CSS верстка сайтов
CSS верстка сайтов пользуется у современных веб-разработчиков заслуженной популярностью. CSS – каскадные таблицы стилей – позволяют веб-мастеру очень гибко задавать стили отображения элементов на страницах сайта, помогают экономить время и усилия на верстку сайтов. Как происходит CSS верстка сайтов?
CSS верстка сайтов может использоваться с применением связанных стилей, глобальных стилей, внутренних стилей. Наиболее рационально использование связанных стилей: программный код CSS сохраняется в виде отдельного файла, который можно подключить к любой HTML-, XHTML- или XML-странице.
Основные преимущества CSS верстки по сравнению с HTML версткой заключается в более удобном управлении дизайном страниц сайта, более точном отображении элементов вне зависимости от браузера, в более удобном написании кода благодаря разделению содержимого сайта от его оформления. Кроме того, CSS верстка существенно расширяет стандартные возможности HTML.
Подключение выполняется при помощи следующей конструкции:
<link rel=»stylesheet» type=»text/css» href=»/style.css»>, где
style.css – название файла каскадных таблиц стилей
Такой подход обеспечивает возможность использования одного стиля CSS для множества сайтов.
CSS верстка сайтов производится в специальных визуальных CSS-редакторах или же в обычных текстовых редакторах. Каждая таблица CSS состоит из определенного набора правил, которые в свою очередь состоят из набора селекторов и блока определений. В качестве селектора может выступать любой элемент (тэг) языка разметки (HTML, XHTML, XML). Блок определений состоит из набора свойств тэгов и их значений, отделяется фигурными скобками.
Синтаксис CSS описывается так:
Селектор {
Свойство: Значение;
}
Таким образом можно задать цвет, размер, шрифт текста, цвет и стиль рамки, строк и колонок таблиц, стиль поведения ссылок при нажатии и многое-многое другое. Если в качестве селектора выбран какой-нибудь тэг языка разметки HTML, то действие этого селектора распространяется на все такие тэги, встречающиеся на страницах сайта.
Если в качестве селектора выбран какой-нибудь тэг языка разметки HTML, то действие этого селектора распространяется на все такие тэги, встречающиеся на страницах сайта.
Приведем пример:
p {
color: black;
font-size: 18px;
}
В данном примере, любой текст, заключенный в тэги <p>, будет черного цвета с размером шрифта 18 пикселей.
Но как поступить, если необходимо задать для некоторых абзацев стиль отображения, отличающийся от общего на странице? CSS верстка сайтов в этом случае предлагает использование классов – class
В HTML-коде страницы класс для элементов задается так:
<название тэга>
В CSS-документе стиль отображения этого класса описывается следующим образом:
.название класса
{
свойство: значение;
свойство: значение;
. …..
…..
}
Для задания динамических свойств отображения элементов существуют также псевдоклассы и псевдоэлементы. Их применение подробнее рассматривается здесь.
CSS верстка сайтов, как уже упоминалась, позволяет сделать код страниц более компактным, удобным. Способствует этому возможность группировки селекторов для задания одинаковых свойств отображения сразу нескольким элементам.
К примеру, если необходимо указать цвет, размер шрифта, гарнитуру шрифта сразу для тэгов p, div, h2, то достаточно перечислить селекторы этих тэгов через запятую и присвоить им нужные значения свойств:div, p , h2 { color:red; font-size:12px; }
Данная запись означает, что текст, содержащийся в элементах div, p и h2 будет отображен шрифтом красного цвета размером в 12 пикселей.
CSS верстка сайтов может применяться для самых разных по тематике и структуре сайтов, она совместима с большинством современных браузеров. CSS верстка сайтов позволяет гибко управлять изменением свойств элементов при взаимодействии с пользователями сайтов (при нажатии кнопкой мыши, при наведении курсора).
CSS верстка сайтов позволяет гибко управлять изменением свойств элементов при взаимодействии с пользователями сайтов (при нажатии кнопкой мыши, при наведении курсора).
Теги:
верстка сайтов, css верстка, css верстка сайтов, таблицы стилей, каскадные таблицы стилей
что это такое, виды, инструменты для работы с CSS и HTML, что нужно знать, чтобы правильно верстать современные сайты
Подробное руководство и подборка инструментов.
«Верстка сайта — это сложно? А если я совсем новичок, у меня получится?»
В этой статье мы рассказываем, что такое верстка сайта, какие виды верстки бывают и как новичку разобраться во всём этом.
Что такое верстка сайта
Это реализация макета веб-сайта с помощью HTML- и CSS-разметки. Верстка — это когда в определенном порядке располагают разные элементы на странице документа. Верстальщик упорядоченно размещает на странице сайта изображения, таблицы, текст.
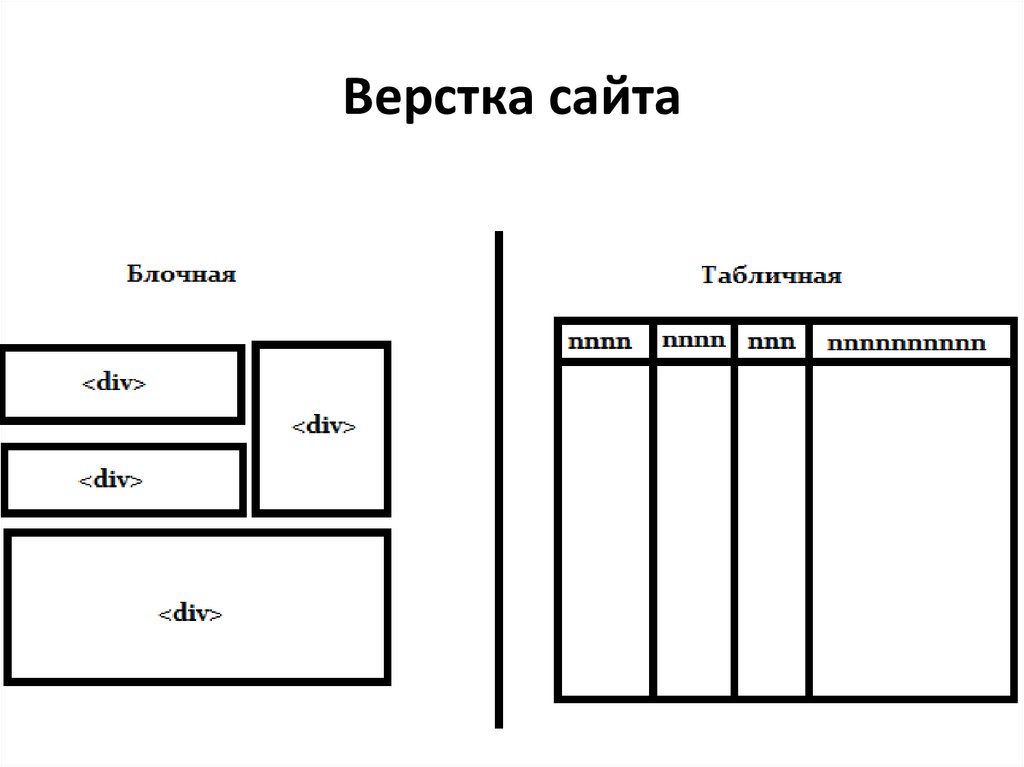
Виды верстки
Табличная
Ею пользовались, когда верстали первые страницы. Табличная верстка — это набор таблиц с контентом внутри. Верстальщики создавали слишком много таблиц, в которых не всегда был контент, — это занимало очень много места и сайт становился тяжелым.
Так получалось чаще всего при работе с изображениями — при фиксации положения картинки создавалась новая строка и делилась на несколько столбцов. Остальные ячейки оставались пустыми. Это сильно перегружало сайт и плохо влияло на поисковую выдачу. Поэтому табличная верстка осталась в прошлом — сейчас ею не пользуются.
<table> <tr> <td> Side block (menu, ads…) </td> <td> Main block with content </td> </tr> </table>
Блочная
Более современная версия верстки. В ней пустые ячейки задаются с тегом <div>, при этом параметры размера и расположения выставляются сразу. На основе этого тега можно выделить текст, категории, лого и многое другое.
На основе этого тега можно выделить текст, категории, лого и многое другое.
Блочный тип тесно связан с CSS — это позволяет легко менять размеры, цвета и внешний вид страниц и блоков на ней. Этот вид верстки легко считывают поисковые роботы — и сайт положительно ранжируется.
<div id=”page”> <div id=”side-block”> Menu… </div> <div id=”content”> Main block with content </div> </div>
Инструменты верстальщика
Есть разные инструменты для верстки. Они различаются функциями. Выбор инструментов зависит от задач и целей верстальщика.
Графические
Помогают верстальщику с визуалом сайта: они сразу позволяют видеть результат. Для этой цели хорошо подойдет Adobe Photoshop, Gimp, Krita и другие приложения, которые позволяют взять элемент из макета и изучить его, чтобы наметить будущий пул задач.
Для работы с кодом
Редакторы кода — это основные программы для работы с кодом, которые понадобятся верстальщику. Есть много разных редакторов: Notepad++, Adobe Dreamweaver, CSS3 Generator, UltraEdit, SublimeText, CoffeeCup HTML Editor, Winless, Firebug, WinMerge, JetBrains WebStorm, Visual Studio Code.
Есть много разных редакторов: Notepad++, Adobe Dreamweaver, CSS3 Generator, UltraEdit, SublimeText, CoffeeCup HTML Editor, Winless, Firebug, WinMerge, JetBrains WebStorm, Visual Studio Code.
Один из бесплатных лидеров — Visual Studio Code: в нём самое большое количество интеграций, плагинов, расширений. Из платных — JetBrain WebStorm. Он позволяет еще глубже интегрироваться с инструментами разработки и имеет дополнительные функции: автодополнение кода, автоформатирование и так далее.
Гибридные
С гибридными инструментами можно верстать вручную в блочном конструкторе. Adobe Dreamweaver — один из мощнейших редакторов, ведь он позволяет не только создавать код или дизайн по отдельности, но и совмещать два в одном.
Что такое валидность верстки
Валидная верстка — это корректное отображение сайта на всех возможных устройствах. Валидная верстка соответствует стандарту W3C.
Валидность — это про строгие правила написания кода и его оптимизацию. В итоге сайт выходит на первые строки в поисковой системе, потому что хорошо ранжируется.
При валидной верстке все элементы HTML-кода находятся строго на своих местах: в начале пишется
<!doctype html> <html> <head> <title>Title</title> </head> <body> </body> </html>
Какая верстка считается правильной
Есть разные правила верстки сайта:
- Разделить HTML-код, CSS-стили и JavaScript-код на различные файлы.
- Использовать чистый, легко читаемый код.
- Верстать макет сайта пиксель в пиксель.
- Делать сайт, который будет работать одинаково во всех браузерах.
- Использовать по одному заголовку h2 на одной странице, а также использовать заголовки h3-H6
- Заполнять метаинформацию: description, title, alt и другое.
- Использовать «легкие» изображения.
- Адаптировать сайт для мобильных устройств.
Если нарушать эти правила, это приведет к плохому ранжированию и займет низкие позиции в поисковой выдаче.
Как проверить верстку
После верстки нужно протестировать сайт на всех возможных устройствах.
- С помощью сервисов Jigsaw.W3 и Validator.W3 можно протестировать верстку и получить подробный отчет.
- WellDoneCode подойдет, когда хотите узнать, есть ли соответствие пиксель в пиксель.
- Сервис Page Ruler подходит в качестве линейки. Таким образом можно измерить в пикселях сверстанные блоки и другие элементы страниц.
- Window Resizer — покажет, каким образом страница адаптирована под разные устройства. Идёт в качестве расширения для браузера Google Chrome.
Советы для верстальщиков
Анализ макета
Перед тем как начать верстать, необходимо провести анализ дизайна и представить его внешний вид в HTML. Это облегчит процесс и поможет избежать неправильной вложенности тегов, расположения макета и обработки событий на сайте. Всё это может замедлить скорость разработки.
Среда разработки
HTML-код можно писать где угодно, эффективнее всего — в среде разработки. Лучше установить IDE — интегрированную единую среду разработки. В ней есть такие функции:
Лучше установить IDE — интегрированную единую среду разработки. В ней есть такие функции:
- встроенный проводник;
- подсветка синтаксиса;
- управление форматированием;
- возможность работы с Git.
Один из самых популярных инструментов этого класса — JetBrains WebStorm.
Препроцессор Sass
Это надстройка, которая делает работу с CSS легче. С его помощью можно выгружать файлы, работать с вложенностью селекторов. Это поможет организовать код и сэкономить время.
Методология «Яндекса»: БЭМ
БЭМ — методология разработки, которая построена на трех основных понятиях: блок, элемент, модификатор.
БЭМ упрощает понимание сущности элементов, их зависимость друг от друга и определять имена классов. Чтобы научиться методологии, нужно потратить некоторое время, но она сэкономит время в будущем. БЭМ упорядочивает структуру кода и его элементов — и это позволяет тратить меньше времени на поддержку кода.
Сборщики проекта
Данные программы помогают автоматизировать некоторую ручную или рутинную работу: например, Gulp. Они умеют собирать все файлы в один, проставлять префиксы для кроссбраузерности, создавать спрайты SVG-элементов, а также дают возможность верстать в реальном времени с сохранением кода даже после обновления браузера.
Они умеют собирать все файлы в один, проставлять префиксы для кроссбраузерности, создавать спрайты SVG-элементов, а также дают возможность верстать в реальном времени с сохранением кода даже после обновления браузера.
Выводы
Верстка является ответственной частью разработки сайта. Чем глубже погрузитесь в данную тему и чем больше времени потратите на обучение, тем легче и быстрее вольетесь в процесс.
Есть много программ, которые облегчают работу, но лучше развивать профессиональные навыки и быть уверенными в своих силах.
Повторное изучение макета CSS: каждый макет
Если вы обнаружите, что боретесь с макетом CSS, скорее всего, вы принимаете решения для браузеров, которые они должны делать сами.
С помощью серии простых составных макетов Every Layout научит вас лучше использовать встроенные алгоритмы браузеров и CSS.
Купить каждый макет за 69 долларов
Прочтите бесплатные основы и аксиомы
Уже приобрели Every Layout, но потеряли доступ?
Не беспокойтесь. Добавьте адрес электронной почты , который вы использовали для покупки Every Layout , и мы повторно отправим вам ссылку для доступа.
Добавьте адрес электронной почты , который вы использовали для покупки Every Layout , и мы повторно отправим вам ссылку для доступа.
Every Layout помог тысячам разработчиков и компаний упростить разметку CSS в своих проектах
Использование алгоритмического дизайна макета означает отказ от @media точек останова, «магических чисел» и других хаков для создания контекстно-независимых компонентов макета.
Ваши будущие системы дизайна будут более последовательными, с более кратким кодом и более податливыми в руках ваших пользователей и их устройств. Каждый Layout теперь находится в 3-м издании и помог некоторым из крупнейших компаний в мире достичь именно этого.
Пусть эти счастливые люди расскажут вам, как Every Layout помог им
Кевин Пауэлл
Я не могу рекомендовать Every Layout достаточно.
Фантастический для всех макетов, которые вы можете использовать в своих проектах, очевидно, но также и для того, сколько вы узнаете о flexbox и CSS в целом.
Эми Чен
CSS — одна из немногих вещей, с которыми мне комфортно, но я все еще изучаю ТОННУ, читая Every Layout. Такой отличный ресурс!
Джош Тумат
Даже два года спустя Every Layout по-прежнему остается лучшим ресурсом для изучения распространенных внутренних шаблонов макетов. Это произвело революцию в нашей системе дизайна на BBC. Я всегда делюсь им с коллегами, которые хотят получить больше опыта работы с CSS.
Мариана Кортес Руэда
Это любовь разработчиков в форме руководства по ресурсам, и вам было бы неплохо ознакомиться с ним и поделиться им.
Да. ЕЩЕ РАЗ. Спасибо Хейдону и Энди за это произведение нишевого искусства.
Джесс Пек
Every Layout — фантастический ресурс, отличный справочник, который также действительно помог мне понять структуру и решения по стилю, которые используются при создании веб-сайтов.
Крис Уикли
Каждый макет имеет фантастический бесплатный контент, но полная стоимость всех материалов (книга, сайт, компоненты) принесла мне абсурдно высокую рентабельность инвестиций. Я потратил меньше часа на оплату консалтинга, и это преобразило меня — подарок, который продолжает приносить пользу. Максимально возможная рекомендация
П. Я. Лашкович
Начал веб-разработку в 19 лет97 и подходил к тем же проблемам с CSS с помощью обновленных решений на протяжении многих лет.
Даже по прошествии стольких лет такие ссылки, как Every Layout от Andy и Heydon, являются бесценным материалом для перечитывания и улучшения.
Лучшие практики работают
Некоторые влиятельные люди назвали CSS дефектной технологией. Они поощряли авторов CSS к грубой силе разметки таким образом, чтобы не использовать возможности CSS по максимуму.
В наших вводных главах, «зачатках», мы познакомим вас с тем, насколько умным и элегантным может быть современный CSS. То, что вы узнаете в этих главах, затем применяется к 12 специально разработанным решениям модульной компоновки, документировано с помощью настраиваемых генераторов кода и реализовано в виде удобных пользовательских элементов.
Мы научим вас передовым методам, которые гарантированно сделают вас лучшим, всесторонним программистом CSS, независимо от того, являетесь ли вы разработчиком полного стека, дизайнером, разработчиком серверной части или даже ${yourJobTitleHere} .
Прочтите бесплатные основы и аксиомы
Стек
читатьдля
бесплатно
Коробка
Центр
Кластер
Боковая панель
читатьдля
бесплатно
Переключатель
Крышка
читатьдля
бесплатно
Сеть
Рамка
Катушка
Самозванец
Значок
Познакомьтесь с авторами, которые создали для вас Every Layout
Хейдон Пикеринг
Хейдон — фронтенд-разработчик и технический писатель, специализирующийся на инклюзивном дизайне интерфейсов. Они написали и отредактировали несколько книг по веб-дизайну. Каждый макет — его второй макет, переизданный в Японии.
Хейдон консультировал такие организации, как Spotify, The BBC и SpringerNature, помогая им кодировать и документировать доступные дизайн-системы. У них также есть онлайн-галерея, которая позволяет создавать и печатать уникальные генеративные произведения искусства.
У них также есть онлайн-галерея, которая позволяет создавать и печатать уникальные генеративные произведения искусства.
Энди Белл
Энди — дизайнер и фронтенд-разработчик, основавший Set Creative Studio: агентство, которое специализируется на создании чрезвычайно креативных веб-сайтов и рекламных кампаний.
Энди также провел более десяти лет, специализируясь на упрощении CSS, чтобы сделать его масштабируемым для проектов дизайн-систем — в некоторых случаях доступных для миллионов людей — для некоторых из крупнейших организаций в мире, таких как Google, Harley- Дэвидсон, Vice Media и NHS. Он также написал большую часть курса Learn CSS от web.dev.
Изучите макет CSS педантичным способом
Бюрократ Конрад, технически вы правы — в лучшем случае правы. Настоящим я повышаю вас до 37 класса. — Номер 1.0 (Футурама, S2E15)
Я не буду лгать тебе, Нео. Каждый мужчина или женщина, сражавшиеся с агентом, погибли.
Но там, где они потерпели неудачу, вы добьетесь успеха.
Почему?
Я видел, как агент пробивал бетонную стену; мужчины разряжали в них целые обоймы и не били ничего, кроме воздуха; тем не менее, их сила и скорость по-прежнему основаны на мире, построенном на правилах. Из-за этого они никогда не будут такими сильными или такими быстрыми, как 9.0134 можно .
Что ты пытаешься мне сказать? Что я могу уворачиваться от пуль?
Нет, Нео. Я пытаюсь сказать вам, что когда вы будете готовы… вам не придется.
- Морфеус (Матрица, 1999)
CSS, как и Матрица, представляет собой систему, основанную на правилах.
Я написал этот набор глав, чтобы описать эти правила. Это длинное письмо, но не книга. Я не думаю, что хотел бы написать полную книгу о CSS, но писать о разметке CSS было полезно. Мой подход педантичен:
педантичный : прилагательное. (2): чрезмерно озабочен мелкими деталями или формализмом, особенно в обучении.
Я имею в виду в хорошем смысле, хотя очевидно, что это слово имеет негативный оттенок. Является ли технически правильно правильным? Нет, это не так. Но для этой темы достаточно ресурсов, которые технически не корректны.
Возможно, вы слышали, что в обычном потоке CSS есть встроенных и блочных элементов. Но знаете ли вы, что в CSS относительное расположение блочных и встроенных элементов на самом деле не определяется0019 отображать свойство ? На самом деле это определяется контекстом форматирования, на который влияют братья и сестры элемента.
Возможно, вы использовали z-index , чтобы «исправить» относительный порядок размещения содержимого. Но знаете ли вы, что z-index не является абсолютным по всему документу, а скорее относится к контексту стека?
Возможно, вы слышали о коробочной модели. Но знаете ли вы, что на самом деле существует как минимум пять различных моделей коробок с небольшими различиями в размерах содержимого и 9?0019 margin: авто лечится? Будете, если прочтете это.
Это набор глав о верстке CSS для людей, которые уже знают CSS. Что кажется небольшим рынком, я признаю. Я поискал хорошие ресурсы для изучения верстки CSS, но обнаружил, что большинство из них недостаточно педантичны.
Макет CSS может быть сложным для изучения, поскольку веб-сайты обычно развиваются постепенно. Это означает, что вы в конечном итоге изучаете небольшие советы и приемы здесь и там, и никогда не изучаете лежащий в основе алгоритм компоновки.
Этот набор глав знакомит вас со всеми основными концепциями компоновки CSS и включает десятки прикладных примеров, иллюстрирующих различные концепции.
Глава 1. Позиционирование блоков в CSS описывает, как блоки, генерируемые HTML-элементами, позиционируются относительно друг друга:
- три основные схемы позиционирования в CSS: нормальный поток, плавающие элементы и абсолютное позиционирование
- концепции обычного потока, такие как создание анонимных блоков, контекст форматирования, блоки строк и выравнивание в блоках строк
- понятия с плавающей запятой, такие как порядок с плавающей запятой, четкая фиксация и взаимодействие с плавающей запятой с родительской высотой
Глава 2. Размер блока в CSS обсуждает модель блока, но, что более важно, то, как модель блока изменяется в зависимости от различных схем позиционирования в CSS. Конкретно высота, ширина и поля рассчитываются с использованием совершенно разных механизмов, и вы можете понять эти расчеты, только зная схему позиционирования и используемый механизм расчета.
Размер блока в CSS обсуждает модель блока, но, что более важно, то, как модель блока изменяется в зависимости от различных схем позиционирования в CSS. Конкретно высота, ширина и поля рассчитываются с использованием совершенно разных механизмов, и вы можете понять эти расчеты, только зная схему позиционирования и используемый механизм расчета.
Глава 3. Дополнительные свойства, влияющие на позиционирование, охватывает дополнительные механизмы, влияющие на позиционирование блока, такие как:
- схлопывание полей
- отрицательные поля
- переполнение
- максимальная ширина, максимальная высота, минимальная ширина, минимальная высота
- контексты стека и свойство z-index
- как псевдоэлементы влияют на макет
- свойство CSS3 box-sizing
В главе 4: Flexbox обсуждается режим макета CSS 3 flexbox.
Глава 5: Макет CSS — приемы и приемы компоновки берет то, что мы узнали, и применяет его к нескольким практическим проблемам.

 Фантастический для всех макетов, которые вы можете использовать в своих проектах, очевидно, но также и для того, сколько вы узнаете о flexbox и CSS в целом.
Фантастический для всех макетов, которые вы можете использовать в своих проектах, очевидно, но также и для того, сколько вы узнаете о flexbox и CSS в целом. Да. ЕЩЕ РАЗ. Спасибо Хейдону и Энди за это произведение нишевого искусства.
Да. ЕЩЕ РАЗ. Спасибо Хейдону и Энди за это произведение нишевого искусства. Даже по прошествии стольких лет такие ссылки, как Every Layout от Andy и Heydon, являются бесценным материалом для перечитывания и улучшения.
Даже по прошествии стольких лет такие ссылки, как Every Layout от Andy и Heydon, являются бесценным материалом для перечитывания и улучшения. Но там, где они потерпели неудачу, вы добьетесь успеха.
Но там, где они потерпели неудачу, вы добьетесь успеха.