ОСНОВЫ ВЕРСТКИ: 12 ошибок начинающих верстальщиков
От Музея: После статьи о Папке верстки Музей получил много отзывов, оказалось, тема актуальна для многих, не только для студентов. Было также много сообщений от технических редакторов издательств, недовольных современной подготовкой верстальщиков: «…их хотя бы научить в концах строк не оставлять однобуквенных союзов, предлогов и местоимений, а в началах строк — тире…, не говоря уж об остальном».
По этому поводу Музей подготовил новенькую статью с азами верстки макета и разбором типичных ошибок. «Курс молодого птенца», от технического редактора и верстальщика Анастасии Аргутиной, который пригодится и начинающим верстальщикам, и авторам/художникам, планирующим оформлять свои книги самостоятельно, и ведущим (выпускающим) редакторам, так или иначе выступающим в роли технических редакторов. Для уверенных самостоятельных полётов.
Лекция: Анастасия Аргутина
Научный редактор: Аня Амасова
Птичка на обложке: Ольга Усова
1.
 БЛОК — ФОРЗАЦ — ОБЛОЖКА
БЛОК — ФОРЗАЦ — ОБЛОЖКАОшибка: начинающие верстальщики создают в макете книги количество страниц, как под электронную версию, начиная с обложки… потом — форзацы. Также «верстка с форзацами» встречается в переводных изданиях (а наши верстальщики, работающие с ними, думают, что так и надо), потому что многие китайские типографии печатают форзацы единым блоком с основным текстом и крайние страницы приклеивают к книге.
Как должно быть: Обложка должна быть отдельным файлом. В России и в русских полиграфических комплексах форзацы тоже печатаются отдельно, поэтому форзац — тоже отдельный pdf-файл (отдельная верстка) из шести страниц. Макет основного блока начинается с первой страницы макета — например, титула или авантитула.
В итоге у вас, у вашего ведущего редактора, в типографии должно оказаться минимум два файла: блок и обложка, а если предусметрены форзацы, — три: блок, обложка и форзацы. Если есть вклейка — четыре файла.
p.s. Кстати, все это передается в издательство вовсе не макетом, а папкой верстки, о которой мы уже говорили на прошлой лекции.
2. ТИТУЛ И КОНТРТИТУЛ
Макет блока начинается с нашего титула. Титул — это либо первая, либо третья страница блока (в зависимости от издания). В переводных изданиях часто появляется такая вещь как контр-титул: оригинальный титул переведенного издания. Ошибка в том, что про оригинальный титул забывают. А ведь это отличная традиция, и если есть возможность от нее не отказываться — не отказывайтесь. Если книга небольшая и места под две страницы — авантитула и контр-титула точно нет, но есть запечатанный форзац, — можно поставить оригинальный титул на третью страницу форзаца. Главное — напротив нашего. Интересно еще визуально их оба «связать», создать преемственнсть и гармонию.
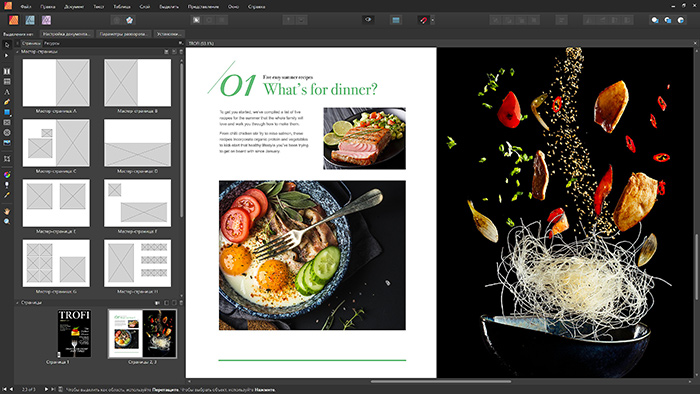
3. ИЛЛЮСТРАЦИИ
Ошибка: иллюстрации идут от края до края макета. С небольшими тоже не ладится: периодически начинающим верстальщикам вообще побарабану, какого иллюстрации размера: просто ставят на глаз. «Ну, примерно одинаково…» И хотя даже есть понимание, что такое «цветовая палитра» и «разрешение», есть привязка к пикселям — все по макету едет и скачет…
«Ну, примерно одинаково…» И хотя даже есть понимание, что такое «цветовая палитра» и «разрешение», есть привязка к пикселям — все по макету едет и скачет…
Как должно быть: если вы планируете полосные иллюстрации или иллюстрации, которые уходят у вас «в обрез», не забывайте, что в полиграфии существует понятие «книга до обреза» и «книга после обреза» — то есть ваши иллюстрации должны идти на вылет, с учетом этого обрезного поля (в зависимости от типографии — 5 мм, 3 мм, иногда в цифровых современных типограрфиях — 2 мм).
Пожалуйста, создавая графические произведения для книги или вставляя их в макет, проверьте, чтобы все большие прекрасные иллюстрации, идущие навылет, уходили в выпуск под обрез. И помните, что «тут обрежется».
В отношении небольших иллюстраций: не выбирайте размеры и не ставьте их «на глаз» — у всего должно быть свои логика и место.
4. ПОЛЯ
Ошибка: неопытные верстальщики забывают делать для книги поля или оставляют их, ориентируясь по тому, что видят на компьютере, слишком крошечными. (Особенно визуально подводят верстальщика вылеты, про которые мы говорили в предыдущем пункте — визуально как будто у вас есть пять миллиметров, а их — их нет! Это та часть макета, которая обрежется.)
(Особенно визуально подводят верстальщика вылеты, про которые мы говорили в предыдущем пункте — визуально как будто у вас есть пять миллиметров, а их — их нет! Это та часть макета, которая обрежется.)
Как должно быть: в книге всегда есть поля, они устанавливаются при создании шаблона макета. И чем больше у нас книга, тем больше должны быть эти поля. Вообще текст любит пространство.
5. ПОЛОСА НАБОРА
Ошибки: текст болтается по книге вразнобой. А он так не может, даже если у вас книга-картинка. Часто наборная полоса оказывается слишком большой для того, чтобы это можно было прочесть (ошибка возникает, когда у вас книга большого формата, а вы видите ее разворот на компьютере в размере ширины монитора). Иногда наоборот — слишком узкая.
Как должно быть: даже если вы раскладываете текст поверх изображения у вас все равно существует удобное для чтения «наборное поле» в виде ширины текстового фрейма. Может быть, двух основных ширин — для текстов на полосу и текстов на часть полосы.
6. СПУСК ПОЛОС
Ошибка: текст начинается на каждой полосе в новом месте.
Как должно быть: иногда действительно сложно из-за иллюстраций. Но у вас должно быть все-таки определено, где у вас начало полосы, где ее конец, с какого спуска вы начинаете каждую новую историю. Везде, где только возможно, вы должны выдерживать — подчеркивать, придерживаться — визуально «верх-низ» наборного поля, соблюдать ширины, спуски, расположение — это упорядочивает макет и делает удобным для чтения.
7. АБЗАЦНЫЙ ОТСТУП
Ошибка: их две. Из-за появления большого количества переводных книг, выполненных по западным макетам, абзацного отступа часто нет. Иногда, наоборот, абзацный отступ действительно не нужен — в узких колонках дополнительных текстов, например, — а он там есть.
Как должно быть: в российской книгопечатной и читательской традиции текст абзаца начинается с отступа. Это фиксированная ширина для начала первой строки абзаца. Для некоторых случаев (слишком короткая полоса набора — таковы дополнительные тексты, тексты в таблицах, выноски на поля) — наоборот, не надо.
Это фиксированная ширина для начала первой строки абзаца. Для некоторых случаев (слишком короткая полоса набора — таковы дополнительные тексты, тексты в таблицах, выноски на поля) — наоборот, не надо.
Если у вас в тексте используется буквица, вы можете померить ширину буквицы и сделать абзацные отступы той же ширины.
8. БУКВИЦА
Ошибка: когда под буквицей лесенка из текста с разными видами обтеканий, выходит не очень симпатично. А если обтекания еще и все разные, не гармонируют они друг с другом….
Как должно быть: буквица разнесена на несколько строчек, она должна быть фиксированной по формату, а главное — вписана в текст.
Как сделать? Вы можете запланировать под буквицу квадратики|прямоугольнички (относительно этих размеров вы дадите тех.задание художнику по буквам — дизайнеру, каллиграфу, специалисту по леттерингу) с обтеканием как поля под буквицы.
Настройка буквицы находится вон там справа сверху:
Рис.11-38-48
9. ШПАЦИИ
Ошибка: тире часто сильно прижаты к тексту, местами — наоборот. Так выходит из-за выравнивания, все пробелы немножко (или даже множко) отличаются друг от друга.
Как должно быть: все расстояния до и после тире должны быть стабильно одинаковыми.
Как сделать? Для этого используются шпации («фиксированные пробелы» в простонародье, хотя это не совсем так). До и после тире (если не конец строки или начало прямой речи, где только до или только после) должны стоять шпации: кегельная, она же круглая (Ctrl+Shift+M) или полукегельная, она же полугруглая (Ctrl+Shift+N), если кегельная будет слишком большой (это зависит от шрифта). Если книга не детская, лучше полукегельную.
Выглядит это так: «Слово — слово» (кегельная) или «Слово — слово» (полукегельная).
В программе они находятся здесь:
Рис. 12-00-00
10. ДЫРКИ в тексте
Ошибка: по той же причине разнятся все межсловные интервалы: местами слова очень прижаты друг к другу, еще чуть-чуть, и будет слитно, местами — слишком разнесены. И чем короче у вас строки, тем больше будут «дИИИрки». Иногда это не так уж страшно, когда они нежно переходят от широкого интервала к узкому, по паре строчек шагом минимум. Но часто смотрится нехорошо.
И чем короче у вас строки, тем больше будут «дИИИрки». Иногда это не так уж страшно, когда они нежно переходят от широкого интервала к узкому, по паре строчек шагом минимум. Но часто смотрится нехорошо.
Возьму за пример страницу, где текст положен автоматически, без вмешательства человека: красным подчеркнула сжатые слова, синим — сильно разнесенные. Четвертая строка снизу совсем плоха, вторая и четвертая сверху тоже.
Рис. 11-48-39
Как решать?
В первую очередь, жмем Ctrl+K (Установки) — Компоновка — врубаем галочку «Проблемы переноса и выключки». Теперь в макете будут желтым ярко подсвечены строки, в которых слишком большое межсловное расстояние.
Заодно надо зайти в Единицы измерения и выставить кернинг/трекинг на 5 /1000 круглой шпации, это пригодится сразу после компоновки и выключки.
Рис. 11-43-34
Далее — комбинация клавиш Ctrl+Alt+Shift+J — настройки выключки, нам нужны межсловные интервалы. Минимальный, желательный и максимальный. Базовый набор обычно 80 — 100 — 133.
Базовый набор обычно 80 — 100 — 133.
Рис. 12-08-52
Я думаю, настроек 100 — 130 — 200 вполне достаточно, и текст выглядит хорошо:
Рис. 12-11-34
Учитывайте, что программа может почему-то не применить эту настройку ко всему макету сразу, так что для уверенности провыделяйте все тексты и проверьте на всех.
Теперь все строки, которые программа выделела желтым, можно проработать через изменение трекинга (межбуквенного расстояния): Alt+стрелочки вправо-влево. По 5/1000 к. ш., которые мы выставили ранее, все изменяется довольно нежно. Уменьшать трекинг можно максимум на 25, и это только в самом-самом крайнем случае; увеличивать — лучше, конечно, вообще не увеличивать, но мы никуда от этого не денемся: 10 — предел.
11. ПОСЛЕДНЯЯ СТРОКА
Ошибка: последняя строка абзаца либо слишком короткая, либо слишком длинная (так что читателю хочется воскликнуть: «А вы не могли ее до конца наборной полосы дотянуть?»)
Как должно быть: длина последней строки должна быть в 2-3 раза больше абзацного отступа. Если меньше — нужно будет втягивать или разносить. Ну и очень желательно, чтобы на последней строке было целое слово, а не остатки от перенесенного с предыдущей. Если же строка чуть-чуть «недотягивает» до конца фрейма — во-первых, проверьте, не осталось ли у вас там незамеченного пробела, во-вторых, используя знания из п. 9, «дотяните» уже до конца.
Если меньше — нужно будет втягивать или разносить. Ну и очень желательно, чтобы на последней строке было целое слово, а не остатки от перенесенного с предыдущей. Если же строка чуть-чуть «недотягивает» до конца фрейма — во-первых, проверьте, не осталось ли у вас там незамеченного пробела, во-вторых, используя знания из п. 9, «дотяните» уже до конца.
12. ДРУГОЕ. Что еще проверять?
Здесь я «вподбор» перечислю основные штуки, которые мне встречались. По верстке текста обычно у многих начинающих очень все плохо с тире, с пониманием разницы между длинным тире, коротким тире и дефисом, с кавычками — внешними и внутренними, с однобуквенными предлогами (и предлогами из двух букв), которые нельзя оставлять в конце строк, с переносами и дефисами в одном слове, вообще с недопустимым количеством переносов и знаков в конце строки…
Рис. 18-21-51
Ошибочно игнорирование иерархии названий и заголовков (подзаголовков), а также возможности обтекания иллюстраций текстом. Несоблюдение системности — если уж вы что-то поставили где-то, то пусть оно там и стоит: колонцифры, колонтитулы — все делается не от дрожащей руки, а через «Шаблоны».
Несоблюдение системности — если уж вы что-то поставили где-то, то пусть оно там и стоит: колонцифры, колонтитулы — все делается не от дрожащей руки, а через «Шаблоны».
То же — в отношении всех текстов: для всех текстов вы должны создавать «Стили» абзаца и символа. Это только кажется, что «я все помню», но на деле получается так: когда только начинаешь и не очень хорошо владеешь программой, бегаешь по всему макету, ищешь, какие там были у текста параметры, в лучшем случае — копируешь, в худшем — начинаешь выставлять параметры вручную, и вот уже был 12 кегль, а теперь у тебя 11-й, был абзацный отступ, а теперь его нет… В общем, в любом случае — очень полезная штука!
Пользуйтесь!
_________________
С благодарностью моим «учителям» и «ученикам».
Заведующим технических редакций издательства «Северо-Запад» Павлу Савченкову
и издательства «Азбука» Александру Берднику,
передавшим свои бесценные структурированные знания — это было очень приятно.
А также всем тем, кому мне тоже, в свою очередь, надо было все это объяснять.
[октябрь, 2021]
HTML CSS верстка сайта Портфолио — ВебКадеми
Главная » HTML, CSS
HTML, CSS
На чтение 2 мин Просмотров 1.8к. Опубликовано
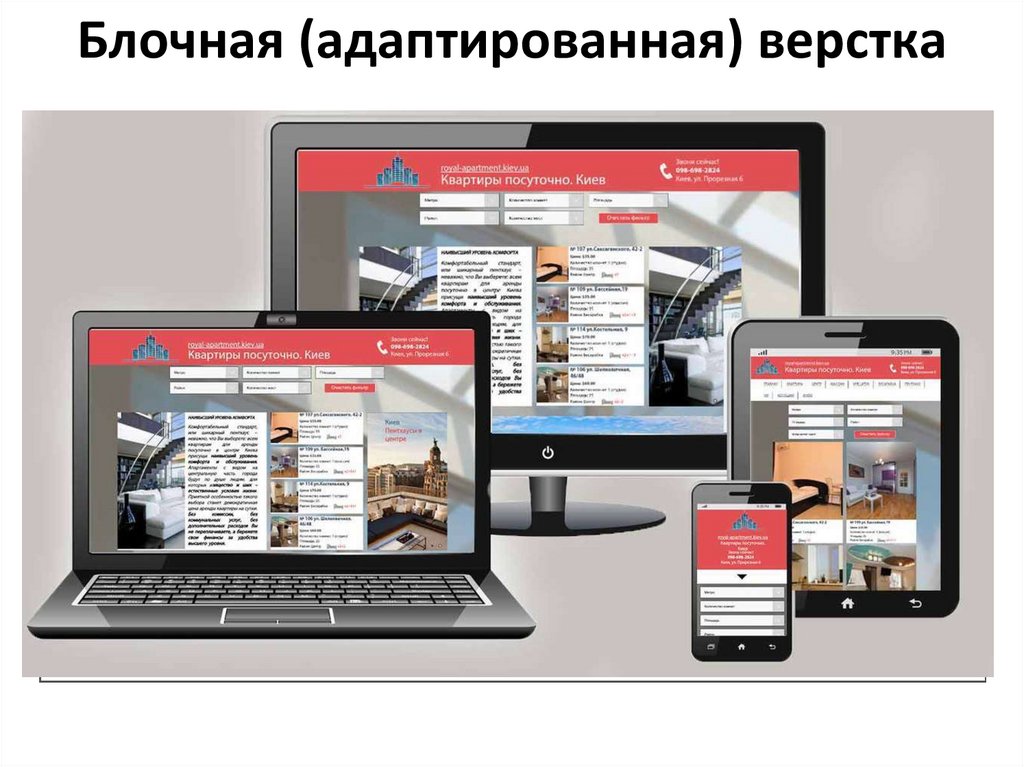
В этом курсе вы сверстаете свой первый сайт на HTML и CSS. Он будет многостраничным, и адаптированным под просмотр на мобильных устройствах. Мы будем работать с дизайн макетом из программы Figma. Современный, легкий и более удобный аналог фотошопа, который не требует установки и работает прямо в браузере.
Этот курс подойдет для тех кто хочет научиться создавать сайты и хочет сверстать свой первый сайт.
Файлы с макетом для верстки
Чтобы получить файлы макета и готовой верстки, необходимо подписаться на курс: http://webcademy. ru/htmlsite/
ru/htmlsite/
1. Настройка редактора, знакомство с версткой. Уроки по верстке сайта Портфолио HTML CSS
В этом уроке познакомимся с основами HTML и CSS, которые пригодятся нам для верстки данного макета.
2. Верстка Шапки сайта. Уроки по верстке сайта Портфолио HTML CSS
Верстаем HTML шапку сайта. Делаем фоновое изображение через CSS на весь блок.
3. Верстка секции Портфолио.
 Уроки по верстке сайта Портфолио HTML CSS
Уроки по верстке сайта Портфолио HTML CSSВерстаем секцию Портфолио с работами на сайте. Делаем заголовок секции и размещаем карточки с работами в ряд.
4. Верстка Подвала. Уроки по верстке сайта Портфолио HTML CSS
Верстаем подвал сайта. Размещаем копирайт и ссылки на социальные сети.
5. Внутренняя страница для сайта. Уроки по верстке сайта Портфолио HTML CSS
Создаем внутренние страницы сайта для каждой отдельной работы.
6. Мобильная адаптация сайта. Уроки по верстке сайта Портфолио HTML CSS
Делаем мобильную верстку, пишем медиазапросы в CSS чтобы сайт хорошо отображался на мобильных устройствах, телефонах и планшетах.
7. Видео обложка для сайта Плавная прокрутка. Уроки по верстке сайта Портфолио HTML CSS
Добавляем видеообложку в шапку. Делаем сайт более динамическим и привлекательным.
Видео обложка для сайта Плавная прокрутка. Уроки по верстке сайта Портфолио HTML CSS» src=»https://www.youtube.com/embed/vW5_u9UuwGo?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Оцените автора
Инфографический макет почти всего для начинающих
Вы можете узнать что-то новое в любой момент своей жизни, если захотите стать новичком. Если вы действительно научитесь любить быть новичком, перед вами откроется весь мир. – Барбара Шер
С чего-то надо начинать, а?
Начать нелегко. Будь то создание бизнеса, изучение нового навыка или знакомство с новыми людьми, выход из зоны комфорта… ну, неудобно. Многие из нас не хотят уезжать оттуда. Это знакомо. Это уютно. Мы знаем мысли и чувства, обитающие в этой зоне. Мы знаем, какая жизнь существует там.
Однако рисковать и выходить из зоны комфорта — неизбежное зло, если вы хотите расти. По словам психолога Эйба Аркоффа, к счастью, у людей есть сильный импульс к росту и развитию.
По словам психолога Эйба Аркоффа, к счастью, у людей есть сильный импульс к росту и развитию.
С помощью Piktochart вы можете создавать привлекательные визуальные эффекты с помощью профессиональных шаблонов для презентаций, графики для социальных сетей, инфографики и многого другого. Сотрудничайте со своей командой, платите за загрузку и получайте множество преимуществ, подписавшись бесплатно .
Имея это в виду, этот пост разработан и создан для того, чтобы стать первым шагом из вашей зоны комфорта. Мы знаем, что вам нужно с чего-то начинать, а с таким количеством информации может начаться паралич анализа. Вот почему мы дадим вам конкретные и конкретные примеры того, как вы могли бы создать свою первую инфографику, просто и легко перепрофилировав два наших шаблоны. Вы можете подписаться на , создав бесплатную учетную запись .
Эти шаблоны:
1 – Presenta Board
2 – 2015 Резолюция
Начнем!
Использование Presenta Board для представления данных или информации
Это Presenta Board. Это очень простой шаблон, основанный на отчете о продажах компании, но он разработан, чтобы упростить отображение данных.
Это очень простой шаблон, основанный на отчете о продажах компании, но он разработан, чтобы упростить отображение данных.
Мы превратим его в серьезное черно-красное обновление доходов для отличной компании. Это результат.
Вот как это сделаем мы, и вы тоже сможете, следуя этим простым шагам.
Сначала запустите Piktochart и войдите в свою учетную запись. Когда вы войдете, используйте панель поиска, чтобы найти Presenta Board, и нажмите «Создать». Как только вы это сделаете, не забудьте назвать его!
Следующий очень важный шаг — изменение заголовка. Это то, что привлекает внимание читателя и побуждает его потреблять ваш контент. Просто дважды щелкните заголовок, который есть прямо сейчас, и замените существующий заголовок своим собственным заголовком. Она должна быть короткой, лаконичной и резюмировать суть вашей инфографики!
Теперь продолжим двигаться вниз по лестнице. Второй шаг — настройка остального контента. Это очень просто и делается точно так же, как и с заголовком. Просто имейте в виду, чтобы все было кратко и лаконично. Инфографика должна быть наглядной. Старайтесь держаться подальше от текста, так как изображения лучше рассказывают историю.
Это очень просто и делается точно так же, как и с заголовком. Просто имейте в виду, чтобы все было кратко и лаконично. Инфографика должна быть наглядной. Старайтесь держаться подальше от текста, так как изображения лучше рассказывают историю.
После того, как вы позаботились о письменном содержании, вы должны перейти к центральной части инфографики — графику. Графики — это лучший способ быстро показать сложную информацию таким образом, чтобы ее было очень легко понять. Piktochart имеет встроенный редактор диаграмм, в котором вы можете создавать, редактировать и изменять анимированные диаграммы прямо из своей учетной записи Piktochart!
В этом случае в шаблоне есть заранее построенная диаграмма, поэтому нам просто нужно нажать на маленький карандаш в правом верхнем углу и получить доступ к редактору диаграмм. Там вы можете изменить тип графика, числа в электронной таблице, цвета, легенды осей и многое другое!
Продолжаем. Теперь, когда с графическим разделом покончено, нам нужно сосредоточиться на последней части головоломки «контент»: иконок . В Piktochart есть библиотека с тысячами предварительно загруженных иконок. Чтобы изменить их в шаблоне, просто удалите их и используйте значок загрузки слева, чтобы заменить его другим, который вам нравится!
В Piktochart есть библиотека с тысячами предварительно загруженных иконок. Чтобы изменить их в шаблоне, просто удалите их и используйте значок загрузки слева, чтобы заменить его другим, который вам нравится!
Теперь, когда все содержимое готово, давайте сосредоточимся на слое краски. Первым шагом может быть изменение шрифта заголовка и основного текста. Просто помните: будьте последовательны!
Кроме того, если вам не очень нравятся цвета фона, вы также можете изменить их! Это очень просто.
Использование разрешения 2015 года для преобразования списков в красивую инфографику
Это разрешение 2015 года. Это красивый и очень универсальный шаблон, который вы можете использовать, чтобы превратить любой список в фантастическую, потрясающую и привлекательную инфографику.
В этом случае мы собираемся преобразовать Резолюцию 2015 в инфографику под названием «6 вкусных палеопродуктов», в которой мы перечислим шесть различных блюд или продуктов, которые вам разрешено употреблять, пока вы ведете палеолитический образ жизни.
Это результат трансформации!
Во-первых, нам нужно выбрать шаблон разрешения 2015 года.
Для начала изменим блок заголовка. Сюда входят заголовок, подзаголовок и цветные значки под ним.
Для содержимого вам необходимо выполнить те же действия, что и выше. Дважды щелкните текст, чтобы выделить его, а затем замените на подходящий.
В этом случае я воспользовался предыдущим дизайном и выбрал «6 вкусных палеопродуктов».
Второй шаг — добавление цвета в дизайн с помощью некоторых значков. Во-первых, используйте мышь, чтобы выбрать все значки, которые у нас есть, и удалить их. Они не связаны с темой, поэтому не должны быть частью дизайна. Затем вы можете использовать встроенную библиотеку значков Piktochart для поиска значков. В данном случае я искал «еда» и «мясо». я выбрал 9значки, бросил их на свой блок и начал играть с ними — я изменил размер, повернул и переместил их, чтобы сформировать простую, но красивую композицию.
Теперь переходим к третьему шагу — преобразованию фактического списка. Это очень просто и представляет собой комбинацию двух шагов, которые мы рассмотрели выше: изменение текста и выбор нового значка.
Повторяйте процесс для каждого элемента, пока список не будет выглядеть примерно так.
Далее мы переходим к графику. В последнем примере мы увидели, как редактировать гистограмму. На этот раз перед нами круговая диаграмма. Это разные способы отображения данных, но оба они изменяются одинаково. Нажмите на маленький карандаш в правом верхнем углу и отредактируйте значения.
Наконец, когда содержимое отполировано, пришло время поиграть с цветами, шрифтами и фоном. Начните с заголовка и двигайтесь вниз к источнику. Вы можете редактировать шрифты, цвета фона, расположение элементов или значки — практически все, что захотите. Если у вас есть какие-то сомнения, вы можете оставить форматирование как есть, но мы настоятельно рекомендуем вам применить свое собственное, особенно если вам нужно работать с брендом какой-либо компании.
Начните творить прямо к зарегистрируйте бесплатную учетную запись Piktochart, чтобы получить неограниченный доступ к творческим и профессиональным шаблонам!
Этот пост является частью сентябрьской серии макетов. Не стесняйтесь проверить это!
Шаблоны, которые пробуждают ваше воображение.
Зарегистрируйтесь бесплатно. Обновите позже.
Создание визуального образа
Раскладка клавиатуры фортепиано: полезное руководство для начинающих
Вы когда-нибудь хотели научиться играть на фортепиано, но боялись всех этих черно-белых клавиш? Ты не один! Раскладка клавиатуры фортепиано может быть сложной для понимания новичками.
К счастью, это полезное руководство сделает изучение основ проще простого. Поняв раскладку клавиатуры, вы сможете начать играть простые песни в кратчайшие сроки. Так чего же ты ждешь? Давайте начнем!
Знаете ли вы, что разобраться в полной раскладке фортепианной клавиатуры не так сложно, как вы думаете? Как и при изучении теории музыки, сама клавиатура очень преднамеренна, математична и последовательна. Во-первых, нам нужно понять различные типы самих фортепиано и определить музыкальный алфавит. Затем мы рассмотрим расположение и структуру клавиш и то, как они соотносятся с большим нотоносцем.
Во-первых, нам нужно понять различные типы самих фортепиано и определить музыкальный алфавит. Затем мы рассмотрим расположение и структуру клавиш и то, как они соотносятся с большим нотоносцем.
Порядок клавиш пианино является отражением организации тонов и полутонов в октавы. Вот еще информация:
- Самая низкая нота на стандартном пианино — A0, вибрирующая с частотой 27,5 Гц.
- Каждая октава после этого состоит из 12 нот, каждая на полтона выше предыдущей.
- Самая высокая нота на стандартном пианино — C8, вибрирующая с частотой 4186 Гц.
- Белые клавиши на пианино традиционно пронумерованы от 1 до 7.
- Черные клавиши сгруппированы по двое и по трое между собой.
Эта система нумерации может ввести в заблуждение, так как она не указывает высоту нот. На самом деле порядок клавиш пианино более тесно связан с их частотами, чем с их числовым значением. При обучении игре на фортепиано важно запомнить как порядок клавиш, так и соответствующую им высоту звука.
На самом деле порядок клавиш пианино более тесно связан с их частотами, чем с их числовым значением. При обучении игре на фортепиано важно запомнить как порядок клавиш, так и соответствующую им высоту звука.
Вот видео, которое научит вас немного больше о клавишах фортепиано и раскладке клавиатуры: Происхождение макета?
Фортепиано было изобретено около 1700 года в Италии мастером клавесина Бартоломео ди Франческо Кристофори и буквально называлось «клавесин с громким и тихим звуком». Название изменилось на фортепиано и, наконец, сократилось до просто фортепиано.
Это изобретение действительно изменило правила игры. Наконец, клавишный инструмент может изменять громкость. Это из-за конструкции молоточков и струн, по сравнению с клавесином, где струны были защипнуты.
Изучение различных категорий фортепиано… Есть 2 категории фортепиано: вертикальные (или вертикальные) и рояль. Пианино более компактны и легче вписываются в большинство домов. А более современные пианино по тону и отзывчивости очень похожи на рояли. Доступны различные размеры, включая спинет, консоль и студию. Спинеты — самые маленькие, консоли — самые распространенные, а студийные пианино — самые высокие. Кроме того, цифровые пианино или клавишные становятся более универсальным вариантом для семей из-за их стоимости и размера.
А более современные пианино по тону и отзывчивости очень похожи на рояли. Доступны различные размеры, включая спинет, консоль и студию. Спинеты — самые маленькие, консоли — самые распространенные, а студийные пианино — самые высокие. Кроме того, цифровые пианино или клавишные становятся более универсальным вариантом для семей из-за их стоимости и размера.
С момента своего появления в 1980-х годах электрические клавишные пианино значительно улучшились, включив взвешенные клавиши, MIDI и другие инструментальные тембры. Они не требуют настройки, стоят не так дорого. и они переносные. Однако прикосновение, ощущение и звук цифрового пианино не идут ни в какое сравнение с его акустическим аналогом. Как преподаватель фортепиано, я часто позволяю ученикам начинать уроки на клавишных или цифровом пианино, но рекомендую им переключиться на акустическое, когда они могут.
Давайте поближе рассмотрим раскладку клавиатуры фортепиано Когда вы посмотрите на саму клавиатуру, вы заметите два цвета — белый и черный. Белые клавиши продолжают вверх, но черные клавиши находятся в группах по два и по три. Это самый первый шаблон, который мы видим на уроках игры на фортепиано, и он упрощает определение нот в зависимости от того, где они находятся по отношению к двум разным группам черных клавиш. Черные клавиши на самом деле являются диезами и бемолями белых клавиш.
Белые клавиши продолжают вверх, но черные клавиши находятся в группах по два и по три. Это самый первый шаблон, который мы видим на уроках игры на фортепиано, и он упрощает определение нот в зависимости от того, где они находятся по отношению к двум разным группам черных клавиш. Черные клавиши на самом деле являются диезами и бемолями белых клавиш.
Но не дайте себя обмануть, белые клавиши тоже могут быть диезами и бемолями. Это происходит, когда две белые клавиши находятся вместе. Для диеза мы двигаемся на полтона вверх, а для бемоля — на полшага вниз. Кроме того, ключи также имеют два разных имени! Например, A# — это та же тональность, что и Bb. Это энгармонические эквиваленты. Более хитрые эквиваленты, такие как Cb и B, потому что мы не всегда думаем о двух названиях клавиш, когда две белые клавиши вместе. Преподаватели игры на фортепиано часто хранят этот секрет на более поздних уроках, чтобы не сбивать учеников с толку.
Ресурсы, которые помогут вам изучить раскладку клавиатуры фортепиано Клаус Ведфельт/Digital Vision/Getty ImagesПытаетесь выучить раскладку клавиатуры фортепиано для начинающих? Ознакомьтесь со следующими ресурсами:
- Раскладка клавиатуры для фортепиано для печати
- Приложения для изучения раскладки нот на фортепианной клавиатуре
- Полная схема раскладки клавиатуры фортепиано
Раскладка клавиатуры фортепиано относится к расположению клавиш на стандартном фортепиано. Этот дизайн представляет собой сетку из 88 черных и белых клавиш, каждая из которых соответствует отдельной ноте музыкального спектра.
Этот дизайн представляет собой сетку из 88 черных и белых клавиш, каждая из которых соответствует отдельной ноте музыкального спектра.
Раскладку клавиатуры можно разделить на две основные части: белые клавиши, состоящие в основном из полутонов, и черные клавиши, представляющие собой более существенные скачки высоты тона.
В зависимости от того, какое музыкальное произведение вы играете, вы будете использовать группы белых или черных клавиш для воспроизведения нот с разной степенью интенсивности и ритма. Благодаря своему уникальному дизайну и широкому спектру музыкальных применений раскладка клавиатуры фортепиано стала одним из самых важных музыкальных инструментов в истории.
Средняя до Самая первая нота, на которую обычно указывают преподаватели игры на фортепиано, — это средняя до. На самом деле это не точно середина фортепиано, но ближайшая к ней до. Его можно найти в середине фортепиано, слева от группы из двух черных клавиш и под названием марки фортепиано. Это начинается как наша центральная точка для наших двух рук со средней C и выше, сыгранной нашей правой рукой, и средней C и вниз, сыгранной нашей левой рукой.
Это начинается как наша центральная точка для наших двух рук со средней C и выше, сыгранной нашей правой рукой, и средней C и вниз, сыгранной нашей левой рукой.
Как правило, правая рука играет более высокие ноты, а левая — более низкие. По мере того, как ученики продвигаются вперед в своем репертуаре, они получают массу удовольствия, когда обе руки опущены, обе руки подняты или даже скрещены!
Несмотря на то, что полноразмерная клавиатура фортепиано имеет 88 клавиш, считая белые и черные клавиши, она не имеет 88 различных названий нот. Музыкальный алфавит только A-G. Итак, каковы все остальные ключевые имена? Ну, это просто повторяется. Учащиеся любят начинать снизу и играть первую клавишу A и называть каждую белую клавишу, восходящую в порядке от A до G, и повторять это до тех пор, пока они не достигнут верхней клавиши, то есть C.
Как клавиши фортепиано соотносятся с нотами для фортепиано Верхняя и нижняя стороны клавиатуры соответствуют верхней и нижней части большого нотоносца. В музыке наши ноты обычно пишутся на 5 линиях и 4 промежутках, называемых нотоносцами. Когда мы соединяем два нотоносца вместе, это называется большой нотоносец с высокими (правыми) нотоносцами вверху и басовыми (левыми) внизу.
В музыке наши ноты обычно пишутся на 5 линиях и 4 промежутках, называемых нотоносцами. Когда мы соединяем два нотоносца вместе, это называется большой нотоносец с высокими (правыми) нотоносцами вверху и басовыми (левыми) внизу.
В большинстве сочиненных музыкальных произведений существует большой разрыв между высокими и низкими нотоносцами, и большинство учащихся считают, что между ними много нот. Однако на самом деле их всего 3! Верхнее пространство басового нотоносца – это B. Добавленная линия между двумя нотоносцами – это средняя C, а пространство под дискантом – D. Они соответствуют средней C, которую мы нашли на клавиатуре, и соседним с ней нотам B и D.
Как найти аккорды на клавиатуре фортепиано Nastasic/E+/Getty ImageАккорд — это просто две или более ноты, сыгранные вместе. Если вы знаете, как находить аккорды на клавиатуре фортепиано, вы можете играть самую разную музыку.
Первым делом необходимо ознакомиться с раскладкой клавиатуры. Белые клавиши — это естественные ноты, а черные — диезы и бемоли.
Белые клавиши — это естественные ноты, а черные — диезы и бемоли.
Затем укажите ноту, которую вы хотите использовать в качестве основного аккорда. Эта нота будет отправной точкой для поиска других нот в вашем аккорде.
Чтобы найти следующую ноту, отсчитайте четыре полушага вверх от основной ноты.
Например, если ваша основная нота — C, то, считая четыре полутона вверх, вы перейдете к E. Последней нотой в вашем аккорде будет G, что еще на четыре полутона выше E.
Следуя этим шаги, вы можете быстро и легко найти аккорды на клавиатуре фортепиано. Немного потренировавшись, вы сможете быстро играть свои любимые песни.
Некоторые базовые последовательности аккордов для начинающих Любой музыкант знает, что аккорды являются строительными блоками музыки. Комбинируя ноты по-разному, аккорды создают богатую палитру звуков, которые можно использовать для выражения широкого спектра эмоций. Однако для начинающих формирование аккордов может быть проблемой. Чтобы помочь вам начать, вот несколько основных последовательностей аккордов, которые вы можете использовать для исполнения различных песен.
Чтобы помочь вам начать, вот несколько основных последовательностей аккордов, которые вы можете использовать для исполнения различных песен.
Первая последовательность известна как 12-тактовый блюз. Эта последовательность состоит из трех основных аккордов и имеет отчетливо блюзовый звук. Чтобы сыграть 12-тактовый блюз, начните с основного аккорда в течение четырех тактов.
Затем сыграйте четвертый аккорд в течение двух тактов, а затем пятый аккорд в течение двух тактов. Наконец, вернитесь к основному аккорду и сыграйте его четыре такта. Эту последовательность можно играть в любой тональности, и она прекрасно звучит на самых разных инструментах.
Другой распространенной последовательностью аккордов является последовательность ii-V-I.
Эта последовательность состоит из трех минорных аккордов и часто используется в джазе и классической музыке. Чтобы сыграть последовательность ii-V-I, начните с игры второго аккорда в течение двух тактов.
Еще больше аккордовых последовательностей для фортепиано и советы по их игре можно найти здесь.
Очень важно иметь четкую основу и знать раскладку клавиатуры. Также важно понимать, как это связано с музыкальным алфавитом и нотоносцем. Это жизненно важные концепции, и вы, вероятно, потратите много уроков на эти темы.
Надеюсь, эта статья рассеет все тайны и сложности. И вы будете наслаждаться обучением и игрой на фортепиано долгие годы.
Итак, теперь, когда вы знаете немного больше о раскладке клавиатуры фортепиано, попробуйте эти советы. Поэкспериментируйте с различными положениями рук на клавиатуре и посмотрите, как вам удобнее. Подумайте о том, чтобы взять уроки игры на фортепиано, чтобы научить вас основам.
Начните с основных гамм и арпеджио в разных тональностях, пока они не станут легкими и естественными. И, наконец, не торопитесь, разучивая новые произведения – никуда не торопитесь! Немного потренировавшись, вы быстро начнете играть на фортепиано красивую музыку.

 11-38-48
11-38-48