Адаптивная верстка с нуля: бесплатный видеокурс 8 уроков
Будь вкурсе свежих уроков!
В категории: Курсы Frontend — HTML, CSS и JavaScript
Будь вкурсе самого свежего материала. Где мы отправляем статьи, видео и много чего интересного.
Закрыть
1
2
3
4
5
6
7
8
Чат в телеграм
спроси эксперта сейчасhttps://www. youtube.com/embed/Yh3XYrbz-S0
youtube.com/embed/Yh3XYrbz-S0
7 591 просмотр
В данном курсе будет показан более продвинутый процесс вёрстки сайтов с использованием Sass (метаязык на основе CSS). К тому же автор будет использовать GIT (система управления версиями). Вёрстка сайта и написание кода автор будет делать в редакторе VS Code а работа с макетом PSD будет производится в программе Avocode.
Первые 2 урока будут посвящены настройке VS Code и Avocode. С 3 по 9 урок практические занятия, автор на практике будет показывать, как сверстать адаптивный лендинг на примере реального заказа. Цель курса показать упрощённый метод вёрстки адаптивных и современных сайтов.
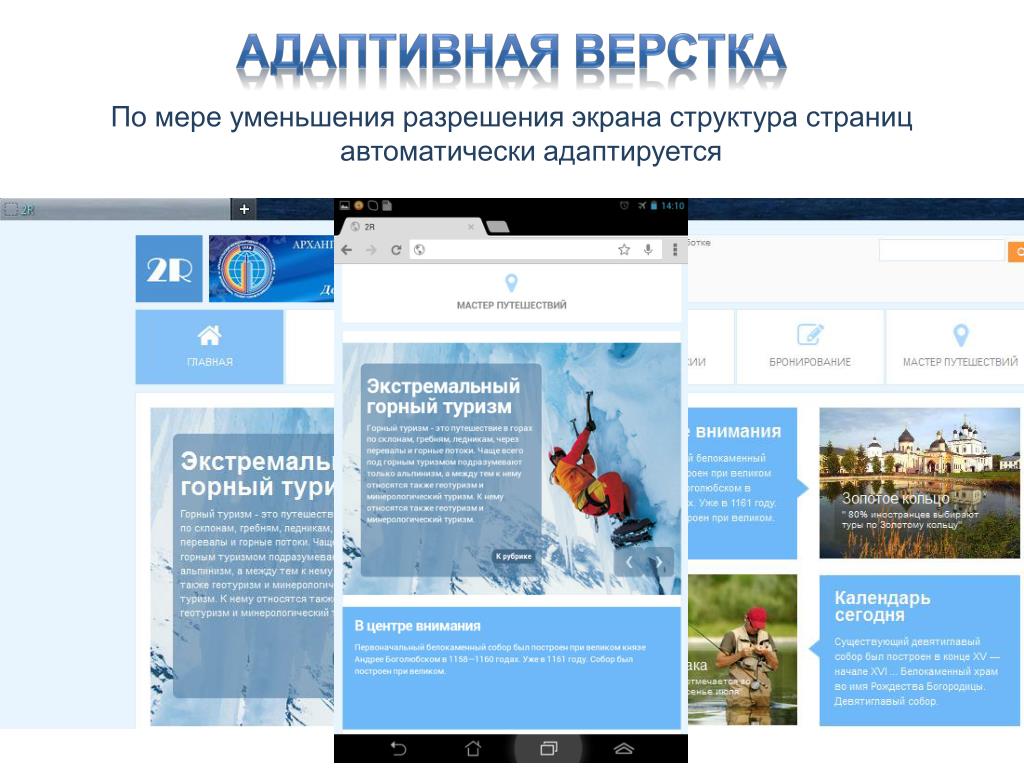
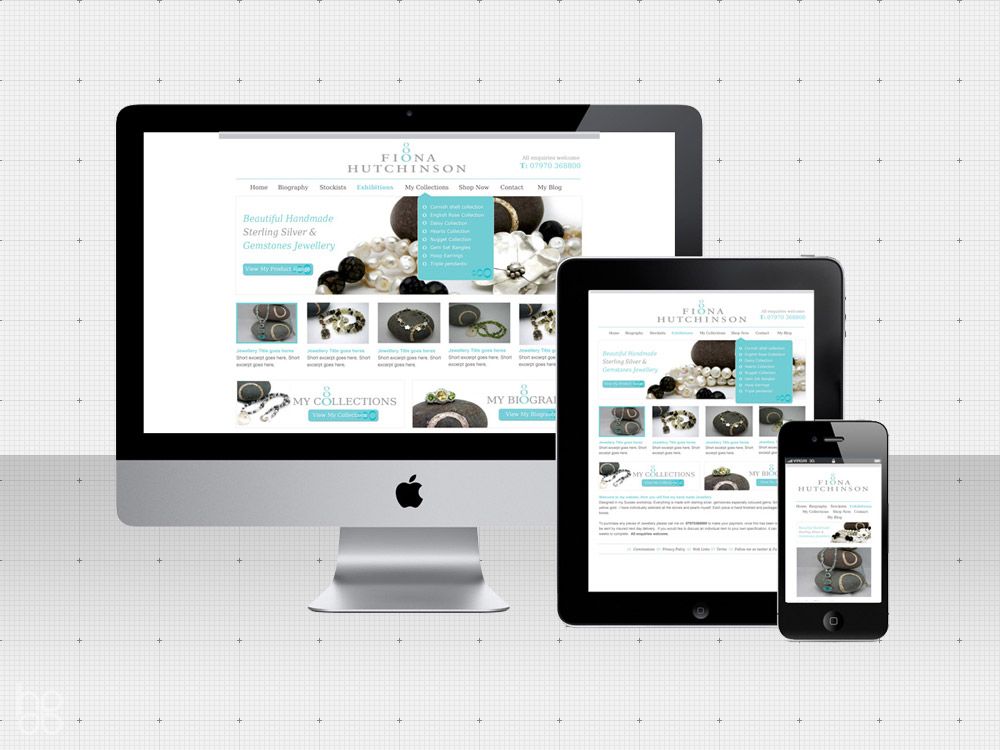
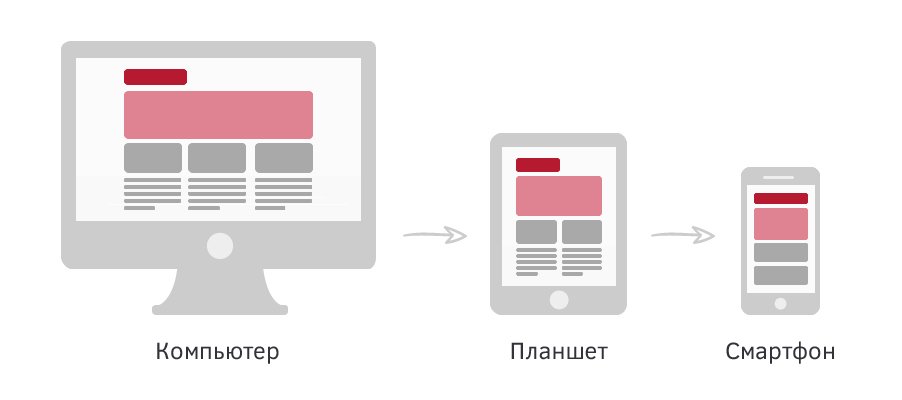
Что такое адаптивная вёрстка
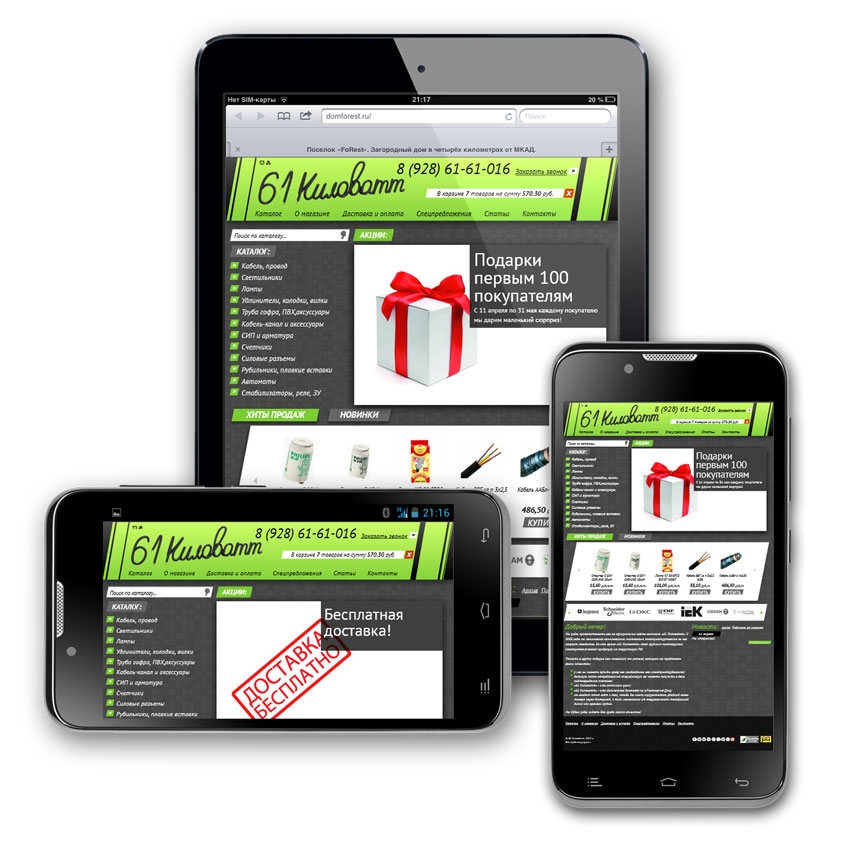
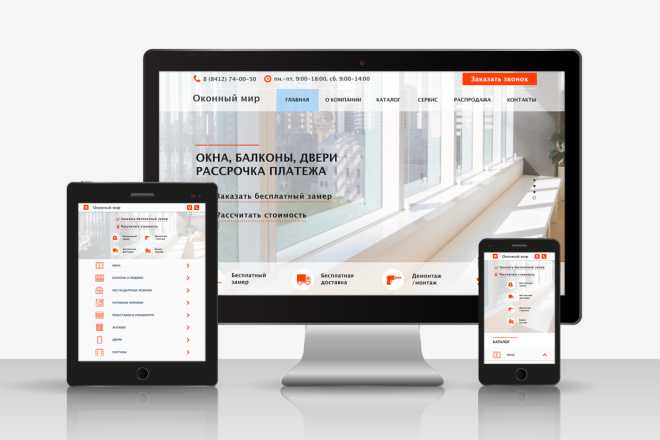
Простыми словами адаптивная вёрстка (адаптивный дизайн или отзывчивый дизайн) – это подстройка ширины сайта под любые гаджеты, включая ПК, ноутбуки, планшеты и смартфоны. Данная технология позволяет отобразить контент более читабельным на мобильных устройствах. Проще говоря если посмотреть на сайт без адаптивной вёрстки со смартфона или планшета, то текст невозможно прочитать без средств масштабирования.
Проще говоря если посмотреть на сайт без адаптивной вёрстки со смартфона или планшета, то текст невозможно прочитать без средств масштабирования.
Когда популярность мобильных устройств возросла, увеличился мобильный трафик, что привело к тому что сайты требовали к себе отзывчивое отображение. Более того, вскоре как мобильный трафик превысил процент заходов с ПК, поисковые системы Google и Яндекс поставили привилегии для сайтов с адаптивной вёрсткой и быстрой загрузкой. Со временем адаптивный дизайн стал важным требованием при разработке сайтов.
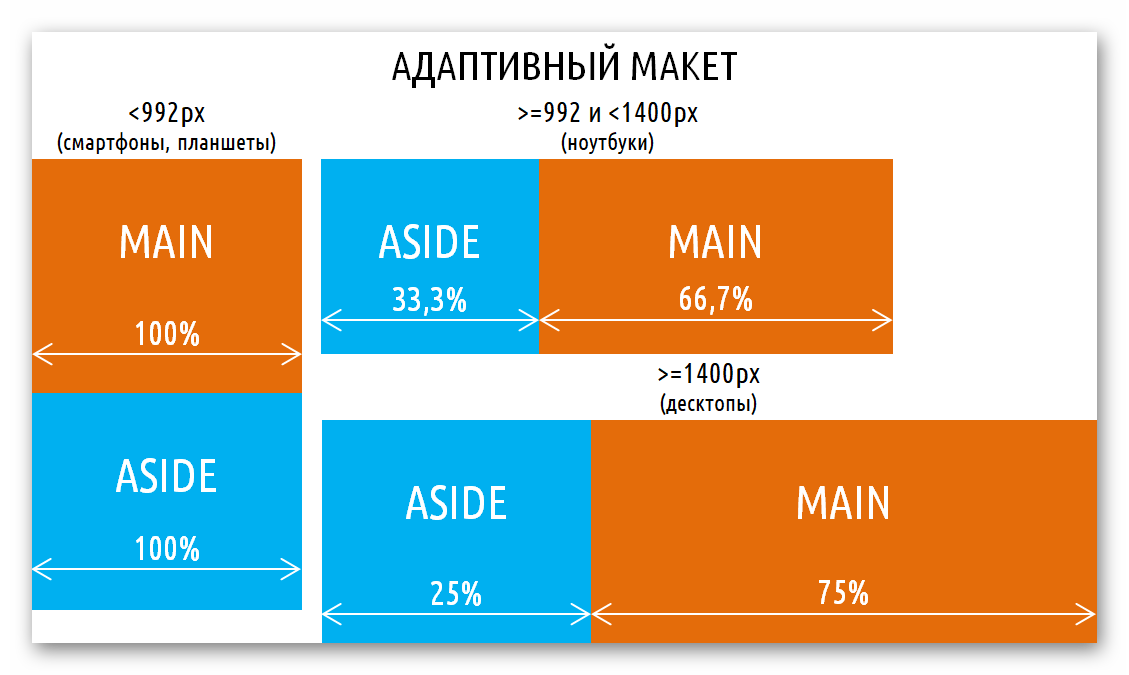
Но не стоит так пугаться слова «Технология». В самом процессе вёрстки это лишь установка условий в CSS-коде, которые активируются и применяют нужные свойства если браузер достигает определённой ширины или высоты. В исходном варианте мы получаем несколько условий под разные размеры экранов и гаджеты.
Адаптивная вёрстка с технической точки зрения
Сама вёрстка начинается с максимального расширения экрана – 1920х1080px. Когда сайт полностью свёрстан, начинается подгонка под различные расширения экрана, в этом вам может помочь браузер Google Chrome. В данном браузере существует консоль, которая помогает отследить как визуально выглядит сайт на различных размерах экрана. Достаточно нажать клавишу на клавиатуре F12, либо нажать правой кнопкой мыши на нужный элемент и выбрать «Просмотреть код» и браузер выведет HTML-разметку и CSS-свойства элементов.
В данном браузере существует консоль, которая помогает отследить как визуально выглядит сайт на различных размерах экрана. Достаточно нажать клавишу на клавиатуре F12, либо нажать правой кнопкой мыши на нужный элемент и выбрать «Просмотреть код» и браузер выведет HTML-разметку и CSS-свойства элементов.
Во многих современных браузерах есть консоль для просмотра кода, где вы в режиме реального времени можете изменить любые стили CSS или HTML-разметку. Браузер Chrome и Яндекс.Браузер предлагает широкий набор для разработчиков, к примеру, можно найти ошибки в JS-коде или найти нужный фрагмент HTML-разметки.
Метатег viewport для адаптивной вёрстки
Пример метатега, который адаптирует сайт под мобильную вёрстку:
<meta name="viewport" content="width=device-width, initial-scale=1">
Данный тег ставиться внутри тега <head></head> где содержаться заголовки HTML страницы. Основные настройки хранятся внутри атрибута content, где width определяет до какой ширины будет сужаться сайт, например width=768px означает что весь контент сайта будет сжиматься до 768px, но в случае если один из элементов будет шириной к примеру 1200px, то при ширине окна 768px мы увидим горизонтальную полосу прокрутки. width=device-width – означает что сайт будет автоматический подстраивается под ширину окна браузера.
width=device-width – означает что сайт будет автоматический подстраивается под ширину окна браузера.
Медиа-запросы
Пример стандартных медиа-запросов:
@media(max-width:1600px){
body{font-size:16px;}
}
@media(max-width:1200px){
body{font-size:14px;}
}Суть этого кода в том, что если ширина браузера достигнет 1200px и меньше, тогда размер шрифта всего сайта будет ровняться 14px. Данную конструкцию зачастую ставят после всех свойств, чтобы данные свойства перезаписали уже существующие.
Вы можете поделиться или сохранить для себя этот урок в социальных сетях:
Оставьте свой отзыв, для улучшения качества. Сейчас: 0 отзывов
Как верстать адаптивно с нуля? — Хабр Q&A
твой вопрос — как работать программистом без знаний языка программироания?
перед началом любой работы в любой компании или на фрилансе — надо знать основы веб-программирования — в том числе надо знать css и адаптив
мне кажется надо не менее года учебы-практики перед тем как пытаться кудато устроиться
Ответ написан 2016, в 13:04″> более трёх лет назад
Нужно пробовать устроится, но после 3-5 макетов минимум(базовых знаний css и html. Js(jquery) будет плюсом). Нужно понимать, что вы можете дать работодателю(Даже при стажировке он будет тратить время на вас).
Смотрите вакансии и требования к ним в вашем городе и на них ориентируйтесь.
Хорошие книги, уроки и блоги много раз советовали в других вопросах
Ответ написан
Для адаптива используй медиа запросы.
https://habrahabr.ru/company/google/blog/173861/
Какой нужен для планшетов media запрос?
Там, все просто если не понятно, посмотри пару уроков на ютюбе. Сразу поймешь.
paranoida.github.com/sass-mediaqueries — миксины для SASS
Ответ написан
2016, в 13:06″> более трёх лет назадНе ну год программиста возможно, но для верстальщика и пары месяцев хватит я вот проходил халявные онлайн курсы где-то 2 месяца и довольно быстро после них устроился вот кстати видео с них https://www.youtube.com/playlist?list=PLPEdpzU3rpf… в процессе их прохождения будет создание и просто адаптивного сайта и на бутстрапе главное самому в процессе прохождения найти 1-2 макета и сверстать
Ответ написан
Вот вам курс https://www.youtube.com/playlist?list=PLyf8LgkO_8q… На словах это не рассказать. Пробуйте.
Либо так: https://www.youtube.com/results?search_query=%D0%B…
Ответ написан 2016, в 13:05″> более трёх лет назад
Чисто верстка сейчас в вашем городе мало кому нужна, если откликнулась только одна студия. Большинство разработчиков сами в состоянии верстать, тем более часто это макеты фреймворков и CMS со специфической разметкой, с которой вы конечно не знакомы. Тем более вы, я так понимаю, не знакомы с JS. Сейчас востребованы front-end разработчики, а там такой зоопарк технологий, что мама не горюй.
Но с другой стороны, если получится устроится, то это уже какой-никакой опыт работы. А это очень важно. В общем выводы делайте сами.
Ответ написан
Можно посмотреть курс «Школа разработки интерфейсов» от Яндекс. Например, Школа разработки интерфейсов – Адаптивная вёрстка в описании к видео есть полезные ссылки. Плюс в их блоге на Хабре есть подробно разобранный пример из лекции.
Ответ написан
Комментировать
Ну если дело только в этом (выполнить задание по верстке макета адаптивно), достаточно будет одного только bootstrap по этой ссылке. Там все досконально объясняют, как раз для тех, кто слабовато знает HTML, CSS, JS. Очень подробно описан адаптивный дизайн. За вечер, максимум за два разберешься и научишься адаптивной верстке. Но этого хватит только для выполнения задания, для дальнейшей работы в студии этого не достаточно.
Ответ написан
Город небольшой (400к), студий по пальцам пересчитать.
У нас 500 000 человек.
Порядка 30 студий.
Ищите лучше
Ответила только одна, скинула макет который нужно сверстать адаптивно, но я про адаптив не знаю вообще ничего, он проходится только на продвинутом интенсиве.
Самое простое — сверстать на адаптивном фреймворке.
Я вообще сомневаюсь, что они ожидают от вас что вы сверстаете адаптивно вручную. Скорее всего и подразумевается именно такой фреймворк.
Я рекомендую Zurb Foundation
Там все очень просто и понятно из первых глав документации.
Ответ написан
Комментировать
Присоединяюсь к вопросу, т.к. за плечами тоже только базовый интенсив HTML Academy и желание устроиться хоть куда-нибудь для опыта.
Кроме всего вышеперечисленного в интернетах рекомендуют Итана Маркотта «Отзывчивый веб-дизайн», где описываются принципы адаптивной вёрстки.
Вопрос к знатокам: стоит ли тратить время на это произведение?
Ответ написан
Учебное пособие по адаптивному макету в iOS 12: Начало работы
Примечание об обновлении : Адам Раш обновил это руководство для iOS 12, Xcode 10 и Swift 4.2. Йожеф Веса написал оригинал.
Введение Adaptive Layout вызвало огромный сдвиг парадигмы для разработчиков приложений для iOS. Используя его, теперь вы можете создать единый макет для своего приложения, который работает на всех современных устройствах iOS — без грубого кода для конкретной платформы!
Это руководство служит введением в Adaptive Layout. Вы узнаете об универсальных раскадровках, классах размеров, настройках макета и шрифта, а также об улучшенном конструкторе интерфейсов, который поможет вам на этом пути.
Вы создадите пользовательский интерфейс для простого приложения погоды, и вы создадите его полностью с нуля. Если вы не являетесь поклонником Auto Layout, не волнуйтесь; первая часть этого руководства предлагает вам нежный пошаговый подход к созданию интерфейса с помощью Auto Layout.
Удивитесь, как многого вы можете добиться, не написав ни единой строчки кода!
Используйте кнопку Download Materials в верхней или нижней части этого руководства, чтобы загрузить все файлы, которые вам понадобятся для этого руководства.
Универсальные раскадровки
Универсальные раскадровки — это первый шаг на пути к адаптивному макету, поскольку они позволяют использовать одну и ту же раскадровку как для iPad, так и для iPhone. Нет необходимости синхронизировать раскадровки для каждого устройства друг с другом, что является монотонным процессом, чреватым ошибками.
Для начала откройте Xcode и выберите File ▸ New ▸ Project… .
Выберите iOS ▸ Приложение ▸ Приложение Single View , затем нажмите Next :
Set Название продукта – AdaptiveWeather и язык – Swift . Убедитесь, что все флажки сняты, затем нажмите Next :
Убедитесь, что все флажки сняты, затем нажмите Next :
После того, как вы указали местоположение для своего проекта, взгляните на Project Navigator , и вы увидите следующие файлы:
Main.storyboard — это единая раскадровка для всех устройств, независимо от размера их экрана. Откройте раскадровку, и вы увидите, что она содержит один контроллер представления, в настоящее время размером с экран iPhone 8: 9.0005
Параметр Use Trait Variations , который можно найти в инспекторе файлов , включает этот новый формат для вашего проекта. Выберите раскадровку и откройте инспектор файлов , и вы увидите флажок, как показано ниже:
Это параметр по умолчанию для всех новых проектов iOS.
Использовать направляющие макета безопасной зоны — это настройка по умолчанию, так как она поддерживает вырезы в мобильных телефонах. Вы можете самостоятельно включить эту опцию при обновлении своих старых проектов.
Настройка раскадровки
Теперь вам нужно подготовить раскадровку к использованию. Для начала откройте Main.storyboard и перетащите представление изображения из библиотеки объектов на холст контроллера представления.
В Инспекторе размеров установите положение X на 37 и положение Y на 20 . Установите ширину на 300 и высоту на 265 .
Затем перетащите вид из библиотеки объектов и поместите его ниже вида изображения.
В инспекторе размеров установите для позиции X значение 37 и для позиции Y значение 340 . Установите ширину на 300 и высоту на 265 :
Теперь выберите только что добавленный вид, откройте Инспектор удостоверений и введите TextContainer в поле Label панели Document . Если панель Document не отображается, нажмите кнопку Show , чтобы открыть ее. Здесь вы можете дать представлению имя, чтобы его было легче увидеть в Инспекторе документов . Это представление в конечном итоге будет содержать метки города и температуры вашего приложения.
Если панель Document не отображается, нажмите кнопку Show , чтобы открыть ее. Здесь вы можете дать представлению имя, чтобы его было легче увидеть в Инспекторе документов . Это представление в конечном итоге будет содержать метки города и температуры вашего приложения.
Часто бывает трудно увидеть представления после их перетаскивания из библиотеки объектов, потому что их фоновый цвет по умолчанию белый, как и представление контроллера представления. Чтобы исправить это, выберите представление контроллера представления, откройте окно Инспектор атрибутов и установите цвет фона на #4AABF7 .
Затем выберите представление TextContainer и установите для него цвет фона #3780BA .
Теперь ваш контроллер представления должен выглядеть так, как показано на скриншоте ниже:
Эти два представления являются единственными прямыми потомками представления контроллера представления. Ваша следующая задача — дать им некоторые ограничения макета.
Ваша следующая задача — дать им некоторые ограничения макета.
Адаптивный макет
Выберите вид изображения и нажмите кнопку Кнопка «Выровнять » на панели инструментов «Автоматическая компоновка». Установите флажок Horizontally in Container , убедитесь, что установлено значение 0 , и нажмите Add 1 Constraint .
Затем нажмите кнопку Добавить новые ограничения и добавьте верхний интервал 20 к ограничению супервизора, например:
Нажмите Добавить 1 ограничение .
Ограничения, которые вы добавили выше, гарантируют, что представление изображения имеет поля фиксированного размера сверху и центрирует представление слева направо.
Теперь вам нужно настроить пространство между представлением изображения и представлением текстового контейнера. Удерживая нажатой клавишу Control, перетащите из представления изображения вниз в представление текстового контейнера, например:
Это снова отобразит контекстное меню ограничения. Выберите Вертикальный интервал :
Выберите Вертикальный интервал :
Это ограничение определяет расстояние по вертикали между нижней частью представления изображения и верхней частью представления TextContainer.
Выберите изображение и откройте Инспектор размеров , чтобы посмотреть, как это выглядит сейчас:
Вы увидите три ограничения, которые вы только что добавили в макет. Каждое ограничение можно настроить в инспекторе размера.
Нажмите кнопку Edit в ограничении Bottom Space To: TextContainer , затем настройте свойства ограничения в диалоговом окне. Установите Константа равной 20 :
Щелкните за пределами диалогового окна, чтобы закрыть его.
Добавление дополнительных ограничений
Теперь вы настроили представление TextContainer так, чтобы оно имело зазор в 20 точек от нижнего края представления изображения, но вам также необходимо добавить ограничения к трем другим сторонам представления.
Выберите представление TextContainer, затем нажмите кнопку Добавить новые ограничения на нижней панели, чтобы отобразить диалоговое окно.
В разделе Расстояние до ближайшего соседа установите слева , справа и нижний интервал в супервизоре до 0 . Убедитесь, что вы сняли флажок Ограничение полей ; это удаляет отступы вокруг вашего представления.
Для справки, теперь диалоговое окно должно выглядеть следующим образом:
Нажмите Добавить 3 ограничения , чтобы добавить новые ограничения к вашему виду. Это прикрепляет представление текстового контейнера к левому, правому и нижнему краям представления контроллера представления.
Теперь ваша раскадровка должна выглядеть так, как показано на скриншоте ниже:
Добавление содержимого в представление
Вы заметите несколько оранжевых и красных ограничений в представлении; это указывает на наличие проблем с этими ограничениями, которые требуют вашего внимания.
Вы можете заставить раскадровку автоматически обновлять кадры содержащихся представлений, чтобы устранить эти проблемы, но если вы сделаете это прямо сейчас, представление изображения уменьшится до нулевого размера.
Это потому, что в представлении вашего изображения еще нет содержимого, что означает, что его внутренняя высота и ширина равны нулю. Auto Layout опирается на собственный размер представления, чтобы определить его ширину и высоту, если физические ограничения ширины или высоты не указаны.
Вместо этого вы добавите несколько изображений в свое приложение.
В навигаторе проекта откройте Assets.xcassets . Если вы еще этого не сделали, используйте кнопку Download Materials в верхней или нижней части этого руководства, чтобы загрузить файлы изображений.
Внутри папки AdaptiveWeather находится папка с именем cloud_images . Внутри вы найдете три файла. Выберите все три из них в Finder и перетащите их на пустую панель в правой части каталога активов:
Это создает новый набор изображений и соответствующим образом назначает три изображения:
Теперь вы можете использовать свой набор изображений для заполнения вашего изображения.
Вернитесь к Main.storyboard и выберите изображение.
Переключитесь на инспектор атрибутов , введите cloud_small в поле Image и выберите Aspect Fit в раскрывающемся списке Content Mode , например:
Теперь ваша раскадровка должна выглядеть так:
Вот ваше изображение, и вроде бы все на своих местах. Контроллер представления автоматически переупорядочил представления в соответствии с новыми ограничениями.
Предварительный просмотр макетов
Обычно теперь вам нужно построить и запустить свой проект на каждой из различных версий симулятора — в обеих ориентациях — для тестирования этой новой универсальной раскадровки. Этот процесс в лучшем случае трудоемкий; к счастью, Xcode дает вам лучший вариант с предварительным просмотром вариаций признаков.
Чтобы увидеть, как они работают, откройте Main.storyboard , найдите кнопку View as в нижней части холста и нажмите на нее. Это расширяет меню выбора признаков:
Это расширяет меню выбора признаков:
В разделе Devices выберите iPhone 4s , который является самым правым значком, отображаемым в области Device .
Вы заметите, что холст переключился на другую конфигурацию: теперь ваши представления отображаются на четырехдюймовом экране iPhone, как показано ниже:
Чтобы просмотреть макет в ландшафтном режиме, выберите Пейзаж в области Ориентация окна выбора характеристик:
Это огромное улучшение по сравнению с запуском нескольких симуляторов! Одним нажатием кнопки вы можете проверить, работает ли ваш макет на другом устройстве.
Заметили что-нибудь странное в предварительном просмотре iPhone в альбомной ориентации? Правильно — изображение облака слишком велико. Чтобы исправить это, вы добавите новое ограничение в представление изображения.
Ограничение изображения до нужного размера
Вернитесь к раскадровке. Удерживая нажатой клавишу Control, перетащите из представления изображения в представление контроллера представления, чтобы создать новое ограничение. В контекстном меню выберите Equal Heights :
В контекстном меню выберите Equal Heights :
Несколько ограничений на раскадровке теперь окрашены в красный цвет. Это связано с тем, что добавленное вами ограничение конфликтует с существующими ограничениями. Представление изображения не может иметь ту же высоту, что и представление контроллера представления, и при этом сохранять вертикальные поля, созданные ранее.
Чтобы устранить конфликты, выберите ограничение, которое вы добавили в Схема документа , и откройте Инспектор атрибутов . Если первый элемент не равен cloud_small.Height , выберите Обратный первый и второй элементы в раскрывающемся списке Первый элемент , как показано ниже:
Равно , затем установите Multiplier на 0,4 , как показано ниже:
Устанавливает для изображения облака либо собственный размер изображения, либо 40% высоты экрана, в зависимости от того, что меньше.
Вы заметите, что холст автоматически обновляется, как только вы обновляете ограничение, как показано ниже:
Отлично!
Поскольку это погодное приложение, теперь вы добавите несколько меток, чтобы показать название города и текущую температуру.
Добавление содержимого в TextContainer
В Main.storyboard , вернитесь к черте Portrait iPhone 8 и перетащите две метки из библиотеки объектов в представление TextContainer . Затем расположите их примерно так, как показано ниже:
Выберите верхнюю метку и используйте меню Align и Add New Constraints для центрирования метки по горизонтали.
Добавьте верхний интервал к ближайшему соседу из 10 , как показано ниже:
Далее, выберите инспектор атрибутов и установите Текст с до Cupertino , Color до Белый цвет и шрифт до , тонкий с размером из из 150 .
Вы, наверное, заметили, что текст неразборчив. Это связано с рамкой этикетки; вы скоро решите эту проблему.
Теперь выберите другую метку, снова используйте меню «Выровнять» и «Закрепить», чтобы отцентрировать ее по горизонтали. Установите нижнее пространство до ближайшего соседа из 10 и проверьте, что инспектор размера соответствует следующему:
Установите нижнее пространство до ближайшего соседа из 10 и проверьте, что инспектор размера соответствует следующему:
Используйте инспектор атрибутов , чтобы установить текст на 28C , 004 белый цвет 90 и шрифт System, Thin размером 250 .
Ярлыки выходят за границы и перекрываются в раскадровке, а это не тот вид, который вам нужен. Однако взгляните на другую черту, прежде чем что-либо исправлять; айпад про 9.7-дюймовая версия выглядит неплохо:
Принимая во внимание, что, как и ожидалось, размер шрифта слишком велик для iPhone:
Вы исправите эти проблемы с размером в следующем разделе этого руководства по адаптивному макету.
Классы размеров
Универсальные раскадровки — это прекрасно, но вы уже обнаружили, что создание единого макета для всех дисплеев — непростая задача. Однако в Adaptive Layout есть еще несколько инструментов и приемов для решения этих проблем.
Классы размера — одна из основных концепций адаптивного макета. Вы можете использовать свойство класса размера для представления объема контента, который вы будете отображать в заданном горизонтальном или вертикальном измерении в любом представлении или контроллере представления.
Xcode предоставляет два класса размеров: Regular и Compact . Хотя они влияют на физические размеры представления, они также представляют 90 509 семантических 90 510 размеров представления.
В следующей таблице показано, как классы размеров применяются к различным устройствам и ориентациям:
Это классы размеров, которые устройство передает приложению. Однако вы можете переопределить эти классы размеров в любой точке иерархии представлений. Это полезно при использовании контроллера представления в контейнере, который значительно меньше экрана.
Классы размеров и вы
Что это значит для вас и дизайна вашего приложения? Хотя ваше приложение знает о классах размера, созданный вами макет не зависит от класса размера, то есть ваш макет остается одинаковым для всех классов размеров.
Это важный момент на этапе разработки адаптивного макета. Сначала вы должны создать базовый макет, а затем настроить каждый конкретный размерный класс в соответствии с его индивидуальными потребностями.
Не следует в рассматривать каждый размерный класс как совершенно отдельный дизайн. Думайте об адаптивном макете как об иерархии, в которой вы помещаете весь общий дизайн в родительский элемент, а затем вносите необходимые изменения в дочерние классы размеров.
В этом руководстве до сих пор почти не упоминалось о настройке макетов для конкретных устройств. Это связано с тем, что основная концепция адаптивного макета заключается в том, что вы можете отличать классы размеров от характеристик устройства. Вы можете использовать представление, поддерживающее адаптивный макет, в контроллере полноэкранного представления, а также в контроллере представления контейнера, и в каждом из них оно будет отображаться по-разному.
Это также приносит пользу Apple, поскольку она может расширить ассортимент и характеристики своих устройств, не заставляя разработчиков и дизайнеров переделывать свои приложения.
Вы будете использовать классы размеров для настройки горизонтального макета для iPhone, поскольку текущий макет плохо справляется с вертикальными ограничениями.
Работа с классами размеров
Теперь пришло время добавить в ваше приложение вариации свойств. Для начала выберите конфигурацию Compact Height , например iPhone SE в альбомной ориентации, затем нажмите 9.0003 Варьировать для черт справа от меню выбора черт.
Здесь вы можете выбрать размерный класс для настройки, а также ввести варианты в зависимости от ширины и высоты:
Примечание : здесь есть небольшое расхождение в номенклатуре. Классы размеров всегда используют по горизонтали и по вертикали . Однако в Interface Builder используются термины «ширина» и «высота». Очевидно, ширина указывает на горизонтальность, а высота указывает на вертикаль; просто имейте в виду, что есть два термина для одного и того же понятия.
Ваш текущий макет не работает должным образом для устройств с компактной высотой. Чтобы исправить это, выберите Height в меню Vary for Traits :
Чтобы исправить это, выберите Height в меню Vary for Traits :
Вы заметите, что нижняя полоса сразу же окрасится в привлекательный оттенок синего. Это указывает на то, что вы сейчас работаете над макетом, специфичным для класса размера.
Настройка ограничений для различных классов размеров
Чтобы изменить макет, вам необходимо временно изменить несколько ограничений. В терминологии Auto Layout это известно как установка и удаление ограничений . Установленное ограничение в настоящее время активно, тогда как ограничение удаленное не активно в пределах текущего класса размера.
Щелкните представление изображения, чтобы выбрать его, затем откройте Инспектор размера . Вы увидите сводку ограничений, влияющих на это представление:
Выберите ограничение Выровнять по центру X по: Superview , щелкнув его один раз, затем нажмите кнопку 9.0003 Удалить клавишу на клавиатуре, чтобы удалить ограничение для текущего класса размера.
Ограничение немедленно исчезает из представления раскадровки и становится серым как в Структуре документа, так и в инспекторе размера представления:
Примечание . Инспектор размера, чтобы увидеть удаленное ограничение.
Дважды щелкните на удаленном ограничении в инспекторе размера, чтобы выбрать ограничение. Вы увидите дополнительную строку внизу, как показано ниже:
Это означает, что вы установили ограничение для базового макета, но не для макета Compact Height , то есть того, который вы сейчас редактируете.
Повторите ту же процедуру, чтобы удалить три других ограничения, связанные с представлением изображения. Когда вы закончите, контур вашего документа и инспектор размера представления изображения должны выглядеть следующим образом:
Теперь вы можете добавить ограничения, необходимые для этого класса размера. Используйте Выравнивание и PIN Меню с вертикально в центре в контейнере :
Установите левый интервал до ближайшего соседа до 10 :
. вид контроллера, а затем выберите Equal Widths во всплывающем меню.
вид контроллера, а затем выберите Equal Widths во всплывающем меню.
Откройте инспектор размера для представления изображения и дважды щелкните ограничение Equal Width to: Superview , чтобы открыть его свойства.
Если первый элемент не равен cloud_small.Width , используйте раскрывающееся меню для Поменять местами первый и второй элементы . Теперь обновите множитель , чтобы он был равен 0,45 .
Ограничения для представления изображения теперь установлены правильно для всех классов размера, но текстовый контейнер по-прежнему требует некоторого внимания. Вам нужно будет изменить ограничения для этого класса размера, чтобы переместить метки в правую сторону.
Расположение этикеток
Представление TextContainer имеет внутренние ограничения для размещения меток, которые прекрасно работают. Однако три внешних ограничения, которые прикрепляют TextContainer к левой, правой и нижней сторонам представления, сейчас не работают должным образом.
Чтобы закрепить вид в нижней правой части родительского вида, необходимо удалить левое ограничение.
Выберите TextContainer в структуре документа и удалите начальный пробел 9Ограничение 0004 в инспекторе размеров. Чтобы убедиться, что вы удалили ограничение для компактной высоты, выберите его в структуре документа и проверьте инспектор размера:
Теперь вам нужно добавить два ограничения в ваш TextContainer, чтобы правильно расположить его. Представление должно быть вдвое меньше его суперпредставления и закреплено сверху.
Теоретически, вы можете просто перетащить элемент управления из представления TextContainer в безопасную область контроллера представления, как вы делали все это время. Однако на практике часто бывает трудно захватить представление, когда контент мешает. Гораздо проще использовать схему документа для выполнения грязной работы.
Удерживая нажатой клавишу Control, перетащите из TextContainer в структуру документа в безопасную зону контроллера представления.
Щелкните, удерживая клавишу Shift, на Вертикальный интервал и Равные ширины , чтобы создать новые ограничения:
Откройте инспектор размера для вашего TextContainer и обновите два новых ограничения, которые вы только что создали, следующим образом:
Раскадровка обновится и отобразит новый макет:
Теперь макет полностью изменился, и вы приблизились к готовому продукту. Есть еще несколько проблем, которые нужно исправить с размерами шрифта, которые вы решите в следующем разделе.
Адаптивные шрифты
Текущие размеры шрифтов в вашем TextContainer выглядят довольно хорошо в представлении iPad с использованием контейнера с классами обычного размера, но размер шрифта слишком велик для классов компактного размера. Не бойтесь — вы также можете переопределить размеры шрифта в своих классах размеров!
Примечание : В отличие от переопределения макета, изменение конфигурации шрифта всегда влияет на базовый макет. Изменения в конфигурации шрифта не учитывают текущие переопределения класса размера в Интерфейсном Разработчике. Вместо этого используйте метод, описанный ниже.
Щелкните Done Variing справа в меню выбора характеристик. Нижняя полоса вашего представления становится серой, указывая на то, что вы вернулись к базовому макету.
Выберите текстовую метку Cupertino и откройте инспектор атрибутов . Щелкните маленькую цифру + слева от шрифта . :
Откроется меню для выбора комбинации классов размера, которую вы будете использовать для переопределения размера шрифта. Выберите Compact для Ширина и Любой для Высота примерно так:
Выберите Compact для Ширина и Любой для Высота примерно так:
Это создает второе поле выбора шрифта, которое применяется к указанной комбинации класса размера. Обновите размер шрифта в новом поле выбора до 90 :
Теперь выберите текстовую метку температуры и повторите тот же процесс. На этот раз установите переопределение размера шрифта 150 для Compact Width , Any Height .
Интерфейсный Разработчик обновляется автоматически, чтобы показать эффект сделанных вами изменений:
Ну, выглядит немного лучше , но вид обрезает этикетку Купертино . Возиться с размерами шрифта до тех пор, пока метка не станет идеальной, — не лучший вариант масштабирования. Купертино — довольно длинное географическое название, но Вашингтон, округ Колумбия, длиннее, а Кляйнфельтерсвилл, Пенсильвания, еще длиннее! Что делать дизайнеру?
Использование Auto Layout для изменения размера шрифтов
И снова на помощь приходит Auto Layout! Вам просто нужно ограничить ширину двух текстовых меток, чтобы они соответствовали ширине TextContainer. Удерживая нажатой клавишу Control, перетащите с метки Cupertino в TextContainer и выберите Equal Widths .
Удерживая нажатой клавишу Control, перетащите с метки Cupertino в TextContainer и выберите Equal Widths .
Повторите процесс с меткой температуры. Холст обновляется, чтобы показать результаты ваших изменений следующим образом:
Хм, усечение текста — это не совсем то, что вам нужно. Это поведение по умолчанию для меток, содержащих больше текста, чем может поместиться в доступном пространстве; однако есть также возможность автоматически настроить размер шрифта в соответствии с содержимым.
Выберите ярлык Купертино и откройте инспектор атрибутов . Измените раскрывающийся список AutoShrink на Minimum Font Scale и убедитесь, что он установлен на 0,5 .
Также обновите Text Alignment до Centered . Теперь ваш инспектор атрибутов должен выглядеть так:
Повторите ту же процедуру для метки температуры.
Взгляните на холст Interface Builder; макеты iPhone теперь выглядят намного лучше:
Работать с редактором предварительного просмотра — это здорово, но неплохо было бы проверить, все ли работает правильно, поэтому соберите и запустите свой проект. На экранах iPhone все выглядит правильно:
На экранах iPhone все выглядит правильно:
Направляющие по безопасным зонам
В iOS 11 Apple заменила верхние и нижние направляющие макета на одно руководство по безопасным зонам. Это помогло с появлением iPhone X, у которого есть выемка и нижний индикатор.
По умолчанию в новых проектах Interface Builder выбирает руководство по безопасной зоне. В этом примере это не то ожидаемое поведение, которое вам нужно.
Откройте инспектор размера для вашего TextContainer и обновите два ограничения следующим образом:
- В Align Trailing to :, измените Safe Area.Trailing на Superview.Trailing 90.
- В Выровнять по нижнему краю на :, изменить Safe Area.Bottom 9от 0004 до Superview.Bottom .
Как видите, ваши ограничения теперь переопределяют руководство по безопасной зоне и отображают ожидаемое поведение.
Поздравляем, вы изучили основные приемы адаптивного макета!
Куда идти дальше?
Найдите минутку, чтобы подумать о приложении, которое вы создали (или о завершенном проекте, который вы загрузили). В частности, учтите, что ваше приложение выглядит действительно хорошо на на всех устройствах , на на обоих ориентаций, используя только один файл раскадровки !
В частности, учтите, что ваше приложение выглядит действительно хорошо на на всех устройствах , на на обоих ориентаций, используя только один файл раскадровки !
Если ничто другое не убеждает вас в том, что за адаптивным макетом будущее, примите во внимание тот факт, что этот макет также будет хорошо смотреться на устройствах, которые еще даже не выпущены .
Вывод из этого руководства заключается в том, что вам как разработчику необходимо изменить свой подход к дизайну приложений. Вместо того, чтобы работать над макетами на основе пикселей, вы должны учитывать взаимосвязь между элементами пользовательского интерфейса на экране.
Если вы хотите узнать больше об Adaptive Layout, ознакомьтесь с нашей серией видеоруководств по Adaptive Layout, которые проведут вас от новичка до мастера Adaptive Layout! Также полезно посмотреть Часть 1 и Часть 2 Адаптации приложений с WWDC 2016.
Тем временем, если у вас есть какие-либо вопросы или комментарии по поводу этого руководства или адаптивного макета в целом, присоединяйтесь к обсуждению на форуме ниже!
Учебное пособие по адаптивному макету в iOS 12: начало работы
Примечание об обновлении : Адам Раш обновил это руководство для iOS 12, Xcode 10 и Swift 4. 2. Йожеф Веса написал оригинал.
2. Йожеф Веса написал оригинал.
Введение Adaptive Layout вызвало огромный сдвиг парадигмы для разработчиков приложений для iOS. Используя его, теперь вы можете создать единый макет для своего приложения, который работает на всех современных устройствах iOS — без грубого кода для конкретной платформы!
Это руководство служит введением в Adaptive Layout. Вы узнаете об универсальных раскадровках, классах размеров, настройках макета и шрифта, а также об улучшенном конструкторе интерфейсов, который поможет вам на этом пути.
Вы создадите пользовательский интерфейс для простого приложения погоды, и вы создадите его полностью с нуля. Если вы не являетесь поклонником Auto Layout, не волнуйтесь; первая часть этого руководства предлагает вам нежный пошаговый подход к созданию интерфейса с помощью Auto Layout.
Удивитесь, как многого вы можете добиться, не написав ни единой строчки кода!
Используйте кнопку Download Materials в верхней или нижней части этого руководства, чтобы загрузить все файлы, которые вам понадобятся для этого руководства.
Универсальные раскадровки
Универсальные раскадровки — это первый шаг на пути к адаптивному макету, поскольку они позволяют использовать одну и ту же раскадровку как для iPad, так и для iPhone. Нет необходимости синхронизировать раскадровки для каждого устройства друг с другом, что является монотонным процессом, чреватым ошибками.
Для начала откройте Xcode и выберите File ▸ New ▸ Project… .
Выберите iOS ▸ Приложение ▸ Приложение Single View , затем нажмите Next :
Set Название продукта – AdaptiveWeather и язык – Swift . Убедитесь, что все флажки сняты, затем нажмите Next :
После того, как вы указали местоположение для своего проекта, взгляните на Project Navigator , и вы увидите следующие файлы:
Main.storyboard — это единая раскадровка для всех устройств, независимо от размера их экрана. Откройте раскадровку, и вы увидите, что она содержит один контроллер представления, в настоящее время размером с экран iPhone 8: 9. 0005
0005
Параметр Use Trait Variations , который можно найти в инспекторе файлов , включает этот новый формат для вашего проекта. Выберите раскадровку и откройте инспектор файлов , и вы увидите флажок, как показано ниже:
Это параметр по умолчанию для всех новых проектов iOS.
Использовать направляющие макета безопасной зоны — это настройка по умолчанию, так как она поддерживает вырезы в мобильных телефонах. Вы можете самостоятельно включить эту опцию при обновлении своих старых проектов.
Настройка раскадровки
Теперь вам нужно подготовить раскадровку к использованию. Для начала откройте Main.storyboard и перетащите представление изображения из библиотеки объектов на холст контроллера представления.
В Инспекторе размеров установите положение X на 37 и положение Y на 20 . Установите ширину на 300 и высоту на 265 .
Затем перетащите вид из библиотеки объектов и поместите его ниже вида изображения.
В инспекторе размеров установите для позиции X значение 37 и для позиции Y значение 340 . Установите ширину на 300 и высоту на 265 :
Теперь выберите только что добавленный вид, откройте Инспектор удостоверений и введите TextContainer в поле Label панели Document . Если панель Document не отображается, нажмите кнопку Show , чтобы открыть ее. Здесь вы можете дать представлению имя, чтобы его было легче увидеть в Инспекторе документов . Это представление в конечном итоге будет содержать метки города и температуры вашего приложения.
Часто бывает трудно увидеть представления после их перетаскивания из библиотеки объектов, потому что их фоновый цвет по умолчанию белый, как и представление контроллера представления. Чтобы исправить это, выберите представление контроллера представления, откройте окно Инспектор атрибутов и установите цвет фона на #4AABF7 .
Чтобы исправить это, выберите представление контроллера представления, откройте окно Инспектор атрибутов и установите цвет фона на #4AABF7 .
Затем выберите представление TextContainer и установите для него цвет фона #3780BA .
Теперь ваш контроллер представления должен выглядеть так, как показано на скриншоте ниже:
Эти два представления являются единственными прямыми потомками представления контроллера представления. Ваша следующая задача — дать им некоторые ограничения макета.
Адаптивный макет
Выберите вид изображения и нажмите кнопку Кнопка «Выровнять » на панели инструментов «Автоматическая компоновка». Установите флажок Horizontally in Container , убедитесь, что установлено значение 0 , и нажмите Add 1 Constraint .
Затем нажмите кнопку Добавить новые ограничения и добавьте верхний интервал 20 к ограничению супервизора, например:
Нажмите Добавить 1 ограничение .
Ограничения, которые вы добавили выше, гарантируют, что представление изображения имеет поля фиксированного размера сверху и центрирует представление слева направо.
Теперь вам нужно настроить пространство между представлением изображения и представлением текстового контейнера. Удерживая нажатой клавишу Control, перетащите из представления изображения вниз в представление текстового контейнера, например:
Это снова отобразит контекстное меню ограничения. Выберите Вертикальный интервал :
Это ограничение определяет расстояние по вертикали между нижней частью представления изображения и верхней частью представления TextContainer.
Выберите изображение и откройте Инспектор размеров , чтобы посмотреть, как это выглядит сейчас:
Вы увидите три ограничения, которые вы только что добавили в макет. Каждое ограничение можно настроить в инспекторе размера.
Нажмите кнопку Edit в ограничении Bottom Space To: TextContainer , затем настройте свойства ограничения в диалоговом окне. Установите Константа равной 20 :
Установите Константа равной 20 :
Щелкните за пределами диалогового окна, чтобы закрыть его.
Добавление дополнительных ограничений
Теперь вы настроили представление TextContainer так, чтобы оно имело зазор в 20 точек от нижнего края представления изображения, но вам также необходимо добавить ограничения к трем другим сторонам представления.
Выберите представление TextContainer, затем нажмите кнопку Добавить новые ограничения на нижней панели, чтобы отобразить диалоговое окно.
В разделе Расстояние до ближайшего соседа установите слева , справа и нижний интервал в супервизоре до 0 . Убедитесь, что вы сняли флажок Ограничение полей ; это удаляет отступы вокруг вашего представления.
Для справки, теперь диалоговое окно должно выглядеть следующим образом:
Нажмите Добавить 3 ограничения , чтобы добавить новые ограничения к вашему виду. Это прикрепляет представление текстового контейнера к левому, правому и нижнему краям представления контроллера представления.
Это прикрепляет представление текстового контейнера к левому, правому и нижнему краям представления контроллера представления.
Теперь ваша раскадровка должна выглядеть так, как показано на скриншоте ниже:
Добавление содержимого в представление
Вы заметите несколько оранжевых и красных ограничений в представлении; это указывает на наличие проблем с этими ограничениями, которые требуют вашего внимания.
Вы можете заставить раскадровку автоматически обновлять кадры содержащихся представлений, чтобы устранить эти проблемы, но если вы сделаете это прямо сейчас, представление изображения уменьшится до нулевого размера.
Это потому, что в представлении вашего изображения еще нет содержимого, что означает, что его внутренняя высота и ширина равны нулю. Auto Layout опирается на собственный размер представления, чтобы определить его ширину и высоту, если физические ограничения ширины или высоты не указаны.
Вместо этого вы добавите несколько изображений в свое приложение.
В навигаторе проекта откройте Assets.xcassets . Если вы еще этого не сделали, используйте кнопку Download Materials в верхней или нижней части этого руководства, чтобы загрузить файлы изображений.
Внутри папки AdaptiveWeather находится папка с именем cloud_images . Внутри вы найдете три файла. Выберите все три из них в Finder и перетащите их на пустую панель в правой части каталога активов:
Это создает новый набор изображений и соответствующим образом назначает три изображения:
Теперь вы можете использовать свой набор изображений для заполнения вашего изображения.
Вернитесь к Main.storyboard и выберите изображение.
Переключитесь на инспектор атрибутов , введите cloud_small в поле Image и выберите Aspect Fit в раскрывающемся списке Content Mode , например:
Теперь ваша раскадровка должна выглядеть так:
Вот ваше изображение, и вроде бы все на своих местах. Контроллер представления автоматически переупорядочил представления в соответствии с новыми ограничениями.
Контроллер представления автоматически переупорядочил представления в соответствии с новыми ограничениями.
Предварительный просмотр макетов
Обычно теперь вам нужно построить и запустить свой проект на каждой из различных версий симулятора — в обеих ориентациях — для тестирования этой новой универсальной раскадровки. Этот процесс в лучшем случае трудоемкий; к счастью, Xcode дает вам лучший вариант с предварительным просмотром вариаций признаков.
Чтобы увидеть, как они работают, откройте Main.storyboard , найдите кнопку View as в нижней части холста и нажмите на нее. Это расширяет меню выбора признаков:
В разделе Devices выберите iPhone 4s , который является самым правым значком, отображаемым в области Device .
Вы заметите, что холст переключился на другую конфигурацию: теперь ваши представления отображаются на четырехдюймовом экране iPhone, как показано ниже:
Чтобы просмотреть макет в ландшафтном режиме, выберите Пейзаж в области Ориентация окна выбора характеристик:
Это огромное улучшение по сравнению с запуском нескольких симуляторов! Одним нажатием кнопки вы можете проверить, работает ли ваш макет на другом устройстве.
Заметили что-нибудь странное в предварительном просмотре iPhone в альбомной ориентации? Правильно — изображение облака слишком велико. Чтобы исправить это, вы добавите новое ограничение в представление изображения.
Ограничение изображения до нужного размера
Вернитесь к раскадровке. Удерживая нажатой клавишу Control, перетащите из представления изображения в представление контроллера представления, чтобы создать новое ограничение. В контекстном меню выберите Equal Heights :
Несколько ограничений на раскадровке теперь окрашены в красный цвет. Это связано с тем, что добавленное вами ограничение конфликтует с существующими ограничениями. Представление изображения не может иметь ту же высоту, что и представление контроллера представления, и при этом сохранять вертикальные поля, созданные ранее.
Чтобы устранить конфликты, выберите ограничение, которое вы добавили в Схема документа , и откройте Инспектор атрибутов . Если первый элемент не равен cloud_small.Height , выберите Обратный первый и второй элементы в раскрывающемся списке Первый элемент , как показано ниже:
Если первый элемент не равен cloud_small.Height , выберите Обратный первый и второй элементы в раскрывающемся списке Первый элемент , как показано ниже:
Равно , затем установите Multiplier на 0,4 , как показано ниже:
Устанавливает для изображения облака либо собственный размер изображения, либо 40% высоты экрана, в зависимости от того, что меньше.
Вы заметите, что холст автоматически обновляется, как только вы обновляете ограничение, как показано ниже:
Отлично!
Поскольку это погодное приложение, теперь вы добавите несколько меток, чтобы показать название города и текущую температуру.
Добавление содержимого в TextContainer
В Main.storyboard , вернитесь к черте Portrait iPhone 8 и перетащите две метки из библиотеки объектов в представление TextContainer . Затем расположите их примерно так, как показано ниже:
Выберите верхнюю метку и используйте меню Align и Add New Constraints для центрирования метки по горизонтали.
Добавьте верхний интервал к ближайшему соседу из 10 , как показано ниже:
Далее, выберите инспектор атрибутов и установите Текст с до Cupertino , Color до Белый цвет и шрифт до , тонкий с размером из из 150 .
Вы, наверное, заметили, что текст неразборчив. Это связано с рамкой этикетки; вы скоро решите эту проблему.
Теперь выберите другую метку, снова используйте меню «Выровнять» и «Закрепить», чтобы отцентрировать ее по горизонтали. Установите нижнее пространство до ближайшего соседа из 10 и проверьте, что инспектор размера соответствует следующему:
Используйте инспектор атрибутов , чтобы установить текст на 28C , 004 белый цвет 90 и шрифт System, Thin размером 250 .
Ярлыки выходят за границы и перекрываются в раскадровке, а это не тот вид, который вам нужен. Однако взгляните на другую черту, прежде чем что-либо исправлять; айпад про 9.7-дюймовая версия выглядит неплохо:
Однако взгляните на другую черту, прежде чем что-либо исправлять; айпад про 9.7-дюймовая версия выглядит неплохо:
Принимая во внимание, что, как и ожидалось, размер шрифта слишком велик для iPhone:
Вы исправите эти проблемы с размером в следующем разделе этого руководства по адаптивному макету.
Классы размеров
Универсальные раскадровки — это прекрасно, но вы уже обнаружили, что создание единого макета для всех дисплеев — непростая задача. Однако в Adaptive Layout есть еще несколько инструментов и приемов для решения этих проблем.
Классы размера — одна из основных концепций адаптивного макета. Вы можете использовать свойство класса размера для представления объема контента, который вы будете отображать в заданном горизонтальном или вертикальном измерении в любом представлении или контроллере представления.
Xcode предоставляет два класса размеров: Regular и Compact . Хотя они влияют на физические размеры представления, они также представляют 90 509 семантических 90 510 размеров представления.
В следующей таблице показано, как классы размеров применяются к различным устройствам и ориентациям:
Это классы размеров, которые устройство передает приложению. Однако вы можете переопределить эти классы размеров в любой точке иерархии представлений. Это полезно при использовании контроллера представления в контейнере, который значительно меньше экрана.
Классы размеров и вы
Что это значит для вас и дизайна вашего приложения? Хотя ваше приложение знает о классах размера, созданный вами макет не зависит от класса размера, то есть ваш макет остается одинаковым для всех классов размеров.
Это важный момент на этапе разработки адаптивного макета. Сначала вы должны создать базовый макет, а затем настроить каждый конкретный размерный класс в соответствии с его индивидуальными потребностями.
Не следует в рассматривать каждый размерный класс как совершенно отдельный дизайн. Думайте об адаптивном макете как об иерархии, в которой вы помещаете весь общий дизайн в родительский элемент, а затем вносите необходимые изменения в дочерние классы размеров.
В этом руководстве до сих пор почти не упоминалось о настройке макетов для конкретных устройств. Это связано с тем, что основная концепция адаптивного макета заключается в том, что вы можете отличать классы размеров от характеристик устройства. Вы можете использовать представление, поддерживающее адаптивный макет, в контроллере полноэкранного представления, а также в контроллере представления контейнера, и в каждом из них оно будет отображаться по-разному.
Это также приносит пользу Apple, поскольку она может расширить ассортимент и характеристики своих устройств, не заставляя разработчиков и дизайнеров переделывать свои приложения.
Вы будете использовать классы размеров для настройки горизонтального макета для iPhone, поскольку текущий макет плохо справляется с вертикальными ограничениями.
Работа с классами размеров
Теперь пришло время добавить в ваше приложение вариации свойств. Для начала выберите конфигурацию Compact Height , например iPhone SE в альбомной ориентации, затем нажмите 9. 0003 Варьировать для черт справа от меню выбора черт.
0003 Варьировать для черт справа от меню выбора черт.
Здесь вы можете выбрать размерный класс для настройки, а также ввести варианты в зависимости от ширины и высоты:
Примечание : здесь есть небольшое расхождение в номенклатуре. Классы размеров всегда используют по горизонтали и по вертикали . Однако в Interface Builder используются термины «ширина» и «высота». Очевидно, ширина указывает на горизонтальность, а высота указывает на вертикаль; просто имейте в виду, что есть два термина для одного и того же понятия.
Ваш текущий макет не работает должным образом для устройств с компактной высотой. Чтобы исправить это, выберите Height в меню Vary for Traits :
Вы заметите, что нижняя полоса сразу же окрасится в привлекательный оттенок синего. Это указывает на то, что вы сейчас работаете над макетом, специфичным для класса размера.
Настройка ограничений для различных классов размеров
Чтобы изменить макет, вам необходимо временно изменить несколько ограничений. В терминологии Auto Layout это известно как установка и удаление ограничений . Установленное ограничение в настоящее время активно, тогда как ограничение удаленное не активно в пределах текущего класса размера.
В терминологии Auto Layout это известно как установка и удаление ограничений . Установленное ограничение в настоящее время активно, тогда как ограничение удаленное не активно в пределах текущего класса размера.
Щелкните представление изображения, чтобы выбрать его, затем откройте Инспектор размера . Вы увидите сводку ограничений, влияющих на это представление:
Выберите ограничение Выровнять по центру X по: Superview , щелкнув его один раз, затем нажмите кнопку 9.0003 Удалить клавишу на клавиатуре, чтобы удалить ограничение для текущего класса размера.
Ограничение немедленно исчезает из представления раскадровки и становится серым как в Структуре документа, так и в инспекторе размера представления:
Примечание . Инспектор размера, чтобы увидеть удаленное ограничение.
Дважды щелкните на удаленном ограничении в инспекторе размера, чтобы выбрать ограничение. Вы увидите дополнительную строку внизу, как показано ниже:
Вы увидите дополнительную строку внизу, как показано ниже:
Это означает, что вы установили ограничение для базового макета, но не для макета Compact Height , то есть того, который вы сейчас редактируете.
Повторите ту же процедуру, чтобы удалить три других ограничения, связанные с представлением изображения. Когда вы закончите, контур вашего документа и инспектор размера представления изображения должны выглядеть следующим образом:
Теперь вы можете добавить ограничения, необходимые для этого класса размера. Используйте Выравнивание и PIN Меню с вертикально в центре в контейнере :
Установите левый интервал до ближайшего соседа до 10 :
. вид контроллера, а затем выберите Equal Widths во всплывающем меню.
Откройте инспектор размера для представления изображения и дважды щелкните ограничение Equal Width to: Superview , чтобы открыть его свойства.
Если первый элемент не равен cloud_small.Width , используйте раскрывающееся меню для Поменять местами первый и второй элементы . Теперь обновите множитель , чтобы он был равен 0,45 .
Ограничения для представления изображения теперь установлены правильно для всех классов размера, но текстовый контейнер по-прежнему требует некоторого внимания. Вам нужно будет изменить ограничения для этого класса размера, чтобы переместить метки в правую сторону.
Расположение этикеток
Представление TextContainer имеет внутренние ограничения для размещения меток, которые прекрасно работают. Однако три внешних ограничения, которые прикрепляют TextContainer к левой, правой и нижней сторонам представления, сейчас не работают должным образом.
Чтобы закрепить вид в нижней правой части родительского вида, необходимо удалить левое ограничение.
Выберите TextContainer в структуре документа и удалите начальный пробел 9Ограничение 0004 в инспекторе размеров. Чтобы убедиться, что вы удалили ограничение для компактной высоты, выберите его в структуре документа и проверьте инспектор размера:
Чтобы убедиться, что вы удалили ограничение для компактной высоты, выберите его в структуре документа и проверьте инспектор размера:
Теперь вам нужно добавить два ограничения в ваш TextContainer, чтобы правильно расположить его. Представление должно быть вдвое меньше его суперпредставления и закреплено сверху.
Теоретически, вы можете просто перетащить элемент управления из представления TextContainer в безопасную область контроллера представления, как вы делали все это время. Однако на практике часто бывает трудно захватить представление, когда контент мешает. Гораздо проще использовать схему документа для выполнения грязной работы.
Удерживая нажатой клавишу Control, перетащите из TextContainer в структуру документа в безопасную зону контроллера представления.
Щелкните, удерживая клавишу Shift, на Вертикальный интервал и Равные ширины , чтобы создать новые ограничения:
Откройте инспектор размера для вашего TextContainer и обновите два новых ограничения, которые вы только что создали, следующим образом:
 Низ — Безопасная зона.Верх .
Низ — Безопасная зона.Верх .Раскадровка обновится и отобразит новый макет:
Теперь макет полностью изменился, и вы приблизились к готовому продукту. Есть еще несколько проблем, которые нужно исправить с размерами шрифта, которые вы решите в следующем разделе.
Адаптивные шрифты
Текущие размеры шрифтов в вашем TextContainer выглядят довольно хорошо в представлении iPad с использованием контейнера с классами обычного размера, но размер шрифта слишком велик для классов компактного размера. Не бойтесь — вы также можете переопределить размеры шрифта в своих классах размеров!
Примечание : В отличие от переопределения макета, изменение конфигурации шрифта всегда влияет на базовый макет. Изменения в конфигурации шрифта не учитывают текущие переопределения класса размера в Интерфейсном Разработчике. Вместо этого используйте метод, описанный ниже.
Изменения в конфигурации шрифта не учитывают текущие переопределения класса размера в Интерфейсном Разработчике. Вместо этого используйте метод, описанный ниже.
Щелкните Done Variing справа в меню выбора характеристик. Нижняя полоса вашего представления становится серой, указывая на то, что вы вернулись к базовому макету.
Выберите текстовую метку Cupertino и откройте инспектор атрибутов . Щелкните маленькую цифру + слева от шрифта . :
Откроется меню для выбора комбинации классов размера, которую вы будете использовать для переопределения размера шрифта. Выберите Compact для Ширина и Любой для Высота примерно так:
Это создает второе поле выбора шрифта, которое применяется к указанной комбинации класса размера. Обновите размер шрифта в новом поле выбора до 90 :
Теперь выберите текстовую метку температуры и повторите тот же процесс. На этот раз установите переопределение размера шрифта 150 для Compact Width , Any Height .
На этот раз установите переопределение размера шрифта 150 для Compact Width , Any Height .
Интерфейсный Разработчик обновляется автоматически, чтобы показать эффект сделанных вами изменений:
Ну, выглядит немного лучше , но вид обрезает этикетку Купертино . Возиться с размерами шрифта до тех пор, пока метка не станет идеальной, — не лучший вариант масштабирования. Купертино — довольно длинное географическое название, но Вашингтон, округ Колумбия, длиннее, а Кляйнфельтерсвилл, Пенсильвания, еще длиннее! Что делать дизайнеру?
Использование Auto Layout для изменения размера шрифтов
И снова на помощь приходит Auto Layout! Вам просто нужно ограничить ширину двух текстовых меток, чтобы они соответствовали ширине TextContainer. Удерживая нажатой клавишу Control, перетащите с метки Cupertino в TextContainer и выберите Equal Widths .
Повторите процесс с меткой температуры. Холст обновляется, чтобы показать результаты ваших изменений следующим образом:
Холст обновляется, чтобы показать результаты ваших изменений следующим образом:
Хм, усечение текста — это не совсем то, что вам нужно. Это поведение по умолчанию для меток, содержащих больше текста, чем может поместиться в доступном пространстве; однако есть также возможность автоматически настроить размер шрифта в соответствии с содержимым.
Выберите ярлык Купертино и откройте инспектор атрибутов . Измените раскрывающийся список AutoShrink на Minimum Font Scale и убедитесь, что он установлен на 0,5 .
Также обновите Text Alignment до Centered . Теперь ваш инспектор атрибутов должен выглядеть так:
Повторите ту же процедуру для метки температуры.
Взгляните на холст Interface Builder; макеты iPhone теперь выглядят намного лучше:
Работать с редактором предварительного просмотра — это здорово, но неплохо было бы проверить, все ли работает правильно, поэтому соберите и запустите свой проект. На экранах iPhone все выглядит правильно:
На экранах iPhone все выглядит правильно:
Направляющие по безопасным зонам
В iOS 11 Apple заменила верхние и нижние направляющие макета на одно руководство по безопасным зонам. Это помогло с появлением iPhone X, у которого есть выемка и нижний индикатор.
По умолчанию в новых проектах Interface Builder выбирает руководство по безопасной зоне. В этом примере это не то ожидаемое поведение, которое вам нужно.
Откройте инспектор размера для вашего TextContainer и обновите два ограничения следующим образом:
- В Align Trailing to :, измените Safe Area.Trailing на Superview.Trailing 90.
- В Выровнять по нижнему краю на :, изменить Safe Area.Bottom 9от 0004 до Superview.Bottom .
Как видите, ваши ограничения теперь переопределяют руководство по безопасной зоне и отображают ожидаемое поведение.
Поздравляем, вы изучили основные приемы адаптивного макета!
Куда идти дальше?
Найдите минутку, чтобы подумать о приложении, которое вы создали (или о завершенном проекте, который вы загрузили).