что это такое и зачем она нужна для SEO – Elit-Web
Верстка сайта — это создание структуры гипертекстового документа с использованием HTML-разметки.
И пока вы не успели закрыть эту страницу из-за совершенно непонятного термина, позвольте объяснить!
Когда вы открываете любой сайт, то сразу видите, где здесь основной блок с информацией, где контакты, где панель навигации и тому подобное. Это и есть заслуга верстки — все структурировано, логически разделено на блоки, удобно размещено на странице и затем оформлено в CSS.
Однако задача семантической верстки — не просто сделать комфортно пользователю. У нее есть и другая важная цель — создать правильную структуру страниц для поисковых ботов, для которых любая из них — это всего лишь набор кода. И если его не оформить правильно, то боты просто не смогут корректно понять, где какой элемент находится, где наиболее важный контент на странице, а где второстепенный, какую часть выводить в результатах поисковой выдачи, а какую можно скрыть или вообще не нужно индексировать. Это и есть те задачи, которые решаются с помощью семантической верстки.
Это и есть те задачи, которые решаются с помощью семантической верстки.
Что такое семантическая верстка?
Семантическая верстка — это подход к разметке страницы, при котором упор сделан не на содержание, а на смысловое предназначение каждого блока, а также на логическую структуру всего документа.
Для лучшего понимания взгляните на два примера ниже:
|
<p>Ваш креативный заголовок</p> <p>Отличный текст</p> <p>И еще немного отличного текста</p> |
<article> <h2>Ваш креативный заголовок</h2> <p>Отличный текст</p> <p>И еще немного отличного текста</p> </article> |
Дело в том, что оба этих варианта можно в итоге оформить абсолютно идентично, и на странице они будут отображаться так, что обычный пользователь не заметит ни малейшей разницы.
Почему? Об этом расскажем далее!
Почему семантика сайта важна
Продолжим рассматривать наш пример!
Тег <p> обозначает «параграф/абзац». С его помощью удобно делать разбивку текста с переносом строки. Вот только с точки зрения поисковых алгоритмов он не несет особой информации. Вы можете обернуть заголовок тегом <p> и даже ярко его ВЫДЕЛИТЬ (никогда так не делайте). Пользователь поймет, что это заголовок, но вот для алгоритмов Google он все еще остается обычным блоком текста — не более важным, чем последующие. Без семантической верстки ваша страница для поисковика будет просто большим текстовым документом, где невозможно выделить основную информацию и эффективно использовать алгоритмы поиска.
Семантическая структура сайта важна по двум ключевым причинам.
1) Улучшение позиций веб-ресурса в поисковой выдаче
Разметка помогает поисковикам лучше понимать, что именно находится на странице, где расположена ключевая информация, а где не столь важная , где блок с навигацией, где хедер, а где футер, где основная статья, а где повторяющийся на разных страницах блок (например, та же навигация или контакты).
Можем привести неплохой пример пользы семантической верстки. Введите в Google запрос «расписание поездов Киев», и одним из первых результатов будет следующий график:
Используя правила семантической верстки, разработчики «показали» поисковику, что это за блок и что именно его стоит выводить в результатах поиска по релевантному запросу. Если бы расписание было заключено в обычные теги <p>, поисковые боты просто не поняли бы, что именно они отвечают на вопрос пользователя и что их стоит показать в выдаче.
2) Повышение доступности сайта
Слабовидящие или незрячие люди тоже пользуются интернетом, только не так, как мы с вами. Для них созданы специальные программы — скринридеры, которые зачитывают текст со страницы. Чтобы скринридер работал корректно, определял и указывал заголовки, основной текст, навигационные элементы и прочее, их обязательно нужно обрамлять соответствующими тегами.
В противном случае программа просто монотонно считает вообще всю информацию со страницы, начиная с названия сайта, заканчивая списком контактов. Полноценно пользоваться веб-ресурсом без семантической верстки люди с ограниченными способностями попросту не смогут.
Полноценно пользоваться веб-ресурсом без семантической верстки люди с ограниченными способностями попросту не смогут.
Семантические теги в HTML
С теорией немного разобрались, теперь давайте перейдем к более практическим вещам: рассмотрим основные семантические теги HTML, познакомимся со способами их использования в современной верстке.
<header>
Этим тегом обычно обозначают вводную часть раздела/страницы. Говоря более простым языком, <header> — это «шапка» сайта, которая зачастую одинаковая на всех страницах. Здесь в основном размещают ссылки на основные разделы сайта, контакты, кнопки обратной связи, выбор языка и тому подобное.
<nav>
Это тег для блока навигации на сайте. Он может быть вложенным в хедер или оставаться отдельным блоком. Иногда на одной странице встречается несколько навигационных блоков — это нормально.
<main>
В этот тег заключается основное содержимое страницы, которое НЕ ПОВТОРЯЕТСЯ на других. Кроме того, на ней этот тег разрешается использовать только один раз. Размещать два блока <main> не допускается. Внутри <main> могут находиться <article>, <section>, <aside> и другие.
Кроме того, на ней этот тег разрешается использовать только один раз. Размещать два блока <main> не допускается. Внутри <main> могут находиться <article>, <section>, <aside> и другие.
<article>
Тег обозначает крупную самостоятельную и завершенную по смыслу единицу на странице. Самый распространенный пример — статья в блоге. Но в <article> может оборачиваться небольшой виджет или встроенный в страницу твит.
<section>
Тег, в который заключаются отдельные смысловые блоки, входящие в одну логическую область. Это могут быть, например, ссылки на товары, перечень услуг или просто самостоятельные текстовые модули.
<aside>
Тегом <aside> зачастую обозначают область с дополнительной информацией, которая не всегда связана с текущей страницей. Когда вы видите на сайте любую боковую панель, это, вероятнее всего, <aside>. Например, блок навигации, баннеры, реклама и прочее.
<footer>
Завершающая часть страницы или отдельного смыслового раздела. На одной странице может быть несколько футеров, но обычно он один. Здесь часто размещают различную дополнительную информацию и ссылки: контакты, линки на другие страницы, логотипы и тому подобное. <footer> также принято называть «подвалом» сайта.
Как разметить страницы сайта с точки зрения семантики
Семантическая верстка сайта — это на самом деле не особенно сложный процесс. Главное — соблюдать логику и следовать элементарным правилам разметки.
|
Тег |
Применение |
|
<header>, <main>, <footer> |
Большие смысловые блоки на странице |
|
<nav>, <section>, <article>, <aside> |
Отдельные разделы внутри блоков |
|
<h2> – <h6> |
Заголовки с первого по шестой уровень |
|
<p>, <ul>, <div>, <span> и другие |
Мелкие блоки и элементы внутри смысловых разделов |
|
<img>, <a>, <button> и прочие |
Картинки, кнопки, ссылки, небольшие текстовые блоки и прочее |
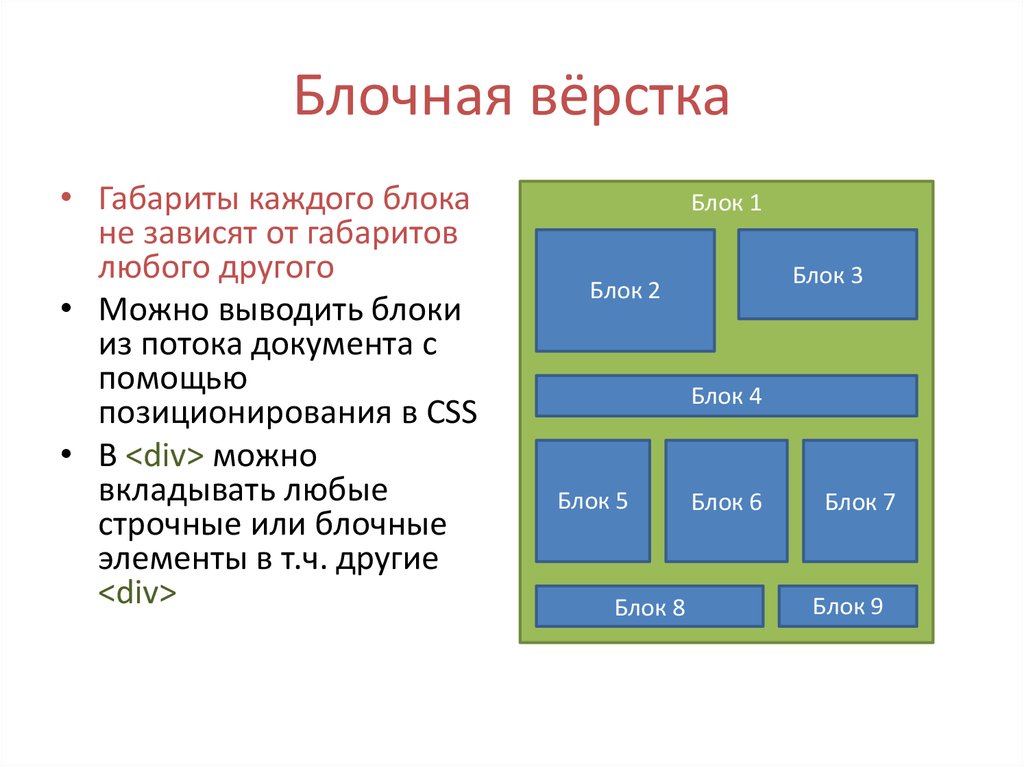
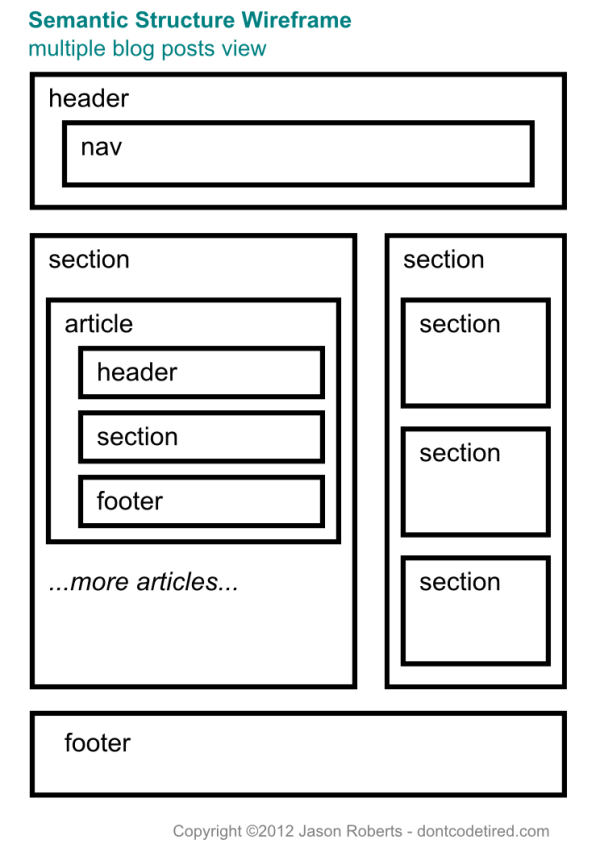
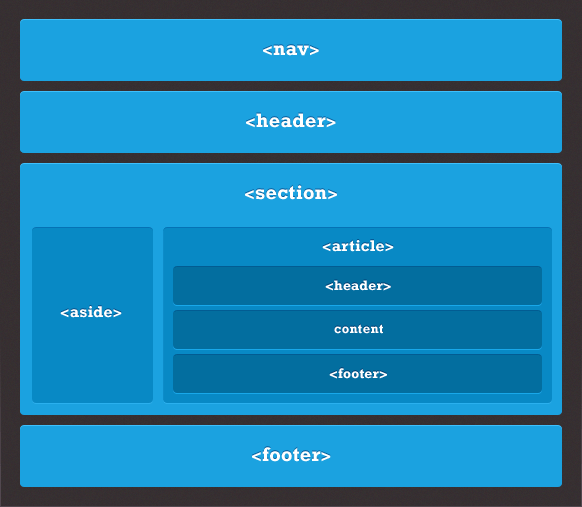
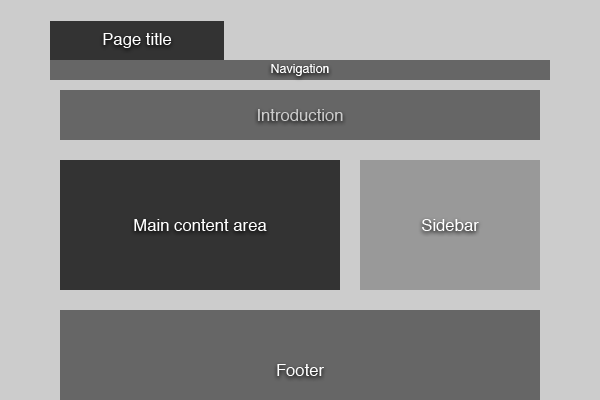
Хороший способ лучше разобраться в структуре сайта — визуально разделить страницу на блоки/прямоугольники, потому что каждая страница — это именно набор блоков и блоков внутри блоков:
Откройте сайт, сделайте скриншот страницы и попробуйте в любом графическом редакторе обвести блоки, указав, где какой тег используется (или может использоваться).
На самом деле у нас на сайте применяется немного другая верстка, но такой вариант, как на скриншоте, тоже возможен. Главное для вас сейчас — понять принципы блочной структуры страниц.
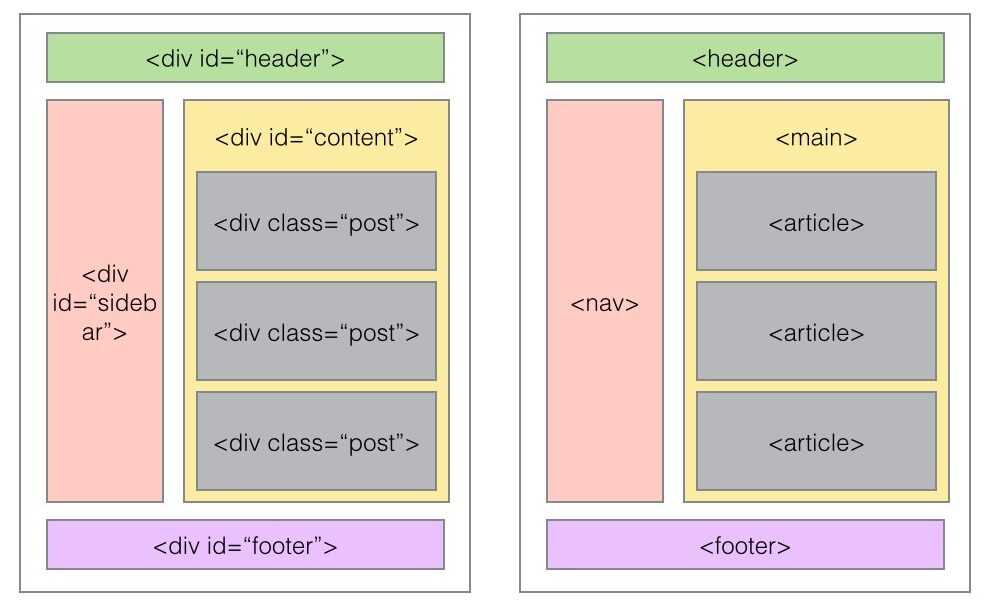
Примеры семантической верстки
Мы приведем несколько простых примеров HTML-кода с корректной версткой. Обратите внимание на структуру и вложенность разных элементов.
<header>
<nav>
<main>
Хороший способ лучше разобраться в семантической верстке — изучать код различных сайтов. Для этого вам достаточно открыть интересующую страницу и нажать F12 (для браузера Safari алгоритм другой) — появится блок с HTML-кодом и стилями. Здесь же можно выбрать инструмент Inspector, который при клике на тот или иной элемент сразу покажет его в HTML-коде.
Основные ошибки

Самое главное — это не выучить все теги назубок, а понять логику их использования, что гораздо важнее. Именно логический подход поможет вам избежать таких распространенных ошибок, как:
- применение <section> как обертки для оформления;
- переизбыток блоков <header>;
- обрамление всех ссылок в тег <nav>;
- путаница с тегами <main>, <article> и <section>.
Еще одна довольно частая ошибка среди начинающих верстальщиков — использование семантических тегов HTML для разного рода «украшательств» (например, цветной шрифт, его начертание, размер и прочее). Так делать не нужно. Используйте HTML только для создания структуры документа. Весь визуал делайте в CSS — это правильно.
Попробуем объяснить, почему нужно делать именно так.
Представьте, что вы, размещая статью в блоге, решили, например, выделить первые слова в каждом абзаце красным цветом. Зачем? Захотелось, и все тут. Можно ли это сделать прямо в HTML? Да! Достаточно применить дополнительный тег <font> для изменения характеристик шрифта и задать ему цвет. Вот только придется потратить немало времени, потому как для каждого абзаца вы будете прописывать теги и оформление вручную.
Вот только придется потратить немало времени, потому как для каждого абзаца вы будете прописывать теги и оформление вручную.
Вот вы, наконец, все сделали, а через неделю поняли, что получилось как-то не очень. Соответственно, теперь вам придется каждый абзац «чистить» вручную.
CSS же позволяет сделать все гораздо быстрее. Присваиваем нужным тегам <p> определенный класс (одинаковый для выбранных нами), а в CSS буквально одной строчкой прописываем оформление. Надоел красный цвет — меняем всего одно правило, и он изменяется на дефолтный черный ДЛЯ ВСЕХ <p> с тем же классом. Либо можно стереть правило для класса и тем самым убрать оформление.
В общем, какое-либо оформление непосредственно в HTML — скорее исключение из правил, нежели стандартная практика. Поэтому применяйте HTML только для верстки. Не усложняйте себе и другим разработчикам жизнь.
Вывод
Семантическая верстка и умение правильно использовать семантические теги — это критически важно в первую очередь для SEO. Продвигать корректно структурированный и систематизированный сайт гораздо проще и эффективнее. А веб-ресурс, в котором допущено много ошибок либо не используется семантика верстки в принципе, никогда не будет в топе Google.
Продвигать корректно структурированный и систематизированный сайт гораздо проще и эффективнее. А веб-ресурс, в котором допущено много ошибок либо не используется семантика верстки в принципе, никогда не будет в топе Google.
Мы ведем к тому, что при разработке и продвижении сайтов очень важно не стараться бездумно экономить, обращаясь к начинающим верстальщикам или пытаясь верстать страницы самостоятельно, не имея должного опыта. Если хотите, чтобы все было сразу сделано правильно, а вам не пришлось платить дважды за одну работу, обращайтесь в Elit-Web. Мы к вашим услугам!
Семантическая верстка — что это, как ее применить
Если вы читали одну из наших предыдущих статей «Что такое верстка сайта», то понимание основных ее принципов у вас уже должно быть. Тем не менее мы хотим более детально рассказать, что такое семантическая верстка, в чем заключается отличие от классической и почему сегодня ее использование обязательно.
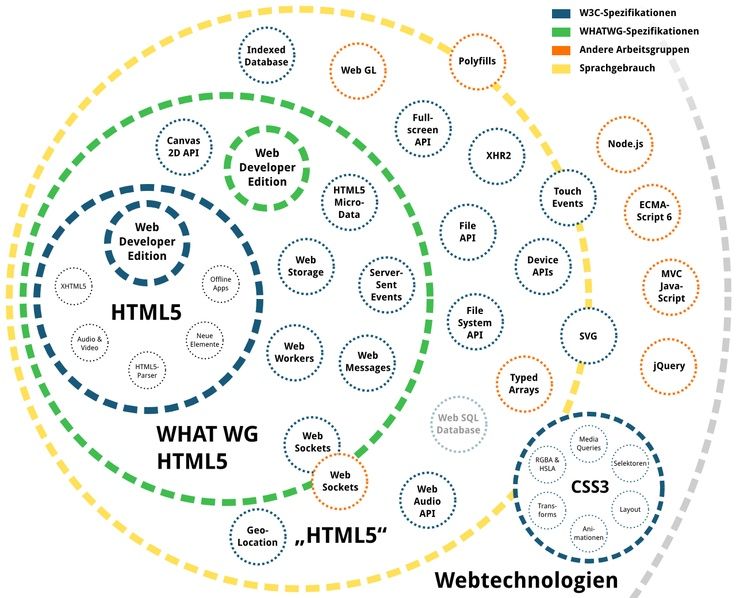
Чтобы лучше понимать принципы и специфику семантической верстки, необходимо вернуться на несколько лет в прошлое, когда был внедрен стандарт разметки HTML5, который вытеснил собой устаревший к тому моменту HTML4.
История появления HTML5
Первая версия HTML появилась в 1991 году, она содержала всего два десятка тегов для разметки страницы. Сегодня этого критически мало, но на тот момент их было вполне достаточно для работы. В то время многие даже считали, что у HTML в принципе нет будущего. Например, организация W3C делала упор на развитие «улучшенного наследника» HTML — XHTML. Как оказалось позднее, XHTML не суждено было стать заменой HTML в полной мере. Один за другим выходили версии HTML2, HTML3.2, HTML4, а в 2014 году был окончательно внедрен HTML5, который и остается стандартом веба по сей день.
Одно из главных отличий HTML5 от HTML4 — гораздо более строгий синтаксис. Если в четвертой версии достаточно было создать структуру документа, то в пятой стало необходимо и соблюдение логики верстки. Времена, когда сайты верстали двумя десятками тегов, остались в далеком прошлом. Пришло время семантической верстки!
Почему важна семантика при верстке
Соблюдение правил семантики при верстке страниц решает сразу несколько важных задач.
- Повышает релевантность сайта с точки зрения поисковых алгоритмов
В статьях «Этапы разработки сайта» и «Этапы разработки интернет-магазина» мы уже детально рассказывали, как поисковые роботы оценивают сайты и распределяют их по местам в поисковой выдаче. Корректная верстка помогает поисковикам более точно понимать, где и какой контент располагается на странице, какую информацию нужно считывать и выводить в результатах выдачи, а какую необходимо упустить.
Например, если вы разместите навигационные блоки просто в маркированный список, поисковые боты считают эту информацию как часть страницы и могут в итоге приводить на нее нецелевых пользователей. Но если применять тег nav, поисковые боты поймут, что перед ними блок навигации, который может дублироваться на разных страницах, и это нужно учитывать при индексации.
Вообще правильная верстка позволяет выводить в поиске именно ту информацию, которая выгодна самому владельцу сайта и необходима пользователю (например, расписание поездов, погоду на неделю или прайс на услуги).
- Делает сайт доступным для незрячих людей
Рядовой пользователь легко ознакомится с информацией на странице, даже если в верстке допущены грубые ошибки. Но вы должны помнить, что сайтами также пользуются незрячие и плохо видящие люди. Как раз для них правильная верстка критически важна. Главный инструмент для взаимодействия с вебом для незрячих людей — это скринридер. Он считывает и озвучивает информацию со страницы, но не сплошным текстом, а с разделением на блоки, подзаголовки, навигационные элементы, кнопки и прочее. Без правильной семантической верстки для скринридера страница будет выглядеть именно как сплошной текст, а пользователь попросту не сможет взаимодействовать с сайтом как следует.
Даже если вы на 100% уверены, что люди с ограниченными возможностями не будут посещать ваш сайт, это вовсе не повод отказываться от семантической верстки. Поисковые боты все равно учитывают ее наличие. Сайт с некорректной семантикой попросту не сможет выйти в топ.
Какие основные семантические теги HTML и их описание
Зная, что значит семантическая верстка, гораздо проще понять ее актуальность и рациональность использования. Но нередко между тегами возникает путаница, начинающий верстальщик не до конца понимает, какой тег нужно применять в конкретном случае. К примеру, если с h2 и p (заголовок и параграф) все очевидно, то с тегами article и section сложнее: во многих аспектах они похожи, но в то же время сильно отличаются.
Чтобы немного упростить вам задачу, рассмотрим распространенные HTML-теги, без которых кроссбраузерная семантическая верстка сегодня невозможна.
Тег
article
Это тег, обозначающий независимую секцию страницы, которую при необходимости можно переместить в иной раздел или даже на другой сайт без потери контекста. Распространенный пример использования тега — обертывание тегом статей в блоге компании. Если мы решим перенести текст, то просто берем все, что находится в теге article, и перемещаем — смысл и наполнение не меняются.
В этом, собственно, состоит главное отличие article от section, о котором мы расскажем далее.
Тег
section
Это тег, обозначающий смысловой раздел страницы. Он логически и стилистически связан с другими блоками, поэтому взять и переместить тег на иную страницу или сайт отдельно от остального контента не получится, поскольку теряется контекст.
Пример использования тега section — для отдельных смысловых блоков под общим заголовком.
Тег
aside
Это тег для обозначения раздела страницы, косвенно связанного с основным контентом, но информация внутри него может рассматриваться как самостоятельная. Когда вы видите на сайте боковую панель, это, вероятнее всего, именно aside. Хотя бывают и исключения.
Однако этот тег применяют не только для размещения сайдбаров на странице. По сути, любой косвенный контент может быть обрамлен в него, если это логически оправдано.
Тег
nav
Используется для создания навигации на странице. Внутри тега могут находиться теги ul, li и другие. Они служат пунктами навигации. На странице допускается несколько блоков с тегом nav, но использовать большое их количество обычно не требуется.
Тег
header
Это тег, обозначающий «шапку» сайта, в которой содержатся элементы навигации, номера телефонов, строка поиска, логотип компании и тому подобное. «Шапка» в большинстве случаев дублируется на всех страницах. Кстати, на странице может быть несколько блоков тега, что является вполне нормальной практикой.
Тег
main
Это тег для обозначения главного содержимого страницы, которое не повторяется на других. Данный тег может быть использован только единожды. Есть единственное исключение — отсутствие специального атрибута, отвечающего за скрытие элемента. Но в подавляющем большинстве случаев применяется только один тег main.
Тег
footer
Этот тег используют для обозначения «подвала» страницы, заключительной части смыслового раздела либо всего сайта. В футере обычно размещают контакты, дополнительные ссылки, копирайт и прочее. Как правило, наполнение тега footer дублируется и на других страницах сайта.
В футере обычно размещают контакты, дополнительные ссылки, копирайт и прочее. Как правило, наполнение тега footer дублируется и на других страницах сайта.
Как разметить страницу с точки зрения семантики, примеры
В HTML5 имеется более сотни одних лишь основных тегов, и это без учета специфических. Но не нужно пугаться такого количества — большая часть из них или вообще не используется, или же крайне редко. Давайте рассмотрим типовой процесс разметки страницы с применением принципов семантической верстки:
- Расстановка крупных смысловых блоков с использованием тегов header, main, footer.
- Размещение смысловых разделов внутри отдельных блоков с применением nav, section, article, aside.
- Выделение заголовков разных уровней с помощью тегов h2 – h6.
- Расстановка мелких элементов: списков, таблиц, параграфов, форм, цитат и тому подобного (p, ul, li, blockquote и т.
 д.).
д.). - Размещение фразовых элементов: изображений, ссылок, кнопок, видео, прочего (img, video, a и других).
Верстка обязательно должна быть кроссбраузерной, отличаться блочной структурой (рекомендовано), не содержать ошибок в коде, использовать CSS везде, где это необходимо, иметь читабельный и понятный код, прочее. Все это важно и для быстродействия сайта, и для удобства его применения, и для возможности выхода в топ поисковой выдачи.
Как не нужно делать — основные ошибки
Распространенная ошибка многих начинающих верстальщиков — использование HTML-тегов для работы с визуальной составляющей. Да, с их помощью можно стилизовать страницу, но лучше все-таки применять для оформления CSS-стили. HTML оставьте именно для создания структуры страницы.
Для большей наглядности можем рассмотреть пример семантической верстки.
Мы здесь видим следующие ошибки:
- Использование тега blockquote не по назначению.
 Он применяется исключительно для выделения цитат, а не любого рандомного текста. Поэтому использовать его просто для выделения какого-то фрагмента на странице не стоит.
Он применяется исключительно для выделения цитат, а не любого рандомного текста. Поэтому использовать его просто для выделения какого-то фрагмента на странице не стоит. - Применение тега ul для сдвига текста. Опять же, текст действительно сдвинулся, но это сделано неправильно. Для его смещения нужно использовать CSS. К тому же в ul должны содержаться теги li, которых здесь нет.
- Применение тега p и “ ” в нем для увеличения интервала. Тег p предназначен исключительно для выделения параграфов, и в данном случае он неуместен.
А теперь посмотрите, как выглядит правильная HTML семантическая верстка.
В этом случае все теги использованы корректно. А дальнейшая стилизация элементов будет осуществляться в CSS.
Обратите внимание! Корректное отображение страницы в браузере еще не означает, что верстка выполнена правильно и без ошибок. У двух визуально идентичных страниц «под капотом» может быть совершенно разный код.
Выводы
При первом «знакомстве» семантическая верстка сайта иногда кажется излишне сложной и не очень-то нужной. Зачем использовать множество тегов, если можно ограничиться только основными (визуально разницы все равно не будет)? Но это, как мы выяснили, не так.
Семантическая верстка — это в современном вебе уже давно не излишество, а общепринятый стандарт. К тому же, погружаясь в данный вопрос, вы увидите, что синтаксис HTML5 на самом деле очень логичен и понятен. Он принес разработчикам массу полезных инструментов, которые можно и нужно использовать. Главное — делать это правильно!
Остались вопросы?
Оставьте ваши контактные данные. Наш менеджер свяжется и проконсультирует вас.
Как вам статья?
1 Star2 Stars3 Stars4 Stars5 StarsEmpty
Проголосовало: 1
Что такое семантический тег HTML и зачем его использовать?
Семантика HTML относится к тегам, которые придают смысл HTML-странице, а не просто представление. Это делает HTML более понятным, лучше определяя различные разделы и макет веб-страниц. Эта статья будет посвящена теме «Что такое семантика в HTML».
Это делает HTML более понятным, лучше определяя различные разделы и макет веб-страниц. Эта статья будет посвящена теме «Что такое семантика в HTML».
Что такое семантика HTML?
Основной характеристикой семантического элемента является то, что он четко передает свое значение как разработчику, так и браузеру. Эти элементы четко определяют его содержание.
Зачем вам нужно использовать семантические теги в HTML?
Несколько преимуществ использования семантических тегов в HTML:
- Семантические теги HTML помогают поисковым системам и другим пользовательским устройствам определять важность и контекст веб-страниц.
- Страницы, состоящие из семантических элементов, читаются намного легче.
- Имеет большую доступность. Он предлагает лучший пользовательский опыт.
Структура семантических тегов HTML
Следующие теги HTML можно использовать для разбиения страницы на определенные части:
: t определяет заголовок веб-страницы. 
: определяет раздел на веб-странице. : Этот элемент содержит основную часть, содержащую информацию о веб-странице. - <нижний колонтитул>: определяет нижний колонтитул для документа или раздела.
Пример семантики в HTML5
Вот пример для понимания основных тегов Semantic HTML5:
Семантические элементы HTML
Метки | Пояснение |
<артикул> | Элемент |
<навигация> | Элемент |
<в сторону> | Элемент |
<раздел> | Представляет раздел документа. |
<подробно> | Указывает тег для дополнительных сведений. |
<заголовок> | Элемент |
<нижний колонтитул> | Элемент |
<основной> | Указывает содержимое главной страницы и должно быть уникальным. |
<сводка> | Указывает заголовок для элемента |
<знак> | Указывает выделенный текст. |
Заключение
В этой статье мы обсудили, что такое семантические теги HTML и каковы некоторые преимущества их использования. Это руководство было создано, чтобы предложить полное понимание того, как семантика в HTML может улучшить структуру веб-страниц.
Это руководство было создано, чтобы предложить полное понимание того, как семантика в HTML может улучшить структуру веб-страниц.
Независимо от того, хотите ли вы проникнуть в захватывающую индустрию веб-разработки или вы новичок, стремящийся продвинуться по карьерной лестнице, сейчас самое подходящее время, чтобы сделать следующий шаг к достижению своих целей. Последипломная программа Simplilearn в области веб-разработки Full Stack — отличный способ расширить свой набор навыков. Программа последипломного образования, разработанная в сотрудничестве с Caltech CTME, может помочь вам ускорить вашу карьеру в области разработки программного обеспечения. Вы получите уникальный и тщательно подобранный курс обучения для сквозного обучения разработке программного обеспечения с практическим опытом программирования с полным стеком, чтобы стать готовым к работе.
Если у вас есть какие-либо вопросы к нам, не стесняйтесь обращаться к нам, оставив их в разделе комментариев ниже. Наши специалисты оперативно ответят на них.
Стандартный семантический макет HTML5 · GitHub
Стандартный семантический макет HTML5
Этот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован не так, как показано ниже. Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode. Узнайте больше о двунаправленных символах Unicode
Показать скрытые символы
| <голова> | |
| <мета-кодировка="utf-8" /> | |
| css» rel=»stylesheet» /> | |
| <тело> | |
| <заголовок> | |
Заголовок | |
Подзаголовок | |
| <навигация> | |
| <ул> | |
| <раздел> | |
| <артикул> | |
| <заголовок> | |
Статья №1 | |
| <раздел> | |
Это первая статья. | |
| <артикул> | |
| <заголовок> | |
Статья № 2 | |
| <раздел> | |
| Это вторая статья. | |
| <в сторону> | |
| <раздел> | |
Ссылки | |
| <ул> | |
| <рисунок> | |
| <изображение | |
src=»http://domain. tld/path/to/image.jpg» tld/path/to/image.jpg» | |
| alt=»foobar» /> | |
примечания
- Вы можете опустить
- В этом примере навигация
является навигацией по странице, поэтому после заголовок страницы

 Он применяется исключительно для выделения цитат, а не любого рандомного текста. Поэтому использовать его просто для выделения какого-то фрагмента на странице не стоит.
Он применяется исключительно для выделения цитат, а не любого рандомного текста. Поэтому использовать его просто для выделения какого-то фрагмента на странице не стоит.