Пошаговое создание макета сайта в фотошопе — шаблон для сайта
13,454 просмотров всего, 3 просмотров сегодня
Оглавление
- Как в Фотошопе сделать дизайн сайта
- Подготовительный этап
- Начинаем рисовать
- Делаем шаблон для сайта
Итак, вы решили поднять бизнес на новый уровень и запустить свой собственный сайт. У вас есть несколько вариантов:
- Заказать ресурс в web-студии. Вы получите качественный продукт с продуманным юзабилити и чистым кодом. Он будет работать без багов на любом устройстве: от ноутбука вашей бабушки до айфона последней серии. Однако такое вложение требует денег, которые не всегда есть в наличии.
- Нанять фрилансера. Найти хорошего дизайнера на фрилансе – все равно что искать спонсоров для стартапа. Работа настоящего специалиста стоит дорого (см. пункт выше), а тратить время на постоянные переделки, доработки и споры с дилетантом, наверняка, не очень хочется.

- Воспользоваться онлайн-конструктором. Не рекомендуем, т.к. такие сайты практически не поддаются SEO-продвижению, а перспективу годами платить за целевой трафик из контекстной рекламы радужной не назовешь.
- Заняться созданием сайта своими руками с нуля. Владея минимальными навыками верстки работы в Фотошопе, вы сможете легко нарисовать простой макет. А затем сверстать и выложить его в Интернет.
Одним из самых популярных графических редакторов на сегодня является Adobe Photoshop. Не самый простой для новичка, но обладающий широким функционалом и разнообразным набором инструментов. Профессионалы годами постигают тонкости программы, оттачивая мастерство дизайна. Но для создания простого макета начинающему автору достаточно базовых знаний, фантазии и хорошего пошагового урока.
Как в Фотошопе сделать дизайн сайта
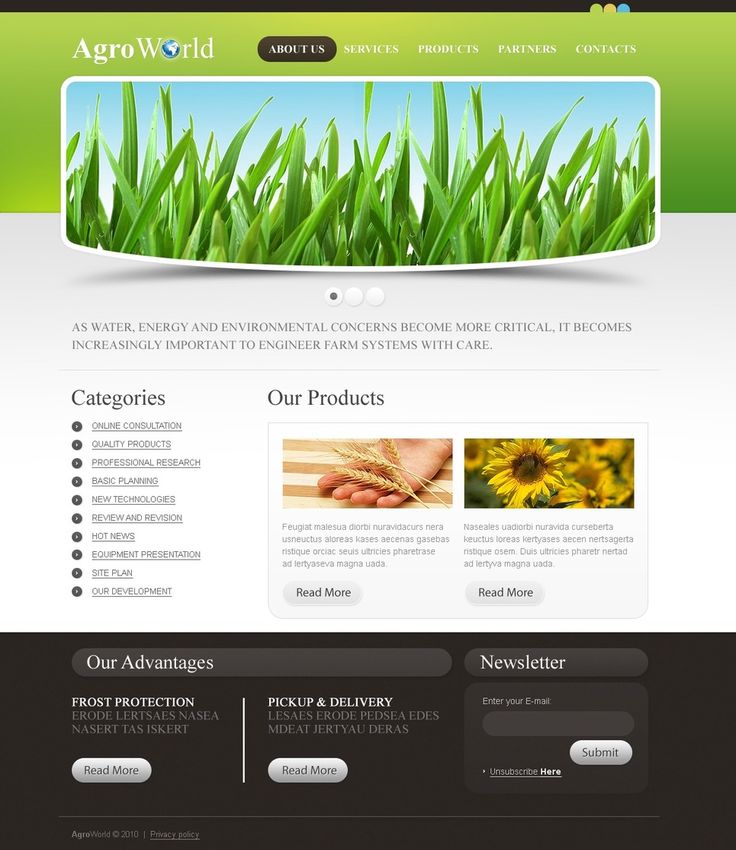
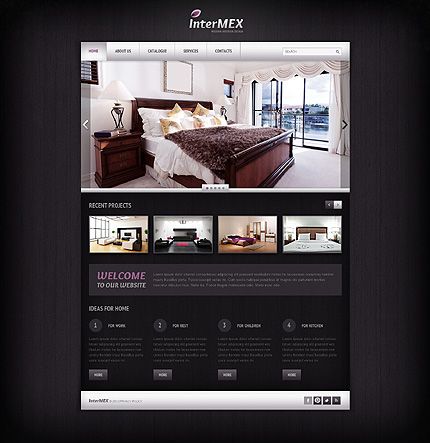
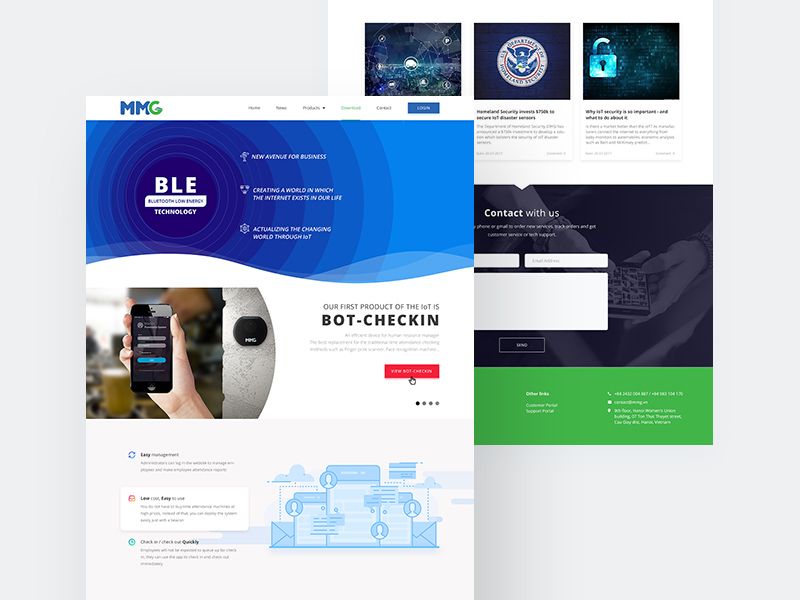
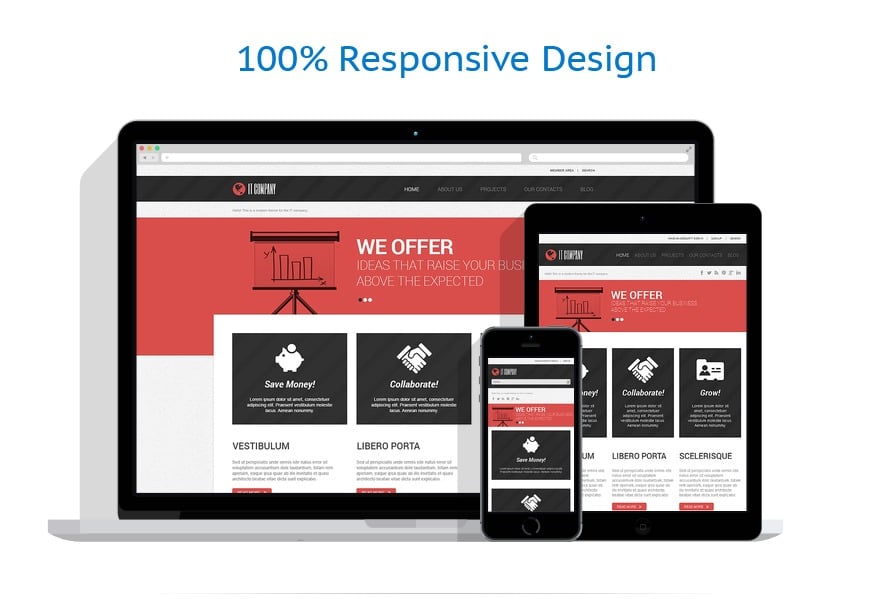
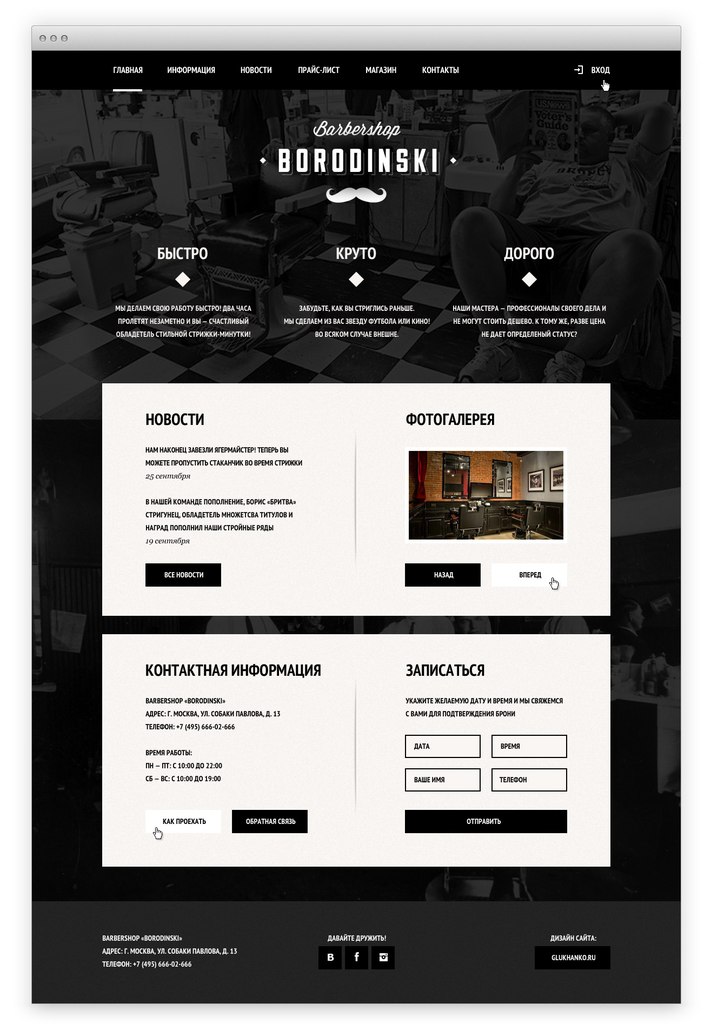
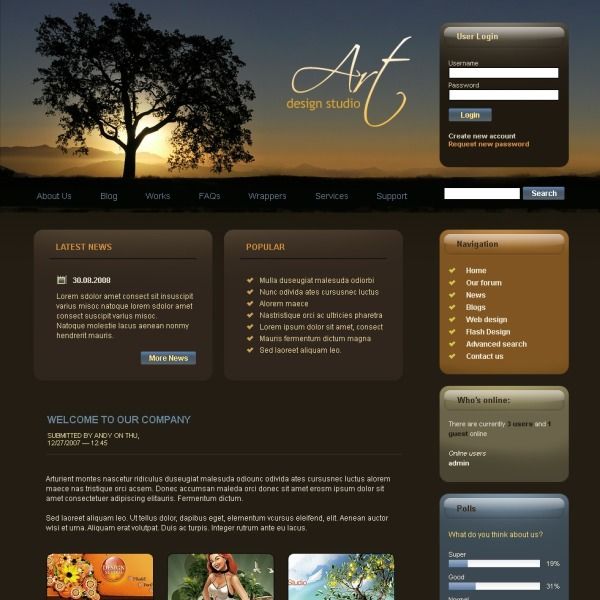
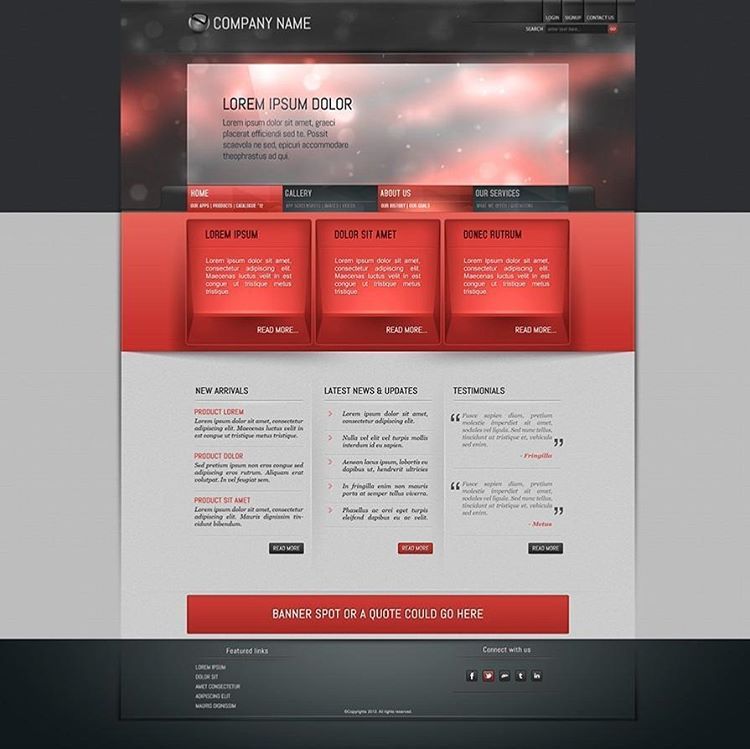
Прежде, чем приступить к рисованию, продумайте структуру будущего сайта. А именно – количество и сценарий типовых страниц, которые вам предстоит создать. Вы можете подсмотреть примеры готовых макетов сайтов на или проанализировать решения конкурентов. Главное – чтобы все страницы одного ресурса были выдержаны в едином стиле и цветовой гамме, отвечали потребностям потенциальных клиентов и отвечали корпоративному стилю.
Вы можете подсмотреть примеры готовых макетов сайтов на или проанализировать решения конкурентов. Главное – чтобы все страницы одного ресурса были выдержаны в едином стиле и цветовой гамме, отвечали потребностям потенциальных клиентов и отвечали корпоративному стилю.
Прежде, чем начать: подготовительный этап
Создайте файл будущего макета и придумайте для него понятное имя. Для этого нажмите «Файл – создать».
Размеры, которые предлагает Фотошоп по умолчанию, не подойдут. Создаем файл 1024×720 пикселей, а затем сохраняем его, включаем линейки (Ctrl+R) и активируем сетку (Ctrl+Э). Если все сделано правильно, вы увидите перед собой лист, расчерченный как школьная тетрадка в клеточку:
На готовом макете сайта клеток не будет. Линии видны только во время работы с макетом и используются для того, чтобы ровно располагать элементы будущего шаблона. Сетку можно настроить самостоятельно (тут: «Редактирование – Настройки – Направляющие, сетка и фрагменты») или скачать готовое решение в Интернете. Мы рекомендуем использовать сетку BOOTSTRAP? для удобства дальнейшей верстки и адаптации
Мы рекомендуем использовать сетку BOOTSTRAP? для удобства дальнейшей верстки и адаптации
Теперь нужно установить направляющие, между которыми будет находиться Тело, или основная часть будущего ресурса. Для этого нажмите «Просмотр-Новая направляющая» и выберите ориентацию «Вертикальная» и укажите положение от левого края будущей страницы (по линейке).
Направляющих нужно две, и расстояние между ними должно составлять не более чем 1003 пикселей (для дисплеев расширением 1024 х 720).
Начинаем рисовать
Создание красивого сайта – это больше чем про искусство. Это наука Usability, помноженная на опыт разработки интернет-проектов для разных тематик. Но порядок выполнения работ в Фотошопе практически одинаков.
Для начала нужно задать фон. И не обязательно рисовать картинку самостоятельно – можно скачать бесплатное изображение с любого из стоков. Не рекомендуем использовать текстуры с мелкими выделяющимися деталями: текст на таком фоне будет нечитабельным, а мелкие фрагменты отвлекут внимание пользователя от контента.
Чтобы добавить фон, откройте рисунок в Фотошопе и выделите изображение (Ctrl+A). Скопируйте картинку (Ctrl+С) и вставьте в будущий шаблон (Ctrl+V). Справа внизу вы увидите новый слой, который можно переименовать («Параметры слоя») и изменить («Параметры наложения»).
С помощью готовых стилей, инструментов и настроек вы полностью преобразите стандартную текстуру, придумаете оригинальное дизайнерское решение. Не рекомендуем использовать в качестве фона глубокий черный цвет и ядовито-насыщенные оттенки – это не лучшим образом скажется на читабельности текста.
Делаем шаблон для сайта
Теперь мы будем создавать дизайн сайта, разбивая слои на группы.
Важно: Создавая группы слоев, давайте им понятные названия. Иначе специалист, который будет заниматься версткой (да и вы сами в ходе работы) обязательно запутаетесь.
Разберем на примере хедера (header) и создания меню сайта. Создадим группу, назовем ее «Хедер» и в ней создадим подгруппу «Верхнее меню» с новым слоем «Фон». Для этого нажимаем на иконку в правом нижнем углу страницы:
Для этого нажимаем на иконку в правом нижнем углу страницы:
Вот что у вас должно получиться:
Затем выставляем горизонтальные направляющие, выделяем прямоугольную область и выполняем заливку фона выбранным цветом, после чего снимаем выделение.
Теперь добавляем пункты меню – кликаем на инструмент «Текст», выбираем нужный шрифт и цвет и пишем. Далее добавляем изображения и текстовый контент. Не забываем добавить лого, номер телефона, кнопки соцсетей. Получится примерно следующее:
В этой статье мы не будем подробно описывать, как в Photoshop отрисовать кнопки или добавить визуальные эффекты (об этом можно прочитать в специальных уроках для начинающих дизайнеров). Не будем подробно разбирать каждый из элементов страницы (от Хедера до Футера). Постарайтесь разместить на странице информацию, которая заинтересует ваших потенциальных клиентов. И не забудьте про точки захвата и формы обратной связи.
В результате вашей работы вы получите дизайн сайта, готового к верстке с помощью html и css. А о том, как сверстать макет, в нашем блоге уже выходила отдельная статья
А о том, как сверстать макет, в нашем блоге уже выходила отдельная статья
Как самому создать сайт или «не боги горшки обжигают».
|
||||||||||||||||
40+ бесплатных PSD шаблонов для веб-дизайна Photoshop | by District 11 Studio
Adobe Photoshop — незаменимый инструмент для всех веб-дизайнеров. Он дает вам все функции и свободу, необходимые для создания красивых, адаптивных веб-макетов.
Он дает вам все функции и свободу, необходимые для создания красивых, адаптивных веб-макетов.
Помимо возможности создавать собственные дизайны, вы также можете бесплатно скачать готовые шаблоны веб-дизайна в формате PSD (формат Photoshop). И это отличная отправная точка для компаний или дизайнеров, которые спешат или работают с небольшим бюджетом, или фантастический метод и возможность для начинающего веб-разработчика изучить новые методы веб-дизайна.
Охватывая все самые популярные типы и стили веб-макетов, в этой коллекции мы собрали 50 бесплатных, многоуровневых и хорошо организованных шаблонов PSD для веб-дизайна Photoshop, которые не только были разработаны с учетом последних тенденций веб-дизайна, но и также настолько подробны и профессиональны, что вы просто не поверите, что их можно скачать бесплатно. Но знаете что, они все такие!
Включено более 195 профессиональных PSD-файлов — очень творческий и уникальный дизайн, а также очень простой в настройке и использовании.
Загрузить сейчас →
Загрузить PSD шаблон Fusion →
Загрузить сейчас →
Загрузить PSD шаблон Folio →
90 002 Загрузить сейчас →Скачать PSD-шаблон Ocolus →
Discovery PSD Template Download →
Download Now →
Mark PSD Template Download →
Waxom PSD Template Download →
Evana PSD шаблон Скачать →
Скачать →
Скачать →
Piroll PSD шаблон Скачать → 90 003
Загрузить сейчас →
Скачать PSD-шаблон колоды →
Загрузить сейчас →
Загрузить сейчас →
Загрузить сейчас →
Скачать шаблон Noemi PSD →
Загрузить сейчас →
PSD шаблон уникального макета журнала Скачать →
Загрузить сейчас →
Загрузить сейчас →
Subtlety PSD Скачать шаблон →
Скачать сейчас →
Transworld Скейтбординг PSD Шаблон Скачать →
Foundation PSD Шаблон Скачать →
Результаты поиска Скачать PSD Шаблон →
One Page Corporate Agency PSD Template Download →
Crypto Wallet PSD Template Download →
Education PSD Template Download →
Overlap PSD Template Download →
Шаблон сайта удаленной работы Скачать PSD шаблон →
Скачать PSD шаблон целевой страницы недвижимости →
Скачать PSD шаблон Trio →
Скачать PSD шаблон Unity →
Скачать PSD шаблон Intent Creative →
Merkury Скачать PSD шаблон →
Скачать PSD шаблон Surfing →
Музыкальный сайт Скачать PSD шаблон PSD → 900 03
Скачать PSD-шаблон игровой панели →
Скачать PSD шаблон TravelCream →
Dee Black Скачать PSD шаблон →
Скачать PSD шаблон Meetup →
Скачать PSD шаблон лендинга →
Скачать PSD шаблон Maker →
Скачать PSD шаблон нескольких целевых страниц →
Скачать PSD шаблон Surfers Co. → 900 03
→ 900 03
Скачать PSD шаблон Avenue Fashion →
Скачать PSD-шаблон веб-сайта пекарни →
Скачать PSD-шаблон Tanner Collections →
Wooder Скачать PSD-шаблон →
Скачать PSD шаблон Avenue Fashion →
Shoply Скачать шаблон PSD →
Скачать PSD шаблон кроссовок →
Веб-шаблоны – PSDFreebies.com 90 Веб-шаблоны 001 — PSDFreebies.com
Веб-элементыВеб-шаблоны
Скачать бесплатный PSD-шаблон сайта портфолио креативного агентства. Вы можете использовать этот PSD-шаблон веб-сайта портфолио креативного агентства для создания веб-сайтов для креативного агентства и демонстрации портфолио компании в стиле…
Веб-шаблоны
Скачать Creative Agency Web Design Free PSD. Вы можете использовать этот бесплатный PSD-файл Creative Agency Web Design для создания веб-сайтов для креативного агентства и стильной демонстрации портфолио компании. PSD-файл веб-сайта…
PSD-файл веб-сайта…
Веб-шаблоны
Загрузите бесплатный PSD-шаблон спортивного магазина для электронной коммерции. Этот PSD-шаблон спортивного магазина электронной коммерции лучше всего подходит для спортивного инвентаря, одежды для фитнеса и другой спортивной одежды и аксессуаров для фитнеса. Предназначен для глаз…
Веб-элементыВеб-шаблоны
Скачать бесплатный PSD шаблон сайта портфолио креативного агентства. Вы можете использовать этот PSD-шаблон веб-сайта портфолио креативного агентства для создания веб-сайтов для креативного агентства и стильной демонстрации портфолио компании. PSD-файл веб-сайта полностью многоуровневый и…
Веб-шаблоны
Скачать Creative Agency Web Design Free PSD. Вы можете использовать этот бесплатный PSD-файл Creative Agency Web Design для создания веб-сайтов для креативного агентства и стильной демонстрации портфолио компании. PSD-файл веб-сайта полностью многоуровневый и настраиваемый, и все…
Веб-шаблоны
Загрузите бесплатный PSD-шаблон спортивного магазина для электронной коммерции. Этот PSD-шаблон спортивного магазина электронной коммерции лучше всего подходит для спортивного инвентаря, одежды для фитнеса и другой спортивной одежды и аксессуаров для фитнеса. Он разработан привлекательным, с полным фоном заголовка.
Этот PSD-шаблон спортивного магазина электронной коммерции лучше всего подходит для спортивного инвентаря, одежды для фитнеса и другой спортивной одежды и аксессуаров для фитнеса. Он разработан привлекательным, с полным фоном заголовка.
Веб-элементыВеб-шаблоны
Загрузите бесплатный PSD-шаблон многоцелевого веб-сайта электронной коммерции. Этот PSD-шаблон многоцелевого веб-сайта электронной коммерции — отличная идея дизайна для вашего интернет-магазина модной одежды. Легкий и интуитивно понятный опыт покупок. Этот многоцелевой сайт электронной коммерции PSD…
Веб-элементыВеб-шаблоны
Скачать бесплатно домашнюю страницу сайта электронной коммерции моды PSD. Этот веб-сайт электронной коммерции моды — отличная идея дизайна для вашего интернет-магазина модной одежды. Легкий и интуитивно понятный опыт покупок. Эта PSD домашняя страница веб-сайта электронной коммерции моды подходит для…
Веб-элементыВеб-шаблоны
Скачать бесплатный PSD шаблон сайта креативного агентства. Он подходит для любого малого бизнеса, корпоративного, креативного агентства или фотобизнеса. Этот PSD-шаблон веб-сайта креативного агентства представляет собой уникальный шаблон веб-сайта, разработанный в…
Он подходит для любого малого бизнеса, корпоративного, креативного агентства или фотобизнеса. Этот PSD-шаблон веб-сайта креативного агентства представляет собой уникальный шаблон веб-сайта, разработанный в…
Веб-элементыВеб-шаблоны
Скачать бесплатно PSD сайт компании Motorcycle Expedition. Этот веб-сайт мотоэкспедиционной компании PSD является многоцелевым и специально разработан для мотоциклетных экспедиционных компаний, байкерских клубов или любого другого бизнеса, связанного с приключениями на открытом воздухе, и тому подобного…
Веб-элементыВеб-шаблоны
Скачать веб-сайт бронирования туристических туров в формате PSD. Бесплатный PSD-шаблон Travel Tour Booking Website отличается чистым и элегантным дизайном с приятным сочетанием цветов. Этот бесплатный веб-сайт в формате psd подходит для туристических агентств, бронирования отелей, веб-сайтов отелей, блогов о…
Веб-элементыВеб-шаблоны
Скачать бесплатный PSD шаблон современного сайта. Вы можете использовать этот бесплатный PSD-шаблон современного веб-сайта для создания веб-сайтов для креативного агентства и демонстрации портфолио компании. Файл PSD полностью многослойный и настраиваемый, все элементы сгруппированы и…
Вы можете использовать этот бесплатный PSD-шаблон современного веб-сайта для создания веб-сайтов для креативного агентства и демонстрации портфолио компании. Файл PSD полностью многослойный и настраиваемый, все элементы сгруппированы и…
Веб-элементыВеб-шаблоны
Скачать PSD-шаблон веб-сайта медицинской больницы. Профессиональный чистый, гладкий, современный PSD-шаблон веб-сайта медицинской больницы также подходит для клиник, стоматологических клиник, больниц общего профиля и других чистых веб-сайтов. PSD-файл бесплатного веб-сайта полностью состоит из слоев и…
Веб-элементыВеб-шаблоны
Скачать многоцелевой шаблон сайта-портфолио в формате PSD. Он подходит для любого малого бизнеса, корпоративного, креативного агентства или фотобизнеса. Этот многоцелевой шаблон веб-сайта портфолио в формате PSD представляет собой шаблон веб-сайта с уникальным дизайном и…
Веб-элементыВеб-шаблоны
Скачать шаблон креативного веб-сайта агентства в формате PSD.



 Хотя это, конечно,
зависит не только от меня.
Хотя это, конечно,
зависит не только от меня. 
 Для загрузки выбранного шаблона или заготовки для создания Web-сайта просто наведите курсор на понравившийся скриншот и «кликните» по нему.
После загрузки шаблон можно установить в любую директорию вашего компьютера. Некоторые бесплатные шаблоны и бесплатные заготовки по размеру больше 5 Мб. Все файлы проверены на отсутствие вирусов и троянов. В случаи, если какой-то бесплатный шаблон или бесплатная заготовка для создания сайта не скачивается (битая ссылка и т.п.) — сообщите об этом нам! Заранее благодарим. Да простит меня человек, читающий это, но поисковики так любят большое количество повторений ключевых слов..
Скачивайте бесплатные шаблоны и заготовки для создания сайтов. Пользуйтесь! Берегите нервы! Если хотите оказать какую-то помощь в развитии проекта (финансовую, интеллектуальную, рекламную) — пишите. Ответим всем. Удачной Вам работы…
Внимание! Приглашаем к сотрудничеству Web-дизайнеров и специалистов по раскрутке и продвижению. Свои предложения направляйте через форму обратной связи……
Для загрузки выбранного шаблона или заготовки для создания Web-сайта просто наведите курсор на понравившийся скриншот и «кликните» по нему.
После загрузки шаблон можно установить в любую директорию вашего компьютера. Некоторые бесплатные шаблоны и бесплатные заготовки по размеру больше 5 Мб. Все файлы проверены на отсутствие вирусов и троянов. В случаи, если какой-то бесплатный шаблон или бесплатная заготовка для создания сайта не скачивается (битая ссылка и т.п.) — сообщите об этом нам! Заранее благодарим. Да простит меня человек, читающий это, но поисковики так любят большое количество повторений ключевых слов..
Скачивайте бесплатные шаблоны и заготовки для создания сайтов. Пользуйтесь! Берегите нервы! Если хотите оказать какую-то помощь в развитии проекта (финансовую, интеллектуальную, рекламную) — пишите. Ответим всем. Удачной Вам работы…
Внимание! Приглашаем к сотрудничеству Web-дизайнеров и специалистов по раскрутке и продвижению. Свои предложения направляйте через форму обратной связи……