Адаптивная верстка: что это такое и зачем нужна
Адаптивная верстка письма — это email-верстка, при которой рассылка одинаково хорошо выглядит на любом устройстве. Где бы вы ни открыли сообщение — на планшете, компьютере или смартфоне — заголовки будет видно полностью, по кнопке получится попасть с первого раза, а для чтения текста не придется вооружаться лупой.
Так выглядит адаптивная верстка на мобильном. Здесь большие кнопки и крупный текст
А вот так выглядит на смартфоне письмо с неадаптивной версткой. Ширина рассылки не изменилась и осталась такой же, как на декстопе. В результате шрифт выглядит слишком мелким, а кнопка кажется короткой и узкой
Зачем нужна адаптивная верстка
В 2021 году Litmus опубликовал результаты исследования «2021 State of Email» о взаимодействии пользователей с электронной почтой.
По данным с 1 января по 31 августа 2021 года, доля открытий писем с мобильных устройств составила 44,7%. Получается, почти половина (!!!) пользователей читают рассылки со смартфонов.
Именно поэтому электронные письма просто обязаны быть адаптивными и отлично выглядеть на мобильных устройствах.
Представьте ситуацию: подписчик прочитал вашу рассылку, заинтересовался предложением, решил нажать на кнопку, чтобы узнать подробности, но не смог попасть по ней пальцем. Или текст письма разбился на части, картинки съехали, и рассылка стала нечитабельной. В этом случае пользователь просто закроет такое сообщение, ничего не узнает про скидки и точно не сможет принести вам прибыль.
Здесь последствия от чтения неадаптированного письма, на мой взгляд, сильно преувеличены. Сложно представить себе ситуацию, когда пользователь, который действительно заинтересовался предложением в письме, откажется переходить по ссылке только потому, что не может с первого раза по ней попасть. В конце концов масштаб письма нетрудно увеличить всего лишь разведением пальцев или поворотом экрана на бок.В моей практике был случай, когда компания годами вела рассылки в неадаптированном шаблоне. Когда она наконец сделала адаптацию, показатель кликов не изменился. То есть адаптивная вёрстка — это скорее просто удобство, дополнительный сервис для пользователей, но никак не «волшебная таблетка», которая способна как-то существенно повлиять на результаты.
Когда она наконец сделала адаптацию, показатель кликов не изменился. То есть адаптивная вёрстка — это скорее просто удобство, дополнительный сервис для пользователей, но никак не «волшебная таблетка», которая способна как-то существенно повлиять на результаты.
Алексей Ефимов
email-маркетолог, основатель блога «Практичный email маркетинг» и автор книг по email-маркетингу
Как создать письмо с адаптивной версткой
Создать рассылку с адаптивным дизайном можно двумя способами:
- Собрать в конструкторе писем в сервисе рассылок.
- Написать код для HTML-шаблона.
Если говорить про первый способ, то большинство конструкторов автоматически адаптируют рассылки под любые экраны. Просто начните верстку для десктопа, а все остальное сервис сделает за вас.
Это один из 250+ бесплатных шаблонов в конструкторе писем Unisender. Примерно так созданное вами письмо автоматически подстроится под
В некоторых конструкторах писем есть режим мобильной верстки, в котором вы можете скрывать отдельные элементы рассылки, добавлять новые и менять расположение блоков. Например, на десктопе использовать большую панорамную картинку, а в мобильной версии — фото крупным планом. Или заменить обычное меню на десктопе на меню-бургер на смартфоне. Такое меню раскрывается только после клика и тем самым делает сообщение более аккуратным.
Например, на десктопе использовать большую панорамную картинку, а в мобильной версии — фото крупным планом. Или заменить обычное меню на десктопе на меню-бургер на смартфоне. Такое меню раскрывается только после клика и тем самым делает сообщение более аккуратным.
Версия письма для декстопа
Мобильная версия той же рассылки: текст выровняли по центру, изменили заголовок, добавили выпадающее меню-бургер
В некоторых конструкторах можно даже создавать рассылки по принципу mobile first. Это когда вы собираете письмо именно для мобильного, а вот для десктопа его адаптирует конструктор.
Создание рассылки по принципу mobile first в Unisender
Такая верстка удобна, когда вы точно знаете, что письмо будут открывать на смартфоне. Например, делаете рассылку для публичного выступления, которую слушатели будут читать в конференц-зале.
Иногда нужно создать рассылку со сложной структурой, например добавить много разных элементов в один блок или использовать разные шрифты и картинки для декстопа и смартфонов.
HTML-код выглядит как набор символов, но при отправке превращается в красивое сообщение.
HTML-вёрстка открывает больше возможностей для создания адаптивных писем по сравнению с конструктором, но при этом дороже и сложнее в дальнейшем использовании.
HTML-письма делает верстальщик, который умеет работать с кодом. Такое сообщение можно отправить через любой сервис рассылок, но редактировать его самостоятельно без знания кода не получится.
Главные мысли
Самые простые техники адаптивной верстки / Хабр
Сайтов с адаптивной разметкой с каждым месяцем становится все больше, заказчики кроме кроссбраузерности все чаще требуют адаптивность, но многие разработчики не спешат обучаться новым техникам. Но адаптивный дизайн — это просто! В этой статье представлено 5 примеров адаптивной разметки различных элементов веб-страниц.
1. Видео (демо)
Очень простой CSS и HTML, и ваше embed-видео будет масштабироваться в соответствии с шириной страницы:
<div> <iframe src="http://player.vimeo.com/video/6929537"frameborder="0"></iframe> </div>
.video {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
}
.video iframe,
.video object,
.video embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
2. Максимальная и минимальная ширина (демо)
Max-width помогает определить максимально возможную ширину объекта. В примере ниже ширина div’а — 800 пикселей при возможности, но не более 90% ширины:
.container {
width: 800px;
max-width: 90%;
}
Так же можно масштабировать изображение:
img {
max-width: 100%;
height: auto;
}
Такая конструкция будет работать в IE 7 и IE 9, а для IE 8 делаем такой хак:
@media \0screen {
img {
width: auto; /* for ie 8 */
}
}
Min-width — противоположность max-width, позволяет задать минимальную ширину объекта. В примере ниже благодаря min-width масштабируется текстовое поле:
В примере ниже благодаря min-width масштабируется текстовое поле:
3. Относительные значения (демо)
Если в адаптивной верстке использовать относительные значения в нужных местах, можно значительно сократить CSS код страницы. Ниже представлены примеры.Относительный margin
Пример верстки вложенных комментариев, где вместо абсолютных значений используются относительные. Как видно из скриншота, второй способ гораздо читабельнее:
Относительный размер шрифта
При использовании относительных значений (em или %) шрифта наследуются также относительные значения межстрочного пространства и отступов:
Относительный padding
На скриншоте ниже хорошо видно преимущества относительных значений padding перед абсолютными:
Можно очистить float от предыдущего элемента и оставить контент внутри контейнера, используя overflow:hidden, что бывает очень полезно в адаптивной разметке.
5. Перенос слов (демо)
При помощи CSS можно переносить непереносимые текстовые конструкции:
.break-word {
word-wrap: break-word;
}
Что такое адаптивный и отзывчивый дизайн?
Дизайн и UX
- DesignMobile UX Прототипы и макеты
- Это правда или это одно и то же?
- Или «адаптивный дизайн» означает совсем другое?
- И какое место во всем этом занимает «гибкий дизайн»?
Хотя это звучало как довольно прямой вопрос, после небольшого исследования я обнаружил, что он был более двусмысленным, чем я мог предположить, и, возможно, даже откровенно спорным.
По-видимому, существует два конкурирующих определения адаптивности:
В этом определении продукт с адаптивным дизайном, как и палка для селфи, может использоваться во многих состояниях: от полностью выдвинутого до полностью убранного и любая из точек между . Конечно, некоторые ширины или контрольные точки важнее других, но каждая другая ширина создает немного другой макет.
Конечно, некоторые ширины или контрольные точки важнее других, но каждая другая ширина создает немного другой макет.
Адаптивный дизайн больше похож на зонтик. Он имеет предустановленные «состояния», в которых он предназначен для работы — открытый для предотвращения дождя, закрытый для транспортировки. «Промежуточные состояния» не важны.
Палка для селфи против зонтика
Есть несколько GIF-анимаций, которые хорошо иллюстрируют эту концепцию.
В 2015 году Джефф Грэм изложил свое мнение о различиях, заявив, что адаптивные макеты адаптируются к ширине браузера
Джефф сказал, что адаптивный дизайн — это , основанный на процентах (то есть то же самое, что и гибкий дизайн), а адаптивный дизайн — это , основанный на фиксированных единицах измерения . Оба основаны на медиа-запросах CSS.
Однако, как видно из комментариев под статьей Джеффа, не все согласны с этим определением.
Вот главный комментарий:
» Адаптивный дизайн может быть гибким или фиксированным, а может быть и адаптивным. Разница в том, что адаптивный дизайн не заботится о том, какой браузер используется, он реагирует на размер браузера и соответствующим образом перестраивает макет. С другой стороны, адаптивный дизайн специально адаптируется к среде браузера и может учитывать или не учитывать текущий размер браузера.0031 » ⏤ zzzzBov.
По определению zzzzBov, адаптивный дизайн основан на JavaScript и в большей степени относится к реагированию на тип типа устройства, чем к размерам экрана. Например, планшет может иметь экран с высоким разрешением, но ему нужны более крупные сенсорные объекты. Для телефона может потребоваться другая навигационная система.
Многие известные люди, от UXPin до Mozilla, высказали свое мнение, но вопрос все еще остается нерешенным.
Вот мой взгляд на этот вопрос
Давайте возьмем регулируемую лампу в качестве реального примера: отзывчивый дизайн — это когда вы щелкаете выключателем, а лампа реагирует на включение света. Адаптивный дизайн — это когда вы можете отрегулировать/ адаптировать лампу так, чтобы вам было лучше видно.
Если веб-сайт не реагирует на ваше взаимодействие, он не очень отзывчив, а если он не может адаптироваться к своему окружению (например, к экрану устройства), он не очень адаптивен. Оба они могут значительно повлиять на UX.
Почему адаптивный дизайн не является адаптивным
Ответ — это действие в результате другого действия, например, если кнопка веб-сайта меняет цвет фона, когда пользователь наводит на нее курсор — действие — это наведение, а ответ — это изменение цвета фона.
Обычно, когда мы говорим, что веб-сайт является адаптивным, мы имеем в виду, что он адаптируется к любому размеру экрана на любом устройстве, но на самом деле означает, что означает, что он реагирует на взаимодействие с пользователем . Вот почему:
Вот почему:
Пользователь не может изменить размер браузера на своем мобильном устройстве. И хотя пользователь может изменить размер браузера на настольном компьютере, ему обычно не требуется для взаимодействия с веб-сайтом — это не обычное взаимодействие с пользователем. Конечно, мы, веб-дизайнеры, часто меняем размер браузера, чтобы протестировать веб-сайт, но это не обычное действие для пользователя .
Почему я считаю «адаптивный дизайн» более точным
Поскольку размеры экрана обычно используются в состоянии по умолчанию (в том смысле, что вы не можете или не должны изменять его размер), термин «адаптивный дизайн» может более точно соответствовать всем требованиям. Веб-сайты (по крайней мере, хорошо спроектированные) будут изменять свой макет, чтобы соответствовать устройству пользователя; это непроизвольное действие, означающее, что пользователю не нужно взаимодействовать с веб-сайтом, чтобы он адаптировался. Адаптивный дизайн также может описывать, как мы оптимизируем время загрузки и воспринимаемую производительность для небольших портативных устройств.
Адаптивный дизайн также может описывать, как мы оптимизируем время загрузки и воспринимаемую производительность для небольших портативных устройств.
Так что же такое гибкий дизайн?
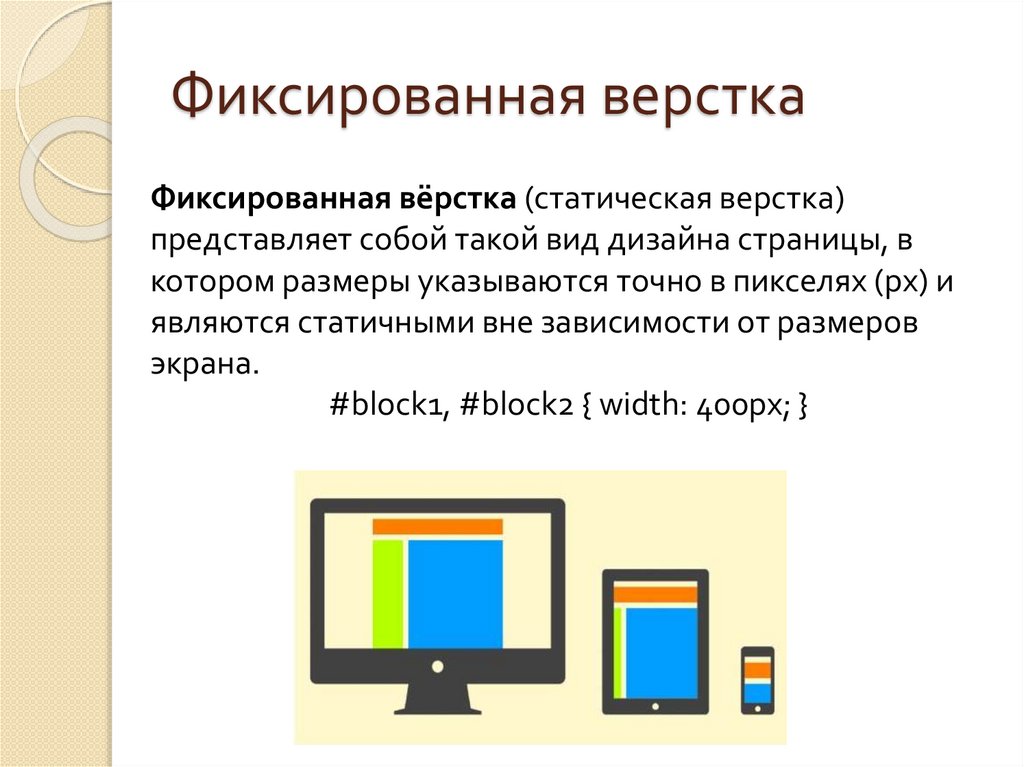
Еще в начале 2000-х велись большие дебаты по поводу «Фиксированный макет против гибкого макета». Макеты гибкого дизайна были установлены с процентами, растягивая , чтобы соответствовать рамке браузера. Фиксированные макеты были установлены на заблокированный один макет, определяемый шириной в пикселях.
Ни то, ни другое не было идеальным. Фиксированные макеты отлично смотрелись на правом экране, но их нельзя было использовать на маленьких мониторах. Гибкие макеты были более гибкими, но выглядели тонкими и тягучими на широкоэкранных мониторах.
Адаптивный дизайн был прямым ответом Итана Маркотта — без каламбура — на эти трудности дизайна. Классический «растягивающий» RWD похож на зрелую, «взрослую» версию гибкого дизайна — растягивается, чтобы заполнить окно, но при необходимости реорганизуется.
Определение адаптивного дизайна, данное Джеффом — хотя многие и не согласны с ним — похоже на «взрослую версию фиксированного дизайна» — не один фиксированный макет, а 3, 4 или более макетов.
Заключение
Вот и все, мой взгляд на отзывчивый и адаптивный дизайн. Прочитав эту статью, измените ли вы то, как говорят об этих терминах, или будет проще продолжать говорить об адаптивном дизайне как о способе адаптации веб-сайтов к разным размерам экрана?
Вы когда-нибудь использовали термин «адаптивный дизайн» и не получали ничего, кроме пустого взгляда?
Мне любопытно, дайте мне знать в комментариях ниже!
(Пожалуйста, не драться!).
Поделиться этой статьей
Даниэль Шварц
Дизайнер, писатель, наставник. Основатель UX Tricks.
адаптивный дизайнгибкий дизайнАдаптивный дизайнRWD
Разница между адаптивным и адаптивным дизайном веб-сайта
Веб-дизайн — это постоянно меняющаяся область, в которой всегда разрабатываются новые и лучшие методы. Если вы вспомните 2000-е, вы, вероятно, помните очень текстовые, статические веб-сайты. В то время мы думали о создании сайта только для одного размера экрана, потому что настольные компьютеры были единственным типом, с которым мы взаимодействовали.
Если вы вспомните 2000-е, вы, вероятно, помните очень текстовые, статические веб-сайты. В то время мы думали о создании сайта только для одного размера экрана, потому что настольные компьютеры были единственным типом, с которым мы взаимодействовали.
По мере развития технологий мы стали видеть веб-сайты на небольших экранах, таких как планшеты и смартфоны. По мере усложнения технологий возникают проблемы с проектированием пользовательского опыта (UX). Отзывчивый и адаптивный дизайн — два решения этих проблем.
Самый быстрый и простой способ отличить их друг от друга — понять, что адаптивный сайт использует единый гибкий макет, который меняется в зависимости от размера экрана. Адаптивные сайты используют несколько статических дизайнов с контрольными точками, которые сигнализируют о подходящем макете для различных размеров экрана. Теперь, когда у нас есть очень простое всеобъемлющее представление, давайте рассмотрим плюсы и минусы каждого подхода и то, как узнать, какой из них использовать для ваших конкретных нужд.
Адаптивный веб-дизайн
Адаптивный веб-дизайн менее популярен, чем адаптивный дизайн, но он может быть полезен для многих сайтов. Адаптивные сайты используют несколько фиксированных дизайнов, которые автоматически появляются на соответствующих экранах. Таким образом, изменение размера браузера никак не влияет на сам дизайн. Дизайн создается для шести наиболее распространенных размеров экрана, начиная от больших десктопов и заканчивая мобильными устройствами. Таким образом, дизайнер может создать специально для нужд пользователей, которые, скорее всего, будут использовать мобильное устройство вместо ноутбука или наоборот.
Адаптивный веб-дизайн может выглядеть лучше всего, поскольку он отображает индивидуальный дизайн для разных размеров экрана. Недостатком является то, что это обычно создает гораздо больше работы для дизайнера. С другой стороны, для сайтов, которым нужны специальные возможности для мобильных сайтов (например, сайты больниц, которым нужны удобные планировщики встреч), адаптивный дизайн может казаться более преднамеренным, поскольку он требует более активного планирования.
Адаптивный дизайн веб-сайта: плюсы и минусы
Плюсы- Более высокая скорость страницы
- UX-дизайнер контролирует каждый макет и создает оптимальный дизайн для каждого размера экрана. Из-за нескольких макетов дизайнеры могут добавлять или удалять контент для разных размеров, если это имеет смысл в этом поле. Например,
Допустим, ресторан решил использовать адаптивный дизайн для своего сайта. Они знают, что люди, заходящие на их сайт со своих мобильных устройств, обычно смотрят на местоположение ресторана или даже на меню, чтобы понять, не хотят ли они посетить это место.
Но пользователь, зашедший на сайт с настольного компьютера или ноутбука, может искать дополнительную справочную информацию, поскольку он, скорее всего, находится на стадии осведомленности. Благодаря адаптивному дизайну вы можете отображать различный контент на главной странице в зависимости от экрана, на котором находится пользователь.
- Дублирование контента на нескольких сайтах может повредить вашему рейтингу в поисковых системах.
- Процесс проектирования трудоемкий.
Адаптивный дизайн веб-сайта
Адаптивный сайт построен на гибкой сетке, поэтому независимо от того, находится ли пользователь на настольном компьютере, планшете или мобильном устройстве, элементы вашего сайта остаются неизменными и выстраиваются в этой сетке. Например, дизайн настольного компьютера обычно представляет собой сетку из 12 столбцов, на планшете — от 4 до 8 столбцов, а на телефоне — в один столбец. По мере уменьшения размеров экранов элементы накладываются друг на друга. Вы можете думать об этом как о воде, принимающей форму своего сосуда.
Адаптивный дизайн веб-сайта: плюсы и минусы
Pros- Один URL-адрес для каждой страницы подходит для любого размера экрана (в отличие от адаптивного дизайна, который использует несколько URL-адресов для одной страницы).
 Поскольку технологии постоянно меняются, эта функция опережает проблемы до того, как они возникнут.
Поскольку технологии постоянно меняются, эта функция опережает проблемы до того, как они возникнут. - Процесс проектирования требует меньше времени.
- Адаптивный дизайн обеспечивает согласованность на всех устройствах, что крайне важно для удобного взаимодействия с пользователем.
- Адаптивный дизайн лучше подходит для SEO.
- Адаптивный дизайн более популярен, что приводит к обилию шаблонов для использования.
- Многие современные системы управления контентом (CMS) создаются для маркетологов, а не для ИТ-специалистов или разработчиков серверной части. Например, HubSpot CMS Hub предлагает несколько готовых шаблонов с уже встроенными расширенными функциями, включая адаптивный дизайн.
- Адаптивные сайты загружаются дольше.
- Адаптивный дизайн требует больше времени на разработку, потому что в нем много движущихся частей. Поскольку адаптивный дизайн должен иметь возможность изменяться, чтобы соответствовать любому экрану, перед тем, как сайт будет готов к работе, в процесс входит множество настроек и аудитов.


 Поскольку технологии постоянно меняются, эта функция опережает проблемы до того, как они возникнут.
Поскольку технологии постоянно меняются, эта функция опережает проблемы до того, как они возникнут.