Табличная HTML верстка сайта: пример и применение
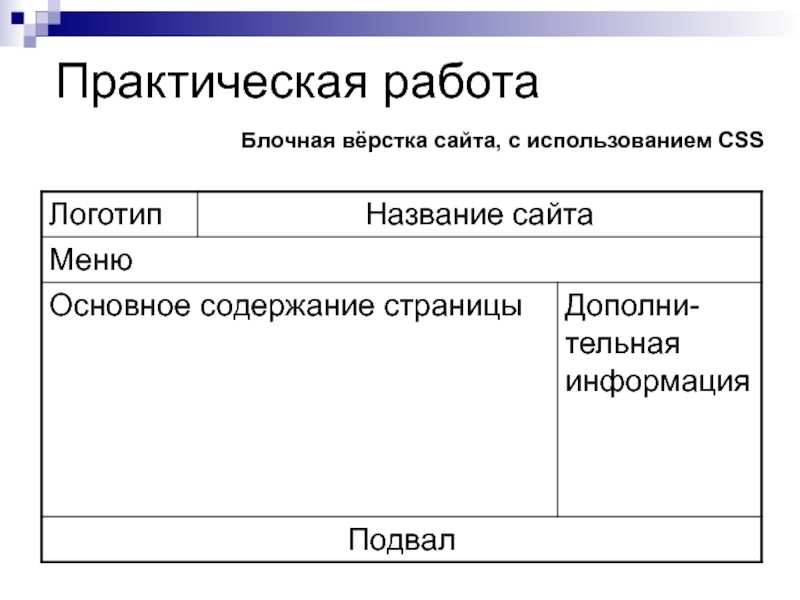
При таком типе вёрстки элементы сайта располагаются по ячейкам. Создаётся файл-шаблон с разметкой и используется как основа для всех остальных страниц. Фактически от файла к файлу меняется только основной контент. Шапка сайта, его низ и меню берутся из уже готового шаблона и обычно остаются неизменными.
Табличная вёрстка проста и во всех браузерах выглядит одинаково. Но состоящие из таблиц страницы много весят, медленно загружаются и содержат избыточный код. К тому же структура таблиц позволяет создать только строгий дизайн.
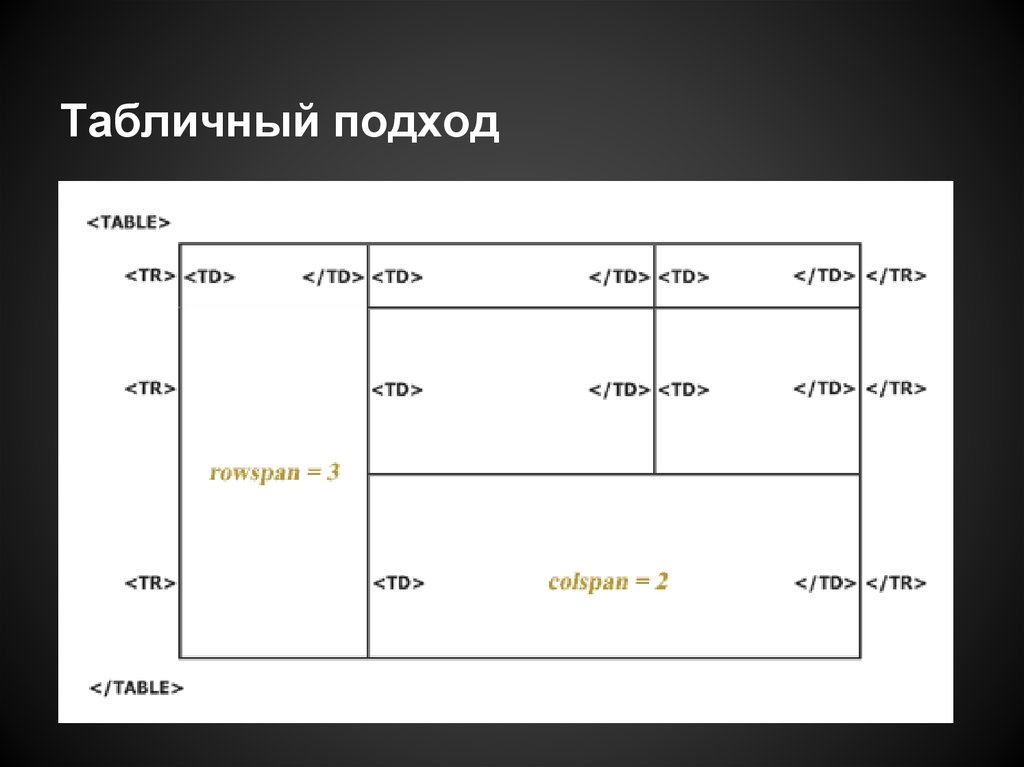
Вёрстка этого типа делается просто: в теле документа создаётся таблица (и ничего, кроме неё), в ячейки которой добавляется весь контент. Вёрстка потому и называется табличной, что вся страница состоит из таблиц, а вся выводимая информация находится внутри их ячеек. Даже область с основным содержимым страницы (например, со статьёй) — это всего лишь ячейка, текст из которой отображается на экране.
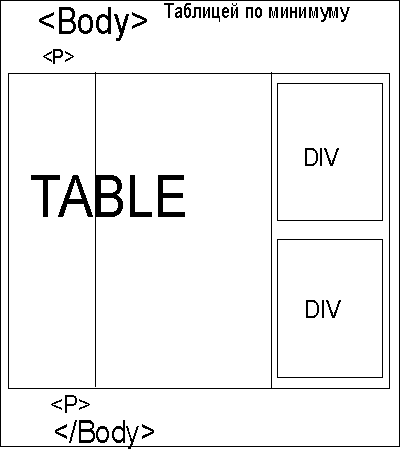
HTML-документ не обязательно должен состоять из одной таблицы — их можно вкладывать друг в друга, получая более интересное оформление.
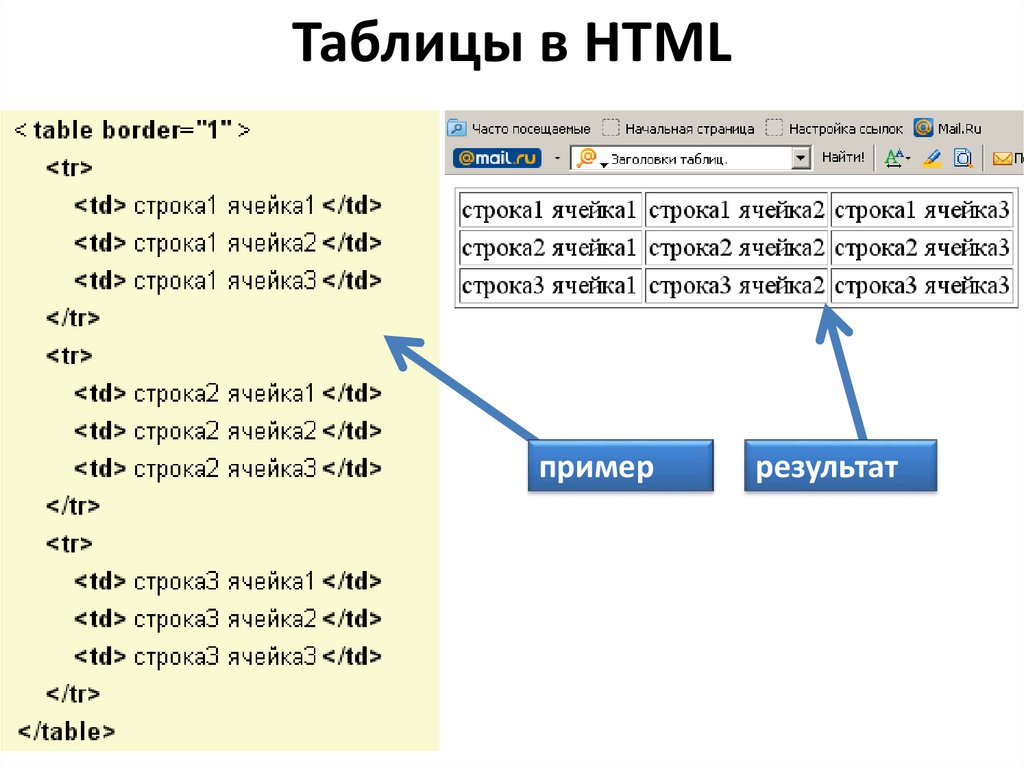
Теги для создания таблиц были рассмотрены в соответствующей статье. Ниже приведён пример их использования.
Итак, пример табличной вёрстки:
<!DOCTYPE html>
<html>
<head>
<title>Табличная вёрстка</title>
</head>
<body>
<table border="1" cellpadding="0" cellspacing="0">
<tr>
<th colspan=2>шапка сайта (логотип, слоган, телефон)</th>
</tr>
<tr>
<th>навигация</th>
<th>заголовок</th>
</tr>
<tr>
<td>
<ul>
<li><a href="index.html" title="Ссылка 1">Ссылка 1</a></li>
<li><a href="index.html" title="Ссылка 2">Ссылка 2</a></li>
<li><a href="index.html" title="Ссылка 3">Ссылка 3</a></li>
</ul>
</td>
<td>контент</td>
</tr>
<tr>
<td colspan=2>Низ сайта (баннеры, счетчики, информация)</td>
</tr>
</table>
</body>
</html> Если поместить этот код в тело HTML-документа и открыть получившийся файл в браузере, то страница будет выглядеть так:
Вот и вся разметка. Для создания страниц вам остаётся только сделать копию файла и вместо отображаемых слов вставить свой контент. Так, копируя файлы и редактируя содержащийся в ячейках текст, вы можете создать сколь угодно большой веб-сайт с табличной вёрсткой.
Для создания страниц вам остаётся только сделать копию файла и вместо отображаемых слов вставить свой контент. Так, копируя файлы и редактируя содержащийся в ячейках текст, вы можете создать сколь угодно большой веб-сайт с табличной вёрсткой.
Но взглянем на код с пояснениями.
<table border="1" cellpadding="0" cellspacing="0">
- Тег <table> открывает таблицу.
- Атрибут border задаёт толщину табличных рамок.
- Cellspacing устанавливает расстояние между ячейками. В данном случае оно сделано нулевым, чтобы таблица не расползалась.
<th colspan=2>шапка сайта (логотип, слоган, телефон)</th>
- <th> — открывающий тег ячейки заголовка таблицы. В отличие от других, текст в этой ячейке будет выровнен по центру и выделен полужирным.
- Colspan — атрибут, значение которого определяет, сколько ячеек по горизонтали относительно других строк текущий элемент будет занимать.

- </th> закрывает ячейку.
- Текст между тегами <th> и </th> — это и есть содержимое ячейки, ради него всё и делалось.
</tr> — конец строки.
<th>навигация</th> <th>заголовок</th>
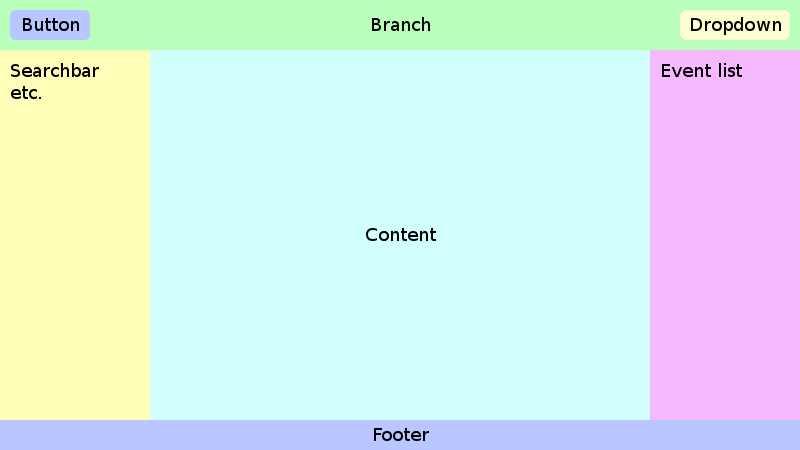
Я разделил 100% ширины страницы на две части: 20% отдал под блок навигации, 80% — под основной контент.
<td> <ul> <li><a href="index.html" title="Ссылка 1">Ссылка 1</a></li> <li><a href="index.html" title="Ссылка 2">Ссылка 2</a></li> <li><a href="index.html" title="Ссылка 3">Ссылка 3</a></li> </ul>
Вёрстка блока навигации. Создаю ячейку, занимающую 20% ширины таблицы. Внутри тегов <ul> </ul> расположен список ссылок. На его основе можно сделать меню сайта.
<tr><td colspan=2>Низ сайта (баннеры, счетчики, информация)</td></tr>
В следующей строке настраиваю подвал (низ) сайта. Для этого использую уже знакомые теги. При помощи colspan=2 делаю, чтобы низ сайта занимал по горизонтали сразу две ячейки, как шапка — эти части, в отличие от тела страницы, на блоки в моём случае делить не нужно.
Для этого использую уже знакомые теги. При помощи colspan=2 делаю, чтобы низ сайта занимал по горизонтали сразу две ячейки, как шапка — эти части, в отличие от тела страницы, на блоки в моём случае делить не нужно.
Таким образом, для создания табличной вёрстки сайта, содержащего все основные элементы (шапку, низ, меню, контент страницы) понадобилась таблица, состоящая из четырёх строк и шести ячеек (строки головы и ног сайта содержат по одному элементу).
На современных сайтах практикуется блочная верстка, а таблицы уже вчерашний день.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
Табличная верстка страниц
Верстка страниц таблицами
Откройте блокнот и скопируйте в него:
<!DOCTYPE html PUBLIC «-//W3C//DTD HTML 4.
«http://www.w3.org/TR/html4/loose.dtd»>
<html lang=»ru»>
<head>
<title>Заголовок страницы</title>
<meta name=»description» content=»текст о странице»>
<meta name=»keywords» content=»ключевые слова»>
<meta name=»author» content=»имя автора»>
<meta name=»robots» content=»all»>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
</head>
<body>
Здесь будут таблицы, блоки, фото и т.д.
</body>
</html>
Теперь нажмите в верхнем левом углу ФАЙЛ => «СОХРАНИТЬ КАК» впишите в название файла index.html и сохраните его в основной директории. Сделайте несколько копий страниц для таблиц, текста, и т.д. Это будут те страницы, на которых Вы можете попробовать все то, что узнаете здесь. Нужный Вам HTML код сохраняйте в «Блокноте» (расширение “.
Основные теги страницы
<!DOCTYPE html PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»
«http://www.w3.org/TR/html4/loose.dtd»> объявление типа документа
<html lang=»ru»> начало html кода
<head> начало блока информации для браузеров
<title>учебная страница</title>— это название страницы
<meta…> подробнее о мета тегах
здесь
<link rel=»stylesheet» type=»text/css» href=»ссылка на файл css»>
Тег <link> определяет ссылку. В отличие от тега A, тег LINK может
располагаться только в части заголовка HEAD документа. Информация, указанная в
элементе LINK, может по-разному обрабатываться броузерами, в зависимости от
указанных атрибутов.
<link rel=»icon» href=»ссылка на картинку ico» type=»image/x-icon»>
иконка
</head> конец блока информации для браузеров
<body> начало тела страницы
содержимое страницы
</body> конец тела страницы
</html> конец html кода
Таблицы
Для большинства страниц достаточно совсем небольшого количества тегов.
Теги таблиц
<table> открывающий тег таблицы
<tr>тег — начало строки
содержимое ячейки — table header (заголовок таблицы)
текст внутри этих тегов будет выделен полужирным шрифтом и отцентрирован
</th> закрывающий тег ячейки
</tr> тег — конец строки
эти теги создают новый ряд (строку) ячеек
<tr> тег — начало строки
<td> открывающий тег ячейки
содержимое ячейки
</td> закрывающий тег ячейки
</tr> тег — конец строки
</table> закрывающий тег таблицы
Атрибуты
width — ширина таблицы указывается в «%» или в пикселях «800»
border — толщина рамки
cellspacing — расстояние между ячейками
cellpadding — расстояние между рамкой ячейки и текстом
align — выравнивание по горизонтали ( по умолчанию слева=»left» центр=»center» справа=»right» )
valign — выравнивание по вертикали ( верх=»top» середина=»middle» низ=»bottom» )
colspan=x — количество ячеек по горизонтали
rowspan=x — количество ячеек по вертикали
Примеры таблиц
<table border=»1″
cellpadding=»0″ cellspacing=»0″>
<tr>
<th
width=»25%»>навигация</th>
<th
width=»75%»>заголовок</th>
</tr>
<tr>
<td
width=»25%» valign=»top»>меню</td>
<td
valign=»top»>контент</td>
</tr>
</table>
<table border=»1″ cellpadding=»0″ cellspacing=»0″>
<tr>
<th colspan=2>логотип</th>
</tr>
<tr>
<th>навигация</th>
<th>заголовок</th>
</tr>
<tr>
<td valign=»top»>
<ul>
 html» title=»Ссылка»>Ссылка</a></li>
html» title=»Ссылка»>Ссылка</a></li><li><a href=»index.html» title=»Ссылка»>Ссылка</a></li>
<li><a href=»index.html» title=»Ссылка»>Ссылка</a></li>
</ul>
</td>
<td valign=»top»>контент</td>
</tr>
<tr>
<td colspan=3>подвал (банеры, счетчики)</td>
</tr>
</table>
<table border=»1″ cellpadding=»0″ cellspacing=»0″>
<tr>
<th colspan=3>логотип</th>
</tr>
<tr>
<th>навигация</th>
<th>заголовок 1</th>
<th>заголовок 2</th>
</tr>
<tr>
<td valign=»top»>
<ul>
<li><a href=»index.html» title=»Ссылка»>Ссылка</a></li>
<li><a href=»index. html» title=»Ссылка»>Ссылка</a></li>
html» title=»Ссылка»>Ссылка</a></li>
<li><a href=»index.html» title=»Ссылка»>Ссылка</a></li>
</ul>
</td>
<td valign=»top»>контент</td>
<td valign=»top»>суб-контент</td>
</tr>
<tr>
<td colspan=3>подвал (банеры, счетчики)</td>
</tr>
</table>
Копируйте код любой из таблиц вставляйте в HTML код страницы между <body> и </body> и пробуйте изменять атрибуты самостоятельно. Используя табличную верстку можно вставлять в таблицу еще одну, две и т.д. таблицы
Пример
<table border=»1″ cellpadding=»0″ cellspacing=»0″>
<tr>
<td>логотип</td>
</tr>
<tr>
<td>
<table border=»1″ cellpadding=»0″ cellspacing=»0″>
<tr>
<td valign=»top»>>
<ul>
<li><a href=»index. html» title=»Ссылка»>Ссылка</a></li>
html» title=»Ссылка»>Ссылка</a></li>
<li><a href=»index.html» title=»Ссылка»>Ссылка</a></li>
<li><a href=»index.html» title=»Ссылка»>Ссылка</a></li>
</ul>
</td>
<td valign=»top»>контент-верх</td>
<td valign=»top»>суб-контент-верх</td>
</tr>
<tr>
<td>текст</td>
<td >контент-низ</td>
<td>суб-контент-низ</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>подвал</td>
</tr>
</table>
Таблицы от А до Я
Собственно это почти все, что нужно знать о таблицах. Чтобы быстрее понять, что к чему, сделаем одну страничку вместе
Макеты HTML-таблиц — простой макет веб-сайта для начинающих
Эта страница познакомит вас с серией примеров макетов таблиц, от простых до сложных, которые помогут вам освоиться. Вы можете использовать интерактивные кнопки под каждым примером для переключения между представлением макета и исходным кодом, используемым для создания макета. Исходный код расширен и прокомментирован, чтобы помочь вам визуализировать то, что происходит за кулисами.
Вы можете использовать интерактивные кнопки под каждым примером для переключения между представлением макета и исходным кодом, используемым для создания макета. Исходный код расширен и прокомментирован, чтобы помочь вам визуализировать то, что происходит за кулисами.
Не стесняйтесь копировать и вставлять код в HTML или текстовый редактор, а затем сохранять его как .htm для предварительного просмотра полученной веб-страницы. (Пожалуйста, см. Как создать веб-страницу, если вы не понимаете, о чем я говорю.)
В следующих примерах имейте в виду, что я добавил некоторые шрифты и цвета фона только в демонстрационных целях. Здесь основное внимание уделяется структуре страницы.
Ладно, поехали…
Базовая раскладка из двух столбцов
Столбец меню Ссылка менюСсылка на меню Ссылка на меню Ссылка на меню Ссылка на меню | Столбец содержимого Логотип веб-сайтаЗаголовок страницы Это базовый двухколоночный макет веб-страницы. Два столбца с заголовком
| |||||||||||||||


 Левый столбец или столбец меню представляет собой узкую полосу пространства (обычно между 15-25% ширины страницы) и зарезервирован для меню гиперссылок, ведущих на другие страницы вашего веб-сайта. Таблица, используемая для создания этого макета, использует одну строку таблицы, содержащую две ячейки таблицы.
Левый столбец или столбец меню представляет собой узкую полосу пространства (обычно между 15-25% ширины страницы) и зарезервирован для меню гиперссылок, ведущих на другие страницы вашего веб-сайта. Таблица, используемая для создания этого макета, использует одну строку таблицы, содержащую две ячейки таблицы. Первая строка таблицы создает заголовок и содержит одну ячейку таблицы, в которой используется пара атрибут-значение colspan=»2″. 9
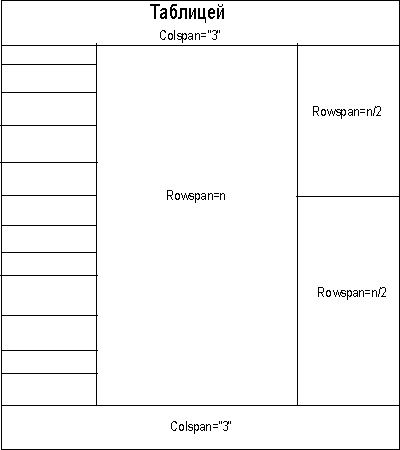
Первая строка таблицы создает заголовок и содержит одну ячейку таблицы, в которой используется пара атрибут-значение colspan=»2″. 9 Первая, вторая и четвертая строки таблицы создают заголовок, панель навигации и нижний колонтитул соответственно и содержат по одной ячейке таблицы. Во всех этих ячейках таблицы используется пара атрибут-значение colspan=»3″. 9
Первая, вторая и четвертая строки таблицы создают заголовок, панель навигации и нижний колонтитул соответственно и содержат по одной ячейке таблицы. Во всех этих ячейках таблицы используется пара атрибут-значение colspan=»3″. 9 также:
также: Без некоторой приверженности установленным типографским соглашениям вы можете запутать и в конечном итоге потерять своих читателей.
Без некоторой приверженности установленным типографским соглашениям вы можете запутать и в конечном итоге потерять своих читателей. Если взгляду приходится преодолевать большие расстояния на странице, читатель легко теряется и вынужден искать начало следующей строки. Количественные исследования показывают, что умеренная длина строки значительно повышает удобочитаемость текста. Используйте таблицы, чтобы ограничить длину строки, в идеале до десяти-двенадцати слов в строке.
Если взгляду приходится преодолевать большие расстояния на странице, читатель легко теряется и вынужден искать начало следующей строки. Количественные исследования показывают, что умеренная длина строки значительно повышает удобочитаемость текста. Используйте таблицы, чтобы ограничить длину строки, в идеале до десяти-двенадцати слов в строке. на соответствующие сайты. Несколько столбцов обеспечивают гибкое пространство для вариаций макета страницы и сужают текстовый столбец до удобной длины строки.
на соответствующие сайты. Несколько столбцов обеспечивают гибкое пространство для вариаций макета страницы и сужают текстовый столбец до удобной длины строки.