Sublime Text 3 для верстки сайтов. Настройка внешнего вида и установка плагинов. Руководство для начинающих / Хабр
Сегодня расскажу о редакторе кода, которым пользуюсь для верстки сайтов уже много лет. Быстрый, удобный и полностью настраиваемый Sublime Text 3.
Мы с нуля настроем его внешний вид, а также применим плагины AutoFileName, BracketHighliter, ColorHighliter, Emmet, GotoCSSDeclaration и Tag, которые существенно помогут нам при верстке сайтов! Ну что ж, от слов к делу!
Внешний вид программы
Первым делом, после установки Sublime Text 3, я настраиваю внешний вид программы.
Боковая панель
Для отображения панели переходим View – Side Bar – Show Open Files. В этой панели будут отображаться наши проекты, то есть папки и файлы нашей верстки. Для наглядности сейчас добавлю один из них. Все что там нужно сделать — это просто перетащить папку с проектом на нашу панель.
Цветовая схема
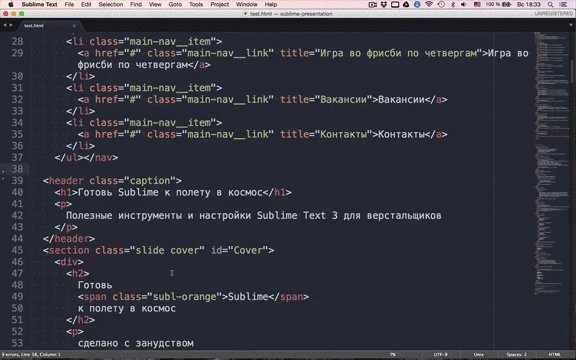
Далее настраиваю цветовую схему программы и кода, для наглядности открою любой файл, например, с HTML кодом. Для этого два раза кликаю на нужном файле. Теперь перехожу Preferences – Color Scheme, открывается окошко с установленными цветовыми решениями и при выборе той или иной темы внешний вид нашего кода и сама программа будут меняться.
Лично мне не подходит ни один из предустановленных вариантов, поэтому я устанавливаю дополнительную цветовую схему. Огромное их количество можно найти и ознакомиться на сайте с дополнениями к Sublime packagecontrol.io. Я уже знаю какую именно я схему хочу установить, что сейчас и сделаю.
Для того что устанавливать новые цветовые схемы, плагины и прочие дополнения, мне нужно сперва установить установщик этих дополнений. Звучит сложно, но на деле все гораздо проще.
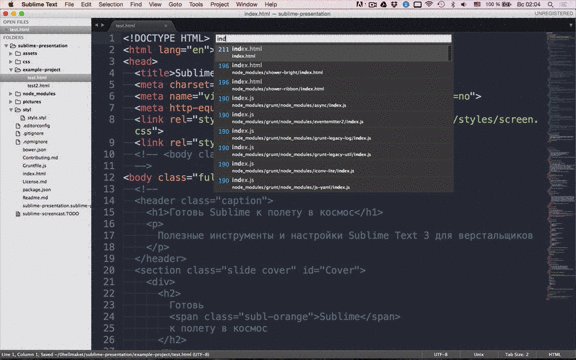
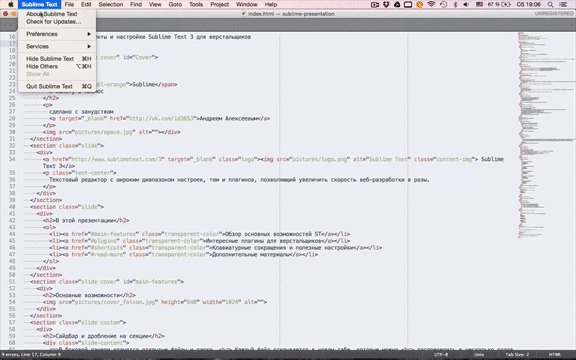
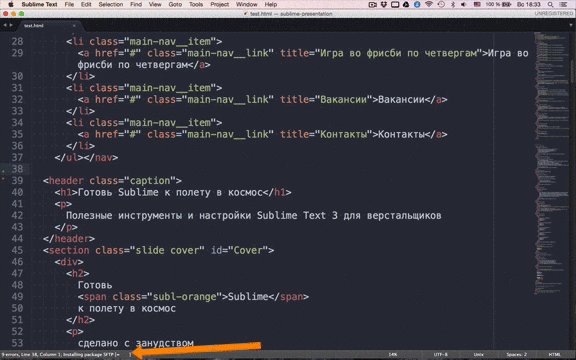
Перехожу в меню Tools – Command Palette, либо нажимаю Ctrl+Shift+P. Открывается вот такое окно с поиском, в поле поиска ввожу install пока не увижу пункт Install Package Control, и нажимаю на него. Спустя несколько секунд получаю сообщение о том, что Package Control успешно установлен. Теперь я могу приступить к установке нужной цветовой схемы.
Спустя несколько секунд получаю сообщение о том, что Package Control успешно установлен. Теперь я могу приступить к установке нужной цветовой схемы.
Для этого опять вызываю Command Palette зажимая Ctrl+Shift+P, в поле поиска опять ввожу install пока не увижу пункт Package Control: Install Package (установить пакет дополнения) нажимаю на него. Немного подождав вижу окно со списком всех доступных дополнений к Sublime. Ну, почти всех.
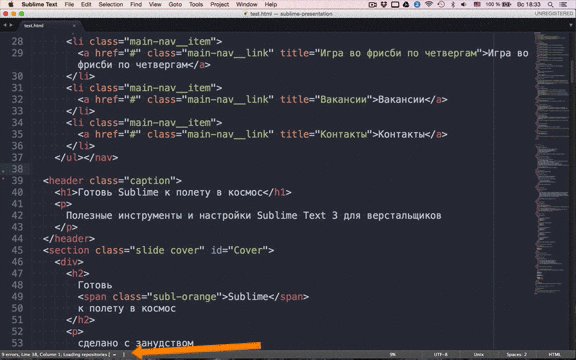
В поле поиска ввожу название того дополнения, которое хочу установить, в данный момент — это цветовая схема под названием Base16 Color Schemes, точнее это целый пакет с множеством цветовых схем. Нажимаю на найденный пункт и ожидаю установки. Индикатор процесса установки можно увидеть на нижней панели программы. Получив там же короткое сообщение о том, что все установлено перехожу к смене схемы. Для этого открываю уже знакомый пункт меню Preferences – Color Scheme и вижу в открывшемся окне уже большое множество разных вариантов. Меня интересует схема Ocean, ввожу название в поиске, их тут есть две: одна более контрастней другой.
Меня интересует схема Ocean, ввожу название в поиске, их тут есть две: одна более контрастней другой.
Общий вид программы мне больше нравится темный, поэтому перехожу Preferences – Theme, и переключаюсь на Adaptive.sublime-theme
Сочетание цветов очень важно для работы с кодом, так как это влияет не только на восприятие, но и на усталость и здоровье твоих глаз. Так что подбери себе цветовую схему так, чтобы тебя ничего в ней не напрягало. И помни про перерывы в работе!
Дополнительные настройки
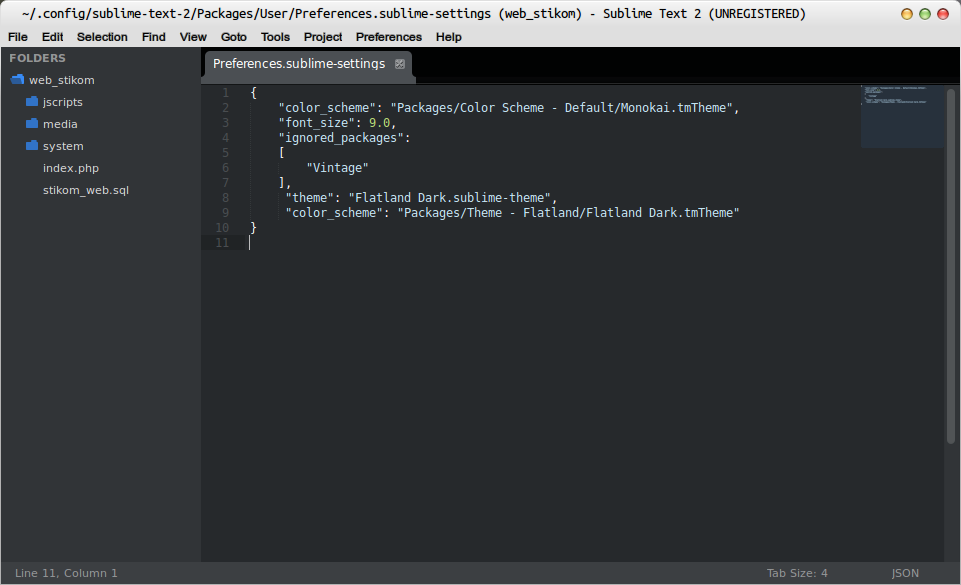
Дополнительно повысить восприятие кода и комфорт при работе с ним мне помогут следующие дополнительные настройки. Переходим Preferences – Settings. Открывается такое окно разделенное на две части. В левой части настройки по умолчанию, их изменить нельзя, а вот в правой части ты можешь эти настройки переназначить, каждая следующая должна идти через запятую.
"margin": 0, // Убирает отступы "font_size": 10, // Размер шрифта по умолчанию "draw_indent_guides": true, // Включает/выключает направляющие линии "draw_white_space": "all", // Отображает непечатаемые символы "tab_size": 3, //Размер табуляции "remeber_open_files": true, // Помнит открытые ранее файлы
Поясню каждую настройку.
"margin": 0, // Убирает отступы
Убирает странные отступы в программе между кодом и боковой панелью, что делает общую картину более компактной.
"font_size": 10, // Размер шрифта по умолчанию
Выставляет размер шрифта по умолчанию.Также быстро изменить размер шрифта, работая с кодом, можно зажав контрол и покрутив колесо мыши.
Если ты вдруг размер изменил случайно, то сбросить его можно перейдя в
"draw_indent_guides": true, // Включает/выключает направляющие линии
Эти линии очень полезны для новичка, потому что визуально соединяют открывающий и закрывающий элемент, что существенно помогает в ориентации в коде.
Лично я отключаю их (false) по двум причинам. Первая — я уже не новичок и без них неплохо справляюсь, вторая причина — это следующая настройка.
"draw_white_space": "all", //Отображает непечатаемые символы
Отображает невидимые табуляции и пробелы. То есть это не часть кода, а просто разметка для удобства работы. И вот, если включить и draw_indent_guides и draw_white_space то получатеся кашица которая лично меня напрягает. Что из этого использовать, а что нет — решать тебе.
"tab_size": 3, //Размер табуляции
Размер ширины линии отступа при нажатии Tab. Лично мне нравится 3й размер 🙂
"remember_open_files": true, //Помнит открытые файлы
Например мы работали работали, а потом неожиданно закрыли программу 🙂 Бывает такое? У меня постоянно, так вот эта настройка включает «память» у Sublime и при следующем открытии программы откроются и все последние файлы. И да, память работает и после перезагрузки компа.
И да, память работает и после перезагрузки компа.
Разделение рабочего окна
Еще более улучшить восприятие кода и ускорить процесс верстки нам поможет разделение рабочего окна.
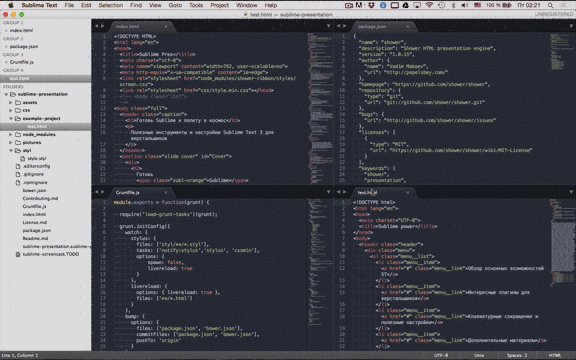
Поскольку практически всегда приходится работать с несколькими разными файлами, например index.html style.css и какой-то js файл, то дополнительным удобством будет разделение окна с кодом на секторы. Варинтов несколько. Переходим в
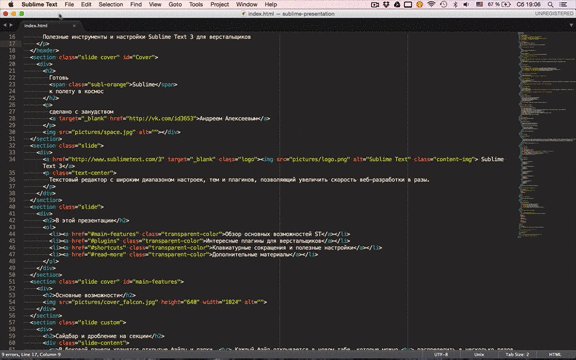
Соответственно Single – это вид без разделений как сейчас, Columns: 2, 3, 4 это разбивка по вертикали. Например нажав на Columns: 2 наш экран с кодом разделится пополам, и мы можем часть файлов переместить в пустую колонку, например CSS слева HTML и JS справа, что делает работу более наглядной и быстрой.
Так же у нас есть варианты поделить экран по горизонтали это Rows: 2 и Rows: 3, нажав например на Rows: 3 получим три горизонтальных окна и можно перекинуть JS файл в третье окно. И последний вариант это Grid: 4 который делит экран пополам как по горизонтали, так и по вертикали. В результате получаются четыре окна. Обрати внимание, что переключаться между режимами можно и с помощью горячих клавиш Alt+Shift+ соответствующая цифра.
И последний вариант это Grid: 4 который делит экран пополам как по горизонтали, так и по вертикали. В результате получаются четыре окна. Обрати внимание, что переключаться между режимами можно и с помощью горячих клавиш Alt+Shift+ соответствующая цифра.
Подсветки синтаксиса
Конечной настройкой внешнего вида будет настройка подсветки синтаксиса. Слово страшное, однако на деле все просто.
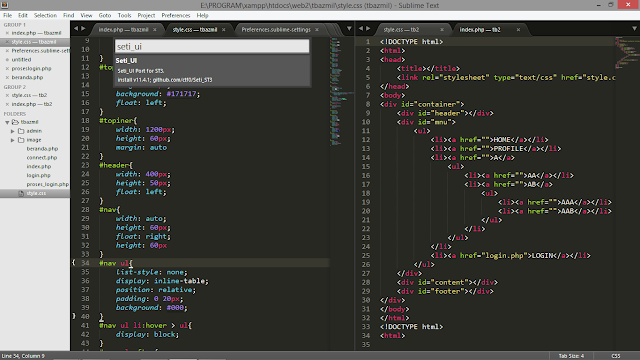
Подсветки синтаксиса – это особое окрашивание цветом того или иного елемента в коде. Например, в этой цветовой схеме в HTML файле краcным выделен тег, зеленым — название класса, белым — текст и так далее. Это делает восприятие кода намного понятнее. Обрати внимание на правый нижний угол окна программы, в зависимости от того как кой файл у нас сейчас активен, CSS HTML JS и так далее происходит переключение отображения кода этого конкретного файла.
Зачем же тут что-то делать если все и так отлично работает? Дело в том что в начальном пакете Sublime установлены пакеты подсветки синтаксиса далеко не для всех форматов.
Например, в дальнейшем я планирую работать с файлами SCSS, открыв его я увижу сплошную простыню из набора белых символов. Не очень удобно, правда?
Так вот, в таких случаях я дополнительно устанавливаю нужный пакет.
Открываем наш привычный Commаnd Palette перейдя Tools – Command Palette, либо нажимаем Ctrl+Shift+P набираем install, жмем Install Package Control и ищем дополнение SCSS. Нажимаем на него, после установки мы можем переключить наше отображение на SCSS. Сейчас все выглядит симпатичнее, не так ли?
Настройка внешнего вида редактора важна, так как мы довольно длительное время проводим за написанием кода. Это влияет на нашу усталость, продуктивность, здоровье да и просто на настроение.
Следующее, что мы сделаем это установим ряд плагинов и дополнений.
Плагины
AutoFileName
Дело в том, что в процессе верстки часто приходится подключать различные картинки. Этот плагин в разы облегчает процесс подключения. Установим его. Нажимаем Ctrl+Shift+P далее Install Package Control ищем AutoFileName устанавливаем. Попробуем подключить картинку сейчас. Сразу замечаем появление выпадающего меню со списком локальных файлов. Переходим в нужную папку с картинками и видим тут нужный нам файл, а также его размеры, что тоже пригодится.
BracketHighliter
BracketHighliter можно перевести как подсветка кавычек. Установим его. Нажимаем Ctrl+Shift+P, Install Package Control ищем BracketHighliter. Устанавливаем. Тут даже открывается отдельный файл с сообщением об успешной установке.
ColorHighliter
Обрати внимание на этот код — это код цвета, но какого именно непонятно.
Давай установим плагин. Ctrl+Shift+P, Install Package Control ищем ColorHighliter. Опять открывается отдельный файл с сообщением об успешной установке. И сообщения о некой ошибке, игнорируем их. Смотрим на наш код с цветом, и теперь видим что за цвет скрывается за буквенноцифровым кодом. Сам плагин можно дополнительно настроить в меню Tools — ColorHighliter но сейчас не будем останавливаться на этом. Все и так стало намного лучше.
Великий и могучий Emmet
Устанавливаем по наработанной схеме. Ctrl+Shift+P, Install Package Control ищем Emmet. Открывается отдельный файл с сообщением с просьбой перезагрузить программу для окончания установки. Закрываем и открываем Sublime. Получаем сообщение, что все установлено.
Открывается отдельный файл с сообщением с просьбой перезагрузить программу для окончания установки. Закрываем и открываем Sublime. Получаем сообщение, что все установлено.
Итак, что же умеет Emmet?
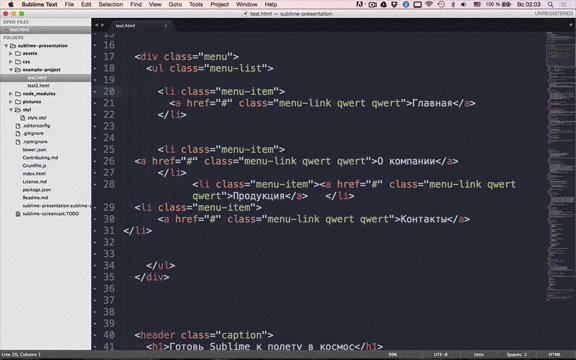
Перейдем в HTML файл и попробуем записать тег div с классом .block, для этого нам теперь достаточно поставить точку, написать «block» и нажать клавишу Tab. Мы получим:
<div></div>
Чтобы сделать более сложную запись, например в тег div с классом .block вставить тег span используем следующую запись:
.block>span
Жмем клавишу Tab и получаем:
<div><span></span></div>
Крутяк, правда!?
Но и это еще не все, мы можем создавать свои сниппеты, то есть шаблоны/заготовки.
Для этого перейдем Preferences – Package Settings – Emmet – Settings User. Здесь запишем следующее:
Здесь запишем следующее:
{
"snippets":{
"html":{
"snippets":{
"bl":"<div class=\"block\"></div>"
}
}
}
}
Теперь для того чтобы вызвать запись:
<div></div>
нам достаточно написать bl и нажать клавишу Tab
Из этого следует, что возможности Emmet безграничны, и мы можем настроить свои сниппеты как угодно и работать очень быстро. Подробную информацию о возможностях плагина можно найти на сайте https://emmet.io
GotoCSSDeclaration
Плагин поможет нам с навигацией в коде. Устанавливаем ровно так же как и предыдущие плагины. Далее назначим горячие клавиши для работы с плагином для этого переходим Preferences – Key Bindings, и пишем следующий код
{
"keys": ["ctrl+1"], "command": "goto_css_declaration",
"args": {"goto": "next"}
},
Где [«ctrl+1«] это и есть нужное сочетание клавиш. Сохраняем Cntr+S.
Сохраняем Cntr+S.
И вот как это работает. У нас должен быть открыт CSS и HTML файлы. CSS как правило очень большой и найти что-то быстро сложно, но это в прошлом. Например, нам нужно изменить CSS для класса content-mainpage кликаем на него мышкой и нажимаем ctrl+1. Вуаля, мы в нужном месте CSS файла.
Tag
Ну и для тех, кто дочитал до этого момента покажу еще один плагин, который установить не так просто, но он точно того стоит.
Зовут его Tag и установить нам придется его вручную. По этой ссылке можно скачать архив с плагином. Далее распаковываем в особую папку программы. Для Windows 10 это C:\Users\[Подставь свое имя пользователя]\AppData\Roaming\Sublime Text 3\Packages. Далее закрываем Sublime и открываем снова и добавляем горячие клавиши открыв Preferences – Key Bindings и дописав следующее:
{ "keys": ["ctrl+`"], "command": "tag_classes" }
Где ctrl+` это и есть наше сочетание клавиш.
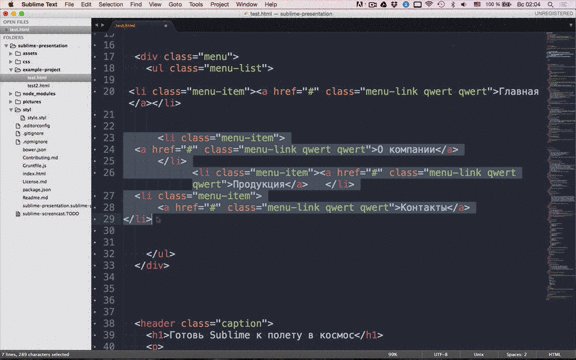
Итак, для чего же мы проделали весь этот нелегкий путь? Как правило, в процессе написания, кода мы работаем сначала с HTML потом переносим названия классов в CSS и работаем уже там. Так вот этот перенос делать вручную давольно долго. И тут нам на помощь приходит плагин Tag. Сейчас нам достаточно выделить нужный HTML код, нажать наше сочетание клавиш ctrl+`
и потом вставить результат копирования в наш CSS ctrl+v.
По мотивам выпуска «Sublime Text 3. Настройка, установка, плагины», из серии «Программы и инструменты для верстки сайтов», на YouTube канале «Фрилансер по жизни».
Быстрая настройка Sublime Text 3 для вёрстки сайтов
Скачать дистрибутив Sublime Text 3: https://www.sublimetext.com/
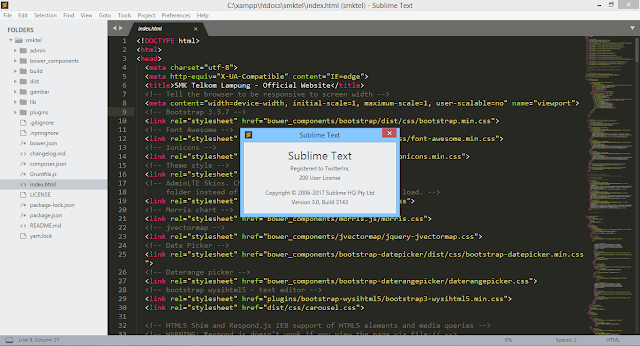
По умолчанию Sublime Text — выглядит печально 😥
Поэтому установим все необходимые плагины.
Настроим Package Control
Нажимаем: Ctrl + Shift + P
На MAC другое сочетание клавиш, возможно Cmd + Shift + P
Жмем Enter и устанавливаем Package Control
Package Control необходим для того, что бы можно было устанавливать необходимые пакеты и плагины для Sublime Text
После установки Package Control — установим все необходимые плагины.
Emmit — нужен для того, что бы максимально быстро писать html и css код ;
Установим Emmit
Нажимаем: Ctrl + Shift + P
Имеем список доступных пакетов (серый список)
И судя по сообщению — установка Emmet завершена!
Следующий плагин который установим: AutoFileName
— Он нужен, что бы максимально быстро прописывать пути до файлов.
Для установки нажимаем: Нажимаем: Ctrl + Shift + P
И в появившемся списке пакетов — набираем в строке: AutoFileName
Следующий плагин который установим: Gist
Гисты — это кусочки кода, которые хранятся на gist.github.com.
Причем эти кусочки кода можно прямо из Sublimetex — извлечь с gist. github.com.
github.com.
Для установки нажимаем: Нажимаем: Ctrl + Shift + P
Установили Gist!
Рекомендуется посмотреть видео по настройке Gist
СЛЕДУЮЩИЙ ПЛАГИН: SASS
Важно!
НЕ ЗАБЫВАЕМ УСТАНОВИТЬ Gulp sass в Terminal
Командой: npm i gulp-sass --save-dev
Да ХРЕН ТАМ! — НЕ БУДЕТ РАБОТАТЬ!
Еще необходимо доставить еще пакет:
Скрина нет) Так как уже поставил — а 2 раза установщик не показывает.
Теперь установим Внешнее оформление Sublime Text
Начали:
и 2 варианта цветовых оформления на выбор:
Далее переходим собственно к настройке Sublime Text 3
Отrроется файл настроек Sublime Text3
Правим настройки прям в этом же файле и нажимаем Ctrl + S
Ссылка на статью с настройками Sublime Text
Однако, при простом копировании настроек из статьи по ссылке — может возникать ошибка — МОл, не может найти тему One Dark!
Проблема решилась — выбором нашей темы «One Dark. .»
.»
напрямую через меню Sublime Text3:
Порядок! Продолжаем настройку :
Включить отображение непечатных символов:
нужно добавить строку в пользовательский файл настроек Sublime Text → Preferences → Settings — User.
Допишем код ЧЕРЕЗ ЗАПЯТУЮ в наш файл настроек:
"draw_white_space": "all" //Показать все символы
Меню выключили — но можно его оперативно включать.
| Установка темы One Dark на MAC |
Выполняем стандартную установку в Sublime Text 3 через комбинацию клавиш Cmd + Shift + P
1) Ставим: Theme — One Dark
2) Ставим: One Dark — Color Scheme
Но потом, скорее всего произойдет сбой ТЕМЫ!
Что бы это исправить — идем как на картинке:
SumbLime Text -> Preferences -> Color Scheme. ..
..
И вуаля! Тема One Dark у нас встала!
| Установка темы на MAC — Завершена! |
Далее — откроем настройки клавиатуры:
Preferences → Key Bindings (Сочетания клавиш)
Далее переходим к Гисту:
GitHub Gist
Ссылка на статью с настройками Sublime Text
и вставляем ее сюда — в правую вкладку:
{ "keys": ["alt+shift+f"], "command": "reindent" },
Далее — откроем настройки клавиатуры Sublime Text3 на MAC:
Preferences → Key Bindings (Сочетания клавиш)
В открывшееся правое окно (документ) — вставляем строчку (см. инструкцию Windows):
И вуаля — все работает!
А точнее — выполняется Выравнивание строк кода!
Важно, обязательно оставить квадратные скобки — иначе ошибка будет и не будет работать.
Выравнивание на MAC — РАБОТАЕТ!
Далее настраиваем:
и откроется папка Packages
Эта папка нужна для быстрого переноса настроек — на другое рабочее место.
Просто копируем все содержимое этой папки Packages
Или же можно сохранить только отдельные настройки из папки User
Включение боковой панели Sidebar
Можно приступать к работе по верстке сайтов!
И пропишем строку в конец файла,
ВАЖНО поставить ЗАПЯТУЮ после предыдущего параметра:
<span>»draw_white_space»: «all»</span> // показывать все символы
<span>»draw_white_space»: «all»</span> // показывать все символы |
Изменить шрифт в Sublime Text 3
Пропишем нужный нам шрифт:
"font_face": "Courier New",
Установим еще дополнение для быстрого просмотра цвета:
Вызовем установщик: Ctrl + Shift + P
ГОТОВО!
Можно настроить — с какой стороны подсвечивать квадратик.
Включить «Черную (Темную)» тему для «Side Bar»
И выбрать:
Настройка переносов длинных строк:
Sublime Text 3 для верстки сайтов. Настройка внешнего вида и установка плагинов. Руководство для начинающих
Сегодня расскажу о редакторе кода, которым пользуюсь для верстки сайтов уже много лет. Быстрый, удобный и полностью настраиваемый Sublime Text 3.
Мы с нуля настроем его внешний вид, а также применим плагины AutoFileName, BracketHighliter, ColorHighliter, Emmet, GotoCSSDeclaration и Tag, которые существенно помогут нам при верстке сайтов! Ну что ж, от слов к делу!
Внешний вид программы
Первым делом, после установки Sublime Text 3, я настраиваю внешний вид программы.
Боковая панель.
Для отображения панели переходим View – Side Bar – Show Open Files. В этой панели будут отображаться наши проекты, то есть папки и файлы нашей верстки. Для наглядности сейчас добавлю один из них. Все что там нужно сделать — это просто перетащить папку с проектом на нашу панель.
В этой панели будут отображаться наши проекты, то есть папки и файлы нашей верстки. Для наглядности сейчас добавлю один из них. Все что там нужно сделать — это просто перетащить папку с проектом на нашу панель.
Цветовая схема
Далее настраиваю цветовую схему программы и кода, для наглядности открою любой файл, например, с HTML кодом. Для этого два раза кликаю на нужном файле. Теперь перехожу Preferences – Color Scheme, открывается окошко с установленными цветовыми решениями и при выборе той или иной темы внешний вид нашего кода и сама программа будут меняться.
Лично мне не подходит ни один из предустановленных вариантов, поэтому я устанавливаю дополнительную цветовую схему. Огромное их количество можно найти и ознакомиться на сайте с дополнениями к Sublime packagecontrol.io. Я уже знаю какую именно я схему хочу установить, что сейчас и сделаю.
Для того что устанавливать новые цветовые схемы, плагины и прочие дополнения, мне нужно сперва установить установщик этих дополнений. Звучит сложно, но на деле все гораздо проще.
Звучит сложно, но на деле все гораздо проще.
Перехожу в меню Tools – Command Palette, либо нажимаю Ctrl+Shift+P. Открывается вот такое окно с поиском, в поле поиска ввожу install пока не увижу пункт Install Package Control, и нажимаю на него. Спустя несколько секунд получаю сообщение о том, что Package Control успешно установлен. Теперь я могу приступить к установке нужной цветовой схемы.
Для этого опять вызываю Command Palette зажимая Ctrl+Shift+P, в поле поиска опять ввожу install пока не увижу пункт Package Control: Install Package (установить пакет дополнения) нажимаю на него. Немного подождав вижу окно со списком всех доступных дополнений к Sublime. Ну, почти всех.
В поле поиска ввожу название того дополнения, которое хочу установить, в данный момент — это цветовая схема под названием Base16 Color Schemes, точнее это целый пакет с множеством цветовых схем. Нажимаю на найденный пункт и ожидаю установки. Индикатор процесса устоновки можено увидеть на нижней панеле программы. Получив там же короткое сообщение о том, что все установлено перехожу к смене схемы. Для этого открываю уже знакомый пункт меню Preferences – Color Scheme и вижу в открывшемся окне уже большое множество разных вариантов. Меня интересует схема Ocean, ввожу название в поиске, их тут есть две: одна более контрестней другой.
Получив там же короткое сообщение о том, что все установлено перехожу к смене схемы. Для этого открываю уже знакомый пункт меню Preferences – Color Scheme и вижу в открывшемся окне уже большое множество разных вариантов. Меня интересует схема Ocean, ввожу название в поиске, их тут есть две: одна более контрестней другой.
Моя любимая цветовая схема установлена, ты конечно же можешь выбрать себе любую другую.
Общий вид программы мне больше нравится темный, поэтому перехожу Preferences – Theme, и переключаюсь на Adaptive.sublime-theme
Сочетание цветов очень важно для работы с кодом, так как это влияет не только на восприятие, но и на усталость и здоровье твоих глаз. Так что подбери себе цветовую схему так, чтобы тебя ничего в ней не напрягало. И помни про перерывы в работе!
Дополнительные настройки
Дополнительно повысить восприятие кода и комфорт при работе с ним мне помогут следующие дополнительные настройки. Переходим Preferences – Settings. Открывается такое окно разделенное на две части. В левой части настройки по умолчанию, их изменить нельзя, а вот в правой части ты можешь эти настройки переназначить, каждая следующая должна идти через запятую. Вот какие настройки использую я:
Открывается такое окно разделенное на две части. В левой части настройки по умолчанию, их изменить нельзя, а вот в правой части ты можешь эти настройки переназначить, каждая следующая должна идти через запятую. Вот какие настройки использую я:
"margin": 0, // Убирает отступы "font_size": 10, // Размер шрифта по умолчанию "draw_indent_guides": true, // Включает/выключает направляющие линии "draw_white_space": "all", // Отображает непечатаемые символы "tab_size": 3, //Размер табуляции "remeber_open_files": true, // Помнит открытые ранее файлы
Поясню каждую настройку.
"margin": 0, // Убирает отступы
Убирает странные отступы в программе между кодом и боковой панелью, что делает общую картину более компактной.
"font_size": 10, // Размер шрифта по умолчанию
Выставляет размер шрифта по умолчанию.Также быстро изменить размер шрифта, работая с кодом, можно зажав контрол и покрутив колесо мыши.
Если ты вдруг размер изменил случайно, то сбросить его можно перейдя в Preferences – Font — Reset
"draw_indent_guides": true, // Включает/выключает направляющие линии
Эти линии очень полезны для новичка, потому что визуально соединяют открывающий и закрывающий элемент, что существенно помогает в ориентации в коде.
Лично я отключаю их (false) по двум причинам. Первая — я уже не новичок и без них неплохо справляюсь, вторая причина — это следующая настройка.
"draw_white_space": "all", //Отображает непечатаемые символы
Отображает невидимые табуляции и пробелы. То есть это не часть кода, а просто разметка для удобства работы. И вот, если включить и draw_indent_guides и draw_white_space то получатеся кашица которая лично меня напрягает. Что из этого использовать, а что нет — решать тебе.
"tab_size": 3, //Размер табуляции
Размер ширины линии отступа при нажатии Tab. Лично мне нравится 3й размер 🙂
"remember_open_files": true, //Помнит открытые файлы
Например мы работали работали, а потом неожиданно закрыли программу 🙂 Бывает такое? У меня постоянно, так вот эта настрока включает «память» у Sublime и при следующем открытии программы откроются и все последние файлы. И да, память работает и после перезагрузки компа.
Разделение рабочего окна
Еще более улучшить восприятие кода и ускорить процесс верстки нам поможет разделение рабочего окна.
Поскольку практически всегда приходится работать с несколькими разными файлами, например index.html style.css и какой-то js файл, то дополнительным удобством будет разделение окна с кодом на секторы. Варинтов несколько. Переходим в View – Layout и смотрим что тут у нас есть.
Соответственно Single – это вид без разделений как сейчас, Columns: 2, 3, 4 это разбивка по вертикали. Например нажав на Columns: 2 наш экран с кодом разделится пополам, и мы можем часть файлов переместить в пустую колонку, например CSS слева HTML и JS справа, что делает работу более наглядной и быстрой.
Так же у нас есть варианты поделить экран по горизонтали это Rows: 2 и Rows: 3, нажав например на Rows: 3 получим три горизонтальных окна и можно перекинуть JS файл в третье окно. И последний вариант это Grid: 4 который делит экран пополам как по горизонтали, так и по вертикали. В результате получаются четыре окна. Обрати внимание, что переключаться между режимами можно и с помощью горячих клавиш Alt+Shift+ соответствующая цифра.
Так что у тебя есть широкий выбор по вкусу. Я чаще всего использую одно разделение по вертикали.
Подсветки синтаксиса
Конечной настройкой внешнего вида будет настройка подсветки синтаксиса. Слово страшное, однако на деле все просто.
Подсветки синтаксиса – это особое окрашивание цветом того или иного елемента в коде. Например, в этой цветовой схеме в HTML файле краcным выделен тег, зеленым — название класса, белым — текст и так далее. Это делает восприятие кода намного понятнее. Обрати внимание на правый нижний угол окна программы, в зависимости от того как кой файл у нас сейчас активен, CSS HTML JS и так далее происходит переключение отображения кода этого конкретного файла.
Зачем же тут что-то делать если все и так отлично работает? Дело в том что в начальном пакете Sublime установлены пакеты подсветки синтаксиса далеко не для всех форматов.
Например, в дальнейшем я планирую работать с файлами SCSS, открыв его я увижу сплошную простыню из набора белых символов. Не очень удобно, правда?
Не очень удобно, правда?
Так вот, в таких случаях я дополнительно устанавливаю нужный пакет.
Открываем наш привычный Commаnd Palette перейдя Tools – Command Palette, либо нажимаем Ctrl+Shift+P набираем install, жмем Install Package Control и ищем дополнение SCSS. Нажимаем на него, после установки мы можем переключить наше отображение на SCSS. Сейчас все выглядит симпатичнее, не так ли?
Настройка внешнего вида редактора важна, так как мы довольно длительное время проводим за написанием кода. Это влияет на нашу усталость, продуктивность, здоровье да и просто на настроение.
Следующее, что мы сделаем это установим ряд плагинов и дополнений. Их существует огромное количество, а я расскажу про основные, которые активно использую сам и которые в разы ускорят весь процесс верстки. Приступим!
Плагины
AutoFileName
Дело в том, что в процессе верстки часто приходится подключать различные картинки. Этот плагин в разы облегчает процесс подключения. Установим его. Нажимаем Ctrl+Shift+P далее Install Package Control ищем AutoFileName устанавливаем. Попробуем подключить картинку сейчас. Сразу замечаем появление выпадающего меню со списком локальных файлов. Переходим в нужную папку с картинками и видим тут нужный нам файл, а также его размеры, что тоже пригодится.
Установим его. Нажимаем Ctrl+Shift+P далее Install Package Control ищем AutoFileName устанавливаем. Попробуем подключить картинку сейчас. Сразу замечаем появление выпадающего меню со списком локальных файлов. Переходим в нужную папку с картинками и видим тут нужный нам файл, а также его размеры, что тоже пригодится.
BracketHighliter
BracketHighliter можно перевести как подсветка кавычек. Установим его. Нажимаем Ctrl+Shift+P, Install Package Control ищем BracketHighliter. Устанавливем. Тут даже открывается отдельный файл с сообщением об успешной установке. Теперь в нашем коде будет подсвечиваться начальный и конечный элемент, например открывающий и закрывающий тег, начальная и конечная ковычка, открывающая и закрывающая скобка. Это очень помогает с ориентацией в коде.
ColorHighliter
Обрати внимание на этот код — это код цвета, но какого именно непонятно.
Давай установим плагин. Ctrl+Shift+P, Install Package Control ищем ColorHighliter. Опять открывается отдельный файл с сообщением об успешной установке. И сообщения о некой ошибке, игнорируем их. Смотрим на наш код с цветом, и теперь видим что за цвет скрывается за буквенноцифровым кодом. Сам плагин можно дополнительно настроить в меню Tools — ColorHighliter но сейчас не будем останавливаться на этом. Все и так стало намного лучше.
Опять открывается отдельный файл с сообщением об успешной установке. И сообщения о некой ошибке, игнорируем их. Смотрим на наш код с цветом, и теперь видим что за цвет скрывается за буквенноцифровым кодом. Сам плагин можно дополнительно настроить в меню Tools — ColorHighliter но сейчас не будем останавливаться на этом. Все и так стало намного лучше.
Великий и могучий Emmet
Устанавливаем по наработанной схеме. Ctrl+Shift+P, Install Package Control ищем Emmet. Открывается отдельный файл с сообщением с просьбой перезагрузить программу для окончания установки. Закрываем и открываем Sublime. Получаем сообщение, что все установлено.
Итак, что же умеет Emmet?
Перейдем в HTML файл и попробуем записать тег div с классом .block, для этого нам теперь достаточно поставить точку, написать «block» и нажать клавишу Tab. Мы получим:
<div></div>
Чтобы сделать более сложную запись, например в тег div с классом . block вставить тег span используем следующую запись:
block вставить тег span используем следующую запись:
.block>span
Жмем клавишу Tab и получаем:
<div><span></span></div>
Крутяк, правда!?
Но и это еще не все, мы можем создавать свои снипеты, то есть шаблоны/заготовки.
Для этого перейдем Preferences – Package Settings – Emmet – Settings User. Здесь запишем следуещее:
{
"snippets":{
"html":{
"snippets":{
"bl":"<div></div>"
}
}
}
}
Теперь для того чтобы вызвать запись:
<div></div>
нам достаточно написать bl и нажать клавишу Tab
Из этого следует, что возможности Emmet безграничны, и мы можем настроить свои снипеты как угодно и работать очень быстро. Подробную информацию о возможностях плагина можно найти на сайте https://emmet.io
GotoCSSDeclaration
Плагин поможет нам с навигацией в коде. Устанавливаем ровно так же как и предыдущие плагины. Далее назначим горячие клавиши для работы с плагином для этого переходим Preferences – Key Bindings, и пишем следующий код
Далее назначим горячие клавиши для работы с плагином для этого переходим Preferences – Key Bindings, и пишем следующий код
{
"keys": ["ctrl+1"], "command": "goto_css_declaration",
"args": {"goto": "next"}
},
Где [«ctrl+1«] это и есть нужное сочетание клавиш. Сохраняем Cntr+S.
И вот как это работает. У нас должен быть открыт CSS и HTML файлы. CSS как правило очень большой и найти что-то быстро сложно, но это в прошлом. Например, нам нужно изменить CSS для класса content-mainpage кликаем на него мышкой и нажимаем ctrl+1. Вуаля, мы в нужном месте CSS файла.
Tag
Ну и для тех, кто дочитал до этого момента покажу еще один плагин, который установить не так просто, но он точно того стоит.
Зовут его Tag и установить нам придется его вручную. По этой ссылке можно скачать архив с плагином. Далее распаковываем в особую папку программы. Для Windows 10 это C:Users[Подставь свое имя пользователя]AppDataRoamingSublime Text 3Packages. Далее закрываем Sublime и открываем снова и добавляем горячие клавиши открыв Preferences – Key Bindings и дописав следующее:
Далее закрываем Sublime и открываем снова и добавляем горячие клавиши открыв Preferences – Key Bindings и дописав следующее:
{ "keys": ["ctrl+`"], "command": "tag_classes" }
Где ctrl+` это и есть наше сочетание клавиш.
Итак, для чего же мы проделали весь этот нелегкий путь? Как правило, в процессе написания, кода мы работаем сначала с HTML потом переносим названия классов в CSS и работаем уже там. Так вот этот перенос делать вручную давольно долго. И тут нам на помощь приходит плагин Tag. Сейчас нам достаточно выделить нужный HTML код, нажать наше сочетание клавиш ctrl+`
и потом вставить результат копирования в наш CSS ctrl+v.
По мотивам выпуска «Sublime Text 3. Настройка, установка, плагины», из серии «Программы и инструменты для верстки сайтов», на YouTube канале «Фрилансер по жизни».
Видео версия статьи:
Автор: FreelancerLifeStyle
Источник
Как настроить Sublime Text 3 для вёрстки сайтов?
Здравствуйте, слышал что сейчас самый лучший редактор для редактирования кода страниц (html) и тектов это sublime, расскажите как его установить и как использовать?
У веб дизайн мастера, есть очень классная инструкция:
Руководство по быстрой настройке редактора кода Sublime Text 3, установке необходимых для вёрстки плагинов и создании своего пресета настроек для быстрого старта на новом рабочем месте.
Вам наверняка знакома ситуация, когда на новом рабочем месте необходимо быстро установить и настроить Sublime Text для работы над новыми проектами. Как правило, тонкая настройка Sublime Text занимает много времени и выполнять её каждый раз не практично и долго.
Сегодня мы рассмотрим максимально быструю настройку Sublime Text, самые популярные среди верстальщиков плагины для ускорения вёрски и установим одну из лучших и комфортных тем оформления редактора One Dark Material Theme.
По-умолчанию Sublime Text выглядит довольно печально:
Установка Package Control в Sublime Text
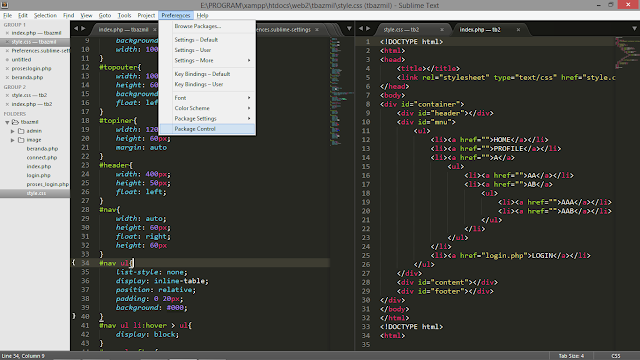
Для начала необходимо настроить Package Control. Для этого нажимаем хоткей Ctrl+Shift+P. Во всплывающем окне набираем Install Package Control и выбираем соответствующий пунк. Через несколько секунд Package Control будет установлен, о чём вы получите соответствующее уведомление.
Через несколько секунд Package Control будет установлен, о чём вы получите соответствующее уведомление.
Если вы пользователь MacOS, необходимо нажать на клавиатуре Cmd+Shift+P.
Package Control необходим для того, чтобы вы могли устанавливать дополнения и плагины в Sublime Text 3 из репозитория пакетов.
Установка плагинов в Sublime Text
Далее необходимо установить нужные для работы плагины. Мы рассмотрим установку самых популярных среди верстальщиков плагины, которые значительно упрощают разработку. Вы также можете поэкспериментировать с другими плагинами в Package Control, может быть вам понравятся и другие из огромного количества доступных пакетов.
Для установки плагинов в Sublime Text через Package Control необходимо вызвать меню, как мы это делали ранее: Ctrl+Shift+P. Затем вводим команду «Install Package» и выбираем нужный пакет из списка.
Самые популярные плагины для Sublime Text:
- Emmet — ускоряет написание HTML и CSS кода до скорости света.
 Урок по Emmet;
Урок по Emmet; - AutoFileName — дополняет код при написании путей до файлов в вёрстке;
- Gist — подключает в Sublime Text возможность использовать сервис сниппетов кода GitHub Gist. Урок по Gist;
- Sass — плагин для подсветки Sass синтаксиса в Sass и Scss файлах. Раскрывает Emmet в Sass файлах.
- terminus — плагин встроенного терминала Sublime Text.
- W3CValidators — мощный набор валидаторов для HTML разметки, CSS, SVG и т.д.
Установка внешнего оформления Sublime Text
Мне очень нравится тема оформления One Dark Material Theme и подсветка кода соответствующей цветовой гаммой. Это наиболее сбалансированные, достаточно контрастные, но не слишком резкие цвета для комфортной работы в редакторе.
Дя установки цветового оформления One Dark нам необходимо доустановить следующие пакеты через Package Control:
- One Dark Color Scheme — цветовая схема для подсветки кода;
- One Dark Material — Theme — тема оформления UI Sublime Text.

Установка плагина вручную
Некоторые плагины более не обновляются в Package Control или просто там не фигурируют. Кое-какие из этих плагинов имеют жизненную необходимость при работе с кодом и их приходится устанавливать вручную.
Один из таких плагинов BufferScroll — потрясающий плагин, который при повторном открытии документа устанавливает курсор на том месте, на котором вы закончили редактирование в прошлый раз, тем самым сокращая время на поиск нужной позиции для продолжения работы.
Для установки BufferScroll вручную, перейдите на GitHub страницу плагина, скачайте и распакуйте его в любое удобное место на вашем диске. Далее в Sublime Text выбираем пункт меню Preferences > Browse Packeges. Откроется папка пользовательских данных на вашем диске. Скопируйте сюда папку, содержащую файлы Buffer Scroll и перезапуститие Sublime Text. Теперь плагин работает.
Тонкая настройка редактора, пресет моих настроек
Переходим к настройкам Sublime Text.
Предтавляю мой пресет настроек, который я всегда использую для стартовой настройки редактора Sublime Text на новом рабочем месте или после переустановки системы. Вы можете использовать данный пресет в вашем редакторе и кастомизировать его при необходимости:
Keymap (Windows Users):
[
{ "keys": ["alt+shift+f"], "command": "reindent" },
]
Settings:
{
"show_definitions": false,
"auto_complete": false,
"bold_folder_labels": true,
"color_scheme": "Packages/One Dark Material - Theme/schemes/OneDark.tmTheme",
"fold_buttons": false,
"font_size": 13,
"highlight_line": true,
"indent_guide_options":
[
"draw_normal",
"draw_active"
],
"line_padding_bottom": 2,
"line_padding_top": 2,
"margin": 2,
"material_theme_compact_sidebar": true,
"material_theme_compact_panel": true,
"material_theme_small_statusbar": true,
"material_theme_small_tab": true,
"tab_size": 2,
"theme": "OneDarkMaterial.sublime-theme",
"word_wrap": "false",
}
Код пресета для пользовательских настроек (Preferences. sublime-settings | Preferences > Settings) — отдельно:
sublime-settings | Preferences > Settings) — отдельно:
{
"show_definitions": false,
"auto_complete": false,
"bold_folder_labels": true,
"color_scheme": "Packages/One Dark Material - Theme/schemes/OneDark.tmTheme",
"fold_buttons": false,
"font_size": 13,
"highlight_line": true,
"indent_guide_options":
[
"draw_normal",
"draw_active"
],
"line_padding_bottom": 2,
"line_padding_top": 2,
"margin": 2,
"material_theme_compact_sidebar": true,
"material_theme_compact_panel": true,
"material_theme_small_statusbar": true,
"material_theme_small_tab": true,
"tab_size": 2,
"theme": "OneDarkMaterial.sublime-theme",
"word_wrap": "false",
}
Код пресета для пользовательских клавиатурных сокращений (Default (Windows).sublime-keymap | Preferences > Key Bindings) — отдельно:
[
{ "keys": ["alt+shift+f"], "command": "reindent" },
]
Теперь при выделении и по нажатию Alt+Shift+F ваш код будет автоматически выравниваться отступами с соответствующей иерархией вложенности элементов.
Разместив данные сниппеты в соответствующих файлах настроек вы получите полностью готовый к рабое, настроенный Sublime Text или можете настроить редактор под себя. В настройках есть два поля — левое с дефолтными настройками и правое с пользовательскими. В дефолтных настройках вы можете увидеть подсказки к каждому свойству и применить его в правой части скопировав и установив своё значение.
Узнать какое свойство за что отвечает довольно просто — все свойства имеют интуитивно понятные наименования на английском языке. Любое свойство из большого обилия доступных настроек можно просто перевести на русский язык и понять, что оно означает.
Для того, чтобы сделать бэкап всех ваших настроек и быстро развернуть Sublime Text на другом рабочем месте, достаточно скопировать папку
«C:\Users\{Ваш пользователь}\AppData\Roaming\Sublime Text 3»
в потаённое резервное место на вашем диске или на флешку, а затем разместить у другого юзера или на другом компьютере в этой-же директории под пользователем.
Также дополнительно на ваше усмотрение можно отключить миникарту справа и скрыть меню. Это можно сделать перейдя в меню View > Hide Minimap и View > Hide Menu. Показать меню можно нажатием клавишы Ctrl на клавиатуре.
Источник: https://webdesign-master.ru/blog/tools/2017-03-13-sublime-text-3-setup.html
sublime text emmet плагин для быстрой верстки
sublime text emmet плагин для быстрой верстки18 Август 2017
Автор: mastweb Рубрика: Верстка Комментариев нетПлагин emmet для редактора sublime text позволяет быстро писать код для html иcss.
Для первоначальной разметки достаточно написать восклицательный знак и нажать кнопку tab.
Распакуется первоначальная структура документа.
Содержание статьи
- 1 Верстка дивов с emmet
- 1.1 Дочерние элементы
- 1.
 2 Соединение элементов
2 Соединение элементов - 1.3 Группировка
- 1.4 Умножение и нумерация
- 1.5 Использование фигурных и квадратных скобок
- 2 Основные сокращения emmet в html
- 3 Основные сокращения emmet в css
Верстка дивов с emmet
С emmet удобно верстать дивы, для этого достаточно через точку написать название класса .icon и нажать tab.
Дочерние элементы
Рассмотрим дочерние элементы.
Например, есть див с классом items, в нем вложены перечисления, пишем .items>ul>li*2 нажимаем tab.
расспакуется див, внутри будет вложение двух li. span
span
Группировка
Если мы сделаем .item1>(.item2+.item3), то увидим, что два item будут идти друг за другом.
.items1>(.item2+.item3)
.items1>(.item2+.item3) |
Умножение и нумерация
Если мы у li сделаем класс .class добавим знак нумерации $ и умножим * на 4. ul>li.class$*4.
Будет четыре класса у каждого li.
ul>li.class$*4
ul>li.class$*4 |
Использование фигурных и квадратных скобок
Допустим пишем ссылка на другой сайт.
Для emmet будет выглядеть так a[href=’ya.ru’] и tab распакуется как ссылка.
Свободный текст можно записывать в фигурных скобках.
Пишем див с классом .text{текст}, распакуем.
a[href=’ya.ru’] .text{текст}
a[href=’ya.ru’] .text{текст} |
Основные сокращения emmet в html
a link script:src img form input btn sect ol+ table+ c
1 2 3 4 5 6 7 8 9 10 11 | a link script:src img form input btn sect ol+ table+ c |
Вставляем в sublime text и напротив каждого сокращения нажимаем tab.
Основные сокращения emmet в css
Все сокращения emmet очень легко интуитивно догадаться, заучивать их не нужно.
pos posa t r b l z fl d di dtc v ow cup mt mb p w h mh f fz ta tt lh bg bcg c bd lst ! @f @i cm trf
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | pos posa t r b l z fl d di dtc v ow cup mt mb p w h mh f fz ta tt lh bg bcg c bd lst ! @f @i cm trf |
Тонкая настройка «Sublime Text 3» — Можно Подумать
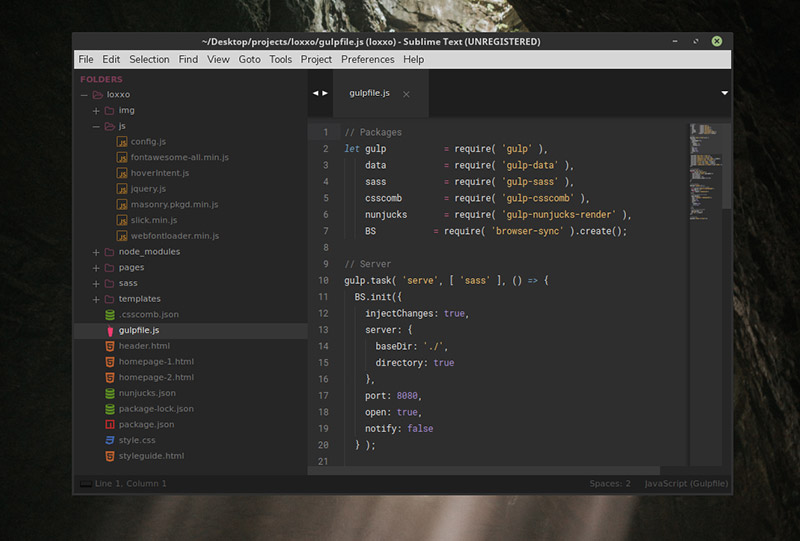
Понравился текстовый редактор Sublime Text.
Раньше-то Eclipse был нашим всем, но на днях произошло неприятное: Eclipse падает всякий раз при копи/пэйст. Открыт соответствующий баг, решения пока нет, а между тем работать в Eclipse стало и решительно, и нерешительно невозможно. Вероятно, можно откатиться на более старые версии, но не факт, бо тогда и окружающие его пакеты тоже надо даунгрейдить, а это не тру.
Но под Linux есть много всяких IDE для разработки, даже есть почти нативное KDevelop. Из кроссплатформенных на слуху:
- PyCharm от JetBrains — выглядит адекватно, но от него завыли кулеры и памяти поуменьшилось изрядно, при этом проект внутри ещё не создан. Нет.
- Atom от GitHub, которое сегодня тоже от Microsoft. Построен на электроне, а это нет!
- VS Code (он же Visual Studio Code) от Microsoft. Нет.
- Sublime Text от кого-то из гугла (Джон Скиннер). Слово sublime переводится как «возвышенный, величественный, высокий, грандиозный».

Тут и остановимся.
В основе своей Sublime Text разочаровывающе примитивный и требуется время на его освоение и настройку, но это и хорошо. Можно подключать к простой основе только те расширения, которые понадобятся в работе, а это unix way. У него много документации (unix way!)? Он в принципе хочет каких-то денег (not a unix way!), но не настойчиво да и не особо много, поэтому всё норм.
1Установка Sublime Text в Debian
Следуем общей инструкции:
Install the GPG key:
wget -qO - https://download.sublimetext.com/sublimehq-pub.gpg | sudo apt-key add -
Ensure apt is set up to work with https sources:
sudo apt-get install apt-transport-https
Select the Stable channel to use:
echo "deb https://download.sublimetext.com/ apt/stable/" | sudo tee /etc/apt/sources.list.d/sublime-text.list
Update apt sources and install Sublime Text
sudo apt-get update && sudo apt-get install sublime-text1.
 1
1Основная настройка Sublime Text
Для управления пакетами надо включить Package Control (инструкция):
- Tools > Install Package Control…
Расширение возможностей Sublime Text
- Tools > Command Palette… (Ctrl+Shift+P)
- Начать набор команды «install» > появятся подсказки > Выбрать «Package Control: Install package»
- начать набор названия пакета, который надо установить > появятся подсказки > выбрать нужный и даблклик или Enter.
Последовательно установить
- AdvancedNewFile
- Anaconda — autocomplete
- All Autocomplete
- AutoFileName
- Base16 Color Schemes — стили подсветки кода; мне очень зашло «base16-phd»
- BracketHighlighter
- DocBlockr
- Emmet — шаблоны для верстальщиков
- Git
- GitAutoCommit
- GitGutter
- Markdown Extended
- SideBarEnhancements — слева появляется сайдбар, там и отображаются файлы проекта (и вообще открытые), и появляются команды для управления файлами на ssd
- SublimeLinter — затем плагины для линтеров по определённым правилам для определённых языков
- Terminus — более продвинутая консолька
- по слову Theme можно выбрать иную тему оформления, нежели дефолтную Adaptive (кагбэ рейтинг тем).
 Для установки темы надо знать её точное название.
Для установки темы надо знать её точное название.
Restart Sublime Text.
1.3Тонкая настройка
каждого плагина Sublime Text по-отдельности займет некоторое время, но оно того стоит. Ковыряние в файлах настроек и прописывание инструкций приносит ощущение полного контроля и управления. Unix way же!
1.3.0
Базовые настройки
Preferences > Settings
{
// Общий размер шрифта редактора
"font_size": 21,
"word_wrap": true,
// Set to a value other than 0 to force wrapping at that column rather than
// the window width. See "wrap_width_style" for extra options.
"wrap_width": 100,
// Настройки отступов В КАЖДОМ ФАЙЛЕ
// Ctrl + Shift + P (to activate the command palette)
// Type "Indentation",
// Choose "Indentation: Convert to Tabs"
"detect_indentation": true,
"tab_size": 4,
"translate_tabs_to_spaces": false,
// Тема оформления
"theme": "Adaptive.sublime-theme",
"ignored_packages":
[
"Vintage",
],
"color_scheme": "Packages/Base16 Color Schemes/Themes/base16-phd. tmTheme",
"dark_theme": "Adaptive.sublime-theme",
"light_theme": "Adaptive.sublime-theme",
}
tmTheme",
"dark_theme": "Adaptive.sublime-theme",
"light_theme": "Adaptive.sublime-theme",
}
1.3.1Настройка темы
Пусть будет Adaptive.
Preferences > Customize Theme
Откроется два файла, один нередактируемый (общие настройки), второй редактируемый, бо сугубо пользовательский. Идея в том, что из общего можно копировать строки настроек в пользовательский файл и всё будет норм.
Иногда эти файлы открываются поодиночке.
Например, впишем это.
// Documentation at https://www.sublimetext.com/docs/themes.html
{
"variables":
{
"font_size_sm": 24, // размер шрифта вкладки
"font_size": 20, // размер шрифта названия файла в Side bar
"font_size_lg": 18, // размер шрифта группы файлов в Side bar
},
}
1.3.2
Настройка Anaconda
В Anaconda встроен довольно строгий линтер, он считает неправильными почти все строки любого кода (и он, конечно, прав), помечая их белыми прямоугольниками. Эту функциональность лучше передать отдельному плагину, бо лучше использовать линтер под свой язык программирования и строго под выбранные юзером правила правописания, которые под тот же Python бывают очень разные. Поэтому
Поэтому
Preferences > Package Settings > Anaconda > Setting — User
Этот файл пуст, можно прописать там и отключение линтера анаконды, и путь к рабочей версии Python:
{
"settings": {
"python_interpreter": "/usr/bin/python3",
"anaconda_linting": false
}
}Позже можно будет использовать возможности Anaconda для автоформатирования кода по CTRL-ALT-R (насколько это, конечно, применимо к тому же питону) в соответствии с правилами PEP8. Там тоже надо настраивать точнее, бо по-умолчанию эта шняга заменяет табы четырьмя пробелами.
Быстрое решение:
View > Indentation > Tab Width: 4 //эту настройку в будущем уже не трогаем
View > Indentation > Convert Indentations to Tabs
Или же:
В правом нижнем углу окна отображается эта же настройка ‘Tab Size: 4’.
Левомышечный клик по ней открывает то же самое меню, что из View. Остаётся кликнуть по последней команде: Convert Indentations to Tabs. Можно использовать каждый раз после CTRL-ALT-R.
Можно использовать каждый раз после CTRL-ALT-R.
Надо пореже использовать CTRL-ALT-R и воспитывать в пальцах изначально принудительное правописание и отступы, в Python этот аспект важнее, чем в других ЯП.
1.3.3
Настройка хоткея для вызова Sidebar
Вызов или через View > Sidebar, или через последовательное нажатие «Ctrl+k, Ctrl+b».
Клавиши можно переназначить, например, на Ctrl+\: Preferences > Package Settings > Side Bar > Key Bindings — User
[
// Toggle the Sidebar
{"keys": ["ctrl+\\"], "command": "toggle_side_bar"},
]1.3.4
Настройка консоли для запуска скриптов на Python
По-умолчанию дежурный запуск скриптов на Python делается во встроенной консольке через Ctrl+B. Годно, если надо просто что-то выполнить, и нет, если подразумевается интерактивность со стороны юзера.
Ctrl+Shift+P > Package Control: Install Package > Terminus
Затем сохранить в каталог с пакетами (/~/. [ ]*File \»(…*?)\», line ([0-9]*)»,
«selector»: «source.python»,
«env»: {«PYTHONIOENCODING»: «utf-8»},
«variants»:
[
{
«name»: «Syntax Check»,
«shell_cmd»: «/usr/bin/python3 -m py_compile \»${file}\»»,
}
]
}
[ ]*File \»(…*?)\», line ([0-9]*)»,
«selector»: «source.python»,
«env»: {«PYTHONIOENCODING»: «utf-8»},
«variants»:
[
{
«name»: «Syntax Check»,
«shell_cmd»: «/usr/bin/python3 -m py_compile \»${file}\»»,
}
]
}
Путь /usr/bin/python3 общий, тут можно задать любое направление к разным версиям, буде таковая необходимость соизволит явиться.
Под виндой, соответственно, в shell_cmd надо указать путь к python.exe, и делать это надо чуть заковыристо, через двойные косые: «shell_cmd»: «D:\\.python_venvs\\general_python\\Scripts\\python.exe -u \»$file\»».
Эти самые pre_window_hooks и post_window_hooks пришли из плагина close_terminal.py
Ctrl+S > дать новому файлу sublime-build имя вроде ’BuildPython3.sublime-build’ и убедиться в том, что он сохраняется в /~/.config/sublime-text/Packages/User/
Tools > Build System > выбрать ’BuildPython3‘
Больше эту настройку можно не трогать. Теперь общий хоткей Ctrl+B вызовет консоль Terminus справа от окна с кодом и в ней выполнит код по заветам прописанного интерпретатора Python.
Теперь общий хоткей Ctrl+B вызовет консоль Terminus справа от окна с кодом и в ней выполнит код по заветам прописанного интерпретатора Python.
Перевод фокуса с одной панели на другую с клавиатуры через Ctrl+1 и Ctrl+2 — если на экране две панели (их можно понаоткрывать бесчетно).
тубиконтинуедт, конечно, например на https://afftomat.wordpress.com/category/sublime-text/
Понравилось это:
Нравится Загрузка…
sublimetext3 — Как установить или найти имя команды плагина Sublime Text
спросил
Изменено 10 месяцев назад
Просмотрено 312 раз
Я пытаюсь написать плагин ST3 для моего сервера node js. Чтобы запустить его, я вызываю команду view.run_command('Узел js.nodejs') .
Папка My Sublime Text Packages выглядит так:
│ main.py
│ text_example_one.py
│
├───Узел js
│ Nodejs.py
│
└───Пользователь
│ main.py
│ Package Control.last-run
│ Package Control.sublime-settings
│ Настройки.sublime-настройки
│
└───Package Control.cache
01524fae79697630d0454ba3fabd9414
01524fae79697630d0454ba3fabd9414.info
../Пакеты/Узел js/Nodejs.py содержит следующий код:
import sublime, sublime_plugin
класс TryCommand (sublime_plugin.TextCommand):
def run(я, редактировать):
печатать("Работает")
self.view.insert(edit, 0, "Привет, мир!")
При вызове view.run_command('Node js.nodejs') вообще ничего не происходит, см. изображение окна здесь.
Ошибки не возникают, но "Hello, World!" Сообщение не вставляется и "Все работает" не печатается в консоли.
sublimetext3 sublimetext возвышенный текст-плагин
Ваш подключаемый модуль не вызывается командой view.. run_command('Node js.nodejs')
run_command('Node js.nodejs')
Чтобы запустить плагин, вам нужно вызвать команду try , например view.run_command("попробовать") . Вот объяснение того, почему:
Имена команд плагинов Sublime Text являются производными от их имен классов . Например, следующий класс…
класс PrintHelloInConsoleCommand (sublime_plugin.TextCommand):
def run(я, редактировать):
распечатать("Привет")
…можно запустить, вызвав команду print_hello_in_console . например
// Запуск из плагина или в консоли
view.run_command("print_hello_in_console")
// Запускаем из ключей, добавляя привязку к ключу
{"клавиши": ["ctrl+shift+y"], "команда": "print_hello_in_console"},
// Если вместо TextCommand плагин был sublime_plugin.WindowCommand
// тогда для запуска команды в консоли потребуется следующая строка.
window.run_command("print_hello_in_console")
Чтобы получить имя команды из имени класса , сначала удалите постфикс Command из имени класса. Во-вторых, преобразуйте то, что осталось от имени класса из
Во-вторых, преобразуйте то, что осталось от имени класса из CamelCase в snake_case . Таким образом, плагин, который определяет класс PrintHelloInConsoleCommand , вызывается командой print_hello_in_console .
- Имя класса:
PrintHelloInConsoleCommand - Удалить команду из имени класса:
PrintHelloInConsoleCommand --> PrintHelloInConsole - Преобразование CamelCase в snake_case :
PrintHelloInConsole --> print_hello_in_console - Имя вызываемой команды:
print_hello_in_console
Ваш класс, class TryCommand(sublime_plugin.TextCommand) можно запустить, вызвав команду try , т.е. view.run_command("попробовать") .
Вот еще несколько примеров:
-
класс ClearConsoleCommand(sublime_plugin.WindowCommand)
⟶"clear_console"команда -
класс InsertDateTimeCommand(sublime_plugin. TextCommand)
TextCommand)
⟶"insert_date_time"команда -
class TestOKCommand(sublime_plugin.TextCommand)
⟶""Команда не создана — не используйте слово в верхнем регистре, например."ОК"в"ТестОК". Обратите внимание, что это не создает команду"test_o_k" -
class MoveSelection(sublime_plugin.TextCommand)
⟶"move_selection"команда — это работает, несмотря на отсутствие"Command"в имени класса. На момент написания ST это требование не соблюдалось строго (но это может измениться в будущих версиях) -
класс AutoSaverEvents(sublime_plugin.EventListener)
⟶""Команда не создана — прослушиватели событий не вызываются, поэтому команда не создается, и ST не ожидает, что имя класса оканчивается на"Команда"
Для получения дополнительной информации о плагинах см. раздел плагинов в неофициальной документации Sublime Text, в которой содержится гораздо больше информации, чем в официальной документации.
раздел плагинов в неофициальной документации Sublime Text, в которой содержится гораздо больше информации, чем в официальной документации.
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
25 лучших плагинов Sublime Text для разработчиков интерфейсов — Front End Development
У каждого разработчика есть свои инструменты и специальные настройки — я знаю, что они есть. Именно этот инструмент поможет вам стать более быстрым, сильным и продуктивным разработчиком.
Именно этот инструмент поможет вам стать более быстрым, сильным и продуктивным разработчиком.
Один из способов найти новые инструменты — это объединиться с другими разработчиками. Я буду работать над проблемой и увижу, как человек, с которым я работаю в паре, совершит какое-то волшебное действие за две секунды.
В этот момент я прерываю сеанс сопряжения, чтобы узнать, что это за инструмент, где его взять и как им пользоваться. Это ни в коем случае не самый эффективный способ поиска новых инструментов, но я часто нахожу лучшие из них.
Имея все это в виду, я провел некоторое время, опрашивая разработчиков переднего плана здесь, в Shopify, чтобы получить список всех основных плагинов Sublime Text, без которых они просто не могут жить.
Чтобы упростить задачу, я разбил плагины на следующие категории:
- Установка
- Фрагменты и стиль кода
- Интеграция с Git
- Линтеры и подсветка синтаксиса
- Усовершенствования редактора
- Темы и развлечения
Если вы хотите убедиться, что то, что вы создаете, безопасно, обязательно ознакомьтесь с нашей статьей о безопасности веб-сайтов.
Установка
1. Контроль упаковки
Package Control — первый и, вероятно, самый важный плагин Sublime Text. Это позволяет легко устанавливать, загружать и обновлять пакеты или плагины в Sublime Text. Термины «пакет» и «плагин» часто используются взаимозаменяемо.
Чтобы установить Package Control, следуйте инструкциям на веб-сайте Package Control. Оттуда вы можете просто ввести ctrl+shift+p в Windows или cmd+shift+p в Mac, чтобы открыть палитру команд.
Когда палитра команд открыта, вы можете ввести Install Package , чтобы установить плагин с веб-сайта Package Control. Вы также можете ввести Добавить репозиторий , что позволит вам добавлять плагины, которые не размещены на веб-сайте управления пакетами, просто используя URL-адрес их репозитория (убедитесь, что не включаете .git в конце). И, наконец, Remove Package позволит вам удалить плагин из вашей системы, удалив его, а также любые активы из каталога пакетов Sublime.
Найдите свой новый любимый редактор Markdown в нашем обзоре.
Фрагменты и стиль кода
Фрагменты — отличная встроенная функция Sublime Text. Вы можете создать свой собственный, в дополнение к использованию предустановленных, или использовать плагин, у которого есть куча для вас, таких как Emmet. Принцип работы сниппетов прост: вы просто начинаете вводить ключевое слово, которое активирует сниппет, и нажимаете клавишу Tab, чтобы развернуть текст.
2. Emmet
Расширение разметки с помощью Emmet.Emmet — это плагин, который позволяет быстрее создавать HTML и CSS с использованием фрагментов. Он использует сокращения, которые расширяются до действительных тегов HTML.
Например, чтобы построить навигацию, вам нужно всего лишь ввести следующий код:
Который расширится до:
Просмотр подключаемого модуля Emmet
3. Выравнивание
Выравнивание определений переменных с помощью выравнивания. Плагин выравнивания помогает легко выравнивать множественные или многострочные выделения. Это означает, что вы можете выровнять несколько выделений или строк с помощью разделителя, такого как
Это означает, что вы можете выровнять несколько выделений или строк с помощью разделителя, такого как = . Просто введите ctrl + alt + в Windows или cmd + ctrl + на Mac, чтобы выровнять ваш выбор. Чтобы выровнять : , следуйте этому руководству, чтобы настроить пользовательские разделители.
Плагин View Alignment
Интеграция с Git
Большинство разработчиков используют тот или иной тип контроля версий. В наши дни Git кажется самым популярным. Вот несколько связанных с Git плагинов для Sublime Text, которые значительно упрощают работу с Git.
4. SublimeGit
SublimeGit переносит Git в Sublime, поэтому вам не нужно переключаться между командной строкой и текстовым редактором. Раньше за этот плагин приходилось платить (вот как он классный), но в прошлом году он был с открытым исходным кодом. Он имеет огромный список функций, которые вы можете найти в документации SublimeGit. Чтобы быстро приступить к работе, установите плагин и используйте палитру команд для запуска команд Git.
Посмотреть подключаемый модуль SublimeGit
5. GitGutter
Изменена строка, удалены границы областей и вставлены индикаторы строк в желобе Sublime Text.GitGutter привносит в Sublime некоторые нативные функции Atom, добавляя подсказки различий в желоб боковой панели. Вы также можете навести указатель мыши на индикаторы на боковой панели, чтобы увидеть всплывающее окно различий. Вы можете выполнять различные команды над изменением, например копировать содержимое состояния сравнения, возвращать изменения обратно в состояние в Git, переходить к следующему или предыдущему изменению и т. д.
Ознакомьтесь с нашим списком из 21 лучшего пакета Atom для разработчиков интерфейсов.
Посмотреть плагин GitGutter
6. GitHubinator
Открытие Git обвиняет Github в выбранных строках. GitHubinator — это плагин, который показывает выделенный текст в удаленном репозитории GitHub или Bitbucket. Вы просто выделяете текст, который хотите найти, щелкаете правой кнопкой мыши, чтобы открыть контекстное меню, и запускаете соответствующую веб-страницу Github или Bitbucket в браузере по умолчанию. Этот плагин великолепен, если вам нужно выяснить, кто ранее работал над файлом, или проверить вину Git.
Этот плагин великолепен, если вам нужно выяснить, кто ранее работал над файлом, или проверить вину Git.
Посмотреть подключаемый модуль GitHubinator
7. GitOpenChangedFiles
GitOpenChangedFiles не скрывает, что он делает; его имя говорит само за себя. Просто установите и запустите cmd + option + o на Mac или ctrl + shift + o на Windows, и посмотрите, как этот плагин откроет для вас соответствующие файлы в Sublime Text со всеми файлами, которые вы изменили в своем ответвляться.
Посмотреть подключаемый модуль GitOpenChangedFiles
Вам также может понравиться: Основной список ресурсов для разработки темы Shopify.
Линтеры и подсветка синтаксиса
При работе в группах постоянство крайне важно. Линтеры и подсветка синтаксиса помогают обеспечить согласованность и установить лучшие практики.
8. SublimeLinter
SublimeLinter — самый популярный линтер, доступный в Sublime, так как в настоящее время он входит в число 25 лучших загрузок в Package Manager. После установки вы также захотите установить плагины для различных языков, на которых вы можете программировать.
После установки вы также захотите установить плагины для различных языков, на которых вы можете программировать.
Для этого просто откройте Управление пакетами, чтобы установить плагины с тем же именем. Просто введите SublimeLinter- , например SublimeLinter-jshint . Вы должны установить плагины линтера с SublimeLinter — версия для Sublime Text 3 не поставляется с предустановленными.
Посмотреть подключаемый модуль SublimeLinter
9. ChangeQuotes
Изменение двойных кавычек на одинарные с помощью палитры команд. ChangeQuotes «преобразует одинарные и двойные кавычки, а также повторно экранирует кавычки в строке», согласно их документам. После установки, всякий раз, когда вы хотите изменить кавычки, убедитесь, что ваш курсор находится внутри цитируемого текста. Откройте палитру команд, чтобы запустить ChangeQuotes — нет необходимости выделять текст для смены котировок.
Посмотреть плагин ChangeQuotes
Существует множество плагинов для подсветки синтаксиса. Это два основных плагина, которые мы используем в Shopify, которые выходят за рамки существующей подсветки синтаксиса, поставляемой с Sublime Text.
Это два основных плагина, которые мы используем в Shopify, которые выходят за рамки существующей подсветки синтаксиса, поставляемой с Sublime Text.
10. SASS
Плагин Sass добавляет подсветку синтаксиса, а также автодополнение табуляции/кода для файлов Sass и SCSS.
Посмотреть плагин Sass
11. Babel
Подсветка синтаксиса любезно предоставлена Babel.Babel добавляет определения синтаксиса для ES6 JavaScript с расширениями React JSX.
Посмотреть подключаемый модуль Babel
12. Синтаксис Liquid в Siteleaf
Синтаксис Liquid в Siteleaf добавляет подсветку синтаксиса Liquid для Liquid, а также некоторые удобные фрагменты.
Просмотр синтаксиса Liquid Siteleaf
Усовершенствования редактора
13. Улучшения боковой панели
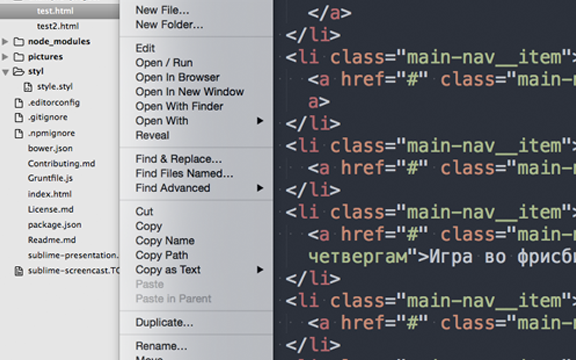
Слева: до улучшений боковой панели. Справа: после улучшений боковой панели. SideBarEnhancements обеспечивает улучшения операций на боковой панели файлов и папок для Sublime Text. В частности, он устанавливает такие параметры удаления, как «Переместить в корзину», включает «Открыть с помощью…», дает вам возможность перемещать файлы и многое другое.
В частности, он устанавливает такие параметры удаления, как «Переместить в корзину», включает «Открыть с помощью…», дает вам возможность перемещать файлы и многое другое.
View SideBar Enhancements plugin
14. Maybs Quit
Maybs Quit включает быструю панель для подтверждения выхода из Sublime Text. И cmd/ctrl+w , и cmd/ctrl+q расположены слишком близко друг к другу на клавиатуре и могут привести к ошибкам. Избегайте непреднамеренного выхода из Sublime Text, когда вы просто пытаетесь закрыть файл, используя Maybs Quit!
View Maybs Выйти из плагина
15. AutoFileName
AutoFileName следует своему имени: он автоматически завершает имена файлов. Он запускает раскрывающийся список с именами файлов относительно вашего существующего файла и последующего пути по мере ввода.
View AutoFileName plugin
Вам также может понравиться: Как добавить анимацию текста CSS в пользовательские темы.
16. Просмотр в браузере
Просмотр в браузере позволяет запускать проекты в браузере по умолчанию с помощью простого ярлыка, ctrl+alt+v . Он также включает ярлыки для различных других браузеров, установленных на вашем компьютере, таких как Chrome, Firefox, Internet Explorer и других.
Плагин Checkout View In Browser
17. GhostText
Связывание CodePen с Sublime Text с помощью плагина GhostText. 👻GhostText, наверное, один из самых крутых плагинов, которые я когда-либо видел. Он позволяет связать редактор Sublime Text (со всеми вашими плагинами 🎉) с текстовыми областями в браузере. Например, вы можете работать с CodePen, но выполнять все правки в основном текстовом редакторе. Вам просто нужно установить плагин и расширение для браузера. Просто выделите текстовую область, которую вы хотите связать, и щелкните расширение браузера: тогда произойдет волшебство. ✨🐇🎩✨
Просмотр плагина GhostText
18. BracketHighlighter
Подсветка скобок в Sublime Text 3.
BracketHighlighter делает именно то, что говорит: он выделяет скобки в вашем коде. Он соответствует множеству скобок, таких как [] , () , {} , ”” , '' , #!xml , а также пользовательские скобки, если вы их добавите.
View BracketHighlighter plugin
19. Gutter Color
Gutter Color — отличный плагин, который отображает цветной значок для всех строк, содержащих цвет. Что хорошо в этом плагине, по сравнению с другими, так это то, что выделение цветом немного менее навязчиво, так как оно появляется только в поле (а не за выделенным словом). Это порадует дизайнера внутри вас.
20. ColorPicker
ColorPicker включает диалог выбора цвета и позволяет пользователям вставлять или изменять выбранный цвет. Чтобы открыть палитру цветов, просто введите cmd+shift+c на Mac или ctrl+shift+c в Windows или Linux. По умолчанию вставляется шестнадцатеричный код в верхнем регистре, но вы можете изменить его, чтобы использовать строчные буквы, перейдя в настройки, а затем в настройки пакета.
Просмотр плагина ColorPicker
21. Значок файла
Значок файла отлично подходит для простого сканирования файлов, которые есть в вашем проекте. Он просто добавляет красивые и настраиваемые значки к поддерживаемым файлам на боковой панели вашего проекта. Он поддерживается Material и Boxy Themes для настраиваемых тематических значков.
Плагин View A File Icon
Темы и развлечения
Поскольку вы, скорее всего, будете проводить много времени в текстовом редакторе, было бы неплохо сделать его как можно более визуально приятным. Важно знать, что темы отличаются от цветовых схем. Тема — это внешний вид вашего редактора, например пользовательский интерфейс боковой панели, вкладки, модальные окна и т. д. Цветовая схема — это цвета фона и выделения синтаксиса основной области редактирования.
Ресурсы для повышения квалификации
Получите бесплатную копию CSV-файла технологического продукта, отправленную прямо на ваш почтовый ящик.
Указав свой адрес электронной почты, мы также будем отправлять вам маркетинговые сообщения, связанные с Shopify. Вы можете отказаться от подписки в любое время.
Наши виртуальные винтики крутятся.
Обратите внимание, что доставка нашего электронного письма
в ваш почтовый ящик может занять от
до 15 минут.
22. Color Sublime
Переключение между различными цветовыми схемами с помощью Color Sublime.Color Sublime — это плагин, который позволяет устанавливать цветовые схемы в ваш редактор. Эти цветовые схемы изменяют подсветку синтаксиса. Что хорошего в этом, так это то, что вы можете просматривать список схем, вместо того, чтобы устанавливать каждую и смотреть, нравится ли она вам.
Плагин View Color Sublime
23. DA UI
DA UI — это набор красивых, чистых тем интерфейса и синтаксиса для Sublime Text 3. Плагин DA UI также поддерживает пользовательские значки с помощью значка файла.
Плагин View DA UI
24.
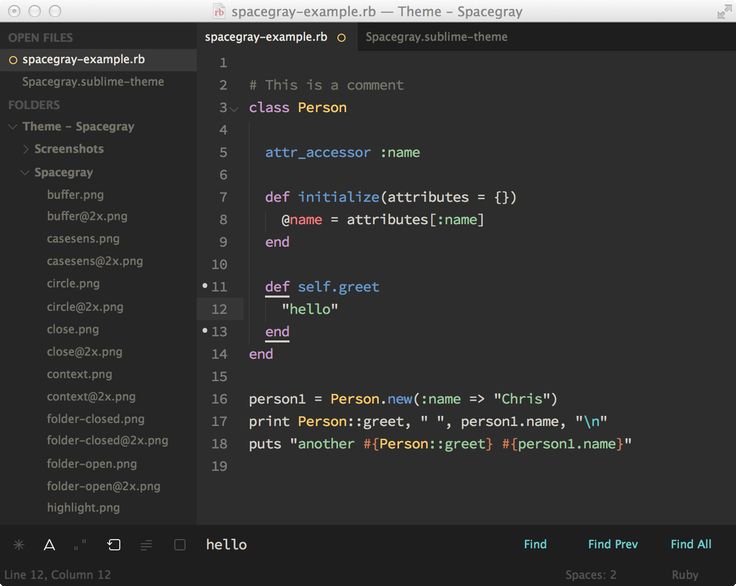
 Тема — Spacegray
Тема — SpacegrayТема — Spacegray — это набор пользовательских тем пользовательского интерфейса для Sublime Text 2 и 3, очень минималистичных и чистых. Spacegray также поставляется с цветовыми схемами Base16.
25. Эмодзи
Потому что… почему бы и нет. Плагин Emoji позволяет вставлять смайлики через палитру команд. Удивительно!
Посмотреть плагин Emoji
Вам также может понравиться: Как создать лучшие страницы 404 для ваших клиентов.
Плагины для всех! 🎉
Существует множество плагинов, которые вы можете установить, чтобы настроить процесс разработки. Надеюсь, эта статья покажет вам несколько новых, которые вам понравятся. Делайте то, что имеет смысл для вас и вашей работы, и все, что сделает вас более эффективным. Удачного кодирования!
Развивайте свой бизнес с помощью партнерской программы Shopify
Независимо от того, предлагаете ли вы услуги в области маркетинга, персонализации или веб-дизайна и разработки, партнерская программа Shopify поможет вам добиться успеха. Присоединяйтесь бесплатно и получите доступ к возможностям распределения доходов, инструментам для развития вашего бизнеса и увлеченному коммерческому сообществу.
Присоединяйтесь бесплатно и получите доступ к возможностям распределения доходов, инструментам для развития вашего бизнеса и увлеченному коммерческому сообществу.
Зарегистрироваться
18 основных плагинов для Sublime Text
Несмотря на то, что SublimeText поставляется с множеством замечательных функций, которые помогают нам в работе веб-разработчиков, как и любой другой инструмент, всегда будет комната для улучшений . Это когда плагины могут быть действительно полезными (и мы большие поклонники плагинов).
Прежде чем мы продолжим, возможно, вы хотели бы проверить наши предыдущие сообщения о SublimeText, чтобы увидеть, что он может делать в исходном состоянии:
- Easy Color Picking In Sublime Text
- Управление заметками и списками с помощью Sublime Text
- Как скомпилировать Sass с Sublime Text
- Как обновить изменения в браузере с помощью Sublime Text
- Автоматическое добавление префикса поставщика CSS с помощью Sublime Text
Двигаясь дальше, в этом посте мы собрали несколько плагинов, которые вам, возможно, потребуется установить, чтобы заполнить функциональные возможности, отсутствующие в SublimeText .
12 самых популярных советов и рекомендаций по Sublime Text
12 самых популярных советов и рекомендаций по Sublime Text
Вы, наверное, уже знаете, что мы являемся поклонниками Sublime Text. Это может выглядеть очень просто… Подробнее
1. Управление пакетами
Управление пакетами — это первое, что вы должны установить сразу после установки SublimeText. С его помощью вы можете легко устанавливать, обновлять, удалять и просматривать список пакетов или плагинов, которые вы установили в SublimeText.
2. Emmet
Короче говоря, Emmet позволяет нам быстрее писать HTML и CSS с помощью сокращений/горячих клавиш, а затем расширять их в допустимых тегах HTML. Это один из наиболее часто используемых ярлыков, который экономит время:
((h5>a[rel=external])+p>img[width=500 height=320])*12
It создает 12 списков заголовков, за которыми следует изображение. Затем я могу заполнить свой контент, не беспокоясь о том, чтобы испортить формат.
Затем я могу заполнить свой контент, не беспокоясь о том, чтобы испортить формат.
Подробнее: Написание HTML и CSS быстрее с Emmet
3. SublimeLinter
SublimeLinter недавно был перестроен и отшлифован для SublimeText 3. Новая версия, безусловно, поставляется с набором новых функций. Вместо того, чтобы помещать все линтеры в один пакет, разработчик позволяет выбрать и установить только те, которые вы регулярно используете.
Подробнее: Знакомство с SublimeLinter 4
4. SublimeEnhancements
SidebarEnhancements имеет несколько новых функций в меню боковой панели, включая создание нового файла в папке текущего проекта, перемещение файла и папки, дублирование файла и папки, открытие в Finder и браузере, обновление и многое другое.
5. PackageResourceViewer
С PackageResourceViewer вы можете легко просматривать и редактировать пакеты, поступающие из SublimeText. Вы также можете извлечь пакет, который скопирует его в папку пользователя, чтобы вы могли безопасно редактировать его.
Вы также можете извлечь пакет, который скопирует его в папку пользователя, чтобы вы могли безопасно редактировать его.
6. Git
Этот плагин интегрирует SublimeText с Git, поэтому вы можете запускать некоторые команды Git из SublimeText, такие как добавление и фиксация файлов, просмотр журнала и аннотирование файлов.
7. Терминал
Этот плагин позволяет открывать папки вашего проекта в Терминале непосредственно из SublimeText — с помощью горячей клавиши. Это очень полезный плагин, когда вам нужно выполнить командные строки в данной папке.
8. CSSComb
CSSComb — это плагин для сортировки свойств CSS. Если вам нужно, чтобы ваши коды были аккуратными и располагались в правильном порядке, этот плагин позволит вам настроить порядок свойств. Это также полезно, когда вы работаете с командой разработчиков, у каждого из которых есть свои предпочтения в написании кода.
Подробнее: Сортировка и организация CSS с помощью CSSComb
9.
 CanIUse
CanIUseС помощью этого плагина вы можете проверить поддержку браузером свойств CSS и элементов HTML, которые вы используете. Чтобы использовать его, выделите свойство CSS или элемент HTML, и вы перейдете на соответствующую страницу в CanIUse.com.
10. Выравнивание
Выравнивание позволяет выравнивать ваши коды, включая PHP, JavaScript и CSS, делая их аккуратными и более читабельными. См. следующий снимок экрана для сравнения до и после.
11. Триммер
Этот плагин поможет вам удалить ненужные пробелы, а также завершающие пробелы, которые могут вызвать некоторые ошибки в JavaScript.
12. ColorPicker
С помощью этого плагина вы можете выбирать и добавлять цвета в SublimeText с помощью собственного цветового круга вашей ОС.
Подробнее: Easy Color Picker в SublimeText
13. Редактирование MarkDown
Несмотря на то, что SublimeText может просматривать и редактировать файлы Markdown, он обрабатывает их как обычный текст с очень плохим форматированием. Этот плагин полезен для лучшей поддержки с правильным выделением цветов для Markdown в SublimeText.
Этот плагин полезен для лучшей поддержки с правильным выделением цветов для Markdown в SublimeText.
Подробнее: Написание веб-контента с помощью Markdown
14. FileDiffs
FileDiffs позволяет увидеть различия между двумя файлами в SublimeText. Вы можете сравнивать файлы с данными, скопированными из буфера обмена, с файлом в проекте, с открытым в данный момент файлом, а также между сохраненными и несохраненными файлами.
15. DocBlockr
DocBlokr позволяет легко создавать документацию или аннотации для ваших кодов, анализируя функции, параметры, переменные и автоматически добавляя некоторую возможную документацию (см. снимок экрана ниже).
16. Пользовательские темы
Хотите верьте, хотите нет, но наличие другой темы может стимулировать ваше творчество и идеи. Ниже приведены несколько отличных пользовательских тем, которые придают SublimeText другой, возможно, лучший вид.
SpaceGray
Centurion
Soda
Хотя вы также можете создать свой собственный набор фрагментов кода, есть несколько пакетов фрагментов, готовых к немедленному использованию.
 Вот лишь некоторые из них:
Вот лишь некоторые из них:- Foundation — набор фрагментов для создания компонентов платформы Foundation 5 , таких как кнопки, вкладки и навигация.
- Bootstrap 3 — Если вы предпочитаете Bootstrap , попробуйте это.
- Bootstrap 3 для Jade — этот плагин сочетает в себе Bootstrap 3 с синтаксисом Jade.
- jQuery Mobile — набор фрагментов для создания компонентов jQuery Mobile и макетов .
- HTML5 Boilerplate — этот фрагмент позволяет создать HTML5 Boilerplate документы в одно мгновение.
18. Дополнительная поддержка синтаксиса
Языки, которые не поддерживаются в SublimeText, могут не отображаться с правильной подсветкой синтаксиса. К ним относятся LESS, Sass, SCSS, Stylus и Jade, поэтому, если вы работаете с этими языками, вот плагины для установки для поддержки синтаксиса.
- МЕНЬШЕ
- Сасс
- СКСС
- Стилус
- Джейд
10 основных плагинов Sublime Text для разработчиков JavaScript
JavaScript
Поделиться
В этой статье я расскажу о десяти обязательных плагинах Sublime Text для разработчиков JavaScript, каждый из которых может улучшить ваш рабочий процесс и сделать вас более продуктивным.
Sublime Text — отличное приложение, которое практически любой разработчик должен иметь в своем наборе инструментов. Это кросс-платформенный, настраиваемый, продвинутый текстовый редактор, который прекрасно сочетается между полнофункциональными IDE (которые, как известно, требовательны к ресурсам) и редакторами командной строки, такими как Vim или Emacs (с крутыми кривыми обучения).
В последние годы Sublime получил долгожданную конкуренцию со стороны Visual Studio Code и Atom, но Sublime Text по-прежнему удерживает свои позиции, будучи бесспорно быстрее, имея возможность открывать большие файлы быстрее, чем другие.
Одна из вещей, которая делает Sublime таким замечательным, — это расширяемая архитектура плагинов. Это позволяет разработчикам легко расширять основные функции Sublime новыми функциями, такими как завершение кода или встраивание документации удаленного API. Sublime Text не поставляется с включенными плагинами из коробки: они обычно устанавливаются через сторонний менеджер пакетов, который называется Package Control. Чтобы установить Package Control в Sublime Text, следуйте инструкциям по установке на их веб-сайте.
Это позволяет разработчикам легко расширять основные функции Sublime новыми функциями, такими как завершение кода или встраивание документации удаленного API. Sublime Text не поставляется с включенными плагинами из коробки: они обычно устанавливаются через сторонний менеджер пакетов, который называется Package Control. Чтобы установить Package Control в Sublime Text, следуйте инструкциям по установке на их веб-сайте.
Итак, приступим!
Конечно, первым в моем списке стоит плагин Babel. Этот плагин добавляет правильную подсветку синтаксиса в ваш код ES6/2015 и React JSX. После установки плагина первое, что вы должны сделать, это установить его в качестве синтаксиса по умолчанию для всех ваших типов файлов JavaScript и TypeScript.
Если вы еще не открыли для себя радость Вавилона, я настоятельно рекомендую это сделать. Он позволяет компилировать код ES6/ES7/ESNext, JSX и TypeScript до ES5 для полной поддержки браузера. Он хорошо интегрируется со всеми популярными инструментами сборки и интерфейсом командной строки. Очевидно, что он не поддерживает устаревшие браузеры, но вы можете следовать советам на их странице предостережений, если вам нужна поддержка IE10 и ниже.
Очевидно, что он не поддерживает устаревшие браузеры, но вы можете следовать советам на их странице предостережений, если вам нужна поддержка IE10 и ниже.
Далее следует SublimeLinter, который обеспечивает потрясающую интеграцию ESLint и JSHint в Sublime. Линтер просматривает ваш код и проверяет, имеет ли он правильный стиль и правильный синтаксис на основе файла конфигурации, который можно проверить с вашим исходным кодом. Независимо от того, новичок вы или программируете большую часть своей жизни: в JavaScript линтер просто необходим. Посетите страницы о ESLint или JSHint, чтобы узнать, что они могут сделать для вас. В зависимости от того, что вы выбрали для своего проекта, вам также понадобятся вспомогательные пакеты SublimeLinter-eslint или SublimeLInter-jshint.
Чтобы любой из них работал, вы должны включить линтер либо в зависимости вашего проекта, либо установить его глобально:
npm install --save-dev eslint
Если вы не знаете, как использовать npm, ознакомьтесь с нашим руководством по началу работы с Node Package Manager.
Если вы установили и настроили его правильно, вы должны увидеть изменения при открытии или сохранении файла JavaScript. Плагин невероятно настраиваемый, и его можно настроить для создания отчетов несколькими способами, которые могут быть лучше для вашего рабочего процесса. По умолчанию описание ошибок отображается в строке состояния в нижней части редактора.
Для тех, кто использует надежную платформу, созданную феноменальным Эваном Ю, при работе с шаблонами *.vue вам понадобится небольшая дополнительная помощь, чтобы сделать ваш код читабельным. Vue Syntax Highlight поможет вам.
Первым плагином в этом списке, который не посвящен исключительно JavaScript, должен быть SideBar Enhancements. По умолчанию Sublime Text имеет очень мало возможностей для управления файлами в дереве файлов боковой панели. Проще говоря, SideBarEnhancements исправляет это. Этот плагин, в частности, обеспечивает переместить в корзину вариант для файлов и папок, открыть с. . вариант и даже буфер обмена. Он также позволяет открывать файлы в веб-браузере, копировать содержимое файла как
. вариант и даже буфер обмена. Он также позволяет открывать файлы в веб-браузере, копировать содержимое файла как data:uri base64 (что особенно удобно для встраивания изображений в CSS) и предоставляет множество операций поиска. В качестве дополнительного бонуса он хорошо интегрируется с SideBarGit, чтобы предоставлять команды Git прямо с боковой панели.
В связи с постоянно растущим объемом баз кода JavaScript необходимы разумные средства навигации по вашему проекту и возможность манипулировать файлами вашего проекта. Поэтому этот плагин становится обязательным.
Вы или ваша команда предпочитаете полностью автоматизированный подход к линтингу, чтобы обеспечить его идеальное качество? Тогда вы, вероятно, используете Prettier, самоуверенный форматировщик кода. И если да, то было бы неплохо иметь возможность видеть изменения в файле, который вы сейчас редактируете, и не ждать, пока сборка внесет изменения за вас? Вот тут-то и появляется Prettier. Этот плагин позволяет разработчикам запускать Prettier для текущего файла, который они редактируют, из Sublime.
Этот плагин позволяет разработчикам запускать Prettier для текущего файла, который они редактируют, из Sublime.
Если вы не используете Prettier в качестве автоматизированного инструмента, этот плагин может пригодиться в качестве современной замены другим плагинам Sublime Text, таким как JsFormat, который может помочь улучшить читаемость сжатых файлов или просто плохих стандартов кодирования.
Однако, если вы уже используете ESLint для своего проекта, то ESLint-Formatter, вероятно, будет более полезным, так как он запустит eslint --fix для файла, который вы сейчас редактируете.
Если вы работаете в командной среде или в среде, которая не навязчиво настроена, этот плагин быстро станет вашим близким другом. Нет ничего более раздражающего, чем изменение строки в коммите, которое ничего не делает с реальным кодом, но заменяет простой бесполезный пробел в конце строки.
Но если вы относитесь к тому типу людей, которые стараются сделать свои плагины Sublime Text более легкими, вы можете просто добавить "trailing_spaces_trim_on_save": true в свои пользовательские настройки , чтобы Sublime Text удалил их для вас на спасти. Я предпочитаю просто видеть, где они находятся, чтобы самому вносить изменения, с дополнительным преимуществом в виде возможности поймать их в других файлах, которые я не редактирую явно в данный момент. Даже если у вас включена эта опция, не помешает установить этот плагин… на всякий случай.
Я предпочитаю просто видеть, где они находятся, чтобы самому вносить изменения, с дополнительным преимуществом в виде возможности поймать их в других файлах, которые я не редактирую явно в данный момент. Даже если у вас включена эта опция, не помешает установить этот плагин… на всякий случай.
Если вы один из немногих, кто не использует Git для управления версиями, вы, вероятно, можете пропустить этот пункт. Но для тех из нас, кто это делает, GitGutter может стать отличным дополнением к Sublime Text. Основные функции, которые он предоставляет:
- Значки желоба , указывающие на вставленные, измененные или удаленные строки
- Всплывающее окно различий , с подробной информацией об измененных строках
- Текст строки состояния с информацией о файле и репозитории
- Перейти к изменению , чтобы легко перемещаться между измененными строками.
Это, вероятно, не внесет значительных улучшений в ваш рабочий процесс, но это очень приятное дополнение.
Этот плагин находится в конце этого списка, но он может быть одним из самых важных плагинов Sublime Text во всем этом списке. Все, что делает BrackHighlighter, — это добавляет значки резака и цветовую кодировку к соответствующей скобке, фигурной скобке, круглой скобке или тегу. Но что он действительно делает и что делает его таким важным, так это то, что он позволяет разработчикам поддерживать свои здравомыслие .
Если вы фанат настройки, этот плагин легко настраивается, чтобы он выглядел именно так, как вы хотите. Ознакомьтесь с их документацией для получения дополнительной информации.
Надеюсь, вы храните хотя бы часть документации о том, что вы создаете, даже если это простой файл README.md в корне вашего проекта. И если да, то было бы неплохо иметь возможность предварительно просмотреть этот код Markdown перед его отправкой? Sublime Text включает в себя довольно хорошую подсветку синтаксиса Markdown по умолчанию, но ему не хватает какого-либо способа увидеть, как на самом деле отображается этот Markdown… что не всегда может быть тем, что вы хотели.
Sublime Text молниеносно быстр, прост в использовании и просто невероятно мощен во многих отношениях. Но давайте будем честными: из коробки он выглядит не так уж хорошо, особенно если сравнивать его с некоторыми конкурентами. Обычно я бы не стал добавлять тему в такой список, но в темах Sublime Text 3 теперь можно менять значки файлов на боковой панели, и это замечательно! Boxy — не единственная тема, которая может это сделать, но Boxy — это не просто тема: это группа тем, и все они по-своему очень эстетичны. Если ни один из них не привлекает ваше внимание, Seti_UI также является хорошим выбором.
Заключение
Итак, у нас есть десять основных плагинов Sublime Text для разработки JavaScript. Я призываю вас попробовать один или два из них и сообщить мне, как у вас дела в комментариях.
Если я пропустил ваш любимый плагин, сообщите мне об этом, и я подумаю о том, чтобы добавить его в список.
Прежде чем я уйду, помните, что Sublime Text не является бесплатным. У него есть неограниченная пробная версия (с очень редким ворчащим экраном), но лицензия для одного пользователя стоит 70 долларов. Если вы проводите большую часть дня, работая с текстовым редактором, я бы сказал, что это стоящая инвестиция!
У него есть неограниченная пробная версия (с очень редким ворчащим экраном), но лицензия для одного пользователя стоит 70 долларов. Если вы проводите большую часть дня, работая с текстовым редактором, я бы сказал, что это стоящая инвестиция!
Поделиться этой статьей
Мэтт Бернетт
Мэтт — профессиональный разработчик программного обеспечения, увлеченный веб-разработкой. Узнайте больше о нем на mawburn.com.
angularjsBabelCoffeeScriptDocBlockremberjsgitCSHandlebarsjameshjQueryJsFormatjshintmodernjsmodernjs-hubmodernjs-toolspluginssublime textTypeScript
Setting Up Sublime Text 3 for Full Stack Python Development – Real Python
Sublime Text 3 (ST3) is a lightweight, cross-platform code editor known for its speed, ease of использование и сильная поддержка сообщества. Это невероятный редактор прямо из коробки, но настоящая сила заключается в возможности расширить его функциональность с помощью управления пакетами и создания пользовательских настроек.
В этой статье мы рассмотрим, как настроить Sublime Text для разработки полного стека Python (от начала до конца), улучшить базовые функции с помощью пользовательских тем и пакетов, а также использовать многие команды, функции и сочетания клавиш. которые делают ST3 таким мощным.
Примечание: В этом руководстве предполагается, что вы используете Mac и знакомы с терминалом. Если вы используете Windows или Linux, многие команды будут отличаться, но вы сможете использовать Google, чтобы быстро найти ответы, учитывая информацию в этом руководстве.
Прежде чем мы начнем, давайте обратимся к тому, что именно я имею в виду под «полным стеком».
В современном мире HTML5 и разработки мобильных приложений JavaScript буквально везде. ВЕЗДЕ. Python в сочетании с такими фреймворками, как Django или Flask, недостаточно. Чтобы действительно разработать веб-сайт от начала до конца, вы должны быть знакомы с JavaScript (и различными средами JavaScript), REST API, адаптивным дизайном и, конечно же, HTML и CSS и так далее.
Посмотрим правде в глаза: как программист, вы ничем не отличается от любого другого мастера. Если вы хотите быть лучшим, чем вы можете быть, вам нужно, чтобы ваши инструменты были острыми. Ваша среда разработки должна быть настроена для разработки полного стека — именно это мы и собираемся сделать прямо сейчас.
Бесплатный бонус: 5 настроек Sublime Text для повышения производительности Python, бесплатный класс электронной почты, который покажет вам, как оптимизировать настройку разработки Python + Sublime для максимальной эффективности.
Характеристики
Начнем с некоторых стандартных функций Sublime Text 3:
Разделенные макеты позволяют размещать файлы на различных разделенных экранах. Это полезно, когда вы занимаетесь разработкой через тестирование (код Python на одном экране, тестовые скрипты на другом) или работаете над внешним интерфейсом (HTML на одном экране, CSS и/или JavaScript на другом).

Vintage Mode предоставляет вам команды vi для использования в ST3.
- Chrome-подобные вкладки значительно упрощают навигацию и редактирование нескольких файлов.
- Автоматическая загрузка последнего сеанса повторно открывает все файлы и папки, которые были открыты при закрытии редактора в последний раз. Я оставляю ST3 открытым все время с открытыми различными проектами, поэтому, если я перезагружаю компьютер, он снова открывает файлы и папки.
- Фрагменты кода повышают вашу производительность, позволяя создавать общие фрагменты кода с помощью одного ключевого слова. Есть несколько фрагментов по умолчанию. Чтобы попробовать сделать это самостоятельно, откройте новый файл, введите
loremи нажмите Tab . Вы должны получить абзац текста lorem ipsum. Кроме того, если вы наберетеdefs, а затем нажмете Tab в файле Python, будет настроена общая функция.
Примечание: Вы также можете создавать свои собственные фрагменты: Инструменты > Новый фрагмент . Обратитесь к документации за помощью, а также ознакомьтесь с некоторыми из моих фрагментов здесь.
Удалить рекламу
Настройка Sublime Text 3
После загрузки ST3 вы можете настроить его.
Установите инструмент командной строки
subl Так же, как TextMate имеет команду mate , Sublime Text имеет инструмент командной строки под названием subl , который позволяет вам открывать один файл или весь каталог файлов и папок с терминала.
Чтобы включить эту команду, создайте символическую ссылку на двоичный файл subl :
$ sudo ln -s /Applications/Sublime\ Text.app/Contents/SharedSupport/bin/subl /usr/bin/subl
Убедитесь, что ссылка работает, открыв Sublime:
$ субмл.
Если это не сработало, вам, вероятно, нужно добавить /bin к вашему пути:
$ echo "экспорт ПУТЬ=~/bin:$PATH" >> ~/.profile
Затем повторите первый шаг.
Примечание: Если у вас по-прежнему возникают проблемы, обратитесь за помощью к этой статье. Вы также можете прочитать о создании символических ссылок в Windows и Linux.
Теперь вы можете открыть файл или каталог, используя следующие команды:
# Открыть текущий каталог. $ субл . # Откройте каталог с именемtests. $ subl ~/Документы/тест # Откройте файл с именем text.txt. $ subl test.txt
Если в пути есть пробелы, необходимо заключить весь путь в двойные кавычки:
$ subl "~/Documents/test/мой тестовый файл.txt"
Чтобы просмотреть все команды, откройте файл справки:
$ subl --help
Установить управление пакетами
Чтобы начать использовать различные пакеты для расширения функциональности Sublime, вам необходимо вручную установить диспетчер пакетов под названием Package Control. После его установки вы можете использовать его для установки, удаления и обновления всех других пакетов ST3.
После его установки вы можете использовать его для установки, удаления и обновления всех других пакетов ST3.
- Для установки скопируйте код Python для Sublime Text 3, найденный здесь. Нажмите Вид > Показать консоль , чтобы открыть консоль ST3. Вставьте код в консоль. Нажмите Введите . Перезагрузите ST3.
- Теперь вы можете устанавливать пакеты с помощью сочетания клавиш Cmd + Shift + P . Начните вводить
install, пока не появитсяPackage Control: Install Package. Нажмите . Введите и выполните поиск доступных пакетов.
Вот некоторые другие соответствующие команды:
-
Список пакетовпоказывает все ваши установленные пакеты. -
Удалить пакетудаляет определенный пакет. -
Пакет обновленияобновляет определенный пакет. -
Обновить/перезаписать все пакетыобновляет все установленные вами пакеты.
Ознакомьтесь с официальной документацией, чтобы просмотреть дополнительные команды.
Удалить рекламу
Создать файл пользовательских настроек
Вы можете полностью настроить Sublime Text с помощью файлов настроек на основе JSON, поэтому ваши индивидуальные настройки легко перенести или синхронизировать с другой системой. Во-первых, нам нужно создать наши индивидуальные настройки. Лучше всего создать базовый файл для всех сред, а также файлы настроек для конкретного языка.
Чтобы настроить базовый файл, нажмите Sublime Text > Preferences > Settings — User . Добавьте в файл пустой объект JSON и добавьте свои настройки, например:
. {
// базовые настройки
"auto_complete": ложь,
"подсветка": ложь,
"размер_вкладки": 2,
"word_wrap": правда
}
- Для настройки конкретных языков нажмите Sublime Text > Preferences > Settings — More > Syntax Specific — User .
 Затем сохраните файл в следующем формате: LANGUAGE.sublime-settings . Для настроек, специфичных для Python, сохраните файл как Python.sublime-settings .
Затем сохраните файл в следующем формате: LANGUAGE.sublime-settings . Для настроек, специфичных для Python, сохраните файл как Python.sublime-settings . - Очевидно, вы можете настроить параметры по своему вкусу. Тем не менее, я настоятельно рекомендую начать с моих базовых и специфичных для Python настроек, а затем вносить изменения по своему усмотрению.
- Необязательно: вы можете использовать Dropbox для синхронизации всех ваших настроек. Просто загрузите файлы настроек в Dropbox и загрузите их оттуда, чтобы синхронизировать среды Sublime на всех ваших компьютерах.
- Хороший справочник по настройкам можно найти в неофициальной документации Sublime Text.
Темы
ST3 также дает вам возможность изменить общую тему, чтобы она лучше соответствовала вашей индивидуальности. Создайте свой собственный дизайн. Или, если вы не склонны к творчеству, вы можете загрузить одну из различных пользовательских тем, разработанных сообществом Sublime, через Package Control. Посетите ColorSublime для предварительного просмотра тем перед их установкой.
Посетите ColorSublime для предварительного просмотра тем перед их установкой.
Всегда популярная Soda Dark Theme и минималистичная Flatland — две из моих любимых игр.
После установки темы обязательно обновите базовые настройки через Sublime Text > Preferences > Settings — User :
{
"theme": "Flatland Dark.sublime-theme",
"color_scheme": "Пакеты/тема - Flatland/Flatland Dark.tmTheme"
}
Пакеты
Помимо упакованных тем, я использую следующие пакеты для ускорения рабочего процесса.
Анаконда
Anaconda — это совершенный пакет Python. Он добавляет ряд IDE-подобных функций в ST3, включая следующие:
- Автодополнение работает по умолчанию, но есть ряд параметров конфигурации.
- Анализ кода использует либо PyLint, либо PyFlakes с PEP 8. Я лично использую другой пакет анализа, как я объясню в ближайшее время, поэтому я полностью отключаю анализ в определяемом пользователем файле настроек Anaconda, Anaconda.
 sublime-settings , через меню файлов: Sublime > Preferences > Package Settings > Anaconda > Settings — User :
sublime-settings , через меню файлов: Sublime > Preferences > Package Settings > Anaconda > Settings — User : {"anaconda_linting": ложь} - Средство проверки сложности кода McCabe запускает средство проверки сложности кода McCabe в определенном файле. Если вы не знакомы с тем, что такое сложность, обязательно перейдите по ссылке выше.
- Перейти к определениям находит и отображает определение любой переменной, функции или класса во всем проекте.
- Найти использование быстро ищет, где в определенном файле использовалась переменная, функция или класс.
- Показать документацию показывает строку документации для функций или классов (если они определены, конечно).
Вы можете просмотреть все функции здесь или в файле README в настройках пакета ST3: Sublime Text > Preferences > Package Settings > Anaconda > README .
Примечание. SublimeCodeIntel — еще один популярный пакет, который во многом похож на Anaconda. Я предлагаю протестировать их обоих.
Удалить рекламу
Джанейро
Djaneiro поддерживает шаблоны Django и выделение ключевых слов, а также предоставляет полезные фрагменты кода (завершения табуляции) для Sublime Text. Система сниппетов невероятно экономит время. Вы можете создавать обычные блоки Django всего несколькими нажатиями клавиш для шаблонов, моделей, форм и представлений. Ознакомьтесь с официальной документацией, чтобы увидеть список фрагментов.
Мои личные фавориты для шаблонов: var создает {{ }} и тег создает {% %} .
требованияtxt
requirements.txt обеспечивает автозаполнение и подсветку синтаксиса, а также удобную систему управления версиями для файлов requirements. txt .
txt .
СублимЛинтер
SublimeLinter — это фреймворк для линтеров ST3. Сам пакет не включает никаких реальных линтеров; они должны быть установлены отдельно через Package Control с помощью SublimeLinter-[linter_name] 9Синтаксис именования 0050. Посмотреть официальные линтеры можно здесь. Существует также ряд сторонних линтеров, которые можно просмотреть в Package Control. Ознакомьтесь с инструкциями по установке здесь.
Для линтинга Python я рекомендую использовать SublimeLinter-pyflakes и SublimeLinter-pep8.
Я также использую SublimeLinter-jshint, SublimeLinter-pyyaml, SublimeLinter-csslint, SublimeLinter-html-tidy и SublimeLinter-json.
Примечание: Большинство этих линтеров имеют связанные с ними зависимости, поэтому перед установкой прочтите инструкции по установке.
Вы можете настроить каждый линтер в определяемом пользователем файле SublimeLinter.sublime-settings : Sublime Text > Preferences > Package Settings > SublimeLinter > Settings — User . Например, я игнорирую следующие ошибки и предупреждения PEP 8:
Например, я игнорирую следующие ошибки и предупреждения PEP 8:
"pep8": {
"@отключить": ложь,
"аргументы": [],
"исключает": [],
"игнорировать": "E501,C0301,W0142,W0402,R0201,E1101,E1102,C0103,R0901,R0903,R0904,C1001,W0223,W0232,W0201,E1103,R0801,C0111",
"максимальная длина строки": 100,
"Выбрать": ""
},
GitGutter
GitGutter показывает маленькие значки в области желоба ST3, которые указывают, была ли строка вставлена, изменена или удалена с момента последней фиксации.
Примечание: Если вам нужна поддержка ряда распределенных систем управления версиями (Git, SVN, Bazaar и Mercurial), попробуйте Modific.
FTP-синхронизация
FTPSync синхронизирует ваш проект с удаленными файлами. Просто откройте файл, чтобы загрузить его (если удаленный файл новее вашего локального файла) и загружайте его на удаленный сервер при каждом сохранении. Это отличный способ синхронизировать локальные и удаленные устройства. Вы должны убедиться, что добавили хотя бы одно удаленное соединение, нажав Sublime Text > Настройки > Настройки пакета > FTPSync > Настройка FTPSync .
Вы должны убедиться, что добавили хотя бы одно удаленное соединение, нажав Sublime Text > Настройки > Настройки пакета > FTPSync > Настройка FTPSync .
Пример настроек:
{
"начальный": {
хост: "ftp.mywebsite.com",
имя пользователя: "Джонсмит",
пароль: "секретный пароль",
путь: "/www/",
upload_on_save: правда,
тлс: правда
}
}
Я лично установил пароль null , потому что я не хочу, чтобы он был виден в этом файле. FTPSync просто запрашивает мой пароль после каждого сохранения.
Удалить рекламу
AdvancedNewFile
AdvancedNewFile используется для создания новой папки или файла из ST3 только с привязками клавиш.
Просто вызовите ввод AdvancedNewFile с помощью соответствующей привязки клавиш. Затем введите путь вместе с именем файла в поле ввода. После нажатия введите файл будет создан. Кроме того, если указанные каталоги еще не существуют, они будут созданы. По умолчанию путь к создаваемому файлу будет отображаться в строке состояния при вводе информации о пути.
По умолчанию путь к создаваемому файлу будет отображаться в строке состояния при вводе информации о пути.
Более подробное объяснение его использования см. в документации на GitHub. Обязательно прочитайте о завершении табуляции, а также о предопределенных псевдонимах.
Я заменил обычную команду Cmd + N для создания нового файла с AdvancedNewFile, добавив следующий код в файл Key Bindings — User : Sublime Text > Preferences > Package Settings > AdvancedNewFile > Key Bindings — User :
[
{ "keys": ["cmd+n"], "command": "advanced_new_file_new"}
]
Вы также можете настроить каталог по умолчанию для начала: Sublime Text > Preferences > Package Settings > AdvancedNewFile > Settings — User
{"default_initial": "/Users/michaelherman/Documents/repos"}
Теперь, когда я создаю новый файл, сначала автоматически вставляется строка /Users/michaelherman/Documents/repos , поскольку в 99% случаев я храню все свои сценарии в этом каталоге.
Эммет
Emmet, ранее известный как Zen Coding, использует простые сокращения для создания фрагментов кода HTML или CSS.
Например, если ввести челку, ! и нажмите Tab в файле HTML, после чего будет сгенерирован тип документа HTML5 и несколько основных тегов:
<голова> <мета-кодировка="UTF-8">Документ <тело>
Прочтите официальную документацию, а также эту удобную шпаргалку для получения дополнительной информации.
Предварительный просмотр уценки
Предварительный просмотр уценки используется для предварительного просмотра и создания файлов уценки.
Чтобы использовать, откройте диспетчер пакетов и введите Markdown Preview , чтобы отобразить доступные команды:
- Предварительный просмотр Markdown: Python Markdown: Предварительный просмотр в браузере
- Предварительный просмотр Markdown: Python Markdown: экспорт HTML в Sublime Text
- Предварительный просмотр Markdown: Python Markdown: копирование в буфер обмена
- Предварительный просмотр Markdown: GitHub Flavored Markdown: предварительный просмотр в браузере
- Предварительный просмотр Markdown: GitHub Flavored Markdown: экспорт HTML в Sublime Text
- Предварительный просмотр уценки: GitHub Flavored Markdown: копирование в буфер обмена
- Предварительный просмотр уценки: открыть шпаргалку по уценке
После преобразования выходной файл будет обновляться при каждом последующем сохранении.
Сочетания клавиш
- Перейти к чему угодно Cmd + P используется для быстрого поиска и открытия файлов. Просто введите часть пути и имени файла в проекте, и вы сможете легко открыть этот файл. Это отлично подходит для быстрого открытия файлов в больших проектах Django.
- Перейти к номеру строки Ctrl + G позволяет перейти к строке с определенным номером в активном файле.
- Перейти к символу Cmd + R перечисляет все функции и классы в файле, чтобы их было легче найти. Просто начните вводить тот, который вы хотите.
- Перейти к началу строки Cmd + Влево и Перейти в конец строки Cmd + Вправо помогут вам перемещаться по строкам.
- Удалить текущую строку Ctrl + Shift + K удаляет текущую строку.

- Multi-Edit , безусловно, мой любимый ярлык:
- Выберите слово и нажмите Cmd + D , чтобы выбрать следующее такое же слово. Затем снова нажмите Cmd + D , чтобы снова выбрать следующее то же слово, и так далее.
- Нажмите Cmd + Левая кнопка , чтобы создать курсор для редактирования везде, где вы щелкаете.
- Выбор блока Опция + Левая кнопка используется для выбора блока текста. Он идеально подходит для удаления пустого пространства при форматировании CSV-файла.
Примечание: Другие сочетания клавиш можно найти в этой статье.
Удалить рекламу
Пользовательские команды
С помощью Python легко писать собственные команды и привязки клавиш. В настоящее время я использую этот рабочий процесс:
- Скопировать путь к текущему файлу в буфер обмена (ссылка).

- Закрыть все вкладки, кроме активной (ссылка).
Установите их, добавив файлы Python в каталог /Sublime Text 3/Packages/User через меню файлов ( Sublime > Preferences > Browse Packages ), а затем открыв каталог пользователя. Чтобы завершить настройку, привяжите их из файла Key Bindings — User ( Sublime Text > Preferences > Package Settings > AdvancedNewFile > Key Bindings — User ).
[
// Копируем имя файла
{
"клавиши": ["cmd+shift+c"],
"команда": "copy_path_to_clipboard"
},
// Закрываем все остальные вкладки
{
"клавиши": ["cmd+alt+w"],
"команда": "close_tabs"
}
]
Дополнительные ресурсы
- Документация, поддерживаемая сообществом
- Документация по диспетчеру пакетов
- Ссылка на неофициальную документацию
- Прокачай моего редактора — Презентация
Бесплатный бонус: 5 настроек Sublime Text для повышения производительности Python, бесплатный курс электронной почты, который покажет вам, как оптимизировать настройку разработки Python + Sublime для максимальной эффективности.
Заключение
Я надеюсь, что эта статья была вам полезна и что вы смогли интегрировать некоторые из вышеперечисленных пакетов и пользовательских настроек вместе со своими собственными на основе ваших личных предпочтений, чтобы улучшить свой рабочий процесс.
Если у вас есть какие-либо вопросы или предложения, дайте мне знать в комментариях ниже. Наконец, проверьте папку dotfiles в этом репозитории, чтобы просмотреть все ресурсы, которые я создал. Ваше здоровье!
Sublime Text Editor
Мои любимые сочетания клавиш
Инструменты Сочетания клавиш | 5 минут.
Думаю, почти у каждого программиста есть свой любимый текстовый редактор. Кому-то нравится Vim, кому-то Notepad++, а мне нравится Sublime Text. Есть много полезных ярлыков, фрагментов и плагинов, которые позволяют мне быстро и легко работать с кодом или простым текстом.
Я могу просматривать до 4 файлов одновременно
SublimeText имеет возможность просматривать более одного файла одновременно.
 Если вы добавите плагин Origami, у вас может быть более 4 панелей. Чтобы использовать основные функции разделительных панелей SublimeText, просто перейдите в меню
Если вы добавите плагин Origami, у вас может быть более 4 панелей. Чтобы использовать основные функции разделительных панелей SublimeText, просто перейдите в меню Вид -> Макети вы можете выбрать, какой макет вам нравится. Вы также можете использовать ярлык для этого. В моем редакторе SublimeText мне нравится иметь два открытых файла. Сначала с кодом, а затем с тестами. Это очень полезно, когда я работаю в TDD. Мне не нужно переключаться между окнами.Все настраивается
Просто зайдите в меню
Настройки -> Настройки. Есть все необходимое для настройки. Цвета, поведение, все. Я рекомендую также пройти другие настройки вНастройкименю. ОсобенноПакеты.Добавление новых пакетов
При желании вы можете расширить поведение SublimeText, установив новые пакеты. Вы можете посмотреть на некоторые из моих любимых пакетов:
- Emmet — для быстрого и простого создания HTML или CSS
- BracketHighlighter — чтобы показать вам, где вы начинаете и заканчиваете скобки, это хорошо, особенно если у вас есть язык программирования, такой как JavaScript
- Git Gutter — чтобы показать, какая часть кода изменилась.
 Это интеграция с git. Чтобы получить более подробную информацию о git, я рекомендую вам мою серию git. Начните прямо сейчас со статьи о том, что такое git.
Это интеграция с git. Чтобы получить более подробную информацию о git, я рекомендую вам мою серию git. Начните прямо сейчас со статьи о том, что такое git. - SublimePrettyJson — форматер для JSON, это очень полезно, когда у вас есть JSON в одной строке, и вы хотите легко его прочитать
- Sublime RuboCop — чтобы показать хорошие практики в Ruby ) — инструменты, демонстрирующие передовой опыт работы с разными языками
- Красочный синтаксис — вы можете добавлять цвета для синтаксиса различных языков программирования, если у вас нет специальной раскраски, просто установите ее
Есть еще больше расширений. Единственное, что вам нужно сделать, это просто поискать их в Интернете. 😉
Ярлыки, ярлыки, ярлыки
Честно говоря, я люблю сочетания клавиш. Именно по этой причине я пишу эту статью. Пока я могу работать без мыши, используя только клавиатуру, я очень доволен. Клавиатура занимает меньше времени, чем мышь.
 По крайней мере для меня. И SublimeText очень полезен, когда дело доходит до ярлыков. Вы можете увидеть некоторые из них ниже:
По крайней мере для меня. И SublimeText очень полезен, когда дело доходит до ярлыков. Вы можете увидеть некоторые из них ниже:-
ctrl + k + b— переключить боковую панель -
ctrl + 0— перейти на боковую панель с папками (далее вы можете использовать стрелки для навигации между папками и файлами,enter ↩открывает выбранный файл и перемещает фокус на этот файл) -
ctrl + 1,2,3,4— перемещать фокус между открытыми панелями/группами (зависит от выбранной раскладки) -
ctrl + ←, →— перейти к началу/концу слова -
ctrl + shift + ←, →— выбрать предыдущее/следующее слово -
ctrl + m— перейти к закрывающей/открывающей скобке для текущего кода -
ctrl + shift + m— выделить все содержимое текущих скобок (фигурные скобки, квадратные скобки, круглые скобки) -
ctrl + PgUp, PgDn— перейти к предыдущей/следующей открытой вкладке (файлу) -
ctrl + tab— следующая используемая вкладка/файл открыть в одной панели -
ctrl + shift + tab— предыдущая использованная вкладка /файл открыть в одной панели -
ctrl + ↑, ↓— переместить файл вверх/вниз на одну строку (как прокрутка) -
ctrl + shift + ↑, ↓— переключить строки по соседству, первая строка идет вверх, вторая идет вниз -
crtl + /— строка комментария/раскомментирования (зависит от выбранного языка программирования) -
ctrl + delete— удалить все следующие слова (без добавления в буфер обмена) -
ctrl + backspace— удалить все слова до (без добавления в буфер обмена) -
ctrl + k + k— удалить все следующие слова (без добавления в буфер обмена) -
ctrl + shift + k— удалить строку (без добавления в буфер обмена) -
ctrl + ↩— вставить строку после -
ctrl + shift + ↩— вставить строку перед9ctrl + j— соединить строку ниже с концом текущей строки -
ctrl + alt + j— красивая сила JSON от SublimePrettyJson + [ — отменить отступ текущей строки -
ctrl + a— выделить весь файл -
ctrl + l— выделить всю строку вхождения в контексте для многократного редактирования) -
ctrl + shift + d— повторяющиеся строки -
ctrl + k + u— верхний регистр -
ctrl + k + l— нижний регистр -
ctrl - копировать 1 выделенный текст в буфер обмена или при наличии курсора в строке без выделенного текста скопировать всю строку в буфер обмена -
ctrl + v- вставить выделенный текст или всю строку из буфера обмена -
ctrl + x- вырезать выделенный текст или всю строку (когда текст не выбран) в буфер обмена -
ctrl + g- перейти к строке в текущем файле -
ctrl + ;- перейти к слову в текущем файле -
ctrl + r- искать символ (функции, имя метода, классы) в файле -
ctrl + shift + r- искать символ (функции, имя метода, классы) ) во всех проектах -
ctrl + t- заменить букву рядом с -
ctrl + shift + t- открыть последнюю закрытую вкладку (как в браузере) -
ctrl + h- заменить одну фразу на другую в текущем файле -
ctrl + f- поиск в файле -
ctrl + shift + f- поиск по всему проекту (каталогу), также можно заменить фразу в этом проекте -
ctrl + q- полностью закрыть Sublime -
ctrl + w- закрыть текущий файл/вкладку -
ctrl + shift + w- закрыть все окна new ctr 90 + w — закрыть все окна вкладка
-
-
ctrl + shift + n— открыть новое окно -
ctrl + s— сохранить файл -
ctrl + shift + s— сохранить как (вы можете выбрать новое имя для файла) c c trlo — открыть файл -
ctrl + shift + o— открыть новый каталог -
ctrl + p— быстро открыть файлы по имени в вашем проекте (можно даже искать по первым буквам каждой части имени файла пример: поиск поmnf, а SublimeText найдетMY_NEW_FILE.

 Урок по Emmet;
Урок по Emmet;

 2 Соединение элементов
2 Соединение элементов
 Для установки темы надо знать её точное название.
Для установки темы надо знать её точное название. tmTheme",
"dark_theme": "Adaptive.sublime-theme",
"light_theme": "Adaptive.sublime-theme",
}
tmTheme",
"dark_theme": "Adaptive.sublime-theme",
"light_theme": "Adaptive.sublime-theme",
}
 TextCommand)
TextCommand)