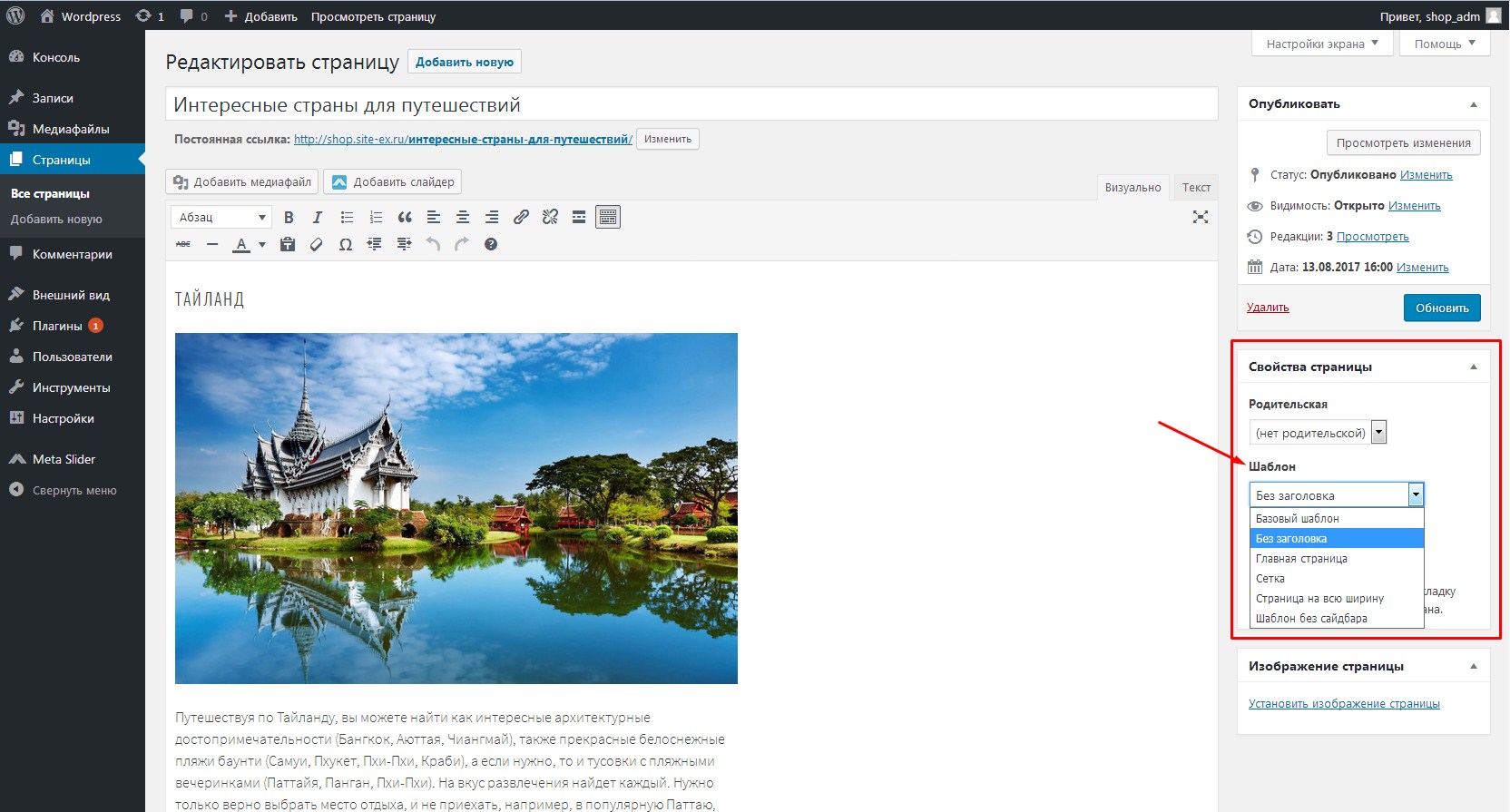
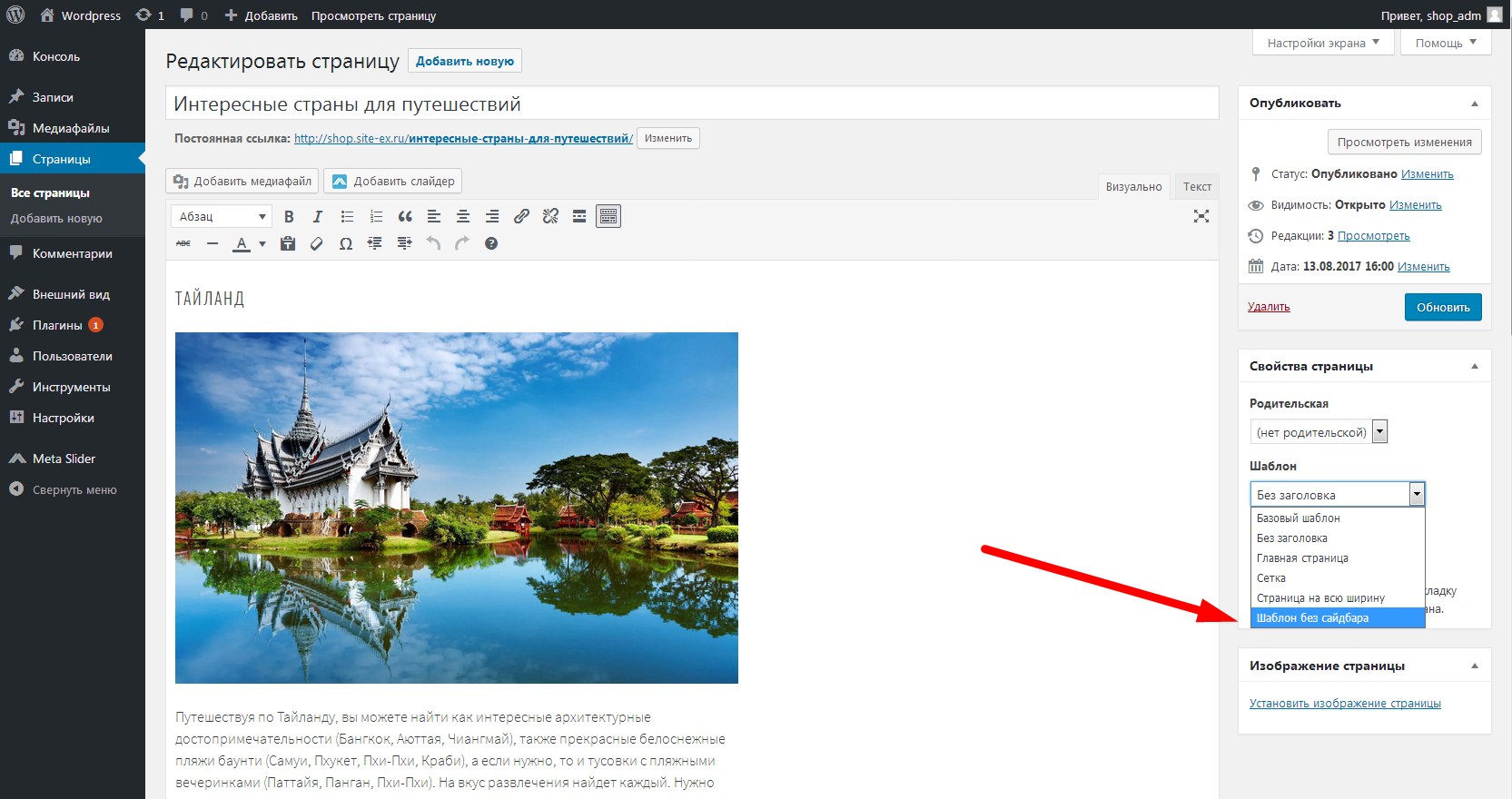
Если в административной части сайта мы перейдем в раздел «Страницы» => «Все страницы», и откроем для редактирования какую-нибудь из существующих страниц, то увидим, что справа у нас есть блок «Свойства страницы», в котором мы можем выбрать шаблон.

В зависимости от темы WordPress, список этих шаблонов будет у нас меняться.
Итак, давайте рассмотрим алгоритм, при помощи которого вы сможете самостоятельно создавать бесконечное количество шаблонов страниц, на все случаи жизни.
Шаг 1. Скачиваем файл шаблона к себе на компьютер
Для того, что бы создать отдельный шаблон страницы WordPress, прежде всего нам понадобится подключиться к сайту по FTP. Это можно сделать при помощи FTP-клиента, либо вы можете использовать Web-интерфейс на вашем хостинге для загрузки и выгрузки необходимых файлов.
- 1.Подключаемся к нашему сайту и заходим в папку с активной темой:
wp-content/themes/название_темы
- 2.Находим файл page.php и скачиваем к себе на компьютер.
Так же в большинстве современных тем помимо шаблона page.php, еще содержаться уже встроенные шаблоны конкретно для этой темы. Они могут находиться как в корне самой темы, так и вынесены в отдельную папку. Обычно эта пака называется templates, page-templates
и так далее. - 2.Если вы хотите создавать свой шаблон на базе базового шаблона страницы, то вы скачиваете файл page.php. Если же, к примеру, вам больше подходит один из уже существующих шаблонов темы WordPress, к примеру, full-width-page.php, и вы хотите в нем что-то изменить, то можете брать сразу же тот шаблон, который вам наиболее подходит.
Шаг 2. Вносим необходимые правки
После того, как файлы скачаны, переходим к следующему этапу, это переименование этих файлов и внесение в них определенных правок.
- 4.Переименовываем файл шаблона WordPress и открываем его в каком-либо редакторе кода типа Sublime Text, Notepad++ или любом другом.
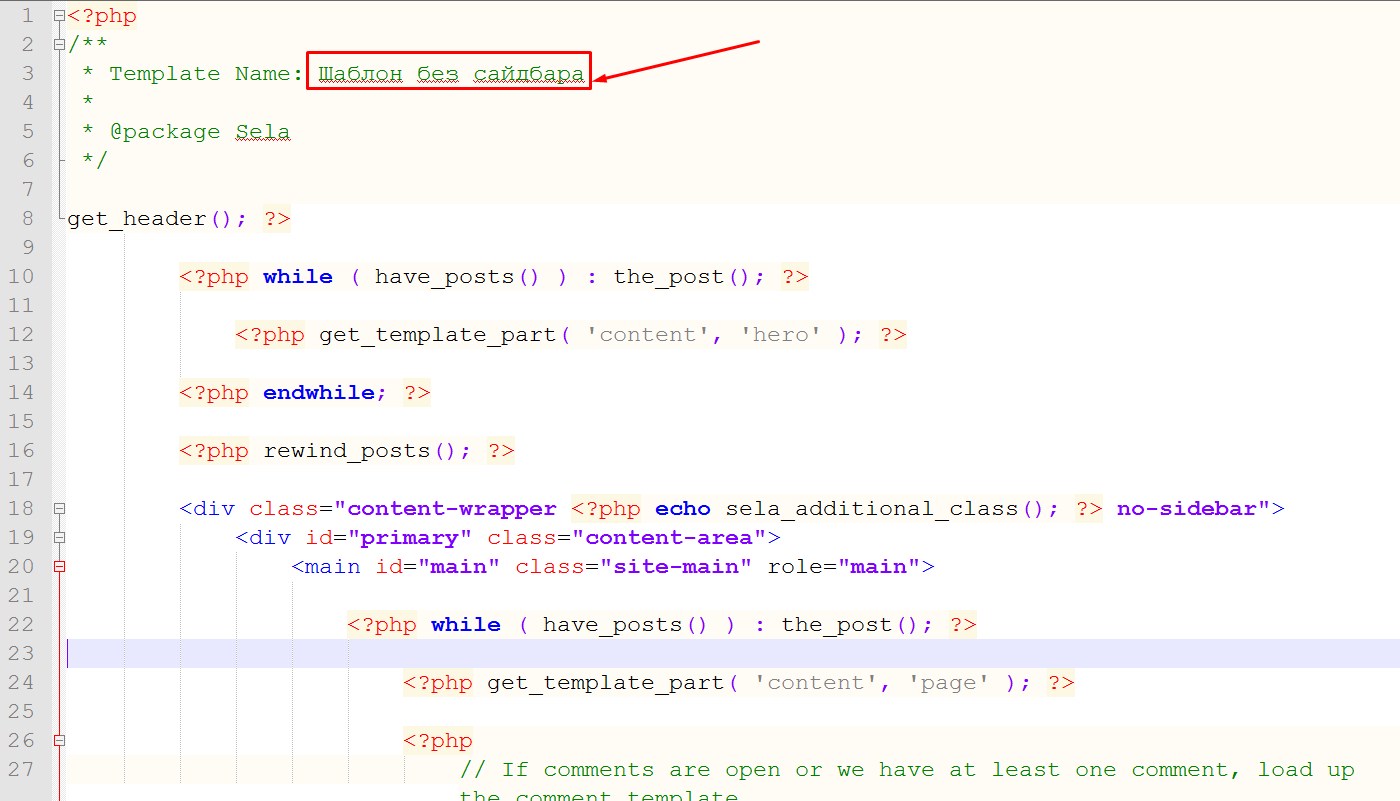
- 5.Первое, что нам нужно сделать, это внести правки в описание, которое находится в самом верху.

Заменяем описание которое там есть на код:
Template Name: Название шаблона
Здесь название шаблона можно написать как на английском, так и на русском языке.
- 6.Итак, этими строчками мы добились того, что у нас теперь WordPress в админке, при редактировании страницы, в списке шаблонов будет предлагать еще один шаблон, который мы назвали «Шаблон без сайдбара».

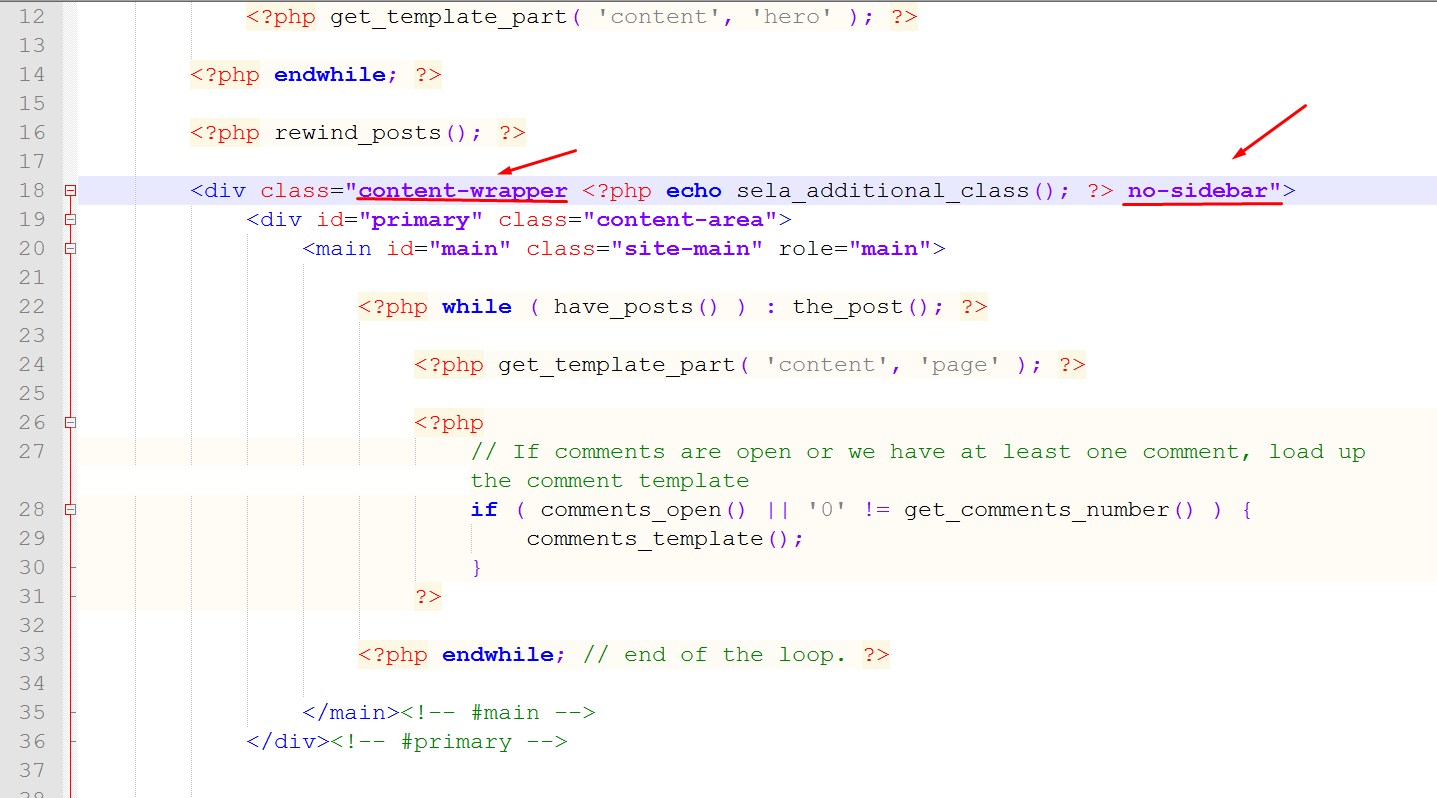
- 7.Теперь нам необходимо внести нужные нам изменения, к примеру убрать сайдбар. Для этого находим код:
И удаляем его или комментируем.
Если вы не знаете как выполняется комментирование кода в HTML, PHP и CSS, то вот ссылка на статью, (//impuls-web.ru/kak-delat-kommentarii-v-kode/) где описано как это делается.
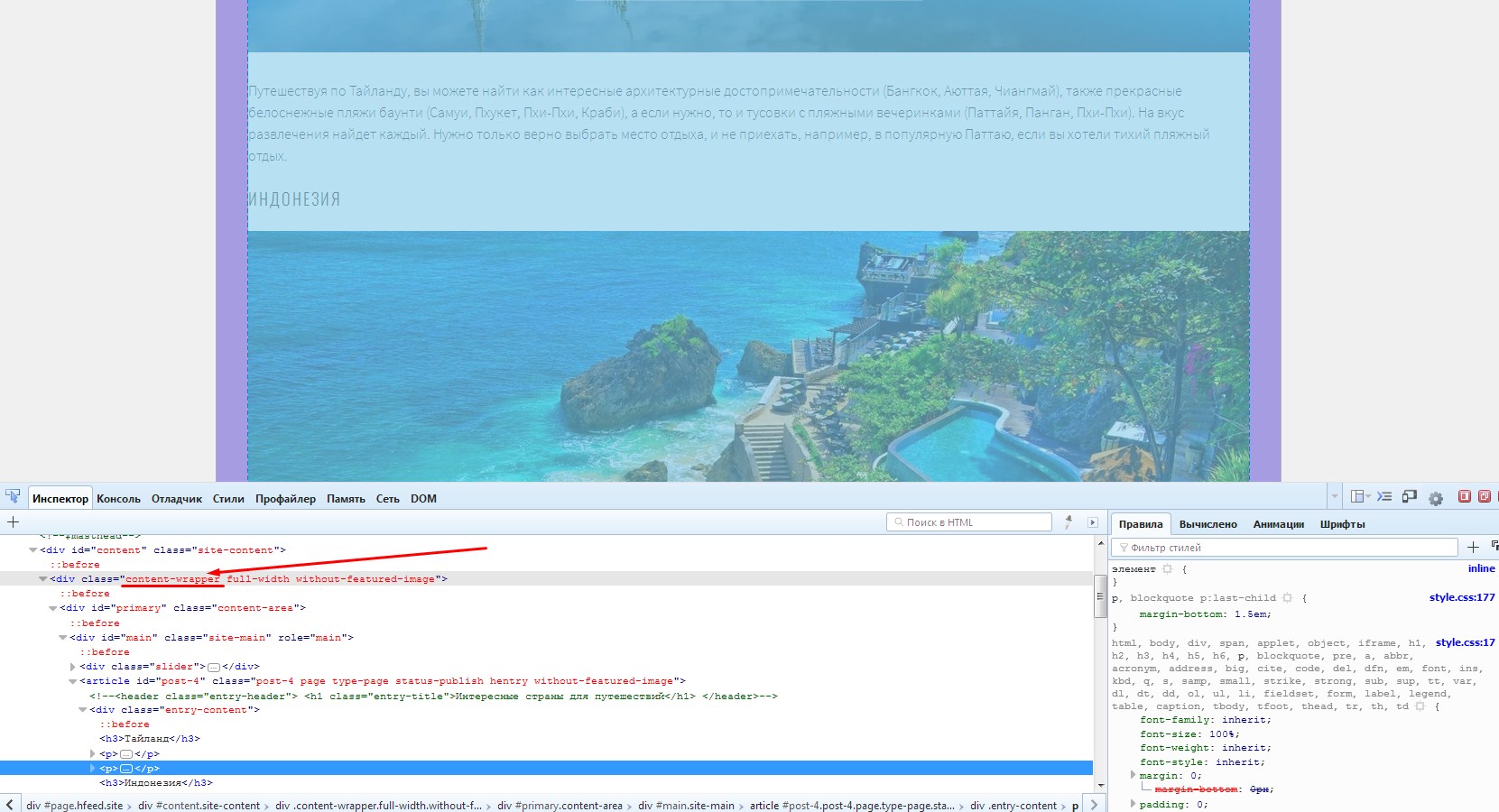
- 8.Далее, необходимо расширить область контента. Для этого допишем свой CSS-класс, и в css исправим значение ширины.
- 9.При помощи инспектирования кода вычисляем класс блока, внутри которого выводится контент всей страницы.

- 10. Находим блок с этим классом в файле шаблона, который мы создаём, и дописываем ему ещё один уникальный класс, который будет работать только для нашего шаблона.

- 11.Далее в файле style.css, который так же находится в корне с темой, в самом конце мы можем дописать CSS свойства для нужных нам блоков. Например, изменить значение ширины для блока с контентом:
.no-sidebar #primary { width:100%; }
.no-sidebar #primary {
width:100%;
}
Обратите внимание, что я перед классом или идентификатором блока, для которого мы дописываем свои CSS свойства нужно обязательно указать класс, который мы дописали для блока с контентом. Это нужно для того чтобы дописанные CSS свойства срабатывали не на всех страницах сайта, а только для страниц с созданным нами шаблоном.
- 12.Сохраняем изменения.
Шаг 3. Выгружаем файл шаблона обратно в папку с темой.
Выгружать шаблон можно как в корень папки с темой, так и в папку с шаблонами страниц (если они есть).
Теперь мы можем выбрать этот шаблон в списке шаблонов темы WordPress при редактировании страницы, обновить её и убедиться что внесённые нами правки корректно работают.
Аналогичным образом мы можем создать, к примеру, шаблон страницы, на которой не будет заголовка, то есть, сразу будет идти контент.
Что делать если часть шаблона находится в других файлах?
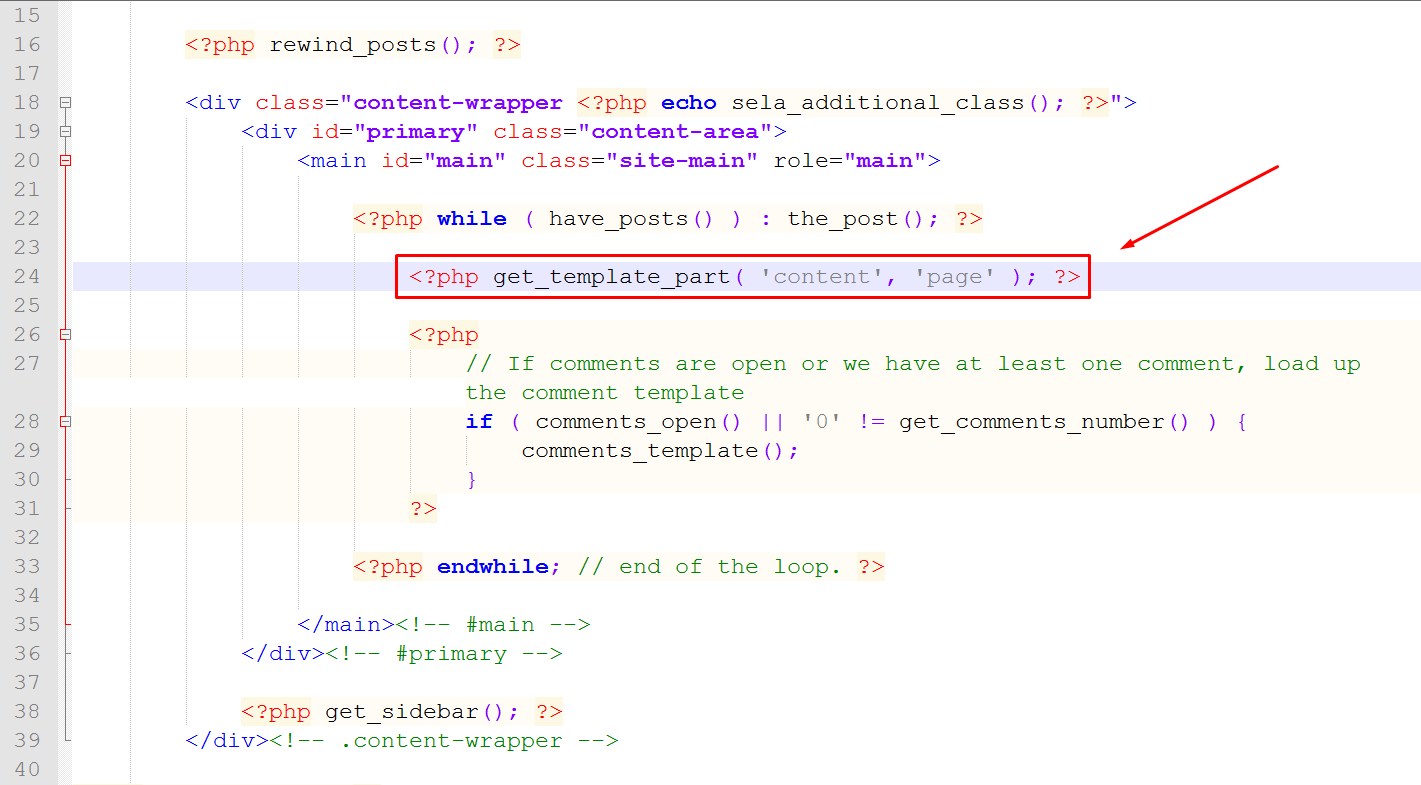
Очень часто случается так, что в самом шаблоне page.php или других шаблонах формирование и загрузка отдельных частей страницы происходит в других файлах.
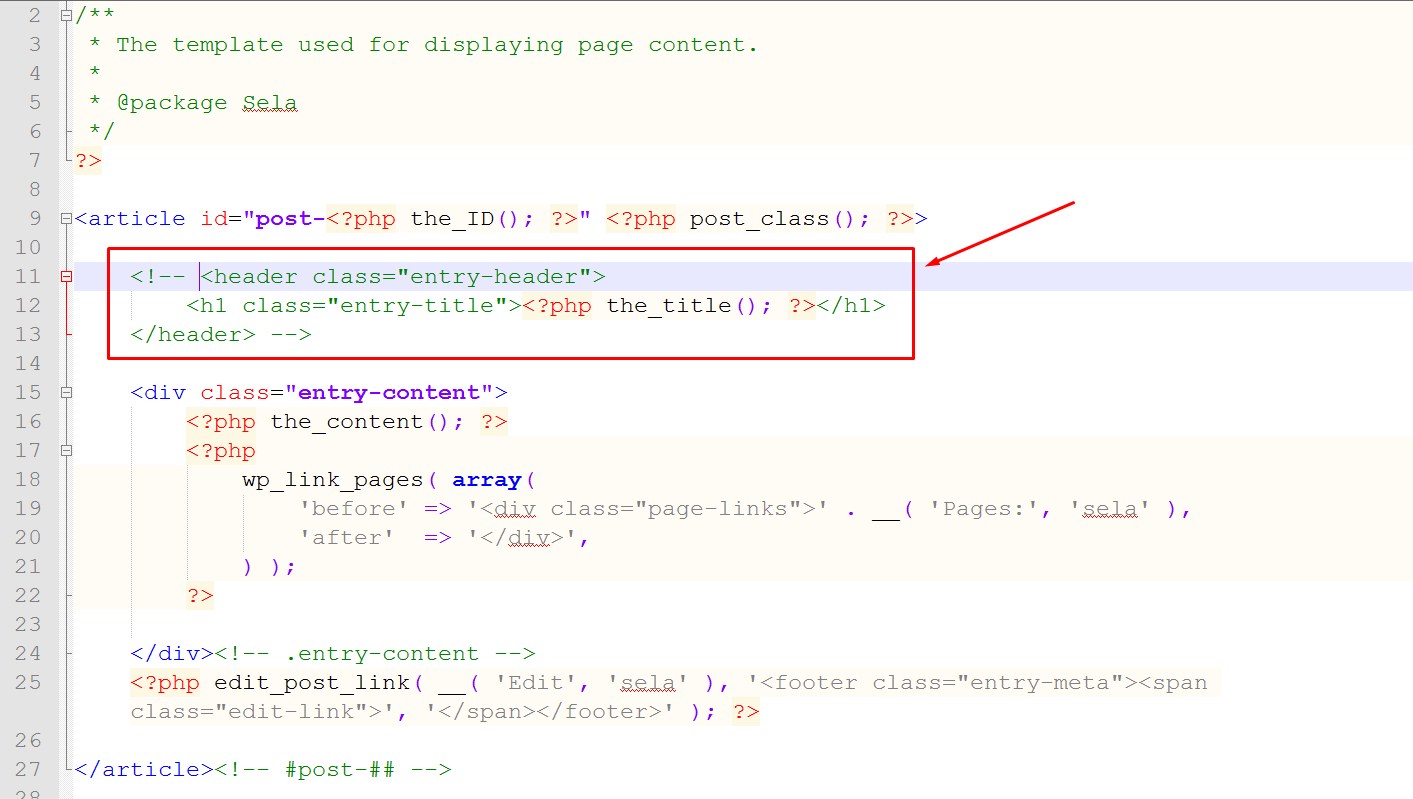
На примере ниже видно, что часть шаблона, отвечающая за вывод заголовка страницы подгружается из файла content-page.php.

В таких случаях для внесения своих изменений нужно сделать следующее:
- 1.Находим этот файл у себя на хостинге, в папке с темой и скачиваем себе на компьютер.
- 2.Далее, нам необходимо его переименовать. К примеру, в content-page2.php.
- 3.Теперь в этом переименованном файле мы можем внести все необходимые изменения, к примеру, нам нужно удалить или закомментировать фрагмент кода, отвечающий за вывод заголовка.

В темах WordPress вывод заголовка осуществляется при помощи функции
- 4.Сохраняем изменения и выгружаем изменённый файл, в ту же в папку с темой WordPress.
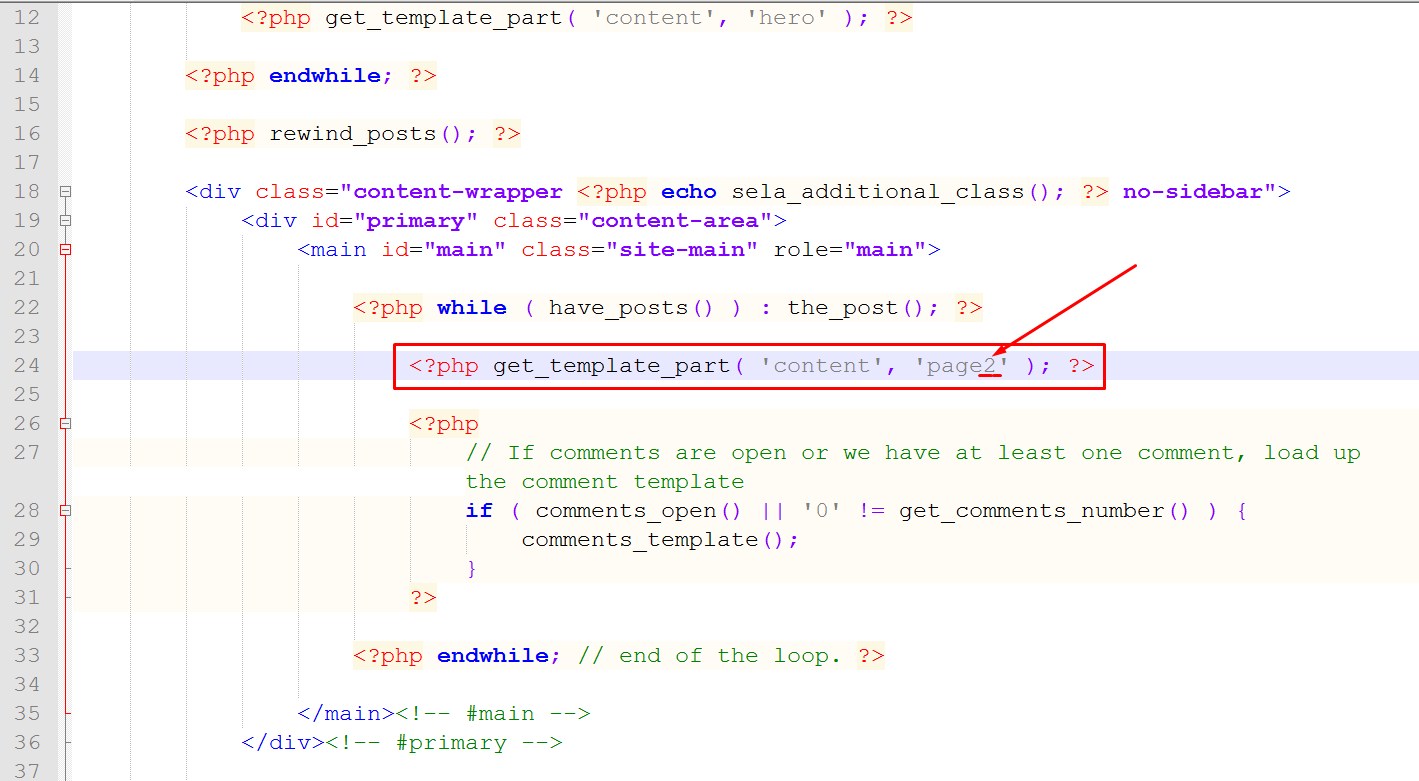
- 5.После чего, в файле шаблона, который мы создаем, нам нужно исправить название подгружаемого файла. То есть, заменить название файла с content-page на content-page2, в котором мы только что внесли изменения.

- 6.Сохраняем изменения и выгружаем шаблон к себе на хостинг в папку темой.
Теперь после выбора нашего шаблона и обновления страницы заголовка страницы у нас не будет, при этом на всех остальных страницах сайта он останется.
Аналогичным образом вы можете добавлять сюда какие-то блоки. К примеру, в самом начале страницы вывести какой-нибудь слайдер или добавить какие-то специфические блоки, фильтры для поиска, карты, блоки для вывода записей и так далее.
Видеоинструкция
Как видите, процедура создания собственного шаблона WordPress не представляет собой ничего сложного! Самое сложное здесь, по сути, заключается в том, что бы внести нужные правки в коде и не удалить ничего лишнего 🙂
На этом у меня все. Если у вас будут возникать какие-то вопросы, задавайте их в комментариях. Я желаю вам удачи в создании своих собственных шаблонов оформления для WordPress.
До скорых встреч в следующих статьях!
С уважением Юлия Гусарь
Создание темы WordPress с нуля
Конечно, перед тем, как создать тему для WordPress, вы можете попробовать разобраться в уже готовых (именно так делал я). Но дело в том, что в них иногда столько всего понапихано, что это не всегда бывает легко.
Основа любой темы — файлы style.css и index.php
Для начала создайте какую-нибудь папку в /wp-content/themes — это и будет ваша будущая тема, я например создал misha123. Каждая тема должна содержать по крайней мере 2 файла — это style.css — создаём их внутри этой папки.
Если вы забили на style.css, то в админке во Внешний вид > Темы ожидайте такой ошибки:

Если вы забили на index.php:

Тут WordPress ещё что-то болтает про дочерние темы, не обращайте внимания, вам про них ещё рано читать.
До тех пор, пока мы ещё не изучили другие файлы шаблона, index.php у нас будет отвечать за вывод любой страницы сайта, а style.css, понятное дело, содержать стили (хоть это и не обязательно), но главное, чтобы в файле style.css вы добавили метаданные и описание темы.
/*
Theme Name: Тема для Миши
Version: 105.1
Description: Вполне себе годная темка, получше некоторых
Author: Миша Рудрастых
Author URI: https://misha.blog
*/
body{color:#555;} /* это типо я показываю, что дальше идут уже ваши CSS стили */- Theme Name
- Название темы, я прав?
- Version
- Текущая версия вашей темы
- Description
- Не знаю, что значит этот параметр
- Author
- Тут можете указать себя и тех людей, которые вам помогали
- Author URI
- URL на сайт автора, позволит превратить имя автора в ссылку в админке WordPress
- License
- Если вы создаёте под WordPress, рекомендую почитать немного про лицензию GPL
- License URI
- А в этом параметре указывается ссылка на страницу с лицензией
- Text Domain
- Что-то, связанное с переводом темы на другие языки, полагаю сейчас нам это не понадобится, но позже рекомендую почитать про правильную локализацию.
- Tags
- Если эта тема станет вашим будущим сайтом или сайтом вашего клиента, наиболее вероятно вам можно скипнуть этот параметр, если же вы будете в дальнейшем публиковать свою тему в официальном репозитории WordPress, тогда уделите ему особое внимание. Нет, сюда не нужно закидывать всё, что в голову придёт, со списком поддерживаемых тегов можно ознакомиться на официальном сайте.
На самом деле ни один из этих параметров не обязателен! И так всё прокатит. Например как тут:

Не исключаю, что кого-то такой вариант устроит, но только не меня, сейчас я просто скопирую предыдущий код в начало style.css темы и вот что у меня получится:

Установка изображения темы
Согласитесь, на фоне других тем наша выглядит довольно уныло из-за отсутствия изображения! Ещё и квадратики мерцают при скролле 😭

Для того, чтобы это исправить, мы просто создаём файл screenshot.png и отправляем его прямиком в папку с темой (рекомендуемое разрешение 1200px на 900px).
Что касается расширения файла, то сгодится и jpg и gif, и jpeg, но в официальном Кодексе WP рекомендуется всё же использовать screenshot.png.
Вот, другое дело:

В этом примере я специально взял квадратную картинку в jpg-формате и она вполне годно отображается на странице со всеми темами, но если вы откроете информацию о теме в попап-окне, то будет печаль. Картинка растянется и будет некачественно.
Хоть и не обязательный, но по факту главный файл темы — functions.php
Трудно представить тему для WordPress, в которой отсутствует файл functions.php, он используется для включения каких-либо функций темы, например регистрации сайдбаров, также он сам может содержать какой-то дополнительный функционал, ну либо файлы, подключенные в него через include() / require().
Ах да, я не упомянул? В этом уроке я предполагаю, что у вас есть базовые знания PHP, если нет, то идём читать это.
На данный момент я рекомендую просто создать файл functions.php и попробовать поиграться с хуками, например вы можете найти какой-нибудь готовый кусочек кода в этой рубрике, вставить его в файл и посмотреть, что получится.
Главное правило по functions.php — сам по себе файл не должен ничего выводить! 💀 То есть никогда! 👿
И никогда! 👿
Это самый распространённый косяк.
Теперь напишем что-нибудь в файле index.php
<!DOCTYPE html> <html><head> <meta charset="utf-8" /> <link rel="stylesheet" href="<?php echo get_stylesheet_uri() ?>" /> </head> <body> Привет мир! </body></html>
Как видите, я просто указал кодировку, вставил таблицу стилей, хоть и не совсем правильно при помощи get_stylesheet_uri() и написал в теле документа «Привет мир!»
Динамическим сайтом это не назовёшь, но надо же с чего-то начинать. Как я уже говорил, на данном этапе этот файл будет открываться на всех страницах вашего сайта.
И ещё кое-что, для того, чтобы помочь WordPress взаимодействовать с вашей темой, вы должны добавить перед закрывающимся тегом </head> функцию wp_head(), а перед закрывающимся тегом </body> функцию wp_footer(), выглядеть это будет примерно так:
<!DOCTYPE html> <html><head> <meta charset="utf-8" /> <link rel="stylesheet" href="<?php echo get_stylesheet_uri() ?>" /> <?php wp_head() ?> </head> <body> Привет мир! <?php wp_footer() ?></body> </html>
Когда я создаю какую-то тему, самая приятная часть для меня — это разделить вёрстку условно на шапку сайта, подвал и всё остальное, после этого код шапки отправляется в файл header.php и в дальнейшем подключается функцией get_header(), код подвала сайта отправляется в файл footer.php и в дальнейшем подключается функцией get_footer(). Приступим.
header.php
В хедер стараемся включить то, что повторяется на всех страницах сайта, ну или почти на всех.
<!DOCTYPE html> <html><head> <meta charset="utf-8" /> <link rel="stylesheet" href="<?php echo get_stylesheet_uri() ?>" /> <?php wp_head() ?> </head> <body>
Чаще всего в header.php также попадает основная навигация сайта, меню.
C футером ситуация полностью аналогичная, отправляем то, что повторяется на страницах сайта и заканчиваем закрывающим </html> тегом.
<?php wp_footer() ?></body> </html>
В итоге наш index.php стал выглядеть вот так:
<?php get_header(); // вставка header.php ?> Привет мир! <?php get_footer(); // footer.php ?>
Cоздание темы WordPress из HTML шаблона
Так я хочу представить вам свой видео курс на YouTube о том, как установить HTML шаблон на WordPress, он полностью бесплатный.
Что дальше?
Теперь основы создания тем вы знаете. Дальше — больше, я подобрал список материалов, с которых можно продолжить изучать процесс создания темы в WordPress, он чуть ниже.
Миша
В последние годы я долго не знал, что мне делать с сайтом misha.blog, ведь он практически не приносит никакого профита, но недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Как создать тему для WordPress. Часть 1: файлы темы WordPress
Добрый день! Это первый пост из серии о том, как создать собственную тему для WordPress из сверстанного шаблона. В этой части вы узнаете, из чего состоит тема, создадите основные файлы темы WordPress, и узнаете основные функции, используемые при создании тем.
Запись обновлена 3 сентября 2015 года.
Нам понадобится:
- HTML шаблон, из которого мы будем делать тему.
- Текстовый редактор, например, Sublime Text 2, Notepad++ или любой другой по вашему желанию (только не стандартный блокнот windows!)
- браузер
- сайт для тестирования темы
- немного знаний HTML, CSS, PHP
- терпение 😀
В качестве примера для этого урока, я сделала небольшой шаблон на бутстрапе готовый HTML-шаблон Striped от HTML5Up (демо).
Конечно, вы можете взять его же, или скачать любой другой CSS шаблон для сайта.
Шаг 1. Структура темы для WordPress
Если вы когда-либо редактировали файлы темы для вордпресс, то, наверное, заметили, что в разных темах есть похожие файлы. В любой теме обязательно должны быть два файла, которые лежат в корне папки с темой:
- index.php – основной шаблон страницы;
- style.css – файл стилей.
Это необходимый минимум для того, чтобы ваша тема работала. Но конечно же, кроме этих двух файлов, обычно есть и другие, такие как:
- header.php, для вывода шапки всех страниц;
- sidebar.php, для вывода боковой колонки;
- footer.php, который выводит подвал сайта;
- page.php, шаблон для статических страниц
- single.php, шаблон для страниц записей;
- archive.php, шаблон архивов и рубрик;
- comments.php, шаблон комментариев;
- functions.php, функции темы;
- и другие…
Наша основная задача при создании темы для вордпресс состоит в том, чтобы добавить необходимые функции, и содержимое одного HTML-файла разместить в нескольких PHP-файлах.
Шаг 2. Структура страницы WordPress темы
Давайте посмотрим, из чего состоит папка с HTML-шаблоном, которую мы скачали. Там есть:
- файл index.html, это главный файл верстки, если вы откроете его в браузере, то увидите, как будет выглядеть наша тема;
- папка css, там лежат файлы стилей;
- также могут быть папка images, с картинками;
- и папка js, в которой содержатся скрипты.
Сейчас откройте index.html. Если удалить оттуда все “лишнее”, для простоты понимания, структуры, то получится примерно следующее:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html> <head> </head> <body> <header> <h2>Site Title</h2> <nav> </nav> </header> <main> <article> </article> </main> <aside> <div> </div> <div> </div> <div> </div> </aside> <footer> </footer> </body> </html> |
Примерно такая же структура будет у любой темы, с некоторыми отличиями. Как вы наверное заметили, особенность нашей темы в том, что у нее не будет футера, как такового.
Шаг 3. Создаем файлы темы
Настало время создать файлы для темы. Создадим новую папку, и следующие пустые файлы в ней:
- style.css
- index.php
- header.php
- sidebar.php
- footer.php
В style.css добавим строки, которые помогут системе узнать, что это за тема:
/* Theme Name: My Studing Theme Theme URI: https://oriolo.ru Author: Irina Sokolovskaja Author URI: https://oriolo.ru Description: Описание вашей темы Version: 1.0 License: CCA 3.0 license License URI: http://creativecommons.org/licenses/by/3.0/ Tags: white, blue, left-sidebar, right-sidebar */ |
Вместо Author и Author URI можете написать свое имя и сайт, а вместо Theme Name – название темы.
Обратите внимание, в нашем примере в файле style.css будет содержаться только базовая информация о теме, а сами стили будут находится в папке css и тех файлах стилей, которые есть в этой папке.
После этого нужно разнести содержимое index.html по разным файлам.
Вставьте все до тега <main class=”col-md-9″> не включительно в header.php. Это та часть, которая будет повторяться на каждой странице вверху, до записи или страницы:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html> <html> <head> <meta charset=»UTF-8″>
<title>Simple Blog Home</title> <meta name=»viewport» content=»width=device-width, initial-scale=1″>
<!— <link rel=’stylesheet’ href=’//maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css’> —> <link rel=’stylesheet’ href=’css/bootstrap.min.css’> <link rel=’stylesheet’ href=’css/main.css’>
</head>
<body>
<div> <header> <div> <img src=»http://placehold.it/80×80″> <h2>Site Title</h2> </div> <nav> <ul> <li><a href=»#»>Link 1</a></li> <li><a href=»#»>Link 2</a></li> <li><a href=»#»>Link 3</a></li> <li><a href=»#»>Link 4</a></li> <li><a href=»#»>Link 5</a></li> </ul> </nav> </header> <div> |
Затем основное содержимое вставим в файл index.php:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<!— main and sidebar —> <main> <article> <header> <h3>Heading</h3> <span>Posted on <time datetime=»2015-06-17 10:25″>June 14, 2015 at 10.25</time> by Irina</span> </header> <figure> <img src=»http://placehold.it/650×250″> </figure> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Error nesciunt eos odit nostrum nemo eveniet, qui perspiciatis, temporibus esse soluta perferendis consectetur ipsum. Maxime rem officiis, velit doloremque perferendis voluptates. Commodi eos esse similique veniam quasi, distinctio doloremque reprehenderit in quas culpa. Facilis blanditiis tempore veritatis hic ex ratione, repellendus voluptatum obcaecati?</p> <span><a href=»single.html»>More…</a></span> </article> <article> <header> <h3>Heading</h3> <span>Posted on <time datetime=»2015-06-17 11:25″>June 14, 2015 at 11.25</time> by Irina</span> </header> <figure> <img src=»http://placehold.it/650×250″> </figure> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Error nesciunt eos odit nostrum nemo eveniet, qui perspiciatis, temporibus esse soluta perferendis consectetur ipsum. Maxime rem officiis, velit doloremque perferendis voluptates. Commodi eos esse similique veniam quasi, distinctio doloremque reprehenderit in quas culpa. Facilis blanditiis tempore veritatis hic ex ratione, repellendus voluptatum obcaecati?</p> <span><a href=»single.html»>More…</a></span> </article> <nav> <ul> <li> <a href=»#» aria-label=»Previous»> <span aria-hidden=»true»>«</span> </a> </li> <li><a href=»#»>1</a></li> <li><a href=»#»>2</a></li> <li><a href=»#»>3</a></li> <li><a href=»#»>4</a></li> <li><a href=»#»>5</a></li> <li> <a href=»#» aria-label=»Next»> <span aria-hidden=»true»>»</span> </a> </li> </ul> </nav> </main> |
Далее сделаем сайдбар sidebar.php:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 |
<aside> <div> <div> <input type=»text» placeholder=»Search for…»> <span> <button type=»button»>Go!</button> </span> </div> <!— /input-group —> </div> <div> <h4>Widget</h4> <ul> <li><a href=»#»>Category 1</a></li> <li><a href=»#»>Category 2</a></li> <li><a href=»#»>Category 3</a></li> </ul> </div> <div> <h4>Calendar Widget</h4>
<div> <!— calendar widget —> <table> <caption>June 2015</caption> <thead> <tr> <th scope=»col» title=»Monday»>Mon</th> <th scope=»col» title=»Tuesday»>Tue</th> <th scope=»col» title=»Wensday»>Wen</th> <th scope=»col» title=»Thursday»>Thu</th> <th scope=»col» title=»Friday»>Fri</th> <th scope=»col» title=»Saturday»>Sat</th> <th scope=»col» title=»Sunday»>Sun</th> </tr> </thead>
<tfoot> <tr> <td colspan=»3″><a href=»#»>« May</a></td> <td> </td> <td colspan=»3″> </td> </tr> </tfoot>
<tbody> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> <td>6</td> <td>7</td> </tr> <tr> <td>8</td> <td>9</td> <td>10</td> <td>11</td> <td>12</td> <td>13</td> <td>14</td> </tr> <tr> <td>15</td> <td>16</td> <td>17</td> <td>18</td> <td>19</td> <td>20</td> <td>21</td> </tr> <tr> <td>22</td> <td>23</td> <td>24</td> <td>25</td> <td>26</td> <td>27</td> <td>28</td> </tr> <tr> <td>29</td> <td>30</td> <td colspan=»5″> </td> </tr> </tbody> </table> </div> <!— /calendar widget —> </div> <div> <h4>Text Widget</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptates eaque mollitia, dolore quos cum, tenetur dignissimos omnis officiis saepe veniam, fugiat odit. Nihil et eius cumque nulla excepturi molestias error.</p> </div> </aside> </div> <!— /main and sidebar —> |
И подвал footer.php
<footer> <p>© Irina Sokolovskaya</p> </footer> </div>
</body> </html> |
Шаг 4. Добавляем базовые функции
После этого, еще немного поработаем над файлом index.php. Как я уже говорила, это самый главный файл вашей темы. Именно в этот файл мы добавим функции для вывода на странице шапки, сайдбара и подвала. В самое начало файла вставьте функцию для вывода header.php:
И в самый конец – функции для вывода сайдбара и подвала:
<?php get_sidebar(); ?> <?php get_footer(); ?> |
Если вы взяли другой шаблон, то важно посмотреть, в каком порядке идут в index.html сайдбар и основное содержимое страницы. Возможно, get_sidebar() нужно будет вставить в начале файла, после get_header().
Также нужно внести некоторые изменения в header.php. Давайте пропишем через echo get_template_directory_uri() путь ко всем используемым скриптам и стилям:
<!— <link rel=’stylesheet’ href=’//maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css’> —> <link rel=’stylesheet’ href='<?php echo get_template_directory_uri(); ?>/css/bootstrap.min.css’> <link rel=’stylesheet’ href='<?php echo get_template_directory_uri(); ?>/css/main.css’> |
Потом, когда наша тема будет готова, нужно будет заменить путь к стилям бутстрапа на CDN, а пока что я их закоментировала.
Итоги части 1
Итак, мы познакомились со структурой темы для вордпресс, со структурой страницы темы, и создали основные файлы для собственной темы.
Сейчас вы можете даже загрузить тему на сайт, и активировать ее. Она уже должна выглядеть красиво, однако добавить на сайт посты или страницы пока не получится, потому что мы еще не создали цикл для вывода содержимого. Как это сделать, вы узнаете из следующей части.
Вы можете скачать файлы, которые должны получиться по итогам этого урока, по этой ссылке, или посмотреть их на GitHub.
Чтобы не пропустить продолжение, подписывайтесь на RSS блога, или присоединяйтесь в фейсбуке!
Создание темы wordpress — программа для создания шаблонов с нуля
Если вы хотите, чтобы ваш сайт wordpress стал перспективным, то для начала вам стоит задуматься о создании уникальной темы для него. Данный процесс является достаточно трудоемким, потому как напрямую связан с различными кодировками и скриптами. Разберем его с нуля.
Почти каждая тема на wordpress устанавливается в директорию wp-content/themes и состоит из 3 категорий файлов:
- файлы таблицы стилей;
- файлы дополнительного функционала;
- файлы шаблона.
Файлами таблицы стилей являются style.css. Они отвечают за цвет, размеры, шрифт и другие параметры элементов сайта. У каждого сайта есть только 1 файл style.css. Если открыть данный файл, то в самом верху можно увидеть информацию о названии, авторе и кратком описании темы. При создании собственной темы можете вписать в style.css информацию о себе.

Следующей категорией являются файлы дополнительного функционала. К таким относится functions.php, принцип работы которого делает его похожим на плагин. Благодаря этому файлу вы можете осуществить визуальную настройку темы прямо в панели администратора. Обычно перечень настроек не очень широкий (название сайта, цвет навигации и боковых панелей сайта и так далее). Если же тема является многофункциональной, то перечень настроек будет значительно шире.
Теперь перейдем к файлам шаблона. Их основной функцией является генерация страниц, которые запрашиваются посетителями сайта. Файлы шаблона имеют расширение “.php”. Наиболее простые темы могут содержать только один файл шаблона под названием index.php. В таком случае все страницы сайта будут идентичны. Такой дизайн чаще всего используется для создания интернет-ресурсов с базами данных, когда дизайн не играет ключевую роль.
Если вы никогда не занимались созданием дизайна, то для начала вам стоит попробовать создать простую тему. Для ее нормальной работы понадобится хотя бы 2 следующих файла: style.css и index.php.
Файлы дополнительного функционала в данном случае можно не использовать, как вы поняли. Среди файлов шаблона index.php является одним из наиболее гибких. Он может самостоятельно генерировать заголовки, различные блоки, нижнюю часть (футер), контент и другие элементы сайта.
Стоит отметить, что те параметры, которые не генерируются файлом index.php, будут генерироваться стандартными файлами. Например, если ваша тема состоит только из 2 вышеперечисленных файлов, но у пользователя возникает потребность в генерации формы добавления комментариев, то в таком случае эту функцию будет выполнять стандартный comments.php. Поэтому, если хотите, чтобы ваша тема была более уникальной, то стоит сделать дополнительные файлы шаблона. Рассмотрим основные.
- Для добавления комментариев, как вы уже догадались, используется шаблон comments.php.
- Если же вы хотите сделать всплывающее окно с комментариями, то для таких целей вам понадобится comments-popup.php.
- Чтобы генерировать главную страницу, используется home.php.
- Файл single.php отвечает за отображение статей сайта. Если у вас отсутствует такой файл, то его функцию будет выполнять index.php.
- Файл page.php же осуществляет генерацию отдельных страниц сайта.
- Для вывода информации об авторе вам понадобится author.php.
- За категории отвечает category.php.
- Отображение архивов, даты и поиска осуществляется файлами archive.php, date.php и search.php соответственно.
- Чтобы ваш сайт выводил уникальную страницы ошибки номер 404, вам понадобится добавить свой 404.php.
- Верхняя и нижняя часть сайта генерируется файлами header.php и footer.php соответственно.
Создание уникальной темы вручную с нуля
Для начала нужно установить подходящий шаблон. Его можно найти как на официальном сайте wordpress.org, так и на каком-либо другом. Рекомендуется использовать официальный сайт, потому как любой сторонний может содержать вредоносные файлы и битые ссылки.
После того как определитесь с выбором, можно начать скачивание архива. По окончанию процесса вам нужно будет его распаковать и загрузить файлы в определенные папки сайта (в архиве обычно содержится небольшая инструкция). Загрузку можно осуществить с помощью программы FileZilla или же прямо с хостинга, если он поддерживает такую опцию. Теперь вам останется лишь перейти в раздел “Темы”, выбрать ту, которую загрузили, и кликнуть по кнопке “Активировать”.
Также ее можно выбрать прямо в панели администратора wordpress. При этом вам не потребуется ее скачивать. Вам нужно будет лишь кликнуть по клавише “Установить”, а затем “Активировать”. Перед установкой предлагается осуществить предварительный просмотр.
Теперь, когда тема активирована, можно перейти к ее уникализации. Первым делом стоит задуматься о верхней части сайта (шапке). Это первое, что бросится в глаза вашим посетителям, поэтому стоит отнестись ответственно. Обычно шапка состоит из названия сайта, логотипа и краткой информации о контенте. Шапку можно создать в любом графическом редакторе. Даже в стандартном Paint. Более продвинутые дизайнеры используют Adobe Photoshop.
Название сайта должно быть небольшим и легким для запоминания. В Adobe Photoshop можно подобрать множество различных стилей для него. При создании логотипа вам могут потребоваться различные фигуры. Их можно скачать на официальном сайте Adobe Photoshop.
После того как сделаете рисунок шапки в графическом редакторе, вам нужно будет загрузить его к себе на сайт. По окончанию загрузки справа от рисунка появится URL-адрес, которую нужно будет скопировать. Затем вам понадобится перейти в раздел “Редактор” и выбрать файл, который отвечает за генерирование шапки (header.php). В нем нужно будет найти URL-адрес текущего рисунка и заменить его на тот, который вы получили при загрузке рисунка шапки. После этого вам нужно будет обновить файл. Теперь можно перейти к проверке отображения шапки.
Если ваша шапка имеет не такие параметры, как стандартная, то их можно подогнать в header.php. Ширина регулируется атрибутом width, а высота — height. Настройка может производится в пикселях и процентах. Так что, если хотите просто растянуть шапку, то выставляйте 100%.
При желании в шапку можно добавить активные ссылки на страницы сайта wordpress. Это можно сделать с помощью различных сервисов. Их в интернете достаточно много. Большинство из них работает по одному и тому же принципу. Вы обводите желаемую область шапки, которая будет отводится под ссылку, а сервис выдаст вам нужный код. Затем этот код вам нужно будет добавить в файл header.php. Будьте внимательны при его добавлении. Каждая точка имеет значение. Если добавите код не в то место, в шапке не появятся активные ссылки.
После замены стандартной шапки можно заняться заменой стандартного фона сайта wordpress, виджетов, навигации, нижней части (футера) и других компонентов сайта wordpress. Их тоже можно нарисовать в каком-либо графическом редакторе и загрузить на сайт в виде рисунка.
При создании фона сайта wordpress вам стоит учесть, что он не должен быть ярким. Большинство вебмастеров предпочитает использовать именно белый фон. Он не режет глаз и не отвлекает от основного контента.
Чтобы создать качественную навигацию с нуля, вам понадобятся небольшие знания о таких тегах, как
<div>
<a>
<ul>
<li>
Первый отвечает за создание блоков сайта, второй — за добавление ссылок на сайт wordpress. С помощью третьего могут создаваться столбцы. Последний нужен для настройки ячеек. Первым делом нужно определиться с местом, где будет располагаться навигация. Обычно она находится прямо под шапкой. Верстка навигации это достаточно быстрый процесс. Ниже представлен небольшой пример того, как можно сверстать небольшой блок навигации.
<div>
<ul>
<li> <a href="ссылка на страницу">название страницы</a>
</li>
</ul>
</div>
Как вы уже поняли, условным названием блока с навигацией является navigacia. Блок состоит из одной ячейки “название страницы”. Обратите внимание на то, что каждый тег закрывается с помощью символа “/”. Если теги не закрывать, то могут возникнуть сбои в работе сайта.
Виджеты же сайта wordpress не должны быть большими. Наиболее популярными являются календарь, облако меток, мета, архивы, поиск, rss, видео и последние новости. Чтобы их добавить, вам понадобится перейти во вкладку “Внешний вид” и кликнуть по полю “Виджеты”. Затем вы увидите перечень доступных вариантов. Также виджеты можно устанавливать с помощью плагинов. Их можно скачивать как с официального сайта, так и прямо через панель администратора вордпресс. Для добавления видео, которое есть в YouTube, вам достаточно будет лишь вставить ссылку на него в желаемое место на сайте. В ином случае видео нужно будет загружать на сайт. Если вы увлекаетесь программированием, то можете добавить на сайт свой собственный виджет. Для этого вам потребуется кликнуть по опции “Текст” и ввести туда необходимый код.
В настройках каждого виджета вам будет предоставлена возможность изменить стандартные заголовки. Также вы можете выбрать место отображение виджета (правая или левая боковая панель) и так далее. С удалением виджета проблем не должно возникнуть. Для этого вам достаточно будет кликнуть в настройках по кнопке “Удалить”.
В футере чаще всего отображается ссылка на автора темы и текущий год. Также в футер можно добавить счетчик посещений. Его можно получить абсолютно бесплатно в Liveinternet и других подобных сервисах.
Создание уникальной темы при помощью специальных программ и сервисов с нуля
1. Наиболее популярной является программа Artisteer. Для работы с ней вам не понадобятся особые знания в области программирования. Процесс создания происходит в визуальном режиме. То, что вы нарисуете, будет представлено с помощью кода, который соответствует международному стандарту “XHTML 1.0 Transitional”. Благодаря этому тема вашего будущего сайта будет поддерживаться всеми браузерами.
Для работы вам будет предложен широкий выбор различных эффектов, стилей и многое другое. Данная программа поддерживает русский, английский, немецкий и другие языки. Стоит отметить, что данная программа имеет некоторые недостатки. Наиболее значительным является то, что программа стоит около 50 долларов. Есть также бесплатная версия, но она содержит совсем немного опций. Для увеличения уникальности шаблона вам придется дополнительно покопаться в кодировке.
Перейдем непосредственно к инструкции по работе с данной программой Artisteer. Как только вы откроете программу, первой появится опция под названием “Идеи”. Она предложит вам различные комбинации стандартных элементов. Если вы хотите, чтобы ваш дизайн был уникальным, то
вам эта опция не понадобится. Для того чтобы освоить программу, вам достаточно покликать по опциях и просмотреть параметры. Эта программа легкая, поэтому проблем с этим не должно возникнуть.
Обратите внимание на опцию “Верхний колонтитул”. Она отвечает за отображение шапки сайта. У вас есть возможность использовать стандартную шапку или же загрузить свою. Как сделать уникальную шапку, вы уже знаете.
Для настройки ширины сайта, вам нужно будет использовать опцию “Лист”. Ширина задается в пикселях. Данная программа изначально предложит вам ширину в 900 пикселей. Также с помощью данной опции можно настроить различные эффекты (тень, закругленные края и так далее).
Опция “Фон” отвечает за настройку фона, как вы уже догадались. Его можно выбрать среди стандартных вариантов или же загрузить собственный.
Если вы хотите настроить расположение элементов сайта, то вам стоит использовать опцию “Макет”.
Не менее важной опцией является “Статьи”. В ней происходит верстка дизайна статей сайт. Сюда входит расположение картинки, текста, комментариев, различных блоков и так далее.
Чтобы выбрать цвет, размер или шрифт текста, вам понадобится опция “Цвета и шрифты”.
После проделанных действий вы можете сохранить ваше творение. Для этого нужно кликнуть по палитре, которая находится в верхнем левом углу. Перед вами появится окно. В нем нужно кликнуть “Сохранить как”. После этого вам останется лишь выбрать имя файла и место его расположения. Обратите внимание, что файл должен иметь расширение “.artx”. При дальнейшей работе с программой для сохранения вам понадобится лишь 1 раз кликнуть “Сохранить”.
Когда ваша тема будет полностью доработана, можно перейти к ее экспорту. Чтобы это сделать, вам потребуется кликнуть по вкладке “Экспорт” и выбрать “Тема WordPress”.
2. Если вы в совершенстве владеете Adobe Photoshop, то вам стоит установить к нему дополнение Divine Elemente. Благодаря нему вы сможете с легкостью конвертировать файл формата “.psd” в тот формат, который будет поддерживаться всеми браузерами.
3. Если у вас нет денег на Artisteer, то можно использовать бесплатный сервис Lubith. Он доступен в онлайн режиме на официальном сайте lubith.com. Сервис содержит много полезных опций и отличается особой быстротой работы. Всего за пару минут вы полностью овладеет всеми его опциями.
4. Аналогом предыдущего сервиса является WordPress Theme Generator. Он также является легким в работе и содержит широкий выбор различных опций. Данный сервис является абсолютно бесплатным. Единственным недостатком является то, что данный сервис поддерживает только английский язык.
5. XTemplate Generator является русифицированным генератором тем для сайта. Его опции находятся в левом окне, а в правом вы можете увидеть визуальный результат ваших работ. Этот генератор также является бесплатным.
6. WPTheme Generator намного мощнее, чем предыдущие, потому как содержит в несколько раз больше опций. Единственным нюансом будет то, что данный сервис платный. Цена составляет 30 долларов. Стоит также отметить, что верстка в нем осуществляется полностью на английском языке.
7. CSSEZ является не менее популярным, чем предыдущий. Перед началом работы, вам потребуется пройти небольшую регистрацию. В данном сервисе вы можете сверстать до 4 столбцов для материалов сайта. Фон можно загрузить собственный.
8. Dotemplate предоставить вам около 11 различных шаблонов wordpress, которые можно будет изменить. Единственным недостатком является отсутствие возможности загружать свой графический файл. Поэтому шапку придется загружать самостоятельно через файловый менеджер сайта.
9. Weebly отличается от остальных наличием опции добавления видео прямо с YouTube или Google в любое место сайта. Сайт, на котором есть видео, пользуется успехом, потому как визуально информация быстрей и проще воспринимается.
10. В сервисе Eris’ Template Generator вы сможете добавить до 3 столбцов для отображения материалов сайта, добавить различные теги, календарь и другие виджеты.
Как создавать страницы в WordPress с иерархией и шаблонами
Наверняка вы знаете, для чего в WordPress существуют Записи, а для чего Страницы. Если не знаете, мы напомним. Записи подходят для публикации регулярных материалов, которые можно комментировать и делиться в социальных сетях, в то время как Страницы не предусматривают обсуждение и нужны для размещения статической информации, например, О проекте, Контакты и так далее.
Что вы могли не знать — так это то, что Страницы в WordPress могут иметь свою структуру и иерархию. То есть для родительской страницы можно создать несколько дочерних с унаследованными атрибутами. Также страницам можно присваивать разные шаблоны для более широкой возможности по их кастомизации. Об этом мы и поговорим в этом уроке.




Из этого руководства вы узнаете, как создавать Страницы в WordPress, как добавлять их в Иерархию вашего сайта и как использовать Шаблоны страниц.
Смотрите также:
Создание новой страницы
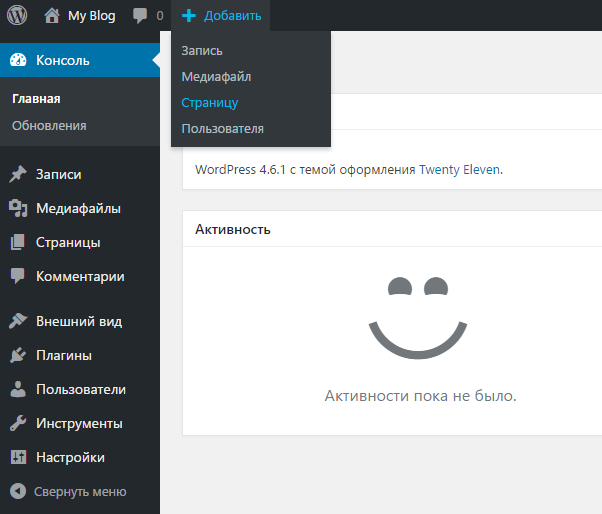
Есть несколько способов создания новой страницы в WordPress.
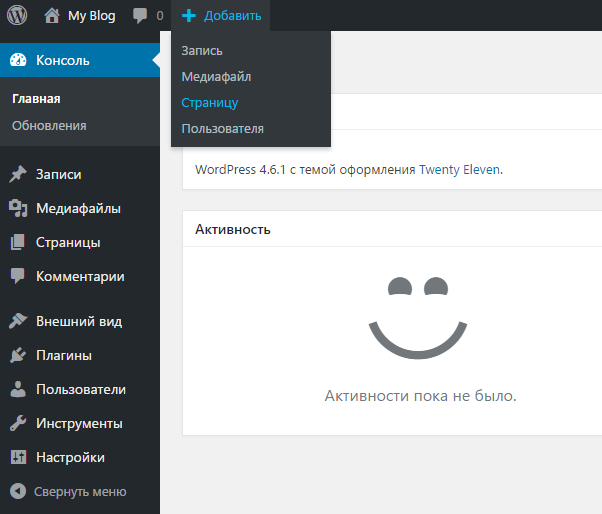
Во-первых, вы можете нажать Добавить → Страницу в админ панели.


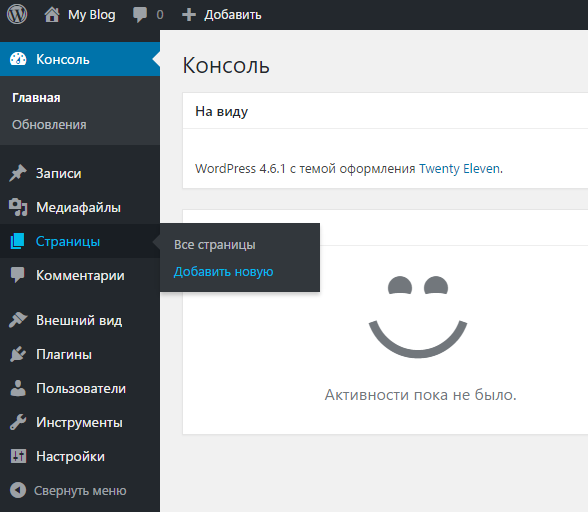
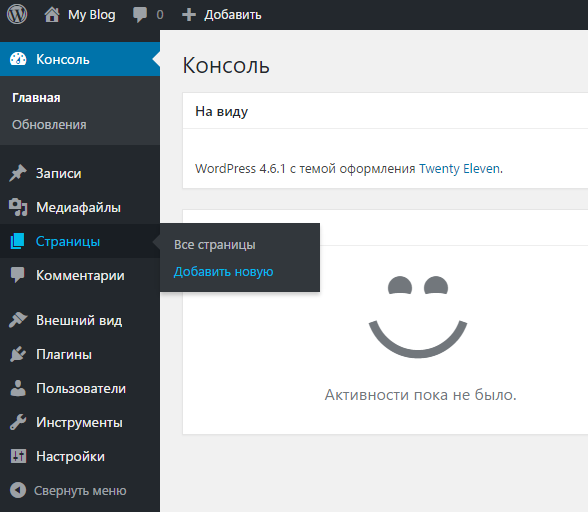
Или в меню в Страницы вы можете нажать Добавить новую.


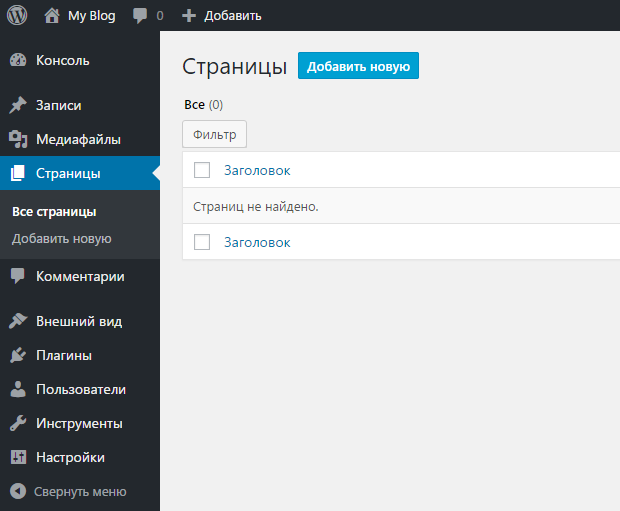
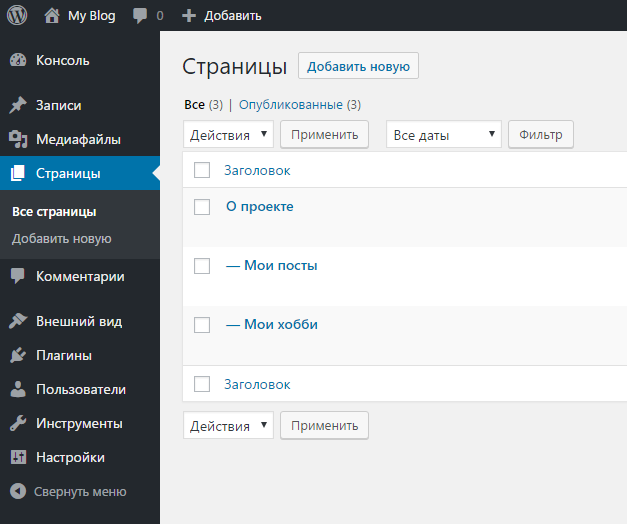
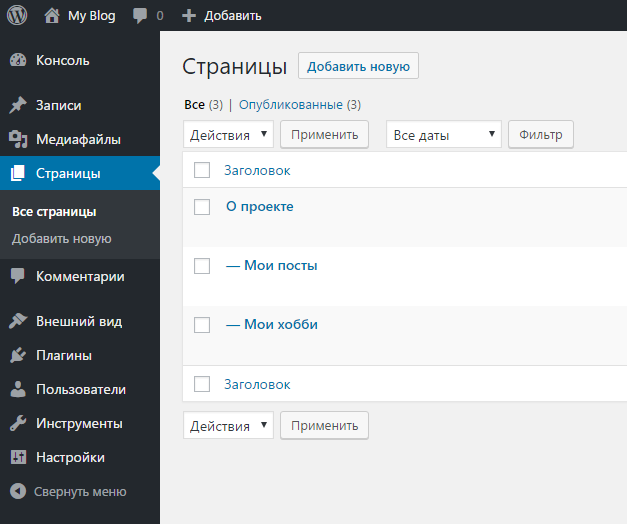
Ещё можно пролистать список всех страниц, а потом нажать кнопку Добавить новую.


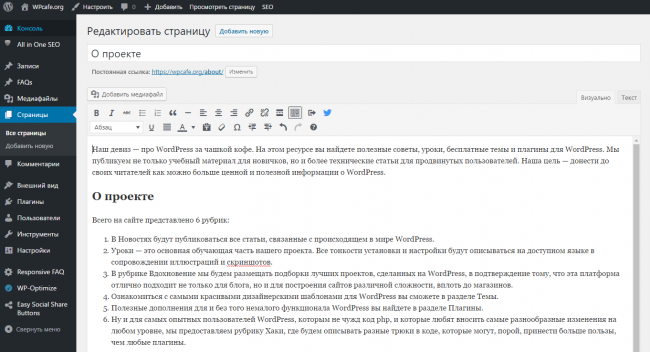
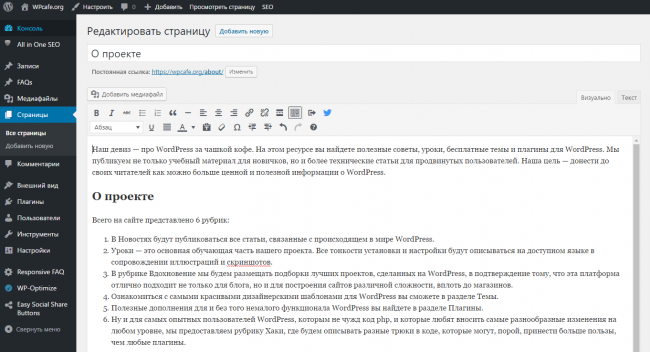
В WordPress часто встречаются страницы О проекте или About Me. Давайте создадим их. Сначала создадим новую страницу, а потом добавим немного информации о нас. Например:


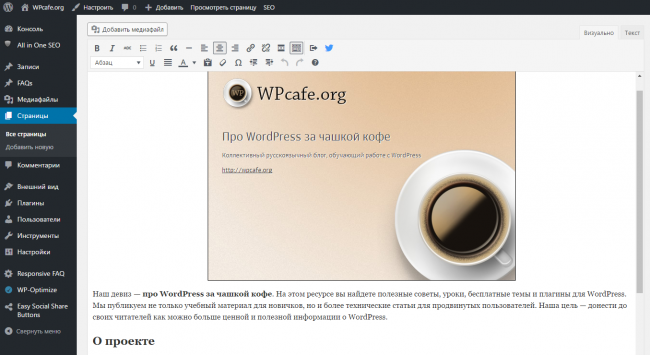
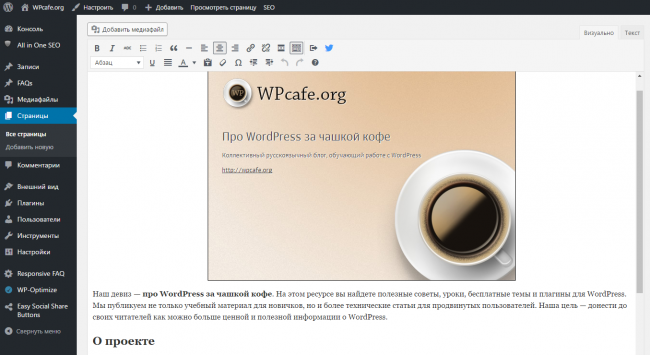
Вы можете легко добавлять изображения так же, как и в записи, просто используя кнопку Добавить медиафайл. Вот так выглядит изображение и текст для страницы:


Нажмите Опубликовать, и информация появится на сайте.
Создание иерархии
А сейчас давайте добавим еще одну страницу. А сделаем мы это способом, который демонстрирует иерархию страниц.
Создайте новую страницу с названием Мои посты, и добавьте немного текста.
Перейдите в Атрибуты страницы (справа от окна редактора) и в выпадающем меню в разделе Родительская выберите О проекте. Теперь нажмите Опубликовать.


Выбрав родительский элемент, мы создали страницу, которая находится на ступеньку ниже от «О проекте» в иерархии страниц.
Если вы посмотрите на адрес страницы, то увидите, что ее полный URL будет включать имя вашей родительской страницы, например /about-me/my-posts/. Это демонстрирует иерархию на вашем сайте. Она может отобразиться в навигационной цепочке, если это возможно в вашей теме или вы установили специальный плагин.
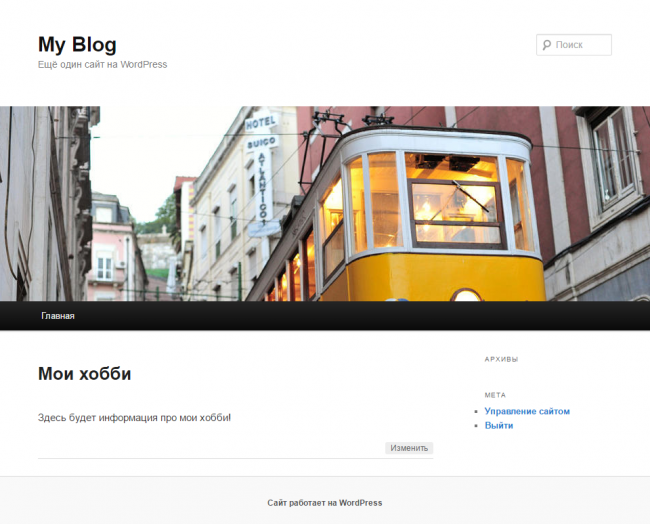
А сейчас давайте создадим ещё одну страницу, которая будет находится в той же иерархии. Вы можете назвать её Мои хобби, добавить немного информации, выбрать О проекте в качестве Родительской и нажать Опубликовать.
Потом, когда вы перейдёте ко списку Всех страниц, то сможете увидеть тире рядом с названием страницы – так обозначается иерархия, чтобы наглядно было видно, где родительская страница, а где дочерняя.


Использование шаблона страниц
А сейчас давайте посмотрим, как вы можете использовать шаблоны страниц для отображения контента разных страниц по-разному.
Для этого нужно активировать на нашем сайте разные темы, потому что тема Twenty Sixteen, которую мы использовали, не имеет шаблонов страниц. Давайте зайдём во Внешний вид → Темы и активируем тему Twenty Eleven потому, что у неё есть шаблоны страниц.
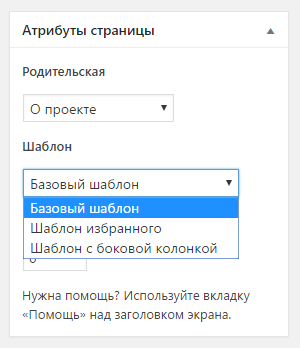
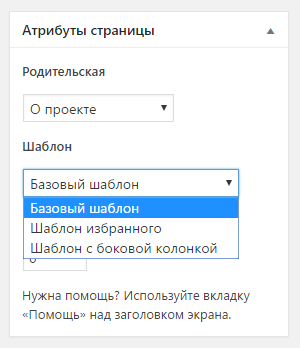
Теперь в окошке Атрибуты страницы справа появилась новая вкладка Шаблон.
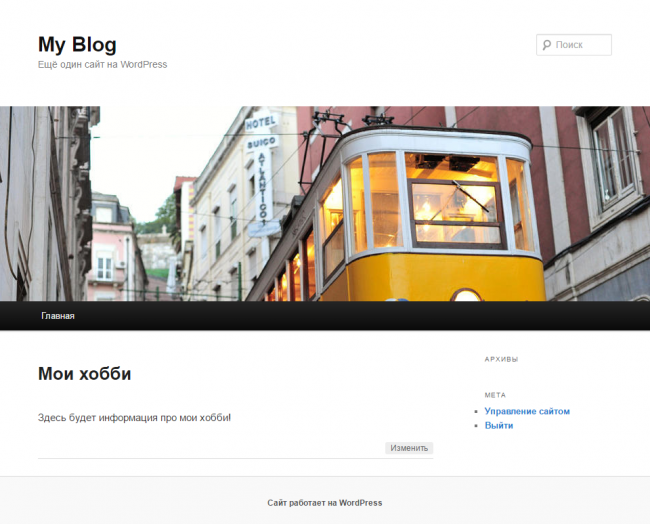
Вы можете выбрать Базовый шаблон или один из двух других шаблонов: Шаблон избранного или Шаблон с боковой колонкой. Выберите Шаблон с боковой колонкой и перезагрузите страницу, чтобы увидеть разницу.


Первое, что бросится в глаза – это отличия от предыдущей темы, а также вы заметите, что теперь у вас появилась боковая панель для этой страницы:


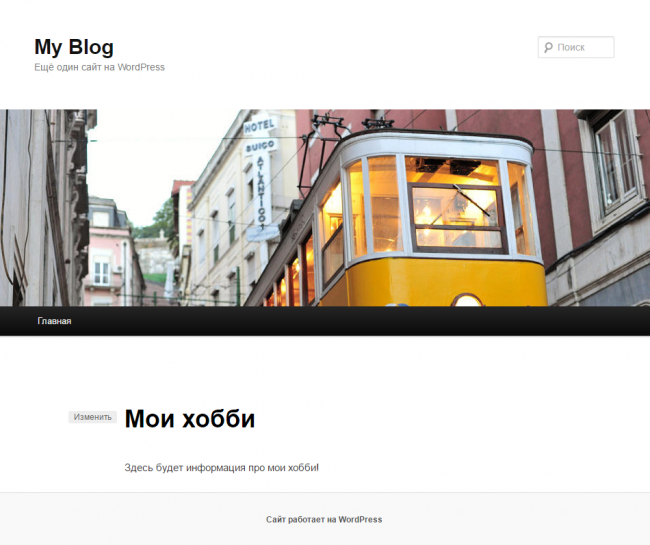
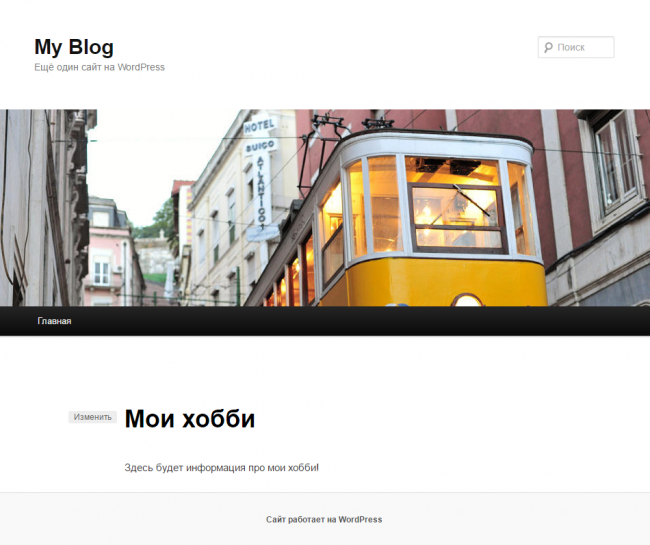
По умолчанию, у страницы на сайте не было боковой панели, пока вы не выбрали этот шаблон:


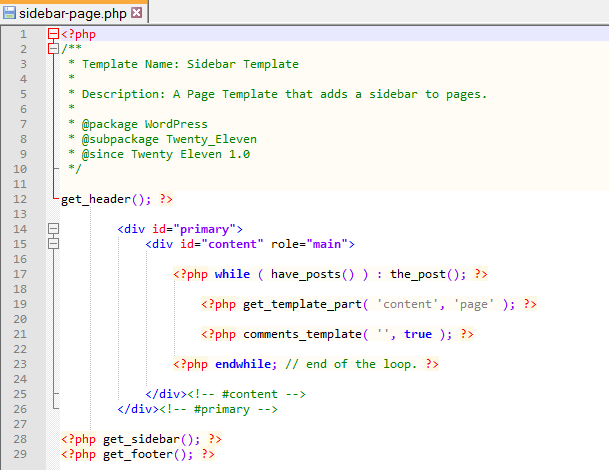
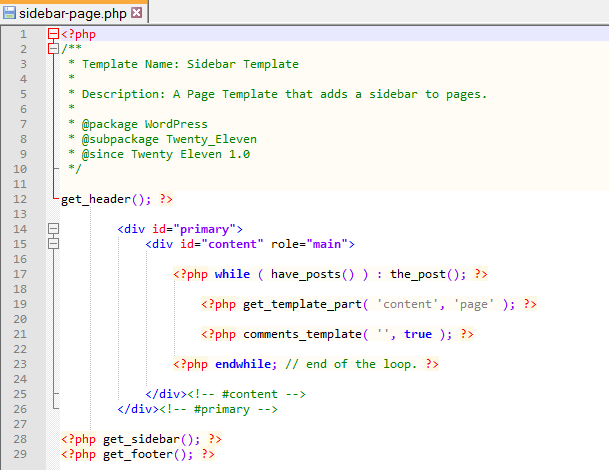
Давайте посмотрим на код шаблона страницы.
У шаблона страницы обычно нет собственного названия. Вы можете назвать его, как захотите. Этот шаблон называется sidebar-page.php и лежит в корне вашей темы рядом с файлом page.php, который отвечает за вывод стандартной Страницы.
Если посмотреть в начало кода, то можно увидеть, что он начитается с Template Name: Sidebar Template.


Если вы разрабатываете собственную тему, то всё, что вам надо для создания своего шаблона страницы, это создать файл шаблона (скопировать page.php и назвать его к примеру my-page.php), где сверху в комментариях будет указано имя шаблона, например Template Name: My Custom Template.
После этого в выпадающем меню Шаблон в Атрибутах страницы вы увидите новый шаблон My Custom Template.
На этом все!


Если вы следовали нашим совета, то сейчас вы добавили уже много страниц на свой сайт WordPress site. Некоторые из них используют шаблоны, некоторые находятся в иерархии.


Смотрите также:
Как установить шаблон на WordPress – три способа

Из этой статьи вы узнаете, как установить шаблон на WordPress, и как его правильно подобрать для своего сайта. Благодаря этим знаниям вы сможете задать необходимую внешность вашему WordPress сайту.
Что такое шаблон WordPress

Шаблон WordPress или тема – это дизайн сайта. Он представляет собой набор файлов PHP и CSS, которые определяют внешний вид всех страниц и элементов.
Дизайнов разработано очень много, поэтому какой бы вы ни искали, вы, скорее всего, найдёте нужный. Темы бывают бесплатные, условно-бесплатные и платные. Многие даже бесплатные экземпляры обладают достаточным функционалом, поэтому их можно использовать для создания полноценного сайта.
 Как выбрать шаблон для сайта
Как выбрать шаблон для сайта
Перед тем, как установить шаблон на WordPress, его необходимо правильно выбрать. Дизайн сайта значительно влияет на удобное юзабилити, что в свою очередь окажет эффект на продвижение сайта. Для удачного выбора следует руководствоваться несколькими простыми критериями:
- Тематика шаблона должна соответствовать тематике сайта. В крайнем случае, дизайн следует выбрать нейтральный.
- Дизайн не должен быть слишком тяжёлым. Не следует выбирать такие темы, которые замедляют работу сайта.
- Необходимо выбрать такую тему, которая будет удобной и дружественной. Его задача – привлечь и удержать посетителя.
- Выбрать желательно адаптивный шаблон, который будет смотреться одинаково хорошо на всех популярных браузерах и устройствах с разнообразными размерами экрана. Как определить адаптивность шаблона я рассказывал в этой статье.

Самое главное при выборе шаблона – это получить его из надёжного источника. Нежелательно брать темы из сомнительных мест, в них могут существовать скрытые ссылки, которые негативно отразятся на продвижении сайта, а также они могут быть неработоспособными.
Закончили со вступлением – теперь расскажу, как установить шаблон на WordPress. Задача может быть решена тремя способами, по аналогии с установкой плагинов.
Как установить шаблон на WordPress через поиск в консоли
Перед тем, как установить шаблон на WordPress таким способом, необходимо авторизоваться в консоли. Затем выбираем пункт «Внешний вид», а потом подпункт «Темы». Жмём кнопку «Добавить новую».
Здесь мы видим форму поиска. Чтобы найти нужный шаблон, необходимо написать там название и нажать клавишу «Enter». После этого вы увидите список найденных тем. Чтобы установить, наводим мышку и нажимаем кнопку «Установить».
После установки появится следующая страница, на которой можно выбрать «Просмотреть», чтобы ознакомиться с демонстрацией установленной темы, «Активировать» — чтобы повесить этот шаблон на сайт или «Вернуться к установщику тем».

Установка шаблона через поиск консоли
На странице поиска шаблонов есть ссылка «Фильтр характеристик». Кликнув на неё, мы можем отыскать нужный шаблон по заданным критериям: цвета, разметка, функции, тематика. Также есть возможность увидеть новые шаблоны по ссылке «Свежие» и самые устанавливаемые по ссылке «Популярные».

Данный способ установить шаблон на сайт отличается надёжностью. Все темы берутся из хранилища WordPress, поэтому они точно работоспособные и без всяких пиратских ссылок.
Как установить шаблон на WordPress через FTP
Перед тем, как установить шаблон на WordPress таким методом, необходимо сохранить сам файл темы себе на компьютер. После этого подключиться к FTP (для этого можно использовать программу Total Commander) и сохранить файл темы в папку сайта wp-content/themes/. В этом каталоге хранятся все файлы тем.

Установка шаблона через FTP
После того, как тема закачена, можно перейти в консоли в пункт «Внешний вид» и подпункт «Темы». Здесь видны все установленные темы и среди них должна быть новая. Тут на этой странице его можно активировать.

Как правило, темы поставляются в архиве *.zip. Однако перед тем как установить шаблон на WordPress, его необходимо распаковать в его папку. Все темы сайта хранятся в каталоге wp-content/themes/, каждый в своей отдельной папке.
Кстати, удалить шаблон можно тоже отсюда. Для этого нужно просто удалить папку ненужной темы. И других способов избавиться от шаблона не предусмотрено.
Как установить шаблон на WordPress через загрузчик консоли
Перед тем, как установить шаблон на WordPress через встроенный загрузчик, вам также потребуется сохранить файл темы на своём компьютере. Для начала инсталляции заходим в консоль, переходим в пункт «Внешний вид» и подпункт «Темы». Затем нажимаем на кнопку «Добавить новую» и на следующей странице – кнопку «Загрузить тему».
Появится страница, в которой нужно нажать на кнопку «Обзор» и выбрать через открывшееся окно файл темы, сохранённый на компьютере. После этого нажимаем кнопку «Установить».

Установка консоли через загрузчки консоли.
Начнётся установка, после завершения которой, следует нажать на одну из трёх ссылок: «Просмотреть» — для того, чтобы включить демонстрационный режим и посмотреть, как тема выглядит, «Активировать» — чтобы повесить эту тему на свой сайт прямо сейчас или «Вернуться на страницу тем».

Перед тем, как установить шаблон на WordPress таким способы, убедитесь, что он запакован в архив *.zip. Обычно темы поставляются именно в таком формате.
Статьи по теме:
Создание сайта на шаблоне WordPress
Приветствую вас, уважаемые читатели!
Система управления контентом (CMS) WordPress является одной из самых популярных среди разработчиков сайтов. Связано это не только с её бесплатностью, но и с дружелюбным интерфейсом и хорошей функциональностью. Конечно, есть у неё и минусы, но у каких движков их не бывает.
Более подробно обо всех достоинствах и недостатках Вордпресса я уже писал ТУТ, поэтому советую вам ознакомиться с этим материалом.
Блог, на котором вы сейчас находитесь, также сделан с помощью Вордпресс. В течение всего времени своего существования он видоизменялся внешне, но движок оставался неизменным. Сейчас вы можете наблюдать индивидуальный дизайн, но в первый год своей работы здесь был установлен шаблон.

Что такое шаблон?
Если говорить кратко, то шаблон (а правильнее – тема оформления) – это готовый, свёрстанный дизайн. Создание сайта на шаблоне WordPress сводится к трём простым шагам:
- Установка Вордпресса.
- Установка готовой темы оформления.
- Окончательная настройка, наполнение и запуск.
Стоимость разработки такого проекта достаточно низкая, так как объём и сложность работы небольшие. Сравните:
- Проект с индивидуальным дизайном: сперва рисуется картинка (дизайн), затем эта картинка верстается и устанавливается на WordPress. О том, как рассчитывается стоимость дизайна, читайте ТУТ.
- Проект на основе шаблона: этап рисования дизайна и вёрстки исключается – на сайт закачивается готовый архив с темой.

Наша веб-студия ранее занималась изготовлением сайтов на готовых темах Вордпресс, но в последний год мы стали больше внимания уделять индивидуальному дизайну. Почему?
- Создание сайта – это во многом творческий процесс, который предполагает не только продумывание идеи и разработку структуры, но и качественное внешнее воплощение этой идеи. Создавая проект на шаблоне, мы значительно ограничиваем себя, так как вынуждены воплощать идею, ориентируясь на готовые решения (которые зачастую являются не самыми подходящими).
- Красивый, качественный дизайн показывает отношение владельца сайта к своему делу (об этом мы уже писали ЗДЕСЬ). Опыт показывает, что создать симпатичный дизайн при помощи шаблонной темы крайне затруднительно – большинство из них являются однотипными и неинтересными.
Однако определённая доля людей, зная обо всех минусах шаблонов, всё-таки интересуется ими. Чаще всего это вызвано несколькими причинами:
- Проект настолько простой, что дизайн для него не принципиален.
- Ограничен бюджет – именно поэтому выбирается недорогое решение.
- Была найдена тема оформления, которая идеально подходит для данного проекта.
- Отсутствие идеи заставляет обращаться к готовым решениям.
Если вы относитесь к таким людям, то эта статья написана специально для вас.

Какие бывают темы WordPress?
Их все можно разделить на две большие группы:
- Платные.
- Бесплатные.
Вы без труда найдёте в Интернете как первые, так и вторые – просто вбейте в поисковую строку соответствующий запрос и увидите, что их ОГРОМНОЕ количество. Они разделены по категориям, но есть и универсальные, которые можно использовать в большинстве сфер деятельности.
Конечно, платные темы являются более качественными, так как:
- имеют корректную вёрстку,
- адаптивны для мобильных устройств (подробнее об этом читайте ЗДЕСЬ),
- имеют расширенный функционал,
- поддерживаются разработчиками.
Но и среди бесплатных тоже можно найти вполне достойные образцы.

Как создать сайт на шаблоне Вордпресс?
Порой подобрать подходящую тему оформления бывает непросто – на это можно потратить несколько дней. Однако этот процесс требует всего лишь усидчивости, в отличие от установки и настройки, где требуется наличие некоторых технических знаний.
Если у вас возникают сложности при разработке сайта на шаблоне WordPress, мы готовы вам помочь. У нас нет типового коммерческого предложения по данной услуге, поэтому обсуждаем его с вами в индивидуальном порядке. Напишите нам в комментариях к этой статье либо на электронную почту, указанную в разделе «Контакты» и мы поможем вам.
Что входит в наши услуги?
- Помощь в подборе темы WordPress.
- Установка и настройка.
- Наполнение сайта (если необходимо).
Также можем изготовить вам сайт на WordPress под ключ. По всем вопросам пишите!
С уважением, Сергей Чесноков, руководитель веб-студии







 Как выбрать шаблон для сайта
Как выбрать шаблон для сайта