Пример верстки сайта на HTML и CSS
- Немного о сайте
- Верстаем сайт на HTML и CSS
- Используем для верстки PHP
- Последние обновления
Данный учебный сайт в первую очередь предназначен для получения практических навыков верстки веб-элементов при помощи возможностей только лишь HTML и CSS. Соответственно подразумевается, что читатель уже освоил учебники по данным дисциплинам, порешал стандартные задачки на закрепление теории и теперь хотел бы применить свои знания на практике.
Отметим, что дизайн сайта во многом копирует дизайн основного сайта. Тоже самое касается и многих его элементов. Это сделано для того, чтобы начинающие веб-программисты могли потренироваться в верстке на примере реально существующего проекта. Кстати, данный дизайн используется и на другом нашем сайте https://okpython.net.
Также на странице учебных кодов имеется возможность загрузить и сверстать версию данного сайта на PHP.
Прежде всего в разделе загрузок скачайте и распакуйте архив с кодом сайта. Затем при помощи комментариев внимательно изучите его, посмотрите вводный видеоурок (если он есть) и только затем приступайте к непосредственной верстке самого сайта.
1. Для начала создайте файловую структуру сайта. Папки по-возможности создавайте самостоятельно, в точности сохранив их оригинальные названия. Далее скопируйте в них изображения и другие вспомогательные файлы, например, иконку сайта. После приступайте к созданию пустых файлов наших будущих html-страниц, таблиц стилей, карты сайта и т.д. (опять же, сохраняйте их оригинальные названия).
2. Когда файловая структура сайта будет готова, приступайте к верстке индексной страницы.
3. После завершения верстки домашней страницы можете начинать верстать остальные страницы. При этом
макет сайта верстать заново не нужно, копируйте его с индексной странички, удалив основное содержимое, подключив нужную дополнительную
таблицу стилей, изменив в случае необходимости относительную адресацию и сделав активным соответствующий пункт бокового меню. Также
следует иметь в виду, что для всех страниц, кроме домашней, необходимо использовать элемент base, что
позволит обеспечить правильную относительную адресацию для страниц в папке категорий.
Отметим, что к страницам подключен небольшой js-скрипт (наша библиотека), содержащий функции для прокрутки страницы вверх и вниз, показа/скрытия меню сайта на мобильных устройствах и т.д. Соответственно, обратите внимание на код стрелок прокрутки и порядок подключения скрипта после тела документа.
После верстки всех страниц у вас должен получится адаптивный минисайт, который будет построен на относительной адресации и доступен для просмотра в браузере даже при отсутствии локального сервера.
Опять же, прежде всего в разделе загрузок скачайте и распакуйте архив с кодом сайта. Затем при помощи комментариев внимательно изучите его, посмотрите вводный видеоурок (если он есть) и только затем приступайте к непосредственной верстке самого сайта, учтя следующие особенности.
1. Сайт будет правильно работать только на сервере. Если вы используете локальную сборку
XAMPP и сайт находится в папке xampp/htdocs/test/, то общий для всех страниц
(включая индексную) элемент base должен использовать значение базового пути
http://localhost/test/. Соответственно, на реальном хостинге в base нужно
указать доменное имя сайта, например, https://html.okpython.net/ (с последней косой чертой).
Соответственно, на реальном хостинге в base нужно
указать доменное имя сайта, например, https://html.okpython.net/ (с последней косой чертой).
2. Опять же, к страницам подключен небольшой js-скрипт (наша библиотека), содержащий функции для прокрутки страницы вверх и вниз, показа/скрытия меню сайта на мобильных устройствах и т.д. Соответственно, обратите внимание на код стрелок прокрутки и порядок подключения скрипта после тела документа.
3. Обратите внимание на порядок подключения php-скриптов в начале и в конце страниц. Теперь редактировать код макета сайта нужно только в двух подключенных php-файлах, а не на каждой странице.
07.02.22. Учебный сайт полностью обновлен: проведена адаптация под мобильные устройства, подключена мини библиотека js-скриптов, доработана старая галерея и добавлена новая фотогалерея. Также исправлен ряд мелких ошибок.
01.05.21. На страницу загрузок добавлена версия сайта на PHP.
25. 04.21. Макет сайта стал адаптивным, также были добавлены новые примеры верстки.
04.21. Макет сайта стал адаптивным, также были добавлены новые примеры верстки.
23.04.21. На страницы «Примеры анимации» и «Многоколоночная верстка» были добавлены новые примеры верстки.
22.04.21. Добавлена страница «Калькуляторы», также добавлены новые примеры на страницы «Оформление списков» и «Создание html-форм».
21.04.21. Добавлена страница «Меню сайта», изменена главная страница сайта.
21.04.21. Изменена структура и оформление учебного сайта. Добавлены новые страницы и элементы.
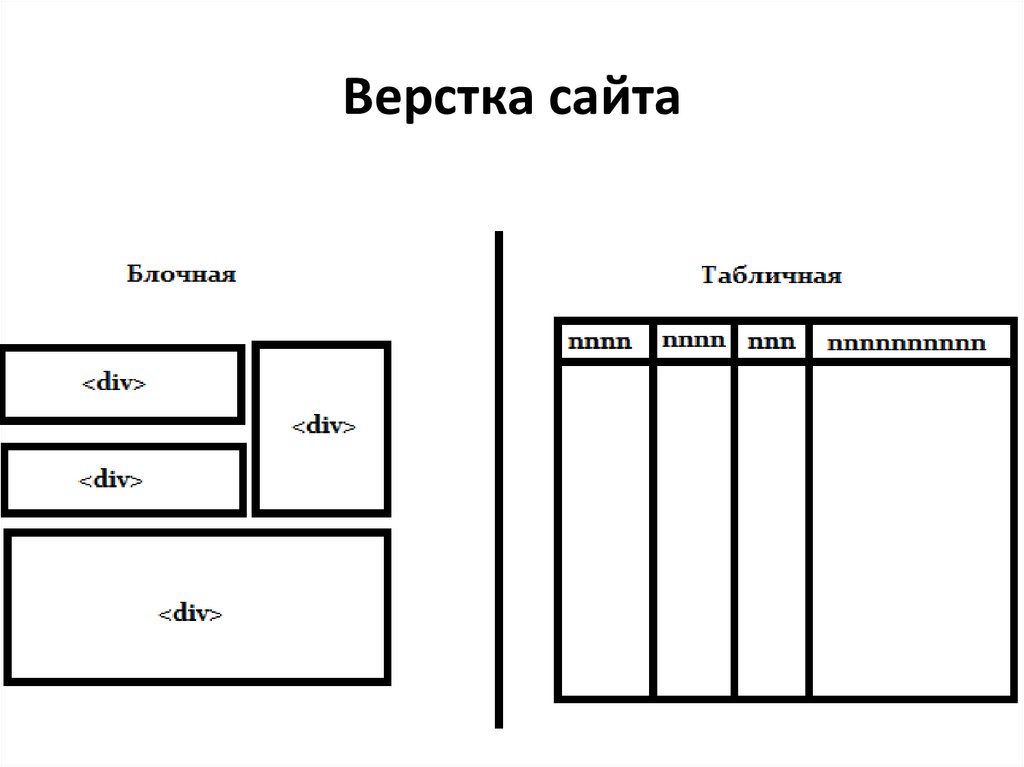
Что такое верстка сайта? Правила верстки веб-сайтов и таблиц в 2023 году
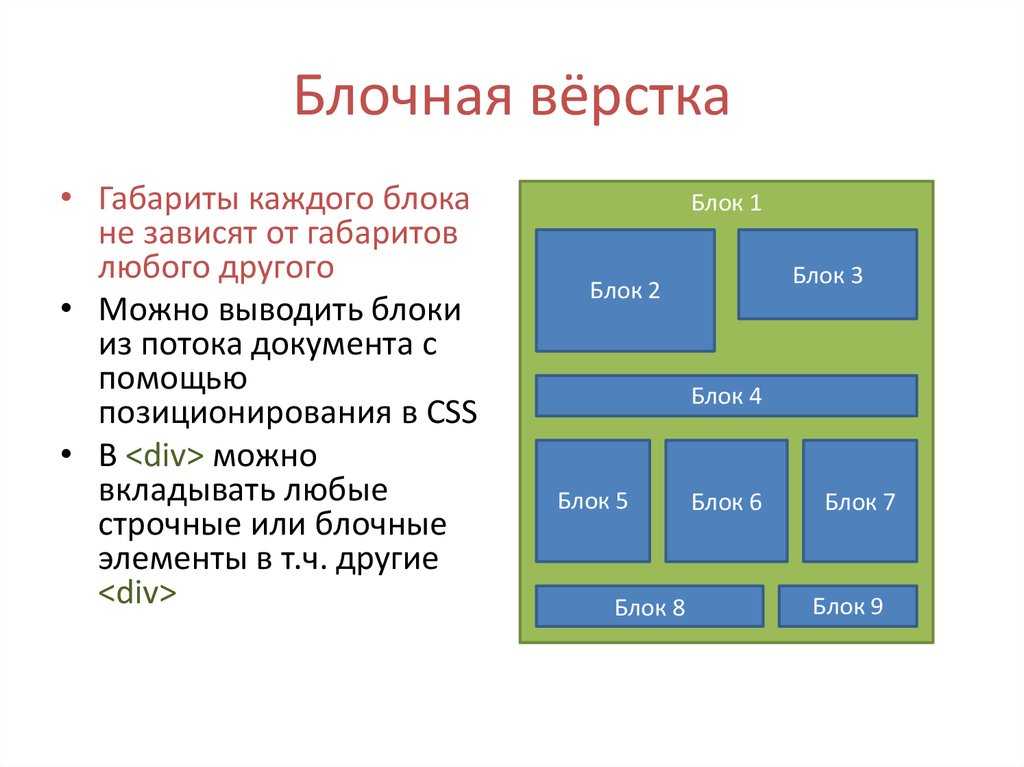
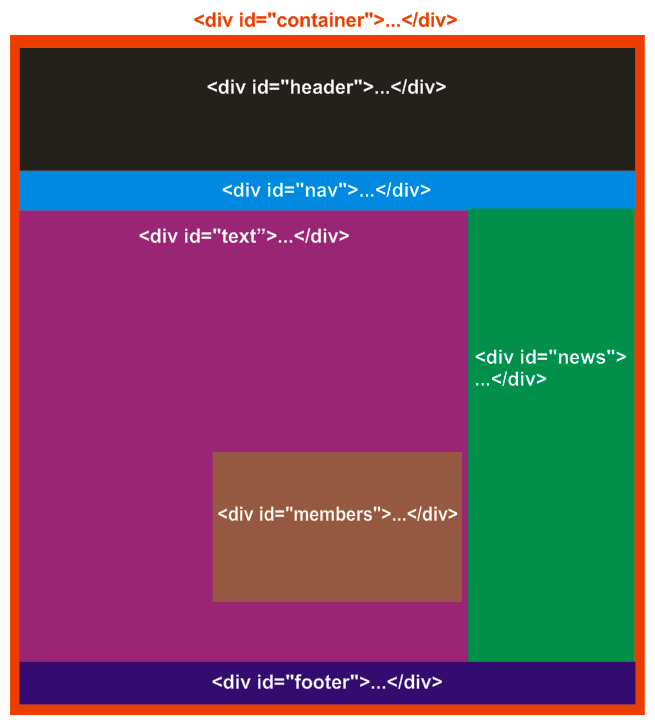
Div – это блочный тег в языке разметки HTML, при помощи которого пишется код сайта, а CSS (аббревиатура от «Cascading Style Sheets» – каскадные таблицы стилей) – формальный язык описания внешнего вида документов, в том числе веб-сайтов, написанных на HTML, XHTML, XML.
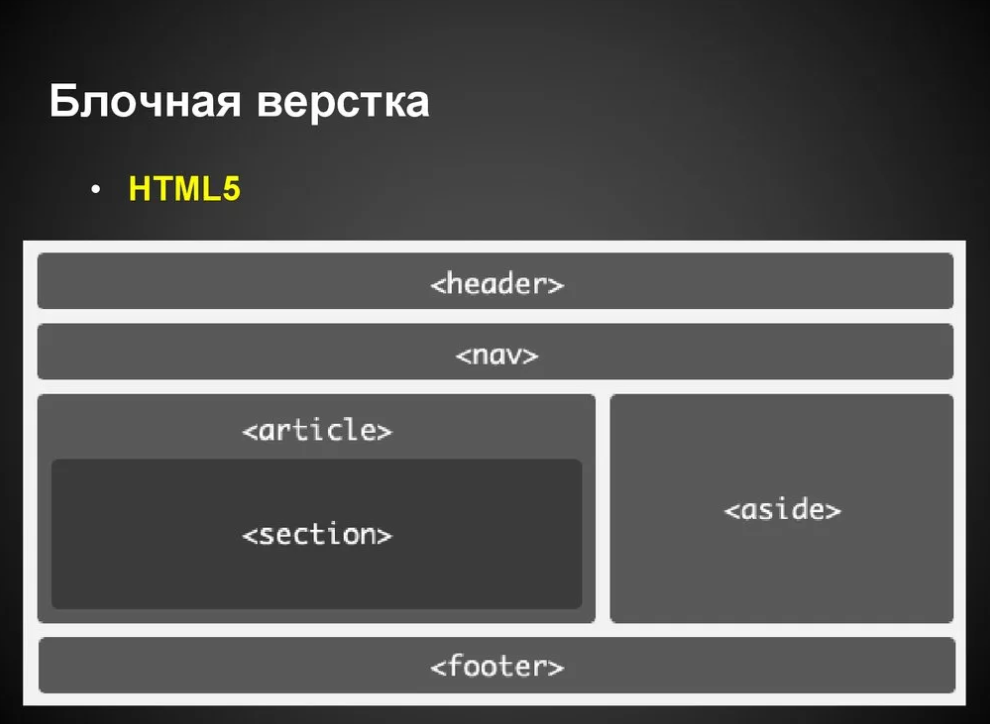
HTML + CSSСемантика и логическая структура – ключевые параметры верстки, описываемые исходным HTML-кодом. Лишь когда пройден этот этап, можно переходить к определению цветов, шрифтов, расположения отдельных блоков контента и прочих формальных особенностей внешнего вида, которые будут указаны в отдельном файле CSS. Благодаря такому разделению функций коды веб-страниц стали менее громоздкими и более гибкими, простыми в управлении, лишились многократно повторяемых компонентов. Кроме того, именно при помощи CSS веб-страницу можно легко представить в разном виде – для экрана, печати, программы для чтения с экрана и проч.
Лишь когда пройден этот этап, можно переходить к определению цветов, шрифтов, расположения отдельных блоков контента и прочих формальных особенностей внешнего вида, которые будут указаны в отдельном файле CSS. Благодаря такому разделению функций коды веб-страниц стали менее громоздкими и более гибкими, простыми в управлении, лишились многократно повторяемых компонентов. Кроме того, именно при помощи CSS веб-страницу можно легко представить в разном виде – для экрана, печати, программы для чтения с экрана и проч.
Приступая к созданию сайта, прежде всего, необходимо владеть инструментами его разработки, то есть, собственно, языками HTML и CSS. World Wide Web Consortium (W3C), международное объединение программистов и прочих связанных со всемирной паутиной экспертов, разработало и развивает стандарты работы в сети, в том числе с веб-страницами. Совсем не лишним будет подробно изучить описанные консорциумом элементы и атрибуты HTML, дабы профессионально использовать их. На том же ресурсе представлены и подробные спецификации для языка CSS.
Опытные разработчики сайтов советуют делать код максимально простым, что, в общем, не ново, и не только в программировании. Есть и целый ряд секретов и секретиков, которые помогут избежать распространенных ошибок верстки. Так, очевидно, что все стили оформления сайта должны быть вынесены в CSS-файл, в HTML-коде допускается только присутствие классов и идентификаторов. Обратите внимание на названия тех и других – необходимо, чтобы по смыслу они соответствовали применению и были максимально понятны, ведь с вашим кодом будут работать и другие люди. Примеры таких наименований: header, menu, footer, news. Кроме того, каждый такой элемент кода следует сопроводить комментарием. Для всех тегов значение их атрибутов следует брать в кавычки (например,).
Есть также несколько своеобразных «правил правописания», которые стоит учесть. Так, логотип сайта должен быть ссылкой на главную страницу веб-ресурса и иметь атрибут alt=«на главную | название компании».
Отдельные правила касаются всевозможных заголовков. Так, атрибут Title необходимо представлять следующим образом: Название подраздела | Название раздела | Название компании. Для заголовков используются теги h2 (заголовок первого уровня), h3 (второго) и т.д. Особые теги применяются и для создания списков.
Не стоит выдумывать велосипед и в вопросах символов. Так, знаки copyright и registered — это не буквы «с» и «r» в скобках, а коды © и ® соответственно. А для создания неразрывного пробела, например, в сокращениях, нужно применить (и т. д = и т. д.).
Прописывая файл CSS, также учтите ряд моментов. Для описания всех величин необходимо выбирать одну и ту же единицу измерения – pt или px. Для оптимизации структуры файлы используйте сокращенные формы записи.
Для оптимизации структуры файлы используйте сокращенные формы записи.
Во избежание повторения в HTML-коде атрибута class (если вам нужно присвоить целому ряду элементов один и тот же стиль), достаточно задать в CSS-правиле для конкретного элемента свой стиль, и он автоматически будет унаследован всеми этими элементами. Кстати, принцип наследования может применяться самым широким образом именно для оптимизации кода.
Выше перечислены лишь немногие нюансы, на которые стоит обратить внимание при верстке сайте. В целом же в сети есть масса ресурсов, где описаны как некоторые концептуальные подходы к логике верстки, так и секреты написания кодов под самые частные задачи – создание особенных кнопок, адаптивного меню и проч., выделение текста, использование табуляции и т.д., прописывание динамических эффектов и под. Более того, есть даже пошаговые руководства по написанию кода сайта «с нуля».
Кроме подсказок, что нужно делать, опытные программисты имеют и списки «запрещенных приемов». Не стоит изменять размер окна браузера посетителей вашего сайта и механизм работы кнопки «Назад». Не используйте абракадабр в URL’ах. Не прибегайте к скриптам и Flash в разработке навигации по сайту. Не применяйте для написания сайта визуальных редакторов типа FrontPage – на выходе получите неудобоваримый код. Не пишите ссылки при помощи JavaScript – их могут не увидеть поисковики, да и часть посетителей. Не создавайте разных версий сайта для пользователей с разными браузерами или скоростью подключения к сети.
Не стоит изменять размер окна браузера посетителей вашего сайта и механизм работы кнопки «Назад». Не используйте абракадабр в URL’ах. Не прибегайте к скриптам и Flash в разработке навигации по сайту. Не применяйте для написания сайта визуальных редакторов типа FrontPage – на выходе получите неудобоваримый код. Не пишите ссылки при помощи JavaScript – их могут не увидеть поисковики, да и часть посетителей. Не создавайте разных версий сайта для пользователей с разными браузерами или скоростью подключения к сети.
Кстати о браузерах. Общеизвестно, что Internet Explorer, Mozilla Firefox, Opera и др. могут по-разному отображать один и тот же HTML-код (или вообще не отображать). Поэтому кросс-браузерность, то есть читабельность сайта для любого пользователя независимо от установленного у него ПО, – одно из главных требований эффективной верстки. Можно перед запуском «прогнать» сайт через все браузеры, дабы убедиться в его «видимости». А можно прибегнуть к специальному инструменту browsershots. org, позволяющему протестировать сайт без установки всех браузеров на вашем компьютере.
org, позволяющему протестировать сайт без установки всех браузеров на вашем компьютере.
Для адаптации верстки сайта к особенностям тех или иных браузеров применяется метод, который программисты называют «CSS хаки». Он позволяет сделать так, чтобы те или иные CSS воспринимались только определенным браузером. В открытом доступе есть достаточно много списков хаков для обеспечения кросс-браузерности. Впрочем, эту информацию стоит почаще обновлять в силу быстротечности технического прогресса.
Однако начинать тестирование вашего веб-ресурса нужно даже не с кросс-браузерности, а с валидации HTML и CSS кодов. Для этого все тем же консорциумом W3C разработан специальный валидатор, указывающий на ошибки в HTML и CSS файлах и даже группирующий их по типам. Для сайтов, написанных не на самых распространенных языках разметки, а, например, MobileOK content, W3C предлагает отдельные инструменты проверки.
Коротко об оптимизацииВалидный и эффективный код сайта является также инструментом его поисковой оптимизации. Если основной источник трафика на вашу площадку – Google или Яндекс, стоит задуматься об оптимизации кода, чтобы он полностью и быстро прочитывался роботами поисковиков (хотя скептики обязательно скажут вам, что и так прочитают).
Если основной источник трафика на вашу площадку – Google или Яндекс, стоит задуматься об оптимизации кода, чтобы он полностью и быстро прочитывался роботами поисковиков (хотя скептики обязательно скажут вам, что и так прочитают).
Избавьтесь от ошибок, найденных валидатором, и постарайтесь сделать код простым и легким. Выделяйте блоки контента (заголовки, навигацию), которые важны для поиска. Для облегчения кода стоит максимально вынести в отдельные файлы элементы дизайна, JavaScript. Помним и о том, что флеш, фреймы, части текста, представленные как графический объект, затрудняют поисковую индексацию. Наконец, полезно сделать доступной для индексации всплывающую навигацию.
Текстовая релевантность – это вопрос не только текстовой оптимизации. Недостаточно просто упоминать ключевые слова как можно чаще на странице. Лучше, если они размещены в блоках в начале кода, в разных тегах. Положительно повлияют не текстовую релевантность и уже упомянутые теги h2 – h6 для заголовков, alt для изображений.
Какой бы подход вы ни выбрали в верстке вашего сайта, помните, что вам, другим веб-мастерам и поисковикам с вашим кодом еще работать и работать, а главное – что пользователь хочет получить доступный и удобный сайт.
Идеи макета веб-сайта для современного и эффективного дизайна
Идеи, вдохновение, веб-разработка
Отличие хорошего веб-сайта от блестящего
Контент — это суть вашего веб-сайта и то, что в конечном итоге приведет к его успеху. Тем не менее, люди — визуальные существа, и для того, чтобы ваши посетители хотя бы дали шанс вашему контенту, вам нужно убедиться, что ваш дизайн безупречен. Отличный дизайн — это не только визуально привлекательные страницы с красивыми изображениями и шрифтами. Это означает, что все это представлено на веб-сайте наиболее эффективным, полезным и интуитивно понятным способом. Это зависит от того, что останется, когда вы удалите с красивой страницы все ее изображения, цвета и шрифты. И именно поэтому сегодня мы рассмотрим некоторые удивительные идеи макетов веб-сайтов.
Идеи макета веб-сайта: обзор
- Что такое макет веб-сайта?
- Полноэкранные макеты
- Макеты героев
- Макеты с одной колонкой
- Макеты с разделенным экраном
- Сетка карточек
- Макеты коробок
- Макеты Z-образной формы
- Макеты F-образной формы
- Макеты журналов
- Асимметричное расположение
- Макеты с фиксированными боковыми панелями
Что такое макет сайта?
Каркас или структура вашего веб-сайта — это то, что отличает красивый, но неэффективный веб-сайт от блестящего. Короче говоря, макет сайта. Это структура, которая структурирует информацию; определяет иерархию контента и обеспечивает четкий путь для навигации.
А вот и самый важный фактор, который учитывает каждый дизайнер при планировании макета. Макеты веб-сайтов определяют, как зрители должны читать веб-сайт. Если визуальная иерархия не соответствует естественному движению человеческого глаза, у зрителя больше шансов получить плохой опыт или запутаться.
Таким образом, назвать макет веб-сайта интуитивно понятным означает, что его композиция следует естественным шаблонам движения глаз.
Как глаз обрабатывает зрительную информацию?
Человеческий глаз естественным образом следует шаблонам, поэтому, когда зритель обращается к определенной точке интереса, это происходит автоматически. Эти естественные тенденции заставляют нас воспринимать информацию определенным образом и ранжировать ее по степени важности.
Благодаря технологиям существуют такие вещи, как отслеживание взгляда и анализ визуального взаимодействия, позволяющие понять поведение и тенденции пользователей. Вот некоторые из наиболее полезных выводов о том, как люди смотрят на веб-сайты.
Верхний левый угол
Глаз сканирует содержимое, начиная с верхнего левого угла, и перемещается оттуда вниз и вправо. Короче говоря, треугольная область в левом верхнем углу в первую очередь привлекает внимание зрителя. Кроме того, после того, как сначала сфокусировались на верхнем левом углу, глаза перемещаются при просмотре контента, следуя z-шаблону.
Z-шаблон
Короче говоря, этот шаблон отслеживает путь взгляда, когда зритель читает. Глаз движется слева направо, образуя воображаемую горизонтальную линию. Затем идет сверху вниз воображаемая диагональная линия. Этот маршрут образует зигзагообразную форму.
F-шаблон
Другой естественный шаблон, которому следуют человеческие глаза, особенно в текстовой среде, — это F-шаблон. Вот почему на большинстве веб-сайтов самый важный элемент находится вверху страницы, а меню — в верхней горизонтальной или левой вертикальной части макета.
Над областью сгиба
Когда дело доходит до естественного поведения, зрители сосредоточатся на содержании выше сгиба. Хотя им нравится прокручивать, самые популярные веб-сайты размещают наиболее важный контент в этой области и направляют своих зрителей прокручивать вниз.
Хотя им нравится прокручивать, самые популярные веб-сайты размещают наиболее важный контент в этой области и направляют своих зрителей прокручивать вниз.
Левая сторона
Левая сторона автоматически привлекает больше внимания, чем правая, поскольку большинство людей читают слева направо.
Размер
Крупные элементы мгновенно доминируют в макете, и мы сразу переходим к их просмотру. Это включает в себя большие изображения и доминирующие заголовки.
Негативное пространство
Пустое пространство мгновенно переводит фокус на элементы. Визуальная сила элемента, помещенного в секцию с наибольшим отрицательным пространством, является самой сильной.
Визуальный вес
Некоторые визуальные элементы обладают большей визуальной силой и привлекают внимание. Это понятие называется визуальным весом. Основными факторами визуального веса являются цвет, контраст, легкость, размер, плотность и сложность. Например, более крупные объекты кажутся тяжелее, чем более мелкие; более плотные объекты кажутся тяжелее, чем менее плотные, более рассеянные объекты и т. д.
Например, более крупные объекты кажутся тяжелее, чем более мелкие; более плотные объекты кажутся тяжелее, чем менее плотные, более рассеянные объекты и т. д.
Пример визуального веса от Unsplash
При этом давайте сразу перейдем к некоторым идеям макета веб-сайта с примерами из реальной жизни.
1. Полноэкранный режим
Начнем с одного из самых популярных вариантов для современных веб-сайтов. Когда макет является полноэкранным, это означает, что он помещается на одном экране без полосы прокрутки. Это означает, что зрителю все еще может потребоваться прокрутка, чтобы показать всю историю, особенно на веб-сайтах, на которых есть анимация при прокрутке, но нет полосы прокрутки. Ниже вы увидите три удивительных примера веб-сайтов с полноэкранным макетом. Все они имеют очень мощные образы и поразительную анимацию.
Hulu Pride
PONE Слушание и пожертвование
Bugatti Smart Wwatches
2.
 Герой макет
Герой макет. В самом макете используются большие главные изображения с текстовыми наложениями, и это элементы, которые доминируют во всем макете. В качестве реальных примеров можно указать целевые страницы Apple для флагманских продуктов, таких как iPad Pro и iPhone 12.
Apple iPad
Caledon Build
InVision
3. Макет с одним столбцом
Еще один чрезвычайно популярный вариант для современных веб-сайтов. Макеты с одним столбцом имеют то преимущество, что позволяют зрителям сосредоточиться на содержании, не отвлекаясь. Это отличный выбор для блогов и новостных лент с бесконечной прокруткой. Еще одним преимуществом одиночных столбцов является то, что макет обеспечивает единообразие дизайна на мобильных устройствах.
495 Водка
Tactice Tacticle
4, Поскольку визуально дизайн предлагает зрителям сосредоточиться на обеих сторонах экрана, эти веб-сайты сводят свой контент к минимуму.
 Хотя веб-сайты с разделенным экраном очень эффективны и привлекательны с точки зрения эстетики, есть еще одно замечательное применение, которое отлично работает с этим макетом. Это когда веб-сайт предлагает зрителям два варианта выбора. Например, на левом экране будет показана одна сторона бизнеса (услуги по дизайну), а на правом — другая (услуги по фронтенд-разработке).
Хотя веб-сайты с разделенным экраном очень эффективны и привлекательны с точки зрения эстетики, есть еще одно замечательное применение, которое отлично работает с этим макетом. Это когда веб-сайт предлагает зрителям два варианта выбора. Например, на левом экране будет показана одна сторона бизнеса (услуги по дизайну), а на правом — другая (услуги по фронтенд-разработке).Huncwot
Renate Recner
Madame.de
5. Карточные сетки
-отличный способ сдержать много информации в организованном и легком виде. . Сетка карт — это тип макета, который содержит эти карты, которые различаются по размеру, интервалам, стилю и количеству или расположению. Этот тип макета лучше всего работает в адаптивном дизайне. Ниже вы увидите Dribble, Pinterest и IMDB как отличные примеры сетки карточек.
Dribbble
IMDB
6. Layout ящики
Этот тип современного макета является предпочтительным для блогов, портфелей и корпоративных веб -сайтов из -за его воссоздания. Макеты блоков обычно имеют блок шириной заголовка поверх двух других.
Макеты блоков обычно имеют блок шириной заголовка поверх двух других.
Mrporter
Microsoft
7. Z-образный макет
Точно так же, как z-образный узор, который естественным образом воспринимается человеческим глазом, когда зритель читает страницу, Z-образный дизайн создает маршрут сверху слева направо вверх, затем по диагонали в левый нижний угол, а затем в правый нижний угол. И в этом основная идея этого макета — создать маршрут, ведущий зрителя к заключению, к цели. Этой целью обычно является регистрация на услуги, подписка и т. д.0005 Slack
8. Макет F-паттерна
Здесь у нас самый распространенный и чистый классический тип макета сайта. Являясь еще одним макетом, который соответствует естественным шаблонам человеческого глаза, шаблон F-формы (или E-формы) позволяет зрителям сканировать две горизонтальные линии, прежде чем проверять правую сторону для получения дополнительной информации. Этот макет идеально подходит для веб-сайтов с большим объемом данных, которые стремятся предоставить зрителям различные варианты нажатия. Хитрость здесь заключается в том, чтобы вы расставили приоритеты в своей информации и в первую очередь включили наиболее ценные элементы.
Этот макет идеально подходит для веб-сайтов с большим объемом данных, которые стремятся предоставить зрителям различные варианты нажатия. Хитрость здесь заключается в том, чтобы вы расставили приоритеты в своей информации и в первую очередь включили наиболее ценные элементы.
Колледж Лангара
Dynamic Yield
9. Макет журнала
Как вы уже догадались, огромный выбор веб-сайтов новостей и макета журнала является предпочтительным вариантом. элементы. Он черпает вдохновение из макетов газет и того, как они мастерски сочетают заголовки, изображения и текст, чтобы привлечь читателей. Несмотря на то, что газетные веб-сайты с таким макетом ориентированы на копирование и перегружены текстом, они очень интересны и легко сканируются.
The Verge
Wired
10. Ассиметричная компоновка
Асимметрия добавляет динамику в компоновку и делает акцент на ней. С помощью асимметрии и высокой контрастности дизайнер не только добавляет глубины композиции, но и выделяет определенный элемент таким образом, что зритель мгновенно притягивается к нему. Ключевым моментом здесь является наличие меньшего количества контента и большого пространства для дыхания элементов. Теперь давайте посмотрим на некоторые примеры асимметричных макетов в реальной жизни.
С помощью асимметрии и высокой контрастности дизайнер не только добавляет глубины композиции, но и выделяет определенный элемент таким образом, что зритель мгновенно притягивается к нему. Ключевым моментом здесь является наличие меньшего количества контента и большого пространства для дыхания элементов. Теперь давайте посмотрим на некоторые примеры асимметричных макетов в реальной жизни.
Webydo
Nourisheats
Последний тип композиции веб-сайта — это макет с фиксированной боковой панелью. Обычно это означает, что пункты меню размещаются в вертикальной колонке либо в левой, либо в правой части веб-сайта и постоянно видны, чтобы зритель мог получить доступ к навигации в любое время. Макеты с фиксированными боковыми панелями лучше всего работают с меньшим количеством вариантов навигации.
Матье Стерн
Портфолио Чарли Уэйта
Вот и все!
Это были самые распространенные и эффективные макеты сайтов во всей их красе. В зависимости от содержания каждая композиция может стать выигрышной структурой, которая отличает красивый, но неэффективный веб-сайт от блестящего.
В зависимости от содержания каждая композиция может стать выигрышной структурой, которая отличает красивый, но неэффективный веб-сайт от блестящего.
Надеюсь, вам понравились эти идеи макета веб-сайта, и вы вдохновились на свой следующий проект. В то же время, почему бы не проверить больше информации о веб-разработке и веб-дизайне? Вот несколько идей, которые могут вас заинтересовать:
- Панель управления пользователя: основы, советы и примеры [+ бесплатные шаблоны]
- 45 примеров потрясающих загрузчиков веб-сайтов по всему Интернету (+ бесплатные анимации загрузчика)
- 8 лучших шрифтов пользовательского интерфейса с примерами из жизни
10 лучших идей макета веб-сайта
Почему люди предпочитают один веб-сайт другому? Это дизайн, контент или что-то еще, что привлекает их к просмотру сайта? Есть много вещей, которые вместе делают отличный веб-сайт; макет является одним из них.
Сколько раз вы нажимали кнопку «закрыть», но не могли найти то, что искали? Это никогда не будет иметь место для сайта с хорошим макетом. Такой макет привлекает внимание пользователей, делая важную информацию интуитивно понятной и легкодоступной. В двух словах, он превращает посетителей, впервые зашедших на сайт, в активных пользователей.
Чтобы ваш сайт нравился людям и они возвращались на него снова и снова, потратьте хотя бы пару часов на выбор наилучшего макета для вашего контента.
Многие популярные сайты имеют похожий макет, и тому есть одна простая причина: они действительно работают. Так что, решив внедрить пользовательский макет, которого нет ни у кого, сначала подумайте, нужен ли он вам. Это может сделать веб-сайт либо запоминающимся, либо кошмаром для пользователей.
Стандартные макеты веб-сайтов уже доказали свою практичность. Люди с ними знакомы. Так что поиск нужной информации занимает несколько секунд. Такие макеты экономят деньги владельцев сайтов — им не нужно платить дизайнерам за время, которое они потратили на создание пользовательского макета веб-сайта. Они также экономят время благодаря возможности быстрого запуска.
Они также экономят время благодаря возможности быстрого запуска.
Основные элементы
В установленной системе основные элементы определяют компоновку. Кто они такие?
Заголовок. Расположенный в верхней части страницы, он играет уникальную и незаменимую роль в обеспечении согласованного взаимодействия с пользователем. Элементы фирменного стиля, элементы навигации (например, ссылки на основные категории продуктов) и поле поиска — вот некоторые из элементов макета, которые обычно размещаются там.
Основной контент — самая большая область — содержит уникальный контент страницы.
Другой контент. Например, дублирующиеся блоки, используемые по всему сайту, и дополнительная навигация.
Нижний колонтитул. Расположенный внизу каждой страницы, он содержит менее важную информацию, чем заголовок. Например, юридические уведомления.

Лучшие макеты веб-сайтов
В Интернете можно найти много отличных идей макетов веб-сайтов. В этой статье блога мы рассмотрим наиболее распространенные из них.
Одноколонный
Веб-сайты с таким макетом легко узнать, поскольку они имеют только одну вертикальную колонку. Навигация по ним проста как азбука: посетители сайта просто прокручивают их вниз.
Вот почему при разработке макета веб-сайта часто выбирают одноколоночные макеты. Блоги, длинные статьи и исследовательские журналы часто используют их.
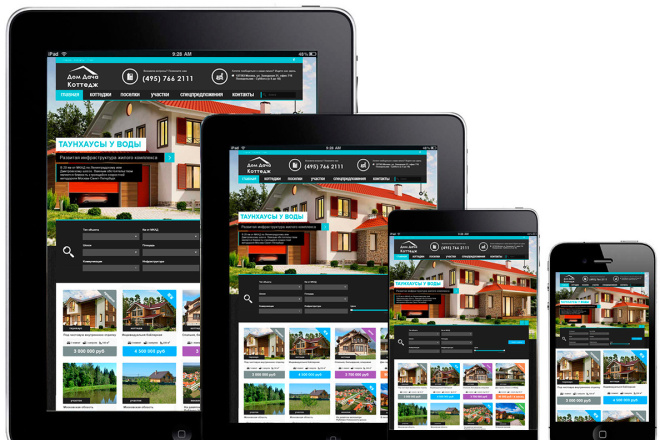
Растущее число людей, пользующихся преимуществами мобильного Интернета, является одним из основных факторов, способствующих использованию сайтов с длинной прокруткой страниц.
Источник: Steemit
Разделенный экран
Этот пример макета веб-сайта разделяет экран на две одинаково важные области. Обычно это служит двойной цели: выделить элементы, отображаемые в области, и предоставить посетителям выбор между ними.
Этот дизайн макета веб-сайта также является отличным способом рассказать о сильных сторонах вашей компании, побуждая посетителей щелкнуть одну сторону страницы для получения более подробной информации.
Источник: Dribbble
Ломаная и асимметричная сетка
Ломаная и асимметричная сетка были чрезвычайно популярны в 2018 году, поскольку они позволяли веб-дизайнерам создавать уникальный пользовательский интерфейс. Инновационные и привлекательные, они привлекают внимание посетителей, удерживая их на сайте дольше благодаря визуальному напряжению, которое они создают.
Примерами таких макетов веб-сайтов являются дизайнерские бренды, стартапы и агентства веб-дизайна. Но эта сетка не является идеальным выбором для каждого веб-сайта. Прежде чем использовать его, убедитесь, что он будет работать на ваш контент, а не против него. Играйте с цветами, они могут добавить дизайну необходимый визуальный вес.
Источник: Dribbble
Сайты с брутализмом тоже в моде. Внешне похожие на макеты, рассмотренные выше, они имеют другую структуру. Они восстают против «отшлифованных», чистых дизайнов, найденных в Интернете, и пригодятся тем, кто хочет выделиться из толпы.
Внешне похожие на макеты, рассмотренные выше, они имеют другую структуру. Они восстают против «отшлифованных», чистых дизайнов, найденных в Интернете, и пригодятся тем, кто хочет выделиться из толпы.
Источник: Slugz
Карточный
Еще один пример макета сайта. Карточки обычно вводятся в игру, когда есть много контента с одинаковым приоритетом. Разделение контента на более мелкие части (превью) и размещение их на карточках делает его более удобоваримым. Чтобы увидеть больше, посетители просто нажимают на эти превью. Этот макет удобен при разработке собственного веб-сайта, такого как Coursera или любой другой образовательной платформы.
Сетка, интервалы, количество карточек, столбцов, а также их стиль могут варьироваться в зависимости от потребностей дизайна. Карточные расклады встречаются на многих сайтах. Помимо более организованного контента, у них есть еще одно преимущество — они повышают отзывчивость сайта.
Источник: Pinterest
Коробки
Название этой идеи веб-макета говорит само за себя. Страницы, на которых используется макет, имеют один большой блок шириной сетки, под которым размещены блоки меньшего размера. Вместе они рассказывают историю о компании, бренде или продукте.
Полезный совет: если это сайт продукта, добавьте его фотографию и название в большую рамку, а предварительный просмотр функций — в меньшую рамку.
Источник: Nowness
Фиксированная боковая панель
Простая в использовании, интуитивно понятная навигация имеет решающее значение для любого веб-сайта. Помня об этом, дизайнеры вводят фиксированную боковую панель в левой или правой части страницы, чтобы постоянно демонстрировать наиболее важные параметры меню и элементы навигации.
Также было бы неплохо добавить на боковую панель ссылки на учетные записи социальных сетей, контактные данные и любую соответствующую информацию.
Боковые панели также могут содержать контент, отличный от меню или в дополнение к нему, например, ссылки на социальные сети, контактную информацию или что-либо еще, что вы хотите, чтобы посетители могли легко найти.
Источник: 1Bite2Go
Избранное изображение
Этот макет в основном выбирается, когда владельцы сайтов ищут способ продать товар или услугу. Выстраивая эмоциональную связь с пользователями, они побуждают их к покупке и повышают осведомленность о продукте.
Чтобы достичь цели, используйте высококачественную фотографию, изображение или иллюстрацию и тщательно отнеситесь к сопутствующей ей типографике.
Источник: Samsung
F-образный
Этот шаблон упрощает сканирование контента, дополняя поведение большинства пользователей при чтении, которое напоминает букву «F». Это позволяет дизайнеру быстро сообщить читателям цель страницы.
F-образный шаблон поможет вам создать хорошую визуальную иерархию, повышая читабельность и удобство использования вашего сайта. Это чрезвычайно полезно для блогов, онлайн-журналов, новостных порталов и других сайтов, загруженных информацией.
Это чрезвычайно полезно для блогов, онлайн-журналов, новостных порталов и других сайтов, загруженных информацией.
Источник: Dribbble
Z-образный
Также на основе шаблонов поведения при чтении речь идет о сканировании страницы, а не о ее чтении. Вот почему это довольно распространено для целевых страниц в примерах дизайна, ориентированного на пользователя. Имитируя движение глаз зрителей, он представляет собой отличный драйвер конверсии.
Примечание: если в вашей копии контента много текста, этот макет не пойдет вам на пользу, так как в данном случае он не подходит. Вместо этого лучше выбрать другой.
Источник: Irregulart
Полноэкранное изображение/видео
Одна большая фоновая фотография образует основной элемент веб-макета, призванный привлечь внимание посетителей веб-сайта и произвести первое впечатление. Он может сказать гораздо больше, чем слова. Благотворительные организации и дизайнерские бренды входят в число тех, кто получает выгоду от использования фоновой фотографии.
