Что такое блочная верстка html сайта дивами (div)
Привет, друзья. Сегодня я расскажу вам о блочной верстке наиболее простым и доступным языком. Уверен, верстку дивами может освоить любой человек, никогда с ней прежде не сталкивавшийся. Помимо основных принципов и нюансов блочной верстки, мы сверстаем простенький макет сайта дивами (блоками, контейнерами).
Не беспокойтесь, базовых знаний HTML+CSS будет более чем достаточно для простенькой верстки слоями. Это позволит на понятном практическом примере узнать основы и понять логику работы в связке html-элементов в блоках и каскадных таблиц стилей.
Что такое блочная верстка
Блочная верстка — это верстка дивами (div блоками) или слоями.
Термин «слой» довольно устойчиво употребляется в профессиональной среде, наравне с термином «див». Краткость и емкость!
История слоев уходит далеко в 90-е, когда компания Netscape ввела тег <layer> (слой) в свой браузер. Это была настоящая инновация, ведь теперь можно было показывать и прятать содержимое слоя, накладывать слои прямо друг на друга, менять положение слоев. Это был настоящий прорыв по созданию и отображению динамического контента на странице. Но в спецификации HTML этот тег не включили, зато разработали синтаксис по работе со слоями при помощи CSS — каскадных таблиц стилей.
Это был настоящий прорыв по созданию и отображению динамического контента на странице. Но в спецификации HTML этот тег не включили, зато разработали синтаксис по работе со слоями при помощи CSS — каскадных таблиц стилей.
Проблема заключалась в том, что требовалось поддерживать разные браузеры и писать сложный код для css-стилей, который бы учитывал особенности каждого браузера и управлял видом любого <div> элемента.
Сейчас уже конечно попроще. HTML5+CSS3, понятная и прозрачная спецификация вместе с движком Chromium, который использует сразу несколько популярных браузеров, делают жизнь сайтостроителя проще и лучше.
За 20 лет проделан большой путь к унификации различных спецификаций — возможно в будущем нас вообще ждет нечто вроде единого браузера, который единственным возможным способом будет воспринимать блочную верстку сайта дивами, без необходимости поддерживать разные версии в том числе устаревших браузеров.
Я предлагаю вам перейти непосредственно к обсуждению слоев. Объясняя «на пальцах», отмечу что использование слоев в тесной связке со стилями очень упрощает работу. Но не стоит принимать любой элемент кода за слой, все-таки слой (блок) это скорее объединение этих микроэлементов в одну макро-группу — для формирования цельного дизайна блока.
Объясняя «на пальцах», отмечу что использование слоев в тесной связке со стилями очень упрощает работу. Но не стоит принимать любой элемент кода за слой, все-таки слой (блок) это скорее объединение этих микроэлементов в одну макро-группу — для формирования цельного дизайна блока.
Иными словами, мы берем тег <div>, применяем к нему стилевое оформление, а уже потом внутрь него помещаем несколько элементов веб-страницы, к которым, будучи «дочерними» элементами слоя (блока) тоже применяются стили.
Вот что вам нужно знать о блочной верстке. Страница делится на блоки, внутрь блоков помещаются элементы, блокам задаются стили, элементам внутри блоков также задаются стили.
Обратите внимание, одни и те же элементы, но помещенные в разные блоки, могут иметь разное стилевое оформление. Например ссылки в тексте статьи мы можем сделать менее выраженными, а ссылки в сайдбаре (или футере) — более яркими и заметными. О том как вставить ссылку в HTML читайте тут.
Принципы блочной верстки
Основных конструктивных принципов два:
- Разделяйте содержимое блока и его оформление
- Активно применяйте блоки (дивы) в верстке
Давайте расскажу немного подробнее. Во-первых, ваш html-код должен включать в себя только два вида тегов — основные теги разметки и теги форматирования. Это значит любое оформление следует выносить в css-файлы. Объясняя по-простому, это значит что никаких <div style=»»></div>, <p style=»»></p> и других подобных вещей с использование <style> быть не должно. Почему?
Во-первых, ваш html-код должен включать в себя только два вида тегов — основные теги разметки и теги форматирования. Это значит любое оформление следует выносить в css-файлы. Объясняя по-простому, это значит что никаких <div style=»»></div>, <p style=»»></p> и других подобных вещей с использование <style> быть не должно. Почему?
Потому что если вы делаете по правилам, то это позволяет работать над содержимым блочных элементов без необходимости каждый раз управлять внешним видом одного или нескольких элементов внутри блока. Т.е. дело просто в поддержке кода, единых стилях для элементов, сокращение временных затрат на вот это вот все при работе над сайтом группы людей, чтобы они не запутались.
Во-вторых, активное применение универсальных блоков (дивов) упрощает разработку и верстку сайта с навешиванием стилей, а все благодаря тому что див это не только элемент разметки блоками, но и микроблок внутри большого блока. Так, кирпич за кирпичом можно построить дом (сайт) — а блоки наглядно и компактно взаимодействуют друг с другом, позволяя вам работать с инструментами 21 века, а не каменного (табличной верстке), избегая многих недостатков табличной верстки, ценой лишь небольшого усложнения.
Оно и понятно, ведь теперь исключительная роль таблиц в сайтостроении — предоставление данных. Табличными данными может быть статистика, числа, метрики.
Слой (блок, див, контейнер) — базовый элемент верстки вебсайтов, к которому применяются стили CSS.
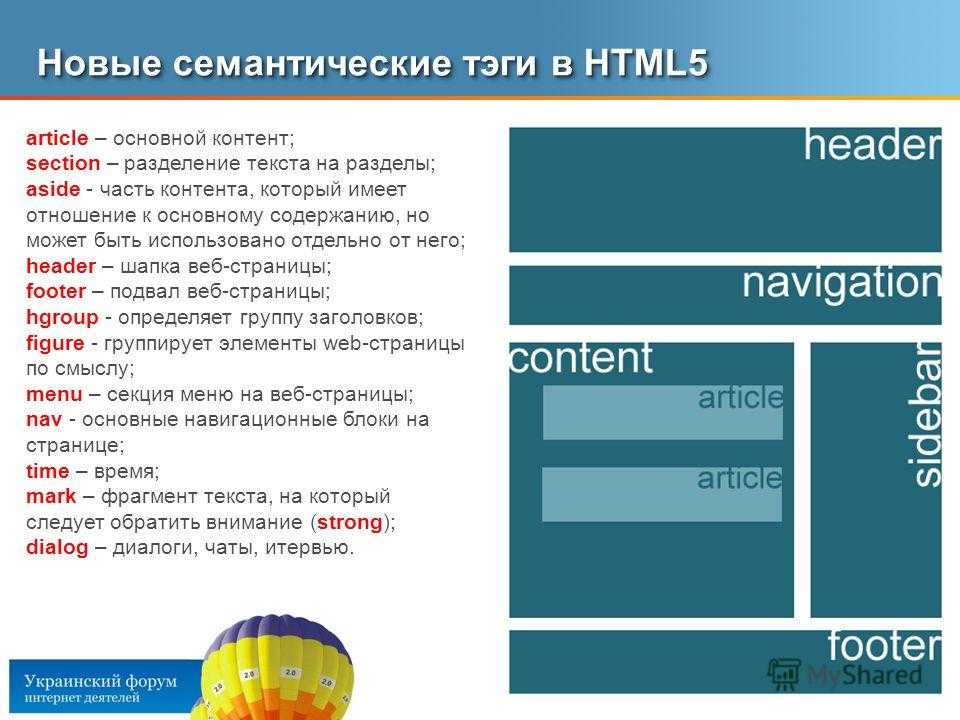
Кстати, в HTML5 для блочной верстки дивами добавили строгие типовые блоки страниц:
- <header> — для шапки
- <footer> — для подвала
- <nav> — для навигации
- <aside> — для боковой панели
Эти теги созданы как над-блоки для дивов, чтобы придать большей структурированности разметке, которая порой терялась в хитросплетениях из дивов.
Верстаем дивами на практике — создаем макет сайта
Давайте постепенно переходить к практике создания макетов сайтов. Для начала нам хватит двух файлов: index.html и файла стилей style.css. В первом мы сверстаем блоками макет сайта, во втором — применим к дивам стили, сделаем стильное оформление макета нашего сайта (как оформить сайт правильно?).
Более того, для всех этих манипуляций вам даже не нужен свой сервер и хостинг — все можно сделать на домашнем ПК, понадобится только текстовый редактор и браузер. Я пользуюсь редакторами Notepad++, Brackets и Sublime — по настроению и в зависимости от задач.
Для начала создайте пустую папку и положите в нее два пустых файла, как я уже говорил это index.html и style.css. Нам нужно написать обязательные для любого HTML документа элементы, подключить файл стилей и сделать блочную верстку. Я подготовил код для вашего index.html файла, не стал прописывать теги <description> и <title>, а лишь ограничился базовым необходимым кодом, вот он:
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Blogwork.ru — блочная верстка</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<div>
<div>
<h3>Шапка сайта</h3>
</div>
<div>
<h3>Навигация по сайту</h3>
</div>
<div>
<h3>Меню сайта</h3>
</div>
<div>
<h3>Основной контент</h3>
<frameset rows=»10%, 80%, 10%» >
<frame src=»1. html»>
html»>
</frameset>
</div>
<div></div>
<div>
<h3>Футер сайта</h3>
</div>
</div>
</body>
</html>
Результат:
Для того чтобы увидеть такой же пример, откройте в браузере файл index или перетащите его на панель с другими вкладками (не закладками). Возвращаясь к коду — как видим, блоки идут по порядку друг за другом и у них нет оформления потому что мы не заполнили файл style.css. Пример кода:
body {
background: #f5f5f5;
color: #000000;
font-family: Arial, Times New Roman;
font-size: 16px;
}
#container {
background:#99CC00;
margin: 40px auto;
width: 1000px;
height: 600px;
}
#header {
background: green;
height: 100px;
width: 1000px;
}
#navigation {
background: white;
width: 1000px;
}
#menu {
background: #99CC00;
float: left;
width: 300px;
height: 400px;
}
#content {
background: #d3d3d3;
float: right;
width: 700px;
height: 400px;
}
#clear {
clear:both;
}
#footer {
background: red;
height: 80px;
width: 1000px;
}
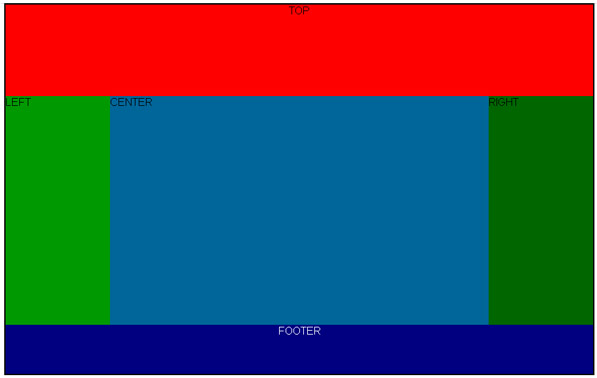
Результат:
Цветовая гамма конечно не очень стильная как планировалось, но пойдет — в конце концов сегодняшний урок у нас по блочной верстке, а не подбору цветовой гаммы.
При этом, файлы в папке выглядят так:
Итак, у нас получился самый простой макет сайта. Он сверстан на дивах (имеет блочную верстку) и состоит из двух колонок и следующих блоков (контейнеров): шапка, навигация, меню, контент и футер. Каждому блоку присвоен соответствующий id: header, navigation, menu, content, footer — именно к этим уникальным id «цепляются» (прописываются) стили и свойства в файле style.css.
Надеюсь мой пример получился хорошим наглядным пособием того, как на практике осуществляется блочная верстка. Кстати, я подготовил для вас архив с файлами index и style, которые содержат вышеобозначенный код. Скачать здесь:
blogwork-blochnaya-verstka-html-div.zip
Настоящая верстка конечно же намного сложнее — там используются и фоновые изображения, и отступы, и много чего еще. Есть даже специальные техники для того, чтобы оптимизировать отображение макета сайта в различных браузерах.
Надеюсь, статья была полезна, готов ответить на ваши вопросы в комментариях.
что это и зачем она нужна?
Верстка начинает свой путь с тех времен, когда код писался в HTML, а разметка выполнялась при помощи таблиц. Со временем от этого отошли, а разметку переложили на CSS. Сейчас существует несколько способов верстки. Современными можно считать Flex-box, набор инструментов Bootstrap, а также самые последние Grids, дающие огромные возможности создателям. Одним из переходных вариантов в становлении Web-а является блочная верстка. Ранее использовавшаяся для создания разметки всей страницы, ныне она считается устаревшей, но тем не менее все еще находит широкое применение в частных случаях.
Что представляет собой блочная верстка?
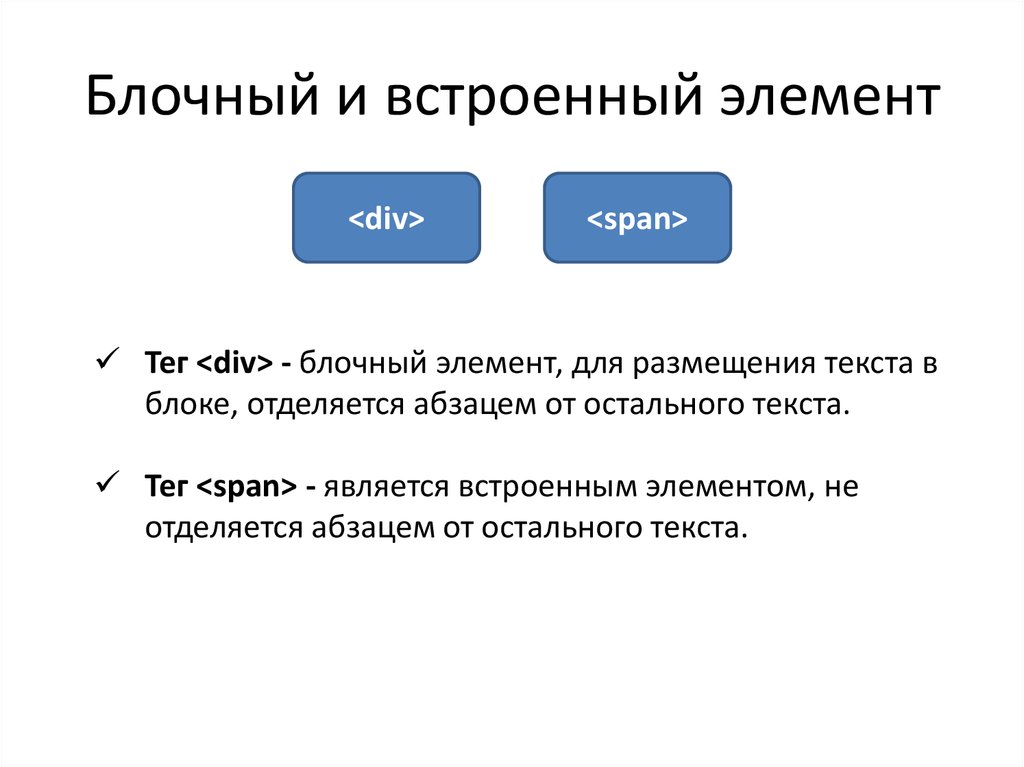
Она заменила собой устаревшую и несовершенную табличную. Страница составляется из так называемых слоев, или блоков, а кирпичиками для этого служит закрывающийся тег <div>. Это блочный тег, занимающий всю ширину родительского элемента и высоту по размеру контента. Позже такую верстку стали называть «дивная». Основой для ориентирования по странице являются так называемые классы.
В настоящий момент такой тип верстки значительно устарел, а сам тег <div> должен использоваться только по назначению. Появилась масса семантически правильных тегов, которые облегчают ориентирование в коде. Например, для навигационного меню существует специальный тег <nav>.
Для наглядности блочную верстку можно представить следующим образом:
<div>
<div>контент</div>
<div>контент</div>
<div>контент</div>
</div>
Div с классом wrapper представляет собой родительский контейнер или, другими словами, обертку. Элементы с классом element — это своеобразные «кирпичики» нашей сложной структуры. Обратите внимание, что разный отступ от края, в сравнении с родительским элементом, используется в коде для наглядности, чтобы легче было определить структуру и иерархию элементов.
Использование таблиц
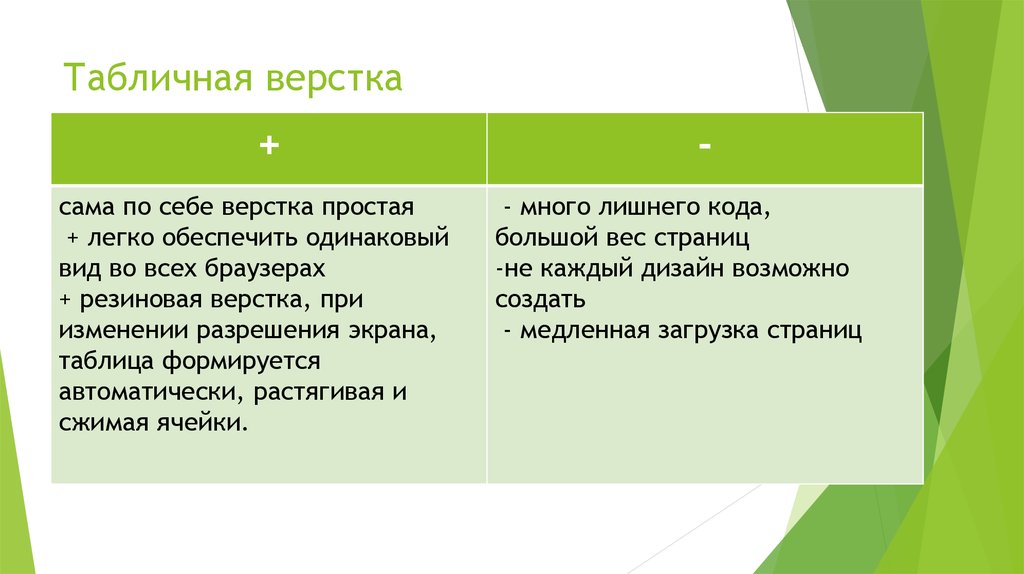
Табличная верстка сайтов долгое время была головной болью всех программистов. После перехода на блочную модель сайтов некоторое время не приветствовалось использование таблиц вообще, даже по прямому назначению.
Такой подход, безусловно, является нецелесообразным и даже вредоносным. Он заставляет простые вещи выполнять более сложными и неудобными путями. Сейчас же таблица используется только для отображения соответствующих данных. Другими словами — по прямому ее назначению.
Разделение ролей
Если раньше все построение выполняли на HTML, блочная верстка принесла с собой полное разделение ролей. Сейчас HTML служит только для разметки, логического форматирования и создания каркаса страницы. Стили же полностью вынесены и входят в отдельный файл, подключаемый в документ. Для размещения элементов и создания привлекательного и отзывчивого дизайна служит CSS. Для обращения к блоку используются классы, которым задается имя элемента. Например, для блока заголовка мы назначим класс header. Это также позволяет легче ориентироваться в коде. Сейчас же это отчасти выполняют специализированные теги, появившиеся в HTML5.
Использование блоков <div>
При блочной верстке активно используется тег <div>. Он схож с кирпичом при строительстве здания. Составляя основу, конструкцию сайта, он, тем не менее, не является единственным. Подобно дверям, окнам, вентиляции, балкону и тому подобное, для верстки используются и другие элементы HTML. Это ссылки, формы, картинки, списки и таблицы.
Он схож с кирпичом при строительстве здания. Составляя основу, конструкцию сайта, он, тем не менее, не является единственным. Подобно дверям, окнам, вентиляции, балкону и тому подобное, для верстки используются и другие элементы HTML. Это ссылки, формы, картинки, списки и таблицы.
Использование тега <div> позволило сделать код более компактным и наглядным. Переход к блочной верстке позволил избавить html от лишнего, а именно от стилей. Дал возможность полностью убрать перегруженную и сложную для ориентирования табличную верстку.
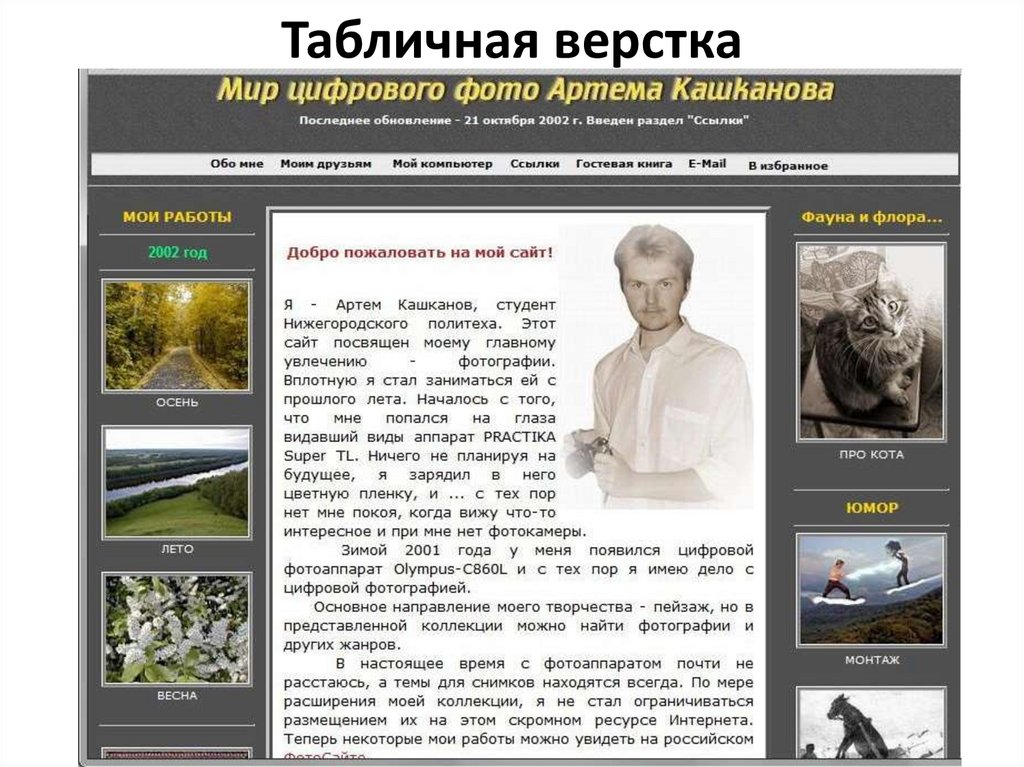
Активно использует CSS блочная верстка. При помощи доступных инструментов можно создать любое построение страницы с точностью до пикселя. Такая верстка называется pixel perfect. Она подразумевает идеальное совпадение сайта с макетом. На фото, представленном выше, видно, что и с блочной версткой не все так просто. Первое время без таблиц обойтись было просто невозможно. Они использовались для создания основного построения страниц, а блоки применялись для отдельных элементов. Так было до тех пор, пока не научились задавать блокам высоту.
Так было до тех пор, пока не научились задавать блокам высоту.
Достоинства
Блочная верстка сайта имеет следующие преимущества:
- Нет прозрачных границ шириной в пиксель, как было при верстке таблицами.
- Блоки легко позиционировать относительно друг друга.
- Блоки могут изменять размер, что позволяет создавать адаптивный дизайн.
- Возможность накладываться друг на друга не нарушает построение страницы, но позволяет добавлять интересные эффекты.
Дальнейшее развитие
В настоящее время блочная верстка div является устаревшей и находит лишь ограниченное применение, только как частный случай для определенных ситуаций. На смену ей в верстку пришло позиционирование и обтекание. Они имели массу недостатков, но в целом позволяли больше, чем блочная верстка.
Далее появилось построение при помощи строчно-блочных элементов. Это существенно облегчило работу программистов. Этот способ обладает преимуществами обоих типов блоков и позволяет создавать более отзывчивый и адаптивный дизайн. Стоит отметить, что все эти способы так или иначе состояли из элемента div, что и дало название «дивная верстка».
Стоит отметить, что все эти способы так или иначе состояли из элемента div, что и дало название «дивная верстка».
В настоящее время для построения страницы используются Flex-box и bootstrap. Они заметно уменьшают код и позволяют быстрее и проще создавать качественный адаптивный дизайн. Дают возможность перемещать блоки, не ломая всю страницу.
На острие прогресса стоит новая технология — Grids. Она позволяет очень быстро и легко создавать дизайн любой сложности. А блоки, обтекание, позиционирование, как в свое время произошло с таблицами, используются только по прямому назначению.
Блочная компоновка | Руководство по SAP Fiori для веб-дизайна
Обновлено: 30 ноября 2022 г.
sap.ui.layout.BlockLayout
Макет блока используется для отображения содержимого в виде разделов. Он имеет горизонтальные и вертикальные подразделения и полноразмерные баннеры, часто встречающиеся в современном веб-дизайне. Цвета фона прикрепляются непосредственно к этим областям макета. Также специальные полноразмерные разделы блочного макета позволяют осуществлять горизонтальную прокрутку набора областей.
Также специальные полноразмерные разделы блочного макета позволяют осуществлять горизонтальную прокрутку набора областей.
Общая структура страницы инструмента с использованием блочного макета
Используйте блочный макет, если:
- Вы хотите отображать контент на основе разделов. Поместите элементы рядом друг с другом, чтобы указать отношение содержимого.
Не используйте макет блока, если:
- Вы хотите отобразить свойства или функции одного элемента контента. Вместо этого используйте план этажа страницы объекта.
- Вы хотите отобразить ключевые показатели эффективности в варианте панели мониторинга. Вместо этого используйте обзорную страницу или макет с карточками.
Примеры блочных макетов включают целевые страницы и страницы, похожие на каталоги.
На целевых страницах блочный макет может служить баннерным представлением иллюстративных значков с соответствующим текстом. Размещая графические и текстовые элементы рядом в разных областях, устанавливается отношение контента. В макетах, подобных каталогам, блочный макет служит гибким контейнером для разнородного контента, такого как заголовки, пояснительные тексты, фрагменты кода, примечания и примеры.
В макетах, подобных каталогам, блочный макет служит гибким контейнером для разнородного контента, такого как заголовки, пояснительные тексты, фрагменты кода, примечания и примеры.
Также возможно иметь интерактивные блоки с собственными состояниями наведения и нажатия.
Макет блока разделен на горизонтальные секции, занимающие всю ширину доступного пространства экрана. Их высота экрана определяется их внутренним содержимым, что предотвращает вертикальную прокрутку.
При необходимости ширина секций также может быть установлена в следующих предопределенных соотношениях (для размеров XL, L и M):
- 1 блок: 100%
- 2 блока:
- 50 % и 50 % или
- 75% и 25% или
- 25% и 75%
- 3 блока:
- 3 × 33 % или
- 2 × 25 % и 50 % или
- 50 % и 2 × 25 % или
- 25% и 50% и 25%
- 4 блока: 4 × 25%
Блочные макеты также могут содержать разделы, допускающие горизонтальную прокрутку.
Схематическая компоновка блоков
Схематическая компонента схематического блока с горизонтальной прокруткой секции
Компоненты макета блока
1 — Секция
1A — Раздел название
2 — Блок
2A — 2A — . – может быть текстом или ссылкой.
2b — Блок тела — может содержать текст или другие элементы управления.
Инструкции
- Ссылки внутри блока должны вести к областям вне блока. Кроме того, элементы управления должны обновлять только свои собственные контейнеры.
- Не рекомендуется использовать отключенные, выделенные или незаметные ссылки в качестве заголовков блоков. Дизайн темного фона, например, при использовании варианта Accent, не полностью поддерживается в отношении доступности при использовании со ссылками в качестве заголовков.
Существует четыре типа блочных макетов:
- По умолчанию: В этом макете не используются фоновые цвета.

- Информационная панель: В этом типе макета используются белые блоки с промежутками вокруг них, благодаря чему каждый блок выглядит как карточка.
- Light: Области используют предопределенные цвета из темы SAP Fiori 3 Quartz Light. Эти цвета следуют определенному порядку, определенному в элементе управления. Если областей больше шести, цвета фона начинаются заново, начиная с исходного цвета.
- Акцент: Каждая строка содержит диапазон цветов, полученных из одного акцентного цвета, и эти цвета используются попеременно. Если этого требует система управления, вы можете отобразить несколько блоков серого: тогда различные оттенки серого будут отображаться поочередно, начиная с исходного цвета.
Набор светлых цветов
Для варианта Light используйте следующие цвета:
- цвет блока A для основной надписи раздела .
- цветов блоков B , C , D , E , F и G для блоков , один за другим.

- цвет блока H для нижнего колонтитула .
Набор цветов для блочного макета «Светлый» тип
Наборы цветов акцента
Наборы цветов строки (раздела)
Для варианта блочного макета Accent можно использовать разные наборы цветов для каждой строки (sap.ui.layout.BlockLayoutRow, свойство :рядколорсет). Это позволяет использовать разные начальные цвета для окраски строк и предотвращает смешение цветов при адаптивном поведении блочного макета.
Цвета ячеек (блоков)
Имеется 10 предустановленных наборов цветов, которые можно использовать в качестве Акцентные варианты , каждый с 6 различными оттенками.
Чтобы изменить фон определенного блока, установите нужный набор цветов (sap.ui.layout.BlockLayoutCell, свойство: backgroundColorSet) и цветовой оттенок (sap.ui.layout.BlockLayoutCell, свойство: backgroundColorShade) соответственно.
Набор цветов 1, с оттенками от A до F
Набор цветов 4, с оттенками от A до F
Набор цветов 7, с оттенками от A до F
Набор цветов 10, с оттенками от A до F
Набор цветов 2, с оттенками от A до F
Набор цветов 5, оттенки от A до F
Набор цветов 8, оттенки от A до F
Набор цветов 3, оттенки от A до F
Набор цветов 6, оттенки от A до F
Набор цветов 9, с оттенками от A до F
Изображения могут размещаться в качестве фоновых изображений внутри одного блока. Предопределенные отступы не применяются к блокам с изображениями; изображения заполняют весь блок.
При необходимости элемент управления заголовком можно разместить поверх изображений.
Блочный макет обеспечивает адаптивное поведение. Существует три точки останова, что приводит к четырем поддерживаемым размерам: XL, L, M и S. Как и в случае с адаптивной сеткой (еще один общий элемент управления макетом), эти точки останова применяются как к макету страницы, так и к блочному макету.
Соотношение площадей в различных контекстах
| Блоков на секцию | XL, L | М | С |
| 1 (Блок 1) | 100% | 100% | 100% |
| 2 (блоки 2-3) | 75% и 25% или 25% и 75% | 75% и 25% или 25% и 75% | 100 % каждая* 100 % каждая* |
| 2 (блоки 4-5) | 50% и 50% | 50 % и 50 % | |
| 3 (блоки 6-8) | 3 × 33% | 3 × 33% | 100% каждый* |
| 3 (Кварталы 9-11) | 2 × 25% и 1 × 50% или 1 × 50% и 2 × 25% или 1 × 25%, 1 × 50% и 1 × 25% | 2 × 50 % и 1 × 100 % в двух рядах или 1 × 100 % и 2 × 50 % в два ряда | 100% каждая* 100% каждая* 100% каждая* |
| 4 (Кварталы 12-15) | 4 × 25% | 2 × 50 % в двух строках | 100% каждый* |
* Блоки накладываются и отображаются друг под другом
Адаптивное поведение — Размер XL
Адаптивное поведение — Размер M
Адаптивное поведение — Размер S
Разделы с горизонтальной прокруткой
Ширина области горизонтальной прокрутки в разных контекстах устройства:
| Блоков на раздел | XL, L | М | С |
| 3 – 5 | 40% | 40% | 90% |
| 6 – 10 | 22,5% | 40% | 90% |
Адаптивное поведение раздела с горизонтальной прокруткой — Размер L
Адаптивное поведение раздела с горизонтальной прокруткой — Размер M
Адаптивное поведение раздела с горизонтальной прокруткой — Размер S
Хотите погрузиться глубже? Перейдите по ссылкам ниже, чтобы узнать больше о связанных элементах управления, реализации SAPUI5 и визуальном дизайне.
Элементы и элементы управления
- Форма (рекомендации)
Реализация
- Блок-схема (примеры SAPUI5)
- Блочная компоновка (справочник API SAPUI5) Форма
- (справочник API SAPUI5) Форма
- (образцы SAPUI5)
Для чего блочная компоновка полезна при планировании производства?
Блочная компоновка является краеугольным камнем планирования компоновки производственных площадок. Это тем более верно, когда речь идет об улучшении заводской структуры. Это связано с тем, что примерное представление функциональных зон завода и объектов в блоках дает важную информацию об оптимальном расположении операционных ресурсов и площадей уже на ранних этапах планирования проекта. Для этого не требуется подробного знания геометрии машин, систем или сборочных станций. Достаточно приблизительно определить их требования к пространству для оборудования и спланировать их как обычно прямоугольные блоки для масштабирования в доступном пространстве.
Логистика также абстрагируется в блочной схеме. Рассчитывают интенсивность материального потока и строят на его основе диаграмму Санки. Источники и приемники диаграммы являются объектами блочного макета. В результате зависимости блоков друг от друга можно очень хорошо визуализировать по силе связей материальных потоков в плане. На этой основе можно начать систематическое планирование планировки завода. Таким образом, возможные узкие места могут быть видны уже на этой ранней стадии планировки завода или объекта. Следующее видео иллюстрирует процедуру и объясняет, как определяется интенсивность потока материала для планировки.
Одной из целей планирования производственного планирования является разработка поддающихся оценке концепций производства или проектирования завода на относительно ранней стадии. Они всегда находят свое отражение в планировках, при которых человек идет от грубого к тонкому. Блочный макет служит здесь черновым макетом. Руководство VDI 5200 по производственному планированию описывает примерную планировку в результате концептуального планирования, третьего из семи этапов планирования, которые названы в качестве основных элементов в этом руководстве. Блочные схемы создаются в вариантах, которые необходимы, например, для эскизного проектирования заводских корпусов. Следующее видео иллюстрирует процедуру на этом примере.
Блочные или черновые макеты поэтому регулярно представляют целевых состояний при планировании макетов. Существующие же производства чаще проектируются только в виде детальной схемы с конкретными моделями действующего оборудования в реальной обстановке (например, в виде плана размещения оборудования). Тем не менее, имеет смысл также хранить текущее состояние фабрики в виде блочной схемы. Для этого неразделимые в пространстве ресурсы (например, группы машин, сборочные линии) и логистические единицы (например, склады, зоны хранения) группируются в блоки. Их входящие и исходящие материальные потоки агрегируются. Этот метод приводит к иерархической структуре фабрики. Верхний иерархический уровень (структура планировки завода) – это блочная планировка производственных, складских, социальных и административных зон.
Существующие же производства чаще проектируются только в виде детальной схемы с конкретными моделями действующего оборудования в реальной обстановке (например, в виде плана размещения оборудования). Тем не менее, имеет смысл также хранить текущее состояние фабрики в виде блочной схемы. Для этого неразделимые в пространстве ресурсы (например, группы машин, сборочные линии) и логистические единицы (например, склады, зоны хранения) группируются в блоки. Их входящие и исходящие материальные потоки агрегируются. Этот метод приводит к иерархической структуре фабрики. Верхний иерархический уровень (структура планировки завода) – это блочная планировка производственных, складских, социальных и административных зон.
Целью такого моделирования является наличие «игровой площадки» для планирования компоновки на уровне структуры компоновки завода, даже для существующих производственных площадок или зданий. Это необходимо, когда необходимость действий в направлении планирования завода возникает из-за оперативного фабричного бизнеса. Утомительно и часто критично по времени получать информацию о компоновке блоков только в момент такого импульса планирования. Поэтому лучше уже сделать этот шаг. Лучше всего постоянно проверять компоновку блоков, даже если в пространственное расположение работающего оборудования были внесены лишь, казалось бы, небольшие изменения. Кроме того, в результате получается мастер-макет, который всегда актуален. Это также является основой для любого стратегического рассмотрения этапов изменений и перспектив трансформации.
Утомительно и часто критично по времени получать информацию о компоновке блоков только в момент такого импульса планирования. Поэтому лучше уже сделать этот шаг. Лучше всего постоянно проверять компоновку блоков, даже если в пространственное расположение работающего оборудования были внесены лишь, казалось бы, небольшие изменения. Кроме того, в результате получается мастер-макет, который всегда актуален. Это также является основой для любого стратегического рассмотрения этапов изменений и перспектив трансформации.
Заключение
При ближайшем рассмотрении блок-схема оказывается вполне универсальным подспорьем при планировке производственных участков. Он не только позволяет отображать заводскую структуру в виде грубой схемы. Но это также позволяет использовать методы производственного планирования для оптимального пространственного расположения (например, диаграмма Санки, оценка логистики, особенно усилий по транспортировке, баланс площади). Он абстрагируется блоками до такой степени, что варианты могут быть быстро созданы и оценены с достаточной точностью в проекте.