Основы адаптивной вёрстки | Frontips.ru
Рассмотрим основы адаптивной вёрстки, что такое область просмотра (viewport), как использовать @media запросы и некоторые не самые очевидные нюансы
Подписаться на Telegram-канал блога
Что такое адаптивная вёрстка?
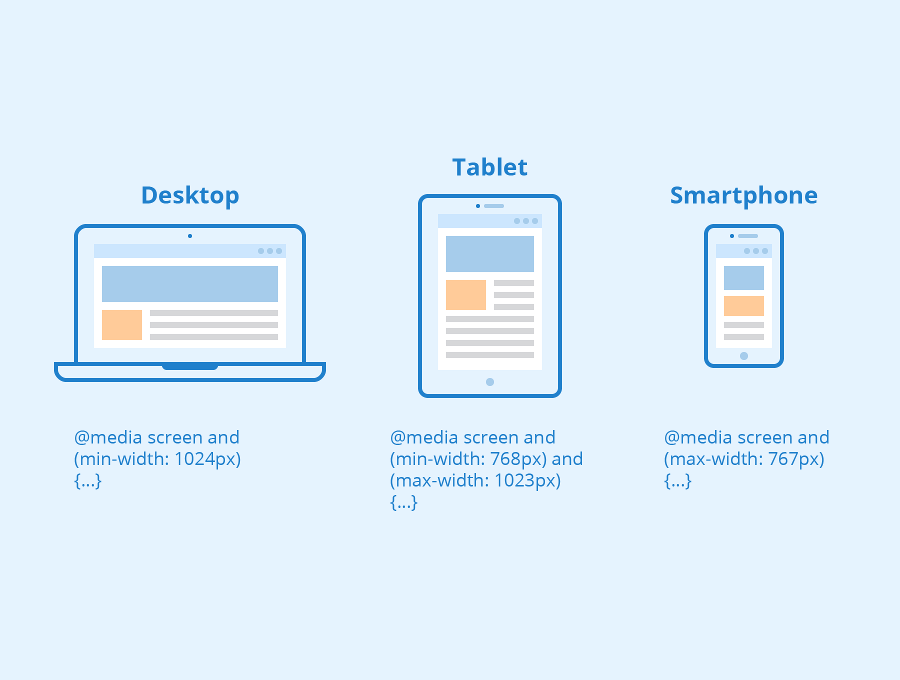
Адаптивная вёрстка подразумевает под собой вёрстку под разные устройства на основе @media запросов. Если условие @media запроса выполняется, то будут применены соответствующие стили
@media запросы могут быть основаны на размерах, типе, ориентации, разрешении, пропорциях устройства, на различных состояниях элементов, и других условиях, включая даже уровень окружающего освещения
В данной статье рассмотрим основы адаптивной вёрстки, основанной на размерах области просмотра (viewport)
Область просмотра (viewport)
Область просмотра (viewport) — основная часть браузера, где отображается контент.
Чтобы @media запросы корректно работали на мобильных устройствах необходимо добавить специальный мета тег <meta name="viewport">
Мета тег <meta name="viewport"> отвечает за размер области просмотра и масштаб страницы на мобильных устройствах
Мета тег <meta name="viewport"> размещаем в HTML файле в секции <head></head>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1"> <!-- добавляем мета тег viewport -->
<title>Adaptive</title>
<link rel="stylesheet" href="css/bootstrap-reboot.min.css">
<link rel="stylesheet" href="css/main.css">
</head>
<body></body>
</html>
Для мета тега <meta name="viewport"> добавляем атрибут content="" и указываем в нём необходимые свойства через запятую <meta name="viewport" content="width=device-width, initial-scale=1">
width=device-width — область просмотра (viewport) будет равняться ширине мобильного устройства
initial-scale=1 — устанавливает масштаб страницы при первой загрузке
Этих свойств достаточно, чтобы @media запросы корректно работали на мобильных устройствах
Существуют дополнительные свойства, которые можно добавить для мета тега <meta name="viewport"> в атрибуте content=""
maximum-scale=3. — устанавливает максимально возможное значение масштабирования 0
0
minimum-scale=0.86 — устанавливает минимально возможное значение масштабирования
user-scalable=no — запрещает масштабирование
shrink-to-fit=no — исправляет отображение области просмотра (viewport) в браузере Safari на iOS
Как узнать размеры области просмотра (viewport)?
Для разработки и тестирования адаптивной вёрстки по размерам области просмотра (viewport) необходимо определить эти размеры
Браузеры Google Chrome и Mozilla Firefox имеют инструменты для тестирования адаптивной вёрстки, которые отображают размеры внутреннего окна и могут устанавливать необходимый размер окна по введенным значения
Чтобы открыть инструмент для адаптивной вёрстки в Mozilla Firefox нажимаем клавишу F12 и в инструментах разработчика в правом верхнем углу нажимаем на иконку со смартфоном и планшетом
Окно станет выглядеть следующим образом
В Google Chrome аналогично — нажимаем клавишу F12 и в инструментах разработчика в левом верхнем углу нажимаем на иконку со смартфоном и планшетом
Окно станет выглядеть следующим образом
@media запросы основаны на полной ширине окна браузера, включая полосы прокрутки — подробнее об этом в статье Плагин для отображения размеров окна браузера
Если кратко, то на мобильных устройствах и в браузерном инструменте для адаптивной вёрстки полоса прокрутки (scrollbar) не влияет на размеры контентной части, а в десктопных браузерах когда появляется полоса прокрутки (scrollbar), то она отнимает у контентной части около 17px. На мобильных контент будет на всю ширину браузера, а к примеру, на десктопных браузерах при ширине 1200px, если есть полоса прокрутки, то контентная часть будет около 1183px — этот нюанс не самый очевидный, но нужно его учитывать
На мобильных контент будет на всю ширину браузера, а к примеру, на десктопных браузерах при ширине 1200px, если есть полоса прокрутки, то контентная часть будет около 1183px — этот нюанс не самый очевидный, но нужно его учитывать
@media запросы
Существует два подхода адаптивной вёрстки по размерам области просмотра (viewport) — Mobile First и Desktop First.
При Mobile First верстаем от меньшего экрана к большему и применяем @media (min-width: 1200px)
При Desktop First верстаем от большего экрана к меньшему и применяем @media (max-width: 1199.98px)
На практике Mobile First встречается реже, чем Desktop First

@media запросы записываются в CSS файле следующим образом
@media (min-width: 1200px) {
/* стили указанные здесь применяются, если ширина viewport больше или равно 1200px */
}
@media (max-width: 1199.98px) {
/* стили указанные здесь применяются, если ширина viewport меньше или равно 1199.98px */
}
Разница в 0.02px нужна для избежания пересечения @media запросов, чтобы разные стили не применялись для двух разных @media запросов одновременно
Контрольные точки (breakpoints)
Для примера возьмем контрольные точки, которые используются в Bootstrap
Bootstrap использует @media запросы
основанные на размерах большинства устройств, поэтому не обязательно придумывать свои контрольные точки, а при необходимости можно добавить еще @media запросы или изменить существующие@media (max-width: 1199.98px) { }
@media (max-width: 991.98px) { }
@media (max-width: 767. 98px) { }
@media (max-width: 575.98px) { }
98px) { }
@media (max-width: 575.98px) { }
Логика адаптивной вёрстки Desktop First
Предположим, есть макет шириной 1170px. Верстаем его в браузере на большом экране. Пишем основные стили. Когда десктоп версия макета готова, начинаем делать адаптивную вёрстку.
Устанавливаем ширину окна браузера в 1200px — минимальная ширина до первого @media запроса @media (max-width: 1199.98px) { }.
Проверяем вёрстку при этих размерах. Если вёрстка соответствует макету, элементы не выходят за границы окна браузера, и не появляется горизонтальной полосы прокрутки, то продолжаем.
Устанавливаем ширину браузера в 992px — минимальная ширина до следующего @media запроса @media (max-width: 991.98px) { }
Делаем первый @media запрос — @media (max-width: 1199.98px) { }
При ширине окна браузера 992px элементы сужаются, выходят за границы окна браузера, создают горизонтальную полосу прокрутки (scrollbar). Поэтому внутри @media запроса
Поэтому внутри @media запроса @media (max-width: 1199.98px) { } начинаем переназначать предыдущие стили элементов так, чтобы вёрстка выглядела корректно — уменьшаем отступы, размер шрифта, какие-то элементы переносим или скрываем и так далее — все зависит от требований к макету.
Обратите внимание, что мы не должны переписывать все свойства элементов, а только переназначаем необходимые свойства
Если дизайнер не предоставил макеты на определенную ширину или заказчик не указал требования к адаптивной вёрстке, делаем на своё усмотрение, но соблюдая основную идею дизайна — уменьшать элементы и отступы пропорционально и переносить/скрывать блоки так, чтобы логика сохранялась
Когда вёрстка при ширине браузера 992px выглядит корректно, то устанавливаем браузеру ширину в 768px — минимальная ширина до следующего @media запроса @media (max-width: 767.98px) { }.
Переназначаем стили в блоке @media запроса @media (max-width: 991., чтобы вёрстка выглядела корректно теперь при ширине 768px 98px) { }
98px) { }
Далее устанавливаем ширину 576px и переназначаем стили в блоке @media (max-width: 767.98px)
Если дизайнер/заказчик не указали минимальную ширину для адаптивной вёрстки, то устанавливаем 320px. Для этой ширины переназначаем стили элементов в блоке @media запроса @media (max-width: 575.98px) { }
Когда вёрстка будет выглядеть корректно при всех вышеописанных размерах браузера (1200px, 992px, 768px, 576px, 320px), проверяем вёрстку плавно изменяя размер окна от большего к меньшему, чтобы убедиться что при промежуточных размерах вёрстка не ломается. При неоходимости корректируем стили элементов в том блоке @media запроса, где элементы отображаются некорректно, для этого используем инструменты разработчика (devtools) в браузере
Инструменты разработчика (devtools)
Инструменты разработчика позволяют быстро найти элемент, посмотреть его размеры, отступы, стили, расположение стилей, использование @media запросов, менять значение свойств прямо в браузере
Открыть инструменты разработчика можно нажатием клавиши F12
Чтобы просмотреть сразу расположение элемента и отобразить его свойства нажимаем правой кнокой мыши на элемент и выбираем Исследовать элемент в Mozilla Firefox или Просмотреть код в Google Chrome
Например, хотим узнать про элемент заголовка карточки, нажимаем на нём правой кнопкой мыши и выбираем Исследовать элемент в Mozilla Firefox
Открывается окно инструментов, где с левой стороны видим расположение элемента в HTML, а справой стороны CSS свойства элемента
Чтобы визуально посмотреть размеры и отступы элемента, в левой части инструментов разработчика наводим курсор мыши на элемент, и в браузере будут отображены свойства элемента
В правой части инструментов разработчика можно выбрать значение CSS свойства и назначить другое значение, в браузере сразу же будут видны изменения.
Значение можно писать вручную или постепенно менять значение стрелками вверх или вниз на клавиатуре.
При вводе значения вручную будут выводиться подсказки
Если значение некорректно и не применяется, то будет перечеркнуто
Можно самостоятельно отключить необходимое свойство, нажав на чекбокс перед этим свойством
Можно назначить новое свойство, нажав на пустое место в пределах блока свойств элемента. Также будут выведены подсказки возможных свойств
Все эти изменения сразу отображаются в браузере, что удобно при разработке и отладке адаптивной вёрстки. После перезагрузки страницы изменения сбрасываются
Также можно посмотреть расположение стилей — указывается имя файла, строка в файле и использование @media запросов
Простой пример адаптивной вёрстки
Полный пример на Codepen
Ниже распишу только ключевые моменты адаптивности
Начальные стили десктоп вёрстки при ширине 1200px
.container { max-width: 1170px; margin: 0 auto; padding: 0 30px; } .cards__col { width: 33.33333333%; padding: 0 15px 30px; }
При ширине 992px карточки немного сужаются, но все еще отображаются корректно, поэтому пока без изменений
При ширине 768px карточки становятся очень узкими, поэтому переназначаем свойство карточки width, чтобы карточки отображались по две в ряд
@media (max-width: 991.98px) {
.cards__col {
width: 50%;
}
}
При ширине 576px карточки также становятся узкими, поэтому снова переназначаем свойство карточки width чтобы карточки отображались по одной
@media (max-width: 767.98px) {
.cards__col {
width: 100%;
}
}
При ширине 320px карточкам не хватает места, и они также выглядят довольно узкими, поэтому уменьшим внутренние отступы padding контейнера .container
@media (max-width: 575.98px) { .container { padding: 0 15px; } }
Пример специально взял упрощенный, чтобы просто показать логику адаптивной вёрстки. Возможно, через некоторое время запишу видео с адаптивной вёрсткой более сложной секции и добавлю в эту статью
Дополнительно
Немного дополнительной информации по адаптивной вёрстке
@media запросы по размерам viewport могут быть как по ширине, так и по высоте, но используется обычно реже
@media (max-height: 719.98px) {
.container {
padding: 0 15px;
}
}
@media (min-height: 720px) {
.container {
padding: 0 15px;
}
}
@media запросы можно комбинировать, например нужны только стили для планшетных экранов в диапазоне от 576px до 767.98px
Стили назначенные в таком @media запросе будут применены только если все условия выполнены
@media (max-width: 767.98) and (min-width: 576px) {
.container {
background: red;
}
}
Можно определять свойства сразу для нескольких разных условий — такой  98px и больше 1440px
98px и больше 1440px
@media (max-width: 575.98px), (min-width: 1440px) {
.container {
background: red;
}
}
Для упрощения адаптивной вёрстки желательно использовать Flexbox, Grid.
Желательно стараться использовать не фиксированные, а относительные величины (%, vw, vh, em, rem и так далее)
Итоги
В статье разобрали основы адаптивной вёрстки, но этих знаний достаточно, чтобы начать делать адаптивную вёрстку.
На практике можно применять дополнительные возможности @media запросов отталкиваясь от уже полученной информации.
При возможности, статья еще будет дополняться
Полезные ссылки
Использование медиа-запросов
Использование метатега viewport для управления разметкой на мобильных браузерах
Адаптивная верстка сайта, концепты технических особенностей
Основной вопрос, который приходится решать с начинающими слушателями на курсе web-дизайн, это что, и в какой последовательности мы будем проходить. То, что мы будем изучать HTML и CSS, это понятно, конечно, каждому, и потому следует следующий вопрос, будем ли мы рассматривать адаптивную верстку сайта. Вот об этом мы и поговорим в данной статье…
То, что мы будем изучать HTML и CSS, это понятно, конечно, каждому, и потому следует следующий вопрос, будем ли мы рассматривать адаптивную верстку сайта. Вот об этом мы и поговорим в данной статье…
Адаптивная верстка, с чего начать
Сразу изучать адаптивную верстку сайта, не зная основ HTML и CSS мы не рекомендуем. Можно, конечно-же, попробовать, но всегда придётся возвращаться назад, к истокам, для уточнения или разъяснения каких-либо технических нюансов, потому что ни в коем случае нельзя забывать один из главных концептов — адаптивная верстка, это способ, а инструментом здесь является HTML и CSS, не зная которые, или не в достаточной мере владея этой технологией, вы будете слепым котёнком в мире серьезного веб-дизайна. Поэтому, освойте сначала курс по веб-дизайну, изучив подробно HTML и CSS, а уже потом можно браться за все остальное.
Технические элементы адаптивной вёрстки
Вы знаете HTML и CSS, что необходимо изучать теперь, чтобы попробовать свои силы в адаптивной вёрстке.
Мета тег viewport
Этот мета тег управляет адаптацией сайта под все мобильные устройства, без него ничего получаться не будет. Поскольку в данной статье мы говорим обо всех технических нюансах адаптивной вёрстки в тезисной форме, более подробное описание мета тега viewport мы здесь не приводим, в достаточной мере об этом можно узнать на наших курсах по адаптивной вёрстке сайтов, ну, или, найти информацию в бескрайних просторах интернета.
Медиазапросы
Медиазапросы, это логические выражения, при срабатывании которых выполняется определенный код. Если объяснить простым языком, то медиазапрос определяет, на каком устройстве, с каким размером и разрешением экрана просматривается сайт и в зависимости от этого даёт команды на отображение интерфейса адаптированного под смартфон, планшет или компьютер. Это самое простое объяснение, но внутри данного функционала масса технических и технологических нюансов, которые надо осваивать на практических примерах чтобы стать специалистом адаптивной вёрстки сайта.
Адаптивная графика
Графические элементы, изображения, внутри адаптивного дизайна, также должны следовать принципам адаптивности и менять свой размер в зависимости от устройства, на котором просматривают сайт. Для этого существуют специальные атрибуты в html и свойства в css. Чтобы сделать графику адаптивной существует несколько подходов, выбор которых зависит от предпочтений веб-разработчика и исходит от тех задач, которые необходимо реализовать.
Адаптивное видео
Как и все элементы адаптивного дизайна сайта, видео тоже должно быть адаптивным и менять свой размер от величины и разрешения экрана. Сделать это можно как на стороне html кода, так и с помощью css. Поскольку видео на страницах сайта является элементом, притягивающим внимание и тем самым определяет поведенческие факторы посетителей сайта, необходимо уделять особое внимание адаптивности видео.
Адаптивная типографика
Текст — основа информационного представления и потребления контента любого веб-проекта, от того, насколько текст будет читабельным (удобным для прочтения) зависит популярность ресурса и его востребованность, поэтому, адаптивный текст на сайте (типографика) должны быть адаптированы для удобного обозрения и чтения на любом устройстве. Это обеспечивается при помощи относительных размеров шрифта и специальных свойств в css. Порой приходится находить самое рациональное решение для текста, просиживая часами над различными вариантами адаптации.
Это обеспечивается при помощи относительных размеров шрифта и специальных свойств в css. Порой приходится находить самое рациональное решение для текста, просиживая часами над различными вариантами адаптации.
Адаптивное меню
Разработка адаптивного меню для сайта, один из важнейших этапов создания адаптивного интерфейса, где необходимо учитывать массу тонкостей и особенностей проекта, например, таких, как варианты отображения вложенных пунктов меню (подпунктов) их количество и глубина вложенности. По сути, разрабатывается два или три способа отображения меню для различных устройств и активизирующихся в определенное время в зависимости от устройства отображения.
Адаптивные таблицы
Таблицы, как неизменные спутники любого веб-проекта необходимо также адаптировать под различные устройства, можно использовать относительные размеры и свойства css позволяющие реализовать удобно отображение таблиц на различных устройствах.
Адаптивная верстка в две колонки
То, что контентная часть сайта обычно разделяется на две или три колонки, это уже привычно всем, а вот то, как их сделать адаптивными, это уже вопрос, который относится как к области технической, так и к дизайнерской. Сделать так, чтобы каждая колонка «прыгала» под другую в мобильном устройстве, это не составляет труда, но это смотрится по меньшей мере неудобно, во многих случаях вообще, неуместно. Поэтому, задача перед верстальщиком и дизайнером стоит такая, чтобы реализовать адаптивность таким образом, чтобы это было оптимально для всех. Возможно, что-то необходимо скрыть для мобильных устройств, или видоизменить, или уменьшить, или объединить, вариантов масса, и каждый из них требует хорошей практики и творческой дальновидности.
Сделать так, чтобы каждая колонка «прыгала» под другую в мобильном устройстве, это не составляет труда, но это смотрится по меньшей мере неудобно, во многих случаях вообще, неуместно. Поэтому, задача перед верстальщиком и дизайнером стоит такая, чтобы реализовать адаптивность таким образом, чтобы это было оптимально для всех. Возможно, что-то необходимо скрыть для мобильных устройств, или видоизменить, или уменьшить, или объединить, вариантов масса, и каждый из них требует хорошей практики и творческой дальновидности.
Адаптивная верстка в три колонки
Верстка в три колонки в адаптивном дизайне сайта отличается от вёрстки в два ряда лишь тем, что реализация проекта требует большего написания кода, более тщательной дизайнерской проработки, и некоторого экспериментального опыта, в остальном, все также, адаптивный дизайн должен не только корректно отображать все значимые элементы на мониторах любых устройств, но это отображение должно быть выстроено так, чтобы структура и логика подаваемой информации была понятна и доступна каждому.
Позвоните чтобы узнать подробнее
+7(963)972-82-58
или отправьте письмо:
Спросите нас письменно
Узнать о курсе по Web-дизайну
Узнать подробнее о курсе по адаптивному web-дизайну
Создание адаптивных макетов в приложениях на основе холста — Power Apps
- Статья
- 6 минут на чтение
Прежде чем создавать приложение на основе холста в Power Apps, вы указываете, следует ли адаптировать приложение для телефона или планшета. Этот выбор определяет размер и форму холста, на котором вы будете создавать свое приложение.
После того, как вы сделаете этот выбор, вы можете сделать еще несколько вариантов, если выберете Настройки > Дисплей . Вы можете выбрать книжную или альбомную ориентацию и размер экрана (только для планшета). Вы также можете заблокировать или разблокировать соотношение сторон и поддерживать поворот устройства (или нет).
Вы можете выбрать книжную или альбомную ориентацию и размер экрана (только для планшета). Вы также можете заблокировать или разблокировать соотношение сторон и поддерживать поворот устройства (или нет).
Эти варианты лежат в основе любого другого выбора, который вы делаете при разработке макетов экрана. Если ваше приложение работает на устройстве другого размера или в Интернете, весь макет масштабируется в соответствии с размером экрана, на котором запущено приложение. Например, если приложение, разработанное для телефона, запускается в большом окне браузера, оно масштабируется для компенсации и выглядит слишком большим для своего пространства. Приложение не может использовать преимущества дополнительных пикселей, отображая больше элементов управления или больше контента.
Если вы создаете адаптивный макет, элементы управления могут реагировать на разные устройства или размеры окон, что делает различные действия более естественными. Чтобы добиться адаптивного макета, вы настраиваете некоторые параметры и пишете выражения во всем приложении.
Отключить Масштабирование по размеру
Вы можете настроить каждый экран так, чтобы его макет адаптировался к фактическому пространству, в котором работает приложение.
Вы активируете отзывчивость, отключив параметр Масштабировать до размера , который включен по умолчанию. Когда вы отключаете этот параметр, вы также отключаете Заблокируйте соотношение сторон , потому что вы больше не проектируете для экрана определенной формы. (Вы по-прежнему можете указать, поддерживает ли ваше приложение ротацию устройств.)
Чтобы сделать ваше приложение адаптивным, вы должны предпринять дополнительные шаги, но это изменение — первый шаг к тому, чтобы сделать отклик возможным.
Понимание размеров приложения и экрана
Чтобы макеты вашего приложения реагировали на изменения размеров экрана, вы напишете формулы, использующие Ширина и Высота свойства экрана. Чтобы отобразить эти свойства, откройте приложение в Power Apps Studio, а затем выберите экран. Формулы по умолчанию для этих свойств отображаются на вкладке Advanced правой панели.
Формулы по умолчанию для этих свойств отображаются на вкладке Advanced правой панели.
Ширина = Макс. (App.width, App.DesignWidth)
Высота = MAX (App.Height, App.DesignHeight)
. , DesignWidth и DesignHeight свойства приложения. Свойства приложения Ширина и Высота соответствуют размерам устройства или окна браузера, в котором работает ваше приложение. Если пользователь изменяет размер окна браузера (или поворачивает устройство, если вы отключили Блокировать ориентацию ), значения этих свойств изменяются динамически. Формулы в свойствах экрана Ширина и Высота пересчитываются при изменении этих значений. 9. Например, если вы выбрали раскладку телефона в портретной ориентации, DesignWidth равно 640, а DesignHeight равно 1136. подумайте о DesignWidth и DesignHeight в качестве минимальных размеров, для которых вы будете проектировать приложение. Если фактическая область, доступная вашему приложению, даже меньше этих минимальных размеров, формулы для свойств экрана Ширина и Высота гарантируют, что их значения не станут меньше минимума. В этом случае пользователь должен выполнить прокрутку, чтобы просмотреть все содержимое экрана.
подумайте о DesignWidth и DesignHeight в качестве минимальных размеров, для которых вы будете проектировать приложение. Если фактическая область, доступная вашему приложению, даже меньше этих минимальных размеров, формулы для свойств экрана Ширина и Высота гарантируют, что их значения не станут меньше минимума. В этом случае пользователь должен выполнить прокрутку, чтобы просмотреть все содержимое экрана.
После того, как вы установите DesignWidth и DesignHeight вашего приложения, вам не нужно (в большинстве случаев) изменять формулы по умолчанию для каждого экрана 9Свойства 0017 Width и Height . Позже в этом разделе обсуждаются случаи, когда может потребоваться настроить эти формулы.
Использование формул для динамического макета
Чтобы создать адаптивный дизайн, вы определяете расположение и размер каждого элемента управления, используя формулы вместо абсолютных (постоянных) значений координат. Эти формулы выражают положение и размер каждого элемента управления с точки зрения общего размера экрана или относительно других элементов управления на экране.
Эти формулы выражают положение и размер каждого элемента управления с точки зрения общего размера экрана или относительно других элементов управления на экране.
Важно
После того, как вы напишете формулы для X , Y , Ширина и Высота свойства элемента управления, ваши формулы будут перезаписаны постоянными значениями, если вы впоследствии перетащите элемент управления в редакторе холста. Когда вы начинаете использовать формулы для достижения динамического макета, вам следует избегать перетаскивания элементов управления.
В простейшем случае один элемент управления занимает весь экран. Чтобы создать этот эффект, задайте для свойств элемента управления следующие значения:
| Свойство | Значение |
|---|---|
| Х | 0 |
| Д | 0 |
| Ширина | Родитель. |
| Высота | Родитель.Высота |
В этих формулах используется оператор Parent . Для элемента управления, размещенного непосредственно на экране, Parent относится к экрану. При этих значениях свойства элемент управления отображается в верхнем левом углу экрана (0, 0) и имеет те же Ширина и Высота как экран.
Далее в этом разделе вы примените эти принципы (и оператор Parent ) для размещения элементов управления внутри других контейнеров, например галерей, групповых элементов управления и компонентов.
В качестве альтернативы элемент управления может занимать только верхнюю половину экрана. Чтобы создать этот эффект, задайте для свойства Height значение Parent.Height /2, а остальные формулы оставьте без изменений.
Если вы хотите, чтобы второй элемент управления заполнял нижнюю половину того же экрана, вы можете использовать как минимум два других подхода к построению его формул..jpg) Для простоты вы можете использовать такой подход:
Для простоты вы можете использовать такой подход:
| Управление | Собственность | Формула |
|---|---|---|
| Верхний | Х | 0 |
| Верхний | Д | 0 |
| Верхний | Ширина | Родитель.Ширина |
| Верхний | Высота | Рост родителей / 2 |
| Нижний | Х | 0 |
| Нижний | Д | Рост родителей / 2 |
| Нижний | Ширина | Родитель.Ширина |
| Нижний | Высота | Рост родителей / 2 |
Эта конфигурация позволит достичь желаемого эффекта, но вам потребуется отредактировать каждую формулу, если вы передумаете относительно относительных размеров элементов управления. Например, вы можете решить, что верхний элемент управления должен занимать только верхнюю треть экрана, а нижний элемент управления — нижние две трети.
Например, вы можете решить, что верхний элемент управления должен занимать только верхнюю треть экрана, а нижний элемент управления — нижние две трети.
Чтобы создать этот эффект, вам нужно обновить свойство Высота Верхний элемент управления и свойства Y и Высота элемента управления Нижний . Вместо этого рассмотрите возможность написания формул для элемента управления нижнего уровня в терминах элемента управления верхнего уровня (и самого себя), как в этом примере:
| элемент управления | Собственность | Формула |
|---|---|---|
| Верхний | Х | 0 |
| Верхний | Д | 0 |
| Верхний | Ширина | Родитель. |
| Верхний | Высота | Рост родителей / 3 |
| Нижний | Х | 0 |
| Нижний | Д | Верх.Y + Верх.Высота |
| Нижний | Ширина | Родитель.Ширина |
| Нижний | Высота | Родитель.Высота - Низ.Y |
Имея эти формулы, вам нужно только изменить свойство Высота элемента управления Верхний , чтобы выразить другую долю высоты экрана. Нижний элемент управления автоматически перемещается и изменяет размер в соответствии с изменением.
Эти шаблоны формул можно использовать для выражения общих отношений макета между элементом управления с именем C и его родительским или одноуровневым элементом управления с именем D .
| Связь между C и его родителем | Собственность | Формула | Иллюстрация |
|---|---|---|---|
| C заполняет ширину родителя с полем Н | Х | Н | |
| Ширина | Родитель.Ширина - (N * 2) | ||
| C заполняет высоту родителя с запасом N | Д | Н | |
| Высота | Рост родителей - (N * 2) | ||
| C совмещено с правым краем родителя, с полем N | Х | Родитель.Ширина - (C.Ширина + N) | |
| C совмещено с нижним краем родителя, с полем N | Д | Родитель. | |
| C горизонтально по центру родителя | Х | (Родитель.Ширина - C.Ширина) / 2 | |
| C вертикально по центру родителя | Д | (Родитель.Высота - С.Высота) / 2 |
| Связь между C и D | Собственность | Формула | Иллюстрация |
|---|---|---|---|
| C горизонтально с D и той же ширины, что и D | Х | Д. Х | |
| Ширина | Г.Ширина | ||
| C выровнены по вертикали с D и имеют ту же высоту, что и D | Д | Д. | |
| Высота | D. Высота | ||
| Правый край C совмещен с правым краем D | Х | D.X + D.Ширина - C.Ширина | |
| Нижний край C совмещен с нижним краем D | Д | D.Y + D.Высота - C.Высота | |
| C по центру по горизонтали относительно D | Х | D.X + (D.Ширина - C.Ширина) / 2 | |
| C по центру вертикально относительно D | Д | D.Y + (D.Высота - C.Высота) /2 | |
| C справа от D с промежутком N | Х | D. | |
| C расположен ниже D с зазором N | Д | D.Y + D.Высота + N | |
| C заполняет пространство между D и правым краем родителя | Х | Г.Х + Г.Ширина | |
| Ширина | Родитель.Ширина - C.X | ||
| C заполняет пространство между D и нижним краем родителя | Д | D.Y + D.Высота | |
| Высота | Родитель.Рост - CY |
Иерархическая компоновка
По мере создания экранов, содержащих больше элементов управления, станет удобнее (или даже необходимо) размещать элементы управления относительно родительского элемента управления, а не относительно экрана или родственного элемента управления. Организовав элементы управления в иерархическую структуру, вы можете упростить написание и обслуживание формул.
Организовав элементы управления в иерархическую структуру, вы можете упростить написание и обслуживание формул.
Галереи
Если вы используете галерею в своем приложении, вам необходимо разместить элементы управления в шаблоне галереи. Вы можете расположить эти элементы управления, написав формулы, использующие оператор Parent , который будет ссылаться на шаблон галереи. В формулах элементов управления в шаблоне галереи используйте свойства Parent.TemplateHeight и Parent.TemplateWidth ; не используйте Parent.Width и Parent.Height , которые относятся к общему размеру галереи.
Контейнер управления
Вы можете использовать Контейнер макета в качестве родительского элемента управления.
Рассмотрим пример заголовка в верхней части экрана. Обычно у вас есть заголовок с заголовком и несколько значков, с которыми ваши пользователи могут взаимодействовать. Вы можете создать такой заголовок, используя элемент управления Container , содержащий элемент управления Label и два элемента управления Icon :
Вы можете создать такой заголовок, используя элемент управления Container , содержащий элемент управления Label и два элемента управления Icon :
Установите для свойств этих элементов управления следующие значения:
| Собственность | Заголовок | Меню | Закрыть | Титул |
|---|---|---|---|---|
| Х | 0 | 0 | Родитель.Ширина - Близко.Ширина | Меню.X + Меню.Ширина |
| Д | 0 | 0 | 0 | 0 |
| Ширина | Родитель.Ширина | Родитель.Высота | Родитель.Высота | Закр.X - Заголовок. |
| Высота | 64 | Родитель.Высота | Родитель.Высота | Родитель.Высота |
Для управления жаткой , Parent относится к экрану. Для остальных Parent относится к элементу управления Header .
Написав эти формулы, можно настроить размер или положение элемента управления Заголовок , изменив формулы для его свойств. Размеры и положение дочерних элементов управления автоматически настраиваются соответствующим образом.
Элементы управления контейнером Auto-layout
Вы можете использовать экспериментальную функцию, элементы управления контейнера Auto-layout для автоматического размещения дочерних компонентов. Эти контейнеры определяют положение дочерних компонентов, поэтому вам никогда не придется устанавливать X, Y для компонента внутри контейнера. Кроме того, он может распределять доступное пространство между своими дочерними компонентами на основе настроек, а также определяет как вертикальное, так и горизонтальное выравнивание дочерних компонентов. Дополнительные сведения: Элементы управления контейнером с автоматическим размещением
Кроме того, он может распределять доступное пространство между своими дочерними компонентами на основе настроек, а также определяет как вертикальное, так и горизонтальное выравнивание дочерних компонентов. Дополнительные сведения: Элементы управления контейнером с автоматическим размещением
Компоненты
Если вы используете другую экспериментальную функцию под названием Компоненты, вы можете создавать стандартные блоки и повторно использовать их в своем приложении. Как и в случае элемента управления Container , элементы управления, помещаемые в компонент, должны основывать свои формулы положения и размера на Parent.Width и Parent.Height , которые относятся к размеру компонента. Дополнительные сведения: Создание компонента.
Адаптация макета к размеру и ориентации устройства
Итак, вы узнали, как использовать формулы для изменения размера каждого элемента управления в соответствии с доступным пространством, при этом сохраняя выравнивание элементов управления относительно друг друга. Но вы можете захотеть или вам нужно внести более существенные изменения макета в зависимости от размера и ориентации устройства. Например, когда устройство поворачивается из портретной в альбомную ориентацию, вы можете захотеть переключиться с вертикального макета на горизонтальный. На большом устройстве вы можете представить больше контента или изменить его расположение, чтобы сделать его более привлекательным. На меньшем устройстве может потребоваться разделить контент на несколько экранов.
Но вы можете захотеть или вам нужно внести более существенные изменения макета в зависимости от размера и ориентации устройства. Например, когда устройство поворачивается из портретной в альбомную ориентацию, вы можете захотеть переключиться с вертикального макета на горизонтальный. На большом устройстве вы можете представить больше контента или изменить его расположение, чтобы сделать его более привлекательным. На меньшем устройстве может потребоваться разделить контент на несколько экранов.
Ориентация устройства
Формулы по умолчанию для свойств экрана Ширина и Высота , как описано в этом разделе ранее, не обязательно обеспечат хорошее взаимодействие, если пользователь повернет устройство. Например, приложение, разработанное для телефона в портретной ориентации, имеет DesignWidth из 640 и DesignHeight из 1136. То же приложение на телефоне в альбомной ориентации будет иметь следующие значения свойств:
- Экран Свойство Width имеет значение
Max(App.. Width (1136) приложения больше, чем его DesignWidth (640), поэтому формула оценивается как 1136. Width, App.DesignWidth)
Width, App.DesignWidth) - Свойство экрана Height имеет значение
Max(App.Height, App.DesignHeight). Высота приложения (640) меньше, чем его DesignHeight (1136), поэтому формула оценивается как 1136.
При высоте экрана 1136 и высоте устройства (в этой ориентации) 640 пользователь должен прокручивать экран вертикально, чтобы отобразить все его содержимое, что может быть не совсем то, что вам нужно.
Чтобы адаптировать свойства экрана Ширина и Высота к ориентации устройства, вы можете использовать следующие формулы:
Ширина = DesignWidth, App.DesignHeight))
Высота = Max(App.Height, If(App.Width < App.Height, App. DesignHeight, App.DesignWidth))
DesignHeight, App.DesignWidth))
Эти формулы меняют DesignWidth приложения и DesignHeight в зависимости от того, меньше ли ширина устройства его высоты (книжная ориентация) или больше его высоты (альбомная ориентация).
После настройки формул экрана Ширина и Высота вы также можете изменить расположение элементов управления на экране, чтобы лучше использовать доступное пространство. Например, если каждый из двух элементов управления занимает половину экрана, вы можете расположить их вертикально в портретной ориентации, но расположить рядом в альбомной ориентации.
Вы можете использовать свойство экрана Ориентация , чтобы определить, будет ли экран ориентирован вертикально или горизонтально.
Примечание
В альбомной ориентации элементы управления Верхний и Нижний отображаются как левый и правый элементы управления.
| Управление | Собственность | Формула |
|---|---|---|
| Верхний | Х | 0 |
| Верхний | Д | 0 |
| Верхний | Ширина | Если(Родитель.Ориентация = Макет.Вертикаль, Родитель.Ширина, Родитель.Ширина / 2) |
| Верхний | Высота | Если(Родитель.Ориентация = Макет.Вертикаль, Родитель.Высота / 2, Родитель.Высота) |
| Нижний | х | Если(Родительская.Ориентация = Макет.Вертикальная, 0, Верхняя.Х + Верхняя.Ширина) |
| Нижний | Д | If(Parent.Orientation = Layout. |
| Нижний | Ширина | Родитель. Ширина - Нижняя. X |
| Нижний | Высота | Родитель.Высота - Низ.Y |
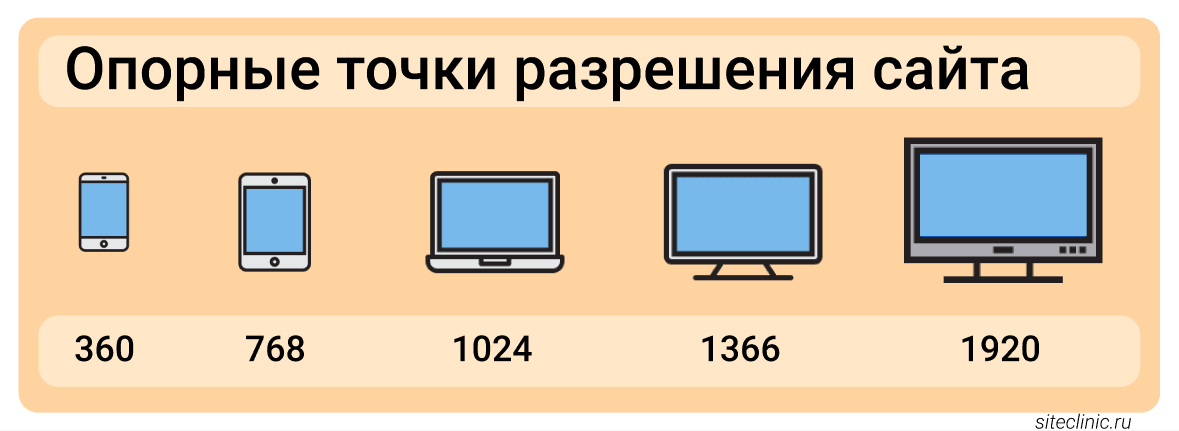
Размеры экрана и точки останова
Вы можете настроить макет в зависимости от размера устройства. Свойство экрана Size классифицирует текущий размер устройства. Размер — положительное целое число; Тип ScreenSize предоставляет именованные константы, чтобы упростить чтение. В этой таблице перечислены константы:
| Константа | Значение | Типичный тип устройства (с использованием настроек приложения по умолчанию) |
|---|---|---|
| Размер экрана.Малый | 1 | Телефон |
| Размер экрана.Средний | 2 | Планшет, удерживаемый вертикально |
Размер экрана. Большой Большой | 3 | Планшет, удерживаемый горизонтально |
| ScreenSize.ExtraLarge | 4 | Настольный компьютер |
Используйте эти размеры, чтобы принять решение о макете вашего приложения. Например, если вы хотите, чтобы элемент управления был скрыт на устройстве размером с телефон, но видим в противном случае, вы можете установить элемент управления Visible свойство этой формулы:
Parent.Size >= ScreenSize.Medium
Эта формула дает true , если размер средний или больше, и false в противном случае.
Если вы хотите, чтобы элемент управления занимал другую часть ширины экрана в зависимости от размера экрана, задайте для свойства элемента управления Ширина следующую формулу:
Родитель.Ширина *
Выключатель(
Родитель.Размер,
Размер экрана. Маленький, 0,5,
Размер экрана.Средний, 0,3,
0,25
)
Эта формула устанавливает ширину элемента управления равной половине ширины экрана на маленьком экране, трем десятым ширины экрана на среднем экране и четверти ширины экрана на всех остальных экранах.
Пользовательские точки останова
Свойство Size экрана вычисляется путем сравнения свойства Width экрана со значениями свойства SizeBreakpoints приложения. Это свойство представляет собой таблицу чисел с одним столбцом, указывающую точки останова по ширине, разделяющие именованные размеры экрана:
В приложении, созданном для планшета или Интернета, значением по умолчанию в свойстве SizeBreakpoints приложения является [600, 900, 1200] . В приложении, созданном для телефонов, значение равно [1200, 1800, 2400] . (Значения для телефонных приложений удваиваются, потому что такие приложения используют координаты, которые фактически удваивают координаты, используемые в других приложениях.)
Вы можете настроить контрольные точки вашего приложения, изменив значения в свойстве приложения SizeBreakpoints . Выберите App в дереве выберите SizeBreakpoints в списке свойств, а затем измените значения в строке формул. Вы можете создать столько точек останова, сколько нужно вашему приложению, но только размеры от 1 до 4 соответствуют именованным размерам экрана. В формулах вы можете обращаться к размерам за пределами ExtraLarge по их числовым значениям (5, 6 и т. д.).
Вы можете создать столько точек останова, сколько нужно вашему приложению, но только размеры от 1 до 4 соответствуют именованным размерам экрана. В формулах вы можете обращаться к размерам за пределами ExtraLarge по их числовым значениям (5, 6 и т. д.).
Вы также можете указать меньше точек останова. Например, вашему приложению может потребоваться только три размера (две контрольные точки), поэтому возможные размеры экрана будут малыми, средними и большими.
Известные ограничения
Полотно авторинга не отвечает созданным формулам размеров. Чтобы протестировать адаптивное поведение, сохраните и опубликуйте свое приложение, а затем откройте его на устройствах или в окнах браузера разных размеров и ориентации.
Если вы записываете выражения или формулы в свойствах X , Y , Ширина и Высота элемента управления, вы перезапишете эти выражения или формулы, если позже перетащите элемент управления в другое место или изменить размер элемента управления, перетащив его границу.
Работа с Bootstrap 5. Адаптивный макет
Рекламные объявления
В этом уроке вы узнаете, как создавать адаптивные веб-сайты с помощью фреймворка Bootstrap.
Что такое адаптивный веб-дизайн
Адаптивный веб-дизайн — это процесс проектирования и создания веб-сайтов, обеспечивающий лучшую доступность и оптимальное качество просмотра для пользователя за счет его оптимизации для различных устройств.
В связи с растущим спросом на смартфоны и планшеты практически невозможно игнорировать оптимизацию сайтов для мобильных устройств. Адаптивный веб-дизайн — предпочтительная альтернатива и эффективный способ ориентироваться на широкий спектр устройств с гораздо меньшими усилиями.
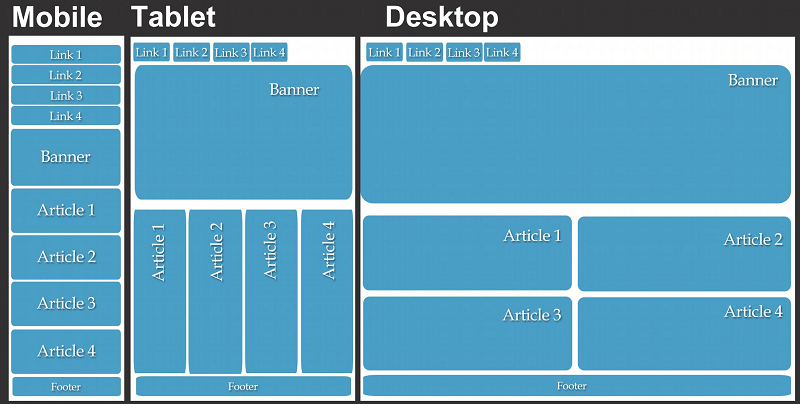
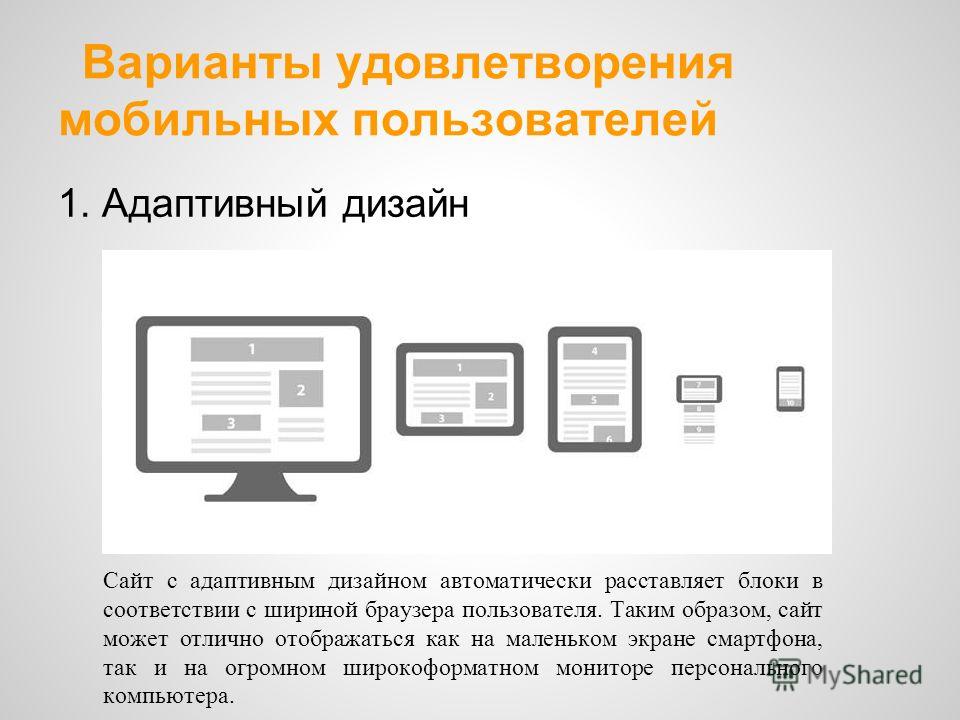
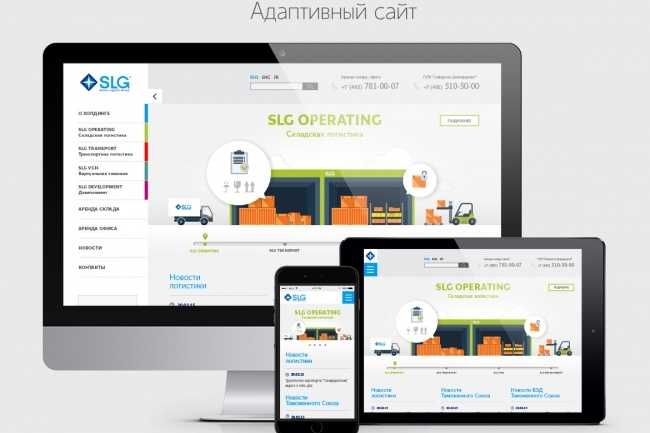
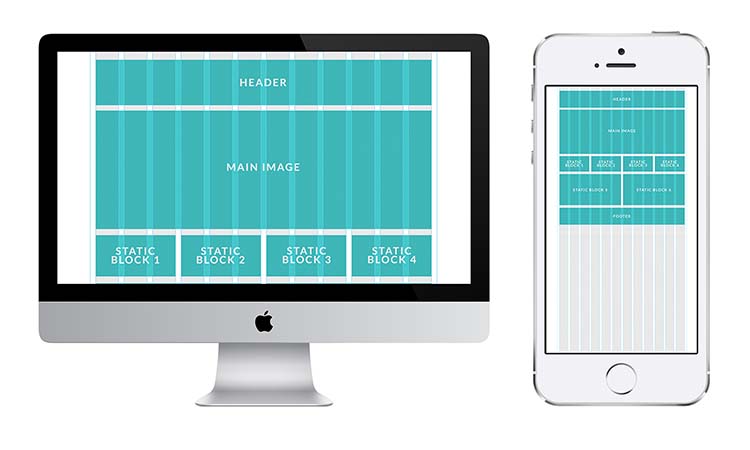
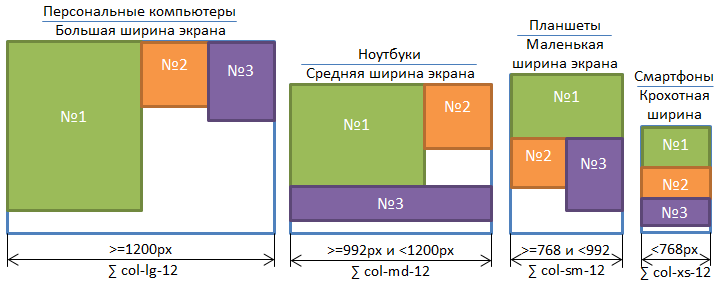
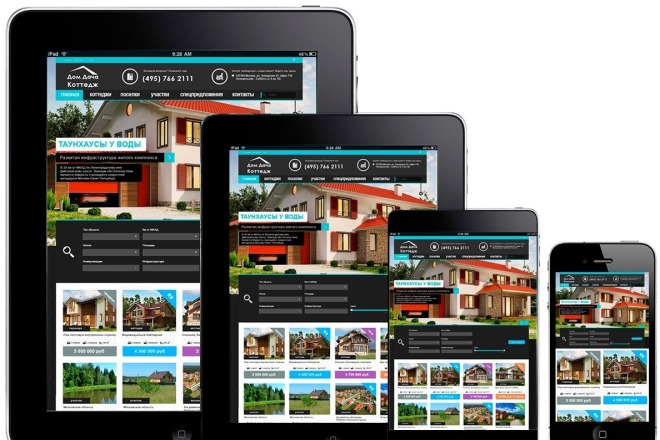
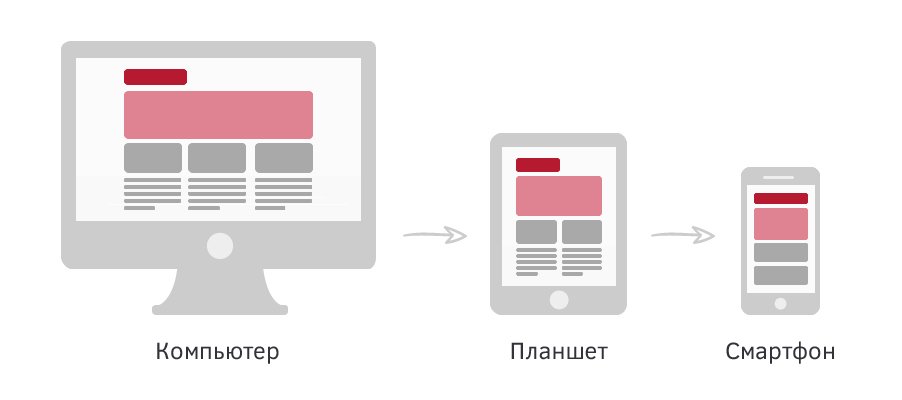
Адаптивные макеты автоматически настраиваются и адаптируются к любому размеру экрана устройства, будь то настольный компьютер, ноутбук, планшет или мобильный телефон. См. следующий рисунок.
Создание адаптивного макета с помощью Bootstrap
Благодаря мощной системе сетки flexbox для мобильных устройств Bootstrap создание адаптивных и удобных для мобильных устройств веб-сайтов и приложений стало намного проще.
Bootstrap с самого начала адаптивен и удобен для мобильных устройств. Его шестиуровневые классы сетки обеспечивают лучший контроль над макетом, а также над тем, как он будет отображаться на различных типах устройств, таких как мобильные телефоны, планшеты, ноутбуки и настольные компьютеры, устройства с большим экраном и т. д.
В следующем примере будет создан адаптивный макет, который отображается как макет с 4 столбцами на очень больших устройствах (область просмотра ≥ 1200 пикселей) и макет с 3 столбцами на больших устройствах (992 пикселей ≤ область просмотра < 1200 пикселей), тогда как макет с 2 столбцами на средних устройствах (768 пикселей ≤ область просмотра < 992 пикселей) и макет с 1 колонкой на маленьких и очень маленьких устройствах (область просмотра < 768 пикселей). Давайте попробуем и посмотрим, как это работает:
Пример
Попробуйте этот код »<голова> <мета-кодировка="utf-8">Пример адаптивного макета Bootstrap min.css"> <тело> <навигация> <дел> Учебная Республика

 98px) { }
@media (max-width: 575.98px) { }
98px) { }
@media (max-width: 575.98px) { }
 container {
max-width: 1170px;
margin: 0 auto;
padding: 0 30px;
}
.cards__col {
width: 33.33333333%;
padding: 0 15px 30px;
}
container {
max-width: 1170px;
margin: 0 auto;
padding: 0 30px;
}
.cards__col {
width: 33.33333333%;
padding: 0 15px 30px;
}
 98px) {
.container {
padding: 0 15px;
}
}
98px) {
.container {
padding: 0 15px;
}
}
 Ширина
Ширина  Ширина
Ширина  Высота - (C.Высота + N)
Высота - (C.Высота + N)  Ю
Ю  X + D.Ширина + N
X + D.Ширина + N  X
X  Width, App.DesignWidth)
Width, App.DesignWidth)  Vertical, Upper.Y + Upper.Height, 0)
Vertical, Upper.Y + Upper.Height, 0) 
 Наши учебные пособия по JavaScript предоставят вам глубокие знания JavaScript, включая функции ES6, чтобы вы могли создавать интерактивные веб-сайты.
Наши учебные пособия по JavaScript предоставят вам глубокие знания JavaScript, включая функции ES6, чтобы вы могли создавать интерактивные веб-сайты.