Верстка сайтов по макетам
-
Верстка сайтов любой сложности
Воплотим Ваш проект в реальность
-
Адаптивная верстка
Подход Mobile First на основании метода Progressive Enhancement
-
Создание Landing-Page
Создание одностраничных сайтов для привлечения новой аудитории к Вашему бизнесу или товару.
-
Интернет-магазины
На базе OkayCMS — простой и понятной в использовании CMS с широким рядом возможностей и отличной оптимизацией для SEO-продвижения
-
Создание сайтов под различную тематику
Интернет-магазины, сайты-каталоги, информационные порталы, бизнес-страницы
-
Брендовые магазины
Создание дропшипинг платформ для B2B бизнеса
Как мы верстаем?
Благодаря четкому регламенту работ, разработанному отделом верстки Ok-CMS, на выходе получается оптимизованный и
структурированный код , что также несомненно упрощает поддержку вашего проекта в дальнейшем.
-
Верстка проектов производится по стандартам W3C(World Wide Web Consortium)
Валидность кода невероятно важна для поисковых роботов, которые подчиняются данным стандартам. Если в вашем HTML коде есть грубые ошибки, то роботы могут запутаться и не найти релевантный контент на вашей странице. -
Mobile First поход при разработке проектов
Благодаря Mobile first ваш сайт будет грузиться быстрее, а это дает множество преимуществ. Во-первых, скорость загрузки повлияет на ваш рейтинг в Google. Кроме того, к концу 2019г. по данным мировой статистики почти 60% сайтов посещаются через мобильный устройства. -
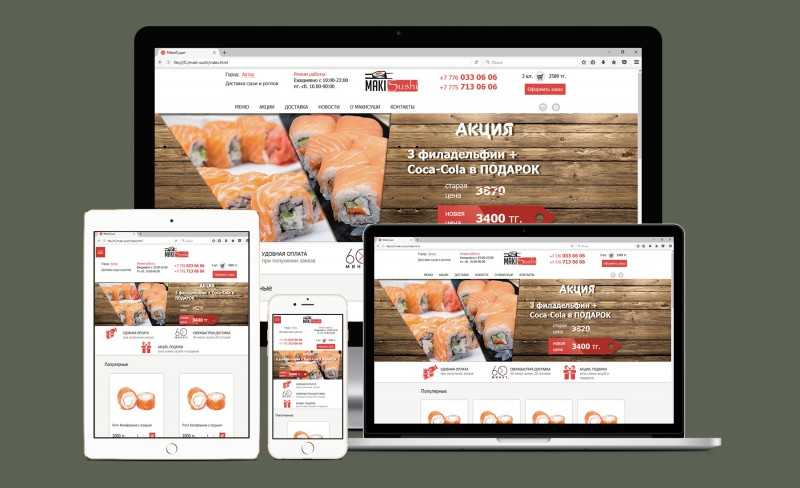
Адаптация сайта под различные устройства
Данный подход подразумевает, что Ваш сайт будет корректно отображаться для пользователей любых устройств. Предусмотрена поддержка следующих размеров экранов: ПК-Стандартный, Мобильный, Планшетный, ПКШирокоформатный
(от 320px (минимальное разрешение) и до 1920px (Full HD)).
Предусмотрена поддержка следующих размеров экранов: ПК-Стандартный, Мобильный, Планшетный, ПКШирокоформатный
(от 320px (минимальное разрешение) и до 1920px (Full HD)).
-
Кроссбраузерность
Учет особенностей различных web-браузеров Макет одинаково корректно отображается в следующих браузерах: MS Internet Explorer 10+, MS Edge (все версии), Google Chrome 47+, Mozilla FireFox 57+, Opera 17+, Safari 9+ -
Разметка по BEM-методологии
Компонентый поход веб разработке — это не только понятное наименование элементов DOM, но такжке ускорение верстки, позволяет переиспользовать элементы, -
Использование Css-препроцессоров и сборщиков проектов
Благодаря использовунию современных web-инструментов мы ускоряем процесс разработки, делаем его более гибким и экономим Ваш бюджет.
-
Граммотная работа с графикой
— оптимизация изображений под retina экраны (дисплеи с увеличенной плотностью пикселей)
— приминение svg(масштабируемой векторной графики) — одно из требований совремееного веба
— использование спрайтов для уменьшения запросов на сервер — использование иконочные шрифтов -
Создание анимационных эффектов средствами СSS3 и JS
Анимация может быть мощным инструментом на Вашем сайте. Во-первых, она привлекает внимание, а во-вторых, делает взаимодействие с сайтом интереснее для пользователя. -
Минимизация кода и грамотное внедрение скриптов и стилей
Все это также относится к правилам и рекомендациям Google PageSpeed -
Создание микроразметки сайта согласно стандарту schema.
 org
org
Благодаря расширенному сниппету страницы с микроразметкой выглядят более привлекательно в поисковой выдаче и лучше индексируются поисковыми системами. -
Внедрение Open Graf-разметки
Протокол Open Graph предназначен для формирования отображения превью страниц вашего сайта в социльных сетях в более привлекательном и кликабельном виде. Данная микроазметка поддерживается такими популярными мессенджерами и сетями как Viber, Telegram, Twitter, WhatsApp, Facebook.
Стандартный стек-технологий для наших проектов
-
HTML5
Стандарт W3C -
CCS3
Flexbox и Grid CSS, CSS3-анимациин, CSS3-трансформации -
JAVASCRIPT
Стандарт ECMAScript -
GULP/GRUNT
Инструменты автоматизации сборки проектов -
SASS/LESS
CSS препроцессоры — расширенный функционал CSS -
GIT
Система контроля версий -
ВЭМ — методолгия
Компонентный подход к веб-разработке.
-
SVG графика
Масштабируемая векторная графики -
jQuery
Популярная Javascript библиотека -
Bootstrap
Популярный СSS фреймворк
Заказать верстку проекта
После заполнения формы …
- В течении одного рабочего дня Ваша заявка будет обработана;
- Наши менеджеры свяжутся с Вами для уточнения деталей;
- Вы сможете выбрать условия сотрудничества которые подойдут вам больше всего.
Если вы хотите получить более подробное коммерческое предложение и заранее ответить на вопросы менеджера, рекомендуем вам заполнить
Бриф.
Ваш email*
Номер телефона
Тематика (напр.: детские игрушки, одежда..)
Оставьте комментарий
Прикрепить задание (ТЗ)
PSD шаблоны для сайтов — Bayguzin.ru
- Главная >
- Шаблоны сайтов >
Одним из первых шагов работы над сайтом является выбор и установка на сайт шаблона сайта. После некоторого анализа информации, которая есть в рунете на эту тему видно, что очень часто мелькает такое понятие, как шаблоны сайтов psd. Чем же отличаются эти шаблоны от шаблонов, которые заточены под определенный движок (wordpress, joomla и тому подобное). Суть в том, что Вам предоставляется голый каркас, в котором нет верстки, скриптов, функций PHP, яваскриптов, флэша и других элементов интерактивности. Здесь лишь чистый дизайн.
Главное преимущество шаблонов сайтов в формате psd в том, что выполнить очень быстрое редактирование любых элементов не составляет труда, поскольку формат psd является родным форматом известного графического редактора фотошоп.
Если Вы решили использовать для своего вебдетища шаблоны сайтов psd, то их нужно обязательно покупать, причем брать нужно те, которые делали опытные люди, разбирающиеся в своем деле. Почему? К примеру, начинающие веб-дизайнеры во время создания шаблонов в Photoshop не следят за тем, чтобы создать логическую структуру слоев. Профессионалы же слои всегда соединяют в логические группы (колонки, основной контент, футер, заголовок и так далее). Именно такой подход очень сильно упрощает дальнейшую работу по установке шаблона на сайт.
Почему? К примеру, начинающие веб-дизайнеры во время создания шаблонов в Photoshop не следят за тем, чтобы создать логическую структуру слоев. Профессионалы же слои всегда соединяют в логические группы (колонки, основной контент, футер, заголовок и так далее). Именно такой подход очень сильно упрощает дальнейшую работу по установке шаблона на сайт.
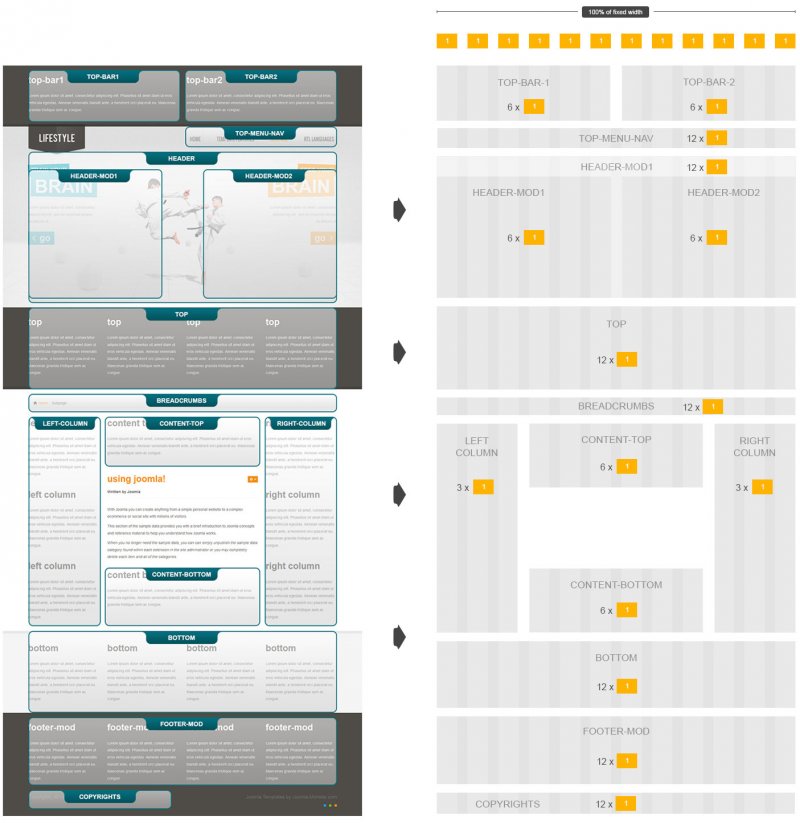
Если Вы еще не сделали свой выбор в пользу шаблонов сайтов psd, то мы вкратце расскажем, как выполняется верстка из psd в html в ручном режиме (хотя есть и автоматические методы).
Для начала нужно правильно порезать PSD-макет на куски
Вначале нарезки это делается мысленно, после чего уже переходить к технической части. Запомните главный принцип нарезки – основной элемент нужно всегда отделять от фона, а элементы на переднем плане от элементов на заднем фоне. Главным инструментом, который используется для разрезания макета, является инструмент Rectangular Marquee Tool. Во время нарезки внимательно следите, чтобы не осталось лишних слоев и пикселей на выбранном участке.
После очистки кусочка от лишнего, его требуется сохранить в формате графики для веб (лучший выбор, который подходит, практически всегда это PNG-24). После получения всех необходимых кусочков остается только залить их на хостинг, где находится сайт и прописать в нужных местах загрузку нарезанных элементов. Чтобы перегнать шаблоны сайтов psd в html лучше всего использовать Adobe Dreamweaver.
Если вы не видите кнопку «Скачать»
отключите блокировщик рекламы
Отблагодарить
Вконтакте
Twitter
Похожие статьи
Не то, что искали? Воспользуйтесь поиском
30+ лучших бесплатных шаблонов веб-сайтов в формате PSD для Photoshop 2022
Photoshop долгое время был выбран веб-дизайнерами для создания макетов веб-сайтов, настолько он универсален и поставляется со всеми необходимыми функциями макета и дизайна.
Если вы находитесь в процессе изучения дизайна или хотите сократить время, необходимое для создания дизайна веб-сайта в Photoshop, вы можете скачать бесплатные шаблоны веб-сайтов Photoshop, созданные другими дизайнерами.
Это действительно полезно, когда вы учитесь, так как вы можете увидеть, как они собрали дизайн, какие эффекты и шрифты они использовали, а также как они организовали сам файл, используя слои, группы и т. д.
Мы прошерстили Интернет. и составили этот список из более чем 30 различных PSD-файлов для полных дизайнов веб-сайтов. Мы выбрали современные дизайны, которые содержат множество различных элементов макета, которые вы можете использовать при создании своего дизайна.
Взгляните ниже и начните загрузку готовых дизайнов, которые вы можете бесплатно использовать для своих собственных творений.
В этом списке вы найдете PSD-файлы для бизнес-сайтов, творческих сайтов / портфолио, магазинов электронной коммерции, наборов пользовательского интерфейса и многого другого — должно быть что-то, что соответствует вашим потребностям, удачной загрузки!
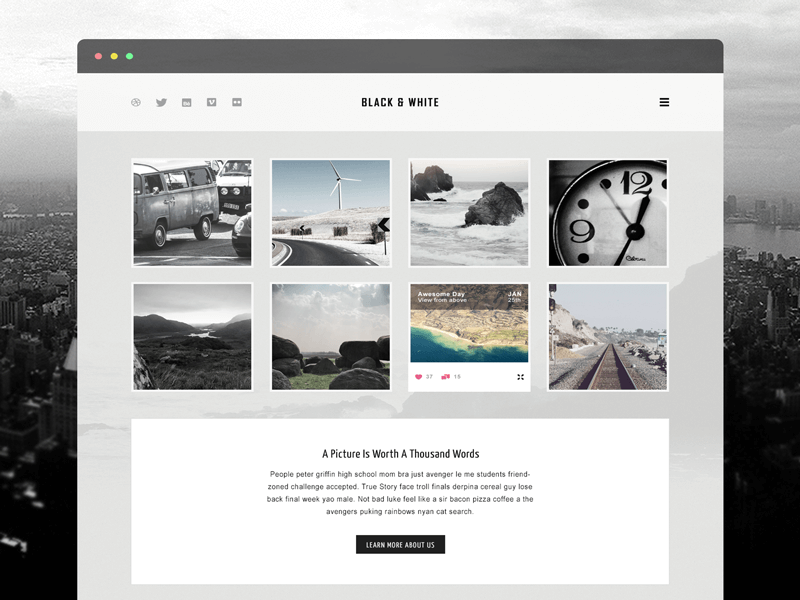
Snow: бесплатный шаблон портфолио в PSD + HTML
Содержание
- 1 Snow: бесплатный шаблон портфолио в PSD + HTML
- 2 Fusion: шаблон веб-сайта для туристических агентств
- 3 Avenue Fashion: бесплатный PSD шаблон для электронной коммерции
- 4 Surfers Co , – Готовый к Bootstrap PSD-шаблон
- 5 PSD-шаблон блога и электронной коммерции для серферов
- 6 Fun Weather: бесплатный шаблон целевой страницы для ваших приложений
- 7 Global: футуристическое одностраничное портфолио в PSD и HTML
- 8 Pasco: бесплатный многоцелевой шаблон PSD
- 9 PSD-шаблон веб-сайта пекарни
- 10 Шаблон дизайна личного блога
- 11 Tanner Collections: бесплатный шаблон электронной коммерции в формате PSD
- 12 New Providence: бесплатная целевая страница HTML + PSD
- 13 Clemo: бесплатный PSD-шаблон для компаний
- 14 Minimo: минимальный шаблон блога
- 15 MoGo: бесплатный одностраничный шаблон PSD
- 16 Portland: бесплатный набор пользовательского интерфейса на основе Bootstrap
- 17 Tajam: PSD шаблон сайта для агентств
- 18 AKAD: HTML шаблон сайта для агентств
- 19 Olios: PSD-шаблон для электронной коммерции
- 20 Take: Шаблон целевой страницы для приложений
- 21 Bonfire: Бесплатный шаблон страницы продукта для электронной коммерции
- 22 CV / Резюме PSD-шаблон веб-сайта
- 23 Crios — Бесплатный PSD-шаблон веб-сайта
- 24 Шаблон веб-сайта Creative Digital Agency, бесплатный PSD
- 25 Шаблон Sertin Bootstrap (HTML и PSD)
- 26 Foundation FDN — PSD бесплатно
- 29 Шаблон целевой страницы мобильного приложения New Providence
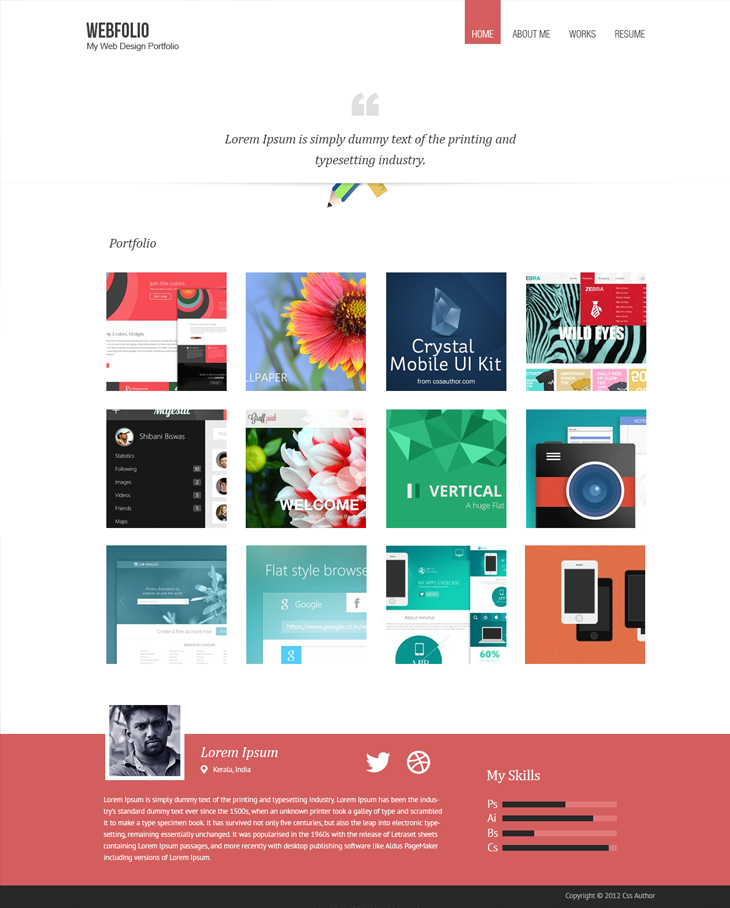
Snow идеально подходит для минимального и чистого веб-сайта портфолио. Этот пакет поставляется с файлами PSD и HTML. У него также есть главная страница, две страницы портфолио и две страницы блога, чтобы вы могли создавать чистые портфолио. Вы также можете попробовать версию WordPress, которую можно найти в тематическом лесу. Этот шаблон разработан и выпущен Светланой С.
Этот пакет поставляется с файлами PSD и HTML. У него также есть главная страница, две страницы портфолио и две страницы блога, чтобы вы могли создавать чистые портфолио. Вы также можете попробовать версию WordPress, которую можно найти в тематическом лесу. Этот шаблон разработан и выпущен Светланой С.
Дополнительная информация и демонстрация
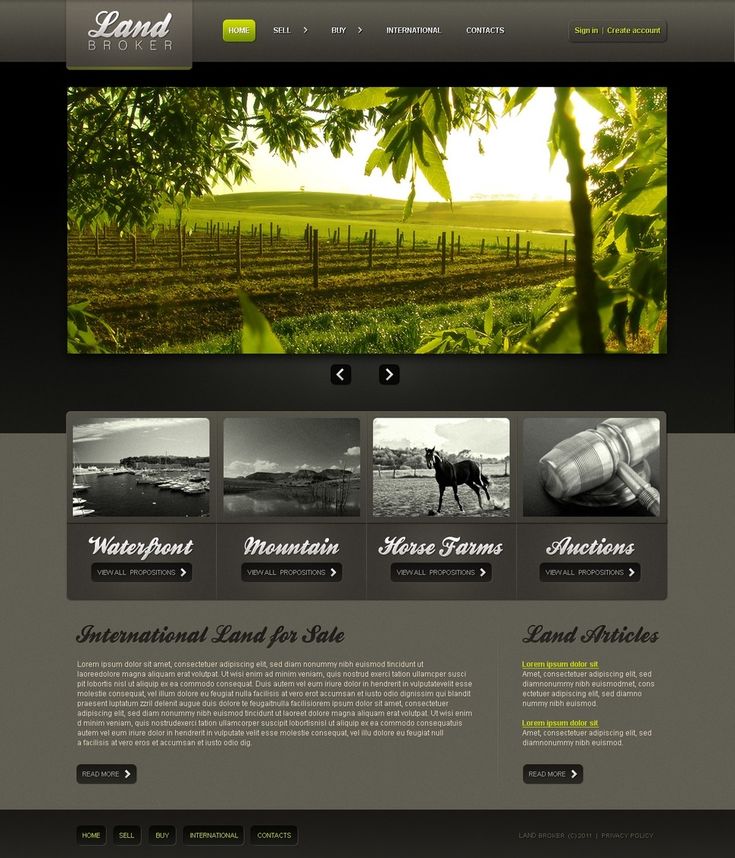
Fusion: шаблон веб-сайта для туристических агентств
Fusion — лучший выбор для туристических агентств, которым нужна целевая страница для продвижения своей деятельности. Этот шаблон в основном представляет собой шаблон PSD, разработанный на одной странице, и вы можете настроить и изменить дизайн в соответствии со своими потребностями.
Дополнительная информация и демонстрация
Avenue Fashion: Бесплатный шаблон электронной коммерции в формате PSD
Avenue Fashion — еще один чистый и современный шаблон, который идеально подходит для любых веб-сайтов электронной коммерции. Этот шаблон разработан с помощью Photoshop и выпущен RobbyDesigns. Этот пакет включает страницу с 6 продуктами, которая поможет вам сразу же открыть магазин модной одежды.
Этот шаблон разработан с помощью Photoshop и выпущен RobbyDesigns. Этот пакет включает страницу с 6 продуктами, которая поможет вам сразу же открыть магазин модной одежды.
Дополнительная информация и демонстрация
Surfers Co. — PSD-шаблон с поддержкой Bootstrap
Если вы ищете чистую и современную целевую страницу для своего веб-сайта, загляните на Surfers.co. Этот шаблон создан фотошопом и основан на сетке Bootstrap размером 1170 пикселей. Этот шаблон можно настроить в соответствии с вашими потребностями. Этот потрясающий шаблон разработан и выпущен Луисом Костой.
Дополнительная информация и демонстрация
PSD-шаблон блога и электронной коммерции для серферов
Этот бесплатный шаблон в формате PSD идеально подходит для любых типов блогов и сайтов электронной коммерции. Этот шаблон сделан в фотошопе и разработан Робертом Майером из России.
Дополнительная информация и демонстрация
Fun Weather: бесплатный шаблон целевой страницы для ваших приложений
Этот бесплатный шаблон в формате PSD идеально подходит для демонстрации любых типов мобильных приложений. Пользовательский интерфейс разработан молодым и талантливым дизайнером из Москвы. Вы можете продемонстрировать любые типы погодных приложений, используя этот эксклюзивный шаблон, который также идеально подходит для целевой страницы приложений.
Пользовательский интерфейс разработан молодым и талантливым дизайнером из Москвы. Вы можете продемонстрировать любые типы погодных приложений, используя этот эксклюзивный шаблон, который также идеально подходит для целевой страницы приложений.
Дополнительная информация и демонстрация
Global: футуристическое одностраничное портфолио в PSD и HTML
Global — это одностраничное портфолио, которое поставляется с PSD и HTML. Он имеет множество функций для каждой сборки, таких как полностью адаптивная структура сетки, щелчок, прокрутка, нажатие клавиши со стрелкой и касание. Код HTML написан Баки Малером, что поможет вам создавать потрясающие и профессиональные портфолио за считанные минуты.
Дополнительная информация и демонстрация
Pasco: бесплатный многоцелевой шаблон PSD
Pasco — это бесплатный шаблон PSD, который можно использовать для создания любых веб-сайтов. С помощью этого многоцелевого шаблона вы можете создавать современные профессиональные веб-сайты. Этот пакет включает в себя версии главной страницы для мобильных и настольных компьютеров. Полную версию можно также приобрести на сайте ThemeForest. Пекарня PSD шаблон. Этот бесплатный PSD может помочь вам создать веб-сайт на основе пекарни, и вы можете настроить PSD и адаптировать его к вашим потребностям.
Этот пакет включает в себя версии главной страницы для мобильных и настольных компьютеров. Полную версию можно также приобрести на сайте ThemeForest. Пекарня PSD шаблон. Этот бесплатный PSD может помочь вам создать веб-сайт на основе пекарни, и вы можете настроить PSD и адаптировать его к вашим потребностям.
Дополнительная информация и демонстрация
Шаблон дизайна личного блога
Этот шаблон веб-сайта является хорошим выбором для блога, портфолио или веб-сайта. Этот бесплатный PSD разработан и выпущен Мухаммадом Сохайбом. Чистый и современный дизайн поможет вам привлечь внимание пользователей к вашему блогу или сайту.
Дополнительная информация и демонстрация
Коллекции Tanner: Бесплатный PSD-шаблон электронной коммерции
Если вы ищете стильный и современный шаблон веб-сайта для своих сайтов электронной коммерции, ознакомьтесь с коллекциями Tanner. Этот шаблон не разрешен для коммерческого использования, но вы можете использовать его для вдохновения. Алекс Никандров, талантливый UI-дизайнер из Украины, сделал этот дизайн в фотошопе.
Алекс Никандров, талантливый UI-дизайнер из Украины, сделал этот дизайн в фотошопе.
Дополнительная информация и демонстрация
New Providence: бесплатная целевая страница HTML + PSD
New Providence — это бесплатный PSD-шаблон, созданный в Photoshop и идеально подходящий для любых типов целевых страниц. Общий дизайн шаблона действительно впечатляет. Этот пакет также поставляется со всеми ресурсами PSD и HTML, и вы можете настроить его в соответствии со своими потребностями. PSD разработан Денисом Шеповаловым и Руи Богасом для MarketMe.
Дополнительная информация и демонстрация
Clemo: Бесплатный PSD-шаблон для компаний
Bagdum — это бесплатный PSD-шаблон веб-сайта, выпущенный Ильей Нестеровым и специально разработанный для компаний и агентств. Этот уникальный и современный шаблон стиля можно легко настроить. Этот шаблон основан на сетках Bootstrap, и пакет включает 10 страниц с высоким разрешением.
Дополнительная информация и демонстрация
Minimo: минимальный шаблон блога
Minimo — это шаблон блога с чистым дизайном. Многоуровневый дизайн значительно упрощает повторное использование или любые модификации, соответствующие вашим требованиям. У PS есть три разных представления: домашняя страница, одно сообщение во всю ширину и боковая панель.
Многоуровневый дизайн значительно упрощает повторное использование или любые модификации, соответствующие вашим требованиям. У PS есть три разных представления: домашняя страница, одно сообщение во всю ширину и боковая панель.
Дополнительная информация и демонстрация
MoGo: Бесплатный одностраничный PSD-шаблон
Этот бесплатный одностраничный PSD-шаблон создан в Photoshop с потрясающим макетом. Бесплатный PSD-шаблон с высоким разрешением для профессиональных креативщиков. Креативный шаблон разработан и выпущен Александром Карсаковым. Это может быть отличным выбором для любого типа веб-сайта.
Дополнительная информация и демонстрация
Portland: Бесплатный набор пользовательского интерфейса на основе Bootstrap
Portland — это PSD-шаблон начальной загрузки на основе набора пользовательского интерфейса, который можно использовать для создания любых типов современных веб-сайтов. Этот дизайн действительно привлекателен, а используемый в нем цвет идеально подходит для веб-сайта электронной коммерции. Эта бесплатная PSD-версия имеет некоторые функции, так что вы можете создавать потрясающие интерфейсы для своего веб-сайта. Свежий и хорошо организованный макет поможет вам адаптировать любые модификации.
Эта бесплатная PSD-версия имеет некоторые функции, так что вы можете создавать потрясающие интерфейсы для своего веб-сайта. Свежий и хорошо организованный макет поможет вам адаптировать любые модификации.
Дополнительная информация и демонстрация
Tajam: PSD шаблон веб-сайта для агентств
Tanjam Шаблон PSD является лучшим выбором для любых агентств. Кроме того, его можно использовать для личного портфолио для демонстрации любых продуктов или идей. Этот бесплатный PSD-файл, выпущенный Аджи Дармаваном, включает в себя множество разделов, таких как информация, команда, работа и т. д. современный веб-шаблон, специально разработанный для компаний и агентств. Этот бесплатный шаблон веб-сайта в формате PSD можно использовать для личного или коммерческого использования. Вы также можете создать красивую страницу портфолио, используя этот PSD-шаблон. Разработано и выпущено Амин Ахуад.
Дополнительная информация и демонстрация
Olios: шаблон PSD для электронной коммерции
Olios специально создан для веб-сайтов электронной коммерции. Вы также можете использовать его для своих будущих проектов и вдохновляющих целей. Бесплатный PSD, выпущенный Patryk Wąsik. Это хорошо организованный шаблон, поэтому его легко настроить в соответствии с вашими потребностями.
Вы также можете использовать его для своих будущих проектов и вдохновляющих целей. Бесплатный PSD, выпущенный Patryk Wąsik. Это хорошо организованный шаблон, поэтому его легко настроить в соответствии с вашими потребностями.
Дополнительная информация и демонстрация
Take: шаблон целевой страницы для приложений
Take — еще один эксклюзивный веб-шаблон на основе целевой страницы, который идеально подходит для любых типов мобильных приложений. Это может быть лучшим вариантом для представления вашего собственного приложения в Интернете. Разработано и выпущено Blaz Robar.
Дополнительная информация и демонстрация
Bonfire: Бесплатный шаблон страницы продукта электронной коммерции
Bonfire — это бесплатный PSD-шаблон, специально подходящий для отображения продуктов на веб-сайте электронной коммерции. Его легко редактировать, поэтому вы можете изменить шаблон в соответствии с вашими потребностями. Разработано и выпущено Design Lazy.
Дополнительная информация и демонстрация
CV/резюме PSD шаблон веб-сайта
Этот шаблон веб-сайта CV/резюме в формате PSD представляет собой творческий шаблон резюме с привлекательным дизайном и визуальным эффектом макета. Разработано и выпущено Джунаедом Ахмедом Нуманом
Дополнительная информация и демонстрация
Crios — Бесплатный шаблон веб-сайта в формате PSD
Crios — это чистый и современный бесплатный PSD-шаблон. Вы можете использовать его для личного портфолио и демонстрировать свои работы в Интернете. Чистый дизайн делает его подходящим для личного портфолио, и вы можете легко редактировать шаблон и настраивать его. Шаблон разработан и выпущен Patryk Wąsik.
Дополнительная информация и демонстрация
Шаблон сайта Creative Digital Agency Free PSD
Этот бесплатный шаблон веб-сайта в формате PSD идеально подходит для креативного агентства и демонстрации портфолио компании. Вы можете настроить PSD в соответствии с вашими требованиями, что поможет вам сэкономить время и создать профессиональный веб-сайт без каких-либо хлопот.
Вы можете настроить PSD в соответствии с вашими требованиями, что поможет вам сэкономить время и создать профессиональный веб-сайт без каких-либо хлопот.
Дополнительная информация и демонстрация
Шаблон Bootstrap Sertin (HTML и PSD)
Sertin — это веб-шаблон на основе начальной загрузки. Это адаптивный многоцелевой параллаксный одностраничный HTML5-шаблон. Он имеет 4 стиля страницы блога: Masonry на 2 столбцах, Masonry на 3 столбцах, Masonry с боковой панелью и обычным макетом и более 20 цветовых схем. Кроме того, этот пакет включает готовые значки для сетчатки, шрифт значков FontAwesome, контактную форму Ajax, виджет приложения Twitter и т. д.
Дополнительная информация и демонстрация
Foundation FDN — Бесплатный PSD
Foundation FDN — это бесплатный PSD-шаблон, который идеально подходит для любых строительных, строительных и архитектурных компаний или тех, кто оказывает аналогичные услуги. Макет основан на сетках начальной загрузки, и вы можете настроить дизайн по своему усмотрению.
Дополнительная информация и демонстрация
Shopy — PSD-шаблон для электронной коммерции в подарок
Shopy — это аккуратный и чистый дизайн PSD-шаблона, который идеально подходит для веб-сайтов электронной коммерции для демонстрации продуктов вашего веб-сайта электронной коммерции. Он описывает демонстрацию продукта таким прекрасным способом, который действительно привлекателен для любого веб-сайта электронной коммерции.
Дополнительная информация и демонстрация
Одностраничный веб-шаблон NeoDigital
NeoDigital — это одностраничный веб-шаблон, созданный с помощью Photoshop. Он действительно хорошо оформлен и организован, и поэтому его легко настроить и модифицировать в соответствии с вашими потребностями. Этот шаблон включает в себя темную и светлую версии, а множество готовых разделов помогут вам создать идеальный веб-сайт для вашего бизнеса.
Дополнительная информация и демонстрация
Шаблон целевой страницы мобильного приложения New Providence
Шаблон целевой страницы мобильного приложения New Providence — лучший набор для целевой страницы конкретного приложения.

 Предусмотрена поддержка следующих размеров экранов: ПК-Стандартный, Мобильный, Планшетный, ПКШирокоформатный
(от 320px (минимальное разрешение) и до 1920px (Full HD)).
Предусмотрена поддержка следующих размеров экранов: ПК-Стандартный, Мобильный, Планшетный, ПКШирокоформатный
(от 320px (минимальное разрешение) и до 1920px (Full HD)).

 org
org