5. Фиксированная и резиновая верстки · Неожиданный HTML
Одна из основных проблем верстки сайтов в том, что сайт может быть загружен, на огромном количестве экранов с разными размерами по ширине. При этом нужно добиться, чтобы сайт везде выглядел симпатично.
Для решения этой задачи возникло два подхода: первый, при увеличении размеров окна, мы растягиваем контент(резиновая верстка), второй делаем контейнер с фиксированными размерами и спокойно работает внутри него(фиксированная верстка). Оба подхода используются и по сей день, хотя бы как этапы адаптивной верстки.
В фиксированной верстке мы задаем ширину контейнера в пикселях и, как правило, выравниваем его посередине.
.container {
width:980px;
margin:0 auto;
}
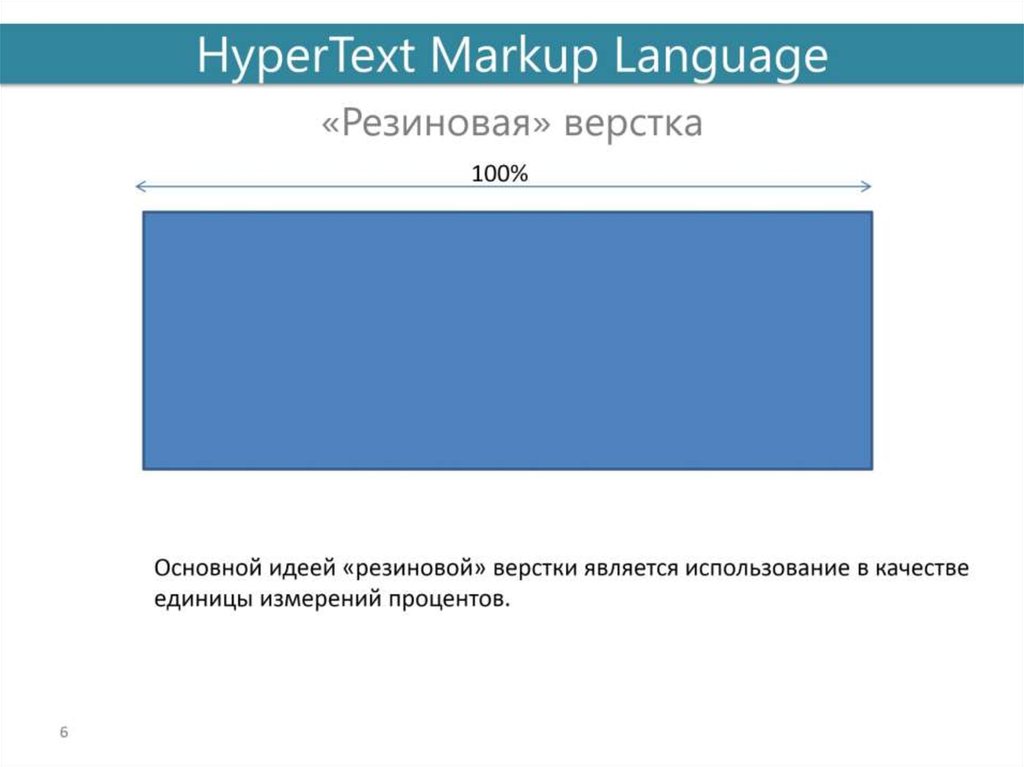
В резиновой верстке ширина задается в процентах
.container_fluid {
width:100%
}
Давайте посмотрим, что мы можем сделать с этим на практике.
В фиксированной верстке центральный блок имеет ширину обычно 980px, так чтобы помещаться на мониторы с любым разрешением, включая iPhone и iPad.
Примеры сайтов:
http://alawar.ru
http://film.ru
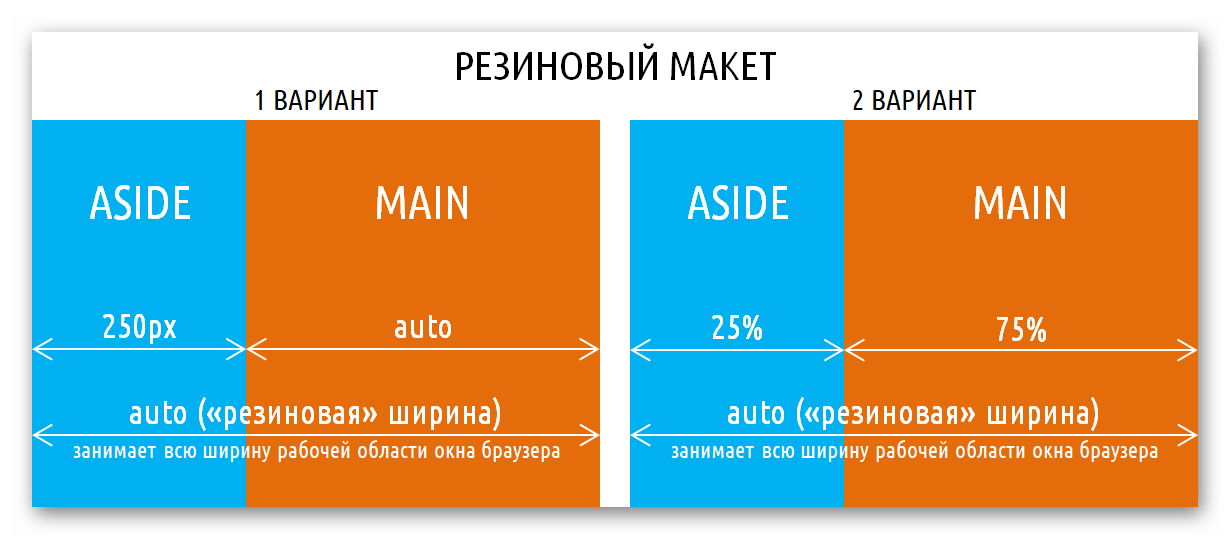
Резиновая верстка создается следующим образом. Когда Вы задаете ширину блока в процентах, проценты считаются от ширины родительского блока. Если Вы поместите такой блок внутрь body, то его ширина будет пропорциональна ширине экрана.
С вложенными блоками у нас есть два варианта — сделать их фиксированной ширины, а отступы между ними сделать резиновыми, либо сделать их пропорциональными ширине блока
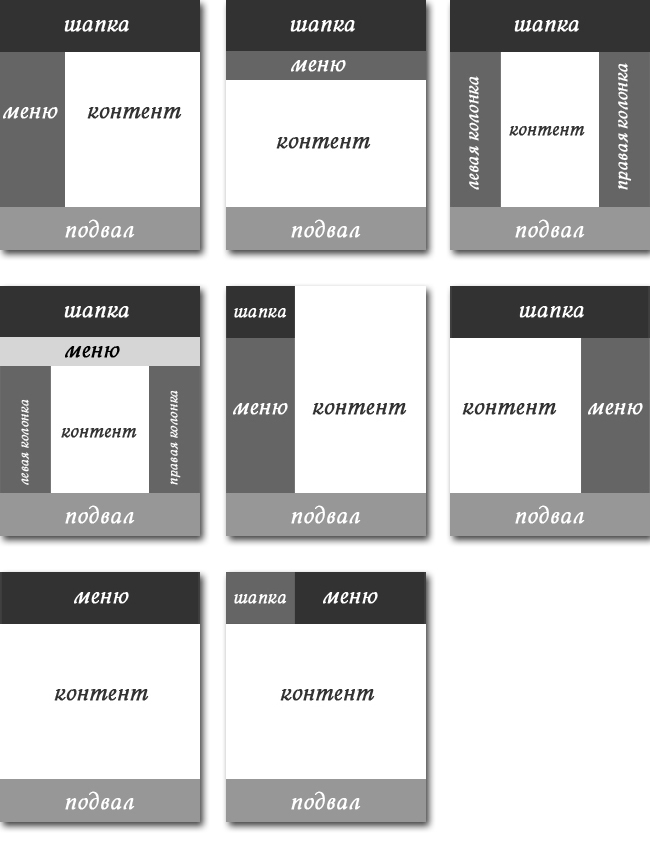
Внутри одного сайта, мы можем комбинировать элементы резиновой и фиксированных версток.
Например, в приведеном ниже макете голубые полоски являются резиновыми и занимают всю ширину экрана, а блок по центру соответствует фиксированной верстке.
min-width и min-height
Если мы задали ширину блока в процентах, то при сжатии окна блок также будет сжиматься. Если мы хотим остановить этот процесс обжатия блока на каком-то моменте, чтобы, например, чтобы не страдал контент блока, можно задать минимальную возможную ширину блока
например вот так
.container_fluid { width:100%; min-width:980px; }
calc
Давайте рассмотрим следующий шаблон
При уменьшении ширины серого блока, синий блок должен сохранять свою ширину, а белый должен быть резиновым.
Серый блок мы можем задать в процентах, но вот с белым блоком все сложнее. Его ширина — это ширина серого блока минус фиксированная ширина синего блока.
Для этого нам может пригодиться функция calc
Допустим ширина родительского блока 100%, ширина левой колонки 200px. Тогда ширину правой колонки мы можем записать как
width:calc(100% - 200px)
НАЛИЧИЕ ПРОБЕЛОВ КРИТИЧНО!
Пропорциональное изменение ширины и высоты
Если блоки резиновые при сжатии, мы получим следующую картину
Происходит это потому, что ширина блоков при сжатии уменьшается, а вот высота остается неизменной. Даже если мы поставим высоту в процентах — это оставит ситуацию без изменений, так так высота сайта при его сжатии не изменяется.
Хотелось бы, чтобы блоки уменьшались пропорционально, то есть квадраты оставались бы квадратами
Добиться этого можно следующим образом. Поставить высоту блока 0px, а padding-top равным ширине. Например
.chained_sizes_block {
height:0px;
width:25%;
padding-top:25%;
}
<div>
</div>
Если Вы попробовали реализовать данную схему, нам остается понять, почему это работает:) Дело в том, что padding, указанный в процентах высчитывает эти проценты не от ширины самого блока, а от ширины блока-родителя, точно также как и ширина. Поэтому 25% в padding-top’e будут равны 25% ширины.
Фиксированные и резиновые верстки в дизайне
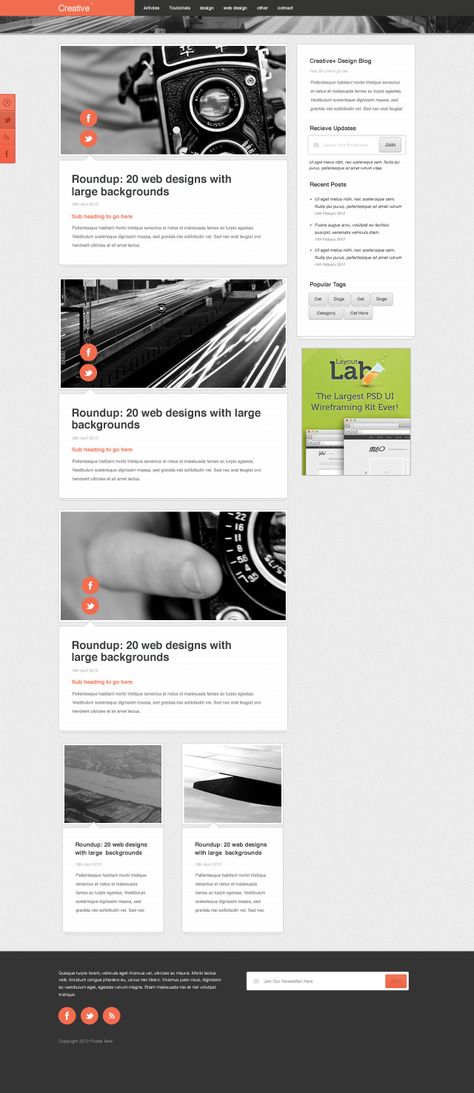
Если Вы верстаете сайт по PSD-шаблону или другому графическому файлу, у Вас может возникнуть вопрос — какую верстку хотел применить дизайнер? Если дизайнер имеет хотя бы минимальный опыт в веб-дизайне — ответ прост. Если у элемента нет полей по бокам — подразумевается его резиновость. Если поля есть, значит скорее всего верстка фиксированная.
Если поля есть, значит скорее всего верстка фиксированная.
Пример бесплатных PSD-шаблонов можно найти на сайте http://freebiesbug.com/psd-freebies/website-template/
Практика:
Резиновый шаблон с фиксированной левой колонкой
Резиновый шаблон с двумя фиксированными колонками по бокам
«Резиновая» галерея картинок
Сделать, чтобы картинки были резиновые, а отступы между ними были фиксированные(шаблон должен занимать весь экран)
Сделать два квадрата. Меньший квадрат должен быть посередине по вертикали и горизонтали меньшего
Используя calc выровнять блок по центру экрана
Сверстать шаблон сайта. Сайдбар справа фиксированный по ширине, синий хедер резиновый, блоки контента фиксированные по ширине и выровнены посередине хедера.
- Шаблоны c http://signature.ai/
Адаптивная вёрстка — Блог HTML Academy
В чём разница между резиновой, адаптивной и отзывчивой вёрсткой? — спрашивают наши зрители Екатерина и Константин — как правильно их применять? Давайте разберёмся в отличиях подходов и попробуем сформулировать один общий вместо трёх.
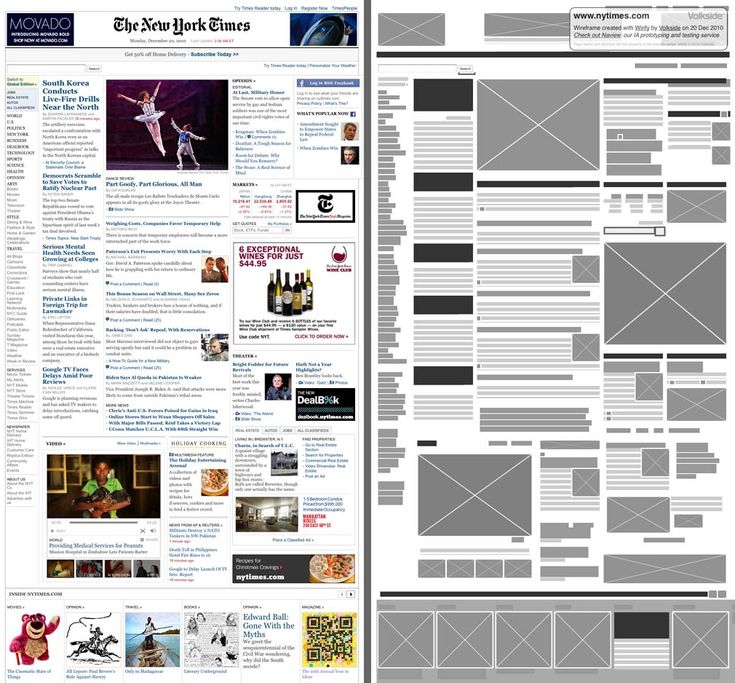
Когда мобильного веба не было даже в самых смелых фантазиях, весь интернет был на десктопных компьютерах с небольшими экранами. Оптимизирован для разрешения 1024 на 768 и браузера Internet Explorer 5! — гордо писали тогда на сайтах. Но прошло время, экраны подросли и пришлось к этому как-то подстраиваться. Сначала это были просто резиновые таблицы: колонки по 25%, содержимое 50%, а в отдельной строке colspan=3 и распорка для минимальной ширины. Надеюсь, вы не поняли о чём я сечас говорил.
Резиновая вёрстка
Резиновая вёрстка — это когда вы задаёте всему макету и отдельным его частям не фиксированную ширину, а эластичную — в процентах. За исключением минимальной и максимальной ширины. Высоту в вебе в принципе не принято задавать — обычно она подстраивается под содержимое. Фикс или резина? — спрашивали верстальщики 2000-х про макет и втайне надеялись на второе, поинтереснее. Сейчас сложно представить, но когда-то это было прорывной идеей, которая усложнила вёрстку, но сделала первый шаг в правильном пути.
Таблицы для раскладки ушли, а резиновая вёрстка осталась. Если у вас эластичные флоаты, флексы… да хоть гриды! — это всё равно резиновая вёрстка. Но если ширина внешнего контейнера зафиксирована — это уже фикс, сколько бы ни было резины внутри. Чуть более универсальный фикс, но всё равно. В общем, главное чтобы сайт двигался так или иначе вместе с окном, а не торчал кирпичом где-то в центре или с краю.
Когда расширился круг устройств с интернетом и появились первые мобильные браузеры — встала задача как-то подстраиваться под них. Простая резина здесь уже не справлялась — нужно было переписывать стили. Одной из первых, в 2006 году появилась техника адаптивной раскладки Марка ван ден Доббельстина. В статье на A List Apart Марк предложил добавлять классы при загрузке или ресайзе окна и на каждый диапазон вешать стили. До первой реализации медиавыражений в Safari оставалось два года.
Адаптивная вёрстка
Когда в начале десятых годов появилось для чего адаптировать и чем адаптировать — мобильные браузеры и медиавыражения — вышли книги, давшие названия подходам: «Адаптивный веб-дизайн» Аарона Густавсона и «Отзывчивый веб-дизайн» Итана Маркота. Подходы Аарона и Итана продолжали идеи Марка, но с более современными технологиями и несколько отличались направлением мысли.
Подходы Аарона и Итана продолжали идеи Марка, но с более современными технологиями и несколько отличались направлением мысли.
«Адаптивный веб-дизайн» Аарона предлагал гибко адаптировать сайты к возможностям устройств и браузеров. Важной частью этой философии был ненавязчивый JavaScript с прогрессивным улучшением — и всё это поверх семантической разметки. Хотя Аарон писал не совсем об этом, сегодня принято считать, что главное в адаптивной вёрстке — привязка к конкретным разрешениям и устройствам. Стили переключаются от одного брейкпоинта к другому, то есть у вас есть фиксированные макеты для iPad и iPhone, а то, что между ними вас не волнует.
Отзывчивая вёрстка
«Отзывчивый веб-дизайн» Итана ставил во главу три вещи: резиновый макет, гибкие картинки и медиавыражения. Все размеры и отступы Итан предлагал указывать в процентах с сумасшедшими дробями для точности. Отличительной чертой подхода стало плавное изменение сайта, с ориентацией не на конкретные устройства, а на содержимое. То есть ваш резиновый макет хорошо выглядит не только на iPhone и iPad, но и в любой точке между ними.
То есть ваш резиновый макет хорошо выглядит не только на iPhone и iPad, но и в любой точке между ними.
Чуть позже Итан сформулировал ещё один важный принцип в книге «Сначала мобильные». Если до тех пор отправной точкой для адаптации вёрстки служила десктопная версия, то он предложил перевернуть схему и начинать с мобильной версии, а потом её улучшать. Почему так? Потому, что усложнять простое проще, чем упрощать сложное. Вдуматесь! А ещё потому, что нет соблазна просто спрятать сложно адаптируемое и обделить мобильных пользователей.
Ну как, стало понятно?
Вот адаптивная, вот отзывчивая… М-м, нет, не очень. Из-за путаницы между техникой адаптивной раскладки и философией адаптивного веб-дизайна, из-за того, что все эти подходы прекрасно сочетаются и уже не проследить чёткую границу между ними — из-за всего этого, я плюнул на терминологическую чистоту и стал называть всё это адаптивным дизайном или адаптивной вёрсткой. Это понятие всегда было достаточно широким, чтобы вместить все остальные способы.
Да и принцип дискретной адаптации от размеров устройств и без резины имел смысл лет 10 назад. При сегодняшнем разнообразии устройств полагаться на конкретные размеры и жёстко переключаться между ними — значит однажды очень больно промахнуться. Притом, никто вам не мешает при полностью резиновой вёрстке дописывать адаптацию под нужные разрешения.
Ну и как теперь верстать?
Просто! Сначала делаете мобильный резиновый макет, который хорошо вписывается в небольшие устройства. А когда размеры экрана или окна начинают расти — начинаете использовать появившееся пространство для улучшения интерфейса. Появляется боковая колонка, вторая, растут размеры картинок и подгружаются новые разрешения и так далее. То есть медиавыражения меняют стили не когда вы дошли до экрана самого модного телефона, а когда это нужно для содержимого сайта и удобства пользователя. Мы именно так и учим делать на интенсиве по продвинутой вёрстке.
Чтобы сделать хороший адаптивный сайт, нужно понимать много нюансов: вьюпорт, медиавыражения, адаптивные картинки и другое. Сегодня мы сделали первый шаг и разобрались с подходами: он оказывается всего один. Про остальное ещё поговорим!
Сегодня мы сделали первый шаг и разобрались с подходами: он оказывается всего один. Про остальное ещё поговорим!
- An Adaptive Layout Technique
- Adaptive Web Design
- Сначала мобильные!
- Отзывчивый веб-дизайн
- This Is Responsive
Всё о вёрстке в помощь начинающему разработчику | GeekBrains
Фиксированная, адаптивная, резиновая вёрстка. В чём разница?
2 минуты
18401
Автор статьи
Наталья Игнатова
Автор статьи
Наталья Игнатова
https://gbcdn.mrgcdn.ru/uploads/post/483/og_cover_image/dd5a4c4ecedc98c308f1d0d2036c23ef
Вёрстка — процесс создания структуры кода по отрисованному макету. Не следует путать с типографской вёрсткой: при верстке веб-страниц необходимо учитывать то, как будет отображаться содержимое в разных браузерах и на различных гаджетах. Человек, делающий эту работу, называется верстальщиком.
Человек, делающий эту работу, называется верстальщиком.
Вёрстка делится по типам отображения и по принципу создания самой вёрстки. Но, независимо от этих критериев, вёрстка в первую должна быть корректной с точки зрения кода, потому что код влияет на скорость загрузки страницы. Про то, что такое валидность кода, как её проверить и зачем она нужна — в статье «Проверка на валидность».
Типы отображения:
- Фиксированный;
- Резиновый;
- Адаптивный;
Фиксированная вёрстка (также она называется статической) представляет собой такой вид дизайна страницы, в котором размеры указываются точно в пикселях (px) и являются статичными вне зависимости от размеров экрана.
Использование такого макета на текущий момент времени оправдано лишь в том случае, если точно известно, что продукт будет применяться только на определенных экранах с четко известным разрешением. В случае открытия на более мелком экране размер веб-страницы будет просто не влезать в размеры окна браузера.
#block1, #block2 { width: 400px; }Резиновую вёрстку выполнить сложнее, нежели фиксированную. Здесь размеры принято задавать в процентах от ширины экрана, на котором выполнено открытие страницы. Такая страница с резиновым дизайном займёт всю ширину окна браузера и, казалось бы, всё хорошо, но! На широких мониторах сайт расплывётся, хотя, к примеру, на квадратном может быть всё красиво.
#block1, #block2 { width: 50%; }Адаптивная вёрстка подстраивает вид страницы под максимальное удобство для пользователя в зависимости от того, на каком устройстве отрыт ресурс. Отображение на различных устройствах может выполняться с перестройкой блоков, с изменением внешнего вида элементов страницы.
Например, при использовании большого экрана, панель навигации будет выглядеть строкой с пунктами меню, в то время как при открытии той же страницы на мобильном телефоне с меньшим разрешением меню свернётся в кнопку в углу. Адаптивная вёрстка заменила мобильные версии сайтов, которые обычно располагали на поддоменах (m.site.ru).
Адаптивная вёрстка заменила мобильные версии сайтов, которые обычно располагали на поддоменах (m.site.ru).
Под эту верстку обычно создаётся несколько макетов под основные разрешения девайсов. Для реализации подобной вёрстки под каждый размер экрана прописывают свои стили CSS и правила @media.
#block1, #block2 { width: 430px; }
//для экранов с максимальной шириной 1200px
@media (max-width: 1200px) {
#block1, #block2 { width: 380px; }
}
// для экранов с максимальной шириной 768px
@media (max-width: 768px) {
#block1, #block2 { width: 200px; }
} Принципы создания вёрстки
Существует табличный и блочный принцип вёрстки.
Табличная верстка считается устаревшей, хотя элемент «таблица» входит в спецификацию HTML5 и не помечен как устаревший. Но вот верстать таблицу, внутри ячейки которой содержится другая таблица — является устаревшим методом. В отображении же табличных данных в таблице нет ничего плохого. Весомым недостатком в случае использования таблиц будет задержка вывода страницы: пока браузер полностью не загрузит таблицу на локальную машину – содержимое не будет отображено; браузер видит таблицу как отдельный объект.
Весомым недостатком в случае использования таблиц будет задержка вывода страницы: пока браузер полностью не загрузит таблицу на локальную машину – содержимое не будет отображено; браузер видит таблицу как отдельный объект.
При блочной вёрстке особое внимание уделено тегу <div>. Он является каркасом, на который с помощью CSS накладывается тот или иной вид. С помощью <div> код выглядит отдельными блоками, который к тому же намного лучше индексируется. Помимо <div> в HTML5 добавлены теги блоков: <header>(заголовок), <footer>(подвал), <nav>(навигация) и <aside>(боковая панель).
Какой же метод использовать
Необходимо знать все применяемые методы и использовать их по мере необходимости, выбирая нужный в каждом конкретном случае.
Хорошо зарекомендовало себя применение комбинированного метода, когда совмещается резиновый и адаптивный дизайн, а таблицы применяются совместно с блочной вёрсткой там, где необходимо вывести табличные значения.
#block1, #block2 { width: 50%; }
@media (max-width: 1200px) {
#block1, #block2 { width: 100%; }
}Домашнее задание читателям: с помощью какого метода верстки был создан дизайн данного портала и какой принцип вёрстки использовался?
Лучшее — людям: профессия «Верстальщик».
Нашли ошибку в тексте? Напишите нам.
html — Как выровнять в «резиновой» верстке с узкими экранами?
Задавать вопрос
Спросил
Изменено 8 лет, 10 месяцев назад
Просмотрено 364 раза
Новое! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
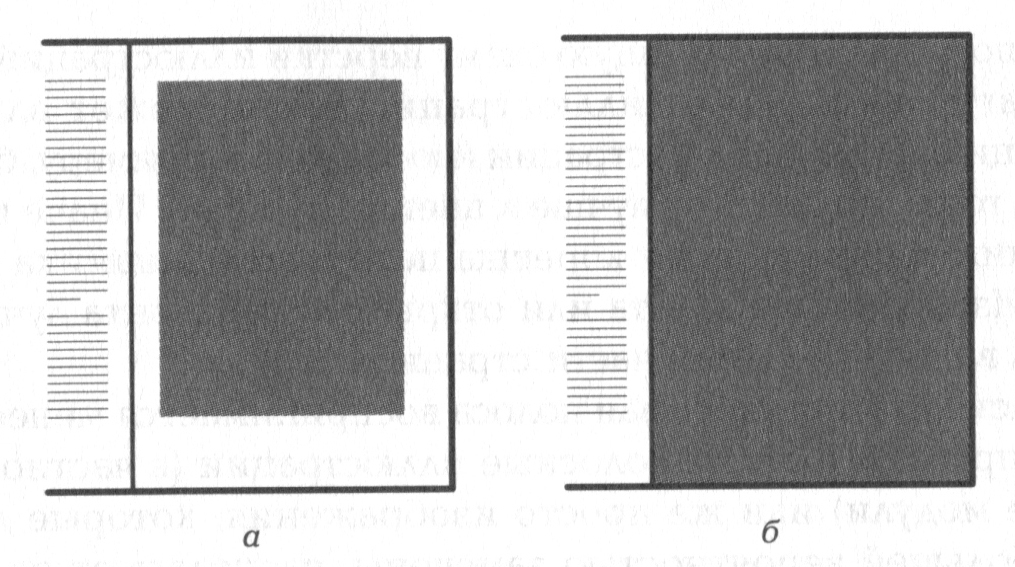
У меня есть заголовок и страница (оба в обертках). Страница состоит из левого меню и контента. Я использую div-макет. И я хочу следующее:
- Оболочка заголовка и обертка страницы заполняют всю ширину экрана, но их содержимое (сами заголовок и страница) находятся в определенных границах ширины (макс. и мин.),
- Следующее поведение в случаях широкого и узкого экрана:
широкий экран: все в порядке:
узкий экран: все в порядке — обертки перекрываются их содержимым, появляется горизонтальная прокрутка; после прокрутки вправо я вижу остальное содержимое в его окружении (заголовок и страница)
Но на самом деле у меня так: после прокрутки вправо я вижу только остальное содержимое, но не его окружение!
Как это исправить и сделать как на второй картинке?
Пример (сузьте окно результатов, чтобы увидеть плохой вариант): http://jsfiddle.net/WxaB3/9/.
HTML:
<дел> <дел> заголовок

 container_fluid {
width:100%;
min-width:980px;
}
container_fluid {
width:100%;
min-width:980px;
}
 Я добавил переполнение
Я добавил переполнение  Такие поля не всегда обрезаются свойством переполнения на их
предки; в частности, они не обрезаются переполнением какого-либо
предок между собой и содержащим их блоком.
Такие поля не всегда обрезаются свойством переполнения на их
предки; в частности, они не обрезаются переполнением какого-либо
предок между собой и содержащим их блоком. w3.org/TR/CSS21/visufx.html
w3.org/TR/CSS21/visufx.html Или я просто увеличиваю свойство min-width самого элемента страницы. И в этом случае я должен отслеживать ширину содержимого элемента контента — снова модерация контента.
Или я просто увеличиваю свойство min-width самого элемента страницы. И в этом случае я должен отслеживать ширину содержимого элемента контента — снова модерация контента. Еще
Еще Подробнее
Подробнее Подробнее
Подробнее Подробнее
Подробнее Подробнее
Подробнее Мы проектируем решения.
Мы проектируем решения. Custom Rubber Corp. работала с производителем систем измерения энергии, чтобы разработать эту формованную резиновую умную крышку багажника для конца бензонасоса. Формованный резиновый чехол надевается на конец газового насоса и включает в себя датчик, определяющий количество паров газа в воздухе. Узнайте больше о наших формованных резиновых сапогах.
Custom Rubber Corp. работала с производителем систем измерения энергии, чтобы разработать эту формованную резиновую умную крышку багажника для конца бензонасоса. Формованный резиновый чехол надевается на конец газового насоса и включает в себя датчик, определяющий количество паров газа в воздухе. Узнайте больше о наших формованных резиновых сапогах. для изготовления этого гибкого резинового изолирующего чехла. Клиент знал, что он может положиться на Custom Rubber Corp. в плане помощи в проектировании и опыте литья резины, в котором он нуждался. Узнайте больше о наших гофрированных ботинках.
для изготовления этого гибкого резинового изолирующего чехла. Клиент знал, что он может положиться на Custom Rubber Corp. в плане помощи в проектировании и опыте литья резины, в котором он нуждался. Узнайте больше о наших гофрированных ботинках. Заказчик обратился в Custom Rubber Corp. за помощью в проектировании детали, разработке пресс-формы и формовании нового резинового покрытия. Эти специально разработанные резиновые чехлы для сканеров отлиты для долговечности и универсальности. Каждое формованное резиновое покрытие имело надежную текстуру, выдерживало ежедневный износ и имело ряд дополнительных вырезов, учитывающих личные предпочтения клиентов (например, пистолетная рукоятка). Узнайте больше о нашей литой резиновой крышке сканера.
Заказчик обратился в Custom Rubber Corp. за помощью в проектировании детали, разработке пресс-формы и формовании нового резинового покрытия. Эти специально разработанные резиновые чехлы для сканеров отлиты для долговечности и универсальности. Каждое формованное резиновое покрытие имело надежную текстуру, выдерживало ежедневный износ и имело ряд дополнительных вырезов, учитывающих личные предпочтения клиентов (например, пистолетная рукоятка). Узнайте больше о нашей литой резиновой крышке сканера. Формованное резиновое уплотнение было разработано для защиты от пыли и мусора, а к устройству добавлено кольцо из «захватываемого» материала, чтобы уменьшить вероятность того, что пользователь его уронит. В случае падения GPS-модуля литое резиновое уплотнение обеспечивает некоторую деформацию между двумя пластиковыми половинками. Узнайте больше о нашей прокладке GPS.
Формованное резиновое уплотнение было разработано для защиты от пыли и мусора, а к устройству добавлено кольцо из «захватываемого» материала, чтобы уменьшить вероятность того, что пользователь его уронит. В случае падения GPS-модуля литое резиновое уплотнение обеспечивает некоторую деформацию между двумя пластиковыми половинками. Узнайте больше о нашей прокладке GPS.