Курс по созданию Landing Page
О курсе
Создание лендингов — автономных интернет-страниц, нацеленных на конкретное действие пользователя — один из трендов веб-разработки. Чаще всего их создают для мероприятий, отдельных продуктов или услуг. Если вы владеете базовыми знаниями языков верстки HTML и CSS и при этом намерены научиться создавать эффективные лендинги, этот курс идеально подойдет вам.
Читать дальше…
Этот курс входит в специальности:
Frontend Developer Верстальщик сайтов
Предварительные Требования
Знание языков верстки HTML & CSS
Читать дальше…
Вы научитесь
- Верстать привлекательные лендинги
- Рационально организовывать процесс верстки
- Понимать назначение и принципы работы препроцессоров SASS и PUG
- Разрабатывать интерактив страницы при помощи JavaScript
- Пользоваться менеджером заданий Gulp
- Работать с системой контроля версий Git и сервисом хостинга проектов — GitHub
Читать дальше. ..
..
Скачать материалы курса Для получения материалов курса нужно авторизоваться
Получить сертификат Для получения сертификата нужно авторизоваться
Сергей Рубец
Front-end developer в компании Speroteck
Другие курсы автора
- Длительность: 8 ч 14 м
- Курс создан: 15.05.2017
- Уроков: 9
- Обновлен: 17.12.2020
- Язык: русский
Что входит в курс
- 9 видео уроков
- Домашние задания
- Тестирование
- Сертификат
- Консультация с тренером
СМОТРЕТЬ
Для прохождения теста нужно авторизироваться
Войти Регистрация
×
Вы открыли доступ к тесту! Пройти тест
Войдите или зарегестрируйтесь для того чтоб продолжить просмотр бесплатного видео
Войти Регистрация
№1
Организация рабочего процесса
1:33:02
Материалы урокаДомашние заданияТестирование
Первый видео урок является вводным. В нем автор расскажет о структуре практического курса. Также вы узнаете, как настроить свое рабочее пространство при помощи инструментов Git и Gulp.
В нем автор расскажет о структуре практического курса. Также вы узнаете, как настроить свое рабочее пространство при помощи инструментов Git и Gulp.
Читать дальше…
Препроцессор PUG
0:40:24
Материалы урокаДомашние заданияТестирование
Знакомство с синтаксисом препроцессора pug, что это и чем он может помочь в верстке.
Читать дальше…
Препроцессор SASS
0:46:49
Материалы урокаДомашние заданияТестирование
Знакомство с синтаксисом препроцессора sass, что это и чем он может помочь в верстке.
Читать дальше…
Начало верстки
0:51:22
Материалы урокаДомашние заданияТестирование
Соберем иконки в спрайт, подключим кастомные шрифты, начнем разметку блока header.
Читать дальше…
Верстка Часть 2
0:43:50
Материалы урокаДомашние заданияТестирование
Продолжение верстки. Сверстаем два следующих блока hero и about us.
Сверстаем два следующих блока hero и about us.
Читать дальше…
Верстка Часть 3
0:32:49
Материалы урокаДомашние заданияТестирование
Сверстаем блок our approch.
Читать дальше…
Верстка Часть 4
0:38:31
Материалы урокаДомашние заданияТестирование
Сверстаем блок our work.
Читать дальше…
Окончание верстки
1:06:19
Материалы урокаДомашние заданияТестирование
Доделаем оставшиеся блоки
Читать дальше…
Интерактив на JS
1:21:20
Материалы урокаДомашние заданияТестирование
Напишем открытие/закрытие попапа на чистом JS, поговорим о распространенных задачах на языке JS при верстке лендингов.
Читать дальше…
ПОКАЗАТЬ ВСЕ
основные темы, рассматриваемые на уроке
0:01:53
Знакомство с Git
0:05:58
Структура проекта
0:18:01
Знакомство с таск-менеджером Gulp. js
js
0:21:04
Практика создание проекта
0:30:25
Создание README файла
0:43:13
Настройка файла gitignore
0:46:00
Добавление изменение в git репозиторий
0:50:38
Настройка файла package.json
0:53:10
Установка необходимых пакетов
0:56:20
Практическая работа с gulp.js
1:28:07
Подведение итогов урока и домашнее задание
ПОКАЗАТЬ ВСЕ
Регистрация через
✖или E-mail
Нажав на кнопку «Зарегистрироваться»,
Вы соглашаетесь с условиями использования.
Уже есть аккаунт
Получите курс бесплатно
✖Вы выбрали курс для изучения
«»
Чтобы получить доступ к курсу, зарегистрируйтесь на сайте.
РЕГИСТРАЦИЯ
Спасибо за регистрацию
✖Перейдите на почту и подтвердите Ваш аккаунт,
чтобы получить доступ ко всем
бесплатным урокам и вебинарам на сайте ITVDN.com
ПОДТВЕРДИТЬ ПОЧТУ НАЧАТЬ ОБУЧЕНИЕ
Спасибо за регистрацию
✖Ваш аккаунт успешно подтвержден.
Начать обучение вы можете через Личный кабинет
пользователя или непосредственно на странице курса.
НАЧАТЬ ОБУЧЕНИЕ
Подтверждение аккаунта
На Ваш номер телефона было отправлено смс с кодом активации аккаунта. Пожалуйста, введите код в поле ввода.
Отправить код еще раз
Изменить номер телефона
Ошибка
✖Курс Практический курс по вёрстке лендинга от ITVDN | Цены и Отзывы
Профессионально верстать лендинги
— Организовывать структуру папок
— Настраивать системы сборки Gulp
— Разбираться с синтаксисом препроцессоров PUG и SASS
— Собирать иконки в спрайт
— Подключать кастомные шрифты
— Размечать и верстать блоки
— Писать открытие и закрытие поп-апа на чистом JS
О школе
ITVDN
Отзывы 0
Информация
Компания основана в
2014
году. Мы собрали и проверили более 94 отзывов об онлайн курсах ITVDN.
Программа курса
Организация рабочего процесса
Препроцессор PUG
Препроцессор SASS
Начало верстки
Верстка. Часть 2
Верстка. Часть 3
Верстка. Часть 4
Окончание верстки
Интерактив на JS
Инструменты
Git
Gulp.js
PUG
SASS
SCSS
CSS
JavaScript
Другие курсы школы
C# WPF & UWP Developer Основы Java EE Уроки Vue.js Starter Vue.js Essential Java DeveloperПохожие курсы
Факультет веб-разработки5
5
Факультет Веб-дизайна5
Отзывы
О школе О Курсе
Рейтинг 5
2 отзывов
Учился на верстальщика сайтов.

Отзыв взят с сайта mooc.ru
Замечательный образовательный ресурс, позволяет получать новые знания, оттачивать уже имеющиеся навыки. Обучался здесь на курсе Изучай верстку лендинга на ITVDN . Весь материал предоставили в доступной форме. Все было ясно и понятно. Преподаватели всегда отвечали на все непонятные для меня вопросы быстро и в кратчайшие сроки. Рекомендую данный образовательный ресурс.
Отзыв взят с сайта mooc.ru
Как создать эффективную целевую страницу
Целевые страницы можно описать как одностраничные веб-сайты, которые подталкивают посетителя к одному действию. Эта сосредоточенность на одной цели является основной особенностью, которая отличает целевые страницы от других веб-сайтов.
Их основной целью является привлечение потенциальных клиентов, которые часто связаны с кампаниями по электронной почте и в социальных сетях, и преобразование этих потенциальных клиентов в покупателей и подписчиков. Процесс преобразования посетителей в потенциальных клиентов и покупателей обычно осуществляется с помощью кнопок призыва к действию и форм генерации потенциальных клиентов.
Целевая страница — это любая веб-страница, на которую впервые попадает посетитель Интернета, направляющийся к важному действию, которое вы хотите, чтобы он совершил на вашем сайте. – Тим Эш, Оптимизация целевой страницы
Целевые страницы были созданы в ответ на плохие продажи, которые Microsoft испытывала со своим пакетом Office, и были расширены до такой степени, что решения для маркетинга по электронной почте, функции управления клиентами и захвата потенциальных клиентов стали стандартными и мощными инструментами для удержания и привлечения клиентов с помощью методов маркетинга и дизайна.
Несмотря на узкую и несколько элементарную форму привлечения клиентов и продаж, целевые страницы продолжают оставаться одним из самых мощных инструментов, используемых маркетологами.
Дизайн целевой страницы Дэнн Петти.
Эффективные целевые страницы используются для конверсионных и ориентированных на продажи задач, таких как:
- Продвижение новых продуктов
- Растущие списки подписчиков
- Увеличение продаж и потенциальных клиентов
- Получение идей и данных с помощью форм
Передовой опыт проектирования целевых страниц
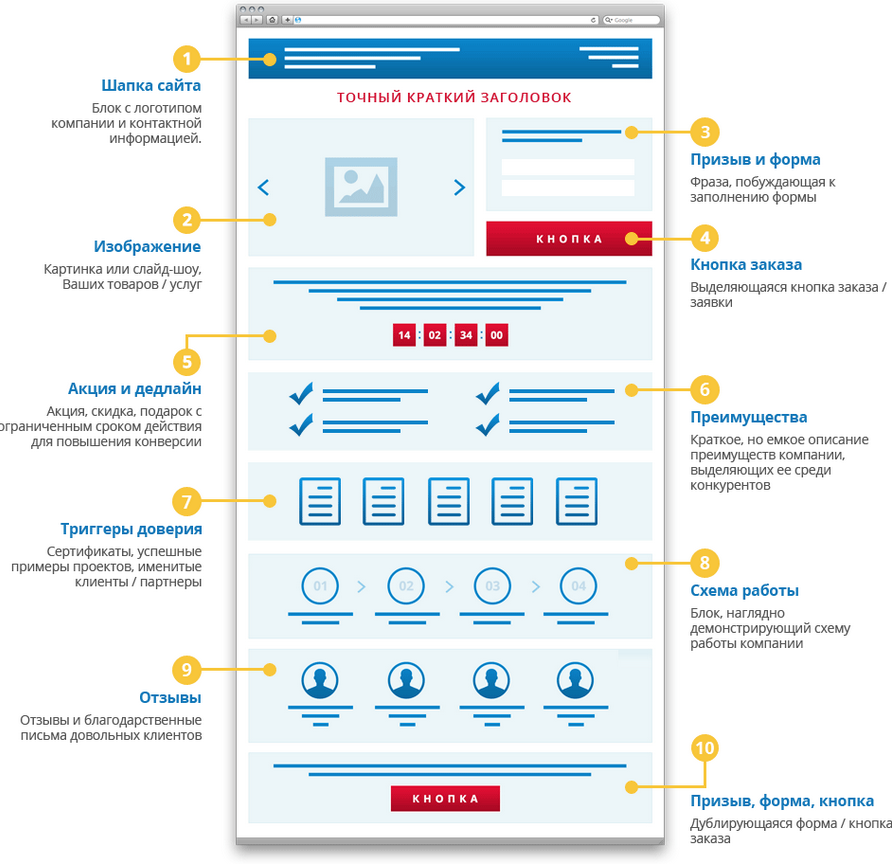
Целевые страницы, хотя и очень похожи на обычные веб-сайты, служат другой цели. Вот ключевые характеристики, которые помогают сделать целевую страницу великолепной и обеспечить высокую конверсию:
1. Визуальная простота
Визуальная простота, отображаемая на главной странице Conversionlab.
Визуальная простота учитывает все элементы пользовательского интерфейса целевой страницы. Поддержание визуальной простоты и минималистского дизайна важно, потому что это улучшает внимание посетителей и помогает продемонстрировать ценностное предложение. Вот некоторые характеристики визуальной простоты:
Поддержание визуальной простоты и минималистского дизайна важно, потому что это улучшает внимание посетителей и помогает продемонстрировать ценностное предложение. Вот некоторые характеристики визуальной простоты:
- Визуальная простота поддерживает пробелы, которые фокусируют посетителей на призывах к действию (CTA), изолируя их от других элементов.
- Визуальная простота позволяет выделить основные функции и призывы к действию.
- Визуальная простота создает контраст, отображая элементы таким образом, чтобы они выделялись.
- Визуальная простота поддерживает процесс проектирования, размещая элементы таким образом, чтобы пользователь продолжал читать.
2. Отличная целевая страница начинается с отличного медиа
Правильные изображения и видео на целевых страницах помогут убедить посетителей действовать в соответствии с призывом к действию. Отличное изображение помогает рассказать историю, эффективно демонстрирует продукт и создает личную связь с посетителями.
Привлекательная фотография увеличивает конверсию на целевой странице Uber.
Актуальность отображаемых изображений имеет решающее значение. Отображение изображений дружелюбно выглядящих реальных людей вместо обычных стоковых изображений помогает завоевать доверие посетителей. Включение соответствующих изображений продуктов и услуг дает посетителям лучшее понимание того, что они покупают.
Исследование влияния видео на целевые страницы показывает, что видео оказывает большее влияние, чем неподвижные изображения, где «71% респондентов подтверждают, что видео конвертируется лучше, чем другой контент». Видео помогают с SEO, поддерживают вовлеченность пользователей и лучше объясняют продукт или услугу посетителям. Еще один фактор в пользу видео заключается в том, что при правильном использовании оно может заменить многословный текст, который потенциально может повредить конверсиям.
3. Значение цвета
Исследования показывают, что цвета оказывают большое влияние на нашу психологию — на то, как мы себя чувствуем и действуем. Соответствующие цветовые палитры улучшают пользовательский интерфейс и помогают управлять поведением пользователей, тем самым повышая конверсию целевой страницы.
Соответствующие цветовые палитры улучшают пользовательский интерфейс и помогают управлять поведением пользователей, тем самым повышая конверсию целевой страницы.
Отличное использование цвета на целевой странице Мэйсона Ярнелла для Mixpanel.
Вот несколько советов по эффективному использованию цветов:
- Поймите, как использовать высокие и низкие цвета, которые позволяют создать высокую контрастность, которая напрямую связана с читаемостью текста.
- Создайте цветовую палитру, состоящую из совместимых цветовых комбинаций и основанную на дополнительных/противоположных цветах.
- Адресные цвета с точки зрения психологии и маркетинга. В зависимости от продукта/услуги используйте цвета, которые передают правильное сообщение (например, зеленый — это цвет, который передает безопасность, доверие и спокойствие, поэтому его использование наиболее подходит для продуктов, связанных с финансами).
- Учитывайте цветовую символику при таргетинге на разные демографические группы.
 Различные культуры интерпретируют цвета по-разному, поэтому то, что работает для одной пользовательской базы, может не работать для другой.
Различные культуры интерпретируют цвета по-разному, поэтому то, что работает для одной пользовательской базы, может не работать для другой. - Поймите, что интерпретация цвета зависит от пола, и не существует «пуленепробиваемого» решения, когда дело доходит до выбора.
Цвет хорошо использован на целевой странице Balkan Brothers.
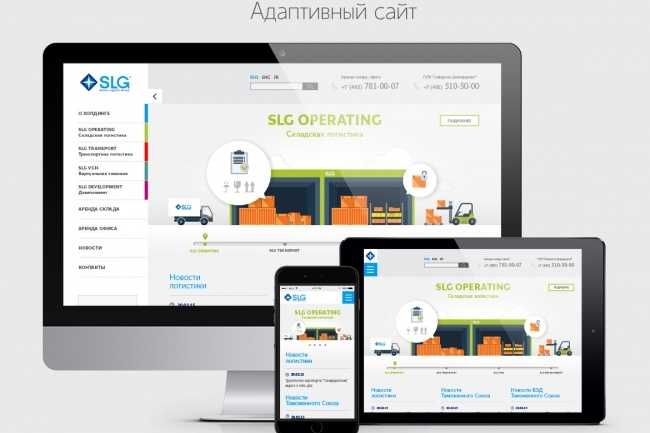
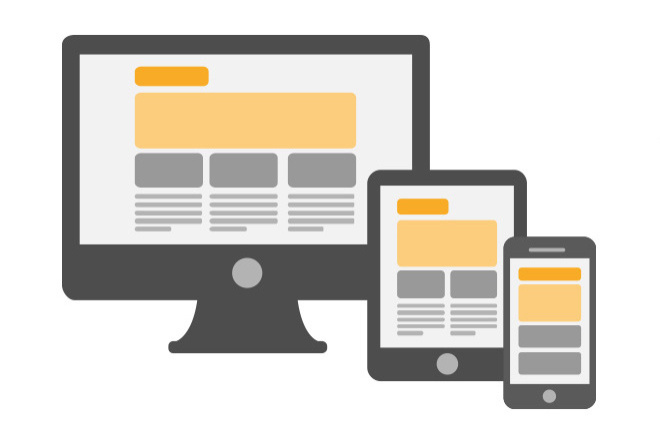
5. Адаптивный дизайн целевой страницы
Прошло несколько лет с тех пор, как адаптивные веб-сайты стали стандартом в отрасли, и целевые страницы не являются исключением. Адаптивные целевые страницы предназначены для обеспечения того же уровня взаимодействия с пользователем и пользовательского интерфейса на мобильных устройствах, что и на полноэкранных макетах.
Онлайн-покупки, сделанные с мобильных устройств, растут, поэтому мобильные телефоны скоро станут основным источником трафика для покупок и покупок, сделанных онлайн. Поскольку целевые страницы ориентированы на конверсию, важно понимать потенциал мобильной аудитории и адаптироваться к этой воронке трафика.
Вот график, показывающий процент мобильных пользователей, когда речь идет о статистике адаптивного дизайна целевой страницы:
целевая страница, то лучшие практики дизайна целевой страницы требуют, чтобы отзывчивость была абсолютной необходимостью. Вот почему:
- Адаптивные целевые страницы извлекают выгоду из огромного количества трафика, поступающего с мобильных устройств и планшетов.
- Адаптивные целевые страницы хорошо интегрируются с SMM-кампаниями, привлекающими трафик.
- Адаптивные целевые страницы легче создавать из-за меньшей сложности макета.
Содержание – Основа отличной посадки Страница
1. Привлекательные и краткие заголовки
Заголовки — это первое, что видят посетители, когда они попадают на целевую страницу, и являются эффективным способом привлечения посетителей. Рассматривайте заголовок как «крючок», который либо цепляет, либо теряет посетителя.
Вы потеряете читателей, если не вовлечете их в первые несколько секунд пребывания на целевой странице. Помимо того, что он производит впечатление, заголовок — элемент, который выделяется больше всего, — должен передавать основное сообщение и уникальное торговое предложение.
Броский и лаконичный заголовок на целевой странице Клуба дегустаторов.
Эффективный заголовок целевой страницы:
- Убедительный и запоминающийся
- Кратко, но ясно, и указывает, какую проблему он решает
- Передает ощущение срочности
2. Наглядные призывы к действию
Кнопки призыва к действию являются ключевыми компонентами отличной целевой страницы и служат главным шлюзом между вашим продуктом или услугой и пользователем.
Lyft использует яркие призывы к действию.
Вы можете улучшить свою «кнопочную игру» с призывом к действию, применяя следующие советы:
- Держите его выше сгиба и делайте акцент на основном призыве к действию.
 Всегда облегчайте посетителю выполнение желаемого действия.
Всегда облегчайте посетителю выполнение желаемого действия. - Используйте наводящие образы и визуальные подсказки, чтобы направить посетителей к CTA.
- Используйте насыщенные и яркие цвета, которые сделают кнопки CTA заметными за счет создания контраста.
- Используйте естественные и действенные фразы для призывов к действию, такие как «Начните сейчас» и «Получите бесплатное предложение сейчас». Избегайте использования простых фраз, таких как «отправить» и «отправить», потому что они не так эффективны с точки зрения конверсии.
3. Психологические аспекты
Каждый человек подчиняется психологическим принципам и правилам. Мотивы, желания, убеждения и предубеждения людей заставляют их делать конкретный выбор. На этот выбор сильно влияют различные факторы, сознательные или бессознательные, и есть способы повлиять на них:
- Используйте эмпатические изображения, соответствующие контексту пользователя. Это обеспечивает лучшую связь на эмоциональном уровне и передает пользователю чувство сопереживания.

- Ключевые элементы на целевой странице, такие как заголовок и кнопки призыва к действию, должны создавать ценность и ощущение срочности для пользователя. Этого можно добиться, написав соответствующий текст и используя контрастные цвета.
- Виджеты, такие как значки доверия, рейтинги и награды, должны отображаться вверху страницы. Это передает чувство доверия.
- Отображение соответствующих отзывов работает как социальное доказательство для посетителей и повышает доверие и надежность.
- Демонстрация логотипов и брендов, связанных с услугой или продуктом, помогает укрепить доверие посредством социального доказательства.
Использование социального доказательства на целевой странице Unbounce.
4. Использование людей на целевых страницах
Помимо различных психологических аспектов, которые можно использовать для получения большей отдачи от целевой страницы, использование людей и дружелюбных лиц является проверенным методом повышения конверсии целевой страницы.
Использование изображений реальных, обычных людей вместо предметов или стоковых изображений помогает создать более личную связь и вызвать у посетителей больше сочувствия. Поскольку люди обычно принимают решения на эмоциональном и подсознательном уровне, создание эмоциональной связи с помощью изображений — очень мощная техника.
Highrise увеличила свою конверсию, используя дружелюбных людей на своей целевой странице.
Исследования, в которых изучалось использование изображений людей в веб-дизайне, показали, что веб-сайты, на которых изображены черты лица, создают впечатление, что веб-сайты заслуживают доверия и, следовательно, более привлекательны.
Charisma on Команда владельцев указывает на призыв к действию, что увеличивает конверсию.
Еще один отличный способ привлечь внимание к призыву к действию — использовать изображения людей, смотрящих на заголовки и кнопки призыва к действию. Этот метод облегчает пользователю просмотр важных CTA и приводит к более высокой конверсии целевых страниц.
Распространенные ошибки в дизайне целевой страницы
1. Отсутствие изображений или некачественная графика
Одна картинка стоит тысячи слов. — Пословица
Исследования показали, что люди воспринимают изображения лучше, а символы более чем в 1000 раз быстрее, чем текст, что подчеркивает необходимость использования качественных изображений и видео. Общие, пиксельные, устаревшие изображения и стоковые фотографии подорвут доверие, снизят надежность и сделают целевую страницу менее аутентичной в глазах читателя.
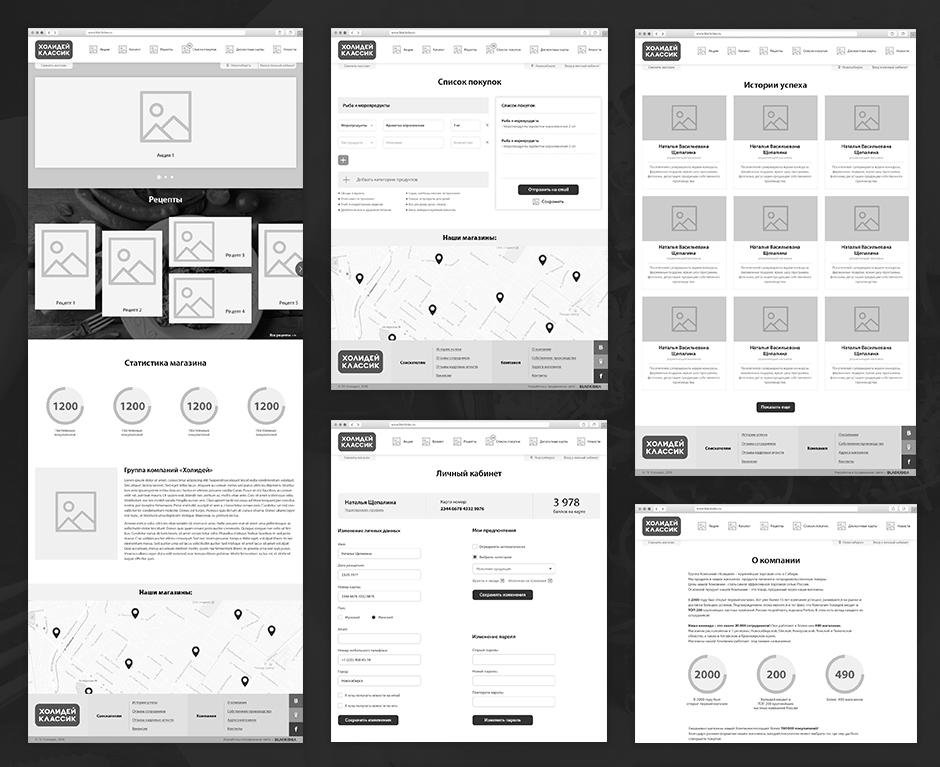
2. Макеты страниц со слишком большим содержанием и сложностью
Целевые страницы должны быть простыми в использовании и понятными. Макеты, которые слишком сложны для прокрутки, трудно сканируются и перегружены элементами пользовательского интерфейса, редко приносят пользу и значительно снижают конверсию целевой страницы. Решение об использовании общих элементов веб-сайта, таких как панели навигации, нижние колонтитулы и подобные элементы, должно приниматься в каждом конкретном случае.
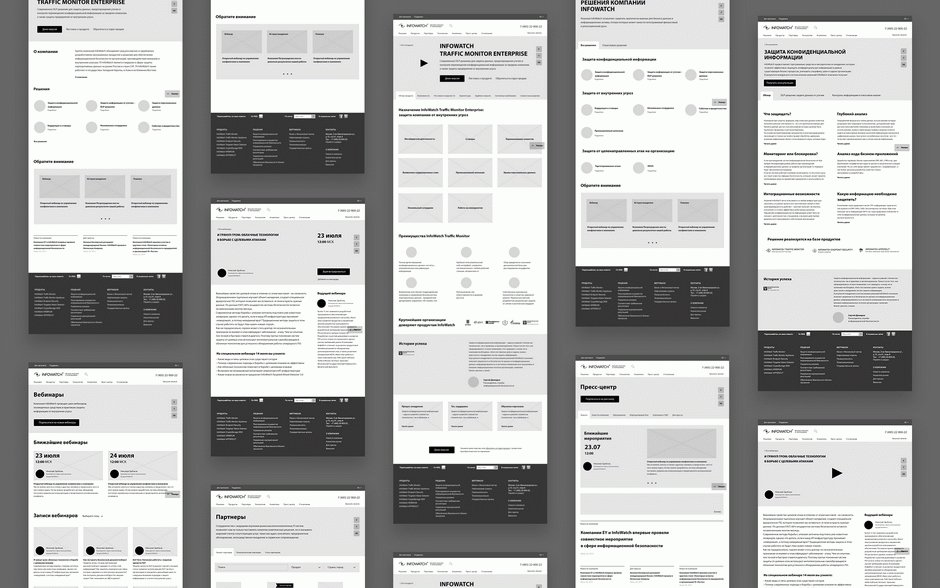
Сложный макет, перегруженный «шумом» — слишком много текста и информации.
Понимание точки зрения пользователя позволяет более эффективно выявлять слабые места в дизайне, помогает сделать поток страниц более интуитивным, а процесс сканирования целевой страницы менее сложным.
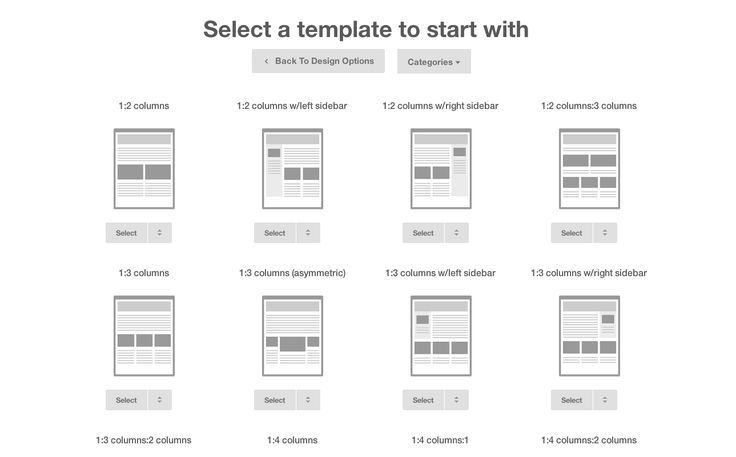
A/B-тестирование целевой страницы — это хороший способ получить информацию, которую можно применить для улучшения макета целевой страницы. Другой вариант — использовать методы проектирования UX, основанные на фактических данных, такие как макеты шаблонов F-Shaped и Z-Shaped.
Эти типы макетов были тщательно проанализированы и подтверждены данными, которые показывают общие шаблоны взаимодействия с пользователем. В будущем применение данных исследований значительно расширит возможности пользователей взаимодействовать с контентом целевой страницы.
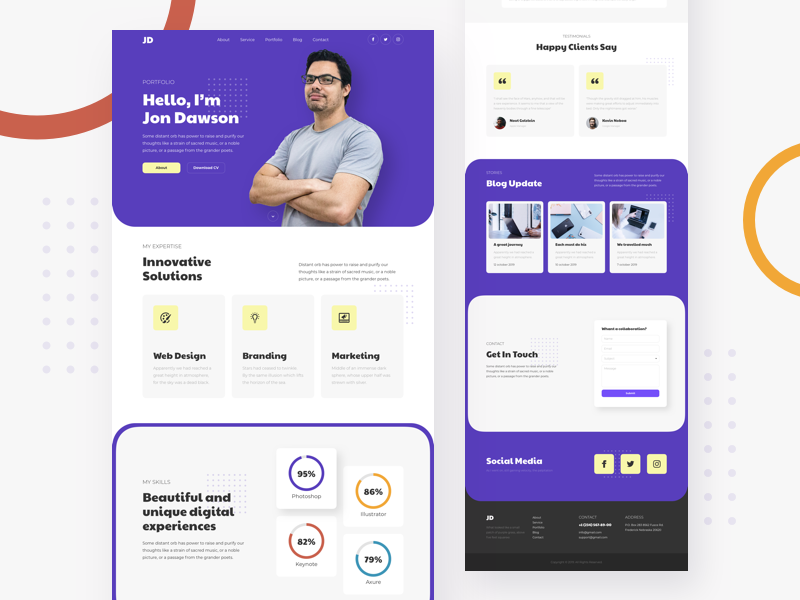
Простой, но эффектный дизайн целевой страницы морды.
3. Несканируемая копия
Хороший текст на целевых страницах необходим для создания понятного и интуитивно понятного интерфейса для посетителей. Хорошо написанный текст не только наводит на размышления, но и вдохновляет. Написание текста для целевых страниц пользуется большим спросом, потому что маркетологи, дизайнеры и владельцы бизнеса понимают ценность отличного текста.
Хорошо написанный текст не только наводит на размышления, но и вдохновляет. Написание текста для целевых страниц пользуется большим спросом, потому что маркетологи, дизайнеры и владельцы бизнеса понимают ценность отличного текста.
Важным принципом клиентоориентированного текста является повествование. Слишком много текста, грамматические ошибки, большие объемы непрерывного текста и скучный тон могут привести к снижению эффективности целевой страницы. Посетители будут доверять вам больше, если они почувствуют, что текст создан специально для них и рассказывает захватывающую историю.
Резюме
Целевые страницы в основном предназначены для привлечения и удержания посетителей, а также для превращения их в покупателей и подписчиков, и в настоящее время они являются одним из самых популярных инструментов, используемых маркетологами для сбора потенциальных клиентов.
Использование различных методов маркетинга и дизайна может оказать сильное влияние на участие пользователей. Методы дизайна целевой страницы и принципы психологии, изложенные в этой статье, подкреплены реальными данными и доказали, что целевая страница эффективна, имеет высокую конверсию и ориентирована на результат.
Методы дизайна целевой страницы и принципы психологии, изложенные в этой статье, подкреплены реальными данными и доказали, что целевая страница эффективна, имеет высокую конверсию и ориентирована на результат.
• • •
Дальнейшее чтение в блоге Toptal Design:
- UX электронной коммерции — обзор лучших практик (с инфографикой)
- Важность ориентированного на человека дизайна в дизайне продукта
- Лучшие портфолио дизайнеров UX — вдохновляющие тематические исследования и примеры
- Эвристические принципы для мобильных интерфейсов
- Упреждающий дизайн: как создать волшебный пользовательский опыт
Стелиан Суботин
Дизайнер
Об авторе
Стелиан — дизайнер пользовательского интерфейса с более чем семилетним опытом разработки и создания проектов различного масштаба с нуля. Он имеет широкий спектр ориентированного на пользователя опыта проектирования, работая с клиентами, которые варьируются от небольших стартапов до крупных предприятий, которые ежемесячно обслуживают более трех миллионов человек. Стелиан считает, что принципы UX являются основой красивых пользовательских интерфейсов.
Стелиан считает, что принципы UX являются основой красивых пользовательских интерфейсов.
Hire Stelian
5 Уроки дизайна целевой страницы от розничных магазинов
Вспомните свой последний опыт посещения магазина. В какие отделы магазина вы заходили? Какие предметы привлекли ваше внимание? Вы нашли то, что искали, или нечто большее?
Розничные торговцы часто организуют свои магазины определенным образом, чтобы облегчить покупательский путь. Это означает, что товары-лидеры продаж должны быть на уровне глаз на полках, товары расположены в проходах ближе к кассе, а дополнительные покупки можно легко сделать возле кассы. Это стратегические решения, которые предприятия используют для увеличения заказов и стимулирования продаж с минимальными усилиями. Точно так же вы должны разрабатывать свою целевую страницу с таким же мышлением.
Разместите основные точки продажи или товары там, где они будут естественным образом привлекать внимание посетителей. Отображайте ваш приоритетный контент заранее и сохраняйте менее важную информацию на заднем плане. И точно так же, как в розничном магазине, вам нужно обновить свой макет — добавить новые продукты и контент, реорганизовать на основе данных о клиентах и создать новые потоки для покупок.
И точно так же, как в розничном магазине, вам нужно обновить свой макет — добавить новые продукты и контент, реорганизовать на основе данных о клиентах и создать новые потоки для покупок.
В конце концов, организация розничного магазина и разработка целевой страницы преследуют две общие цели: использование интереса для повышения конверсии.
Итак, давайте углубимся в некоторые ключевые выводы, которые все маркетологи могут извлечь из этих розничных стратегий.
Соответствуйте ожиданиям клиентов, а затем расширяйте их интересы
Независимо от того, разрабатываете ли вы витрину магазина или целевую страницу, вам необходимо учитывать, как ваша аудитория нашла ваш бизнес. Для веб-сайтов и целевых страниц это обычно означает поиск в Google, цифровую рекламу или публикацию в социальных сетях. Клиенты приходят в ваш бизнес с конкретным намерением, и очень важно соответствовать этому мотиву.
Подумайте о первоначальном любопытстве, которое привлекло вашу аудиторию. В розничном магазине это может быть связано с интересом к категории продаж или рекламными объявлениями, размещенными на внешней стороне здания. Первое, что делает магазин, — это размещает вывески и рекламные материалы, чтобы подтвердить текущие специальные предложения и категории продуктов, которые они предлагают.
В розничном магазине это может быть связано с интересом к категории продаж или рекламными объявлениями, размещенными на внешней стороне здания. Первое, что делает магазин, — это размещает вывески и рекламные материалы, чтобы подтвердить текущие специальные предложения и категории продуктов, которые они предлагают.
Представьте себе предложение «купи один — получи один бесплатно», также известное как BOGO. Когда эти специальные предложения действуют, магазин стратегически размещает рекламу всех продуктов, подпадающих под действие предложения.
Ваша целевая страница должна быстро показать, что представляет собой ваше предложение и как его применить.
Первое, что увидят клиенты, должно быть связано с их интересами и продуктами, которые вы разместили в своем объявлении. Если в рекламе вы сосредоточились на высококачественных сверхмягких свитерах из хлопка пима, эти свитера должны быть в центре вашей целевой страницы. Эта стратегия позволяет поддерживать интерес и извлекать выгоду из импульсивных решений. Потребителям должно быть легко принять меры, прежде чем они потеряют интерес к вашему предложению.
Потребителям должно быть легко принять меры, прежде чем они потеряют интерес к вашему предложению.
Сосредоточьтесь на бестселлерах
Успешные розничные торговцы усвоили девиз «На уровне глаз — на уровне покупки». Эта философия основана на идее, что вы хотите разместить свои самые продаваемые товары на средней полке, которая находится на уровне глаз большинства взрослых.
Покупатели уделяют больше внимания товарам, которые находятся на уровне их глаз, а не товарам, спрятанным на нижних или верхних полках. По этой причине товары для детей могут быть ниже, чем типичные бестселлеры, а товары для мужчин могут быть немного выше. В любом случае, размещение продуктов или контента одинаково важно для стратегии вашей целевой страницы.
Клиенты не должны бороться за то, чтобы найти ваши самые выгодные предложения или ценностные ориентиры, особенно когда окно возможностей невелико. Подумайте, куда обычно падает взгляд клиента на целевой странице. Вы не хотите, чтобы важные детали вашего предложения были спрятаны слишком далеко внизу или сбоку страницы, где люди могут их не заметить. Попробуйте сравнить макет вашей целевой страницы с Z-образным или F-образным дизайном. Эти методы используют естественную схему чтения для отображения контента в потоке, который соответствует их привычкам просмотра.
Попробуйте сравнить макет вашей целевой страницы с Z-образным или F-образным дизайном. Эти методы используют естественную схему чтения для отображения контента в потоке, который соответствует их привычкам просмотра.
Не знаете, какой контент привлекает внимание клиентов на вашей странице? Такие инструменты, как тепловые карты, дают вам визуальное представление о поведении ваших клиентов на вашей целевой странице, чтобы помочь вам оптимизировать макет.
Создайте связный поток
Размещение товара — важное решение в розничном бизнесе — не только при размещении на полке, но и применительно к UX и UI.
Рассмотрим обувной магазин. Цели покупателей обуви могут сильно различаться, поэтому сторонний продавец обуви должен охватывать множество типов товаров. Но они не могут просто разбрасывать товары по всему магазину и рассчитывать на продажи.
Например, размещение кроссовок рядом с официальной одеждой может быть не самой выгодной идеей. Вместо этого кроссовки могут быть где-то рядом с походными ботинками или баскетбольными кроссовками. С помощью этой стратегии обувной ритейлер может стимулировать покупателей-спортсменов просматривать различные аспекты своих интересов в одном разделе магазина. Если менеджер магазина понимает, что большинство его покупателей — спортсмены, он может поставить спортивную обувь спереди, а модельные туфли — вдоль задней стены.
Вместо этого кроссовки могут быть где-то рядом с походными ботинками или баскетбольными кроссовками. С помощью этой стратегии обувной ритейлер может стимулировать покупателей-спортсменов просматривать различные аспекты своих интересов в одном разделе магазина. Если менеджер магазина понимает, что большинство его покупателей — спортсмены, он может поставить спортивную обувь спереди, а модельные туфли — вдоль задней стены.
Думайте о потоке вашей целевой страницы таким же образом.
Клиент, который нажимает на ваше объявление, проявляет особый интерес. Когда они переходят на вашу целевую страницу, опирайтесь на это любопытство и предоставляйте новый контент по мере их дальнейшего изучения. Если вы рекламируете непромокаемые куртки, начните с подробностей о том, как ваши куртки ведут себя под дождем. Затем вы можете использовать функции ветровки и, ближе к концу, предложить дополнительные функции или дополнительные продукты, такие как непромокаемые ботинки.
Создавайте ценные наборы
Поток контента выходит за рамки представления продуктов в порядке интереса. Размещение товара в розничных магазинах — это создание возможностей для дополнительных и перекрестных продаж. Однако эта тактика должна быть стратегической и применяться таким образом, чтобы покупатель чувствовал, что он делает открытие о дополнительном продукте, а не подвергается давлению. На своей целевой странице вы можете увеличить заказы на покупку и ценность ваших кликов.
Размещение товара в розничных магазинах — это создание возможностей для дополнительных и перекрестных продаж. Однако эта тактика должна быть стратегической и применяться таким образом, чтобы покупатель чувствовал, что он делает открытие о дополнительном продукте, а не подвергается давлению. На своей целевой странице вы можете увеличить заказы на покупку и ценность ваших кликов.
Представьте себя в продуктовом магазине. Вы заканчиваете добавлять все свои продукты в корзину и направляетесь к кассе. Пока вы стоите в очереди, ваш взгляд падает на выбор конфет и жевательной резинки. Вы понимаете, что быстрый перекус звучит аппетитно, поэтому берете плитку шоколада, но потом беспокоитесь о неприятном запахе изо рта, поэтому на всякий случай берете мятную жевательную резинку.
В обувном магазине эта часть процесса оформления заказа может выглядеть иначе. Кто-то, покупающий эти новые полностью белые кроссовки, на которые он копил деньги, может заинтересоваться чистящими средствами для обуви или гидроизоляционными средствами в списке по реестру. Или кассир может предложить бесплатную пару спортивных носков при заказе на определенную сумму.
Или кассир может предложить бесплатную пару спортивных носков при заказе на определенную сумму.
Вы можете сделать все это так же эффективно на своей целевой странице или странице оформления заказа.
Когда покупатель добавляет товар в свою корзину, у вас есть возможность составить набор или предложить дополнительные продукты, которые могут повысить интерес. Например, если кто-то решит, что готов купить вашу непромокаемую куртку, это может быть отличной возможностью сообщить им и о ваших непромокаемых ботинках.
Вы можете представить эту информацию в разделе «Часто покупаемые вместе». Или включите визуализацию, например изображение образа жизни клиента, использующего несколько предметов, инфографику о том, как набор предметов работает вместе, или изображение похожих предметов, объединенных вместе.
Не заставляйте клиентов выбирать между всем или ничем. Сосредоточьтесь на основном предложении и представьте дополнительные предложения как предложения, а не как необходимость. Вы хотите, чтобы покупатели чувствовали, что они делают открытие и узнают больше о вашем бренде, а не размещают в своей ленте товары со скидкой.
Вы хотите, чтобы покупатели чувствовали, что они делают открытие и узнают больше о вашем бренде, а не размещают в своей ленте товары со скидкой.
Обновления, основанные на знаниях
Эти стратегии основаны на решениях, основанных на знаниях. Розничные магазины используют эти методы на основе ценных данных и информации, полученной в магазине. Они зависят от фокус-групп, опросов клиентов и продаж продуктов, чтобы определить свою стратегию. Что еще более важно, ни одна из этих стратегий не является статической.
Новый товар в задней части магазина вызывает большой интерес? Попробуйте переместить его на передний план, чтобы увидеть, продается ли он еще больше. Нужно распространить информацию о новом типе продукта? Предложите BOGO в разделе магазина, чтобы связать его с популярными продуктами.
Розничные торговцы знают, что им необходимо обновлять свои магазины не только сезонно, но и часто, чтобы не отставать от потребительских тенденций и меняющегося интереса к товарам. Они используют данные и опыт клиентов для уточнения этих решений, так же, как вы должны это делать со своей целевой страницей.
Они используют данные и опыт клиентов для уточнения этих решений, так же, как вы должны это делать со своей целевой страницей.
Как продавец электронной коммерции у вас есть значительное преимущество при принятии решений на основе данных. Ваша аналитика должна сообщать вам, что конвертируется, а что нет, когда клиенты теряют интерес и какая часть вашей воронки продаж отстает. Более того, вы можете провести целенаправленное тестирование, чтобы расширить эти знания и принять твердые решения.
Вы должны постоянно корректировать свои целевые страницы в соответствии с новыми знаниями. От дизайна до повествования — каждый аспект вашей целевой страницы можно адаптировать и нужно быть готовым к изменениям. Если вы не обновляете свой контент часто, вы рискуете потерять постоянных клиентов, ограничить охват новых клиентов и отстать от отраслевых стандартов.
Instapage поможет вам запустить вашу целевую страницу
Целевая страница является важным отражением вашего бизнеса и тем, что вы хотите показать во всех аспектах.

 Различные культуры интерпретируют цвета по-разному, поэтому то, что работает для одной пользовательской базы, может не работать для другой.
Различные культуры интерпретируют цвета по-разному, поэтому то, что работает для одной пользовательской базы, может не работать для другой. Всегда облегчайте посетителю выполнение желаемого действия.
Всегда облегчайте посетителю выполнение желаемого действия.