Макеты и шаблоны сайтов для верстки в формате figma бесплатно на Midlcode.com
Thalby
Шаблон сайта туристической группы. Но прекрасно подойдет для любых ваших целей.
Заказать верстку Смотреть макет
EVARUGS
Шаблон сайта для автомобильных ковриков. Люди всегда будут ухаживать за своим автомобилем, будто он живое существо. Макет не очень сложный, и прекрасно подходит для новичков.
Заказать верстку Смотреть макет
Healthy food
Шаблон сайта для здоровой еды. Спорт, спорт, спорт! Как же много для него нужно. Данный макет сайта выполнен очень интересно и необычно.
Заказать верстку Смотреть макет
Vita-Juice
Сайт онлайн-магазина соков
Заказать верстку Смотреть макет
А.
 СТРОЙ
СТРОЙКрасивый и современный дизайн сайта на тему строительства и ремонта
Заказать верстку Смотреть макет
Containers
Простой и лаконичный дизайн сайта для ваших проектов
Заказать верстку Смотреть макет
Crypter
Красивый дизайн NFT сайта. Современный макет сайта подойдет для вашего стартапа или личного хранения фото, видео и прочих документов
Заказать верстку Смотреть макет
Womazing
Макет интернет магазина одежды. Дизайн макета простой, но в тоже время современный. Прекрасно подойдет для начального развития вашего интернет-магазина.
Заказать верстку Смотреть макет
Camera-Math
Дизайн посадочной страницы сайта для мобильного приложения
Заказать верстку Смотреть макет
EKMI
Дизайн сайта интернет магазина мебели
Заказать верстку Смотреть макет
YANKI
Дизайн сайта интернет магазина одежды
Заказать верстку Смотреть макет
Атлант-Газ
Дизайн сайта коммерческой компании по перевозки газа.
Заказать верстку Смотреть макет
Senseimedia
Дизайн сайта дизайнерской студии. Макет выполнен в трех цветовых схемах.
Заказать верстку Смотреть макет
Solar
Дизайн сайта коммерческой организации солнечных электростанций
Заказать верстку Смотреть макет
Dmitry
Дизайнерский макет сайта личного блога фронтенд разработчика
Заказать верстку Смотреть макет
E-Mentor
Простой макет образовательной платформы. Прекрасно подойдет для ваших услуг на просторах интернета
Заказать верстку Смотреть макет
Medi
Простой макет для оказания медецинских услуг. Прекрасно подойдет для ваших услуг в интернете
Прекрасно подойдет для ваших услуг в интернете
Заказать верстку Смотреть макет
Gidrotsikly
Макет сайта интернет магазина по продажам водных средств передвижения.
Заказать верстку Смотреть макет
Explorer
Прекрасный макет для вашего личного блога. Простой, красивый макет для вас.
Заказать верстку Смотреть макет
Company
Простой макет сайта грузоперевозок
Заказать верстку Смотреть макет
Ojjo
Макет ювелирного магазина. Простой и хороший дизайн.
Заказать верстку Смотреть макет
Vino
Дизайн макета винного магазина.
Заказать верстку Смотреть макет
Takeaway
Красивый макет сайта заказа и доставки еды. Прекрасно подойдет для рекламы и мобильного приложения.
Заказать верстку Смотреть макет
Swingvy
Макет сайта по найму персонала. Отлично подойдет для HR или крупных компаний.
Заказать верстку Смотреть макет
VADE
Макет сайта компаии по иследованию автопилотов для автомобилей
Заказать верстку Смотреть макет
Lightfolio
Простой макет сайта, идеально подойдет для дизайнера или рекламы продукта
Заказать верстку Смотреть макет
Thalby
Крутой макет сайта путеводителя по путешествиям
Заказать верстку Смотреть макет
Макеты сайтов 🦋 Figma Бесплатные для верстки сайта коллекция макетов
Отличная коллекция макетов для верстки Figma 🔥 Выбери Бесплатные макеты Figma для верстки сайта прямо сейчас 🦋 Макеты для верстки сайтов созданные в программе Figma
233 Articles
KURSY ONLINE
Подборка полезных и необходимых плагинов для работы в редакторе Figma.
Автор PINTA IT
KURSY ONLINE
Дизайн и верстка многостраничного сайта в Figma. Figma лучший редактор для создания макета, вы можете создать красивый и функциональный сайт, который будет удовлетворять потребности ваших пользователей.
Автор PINTA IT
KURSY ONLINE
Обучающий видеоматериал по дизайну приложений в редакторе Figma. Серия роликов про разработку дизайна для мобильных приложений в Figma.
Автор PINTA IT
FIGMA
Готовые веб приложения макеты Figma. Макет содержит все необходимые страницы маркетплейса и готовые элементы. Скачайте этот макет к себе прямо сейчас
Автор PINTA IT
FIGMA
Макеты сайтов Figma — Макет интернет магазина. Отличная коллекция макетов различных сайтов созданных в Figma. Бесплатные макеты Figma для верстки.
Бесплатные макеты Figma для верстки.
Автор PINTA IT
FIGMA
Отличный Макет Figma оптимизация бизнеса. Бесплатные макеты Figma — Макеты для верстки сайта и обучения. Используй бесплатные макеты Фигма
Автор PINTA IT
FIGMA
Макет Figma программное обеспечение Бесплатные макеты Figma — Макеты для верстки сайта и обучения. Используй бесплатные макеты Фигма
Автор PINTA IT
FIGMA
Макеты Figma — Branding WordShop — Коллекция бесплатных макетов Figma. Скачать макеты Figma. Курсы и обучение Figma. Курс по вёрстке сайтов Бесплатные обучающие материалы по
Автор PINTA IT
FIGMA
Макеты Figma — Dubai — Коллекция бесплатных макетов Figma. Скачать макеты Figma. Курсы и обучение Figma. Курс по вёрстке сайтов Бесплатные обучающие материалы по верстке
Автор PINTA IT
FIGMA
Макеты Figma — Fitness Mirror — Коллекция бесплатных макетов Figma. Скачать макеты Figma. Курсы и обучение Figma. FREE FIGMA Смотри Бесплатные Курсы и обучение материалы
Автор PINTA IT
FIGMA
Макеты Figma — Remote Design Sprint — Коллекция бесплатных макетов Figma. Скачать макеты Figma. Курсы и обучение Figma. Курс по вёрстке сайтов Бесплатные обучающие материалы
Автор PINTA IT
FIGMA
Макеты Figma — Atlant Design — Коллекция бесплатных макетов Figma. Скачать макеты Figma. Курсы и обучение Figma. FREE FIGMA Смотри Бесплатные Курсы и обучение материалы
Автор PINTA IT
FIGMA
Макеты Figma — Макет House — Коллекция бесплатных макетов Figma. Скачать макеты Figma. Бесплатные Курсы и обучение Figma.
Автор PINTA IT
FIGMA
Макеты сайтов Figma — Макет приложения. Отличная коллекция макетов различных сайтов созданных в Figma. Бесплатные макеты Figma для верстки.
Отличная коллекция макетов различных сайтов созданных в Figma. Бесплатные макеты Figma для верстки.
Автор PINTA IT
FIGMA
Макеты сайтов Figma — Макет приложения. Отличная коллекция макетов различных сайтов созданных в Figma. Бесплатные макеты Figma для верстки.
Автор PINTA IT
Основы дизайна макета страницы (+25 идей дизайна макета страницы)
Когда я создал свою первую веб-страницу, можно сказать, что я был немного ошеломлен.
Несмотря на то, что я использовал готовый шаблон, было так много вариантов дизайна, и я перетаскивал модули по всей странице, но не чувствовал, что действительно достиг чего-то.
По правде говоря, я не разбирался в дизайне макета страницы или в том, как собрать веб-страницу, которая передала бы мое предполагаемое сообщение и была бы визуально привлекательной для моей аудитории. Я провел много времени, тестируя новый дизайн и возясь со своей веб-страницей, пока не нашел именно тот внешний вид, к которому стремился.
Если вы чувствуете себя так же, как я — немного напуган дизайном веб-сайта — вам не нужно проходить через те же трудности, что и я.
В этом посте мы рассмотрим некоторые основы дизайна макета страницы, а затем предоставим список дизайнерских идей и концепций, которые могут послужить источником вдохновения для вашего собственного веб-сайта.
Основы дизайна макета страницы
Если вы похожи на меня и у вас нет художественного таланта, создание нового макета страницы с нуля может оказаться сложной задачей. Вы можете добавить так много элементов и модулей, что трудно сказать, с чего начать, и еще сложнее добиться сбалансированного и визуально привлекательного макета. К счастью, есть несколько основных правил, которым мы можем следовать, и которые помогут нам создать привлекательную веб-страницу.
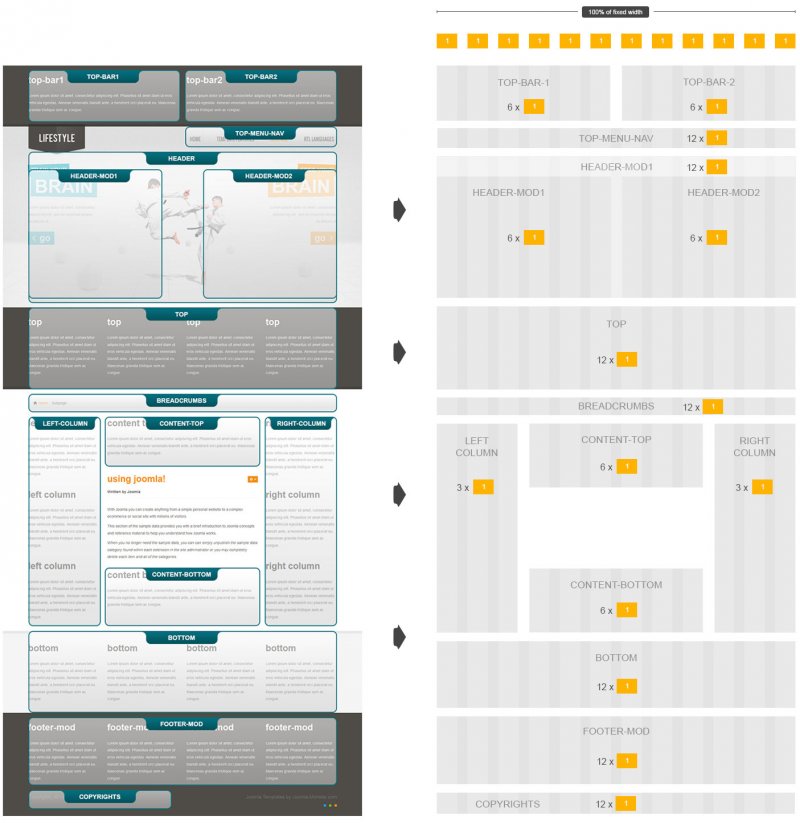
Используйте сетку, чтобы сбалансировать страницу.
Если вы начинаете с нуля, первым элементом, который вы должны добавить, является сетка. Сеточные системы создают базовый шаблон для вашего макета. Он устанавливает поля и промежутки одинаковой длины и создает специальное пространство для добавления каждого фрагмента контента. Таким образом, у вас будет представление о том, что вы собираетесь добавить на эту страницу, и по мере того, как вы продолжаете добавлять новые элементы, по умолчанию они распределяются равномерно.
Он устанавливает поля и промежутки одинаковой длины и создает специальное пространство для добавления каждого фрагмента контента. Таким образом, у вас будет представление о том, что вы собираетесь добавить на эту страницу, и по мере того, как вы продолжаете добавлять новые элементы, по умолчанию они распределяются равномерно.
Следуйте «правилу третей».
Правило третей — распространенный принцип дизайна, используемый в фотографии. Тем не менее, это также может относиться и к веб-дизайну.
По правилу третей ваша страница разбивается на три части как по вертикали, так и по горизонтали, всего девять разделов. Вот пример.
Источник изображения
Следуя этому правилу, элементы, расположенные вдоль линий сетки, будут выглядеть более привлекательными для вашей аудитории. Почему? Потому что они равномерно распределены. Ключевые элементы вашей страницы привлекают внимание посетителя к одной линии сетки, в то время как остальная часть страницы уравновешена отрицательным или пустым пространством.
Эта установка кажется зрителю правильной и может помочь вам создать веб-страницы, которые направляют внимание ваших посетителей на самый важный элемент на странице.
Используйте пустое место на веб-странице.
Негативное пространство или белое пространство — это пространство между элементами на вашей веб-странице. Слишком много места может сделать вашу страницу минимальной, и зрители не смогут найти то, что ищут. Слишком мало пустого пространства сделает вашу страницу загроможденной и тесной, что может ошеломить зрителя, а также затруднить поиск информации, которую он ищет.
В идеале у вас должно быть сбалансированное количество свободного места на странице. Элементы страницы должны быть расположены равномерно, и посетителям должно быть легко найти именно ту часть контента, которую они ищут.
Рассмотрим «правило шансов».
Подобно правилу третей, правило шансов является еще одним принципом дизайна, используемым в основном в фотографии. Он утверждает, что люди предпочитают видеть нечетное количество элементов страницы, а не четное.
Он утверждает, что люди предпочитают видеть нечетное количество элементов страницы, а не четное.
Как правило, большинство дизайнеров используют три элемента, так как два внешних элемента дополняют фокус в середине. Но вы можете использовать три, пять, семь или другое число, если страница по-прежнему выглядит равномерно и привлекает внимание к центральному элементу.
Установите иерархию для вашего контента.
Есть причина, по которой разные страницы имеют разные макеты. Ваша домашняя страница должна отличаться от ваших отдельных веб-страниц, и эти страницы также могут отличаться друг от друга.
Причина в том, что вы должны попытаться построить свой макет вокруг самой важной части контента на этой странице. Это создает иерархию, которой вы можете следовать для остальных элементов, поэтому они будут возвращать внимание зрителя к основному фрагменту контента.
Например, взгляните на домашнюю страницу HubSpot.
Используя правило третей, мы создали иерархию в левой части страницы. Заголовок «Есть лучший способ расти» является фокусом и ведет вас к следующему наиболее важному фрагменту контента, а именно призыву к действию «Получить HubSpot бесплатно».
Заголовок «Есть лучший способ расти» является фокусом и ведет вас к следующему наиболее важному фрагменту контента, а именно призыву к действию «Получить HubSpot бесплатно».
Если вы ищете другие подобные примеры, прочтите список идей дизайна макета страницы, которые вы можете использовать для своего собственного веб-сайта.
Идеи дизайна макета страницы
Я не преувеличиваю, когда говорю, что существует множество дизайнов макетов, на которые вы можете взглянуть для вдохновения. Ниже приведены некоторые из самых популярных, и мы разбили их на определенные категории, чтобы вы могли ознакомиться с дизайном домашней страницы, дизайном одностраничного веб-сайта, макетом целевой страницы и многим другим.
Дизайн макета домашней страницы
1. Полноэкранное фото
Источник изображения
В полноэкранном макете фото в качестве основного фона используется изображение, занимающее всю длину страницы или верхнюю часть сгиба. Текст, элементы навигации и призывы к действию обычно накладываются на изображение. Это сразу же привлечет внимание вашей аудитории, поскольку они увидят яркое, яркое изображение на переднем плане вашей домашней страницы.
Это сразу же привлечет внимание вашей аудитории, поскольку они увидят яркое, яркое изображение на переднем плане вашей домашней страницы.
Когда использовать этот макет страницы:
Если в вашем распоряжении высококачественные и сногсшибательные изображения, полноэкранное фоновое изображение — отличный способ привлечь чье-то внимание. Его трудно игнорировать, и он действительно может выделить ваши продукты и услуги.
2. На основе карточек
Источник изображения
Макет на основе карточек демонстрирует несколько элементов на вашей домашней странице с использованием разных карточек или блоков. Это создает равномерный интервал между контентом и облегчает посетителям поиск определенной веб-страницы или сообщения в блоге.
Когда использовать этот макет страницы:
Это идеальный вариант, если вы демонстрируете товары или у вас есть серия сообщений в блоге, которыми вы хотите поделиться со своей аудиторией. На нем легко ориентироваться, и он позволяет продвигать несколько элементов контента одновременно.
3. Раздел Hero
Источник изображения
Макет раздела Hero аналогичен полноэкранному фоновому изображению с небольшими изменениями. «Герой» относится к изображению баннера, которое размещается в верхней части страницы на главной странице. Элементы навигации обычно размещаются над изображением, а текст, значки и призывы к действию могут располагаться либо под изображением, либо накладываться на него.
Когда использовать этот макет страницы:
Макеты Hero отлично подходят практически для любого типа веб-сайта или бизнеса. Они привлекают внимание зрителя качественным изображением, а также позволяют добавлять маркетинговый текст либо на само изображение, либо непосредственно под ним. Это делает его отличным для продвижения отдельных продуктов или услуг, которые предлагает ваша компания.
4. Анимация
Источник изображения
Кто не любит анимацию? Они веселые, привлекательные и, как и в случае выше, иногда также завораживают.
Анимация приводит элементы в движение на вашей странице. Они могут привлечь внимание к определенному элементу или просто создать интерактивный и приятный опыт для ваших пользователей.
Когда использовать этот макет страницы:
Приведенный выше пример дает нам хорошее представление о том, как вы можете использовать анимацию на своей домашней странице. Вы можете использовать его, чтобы выделить рекламную цену или продемонстрировать, что ваш продукт может сделать в действии.
5. Masonry
Источник изображения
Как и в макете на основе карточек, в макете masonry также используются блоки для демонстрации содержимого. Однако вместо того, чтобы аккуратно и равномерно складывать коробки в ряд, этот макет делает вещи интересными, создавая коробки разных форм и размеров, которые идеально сочетаются друг с другом.
Когда использовать этот макет страницы:
Если вы хотите продемонстрировать галерею изображений, макет каменной кладки — отличный выбор. Он не только идеально подходит для публикации массива высококачественных изображений, но также выделяет каждое изображение, поскольку размер и форма коробки варьируются от изображения к изображению.
Он не только идеально подходит для публикации массива высококачественных изображений, но также выделяет каждое изображение, поскольку размер и форма коробки варьируются от изображения к изображению.
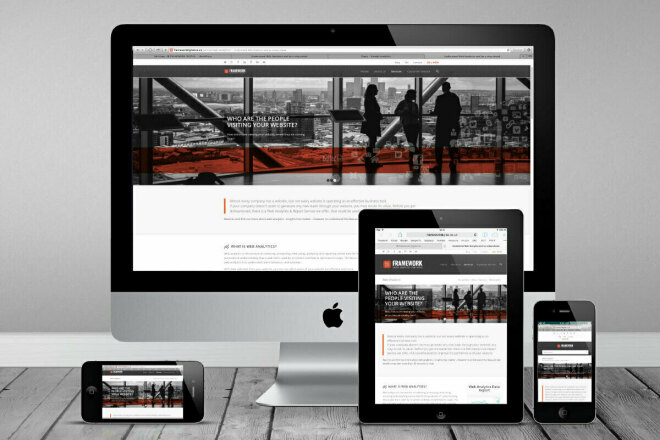
6. Полноэкранное фоновое видео
Источник изображения
Полноэкранное фоновое видео также может привлечь внимание к вашей домашней странице. В этом примере пользователи могут просматривать различную информацию о производственной компании, щелкая вкладки справа, слева, вверху и внизу страницы.
Когда использовать этот макет страницы:
Лучшие полноэкранные фоновые видео — это те, которые, кажется, непрерывно зацикливаются, не привлекая к себе внимания. Например, покадровое видео в приведенном выше примере кажется бесконечным без необходимости перезагружать видео вручную или смотреть неуклюжий монтажный ролик, который возвращает вас от конца к началу.
7. Разрыв сетки
Источник изображения
Сломанная сетка бросает вызов стандарту традиционной сетки. Это не означает, что он выбрасывает все правила и концепции сеток в окно, а скорее настраивает их и позволяет себе вольности, когда это возможно. Приведенный выше пример взят из Zara, где столбцы различаются по размеру и иногда перекрывают друг друга.
Это не означает, что он выбрасывает все правила и концепции сеток в окно, а скорее настраивает их и позволяет себе вольности, когда это возможно. Приведенный выше пример взят из Zara, где столбцы различаются по размеру и иногда перекрывают друг друга.
Когда использовать этот макет страницы:
При правильном использовании макеты с разбитой сеткой могут придать вашему сайту современный вид. Однако, в зависимости от используемой вами платформы CMS и вашего уровня знаний в области разработки веб-сайтов, разработка идеального макета с ломаной сеткой может занять некоторое время.
8. Чередующийся
Источник изображения
Чередующийся макет уравновешивает текст с изображениями в чередующихся столбцах. Это позволяет дополнять изображение текстом, не повторяя один и тот же шаблон на всей странице. Это идеально, если у вас есть много контента, который вы хотите разместить на главной странице, но не хотите, чтобы ваши читатели потеряли интерес к тому времени, когда они дойдут до конца вашей страницы.
Когда использовать этот макет страницы:
Чередующиеся макеты отлично подходят для продвижения сообщений в блогах. Вы можете поместить избранное изображение поста рядом с кратким описанием статьи. Это дает посетителям возможность взглянуть на то, о чем пост и как он написан.
Дизайн одностраничного макета
Иногда для вашего бизнеса не нужен обширный веб-сайт. Может быть, вы фрилансер, создающий сайт-портфолио, или продюсерская компания, продвигающая фильм. В любом случае, для некоторых компаний простой дизайн одностраничного макета — это все, что вам нужно для эффективного веб-сайта.
Давайте рассмотрим несколько примеров ниже.
9. Избранное изображение
Макет избранного изображения размещает большое изображение на одной стороне страницы. С другой стороны, есть заголовки и основной текст, которые предоставляют информацию о вашем бренде, продуктах и услугах.
Когда использовать этот макет страницы:
В этом примере мы использовали блог HubSpot для демонстрации макета избранного изображения. Но блог — не единственный тип веб-сайта, который идеально подходит для такого дизайна. Вы можете использовать макет избранного изображения для продвижения предложения или продукта, аналогично целевой странице.
Но блог — не единственный тип веб-сайта, который идеально подходит для такого дизайна. Вы можете использовать макет избранного изображения для продвижения предложения или продукта, аналогично целевой странице.
10. Разделенный экран
Источник изображения
Макет разделенного экрана делит ваш сайт на две половины. Это привлекательный макет, который создает двухцветный фон на вашей домашней странице. Вы можете сохранить это разделение по мере прокрутки читателем или чередовать его, чтобы держать посетителей в напряжении.
Когда использовать этот макет страницы:
Конструкции с разделенным экраном идеально подходят для любого типа веб-сайтов. Они создают современный внешний вид и могут легко соответствовать цветовой палитре вашего бренда.
11. Интерактивный
Источник изображения
Этот макет страницы позволяет посетителям взаимодействовать и играть с различными элементами на вашем веб-сайте. Вы можете щелкать, перетаскивать и бросать элементы в фоновом режиме во время изучения сайта.
Когда использовать этот макет страницы:
Простой и понятный, этот макет доставляет удовольствие. Если вы разработчик или фрилансер, это отличный способ продемонстрировать свои навыки веб-дизайна и привлечь внимание посетителей к вашему сайту.
12. Портфель
Источник изображения
Это всего лишь один пример макета портфолио. Тем не менее, есть несколько подходов, которые вы можете использовать с этими типами веб-сайтов. В этом примере дизайнер поместил большое изображение в левую половину страницы, а правая часть зарезервирована для основного текста и информации об исполнителе.
Когда использовать этот макет страницы:
Если вы художник, фрилансер или специалист по цифровому маркетингу, вам может понадобиться веб-сайт для демонстрации вашей работы. В этом случае макет портфолио позволит вам не только продемонстрировать свою работу, но и предоставить контактную информацию, чтобы зрители могли связаться с вами.
13.
 Полноэкранное изображение с прокруткой
Полноэкранное изображение с прокруткойИсточник изображения
Полноэкранное изображение с прокруткой похоже на фоновое изображение с одним важным отличием. Вместо того, чтобы фиксировать наложенный текст в одном месте на странице, текст прокручивается и изменяется по мере того, как вы перемещаетесь вниз.
Когда использовать этот макет страницы:
Этот макет страницы идеально подходит для любого одностраничного веб-сайта. Пока у вас есть высококачественное изображение, которое можно установить в качестве фона, этот дизайн выглядит профессионально и может быть изменен по вашему вкусу.
14. Блоки
Источник изображения
Блоки аналогичны карточному макету, но блоки, в которых размещаются элементы страницы, различаются по форме и размеру. Это может звучать как каменная кладка, но в отличие от каменной кладки блоки имеют фиксированные столбцы, а их формы и размеры не различаются так сильно, как в каменной кладке. Также есть возможность добавить текст подписи над или под полем, чтобы рассказать зрителю немного больше об изображении, на которое он смотрит.
Когда использовать этот макет страницы:
Коробки — отличный способ продемонстрировать каталог предметов, таких как продукты, фотографии и другой рекламный контент. Например, вы можете добавить в свои коробки ссылки, которые направляют посетителей в ваш интернет-магазин, или, может быть, ваша команда отправилась на веселую прогулку, и вы хотите поделиться фотографиями из поездки на легкодоступной платформе. В любом случае, коробки обеспечивают чистый и понятный макет для демонстрации вашей галереи изображений.
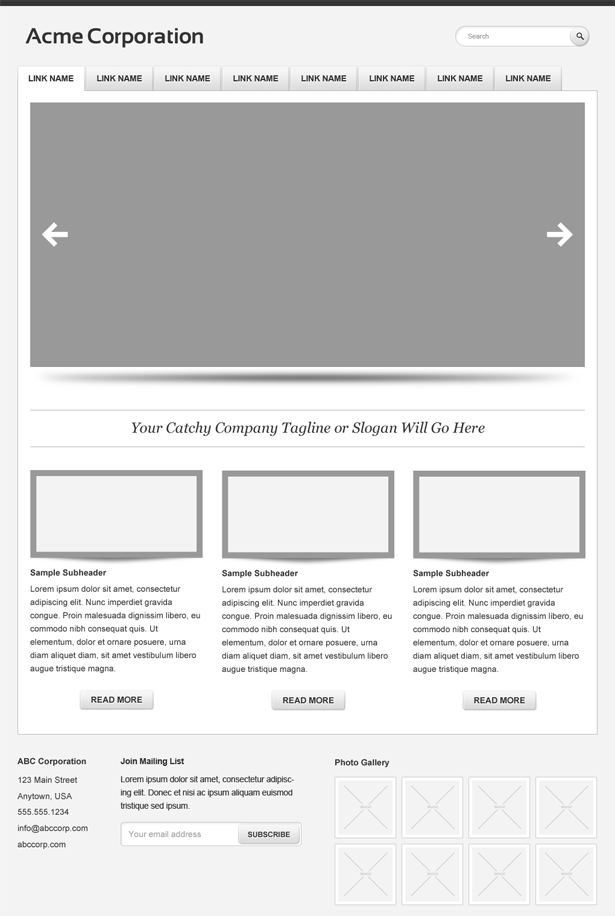
15. Основное изображение с разделом из двух столбцов
Источник изображения
Главный макет с двумя столбцами включает изображение баннера в верхней части страницы, а также два столбца модулей, расположенных либо непосредственно под ним, либо поверх него. В приведенном выше примере столбцы накладываются поверх баннера и содержат призыв к действию, а также форму входа.
Когда использовать этот макет страницы:
Этот макет страницы довольно универсален и может быть эффективен практически для любого типа веб-сайта или веб-страницы. Это отличный выбор, если вы ищете гибкий дизайн с множеством вариантов настройки.
Это отличный выбор, если вы ищете гибкий дизайн с множеством вариантов настройки.
16. Простая копия
Источник изображения
Простая копия или макет «только текст» использует только текст на вашей веб-странице. Он очень минималистичный, а страницы похожи на документ Google или Microsoft Word.
Когда использовать этот макет страницы:
Если содержание вашего веб-сайта очень простое и понятное, вам может быть интересен этот макет страницы. Страницы очень легко создавать, так как на них нужно настроить очень мало элементов CSS и HTML. Это идеально подходит для начинающих веб-дизайнеров, которые ищут базовый макет, чтобы проверить свои навыки разработки.
Дизайн макета целевой страницы
17. Одна колонка
Источник изображения
Целевая страница с одной колонкой размещает текст по центру макета страницы. Под ним находится призыв к действию, который направляет пользователей к вашему предложению. Это просто и понятно, повышая ваши шансы на конверсию.
Когда использовать этот макет страницы:
Этот макет поможет вам сразу перейти к сути вашего маркетингового сообщения. Вы можете добавить какой-нибудь заманчивый текст вверху страницы и дополнить его четким призывом к действию внизу.
18. Асимметричный
Источник изображения
Асимметричный макет страницы делит вашу страницу на две части, каждая из которых содержит равное количество контента, что создает общий сбалансированный вид. В этом примере целевая страница имеет избранное изображение, расположенное в правой части страницы, а копии, призывы к действию и значки социальных сетей — слева.
Когда использовать этот макет страницы:
Этот макет можно использовать практически для любой целевой страницы. В HubSpot мы используем его для наших страниц с предложениями продуктов, где мы размещаем изображение продукта справа и призыв к действию слева. Вы можете увидеть, как мы делаем это с помощью CMS Hub, здесь.
19.
 Z-шаблон
Z-шаблонИсточник изображения
Z-шаблон направляет ваше внимание на чередующиеся стороны страницы. Как видно из приведенного выше примера, посетители сначала читают заголовок страницы, затем перемещаются вправо, чтобы заполнить форму, затем продолжают движение вниз и влево, чтобы просмотреть видео. Вы можете использовать этот шаблон сколько угодно раз на странице, чтобы поддерживать интерес посетителей к вашему контенту.
Когда использовать этот макет страницы:
Z-шаблон идеально подходит, если вы хотите рассказать клиентам о своем продукте, услуге или предложении. Вы можете добавить краткую необходимую информацию рядом с регистрационной формой, а затем предоставить более подробное объяснение под ней. Чередующийся шаблон удерживает посетителей и вкладывает средства в остальную часть вашей страницы по мере их прокрутки.
20. Коллаж
Источник изображения
Макет коллажа уделяет большое внимание изображениям, размещенным на вашей веб-странице. Он объединяет их вместе, чтобы создать визуально привлекательный макет, который легко читается и понятен читателю.
Он объединяет их вместе, чтобы создать визуально привлекательный макет, который легко читается и понятен читателю.
Когда использовать этот макет страницы:
Этот макет страницы эффективен, если у вас не так много копий, которыми можно поделиться с аудиторией. Если ваш продукт или предложение говорят сами за себя, то вы можете просто захотеть, чтобы привлекающее внимание изображение было в центре внимания вашей страницы. В этом случае макет коллажа будет хорошим выбором, поскольку он объединяет несколько изображений в один, организованный и последовательный дизайн.
21. Градиент
Источник изображения
Макеты с градиентом добавляют цветовую смесь на целевую страницу. В этом примере оранжевый слева постепенно переходит в пурпурный справа. Посередине белый текст накладывается на фоновое изображение, а призыв к действию расположен под копией.
Когда использовать этот макет страницы:
Стоковые фотографии — это здорово, но они редко настраиваются под ваш бренд. Добавление градиента с цветами вашей компании поверх стандартного изображения может придать вашей веб-странице столь необходимую персонализацию. В конце концов, вы хотите, чтобы ваша целевая страница соответствовала общему виду вашего сайта.
Добавление градиента с цветами вашей компании поверх стандартного изображения может придать вашей веб-странице столь необходимую персонализацию. В конце концов, вы хотите, чтобы ваша целевая страница соответствовала общему виду вашего сайта.
Дизайн макета публикации в блоге
22. F-образный макет
Источник изображения
F-образный макет эффективен, потому что он соответствует тому, как большинство людей читают веб-страницу. Вы начинаете с верхней части страницы, читая слева направо, затем спускаетесь вниз, повторяя процесс.
Когда использовать этот макет страницы:
F-образный макет хорошо подходит для страниц с большим количеством текста или изображений. Возьмем, к примеру, сайт выше. Прочитав о продукте, вы можете увидеть, какие компании его используют, в разделе ниже. Хотя в этом разделе представлено более 10 компаний, вы можете быстро просмотреть их, продвигаясь вниз по странице.
23. Страница со списком блогов
Блоги обычно имеют два шаблона страниц: один для отдельных сообщений блога, а другой — для страницы со списком блогов. Страница со списком блогов похожа на домашнюю страницу ваших сообщений в блоге, где читатели могут видеть самые последние опубликованные сообщения, а также могут просматривать более старые сообщения.
Страница со списком блогов похожа на домашнюю страницу ваших сообщений в блоге, где читатели могут видеть самые последние опубликованные сообщения, а также могут просматривать более старые сообщения.
Когда использовать этот макет страницы:
Если у вас нет RSS-канала на главной странице вашего веб-сайта, вы можете захотеть, чтобы страница со списком блогов выступала в качестве центрального узла для контента вашего блога. Это даст читателям формальное место, где они смогут получить доступ к недавно опубликованным сообщениям и подписаться на ваш блог.
24. Категориальный
Источник изображения
Эта страница со списком блогов использует категории для организации своего контента. Это облегчает пользователям поиск конкретных сообщений в блогах, связанных с отдельной темой или опубликованных в течение определенного периода времени. Категории перечислены слева, а результаты фильтруются по мере выбора дополнительных критериев на боковой панели.
Когда использовать этот макет страницы:
Это идеальный макет, если в вашем блоге размещается образовательный контент. Вы можете создавать сообщения в блоге типа урока, которые сгруппированы вместе, создавая курсы для ваших читателей.
25. Журнал
Источник изображения
Макет журнала повторяет традиционную газету или печатный журнал. Он организован в столбцы, и есть несколько вариантов поиска контента на странице. Пользователи могут ввести ключевое слово в строку поиска или просмотреть отдельные темы, используя основные функции навигации.
Когда использовать этот макет страницы:
Если вы управляете новостным веб-сайтом или пишете о последних тенденциях и событиях, макет журнала — отличный выбор для вашего блога. Несколько столбцов позволяют продвигать несколько частей контента одновременно, а функции поиска упрощают поиск ранее опубликованного контента.
Поиск идеального макета страницы
Поиск идеального макета страницы занимает некоторое время, но оно того стоит. Как только вы добьетесь правильного внешнего вида своего веб-сайта, у вас будет больше шансов расширить свою аудиторию и превратить больше лидов в клиентов. Используйте приведенные выше идеи, чтобы начать поиск, и продолжайте тестирование, пока не найдете тот, который подходит вам и вашим посетителям.
Как только вы добьетесь правильного внешнего вида своего веб-сайта, у вас будет больше шансов расширить свою аудиторию и превратить больше лидов в клиентов. Используйте приведенные выше идеи, чтобы начать поиск, и продолжайте тестирование, пока не найдете тот, который подходит вам и вашим посетителям.
19 макетов веб-сайтов, которые заставят ваших пользователей возвращаться снова и снова
Множество веб-сайтов сияют цветом, яркими изображениями и полезным контентом. Но если убрать цвет, видео, изображения, контент, что останется? Вы дойдете до самых основ веб-сайта и вдруг поймете: это макет, который действительно придает блеск веб-сайту.
Что такое макет веб-сайта?
Макет веб-сайта — это шаблон (или структура), определяющий структуру веб-сайта . Он играет роль структурирования информации, представленной на сайте, как для владельца сайта, так и для пользователей. Он обеспечивает 90 383 четких путей для навигации 90 384 по веб-страницам и размещает наиболее важные элементы веб-сайта на переднем плане и в центре.
Макеты веб-сайтов определяют иерархию контента независимо от того, учитесь ли вы вести блог или создаете простой веб-сайт для своего малого бизнеса. Контент будет направлять посетителей по веб-сайту и должен доносить до них ваше сообщение как можно лучше.
Короче говоря, макеты веб-сайтов являются критически важными элементами, которые делают веб-сайт успешным или неудачным.
Почему вы должны предпочесть один макет другому?
Вы должны тщательно выбирать. Вот почему:
- Хороший макет удерживает пользователей на сайте, потому что он делает важную информацию легко доступной и интуитивно понятной для поиска. Плохой макет расстраивает пользователей, которые затем быстро покидают сайт, потому что не могут найти то, что ищут.
По этой причине лучше потратить столько времени, сколько вам нужно, чтобы найти хороший макет, потому что пользователи не будут уделять вам больше нескольких секунд своего времени.
- Существует тесная связь между макетом и взаимодействием пользователей с веб-сайтом.
 Он определяет, как долго они задерживаются на страницах веб-сайта, сколько страниц они просматривают и как часто они возвращаются на веб-сайт.
Он определяет, как долго они задерживаются на страницах веб-сайта, сколько страниц они просматривают и как часто они возвращаются на веб-сайт.
Таким образом, помимо преодоления проблемы выбора за доли секунды, хорошая компоновка дает дополнительные преимущества. Привлечение посетителей может быть полезным усилием.
- При выборе макета может быть полезно также учитывать гештальт-закон замыкания . В нем говорится, что даже если форма изображения не завершена, человеческий глаз стремится заполнить визуальные пробелы и распознать изображение как единое целое. Чем это может быть вам полезно?
- Вы не будете обращать внимание на детали, сосредоточившись на общем виде страниц, образующих сайт; пользователи сами найдут смысл пути.
- Вы обращаете внимание на детали, используя несколько дополнительных секунд для экспоненциального роста вовлеченности.
- Вы намеренно не обращаете внимания на детали, позволяя оригинальности говорить самой за себя; пользователи сами найдут смысловой путь, и у них останется прочная память о вашем сайте.

Пример того, как работает гештальт-закон замыкания
Знакомство с передовыми методами разработки макетов
Чтобы с пользой провести время при выборе дизайна макета, важно ознакомиться с некоторыми основными понятиями, связанными с макетами веб-сайтов. Мы собрали несколько концепций, которые помогут вам сориентироваться в изобилии готовых макетов веб-сайтов.
Визуальный вес и негативное пространство
Визуальный вес воспринимается людьми, когда некоторые объекты на веб-сайте обладают большей визуальной силой. Эта визуальная сила может быть вызвана в определенных элементах с помощью различных методов. Среди них именно негативное пространство интересует нас непосредственно здесь.
Негативное пространство (пространство, лишенное каких-либо элементов) направляет внимание на элементы, перевешивающие остальные, за счет сосредоточенной на них визуальной силы.
Пример визуального веса, создаваемого негативным пространством
Пространство между черным и белым квадратами направляет взгляд на левый элемент. Но левый элемент перевешивают 4 меньших белых квадрата. Черный квадрат несет в себе более сильную визуальную силу.
Но левый элемент перевешивают 4 меньших белых квадрата. Черный квадрат несет в себе более сильную визуальную силу.
Сбалансированные макеты веб-сайтов
В сбалансированном веб-дизайне элементы, составляющие макет, поддерживают друг друга, так что пользователь видит текстовое содержимое с одинаковой важностью. Кроме того, элементы легко сканируются в макете, который эффективно представляет их все. Дизайн производит впечатление стабильности, и он действительно приятен с эстетической точки зрения.
Одним из самых популярных сбалансированных дизайнов является симметричный баланс, когда, подобно зеркальному отображению, визуальный элемент будет выглядеть одинаково по обе стороны от центра. Симметрия вызывает баланс, элегантность и удовольствие. Вы наверняка тоже это чувствовали, глядя на архитектуру некоторых зданий, садов и даже на крылья бабочки.
Разделы для определенных аудиторий или функций
Расположение элементов, которое можно изменить, что означает, что пользователи могут легко переключаться на другие разделы веб-сайта. Чтобы помочь вам понять, как это возможно, мы предлагаем вам подумать о модных сайтах, адресованных как мужчинам, так и женщинам.
Чтобы помочь вам понять, как это возможно, мы предлагаем вам подумать о модных сайтах, адресованных как мужчинам, так и женщинам.
Макет поддерживает 2 отдельных раздела на веб-сайте, один из которых посвящен одежде для мужчин, а другой — одежде для женщин. Разделение макета служит функциональному контенту, очень полезному для двух разных целевых аудиторий.
Выход за рамки стандартных макетов
В то время как некоторые макеты следуют традиционному пути с целью предоставления максимальной функциональности, другие макеты используют смелые дизайны и структуры с целью оказать влияние на пользователя. Нарушение шаблона означает неожиданное расположение элементов на веб-странице, и опыт, который это вызывает, выделяется среди множества стандартных веб-сайтов, которые пользователь не может не запомнить.
Источник: Schweppes.ca
Помните, однако, что UX лучше дизайна. Всегда думайте о конечном пользователе. Делайте тесты, прежде чем что-то выпускать.
Создание визуального напряжения для привлекательных стимулирующих макетов
В веб-дизайне визуальное напряжение напрягает внимание пользователей, фокусируя его на ключевых моментах веб-сайта. Зрительное напряжение возникает благодаря контрастам пространства, цвета или яркости, и это легко заметно, если они переплетаются в идеальном общем балансе элементов.
Его роль состоит в том, чтобы визуально стимулировать пользователей оторваться от рутины веб-серфинга и обработать информацию на веб-сайте в совершенно новом свете.
Визуальное напряжение в макете веб-сайта из-за неожиданного размещения некоторых элементов – Источник: Stripe
Использование фокусных точек для привлечения внимания к определенным элементам
Кнопка призыва к действию может быть фокусной точкой. Изображение может быть фокусом. Заголовки также могут быть ключевыми элементами. Все зависит от того, как они интегрируются в макет веб-сайта, поэтому они становятся самыми важными точками интереса на веб-сайте, которые привлекают внимание пользователя.
Источник: Tesla.com
Благодаря фокусным точкам ваши пользователи будут на полпути к конверсии (какой бы «конверсия» ни была для вашего конкретного веб-сайта) — пользователи сосредоточат свое внимание на этих фокусных точках. баллы и более склонны выполнять действия, которые вы от них хотите.
Разработка макетов, отвечающих целям веб-сайта
Перед началом разработки макета/просмотра шаблонов макета рекомендуется определить каковы цели сайта . Они могут продавать товары, собирать трафик или просто очаровать пользователей каким-то произведением искусства. Макет сайта следует выбирать исходя из целей сайта. Это вызовет определенное поведение пользователей, которое приведет к достижению этих целей.
Источник: Unbounce
Раскладки, рассказывающие историю
Разработайте раскладку/найдите раскладку так, чтобы она соответствовала сообщению, которое вы должны передать. Области разделов должны собираться вместе, чтобы рассказать полную историю. Каждый элемент в этой цепочке — это еще одна глава вашей истории.
Каждый элемент в этой цепочке — это еще одна глава вашей истории.
Макет, состоящий из разделов функций, многое говорит о ценности приложения
Лучшие макеты веб-сайтов, доказавшие свою эффективность
Ниже вы найдете самые популярные и эффективные макеты веб-сайтов, которые дизайнеры во всем мире используют для создания своих веб-сайтов.
1. Zig-Zag Layout
Исследование показало, как пользователи просматривают содержимое веб-страницы: глаза перемещаются по странице в направлении буквы Z.
- Сначала глаз движется слева направо
- Далее глаз опускается вниз и влево
- Наконец, их глаза снова перемещаются вправо
Поскольку зигзагообразная компоновка неразрывно связана с некоторым обычным поведением веб-пользователей, она применима к широкому кругу веб-сайтов в различных областях деятельности.
Демонстрация веб-сайта ресторана — создана с помощью темы Mesmerize
2. Макет F
Макет F-формы следует другому широко известному поведению сканирования, когда глаза перемещаются по странице в виде букв F.
Благодаря связи с широко известным поведением пользователей этот макет подходит для широкого спектра веб-сайтов, от веб-сайтов электронной коммерции до веб-сайтов портфолио.
Источник: Patagonia.com
3. Полноэкранное фото
В этом случае макет предполагает размещение контента на полноэкранном фото/изображении. Таким образом, текстовые разделы или разделы меню должны поддерживать «живое» изображение. Подходит для веб-сайтов, которые хотят сразу закрепить тему сайта в сознании посетителя.
Источник: Netflix
4. Макет сетки
Информация организована в виде сетки, что упрощает просмотр, и люди могут останавливаться на определенных интересующих темах. Сетчатые макеты позволяют равномерно распределять текст, фотографии и видео на веб-страницах, позволяя пользователям решать, насколько важна каждая единица. Подходит для газет, блогов и т. д.
Источник: Ikea
Источник: iHeartRadio
5.
 Макет с одним столбцом
Макет с одним столбцомЭтот макет организует информацию в один столбец, и это один из самых простых макетов. Содержимое (текст, фотографии, видео) легко отслеживать, а необходимость сканирования — это не что иное, как определение ключевых моментов, представляющих интерес, в этом единственном столбце. Хорошо подходит для исследовательских работ и длинных статей.
Кроме того, макеты с одним столбцом идеально подходят для мобильных устройств.
Источник: Medium
6. Макет избранного изображения
Один из наиболее распространенных макетов в настоящее время подразумевает создание избранного изображения, представляющего каждую страницу веб-сайта. Изображение служит для концентрации внимания и интереса к центральной точке, выражающей тему страницы. Кроме того, изображение выступает как источник смысла, который исходит из этой самой фокусной точки. Подходит для нишевых блогов, фрилансеров и профессионалов.
Демо-версия веб-сайта портфолио дизайнера — создано с помощью Mesmerize Theme
7.
 Асимметричная компоновка
Асимметричная компоновкаАсимметричная компоновка играет с правилами симметрии до такой степени, что нарушает их в пользу уникального обещания: мы можем предложить больше, чем совершенство. Хитрость заключается в том, чтобы создать активное пространство и сделать пустое пространство более живым.
Хорошо подходит для этой категории веб-сайтов веб-дизайна, для необычных презентаций портфолио и инновационных бизнес-сайтов.
Источник: Kiwi.com
8. Макет разделенного экрана
Этот тип макета относится как к вертикальному разделенному экрану, так и к горизонтальному разделенному экрану. Как правило, вертикальный разделенный экран играет важную роль в передаче двойной важности 2 или более отдельным областям. Цель здесь состоит в том, чтобы способствовать быстрому выбору для лучшего взаимодействия с веб-сайтом сразу же.
Приведенный ниже пример несколько отличается тем, что содержит как вертикальное, так и горизонтальное разделение на одной и той же странице. Глядя только на вертикальное разделение, он не предлагает сделать выбор, а скорее усиливает один опыт за счет другого.
Глядя только на вертикальное разделение, он не предлагает сделать выбор, а скорее усиливает один опыт за счет другого.
Макет с разделенным экраном рекомендуется для интернет-магазинов (например, продажи для мужчин и женщин) или творческих веб-сайтов, «продающих здоровье» через веб-презентации (как в случае ниже).
Источник: RedLight.dev
9. Макет галереи заголовков и эскизов
В онлайн-мире, который все больше и больше ориентируется на визуальное оформление, этот макет может творить чудеса. Он состоит из миниатюр изображений, ведущих к полному описанию этих тем, и заголовков (+ кратких презентаций), которые служат путеводителем по альбому изображений.
Подходит для туристических сайтов, блогов и журналов.
Источник: wepresent.wetransfer.com
10. Модульный макет (также известный как карточный макет/блочный макет)
Этот макет тесно связан с Material Design, протоколом дизайна, запущенным Google. Он становится все более популярным благодаря своей гибкости и отзывчивости. Модульная компоновка означает, что каждая единица контента (текст, изображения, видео, кнопки) включена в карточку или модуль, имеющий собственное выделенное место.
Он становится все более популярным благодаря своей гибкости и отзывчивости. Модульная компоновка означает, что каждая единица контента (текст, изображения, видео, кнопки) включена в карточку или модуль, имеющий собственное выделенное место.
При применении модульных макетов к веб-сайтам достигается обтекаемый вид и очень согласованная композиция элементов на веб-странице.
Хорошо подходит для бизнес-сайтов, где четкие и последовательные презентации необходимы для профессионального присутствия в Интернете.
Источник: UXPin
Источник: thefutur.com
служит для того, чтобы придать новостям ауру великолепия.
В приведенном ниже примере сочетаются макет галереи с заголовком и эскизами и макет избранного изображения, а также сплошной F-образный макет, чтобы сохранить привлекательность журнала на должном уровне.
Такие комбинации подходят для интернет-журналов, но не ограничиваются ими.
12. Одностраничный макет
Несмотря на то, что он не так широко распространен среди обычных макетов веб-сайтов, мы хотели перечислить этот макет здесь из-за его довольно интересных характеристик. Он объединяет несколько действий на одной странице (например, Gmail). Контент загружается динамически с использованием JavaScript. И он построен так, что генерирует уникальные URL-адреса для каждой точки обзора.
13. Компоновка с радиальной симметрией
Другой менее распространенный тип компоновки относится к радиальной симметрии. Существует центральная точка, из которой исходят связанные элементы в округленной форме:
Это обертка
Теперь, когда вы ознакомились с различными макетами веб-сайтов, пришло время подумать, какой конкретный макет лучше всего подходит для вашего веб-сайта. . Это универсальный макет или макет, адаптированный для определенной ниши?
Для этого вы должны знать свою аудиторию, ее поведение, потребности и ожидания и создать соответствующее сообщение, которое идеально впишется в макет.

 Он определяет, как долго они задерживаются на страницах веб-сайта, сколько страниц они просматривают и как часто они возвращаются на веб-сайт.
Он определяет, как долго они задерживаются на страницах веб-сайта, сколько страниц они просматривают и как часто они возвращаются на веб-сайт.