Табличная, Блочная и Семантическая виды верстки — в чем разница?
Главная / Табличная, Блочная и Семантическая виды верстки — в чем разница?
6 Ноябрь, 2013 — 05:34
Материал в тему: Основы верстки: строчные и блочные элементы
В этой статье речь будет идти о видах верстки. Сразу хочу отметить что при создании веб страницы совсем не обязательно выбрать один вид верстки и использовать только его. Элементы одного вида можно (иногда даже нужно) использовать в других видах верстки. Главное делать это правильно.
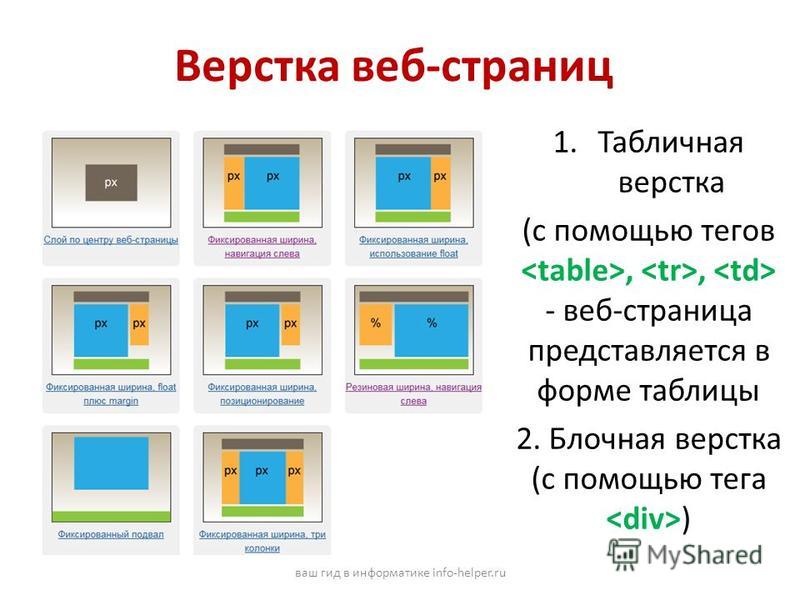
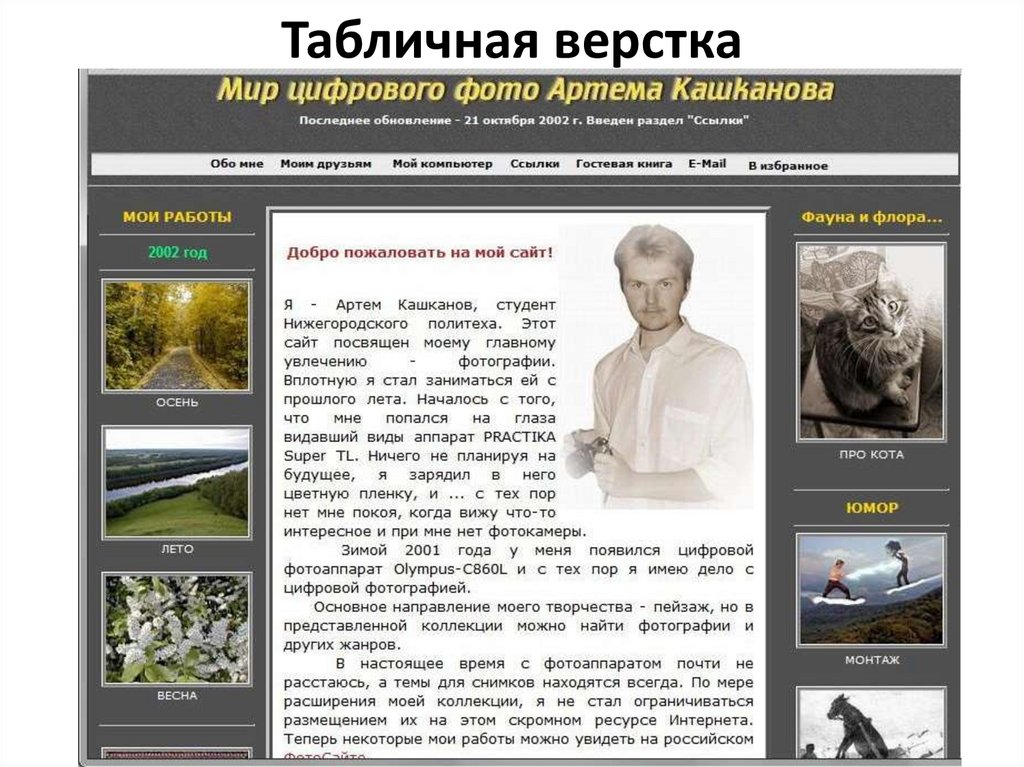
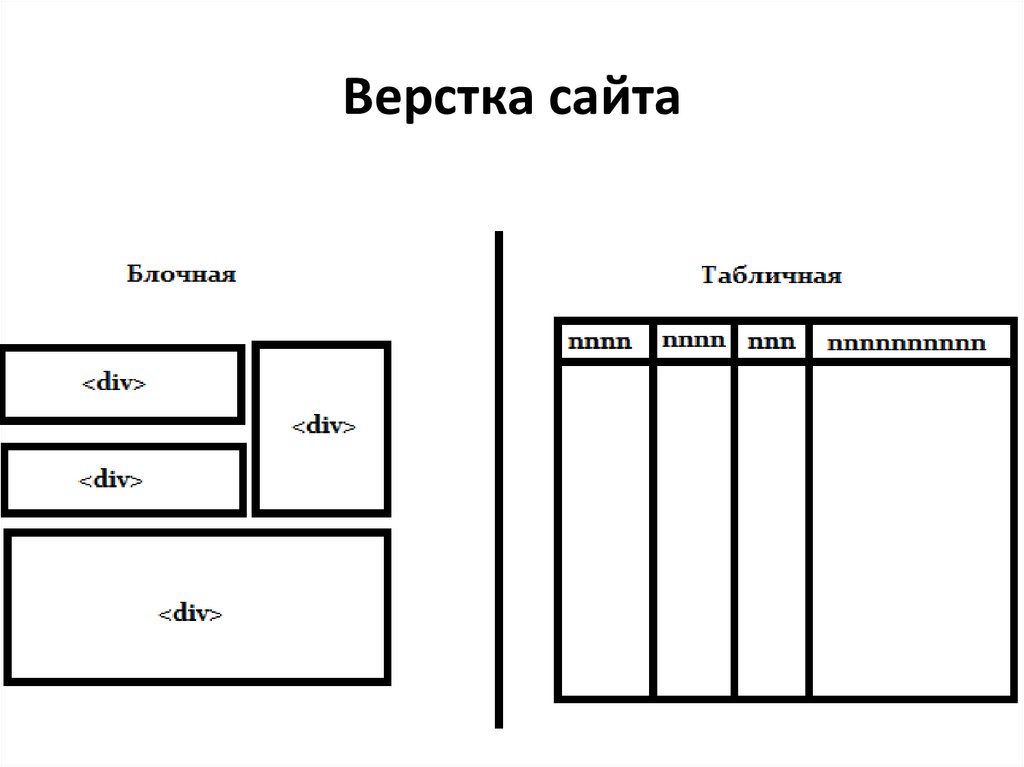
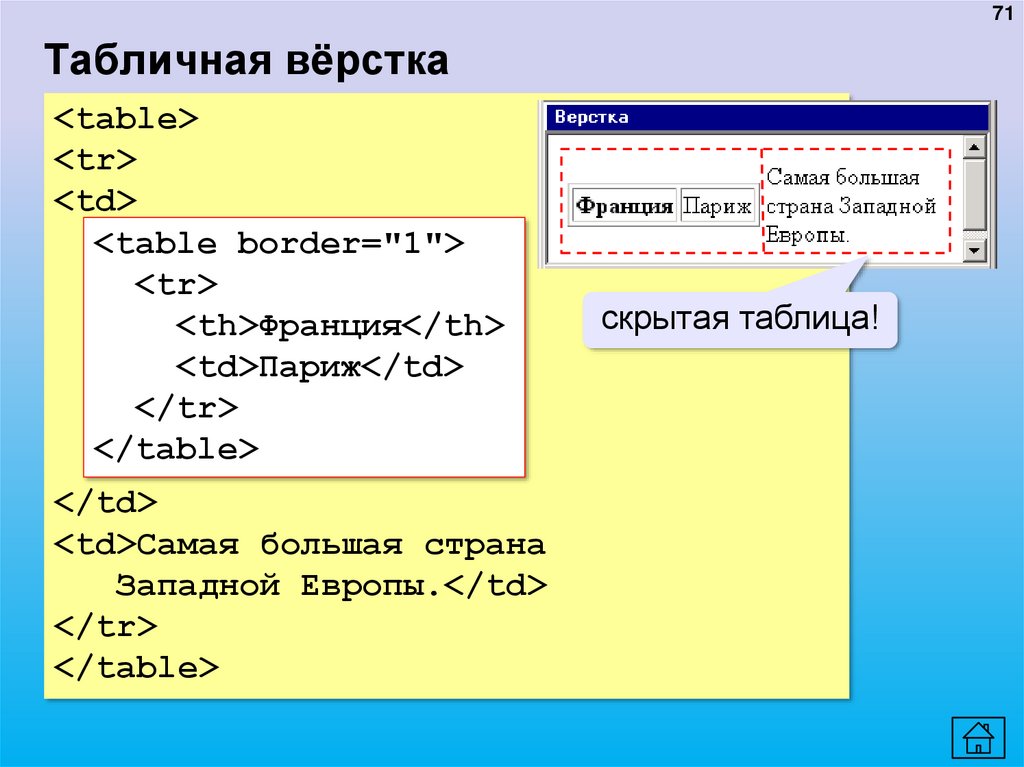
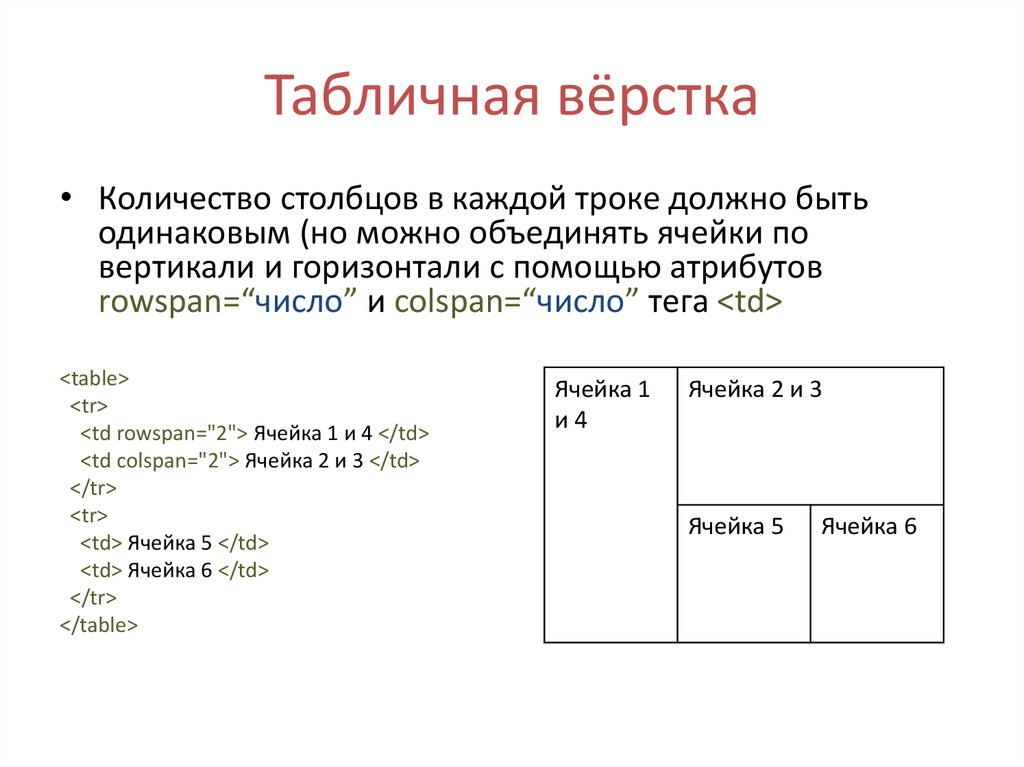
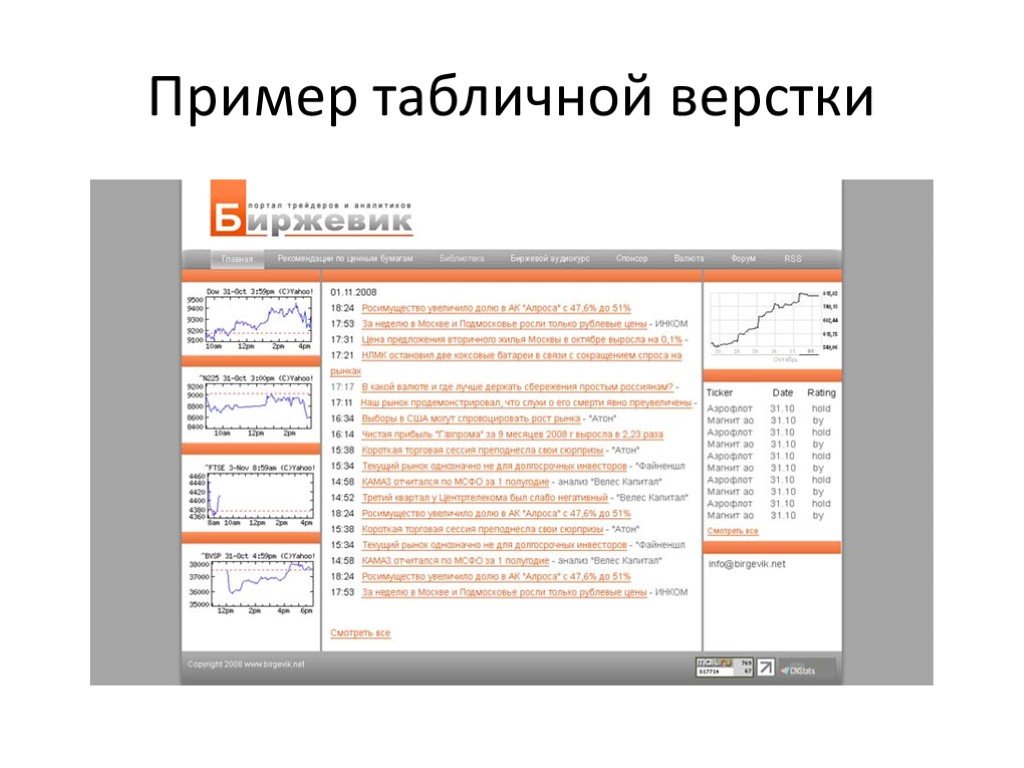
Верстка таблицами
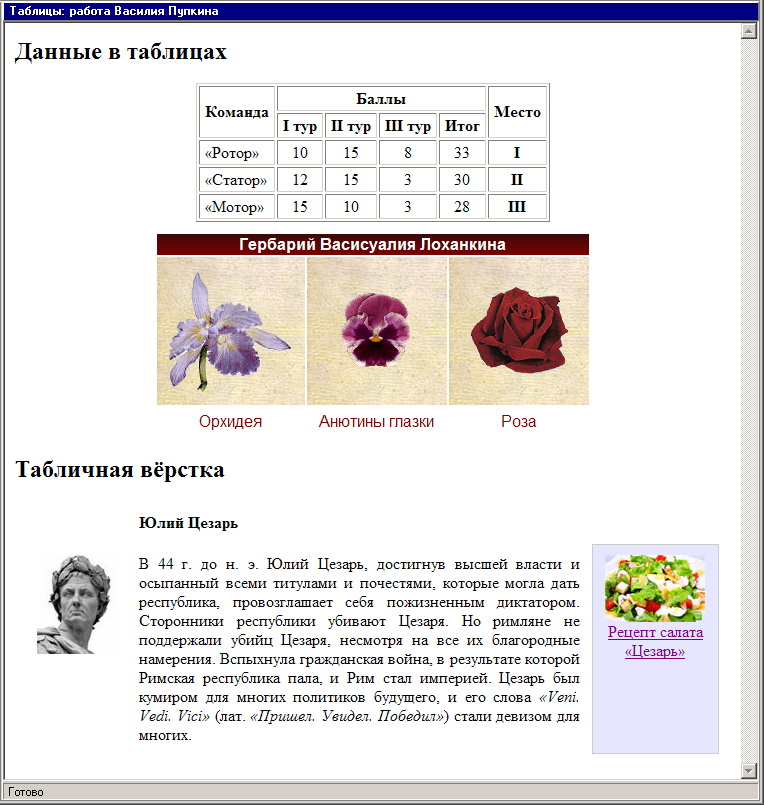
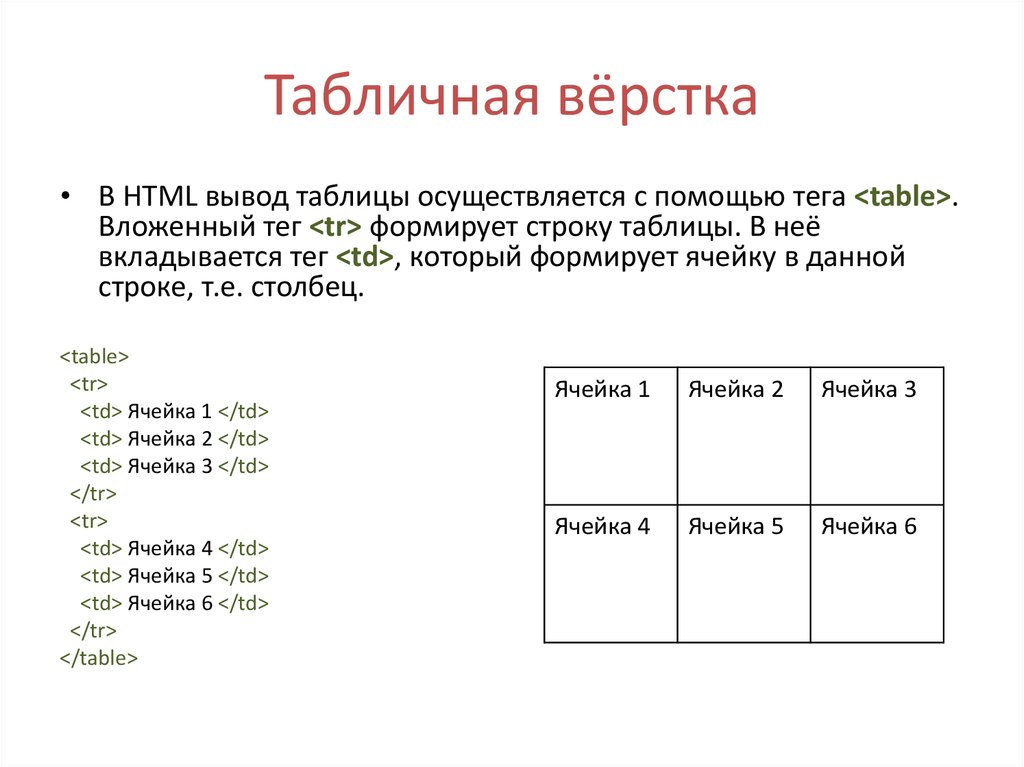
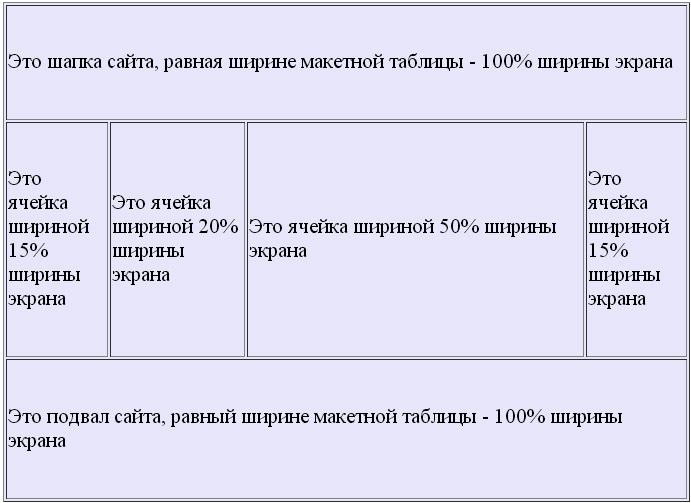
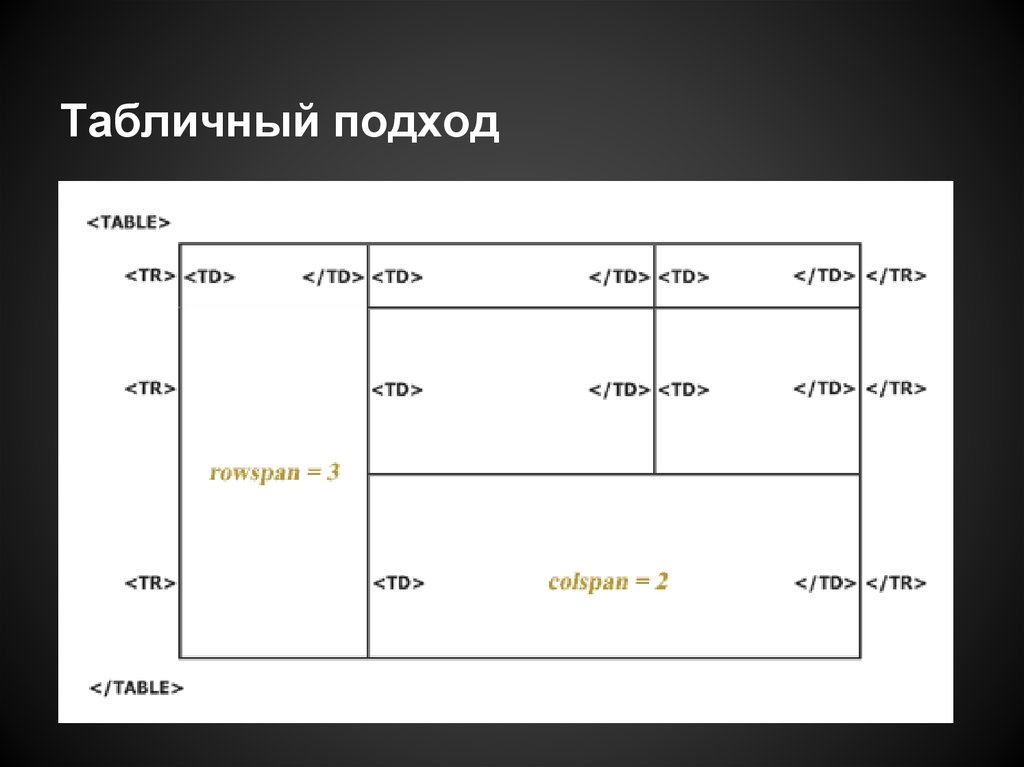
С начала 90 годов используется табличная верстка и до сих пор множество веб — программистов используют ее в своих проектах. Табличная верстка предполагает построение страницы с помощью html тега <table> и его дочерних элементов.
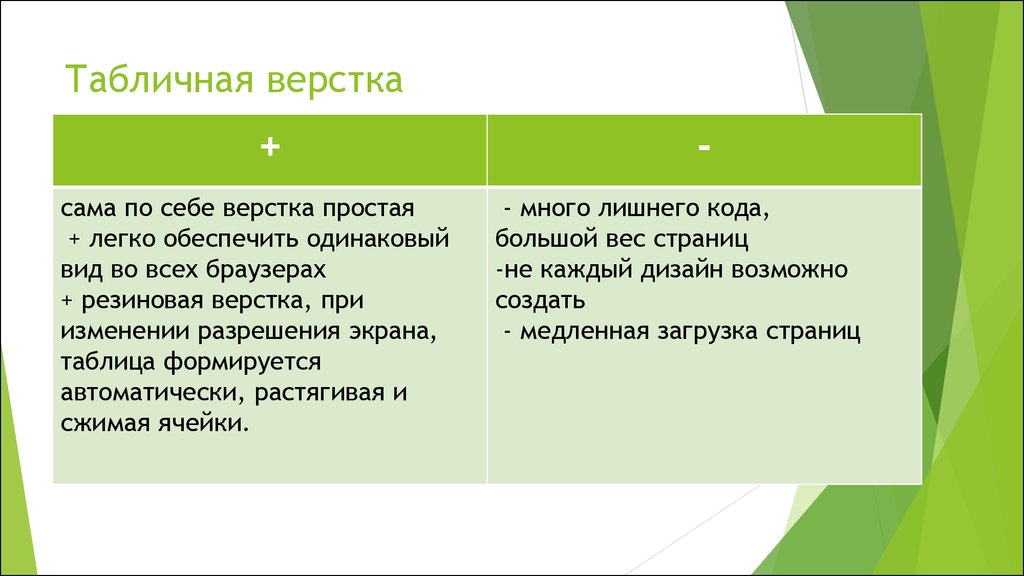
Самым большим плюсом табличной верстки является легкость в восприятии и создании страниц. Для этого вида верстки не нужны большие знания CSS. Табличная верстка стабильна и надежна, отображается всеми браузерами одинаково. Недостатком табличной верстки является то, что большая часть кода пишется в самом html, делая код большой веб — страницы не читабельной. Таблицы нельзя наложить друг на друга, что приводит к большим трудностям. Таблицы отображаются браузерами как один большой объект, который нужно полностью загрузить, а потом только отобразить. Это можно считать большим минусом.
Недостатком табличной верстки является то, что большая часть кода пишется в самом html, делая код большой веб — страницы не читабельной. Таблицы нельзя наложить друг на друга, что приводит к большим трудностям. Таблицы отображаются браузерами как один большой объект, который нужно полностью загрузить, а потом только отобразить. Это можно считать большим минусом.
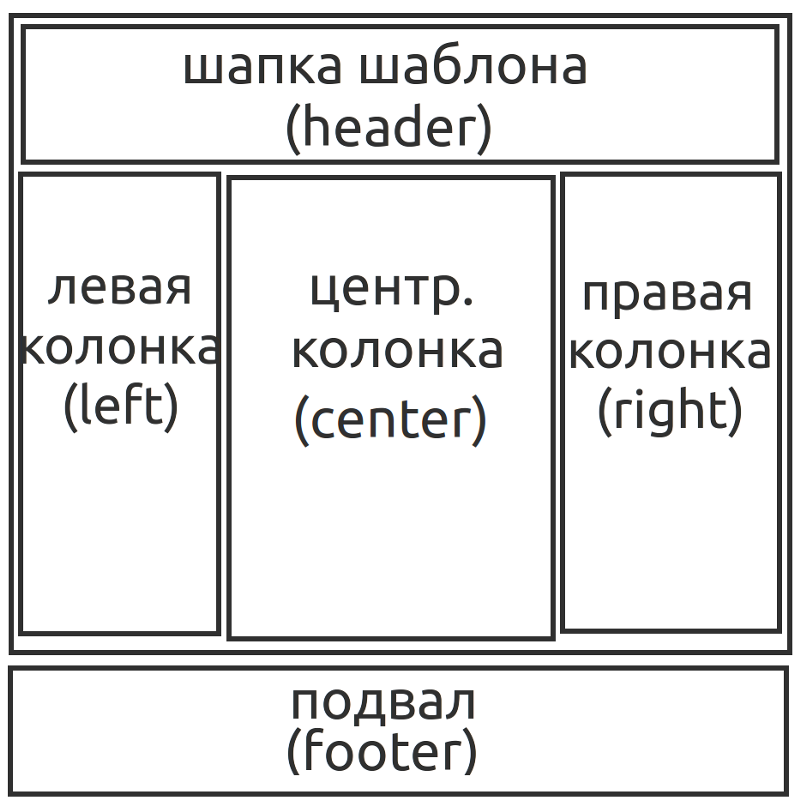
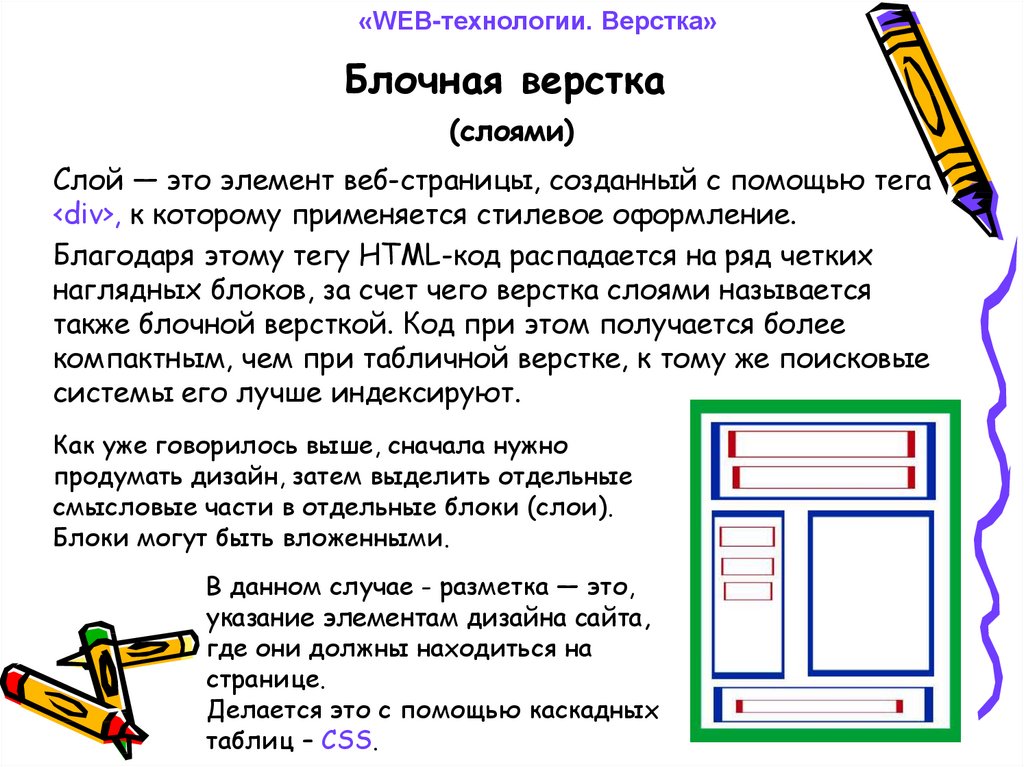
Блочная верстка
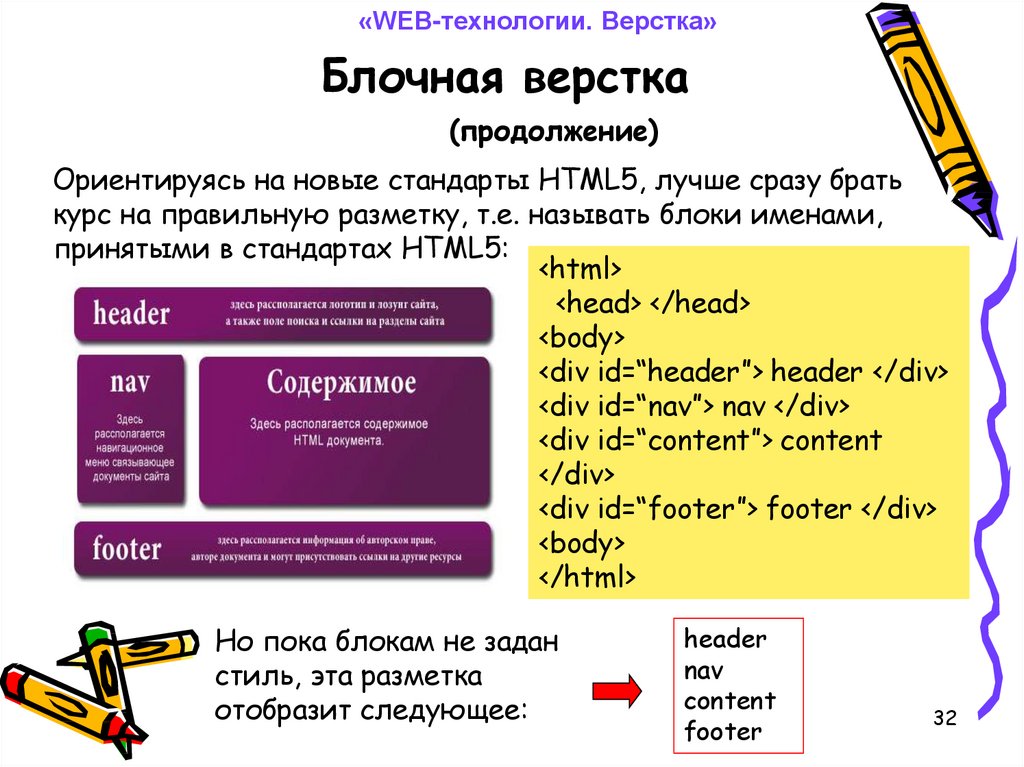
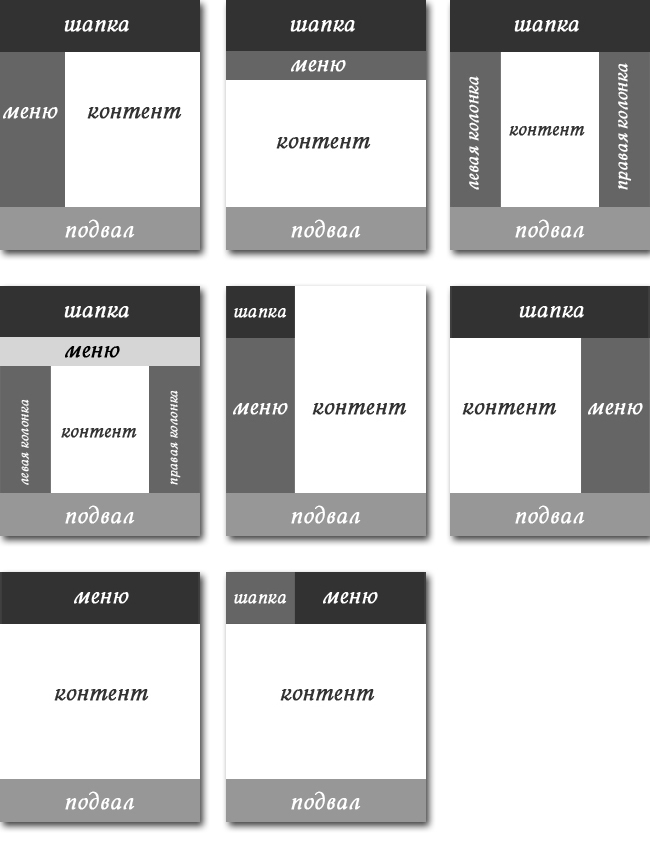
Главным элементом блочной верстки является html тег <div>. С помощью атрибутов задаются стили для каждого блока. Так и получается страница приведенная выше.
У блочной верстки тоже есть свои недостатки. Кроссбраузерность — самый большой враг блочной верстки. В одном браузере она может быть идеальной, а в другом, может быть одним большим черным квадратом. Блочная верстка в отличии от табличной намного сложнее и требует больших знаний CSS. Html код у блочной верстки намного меньше и читается хорошо, все стили, с помощью которых и происходит правильное формирование этого вида верстки, находятся в CSS файлах. Благодаря этому код блочная верстка читается лучше. Блоки универсальное средство, с их помощью можно создавать страницы любой сложности. Браузеры отображают блоки как отдельные элементы, благодаря этому, она и отображается быстрее.
Благодаря этому код блочная верстка читается лучше. Блоки универсальное средство, с их помощью можно создавать страницы любой сложности. Браузеры отображают блоки как отдельные элементы, благодаря этому, она и отображается быстрее.
Новомодная, семантическая!
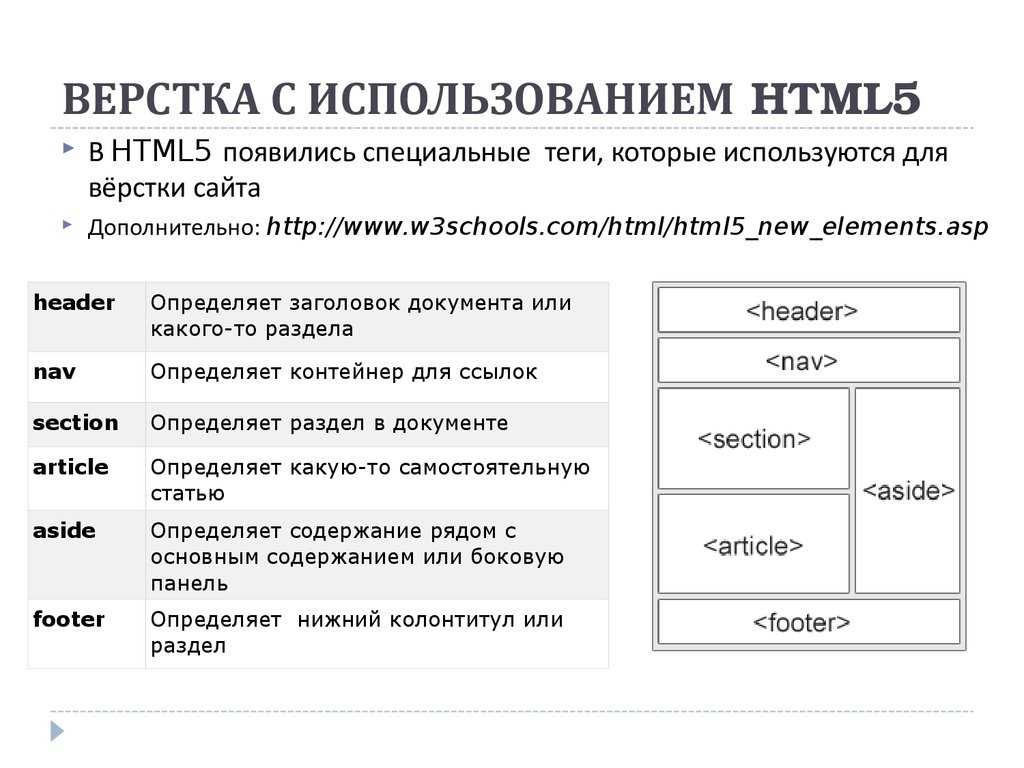
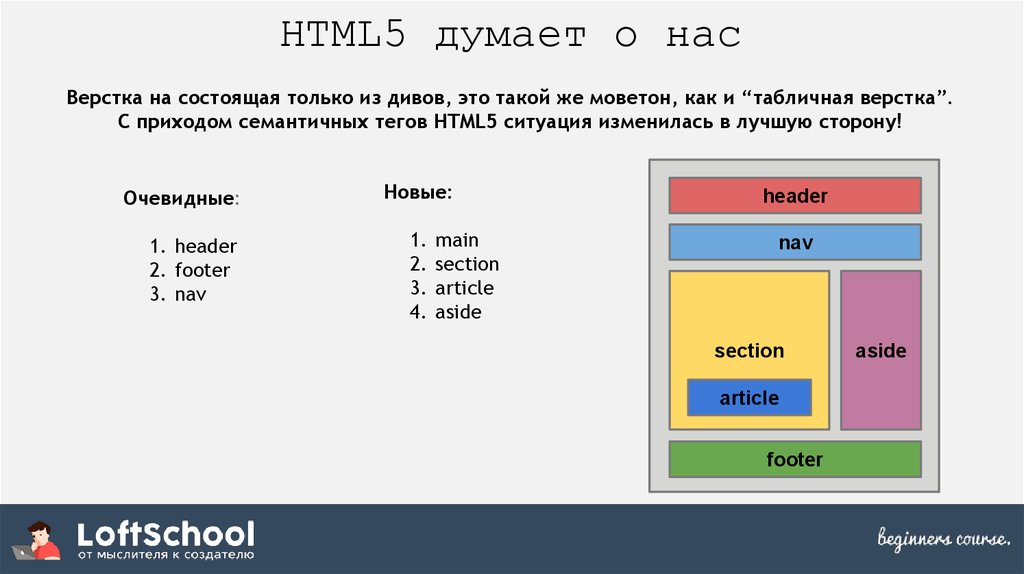
Семантика, в переводе с французского (слово возникло еще в древне — греческом языке) означает ‘обозначающий’. Этот вид верстки, как отдельный будет только в html 5, которым пользуются многие и сейчас, для семантики в html документе важно, чтобы элементы обозначали именно то, для чего они и были созданы. Код html, использующийся в семантической верстке, намного меньше кода используемого в блочной и табличной верстке. Семантическая верстка влияет и на оптимизацию сайта. Поисковые машины стремятся к тому, чтобы найти информацию максимально близкую к той, которую ищет пользователь, и семантическая верстка в этом им помогает. Семантическая верстка предполагает уменьшение использования тегов <div>.
Для примера скажу, что в html 5 на замену этому коду:
<div id = “header”></div>
<div id = “footer”></div>
Пришел вот этот:
<header></header>
<footer></footer>
В заключении хочу сказать, что не важно, каким видом верстки вы пользуетесь, главное делать это грамотно и соблюдать все стандарты. В дальнейших статьях разберем каждый из вариантов более детально, естественно с небольшими примерами!
В дальнейших статьях разберем каждый из вариантов более детально, естественно с небольшими примерами!
Табличная вёрстка VS Блочная вёрстка
Программирование на Python для начинающих
Бесплатный курс по Python даст Вам всю необходимую базу для начала программирования на языке Python. В курсе Вас ждёт множество уроков (больше 4-х часов видео), исходников и упражнений.
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
Как создать профессиональный Интернет-магазин
После семинара:
— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
Записаться
Другие курсы
Мы лишаемся досуга, чтобы иметь досуг, и войну ведем, чтобы жить в мире.
Аристотель
Одним из самых популярных споров между верстальщиками — это, какая вёрстка лучше: табличная или блочная. Вопрос этот очень спорный и каждый по-своему прав. Хотя я убеждён, что всё зависит от конкретной ситуации, поэтому и блочная вёрстка, и табличная вёрстка имеют право на существование. И в этой статье я постараюсь разобрать преимущества и недостатки каждой из них. Чтобы при выборе типа вёрстки для своего сайта, Вы опирались, в первую очередь, на их особенности.
Начну с преимуществ и недостатков табличной вёрстки:
- Таблицы не перекрываются друг с другом при маленьких разрешениях.
- Легко делать кроссбраузерный дизайн.
- Гораздо проще блочной вёрстки.
- Очень много лишнего кода, ввиду бесконечного создания строк и столбцов.

- Далеко не каждый дизайн можно создать с помощью таблиц.
Теперь о преимуществах и недостаках блочной вёрстки:
- Значительно меньше HTML-кода и, как следствие, уменьшение веса страницы.
- Блоки загружаются быстрее таблиц (особенно больших таблиц).
- В отличии от таблиц, блоки — универсальное средство для создания любого дизайна.
- Гораздо сложнее табличной вёрстки.
- Огромные проблемы с кроссбраузерностью.
- Блоки начинают наезжать (либо спадать) друг на друга при маленьких разрешениях экрана.
Вот все преимущества и недостатки блочной и табличной вёрстки. От себя хочу добавить, что в 99% Вы будете использовать и то, и другое, но сейчас вопрос стоит о создании самого макета сайта в целом. И здесь я хочу дать Вам рекомендацию, какой из типов вёрстки выбрать.
Блочная вёрстка лучше табличной, НО при условии, что Вы добьётесь кроссбраузерности и хорошего отображения сайта при разных разрешениях экрана. Данный сайт свёрстан блоками, однако, добиться кроссбраузерности и хорошего отображения на разрешениях (я добился хорошего отображения на разрешениях от 800 на 600, хотя на практике достаточно от 1024 на 768) очень тяжело. Об этом я предупреждаю заранее, поэтому если у Вас ещё маленький опыт вёрстки, то забудьте о блочной вообще. Лучше делайте табличную вёрстку.
Данный сайт свёрстан блоками, однако, добиться кроссбраузерности и хорошего отображения на разрешениях (я добился хорошего отображения на разрешениях от 800 на 600, хотя на практике достаточно от 1024 на 768) очень тяжело. Об этом я предупреждаю заранее, поэтому если у Вас ещё маленький опыт вёрстки, то забудьте о блочной вообще. Лучше делайте табличную вёрстку.
Вывод: если Вы ещё недостаточно опытны, то используйте только табличную вёрстку, иначе принимайте решение в зависимости от конкретного случая. И всегда ответьте себе на вопрос: «Готовы ли Вы к потере огромного количества времени ради совсем небольшой пользы?
«.- Создано 13.04.2011 23:00:30
- Михаил Русаков
Предыдущая статьяСледующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov. ru)!
ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
- Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov. ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL]
Layout Grid Block — Поддержка WordPress.com
Используйте Layout Grid блок для выравнивания контента на вашем веб-сайте. Этот блок позволяет вам определять точки останова для реагирования, что означает, что вы можете выбрать, сколько столбцов будет отображаться рядом в вашем сообщении или на странице как для настольных компьютеров, так и для мобильных устройств.
Содержание
Определение сетки макета
Сетка макета обеспечивает структуру и выравнивание содержимого веб-страницы. Он содержит количество вертикальных линий, определяемое устройством просмотра (точка останова):
- 12 линий сетки для настольных устройств.
- 8 линий сетки для планшетов.
- 4 линии сетки для мобильных устройств.
В блоке Layout Grid линии сетки сгруппированы вместе, образуя столбцы (1-4), и вы можете поместить свой контент в каждый из этих столбцов.
Обычно столбцы в макете рабочего стола распределяются по нескольким строкам на небольших устройствах. Это автоматически включается, когда вы переключаетесь на просмотр планшета или мобильного устройства, но вы можете переопределить его, изменив значения сетки напрямую.
Отзывчивые точки останова — это сложная тема. Вы по-прежнему можете использовать Layout Grid блок , не беспокоясь об этом, и сетка будет использовать контрольные точки по умолчанию.
Добавить блок Layout Grid
Чтобы добавить блок Layout Grid , нажмите значок + Block Inserter и выполните поиск по запросу «layout grid». Нажмите на нее, чтобы добавить блок к публикации или странице.
💡
Используя клавиатуру, вы также можете набрать
/layoutв новой строке и нажмите Enter, чтобы быстро добавить новый блок Layout Grid.
Если у вас есть сайт с подключаемым модулем, обязательно активируйте подключаемый модуль Layout Grid в разделе Плагины → Установленные плагины.
Для получения дополнительной информации посетите наши подробные инструкции по добавлению блоков.
Настройка сетки
При первом добавлении Layout Grid блока вам будет предложено выбрать количество столбцов:
Выберите количество столбцов, с которых вы хотите начать.Вы можете изменить это позже в настройках блокировки.
Добавление содержимого в сетку
Каждый столбец в сетке может содержать другие блоки. Щелкните значок + Block Inserter для каждого столбца, затем найдите блок, который хотите добавить.
Панель инструментов блока
При нажатии на блок появится панель инструментов:
Блок Layout Grid имеет следующие параметры на панели инструментов:
- Изменить тип или стиль блока.

- Перетащите блок.
- Переместить блок вверх или вниз.
- Изменить горизонтальное выравнивание или ширину блока.
- Адаптивные точки останова для настольных компьютеров, планшетов и мобильных устройств.
- Изменить вертикальное выравнивание блока.
- Дополнительные опции.
Настройки блока
При нажатии на блок вы найдете дополнительные настройки блока на правой боковой панели. Если вы не видите боковую панель, вам может потребоваться нажать кнопку Настройки значок в правом верхнем углу, чтобы открыть настройки. Этот значок выглядит как квадрат с двумя неровными столбцами.
Щелкните значок «Настройки», чтобы открыть настройки блока. Если вы уменьшите количество столбцов на один, последний столбец (и все его содержимое) будет удален.Реагирующие точки останова
Настройка рабочего стола , планшета, и Mobile просмотров, нажав соответствующие кнопки.
Смещение
Определяет, сколько линий сетки пропускает столбец, чтобы добавить интервал от предыдущего столбца или от начала сетки компоновки.
Span
Это общее количество линий сетки, составляющих полную ширину одного столбца.
Промежуток
Промежуток сетки — это пространство между любыми двумя столбцами в сетке.
При выборе Без желоба будут удалены все желоба, включая первый и последний.
Если размер желоба имеет значение, отличное от Нет желоба , вы можете отключить кнопку Добавить конечные желоба . Это удалит промежутки слева и справа от сетки, чтобы она заполнила всю ширину страницы.
Дополнительно На вкладке «Дополнительно» можно добавить к блоку класс CSS, что позволит вам написать пользовательский CSS для стилизации блока. Узнайте больше о добавлении дополнительных классов CSS в блоки.

Настройки столбца
Каждый столбец в блоке Layout Grid имеет свои собственные настройки, в которых можно изменить цвет фона и отступы. Это повлияет только на выбранный отдельный столбец.
Изменение размера сетки
Как правило, вы можете изменить размер столбцов в сетке макета. Однако сумма всех значений Offset и Span для каждого столбца в строке не должна превышать общее количество доступных линий сетки для устройства просмотра.
Например, на настольном устройстве (12 линий сетки) отдельные столбцы в макете из трех столбцов могут занимать 4 линии сетки без смещений, или охватывать 3 линии сетки с 1 смещением каждая, или один столбец может охватывать 10 сеток строки, а два других столбца охватывают 1 каждый.
Это гарантирует, что ваши столбцы не перекрываются, и иногда это может означать, что вы не можете увеличить значение смещения или диапазона в одном месте, не уменьшив сначала другое.
Изменение размера сетки с помощью маркеров перетаскивания
Каждая колонка в вашей сетке будет иметь цветную опцию по бокам. Это маркеры перетаскивания, и если вы щелкнете и потянете влево или вправо, размер блока изменится.
Изменение размера сетки с помощью настроек блока
Вы также можете изменить размер столбцов в сетке макета, изменив значения Offset и Span непосредственно в настройках блока на боковой панели.
Автоматически настраиваются при использовании маркеров перетаскивания.
Изменение размера сетки на мобильных устройствах
При изменении размера сетки и настройке отображения столбцов на мобильных устройствах и планшетах помните, что сумма всех значений смещения и интервала для отдельных столбцов не должна превышать 8 линий сетки для планшетных устройств и 4 сетки линии для мобильных устройств .
В приведенных ниже примерах мы устанавливаем для столбцов диапазон 2 и смещение 0 для отображения двух столбцов на мобильных устройствах и 4 столбцов на планшетах соответственно.
Универсальные планы и цены
Отчеты: Мастер отчетов | Forms & Reports
Home > Jan’s CompLit 101 > Работа с базами данных > Forms & Reports > Reports > Report Wizard
Предыдущий Следующий
Forms & Reports: Reports: Report Wizard
Существует несколько способов создания отчет для печати данных из ваших таблиц и запросы.
Способы создания отчета
На вкладке ленты «Создание» есть группа вкладок для отчетов.
- Кнопка отчета : Создает автоматический отчет с каждой записью в одной строке таблицы.
- Report Design : открывает пустой отчет в представлении «Дизайн». Вручную добавить элементы управления.
- Мастер отчетов : В диалоговом окне можно выбрать один из вариантов.
 Может использовать более одной таблицы или запроса.
Может использовать более одной таблицы или запроса. - Этикетки : Позволяет выбрать стиль этикетки Avery и указать поля, которые будут использоваться для создания адресных меток.
Вы уже создали автоотчет в Project 2: Доступ к основам. Автоотчет может быть основан только на одной таблице или запросе.
В этом уроке вы будете использовать Мастер отчетов, который проведет вас через некоторые варианты. Вы можете включать поля из более чем в одну таблицу или запрос. Отчет, который производит мастер, не так уж велик. Позже вы создадите отчет непосредственно в представлении «Дизайн».
Мастер создания отчетов
Мастер отчетов предлагает варианты создания отчет. Лучше всего подходит для простых отчетов.
Как запустить мастер отчетов:
- Лента: кнопка мастера отчетов
Шаги в мастере отчетов:
Щелкните на каждом шаге ниже, чтобы увидеть страницу мастера справа.
- Шаг 1 : Источник для данных — одна или несколько таблиц или запросов и какие поля включать
- Шаг 2: Сгруппируйте данные в одном или нескольких полях.
Кнопка «Параметры группировки» открывает диалоговое окно, в котором вы можете выбрать интервал для группировки, например, каждый месяц или первое письмо. - Шаг 3: Сортировка по до 4 полей. Кнопка Параметры сводки открывает диалоговое окно, предлагающее вычислить Sum, Avg, Min и Max для полей с числовым типом данных.
- Шаг 4: Макет, один из 3 макетов (показан ниже). Выберите Книжную или Альбомную ориентацию бумаги.
- Шаг 5 : Access 2007 : стили автоформата, один из предустановленных стилей плюс любой ранее сохраненные пользовательские стили автоформата (примеры показаны ниже)
- Этап 6: Название для
отчет, который будет именем отчета также
Мастер отчетов: макеты
Мастер отчетов предлагает 3 различных макета, а также возможность использования
Портретная или альбомная ориентация. Различия более очевидны при наличии нескольких уровней группировки. В приведенных ниже примерах показаны 2 группы — Класс и Номер шины. Отчеты Stepped и Block были немного скорректированы в представлении «Дизайн», чтобы буква класса и номер шины были ближе друг к другу. Оригинальные макеты выглядели очень неуклюже!
Различия более очевидны при наличии нескольких уровней группировки. В приведенных ниже примерах показаны 2 группы — Класс и Номер шины. Отчеты Stepped и Block были немного скорректированы в представлении «Дизайн», чтобы буква класса и номер шины были ближе друг к другу. Оригинальные макеты выглядели очень неуклюже!
| Ступенчатый | Блок | Контур |
Access 2007: стили автоформата
Access 2007 поставляется с 25 заранее разработанными автоформатами, которые можно выбрать в диалоговом окне мастера отчетов или позже на вкладке ленты «Инструменты создания отчетов: упорядочить». (Обязательно сначала выберите весь отчет!)
Access 2010, 2013 и 2016 имеют одинаковые 25 автоформатов, но эта команда отсутствует ни на одной из вкладок ленты по умолчанию. Вы должны добавить кнопку автоформата на панель быстрого доступа или на пользовательскую ленту или группу вкладок.
Стиль автоформата включает форматирование верхнего/нижнего колонтитула отчета, Верхний/нижний колонтитул страницы, верхний/нижний колонтитул группы, раздел сведений, элементы управления и этикетки. В приведенных ниже примерах показан один и тот же отчет с разными автоформатами. Планировки одинаковые. Форматирование разное — фон, шрифты, цвета шрифтов, размеры шрифтов.
Примеры применения автоформата к отчету:
| Трек | Медиана | Цивик |
Пошаговое руководство: мастер отчетов |
| Чему вы научитесь: | для использования мастера отчетов для создания отчета |
Начало с :, файлы ресурсов , WorldTravel-LastName-FirstName. Accdb из баз данных папок 4, как обновленный в предыдущем уроке , 9039, 9039, 9039, 9039, 9039, 9026, 9026, 9026, 9026, 9026, 9026, 9026, 9026, 9026, 9026, 9039, 9026, 9026, 9026, 9026, 9026, 9026, 9026, 9026, 9026, 9026, 9026, 9026, 9026, 9026, 9026, 9026, 9026, 9039. база данных , которую вы создавали в этом проекте.
Accdb из баз данных папок 4, как обновленный в предыдущем уроке , 9039, 9039, 9039, 9039, 9039, 9026, 9026, 9026, 9026, 9026, 9026, 9026, 9026, 9026, 9026, 9039, 9026, 9026, 9026, 9026, 9026, 9026, 9026, 9026, 9026, 9026, 9026, 9026, 9026, 9026, 9026, 9026, 9026, 9039. база данных , которую вы создавали в этом проекте.
Откроется мастер отчетов.
Выберите таблицу Клиенты в качестве источника.
Переместите поля о фотографии обратно влево.
Ни к одной из этих записей не прикреплена фотография.
Дополнительные таблицы/запросы: На этом этапе вы можете выбрать другие таблицы или запросы из списка и добавить некоторые
или все их поля в список «Выбранные поля». Не в этот раз.
Не в этот раз.
Прокрутите список полей и выберите поле Страна в качестве первого уровня группировки.
Теперь у вас есть два уровня группировки.
Ваши записи будут сгруппированы по странам и внутри каждой страны, сгруппированы по почтовому индексу.
Сортировка по возрастанию по фамилии, имени, отчеству в указанном порядке.
Выберите Ступенчатый Макет и Книжная Ориентация.

Выберите стиль Доступ к 2007 .
Введите для заголовка отчета
Клиенты по странам, почтовый индекс
Нажмите на Готово .
отчет открывается в режиме предварительного просмотра.
Что-то не так! Требуется 3 страницы, чтобы получить все поля для одной записи, даже если вы установили флажок «Настроить ширину поля, чтобы все поля умещается на странице».
 На третьем листе бумаги в нижнем колонтитуле страницы указано «Страница 1 из 1» или «Страница 1 из 2». Что произошло??
На третьем листе бумаги в нижнем колонтитуле страницы указано «Страница 1 из 1» или «Страница 1 из 2». Что произошло?? Возможно, пейзажный вид будет лучше.
На вкладке ленты «Предварительный просмотр перед печатью» щелкните на кнопке Альбомная .
Не лучше! Даже в альбомной ориентации бумага не будет достаточно широким, чтобы держать все эти поля в одной строке.
К счастью, мы не ограничиваемся одной строкой! Представление «Дизайн отчета» позволяет
переставьте элементы управления гораздо ближе друг к другу!
Оценка: Насколько полезен этот отчет? Почему так разошлись?
Не очень удобно! Плохая идея распространять данные из одной записи
на разных страницах, если вы можете обойти это. Волшебник застрял
все элементы управления в одной строке. В данном случае не слишком умно.
В данном случае не слишком умно.
Некоторые поля пусты, но отчет все равно оставляет место для них. Еще один источник пустого космос.
Этот отчет вообще непригоден для использования. По-видимому, мастер отчетов
не так хорошо, когда много полей.
[Клиенты страна, почтовый индекс]
Элемент управления заголовком в отчете не меняется.
Мастер отчетов: с фотографией
Вы пропустили элемент управления «Фотография» с первой попытки. Это потому, что это вызывает много проблем! Давайте попробуем это с включенным элементом управления, чтобы увидеть, насколько это может быть плохо.
- Запустите Мастер отчетов еще раз.
- Сделайте тот же выбор , что и раньше , за исключением , включите
поле Фотография на шаге 1 и используйте другой заголовок на шаге 6.

- Шаг 1: Таблица клиентов. Все поля, включая фотографию, но не детали фотографии, такие как Photograph.FileName и подобные.
- Шаг 2: Сгруппируйте по полям Country и PostalCode.
- Шаг 3: Отсортируйте по возрастанию фамилию, имя, отчество.
- Шаг 4. Ступенчатый макет и книжная ориентация
- Шаг 5: Access 2007: Access 2007 стиль
- Последнее: Заголовок = Клиенты-фото
Проверьте предварительный просмотр печати.
Для просмотра всех данных одной записи требуется 3 страницы, всего 18 страниц. Ой!- Изменить на альбомную ориентацию.
Теперь для получения элементов управления для одной записи по-прежнему требуется 3 страницы. Похоже, отчет можно сделать уже, чтобы убрать третью страницу.


 ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL]

 Может использовать более одной таблицы или запроса.
Может использовать более одной таблицы или запроса.