Бесплатные макеты Figma для верстки сайта
Полезное 1 min
Привет! Figma уже давно прочно внедрилась в жизнь веб-разработчиков, это довольно удобная программа как для создания дизайна, так и для его использования. Собрал несколько бесплатных макетов для верстки сайта для вас!
Portfolio landing page
Макет портфолио. Сложность низкаяСсылка на макет
Классный сайт для портфолио, лично мне нравится простой и чистый дизайн.
Сложность: низкая
Clean simple landing page
Макет productivity. Сложность средняяСсылка на макет
Довольно простой по дизайну, но не самый простой в плане верстки сайт. Есть что отработать (декоративные элементы, слайдеры и т.д.)
Сложность: средняя
Client chat
Макет client chat. Сложность средняяСсылка на макет
Ооочень похоже на мессенджер Slack 🙂 Но тем не менее, интересно такое сверстать, особенно в плане семантики.
Сложность: средняя
Restaurant template
Макет ресторана. Сложность средняяСсылка на макет
Неплохой одностраничник на тему ресторана. Так же есть немало мелочей, которые можно отработать.
Сложность: средняя
Valorant concept
Макет valorant. Сложность высокаяСсылка на макет
Концепт по недавно вышедшей игре Valorant. В целом, это не совсем макет сайта, но мне дизайн нравится, и в принципе, можно под себя переделать. Для практики — самое то)
Сложность: высокая (только из-за нестандартного макета)
Thrivetalk landing page
Макет Thrivetalk. Сложность низкаяСсылка на макет
Простой лендинг, для отработки сеток (flexbox) самое то)
Сложность: низкая
Пока это все, на самом деле найти адекватные макеты для figma не так уж и просто, но будем стараться) Если же вы хотите еще, или хотите сборник psd-макетов от меня — пишите в комментарии, и все будет!
Всем добра, удачи в верстке макетов)
Об авторе блога
MaxGraph
Автор. Веб-разработчик. Фрилансер. Преподаватель в онлайн-университете.
Веб-разработчик. Фрилансер. Преподаватель в онлайн-университете.
Портфолио: https://maxgraph.ru/
Добавляйтесь в друзья VK! Каждому добавившемуся и написавшему в личку «хочу полезность» — подарю набор крутых ссылок для верстальщика.
Создание PSD макета для сайта: правила разработки
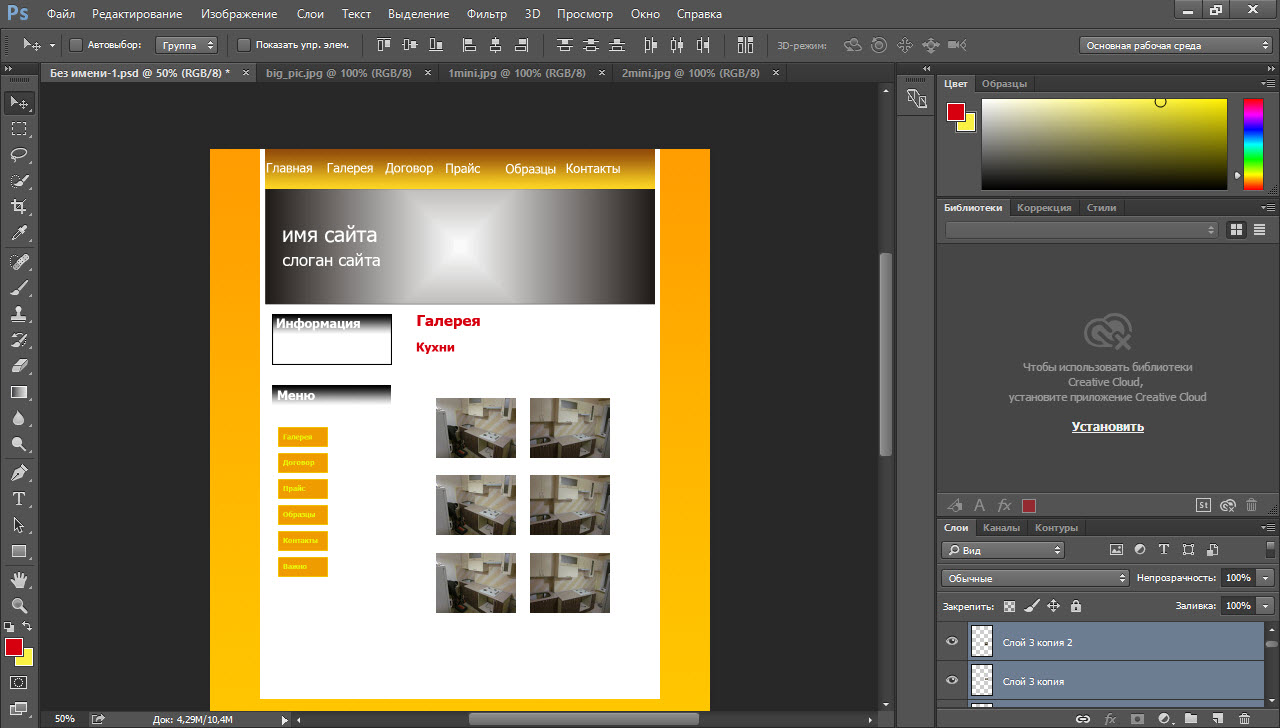
Разработка сайта это командная, многоэтапная работа. Один из первых, и наиболее важный, этап этой работы — это дизайн. После того как дизайн утвержден с заказчиком, нужно приступать к верстке psd макета. Поскольку работа дизайнера на этом практически закончена, и он на радостях передает свое творение верстальщику, в виде psd макетов, и смело идет отдыхать. Очень часто он не выполняет обязательные шаги по оптимизации макета для верстки. Это заставляет верстальщика делать двойную работу, затрачивая большее количество времени. Избежать подобных ситуаций не так уж сложно — достаточно соблюдать несколько простых правил:
1. Дизайн сайта — это не полиграфия
- Предоставляй макет в традиционном формате (.psd) в противном случае сайт будет отличаться от макета.
- Использую цветовое пространство rgb. Именно оно используется по умолчанию в веб. CMYK используется в полиграфии и для web никак не подходит.
- Единицами измерения должны быть пиксели, а не сантиметры, миллиметры и другие величины.
2. Наведи порядок в слоях
- Группируй слои по папкам (смысловым блокам) с осмысленными названиями, а не “Группа 3 copy”. Тоже самое касается всех слоев. (Шапка, контент, подвал и т.п.) Придерживайся иерархии сверху в низ и слева на право.
- Удаляй все не нужные слои. Верстальщик может это сверстать.
3. Четкие размеры и отступы
- Используй родные направляющие photoshop или готовые модульные сетки чтобы точно определить расположение элемента на странице.
- Осознано выбирай пропорции и размеры объектов и делай их кратными, например, 1000px, а не 998px.
- Размер шрифта должен быть целыми числами без дробей.

- Никогда принудительно не растягивайте шрифт.
4. Проблемные моменты для верстальщика
- Не передавай в верстку работу, где какой-то эффект достигается режимами наложения слоев.
- Не спеши растрировать слои и их эффекты — верстальщик сможет посмотреть параметры градиента, теней или скругления углов.
5. Обязательные элементы макета
- Показывай состояния всех интерактивных элементов: нормальное, активное, не активное, при наведении, при клике и т.д.
- Показывай все оформления текста: заголовки, списки, таблицы, контент и т. д.
6. Исходные материалы макета
- Прикрепляй в отделенную папку все изображения в исходном качестве и дополнительные материалы, которые используются в макете.
- Все не стандартные шрифты копируй в туже папку. У верстальщика может не быть этого красивого шрифта. И на его поиски может уйти большое количество времени.
- Давай пояснения, к элементам, которые могут вызвать вопросы. Если есть особые задумки, которые не так просто показать в макете, то запиши их в отдельный текстовый файл. К тому моменту, когда верстальщик доберется к этому элементу макета, ты и сам можешь забыть, чего хотел, и придется вновь тратить время на то что бы вспомнить и объяснить идею верстальщику.
Соблюдая эти не очень сложные правила, вы ускорите не только работу верстальщика, но и свою так как вам не нужно будет отвлекаться от другого проекта и возвращаться к работе, которую уже проделали.
Понравилось? Репост!
Как интерактивный дизайн вытеснял PSD-макеты — CMS Magazine
Что не так с этапом дизайна в большинстве веб-студий?Почему я считаю, что с этапом дизайна что-то не так? Просто до недавнего времени серьезные проблемы на этом этапе возникали и в нашей студии. Мне важно было понять, это наша локальная проблема или проблема общая, поэтому я достаточно много и предметно общался с коллегами по цеху на эту тему. Выяснилось, что в той или иной мере проблемы с дизайном возникают у всех.
Но «проблемы на этапе дизайна» — это слишком общая формулировка, за которой скрывается целый ворох проблем, на первый взгляд, не связанных между собой:
-
Дизайнеры работают медленно. С точки зрения руководителя проектов, дизайнеры работают сильно медленнее разработчиков, верстальщиков, копирайтеров. А если дедлайн близко, дизайнеры начинают работать со скоростью черепахи. Разрази их гром!
-
Дизайнеры в штате вырабатывают свой «почерк»,
-
Если студия рискует и делает ставку на дизайнеров-удаленщиков, к вышеописанным проблемам добавляется риск, который хорошо иллюстрируется старой поговоркой «В поле каждый суслик — агроном». Действительно, среди великих тысяч фрилансеров, гордо именующих себя графическими дизайнерами, едва ли можно найти пару сотен специалистов, которые знают, что на самом деле обозначают слова «типографика», верстка«, «композиция», о чем писал Эдвард Тафти и чем отличается UX от UI. А если при этом внутри студии компетенции арт-директора возложены на руководителя проектов, у которого и без дрессировки дизайнеров полна тикетница забот, на выходе может случиться конфуз. Руководитель понадеется на дизайнера, дизайнер понадеется на авось, а клиент получит то, чему место в разделе «сатира и юмор», а не на главной странице сайта.
Ну хорошо, проскочили мы между Сциллой дизайнерского эго и Харибдой пролюбленных дедлайнов, получили на руки готовый PSD-макет, выдохнули… и поняли, что проблемы только начались.
Спонсор следующего раздела статьи: НИИ перечисления проблем в столбик имени Гермеса Конрада.
Больше не нужно искать и обзванивать каждое диджитал-агентствоСоздайте конкурс на workspace.
 ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.Создать конкурс →Проблемы, возникающие при работе с PSD-макетами
-
Поведение элементов управления. Реакция элементов управления сайта на различные события (наведение мышки на пункты меню, кнопки, ссылки, чекбоксы, картинки и т.д.) — часть современного веб-дизайна. Хорошо, если дизайнер добросовестно отнёсся к своей работе и описал эти состояния в макете. Но, как правило, дизайнер упускает этот момент, верстальщик получает макет со статичными элементами, динамика остаётся на его усмотрение.
-
Клиент не представляет себе, как будет выглядеть сайт с утверждённым макетом. Мало согласовать макет, клиенту должен понравиться дизайн, который он увидит на сайте. Страница сайта после конвертации из PSD-макета в верстку часто выглядит иначе. Заказчику нужно мысленно поместить представленную картинку (макет) в окно браузера и масштабировать его до нужных размеров с учетом пропорций и размеров всех возможных экранов. И… ожидания часто расходятся с реальностью. Даже если клиенту понравился дизайн на картинке, его может огорчить то, что он увидит на сайте.
-
Отражение адаптивности макета.
Всё чаще клиенты ищут информацию с телефонов и планшетов, там же совершают покупки. Привычка оценивать дизайн с десктопных устройств сменилась необходимостью создавать макеты под мобильные. Если верстальщик поймал удачу и получил макет, учитывающий версии под мобильные устройства, его ждут максимум пять ширин. Остальные — продукт творчества верстальщика. -
Замеры и определения. На этапе верстки значительное время верстальщика тратится на определение шрифтов, цветов, размеров и отступов. Если дизайнер определял целостность композиции «на глаз», то же самое приходится делать и верстальщику: замерять пипеткой нужный цвет, линейкой — каждый миллиметр.
 Выравнивание шрифтов, ссылок и иллюстраций вручную — бессмысленная трата времени и душевного здоровья всех участников процесса.
Выравнивание шрифтов, ссылок и иллюстраций вручную — бессмысленная трата времени и душевного здоровья всех участников процесса. -
Слои… Предмет взаимной ненависти и тысячелетней войны между дизайнерами и верстальщиками — конечно же, слои в макете. Макет, в котором соблюдён порядок слоёв — редкое чудо. Но даже в этом случае верстальщику придётся потратить время на расшифровку названий каждого слоя.
-
Материалы макета не оптимизированы под веб-стандарты. Ещё реже в макете можно найти архив, в котором собраны, правильно названы и оптимизированы под веб все графические элементы. Если такого архива нет, его создаёт (затратив ещё энное количество времени) верстальщик.
-
Неизбежное изменение дизайна при переносе из PSD-макета в верстку. Что делает верстальщик, когда видит ошибку в макете (даже если это не ошибка)? Вариант 1. Правильно, обращается к автору макета и задаёт вопросы. Тратит время — и своё, и дизайнера. Идёт вносить изменения в вёрстку. Снова натыкается на непонятные моменты, снова обращается к дизайнеру (ровно столько раз, сколько вопросов возникло в процессе переноса макета в вёрстку). Умножаем количество вопросов на среднюю продолжительность диалога специалистов. Получаем несколько часов упущенного времени. Вариант 2. Верстальщик справляется самостоятельно, в процессе возникает ещё больше ошибок, они требуют ещё больше времени на исправление. Какой бы вариант ни выбрал верстальщик, потери (времени или качества) неизбежны.
Мы боролись с описанными проблемами «в лоб», как говорят в спорте — на морально волевых. Несколько лет мы ругали дизайнеров, хвалили дизайнеров, выгоняли дизайнеров, нанимали дизайнеров, писали инструкции «как правильно делать дизайн», потом инструкции «как правильно читать инструкции». Толку — чуть.
Толку — чуть.
Вы готовы проделать такой же путь? Может быть, вас переубедит мой вывод, к которому я пришёл на финише. Вот он: дизайнеры вступают в тайный профсоюз (что-то вроде масонской ложи вольных дизайнеров). Там их учат игнорировать инструкции и успешно противостоять натиску менеджмента на уютный мирок чистого творчества.
В какой-то момент мы в десятый раз перечитывали книги про Scrum, Agile и Практики шаманизма Предбайкалья, чтобы применить экспертные знания в организации отдела дизайна, как мой коллега сказал: «А что, если это будет парное программирование, только не программирование?»
На следующий день все было готово для эксперимента. В качестве подопытного кролика мы взяли проект одного интернет-магазинатм. Рождение дизайна сопровождалось муками уже не первую неделю. В целях анестезии руководитель проекта пел заказчику песни под гитару, рифмуя конверсии с долей рынка. Но клиент не хотел песен, клиент хотел дизайн, и хотел его уже вчера. Мы решили идти ва-банк.
В команду «парных дизайнеров» мы отрядили опытного фронтэндера и арт-директора, работавшего над этим проектом. Арт-директор должен был:
-
подготовить отдельные элементы дизайна;
-
держать в голове всю концепцию;
-
руководить техническим специалистом (фронтэндером) аки аватаром своим.
Круг задач фронтендера выглядел так: расслабиться, довериться арт-директору и делать всё, что тот говорит. Но очень быстро. Верстать как бабочка, кодить как пчела.
Честно говоря, мы не рассчитывали на большой успех. Но мы проделали слишком длинный путь, чтобы останавливаться. Только закрыв гештальт проверкой этой гипотезы, мы могли вернуться в раздел «Безнадёжный менеджмент» нашей библиотеки.
В 9:02 по Москве мы запустили секундомеры. В 10:15 поняли: происходит нечто удивительное. Затаив дыхание, мы следили, как из строчек в SubLime, блок за блоком, появляется готовый дизайн. Интерактивный дизайн. На ссылки можно нажимать, на кнопки можно наводить. Дизайнер, как опытный авиадиспетчер, отдавал короткие указания: «Дай воздуха. Прибери тень. Хорошо. Дальше». Фронтэндер, как летчик-снайпер, переключался между свойствами CSS. В 15:00 единогласно признали эксперимент удачным: к этому времени большая часть дизайна главной страницы была готова, и это было хорошо, тысяча чертей!
Интерактивный дизайн. На ссылки можно нажимать, на кнопки можно наводить. Дизайнер, как опытный авиадиспетчер, отдавал короткие указания: «Дай воздуха. Прибери тень. Хорошо. Дальше». Фронтэндер, как летчик-снайпер, переключался между свойствами CSS. В 15:00 единогласно признали эксперимент удачным: к этому времени большая часть дизайна главной страницы была готова, и это было хорошо, тысяча чертей!
На следующий день мы презентовали готовый интерактивный дизайн клиенту. И он его принял. Он его принял! Я твой сайт Error Fatal, он принял его без единой правки!
Но мы понимали, что это могло быть случайностью. У клиента могло быть хорошее настроение, возможно, он был готов принять что угодно, только бы сдвинуться с мертвой точки. Мы не могли поверить, что «парный дизайн» — то, что нам нужно.
И мы повторили этот эксперимент. Потом повторили его еще раз. И еще раз. И еще. Только после десятого раза мы смогли сказать самим себе: «Эта штука реально работает».
Позже мы поняли, почему происходит именно так. Интерактивный дизайн — это сверстанная HTML-страница (или несколько страниц, например, главная, внутренняя и карточка товара интернет-магазина), которую клиент смотрит в браузере на своем устройстве. Он может скролить, использовать элементы управления, нажимать на кнопки, видеть все эффекты как на готовом сайте. У клиента просто не остается вопросов!
После десяти итераций интерактивного дизайна мы написали свод правил спринта на этапе дизайна. Выяснилось, что вместо арт-директора на небольших проектах можно использовать дизайнера, результат от этого не ухудшается. Естественно, если дизайнер хороший. А плохих мы и не держим.
Знаете, какой результат был после десяти попыток? Десять из десяти! В десяти случаях из десяти клиент принимал дизайн сразу, либо с одним набором правок. С одним набором правок, Карл! Среднее время разработки дизайн-концепции сократилось с 14 до 2 рабочих дней. Теперь мы настолько уверены в результатах, что уже предлагаем интерактивный дизайн в качестве отдельной услуги.
После случившегося мы вспоминаем работу с PSD-макетами как страшный сон. А день эксперимента напоминает мне сцену из кинофильма «Форрест Гамп»: день, когда с ног маленького Форреста слетают металлические штуки, и он начинает бежать. Бежать быстрее ветра, бежать, чтобы войти в историю.
Run, Clipsite, run!
Иллюстрация: http://crystal-koblevo.com/sites/default/files/styles/blog_image/public/f429aaeb49b1ca31650ab4c3e151cf851402927816.png
пример нарезки макета для верстки – Zencoder
В Интернете существует (на момент написания статьи) мало материалов с примерами как нарезать макет в Photoshop. Для новичков-верстальщиков этот факт является камнем преткновения.
И хотя на форумах, посвященных web-дизайну, много говориться о том, что … да там все просто — нечего учитьcite>, … в сети полно информации по этому вопросуcite>, но на самом деле это не совсем так. Я могу судить об этом по самом себе. Мне потребовалось немало времени, чтобы самому разобраться и докопаться до процесса нарезки.
В этой статье я постараюсь описать нарезку макета на примере одного из его объектов и тем самым внести посильную помощь в процесс освоения верстки. Думаю, данная статья будет полезна для новичков, каким я был совсем недавно сам.
Итак, у нас имеется psd-макет, созданный неким “гением” web-дизайна:
Как и положено, макет представлен в формате psd (в исходном коде) со всеми слоями так, как нарисовал его дизайнер.
Нам необходимо вырезать логотип будущего сайта. В данном случае это красивая цветастая напись POLO360. Видим, что логотип состоит из двух текстов — самого POLO360 и нижней строки “My kind of business blog”. Также имеется некое графическое изображение (слева от надписи), которое также является частью логотипа. В сумме все эти объекты являются одним целым и представляют логотип сайта.
В сумме все эти объекты являются одним целым и представляют логотип сайта.
Вот нам и предстоит задача вырезать его. Первым и самым трудным делом является нахождение всех слоев, отвечающих за прорисовку логотипа. Для этого нужно выбрать инструмент “Move Tool (V)”. В панели инструментов Photoshop необходимо проверить, что стоит галочка в разделе “Auto — Select”:
Это необходимо для того, чтобы при выделении объекта на макете в Палитре слоев автоматически выделились все слои, отвечающие за отрисовку данного объекта. Другими словами — так проще искать нужные слои при нарезке.
Теперь начинается самое интересное. Если дизайнер человек ответственный и пунктуальный, то перед передачей макета на верстку он рассортирует все слои по папкам. Каждая из папок будет однозначно указывать и содержать в себе все слои, отвечающие за отрисовку только одного объекта. И жизнь верстальщика значительно упрощается.
Но такое бывает редко и слои разбросаны по палитре как попало. нам необходимо методом “научного тыка” найти нужные нам.
Для этого открываем (если еще не открыли) Палитру слоев и пробуем отключать или включать отображение слоя, щелкая мышью на значке “глаза” слева от названия слоя. Тем самым, мы проверяем, входит ли этот слой в состав нужного объекта или нет. Как только находим нужный слой, то отмечаем его цветом, чтобы потом не потерять.
Когда все слои найдены, картина в “Палитре слоев” будет примерно такой:
Теперь объединяем отмеченные нами слои. Для этого держим зажатой клавишу Ctrlkbd> и выделяем каждый из слоев одинарным щелчком мыши. Получаем следующую картину:
Далее необходимо объединить выделенные слои в один. Другими словами, мы сведем нужные нам слои в один и в результате изображение (в нашем случае — логотип) будет цельным. Только так мы можем вырезать его впоследствии. Для объединения слоев щелкаем правой кнопкой мыши на любом из выделенных слоев и в открывшемся контекстном меню выбираем “Merge Layers”:
Видим такую картину:
Несколько слоев слились в один. Все, теперь мы готовы к нарезке.
Все, теперь мы готовы к нарезке.
Выбираем в панели инструментов “Rectangular Marquee Tool(M)” и обводим логотип произвольным прямоугольником:
Теперь копируем выделенную нами область — нажимаем на клавиатуре комбинацию клавиш Ctrl+C.
Создаем в Photoshop новый документ — нажимаем Ctrl+N. Откроется новая вкладка с диалоговым окном настройки создаваемого документа:
Здесь самым важным является поле “Preset”. В его значении должно стоять “Clipboard (Буфер обмена)”. Если все было сделано правильно, то Photoshop автоматически создаст новый документ с размерами той области, которую мы скопировали. Размеры программа возмет из “Буфера обмена”, куда была помещена выделенная нами область. Остальные параметры для нас неважны. Нажимаем ОК.
Появится новая вкладка, но пока еще пустая. Точнее, в ней уже будет создан документ с указанными в диалоговом окне размерами. Но ничего, кроме белого фонового изображения, этот документ содержать не будет:
Нам осталось вставить в этот документ выделенную область, которая все еще находится в “Буфере обмена”. Для этого нажимаем на клавиатуре Ctrl+V. Результат:
Как видим, Photoshop автоматически обрезал изображение так, чтобы не было пустых областей вокруг него (ведь при выделении мы создали произвольный прямоугольник — лишь бы выделить логотип).
Однако, белый фон остался. А он нам совсем не нужен. Это делается очень просто. Переводим взгляд на “Палитру слоев”” и видим там всего два слоя: “Layer 1” и “Background”. Слой “Layer 1” — это вставленная нами область, а “Background” — фоновое изображение. Щелкаем мышью на значке “глазика” напротив слоя “Background”:
Само изображение в окне Photoshop изменилось — вместо белого фона появилась шахматная “доска”. Это говорит о том, что фоновый слой у нас теперь прозрачный.
Теперь нам осталось только сохранить отредактированное изображение. Переходим в меню “File — Save for Web”:
Переходим в меню “File — Save for Web”:
Здесь нам нужны два поля.
Верхнее — для выбора формата сохраняемого файла. В Интернете имеются подробные описания, как выбрать нужный формат. На самом деле все просто. Формат GIF имеет поддержку прозрачного фона, но не имеет поддержки передачи градиентов. Формат JPEG наоборот, хорошо передает плавные переходы цветов (градиент), но у него отсутствует прозрачный фон. Формат PNG-8 очень похож на GIF, только имеет лучший алгоритм сжатия. Формат PNG-24 имеет как поддержку градиентов, так и прозрачный фон (по другому называется — прозрачные пиксели). В нашем случае нам нужен как градиент, так и прозрачный фон, поэтому выбор однозначен — PNG-24.
Нижнее поле важно для контроля размера выходного файла. Photoshop автоматически подсчитывает размер, который получится, если сохранить файл в выбранном формате. В нашем случае это будет составлять 6Kb, что абсолютно приемлемо.
Все, сохраняем файл с выбранными настройками и задаем ему имя — .
На этом обзор примера нарезки макета в программе Photoshop заканчиваю. Думаю, он был достаточно полным и понятным.
photoshop
Верстка сайта из psd — заказ услуг професионального верстальщика : Сайтобаза
Верстка – процесс перевода из фотошоповского PSD макета в понимаемый современными браузерами компьютеров и мобильных телефонов формат html/css.
После верстки вы получаете архив, но назвать это полнофункциональным сайтом нельзя: ведь сайт нужно как-то наполнять, обновлять, а делать это в коде не обученному довольно неудобно.
Поэтому после верстки макет нужно натянуть на какой-то движок – систему управления контентом. Большинство современных движков удобны в управлении, наполнении и не требуют каких-то специфических знаний.
Ниже я пропишу табличку с расценками на верстку макетов, интеграцию в CMS и технологии, которые я использую.
Каждый макет, каждый сайт уникален. Нельзя точно сказать сколько займет времени разработка.
Соответственно и нельзя, без ознакомления с макетами, техзаданием, сказать сколько это станет по цене за работу. Ниже усредненные цены на услуги верстки.
| Что? | Сколько? | Как долго? |
Верстка главнойБольшинство главных страниц сайта наиболее функциональны, нагружены по сравнению с другими страницами. На такие страницы уходит больше времени, поэтому и стоят они дороже. | $15-25 | 2-3 часа |
Верстка второстепенных страницВторостепенные страницы менее захламленные, основная их задача – донести контент до посетителя. Они проще, некоторые элементы (шапка и подвал) могут использоваться с главной страницы. | $5-15 | 60-90 минут |
Верстка под мобильные устройстваОчень многое в адаптивной / респонсивной / мобильной верстки зависит от отличий макета от основной версии сайта. Разброс временных затрат довольно большой. Зачастую около 40-60% бюджета полного сайта | 50-60% $40-50 | – |
Добавление скриптовСовременные веб сайты ну никак не обходятся без использования JavaScipt – это и разнообразные галерейки, слайдшоу, слайдеры, модальные окна и прочее. В работе я использую как самописные простые вещи, так и плагины к Jquery. | $5-10 | 30-60 минут |
Верстка почтовых рассылокСпецифический тип верстки – почтовые клиенты развиваются медленней браузеров, приходится учитывать довольно старые технологии, разные форматы экранов. Инлайновые стили, невозможность нормальной работы с изображениями… | $20-40 | 2-4 часа минут |
Указанные цены – это то-то усредненное.
Как правило стоимость верстки с нуля и разработки под ключ простого сайта варьируется в пределах $70-90
Естественное добавление мобильной версии, какого-то дополнительного функционала удорожает проект, но все в разумных пределах.
[wpspoiler name=”HTML5/CCS3 верстка div’ами (табличная по желанию заказчика)”]
Табличная верстка хоть и устарела, но сейчас активно используется для некоторых элементов – отзывчивая верстка, верстка писем или pdf документов.
Во всех остальных случаях я активно использую последние тренды в разработке с помощью HTML5 и CSS3. Постоянно ставлю перед собой задачи минимизации основного html кода, использование псевдоэлементов – это упрощает дальнейшую поддержку кода сайта.
[/wpspoiler]
[wpspoiler name=”Верстка под мобильные устройства” ]
Сейчас уже поисковые системы ранжируют выше сайты, адаптированные под мобильные устройства. Да и количество мобильников / планшетов просто огромное количество. Поэтому все больше клиентов просят разрабатывать сайт учитывая возможность нормальной работы на телефонах.
[/wpspoiler]
[wpspoiler name=”Оптимизированный код, стили, скрипты и изображения”]
Мало просто порезать сайт на картинки и натянуть это на каркас. Правильно сверстанный сайт должен содержать минимум графики, минимальное количество загружаемых сторонних элементов, максимально пожатые (естественное без потери качества) изображения.
Все это есть у меня;)
[/wpspoiler]
[wpspoiler name=”Кроссбраузерно для всех популярных браузеров”]
Разработкой сайтов я занимаюсь с 2007 года и уже как-то вошло в привычку писать код учитывая возможность использования на устаревших устройствах. Поддерживаю все современные и не очень браузеры.
Естественное поддержка всяких IE6-IE8 обойдется дороже, но эти браузеры используют менее 0.5% посетителей – стоит ли на них обращать внимание? Лучше повешать для них заглушку, хотя возможны исключения.
Кросбраузерно – означает что ваш сайт будет одинаково работать на всех популярных браузерах. Ведь кто-то отдает предпочтение Opera, кто-то использует Chrome, а у кого-то на работе запрещено использовать всё кроме интернетэксплорера. У всех браузеров свои методы отображения страниц, и при верстке нужно учитывать все их пожелания.
[/wpspoiler]
[wpspoiler name=”Валидно согласно http://validator.w3.org/” ]Как и любой другой инструмент, язык разметки html должен соответствовать стандартам. Один из мощнейших сервисов проверки на соответствие правильности html кода – http://validator.w3.org/. Практически все вебмастера прислушиваются к его требованиям.[/wpspoiler]
[wpspoiler name=”Верстка seo-оптиммизированная, учитывая последние рекомендации Google и Яндекс” ]Что такое поисковая оптиммизация, я думаю вам говорить не нужно? На позиции вашего сайта влияют сотни факторов. И немаловажными являются правильная верстка сайта и разметка основных элементов. [/wpspoiler]
[wpspoiler name=”Домолнительно могу использовать микроразметку с рекомендациями от http://schema.org/” ]Это язык микроразметки. Используется в основном поисковой системой Google для буржуинов, но уже сейчас некоторые элементы применяются и в рунете. О поддержке микроформата schema.org заявил и Яндекс, и некоторые другие поисковые системы. [/wpspoiler]
[wpspoiler name=”Активно использую скрипты JavaScript” ]jQuery – библиотека JavaScript’a, которая улучшает работу html. С помощью этих красивостей сделаны множество современных сайтов – всякие карусельки, слайдеры, AJAX подгрузка страниц[/wpspoiler]
[wpspoiler name=”Верстка с нестандартными шрифтами” ]Есть множество разных вариантов верстки нестандартных шрифтов. Иногда используют тяжелые флешевые элементы, иногда изображение режут и каждую букву вставляют отдельно. Я же использую самый прогрессивный и понятный для всех браузеров метод – Cufón. Конечно это в том случае, если такие шрифты невозможного подключить через обычный font-face[/wpspoiler]
После того, как сайт сверстан – его нужно натянуть на какую-то систему управления контентом. На сегодня я отлично натягиваю верстку сайта на такие популярные CMS как WordPress и DLE, несколько раз работал с интернет-магазином PrestaShop и некоторыми другими. Вообщем при верстке практически нет преград, большинство современных движков имеют типичную шаблонизацию. Единственное что – я не люблю Joomla, и могу только отверстать шаблон, но натягивать я откажусь практически во всех случаях.
Единственное что – я не люблю Joomla, и могу только отверстать шаблон, но натягивать я откажусь практически во всех случаях.
Из PSD в HTML — этапы верстки
Чтобы изготовить продукт, нужно выполнить несколько последовательных операций. И верстка не является исключением. Чтобы получить из PSD макета готовую html страницу, нужно пройти несколько этапов:
- Оценка макета.
- Нарезка всех элементов дизайна
- Верстка всех блоков.
- Корректировка относительно макета
- Тест на кросбраузерность
- Исправление ошибок и сдача проекта
И так давайте рассмотрим все пункты детальней на моем примере.
- Оценка сайта
Как только макет попадает мне в руки, я тщательно рассматриваю его на сложность выполнения верстки, нету ли сложно-выполняемых задач. Также уточняю все задумки будущего сайта, что и как должно работать, нету ли выпадающих меню, слайдеров, каруселей, всплывающих блоков и тд., ведь на макете это все выглядит как статичные элементы.
Часто бывает, что начинающий веб-дизайнер мало знаком с версткой и веб строением и из-за этого сложно реализовать поставленные задачи.
Каждый по разному выделяет время на оценку макета, у меня это занимает около 15 минут. Когда все уточнил перехожу к следующему шагу.
- Нарезка всех элементов дизайна
Нарезка сайта ответственный момент, здесь тоже есть свои нюансы. Главное тут сделать все элементы качественно и с минимальным размером (байтов, килобайтов). И для этого у каждого верстальщика есть свои программы и методы, я пользуюсь ADOBE PHOTOSHOP CS5 и ADOBE FIREWORKS CS5.
Нужно учитывать, в каком формате лучше всего сохранять изображения: png, jpg или gif. Какие элементы лучше множить, а какие на оборот лучше оставить целыми. Все это приходит с практикой. Когда все элементы нарезаны приступаем к основной работе.
Все это приходит с практикой. Когда все элементы нарезаны приступаем к основной работе.
- Верстка всех блоков.
Теперь создаем папку нашего проекта, внутри которой также создаем нужные нам папки:
images – для изображений;
css – для таблиц стилей;
js – для подключения нужных скриптов;
Теперь нам понадобится файл стилей style.css который я не помещаю в папку css а оставляю в корневой папке, и reset.css который будет находиться в папке css. Ну и конечно нашу веб-страничку — index.html.
Дальнейшем действием будет открытие нашей html странички в веб-редакторе (это может быть как простой блокнот так и специальные программы, я использую ADOBE DREAMWEAVER CS5) и подключаю все css стили к нашей страничке. После чего начинается трудоемкий процесс, сначала создаем основной блок (стандартно у меня это wrapper) а внутри уже поочередно другие основные блоки сайта header, navigation, content, sidebar, footer.
По моему мнению, верстку лучше делать сразу семантичной и с комментариями к основным блокам (чем больше комментарием, тем лучше).
У каждого верстальщика свой метод верстки, кто-то сначала делает каркас с основными блоками, а уже потом детально каждый блок, а кто-то делает сразу все по порядку. Лично я отношусь ко второму типу.
- Корректировка относительно макета
У каждого заказчика свои пожелания, и есть такое понятие как пиксельная верстка, это означает, что верстка должна быть выполнена один в один с макетом. Если это не обязательно, то все равно нужно свериться с макетом.
- Тест на кросбраузерность
Теперь делаем тест, как отображается сайта на всех популярных браузерах, в основному это Opera, Firefox, Chrome, Internet Explorer 7-10, Safari. Можно проверить через сервис http://browsershots.org/, но советую проверять уже в окончательном варианте, так как сделать это можно только один раз в день с одного ip.
Можно проверить через сервис http://browsershots.org/, но советую проверять уже в окончательном варианте, так как сделать это можно только один раз в день с одного ip.
- Исправление багов и сдача проекта
Теперь исправляем все ошибки. Часто они встречается в брузере Internet Explorer 6-8 версии. После исправления ошибок, показываем готовую верстку заказчику, если есть замечания, исправляем их и сдаем проект.
Конечно у всех свои привычки в верстке и свои секреты, но думаю, разница не значительна. Если у вас есть вопросы или советы, то пишите их в комментарии.
Простые макеты для верстки для начинающих
PSD файл состоит из 3-ёх экранов с использованием специальной сетки Golden Ratio, что позволяет в
Этот шаблон хорошо подходит для агенства, портфолио, современного бизнеса и личного использования
Шаблон создан для продвижения своих услуг и продуктов стартапами. Также подойдёт разработчикам.
Простой и красивый шаблон, который сразу отображает необходимую информацию.
Тема предназначена для показа собственных проектов разработчиком.
Шаблон сделан специально для портфолио разработчику.
В архиве 6 различных цветовых схем. Тема выполнена очень аккуратно и гармонично смотрится.
В дизайне шаблона присутствуют яркие, синие тона. Красивая страница для бронирования билетов.
В архиве присутствуют 9 PSD файлов. Взгляните на них в предпросмотре.
Этот шаблон можно использовать для галереи или для собственного портфолио.
Чистый и опрятный дизайн шаблона с удобной навигацией. Скачивайте и пользуйтесь бесплатно!
В дизайне шаблоно много свободного, белого пространства.
Красивый премиум шаблон, который можно использовать бесплатно.
Аккуратный и креативный дизайн. Вы можете изменять слои по своему усмотрению в PSD файле.
В архиве присутстуют 2 PSD файла. Дизайн яркий и в нём много разноцветных элементов.
Очень простой, но аккуратный дизайн. Больше всего подойдёт для блога с видео и фото.
Дизайн шаблона выполнен в синих тонах. PSD файл легко редактируется под свои нужды.
Светлый шаблон, в дизайне которого, используется в основном желтый цвет.
Шаблон подойдёт для любого вида использования.
ПИРАТСКАЯ БУХТА для РАЗРАБОТЧИКОВ
Traveler это PSD макет веб-дизайна.
Сайт связан с некой онлайн програмкой, которая поможет вам в вашем путешествии.
Очень креативная и интересная задумка для сайта.
Очень красочный PSD макет, который следовало бы сверстать.
Довольно простой но, в то же время сложный в некоторых элементах.
Bloom это идеальная грань между красотой, минимализмом и незаменимым опытом.
Довольно интересный макет киносайта, который можно (и нужно!) сверстать для практики.
Так как здесь используется новый принцип построения и вывода контента.
Опыт будет бесценным 💯
Интересный PSD макет интернет магазина по продаже одежды.
Верстать такой должен уметь каждый!
Пожалуй, такие шаблоны из PSD должен уметь верстать любой верстальщик.
Здесь нет ничего сложного, но в то же время шаблон включает множество элементов и предлагает необычные решения.
В меру сложный, но в то же время простой PSD шаблон вебсайта.
Как нельзя лучше подойдет для тренировки вёрстки из PSD и/или оттачивания своих навыков.
Довольно крутой шаблон для интернет магазинов.
Готовую верстку осталось только адаптировать под любимую CMS.
Верстка данного шаблона, насколько я помню, продаётся (или продавалась) на Envato Themeforest.
А потому он является премиум шаблоном в стиле Magazine (нечто круче блога).
Сверстать его правильно и точно – это довольно высокий скилл.
Он выполнен в старом стиле, а значит будет крайне простым в верстке.
Новичкам уметь верстать такое – Must Have.
Довольно креативный PSD шаблон, который имеет смысл сверстать ради опыта верстки из PSD.
Довольно интересный PSD шаблон портфолио в трёх цветовых решениях.
Желательно верстать в Pixel Perfect.
Простой, но тем не менее красивый PSD шаблон лендинга на тему спорта.
Его верстка даст Вам много полезного опыта, главное не забывать о контентной части и Pixel Pefect.
Достаточно креативный, и в то же время довольно простой в реализации PSD шаблон сайта портфолио.
Главнное не забыть решить вопрос с контентной частью =)
Довольно креативный и в то же время простенький PSD шаблон лендинга по продаже квадрокоптеров.
Верстать в Pixel Perfect совсем не обязательно, но чем ближе к макету – тем лучше.
Достаточно интересный PSD шаблон лендинга, выполненный в интересной цветовой схеме, но в тоже время он довольно простой.
Желательно верстать в Pixel Perfect.
ПИРАТСКАЯ БУХТА для РАЗРАБОТЧИКОВ
Проект «Клондайк Программиста» создан с целью коллекционирования наиболее интересных материалов из различных сфер деятельности.
Мы не преследуем цель незаконного распространения материалов, поэтому если Вы являетесь правообладателем, сообщите нам о нарушении по указанным здесь контактам.
При разработке сайта лучше всего максимально все упростить, получив возможность установить готовый шаблон в пару кликов и начать работу. Особенно это актуально для тех, кто либо не силен в программировании, либо ограничен во времени. Но если у вас стоит цель сделать сайт более уникальным, у вас есть определенные навыки в верстке, но вы все равно хотите сэкономить время, есть отличное решение – готовые макеты сайтов для верстки.
Но если у вас стоит цель сделать сайт более уникальным, у вас есть определенные навыки в верстке, но вы все равно хотите сэкономить время, есть отличное решение – готовые макеты сайтов для верстки.
Такие макеты создаются дизайнерами в Photoshop и, по сути, представляют собой обычные графические файлы страниц. Они не порезаны, а идут едиными файлами. Их преимущество в том, что верстальщик сможет самостоятельно настроить дизайн под индивидуальные нужды клиента. Да и стоят PSD-шаблоны довольно дешево. На одной из передовых площадок шаблонов Themeforest цены на макеты начинаются от 3$.
Обычным пользователям макеты сайтов будут не особенно полезны, поэтому я рекомендую не тратить лишнее время и нервы и сразу выбирать готовый шаблон сайта. Да, они стоят дороже, чем PSD-шаблоны, но эта разница с лихвой окупится сэкономленным временем и отсутствием необходимости в дальнейшей верстке и привлечении специалиста для адаптации под конкретную систему. На нашем сайте есть целый раздел, посвященный тысячам шаблонам WordPress для любых целей. Также у нас есть шаблоны Drupal, Joomla и других CMS. С ними вы сможете понять, что разработка сайта это, на самом деле, очень просто!
Профессиональным пользователям мы представляем двадцатку лучших PSD-макетов под различные цели: бизнес, творчество, блог и интернет-коммерция. Почти все PSD-макеты имеют WordPress-версию, так что начинающим пользователям я тоже советую прочесть этот обзор.
Макеты сайтов для верстки для начинающих и опытных пользователей
Zonex – трендовый макет PSD для онлайн-магазинов
Zonex — это ответ на новые веяния в дизайне для того, чтобы вы были обеспечены самым лучшим решением для создания качественного магазина. Чистый и аккуратный PSD шаблон с вертикальным и горизонтальным вариантами меню идеально подходит для веб-сайтов магазинов электроники и других товаров. Вы можете легко настроить Zonex под свои нужды, даже если вы не профессионал фотошопа.
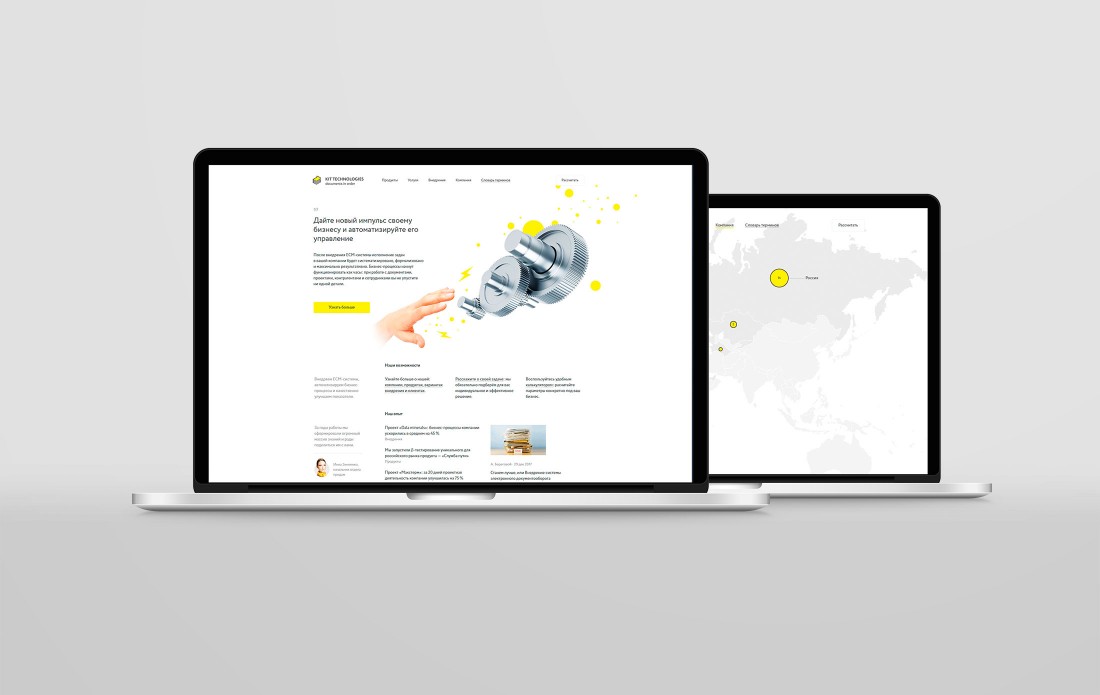
MyTravel – универсальный шаблон для сайта бронирования/туроператора
MyTravel — PSD шаблон для бронирования туров и путешествий. Этот шаблон идеально подходит для компаний и агентств, которые предоставляют услуги отеля, проката автомобилей, недвижимости, а также различные туры на выбор, прогулки на яхтах и многое другое. MyTravel включает в себя 70 тщательно разработанных страниц, которые вы сможете легко редактировать и настраивать в соответствии с вашими потребностями. Этот макет является идеальным решением для создания уникальных веб-проектов.
Этот шаблон идеально подходит для компаний и агентств, которые предоставляют услуги отеля, проката автомобилей, недвижимости, а также различные туры на выбор, прогулки на яхтах и многое другое. MyTravel включает в себя 70 тщательно разработанных страниц, которые вы сможете легко редактировать и настраивать в соответствии с вашими потребностями. Этот макет является идеальным решением для создания уникальных веб-проектов.
Prelude – макет для создания профессионально выглядящих сайтов
Prelude — это многофункциональный, современный и простой в использовании PSD шаблон, который подходит для всех направлений деятельности. Универсальность заключается в большом количестве разнообразных страниц, которые вы получаете вместе с Prelude. Данный макет станет идеальным выбором для любого вашего проекта. Вы можете легко редактировать этот PSD, все настраивается на 100%. Все, что вы увидите в комплекте, может быть изменено без потери качества. Этот PSD шаблон также идеально подходит для конвертации в HTML, WordPress и Joomla.
TheFox – макет сайта для многоцелевого использования
В этом самом популярном макете есть компоненты для блога, магазина, лендинга, портфолио и корпоративного сайта. Все они выполнены с чувством вкуса и стиля. В комплект входит 280 PSD-файлов. Любителям WordPress доступна готовая версия под эту CMS.
Avada – универсальный PSD-макет
В этом макете собрано 59 PSD-файлов с уникальным оформлением сайтов различной направленности, в том числе интернет-магазинов, портфолио и блогов. Доступна коробочная и широкая версия. Также есть полноценная WordPress-версия шаблона Avada, который является самым популярным в мире WordPress-решением (360 тысяч довольных клиентов).
AdelFox – многоцелевой шаблон PSD
150 Photoshop-файлов, в которых скрыты десятки вариантов домашней страницы, онлайн-магазина, портфолио, блога и других страниц. Все они поддерживают работу с шорткодами, а значит добавление контента будет очень простым. Варианты применения: творческий блог, сайт новостей, личное портфолио и сайт компании.
Варианты применения: творческий блог, сайт новостей, личное портфолио и сайт компании.
Black + White – простой макет с минималистичным оформлением
Чистый элегантный вариант для тех, кто хочет сделать свой сайт более уникальным. Идеально подойдет для сайтов с красивыми фотографиями. Ничего лишнего – только самое необходимое.
HUGE – универсальный PSD-макет для идеального сайта
Макет очень стильный и предоставит вам обширный выбор вариантов под любые задачи. Используя навыки в Photoshop, вы сможете добиться уникальности своего дизайна. Поддержка разделов во всю ширину, аккордеонов и выпадающих меню.
Для этого макета есть версии под WordPress и Joomla, чтобы упростить разработку.
Enfold – популярные макеты сайтов для верстки в формате PSD
Это универсальный макет для любой компании, работающей в любой сфере деятельности. 31 хорошо организованный Photoshop-файл позволит вам немного подшаманить настройки, получив на выходе уникальный дизайн. Все иконки и шрифты в макете бесплатные. Есть и WordPress тема Enfold для тех, кто не хочет париться.
Waxom – чистый универсальный макет Photoshop
238 файлов, чистый дизайн, Google-шрифты и сетка Bootstrap. Сферы применения: портфолио, хостинг, медицина, путешествия, церковь, недвижимость, автомобили, онлайн-коммерция и бизнес. Есть также мобильные макеты и WordPress тема всего за 59$.
Circles – крутые макеты сайтов с идеальным дизайном
В этом макете потрясающий дизайн сочетается с мощным функционалом и удобством использования. Поддерживается работа с сеткой Bootstrap. Все 14 PSD-файлов открываются в любой версии Photoshop. В них очень удобно организованы слои, чтобы с ними было легко работать.
Travelo – комплект макетов для бюро путешествий
В этом макете собраны стильные оформления для туроператоров и туристических агентств. 21 вариант слайдера с поддержкой Revolution и Layer Slider. 12 макетов домашней страницы. Также есть версия под WordPress.
Также есть версия под WordPress.
Delimondo – отзывчивый макет сайта ресторана
В этом макете доступно 5 стилей оформления с 10 страницами в каждом. Всего 50 PSD-файлов для тщательной настройки дизайна. Поддержка слайдеров, формы бронирования и бесплатных шрифтов Google.
Также прочтите обзор шаблонов WordPress для ресторанов, клубов и баров.
R.Gen – готовые макеты магазинов под OpenCart
Это особенный макет дизайна для OpenCart-магазинов, которые пользуются особой популярностью у российских пользователей. Макет поддерживает варианты главной страницы, а также страницы категорий, сравнения товаров, корзины, оплаты, входа/регистрации, учетной записи, блога и другие.
Book Your Travel – макеты сайтов для верстки туроператора
Этот PSD-шаблон уже знаком нашим читателям благодаря WordPress шаблону для сервисов бронирования билетов, турагентств, отелей и блогов путешественников. В оформленных файлах есть домашняя страница со строкой поиска, страница результатов поиска и страницы отелей со всей информацией. Всего 16 PSD-файлов.
Travel Agency – многозадачный туристический PSD макет сайтов
Чистый дизайн с функциями бронирования для турагентств и агентств недвижимости. Идет в трех цветовых стилях: голубой, зеленый и оранжевый. Всего целых 59 PSD-файлов!
Обзоры готовых сайтов под WordPress для туристической сферы смотрите здесь и здесь.
Super Duper – стильный макет для любого бизнеса
В этом макете в 150 файлах Photoshop вы найдете 21 макет домашней страницы, 50+ вариантов онлайн-магазина, 10 страниц блога и даже 2 вида одностраничного сайта. Предусмотрены мобильные макеты.
Carry Hill – PSD макет сайта школы
Уникальный дизайн этого макета отлично подходит как для школьного, так и для творческого сайта. 8 простых PSD-файлов с оформлением главной страницы, блога, галереи, контактных данных и других страниц. Есть поддержка Doodle’ов.
Образовательные темы WordPress мы рассматривали в нескольких обзорах: 1, 2 и 3.
TheGem – творчески оформленные PSD макеты сайтов для верстки
В этом стильном макете, поддерживающем полноценную WordPress-тему, спрятано 200+ PSD-файлов, 50 вариантов домашней страницы, 25 страниц блога, полный набор макетов магазина и 20 видов портфолио.
BVD – красивые макеты для стильного веб-дизайна
В этом отличном макете с крутым дизайном содержится полноценный шаблон для бизнес-сайта, портфолио и блога. Удобное оформление сетки с размером 960. Всего в комплекте 6 PSD-файлов и файл помощи.
Marine – универсальные макеты под любой сайт
Для этого макета характерен минималистский дизайн и идеальная структура сетки. 35 PSD-файлов с хорошо организованной структурой слоев. Поддержка любых версий Photoshop.
After Sunday – гибкий макет для НКО и религиозных организаций
Это профессиональный макет с различными версиями главной страницы для общественных и религиозных организаций, хотя его можно использовать и для других задач. Всего в комплекте 4 PSD-файла с удобной структурой слоев.
А вот под WordPress у нас есть целый раздел шаблонов под эти применения.
Argo – макеты сайтов для верстки одностраничного портфолио
Уникальный и творчески оформленный макет с чистым дизайном. 5 цветовых версий. Идеальный вариант для агентства, творческой студии или личного портфолио.
Десятки тем портфолио для WordPress есть в этом и этом обзоре.
Это были самые популярные PSD макеты сайтов для верстки, но начинающим пользователям все же лучше выбирать готовые WordPress или шаблоны под другие профессиональные CMS, чтобы не тратить лишнее время и деньги.
50 бесплатных PSD-шаблонов Photoshop для веб-дизайна в 2021 году
Помимо возможности создавать собственные дизайны, вы также можете загрузить бесплатные предварительно разработанные шаблоны PSD (формат Photoshop) для веб-дизайна. И это отличная отправная точка для компаний или дизайнеров, которые спешат или работают с небольшим бюджетом, или фантастический метод и возможность для начинающего веб-разработчика изучить новые методы веб-дизайна.
И это отличная отправная точка для компаний или дизайнеров, которые спешат или работают с небольшим бюджетом, или фантастический метод и возможность для начинающего веб-разработчика изучить новые методы веб-дизайна.
Охватывая все самые популярные типы и стили веб-макетов, в этой коллекции мы собрали 50 бесплатных, многоуровневых и хорошо организованных шаблонов PSD для веб-дизайна Photoshop, которые не только были разработаны с учетом последних тенденций веб-дизайна, но и также невероятно подробный и профессиональный, вы просто не поверите, что их можно бесплатно скачать.Но знаете что, все они такие!
Если вы новичок в Photoshop, у нас есть ряд руководств, которые проведут вас через первые несколько шагов проектирования пользовательского интерфейса. У нас также есть бесплатные веб-шаблоны Sketch App, шаблоны Adobe XD или бесплатные веб-шаблоны HTML5, если вы предпочитаете их.
Бесплатные веб-шаблоны PSD для личного портфолио
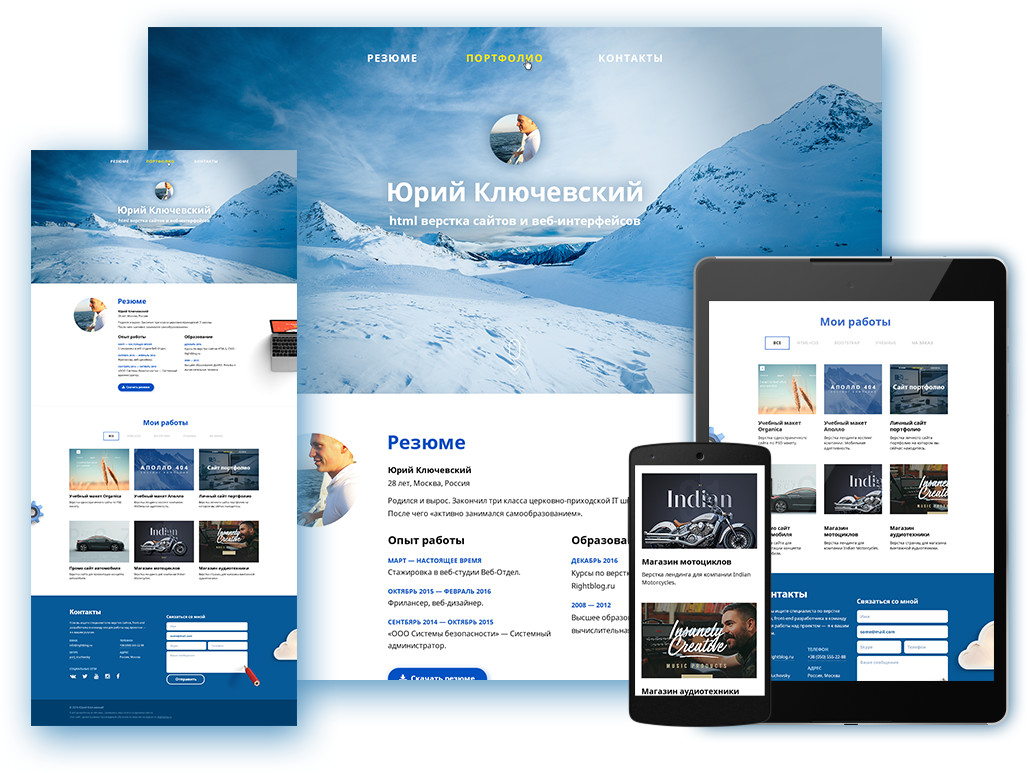
PSD шаблон домашней страницы Folio
(бесплатно)Творческий многоцелевой PSD-шаблон OnePro
(Envato Elements)Портфолио дизайнера Шаблон веб-дизайна
(бесплатно)PSD шаблон для творческого портфолио
(Envato Elements)Mark PSD Персональный шаблон
(бесплатно)Шаблон творческого портфолио и блога Plutos
(Envato Elements)Fusion PSD шаблон портфолио
(бесплатно)Вам также могут понравиться: 10 бесплатных веб-шаблонов Photoshop PSD для личного портфолио
Бесплатные веб-шаблоны PSD для личных блогов и журналов
Deck Card-Style UI Kit
(бесплатно)Шаблон блога Monc
(Envato Elements)Набор пользовательского интерфейса перекрытия
(бесплатно)Шаблон журнала Tana
(Envato Elements)Вам также могут понравиться: 10 бесплатных веб-шаблонов PSD для персонального блога и журнала
PSD веб-шаблоны бесплатных посадочных страниц
Шаблон веб-сайта с несколькими целевыми страницами
(бесплатно)Шаблон минимальной целевой страницы Magbu
(Envato Elements)Dee Black Landing Page PSD шаблон
(бесплатно)Многоцелевой одно- и многостраничный шаблон Haswell
(Envato Elements)UI Kit Landing Page
(бесплатно)Шаблон целевой страницы мобильного приложения
(бесплатно)PSD шаблон целевой страницы AppNep
(бесплатно)Maker PSD Landing Template
(бесплатно)Вам также могут понравиться: 10 бесплатных веб-шаблонов целевых страниц для Photoshop
Бесплатные веб-шаблоны PSD для креативного агентства
Шаблон сайта креативного агентства Evana
(бесплатно)Шаблон веб-сайта цифрового агентства Beken
(Envato Elements)Trio UnityAgency PSD шаблон
(бесплатно)Веб-шаблон для агентства или портфолио Piroll
(бесплатно)Веб-шаблон креативного агентства Цесис
(бесплатно)Вам также могут понравиться: 10 бесплатных веб-шаблонов дизайнерского агентства для Photoshop
Бесплатные веб-шаблоны PSD для стиля жизни
PSD шаблон музыкального сайта
(бесплатно)Адаптивный шаблон веб-сайта для музыки и группы
(Envato Elements)PSD шаблон для настольных и мобильных устройств
(бесплатно)Transworld Skateboarding PSD шаблон
(бесплатно)Образовательный PSD веб-шаблон
(бесплатно)Leospa Одностраничный PSD шаблон
(бесплатно)PSD шаблон сайта MITV
(бесплатно)TravelCream Путеводитель Целевая страница PSD
(бесплатно)Бесплатные веб-шаблоны PSD для бизнеса
Шаблоны героев веб-сайта DO
(бесплатно)Clemo Многоцелевой шаблон PSD
(Envato Elements)Шаблон веб-сайта удаленной работы PSD
(бесплатно)PSD шаблон веб-сайта National Geographic
(бесплатно)Шаблон героя веб-сайта технологий
(Envato Elements)PSD шаблон домашней страницы Waxom
(бесплатно) Шаблон веб-сайтаMI Talent
(бесплатно)Поиск PSD шаблон веб-сайта
(бесплатно)PSD шаблон одностраничного корпоративного агентства
(бесплатно)Шаблон веб-сайта Crypto Wallet
(бесплатно) Шаблон дизайна посадочной страницыReal Estate
(бесплатно)Unity Многоцелевой шаблон PSD
(бесплатно) PSD веб-шаблонMerkury Business
(бесплатно) PSD шаблонModerno Dashboard
(бесплатно)Бесплатные веб-шаблоны PSD для электронной коммерции
PSD шаблон для электронной коммерции Silon One Page
(бесплатно)1992 PSD шаблон Creative электронной коммерции
(Envato Elements) Шаблон электронной коммерцииAvenue Fashion
(бесплатно)Роскошные шаблоны электронной коммерции и блогов
(бесплатно)PSD шаблон сайта пекарни
(бесплатно)Шаблон электронной коммерции Tanner Collections
(бесплатно)Wooder PSD шаблон
(бесплатно)Шаблон целевой страницы Shoply
(Бесплатно)PSD шаблон веб-сайта электронной коммерции
(бесплатно)Современный многоцелевой шаблон PSD для электронной коммерции Ocolus
(бесплатно)Вам также могут понравиться: 10 бесплатных веб-шаблонов PSD для электронной коммерции и покупок
Бесплатные шаблоны дизайна веб-сайтов PSD
Главная> Бесплатно PSD> Шаблоны веб-сайтов
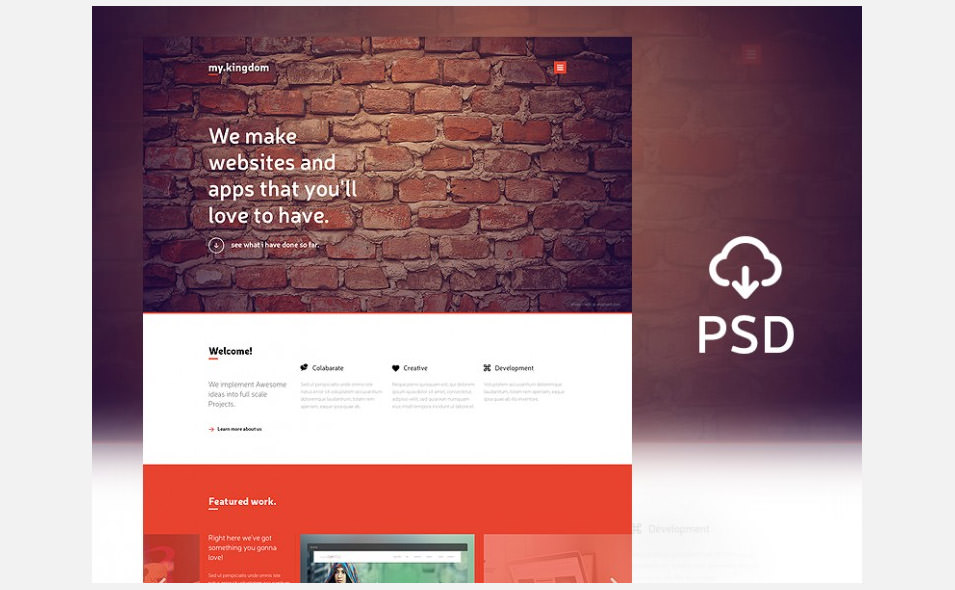
Бесплатный шаблон целевой страницы PSD, созданный в Photoshop для создания веб-сайтов дизайнерских агентств.
K! Sbag — это бесплатный минимальный шаблон сайта с 6 готовыми HTML-страницами для создания личного портфолио.
Бесплатный шаблон целевой страницы в формате PSD для представления приложений, состоящий из простой страницы, состоящей из разделов (герой, таблицы цен, характеристики продукта и т. Д.).
4 бесплатных шаблона электронной почты, выпущенные исключительно для Freebiesbug замечательными парнями из Campaign Monitor.
Leospa — это бесплатный шаблон PSD и HTML для спа-салонов и салонов красоты, который можно использовать для начала работы с новым дизайном веб-сайта.
Silon — это бесплатный шаблон электронной коммерции в формате PSD и HTML, который можно использовать, чтобы начать работу с новым веб-сайтом для своего магазина.
MI Talent — это бесплатный шаблон веб-сайта, состоящий из 9 примеров страниц в формате PSD, которые включают все необходимое для создания элегантного и современного сайта агентства.
Piroll — это шаблон дизайна PSD, созданный Светланой, UI-дизайнером из Нью-Йорка, который вы можете использовать для создания собственного агентства или личного портфолио.
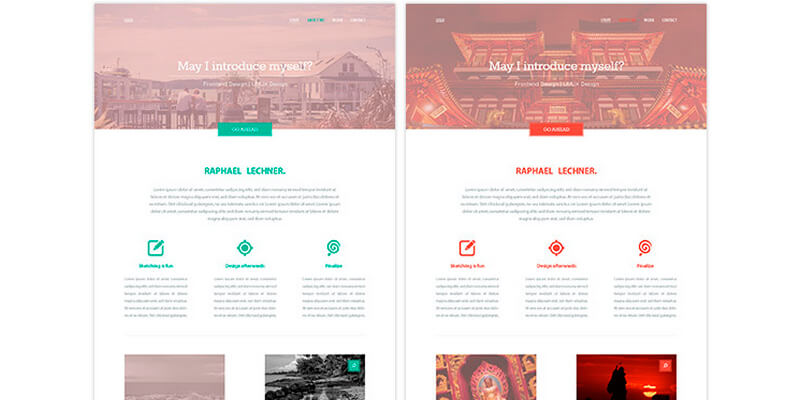
Agata Bielen — шаблон журнала мод, разработанный Адрианом Сомоса. Это PSD-файл, состоящий из 3-х экранов на основе сетки золотого сечения.
Surfers Co. — это бесплатный одностраничный шаблон, разработанный Луисом Коста. Он поставляется в формате PSD и основан на сетке 1170px Bootstrap.
Бесплатные шаблоны дизайна веб-сайтов в формате PSD — страница 2 из 19
Главная> Бесплатные PSD> Шаблоны веб-сайтов
Snow — это бесплатный шаблон веб-сайта, разработанный и выпущенный Светланой С.которые вы можете использовать для создания минимальных и чистых портфелей.
Fusion — это бесплатный шаблон веб-сайта в формате PSD, состоящий из разделов, который идеально подходит для туристических агентств, которым требуется целевая страница для продвижения по службе.
Avenue Fashion — это чистый и современный шаблон электронной коммерции, разработанный с помощью Photoshop и выпущенный RobbyDesigns исключительно для Freebiesbug.
Чистый и современный одностраничный шаблон Photoshop для блогов и сайтов электронной коммерции, который вы можете использовать для вдохновения.Разработан и выпущен Робертом Майером.
Fun Weather — это бесплатный шаблон дизайна целевой страницы в формате PSD, который идеально подходит для демонстрации погодных приложений, разработанных и выпущенных Элиной Чаниевой.
Global — это полностью адаптивный одностраничный HTML-шаблон, созданный Баки Малером, который можно использовать для быстрого создания потрясающих и привлекательных портфолио.
Бесплатный образец пакета PSD от Pasco, современного многоцелевого шаблона для создания профессиональных веб-сайтов, разработанного и выпущенного Игорем Теном.
Бесплатный одностраничный шаблон веб-сайта в формате PSD для пекарен, разработанный и выпущенный Мальте Вестедтом, дизайнером пользовательского интерфейса из Германии.
Шаблон веб-сайта, разработанный в Photoshop, который можно использовать для создания любого блога или веб-сайта. Бесплатный PSD, разработанный и выпущенный Мухаммадом Сохаибом.
Clean OnePage — это современный и элегантный шаблон веб-сайта, разработанный Криссом Самсоном, который вы можете вдохновить для своего следующего проекта.
Бесплатные шаблоны дизайна веб-сайтов в формате PSD — страница 8 из 19
Главная> Бесплатно PSD> Шаблоны веб-сайтов
Вот PSD-шаблон личного веб-сайта Влада Мусиенко, который он бесплатно опубликовал на dribbble.
Переделанный веб-интерфейс пользователя Dropbox. Бесплатный PSD, разработанный и выпущенный samsu.
Vtrip — это простой шаблон веб-сайта для видео любителей путешествий. Бесплатный PSD, разработанный и выпущенный Давиде Пачилио.
Black & white — бесплатный шаблон веб-сайта, который лучше всего подходит для создания портфолио. Бесплатный PSD, созданный и выпущенный Джонасом Дури.
Starnight — это шаблон веб-сайта, оформленный в теплых и нечетких пастельных тонах, а также в нескольких отличных макетах плоских устройств. Бесплатный PSD, выпущенный Blaz Robar.
OneEngine — это бесплатная одностраничная тема WordPress, выпущенная с файлами PSD. Халява, созданная и выпущенная Hoang.
Вот макет страницы Facebook 2014, созданный с помощью Adobe Photoshop. Бесплатный PSD, выпущенный Жолтом Ихасом.
Uihero — это одностраничный шаблон веб-сайта, который лучше всего подходит для портфолио. Бесплатный PSD, разработанный и выпущенный Ayoub Elred.
Вот концепция страницы Comedy Central, созданная с помощью Adobe Photoshop. Бесплатный PSD выпущен Симеоном К ..
Велосипед — это плоский одностраничный шаблон веб-сайта, который лучше всего подходит для портфолио. Бесплатный PSD, разработанный Yebo.
Бесплатный PSD, разработанный Yebo.
40+ Бесплатные шаблоны Photoshop PSD для веб-дизайна | by District 11 Studio
Загрузить сейчас →
Загрузить PSD шаблон Fusion →
Загрузить сейчас →
Загрузить PSD шаблон Folio →
Загрузить сейчас →
Загрузить PSD шаблон Ocolus →
Скачать PSD шаблон Discovery →
Загрузить сейчас →
Mark PSD Template Download →
Waxom PSD Template Download →
Evana PSD Template Download →
Скачать 9000 →Загрузить сейчас →
Загрузить PSD шаблон Piroll →
Загрузить сейчас →
Загрузить PSD шаблон Deck →
Загрузить сейчас →
Загрузить сейчас →
Загрузить сейчас Загрузить сейчас →
Noemi PSD Template D ownload →
Загрузить сейчас →
Загрузить PSD шаблон для уникального макета журнала →
Загрузить сейчас →
Загрузить сейчас →
Загрузить PSD шаблон Subtlety →
Загрузить → Загрузить сейчасСкачать PSD шаблон Transworld Skateboarding →
Скачать PSD шаблон Foundation →
Скачать PSD шаблон результатов поиска →
Скачать PSD шаблон для корпоративного агентства на одной странице →
Crypto Wallet Скачать PSD →
Скачать PSD шаблон для образования →
Скачать PSD шаблон с перекрытием →
Скачать PSD шаблон веб-сайта для удаленных вакансий →
PSD шаблон целевой страницы недвижимости →
Trio PSD шаблон Скачать → 90 003
Скачать PSD шаблон Unity →
Скачать PSD шаблон Intent Creative →
PSD шаблон Merkury Скачать →
PSD шаблон Surfing Скачать →
PSD шаблон PSD для музыкального сайта Скачать →
Gaming Скачать PSD шаблон Dashboard →
PSD шаблон TravelCream Скачать →
Dee Black PSD Template Download →
Скачать PSD шаблон Meetup →
Landing PSD Template Download →
Maker Maker →
Загрузить PSD шаблон для нескольких посадочных страниц →
Surfers Co. Скачать PSD шаблон →
Скачать PSD шаблон →
PSD шаблон Avenue Fashion Скачать →
PSD шаблон для веб-сайта пекарни →
Скачать PSD шаблон Tanner Collections →
Wooder PSD Template Download →
Avenue PSD шаблон Скачать →
Shoply PSD Template Download →
PSD шаблон кроссовок Скачать →
30 бесплатных одностраничных PSD веб-шаблонов в 2020 году
Здесь мы представляем несколько бесплатных одностраничных веб-шаблонов PSD в помощь вы создаете потрясающие одностраничные веб-сайты.Эти веб-сайты предоставляют посетителю необходимый объем информации, чтобы он мог принять решение и действовать в соответствии с ним. У них нет дополнительных страниц, и они стараются максимально убрать беспорядок, сосредотачивая внимание пользователя на самом важном контенте. Трудно удовлетворить всех, поэтому мы подготовили 23 шаблона, которые вполне могут принять вызов и дать вам решение, которое вы ищете. Создаете ли вы портфолио или бизнес-страницу, здесь вы найдете несколько шаблонов, которые помогут вам создать идеальный веб-сайт.
Приведенные ниже одностраничные шаблоны PSD можно использовать для создания множества замечательных веб-сайтов в любой нише или для создания новых шаблонов поверх них. Их можно использовать бесплатно по лицензии CC0.
Шаблон веб-сайта Fraginus Fashion
Если вы планируете продвигать различные модные продукты, Fraginus — это один шаблон веб-сайта dope PSD, который подойдет вам. Как только вы решите работать с Fraginus, вы сразу же получите доступ к двум редактируемым и настраиваемым страницам, которые легко адаптируются к множеству различных целей индустрии моды.Продукты, ароматы, производители, что угодно, каждый может получить большую выгоду от этого превосходного веб-дизайна, который теперь может стать вашим, сэкономив вам массу времени и энергии. Многослойный PSD также основан на сетке Bootstrap 1170 пикселей и имеет логическую структуру для простоты использования. Возьмите инструмент прямо сейчас и сделайте его своим, обогатив его своим уникальным прикосновением.
Многослойный PSD также основан на сетке Bootstrap 1170 пикселей и имеет логическую структуру для простоты использования. Возьмите инструмент прямо сейчас и сделайте его своим, обогатив его своим уникальным прикосновением.
Web Dev Agency One Page Website PSD
Если вы настраиваете веб-сайт для агентства разработки, маркетинговой фирмы, онлайн-сервисов, вы называете это, этот удивительно гибкий и расширяемый веб-шаблон PSD практически не поможет вам. время.В конце концов, когда дизайн готов и готов к работе, вы можете сразу же приступить к работе над своим проектом. Больше не нужно начинать с нуля. Независимо от того, используете ли вы шаблон исключительно для вдохновения или для создания одностраничного веб-сайта в том же стиле, это полностью зависит от вас. Одно можно сказать наверняка: вы можете ускорить рабочий процесс и получить готовый продукт, который будет быстро запущен.
Архитектура, адаптивный PSD и эскиз
Создание красивого, современного, сложного и профессионального веб-сайта для строительной компании или архитектурной фирмы происходит намного быстрее с правильным шаблоном PSD.Эта впечатляющая альтернатива заставит мяч катиться намного быстрее, чем при запуске с нуля. В комплекте вы найдете множество вкусностей, которые вам пригодятся. От шрифтов Google и четырнадцати артбордов в каждом файле до дизайна домашней страницы, портфолио и услуг — все это и многое другое для вашего удобства. Имейте в виду, что все вкусности бывают как в настольной, так и в мобильной версиях. Для получения первоклассного результата, который не обязательно требует бесчисленных часов работы с дизайном, этот шаблон следует учитывать.
Invest Co. Landing Page
На одной странице вы делаете вещи простыми и конкретными, в то же время предлагая потенциальному пользователю или клиенту узнать о вас все. Вместо того, чтобы придерживаться классического многостраничного веб-сайта, используйте любой из этих одностраничных веб-шаблонов PSD и наслаждайтесь результатом. Удивительный, креативный и современный дизайн обеспечит присутствие вашего бизнеса в Интернете раньше, чем позже. Имейте в виду, что этот шаблон лучше всего подходит для финансовых и инвестиционных проектов, но вы также можете пойти полностью против течения.Другие функции включают бесплатные иконки, уникальные разделы, Boostrap Framework и структуру с идеальной пиксельной структурой. Сделайте свое имя чемпионом и сияйте в Интернете.
Удивительный, креативный и современный дизайн обеспечит присутствие вашего бизнеса в Интернете раньше, чем позже. Имейте в виду, что этот шаблон лучше всего подходит для финансовых и инвестиционных проектов, но вы также можете пойти полностью против течения.Другие функции включают бесплатные иконки, уникальные разделы, Boostrap Framework и структуру с идеальной пиксельной структурой. Сделайте свое имя чемпионом и сияйте в Интернете.
PSD шаблон портфолио
Если вы хотите продемонстрировать свое портфолио в лучшем свете, сделайте себе одолжение и получите в свои руки этот PSD-шаблон. Благодаря всему доступному и готовому к использованию содержимому теперь вы можете начать работу быстрее, чем когда-либо. Одно можно сказать наверняка; Вам больше не нужно начинать работу с нуля, так как в этом шаблоне портфолио есть готовый дизайн для вас.После того, как вы распаковываете комплект, вы получаете три полностью редактируемых и изменяемых файла PSD, которые вы можете настроить и изменить в соответствии с вашими предпочтениями. Вы получаете разделы «Дом», «Проект» и «Контакты», основанные на популярной сеточной структуре 1170.
Mvp
Mvp — это многоцелевой одностраничный веб-шаблон PSD, который вы можете использовать для создания всевозможных различных целевых страниц. От демонстрации бизнеса, продуктов и программного обеспечения до электронной коммерции, корпоративных и других целей — извлекайте максимальную пользу из Mvp без проблем.Убедитесь, что ваш бизнес или проект представлен в Интернете на высшем уровне, без необходимости вкладывать огромные средства в бюджет. Все файлы, которые вы получаете с пакетом Mvp, на 100% редактируются и готовы к любым пользовательским настройкам и улучшениям. Измените цвета, фон, текст, измените расположение элементов и создайте макет, соответствующий вашему стилю, на T.
Cube
Cube — это выдающийся одностраничный веб-шаблон PSD для всех фотографов. Если вы хотите глобализировать свои работы и услуги, вы можете сделать это прямо сейчас с убийственным присутствием в Интернете. Сосредоточившись на реализации своих впечатляющих шедевров, у вас еще есть время реализовать свое веб-пространство с помощью Cube. Даже если у вас мало времени, позвольте Cube позаботиться об этом с помощью готового к использованию материала, который он использует. Короче говоря, вы получаете веб-шаблон, который вам не составит труда обогатить своим индивидуальным подходом, поскольку Cube является гибким и расширяемым. Круглосуточная поддержка, сетка Bootstrap, модальные окна, формы и полезные блоки — это всевозможные полезности, которые Cube обещает всем своим пользователям.
Сосредоточившись на реализации своих впечатляющих шедевров, у вас еще есть время реализовать свое веб-пространство с помощью Cube. Даже если у вас мало времени, позвольте Cube позаботиться об этом с помощью готового к использованию материала, который он использует. Короче говоря, вы получаете веб-шаблон, который вам не составит труда обогатить своим индивидуальным подходом, поскольку Cube является гибким и расширяемым. Круглосуточная поддержка, сетка Bootstrap, модальные окна, формы и полезные блоки — это всевозможные полезности, которые Cube обещает всем своим пользователям.
110 Дизайн веб-сайтов в формате PSD
Если вам действительно требуется полноценное решение для создания страниц для самых разных целей, вы не должны пропустить этот комплект веб-шаблонов PSD. В этом наборе вы получите более сотни предустановленных макетов, элементов и шорткодов, которые сразу же помогут вам. К вашему сведению, вы найдете тридцать интересных домашних страниц, все из которых легко редактируются. Благодаря обширной коллекции материалов в этом пакете каждый найдет что-то для себя.Легко комбинируйте и сочетайте доступные, вводите свой фирменный стиль и готовьте результат к запуску раньше, чем позже.
Startuprr
Startuprr — это одностраничный шаблон PSD, который вы можете легко редактировать благодаря хорошо организованным слоям. Разделы включают услуги, функции, навыки, образцы работ, факты о компании, членов команды, логотипы клиентов, таблицу цен, карту и контактную форму.
СкачатьReen
Reen — это одностраничный шаблон PSD для веб-сайтов-портфолио.Он полностью адаптивен и нацелен на чистый плоский дизайн. Что еще более важно, его универсальные и простые в использовании функции в сочетании с векторными фигурами и смарт-объектами обеспечивают быстрое и легкое редактирование.
СкачатьCuda
Cuda — это одностраничный PSD-шаблон с ярким плоским дизайном и аккуратными иконками. Он также имеет обычные одностраничные разделы: Услуги, Команда, Навыки, Портфолио, Отзывы и Контактная форма. Файл PSD также хорошо организован, и его легко настроить в соответствии с вашими потребностями.
Файл PSD также хорошо организован, и его легко настроить в соответствии с вашими потребностями.
Motion
Создатель шаблона Motion PSD уделил особое внимание типографике и избранному контенту, чтобы посетители сайта быстро заметили самые важные детали. Подходит для дизайнерских агентств, личных портфолио и корпоративных сайтов. Вы, безусловно, можете легко преобразовать его в соответствии со своими потребностями.
СкачатьПлоский шаблон WG
Плоский шаблон WG гордится своим плоским и простым дизайном.Хотя сам шаблон PSD не содержит обычных разделов, как остальные одностраничные шаблоны, вы можете легко добавить их благодаря хорошо организованным слоям.
СкачатьEscape
Escape — это одностраничный шаблон PSD для агентств. Если вы ищете простое одностраничное веб-решение для описания вашего бизнеса и предложения ваших услуг, этот шаблон идеально подходит для вас.
СкачатьAnveshan
Anveshan имеет очень современный внешний вид и может использоваться для любых бизнес-нужд.Он включает в себя все необходимые элементы для создания идеального веб-сайта — заголовок, слайдер, раздел графика, наш процесс, услуги и условия, контакты и нижний колонтитул. Примечательно, что организованные, именованные и сгруппированные слои обеспечивают ваше удобство.
СкачатьRosebud
Rosebud — это одностраничный шаблон PSD, оформленный в чистом и современном стиле. Загружаемый файл содержит два файла .psd, поэтому вы можете проверить свой дизайн как на настольной, так и на мобильной версии.
СкачатьArrow
Arrow — это бесплатный одностраничный PSD-шаблон для малого и крупного бизнеса, портфолио, агентств и личных веб-сайтов.Шаблон основан на системе сетки 1170 пикселей (Bootstrap 3) с хорошо организованными и легко редактируемыми слоями.
СкачатьTravelly
Travelly — это одностраничный PSD-шаблон, в котором есть все, что может понадобиться туристическому веб-сайту. Вы можете использовать его для стартапа или бизнес-сайта и адаптировать его с помощью нескольких простых настроек.
Вы можете использовать его для стартапа или бизнес-сайта и адаптировать его с помощью нескольких простых настроек.
TwoBytes
TwoBytes, минимальный шаблон PSD, можно использовать практически для любого типа одностраничного веб-сайта.Он стильный, чистый, а также идеально подходит для любого нового проекта веб-дизайна, над которым вы, возможно, работаете.
СкачатьLambda
Lambda — это одностраничный шаблон для ресторанов. Файл PSD содержит все, что вам нужно для отличной страницы ресторана: меню, бронирование, ингредиенты, отзывы и многое другое. В частности, хорошо сгруппированные слои легко редактировать.
СкачатьAcrostia
Acrostia — это бесплатный шаблон PSD для портфолио, личных или начальных одностраничных сайтов.Как и другие, это многоуровневый и хорошо организованный файл.
СкачатьForkio
Forkio — это адаптивный шаблон PSD, который идеально подходит для веб-разработки, приложений или проектов, связанных с программным обеспечением. Вы можете легко настроить его для любого проекта благодаря хорошо организованным слоям и творческому использованию смарт-объектов.
СкачатьSpirit8
Spirit8 — это одностраничный шаблон веб-сайта в формате PSD для цифровых агентств. Он содержит множество разделов, необходимых для обеспечения успеха цифровых агентств.Кроме того, он упаковал и сгруппировал слои, чтобы дать вам потрясающие результаты.
СкачатьLucid
Lucid отлично подходит практически для любого типа одностраничных веб-сайтов. Он включает в себя разделы заголовка, функций, сведений о продукте, цен и контактов. Кроме того, смелый монохромный дизайн шаблона — стильный выбор для технологических служб, ИТ-оборудования или аналогичных профессиональных предприятий.
СкачатьZet
Благодаря использованию сплошных холодных цветов и удивительной структуры слоев Zet предлагает все, что вам может понадобиться для отличного бизнес-сайта или корпоративного веб-сайта. Кроме того, этот одностраничный веб-шаблон PSD находится всего в нескольких кликах от вашего окончательного дизайна, в котором есть место для демонстрации вашей работы и отзывов клиентов.
Кроме того, этот одностраничный веб-шаблон PSD находится всего в нескольких кликах от вашего окончательного дизайна, в котором есть место для демонстрации вашей работы и отзывов клиентов.
Велосипед
Отзывчивый и гибкий шаблон PSD для велосипедов — отличный выбор для демонстрации вашего продукта. Он, в частности, имеет стиль сетки с плоским макетом.
СкачатьTravelSite
TravelSite не является шаблоном PSD для туристических сайтов. Вместо этого он предназначен в первую очередь для планирования походов, пикников или экстремальных спортивных мероприятий.Таким образом, он состоит из трех основных частей: «Пункт назначения», «Виджет маршрута» и «Контакты».
СкачатьBino
Шаблон Bino PSD содержит полноразмерный слайдер заголовка и макет содержимого. Как и ожидалось, он содержит разделы «О нас», «Портфолио», «Команда», «Цены» и «Контакты». Кроме того, вы можете легко отредактировать файл PSD, чтобы добиться чего угодно с этим шаблоном.
СкачатьDreams
Создать веб-сайт своей мечты можно всего за несколько кликов с шаблоном Dreams PSD.Dreams отлично подходит как для личного, так и для коммерческого использования. Он легко настраивается в соответствии с требованиями вашей веб-страницы.
СкачатьBrandi
Brandi отличается чистым и креативным оформлением, которое соответствует современным шаблонам дизайна. Проявив немного творчества, вы можете изменить его для различных целей, от личных до корпоративных, и всего, что между ними.
Скачать100 бесплатных PSD шаблонов сайтов 2016 года
С возвращением в нашу серию самых исключительных бесплатных материалов.Сегодняшний пост посвящен бесплатным шаблонам веб-сайтов в формате PSD. Весь предыдущий год дизайнеры со всего мира делились с сообществом бесплатными подарками, которые были сделаны для мейнстрима. Наша коллекция является отражением тенденций веб-дизайна, которые сегодня преобладают.
Здесь вам удастся найти шаблоны веб-сайтов с выдающейся многоуровневой эстетикой, мощной геометрической атмосферой, строгими и, наоборот, гибкими структурами, модными разделенными макетами, карточками, элементами, вдохновленными материальным дизайном, и многим другим.Что касается расцветки, то, несмотря на знаменитую пару роз и кварца, весь прошлый год доминировали различные оттенки фиолетового и синего вместе с нестареющей и устойчивой светлой цветовой схемой. И это еще не все. градиенты и провокационный выбор цвета также были довольно популярны, придавая интерфейсам ультрасовременный вид и будоражив умы остальных.
Конечно, мы не могли не включить шаблоны, которые придерживались традиционного пути: те, которые выбрали проверенные временем макеты с тремя столбцами или длинные страницы с одним столбцом со спокойной и безмятежной атмосферой или деловым чутьем.
Погрузитесь в наш список и посмотрите, что мы приготовили для вас.
Откройте для себя Грецию — Туристическое агентство, бесплатный веб-шаблон PSD
Создатель: Генри Рейес
Лицензия: Бесплатно для личного и коммерческого использования.
SKOKOV Profit — Бесплатный PSD шаблон для бизнеса
Создатель: Сергей Скоков
Лицензия: CC BY-NC 4.0.
Отельв
Создатель: Хафид Фахрудин
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Луна
Создатель: Symu.co
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
404 Стр.
Создатель: Энтони Носенко
Лицензия: Заявлено как бесплатное, надлежащая лицензия не выдана.
Селена PSD шаблон
Создатель: Патрик Васик
Лицензия: Заявлено как бесплатное, надлежащая лицензия не выдана.
Путевая посадочная страница
Создатель: Aztech Design
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Сайт Archi Next
Создатель: Shahin Srowar
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Шаблон корпоративного веб-дизайна
Создатель: Сергей Скоков
Лицензия: CC BY-NC 4.0.
PSD шаблон OUCN
Создатель: CRISS SAMSON
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Шопы
Создатель: ISLAM USRY
Лицензия: Объявлена бесплатная, надлежащая лицензия не предоставлена.
Изюминка
Создатель: Kina Bayra
Лицензия: Заявлено как бесплатное, надлежащая лицензия не выдана.
Сельта Целевая страница
Создатель: Alex Nowicki
Лицензия: Заявлено как бесплатное, надлежащая лицензия не выдана.
Шаблон веб-сайта Clemo
Создатель: Илья Нестеров
Лицензия: Заявлена как бесплатная, надлежащая лицензия не выдана.
Интернет-магазин Futyle
Создатель: Criss Samson
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Unum
Создатель: Франк ван Дерсен
Лицензия: Заявлена как бесплатная, надлежащая лицензия не выдана.
Rage — Шаблон цифрового агентства
Создатель: Руфайед Сакиб
Лицензия: Attribution-NonCommercial-NoDerivatives.
PSD шаблон для бизнеса
Создатель: Александр Бильченко
Лицензия: Только с разрешения автора.
Бесплатная Psd CV и тема портфолио
Создатель: Гёкхан Кара
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Посадочная страница
Создатель: Sergi
Лицензия: Заявлено как бесплатное, надлежащая лицензия не выдана.
Personal — Бесплатный одностраничный веб-сайт
Создатель: Web Donut
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Agencia
Создатель: Web Donut
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Фирменно
Создатель: Web Donut
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Mastering — PSD шаблон целевой страницы электронной книги
Создатель: commit2design
Лицензия: Объявлена бесплатная, надлежащая лицензия не предоставлена.
Panorama App — PSD шаблон целевой страницы
Создатель: Генри Рейес
Лицензия: Заявлено как бесплатное, надлежащая лицензия не выдана.
Черно-белое портфолио
Создатель: Сергей Скоков
Лицензия: CC BY-NC 4.0.
Ohmyshop — Адаптивный шаблон интернет-магазина
Создатель: Loic Leser
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
MeshApp — целевая страница плоского мобильного приложения
Создатель: Андрей Дулку
Лицензия: Заявлена как бесплатная, надлежащая лицензия не выдана.
Suada — модное мобильное приложение PSD шаблон
Создатель: Cosmin Negoita
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Colingz — PSD шаблон личного дневника
Создатель: Шамсуддин Делвар
Лицензия: Бесплатно для личного и коммерческого использования.
Чистый PSD шаблон для серфинга сайтов
Создатель: Роберт Майер
Лицензия: Заявлено как бесплатное, надлежащая лицензия не выдана.
Портфолио сайта
Создатель: Али Сайед
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Westa БЕСПЛАТНЫЙ PSD шаблон и мобильное приложение
Создатель: Патрик Васик
Лицензия: Заявлено как бесплатное, надлежащая лицензия не выдана.
Целевая страница агентства Krunch
Создатель: Шуво Хан
Лицензия: Attribution-NonCommercial-NoDerivatives.
Целевая страница электронной коммерции
Создатель: Designerbundle
Лицензия: Прочтите лицензию.
404 Стр.
Создатель: Nik Ere
Лицензия: Attribution-NonCommercial-ShareAlike.
Honor — Unity Free PSD
Создатель: Zeeshan Zeesh
Лицензия: Attribution-NonCommercial-NoDerivatives.
Шаблон веб-сайта Eclipse Purple
Создатель: blazrobar.com
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Финансовый PSD шаблон веб-сайта
Создатель: Вид Кралич Радулович
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Tork — Бесплатный PSD шаблон
Создатель: Blaz Robar
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Бесплатный PSD Дизайн Болоньи
Создатель: Beautheme
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Посадка одностраничного мобильного приложения — Freebie Sketch
Создатель: Кенни Хо
Лицензия: Attribution-NonCommercial-NoDerivatives.
Шаблон Sellerbailout
Создатель: Hezy
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
DIZAINO — Одностраничный бесплатный шаблон PSD
Создатель: Junoteam
Лицензия: Бесплатно.
Каркасная посадочная страница бесплатно PSD
Создатель: Dorin007
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
SilveHype — Бесплатный шаблон модного скетча
Создатель: Михал Козина
Лицензия: Заявлено как бесплатное, надлежащая лицензия не выдана.
ETERNIA: Многоцелевой шаблон сайта PSD
Создатель: GraphicsFuel (Rafi)
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Дрожжевой PSD шаблон
Создатель: Symu.co
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Bike Sport — Бесплатный PSD шаблон
Создатель: Сонни Ли
Лицензия: Заявлено как бесплатное, надлежащая лицензия не выдана.
Mino Бесплатный шаблон блога PSD
Создатель: Dwi
Лицензия: Бесплатно для личного и коммерческого использования.
Сарабанда — PSD шаблон
Создатель: симу.co
Лицензия: Заявлена как бесплатная, надлежащая лицензия не выдана.
Каркас целевой страницы
Создатель: Eliška Plitzová
Лицензия: Заявлена как бесплатная, надлежащая лицензия не выдана.
PSD Адаптивный веб-сайт
Создатель: Abeer Nassar
Лицензия: Attribution-NonCommercial.
Interstellar
Создатель: Лукас Валлим
Лицензия: Заявлено как бесплатное, надлежащая лицензия не выдана.
Free PSD Landing | WeatherApp
Создатель: Элина Чаниева
Лицензия: Attribution-ShareAlike.
Страницы ошибок
Создатель: Грег Шустер
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
ОПЕКХА — Скоро появится шаблон
Создатель: Товкир Ахмед Баппи
Лицензия: Attribution-NonCommercial.
Тема для личного портфолио Бесплатно PSD
Создатель: psdfreebies.com
Лицензия: Заявлена как бесплатная, надлежащая лицензия не выдана.
History Bits Magazine Psd Шаблон
Создатель: Генри Рейес
Лицензия: Заявлено как бесплатное, надлежащая лицензия не выдана.
PSD
Создатель: psdfreebies.com
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Автомобильные аксессуары Веб-шаблон электронной коммерции Бесплатно PSD
Создатель: psdfreebies.com
Лицензия: Заявлена как бесплатная, надлежащая лицензия не выдана.
BEIGE — Дизайн модных сайтов
Создатель: Владимир Шепель
Лицензия: Attribution-NonCommercial.
Персональный сайт
Создатель: Саим Ахмед
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Мокап целевой страницы
Создатель: Майк Иванчишин
Лицензия: Заявлена как бесплатная, надлежащая лицензия не выдана.
Путевая посадочная страница
Создатель: ASK Dziner
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Aie — Бесплатный шаблон целевой страницы приложения
Создатель: Омар Али
Лицензия: Заявлено как бесплатное, надлежащая лицензия не выдана.
Landgig — Шаблон целевой страницы бесплатные psd
Создатель: revolthemes.net
Лицензия: Бесплатно для личного и коммерческого использования.
Сайт знакомств
Создатель: Генри Рейес
Лицензия: Бесплатно для личного и коммерческого использования.
Холвер
Создатель: ClaPat
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Nipro Agency Бесплатный PSD шаблон
Создатель: Arpon Das
Лицензия: Attribution-NonCommercial-NoDerivatives.
Минимальная посадочная страница агентства
Создатель: Денислав Желязков
Лицензия: Заявлена как бесплатная, надлежащая лицензия не выдана.
Msn Mistiri — Бесплатный PSD шаблон для строительства
Создатель: 1dollarpsd.com
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Шаблон Uinity Fashion
Создатель: Graphicstall
Лицензия: Объявлена бесплатная, надлежащая лицензия не предоставлена.
Одностраничный веб-сайт продукта
Создатель: sunil
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Free PSD / Snow — Минимальное и чистое портфолио
Создатель: Светлана С.
Лицензия: Только для личного пользования.
Albedo — Бесплатный персональный шаблон Onepager PSD
Создатель: themefire
Лицензия: Заявлена как бесплатная, надлежащая лицензия не предоставлена.
Bon Apetit (бесплатно PSD)
Создатель: Андрей Ротариу
Лицензия: Заявлена как бесплатная, надлежащая лицензия не выдана.
Сайт агентства
Создатель: Али Сайед
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
10 бесплатных шаблонов веб-сайтов в формате PSD для начала любого дизайн-проекта
Создатель: Blaz Robar
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Посадочная страница
Создатель: Craftwork
Лицензия: Заявлено как бесплатное, надлежащая лицензия не выдана.
Colingz — Персональный шаблон сайта
Создатель: Шамсуддин Делвар
Лицензия: Авторство.
Веб-шаблон Treehouse
Создатель: FreebiesXpress
Лицензия: Объявлена бесплатная, надлежащая лицензия не предоставлена.
Stuff — PSD шаблон для электронной коммерции мебели
Создатель: One Dollar PSD
Лицензия: Объявлена бесплатная, надлежащая лицензия не выдана.
Sathee — PSD шаблон модной электронной коммерции
Создатель: fahmida. sathi
sathi
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Global Media
Создатель: Влад Мусиенко
Лицензия: Заявлена как бесплатная, надлежащая лицензия не выдана.
Дизайн шаблона PSD FreeBie для Themeunix
Создатель: Рахаби Хан
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Ave БЕСПЛАТНЫЙ шаблон сайта электронной коммерции PSD
Создатель: RobbyDesigns
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Pasco: бесплатный многоцелевой шаблон PSD
Создатель: Игорь Тен.
Лицензия: Объявлена бесплатная, надлежащая лицензия не выдана.
Пекарня PSD шаблон сайта
Создатель: Malte Westedt,
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Монреальское творческое портфолио PSD веб-тема
Создатель: graphberry.com
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Sneak — Простой PSD шаблон веб-сайта портфолио
Создатель: graphberry.com
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Nord — Шаблон одной страницы для простого приложения
Создатель: graphberry.com
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Шаблон веб-сайта Gato
Создатель: artfoxstudio
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Целевая страница приложения
Создатель: uiuxassets
Лицензия: Объявлена бесплатная, надлежащая лицензия не предоставлена.


 Выравнивание шрифтов, ссылок и иллюстраций вручную — бессмысленная трата времени и душевного здоровья всех участников процесса.
Выравнивание шрифтов, ссылок и иллюстраций вручную — бессмысленная трата времени и душевного здоровья всех участников процесса. Соответственно и нельзя, без ознакомления с макетами, техзаданием, сказать сколько это станет по цене за работу. Ниже усредненные цены на услуги верстки.
Соответственно и нельзя, без ознакомления с макетами, техзаданием, сказать сколько это станет по цене за работу. Ниже усредненные цены на услуги верстки.
