Блочная верстка или основы анатомии скелета сайтов
Сайты тоже имеют свой скелет. Но о его особенностях спрашивать врачей бесполезно. Да и ветеринары тоже не в курсе строения сайта. Об этом ведомо лишь верстальщикам. Именно от них зависит строение скелета будущего ресурса. А главным способом создания костей его скелета является блочная верстка.
- Верстка сайта – ремесло для посвященных
- Как происходит блочная верстка?
- Свое роднее!
Есть в верстке сайта что-то таинственное. Но это до тех пор, пока не познакомишься с этим ремеслом поближе. Начинаем наше посвящение:
Следующим этапом разработки сайта после создания его макета является верстка. Задача верстальщика перенести с помощью html кода и таблиц css скелет будущего сайта в виртуальный мир.
В процессе верстки кодом html происходит разбивка «скелета» сайта на части. А с помощью css (каскадных таблиц стилей) задаются размеры его «костей», цвет и расположение.
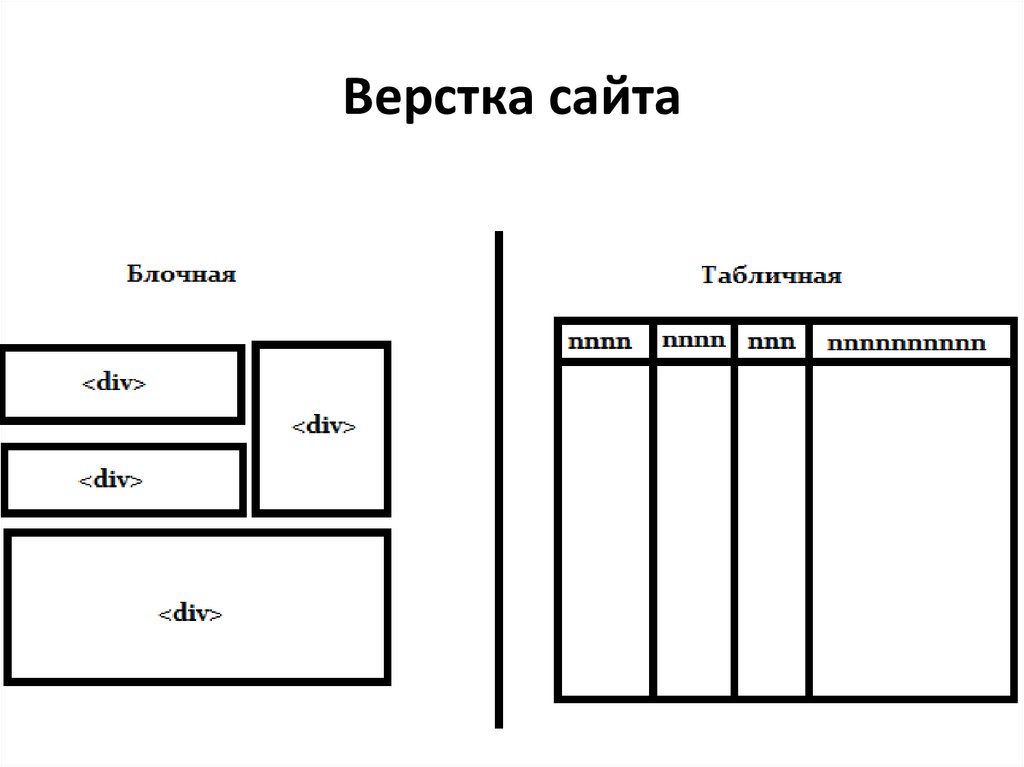
Различают несколько видов верстки:
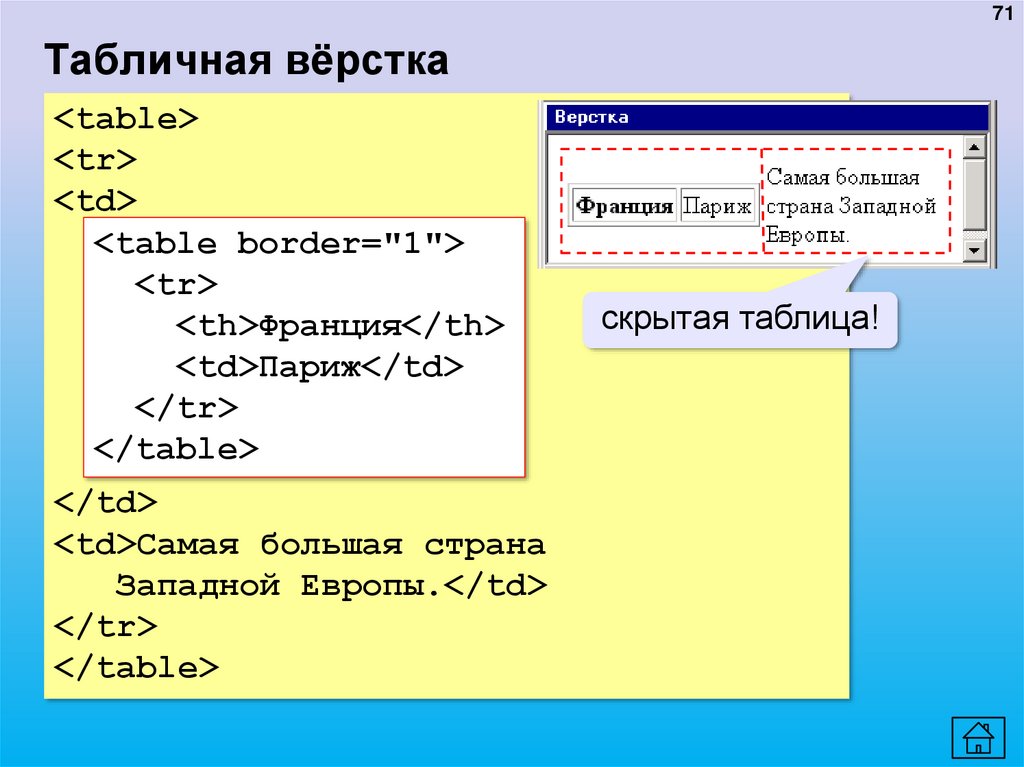
I. Табличная – ранее была основным способом верстки. В табличной верстке для задания структуры сайта используется тег <table> и его дочерние теги. Верстка с помощью таблиц позволяет наиболее пропорционально расположить все элементы дизайна относительно друг друга. Но в тоже время такой код получается слишком объемным:
Также к основным недостаткам табличного кода относится его долгая загрузка и плохая индексация содержимого поисковыми системами.
Содержимое страницы, сверстанной на основе таблиц, не будет отображено до тех пор, пока не загрузятся все данные. Блочная верстка позволяет отображать каждый загруженный элемент отдельно.
Плохая индексация табличных страниц объясняется большими промежутками между блоками текста, расположенного в разных ячейках таблицы.
Теперь табличная верста редко используется в качестве основного метода создания сайтов. Сейчас ее применяют лишь для структурирования табличных данных и расположения графических изображений.
II. Блочная – в данный момент является основным способом верстки. В отличие от табличной блочная верстка обладает рядом преимуществ:
- Отделение стиля элементов от кода html;
- Возможность наложения одного слоя на другой – такая возможность во многом облегчает позиционирование элементов.
- Лучшая индексация поисковиками;
- Высокая скорость загрузки страницы, состоящей от взаимно независимых элементов;
- Легкость создания визуальных эффектов (выпадающих меню, списков, всплывающих подсказок).
Основным недостатком блочной верстки является некая «двусмысленность» понимания ее кода различными браузерами. Поэтому часто html страницы приходится «доводить» путем использования специальных хаков.
С появлением блочной верстки родилось такое понятие, как «кроссбраузерность»..jpg) Из-за различия отображения одного и того же элемента в разных браузерах верстальщикам приходится вставлять в основной html целые куски кода (хаки).
Из-за различия отображения одного и того же элемента в разных браузерах верстальщикам приходится вставлять в основной html целые куски кода (хаки).
Действие хака является узкоспециализированным и решает проблему некорректного отображения лишь в одном браузере.
Основным элементом, применяемым в блочной верстке, является тег <div>. Участок кода, отделенный этим тегом, называется слоем. Все стилевые решения вынесены за границы кода html в каскадные таблицы стилей. Доступ к ним осуществляется через идентификаторы или классы css:
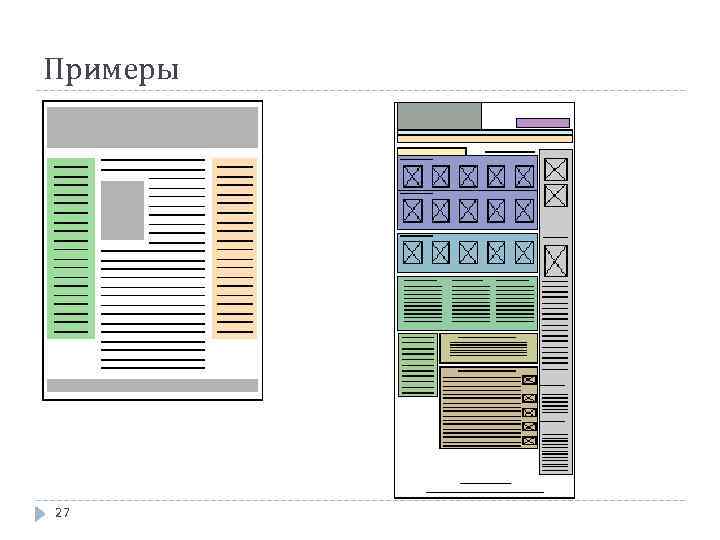
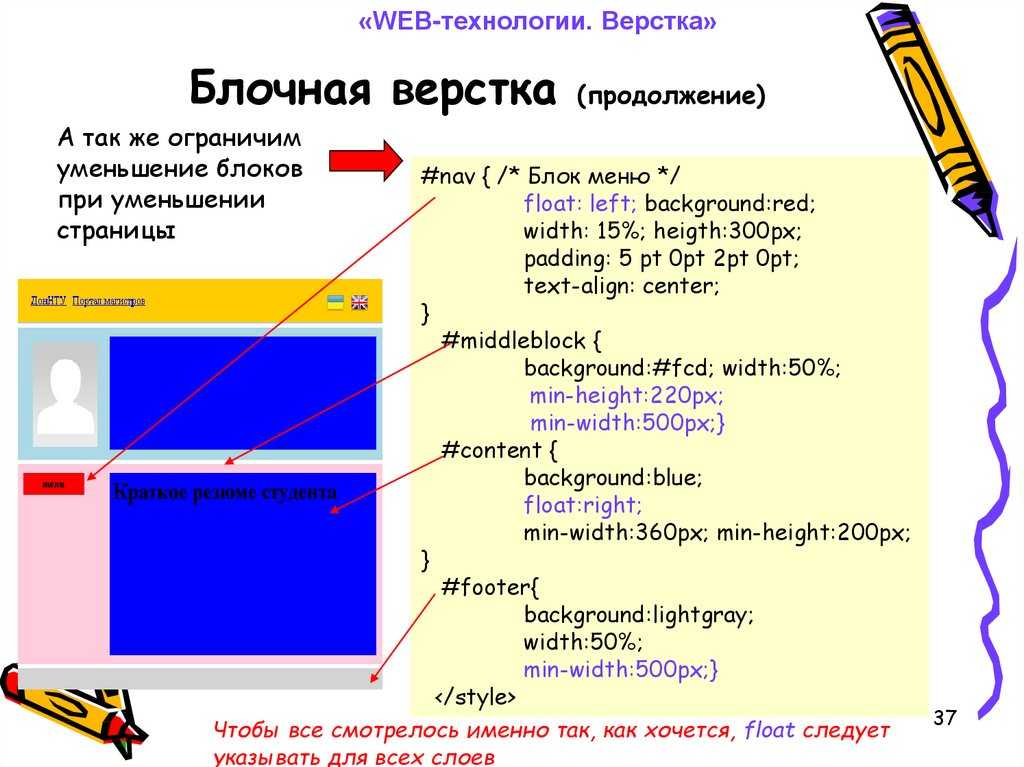
Перед началом верстки готовый psd макет сайта в графическом редакторе разрезают на блоки (слои). В отдельную папку помещают вырезанные фоновые картинки, которые будут прикрепляться отдельно к каждому слою:
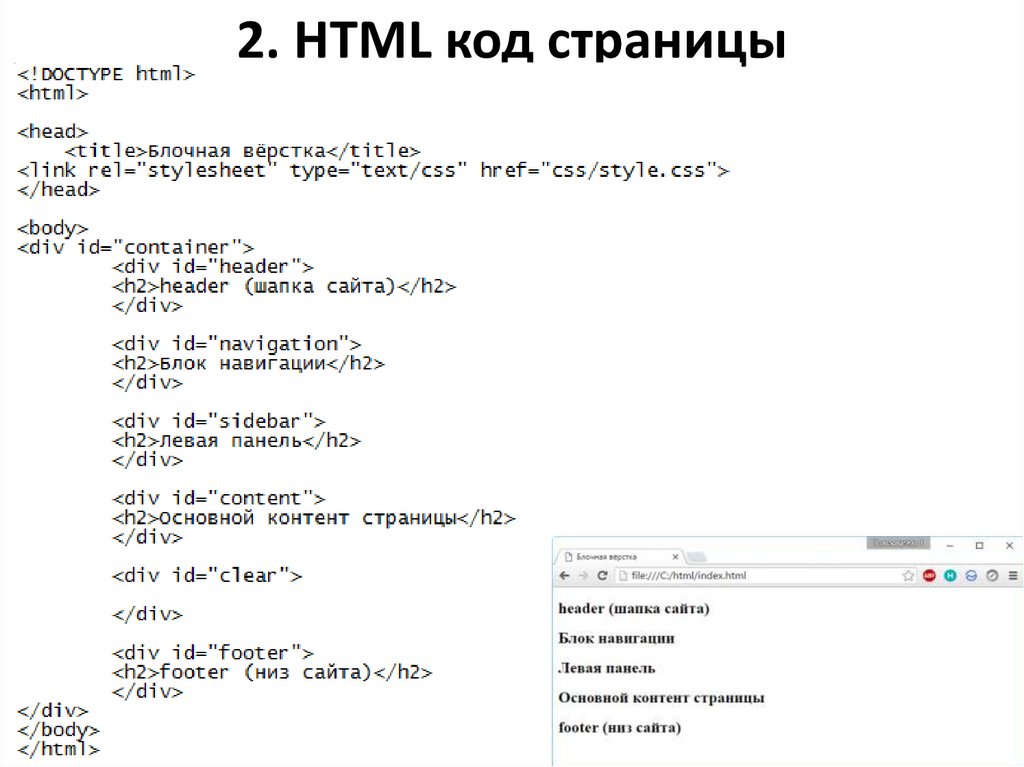
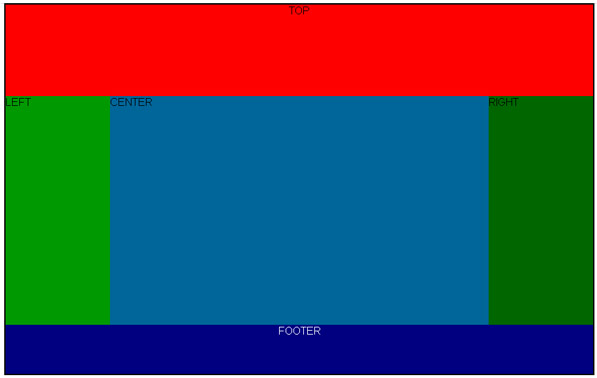
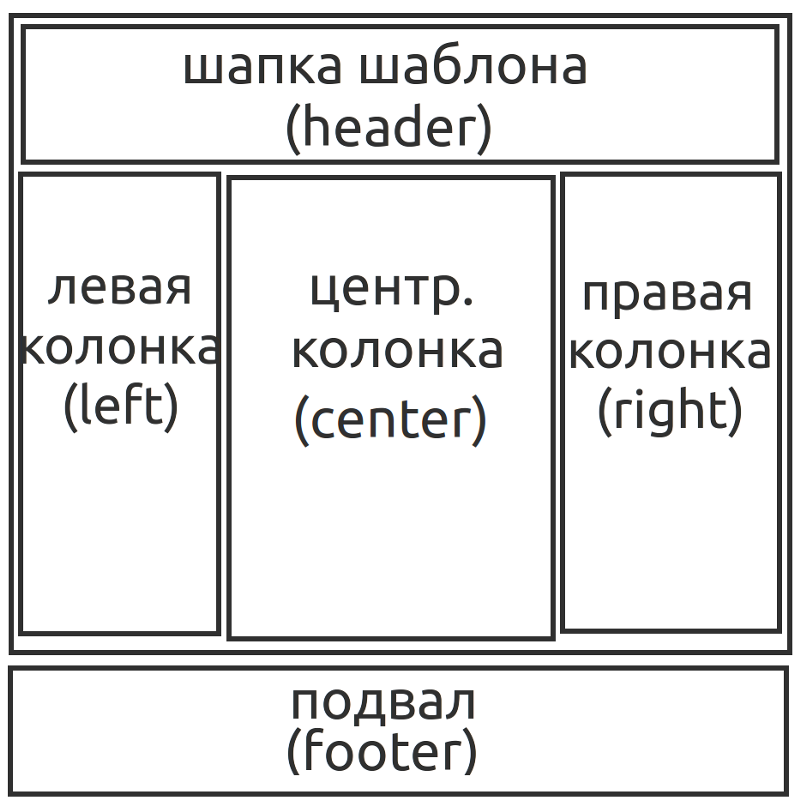
Для примера возьмем вот такой макет сайта, созданный в Photoshop. Сначала в текстовом редакторе с помощью div задаем структуру будущего ресурса и присваиваем каждому слою свой селектор id. Получается такая структура:
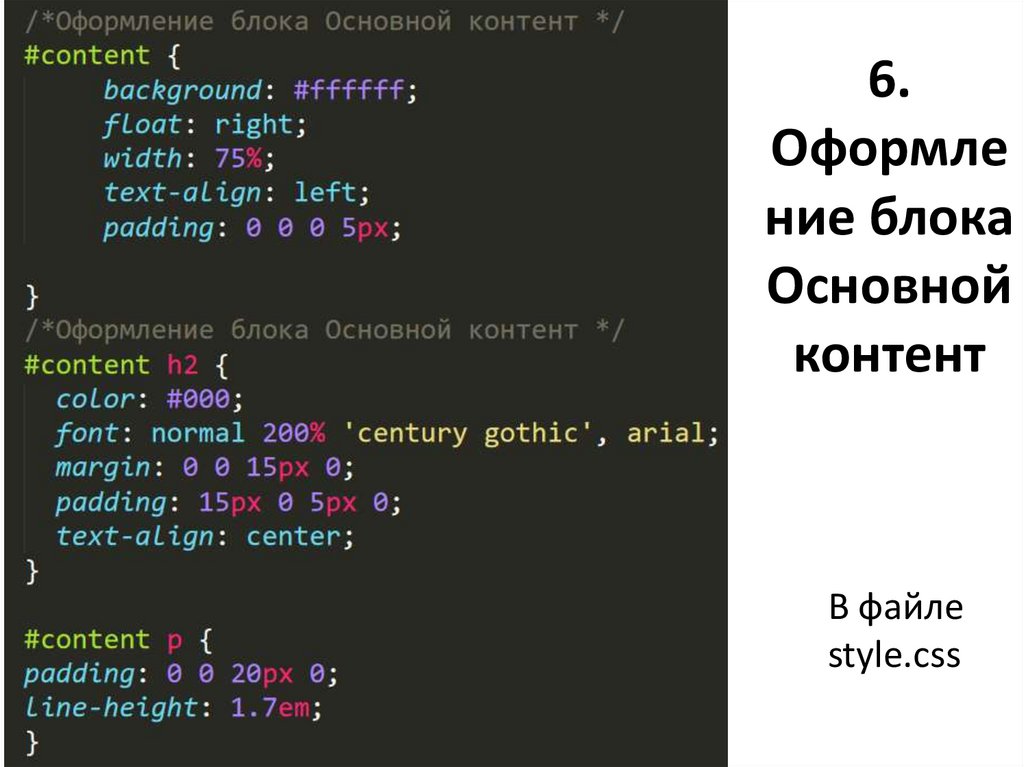
Затем к готовой структуре сайта на html строкой <link rel=»stylesheet» type=»text/css» href=»style. css» /> прикрепляем файл css. После чего добавляем в него стилевое описание каждого слоя, позиционирование относительно других элементов и его размеры.
css» /> прикрепляем файл css. После чего добавляем в него стилевое описание каждого слоя, позиционирование относительно других элементов и его размеры.
Более подробно ознакомиться со всеми свойствами css можно из технической документации к языку.
Полный код примера index.html:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Пример блочной верстки</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<div>
<div>
<h3>Шапка</h3>
</div>
<div>
<h3>Блок навигации</h3>
</div>
<div>
<h3>Меню</h3>
</div>
<div>
<h3>Контент</h3>
</div>
<div>
</div>
<div>
<h3>Подвал сайта</h3>
</div>
</div>
</body>
</html>Содержимое файла style. css:
css:
body {
background: #f3f2f3;
color: #000000;
font-family: Trebuchet MS, Arial, Times New Roman;
font-size: 12px;
}
#container {
background:#99CC99;
margin: 30px auto;
width: 900px;
height: 600px;
}
#header {
background: #66CCCC;
height: 100px;
width: 900px;
}
#navigation {
background: #FF9999;
width: 900px;
height: 20px;
}
#menu {
background: #99CC99;
float: left;
width: 200px;
height: 400px;
}
#content {
background: #d2d0d2;
float: right;
width: 700px;
height: 400px;
}
#clear {
clear:both;
}
#footer {
background: #0066FF;
height: 80px;
width: 900px;
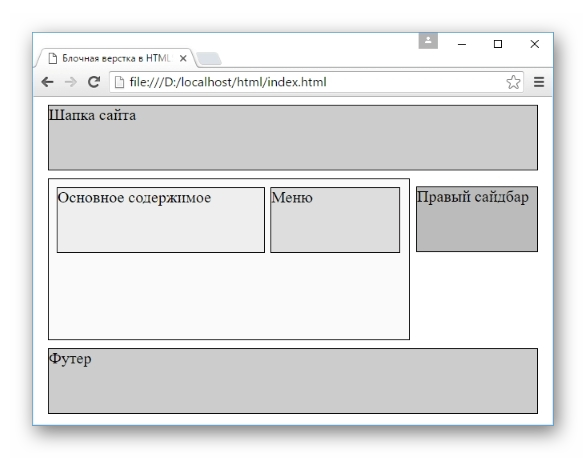
} Вот так наш пример блочной верстки сайта выглядит в окне браузера:
Конечно, этот пример является лишь наглядным пособием для демонстрации того, как происходит блочная верстка. Настоящая верстка происходит с использование фоновых изображений и логотипов, подключаемых в css. А также с включением в html и css кода хаков для оптимизации отображения во всех браузерах.
Настоящая верстка происходит с использование фоновых изображений и логотипов, подключаемых в css. А также с включением в html и css кода хаков для оптимизации отображения во всех браузерах.
Для редактирования кода страниц сайта используются специальные редакторы html. Многие из них способны автоматически генерировать код визуальных элементов, создаваемых в них пользователем в режиме «дизайн». Но такой код не является валидным, и чаще всего нуждается в «ручной» доводке:
С помощью рассмотренных здесь основ блочной верстки можно легко сверстать свой сайт самостоятельно. Тогда будущий ресурс будет более родным и знакомым. Ведь в его скелете все косточки вы «перемоете» собственными руками.
ДИДмитрий Ивашкоавтор
Блочная верстка с помощью div
Изначально веб-страницы представляли из себя просто набор тегов. Элементы отображались в том порядке, в котором они записывались в HTML коде. Визуально, информацию разделяли с помощью горизонтальных линий либо отступов.
Вторым этапом построения сайтов стало построение на основе таблицы.
Третий, наиболее современный подход, к верстке сайтов заключается в построении сайта с помощью блоков, или блочной верстке. В англоязычных источниках такой подход называют Layouts. Блоки при таком подходе располагаются один под другим, либо меняют их порядок отображения с помощью позиционирования в CSS
Блочная верстка — это подход, при котором сайт строят на основе блоков, в качестве блоков выступают теги div. Теги div имеют некоторые свойства:
- div — блочный элемент, поэтому, если не задана ширина, растягивается на всю ширину окна браузера;
- div — высота блока, если она не задана, равна содержимому. Пустой блок div имеет высоту — 0 px, поэтому не отображается на странице;
- div не имеет оформления.
 Чтобы его увидеть нужно задать ему стили в CSS.
Чтобы его увидеть нужно задать ему стили в CSS. - div не несет смысловой нагрузки, это просто способ структурировать сайт
- div — может содержать любое количество вложенных элементов. Так в div можно вкладывать другие блоки div, заголовки, параграфы, изображения и многие другие элементы
В HTML блок div записывается
<div>Пример</div>
<div>Пример</div> |
Рассмотрим как оформить div с помощью CSS:
See the Pen div by Alex (@Asmodey) on CodePen.
Рассмотрим примененные к div свойства более подробно
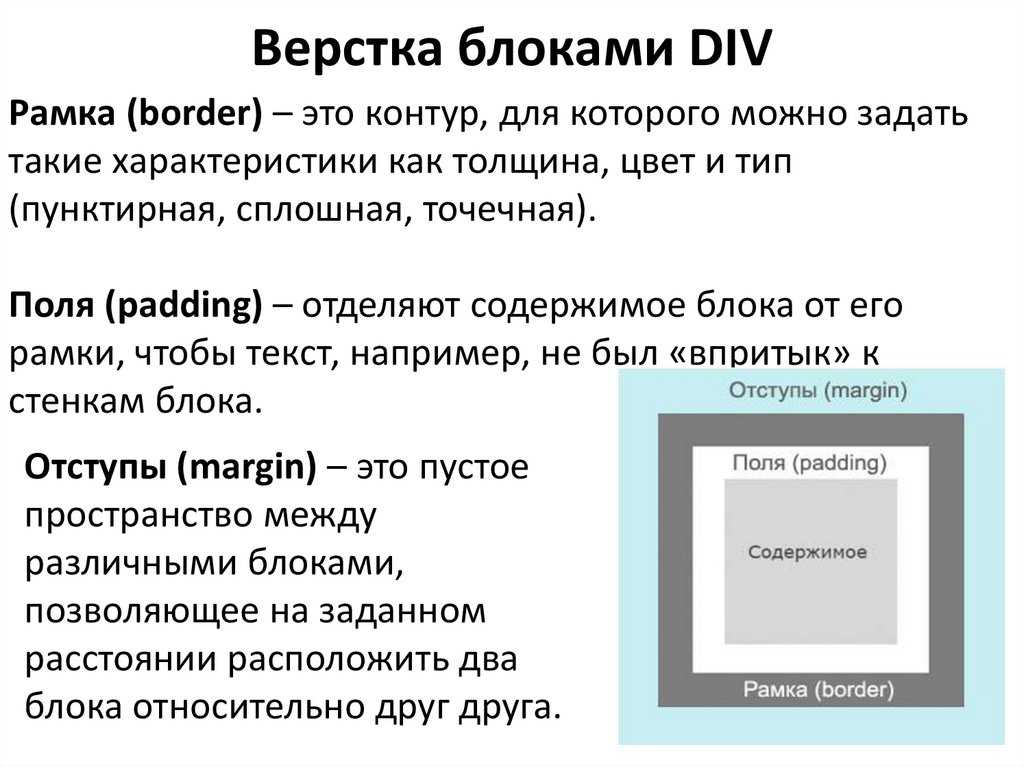
Свойство border
Свойство border изображает границу вокруг элемента. Синтаксис свойства:
border: Толщина_линии вид_линии цвет;
border: Толщина_линии вид_линии цвет; |
При подставлении полных параметров:
border: 2px solid red;
border: 2px solid red; |
Где solid — сплошная линия, 2px — толщина обводки и red — цвет. Видов линии существует очень много, но на практике чаще всего применяют:
Видов линии существует очень много, но на практике чаще всего применяют:
- solid — сплошная линия
- dotted — точки
- dashed — пунктирная линия
Если возникает необходимость задать разные настройки для разных границ элемента примените следующий синтаксис:
border-top: 1px solid red; border-left: 4px solid yellow;
border-top: 1px solid red; border-left: 4px solid yellow; |
т.е. можно задать оформление конкретной границе.
Скругление углов элемента
Для скругления углов элемента используется border-radius. В примере показанном выше при использовании синтаксиса:
border-radius: 5px;
border-radius: 5px; |
все углы скруглятся на 5 px. Если необходимо округлить каждый угол в отдельности, можно задать следующий синтаксис:
See the Pen border-radius by Alex (@Asmodey) on CodePen.
Первое число соответствует левому верхнему углу, второе правому верхнему, затем правому нижнему и левому нижнему. Т.е. обход идет по часовой стрелке.
Обратите внимание, что использовать border-radius можно без применения границы.
Все современные адаптивные сайта используют блочный подход к верстке и свойства обтекания элементов. Табличная верстка используется только для email рассылок.
Как создать макет веб-сайта по блокам
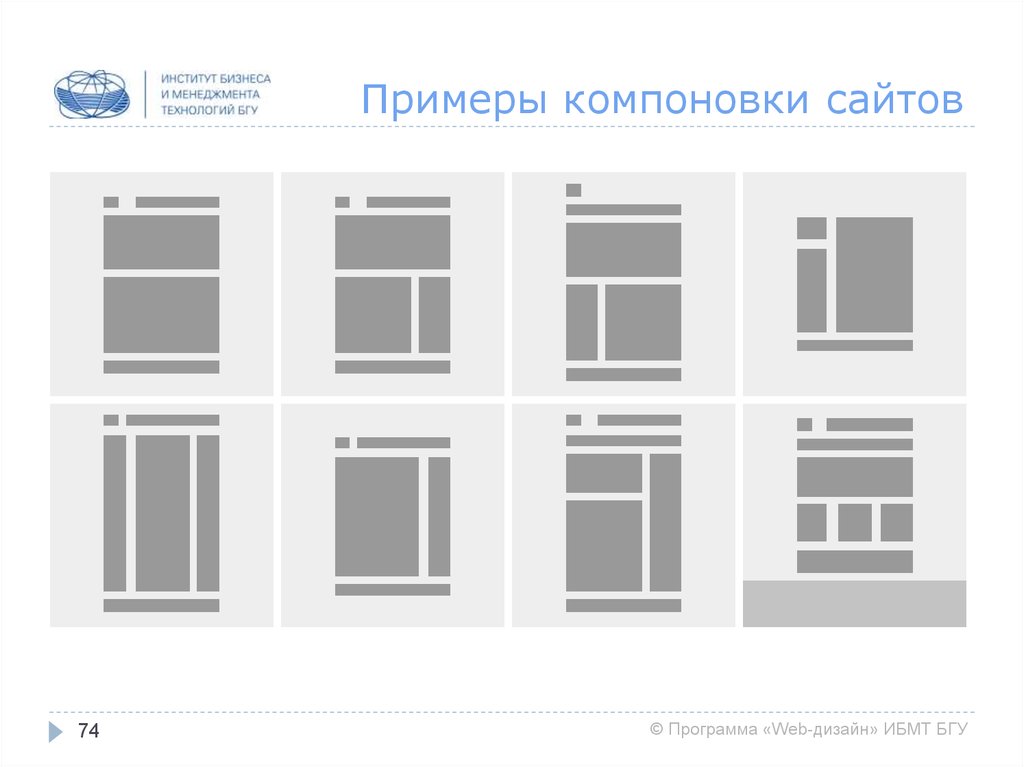
Существует множество руководств, основанных на графическом дизайне, и о том, как играть с элементами для создания идеального дизайна. Точно так же создание веб-сайта также требует понимания определенных универсальных элементов, которые есть на веб-сайте. Дизайн веб-сайта требует чувства визуализации и иерархии, чтобы наилучшим образом разместить эти элементы таким образом, чтобы они соответствовали цели и выглядели привлекательно для конечных пользователей. Часто этот процесс может показаться довольно подавляющим. Однако, если вы используете метод блочной компоновки веб-сайта, это может быть довольно просто.
Блочный макет веб-сайта делит некоторые аспекты веб-сайта на разные разделы. Затем кодеры и разработчики создавали различные модули и компилировали их в различных последовательностях для создания привлекательных шаблонов/страниц.
Путем проб и ошибок или при правильном планировании использование поблочной компоновки веб-сайта может помочь вам создать уникальные страницы, соответствующие нише, на которую вы ориентируетесь. Чтобы сохранить бренд, дизайнеры единообразия часто используют общие элементы дизайна, такие как цвет, типографика или другие элементы дизайна.
Макет веб-сайта отвечает за придание ему необходимой структуры. Разные макеты работают для разных ниш, в зависимости от контента и вида бизнеса. Строительные блоки макета веб-сайта:
1. Feature Image:
Pin
Для любого бизнеса или проекта, который не требует большого количества изображений, использование макета Feature Image является отличным вариантом. Как только пользователь зайдет на сайт, изображение будет первым, что он увидит. Художественные изображения большие, смелые и непримиримые. Он сразу привлекает внимание посетителя к тому, что он пытается изобразить. Использование впечатляющего изображения придаст макету веб-сайта эстетичный и уверенный вид. После этого все изображение может иметь понятный текстовый контент. Такой макет идеально подходит для компаний, у которых больше контента для продвижения и меньше визуальных эффектов.
Художественные изображения большие, смелые и непримиримые. Он сразу привлекает внимание посетителя к тому, что он пытается изобразить. Использование впечатляющего изображения придаст макету веб-сайта эстетичный и уверенный вид. После этого все изображение может иметь понятный текстовый контент. Такой макет идеально подходит для компаний, у которых больше контента для продвижения и меньше визуальных эффектов.
2. Сетка:
Pin
Сетка в чем-то похожа на изображение объекта. Этот макет также включает в себя одну большую графическую область. Ниже этого раздела, где есть различные отдельные блоки разных форм и размеров. Здесь пользователь может вставить любой контент, который он хочет. Контентом для этих блоков могут быть изображения продуктов, текстовый контент, сообщения в блогах или что-то еще. Если у бренда много контента и разнообразный контент, этот макет помогает им продемонстрировать его в лучшем свете.
3. Power Grid:
Pin
Power Grid — это расширенная версия традиционной схемы Grid. Этот макет использует множество различных форм, таких как прямоугольники, квадраты, а также использует разницу в площади между различными элементами сетки. Это идеальный макет, если вы ищете веб-сайт для бренда с большим количеством видео, текста, изображений и другого разнообразного контента.
Этот макет использует множество различных форм, таких как прямоугольники, квадраты, а также использует разницу в площади между различными элементами сетки. Это идеальный макет, если вы ищете веб-сайт для бренда с большим количеством видео, текста, изображений и другого разнообразного контента.
4. Фиксированная боковая панель:
Пин-код
Для всех рассмотренных ранее макетов меню навигации обычно располагается вверху страницы. Макет фиксированной боковой панели устанавливает навигацию по сторонам макета в соответствии с предпочтениями пользователя. Он также может вмещать дополнительный контент. Этот тип макета идеально подходит для веб-сайтов, где вы хотите, чтобы посетители всегда имели доступную панель навигации. Он останется сбоку макета и всегда будет доступен посетителю. Это позволяет пользователям легко перемещаться между различными страницами сайта, не теряясь и не тратя время на переход на другие страницы.
5. Адаптивный дизайн:
Pin
Это важный аспект дизайна веб-сайта, к которому вы должны стремиться, независимо от того, какой макет вы выберете. С течением времени многие пользователи перешли от посещения веб-сайтов на настольных компьютерах к использованию их на своих смартфонах и планшетах. Наличие адаптивного дизайна — это способ гарантировать, что ваш сайт удобен для пользователей на разных устройствах и в разных браузерах. Обязательно тщательно проверьте веб-сайт для различных устройств и браузеров, прежде чем запускать его.
С течением времени многие пользователи перешли от посещения веб-сайтов на настольных компьютерах к использованию их на своих смартфонах и планшетах. Наличие адаптивного дизайна — это способ гарантировать, что ваш сайт удобен для пользователей на разных устройствах и в разных браузерах. Обязательно тщательно проверьте веб-сайт для различных устройств и браузеров, прежде чем запускать его.
До сих пор мы понимали, как разработать базовую структуру любого веб-сайта. Теперь этот блок за блоком нужно заполнить разным контентом. Вот некоторые из этих основных типов содержимого:
6. Панель навигации:
Пин-код
Панель навигации — это важная функция, похожая на карту, для веб-сайта. Это помогает посетителям понять, куда они могут пойти и как организовано содержание веб-сайта. Хорошо структурированная панель навигации должна прийти на помощь любому посетителю, который заблудился при просмотре веб-сайта. Панель навигации не является необязательным элементом; на любом веб-сайте должна быть панель навигации. Размещение панели навигации может быть вверху по бокам, в зависимости от плана использования и размещения контента. Общее правило, которое помогает сделать выбор между верхним макетом и боковым макетом, заключается в следующем: используйте боковой макет, когда у вас много подстраниц, так как он более удобен.
Размещение панели навигации может быть вверху по бокам, в зависимости от плана использования и размещения контента. Общее правило, которое помогает сделать выбор между верхним макетом и боковым макетом, заключается в следующем: используйте боковой макет, когда у вас много подстраниц, так как он более удобен.
7. Изображения:
Булавка
Изображения обладают сильной визуальной силой и могут стать отличным элементом дизайна при правильном использовании. Изображения можно использовать для различных целей. Они могут добавить поддержку идеи вашей копии, чтобы реализовать ее быстрее и эффективнее. Фотографии могут создать эмоциональную связь с посетителями, что помогает увеличить вовлеченность. Если вы разместите страницу «Наша команда», посетители познакомятся с командой, что вызовет у них чувство доверия и доверия. Кроме того, использование иллюстраций может показать ваши навыки брендинга, а графика может помочь сфокусировать внимание на важных фрагментах вашего контента. Изображения можно использовать во многих местах, например, избранные изображения для сообщений в блогах, в качестве слайдера галереи, изображений заголовков, страниц продуктов и изображений авторов или биографий.
Изображения можно использовать во многих местах, например, избранные изображения для сообщений в блогах, в качестве слайдера галереи, изображений заголовков, страниц продуктов и изображений авторов или биографий.
Необходимо тщательно продумать баланс изображений, слишком большое количество изображений может привести к кластерному эффекту, а слишком малое их количество сделает общий макет веб-сайта менее привлекательным. В центре внимания всегда должен быть контент, а изображения должны поддерживать контент, а не отвлекать от него внимание посетителей.
8. Типографика:
Пин-код
Точно так же, как изображения необходимы для визуальной привлекательности веб-сайта, текст необходим для того, чтобы повысить ценность всего имеющегося у вас контента. Тем не менее, вы не можете не знать о том, как вы представляете свой текстовый контент. Использование полезной иерархии типографики может помочь привлечь внимание посетителя к приоритетному контенту. Что касается блока типографики, следует помнить несколько соображений: не используйте слишком много шрифтов. Как правило, более двух шрифтов не представляют ценности, вместо этого они выглядят утомительно.
Как правило, более двух шрифтов не представляют ценности, вместо этого они выглядят утомительно.
Еще одна вещь, которую следует учитывать, это то, что типографика должна быть жирной и разборчивой. Текст должен быть достаточно большим, чтобы посетителям не приходилось напрягать глаза, чтобы прочитать ваш контент. Ваш выбор шрифта также должен зависеть от ниши, на которую вы ориентируетесь. Например, шрифт Times new roman идеально подходит для новостных веб-сайтов. Тем не менее, это не будет лучшим вариантом для сайта комиксов. Помимо этих соображений, вам необходимо организовать текст. Общее форматирование, которое помогает лучше спланировать контент, — это заголовки, подзаголовки и основной текст.
9. Цвет:
Булавка
Цвет является одним из важнейших элементов дизайна, будь то графический дизайн или дизайн веб-сайта. Обычно к ним прилагается эмоциональная и психологическая связь. Например, синий часто ассоциируется со спокойствием. Следовательно, если вы разрабатываете сайт о йоге, синий может быть отличным цветом для включения в дизайн. Очень важно спланировать цветовую палитру для вашего бренда и использовать ту же цветовую палитру или аналогичную для дизайна макета вашего веб-сайта.
Очень важно спланировать цветовую палитру для вашего бренда и использовать ту же цветовую палитру или аналогичную для дизайна макета вашего веб-сайта.
Как и в случае с типографикой, вы не должны перебарщивать с цветами на веб-сайте. Общая рекомендация — держать его на уровне 3 или меньше. Более того, это будет выглядеть так, как будто ваш бренд не имеет фокуса или идентичности. Много раз, если бренд таков, отсутствие цветов может быть более эффективным. Кроме того, вы также можете попробовать использовать пробелы для разделения различных разделов веб-сайта и акцентирования внимания на CTA и важных частях контента.
10. Нижний колонтитул:
Булавка
Нижний колонтитул воспринимается многими как нечто само собой разумеющееся. Это не похоже на критический раздел, но это действительно так. Это место, где вы можете разместить всю важную информацию о вашей компании. Ссылка на соответствующие страницы, такие как «О нас» и «Свяжитесь с нами». Кроме того, вы должны указать все важные юридические детали бренда, условия и услуги, а также политику конфиденциальности. Кроме того, в нижнем колонтитуле должен быть указан номер телефона бренда и плагин карты Google, чтобы связаться с бизнесом. Здесь также идеально разместить кнопки социальных сетей.
Кроме того, в нижнем колонтитуле должен быть указан номер телефона бренда и плагин карты Google, чтобы связаться с бизнесом. Здесь также идеально разместить кнопки социальных сетей.
11. Призыв к действию:
PIN-код
Важным элементом веб-сайта является призыв к действию. CTA — это возможность для вас стимулировать взаимодействие и конверсию, давая посетителям подсказки и побуждая их делать то, что вы от них хотите. Существует множество CTA, которые можно включить на веб-сайт. Может быть CTA для лидогенерации, где вы можете попросить пользователя указать адрес электронной почты; затем есть формы, читать больше, закрытие продаж и многое другое. CTA следует использовать стратегически, чтобы привлечь внимание посетителя. Они должны быть очень четкими и легкими для понимания.
12. Всплывающие окна:
Пин-код
Всплывающие окна не улучшают взаимодействие с пользователем. Тем не менее, они по-прежнему являются важным эффективным способом привлечения потенциальных клиентов и увеличения базы данных идентификаторов электронной почты посетителей. Наличие хорошей базы данных является эффективным способом маркетинга. Существуют различные виды всплывающих окон, которые вы можете использовать в соответствии с вашими предпочтениями и тем, что вы считаете наиболее эффективным. Всплывающие окна со временем — это всплывающие окна, которые будут появляться через определенные промежутки времени, всплывающие окна по щелчку активируются, когда пользователь щелкает определенную область на сайте, с другой стороны, всплывающие окна прокрутки будут срабатывать, когда пользователь прокручивает до точки на странице. Веб-сайт. Существуют также всплывающие окна входа, которые загружаются, как только посетитель достигает сайта, и всплывающие окна выхода, которые появляются, когда посетитель пытается покинуть ваш сайт. Все типы всплывающих окон разные и служат разным целям и задачам.
Наличие хорошей базы данных является эффективным способом маркетинга. Существуют различные виды всплывающих окон, которые вы можете использовать в соответствии с вашими предпочтениями и тем, что вы считаете наиболее эффективным. Всплывающие окна со временем — это всплывающие окна, которые будут появляться через определенные промежутки времени, всплывающие окна по щелчку активируются, когда пользователь щелкает определенную область на сайте, с другой стороны, всплывающие окна прокрутки будут срабатывать, когда пользователь прокручивает до точки на странице. Веб-сайт. Существуют также всплывающие окна входа, которые загружаются, как только посетитель достигает сайта, и всплывающие окна выхода, которые появляются, когда посетитель пытается покинуть ваш сайт. Все типы всплывающих окон разные и служат разным целям и задачам.
Очень важно не переусердствовать с всплывающими окнами, иначе посетители будут сбиты с толку и больше не будут пользоваться вашим сайтом. Он должен быть вписан в макет веб-сайта как можно тоньше. Что касается размера, всплывающее окно может занимать весь экран, оно может быть наложением в центре экрана, а также выдвижным окном, которое скользит по странице.
Что касается размера, всплывающее окно может занимать весь экран, оно может быть наложением в центре экрана, а также выдвижным окном, которое скользит по странице.
Это основная техника поблочного создания макета веб-сайта, которая поможет дизайнеру сосредоточиться на отдельных элементах, создавая синергию между ними для создания хорошо структурированного макета веб-сайта. Вы должны позаботиться обо всех аспектах дизайна и правильно использовать элементы в правильной иерархии, чтобы соответствовать требованиям вашего бренда. В качестве бонуса это поможет представить бренд в лучшем свете.
Будущее веб-дизайна идет по частям
Вы разрабатываете или контролируете дизайн нового веб-сайта?
Прежде чем приступить к делу, позвольте нам поделиться несколькими уроками по блочному веб-дизайну, чтобы помочь вам защитить свой веб-сайт в будущем и работать более эффективно.
Блочный дизайн эволюционировал, как пользователи могут редактировать свой контент в CMS
За последние несколько лет системы управления контентом (CMS), включая WordPress, перешли к более богатым возможностям редактирования контента.
Например, с запуском Gutenberg в 2018 году WordPress перешел от традиционного редактора контента, который был очень похож на одну большую текстовую область, к визуальному созданию страниц, так что вы можете просматривать вещи в режиме реального времени.
Редактор страниц WordPress по умолчаниюЭтот переход от стандартных «страниц» к более богатому редактированию контента предоставляет издателям большие возможности для расширения возможностей своей CMS.
Если вы участвовали в каких-либо проектах по разработке веб-сайтов за последнее десятилетие, вы знакомы с этим опытом. Дизайнеры веб-сайтов сначала разрабатывают руководства по стилю, а затем разрабатывают отдельные макеты, такие как дизайн домашней страницы, дизайн страницы с контентом и так далее.
В настоящее время это становится менее эффективным способом разработки веб-сайта. Переход к блочному подходу дает много существенных преимуществ. Давайте копнем глубже.
ПОДРОБНЕЕ: Полное редактирование сайта Gutenberg: что это значит для цифровых издателей?
Проектирование по блокам также можно назвать проектированием по модулям. В то время как некоторые дизайнеры сосредотачиваются на страницах и шаблонах, дизайн модулей включает в себя разработку различных сегментов, необходимых на странице.
В то время как некоторые дизайнеры сосредотачиваются на страницах и шаблонах, дизайн модулей включает в себя разработку различных сегментов, необходимых на странице.
Создание масштабируемого, согласованного и легко модифицируемого веб-сайта зависит от того, как он спроектирован.
Разработав несколько различных разделов, кодировщики и разработчики могут создавать каждый модуль и компилировать их в различных последовательностях для создания уникальных страниц и шаблонов.
Думайте о модулях как о лего. С блочным дизайном вы можете использовать свои уникальные строительные блоки, чтобы очень легко создать ряд «разных» страниц, которые по-прежнему вписываются в ваш бренд, поскольку они используют одни и те же элементы, цвета и другие аспекты дизайна.
Gutenberg блокирует редактор сообщений WordPress Предположим, вы хотите создать веб-сайт с помощью редактора Gutenberg — стандартного редактора WordPress, основанного на блоках. Вы разрабатываете основную структуру, такую как верхний и нижний колонтитулы, а в содержании поста редактор Gutenberg позволяет перемещать блоки, чтобы найти идеальную комбинацию, необходимую при создании контента.
ПОДРОБНЕЕ: Gutenberg, расширенные настраиваемые поля или Beaver Builder? Разберитесь с параметрами построения страницы
Вот примерное представление о том, как работает блочный дизайн с использованием Gutenberg, но многие другие инструменты также позволяют нам создавать концепцию блочного дизайна, например, ACF (Advanced Custom Fields).
Блоки перемещаются. Копирование/вставка с https://wordpress.org/gutenberg/1) Дизайны макетов страниц могут варьироваться с минимальными усилиями
Создание нескольких макетов страниц звучит как большая дизайнерская работа, но если они выглядят более или менее одинаково, или следуйте фирменному стилю, это может быть ложным показателем усилий. Дизайнеры могут создавать различные макеты страниц, копируя определенные элементы и настраивая другие, чтобы они работали как другая страница.
Например, если вы предлагаете разные типы решений, эти страницы могут иметь одинаковую компоновку и иметь одинаковые структурные элементы, но могут выглядеть по-разному с небольшими изменениями.
Второй вариант предлагает структуру с точки зрения верхнего и нижнего колонтитула, но небольшое изменение в расположении модулей в области контента может привести к тому, что страница или сообщение будут выглядеть совсем по-другому.
Макет 02Это означает, что отдельные страницы и сообщения могут быть легко изменены создателями контента без дополнительной поддержки или помощи со стороны дизайнеров или разработчиков.
2) Создание модулей более экономично и экономно по времени
Традиционный дизайн часто предполагает создание похожих страниц, но каждая из них требует незначительных изменений. Это может быть трудоемким и дорогостоящим процессом для минимальной отдачи от инвестиций в ресурсы.
Использование средств блочного дизайна требует меньше элементов и опций дизайна. Это упрощает жизнь вашим дизайнерам, экономит средства для вашей компании и ускоряет работу вашей команды разработчиков и создателей контента.
ПОДРОБНЕЕ: Разработка веб-сайта для публикации? Вот что вам нужно знать.
3) Блочная конструкция более гибкая
Подход к блочной конструкции в основном разбивает конструкцию на мелкие части. Они создаются независимо, а затем объединяются в настраиваемую страницу, которая делает веб-сайт более гибким с точки зрения макета и содержания.
Разбивка веб-сайта на блоки дает вам возможность объединять разные страницы на основе элементов. Вместо того, чтобы клиент дал вам 10 дизайнов для цитаты, вы можете получить список блоков и по-прежнему иметь возможность создавать все различные макеты страниц, которые видит клиент.
Вы можете думать о блоках как о головоломках с множеством маленьких частей, которые вы можете переставлять и настраивать по мере необходимости, чтобы наилучшим образом удовлетворить ваши потребности.
4) Ваш веб-сайт может развиваться вместе с вашим бизнесом
Если у вас есть отдельные строительные блоки веб-сайта, этот веб-сайт может расти, меняться и изменяться вместе с вашим бизнесом.

 Чтобы его увидеть нужно задать ему стили в CSS.
Чтобы его увидеть нужно задать ему стили в CSS.