Какая структура шаблона на WordPress и как ее редактировать

Привет. Сегодня я продолжаю рассказывать о том, как создать блог на wordpress и хочу затронуть такой момент, как изменение внешнего вида темы, так как это один из важных моментов правильного развития проекта в будущем.
Я полагаю, что к тому времени как вы читаете эту статью, у вас уже установлен локальный сервер Денвер, загружен движок wordpress и выбрана подходящая тема, которую мы будем редактировать.
Если это еще не сделано, тогда читайте предыдущие посты, я там все подробно описывал.
Многие, наверное, скажут, что зачем использовать локальный сервер для редактирования темы, потому что все можно сделать непосредственно на самом хостинге в админ панели wordpress.
Конечно можно, но зачем, когда работать на локальном сервере легче и быстрее.
Структура страницы wordpress шаблона
Для редактирования я решил использовать стандартную тему вордпресс, которая устанавливается автоматически с движком.
Вы, конечно же, можете выбрать любую, в сети куча сайтов, где можно скачать бесплатные шаблоны (пользуйтесь поиском Яндекс или Google).

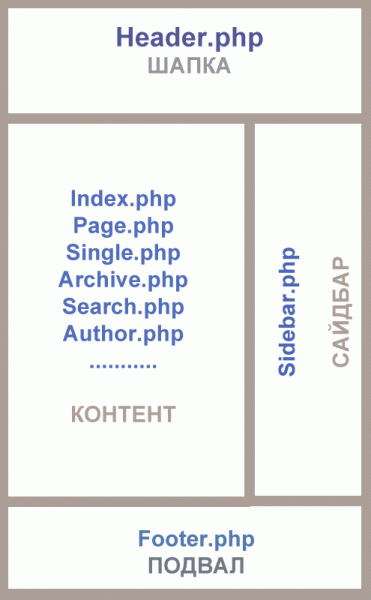
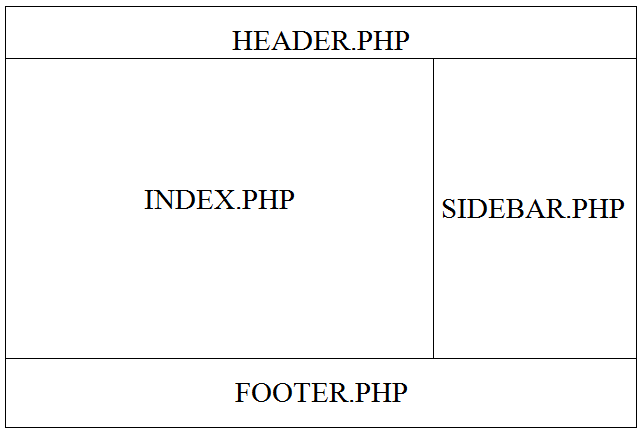
Для того, чтобы было понятно какие мы будем редактировать файлы, вам надо познакомиться с примерной структурой страниц wordpress.

Как видно из рисунка, каждая страница условно разделяется на отдельные блоки, где каждый выполняет определенную функцию. Давайте я вам кратко расскажу, за что конкретно отвечает каждый документ блока.
Header.php – этот файл ответственный за верхнюю часть страницы блога. В нем находятся логотип и название.
Sidebar.php – данный файл формирует сайдбар. В нашей теме он расположен справа. Здесь располагаются рубрики, свежие записи, архив, метки и другие полезные виджеты.
Footer.php – файл отвечающий за вывод информации в подвале (низу) блога. Как правило, там располагается счетчик количества посещений, автор блога и другие…
Index.php – это один из главных файлов, он выводит информацию на главной странице блога. Не путайте с файлом single.php.
Page.php – данный файл темы выводит информацию статических страниц блога (об авторе, контакты, реклама и другие).
Single.php – самый основной файл wordpress, так как здесь выводится информация всех записей блога.
Archive.php – этот файлик отвечает за вывод архива на блоге, (записей в архиве).
Search.php – файл занимается выводом страниц в поиске блога, (что будет показываться в результатах поиска).
Author.php – данный файл выводит записи определенного автора. Он вам пригодится, если блог ведут несколько человек.
404.php – страница выводится во время ошибки. Если пользователь попадает на несуществующую страницу блога, тогда ему показывается данный файл. Я его немного видоизменил, посмотрите какая страница 404 у меня на блоге, для чего введите любой несуществующий URL адрес в строку браузера.
Style.css – этот файл отвечает за внешний вид блока. Если в нем разобраться, тогда любые настройки внешнего вида сайта вам будет сделать, как раз плюнуть.
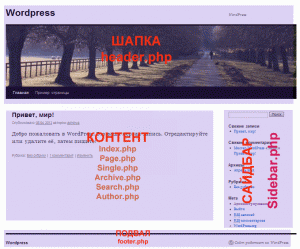
Если вернуться к нашей теме wordpress и посмотреть на нее глазами движка вордпресс, она будет представлять собой примерно такой вид.

Давайте со стандартной темой wordpress сделаем простое редактирование рисунка шапки, изменим положение заголовка, краткого описания и уберем ссылку производителя из футера (подвала) страницы.
— изменим рисунок шапки темы;
— изменим местами название и описание блога;
— убирем ссылку вордпресс в подвале темы;
Меняем шапку блога
Шапка на блоге выводится с помощью картинки path.jpg, которая расположена в папке images редактируемой темы wordpress.
Если вы будете редактировать тему, используя локальный сервер денвер, тогда путь к изображению будет следующим:
c:\hosting\home\localhost\www\my-site.ru\wp-content\themes\twentyten\images\headers\ |
c:\hosting\home\localhost\www\my-site.ru\wp-content\themes\twentyten\images\headers\
Если вы настраиваете шапку на хостинге, использую ftp-клиент тогда:
http://ваш_сайт/wp-content/themes/twentyten\images\headers\ |
http://ваш_сайт/wp-content/themes/twentyten\images\headers\
Заходим в папку images темы и находим картинку, которая стоит в шапке блога path.jpg

Открываем ее с помощью программы «Adobe Photoshop». Если хотите редактировать все своими руками, тогда от вас потребуется самые элементарные знания программы.
В «Adobe Photoshop» с данной картинкой можете делать все что угодно вашей фантазии (нарисовать логотип, написать текст, добавить разные эффекты).

Если хотите, можно найти любую другую картинку и в программе подогнать размер под оригинальную. Не забудьте сохранить новое изображение под тем же именем path.jpg.

Редактируем название Title и описание description
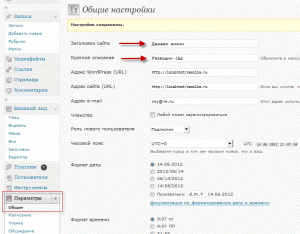
Мы видим, что название и описание блога, которое вы пишите в «Параметрах» — «Общие» консоли wordpress, расположены следующим образом.

Заголовок расположен слева, а краткое описание справа.

Для того чтобы их поменять местами или изменить положение на свой вкус, вам потребуется перейти в файл header.php. Заходим в «консоль» >>> «внешний вид» >>> «редактор» и открываем

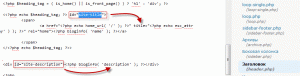
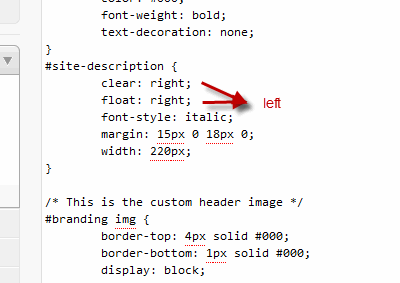
Как видно из скриншота, что параметр стилей отвечает за расположение заголовка, а параметр за вывод краткого описания. Для того, чтобы настроить эти параметры по своему усмотрению переходим в style.css.

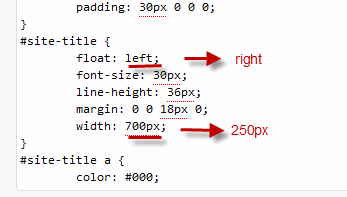
Здесь меняем положение значения «left» на «right» и выставляем отступ от правого края «250 px».

Здесь меняем значения «right» на «left».
Перезагружаем страницу и смотрим полученный результат. Как видно заголовок и краткое описание темы поменялись местами.

Убираем ссылку wordpress в подвале блога
Думаю, вы заметили, что в подвале расположена ссылка на сайт производителя. Так как нам никакие левые ссылки с сайта не нужны мы будем ее редактировать под свою.

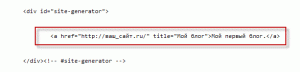
Для этого переходим в footer.php и находим следующий код:

Удаляем выделенный код и вставляем туда свой текст в виде ссылки или картинку.

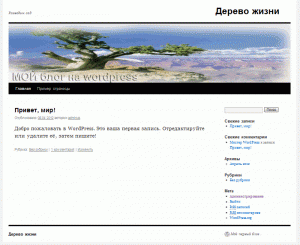
Можно посмотреть окончательный результат редактируемой темы wordpress.

На сегодня у меня все. Если у вас есть вопросы по редактированию или изменению темы, вы можете задать их, и я постараюсь ответить.
В следующем уроке я расскажу, какие следует установить плагины для блога, чтобы не пропустить эту статью подпишись на обновление постов блога. Всем пока!
Структура шаблона WordPress. Разбираем в деталях.
Приветствую, дорогие и уважаемые читатели моего блога. Сегодня теоретический урок и сегодня поговорим о том, как выглядит структура шаблона WordPress.
Зачем мне эти сведения – спросите вы. Как это может пригодится? Давайте практику, долой теорию.
Ан нет! Друзья. Так не пойдет. Это важный момент! Это база, которая пригодится в дальнейшем. Это важно, при условии, что мы все делаем сами и не обращаемся к специалистам за платной консультацией.
К слову, можно не разбираться в деталях в своем автомобиле, но знать какие-то основополагающие принципы его работы и уметь заменить элементарные комплектующие очень важно. Не для всех конечно, но для многих – важно.
Времена статических html – сайтов проходят. Сейчас огромную популярность завоевали CMS которые работают на языке программирования PHP или Perl или на другом похожем. Они просты и удобны в работе и настройке. Их можно легко адаптировать под свои потребности. Такие сайты называются динамическими.
Кто не знает, о чем речь — рассказываю.
Статические сайты
Представляют собой набор html – страниц, связанных между собой. Все страницы, скажем так существуют физически на хостинге. Запрошенная посетителем страница, извлекается и демонстрируется в том виде в котором она есть. Все работает довольно быстро, не спорю, но не очень удобно управлять таким сайтом: добавлять материал, вносить изменения.
Динамические сайты
PHP сайты, используют набор данных на основании которых, каждый раз собирают запрошенную посетителем страницу в режиме он-лайн или на лету.
Это можно сравнить с заводом, по производству, каких-нибудь запчастей. Робот, по запросу, собирает запчасти, из деталей, которые расположены в специальных местах и потом отправляет дальше. Если пришла команда на отмену операции, запчасть разбирается на составляющие и детали раскладываются по местам.
Нагрузка на сервер ясное дело увеличивается, ему постоянно приходится напрягаться, чтобы собрать и отобразить необходимые страницы. Соответственно, чем больше обращений к сайту, тем больше нагрузка на сервер. Такие сайты могут работать несколько медленнее, но сказать откровенно, количество плюсов гораздо больше количества минусов в использовании таких систем.
CMS это по сути компьютерная программа, которая формирует внешний вид сайта и управляет его внутренним содержимым.
Так вот за внешний вид в этой программе, как раз отвечают шаблоны WordPress или как их еще называют темы.
Структура шаблона WordPress
План схема стандартного шаблона WordPress сайта выглядит следующим образом.

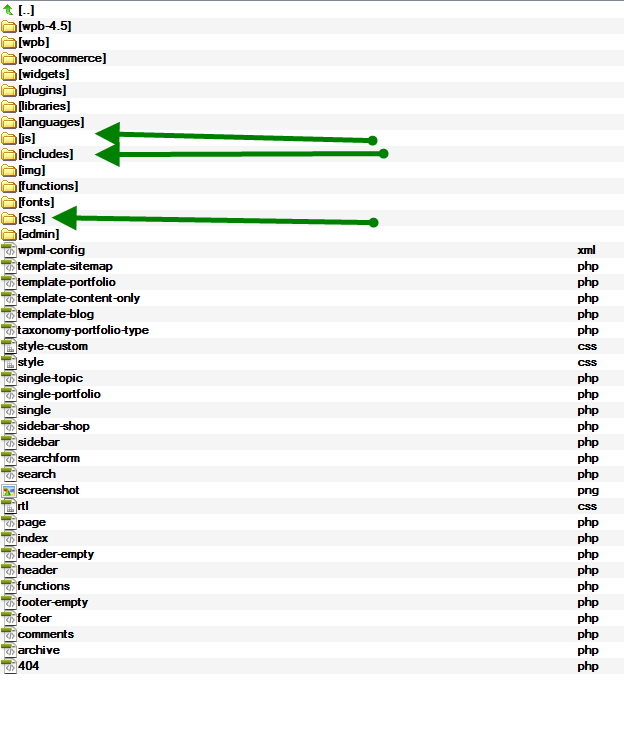
Структура файлов и каталогов на хостинге выглядит примерно вот так. В зависимости от сложности темы этих файлов может быть больше.

Давайте пройдемся по основным файлам и каталогам, с которыми нам скорее всего придется работать, в процессе уникализации нашего шаблона.
Images
Папка в которой хранятся все изображения, участвующие в оформлении шаблона. Форматы используемых файлов .png и .jpg. В эту же папку будем копировать все новые картинки, которые будут появляться в процессе уникализации.
Js
Папка в которой содержаться файлы скриптов Java Script. Это файла с расширением .js. Так же, как и с картинками, новые скрипты должны копироваться в эту папку.
Style.css
Файл, который содержит набор стилей в нашей теме. Т.е. это по сути такая локальная библиотека всех стилей, которые используются на сайте. Отвечает конечно же за внешний вид нашего сайта. В этот файл, изменений будем вносить, неверное, больше чем во все остальные. Не знаю, как кто но мне очень нравиться разбираться с CSS.
Index.php
Файл, который отвечает за отображение главной страницы сайта. Он как строительная площадка, на которой расположены основные элементы сайта. Именно здесь прописывается, вывод шапки, сайдбара, футера и т.д.
Page.php
В переводе значит – страница. Соответственно файл отвечает за вывод страницы статей или точнее анонсов статей на главной странице сайта. Еще один элемент этого конструктора под названием WordPress.
Single.php
В переводе значит — одиночный. Как уже кто-то догадался отвечает за вывод текста одиночной статьи в блоге. После того как нажата кнопка – читать далее, открывается полный текст статьи для чтения. Вот это и есть файл – Single.php.
Sidebar.php
Sidebar – боковая панель. Понятно, что файл выводит на главную страницу боковую панель, в который зачастую располагаются основные виджеты. В зависимости от темы, боковая панель может быть слева, справа, или с двух сторон сразу.
Header.php
Шапка сайта. Коротко и ясно. Своеобразная заставка сайта. То, что видит посетитель в первую очередь, когда заходит на ваш блог. Вывод какой? Правильно, должна быть красивой и привлекать внимание. В одной из предыдущих статей мы уже меняли шапку и поняли, что ничего сложного в этом нет. Зачастую в header.php расположена строка меню. Так же может быть расположена строка поиска.
Google перевел как – нижний колонтитул. В народе кличут – подвалом. Такой себе антипод хедера. Место, в котором в основном, расположена информация о копирайтинге. А если не в основном то там можно расположить все что угодно.
Если сверху мы пишем что-то яркое, интересное, что может захватить внимание посетителя, запомнится, сразу и сходу привлечет внимание, то внизу можно расположить информацию о себе, форму подписки, кнопки соц.сетей, рейтинг комментаторов, наиболее читаемые статьи и т.д.
Человек читает блог слева направо сверху вниз, и когда он доходит до конца страницы и как бы собирается уже уходить, а тут «хлоп» подвал, а там еще полно чего-то интересного.
Functions.php
Функции — в переводе. Файл содержит различные функции WordPress. Значение файла невозможно переоценить. Чаще всего можно получить неработающий блог если внести некорректные изменения в этот файл. Перед редактированием, сохранять обязательно. В этом файле можно прописать код плагина, а сам плагин удалить. Многие считают, что это ускорит блог. Это не верно. Зато при смене темы вы теряете функционал плагина. Опять придется вставлять код в файл.
Searchform.php
Файл организует на блоге форму поиска. И выводит результаты поиска.
Archive.php
Помимо всего прочего выводит записи из различных категорий. Т.е. когда посетитель хочет просмотреть список статей из какой-либо категории, за вывод этого списка отвечает файл Archive.php
Comments.php
Файл организует возможность комментирования статей на сайте. Так же будем его немного менять в будущем.
404.php
Файл выводит страницу с сообщением об ошибке, в том случае если страница, которую ищет посетитель блога не существует.
На этом все дорогие друзья. Структура шаблона WordPress, в принципе, каких-то особых сложностей для понимания не представляет, кому интересно можно ознакомиться со схемой иерархии шаблонов WordPress.
В планах масса новых интересных статей так-что активненько подписываемся на обновления.
Структура шаблона WordPress. Файлы WordPress шаблона.
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Продолжаю рубрику Темы и шаблоны для сайтов и ее раздел шаблоны для WordPress. Предлагаю в этом посте поговорить о структуре WordPress шаблона. Здесь вы не найдете подробной инструкции о создание WordPress шаблона, такая инструкция будет складываться пост за постом, статья за статьей, так как уместить такой мануал в одну статью да так, чтобы это было понятно и доступно каждому, практически невозможно. Если у вас есть какие-то пожелания просьбы и предложения по данной теме, то отписывайтесь в комментариях и задавайте вопросы.
О чем же мы будем говорить в этой статье? Говорить мы будем о файлах WordPress шаблона и их назначение. Сразу скажу, что структура WordPress шаблона очень проста и логична, как, собственно, и сама CMS WordPress. Я не раз повторял в прошлой статье (Что нужно знать, чтобы создать шаблон WordPress), что для создания собственной WordPress темы достаточно немного здравого смысла, трудолюбия и времени, с технологиями, используемыми для создания сайтов, можно знакомиться и разбираться попутно.
Основные файлы WordPress шаблона и их назначение
Содержание статьи:
Далее я перечислю все основные файлы WordPress шаблона и их назначение, их всего одиннадцать:
- style.css – таблица стилей WordPress шаблона, отвечает за оформление и активацию и дополнительную информацию о шаблоне WordPress;
- index.php – отвечает за вывод главной страницы WordPress, обратите внимание: главная страница может быть, как динамичной так и статичной, это нужно учитывать при верстке шаблона;
- single.php – страница публикаций WordPress, собственно, вы сейчас видите эту страницу на моем блоге;
- archive.php – данная страница отвечает за отображение категорий и архивов WordPress;
- searchform.php – в этом файле должна находиться код формы поиска по сайту;
- search.php – этот файл WordPress шаблона отвечает за отображение результатов поиска на сайте WordPress;
- 404.php – страница ошибки 404, такая ошибка появится, если посетитель введет неверный URL;
- comments.php – шаблон для отображения комментариев на страницах WordPress;
- footer.php – отвечает за отображение подвала сайта;
- header.php – этот файл WordPress шаблона отвечает за вывод шапки сайта;
- sidebar.php – данный файл выводит боковые колонки, в которых отображается меню и другая вспомогательная информация;
- page.php – файл, который отображает структуру WordPress страницы.
Стоит добавить: хоть эти файлы и называются обязательными, на самом деле они необязательны, например, в структуре шаблона WordPress на моем блоге нет файлов search.php и searchform.php, вместо этого я использую пользовательский поиск Google. Как вы поняли, файлы, образующие структуру WordPress шаблона, можно подключать друг к другу и комбинировать. О способах подключения файлов WordPress мы поговорим чуть позже в другой статье.
Давайте сперва разберемся, какие файлы следует подключать, а какие являются структурообразующими. Структуру WordPress шаблона образуют шесть файлов: index.php, single.php, page.php, archive.php и 404.php. Все остальные файлы подключаются к ним. Кстати, о подключении файлов WordPress шаблона: в php есть функции include и require, для подключения основных файлов шаблона WordPress их использовать не стоит, так как есть специальные функции. Подключаемыми файлами являются все остальные.
Как подключать файлы WordPress шаблона. Создание структуры WordPress темы.
Для начала я предлагаю вам оценить взглядом мой блог, здесь можно выделить три области: шапка сайта, подвал сайта и контент сайта. Соответственно, за вывод содержимого WordPress шаблона отвечают те пять файлов, которые я перечислил выше. К ним стоит цеплять все остальное. Например: мы подключаем к файлу index.php файлы footer.php, header.php и sidebar.php, после чего увидим примерно то, как показано на рисунке:

Структура WordPress шаблона
Точно таким же образом можно подключать указанные файлы к файлам single.php, page.php, archive.php, 404.php, search.php. Если файлы не подключить, то созданный WordPress шаблон будет работать, но отображаться неподключенный блок не будет. Куда же подключать оставшиеся файлы? Тут все просто, исходить нужно из здравого смысла. Логично предположить, что файл header.php должен быть подключен к каждому из файлов с содержимым WordPress сайта, поэтому таблицу стилей CSS следует подключать к файлу header.php, внутри тэга head, тогда оформление сайта будет единым. Файлы serchform.php можно подключить к любому из файлов, но логичнее всего его подключать к файлам sidebar.php или header.php, таким образом, поиск по сайту будет отображаться на каждой странице блога WordPress.
Таким образом, у нас остался не подключенным файл comments.php, его можно подключить абсолютно к любому файлу шаблона WordPress, но, обычно, в блогах этот файл подключают только к файлу single.php, чтобы комментировать можно было только основные записи блога. Итак, я думаю, что у вас уже сложилось полное впечатление о структуре шаблона WordPress и вы готовы начать создавать свою собственную WordPress тему. Но это об этом, конечно, в других постах. Далее нам нужно разобраться с файлами, которые не являются основными для структуры шаблона WordPress, но об этом в другой статье.
Структура шаблона (темы) wordpress! | Блог Короткова Николая
Всем доброго времени суток!
В сегодняшней статье будет рассмотрена очень интересная и полезная тема для новичков, а именно структура шаблона wordpress. 99% новоиспеченных веб мастеров на начальном этапе своего пути выбирают для своих сайтов (блогов) бесплатные шаблоны (темы оформления).
И это нормальное явление! Прежде чем приобрести, какую-то вещь за деньги, всегда хочется опробовать ее бесплатно! Но, подобрать полностью удовлетворяющий всем вашим потребностям шаблон, практически невозможно!
После скачивания и установки шаблона вам, скорее всего, необходимо будет настроить его под свои нужды. Изменить немного, а то и полностью, дизайн под свою тематику, добавить различные кнопочки, формы, виджеты, счетчики. Поменять фон и цвет некоторых элементов сайта, и многое другое!
И вот здесь-то вам обязательно пригодятся знания в области редактирования шаблонов, вы должны будете понимать, из чего состоит шаблон wordpress. И так как участи редактирования шаблона вам не избежать, я подготовил для вас эту статью. Хорошо бы еще знать основы HTML и CSS, но об этом не в этом посте.
Изначально, тема сегодняшнего поста для вас может показаться сложной, но немного разобравшись, вы поймете, что все на так уж и плохо, как кажется на первый взгляд. Зная, как устроен любой шаблон, вам будет намного проще в нем ориентироваться и вносить необходимые изменения и дополнения.
Я уже писал подробную статью о том, как установить шаблон на wordpress. В ней я рассказал о трех разных способах установки, и вы можете ознакомиться с ней, перейдя по этой ссылке. Там же, я в качестве примера привел несколько ресурсов, где вы сможете выбрать и скачать абсолютно бесплатно темы оформления для своего будущего блога.
И если установка шаблонов в большинстве случаев сложностей не вызывает, то с редактированием дела обстоят немного иначе. Правка темы оформления многих новичков вводит в ступор. Итак, чтобы избежать подобных ситуаций, давайте разбираться со структурой шаблона wordpress.
Структура шаблона wordpress. Как устроен и из чего состоит?
Шаблоны для wordpress включают в себя определенный набор файлов, каждый из которых отвечает за какие-то функции или элементы блога. Одни файлы используются на каждой странице ресурса, другие только в определенных случаях. Любую страницу блога можно собрать подобно конструктору, только в качестве деталей будут выступать отдельные файлы.
Приблизительную схему структуры шаблона wordpress можно изобразить так:
Давайте разбираться, за что конкретно отвечает каждый из файлов:
1. header.php — данный файл отвечает за отображение верхней части блога, ее еще называют «шапкой» и используется на всех страницах. Т.е. независимо, какую страницу блога вы откроете, «шапка» будет отображаться на любой из них.
2. footer.php — файл, отвечающий за отображение нижней части блога, которую называют «подвал». Так же, как и в первом случае, «подвал» отображается на каждой странице ресурса.
3. sidebar.php — аналогично первым двум пунктам, отображается на любой странице и отвечает за вывод так называемого сайдбара. Сайдбар — это боковая колонка блога. В ней в основном размещают различные полезные виджеты, например блок с лучшими комментаторами, форму подписки, поиск по блогу и т.д.
В зависимости от структуры шаблона wordpress сайдбаров может быть несколько. Наиболее распространенные шаблоны имеют один или два сайдбара. Но, встречаются шаблоны и с тремя колонками (верхняя и две боковые). Их расположение зависит от разработчика шаблона, и выглядят они примерно так:
4. index.php — этот файл отвечает за вывод и отображение всего содержимого главной страницы блога.
5. page.php — отвечает за статичные страницы блога. Статичные, значит неизменные (постоянные). Вы должны знать, что в движке wordpress нужно разграничивать такие понятия, как записи и страницы. К записям относятся статьи вашего блога, а страницы зачастую отображаются в основном меню:
6. single.php — данный файл напротив предыдущего отвечает за вывод записей вашего блога, т.е. в его власти находятся все написанные вами статьи.
7. archive.php — отвечает за архив всех записей. Иногда вместо этого файла можно встретить category.php (отвечает за вывод определенных категорий) или tag.php (отвечает за вывод архивов записей по тегам).
8. search.php — этот файл выводит форму поиска на вашем ресурсе и соответственно отвечает за сам поиск.
9. 404.php — файл, отвечающий за вывод страницы ошибок. Как сделать страницу ошибок более интересной для посетителей, я писал в этой статье и даже устраивал мини конкурс на лучшую страницу.
10. comments.php — отвечает за комментарии.
11. functions.php — в этом файле размещены все функции, отвечающие за отображение сайта.
12. style.css — этот файл называют таблица каскадных стилей. Он отвечает за корректное отображение и стили всего содержимого вашего сайта (отображение картинок, цвет ссылок и т.д.).
Мы с вами рассмотрели наиболее распространенные файлы, из которых состоит структура шаблона. Их вы можете найти практически в любой теме оформления wordpress. И теперь, зная какой из файлов за что отвечает, вам будет намного легче изменить внешний вид и функциональность вашего сайта.
И напоследок дам несколько советов:
- прежде чем что-то редактировать, обязательно делайте резервные копии редактируемых файлов, чтобы в случае неверных действий вы всегда смогли восстановить исходное состояние блога. О том, как делать резервное копирование сайта, я писал здесь.
- для удобства редактирования шаблона используйте такие полезные инструменты, как Filezilla и редактор Notepad++. Очень помогают сократить время и улучшить качество работы.
А в ближайшее время напишу статью об одном замечательном плагине, который позволит редактировать шаблон в реальном времени. С помощью плагин вы сможете увидеть участок кода любого элемента блога, просто наведя на него курсор мыши, поэтому подписывайтесь на обновления блога, чтобы ничего не пропустить!
На этом я буду заканчивать статью, надеюсь, она была для вас полезной и теперь вы знаете, из чего состоит структура шаблона wordpress! Желаю всем отличного настроения! Пока, увидимся в новых постах!
—>Подписаться на обновления блога<—
Как вам статья? Возможно я что-то упустил из виду? Рад буду услышать ваши комментарии!
С уважением, Николай Коротков
Шпаргалка по структуре шаблона WordPress | IT портал

Для веб-разработчиков, студия дизайна «Движок» решила напомнить про структуру WP. приступим. Корневой каталог WordPress содержит три папки: wp-content, wp-includes и wp-admin вместе с кучей разных PHP файлов, которые требуются для основных операций WP. Наиболее значимым из этих файлов является «wp-config.php». Изменяя этот файл, можно добавить кучу ключевых вариантов настройки WordPress, которые не доступны из консоли администратора. Также в корне сайта лежат и другие системные файлы (например, wp-settings.php, wp-config.php) которые влияют на настройки сайта.
Анатомию движка ВордПресс
wp-admin
Эта папка содержит различные файлы, такие как JavaScript, CSS и PHP, которые обеспечивают функциональность консоли и административной части сайта.
wp-content
Папка wp-content содержит все загруженные пользовательские данные и разделяется на другие вложенные папки:
- languages
- plugins
- themes
- uploads
Папка «languages» содержит файлы переводов и локализации движка в формате .mo и .po. Если вы хотите переводить свой сайт, вам нужно начинать с этой папки.
Каталог «themes» содержит все загруженные темы (шаблоны).
Вы можете загрузить в эту папку много тем, но активировать сможете только одну тему (не считаем некоторые плагины, которые позволяют активировать больше). Кроме того, каталог «themes» не может быть пустым, так как для WordPress необходима по крайней мере одна тема для корректной работы!
По умолчанию папка «themes» уже содержит внутри две темы: Twenty Fourteen и Twenty Thirteen.
Аналогичным образом, «plugins» используется для хранения установленных плагинов на вашем сайте. В отличие от каталога «themes», этот каталог может быть пуст и WordPress будет прекрасно работать без использования каких-либо сторонних плагинов. Вы также можете активировать столько плагинов, сколько необходимо (правда, хорошая практика заключается в установке только необходимых плагинов, поскольку количество установленных плагинов влияет на скорость работы сайта).
Все картинки (и другие медиа-файлы) хранятся в каталоге «uploads», с разбивкой по годам, месяцам и/или дням. Эта папка представляет собой базу данных для всего не-текстового контента: изображения, видео, MP3, PDF-файлы, и т.д.
Сразу после установки WordPress папки «uploads» не будет, она будет создана автоматически после того, как вы начнете загружать медиа-файлы через консоль.
wp-includes
Папка «wp-includes» содержит в себе все основные и необходимые файлы для запуска WordPress через фронтэнд (пользовательский интерфейс). Папка содержит файлы PHP, CSS, JavaScript, и файлы изображений WordPress, которые обеспечивают основные функции программного обеспечения. Другими словами – это ядро движка ВордПресс.
Папки wp-admin и wp-includes являются основными папками WP, поэтому в них желательно ничего не изменять. При каждом обновлении ВордПресс происходят изменения файлов в этих папках, и ваши правки будут утеряны.

Теперь от структуры ядра WP перейдем к рассмотрению анатомии темы (шаблона)
Путь к файлам темы следующий /wp-content/themes/название-темы/.
Основная структура папок темы может включать в себя такие папки, как:
- /css/ – файлы стилей CSS, которые использует тема; ВАЖНО: файл style.css должен размещаться в корневой папке темы
- /js/ – файлы JavaScript
- /images/ – хранит встроенные в тему изображения
- /languages/ – каталог хранит файлы переводов темы
Есть только два основных файла, которые необходимы для активации темы:
- index.php – файл, который создает блог
- style.css – стилевое оформление блога
Тем не менее, большинство тем включают в себя и другие файлы.
Вкратце разберем основные из них:
- header.php — глобальный файл, который отображает мета-данные страницы в разделе <head> и меню верхнего уровня.
- sidebar.php – этот файл отвечает за генерацию боковой колонки сайта. В основном здесь выводятся: список рубрик (категорий), последние записи, теги, различные баннеры.
- footer.php – этот файл отвечает за вывод футера, нижнего меню, копирайта и закрывает HTML-теги.
- index.php – это шаблон главной страницы сайта. По умолчанию этот файл отображает список последних постов и подгружает информацию с sidebar.php (сайдбара).
- single.php – отвечает за отображение отдельных постов. Файл содержит цикл, который запрашивает только один пост и формирует его вывод.
- page.php – формирует отдельные (статические) страницы (например, «Контакты», «О нас» и т.п.)
- archive.php – этот файл отвечает за вывод страницы архива записей
- category.php – формирует шаблон страницы, которая выводит посты по категориями
- tag.php – шаблон страницы, которая выводит список постов по тегам
- comments.php – этот файл управляет выводом комментариев
- functions.php – позволяет добавлять пользовательский код PHP и может влиять на основные элементы темы. Он добавляет функции и расширяет возможности вашего сайта. Работает как плагин WordPress.
- style.css – основной файл CSS-стилей темы.
Это основные файлы, которые могут присутствовать в теме. Некоторые темы могут содержать и другие файлы, а некоторые и пару-тройку. Все зависит от разработчика темы, и его желания более тонкой настройки сайта.
Вот и все, если Вы хотите «поблагодарить» наше IT сообщество — у вас есть такая возможность: справа есть варианты для пожертвований на развитие портала. Или поделитесь статьей в ваших соц.стеях через сервисы ниже.
Если у вас есть доп. списки — будем рады если прикрепите их в комментарии.
Похожие материалы:
Структура файлов (темы, шаблона, папок) WordPress – Di-Grand


Различные темы для своего личного сайта на основе шаблонов WordPress можно найти в интернете, вбив в строку «шаблоны для сайта».
Их огромное множества и всегда можно выбрать те параметры, оформление и функционал, который требуется для той или иной тематики.
При этом каждая тема для оформления при необходимости может быть перенастроена. Для этого достаточно зайти в панель админа, где есть возможность поменять шрифт, заголовок сайта, его описание, фон и другие параметры.
Иногда требуется изменить какие-то важные мелочи, но для этого нет подходящих инструментов в самой панели.
При большом желании разобраться с этим можно, надо лишь хорошо покопаться в «движке». Его содержимое включает огромное количество файлов, отвечающих за разные параметры и эффекты всех частей веб-ресурса.
Чтобы изучить важные моменты, выводящиеся на экран пользователя, можно воспользоваться специальным справочником по сайтовому дизайну — CSS и разметке — HTML.
Даже совсем немного понимая в дизайне, с помощью справочника можно подстроить нужный шаблон под свои нужды. На то он и шаблон, чтобы на основе стандарта придавать неповторимую индивидуальность облику сайта.
Структура файлов WordPress
- index.php — основной файл WordPress темы . С его помощью определяется основное положение элементов на сайте. Этот файл отвечает за вывод главной страницы вашего сайта.
- header.php — верх вашего сайта, шапка.
- footer.php — футер, нижняя часть сайта или же еще его называют подвалом.
- page.php — тут формируется вывод стандартных страниц сайта WP.
- single.php — данный файл выводит саму страницу записей.
- sidebar.php — сайт бар сайта, проще говоря левая или правая колонка.
- comments.php — в данном файле вы сможете отредактировать шаблон комментариев.
- archive.php — Архив статей.
- functions.php — важный файл WordPress который отвечает за его функиции (регистрация меню и сайдбаров). С помощью него вы можете как скрывать разные элементы, так и добавлять новый функционал вашей теме.
- category.php — в админке данная опция называется рубриками, формируется вывод категорий , кратких записей в ней.
- author.php — можете использовать данный файл для вывода статей определенного автора.
- style.css — основной файл css стилей вашего шаблона, тут вы делаете внешний вид wordpress. Напоминаем, закомментированные строчки вверху сайта очень важны, без них ваш шаблон не будет работать. Там же вы можете переименовать тему, изменить описание (заранее переименовав папку с вашим шаблоном).
- searchform.php — шаблон поисковой формы.
- 404.php — если пользователь введет не существующий адрес в строке браузера, он увидит данную страницу, которая оповестит его о том, что страницы не существует. О нем рекомендуем почитать нашу статью — Как изменить страницу 404 в WordPress
- tag.php — если вы используете на сайте метки или теги, в данном файле вы сможете их вывести.
- search.php — страница результатов поискового запроса.
- attachment.php — вывод прикрепленного файла.
Структура шаблона wordpress визуально




Для продвинутых пользователей предоставляем иерархию WP


Так же советуем посмотреть сайт https://wphierarchy.com/ там вы увидите более подробную взаимосвязь файлов.
Надеюсь наша статья — структура файлов (темы, шаблона, папок) WordPress будет для вас полезна. Спасибо за внимание.
Как устроен сайт на WordPress?
 Сайты, созданные на движке WordPress, имеют особенную структуру, отличающуюся от структуры других сайтов.
Сайты, созданные на движке WordPress, имеют особенную структуру, отличающуюся от структуры других сайтов.
При первоначальном знакомстве с сайтостроением обычно говорят об иерархической структуре сайта. Ее суть состоит в том, что весь сайт состоит из множества страниц, страницы объединяются в разделы, те, в свою очередь, в более крупные разделы и т. д. Этой системе размещения материалов соответствует и система многоуровневого меню. Такая структура сайтов сходна с файловой структурой компьютера, поэтому привычна и понятна.

Структура размещения материалов на движке WordPress, используемом для создания большинства блогов, не иерархическая, а сетевая, поэтому с первого взгляда непонятна. Это может, в какой-то степени, отпугнуть начинающего веб-мастера от использования CMS WordPress.
Вот поэтому возникает необходимость разобраться, как устроен сайт на WordPress.
Кстати, если вы хотите научиться делать сайты и блоги, используя CMS WordPress, причем с уникальным дизайном, вам лучше всего воспользоваться курсом «Уникальный сайт с нуля». Познакомиться с ним вы можете по ссылке ниже.
Уникальный сайт с нуля
В структуре любого сайта можно выделить три основных направления:
- Внешняя структура. Она показывает нам внешний вид страницы, размещение отдельных элементов, блоков относительно друг друга.
- Внутренняя структура, то есть структура связей между отдельными материалами, образующими контент.
- Файловая структура, показывающая взаимосвязь файлов, составляющих весь сайт.
Итак, каков внешний вид сайта на WordPress?
 Сразу следует отметить, что он зависит от выбора шаблона. Таких шаблонов огромное количество и, конечно, сайты могут сильно отличаться друг от друга. Но есть и общие черты, на которые мы и обратим внимание. В качестве примера можно рассматривать данный сайт.
Сразу следует отметить, что он зависит от выбора шаблона. Таких шаблонов огромное количество и, конечно, сайты могут сильно отличаться друг от друга. Но есть и общие черты, на которые мы и обратим внимание. В качестве примера можно рассматривать данный сайт.
В верхней части страницы обычно находится шапка (header). В ней может располагаться название сайта, логотип, слоган, иногда строка поиска, кнопки социальных сетей.
Под шапкой, а иногда под ней, чаще всего находится основное меню.
В нижней части страницы мы видим подвал (footer). В нем может быть расположена служебная информация. Например, об авторах сайта, авторских правах. Иногда там можно встретить кнопки социальных сетей, некоторые элементы навигации и т. д.
В средней части страницы находится лента записей и боковая колонка (sidebar).
Записи (post) – главная часть сайта на WordPress. Именно в них находится основной контент, то, о чем хотел рассказать создатель сайта его посетителям.
Каждая новая запись появляется в верхней части ленты, старые опускаются ниже. На странице можно увидеть лишь ограниченное число записей, например, десять. К остальным записям можно перейти, используя соответствующие кнопки навигации. Еще одна особенность ленты записей состоит в том, что на главной странице чаще всего мы видим записи не полностью, а только первые абзацы. Так быстрее выбирать нужную статью. Но это уже относится к внутренней структуре сайта.
Кроме ленты записей контент находится и на постоянных страницах, которые не изменяются и не перемещаются. На таких страницах располагают обычно информацию об авторе, о сайте, карту сайта, контактную информацию и т. п.
Сбоку от ленты записей находится боковая колонка (sidebar). В его расположении тоже могут быть различные варианты. Сайдбар может располагаться слева или справа, он может быть один или два.
Например, шаблон Admired, примененный на данном сайте, позволяет использовать следующие варианты расположения сайдбара:
Сайдбар состоит из отдельных блоков-виджетов (widget). Их количество и расположение определяется администратором сайта и достаточно легко модифицируется.
Теперь перейдем к внутренней структуре сайта на WordPress. Именно в ней заключаются особенности данного движка. Система навигации состоит из нескольких частей.
Во-первых, главное меню. Это меню ведет нас на постоянные страницы. Таких страниц может быть много, но и меню может быть сложным, многоуровневым. В данном случае мы имеем иерархическую структуру. А вот к записям пункты меню не ведут, за исключением одного пункта, который открывает основную ленту записей.
Для навигации по записям используется другая система, основанная на понятиях «рубрика» и «метка».
При написании очередной статьи, ее привязывают к какой-либо рубрике, или даже не одной, а двум, трем. В сайдбаре имеется виджет со списком рубрик, и мы можем выбирать из всей ленты записей статьи, относящиеся к одной рубрике.
Кроме этого, каждой статье присваиваются метки – слова, характеризующие данную запись. Этих меток может быть тоже несколько, и можно выбирать записи по меткам. Метки видны обычно в конце каждой статьи. Кроме этого, часто в сайдбаре размещают виджет «Облако меток», который показывает все метки и позволяет выбирать статьи, щелкая по этим ключевым словам.
Рубрики и метки образуют сетевую структуру сайта, благодаря которой одну и ту же запись можно найти разными способами.
Внешняя структура страницы и структура размещения материалов сайта важны для посетителей, а вот файловая структура им не видна. Она, в основном, интересует разработчиков сайта.
Коротко об этой структуре. Как и любой сайт, сайт на WordPress состоит из множества файлов. Рассмотрим самое важное.
Во-первых, весь контент хранится отдельно на сервере в базе данных MySQL.
Во-вторых, в отдельных папках находятся файлы изображений.
И, в-третьих, сами страницы формируются из отдельных php-файлов. Количество этих файлов может быть различным, это тоже зависит от выбора шаблона, но есть основные, обязательные файлы.
Чтобы увидеть эти файлы, нужно в консоли управления WordPress выбрать Внешний вид ? Редактор. С правой стороны откроется список всех файлов WP. Например:
- Архивы
(archive.php) - Комментарии
(comments.php) - colorchooser.php
- Подвал
(footer.php) - Функции темы
(functions.php) - Заголовок
(header.php) - Основной шаблон
(index.php) - Шаблон страницы
(page.php) - rt_settings.php
- Результаты поиска
(search.php) - sidebar-page.php
- sidebar-right.php
- Одна запись
(single.php) - styles.php
- timthumb.php
- Таблица стилей
(style.css)
Зная HTML, CSS, PHP можно редактировать эти файлы, изменяя соответствующие части страниц сайта. Но это уже отдельная тема.
Вот так устроен сайт на WordPress. Конечно, в статье рассмотрены общие черты, но каждый веб-мастер стремиться сделать свой сайт особенным, не похожим на другие, используя для этого самые разные методы.
В конце статьи хочу еще раз порекомендовать видеокурс «Уникальный сайт с нуля». По ссылке ниже можно подробно ознакомиться с курсом. Изучив этот курс, вы сможете не только профессионально создавать блоги, но и использовать их для заработка в Интернете.
Уникальный сайт с нуля
Если вас заинтересовала статья, или вам есть, что добавить, оставьте комментарий.
Проголосуйте за статью, нажмите кнопку социальной сети.

