Адаптивная верстка с нуля: бесплатный видеокурс 8 уроков
Будь вкурсе свежих уроков!
В категории: Курсы Frontend — HTML, CSS и JavaScript
Будь вкурсе самого свежего материала. Где мы отправляем статьи, видео и много чего интересного.
Закрыть
1
2
3
4
5
6
7
8
Чат в телеграм
спроси эксперта сейчасhttps://www. youtube.com/embed/Yh3XYrbz-S0
youtube.com/embed/Yh3XYrbz-S0
6 711 просмотров
В данном курсе будет показан более продвинутый процесс вёрстки сайтов с использованием Sass (метаязык на основе CSS). К тому же автор будет использовать GIT (система управления версиями). Вёрстка сайта и написание кода автор будет делать в редакторе VS Code а работа с макетом PSD будет производится в программе Avocode.
Первые 2 урока будут посвящены настройке VS Code и Avocode. С 3 по 9 урок практические занятия, автор на практике будет показывать, как сверстать адаптивный лендинг на примере реального заказа. Цель курса показать упрощённый метод вёрстки адаптивных и современных сайтов.
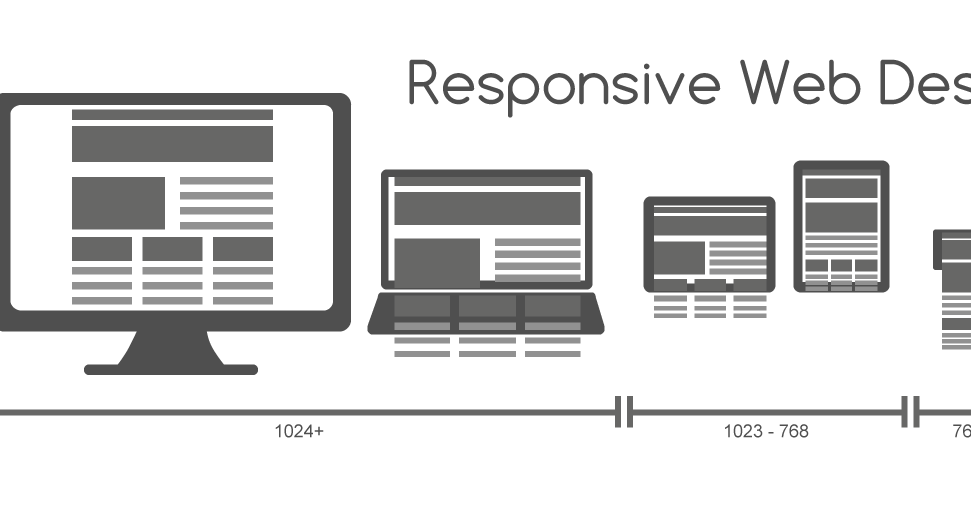
Что такое адаптивная вёрстка
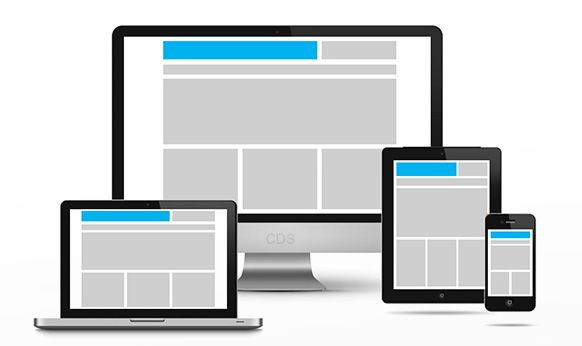
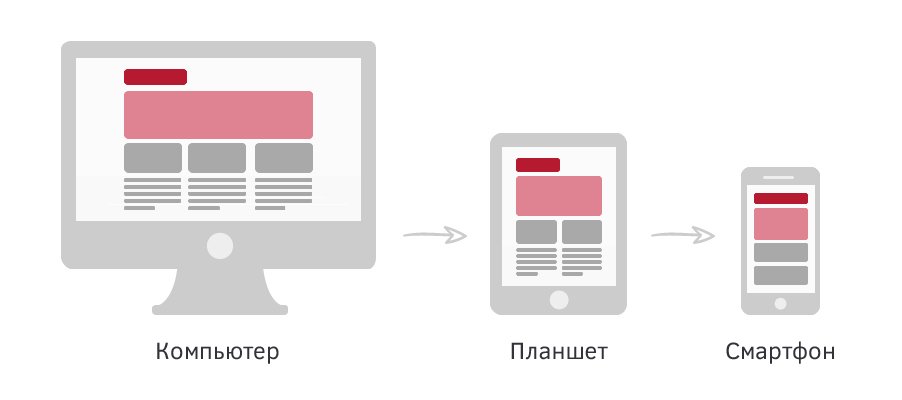
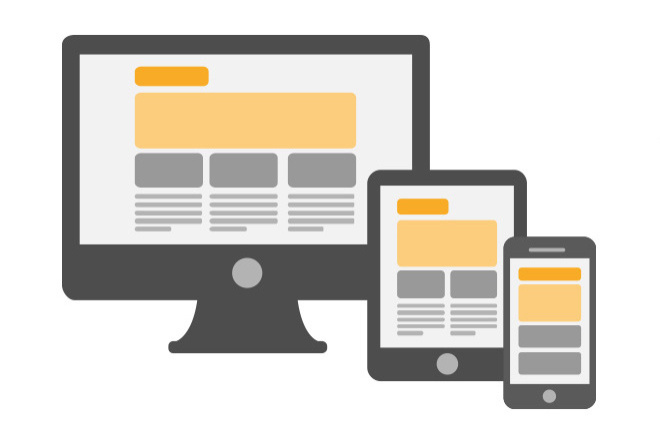
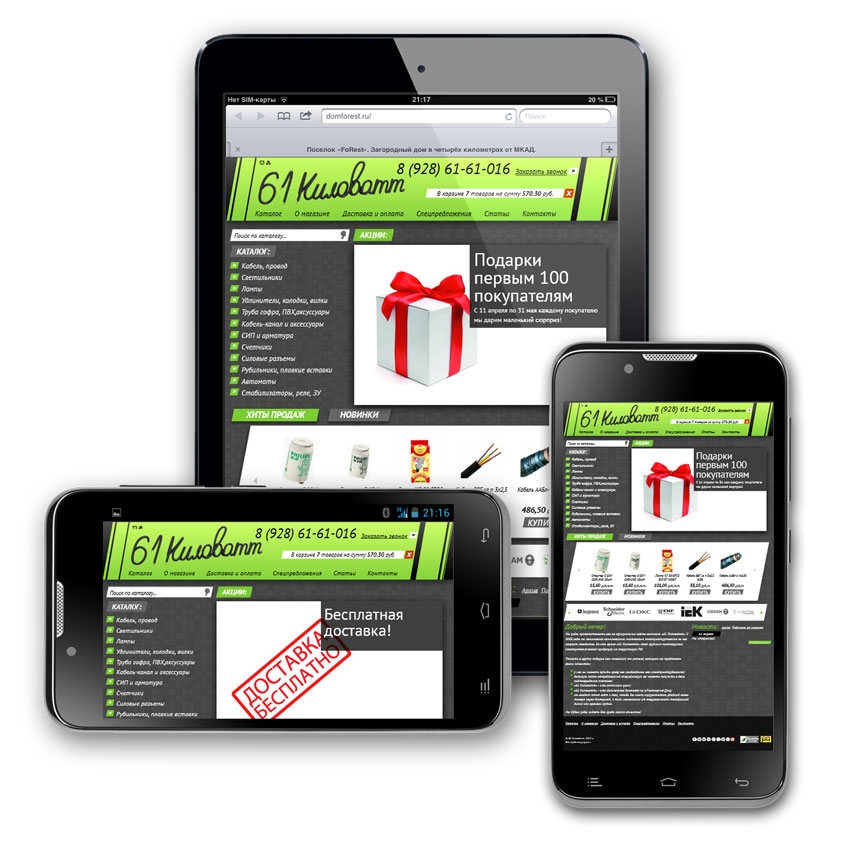
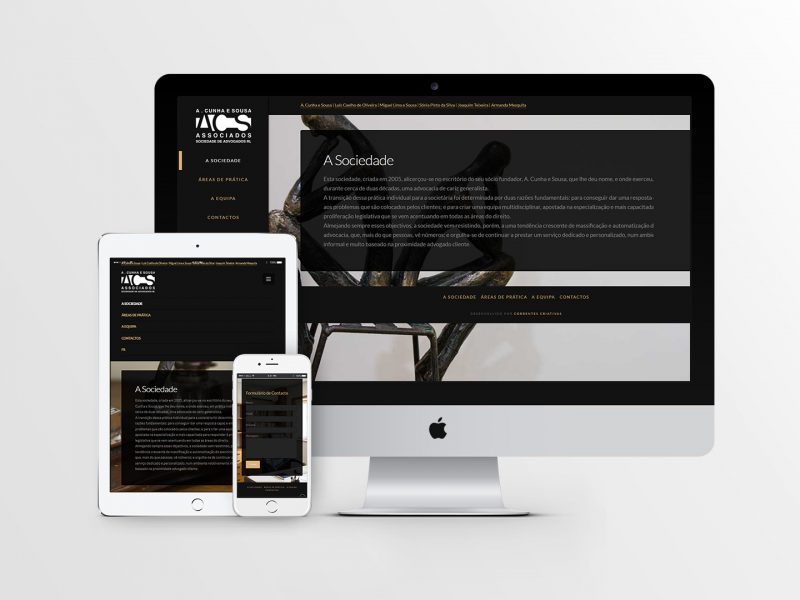
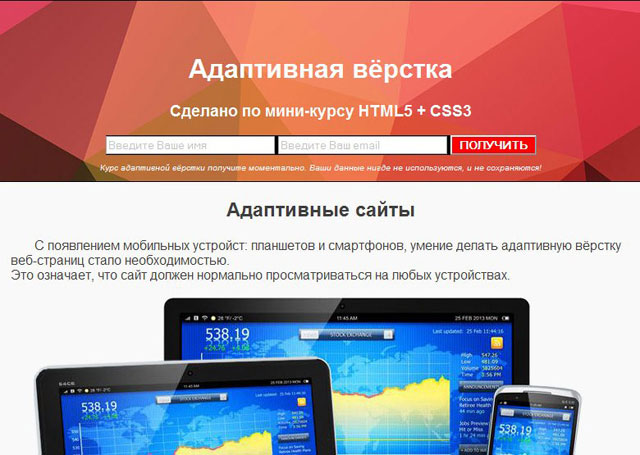
Простыми словами адаптивная вёрстка (адаптивный дизайн или отзывчивый дизайн) – это подстройка ширины сайта под любые гаджеты, включая ПК, ноутбуки, планшеты и смартфоны. Данная технология позволяет отобразить контент более читабельным на мобильных устройствах. Проще говоря если посмотреть на сайт без адаптивной вёрстки со смартфона или планшета, то текст невозможно прочитать без средств масштабирования.
Проще говоря если посмотреть на сайт без адаптивной вёрстки со смартфона или планшета, то текст невозможно прочитать без средств масштабирования.
Когда популярность мобильных устройств возросла, увеличился мобильный трафик, что привело к тому что сайты требовали к себе отзывчивое отображение. Более того, вскоре как мобильный трафик превысил процент заходов с ПК, поисковые системы Google и Яндекс поставили привилегии для сайтов с адаптивной вёрсткой и быстрой загрузкой. Со временем адаптивный дизайн стал важным требованием при разработке сайтов.
Но не стоит так пугаться слова «Технология». В самом процессе вёрстки это лишь установка условий в CSS-коде, которые активируются и применяют нужные свойства если браузер достигает определённой ширины или высоты. В исходном варианте мы получаем несколько условий под разные размеры экранов и гаджеты.
Адаптивная вёрстка с технической точки зрения
Сама вёрстка начинается с максимального расширения экрана – 1920х1080px. Когда сайт полностью свёрстан, начинается подгонка под различные расширения экрана, в этом вам может помочь браузер Google Chrome. В данном браузере существует консоль, которая помогает отследить как визуально выглядит сайт на различных размерах экрана. Достаточно нажать клавишу на клавиатуре F12, либо нажать правой кнопкой мыши на нужный элемент и выбрать «Просмотреть код» и браузер выведет HTML-разметку и CSS-свойства элементов.
В данном браузере существует консоль, которая помогает отследить как визуально выглядит сайт на различных размерах экрана. Достаточно нажать клавишу на клавиатуре F12, либо нажать правой кнопкой мыши на нужный элемент и выбрать «Просмотреть код» и браузер выведет HTML-разметку и CSS-свойства элементов.
Во многих современных браузерах есть консоль для просмотра кода, где вы в режиме реального времени можете изменить любые стили CSS или HTML-разметку. Браузер Chrome и Яндекс.Браузер предлагает широкий набор для разработчиков, к примеру, можно найти ошибки в JS-коде или найти нужный фрагмент HTML-разметки.
Метатег viewport для адаптивной вёрстки
Пример метатега, который адаптирует сайт под мобильную вёрстку:
<meta name="viewport" content="width=device-width, initial-scale=1">
Данный тег ставиться внутри тега <head></head> где содержаться заголовки HTML страницы. Основные настройки хранятся внутри атрибута content, где width определяет до какой ширины будет сужаться сайт, например width=768px означает что весь контент сайта будет сжиматься до 768px, но в случае если один из элементов будет шириной к примеру 1200px, то при ширине окна 768px мы увидим горизонтальную полосу прокрутки. width=device-width – означает что сайт будет автоматический подстраивается под ширину окна браузера.
width=device-width – означает что сайт будет автоматический подстраивается под ширину окна браузера.
Медиа-запросы
Пример стандартных медиа-запросов:
@media(max-width:1600px){
body{font-size:16px;}
}
@media(max-width:1200px){
body{font-size:14px;}
}Суть этого кода в том, что если ширина браузера достигнет 1200px и меньше, тогда размер шрифта всего сайта будет ровняться 14px. Данную конструкцию зачастую ставят после всех свойств, чтобы данные свойства перезаписали уже существующие.
Вы можете поделиться или сохранить для себя этот урок в социальных сетях:
Оставьте свой отзыв, для улучшения качества. Сейчас: 0 отзывов
Как верстать адаптивно с нуля? — Хабр Q&A
твой вопрос — как работать программистом без знаний языка программироания?
перед началом любой работы в любой компании или на фрилансе — надо знать основы веб-программирования — в том числе надо знать css и адаптив
мне кажется надо не менее года учебы-практики перед тем как пытаться кудато устроиться
Ответ написан 2016, в 13:04″> более трёх лет назад
Нужно пробовать устроится, но после 3-5 макетов минимум(базовых знаний css и html. Js(jquery) будет плюсом). Нужно понимать, что вы можете дать работодателю(Даже при стажировке он будет тратить время на вас).
Смотрите вакансии и требования к ним в вашем городе и на них ориентируйтесь.
Хорошие книги, уроки и блоги много раз советовали в других вопросах
Ответ написан
Для адаптива используй медиа запросы.
https://habrahabr.ru/company/google/blog/173861/
Какой нужен для планшетов media запрос?
Там, все просто если не понятно, посмотри пару уроков на ютюбе. Сразу поймешь.
paranoida.github.com/sass-mediaqueries — миксины для SASS
Ответ написан
2016, в 13:06″> более трёх лет назадНе ну год программиста возможно, но для верстальщика и пары месяцев хватит я вот проходил халявные онлайн курсы где-то 2 месяца и довольно быстро после них устроился вот кстати видео с них https://www.youtube.com/playlist?list=PLPEdpzU3rpf… в процессе их прохождения будет создание и просто адаптивного сайта и на бутстрапе главное самому в процессе прохождения найти 1-2 макета и сверстать
Ответ написан
Вот вам курс https://www.youtube.com/playlist?list=PLyf8LgkO_8q… На словах это не рассказать. Пробуйте.
Либо так: https://www.youtube.com/results?search_query=%D0%B…
Ответ написан 2016, в 13:05″> более трёх лет назад
Чисто верстка сейчас в вашем городе мало кому нужна, если откликнулась только одна студия. Большинство разработчиков сами в состоянии верстать, тем более часто это макеты фреймворков и CMS со специфической разметкой, с которой вы конечно не знакомы. Тем более вы, я так понимаю, не знакомы с JS. Сейчас востребованы front-end разработчики, а там такой зоопарк технологий, что мама не горюй.
Но с другой стороны, если получится устроится, то это уже какой-никакой опыт работы. А это очень важно. В общем выводы делайте сами.
Ответ написан
Можно посмотреть курс «Школа разработки интерфейсов» от Яндекс. Например, Школа разработки интерфейсов – Адаптивная вёрстка в описании к видео есть полезные ссылки. Плюс в их блоге на Хабре есть подробно разобранный пример из лекции.
Ответ написан
Комментировать
Ну если дело только в этом (выполнить задание по верстке макета адаптивно), достаточно будет одного только bootstrap по этой ссылке. Там все досконально объясняют, как раз для тех, кто слабовато знает HTML, CSS, JS. Очень подробно описан адаптивный дизайн. За вечер, максимум за два разберешься и научишься адаптивной верстке. Но этого хватит только для выполнения задания, для дальнейшей работы в студии этого не достаточно.
Ответ написан
Город небольшой (400к), студий по пальцам пересчитать.
У нас 500 000 человек.
Порядка 30 студий.
Ищите лучше
Ответила только одна, скинула макет который нужно сверстать адаптивно, но я про адаптив не знаю вообще ничего, он проходится только на продвинутом интенсиве.
Самое простое — сверстать на адаптивном фреймворке.
Я вообще сомневаюсь, что они ожидают от вас что вы сверстаете адаптивно вручную. Скорее всего и подразумевается именно такой фреймворк.
Я рекомендую Zurb Foundation
Можете взять более распространенный Twitter Bootstrap.
Там все очень просто и понятно из первых глав документации.
Ответ написан
Комментировать
Присоединяюсь к вопросу, т.к. за плечами тоже только базовый интенсив HTML Academy и желание устроиться хоть куда-нибудь для опыта.
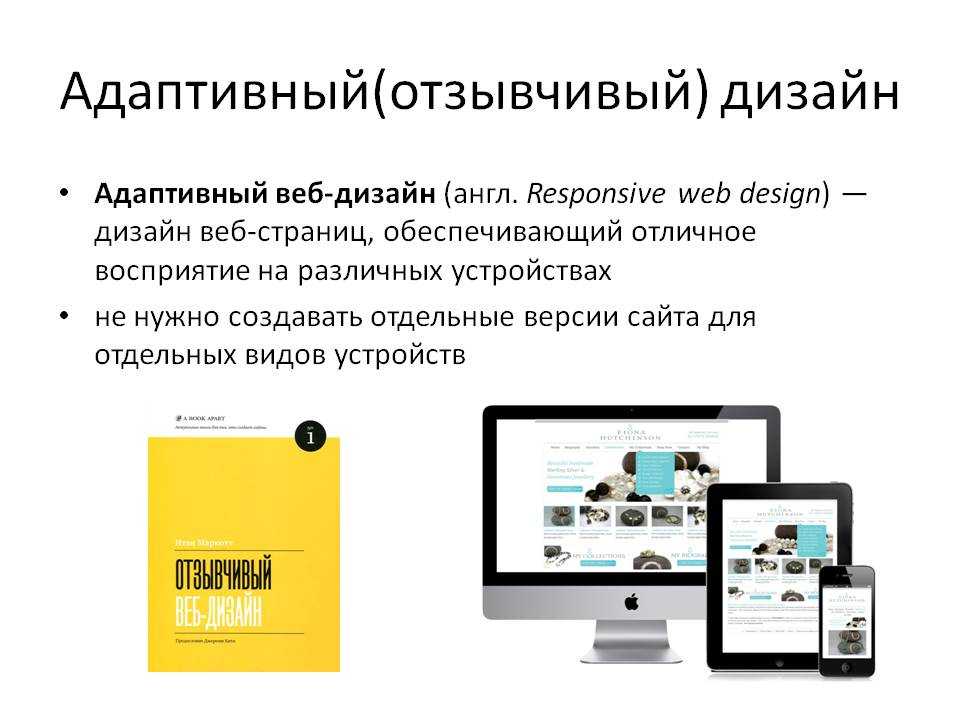
Кроме всего вышеперечисленного в интернетах рекомендуют Итана Маркотта «Отзывчивый веб-дизайн», где описываются принципы адаптивной вёрстки.
Вопрос к знатокам: стоит ли тратить время на это произведение?
Ответ написан
Архивы адаптивная верстка » Adobe Muse Уроки
от Дмитрий Шаповалов
Адаптивный текст в Adobe Muse (бесплатный виджет) Сбылась мечта! Гибкий адаптивный текст в Adobe Muse! 🙂 Совсем недавно появился новый отличный и бесплатный виджет, который позволяет сделать то, что на данный момент невозможно сделать стандартными средствами программы Adobe Muse – гибкий адаптивный текст! Смотрите в этом видеоуроке: Скачать данный виджет Вы можете по ссылке: https://5108. ru/resptxt Автор …
ru/resptxt Автор …
Читать далее …
Рубрики Adobe Muse Уроки, Работа с текстом, Сторонние виджеты Метки Adobe Muse Уроки, адаптивная верстка, адаптивный текст, бесплатные виджеты, Виджеты Adobe Muse, создание текстовых блоков, Тексты в Adobe Muse 17 комментариевот Дмитрий Шаповалов
Гибкая верстка. Точки остановки. Качественный и эффективный мини-курс “Гибкая верстка. Точки остановки” по работе с точками остановки и базовыми элементами гибкой верстки программы Adobe Muse при создании сайтов с гибким значением ширины.Курс записан в версии программы Adobe Muse СС 2015.2. Курс предназначен как для начинающих, так и для среднего уровня пользователей Adobe Muse, а также для всех тех, …
Читать далее …
Рубрики Adobe Muse Уроки Метки Adobe Muse Уроки, адаптивная верстка, гибкая верстка, Курсы Adobe Muse, Обзор Adobe Muse, резиновая верстка, резиновые сайты, точки остановки Оставьте комментарийНовая версия Adobe Muse CC 2015. 2 В этом видео мы рассмотрим что же принесла нам Новая версия Adobe Muse СС 2015.2 от 20 июня 2016г. Как увидим – в этом обновлении масса полезных функций и даже возможность использования эффектов прокрутки в точках остановки в гибком дизайне сайта, правда с некоторыми условиями. Смотрите видео: Первое что бросается …
2 В этом видео мы рассмотрим что же принесла нам Новая версия Adobe Muse СС 2015.2 от 20 июня 2016г. Как увидим – в этом обновлении масса полезных функций и даже возможность использования эффектов прокрутки в точках остановки в гибком дизайне сайта, правда с некоторыми условиями. Смотрите видео: Первое что бросается …
Читать далее …
Рубрики Adobe Muse Уроки, Новости Метки Adobe Muse Уроки, адаптивная верстка, Графика Adobe Muse, настройки веб страницы, Настройки проекта, Обзор Adobe Muse, Работа с изображениями, резиновая верстка, фавикон на сайт 2 комментарияот Дмитрий Шаповалов
Адаптивные картинки по ширине браузера в Adobe Muse. Это видео о том, как работать сделать адаптивные картинки в программе Adobe Muse начиная с версии CC 2015.1. Мы расположим три картинки подряд по ширине рабочего поля программы и с помощью простых инструментов и функций программы сделаем так, чтобы они увеличивались и уменьшались пропорционально ширине окна браузера и всегда были …
Читать далее …
Рубрики Adobe Muse Уроки Метки Adobe Muse Уроки, адаптивная верстка, адаптивные картинки, Графика Adobe Muse, Работа с изображениями, создание графических блоков 6 комментариевот Дмитрий Шаповалов
Резиновая верстка или Параллакс эффект? В новой резиновой версии программы Adobe Muse CC 2015. 1 появилась резиновая верстка сайтов, однако многие столкнулись при этом с проблемой отсутствия возможности использовать эффекты прокрутки и следовательно создания эффектов типа параллакс эффект. Смотрите это видео и вы узнаете об этих нюансах программы и какие варианты синтеза этих двух функций придумали и внедрили разработчики …
1 появилась резиновая верстка сайтов, однако многие столкнулись при этом с проблемой отсутствия возможности использовать эффекты прокрутки и следовательно создания эффектов типа параллакс эффект. Смотрите это видео и вы узнаете об этих нюансах программы и какие варианты синтеза этих двух функций придумали и внедрили разработчики …
Читать далее …
Рубрики Adobe Muse Уроки Метки Adobe Muse Уроки, адаптивная верстка, Анимация в Adobe Muse, резиновая верстка, эффекты Adobe Muse, эффекты прокрутки 4 комментарияот Дмитрий Шаповалов
Резиновая версия Adobe Muse CC 2015.1 (от 08.02.2016г.) Это самое долгожданное обновление программы – резиновая версия Adobe Muse CC 2015.1. Версию программы с возможностью резиновой верстки ждали целых 7 месяцев. И наконец 9 февраля 2016 года компания решила выпустить официальное обновление. В новшествах оказалась не только резиновая верстка, но и множество других доработок, которые сделали …
В новшествах оказалась не только резиновая верстка, но и множество других доработок, которые сделали …
Читать далее …
Рубрики Adobe Muse Уроки, Новости Метки Adobe Muse Уроки, адаптивная верстка, настройки веб страницы, Новая версия Adobe Muse, Обзор Adobe Muse, резиновые сайты Оставьте комментарийот Дмитрий Шаповалов
Резиновые сайты в Adobe Muse. В этом видео показан пример работы будущей версии программы Adobe Muse. На официальном сайте компании находится пример резиновой верстки, которая будет реализована в следующей версии программы Adobe Muse, и благодаря которой Вы сможете создавать резиновые сайты в Adobe Muse, которые будут легко подстраиваться под различные размеры экранов от самых больших до самых …
Читать далее …
Рубрики Adobe Muse Уроки, Новости Метки Adobe Muse Уроки, адаптивная верстка, адаптинвный сайт, резиновая верстка, резиновые сайты 4 комментарияАдаптивная верстка Bootstrap: уроки и объяснения
Содержание:
- Немного о Bootstrap
- Возможности
- Видео обзор
- Недостатки
- Обучение
Приветствую вас на страницах блога start-luck..jpg) Удача начинается здесь. Если вы стремитесь как можно проще создать хороший грамотный сайт, но пока не совсем разбираетесь в программах, всех терминах и коде, то эта статья для вас.
Удача начинается здесь. Если вы стремитесь как можно проще создать хороший грамотный сайт, но пока не совсем разбираетесь в программах, всех терминах и коде, то эта статья для вас.
Адаптивная верстка Bootstrap – как это все взаимосвязано? Зачем нужен фреймворк, что это вообще такое, чем он помогает и действительно ли упрощает жизнь. Также я расскажу как использовать программу по максимум не нанося вред будущему проекту, и где найти хорошие уроки. Ну что ж, начнем?
Немного о Bootstrap
Я предполагаю, что не все мои читатели хорошо понимают, что такое фреймворк и уже успели скачать и разобраться во всем самостоятельно. Начну с информации именно для них. Недавно я писал про адаптивную верстку и назвал Bootstrap программой. Сделал я это для упрощения восприятия, хотя фреймворк совсем таковой не является.
Это набор приложений, скриптов или плагинов, если так можно выразиться, которые помогают проще создавать кнопки, специальные формы на сайте, карусели с изображениями, показывать сайт на мобильных или не делать этого и так далее.
Как вы, наверное, уже знаете, для каждого этого действия программист должен придумать и написать код. Если вы пользуетесь Bootstrap, то вам этого делать не обязательно. Вы просто берете готовый шаблон и меняете его по своему желанию. В итоге время на работу сокращается в разы.
Кроме ускорения к приоритетам этого фреймворка можно отнести еще и снижение требований к веб-мастеру. В идеале сайт создает человек, который очень хорошо разбирается в CSS, HTML, JavaScript и может написать все самостоятельно. Если вы работаете с Bootstrap, то знания уже могут быть не столь глубокими. Базового уровня будет вполне достаточно.
Возможности
Посмотреть на что способен Bootstrap 3 вы можете на сайте с русской документацией в разделах css, JavaScript и компоненты. После нажатия на нужную вкладку справа появляется очень удобное меню, которое позволяет перейти в нужное место документа.
На конкретных примерах здесь показано как выглядит часть кода, отвечающая за то или иное действие, а также результат. Вы можете настроить видимость контента для любых мобильных устройств. Разрешения и прочие настройки уже выполнены.
Вы можете настроить видимость контента для любых мобильных устройств. Разрешения и прочие настройки уже выполнены.
В отличии от блочной верстки, когда вы используете адаптивную, элементы дизайна сайта не закреплены, а плавают. При изменении масштаба те или иные блоки скрываются, съезжают вниз.
Вы можете отключить адаптивность, если это остро необходимо.
В разделе «Компоненты» находится навигационные панели, всплывающие сообщения, меню и многое другое.
Хлебные крошки, формы ввода, заголовки страниц, кнопки, специальные символы, иконки. Опять же, с примерами.
Ну и к Java относятся информеры, вкладки, подсказки и многое другое.
Прежде чем скачивать файлы вам нужно определиться какие элементы вам потребуются, а что совершенно не нужно. Переходите в раздел настройки, ставите галочки, а затем скачиваете. Это необходимо, чтобы не нагружать ваш сайт лишними элементами, которые вы не собираетесь использовать.
Bootstrap – это не программа, а набор файлов, с которым вам будет нужно работать через редактор кода. Это может быть Sublime Text или NotePad++. Чтобы вам было понятнее предлагаю посмотреть видео инструкцию установке и работе с фреймворком.
Это может быть Sublime Text или NotePad++. Чтобы вам было понятнее предлагаю посмотреть видео инструкцию установке и работе с фреймворком.
Видео обзор
Недостатки
Как и у любого инструмента, у Bootstrap есть свои недостатки. Куда без них. Это идеальный фреймворк для стартапа, быстрого создания сайта, но как я уже сказал, без знаний ничего хорошего и правильного у вас не получится.
Очень наглядно это объясняет Антон Федянин из студии Михаила Кетченова в Санкт-Петербурге. Рекомендую посмотреть его выступление на зимней партнерской конференции 1С-Битрикс в 2015 году. Информация актуальна и по сей день вне зависимости от того какой движок вы используете и делаете ли вы это вообще.
Прекрасное выступление, подробно описывающее ответ на вопрос зло или панацея от всех проблем Bootstrap. С наглядными примерами и простыми аналогиями. Все как я люблю. Постоянные читатели это знают.
Постоянные читатели это знают.
Этот ролик в очередной раз помог мне подтвердить, насколько же сложно приходится фрилансерам. Антон очень правильно отметил, что мало сверстать 10 проектов, надо еще пару раз получить по щам за неправильные действия. Учиться на своих ошибках можно только в том случае, если кто-то тебе на них указывает.
Понятное дело, что ни один заказчик не укажет вам на неточности кода. Что же делать? Учиться сразу у профессионалов. Собственно сейчас мне бы хотелось дать вам несколько полезных ссылок на уроки по Bootstrap.
Обучение
Рекомендую обратить внимание на курс «Практика от А до Я по Bootstrap». Хотелось бы пару слов сказать об авторе. Андрей Кулай в прошлом являлся преподавателем, что большая редкость для онлайн-курсов, особенно в этой сфере. Это дает ему значительное преимущество. Что ни говорите, а учителей учат 5 лет в институтах не зря. Это большая наука.
Это большая наука.
В области программирования автор тоже преуспел. 11 лет является техническим директором масштабного проекта и в совершенстве владеет навыками работы с Bootstrap. В течение трех месяцев после приобретения курса вы можете обратиться к нему за помощью и поддержкой, если останутся вопросы или возникнут новые.
Это все хорошо, но основное преимущество курса, конечно же, не в этом. Помимо основного курса вы получаете 6 бонусов, которые необходимы для всестороннего изучения проблемы.
- Учебник по основам HTML.
За 2 часа (8 уроков) изучите те необходимые теги, которые пригодятся в работе.
- HTML 5: основы.
Языки программирования развиваются и теперь, ставить аудио можно без установки дополнительных плагинов. Этот курс, рассчитанный на 2,5 часа поможет разобраться со всеми современными приемами, которые используются в верстке.
- Учебник по основам CSS.
Курс рассчитан на 10 уроков длительностью в 1,5 часа. Этого будет достаточно, чтобы восполнить пробелы в знаниях или наполнить запас знаний с нуля и до того уровня, который позволит работать над созданием сайта.
Этого будет достаточно, чтобы восполнить пробелы в знаниях или наполнить запас знаний с нуля и до того уровня, который позволит работать над созданием сайта.
- Верстка сайтов для начинающих.
Я бы назвал это скорее практическим занятие, которое позволит применить в деле полученные из двух предыдущих лекций знания. За 1,5 часа вы превратите фотошоп-макет в код, который спокойно будет отображаться в браузере.
- Анатомия прибыльного лендинг пейдж
Никогда и никому еще не мешали дополнительные знания по дизайну. В этом небольшом курсе вам расскажут как нарисовать сайт так, чтобы он продавал быстро, много и часто. Какие элементы использовать и где их размещать, о чем умолчать, а на что сделать основной акцент. Компоновка частей пазла в единую композицию – один из 10 навыков успешного дизайнера.
Сам же курс «Практика от А до Я» длится около 17 часов. За это время вы получаете важные теоретические знания, а затем отрабатываете на практике как использовать те или иные элементы правильно: какие элементы удалить из кода, что понадобится, чтобы сайт работал быстрее, что такое модульная сетка и многое другое.
Ну и еще один бонусный курс, ТОП-4 дополнения для Bootstrap, которые помогут фреймворку работать эффективнее.
Ну вот, кажется, и все. Подписывайтесь на рассылку и узнавайте больше о простых решениях сложных задач и верном подходе при работе с не совсем правильными продуктами.
До новых встреч и удачи.
+++ Курсы верстки бесплатные > октябрь 2022 | онлайн рейтинг курсов бесплатные
с нуля с дипломом для подростков с трудоустройством для детей для школьников
73 курсов найдено
Начальный
11 часов
Онлайн
Интерактивные уроки HTML верстки от сообщества Хекслет, бесплатное обучение хтмл для начинающих
11 часов. .. Для стандартизации вывода текста внутри браузера был придуман стандарт HTML, описывающий правила оформления текстовых данных для корректного вывода. Этот курс посвящён азам HTML разметки, работы с типографикой, вывода медиа документов и работы с формами
.. Для стандартизации вывода текста внутри браузера был придуман стандарт HTML, описывающий правила оформления текстовых данных для корректного вывода. Этот курс посвящён азам HTML разметки, работы с типографикой, вывода медиа документов и работы с формами
Подробнее о курсе
| Сертификат | |
| Занятий | 41 |
| Часов | 11 |
| Тип обучения | Онлайн |
| Трансляция | Прямой эфир |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Чему вы научитесь на данном курсе?
- Основы разметки HTML
- Текст в HTML
- Медиаэлементы
- Структура HTML документа
- Формы
- Семантические элементы HTML5
Читать подробнее о программе курса
Начальный
2 часов
Онлайн
Мы начинаем новый курс уроков верстка сайта с нуля профессионально. В данном курсе для начинающих верстальщиков мы рассмотрим все базовые концепции верстки адаптивных макетов для разных размеров экрана. Это лучший курс для начинающих для того чтоб разобраться с нуля как верстать, как верстать быстро
В данном курсе для начинающих верстальщиков мы рассмотрим все базовые концепции верстки адаптивных макетов для разных размеров экрана. Это лучший курс для начинающих для того чтоб разобраться с нуля как верстать, как верстать быстро
Подробнее о курсе
| Сертификат | |
| Занятий | 10 |
| Часов | 2 |
| Периодичность | каждый день |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Видео о курсе
Чему вы научитесь на данном курсе?
- адаптивное меню на чистом html css
- flexbox для каждого
- адаптивный макет
- CSS Grid простыми словами
- JavaScript подключаем
- Быстро на flexbox
- Flexbox блоки
- Адаптивность под экран iphone X
- Footer, заканчиваем сайт
- как загрузить сайт на хостинг
Читать подробнее о программе курса
Начальный
2 часов
Онлайн
Flexbox практика для тех кто хочет освоить верстку сайта с нуля на технологии flexbox. Здесь покажу на практических примерах как использовать свойства css flexbox и сделать что то наглядное для примера.
Здесь покажу на практических примерах как использовать свойства css flexbox и сделать что то наглядное для примера.
Подробнее о курсе
| Сертификат | |
| Занятий | 13 |
| Часов | 2 |
| Периодичность | каждый день |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Видео о курсе
Чему вы научитесь на данном курсе?
- Первая сетка
- Адаптивная верстка сайта.
 Макет.
Макет. - Верстка сайта адаптивно с flexbox 2.
- Делаем header и навигацию сайта
- Продолжаем, верстка SideBar сайта
- Верстка адаптивного слайдера
- Верстка галереи адаптивно
- Верстка постов блога
- Верстаем форму регистрации
- Верстка адаптивного макета сайта
- Делаем крутящийся Спиннер на чистом CSS Анимации
- Основы за 5 минут для новичков
Читать подробнее о программе курса
Начальный
2 часов
Онлайн
Курс верстка адаптивного сайта с нуля для начинающих. В этом курсе каждый новичек знающий азы html css сможет сверстать свой полноценный адаптивный сайт с нуля по моему примеру. Этот курс отлично подойдет для создание своего первого сайта, всем желаю удачи в верстке и что б у всех все получалось с п
Подробнее о курсе
| Сертификат | |
| Занятий | 8 |
| Часов | 2 |
| Периодичность | каждый день |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Видео о курсе
Чему вы научитесь на данном курсе?
- Начало, шапка сайта.

- Верстка на Flexbox. Адаптивные изображения
- футер
- страница Projects
- делаем блог
- вставляем Google карты
- Контактная форма с нуля
- CSS Grid в действии. Конец проекта
Читать подробнее о программе курса
Начальный
2 часов
Онлайн
Верстка будет по макету и адаптивно, каждый начинающий сможет попробовать сверстать свой сайт по примеру и уверен у каждого получится. Если вы никогда не верстали сайты то этот курс для вас!
Подробнее о курсе
| Сертификат | |
| Занятий | 9 |
| Часов | 2 |
| Периодичность | каждый день |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Видео о курсе
Чему вы научитесь на данном курсе?
- Начинаем верстку.
 Введение
Введение - Адаптивное меню
- Верстаем блоки
- Flexbox азы
- CSS Grid на практике
- компании и отзывы
- Галерея изображений
- Форма обратной связи
- Footer. Закончили сайт
Читать подробнее о программе курса
Начальный
2 часов
Онлайн
В данном мини-курсе показано, как сверстать полноценную HTML-страницу из макета, созданного в программе Figma. Курс будет полезен как новичкам в верстке, так и тем, у кого уже есть базовые знания по HTML и CSS, но при верстке полноценной страницы из макета Photoshop или Figma испытывают затруднения.
Подробнее о курсе
| Сертификат | |
| Занятий | 10 |
| Часов | 2 |
| Периодичность | каждый день |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Видео о курсе
Чему вы научитесь на данном курсе?
- Обзор проекта.
 Подготовка изображений
Подготовка изображений - HTML-разметка шапки сайта
- Стили CSS для шапки сайта
- HTML-разметка блока «Скачать приложение»
- CSS-стили для блока «Скачать приложение»
- HTML-разметка для основного контента
- CSS-стили для основного контента
- Верстка подвала страницы
- Адаптация страницы.
Читать подробнее о программе курса
Начальный
72 часов
Онлайн
Как сделать верстку сайта. Правильная верстка сайта. Респонсив. Верстка сайта из PSD с нуля…. В этом мастер-классе покажу как сделать отзывчивый (responsive) адаптив. Научимся делать правильную адаптивную вёрстку лендинга используя HTML(KIT) CSS(SCSS) БЭМ и JS(jQuery).
Подробнее о курсе
| Сертификат | |
| Занятий | 20 |
| Часов | 72 |
| Периодичность | каждый день |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Видео о курсе
Чему вы научитесь на данном курсе?
- Как сделать верстку сайта.
 Правильная верстка сайта. Респонсив.
Правильная верстка сайта. Респонсив. - Верстка сайта из PSD с нуля. Как сделать верстку сайта.
- Верстка макета SKETCH с нуля и до конца. Как сделать верстку сайта.
- Верстка лендинга из PSD с нуля и до конца.
- Марафон по верстке.
- Адаптивная верстка интернет-магазина с нуля.
- Адаптивная HTML-верстка макета из Figma с подробным объяснением. Советы от профи. HTML SCSS GULP.
- Адаптивная верстка сайта с объяснением действий. Добавление товара в корзину, AJAX подгрузка из JSON
- Объяснение действий. HTML CSS
Читать подробнее о программе курса
Начальный
1 месяц
Онлайн
На курсе вы изучите основы верстки и веб-разработки за 7 дней с проверкой ДЗ и поддержкой личного наставника.
Подробнее о курсе
| Сертификат | |
| Занятий | 7 |
| Месяцев | 1 |
| Периодичность | каждый день |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Чему вы научитесь на данном курсе?
- Знакомство с HTML.

- Погружение в CSS.
- Верстка настоящего сайта.
- Адаптивность для сайта.
Читать подробнее о программе курса
Начальный
230 часов
Онлайн
Уроки Bootstrap на itProger ⚡ Обучение адаптивной верстки для начинающих с нуля ⚡ Как работать с Бутстрап… Видеокурс по изучению программы Blender 3D. В ходе курса будет работа с интерфейсом программы, а также моделирование 3D объектов через графический интерфейс Блендера.
Подробнее о курсе
| Сертификат | |
| Занятий | 16 |
| Часов | 230 |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Чему вы научитесь на данном курсе?
- Умение разрабатывать различные 3D объекты, а также их разукрашивать за счёт использования материалов.

- Создание несколько простых объектов, которые впоследствии экспортируем в игровой движок Unity, где в дальнейшем возможно их использовать для создания персонажей и игр.
Читать подробнее о программе курса
Начальный
15 часов
Онлайн
Курс адаптивная верстка сайта с нуля по макету из Figma нацелен на то чтобы научить вас создать верстку сайта с нуля. По макету из Figma я покажу шаг за шагом как создается адаптивная верстка сайта. Адаптивная верстка сайта это верстка заточенная под разные устройства такие как смартфоны и планшеты.
Подробнее о курсе
| Сертификат | |
| Занятий | 19 |
| Часов | 15 |
| Периодичность | каждый день |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Видео о курсе
Чему вы научитесь на данном курсе?
- Подготовка проекта
- Шрифты и шапка сайта
- Pixel Perfect
- CSS Grid и медиа запросы
- CSS Flexbox
- Ваш запрос
- CSS Grid и медиа запросы
- Верстаем портфолио на CSS Grid
- Верстка раздела с текстом
- Наши партнеры
- Отзывы
- Контакты
- Профессия верстальщик
- Интерактив
- Интерактивное меню сайта на Materialize
Читать подробнее о программе курса
Начальный
20 часов
Онлайн
Курс HTML и CSS — верстка сайтов с нуля для начинающих. … Начальный путь обучения будущих веб-мастеров должен начинаться с курса по изучению HTML и CSS, ведь это и есть ядро интернет сайта. Для открытия самой простой странички не нужен будет ни дизайн, ни сервер, ни язык программирования, достаточно создать грамотную HTML-разметку текста и написать сам тек
… Начальный путь обучения будущих веб-мастеров должен начинаться с курса по изучению HTML и CSS, ведь это и есть ядро интернет сайта. Для открытия самой простой странички не нужен будет ни дизайн, ни сервер, ни язык программирования, достаточно создать грамотную HTML-разметку текста и написать сам тек
Подробнее о курсе
| Сертификат | |
| Занятий | 11 |
| Часов | 20 |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Чему вы научитесь на данном курсе?
- HTML — язык разметки
- CSS — каскадная таблица стилей
- Основы верстки сайта
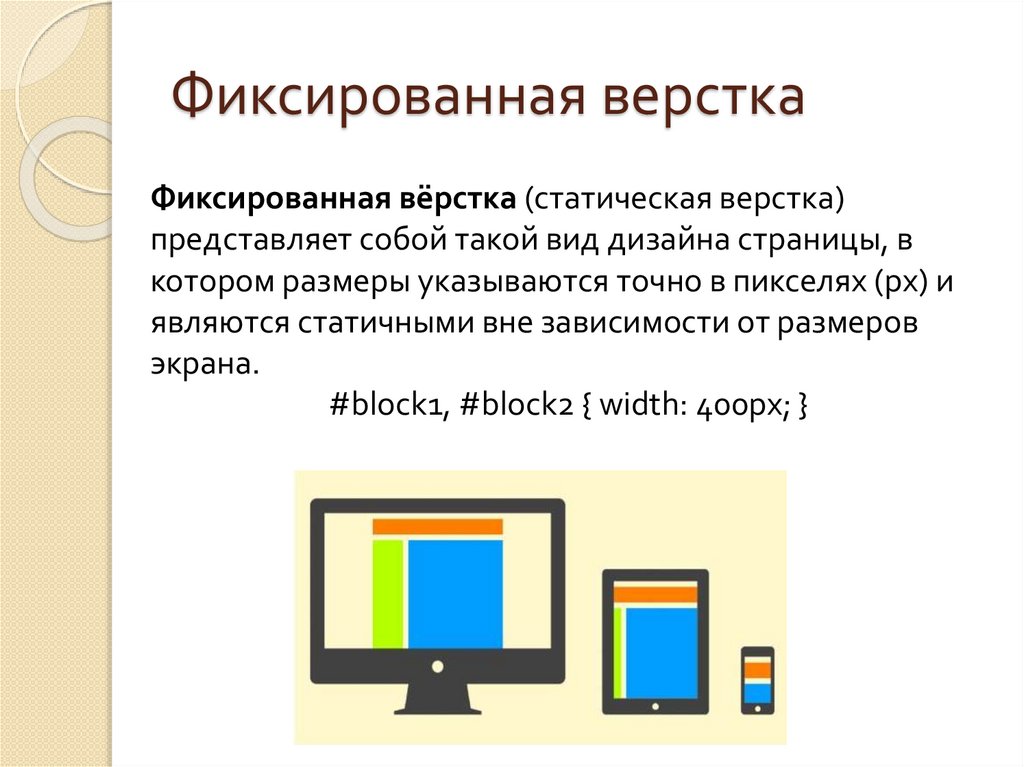
- Фиксированная верстка
- Резиновая верстка
- Photoshop — нарезка макета.

Читать подробнее о программе курса
Начальный
20 часов
Онлайн
БЕСПЛАТНЫЙ курс по верстке сайтов. Верстка сайтов с нуля. Выпуски будут выходить в виде уроков по HTML CSS JS.
Подробнее о курсе
| Сертификат | |
| Занятий | 53 |
| Часов | 20 |
| Периодичность | каждый день |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Видео о курсе
Чему вы научитесь на данном курсе?
- Как правильно учиться в IT — сфере.
 ТОП ошибок при обучении. Конкретный план обучения.
ТОП ошибок при обучении. Конкретный план обучения. - HTML уроки.
- HTML теги. Тег DIV и другие.
- HTML теги для КОНТЕНТА.
- HTML теги форм. HTML input.
- CSS синтаксис. Обнуление CSS стилей.
- CSS Стили шрифта и текста. CSS font-size. CSS color, CSS text-shadow.
- Свойства блоков. CSS padding. CSS margin. CSS display.
- Свойства и стили оформления блоков. CSS opacity.
- CSS свойство BACKGROUND. Делаем фон для сайта
- CSS псевдоклассы. Псевдокласс HOVER и другие.
- CSS псевдоэлементы. Псевдоэлементы BEFORE и AFTER.
- CSS позиционирование (CSS position).
- Препроцессор SASS/SCSS за 38 минут. Что такое SASS, SCSS.
- Подключение шрифтов. Google Fonts. CSS font-face. Как подключить шрифты
- Методология БЭМ за 17 минут. Пример верстки по БЭМ методологии
Читать подробнее о программе курса
Начальный
146 часов
Онлайн
В этом плейлисте собираю всю базу знаний по html — верстке сайтов. Тут и теория и практические уроки туториалы. А так же обзоры и мануалы по программам и инструментам для верстки.
Тут и теория и практические уроки туториалы. А так же обзоры и мануалы по программам и инструментам для верстки.
Подробнее о курсе
| Сертификат | |
| Занятий | 140 |
| Часов | 146 |
| Периодичность | каждый день |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Видео о курсе
Чему вы научитесь на данном курсе?
- Что такое ВЕРСТКА сайта? Как работает сайт? Что такое HTML CSS JS
- Sublime Text 3 настройка установка плагины
- Avocode для верстальщика // Как пользоваться Avocode 30 дней бесплатно
- Первый урок по HTML верстке.
 Уроки HTML CSS JS.
Уроки HTML CSS JS. - HTML теги. Тег DIV и другие.
- HTML теги для КОНТЕНТА.
- HTML теги форм. HTML input.
- CSS синтаксис. Обнуление CSS стилей.
- CSS Стили шрифта и текста. CSS font-size. CSS color, CSS text-shadow.
- Свойства блоков. CSS padding. CSS margin. CSS display.
- Свойства и стили оформления блоков. CSS opacity.
- CSS свойство BACKGROUND. Делаем фон для сайта
- CSS псевдоклассы. Псевдокласс HOVER и другие.
- CSS псевдоэлементы. Псевдоэлементы BEFORE и AFTER.
- CSS позиционирование (CSS position).
- Prepros что это. Как пользоваться prepros
Читать подробнее о программе курса
Начальный
18 часов
Онлайн
БЕСПЛАТНЫЙ курс по верстке сайтов. Верстка сайтов с нуля. Выпуски будут выходить в виде уроков по HTML CSS JS. #обучение
Подробнее о курсе
| Сертификат | |
| Занятий | 53 |
| Часов | 18 |
| Периодичность | каждый день |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Видео о курсе
Чему вы научитесь на данном курсе?
- ПЛАН РАЗВИТИЯ ФРОНТЕНД РАЗРАБОТЧИКА.
 ЭФФЕКТИВНОЕ ОБУЧЕНИЕ HTML CSS JAVASCRIPT
ЭФФЕКТИВНОЕ ОБУЧЕНИЕ HTML CSS JAVASCRIPT - Как правильно учиться в IT — сфере. ТОП ошибок при обучении. Конкретный план обучения.
- HTML уроки. Первый урок по HTML верстке. Уроки HTML CSS JS. Урок №1
- HTML уроки. HTML теги. Тег DIV и другие. Уроки HTML CSS JS. Урок №2
- HTML уроки. HTML теги для КОНТЕНТА. Уроки HTML CSS JS. Урок №3
- HTML уроки. HTML теги форм. HTML input. Уроки HTML CSS JS. Урок №4
- CSS синтаксис. Обнуление CSS стилей. Уроки HTML CSS JS. Урок №5
- CSS Стили шрифта и текста. CSS font-size. CSS color, CSS text-shadow. Уроки HTML CSS JS. Урок №6
- Свойства блоков. CSS padding. CSS margin. CSS display. Уроки CSS HTML JS. Урок №7
- Свойства и стили оформления блоков. CSS opacity. Уроки HTML CSS JS. Урок №8
- CSS свойство BACKGROUND. Делаем фон для сайта // Уроки HTML CSS JS. Урок №9
- CSS псевдоклассы. Псевдокласс HOVER и другие. Уроки HTML CSS JS.
 Урок №10
Урок №10 - CSS псевдоэлементы. Псевдоэлементы BEFORE и AFTER. Уроки HTML CSS JS. Урок №11
- CSS позиционирование (CSS position). Уроки HTML CSS JS. Урок №12
- и т.д.
Читать подробнее о программе курса
Начальный
5 часов
Онлайн
Эффективное обучение HTML онлайн в режиме 24/7 — 65 видео уроков и заданий по верстке и веб программированию… С помощью видеокурса HTML и CSS вы научитесь верстать адаптивные HTML страницы. Вы самостоятельно создадите портал КиноМонстр с помощью уроков HTML и CSS, работающий как на компьютерах, так и на мобильных устройствах.
Подробнее о курсе
| Сертификат | |
| Занятий | 11 |
| Часов | 5 |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Чему вы научитесь на данном курсе?
- Основы верстки сайтов (html и css) Как пользоваться html-тэгами div, span, p, ul, li и другими Для чего нужен CSS (каскадные таблицы стилей) и узнаете о css-свойствах Как использовать css-свойства margin, position, padding, color, background и другие Что такое адаптивная верстка Как сделать верстку сайта Как пользоваться инструментами разработчика в браузере Google Chrome Что такое viewport и как его использовать Как создать раздел с комментариями на сайте Как встроить видео в html-страницу Как изменить верстку сайта в браузере Как связать html-страницы между собой Как сверстать меню на сайте
Читать подробнее о программе курса
Найдено курсы верстки в таких городах:
Киев Одесса Днепр Харьков Львов Запорожье Кривой Рог Николаев Винница Мариуполь Херсон Чернигов Черкассы Хмельницкий Черновцы Житомир Сумы Ровно Ивано-Франковск Каменское Кропивницкий Тернополь Кременчуг Луцк Белая Церковь Краматорск Мелитополь Ужгород Бердянск Никополь Бровары Павлоград Борисполь Обухов Васильков Буча Ирпень Мукачево Белгород-Днестровский Фастов Измаил Умань
Другие курсы:
Курсы с нуля Курсы с дипломом Курсы для подростков Курсы бесплатные Курсы с трудоустройством Курсы для детей Курсы для школьников
Фреймворк Bootstrap 4: Руководство по адаптивной верстке — Видеоуроки
Bootstrap — самый популярный в мире на сегодняшний день HTML-, CSS- и JavaScript-фреймворк для верстки адаптивных, кроссбраузерных, веб-страниц и веб-проектов. Bootstrap помогает при верстке страниц, упрощает и ускоряет ее. Фреймворк состоит из множества различных компонентов, которые «собирают» веб-страницу: форм, кнопок, навигации, сетки блоков и так далее.
Bootstrap помогает при верстке страниц, упрощает и ускоряет ее. Фреймворк состоит из множества различных компонентов, которые «собирают» веб-страницу: форм, кнопок, навигации, сетки блоков и так далее.
Преимущества Bootstrap
Экономия времени
Как и любой фреймворк, Bootstrap призван упростить и ускорить процесс создания веб-страниц. Он содержит множество готовых решений, применяя которые, можно очень хорошо сократить время на веб-разработку. Фреймворк достаточно прост в изучении и освоить его сможет практически каждый
Адаптивная верстка
Верстка создается сразу адаптивной и хорошо смотрится на экранах различных устройств: от небольших смартфонов до огромных телевизоров. При этом не нужно самостоятельно писать медизапросы — фреймворк все делает сам
Единый код
Благодаря тому, что используются одни и те же блоки и стили, написанный код получается более качественным и понятным. При одном взгляде на исходный код проекта сразу понятно, что в нем происходит. Это очень упрощает командную разработку и поддержку проекта, даже если подключиться к нему в середине процесса
Это очень упрощает командную разработку и поддержку проекта, даже если подключиться к нему в середине процесса
Кроссбраузерность
Bootstrap создавался командой профессионалов. И поскольку при создании страниц используются готовые компоненты, верстка сразу одинаково хорошо отображается во всех браузерах
Для кого создавался курс
- Вы начинающий верстальщик или веб-мастер с нулевыми знаниями в верстке
- Вы хотите научиться верстать быстро и просто, создавая аккуратные и ровные странички, которые изначально являются адаптивными и отлично выглядят на различных экранах
- У вас имеется уже некоторый опыт верстки макетов
- Вы хотите верстать красивые сайты, которые не стыдно будет показать в своем портфолио
- Вам надоело верстать страницы, тратя на это слишком много времени, а затем еще и адаптировать их для мобильных устройств
- Вы хотите не только верстать макеты, но и создавать из них динамичные сайты на движке WordPress
НАЧИНАЮЩИЕ ВЕРСТАЛЬЩИКИ
Знания из курса дают возможность даже начинающим верстальщикам не только верстать макеты, но и создавать полноценные динамические сайты. Новичкам Bootstrap предлагает удобную 12-колоночную сетку и множество готовых компонентов: формы, таблицы, кнопки, модальные окна, слайдеры, вкладки.
Новичкам Bootstrap предлагает удобную 12-колоночную сетку и множество готовых компонентов: формы, таблицы, кнопки, модальные окна, слайдеры, вкладки.
ПРОФЕССИОНАЛЬНЫЕ ВЕБ-РАЗРАБОТЧИКИ
Видеокурс также будет интересен профессиональным веб-разработчикам, поскольку позволяет резко повысить их эффективность, ускорить и сделать процесс верстки в разы проще. Сайты, которые Вы будете создавать на Bootstrap, уже изначально будут адаптивными и будут хорошо выглядеть на любых экранах.
Чем этот видеокурс отличается от других
Уникальность курса состоит в том, что здесь вы найдете не только уроки по CSS-фреймворку Bootstrap 4, но и по CMS WordPress. Созданная в курсе верстка на Bootstrap устанавливается на CMS №1 в мире – WordPress.
Таким образом, в одном месте показан весь процесс создания полноценного функционального динамического сайта с полного нуля.
Еще лет 5 назад под версткой понималось прежде всего именно верстка шаблона. Дальше за дело уже брался программист, задачей которого была посадка шаблона на CMS.
Сегодня реалии изменились и часто от верстальщика требуются навыки работы с популярными CMS и знание того, как посадить верстку на движок. Проще говоря, требуется умение создать работающий сайт.
Вы узнаете, как можно создать полноценную тему для WordPress из верстки, из шаблона, используя которую можно получить готовый работающий современный динамичный сайт.
Что вы найдете в курсе
Получите подробное знакомство с теорией CSS-фреймворка Bootstrap 4. Узнаете о том, что такое CSS-фреймворки вообще и что такое Bootstrap в частности.
Увидите варианты подключения Bootstrap к вашему проекту. Узнаете о том, что такое CDN и почему стоит использовать вариант подключения с CDN.
Большое внимание уделено такой важной теме, как сетка Bootstrap. Именно благодаря сетке нам и интересны CSS-фреймворки в первую очередь.
Также вы найдете пошаговые видео инструкции по использованию всех распространенных готовых компонентов, которые Bootstrap предлагает в большом количестве: формы, таблицы, кнопки, модальные окна, слайдеры, вкладки, и т. д.
д.
Узнаете о вариантах кастомизации Bootstrap, т.е. изменение оформления под себя, под потребности имеющегося дизайна.
Бонус 1 — Премиум-курс «HTML для начинающих» (Урок 63-70)
Видеокурс призван заложить прочный фундамент и дать базовые основы языка гипертекстовой разметки текста HTML всем новичкам, включая наиболее востребованные в верстке теги.
Изученных тегов вам будет вполне достаточно для создания сайтов практически любой сложности, и при этом объем материалов будет приемлемым для качественного усвоения и запоминания, не забивая и без того перегруженную голову новичка лишними деталями.
Задания для самостоятельного выполнения дадут возможность лучше изучить HTML и закрепить полученные знания на практике.
В курсе разбирается форматирование текста, работа с изображениями, ссылками, списками, таблицами и формами.
Бонус 2 — Премиум-курс «CSS для начинающих» (Урок 71-80)
При верстке веб-страниц HTML отвечает за разметку страницы, то есть за ее построение. А за оформление страницы, то есть за ее дизайн и внешний вид, отвечает CSS.
А за оформление страницы, то есть за ее дизайн и внешний вид, отвечает CSS.
Используя CSS-свойства и их значения, назначается шрифт, размер текста и его начертания, указываем фоновые цвета либо изображения для блоков, назначаем внешний вид границ элементов, их размеры и отступы, управляем видимостью блоков и их позиционированием, и многое-многое другое, что связано с оформлением внешнего вида страницы.
В учебнике по основам CSS для начинающих изучаются CSS-свойства и их значения.
СSS-свойств достаточно много и еще больше у них значений. Но особенностью данного курса является то, что в нем не рассматриваются детально все CSS-свойства. Автору за почти 10-летний опыт разработки некоторые из них приходилось использовать всего несколько раз, а некоторые в реальных проектах – вообще ни разу. Поэтому нет смысла подробно рассматривать все свойства со всеми значениями, некоторые из которых вы, возможно, никогда не примените.
Подробно изучаются необходимые для создания сайтов CSS-свойства. Изученных свойств вам будет вполне достаточно для создания сайтов практически любой сложности. И при этом количество свойств будет приемлемо для качественного усвоения и запоминания. В курсе предусмотрены задания для самостоятельного выполнения, что поможет закрепить знания из курса на практике.
Изученных свойств вам будет вполне достаточно для создания сайтов практически любой сложности. И при этом количество свойств будет приемлемо для качественного усвоения и запоминания. В курсе предусмотрены задания для самостоятельного выполнения, что поможет закрепить знания из курса на практике.
Разделы CSS, которые изучаются в учебнике: способы подключения CSS к странице и назначения классов, оформление текста, свойства фона, размеры и отступы, границы элементов, плавающие блоки, позиционирование и видимость блоков.
Бонус 3 — Премиум-курс «HTML 5. Основы» (Урок 81 — 93)
HTML5 предоставляет более широкие функциональные возможности и упрощает процесс создания сайтов, нежели более устаревшие спецификации, которые все еще активно «по старинке» используются незадачливыми верстальщиками.
HTML5 – это не полностью новая технология или полностью новый стандарт, а дополненный новыми возможностями HTML4. Поэтому все что работало в HTML4 будет работать и в HTML5. Конечно, есть некоторые конструкции, которые уже устарели и в HTML5 не вошли, но об этом детально поговорится в самом курсе.
Конечно, есть некоторые конструкции, которые уже устарели и в HTML5 не вошли, но об этом детально поговорится в самом курсе.
В данном премиум-курсе рассматриваются лишь основы HTML5, наиболее востребованные и актуальные в процессе верстки.
Рассматриваются важные новшества, которые появились в HTML5 и которых не было в предыдущих спецификациях стандарта.
Появились новые теги, которые делают разметку страницы более структурированной и семантической: header, footer, article, nav, section…
Появилась новая удобная возможность проигрывать на веб-страницах аудио, видео и все это делать стандартными возможностями браузера, не прибегая к дополнительной установке браузерных плагинов.
Добавилось очень много полезных возможностей по работе с формами. Используя новые формы HTML5, можно избежать многих проверок вводимых данных на JavaScript. Также можно без использования JavaScript и подключения к сайту дополнительных библиотек вывести удобный календарь для выбора даты.
Теперь стало возможным рисование векторных фигур прямо в браузере. Делается это с помощью тега Canvas. Именно с помощью данного тега можно рисовать векторные фигуры, а с помощью JavaScript можно управлять нарисованными фигурами, тем самым создавая анимации, небольшие мультфильмы, и даже игры! Так же с приходом HTML5 стало возможно хранить некоторые данные на стороне клиента, используя LocalStorage (локальное хранилище).
Еще одна полезная возможность, которая стала доступна в HTML5 – это геолокация. То есть теперь возможно легко определять местоположение посетителя нашего сайтов.
Бонус 4 — Премиум-курс «CSS 3. Основы» (Урок 94 — 113)
Наиболее прогрессивная и «прокачанная» спецификация CSS3 предоставляет нам множество возможностей и свойств, при помощи которых можно реализовывать различные визуальные эффекты, некоторые из которых ранее применялись только с использованием JavaScript или изображений.
Теперь не нужно нарезать картинки для градиентов, думать, как сделать закругленные углы и задать тень у элементов, установить прозрачность, подключить нестандартные шрифты и даже сделать небольшую анимацию.
Все возможности, которые были описаны выше, а также множество других уже доступны в CSS3.
Основными преимуществами CSS3 являются простота использования, ускорение процесса разработки и оформления web-страниц, уменьшение размера кода, практически 100% кроссбраузерность, при этом множество свойств уже можно использовать без префиксов.
Данный видеокурс от команды WebForMySelf поможем вам в изучении множества новых возможностей и свойств CSS3, которые сделают вашу работу более продуктивной и комфортной!
Бонус 5 — Премиум-курс «PHP+PHP7+MySQL» (Урок 114 — 152)
В первую очередь курс будет полезен тем, кто вообще не знаком с PHP. Также курс будет представлять ценность для новичков, которые возможно уже изучили PHP, но у них нет практики работы с этим языком программирования. Здесь простым и понятным языком объясняется теория и практика работы с PHP.
В курсе рассматривается язык PHP с нуля, с самых-самых основ, с синтаксиса языка, понятия переменной, функции и прочее.
Уроки не представляют из себя «голую» теорию, они максимально разбавлены практическими рабочими примерами. Для того, чтобы закрепить изученный материал, в конце курса создается простейший динамичный сайт, использующий в своей работе базу данных и паттерн MVC. Логическим продолжением изучения теории и практики работы с PHP, будут уроки, посвященные нововведениям новой версии языка – PHP 7. Эта версия стала куда быстрее своих предшественниц и в ней появились некоторые полезные возможности, о которых вам, возможно, было бы интересно узнать.
В уроках по PHP 7 рассматриваются новые операторы и функции, новые возможности, двигающие PHP в сторону языков со строгой типизацией. Все это рассматривается в логическом продолжении основного курса по PHP – в уроках по новинкам PHP 7. Как и положено, начинается курс с простейших вещей. В частности, уже в первом уроке рассматривается, в чем отличие клиентских языков программирования от серверных языков, к которому и относится сам PHP. Также рассматривается, какое окружение необходимо для работы с PHP кодом, и устанавливается веб-сервер для дальнейшей работы.
Далее проходит знакомство с немного скучными, но очень необходимыми знаниями, без которых дальнейшее изучение любого языка теряет смысл. Речь идет о синтаксисе языка PHP. Рассматривается, как встроить скрипт на PHP в код файла HTML, в каких файлах может работать код на PHP, для чего нужны комментарии и как их использовать в PHP. Также пишется простейшая программа на PHP, которая будет выводить на экран заданное сообщение.
Само собой, начало изучения любого языка программирования не обходится без понятия переменной. Рассматривается, что такое переменные и константы в PHP, как объявить переменную, какие правила приняты для именования переменных, чем переменные отличаются от констант, как объявить константу, в каких случаях принято использовать константы и т.д.
Следующим важным этапом изучения теории PHP будет понятие типов данных. Рассматриваются такие типы данных, как целое число, число с плавающей точкой, строка, булев тип, массив и другие. Несколько уроков курса отведены под понимание работы с массивами. Что такое массив, различные виды циклов для работы с массивами и ряд других вопросов рассмотрены в цикле из пяти уроков.
Что такое массив, различные виды циклов для работы с массивами и ряд других вопросов рассмотрены в цикле из пяти уроков.
Также много внимания уделяется еще одной ключевой теме языка PHP – функциям. PHP предлагает огромное количество различных функций для работы с разными данными: строками, массивами, датой и временем и прочее. Кроме этого, в PHP есть возможность создавать собственные, пользовательские функции, благодаря которым можно избежать повторения кода и группировать ключевые участки кода.
Четыре больших урока отведены такой важной практической теме, как работа с базой данных. Здесь изучаются основы работы с СУБД MySQL, пишутся SQL-запросы, благодаря которым станет возможным простое оперирование массивами данных. Как итог, знания, полученные на протяжении курса, закрепляются на практике. В качестве практики создается простейший вариант гостевой книги с использованием базы данных.
Бонус 6 — Премиум-курс «Объектно-ориентированное программирование на PHP» (Урок 153 — 169)
Разработка веб-приложений с помощью объектно-ориентированного подхода на языке PHP поначалу может сбить с толку тех разработчиков, которые привыкли использовать процедурный подход, но на самом деле ничего сложного в ООП нет. В данном курсе рассматриваются основы ООП, которые закрепляются на практике.
В данном курсе рассматриваются основы ООП, которые закрепляются на практике.
Курс состоит из 17 уроков, в которых шаг за шагом рассматриваются базовые понятия ООП, которых должно быть достаточно для написания приложений в объектном стиле.
В курсе рассматривается наследование классов для создания удобной и гибкой логики веб-приложения, рассматривается, как создавать разветвленные иерархии классов. Показано, как переопределять методы и тем самым расширять их функционал, создавать абстрактные классы.
Разбирается смысл использования интерфейсов и использование их там, где это действительно может требоваться, а не использование интерфейсов ради интерфейсов. Особое внимание в курсе отведено теме автозагрузки классов, что позволит исключить длинные списки подключаемых файлов. Здесь рассматривается, как функции автозагрузки, так и использование для этой цели пакетный менеджер Composer.
Все это и многое другое рассматривается в уроках предлагаемого курса по ООП в PHP.
Бонус 7 — Видеокурс «WordPress для самых “маленьких”» (Урок 170 — 177)
Этот новый видеокурс был создан специально для того, чтобы дать необходимую базу полным новичкам, которые никогда не работали с движком Вордпресс.
Курс включает в себя 8 уроков, которые объединены условным названием «WordPress для самых “маленьких”».
Это действительно уроки по WordPress для тех, кто только-только начинает свое знакомство или даже вовсе не знаком с этой CMS.
Здесь собраны все основные моменты, в которых будет показана работа с системой администратора сайта на WordPress.
Это и установка движка, и работа с категориями, страницами и записями, и настройка сайта, и работа с виджетами и плагинами, и многие другие моменты.
Посмотреть больше
Различия, влияющие на выбор электронного обучения
- Адаптивное обучение
- ЧТЕНИЕ ЗА 7 МИНУТ
Учитывая, что учащиеся требуют обучения в любое время и в любом месте, обеспечение доступа к электронному обучению с любого устройства стало обязательным. Выбор между адаптивным и отзывчивым дизайном; между ними есть различия. Знание их поможет вам сделать правильный выбор.

В связи с тем, что учащиеся предпочитают получать доступ к курсам электронного обучения на нескольких устройствах, возникла необходимость разработки курсов, которые будут доступны на различных устройствах и улучшат взаимодействие с пользователем. Благодаря быстрому развитию технологий это стало не столько проблемой, сколько возможностью выбора. Пришествие Отзывчивый и адаптивный дизайн в электронном обучении заставил дизайнеров обучающихся размышлять над тем, что выбрать. Давайте подробно рассмотрим эти две концепции, их плюсы и минусы, а также факторы, определяющие выбор.
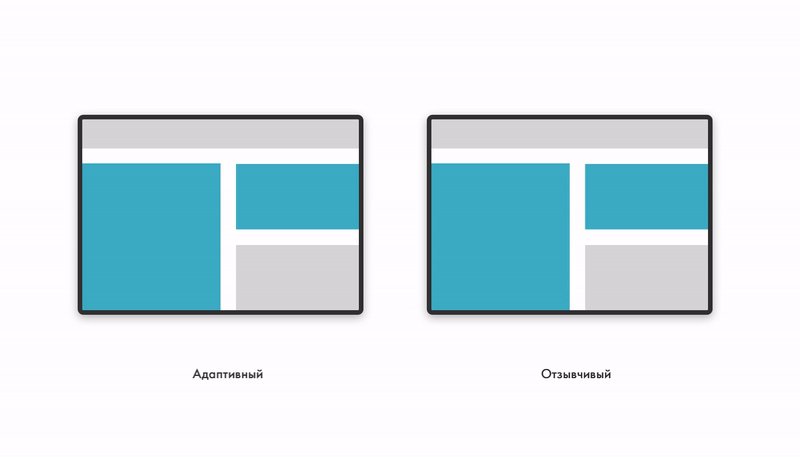
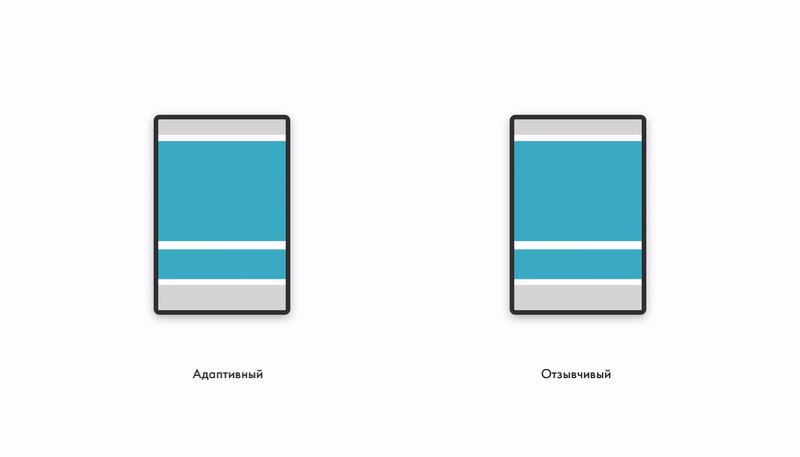
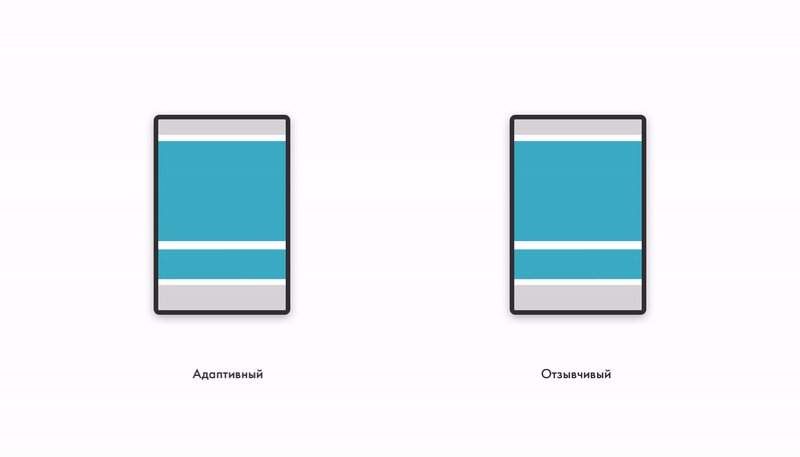
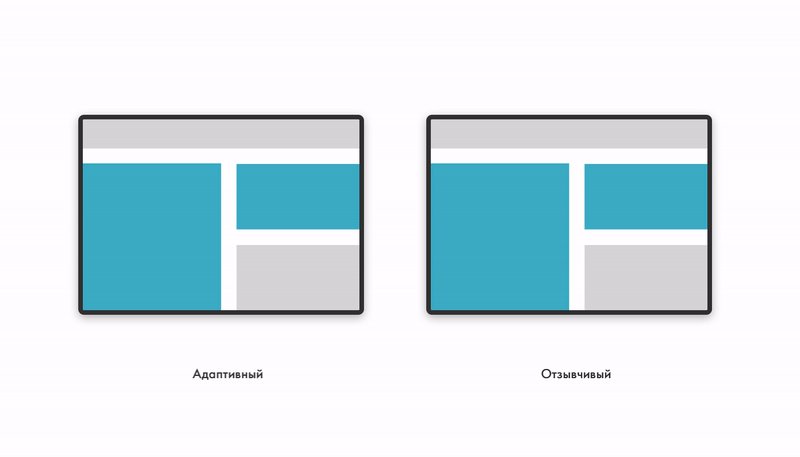
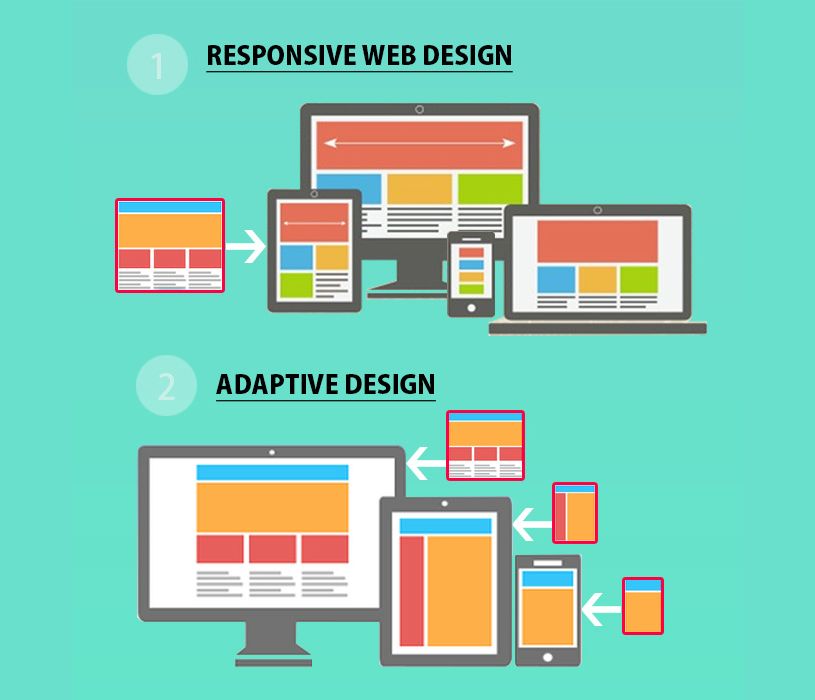
Адаптивный дизайнЭто дизайн, который плавно меняет макет в соответствии с устройством, на котором просматривается онлайн-курс. При адаптивном дизайне макет экрана меняется в зависимости от устройства, на котором просматривается контент — настольного компьютера, ноутбука, планшета или смартфона.
Благодаря гибкому дизайну можно предложить учащимся оптимальные впечатления от просмотра независимо от устройства. Изображения загружаются в полном размере, а затем изменяются в соответствии с доступной компоновкой экрана. Этот дизайн требует разработки только одного мастер-курса, в котором отображение изменяется в соответствии с различными размерами экрана.
Изображения загружаются в полном размере, а затем изменяются в соответствии с доступной компоновкой экрана. Этот дизайн требует разработки только одного мастер-курса, в котором отображение изменяется в соответствии с различными размерами экрана.
В адаптивном дизайне отображение содержимого изменяется в соответствии с предварительно определенным набором устройств. Несколько макетов созданы для разных размеров экрана. Таким образом, для каждого размера экрана необходимо разработать свой макет. Если контент должен отображаться на настольном компьютере, ноутбуке и смартфоне, необходимо будет создать три разных макета для этих устройств. Изображения изменяются в соответствии с определенными макетами экрана.
Для адаптивного дизайна обучающийся дизайнер добавляет презентацию, макет и интерактивные функции, подходящие для каждого макета, чтобы браузер загружал только те элементы, которые соответствуют конкретному экрану. В зависимости от используемого устройства курс выбирает предустановленный макет для этого устройства.
Разница между отзывчивым и адаптивным дизайном курса в основном заключается в их подходе к разным размерам макета. Адаптивный дизайн обеспечивает плавный макет независимо от устройства, тогда как в адаптивном дизайне предварительно разработанный макет активируется в зависимости от устройства, используемого для доступа к курсу.
Pros and ConsHere is an overview of the pros and cons of each design approach:
| Design Approach | Pros | Cons |
| Responsive |
|
|
| Адаптивный |
|
|
Выбор гибкого или адаптивного дизайна зависит от ряда факторов. Мы перечислили несколько важных:
Мы перечислили несколько важных:
Устройства, которые будут использовать учащиеся:
Ваше решение будет зависеть от устройств, которые учащиеся будут использовать для доступа к онлайн-курсам. Если вы уверены, что ваши учащиеся будут использовать только ограниченное количество устройств для доступа к курсам, например, планшет или мобильный телефон, тогда вы можете выбрать адаптивный дизайн.
Вы создаете предварительно определенные макеты для определенных устройств и управляете тем, как контент будет отображаться на этих устройствах. Ваши учащиеся получат лучший опыт обучения, потому что страницы будут загружаться быстрее, так как дизайн оптимизирован для каждого устройства или браузера.
Адаптивный подход к дизайну будет работать лучше, если вы не уверены, какие устройства будут использовать ваши целевые учащиеся. Несмотря на то, что этот подход требует целенаправленных усилий по проектированию и тестированию на разных устройствах, он обеспечивает качественное обучение независимо от используемого устройства.
Потребность в обучении:
Другим фактором является тема и пользовательский опыт, который вы хотите предоставить. Если контент направлен на поддержку производительности или своевременное обучение, которое предоставляется на мобильных устройствах, то адаптивное обучение идеально подходит.
Однако, если курс содержит много текстового контента или сложных симуляций, он может плохо отображаться на мобильном телефоне, несмотря на адаптивный макет. В таких случаях больше подходит адаптивный дизайн, поскольку он обеспечивает разные макеты для каждого устройства, где оптимизирован элемент дисплея.
Поддержка инструментов разработки:
Сегодня существует ряд доступных инструментов разработки, предлагающих эксклюзивные функции адаптивного дизайна или адаптивного дизайна. Есть некоторые инструменты, которые предлагают оба. Все эти инструменты разработки используют HTML5 для быстрого подключения. Это очень важно для предоставления мультимедийных курсов для нескольких устройств, к которым можно получить доступ на ходу.
Адаптивные инструменты разработки обещают гибкие макеты, возможности настройки и навигации, в то время как адаптивные инструменты разработки обещают быстрое время загрузки, уникальные макеты в зависимости от устройства и лучшее отображение на мобильных устройствах. Ваш выбор инструмента для разработки будет основываться на вашем варианте дизайна и опыте обучения, который вы хотите предоставить учащимся.
Стоимость разработки:
При сравнении двух вариантов дизайна адаптивный дизайн дороже, поскольку требует больше времени и ресурсов, чем адаптивный дизайн.
Тем не менее, как у адаптивного, так и у адаптивного дизайна есть свои плюсы и минусы. Выбирая между ними, учитывайте профиль ваших учеников, контекст их работы, а также контент, который вы предоставляете, и то, как вы хотите его доставлять. Ваше решение должно основываться на вашем бюджете, стратегии обучения и результатах обучения. Какой подход к дизайну вы выберете и почему?
Создание отзывчивых и адаптивных приложений
Содержание- Разница между адаптивным и адаптивным приложением
- Создание отзывчивого приложения Flutter
- Прочие ресурсы
- Создание адаптивного приложения Flutter
- Прочие ресурсы
Одной из основных целей Flutter является создание фреймворка. что позволяет разрабатывать приложения из единой кодовой базы
которые отлично выглядят и чувствуют себя на любой платформе.
что позволяет разрабатывать приложения из единой кодовой базы
которые отлично выглядят и чувствуют себя на любой платформе.
Это означает, что ваше приложение может отображаться на экранах много разных размеров, от часов до складных телефон с двумя экранами, на монитор с высоким разрешением.
Два термина, которые описывают понятия для этого сценарий адаптивный и отзывчивый . Идеально, вы бы хотели, чтобы ваше приложение было и , но что, точно, это значит? Эти термины похожи, но они не одинаковы.
Разница между адаптивным и отзывчивым приложением
Адаптивный и отзывчивый можно рассматривать как отдельные размеры приложения: у вас может быть адаптивное приложение который не отвечает, или наоборот. И, конечно же, приложение может быть и тем, и другим.
- Ответный
- Как правило, отзывчивое приложение имеет макет
настроены на доступный размер экрана. Часто это
означает (например) повторное размещение пользовательского интерфейса, если
пользователь изменяет размер окна или изменяет настройки устройства.
 ориентация. Это особенно необходимо, когда
одно и то же приложение может работать на разных устройствах,
с часов, телефона, планшета, на ноутбук или
настольный компьютер.
ориентация. Это особенно необходимо, когда
одно и то же приложение может работать на разных устройствах,
с часов, телефона, планшета, на ноутбук или
настольный компьютер. - Адаптивный
- Адаптация приложения для работы на различных типах устройств, таких как мобильные и настольные компьютеры, требует работы с помощью мыши и клавиатуры, а также сенсорный ввод. Это также означает, что существуют разные ожидания относительно визуальной плотности приложения, как работает выбор компонентов (например, каскадные меню и нижние листы), используя особенности платформы (такие как окна верхнего уровня) и многое другое.
Создание отзывчивого приложения Flutter
Flutter позволяет создавать приложения, которые самоадаптируются к размеру и ориентации экрана устройства.
Существует два основных подхода к созданию Flutter приложения с адаптивным дизайном:
- Используйте класс
LayoutBuilder - От собственности
строителявы получаетеОбъект BoxConstraints. Изучите свойства ограничения, чтобы решить, что делать.
отображать. Например, если ваш
Изучите свойства ограничения, чтобы решить, что делать.
отображать. Например, если ваш maxWidthбольше, чем ваша точка останова по ширине, вернитеЛесаобъект с строку со списком слева. Если уже, вернуть объектScaffoldс ящиком, содержащим этот список. Вы также можете настроить отображение на основе высота устройства, соотношение сторон или какое-либо другое свойство. При изменении ограничений (например, пользователь поворачивает телефон или помещает ваше приложение в пользовательский интерфейс плитки в Nougat) запускается функция сборки. - Используйте метод
MediaQuery.of()в функциях сборки - Это дает вам размер, ориентацию и т. д. вашего текущего приложения.
Это более полезно, если вы хотите принимать решения на основе
полный контекст, а не только размер вашего конкретного
виджет. Опять же, если вы используете это, ваша функция сборки автоматически
запускается, если пользователь каким-либо образом меняет размер приложения.

Другие полезные виджеты и классы для создания адаптивного пользовательского интерфейса:
-
AspectRatio -
CustomSingleChildLayout -
CustomMultiChildLayout -
Фитингбокс -
FractionallySizedBox -
LayoutBuilder -
MediaQuery -
Данные медиазапроса -
Ориентионбилдер
Другие ресурсы
Для получения дополнительной информации, вот несколько ресурсов, включая вклады сообщества Flutter:
- Разработка для нескольких размеров экрана и ориентации в Флаттер от Девена Джоши
- Создание адаптивных пользовательских интерфейсов во Flutter, автор Raouf Rahiche
- Делаем кроссплатформенную целевую страницу Flutter адаптивной Приянка Тьяги
- Как заставить приложение флаттера реагировать на разные экраны размер?, вопрос по StackOverflow
Создание адаптивного приложения Flutter
Узнайте больше о создании адаптивного приложения Flutter с помощью
Создание адаптивных приложений, написанных командой gskinner.
Вы также можете посмотреть следующие выпуски из Скучного Шоу:
Адаптивные макеты
Адаптивные макеты, часть 2
Отличный пример адаптивного приложения: проверить Flutter Folio, приложение для скрапбукинга, созданное в сотрудничестве с gskinner и командой Flutter:
Исходный код Folio также доступен на GitHub. Узнайте больше в блоге gskinner.
Другие ресурсы
Вы можете узнать больше о создании адаптивных приложений для платформы в следующих ресурсах:
- Поведение и адаптация для конкретных платформ, страница на этом сайте.

- Разработка действительно адаптивных пользовательских интерфейсов, запись в блоге и видео Aloïs Deniel, представленный на конференции FlutterViking в этом году.
- Приложение галереи Flutter (репозиторий) было написано как адаптивное приложение.
Адаптивный веб-дизайн | Coursera
Об этом курсе
23 626 недавних просмотров
В этом курсе вы узнаете, как применять концепции дизайна взаимодействия и взаимодействия человека с компьютером для проектирования и создания интерактивного, профессионально выглядящего веб-сайта. Вы узнаете, как адаптировать дизайн веб-страницы к разным размерам экрана, используя адаптивные макеты сетки. Вы узнаете, как добавлять навигацию и другие элементы дизайна, а также узнаете, как разделять данные и отображать их с помощью объектов и шаблонов JavaScript.
Гибкие срокиГибкие сроки
Сброс сроков в соответствии с вашим графиком.
Совместно используемый сертификатСовместно используемый сертификат
Получите сертификат по завершении
100% онлайн100% онлайн
Начните немедленно и учитесь по собственному графику.
Курс 2 из 6 в рамках специализации
«Разработка адаптивных веб-сайтов и дизайн»
Часов для прохожденияПрибл. 26 часов на выполнение
Доступные языкиАнглийский
Субтитры: арабский, французский, португальский (европейский), итальянский, вьетнамский, немецкий, русский, английский, испанский
Приобретаемые навыки
- Адаптивный веб-дизайн
- HTML
- JavaScript
- Таблицы стилей (Cascad) CSS)
Гибкие сроки
Сброс сроков в соответствии с вашим графиком.
Общий сертификатОбщий сертификат
Получите сертификат по завершении
100 % онлайн100 % онлайн
Начните сразу и учитесь по собственному расписанию.
СпециализацияКурс 2 из 6 в рамках специализации
«Разработка адаптивных веб-сайтов и дизайн»
Часов для прохожденияПрибл. 26 часов
Доступные языкиАнглийский
Субтитры: арабский, французский, португальский (европейский), итальянский, вьетнамский, немецкий, русский, английский, испанский
Инструкторы
Доктор Мэтью Йи-Кинг
Lecturer
Computing Department, Goldsmiths, University of London
332,234 Learners
42 Courses
Dr Kate Devlin
Senior Lecturer
Department of Computing, Goldsmiths
219,763 Learners
3 Курсы
Профессор Марко Гиллис
Профессор
Вычислительный факультет, Голдсмитс, Лондонский университет
458 003 Learners
16 Courses
Dr Mick Grierson
Reader
Computing Department, Goldsmiths, University of London
104,549 Learners
3 Courses
Offered by
University of London
Лондонский университет является федеральным университетом, в состав которого входят 18 ведущих колледжей мира. Наши программы дистанционного обучения были основаны в 1858 году и обогатили жизнь тысяч студентов, предоставляя высококачественные дипломы Лондонского университета, где бы наши студенты ни находились по всему миру. Среди наших выпускников 7 лауреатов Нобелевской премии. Сегодня мы являемся мировым лидером в области дистанционного и гибкого обучения, предлагая программы на получение степени более чем 50 000 студентов в более чем 180 странах. Чтобы узнать больше об обучении на одну из наших степеней, где вы учитесь, посетите сайт www.london.ac.uk
Наши программы дистанционного обучения были основаны в 1858 году и обогатили жизнь тысяч студентов, предоставляя высококачественные дипломы Лондонского университета, где бы наши студенты ни находились по всему миру. Среди наших выпускников 7 лауреатов Нобелевской премии. Сегодня мы являемся мировым лидером в области дистанционного и гибкого обучения, предлагая программы на получение степени более чем 50 000 студентов в более чем 180 странах. Чтобы узнать больше об обучении на одну из наших степеней, где вы учитесь, посетите сайт www.london.ac.uk
Goldsmiths, Лондонский университет
Отстаивая исследовательские степени, которые пробуждают мысли, расширяют воображение и приобщаются к завтрашнему миру, в Goldsmiths мы задаем вопросы, которые актуальны сейчас, в таких разнообразных предметах, как искусство, гуманитарные науки, социальные науки , культурология, вычислительная техника, предпринимательский бизнес и менеджмент. Мы сообщество, определяемое его людьми: новаторское по духу, аналитическое по подходу и открытое для всех.
Отзывы
4.6
Заполненная звезда, заполненная звездами, заполненной звездой звезды Starhalf, заполненной звездой414 Обзоры
5 звезд
69,17%
4 звезды
22,06%
3 звезды
22,06%
3 звезды
22,06%
3 звезды
22,06%
9000 3Когда я получу доступ к лекциям и заданиям?
Что я получу, если подпишусь на эту специализацию?
Доступна ли финансовая помощь?
- Гибкий контент
- Медиа-запросы
- Шаблоны адаптивного веб-дизайна
- Навигация с использованием адаптивного веб-дизайна
- Условная загрузка и многое другое.
- 10 лучших онлайн-курсов, чтобы стать полнофункциональным веб-разработчиком
- 10 бесплатных курсов по изучению Angular для веб-разработчиков
- The 2022 Frontend Developer RoadMap
- 12 бесплатных курсов по изучению JavaScript в 2022 году
- 5 лучших фреймворков Python для веб-разработки
- 5 курсов по изучению прогрессивных веб-приложений в 2022 году
- 5 лучших курсов по изучению React.js Online Online 5 курсов для изучения полнофункциональной веб-разработки с использованием Python
- 10 лучших курсов для изучения веб-разработки в 2022 году
- 5 лучших онлайн-курсов для изучения WordPress в 2022 году
- 10 бесплатных курсов для изучения TypeScript для веб-разработки
- 10 фреймворков, которые должен знать каждый Fullstack-разработчик
- Дорожная карта разработчиков React.
 js на 2022 год
js на 2022 год Хотите научиться создавать адаптивные веб-сайты, которые выглядят на 100% профессионально?
Хотите быть уверенным, что ваш сайт хорошо работает на всех устройствах?
Вы устали от ощущения, что ваш CSS беспорядок?
3 звезды
22,06%. 1 звезда0013
временами сложно — особенно бороться с Handlebars библиотекой шаблонов — но стоит потратить время на понимание и использование того, чему здесь учат.
Заполнено StarFilled StarFilled StarFilled StarFilled Starby SSN 17 ноября 2015 г.
Великолепно — было бы еще лучше, если бы оценку можно было каким-то образом автоматизировать в дополнение к рецензированию. Таким образом, ленивые участники, закончившие курс до завершения курса, также могут получить оценку.
Заполненная звездаЗаполненная звездаЗаполненная звездаЗаполненная звездаЗаполненная звездаby FVJan 21, 2016
Я поставил четыре звезды за предварительный курс специализации, но я должен сказать, что 2 и 3 недели этого курса выдающиеся. Учителя действительно направляют учеников в правильном направлении.
Учителя действительно направляют учеников в правильном направлении.
от AB30 марта 2018 г.
Все было здорово, но следует отметить, что «Этот курс будет содержать немного Jquery», поскольку последние 2 недели у меня болела спина. Большое спасибо.
Посмотреть все отзывы
О специализации «Разработка и дизайн адаптивных веб-сайтов»
Адаптивный веб-дизайн направлен на создание наилучшего взаимодействия с пользователем независимо от того, заходит ли пользователь на ваш сайт с настольного компьютера, мобильного телефона или планшета.
Часто задаваемые вопросы
Есть вопросы? Посетите Справочный центр для учащихся.
8 лучших онлайн-курсов по адаптивному веб-дизайну для начинающих в 2022 году | от javinpaul | Javarevisited
Мои любимые курсы для изучения адаптивных веб-дизайнеров для веб-разработчиков от Udemy, Coursera и Pluralsight.
 image_credit — udemy
image_credit — udemyПривет, ребята! Если вы хотите научиться адаптивному веб-дизайну в 2022 году и ищете лучшие ресурсы, такие как онлайн-курсы обучения, то вы попали по адресу. В последних нескольких статьях я поделился лучшими курсами для изучения HTML , CSS , и Photoshop , а в этой статье я поделюсь лучшими онлайн-курсами для изучения адаптивного веб-дизайна для для начинающих в 2022 году.
Эти курсы были созданы опытными веб-дизайнерами и разработчиками, и тысячи программистов и разработчиков доверились этому курсу, чтобы научиться адаптивному веб-дизайну. Вы также можете присоединиться к ним, чтобы освоить этот востребованный навык, не выходя из дома.
Адаптивный веб-дизайн — один из важнейших навыков, необходимых для того, чтобы стать фронтенд-разработчиком, веб-дизайнером и даже полноценным разработчиком.
За последние пару лет смартфоны стали неотъемлемой частью нашей жизни.![]() Каждый из нас использует его каждый день. Вот почему в последнее время все веб-страницы разрабатывают адаптивные страницы, которые адаптируются к любому типу экрана.
Каждый из нас использует его каждый день. Вот почему в последнее время все веб-страницы разрабатывают адаптивные страницы, которые адаптируются к любому типу экрана.
В настоящее время веб-сайты должны иметь адаптивные веб-страницы, поскольку все больше и больше людей заходят на веб-сайты со своих телефонов с разными размерами экрана. Они также очень быстро уходят, если сайт выглядит плохо, что означает потерю продаж и доходов.
Наличие адаптивного веб-сайта напрямую означает лучший пользовательский интерфейс и увеличение продаж для любого бизнеса электронной коммерции.
Адаптивный веб-дизайн — это способ создания веб-страниц, который автоматически адаптируется ко многим типам устройств, изменяя размер экрана и изменяя интерфейс для лучшего взаимодействия с пользователем.
Существует множество инструментов, позволяющих создавать страницы такого типа, и мы расскажем вам о различных курсах, которые научат вас создавать свои собственные.
Кстати, если вы только начинаете заниматься веб-разработкой, я также рекомендую вам пройти курс The Complete 2022 Web Development Bootcamp Анжелы Ю , один из лучших курсов для изучения веб-разработки в 2022 году.
Топ-10 Онлайн-курсы, чтобы стать полноценным веб-разработчиком в 2022 году [ОБНОВЛЕНО]
Привет всем, если вы хотите изучать веб-разработку или стать полноценным веб-разработчиком в 2020 году, то вы пришли на…
medium.com
Вот список лучших онлайн-курсов по адаптивному веб-дизайну. Эти курсы были созданы экспертами, и им доверяют тысячи разработчиков в Интернете и по всему миру. Они также очень доступны, особенно курсы Udemy, которые вы можете купить всего за 10 долларов на распродажах Udemy, которые происходят время от времени.
Это лучший курс Udemy для изучения адаптивного веб-дизайна с использованием HTML 5 и CSS 3. Он специально создан для начинающих, чтобы научить их основам HTML и CSS с нуля, создав 5 проектов.
Созданный Дэниелом Вальтером Скоттом, одним из самых продаваемых инструкторов Udemy, в этом курсе вы научитесь работать с адаптивными изображениями и значками, научитесь создавать формы и выбирать отличные шрифты для своего веб-сайта.
Вы также узнаете, как настроить доменное имя с хостингом, чтобы ваш веб-сайт был доступен в Интернете для других. Это сочетание Bootstrap позволяет легко добавлять карусели, карточки и сложные меню.
Предназначен для новичков, у которых нет знаний о дизайне веб-страниц. Он включает 16 с половиной часов учебных пособий и 134 загружаемых ресурса. Большое спасибо Даниэлю Вальтеру Скотту за создание этого замечательного курса.
Вот ссылка, чтобы присоединиться к этому курсу — Основы адаптивного веб-дизайна — HTML5 CSS3 Bootstrap
Это еще один первоклассный курс для изучения HTML 5, CSS и веб-дизайна от Udemy. Этот курс имеет такое же содержание, как и предыдущий. Он также ориентирован на объединение HTML, CSS и Bootstrap для создания настраиваемых адаптивных веб-страниц.
Создано Филом Эбинером и Ником Уолтером, двумя самыми популярными инструкторами Udemy, в этом онлайн-курсе HTML и CSS вы узнаете, как создать профессиональный, современный веб-сайт, используя основные строительные блоки.
К концу вы сможете идеально комбинировать HTML , CSS , и Bootstrap для создания веб-сайтов, которые вы хотите.
Учебное пособие включает бонусные загружаемые шпаргалки и руководства, которые помогут вам быстро разрабатывать веб-сайты, примеры реальных проектов и советы по дизайну, чтобы ваши веб-сайты выглядели и функционировали профессионально. Все объяснения в 8 с половиной часах видеоуроков по запросу, к которым вы можете получить доступ в любое время.
Вот ссылка, чтобы присоединиться к этому курсу — HTML5 + CSS3 + Bootstrap: курс веб-дизайна для начинающих
Это лучший курс для изучения адаптивного веб-дизайна на Coursera. Этот курс ведут доктор Мэтью Йи-Кинг, доктор Мик Грирсон, доктор Кейт Девлин и доктор Марко Гиллис.
Все они доктора из Лондонского университета, и они научат вас применять концепции дизайна взаимодействия и взаимодействия человека с компьютером. Цель состоит в том, чтобы спроектировать и создать интерактивный, современный веб-сайт.
Цель состоит в том, чтобы спроектировать и создать интерактивный, современный веб-сайт.
Вы также узнаете, как создавать свои веб-дизайны, адаптированные к разным размерам экрана, используя адаптивные макеты, и узнаете, как добавить классную навигацию и другие элементы дизайна, которые сделают вашу страницу действительно профессиональной.
Этот курс является частью специализации «Разработка адаптивных веб-сайтов и дизайн» , и к концу курса вы будете знать, как сделать веб-сайт, продуманный для конечного пользователя, создавать собственные темы, использовать Bootstrap для создание полностью адаптивного дизайна страниц.
Вы также будете знать, как использовать структуры данных JavaScript для определения данных, используемых на веб-странице. В ходе курса вы создадите дизайн демонстрационного веб-сайта и сможете выполнить несколько викторин и практических упражнений, чтобы убедиться, что вы достигли знаний, полученных из учебных пособий.
Вот ссылка, чтобы присоединиться к этому курсу — Разработка и дизайн адаптивных веб-сайтов
Вам потребуется около 19 часов, чтобы пройти курс. Кстати, если вам пригодятся курсы Coursera, то предлагаю вам присоединяйтесь к Coursera Plus , плану подписки от Coursera, который дает вам неограниченный доступ к самым популярным курсам, специализациям, профессиональным сертификатам и управляемым проектам.
Курсера Плюс | Неограниченный доступ к более чем 7000 онлайн-курсов
Инвестируйте в свои профессиональные цели с Coursera Plus. Получите неограниченный доступ к более чем 90% курсов, проектов…
coursera.pxf.io
Это лучший курс веб-дизайна и CSS от edX, который поможет вам создавать адаптивные страницы для вашего сайта. Microsoft предлагает нам курс, чтобы научиться разрабатывать и тестировать веб-сайты, удобные для устройств, с использованием возможностей CSS.
В этом курсе вы узнаете, как анализировать руководства по стилю для создания базового CSS, как создавать семантическую основу HTML и CSS и как адаптировать все, чтобы оно реагировало с помощью сеток.
Вы также научитесь создавать модуль рамки изображения, модуль цветовой маски и многое другое. Для получения дополнительной информации нажмите на ссылку ниже.
Курс предназначен для людей, которые имеют базовые знания о создании веб-страниц с использованием HTML, CSS и JavaScript и хотят изучить более сложные CSS.
Вот ссылка, чтобы присоединиться к этому курсу — Расширенные концепции CSS от Microsoft
Это еще один замечательный онлайн-курс от Udemy для изучения адаптивного веб-дизайна. Этот курс, созданный Крисом Конверсом, направлен на работу с медиа-запросами CSS3 и интеграцию HTML5 Shiv JavaScript от Google, а также рассмотрение адаптации дизайна для нескольких экранов.
Он также включает в себя изучение горячих фрагментов изображения и методов оптимизации в Photoshop. Для этого не требуются предварительные знания в области программирования.
Кроме того, учебник включает в себя в общей сложности 3 с половиной часа видео и два загружаемых архива, которые вы можете загрузить, когда захотите. В целом отличный онлайн-курс для людей, которые хотят изучить адаптивный веб-дизайн и стать веб-дизайнером в 2022 году.
В целом отличный онлайн-курс для людей, которые хотят изучить адаптивный веб-дизайн и стать веб-дизайнером в 2022 году.
Вот ссылка, чтобы присоединиться к этому курсу — Создание адаптивного веб-дизайна
Это еще один замечательный курс для изучения адаптивного веб-дизайна. Дизайн от Pluralsight. Этот курс создан Беном Каллаханом, пионером адаптивного веб-дизайна.
В этом курсе вы узнаете следующее:
Курс среднего и продвинутого уровня для изучения адаптивного веб-дизайна и создания адаптивных веб-сайтов.
Вот ссылка, чтобы присоединиться к этому курсу — Отзывчивый веб-дизайн
Кстати, вам потребуется членство в Pluralsight, чтобы присоединиться к этому курсу, который стоит около 29 долларов США.в месяц или $299 в год (скидка 14%). Я настоятельно рекомендую эту подписку всем программистам, поскольку она обеспечивает мгновенный доступ к более чем 7000 онлайн-курсам для изучения любых технических навыков. Кроме того, вы также можете использовать их 10-дневный бесплатный пропуск , чтобы посмотреть этот курс БЕСПЛАТНО.
Я настоятельно рекомендую эту подписку всем программистам, поскольку она обеспечивает мгновенный доступ к более чем 7000 онлайн-курсам для изучения любых технических навыков. Кроме того, вы также можете использовать их 10-дневный бесплатный пропуск , чтобы посмотреть этот курс БЕСПЛАТНО.
Множественный взгляд | Персональная бесплатная пробная версия
Только что сдал экзамен #Cisco DEVASC 200-901! Тяжелый экзамен, но это был отличный опыт. Я очень рад быть частью…
pullarsight.pxf.io
Если вы ищете интерактивный курс для изучения адаптивного дизайна, вам понравится этот курс от Codecademy. Если вы не знаете, Codecademy — одно из лучших мест для изучения новых методов и навыков в увлекательной и интерактивной форме.
Как разработчик внешнего интерфейса вы обязаны следить за тем, чтобы ваши веб-сайты оставались читабельными и визуально привлекательными на различных устройствах. Использование методов адаптивного дизайна повышает доступность вашего веб-сайта для гораздо большей аудитории пользователей.
Этот двухчасовой интерактивный курс для изучения основ адаптивного дизайна с использованием HTML и CSS. К концу этого курса вы будете знать, как использовать относительные единицы измерения и медиа-запросы для создания веб-сайтов, которые можно просматривать на устройствах любого размера.
Вот ссылка, чтобы присоединиться к этому курсу — Изучите адаптивный дизайн
Кстати, вам понадобится CodeCademy PRO , чтобы присоединиться к этому курсу. Стоимость ИТ составляет около 15,99 долларов США в месяц при годовом плане и обеспечивает доступ ко всему контенту, курсам, викторинам и проектам Codecademy. Вы можете использовать это, чтобы зарабатывать, тренироваться и
применять готовые к работе навыки.
Самый простой способ научиться программировать: PRO | Codecademy
Все, что вам нужно для обучения программированию, разработано нашей собственной командой экспертов. Это означает, что все наши эксклюзивные…
bit. ly
ly
Если вы ищете проектный курс для изучения адаптивного веб-дизайна, вам понравится этот курс Udemy. Этот курс научит вас создавать адаптивный веб-дизайн с помощью продвинутого HTML5, CSS3 и Bootstrap 5.
Создан Фатахом Габриалом, профессиональным тренером, на этом 8-часовом курсе вы изучите самые передовые методы создания адаптивных веб-сайтов. которые удобны для мобильных устройств. Вы узнаете, как повысить производительность веб-сайта с помощью фреймворков CSS, таких как Bootstrap 5 9.0011 .
Вы также создадите 4 живых проекта с пошаговыми инструкциями, и после прохождения этого онлайн-курса адаптивного дизайна вы сможете создать любой веб-сайт, будь то блог, профессиональный веб-сайт или даже веб-приложение.
Здесь можно присоединиться к этому курсу — Адаптивный веб-дизайн — Создание веб-сайтов RWD
Это все о лучших курсах для изучения Адаптивный веб-дизайн для начинающих . Существуют разные способы адаптации веб-сайтов для адаптации в зависимости от типа устройства, с которым вы работаете. Наиболее часто используемым, как мы видели, является использование кода CSS, который является универсальным для этой цели.
Наиболее часто используемым, как мы видели, является использование кода CSS, который является универсальным для этой цели.
Существуют также альтернативы Bootstrap и другим типам библиотек. Это расширенная функция, которую должны иметь все веб-сайты. Теперь пришло ваше время использовать этот список, чтобы выбрать, какой из них лучше для вас, и адаптировать свои веб-сайты, чтобы они выглядели круто и профессионально.
Другое Статьи по веб-дизайну и разработке вы можете изучить
Спасибо, что дочитали эту статью. Если вам нравятся эти лучших онлайн-курсов по адаптивному дизайну , поделитесь ими со своими друзьями и коллегами. Если у вас есть какие-либо вопросы или отзывы, пожалуйста, оставьте заметку.
P. S. — Если вы заинтересованы в изучении веб-дизайна, но ищете бесплатные онлайн-курсы обучения, чтобы начать свое обучение, вы должны проверить это Веб-дизайн для веб-разработчиков: создавайте красивые веб-сайты! Курс на Udemy . Этот курс полностью бесплатный и содержит множество ресурсов и электронных книг. Все, что вам нужно, это бесплатная учетная запись Udemy, чтобы присоединиться к этому курсу.
Бесплатное руководство по веб-дизайну — Веб-дизайн для веб-разработчиков: создавайте красивые веб-сайты!
ВАЖНОЕ ПРИМЕЧАНИЕ. Материал этого курса также рассматривается в моем другом курсе о веб-дизайне и разработке с…0001 Responsive CSS Tutorial: Изучите адаптивный веб-дизайн
Unlock CourseНачните!
Присоединяйтесь к 7511 другим учащимся
Войдите, чтобы получить
Доступ к более чем 30 бесплатным курсам
Интерактивный практический контент
Недели испытаний — код, чтобы выиграть!
Присоединяйтесь к дружному сообществу
Разблокируйте курс
Подпишитесь, чтобы получить доступ!Подпишитесь, чтобы получить доступ!
Подпишитесь, чтобы получить доступ к этому курсу и ВСЕМ другим курсам. Вы получаете 30-дневную гарантию возврата денег, без вопросов.
Вы получаете 30-дневную гарантию возврата денег, без вопросов.
Этот учебный курс включает
15 часов контента — 173 лекции
Множество интерактивных задач
Сертификат об окончании
Подпишитесь прямо сейчас!
с
Кевином ПауэлломУровень курса: средний
Этот курс поднимет вас на профессиональный уровень в адаптивном веб-дизайне. Вы научитесь создавать сложные макеты, одновременно решая забавные задачи по кодированию.
Что внутри
Основы CSS
25 уроков2 часа 55 мин
1. Добро пожаловать на курс!
3:54
2. Важное примечание перед тем, как мы начнем
1:10
3. Знакомство с модулем Основы CSS 4:56
5. Margin and Padding — Свертывание полей
6:36
6. Margin and Padding — Согласованность и новый тип селектора
Margin and Padding — Согласованность и новый тип селектора
5:19
7. Строковые и блочные элементы
6:08
8. Элемент пролета
3:34
9. Стилизация ссылок
12:23
10. Время практики!
21:57
11. Inline Block
4:53
12. Кнопки стиля
9:15
13. Основы специфичности
4:59
14. Специфика — Два отбора из равных значений.
2:10
15. Селекторы соединений
15:13
16. Селекторы соединений и специфичность
6:56
17. Лучшее название для CSS-классов
8:39
18. Свойства текста
2:54
20. Как использовать шрифты Google
8:55
21. Наследование
1:55
22. Работа с наследованием, перезапись и применение
4:04
22. Собираем все вместе 8:27
24. Собираем все вместе — CSS
17:42
25. Решение для вызова и модуля обертывание
4:17
Начало мыслительно реагировать
45 уроки 4 часа 7 мин
1. Начально мыслительно реагируют
Начально мыслительно реагируют
3:00
. 2. Единицы CSS
3:11
3. Единицы CSS — проценты
5:55
4. Управление шириной изображений
4:47
5. min-width и max-013 9 0013 2 :46
6. Единицы CSS — единица em
5:27
7. Проблема с EMS
2:29
. и rems — пример
7:47
11. Обновление Flexbox и настройка HTML
7:51
12. Базовые стили и настройка колонок
7:02
13. Добавление цвета фона
4:10
14. Настройка ширины столбцов
3:36
15. Расстояние из колонн
4:24
16. Контроль вертикальной позиции изгибных предметов
5:12
17. Основы СМИ
10:05
18. Делаем макет адаптивным с помощью flex-direction
6:52
19. Объяснение flex-direction
3:04
20. Создание навигации
4:44
21. Использование нашего flexbox для стилизации 31
7:36
22. Улучшение внешнего вида нашей навигации
Улучшение внешнего вида нашей навигации
7:15
23. Добавление подчеркивания
3:58
24. Более сложная навигация
6:41
0 6:901 35. Адаптация навигации 5326. Ознакомление с остальной частью проекта
4:10
27. Создание структуры
8:22
28. Структура избранных статей
5:05
3 9 Дом 9.0013 страница — HTML для последних статей
2:29
30. главная страница — html для стороны
6:03
31. Запускаем CSS для нашей страницы
15:26
32. Запускаем макет — смотрим на общую картину 9013
8:30
33. Начинаем думать в первую очередь о мобильных устройствах
2:46
34. Стилизация рекомендуемой статьи
6:22
35. Изменение визуального порядка с помощью flexbox3 300 5:10010 5 Игра с позицией заголовка и недостатки отрицательных полей
4:42
37. Стилизация последних статей для больших экранов
7:44
38. Изменение размеров изображений с помощью объектной подгонки
Изменение размеров изображений с помощью объектной подгонки
3:53
39. Настройка виджетов и говорящие точки останова13 10 60 900 :48
40. Использование нового псевдокласса для завершения домашней страницы
7:28
41. Создание страницы последних сообщений
3:25
42. Настройка страницы «Обо мне»
4 :12
43. Устранение недостатков
4:28
44. Важное примечание: Мета-тег области просмотра
3:39
45. Подведение итогов модуля
3:14
Развиваем наш стиль
38 уроков Пришло время усилить наш стиль
2:40
2. Взглянем на высоту строки
5:12
3. text-transform: uppercase
4:01
4. Облегчение чтения с интервалом между буквами
4:02
5. Хороший трюк с цветом с rgba()
4:52
6. фоновые изображения
3:59
7. Фоновые изображения и путь к файлу (очень важное примечание)
2:05
8. Управление фоновыми изображениями3 75051
Управление фоновыми изображениями3 75051
9. Страница-заставка барбекю — введение в проект
3:23
10. Написание HTML-кода страницы-заставки барбекю
7:01
11. Начинаем оформлять — страница-заставка барбекю
1 1012. Добавление фонового изображения — BBQ Splash Страница
3:46
13. Изменение порядка — BBQ Splash Page
3:45
14. Стилизация области основного контента — BBQ Splash page
2:51
15. Добавление медиа-запроса Страница
4:22
16. Настройка типографики для больших экранов — BBQ Splash Страница
2:13
17. Начало настройки для больших экранов — BBQ Splash Page
3:22
90 Единицы области просмотра7:29
19. Добавление единиц области просмотра на страницу BBQ Splash
2:08
20. Введите box-sizing: border-box
7:07
21. Использование flexbox для вертикального центрирования основного содержимого — BBQ Splash Page
3: 19
22. Исправление вступительного раздела на малых и больших экранах — BBQ Splash Page
Исправление вступительного раздела на малых и больших экранах — BBQ Splash Page
2:34
23. Работа с очень большими экранами решение #1
4:24
24. Работа с очень большими экранами решение №2
5:30
25. Основы форм
10:49
26. Основы форм — атрибуты форм
4:13
27. Основы стилизации форм
5:11
2 90. BBQ Splash Page
3:30
29. Приступаем к стилизации формы — BBQ Splash Page
4:03
30. Улучшение внешнего вида входных данных — BBQ Splash Page
3:54
3.001 CSS Градиенты5:31
32. Оформление кнопки — BBQ Splash Страница
5:09
33. Базовые переходы
4:44
34. Введение в преобразования (и коротко о производительности)
3:01
35. Мы можем переходить более чем 103 9000 :54
36. Градиенты границ
4:52
37. Смешивание изображений, цветов и градиентов с фоновым режимом наложения
4:16
38. Wrap up
Wrap up
01:41 на следующий уровень
17 уроков1 час 18 мин
1. Выведение flexbox на новый уровень
1:39
2. flex-direction, flex-wrap и flex-flow
5:15
3. justify-content и align-items и их отношения to flex-direction
7:16
4. Изучение align-content
4:23
5. Объяснение flex-grow и flex-shrink
5:06
6.
6. 0 00103 flex-basis 33
7. Сокращенное свойство flex
4:25
8. Выравнивание отдельных элементов с помощью align-self
1:37
9. Margin auto и flexbox
4:29
10. Создание компонента карты с помощью flexbox — Введение
2:34
11. Создание компонента карты с помощью 9000 9000 — Разметка 4:35
12. Создание компонента карточки с помощью flexbox — типографика
5:42
13. Создание компонента карточки с помощью flexbox — макет для мобильных устройств
11:00
14. Создание компонента карточки с помощью flexbox — большой экраны часть первая
5:10
15. Создание карточного компонента с помощью flexbox — Большие экраны, часть вторая
Создание карточного компонента с помощью flexbox — Большие экраны, часть вторая
5:18
16. Центрирование чего-либо на экране с помощью flexbox
2:20
1:51
CSS Grid: лучший инструмент компоновки
19 уроков 1 час 37 мин
1. Введение в CSS Grid
3:16
2. Настройка базовой сетки
901005:21 Размещение предметов на сетке
4:03
4. Сокращения grid-row и grid-column
5:13
5. Связующие столбцы
1:42
6. Некоторые сходства с flexbox
5:28
7 для нашей карточки 90. компонент13:13
8. Свойство grid-gap
2:32
9. Добавление пробела в нашу карту
2:52
10. Неявная и явная сетка
3 60010
11. Изучение областей сетки
8:11
12. области сетки и медиа-запросы
6:18
13. minmax()
3:35
14. единица fr
3:01
15. minmax() и единица fr3 0 :112710 2 сетка для использования — часть 1
11:32
17. Использование сетки — часть 2
Использование сетки — часть 2
3:30
18. repeat()
3:22
19. автоподгонка и автозаполнение
5:14
Переход на следующий уровень
30 уроков2 часа 12 мин
1. Переход на следующий уровень
1:55
2. Анализ макетов
3:26
3. Начало работы над главной страницей
2:37
4. HTML для главной страницы
0 3:13010 В первых строках CSS вы всегда должны писать
3:52
6. Настройка нашей сетки для маленьких экранов
3:08
7. Продолжение области героя
5:03
8. «Информация» section
3:32
9. Настройка нижнего колонтитула
3:05
10. Использование Font Awesome для наших иконок
5:25
11. Завершение нижнего колонтитула
1:31
12. Настройка сетки и героя для больших экранов 3 3 3 5:15
13. Настройка остальной части страницы для больших экранов
5:31
14. Начинаем стилизовать нашу навигацию
Начинаем стилизовать нашу навигацию
3:17
15. Настройка нашей навигации для маленьких экранов с позиционированием
5:27
16. Изготовление кнопки закрытия
3:25
17. Создание состояния «открыто» и добавление JavaScript для закрытия нашей навигации
9:20
18. Добавление кнопки открытия в нашу навигацию
4:24
19. 18 — Стиль навигация для больших экранов
2:47
20. Исправление навигации и главной области
6:13
21. Создание второй страницы
2:14
22. Оформление страницы about30 8 :48
23. Изучаем box-shadow для эффекта на наших изображениях
5:23
24. Использование псевдоэлементов для добавления желтых линий
5:05
25. Добавление желтой полосы к нашим заголовкам
3:03
26. Создание страницы контактов
3 400103 40010 :11
27. Стилизация контактной формы
6:34
28. Стилизация контактной формы для больших экранов
5:51
29. Незавершенные дела
Незавершенные дела
4:42
Вы сделали это !
3:20
Вы узнаете
Основы CSS
Sane CSS Defaults
Специфика и селекторы
CSS Best Practices
Текст и шрифты
единиц и адаптивного текста
Madebox
Vertical Aligning
Designbox
Vertical Aligning
Designbox
Vertical Aligning
Designbox
. и как сделать так, чтобы они хорошо выглядели
Расширенные концепции flexbox
Макеты CSS Grid
Иконки с Font Awesome
Переходы и анимация
Сложите все вместе
Вы создадите
Простой жизненный блог
Научитесь работать с текстом и типографикой, создав аккуратный блог.
Заставка барбекю
Красивая и отзывчивая целевая страница, которая познакомит вас с основными понятиями
Веб-сайт маркетингового агентства
Этот веб-сайт компании поднимет ваши навыки CSS на профессиональный уровень.
Предварительные требования
Прежде чем приступить к этому курсу, вы должны иметь базовые знания HTML и CSS. Вы должны знать, как создавать простые макеты с использованием этих технологий.
Познакомьтесь с вашим учителем
Чем хорош этот курс
Позвольте мне задать вам несколько вопросов:
Если ваш ответ ДА, то это идеальный курс для вас!
Это дает вам глубокое понимание CSS и адаптивного дизайна, позволяя вам полностью погрузиться в процесс. Вы научитесь создавать четыре различных макета: блог, целевую страницу, баннер и веб-сайт компании. Каждый из них поднимет ваши навыки на новый уровень.
Лучший опыт обучения
Чтобы знания оставались с вами, по мере вашего продвижения вам будут предлагаться интерактивные задачи по программированию. Как будто вы с инструктором программируете вместе!
Как будто вы с инструктором программируете вместе!
Такой динамичный интерактивный процесс просто невозможен ни на одной другой платформе, кроме Scrimba. А если вы застряли, у вас есть эксклюзивный доступ к Slack-каналу учителя.
Этот курс также является частью нашего чрезвычайно популярного пути карьеры Front-End Devloper.
от F до A до Q
Что такое адаптивный веб-дизайн?
Адаптивный веб-дизайн — это подход, предполагающий, что дизайн и разработка должны реагировать на поведение пользователя и окружающую среду в зависимости от размера экрана, платформы и ориентации. Практика состоит из сочетания гибких сеток и макетов, изображений и разумного использования медиа-запросов CSS.
Есть ли у вас политика возврата средств?
Да, просто напишите нам ([email protected]) в течение месяца, и мы вернем деньги.
Должен ли я платить кредитной картой?
Мы также поддерживаем PayPal. Нажмите кнопку «Купить», и вы получите возможность выбрать между кредитной картой (через Stripe) или PayPal.
Получу ли я квитанцию?
Да, вы получите квитанцию (не счет-фактуру, так как это только для групповых покупок) с названием курса, отправленную по электронной почте. Это может занять несколько минут, прежде чем вы получите его, поэтому наберитесь терпения.
Помогите! Я купил курс, но курс все еще заблокирован!
Сначала попробуйте обновить страницу. Если это не сработает, убедитесь, что вы вошли в систему с той же учетной записью, с помощью которой вы купили курс (мы поддерживаем как GitHub, так и аутентификацию по электронной почте). Если это не решит проблему, отправьте электронное письмо по адресу [email protected], и мы исправим ее как можно скорее.
У меня еще вопрос!
Конечно! Просто отправьте нам электронное письмо по адресу [email protected]
Учебное пособие по адаптивному дизайну Figma: полное руководство
В начале: жизнь до адаптивного дизайна Практика веб-дизайна прошла долгий путь со времен статических страниц в конце 90-х годов. В настоящее время нам необходимо убедиться, что наш сайт или веб-приложение хорошо работает на различных устройствах и размерах экрана, таких как смартфоны, планшеты разных размеров. , ноутбуки и настольные компьютеры.
В настоящее время нам необходимо убедиться, что наш сайт или веб-приложение хорошо работает на различных устройствах и размерах экрана, таких как смартфоны, планшеты разных размеров. , ноутбуки и настольные компьютеры.
Ремесло веб-дизайна постоянно развивается, я помню, когда революция смартфонов была в зачаточном состоянии, было очень популярно создавать два отдельных веб-сайта, один для «настоящих компьютеров» (настольных и ноутбуков), а другой для смартфонов. .
Эти веб-сайты были буквально двумя отдельными проектами с собственными доменами, оба иногда использовали одну и ту же базу данных, иногда нет.
Один обычно был с «настоящим» доменом для «настоящих» компьютеров (например, www.domain.com), а другой — для мобильных устройств с буквой «m» где-то в имени домена (например: www.m. домен.com)
Это привело к большой проблеме, теперь у нас есть два отдельных продукта, которые нужно поддерживать, и это много ненужной работы, подумайте о новостном сайте, публикующем статью в 4 утра на «настоящем» сайте, будет ли у той же команды достаточно энергии для этого? 4 утра, чтобы обновить мобильный сайт, вероятно, нет.
Адаптивный дизайн — это метод автоматического создания веб-сайта, который «подходит» для всех размеров устройств. Таким образом, мы можем создать его один раз и запускать везде, один и тот же контент будет отображаться по-разному. на разных устройствах.
Этот метод имеет несколько преимуществ:
1. Ваш домен является одним и тем же доменом, независимо от того, на каком устройстве вы находитесь. Представьте себе пользователя, отправляющего себе ссылку со своего телефона на свой ноутбук, в историческом методе (с www.m.domain.com) он по ошибке получит мобильный сайт на своем ноутбуке.
2. Код автоматически заставляет себя работать на любом устройстве, на котором вы находитесь, это означает, что ваш веб-сайт будет соответствовать любым будущим устройствам, которые могут даже не существовать, конечно, иногда потребуется его настройка, поскольку мы не можем предсказать будущее, но у нас гораздо больше шансов, чем просто создание двух веб-сайтов для компьютеров и мобильных устройств, например, планшетов.
3. Ориентируясь на размер устройства, а не только на тип устройства (компьютеры и мобильные), ваш проект будет автоматически работать с такими устройствами, как ноутбуки с низким разрешением, поскольку они могут отображаться как мобильные телефоны в первом подходе, ноутбуки под управлением Android (да, такие существуют) или дисплеи 4k, 5k и 8k, так как весь ваш контент может расширяться, чтобы заполнить их.
Dribbble — отличный пример адаптивного веб-сайта
Учебник по адаптивному дизайну Figma Figma предлагает отличный способ разработки веб-сайтов и экранов приложений, и у него есть много преимуществ по сравнению со статическими изображениями. Как и в других дизайнерских программах, его преимущества включают в себя возможность повторного использования компонентов и стилей, создание прототипа вашего дизайна, чтобы проверить, работает ли он, прежде чем разрабатывать его, и, конечно же, возможность сделать ваш дизайн адаптивным.
Адаптивный дизайн в Figma всегда основан на размере, поэтому он изменится, если вы измените размер объекта или фрейма, это гораздо полезнее, если бы он был основан на устройстве, вам нужно было бы физически перейти на другое устройство, чтобы увидеть эффект. Основанный на размере означает, что вы можете видеть, как он меняется в режиме реального времени, пока вы его проектируете.
Одно предостережение относительно Figma: она не всегда отражает реальную архитектуру кода, поскольку команда дизайнеров Figma хочет, чтобы вы могли свободно проектировать и не беспокоиться о структуре DOM, в том числе в адаптивном дизайне.
Мобильное приложение трансформируется в приложение для планшетов с некоторыми ограничениями
Адаптивный дизайн Figma призван дать вам и вашей команде представление о том, как все должно выглядеть после увеличения или уменьшения масштаба устройства, а не о том, как оно на самом деле рефлоу заполнять кадр обязательно.
Тем не менее, может быть полезно разработать сайт для ПК и сайт для мобильных устройств отдельно, так как для идеальной передачи контента потребуются сложные медиа-запросы, но мобильные телефоны разных размеров будут идеально работать по отношению друг к другу, и даже телефоны и планшеты должны работать довольно хорошо.
Думайте о Figma здесь как о игровой площадке для различных типов адаптивного дизайна, точно так же, как это площадка для различных аспектов дизайна, она не генерирует идеальный код для разработки, но дает разработчикам довольно хорошее представление о том, как он должен выглядеть и работа, адаптивный дизайн ничем не отличается, это хорошая идея, но не идеальная.
Ищете онлайн-курс Figma , чтобы ускорить свое обучение? Присоединяйтесь к сотням лучших дизайнеров!
Первый и самый мощный способ передать отзывчивость в Figma — это ограничения, они заставляют определенный объект (или компонент) взаимодействовать и реагировать с его фреймом, поэтому он может помещаться в кадры разных размеров и при этом иметь смысл. .
.
В Figma каждый объект может ссылаться на свою точку отсчета, эта точка может относиться к 2 осям, горизонтальной и вертикальной, и, как и в CSS, точкой отсчета по умолчанию для новых объектов является верхний левый угол кадра (артборд). ).
Верхнее + левое ограничение в Figma
Конечно, мы можем изменить это поведение, выбрав объект, который мы хотим изменить, а затем перейдите в раздел «Ограничения» на вкладке «Дизайн» справа от нас. Здесь мы можем определить точку отсчета нашего выбранного объекта.
Где настроить ограничения Figma
Эти ограничения разделены на горизонтальную и вертикальную оси для большего контроля. Как только мы изменим их, мы сможем увидеть эффект на выбранном нами объекте. Объект будет ссылаться на него, когда фрейм изменит свой размер, давая нам нужное поведение.
Здесь у нас есть 3 синих прямоугольника на белой квадратной рамке. Каждый прямоугольник имеет свою точку отсчета, один прямоугольник относится к левому верхнему углу (по умолчанию), второй относится к центру кадра по обеим осям, а последний относится к правому нижнему углу, теперь, когда мы изменим размер кадр смотреть, что происходит.
Три одинаковых прямоугольника с разными ограничениями
При выборе ограничений нам не обязательно выбирать стороны, иногда мы хотим, чтобы на наши объекты влияли как левое, так и правое (или верхнее и нижнее) ), для этого у нас есть ограничение под названием «Влево и вправо».
Эти ограничения будут масштабировать ваш объект, но в отличие от ограничений «Масштаб» они не будут масштабировать ваши поля, и они могут принять отрицательное значение, что приведет к зеркальному отображению вашего объекта.
Масштаб относится к кадру, поэтому он никогда не может упасть в отрицательную зону, если только весь кадр не будет перевернут.
Эти различия могут быть незначительными в вашем продукте, но их очень важно понять, как вы можете видеть в примере ниже.
Масштабные ограничения по сравнению с левым и правым, верхним и нижним ограничениями
Умело регулируя наши ограничения, мы можем перейти от приложения, разработанного для мобильных телефонов, к приложению, разработанному для планшетов, небольших экранов или любого другого размера экрана, который мы можем подумайте, просто изменив размер наших фреймов, как показано ниже.
Это, конечно, не меняет ваш макет, что вам может понадобиться, когда вы берете мобильное приложение и настраиваете его, например, для просмотра на ноутбуке, но это дает вам свободу пропустить множество устройств посередине. .
Преобразование мобильного приложения в приложение для планшетов с некоторыми ограничениями
Представление для планшета может быть полностью получено из этого представления для мобильных устройств и других представлений для мобильных устройств. Вам не нужно «подгонять» свой контент под разные телефоны, как это делали мы когда-то. Например, я больше не разрабатываю iPhone 6 и iPhone X, я разрабатываю только iPhone X, а Figma делает «подгонку» за меня.
Иногда нам нужно передать отзывчивый макет внутри нашего объекта, не по отношению к его родительскому фрейму, а по отношению к его содержимому, представьте, что кнопка становится больше по мере роста ее содержимого, здесь нам нужен Auto Layout.
Автоматический макет Figma дает нам возможность заставить наш объект реагировать на его содержимое, в примере ниже вы можете видеть, как текст «толкает» кнопку, чтобы стать больше.
Кнопка с автомакетом — обратите внимание, как текст указывает ширину кнопки добавьте к нему Auto Layout, выбрав текстовое поле, щелкните его правой кнопкой мыши и выберите «Добавить Auto Layout» в контекстном меню (или просто используйте Shift + A, чтобы сделать это быстро).
После того, как мы добавили Auto Layout к нашему тексту, он становится рамкой со значком Auto Layout вместо обычного значка рамки на панели «Слои».
Значок автоматического макета и значок обычного кадра на панели «Слои» нравится (я также добавил к нему эффект тени), и все, теперь у нас есть кнопка Auto Layout.
Мы также можем внести изменения в раздел «Автоматическая компоновка» на панели «Дизайн», которая видна только при выборе кадра с включенной функцией «Автомакет».
На этой панели мы можем изменить отступ, который Figma оставит вокруг нашего текста, мы можем изменить горизонтальное и вертикальное отступы отдельно, что действительно полезно, мы также можем изменить тип автоматического макета, который мы хотим, с горизонтального на вертикальный (для вещи, кроме кнопок), и мы можем определить пространство между объектами, например, если у нас есть несколько кнопок.
Панель Auto Layout
Конечно, мы можем смешать их, создав Auto Layout внутри другого фрейма Auto Layout, таким образом, мы можем создать фрейм с возможностями Auto Layout как по вертикали, так и по горизонтали.
В приведенном ниже примере текст «толкает» кнопку вниз, в то время как метка кнопки «толкает» ширину кнопки, что делает наш макет намного более гибким.
Обратите внимание, что значок играет роль в настройке автоматического макета кнопки, и значок звездочки, и текст находятся внутри рамки автоматического макета, а интервал между ними определяется панелью автоматического макета, поэтому значок реагирует так же, как и сам текст, и они оба работают вместе.
Автоматическая компоновка, как вертикальная, так и горизонтальная
Собираем все вместеТеперь, когда у нас есть автоматическая компоновка, давайте попробуем смешать ее с ограничениями, которые мы видели ранее. Обратите внимание, что ограничения для фреймов Auto Layout влияют на выравнивание текстов.
Кроме того, кадры Auto Layout не могут получить ограничения масштаба. Как только мы дали Auto Layout возможность масштабировать кадр, он не может масштабироваться ограничениями, звучит разумно для меня.
Мы не можем применить к нему ограничение Left & Right (или Top & Bottom) по тем же причинам. Эти ограничения являются еще одним типом ограничения масштаба, как упоминалось в главе «Проектирование с ограничениями» этой статьи.
Figma Responsive Demonstration
Теперь, когда у нас есть Auto Layout, давайте попробуем смешать его с ограничениями, которые мы видели ранее. Обратите внимание, что ограничения для фреймов Auto Layout влияют на выравнивание текстов.
Обратите внимание, что ограничения для фреймов Auto Layout влияют на выравнивание текстов.
Кроме того, кадры Auto Layout не могут получить ограничения масштаба. Как только мы дали Auto Layout возможность масштабировать кадр, он не может масштабироваться ограничениями, звучит разумно для меня.
Мы не можем применить к нему ограничение Left & Right (или Top & Bottom) по тем же причинам. Эти ограничения являются еще одним типом ограничения масштаба, как упоминалось в главе «Проектирование с ограничениями» этой статьи.
Все эти экраны были сделаны из одного адаптивного макета автоматически
РезюмеЗдесь мы многое узнали об адаптивном дизайне, мы начали с урока истории о темных веках веб-дизайна, затем произошла революция смартфонов, и теперь адаптивный дизайн — это лишь часть того, как работает Интернет. .
У Figma есть несколько отличных инструментов, чтобы справиться с этим. Мы увидели, как мы можем гибко проектировать, используя ограничения и рамки Auto Layout, чтобы наш контент всегда соответствовал нашему дизайну.

 Макет.
Макет.
 Введение
Введение Подготовка изображений
Подготовка изображений Правильная верстка сайта. Респонсив.
Правильная верстка сайта. Респонсив.


 ТОП ошибок при обучении. Конкретный план обучения.
ТОП ошибок при обучении. Конкретный план обучения. Уроки HTML CSS JS.
Уроки HTML CSS JS. ЭФФЕКТИВНОЕ ОБУЧЕНИЕ HTML CSS JAVASCRIPT
ЭФФЕКТИВНОЕ ОБУЧЕНИЕ HTML CSS JAVASCRIPT Урок №10
Урок №10 ориентация. Это особенно необходимо, когда
одно и то же приложение может работать на разных устройствах,
с часов, телефона, планшета, на ноутбук или
настольный компьютер.
ориентация. Это особенно необходимо, когда
одно и то же приложение может работать на разных устройствах,
с часов, телефона, планшета, на ноутбук или
настольный компьютер. Изучите свойства ограничения, чтобы решить, что делать.
отображать. Например, если ваш
Изучите свойства ограничения, чтобы решить, что делать.
отображать. Например, если ваш 

 2. Создавайте каркасные макеты веб-страниц
3. Определите ключевые функциональные элементы веб-страниц
4. Используйте компоненты Bootstrap для реализации дизайна страниц
5. Используйте структуры данных JavaScript, такие как массивы и объекты, для определения данных, используемых на веб-странице.
6. Используйте библиотеку шаблонов Handlebars для преобразования данных в HTML.
7. Добавляйте интерактивность в шаблоны с помощью прослушивателей событий JavaScript
В этом курсе вы выполните:
1 задание по дизайну веб-сайта, выполнение которого занимает ~1 час
1 задание по программированию занимает ~1 час
4 викторины, каждая занимает около 20 минут
несколько практических викторин, каждая из которых занимает около 5 минут
Участие или завершение этого онлайн-курса не дает академического кредита для программ Лондонского университета.
2. Создавайте каркасные макеты веб-страниц
3. Определите ключевые функциональные элементы веб-страниц
4. Используйте компоненты Bootstrap для реализации дизайна страниц
5. Используйте структуры данных JavaScript, такие как массивы и объекты, для определения данных, используемых на веб-странице.
6. Используйте библиотеку шаблонов Handlebars для преобразования данных в HTML.
7. Добавляйте интерактивность в шаблоны с помощью прослушивателей событий JavaScript
В этом курсе вы выполните:
1 задание по дизайну веб-сайта, выполнение которого занимает ~1 час
1 задание по программированию занимает ~1 час
4 викторины, каждая занимает около 20 минут
несколько практических викторин, каждая из которых занимает около 5 минут
Участие или завершение этого онлайн-курса не дает академического кредита для программ Лондонского университета. js. Мы также коснемся более сложных тем, таких как API, визуализация данных и анимация.
Вы добавите несколько проектов в свое портфолио, чтобы продемонстрировать свое мастерство и рост на протяжении всей этой специализации. Вы будете создавать веб-страницы, используя базовые элементы для управления макетом и стилем, использовать принципы адаптивного веб-дизайна, чтобы перевести сайт из каркаса в веб-сайт, внедрять функции безопасности и создавать совместные многопользовательские интерфейсы. Как и любой профессиональный веб-разработчик с полным стеком, вы будете обеспечивать доступность и удобство использования своих адаптивных веб-сайтов.
js. Мы также коснемся более сложных тем, таких как API, визуализация данных и анимация.
Вы добавите несколько проектов в свое портфолио, чтобы продемонстрировать свое мастерство и рост на протяжении всей этой специализации. Вы будете создавать веб-страницы, используя базовые элементы для управления макетом и стилем, использовать принципы адаптивного веб-дизайна, чтобы перевести сайт из каркаса в веб-сайт, внедрять функции безопасности и создавать совместные многопользовательские интерфейсы. Как и любой профессиональный веб-разработчик с полным стеком, вы будете обеспечивать доступность и удобство использования своих адаптивных веб-сайтов.