Натянуть верстку на wordpress + woocommerce • фриланс-работа для специалиста • категория Веб-программирование ≡ Заказчик Anton Shevchenko
Switch to English version?
Yes
Переключитись на українську версію?
Так
Переключиться на русскую версию?
Да
Przełączyć się na polską weкrsję?
Tak
3 из 3
истекло время актуальности
публикация
прием ставок
истекло время актуальности
Стоимость проекта указывайте свою, ориентироваться на указанную не стоит.
Необходимо:
— натянуть верстку шаблона shoptimizer на wordpress + woocommerce, но сделать это качественно и правильно. Конечный результат – копия текущего сайта (по дизайну), но с облегченным и шустрым шаблоном (ссылку на сайт отправлю в лс)
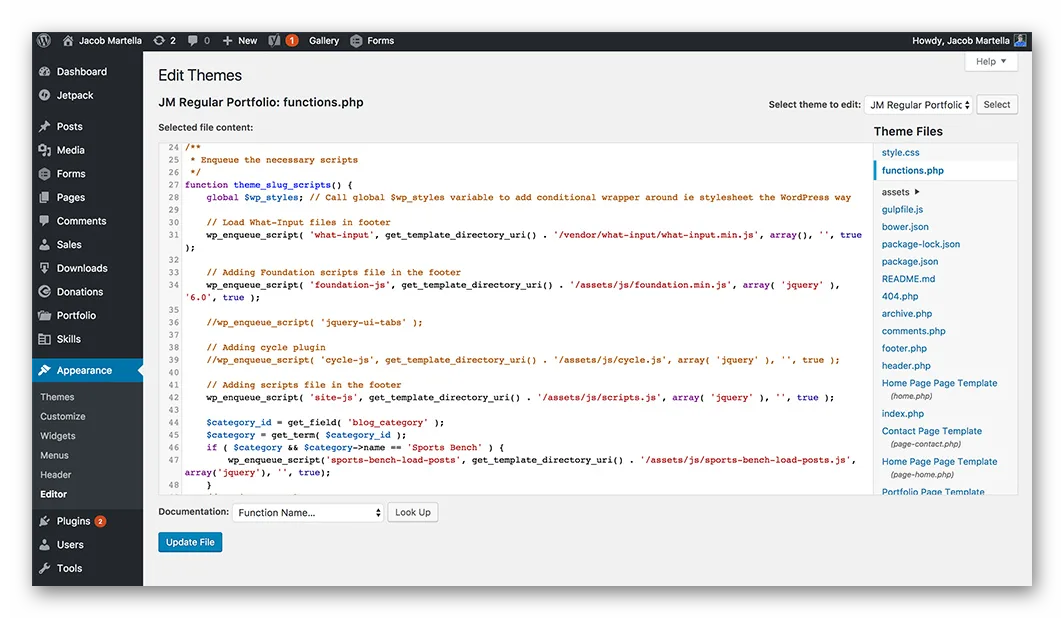
— все стили и скрипты должны быть подключены через хуки в functions.php
— выполнить задачу через child тему;
— на сайте много скриптов и стилей, которые работают на разных страница, они должны подключаться не на всех страницах, а только там где используется;
— нужно добиться минимального веса и максимальной скорости загрузки страницы.
Список страниц (типов страниц):
— Категории/подкатегории;
— Карточки товаров;
— Страницы блога;
— Информационные страницы.
Конечная цель – минимальный вес и максимальная скорость загрузки страницы.
- Ставки 17
дата онлайн рейтинг стоимость время выполнения
ставка скрыта фрилансером
10 дней15 000 UAH
10 дней15 000 UAH
Добрый день!
Обо мне, я разработчик со стажем с 2007 года
Давайте сделаем Ваш магазин. Если не трудно в личку ссылку скиньте. Цену указал условную , нужно посмотреть на верстку.
Автор курсов по созданию сайтов и т. п.
п.
Основной сайт https://info-m.pro
Буду рад долгосрочному сотрудничеству!
Всегда на связи
Skype ashifin
viber +380503613708
… [email protected]
мой сайт https://Info-m.pro7 дней15 000 UAH
7 дней15 000 UAH
Приветствую Вас Антон.
Можете скинуть макеты для оценки сроков и стоимости.
Могу скинуть примеры верстки с гугл спид.Можем обсудить детали?
Примеры наших работ:
http://testland.time-ismoney.com/
… http://health.time-ismoney.com/
http://afisha.surguta.ru/
https://vproekte.com/ставка скрыта фрилансером
ставка скрыта фрилансером
14 дней15 000 UAH
14 дней15 000 UAH
Добрый день!
Без макетов и детального ТЗ мы не можем точно оценить цену и срок.
Присылайте все данные в ЛС.
Будем обсуждать.Связь:
telegram @vikamartynyshyn
…
email [email protected]tel/viber 0737347333
портфолио — Freelancehunt
Мы готовы обсуждать детали, если выберете нас. Ждем ответа, надеемся на сотрудничество.
ставка скрыта фрилансером
17 дней15 000 UAH
17 дней15 000 UAH
Добрый день, Готов выполнить Ваш проект. По максимум все будет подключаться в functions.php
13 дней15 000 UAH
13 дней15 000 UAH
Здравствуйте, Антон.
 Я Дмитрий, WordPress разработчик. Я имею большой опыт разработки разнообразных сайтов на CMS WordPress. Также, есть опыт разработки плагинов под эту CMS. Один из них находиться в официальном репозитории WordPress.
Я Дмитрий, WordPress разработчик. Я имею большой опыт разработки разнообразных сайтов на CMS WordPress. Также, есть опыт разработки плагинов под эту CMS. Один из них находиться в официальном репозитории WordPress.
Ещё есть плагин для оповещения о новом заказе из Woocommerce в Telegram.
Буду раз качественному сотрудничеству! Я всегда на связи.
Жду от вас информации!20 дней15 000 UAH
20 дней15 000 UAH
Добрый вечер.
Работаю веб-разработчиком уже более трёх лет(wordpress, webasyst, laravel), есть опыт сотрудничества с веб-студией, проекты в портфолио (Freelancehunt).
Предлагаю обсудить подробнее ваш проект.
Связь со мной:
telegram(https://t.me/devellopah)
skype(live:islamibakaev_1).12 дней15 000 UAH
12 дней15 000 UAH
Добрый день, работаю в этой области более 5-ти лет,
есть опыт: php, javaScript, html5, css3, sql, xml, bootstrap, yii2, laravel, opencard, jquery, ajax, photoShop
.
Готов выполнить этот проект, качественно и в короткие сроки
.
.
Примеры недавно завершенных проектов:
http://tools.citruth.com/
https://masspanel.ru
… https://porto.com.ua
.
.
Viber, Telegram: +38 068 317 51 55
Телефоны: +38 068 317 51 55
+38 063 509 55 82
+38 066 524 58 25
Почта: [email protected]8 дней15 000 UAH
8 дней15 000 UAH
Здравствуйте, с удовольствием приму ваш заказ. Имею опыт работы с WordPress;
Имею большой опыт разработки/верстки сайтов под
CMS Joomla,Opencart,Dle,Wp10 дней15 000 UAH
10 дней15 000 UAH
Антон, вітаю.

Готовий виконати всі ваші задачі.
Ціну і час вточнимо після аналізу сайту.15 дней15 000 UAH
15 дней15 000 UAH
«Здраствуйте»
Имею опыт работы с WordPress более 8 лет .
Зделаю по удобной цене13 дней15 000 UAH
13 дней15 000 UAH
Добрый день!
Имею опыт работы с WordPress более 9 лет.
Шаблон натяну, скорость загрузки увеличу, скрипты подкручу.
Всегда на связи в телеге:
@kjaxilik15 дней15 000 UAH
15 дней15 000 UAH
Готов взяться за проект, есть опыт в работе с woocommerce.
 Точную цену определим после получения полного ТЗ и оценки дизайна. Ориентировочное время работы от двух недель до месяца ( срок варьируется и будет определён после оценки дизайна). Удобнее всего общаться через телеграм https://t.me/Lingraonc .
Точную цену определим после получения полного ТЗ и оценки дизайна. Ориентировочное время работы от двух недель до месяца ( срок варьируется и будет определён после оценки дизайна). Удобнее всего общаться через телеграм https://t.me/Lingraonc . 5 дней15 000 UAH
5 дней15 000 UAH
Добрый вечер, меня зовут Владимир — я представитель молодой компании ДжокерВеб с молодыми специалистами веб-программирования. Поэтому, для того положительной репутации на данной фриланс-биржи, предлагаю работу по более привлекательной цене чем Вам могут предложить. Итак предлагаю Вам прислать нам техническое задание на выполнение работ или свяжитесь с нами и в течение нескольких часов дадим Вам супер ценовое предложение и хорошие сроки выполнения. Спасибо, с уважением Владимир. Контактная информация моб.
+380978694062.
почта: [email protected]
3 года назад
212 просмотров
Зачем натягивать лендинг на WordPress?
Можно на поставленный в названии статьи вопрос, ответить одним словом – из-за админки. Вам конечно, скажет любой программист, не делайте этого! Это неправильно, на какой-то там одностраничник вешать такую тяжелую CMS.
Но мы не будем обращать внимание на умных программистов, ведь на кону стоят деньги заказчика, которые вы можете не получить, отказавшись от заказа, по причине незнания, как делаются админки.
Зачем заказчику админка для лендинга?
Вероятнее всего, что под модным словом лендинг скрывается одностраничник с услугами, а не просто одноразовая страница с продажей зеленого кофе для похудения, срок жизни которой, ограниченный по времени рекламной компании.
Заказчик хотел бы иметь возможность, сам редактировать информацию на сайте, в случае необходимости. А как он будет это делать? Далеко не все заказчики разбираются в HTML и что, там на хостинге. Скорее всего он будет к вам обращаться, что-то там изменить и не факт, что вы получите за это деньги.
А как он будет это делать? Далеко не все заказчики разбираются в HTML и что, там на хостинге. Скорее всего он будет к вам обращаться, что-то там изменить и не факт, что вы получите за это деньги.
Да, что там менять, на лендинге?
Современный лендинг, имеет набор стандартных секций: блоки с ценами, отзывы счастливых клиентов, портфолио, команда сотрудников, слайдер с фотографиями, контакты. И все это, время от времени надо дополнять или менять.
Все лендинги в обязательном порядке имеют форму заказа, которая вероятнее всего будет работать на плагине, например Contact Form 7. Заказчик с легкостью сможет сам управлять этой формой: сменить контакты, добавить или убрать поля. И не надо за каждой мелочью обращаться к специалистам.
На фриланс биржах, я постоянно вижу заказы на интеграцию лендинга с WordPress.
Почему заказчики так любят WordPress?
На то, есть как минимум две причины. CMS WordPress бесплатная, а это значит, что конечный продукт обойдется ему дешевле, чем сайт с индивидуальной, собственной разработки или купленной админкой, исполнителем заказа. Веб-разработчик возьмет деньги только за верстку и за натяжку её на WordPress, а это бюджетно.
Веб-разработчик возьмет деньги только за верстку и за натяжку её на WordPress, а это бюджетно.
Вторая причина кроется в популярности WordPress, как сам заказчик, так и будущий администратор, хорошо знают, как устроена админка. А если не знают, то легко смогут в ней разобраться.
Чего хочет заказчик?
Заказчики не любят, когда много исполнителей. Это отнимает время заказчика на поиск нужных специалистов, создает лишние риски (вдруг кто-нибудь кинет), увеличивает время исполнения заказа (кто-то нарушает сроки под разными предлогами или морозиться ). Совсем другое дело, написал одно техническое задание и сиди, жди конечный продукт.
Верстка или сайт под ключ?
И ежу понятно, что сайт под ключ делать выгоднее, чем просто верстку. Это на фрилансе заказчики более продвинутые. А если заказчик по поиску, напрямую вышел на ваш сайт с услугой по верстке макета.
Обычно заказчику нужен сайт, а не верстка, да он понятия не имеет, что такое макет или верстка, которую ещё надо куда-то там натягивать.
Что делать, если вы верстальщик?
Не бояться брать заказы под ключ, если они не сложные, например лендинги.
Научиться натягивать лендинги на WordPress, чтобы у заказчика была панель управления сайтом.
А как быть с дизайн макетом? Глупо давать советы типа, вы откройте Photoshot, посмотрите пару видео на Youtube от веб-мастеров и вперед с песней, ну что там сложного? Дизайнер и верстальщик это разные профессии, недостаточно просто изучить программу Photoshop, надо что-то ещё.
Если у человека нет художественного вкуса, своего чувства стиля, а главное желания этим заниматься, то ничего хорошего не получиться. Выход только один, найти на фрилансе напарника-дизайнера и доверить ему эту часть работы. О том, как искать, на что обращать внимание, вам расскажет мой видео-курс.
В любом случае верстальщику необходимо развитие, если не в сторону дизайна, то в направлении front-end разработки. А натягивать лендинг на WordPress нужно все равно уметь, несмотря на то, что это уже back-end.
Базовый принцип натяжки лендинга
Тема лендинга разрабатывается с нуля, без дефолтных WP шаблонов, используя готовый HTML шаблон. Для одностраничного лендинга нужны, как минимум три файла style.css index.php и functions.php. На главной и единственной странице сайта должна выводиться статическая страница, которая создана через админку. В настройках WP ставим галочку напротив вывода статической страницы, а не последнего поста.
Для каждого блока лендинга, где есть текст и картинка, создается произвольный тип записи и дополнительные поля. В индескном файле останется заменить контент на PHP код вывода этих доп.полей. Заказчик получает динамическую верстку с возможностью редактировать весь контент через админку.
- Создано 21.09.2018 10:00:13
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov. ru)!
ru)!
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Как создать собственный макет WordPress (шаг за шагом)
Хотите создать собственный макет WordPress для своего веб-сайта, чтобы придать ему уникальный вид?
Независимо от вашего набора навыков, легко создать собственный макет WordPress без необходимости нанимать разработчика.
В этой статье мы покажем вам, как создать собственный макет WordPress с помощью известного плагина для создания страниц WordPress Beaver Builder.
Многие из вас, должно быть, задаются вопросом, зачем создавать собственный макет, если можно просто выбрать премиальную тему и запустить страницу с одним из готовых макетов.
Зачем создавать пользовательские макеты WordPress
Вы найдете ряд премиальных тем WordPress, которые предлагают несколько потрясающих встроенных макетов, готовых к использованию прямо сейчас. Вы определенно можете выбрать эти красивые макеты и придать своему сайту привлекательный вид.
Вы определенно можете выбрать эти красивые макеты и придать своему сайту привлекательный вид.
Но проблема с такими макетами в том, что из-за их доступности они широко используются сотнями и тысячами пользователей в Интернете.
Это означает, что если вы используете готовый макет для своего сайта WordPress, вы не сможете придать ему особый вид, если не настроите его. Кроме того, эти макеты также могут не соответствовать вашим требованиям. Создание пользовательского макета является лучшим вариантом в этих случаях.
Создание собственного макета WordPress
Лучший способ создать визуально ошеломляющие пользовательские макеты для вашего сайта — использовать плагин Beaver Builder. Beaver Builder — популярный плагин для создания страниц с помощью перетаскивания, который позволяет создавать потрясающие макеты за считанные минуты.
Самое лучшее в этом плагине — это его гибкость. Вы можете взять под контроль практически все.
Цвета, тексты, шрифты, изображения — все можно полностью настроить для получения именно того вида, о котором вы всегда мечтали.
Еще одна вещь, которая вам понравится в Beaver Builder, это то, что в отличие от любых других плагинов для создания страниц, он полностью удобен для начинающих, и вам не нужно тратить часы на то, чтобы понять, как его использовать. Кроме того, он также предлагает десятки визуально потрясающих шаблонов, которые помогут вам начать работу.
Ознакомьтесь с нашим обзором Beaver Builder здесь. Давайте теперь посмотрим, как создавать собственные макеты с помощью этого плагина.
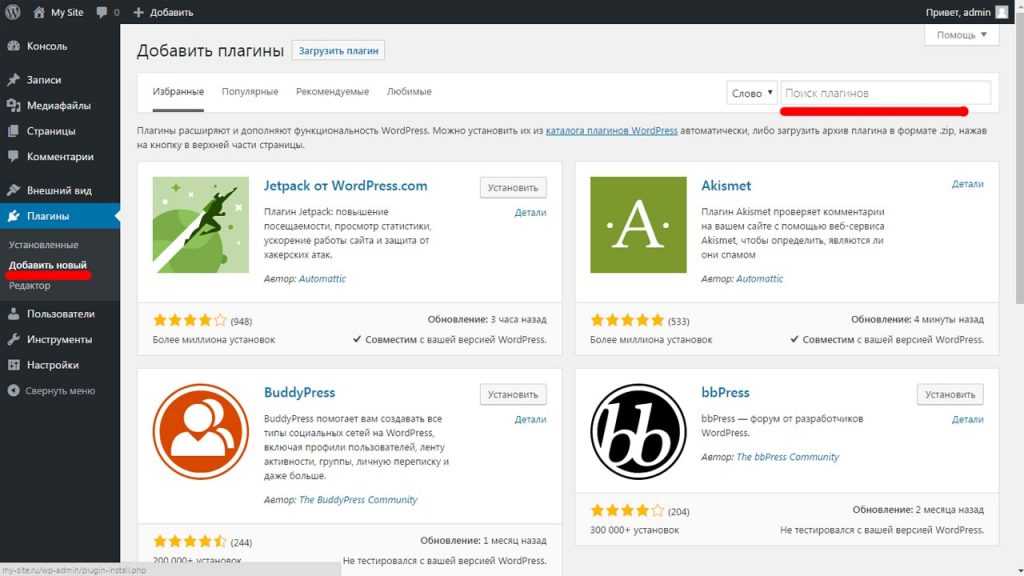
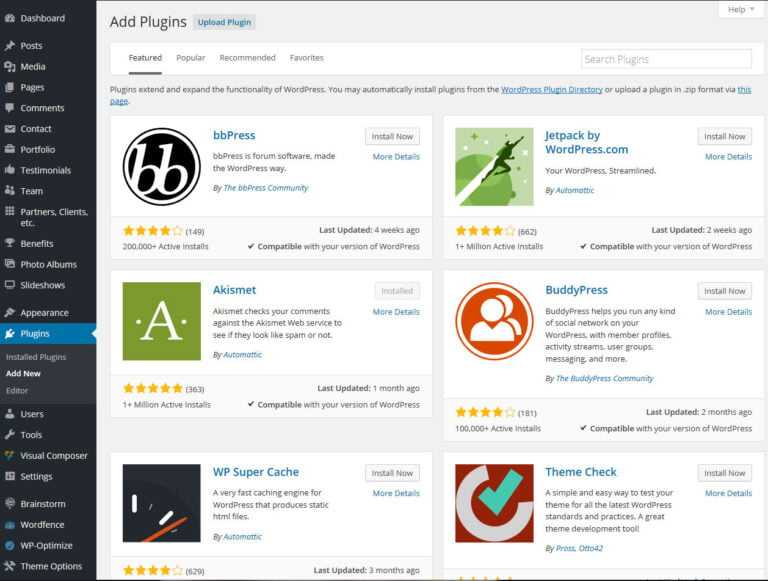
Шаг 1: Установка и настройка Beaver Builder в WordPress
Первым шагом является установка и активация Beaver Builder на вашем веб-сайте. Вы можете скачать плагин, перейдя на сайт Beaver Builder. После активации перейдите к пункту 9.0035 Настройки » Конструктор страниц .
Здесь вы можете ввести лицензионный ключ, чтобы включить поддержку и получать обновления. После этого вы готовы создать свой первый пользовательский макет.
Шаг 2: Создание вашего первого пользовательского макета
Чтобы создать свой первый собственный макет, перейдите к Все страницы » Добавить новый на панели инструментов WordPress. В текстовом редакторе у вас будет возможность переключиться на конструктор страниц.
В текстовом редакторе у вас будет возможность переключиться на конструктор страниц.
Просто нажмите на эту опцию, и вы увидите, что запускается вкладка компоновщика страниц. Здесь вы увидите несколько вариантов шаблона. Поэтому выберите тот, который вам больше всего нравится для вашего макета. Вы также можете щелкнуть стрелку раскрывающегося списка и выбрать нужный тип макета. Это может быть для ваших целевых страниц или ваших содержательных страниц.
Как только это будет сделано, вы будете перенаправлены на его конструктор перетаскивания. Чтобы отредактировать определенное поле, вам просто нужно навести курсор на эту конкретную область, а затем щелкнуть по ней и начать настраивать свой дизайн.
В макеты можно добавить до 6 столбцов, боковые панели, аудио, изображения, разделители и многое другое. Чтобы добавить строки и боковые панели, нажмите на вкладки Row Layouts . Затем перетащите необходимое количество столбцов и поместите его в визуальный конструктор.
После добавления столбцов просто нажмите на них и настройте их в соответствии с вашими требованиями. Вы можете изменить фон, цвет текста, добавить ссылки, текст, границы и многое другое в свои столбцы. Эти столбцы и строки также можно сохранить для последующего использования. Для этого просто нажмите кнопку Сохранить в конце всплывающего окна.
Для других элементов необходимо использовать опцию Базовые модули . У вас также есть несколько других элементов, которые вы можете добавить в свой макет, такие как кнопки, аккордеоны, таблицы цен, карты, таймеры обратного отсчета и многое другое.
Вам просто нужно перетащить элементы справа и поместить их в визуальный конструктор слева. Каждый из этих элементов настраивается. Так, например, если вы хотите добавить новый заголовок, просто щелкните Заголовок и перетащите его в макет. После этого щелкните элемент Заголовок, чтобы настроить его.
Здесь у вас будет 3 разные вкладки. Общий, стиль и продвижение . Первый позволяет добавлять в заголовки свои тексты, ссылки и т. д. Вторая вкладка позволяет вам стилизовать заголовок, используя разные цвета, шрифты и т. д. Расширенный вариант позволяет работать с полями, видимостью, отзывчивостью, анимацией и т. д.
Вы можете добавить любое количество элементов и модулей, используя тот же метод, а затем настроить его в соответствии со своими требованиями.
После редактирования макетов нажмите кнопку Готово в правом верхнем углу экрана. Вы увидите новое всплывающее окно с несколькими различными параметрами, как показано на скриншоте ниже.
Используя эти параметры, вы можете сохранить черновик, опубликовать его или удалить.
Шаг 3: повторное использование вашего макета
Beaver Builder также позволяет вам сохранить свой собственный макет WordPress и повторно использовать его в любое время. Чтобы использовать эту опцию, перейдите к Инструменты в правом верхнем углу экрана. На экране вы увидите следующие параметры.
Чтобы использовать эту опцию, перейдите к Инструменты в правом верхнем углу экрана. На экране вы увидите следующие параметры.
Теперь в зависимости от ваших требований выберите опцию. Если вы хотите использовать шаблон для последующего использования, нажмите кнопку Сохраните шаблон , а затем назовите свой макет. После этого нажмите кнопку Сохранить .
Шаг 4: Управление шаблонами
Макеты, созданные с помощью Beaver Builder, можно использовать на неограниченном количестве веб-сайтов. Шаблоны, созданные его пользователями, хранятся в пользовательском типе сообщений, называемом шаблонами.
По умолчанию этот параметр скрыт. Вы можете сделать его видимым, перейдя на вкладку Settings » Page Builder » Templates .
Теперь щелкните параметр Включить администратор шаблонов и нажмите кнопку Сохранить настройки шаблона . Сделав это, вы заметите новый пункт меню под названием «Шаблоны», появившийся в панели администратора WordPress. Все макеты страниц, которые вы сохраните в качестве шаблона, появятся на этой странице.
Сделав это, вы заметите новый пункт меню под названием «Шаблоны», появившийся в панели администратора WordPress. Все макеты страниц, которые вы сохраните в качестве шаблона, появятся на этой странице.
Экспорт макетов WordPress
Поскольку макеты, которые вы создаете, сохраняются как пользовательский тип записи, вы можете легко экспортировать свои шаблоны Beaver Builder. Для этого у вас есть встроенная функция экспорта в WordPress. Чтобы использовать эту функцию, перейдите к пункту 9.0035 Инструменты » Экспорт страницы .
Теперь выберите Шаблоны. Нажмите на стрелку раскрывающегося списка и выберите шаблон, который вы хотите экспортировать. После этого нажмите кнопку Download Export File , и WordPress отправит вам файл XML для загрузки.
Импорт макетов Beaver Builder
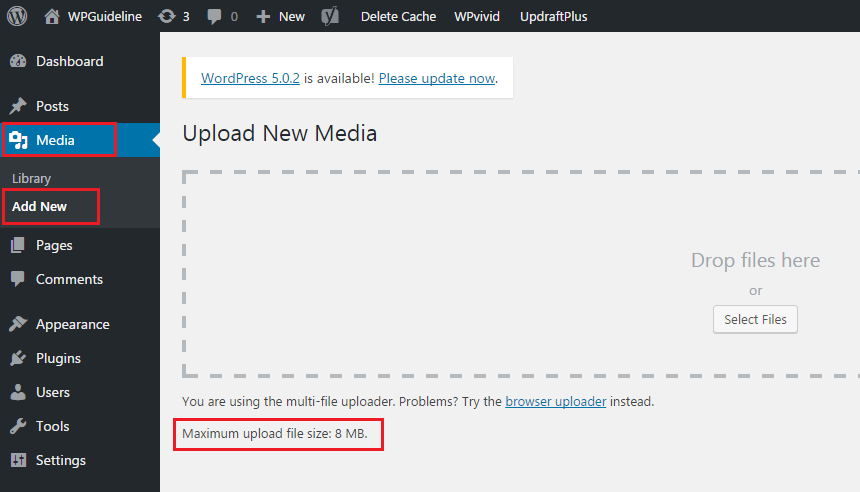
Чтобы импортировать макет, перейдите на панель инструментов веб-сайта, на который вы хотите импортировать этот макет. Теперь перейдите в Настройки » Импорт » WordPress . Нажмите на опцию «Установить сейчас» на вкладке WordPress. Это загрузит и установит плагин импортера WordPress.
Нажмите на опцию «Установить сейчас» на вкладке WordPress. Это загрузит и установит плагин импортера WordPress.
После загрузки подключаемого модуля вы можете загрузить только что загруженный XML-файл. Теперь ваш макет готов к использованию и на другом вашем сайте.
И все. Надеемся, вам понравилась наша статья. Если да, возможно, вы также захотите узнать о некоторых других альтернативах Beaver Builder, которые вы можете попробовать.
Как изменить макет домашней страницы в WordPress
- Фейсбук
- Твиттер
В большинстве случаев главная страница — это первое знакомство посетителя с вашим сайтом. Поэтому он должен быть хорошим. Чтобы убедиться, что это так, вам нужно иметь стильный макет и простую навигацию. Если нет, вам нужно изменить домашнюю страницу WordPress.
К счастью, WordPress обладает широкими возможностями настройки, и изменить домашнюю страницу довольно просто. Тем не менее, в зависимости от того, какую тему вы используете и какие уже существующие настройки у вас могут быть, процесс может усложниться.
Тем не менее, в зависимости от того, какую тему вы используете и какие уже существующие настройки у вас могут быть, процесс может усложниться.
Сегодня я покажу, как изменить внешний вид макета вашей домашней страницы в WordPress.
Почему хорошая домашняя страница имеет значение
Как изменить макет вашей домашней страницы
Способ 1: измените тему
Способ 2: Используйте специальные инструменты для темы, чтобы изменить домашнюю страницу WordPress
Способ 3: создайте новую домашнюю страницу
Элементор
Бобровый Строитель
SeedProd
Диви
Установить страницу в качестве домашней страницы
Способ 4: изменить домашнюю страницу с помощью настройщика WordPress
Шаг 1: Войдите в настройщик
Шаг 2. Настройте домашнюю страницу (или что-нибудь еще)
Брендируйте свою домашнюю страницу
Измените свою домашнюю страницу в WordPress уже сегодня
Почему хорошая домашняя страница имеет значение
Домашняя страница похожа на лицевую сторону бизнеса. Вы смотрите в окна, чтобы увидеть, есть ли там что-нибудь интересное. Если нет, вы уходите в следующий магазин. Но если что-то бросается в глаза, вам достаточно интересно зайти внутрь и посмотреть.
Вы смотрите в окна, чтобы увидеть, есть ли там что-нибудь интересное. Если нет, вы уходите в следующий магазин. Но если что-то бросается в глаза, вам достаточно интересно зайти внутрь и посмотреть.
Домашняя страница именно так и работает.
По-настоящему отличная домашняя страница может побудить посетителей к дальнейшему изучению вашего веб-сайта и даже помочь задать тон вашему веб-сайту. Например, если ваша домашняя страница источает профессионализм, это может побудить посетителей доверять любой другой информации, которая может быть у вас внутри.
Однако на каждой домашней странице есть один фактор, который имеет наибольшее значение – призыв к действию.
Это сообщение действительно побуждает посетителей осмотреться и взаимодействовать с вашим сайтом. Они могут даже склониться к покупке, если остальная часть вашего сайта столь же убедительна. С другой стороны, если ваша домашняя страница обычная или не очень хорошая, посетители, скорее всего, уйдут.
Таким образом, вам нужно изменить свою домашнюю страницу, чтобы выделиться и привлечь клиентов.
Вы можете увидеть этот показатель в Google Analytics, взглянув на показатель отказов на своей домашней странице.
Как изменить макет домашней страницы
Способ 1: изменить тему
Один из самых простых способов — изменить фактическую тему вашего веб-сайта. Это может показаться экстремальным, но во многих случаях макет вашей мечты уже существует на другую тему. Таким образом, переключение на нужную тему требует меньше усилий, чем попытка воспроизвести результаты с помощью кода.
Конечно, это может быть проблематично для веб-сайтов, которые существуют уже некоторое время. Таким образом, если вам неудобно менять темы, попробуйте следующий способ.
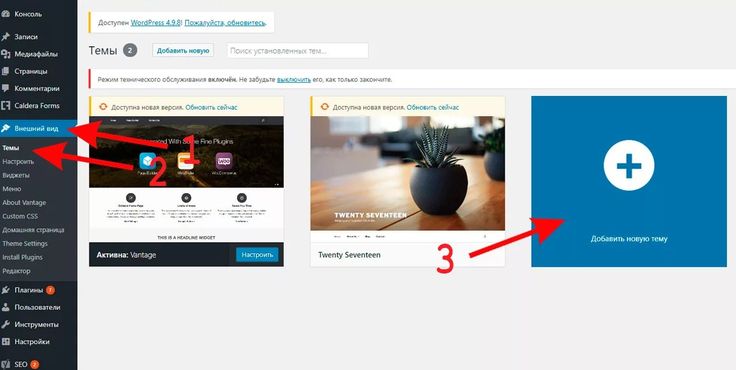
Нажмите «Внешний вид» и выберите параметр «Темы».
Чтобы найти новую тему, нажмите кнопку «Добавить новую».
Здесь вы можете просматривать бесплатные темы в каталоге WordPress. Не забудьте проверить демонстрационные сайты, если они доступны, чтобы увидеть, что возможно на главной странице.
Стоит отметить, что вы также можете ознакомиться с вариантами премиальных тем, но вам нужно посетить соответствующие сайты, чтобы увидеть их в действии.
Найдя понравившуюся тему, нажмите кнопку «Установить».
Затем вам нужно будет активировать тему. Просто имейте в виду, что для этого потребуется много дополнительной работы за пределами домашней страницы.
Возможно, вам придется перенастроить плагины и размещение виджетов, чтобы они лучше соответствовали вашему новому макету.
Способ 2. Использование специальных инструментов для изменения домашней страницы WordPress
Если у вас есть настраиваемая тема, вы можете просто использовать встроенные инструменты, предлагаемые этой темой. То, как они работают и что доступно, полностью зависит от того, какую тему вы используете.
Например, в этом примере я рассмотрю ColorMag.
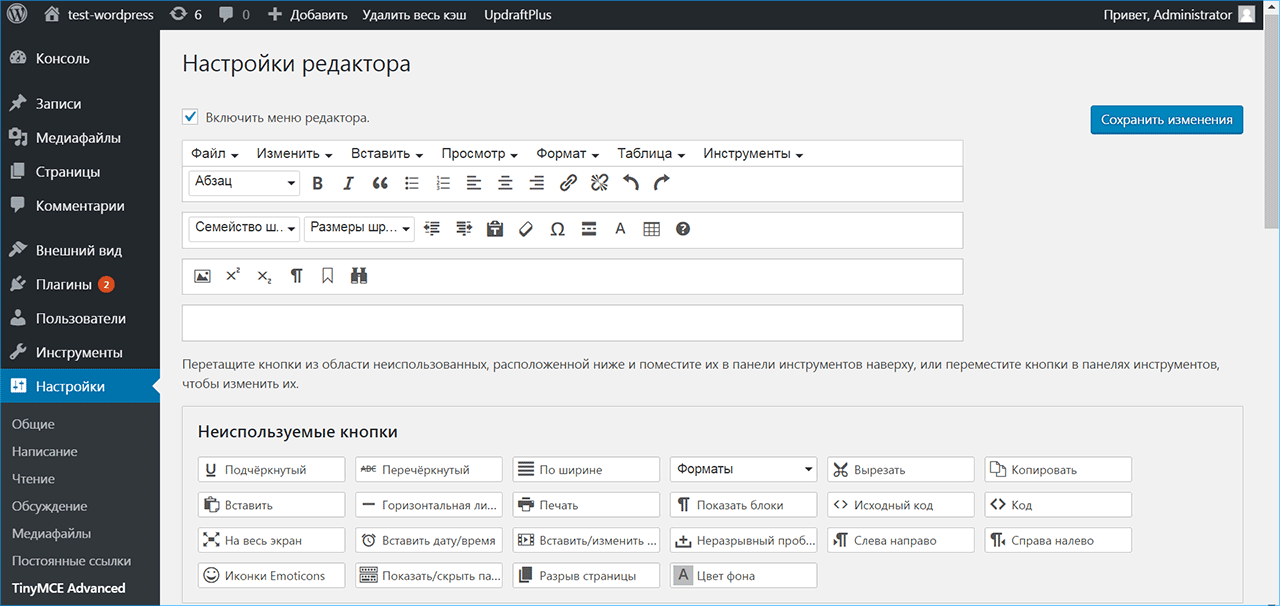
В этом случае нажмите «Внешний вид» и выберите «Виджеты».
ColorMag предоставляет множество областей виджетов, которые позволяют вам дополнительно настроить свой веб-сайт. Одна из вещей, которая должна выделяться, — это все параметры «Главной страницы».
Одна из вещей, которая должна выделяться, — это все параметры «Главной страницы».
Это виджеты, которые должны отображаться только на вашей домашней странице. Таким образом, вы действительно можете создать уникальную домашнюю страницу, отображая только определенные элементы.
Например, ползунок встроен. Обычно для добавления слайдера вам понадобится другой плагин, но здесь вы можете просто добавить контент, который хотите добавить в слайдер, и разместить соответствующие виджеты.
К сожалению, не каждая тема будет иметь эти параметры. В этих случаях, если вы не хотите менять свою тему, единственный другой вариант — начать создавать свои собственные страницы.
Метод 3: Создайте новую домашнюю страницу
Фактически вы можете установить любую страницу в качестве домашней в WordPress. Таким образом, вы можете создать свою собственную домашнюю страницу с макетом по вашему выбору. У вас есть масса вариантов при использовании этого метода, но на самом деле он сводится к двум вещам.
- Создайте новую страницу с помощью Gutenberg
- Используйте инструмент для создания страниц
Хотя оба варианта жизнеспособны, я настоятельно рекомендую второй. Хотя вы, возможно, не захотите платить за конструктор страниц, он стоит каждой копейки, особенно для преобразования домашней страницы.
Вот несколько вариантов, которые можно использовать:
Elementor
Elementor — один из лучших конструкторов страниц, доступных в WordPress. Он надежен, прост в использовании, и все можно сделать, даже не покидая ваш сайт. Вы можете выбрать из множества шаблонов с несколькими уникальными макетами на выбор.
Elementor дает вам свободу настраивать каждый аспект создаваемых вами страниц. Нет никаких ограничений, кроме вашего творчества. Ознакомьтесь с нашим полным руководством для советов.
Beaver Builder
Beaver Builder — еще один крупный игрок в индустрии инструментов для создания страниц. Он использует интерфейс перетаскивания, который позволяет вам видеть конечные результаты в режиме реального времени. Вы можете выбрать из множества шаблонов страниц и добавить практически любой элемент, который захотите.
Вы можете выбрать из множества шаблонов страниц и добавить практически любой элемент, который захотите.
Некоторые из наиболее популярных опций включают слайдеры и карусели. Но действительно есть из чего выбрать. Если вы можете себе это представить, Beaver Builder может это сделать.
SeedProd
С более чем 1 миллионом клиентов SeedProd является одним из, если не самым популярным инструментом для создания страниц, доступных для WordPress. И самое главное, он отлично подходит для создания целевых страниц. Пользователи будут рады найти более 100 шаблонов на выбор, каждый из которых можно использовать в качестве отправной точки.
Одним из основных преимуществ использования SeedProd является ориентация на скорость. Страницы, которые вы создадите, будут быстрыми, что поможет вашим целевым страницам лучше ранжироваться. В конце концов, скорость не только улучшает взаимодействие с пользователем, но и является фактором, который поисковые системы используют для ранжирования.
Divi
Divi очень уникален из последних нескольких инструментов, потому что, помимо создания страниц, это еще и тема. Тем не менее, вы можете использовать плагин Divi в других темах, чтобы не ограничиваться этим конкретным внешним видом. Но он очень совместим и может дать вам действительно хорошие результаты.
Конструктор страниц предлагает пользователям интерфейс перетаскивания, шаблоны, надежные параметры настройки и многое другое. Это отличный вариант, когда вам нужно изменить домашнюю страницу.
Установить страницу в качестве домашней страницы
После того, как вы использовали компоновщик страниц для создания новой домашней страницы, вам нужно сообщить WordPress, чтобы он распознал ее как настоящую домашнюю страницу.
Для этого нажмите «Настройки» и выберите «Чтение».
В разделе «Отображается ваша домашняя страница» выберите параметр «Статическая страница».
Используйте раскрывающийся список, чтобы выбрать, какую страницу WordPress будет распознавать как домашнюю. Вы также должны выбрать страницу сообщения. Итак, если вы еще этого не сделали, вам нужно создать страницу для этого.
Вы также должны выбрать страницу сообщения. Итак, если вы еще этого не сделали, вам нужно создать страницу для этого.
Вы можете создать несколько домашних страниц и менять их местами в течение года. Например, у вас может быть домашняя страница, предназначенная для Рождества, а другая — для Хэллоуина.
Просто сохраните эти страницы как черновики и повторите этот шаг, чтобы сделать их домашней страницей в это время года.
Когда вы закончите настройку, нажмите кнопку «Сохранить изменения».
Поздравляем, ваша домашняя страница создана и готова удивлять посетителей.
Метод 4: изменение домашней страницы с помощью настройщика WordPress
Теперь, когда вы настроили домашнюю страницу, вам нужно приступить к ее настройке, и один из лучших способов сделать это — с помощью настройщика WordPress. Этот инструмент позволяет редактировать любой пост или страницу на вашем сайте из одного места.
Хотя, если вы действительно хотите изменить содержание, а не только дизайн, вам все же лучше посетить фактическую публикацию или страницу, чтобы внести изменения.
Начнем.
Шаг 1. Вход в настройщик
Настройщик доступен в каждой установке WordPress и работает с любой темой. Таким образом, нет причин, по которым вы не можете его использовать. Единственный раз, когда вы можете не захотеть использовать настройщик, это если вы используете плагин компоновщика страниц.
Настройщик может не иметь возможности должным образом изменить пользовательские страницы так, как вам нужно. В этих случаях вам лучше использовать конструктор страниц в качестве инструмента настройки. В любом случае войти в настройщик несложно.
Нажмите «Внешний вид» и выберите «Настроить».
Теперь вы находитесь в настройщике и готовы внести некоторые изменения.
Шаг 2: Настройте домашнюю страницу (или что-то еще)
Пока мы просто фокусируемся на домашней странице, важно отметить, что вся эта информация может быть использована для настройки чего-либо еще в WordPress. Вы уже должны быть на своей домашней странице. Но если нет, перейдите на свою домашнюю страницу в редакторе настроек.
Оказавшись там, вы должны заметить, что почти все на главной странице имеет маленький синий карандаш рядом с ним, например:
Просто нажмите на карандаш, чтобы начать редактирование элемента. Все опции станут доступны в левой части экрана. Просто просмотрите варианты и выберите лучший вариант для вашего сайта.
Лучшее в этом инструменте то, что все происходит в режиме реального времени.
Таким образом, вы можете видеть, как будут выглядеть все изменения по мере их внесения. Теперь это показывает, как это будет выглядеть после публикации изменений. Он не изменит действующий веб-сайт, пока вы этого не сделаете.
Это основная причина, по которой многие разработчики используют настройщик для редактирования WordPress.
Вы могли заметить, что сообщения, отображаемые на вашей домашней странице, недоступны для редактирования. Если вам нужно внести изменения в контент внутри, вам нужно будет отредактировать этот конкретный пост, а не домашнюю страницу. То же самое касается макета страницы.
То же самое касается макета страницы.
Вы также можете добавить пользовательский код CSS, щелкнув опцию «Дополнительный CSS».
На этом этапе вы можете просмотреть каждый из вариантов, чтобы внести изменения в эти конкретные разделы страницы.
Если вы довольны всеми изменениями, нажмите кнопку «Опубликовать», чтобы применить все изменения к веб-сайту.
Поздравляем, вы узнали, как изменить домашнюю страницу с помощью настройщика WordPress. И помните, что его можно использовать для любой страницы или записи в WordPress, а не только для домашней страницы.
Брендирование вашей домашней страницы
Одной из распространенных ошибок, которую совершают новые владельцы веб-сайтов при разработке своего сайта, является отсутствие брендинга. Это особенно важно на целевых страницах.
Брендинг — это форма маркетинга и рекламы. Это помогает клиентам ассоциировать продукт с брендом, что может привести к большому количеству продаж. Например, одним из самых узнаваемых логотипов в мире является символ Apple.
Когда клиенты видят этот логотип на странице или в магазине, многие просто покупают его, основываясь на этом факте. Это может быть чрезвычайно эффективным, если у вас есть устоявшийся бренд. Однако, прежде чем что-либо из этого может произойти, клиенты должны увидеть ваш бренд в действии.
Убедитесь, что ваша домашняя страница включает ваш логотип и индивидуальность.
Измените свою домашнюю страницу в WordPress сегодня
WordPress обладает широкими возможностями настройки, и в какой-то момент каждый веб-сайт внесет одно или два изменения в свою домашнюю страницу. На самом деле, если вы не вносите изменений, вы делаете это неправильно.
Обновление внешнего вида вашего веб-сайта делает его современным, помогает напомнить посетителям о том, что веб-сайт регулярно обновляется, и может привести к значительным улучшениям с точки зрения как производительности, так и SEO. В конце концов, Google каждый год вносит несколько серьезных изменений.

 п.
п. 
 Я Дмитрий, WordPress разработчик. Я имею большой опыт разработки разнообразных сайтов на CMS WordPress. Также, есть опыт разработки плагинов под эту CMS. Один из них находиться в официальном репозитории WordPress.
Я Дмитрий, WordPress разработчик. Я имею большой опыт разработки разнообразных сайтов на CMS WordPress. Также, есть опыт разработки плагинов под эту CMS. Один из них находиться в официальном репозитории WordPress. 

 Точную цену определим после получения полного ТЗ и оценки дизайна. Ориентировочное время работы от двух недель до месяца ( срок варьируется и будет определён после оценки дизайна). Удобнее всего общаться через телеграм https://t.me/Lingraonc .
Точную цену определим после получения полного ТЗ и оценки дизайна. Ориентировочное время работы от двух недель до месяца ( срок варьируется и будет определён после оценки дизайна). Удобнее всего общаться через телеграм https://t.me/Lingraonc . 