Как перенести макет сайта PSD в WordPress: 10 сервисов
Больше результатов…
Всего несколько лет назад появилось новое направление сервисов, которые предлагают автоматически сконвертировать ваш дизайн сайта из Photoshop-файла .PSD в код HTML + CSS бесплатно. Раньше это было похоже на неуклюжую попытку автоматизации работы с не лучшим качеством, но теперь эти сервисы эволюционировали и предлагают полную интеграцию с системами управления контентом (такими, как WordPress).
В этой статье я ознакомлю вас с некоторыми довольно неплохими сервисами, которые помогут вам сэкономить время и средства.
1. DevPress
Автор этого сервиса — Tung Do — отличный WordPress дизайнер и разработчик, который порадовал своим новым продуктом. Сервис, который он предлагает, умеет следующее: Дизайн тем, XHTML / CSS кодинг, разработка тем XHTML-to-WordPress и управление сайтом.
2. WP from PSD
Группа профессиональных кодеров поможет перенести ваш дизайн в стандартную кроссбраузерную тему WordPress.
3. Coding People
Сервис предлагает работу со статичным XHTML, HTML5 а также предлагает готовый набор шаблонов для онлайн-магазина. Codingpeople считается авторитетом в Германии по качеству кода.
4. WP Canvas
Этот сервис заверяет, что с легкостью превратит ваш дизайн в высококачественную кроссбраузерную верстку, совместимую со стандартами W3C Valid WordPress Theme.
5. PSD to WP
Если вы создали отличный дизайн сайта, и вам нужна быстрая и качественная верстка, сервис PSDtoWordPress поможет вам в этом. Воплотите дизайн в готовую тему WordPress вместе с сервисом PSDtowordpress.
6. Pixel WP
PixelWP.com предлагает для своих клиентов отличный конвертер PSD в шаблон wordpress, на который вы можете положиться. Вы можете быть уверены, что ваш дизайн будет реализован качественно и своевременно.
7. PSD to Any
Сервис умеет генерировать готовую тему WordPress из прикрепленного макета дизайна. Если у вас нет навыков в программировании и работе с файлами темы, этот сервис обязательно вам пригодится!
8. PSD 2 HTML
Сервис был впервые запущен в 2005 году. P2H.com / PSD2HTML.com был первым в своем роде, и благодаря этому успел привлечь более 50,000 клиентов.
9. HTML Cut
HTMLcut — это по-шаговый сервис для реализации готового кода из вашего дизайна. Вы загружаете PSD макет, — остальное дело за HTMLcut.
10. Rapid XHTML
Если вы хотите превратить ваш дизайн в готовый блог или сайт на CMS, RapidxHTML как раз для вас. Сервис поддерживает такие популярные платформы как wordpress, Blogger, Drupal, Joomla и Magento.
Источник: WPLift.comСмотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress.
Подпишитесь на еженедельный дайджест про WordPress
Адаптивная верстка сайта | Верстальщик сайта из psd в html в Беларуси, Минск
Моя профессиональная деятельность включает такое направление, как современная верстка сайта из многослойного PSD макета. Гарантия чистоты и адекватности кода. Ищите web верстальщика в Минске или на подряд с другого города? Знакомимся далее…
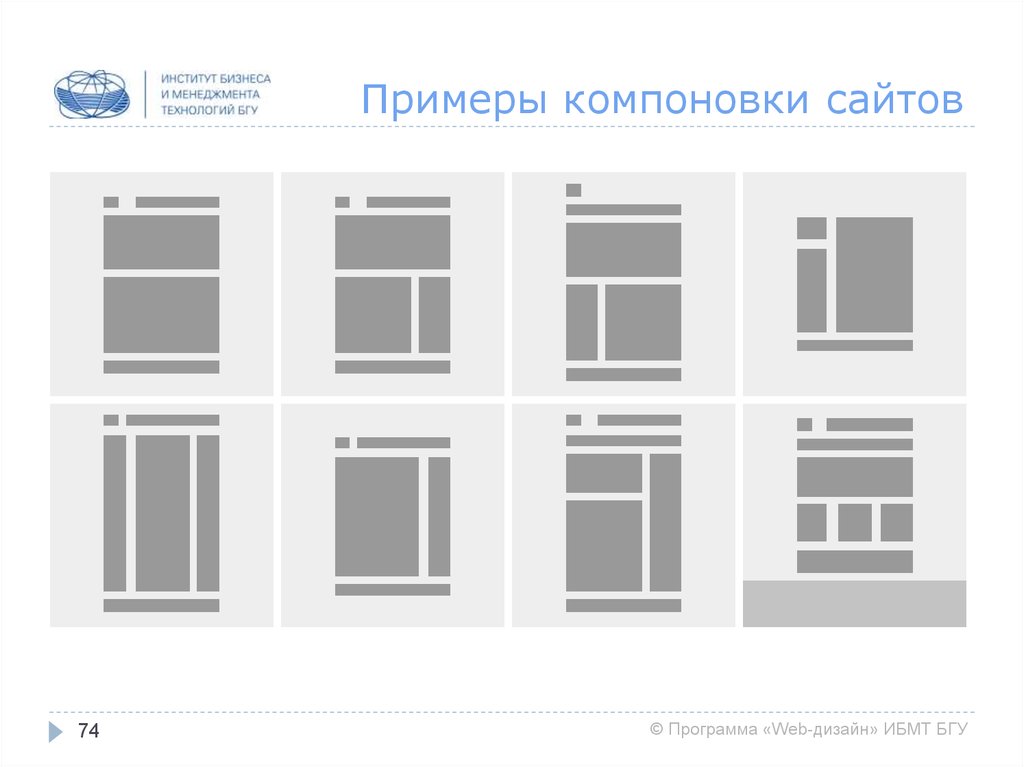
Современная верстка сайта из psd в html — в наше время это обязательный атрибут любого качественного сайта. По сравнению с давно устаревшей табличной, она имеет ряд достоинств и возможностей, что позволяет делать сайты абсолютно любой сложности в компоновке элементов.
Почему выгодно заказать div-верстку у меня:
- Предоставляю на выходе только лишь качественную, валидную div-верстку (дивную, блочную). Результат вёрстки обязательно кросс-браузерный: единое отображение в браузерах Internet Explorer 7+, Opera 10+, FireFox 3.
 5+, Google Chrome, Safari 3+
5+, Google Chrome, Safari 3+ - Адекватно оцениваю время, необходимое для верстки макета и согласовываю его с заказчиком
- Работаю по предоплате 50–100% (зависит от стоимости работ)
- Я всегда готов сотрудничать в дальнейшем над созданными мною проектами в течение длительного времени
Узнать цену верстки
Адаптивная верстка сайта
Если вы не сео-специалист, значит вы не в курсе: Google и Яндекс активно пропагандируют адаптивные решения для сайтов, а именно адаптивный веб дизайн.
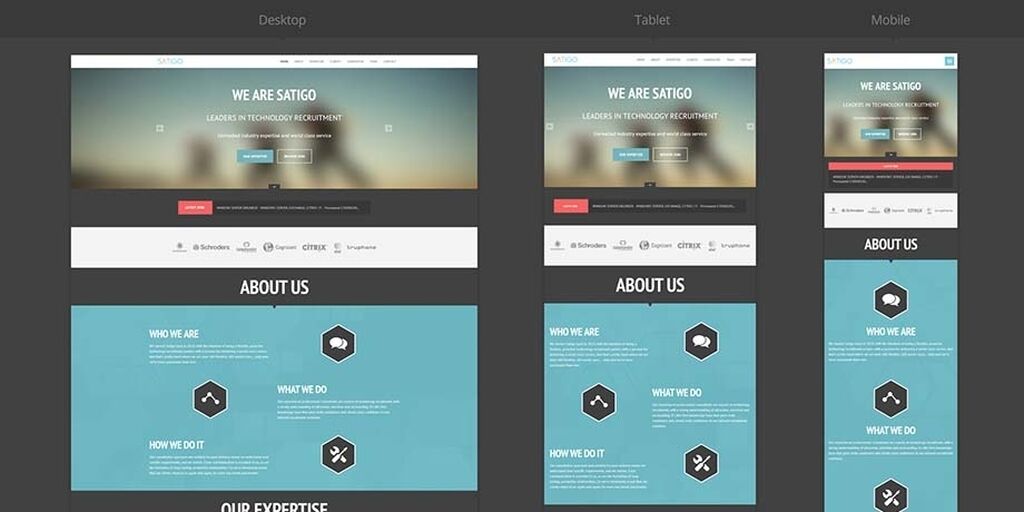
Адаптивная верстка сайта — возможность сайта корректно отображаться на различных персональных компьютерах и мобильный устройствах, динамически подстраиваться под заданные размеры окна браузера. Иными словами, сайт должен быть читабелен и хорошо восприниматься на экране монитора компьютера, мобильного телефона или планшета без дополнительных манипуляций пользователя: отсутствие горизонтальной прокрутки и необходимости увеличивать масштаб.
Стоимость адаптивной верстки выше обычной статической и зависит от общей компоновки блоков и требований заказчика к её адаптации. Чтобы узнать точную цену, нужно предоставить PSD макет и подробное ТЗ.
Главные достоинства адаптивной верстки сайта:
- Google и Яндекс лучше ранжируют подобные сайты
- Положительно сказывается на поведенческих показателях: время на сайте, процент отказов и т.п.
- Информация представлена пользователю в максимально удобном и читабельном виде
- Отпадает необходимость создавать на отдельном поддомене мобильную версию
Примечание! Не стоит путать термины «адаптивный дизайн» и «мобильная версия сайта». Мобильная версия, как правило, имеет обычную статическую верстку, а её стоимость относительно небольшая. Однако, можно утверждать, что адаптивный дизайн несет все функции мобильной версии.
Хотите заказать адаптацию дизайна уже действующему сайту? Возможно, я смогу сделать адаптивный дизайн уже имеющемуся шаблону с минимальными правками (если код максимально чистый и дизайн блочный). Это позволит сэкономить время и не потерять трафик при смене дизайна.
Заказать адаптивную верстку для сайта
Особенности верстки
- Кроссбраузерность — одинаковый вид страницы в любых браузерах
- Максимальное использование CSS 2 — максимум элементов дизайна описываются с помощью CSS
- Улучшенная семантика кода — чистота и адекватность кода. Правильное использование абзацев, заголовков, списков дают отличный результат при индексировании сайта поисковыми системами, а также позволяют просматривать сайт с отключенным CSS
- Контроль в режиме «без картинок» и активное использование фоновых рисунков позволяет пользователю начинать воспринимать сайт до загрузки картинок
- SEO-friendly вёртска и подготовка HTML для более лучшей индексации поисковыми системами
- JavaScript & jQuery — использование скриптов для анимации и AJAX
- Использование технологии sIFR для отображения элемнтов дизайна с нестандартным шрифтом
- Внеднение микроформатов для улучшения семантики кода
Примечание
- Доработкой существующих вёрсток не занимаюсь.
 Я создаю только собственный, качественный HTML код
Я создаю только собственный, качественный HTML код - Занимаюсь исключительно «дивной» (блочной), в том числе адаптивной
- Постоянным заказчикам возможно небольшое снижение цен, однако, цены по каждому заказу всё равно будут определятся индивидуально и будут немного ниже общих цен
- Я не занимаюсь почасовыми работами
- Заказы приминаю только с макетами в многослойныйх форматах PSD (Photoshop) или PNG
Заказать верстку сайта в Минске
У меня огромный опыт и практика, поэтому я могу обещать выполнение заказа качественно и в срок!
Макет для оценки присылать на почту info1seo.by либо отправить заявку через форму обратной связи:
Заявка на верстку сайта
Я этого хочу. Значит, это будет.
© Генри Форд
Супер-предложение!
Купить виртуальный хостинг для сайта и домен с бесплатным тестовым периодов 1 месяц! Подробнее
Подпишитесь на интересные обновления моего блога, чтобы быть в тренде последних тенденций разработки и продвижения сайтов:
Как создать чистый макет сайта в Photoshop
Привет, ребята!
Мы являемся огромным ресурсом веб-дизайна, и на самом деле мы были чертовски скучными до какого-то дня. Но это то, над чем мы уже работаем. И будьте уверены, что сегодняшнее руководство принесет вам некоторые полезные навыки веб-дизайна.
Но это то, над чем мы уже работаем. И будьте уверены, что сегодняшнее руководство принесет вам некоторые полезные навыки веб-дизайна.
Это учебное пособие среднего уровня, в котором используется такой замечательный обучающий ресурс, как бесплатные шаблоны веб-сайтов, и некоторые вещи здесь могут показаться сложными, но почему бы не попробовать? Давайте начнем 🙂
Но прежде чем мы начнем, проверьте эти полезные ресурсы, которые помогут вам создать потрясающий макет веб-дизайна:
- Web Design All-in-One For Dummies
- HTML и CSS: дизайн и создание веб-сайтов
- Обучение веб-дизайну
- Учебное пособие по веб-макету Категория
- Как создать макет финансового веб-сайта
- Как создать чистый макет портфолио в Photoshop
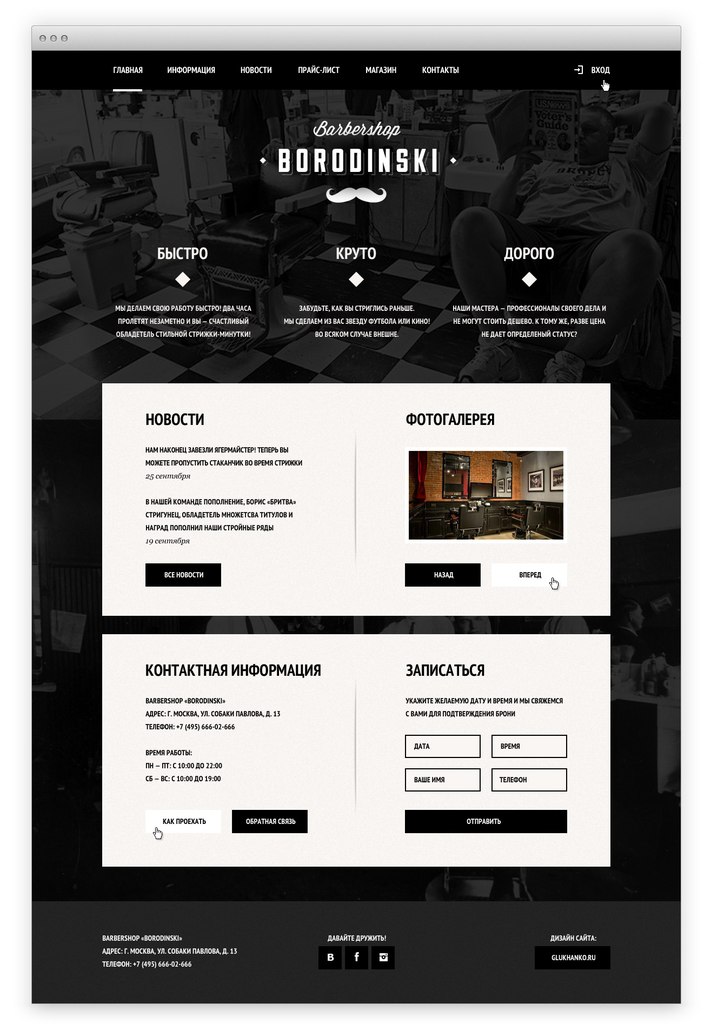
Прежде всего, посмотрите на окончательный результат нашего урока. Сегодня мы собираемся создать этот прекрасный макет веб-сайта:
Чтобы разработать такой веб-макет, вам необходимо скачать «Linecons Free — Vector Icons Pack»
Кстати, вы можете скачать бесплатный шаблон на основе этого дизайна: Бесплатный бизнес-шаблон.
Подпишитесь на нашу рассылку и раз в две недели получайте огромный пакет бесплатных дизайнерских материалов и полезных руководств:
Шаг 1
Начнем с самого начала. Просто запустите Photoshop и создайте новый документ ( CTRL+N ). См. параметры ниже.
Шаг 2
Теперь вам нужно добавить узор на фон.
Стиль слоя -> Параметры наложения-> Наложение узора . Посмотрите на скриншоты ниже:
Шаг 3
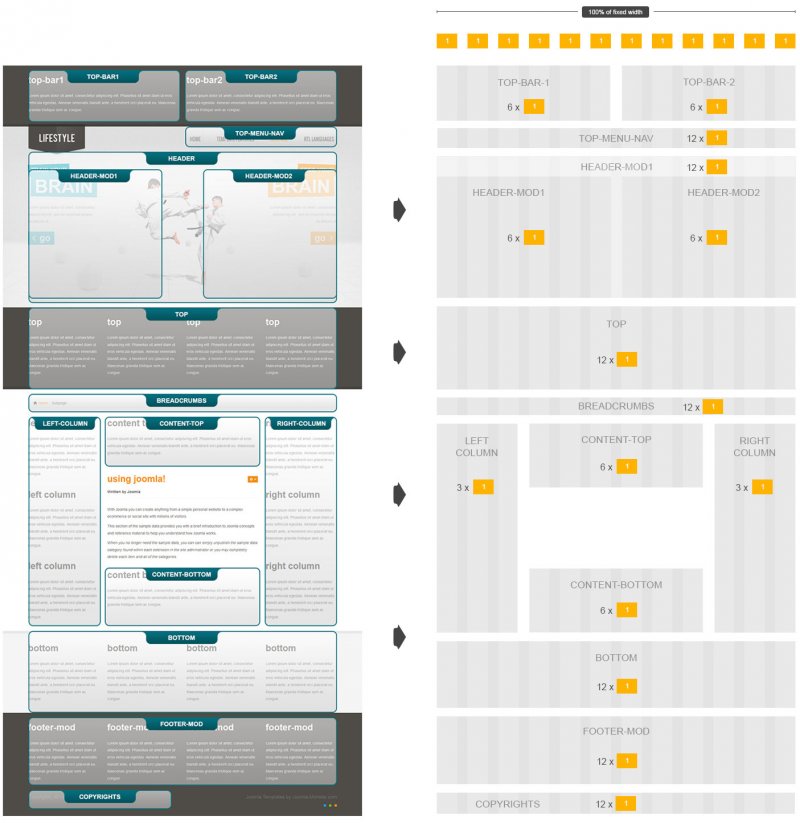
Мы хотим создать потрясающий дизайн, да? Вот почему мы должны использовать сетку для проектирования. Вы можете легко создать прочный визуальный и структурный баланс веб-сайтов с дизайном на основе сетки.
Поместите несколько сеток в свой дизайн с интервалами 60px и 20px.
Шаг 4
Итак… теперь пришло время разработать меню вашего будущего сайта. Используйте инструмент «Прямоугольник со скругленными углами», чтобы создать его (радиус — 3 пикселя). Ширина вашего меню 940px, высота 34px.
Ширина вашего меню 940px, высота 34px.
Я думаю, что создать меню сайта несложно. Чтобы быть уверенным, посмотрите на изображения ниже:
Чтобы сделать это меню более привлекательным, перейдите на Параметры наложения -> Тень . Используйте настройки, которые вы видите на скриншотах:
Параметры наложения-> Внутренняя тень
Я выбрал цвет #6bafff для этой строки меню.
Шаг 5
Давайте добавим текст в наше меню. Используйте для этого инструмент Horizontal Type Tool.
Вы можете создать свой дизайн с любым шрифтом, который вам нравится. Я использовал шрифт Aller [жирный]. Размер 14px.
Шаг 6
Все кнопки меню являются ссылками, и дизайнер должен показать, как выглядит их состояние при наведении. Итак, создайте прямоугольник (я использовал для него цвет #5a90e5).
Наш результат:
Шаг 7
На каждом приличном сайте есть форма поиска. Давайте создадим и ее 🙂
Давайте создадим и ее 🙂
Используйте инструмент Rounded Rectangle (радиус — 3px), чтобы создать форму поиска со следующими размерами: 124px и 26px
Добавьте немного внутренней тени: Параметры смешивания-> Внутренняя тень
Параметры смешивания-> Наложение цвета , цвет- #5a90e5
Создайте еще один инструмент Photoshop 🙂 Используйте еще один наш любимый инструмент Photoshop прямоугольник с размерами 41px и 32px
Параметры наложения -> Тень
Параметры наложения -> Внутренняя тень
Параметры наложения -> Наложение цвета (цвет — #6bafff)
Теперь пришло время использовать значки, которые мы загрузили в начале этого урока. Откройте «Linecons Free — Vector Icons Pack» и найдите там значок поиска. Просто примените к нему несколько наворотов. очень полезны и важны для каждого веб-сайта, поэтому сегодня мы также научимся создавать простую кнопку Facebook. Снова с помощью инструмента «Прямоугольник со скругленными углами» (радиус — 3 пикселя) мы создадим кнопку 9.0003
Снова с помощью инструмента «Прямоугольник со скругленными углами» (радиус — 3 пикселя) мы создадим кнопку 9.0003
Затем с помощью инструмента «Прямоугольник» (скругленный) создайте квадрат (удерживая кнопку Shift) следующего размера: 16 пикселей
Выберите инструмент «Перо» и отрежьте половину этого квадрата.
Edit-> Transform-> Rotate , чтобы переместить этот треугольник и поместить его на левую сторону прямоугольника
Выберите все ваши слои «Facebook» и объедините их (Ctrl+E).
Параметры наложения-> Внутренняя тень:
Параметры наложения-> Наложение цвета (#c1cac5 )
параметры.
Попробуйте создать свой логотип Facebook для этой кнопки. Например, вы можете создать букву «F», оформить ее синим цветом (#5a90e5).
Поэкспериментируйте с параметрами наложения (добавьте белую тень)
ВАУ! Мы это сделали 🙂 Посмотрите на окончательный результат нашей панели меню:
Шаг 9
Создайте новую фигуру: ширина 940 пикселей, высота 372 пикселя
Как всегда, добавьте тень:
И border: Blending Options-> Stroke (20px, color- #6bafff)
Шаг 10
Чтобы создать красивый слайдер, мы должны добавить к нему несколько изображений. С помощью сочетания клавиш Ctrl+Alt+G создайте обтравочную маску.
С помощью сочетания клавиш Ctrl+Alt+G создайте обтравочную маску.
Шаг 11
Снова используйте кучу бесплатных иконок. Я выбрал следующие иконки: «настройки», «пузырь», «фото», «мир»
Добавляем их в наш дизайн (не забываем использовать сетку), расстояние — 180px
Шаг 12
Добавьте текст. Вы должны использовать тот же шрифт, что и для строки меню. Установите размер шрифта на 30 пикселей.
Поэкспериментируйте с параметрами наложения: добавьте белую тень, наложение цвета (#6aaefd) и внутреннюю тень.
Скопируйте стили этого слоя и добавьте их ко всем вашим иконкам:
ВАУ! Посмотрите на этот потрясающий результат!
Шаг 13
Заполните эти четыре столбца (ширина каждого — 240px) текстом «loremipsum». В каждую колонку лучше добавлять разный текст.
Шаг 14
Создайте кнопку «Подробнее» с помощью инструментов, которые мы использовали ранее.
Параметры наложения -> Внутренняя тень, Тень, Наложение цвета (#919392). Шаг 15
Добавьте текст «Подробнее» к нашей кнопке.
Шаг 16
Теперь нам нужно отделить основной контент нашего будущего сайта. Создайте линию шириной 1 пиксель и добавьте к ней стили вашего макета «подробнее».
Шаг 17
Следующим блоком может быть раздел «Партнеры» или вы можете продемонстрировать свои последние сообщения в блоге.
Используйте инструмент Rounded Rectangle, чтобы создать квадрат (удерживая нажатой кнопку Shift).
Радиус — 3px, ширина и высота — 138px.
Перейдите к Параметры наложения -> Обводка , чтобы создать рамку со следующими настройками:
Размер — 20 пикселей, цвет # 919392
Скопируйте и вставьте этот элемент 5 раз 🙂 Разместите эти квадраты с интервалом 20px.
Шаг 18
С помощью обтравочной маски вставьте изображение в квадрат.
Как видите, вы действительно можете использовать этот блок для самых разных целей. Результат:
Шаг 19
Нижний колонтитул веб-сайта так же важен, как и заголовок, если не более. Спросите себя: «Что вы хотите, чтобы ваши посетители делали, когда они доходят до конца страницы?» Ответ, который вы получите, станет отличной отправной точкой для разработки нижнего колонтитула вашего сайта.
Теперь пришло время создать классный нижний колонтитул для нашего симпатичного макета веб-сайта. Сделаем его ярким 🙂
Добавим градиент, например #3a8df1 — #6bafff, и внутреннюю тень
Шаг 20
Добавим три блока быстрых ссылок, нижний колонтитул: О нас и следите за нами
Используйте шрифт Arial Regular для заголовков (30 пикселей) и добавьте стили, как показано на скриншотах ниже:
Используйте шрифт Arial Regular для текста в разделе «О нас» (12 пикселей).
Текст для раздела «Быстрые ссылки» — 22px.
Добавьте несколько стандартных иконок в раздел Follow — RSS, Google Plus+ и Twitter
Woohoo! Мы сделали это! Окончательный результат нашего руководства:
Как сделать простой макет веб-дизайна с помощью Photoshop
Бесплатные услуги: Бесплатный HTML-шаблон
Загрузите этот бесплатный бизнес-шаблон HTML здесь. И здесь вы найдете множество замечательных бесплатных веб-шаблонов. Не забывайте нажимать кнопки «Поделиться», потому что делиться — это сексуально 😉
30 лучших уроков Photoshop по макетированию веб-дизайна
автор: Madalin Tudose в: Вдохновение, Ресурсы
С течением времени разработка макетов веб-сайтов в Photoshop становится необходимостью для каждого дизайнера. По этой причине я хочу помочь всем, кто хочет стать веб-дизайнером, представляя одни из лучших руководств по макетированию веб-сайтов, сделанных в Photoshop.
Этот обзор включает в себя 30 лучших руководств по макетированию веб-дизайна, созданных в Photoshop : макеты для портфолио, макеты, предназначенные для блогов, бизнес-макеты и многое другое… Я уверен, что вы узнаете некоторые отличные методы проектирования, следуя любому из этих руководств.
Как создать уникальный красочный макет сайта
Создать красивый веб-сайт с нуля
Создать тематический веб-дизайн Magic Night с нуля в Photoshop
00149
Создать Грангический веб -дизайн
Дизайн творческий необычный макет в Photoshop
Как сделать Green & Sleek Web Layout в Photoshop
. Макет в Photoshop
Создайте тему WordPress в стиле гранж с помощью Photoshop
Создайте макет WordPress, вдохновленный природой
Create an Amazing Layout Using Textures
Softblue Template Tutorial
Portfolio website Layout Tutorial
Create a Portfolio Layout with Wooden Background in Photoshop
Учебное пособие по модному бизнесу и финансам
Учебное пособие по макету программного обеспечения
Design a creative wordpress theme
Create a Clean and Effective Product Layout
Shopping Cart Design Mockup
Design a simple modern web template in Photoshop
Как создать веб-макет «потертая бумага» с помощью Photoshop
Как создать гладкий и текстурированный веб-макет в Photoshop
Макет бизнес-сайта в Photoshop
Стильный сайт-портфолио Макет в Photoshop
Учебник по веб-дизайну: Шаблон блога/портфолио!
Создать чистый макет PSD с 3D-видом
Создать реалистичный макет веб-сайта в фотошопе0149
Создание чистого макета хостинга
Руководство по макету Web 2.


 5+, Google Chrome, Safari 3+
5+, Google Chrome, Safari 3+ Я создаю только собственный, качественный HTML код
Я создаю только собственный, качественный HTML код