Требования к дизайн-макетам сайтов | Студия Флаг
Маша Радионова
Опубликовано: 17 Апр 2018
Вернуться в блог
Быстрее и дешевле работать с правильно собранными дизайн-макетами, поэтому мы подготовили требования, которые помогут дизайнеру сделать макеты удобными для верстки, соответственно сэкономить время и деньги.
Основное
- Важно. Исходник в Figma (предпочтительно) или в фотошопе (psd).
- У всех слоев должны быть человеко-понятные имена и каждый элемент должен находиться в отдельном слое.
- Организовывать слои по папкам, делать человеко-понятную структуру (например, Header).
- Удалять все ненужное, если оно нигде не используется, а не просто скрывать слои.
- Дизайн страницы должен быть с максимально реальным наполнением, то есть все тексты и картинки должны быть реальными и настоящими.
- Если данных нет или они не в полном объеме, то необходимо прикидывать что будет, если текста будет больше/меньше, больше/меньше элементов или картинки будут не того формата (соотношения длина/ширина).

- Типизируйте все объекты на макете. Если это заголовок Open Sans 1.2em, то пусть он везде будет Open Sans 1.2em. Аналогично поступите с кнопками, абзацами, интерлиньяжем и отступами. Мы не говорим, что всё должно выглядеть одинаково — нет. Вы должны понимать, что чем больше у вас типизированных объектов, тем проще верстальщику с ними работать.
- Оставляйте комментарии для элементов, поведение которых сложно передать статическим изображением.
- Макет .psd не должен весить больше 100 Мб.
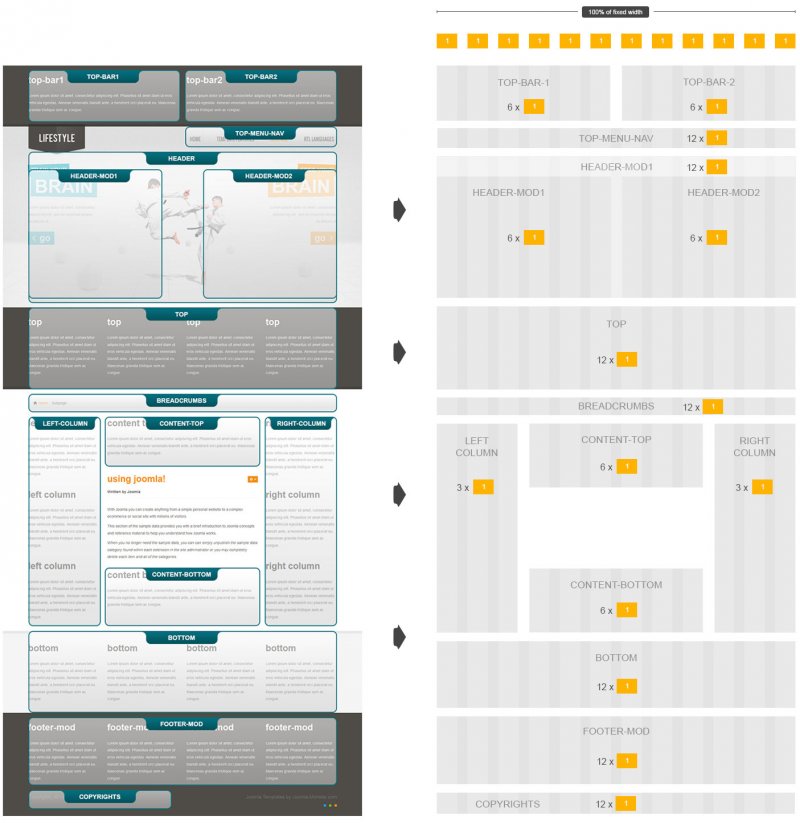
Сетка, размеры, ширина контента
- Ширина макета (не контентной области) должна быть 1920px или 2560px.
- Минимальная ширина контентной (информационной) области — 1240 px (для десктопа).
- Максимальная высота для области контента (если блоки сайта делаются экранами) 700 px, включая отступы.

Изображения и иконки
- Изображения в фигме выносить на отдельный слой и сверху накладывать эффекты, чтобы можно было экспортировать исходник изображения.
- Стараться не делать больших растровых изображений, они утяжеляют страницу.
- Изображения, которые можно сделать в векторе — делать в векторе.
- Иконки должны быть в векторном формате (svg).
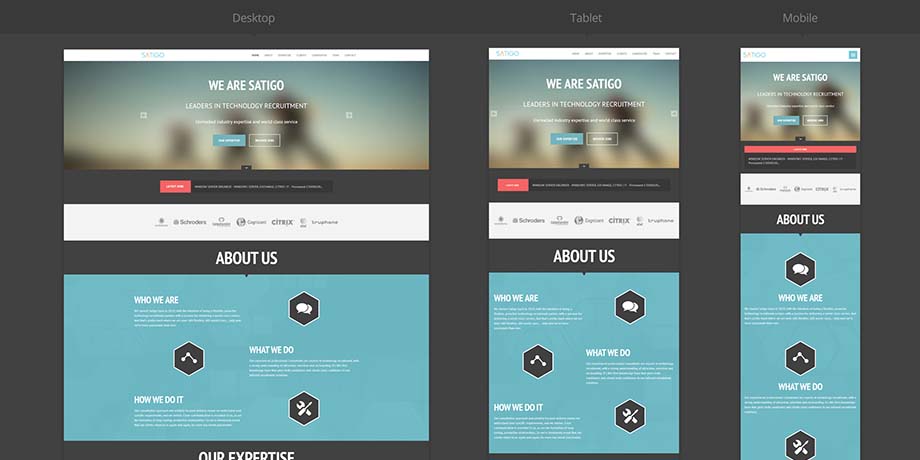
Адаптив и ретина
- Если требуется адаптивная (респонсивная) верстка, нужны макеты для реперных точек и комментарии по поведению верстки между этими точками, например:
— 320—480px
— 480—1024px
— 1024—2520px - Для ретины всё просто: все, что можно — делаем в svg, если для изображения такой возможности нет — нужны иконки и картинки в два раза больше чем они есть. Зашить в исходники большие картинки сразу. Например, если в макете иконка у кнопки 100х100 пикселей, то нам ее необходимо предоставить 200х200 пикселей под ретину.
Styleguide или UI KIT
- Нарисовать активные состояния элементов (меню, кнопки, поля форм и тд):
— hover (наведение)
— focus/active (клик)
— preloader (для ajax-кнопок) - Нарисовать как будут выглядеть стандартные элементы форматирования текста: параграф, абзац, заголовки с 1 по 4 уровень, маркированный список, нумерованный список, подчеркнутый текст (ссылка), жирный, курсив и др.

- Обязательно изобразить все всплывающие окна, прелоадеры, всплывающие меню, информационные сообщения, валидации в формах и прочие эффекты.
- Использовать конечное число цветов в макете и описать их в styleguide (то есть не использовать 50 оттенков серого для цвета текста и т.д.). Желательно сразу создать палитру в фигме.
- Параметр прозрачности задавать только для тех элементов страницы, которые действительно должны быть частично прозрачными. Не использовать параметр прозрачности для задания цвета заливки элементов, которые должны быть непрозрачными на странице.
Тексты и шрифты
- Использовать «безопасные» шрифты предустановленные в Windows, подробнее тут. При необходимости использовать нестандартные, указывать запасные безопасные.
- Если используются кастомные шрифты — сократить их количество и количество начертаний до минимально необходимого.
- Сглаживание шрифтов всегда должно быть отключено.
- Шрифты можно выбрать на сайте.
 Их можно с легкостью использовать и подключать на сайтах.
Их можно с легкостью использовать и подключать на сайтах. - Шрифт должен быть бесплатным или должна быть приобретена лицензия на его использование.
Комплект для верстки
- Макет в фигме
- Шрифты
- favicon в формате .svg
Будем рады вашим комментариям и вопросам!
Последние записи блога
Please enable JavaScript to view the comments powered by Disqus.
Pixel Perfect верстка. Что это такое и когда ее применяют
Pixel Perfect верстка — это особая техника создания структуры HTML-кода, которая позволяет сверстанному HTML-шаблону максимально точно совпадать с оригинальным макетом пиксель в пиксель. При наложении HTML-шаблона на макет PSD должно произойти полное совпадение графических элементов, изображений и текста.
Зачем нужна Pixel Perfect верстка
Представьте, дизайнер нарисовал вам красивый макет сайта в Figma. Он вам очень понравился, вы заплатили за работу и отдали дизайн верстальщику.
Он вам очень понравился, вы заплатили за работу и отдали дизайн верстальщику.
Верстальщик создал сайт и прислал вам. Но результат не нравится, «что-то не так». Сайт вроде похож на дизайн, но выглядит иначе. При этом шрифты, цвета, картинки — все сходится.
В этом случае поможет Pixel Perfect верстка. Когда верстальщик работает по этому принципу, он проверяет себя. Буквально накладывает друг на друга два слоя — дизайн и готовый сайт.
При наложении сразу видно, чем HTML-страница отличается от дизайна. Размеры картинки не совпадают, текст сместился
В итоге шрифты не плывут, расстояние между строками и буквами совпадает, иконки одинакового размера. Сайт получается точь-в-точь как задумал дизайнер и одобрил заказчик.
Как проверить верстку Pixel Perfect
Если вы ищете подрядчика, лучше на стадии техзадания уточнить требование работать Pixel Perfect. Проверить результат такой работы несложно.
Для этого скачайте специальный плагин для вашего браузера:
- Pixel Perfect для Firefox;
- Pixel Perfect под Google Chrome;
- WellDoneCode — кроссбраузерный.

Алгоритм работы примерно одинаков для всех плагинов:
- Сохраните оригинальный PSD-макет в формате .png. Это можно сделать через Photoshop или прямо в Figma.
- Откройте сверстанный HTML-шаблон в браузере.
- С помощью плагина наложите на него второй слой — свой макет в .png.
- Посмотрите и зафиксируйте разницу.
Далее вы сможете исправить ошибки или поставить такую задачу верстальщику.
Насколько точной должна быть попиксельная верстка
Термин пиксель-перфект появился давно, когда количество размеров экранов было маленьким. Сейчас их количество возросло до тысяч — смартфоны, планшеты, ноутбуки, компьютеры, телевизоры, умные часы. Верстать пиксель-перфект для всех устройств уже практически невозможно. Основной задачей разработчика становится сохранить созданный дизайнером стиль сайта на разных разрешениях.
Кроме того, попиксельная верстка может привести к увеличению объема кода. Сайт становится тяжелее, медленно загружается. Эта проблема часто возникает из-за ошибок дизайнера. Например, он указал другой отступ или вид шрифта, а заказчик требует идеального сходства. В этом случае пиксель-перфект бессмысленна, это пустая трата ресурсов.
Сайт становится тяжелее, медленно загружается. Эта проблема часто возникает из-за ошибок дизайнера. Например, он указал другой отступ или вид шрифта, а заказчик требует идеального сходства. В этом случае пиксель-перфект бессмысленна, это пустая трата ресурсов.
Сегодня на смену этой технике приходит «Look & Feel» (Видеть и Чувствовать). В контексте веб-дизайна она означает то, как человек видит дизайн с точки зрения UI и как он чувствует его с точки зрения функциональности и интерактивности.
Классно, если верстальщик разбирается в дизайне, понимает, какие его элементы критичны. При таком подходе дизайнер и верстальщик работают сообща и вместе делают хороший продукт.
Главные мысли
110+ Свежие БЕСПЛАТНЫЕ макеты сайтов в формате PSD Шаблоны
Если вы хотите стать счастливым обладателем настоящего сайта, вам нужно сделать огромное количество вещей. И первым в списке стоит создание шаблона макета сайта , который обычно делается в фотошопе. Итак, вам нужно решить, как будут выглядеть заголовок, боковая панель, основная область и нижний колонтитул. И если вы хотите найти не только источник вдохновения для разработки всех этих разделов, но и полезный набор , который предоставит вам необходимые инструменты, вам обязательно нужно найти пару бесплатных образцов макетов сайтов.
Итак, вам нужно решить, как будут выглядеть заголовок, боковая панель, основная область и нижний колонтитул. И если вы хотите найти не только источник вдохновения для разработки всех этих разделов, но и полезный набор , который предоставит вам необходимые инструменты, вам обязательно нужно найти пару бесплатных образцов макетов сайтов.
Сегодня я собрал удивительные, действительно полезные шаблоны страниц веб-сайта, которые позволяют вам не только развивать их, но и использовать их в качестве основы для любой темы CMS.
Я разделил список на 4 категории: бизнес-страницы и целевые страницы, шаблоны портфолио, блоги и журналы и, что не менее важно, бонусный раздел, который включает в себя страницы, которые скоро появятся, панель администратора и несколько тем электронной коммерции в формате psd .
Приятного просмотра и удачи!
Бизнес / Целевые страницы
1. Serendipity
2. Fresh App
Fresh App
3.Веб-шаблон юридической фирмы
4.Spotlight
5.Maxxim – шаблон веб-сайта с темной текстурой
2 7.90 – домашняя страница в стиле ретро Шаблон темы веб-сайта8. Enigmatico
9. Тема Jetro PSD
10. Макет домашней страницы в стиле ретро Fox
11. Ikaros Free Home PSD
12.Corp Сайт от Kaiser
2 13.0002 14.Limitva — PSD-шаблон светло-серой целевой страницы
15.Fox — вся внутренняя и домашняя страница для этого шаблона в стиле ретро
16. Layers iPhone App Interface
17. BlueTech-Software/IT Company Web Template
18. Макет сайта Blue iPhone App
19. Лента – шаблон сайта
20. Myrico
21. AppCivilization
22. Чистый бизнес
25.Шаблон сайта Типомит Портфолио
26.Сайт psd#5
27.Шаблон IT компании (интернет-маркетинг)
28.Шаблон мебель и интерьер CN
29.Смарт
Деревянный дизайн 90.Стильный 3 31. Szary
Szary
32.Простой PSD шаблон Goodware
33.Винтажная домашняя страница
34.Витрина продукта PSD шаблон
35.Бенито – Шаблон веб-сайта Photoshop
36.Темный текстурированный шаблон портфолио0007
37.Шаблон сайта приложения для iPhone
38.G3 – Минимальный шаблон корпоративного сайта
39.Корпоративный
40.Спирала
41. Тема Информера Домашняя страница
42. Главная страница 42.hStudio
44.Домашняя страница AppMaker
45.Шаблон веб-сайта фитотерапии
46.Orange
47.Шаблон веб-сайта приложения для iPhone
48.Домашняя страница Appix Theme
90.0002 90 90.Simpler0 домашняя страница0007
51.Шаблон сайта
52.Шаблон сайта недвижимости
53.Pinstrip
54.Мини-лендинг
55.Верстка персонального сайта
70002 Страница портфолио 5ps
Raven template
58.Макет домашней страницы папки
59.Magnate: профессиональный шаблон PSD сайта
60. Эксклюзивная целевая страница
Эксклюзивная целевая страница
61.Radial
62.Профессиональный макет блога
Simple Minimal93.0007
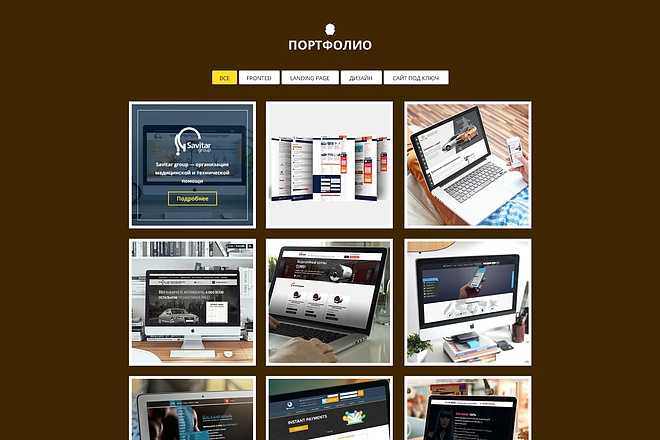
Portfolio
1. Социальный журнал UI
2.Dynamic
3. Шаблон веб -сайта.
7. Шаблон одностраничного портфолио Idea
8. Шаблон сайта Radial Portfolio
9. Тема портфолио
10. Тема портфолио
11. Creativio
12. Домашняя страница Alphine 7
0002 13.Inkfolio14. Дизаплят портфеля DeSigner
15. Dark Portfolio Web Design с TUT
16. Шаблон галереи портфеля
17. Grunge Portfolio PSD
Блог / Журналы
1.Gastrony The The The The The The The The The The The The The The The The The The The The The The The The The The The The The The The The The The The The The The The The The The The The The The The The The The The The The The The The The The The The The The The The Tate
2. Домашняя страница темы Inkland
3. Шаблон темы веб-сайта Layerx Blogger
4. Тема Gridzilla PSD
Тема Gridzilla PSD
5. Шаблон блога Radial
6. Награда The Inspired — чистый дизайн веб-сайта
7.Stilo (psd версия доступна бесплатно)
8. Домашняя страница Jupither
9.Шаблон блога
10.Blitz PSD Theme
11.Clix мощный PSD шаблон
12.0Ваш WordPress 70 13.Century WordPress Theme – PSD шаблон
14.Vintage – Все макеты
15.Net Stories
16.Дизайн блога
17.WordPress PSD Template
18.Dead Stocker – Fashion Website Template 90 100 PSD 90 100 PSD 90 100 PSD Чистая и элегантная тема WP
20. Макет блога с tut
21. Облачный макет блога
22. Gridly — шаблон макета блога
23. PSD домашней страницы Metronomy
24. Note Blog
— все макеты проще , блог, проект, работа)
26.Layman Politics – Новости и политика
27.Renegade
Бонус: электронная коммерция, скоро страницы, админка
1. Музыкальный магазин
2. Electrotor коммерческий шаблон
Electrotor коммерческий шаблон
3. Шаблон администрирования бэкенда (PSD) «Inspire»
4. Страница скоро появится
5. Жирный шрифт в разработке Страница с tut
6. Страница обратного отсчета
7. Шаблон страниц ошибок Deluxe PSD
8. Креативная электронная почта Шаблон
9.PaperLaunch – «В разработке» Шаблон
Всего
3
Поделиться
css — Лучший размер для PSD шаблонов сайта?
спросил
Изменено 8 лет, 10 месяцев назад
Просмотрено 83k раз
Я сделал несколько веб-сайтов в Photoshop CS5, но обычно делаю их необработанными в notepad++. Обычно я размещаю их на сайте, редактирую код и обновляю страницу, чтобы увидеть изменения. Я хочу перейти к более профессиональному методу и сделать весь шаблон/дизайн в фотошопе.
Какое хорошее разрешение использовать для шаблона? Я наткнулся на разные учебники, и они говорят разные размеры. Например, разрешение моего ноутбука 1366×768. У меня в офисе есть 22-дюймовый ЖК-экран, и я знаю, что у него очень большое разрешение. Я бы предположил, что минимальное разрешение большинства мониторов составляет 1024×768…
При создании нового шаблона в Photoshop для создания шаблонов веб-сайтов какого размера я должен сделать изображение и почему?
Кроме того, раз уж мы затронули эту тему, ребята, есть ли у вас какие-либо ссылки на хорошие ресурсы коллекций изображений, которые, по вашему мнению, больше всего помогают вам в создании шаблонов? Я программист, и, как мы все знаем, большинство кодеров плохо разбираются в изображениях. Я просто пытаюсь укрепить другую половину своего мозга 🙂
Заранее спасибо!
- css
- шаблоны
- фотошоп
- psd
1
Я бы предложил следующий порядок действий:
- Взгляните на текущую статистику для наиболее распространенных разрешений экрана.
 Как вы увидите, сейчас самым популярным разрешением является 1366×768, за ним следует старое доброе 1024×768, которое по-прежнему имеет огромную пользовательскую базу. И следите за мобильными разрешениями.
Как вы увидите, сейчас самым популярным разрешением является 1366×768, за ним следует старое доброе 1024×768, которое по-прежнему имеет огромную пользовательскую базу. И следите за мобильными разрешениями. - Учитывайте необходимое пространство экрана, занимаемое хромом браузера и прочей ерундой ОС.
- Поскольку проектирование для экранов разных размеров становится все более важным с каждым днем, я настоятельно рекомендую вам выбрать несколько целевых разрешений, а не только одно. Все это можно прекрасно обработать с помощью CSS. Даже если вы ориентируетесь только на настольные компьютеры, все равно имеет смысл учитывать разные размеры экрана.
- Поскольку вы все еще осваиваете Photoshop, вы можете начать с одного из множества доступных шаблонов PSD на основе сетки. я знаю 960 пикселей и один 1140 пикселей, но вы можете найти гораздо больше. Вам, вероятно, все равно придется использовать несколько сеток, если вы решите поддерживать более одного размера экрана.

А потом, когда вам захочется подумать обо всем этом немного посерьезнее, переходите прямо к этой статье: «Повесть о двух иллюминаторах» Питера-Поля Коха.
1
Посмотрите smashing magazine и подпишитесь на их информационный бюллетень, а также на webdesignerdepot и проверьте Codrops.net. У них есть отличные бесплатные, учебные пособия и обновления стандартов. Я ЛЮБЛЮ проверять свою почту, чтобы увидеть их.
Что касается PSD — размер не установлен. Я видел макеты профессиональных разработчиков WordPress шириной 1100 пикселей (высота — вариант SO, основанный на вашем макете). Я бы не рекомендовал намного больше, чем 1366 пикселей в ширину.
Я мог бы сделать 1366 или 1440, потому что это разрешение увидит большинство людей. Когда вы отправляете макет с разрешением 1920 пикселей, люди думают, что веб-сайт слишком мал, а контент по-прежнему имеет разрешение 940-980 – все они
. Редактировать:
Редактировать:
. контент всегда 940-980 пикселей в ширину.
Я использую 1100, когда на фоне основного экрана не на что смотреть графически, и 1440, когда фон более важен для «ощущения» веб-сайта.
Вы хотите создать свой веб-сайт для наиболее часто используемого разрешения экрана, которое составляет 1280 на 720 пикселей. Поэтому это то, что вы хотите, чтобы ваша ширина была, вы можете создать любой тип фона и просто убедитесь, что вы делаете его прозрачным или прозрачным, и используете CSS для изменения цвета фона.
Убедитесь, что у вас есть направляющие, которые помогут вам сохранить содержимое встроенным, лучше всего создать новый документ шириной 960–100 пикселей и высоту 720 пикселей, затем перетащите направляющие на все четыре стороны.
Затем вы можете изменить размер документа на 1280 пикселей на 800-960 пикселей.
Причина, по которой у вас есть направляющая на 720 пикселей, заключается в том, что все, что выше этой линии, гарантированно будет видно во всех разрешениях, это называется «выше сгиба».




 Их можно с легкостью использовать и подключать на сайтах.
Их можно с легкостью использовать и подключать на сайтах.
 Как вы увидите, сейчас самым популярным разрешением является 1366×768, за ним следует старое доброе 1024×768, которое по-прежнему имеет огромную пользовательскую базу. И следите за мобильными разрешениями.
Как вы увидите, сейчас самым популярным разрешением является 1366×768, за ним следует старое доброе 1024×768, которое по-прежнему имеет огромную пользовательскую базу. И следите за мобильными разрешениями.