что это и почему на него стоит обратить внимание?
Пользуясь мобильным интернетом, вы, возможно, замечали, что некоторые сайты выглядят лучше, чем другие, а какие-то и вовсе не работают. Может быть, вы даже обратили внимание на такой интересный момент — независимо от количества контента, одни страницы грузятся быстро, а какие-то, наоборот, очень медленно. Странно, правда?
Конечно, скорость интернета, как и хостинг, могут играть определенную роль, но чаще всего скорость загрузки страницы зависит от того, как она была построена.
Это значит, если она создавалась с учетом менее мощных мобильных устройств, сайт будет грузиться без каких-либо «подводных камней», которые обнаруживаются при попытках открыть его с помощью гаджета.
В статье будет рассмотрено создание оптимизированного сайта для различных мобильных устройств, так называемый подход Mobile first (сначала мобильные).
Есть два спорных вопроса, которые обсуждают в связи с Mobile First: философия дизайна и техническая реализация. Очень важно рассматривать эти два вопроса отдельно, чтобы не возникло путаницы при использовании таких терминов, как «адаптивный дизайн».
Философия дизайна
Исторически сложилось так, что веб-дизайнеры начинают разработку дизайна сайта для большого экрана, то есть первый и «главный» дизайн делается для рабочего стола компьютера, так как предполагает большую функциональность.
Недостатком такого подхода является то, что по существу приоритет отдается пользователям компьютеров и ноутбуков, хотя по данным последних исследований не менее 25% людей в США сегодня используют только мобильные устройства. В другой части света, например, в сельских районах Китая использование мобильного интернета достигает 45%, согласно данным отчета On Device Research 2013 года.
Многие элементы дизайна и функционала, которые отлично смотрятся и работают на рабочем столе компьютера, просто невозможно успешно перевести на мобильный опыт— часто такая попытка может сделать сайт непригодным или очень сложным в использовании и навигации.
Философия дизайна Mobile first переворачивает прежние представления с ног на голову. Хотя многие разработчики по-прежнему начинают проектирование не с мобильных устройств, но теперь они учитывают возможности и ограничения их экранов, создавая дизайн сайта.
В связи с тем, что экран мобильного устройства меньше, чем компьютера, данный подход использует другую версию сайта, что делает актуальную информацию легко доступной и позволяет скрыть или устранить все, что мешает процессу продаж.
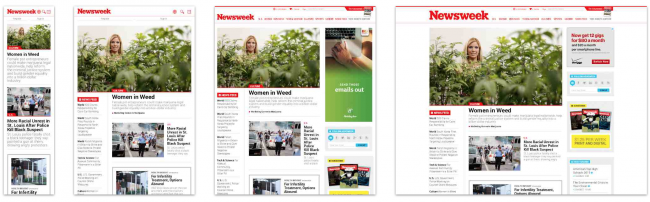
Например, представьте, что вы получили письмо от Best Buy, в котором рекламируются акции выходного дня. Переходя по ссылке, указанной в письме, вы увидите две совершенно разные версии сайта в зависимости от того, с какого устройства осуществляется вход:
Слева – мобильная версия сайта, справа – обычная
Мобильная версия сильно отличается от обычной. Главная картинка небольшая, а вводный текст короткий, ссылки на категории товаров свернуты по умолчанию и не содержат изображения, навигационные элементы чрезвычайно упрощены и так далее.
Техническая сторона вопроса
С технической точки зрения Mobile first может быть достигнут с помощью различных тактик исполнения, включая определение на сервере агента пользователя и адаптивный веб-дизайн со стороны клиента (подробнее об этом позже).
Например, со стороны клиента ваш девайс обратится к HTML-разметке и обнаружит CSS-файл, который учтет технические требования, сообщаемые вашим устройством, и загрузит соответствующие стили и другую информацию, что в значительной степени повлияет на юзабилити и время загрузки в зависимости от скорости соединения (WiFi, LTE, 3G и т.д.).
Важно понимать разницу между дизайном mobile first и адаптивным мобильным дизайном, так как последний берет имеющиеся элементы и масштабирует их под экран, но не уменьшает при этом размер файла.
Таким образом, хотя адаптивный мобильный дизайн может поддерживать эстетику своего обычного аналога, большой размер файлов может стать причиной медленной загрузки данных сайта (подробнее об адаптивном дизайне позже).
Почему вам стоит обратить внимание на Mobile first?
Ответ прост — это поможет вам получить больше прибыли. Благодаря Mobile first ваш сайт будет грузиться быстрее, а это дает множество преимуществ.
Во-первых, скорость загрузки повлияет на ваш рейтинг в Google. Данная поисковая система не только отдает приоритет сайтам, оптимизированным для мобильных устройств, но и учитывает время открытия страниц. Компания редко говорит о том, какие факторы влияют на позицию в выдаче, но в 2010 году публично признала, что время загрузки учитывается как один из факторов.
Кроме того, использование Mobile first будет окупать себя за счет денег, сэкономленных на стоимости пропускной способности. Все больше и больше покупок совершается с мобильных устройств. Данные по итогам продаж в Черную пятницу 2015 года показывают, что 36,6% продаж пришлось на мобильные устройства. В Киберпонедельник этот показатель составил 26%.
Добавим к этому статистические данные о глобальном доступе в интернет, согласно которым использование мобильного интернета значительно превосходит выход в сеть через домашние устройства. Теперь вы понимаете, почему Moble first может принести реально ощутимые выгоды для вашего онлайн бизнеса.
Увеличение доли онлайн-продаж в Черную пятницу с 2010 по 2015 год
Оптимизация для мобильных устройств сегодня настолько важна, что некоторые компании даже применяют скоростные ограничения для имитации медленных соединений при передаче данных. Например, Facebook устраивает «2G вторники», чтобы дать возможность своей UX команде оценить пользовательский опыт на мобильных устройствах многих людей по всему миру, которые либо не могу себе позволить высокоскоростной интернет, либо он просто не доступен.
Начините с мобильной версии сайта
Как отмечалось выше, подход Mobile first в простых терминах означает, что вместо того чтобы исходить из полноценного функционала для рабочего стола компьютера, который затем уменьшается с учетом масштабов других мобильных устройств, вы начинаете с красивого и функционального мобильного сайта.
Следовательно, вам придется переосмыслить пользовательский опыт с нуля, учитывая ограниченное пространство, размер файлов и т. д. В идеале, на вашем мобильном сайте не должно быть ничего лишнего.
Для этого начните с самых важных, основополагающих элементов и продолжайте свой путь вверх (процесс, называемый прогрессивное улучшение).
В то же время, прогрессивное улучшение (progressive enhancement) — это просто другое название адаптивного дизайна. Термин впервые ввел в 2011 году Аарон Густафсон (Aaron Gustafson) в книге «Adaptive Web Design: Crafting Rich Experiences with Progressive Enhancement». В книге есть полезные примеры разработки HTML-разметки, CSS и JavaScript, она рекомендуется к прочтению.
С прогрессивным улучшением такие вещи, как визуальная иерархия, приобретают совершенно новый смысл и значение:
Кнопки, макеты, размеры и меню— все выглядит иначе с этой точки зрения.
На рабочем столе компьютера вы можете получить идеальную точность до пикселя с помощью движений мышки. На мобильном устройстве именно пальцы («сосиски») отвечают за перемещение из точки А в точку Б. И очень раздражает, когда нажимаешь меню, а вместо этого блокируешь кнопки, или когда приходится прокручивать длинный текст на маленьком экране.
Эти досадные просчеты, возникающие в при дизайне «сверху вниз» , легко решаются путем реализации Mobile first, или прогрессивного улучшения.
Несколько слов об адаптивном дизайне
Плюс дизайна Mobile first состоит в том, что он не конкурирует с адаптивным дизайном, можно даже сказать, что они созданы друг для друга.
Адаптивный дизайн строится на концепции медиа-запросов и конкретных устройств с определенным размером экрана. Создавая адаптивный дизайн, вы начинаете с большего (рабочий стол компьютера) и затем уменьшаете.
Дело в том, что адаптивный сайт изначально предполагает просмотр на большом экране. Затем, если вход осуществляется с мобильного устройства, браузер скрывает или удаляет часть информации. Проблемы начинаются тогда, когда значительная часть контента уже загружена независимо от того, поддерживает ли имеющаяся платформа определенные характеристики. Иными словами, вы предлагаете больше контента, чем необходимо для устройства, которое, как правило, имеет медленное соединение.
В то же время, это отличие от Mobile first, при котором сначала загружается основная версия, совместимая абсолютно со всеми платформами, а затем дополнительно подгружаются стили и функиционал, доступный для конкретного браузера и типа платформы, в итоге приводит к результатам, которые обычно выглядят лучше на всех устройствах, независимо от их размера.
Особые свойства мобильных устройств
Всякий раз, когда вы разрабатываете дизайн чего-нибудь, вы учитываете различные возможности и технологии, доступные вам. Проектируя дизайн сайта для компьютера, вы можете использовать сложные скрипты, для загрузки которых на мобильное устройство потребуется определенное время, но на компьютере они будут работать быстро.
То же самое справедливо и для мобильных устройств. Мобильные телефоны делают доступными особые функции, которых нет у других устройств. Воспользуйтесь ими!
Подумайте об определении местоположения, событиях при нажатиях, фотокамере и т.д.
Рассмотрим, например, доставку. В зависимости от того, где находится ваш склад, доставка товара может занимать от нескольких дней до недели. Используя точные данные о геопозиции покупателя, вы сможете предложить скидки, бесплатную доставку или даже возможность самовывоза, если человек находится рядом.
Возможности безграничны, нужно только мыслить шире и использовать все доступные в различных средах инструменты.
Выводы
Поначалу необходимость разработки специальных мобильных страниц будет отнимать время и усилия, но вы убедитесь, что пользователям станет проще достигать определенных целей, несмотря на множество ограничивающих факторов.
Другими словами, если вы поддерживаете мобильную версию сайта, вашим покупателям доступно намного больше, чем в противном случае. А это напрямую сказывается на вашей прибыли.
Высоких вам конверсий!
По материалам: shopify.ca
16-03-2016
Mobile first верстка
Вы здесь: Главная — JavaScript — jQuery — Mobile first верстка
На прошлом уроке, мы привязали к кнопке гамбургер выезжающее меню при клике по ней. Посмотрите демонстрационный пример прошлого урока, как это все работает.
Очевидно, что навигационная панель и кнопка, ориентированы были под мобильные устройства. Для десктопов, нам уже не нужно экономить место и одиноко стоящая кнопка гамбургер, на ширине экрана ноутбука, смотрится как-то жалко.
На самом деле, мы сделали меню навигации, по принципу Mobile first верстки (сначала мобильные). Это когда верстается и адаптируется сайт, двигаясь от мобильной версии к полноценной десктопной.
Что это значит на практике?
Это значит, что в медиа-запросах, делается адаптация под планшеты и лаптопы по нарастающей и мы указываем min-width. Например, на ширине больше чем, 600 пикселей, для некоторых элементов, будут работать новые правила.
Новые правила
Скрыть кнопку гамбургер, показать меню на горизонтальной панели навигации в одной строке, увеличить поля и отступы, там где это надо. Эти новые правила применяться к указанным тегам и классам, начиная с ширины экрана 600 пикселей. Все изменения производятся только в CSS стилях, HTML и JQuery код, мы вообще не трогаем.
Добавим медиа-запросы
/* Для ширины экрана больше, чем 600px */
@media (min-width: 600px) {
.menu{
left: 0;/* показать панель навигации */
}
a{
line-height: 37px;/* выравнивание ссылок по вертикали */
font-size: 16px;
padding: 0 10px;
justify-content: space-around; /* равномерное распределение ссылок */
}
ul{
display: inline-flex;/* отобразить ссылки в строке */
margin-top: 5px;
height: 30px;
}
section{
padding-top: 50px; /* отступы сверху */
}
.gamburger{
display: none; /* прячет кнопку гамбургер */
}
a:hover{
width: 10vw; /* ширина эффекта наведения */
}
} Заключение
В каких случаях следует применять стратегию Mobile first верстки? Пока на ум приходит только один случай, если предстоит сверстать сайт с очень простым дизайном, то есть мобильная версия мало отличается от десктопной. А для тех, кто только начинает изучать HTML/CSS, советую посмотреть видео-курс, с настоящим реалити-шоу по верстке сайта с нуля.
Mobile first: тонкости разработки
Андрей Батурин,Mobile first («сначала мобильные»)
- – такой подход к разработке сайта, когда она ведется не от полноценного функционала ресурса для стационарных компьютеров, а наоборот, с мобильной версии сайта, простой и облегченной.
Андрей Батурин
Мобильный интернет в России активно растет в последние годы, об этом, к примеру, осенью писали «Ведомости». Еще в 2015 году стало ясно, что мобильные поисковые запросы по количеству перевесили стационарные.
Мобильными устройствами пользуются все и всегда: для просмотра соцсетей, для общения в мессенджерах, для онлайн-покупок, для совершения платежей. Конечно, есть доля трафика, где десктоп никогда не сдаст своих позиций (допустим, просмотр фильмов), а в остальном мобильный интернет рулит! Google добавил ему популярности, когда объявил о запуске мобильного индекса. Хотя изначально все поисковики работали по принципу «десктоп first». Поговорим о mobile first: что важно знать об особенностях такого принципа разработки?
О чем речь
Со смартфона сразу заметно, что все сайты разные: одни загружаются в два счета и корректно, другие быстро, но коряво, третьи не грузятся совсем. Разница в скорости наблюдается даже при примерно равном количестве контента.
Дело в том, что скорость зависит не только от внешних условий (хостинг, качество интернета), но и от внутренних, то есть от построения самой страницы. Когда она разрабатывается под не особо мощные устройства, которыми пользуется большинство, то и загрузка проходит гладко. Иная ситуация, когда страницы, созданные под десктоп, попадают на экраны мобильных. Многие считают, что проблему решает адаптивный дизайн. Это не совсем верно. Для понимания следует выделить отличия между адаптивной версткой и собственно mobile first.
Адаптивность ≠ Mobile first
Адаптивный дизайн – это масштабирование под размер экрана имеющихся элементов при сохранении размера файлов. Мобильная версия сайта предполагает не только корректное отображение страниц на экранах небольшой величины, но и снижение веса файлов. Это необходимо для увеличения скорости загрузки. В основе подхода лежит преимущественная ориентация сайта на мобильные устройства.
Mobile first не соревнуется с адаптивным дизайном. Можно сказать, что они дополняют друг друга. Адаптивная верстка двигается от большего (экран десктопа) и приходит к уменьшению (экран мобильного).
Если пользователь заходит на такой ресурс со смартфона, то браузер обрабатывает информацию, отсекая лишнее. Но многие сайты так сложны и перегружены различным контентом, что не на каждом устройстве отображаются одинаково хорошо. Когда работает mobile first, сначала грузится основная версия. Она всегда совместима с любыми платформами. Далее, дополнительно, в зависимости от платформы или браузера, подгружаются новые опции и стили. Таким путем версия всегда отображается корректно.
С позиций дизайна и технической реализации
Когда дизайнер начинает работу над оформлением сайта, она обычно ведется под большой экран. И дело тут не в традициях, и не в отрицании тенденций mobile first. А в том, что как бы ни рос мобильный интернет, полный функционал сайта всегда предназначается для десктопных версий. В них заложен максимум возможностей, тогда как мобильное представление подразумевает некие ограничения, отказ от каких-либо опций и сокращение страницы до самого главного. Иначе сайт окажется тяжелым, трудным с точки зрения навигации, а то и совсем непригодным для смартфонов, планшетов.
Mobile first предполагает специальные версии для маленьких экранов, а по сути — другую версию сайта. В ней пользователю предоставляется не все, что изначально заложено в ресурсе, а только ключевые сведения, то, что непосредственно влияет на продажи. Как правило, это небольшие картинки или видео, краткие описания, элементарная навигация и сокращенные тексты.
Мобильные версии сайтов оперируют разными инструментами. Это и определение на сервере, и адаптивный дизайн. Когда есть CSS-файл, учитывающий технические требования устройства, то загружается такая версия, которая использует определенные стили и сведения. Это положительно повлияет и на юзабилити, и на скорость загрузки.
Для разработки такого продукта нужно «обратить процесс». То есть начинать не от сложного к простому или от полного функционала к лайт-версии, а наоборот.
Учитывается, в первую очередь:
- Ограниченное пространство экрана;
- Минимальный размер файлов;
- Минимум полезной информации;
- «Пальчиковое» управление;
- Удобство пользователя.
В ход идет прогрессивное улучшение: принцип, когда на элементарную основу накладываются более сложные функции.
Плюсы Mobile first
Ранжирование в поисковиках учитывает показатели загрузки страниц. Google первым объявил о том, что результаты выдачи сайтов, проработанных под мобильные устройства, имеют все шансы быть выше, чем у тех, кто не побеспокоился об адаптивности.
Mobile first — это необходимость для бизнеса, целевая аудитория которого предпочитает узнавать информацию, заказывать услуги или делать покупки с мобильных. Этот принцип гибок: даже при упрощении можно выиграть. К примеру, можно задействовать те функции мобильников, которых нет у стационарных компьютеров (речь о звонках, камере, геолокации и другом), и применить во благо своему сайту.
— Mobile first — уже не новая, но актуальная тенденция. Однако не стоит рекомендовать ее абсолютно всем: использовать такой подход нужно тогда, когда в нем действительно есть необходимость. Хорошая мобильная версия сайта призвана помогать пользователям решать их проблемы, а значит, при качественной реализации, она принесет владельцу прибыль.
Другие статьи по тегам
сайты Разработка дизайн сайтана эту тему
Этапы создания сайта или как мы делаем сайты Варианты разработки сайта Что такое верстка сайта? Юзабилити сайта: инструкция по диагностикеПроектирование сайтов Mobile first веб дизайн
Сегодня поговорим о тенденциях 2019 года касающихся веб дизайна и проектирования интерфейсов. Разберем чем отличаются две технологии Mobile first и Desktop First. Расскажем о плюсах и минусах данных подходов, приведём примеры. Затронем элементы дизайна и ответим на вопрос. Стоит ли переходить на мобильное проектирование в 2019 году.
Ни для кого не секрет, что мобильные технологии захватывают мир. Ежегодное увеличение пользователей мобильными устройствами растет как на дрожжах, и на начало 19 года доля мобильного трафика составляет 61% от общего числа пользователей сетью интернет. По сравнению с предыдущим годом рост составил 5%.
Это статистика по России. Если рассматривать города миллионники, то процент возрастет. Это говорит о том, что пора задумываться над улучшением качества мобильных версий сайта. Ведь не за горами тот день, когда большинство юзеров откажутся, а многие уже отказались, от десктопных громоздких PC и перешли на сторону портативных решений, таких как планшет, смартфон. Я уверен на 100%, что больше половины прочитавших эту статью сделали это с помощью мобильного браузера.
Основы Mobile First дизайна
 Mobile First
Mobile FirstНемного теории, чтобы нам лететь в одной ракете. Mobile first design – это методология разработки веб проектов, первым делом, для мобильного устройства и уже потом для десктопных версий. Смысл заключается в том, что интерфейс сайта изначально проектируется под небольшие экраны мобильных устройств, продумывается логика, расположение разделов, порядок блоков, учитываются UI/UX факторы. Мобайл ферст применяется не только для дизайна, но и для верстки проекта.
Это новая технология, и применяют ее далеко не все веб студии, особенно это касается нашей страны, в связи с дороговизной исполнения. Ведь для такого подхода необходим дизайн-макет для трех разрешений.
- Мобильной версии сайта
- Планшетной версии сайта
- Десктопной
И так для каждой уникальной страницы сайта. После этого происходит верстка сайта. В большинстве случаев по методологии БЭМ, разработанной Яндексом, для структурирования и удобства управлении проектом. Для верстки интерфейсов сайта применяются последние технологии построения сеток сайта, либо Bootstrap 4 на основе FlexBox, либо Grid. Гибкий и функциональный, не требующий использования зависимостей и модулей – это Grid. Он уже изначально встроен в современные браузеры и позволяет применять весь дизайнерский потенциал, не боясь, что задумку невозможно будет сверстать.
Большинство сайтов, особенно это касается шаблонных, изначально создавались для экранов мониторов и уже потом подгонялись под экраны мобильных устройств. И до сих пор 90% шаблонов продаются нацеленными на стандартные разрешения экрана 1920Х1080. К чему ведет некачественная проработка мобильного дизайна? Перечислим основные недостатки Desktop First для мобильных страниц.
- Плохая оптимизация под маленькие разрешения
- Проблемы с большими отступами
- Смещение абсолютно позиционированных элементов
- Не логичное расположение блоков
- Неудобство пользования
- Низкая скорость загрузки
Перечисленные выше пункты ведут к повышению отказов на сайте и уменьшению конверсий, а это прямая зависимость к недополученной потенциальной прибыли.
Что выбрать Mobile first vs Desktop First?
Если стоит задача создания интернет ресурса, будь то интернет магазин или сайт компании, то шаблонный вариант неприемлем сразу (надеюсь, причина отказа от шаблона понятна ). Встает нелегкая задача: определиться по какой технологии стоит заказывать разработку сайта? Перечислим плюсы и минусы каждого метода и облегчим принятие решения.
Плюсы Mobile first- Понятные и простые интерфейсы
- Отличная оптимизация под все разрешения
- UX / UI проектирование
- Легкое восприятие сайта
- Сразу видно, что сайт качественный и не шаблонный
- Высокая скорость загрузки
- Проработаны все элементы для различных разрешений
- По дизайн-макету сразу можно оценить как будет выглядеть мобильная версия сайта
- Поисковые системы “любят” такие сайты
- Отсеивание неквалифицированных специалистов
- Повышенная конверсия с мобильных устройств
- Перспектива на будущее
- Высокая стоимость проекта
- Долгое время изготовления
- Ограничение в креатив-проектах
- Низкая стоимость изготовления
- Высокая скорость изготовления
- Не требует высокой квалификации
- Возможность креативить
- Уходящая технология
- Рано или поздно придётся менять формат
- Невысокое качество изготовления
- Посредственное качество верстки
- Возможность использования «костылей»
- Сходство с шаблонными сайтами
- Плохая оптимизация для маленьких разрешений
- Повышенные отказы с мобильных девайсов
Вывод напрашивается сам собой: дестоп ферст пора отправлять на заслуженный покой, и не за чем продлевать ему рабочую деятельность, создавая новые ресурсы. Да и поисковые системы с каждым годом дают понять: -Продвигая технологии турбо страницы, AMP, ребятки, настала эпоха мобилизации и, если вы хотите зарабатывать деньги при помощи веб-ресурса, то извольте подготовить его должным образом.
Логичнее создать сайт с нуля, используя перспективную технологию, и в дальнейшем развивая ресурс, чем пытаться костылями создать подобие нормальной мобильной версии.
Адаптивный мобильный дизайн кончился
Пример:Представьте мобильный интернет. Составим хронологию обновления скорости работы в том порядке как они появлялись на рынке.
- Wap
- GPRS
- EDGE
- 3G
- LTE
- 5G(скоро появится в России)
Допустим, вы разработчик. Все представленные выше технологии уже разработаны и испытаны. С точки зрения инвестиций в пользу какой технологии вы бы сделали выбор? Развивать все постепенно, начиная с wap, проводя дорогостоящие апгрейды оборудования, программного обеспечения или сразу начнете пользоваться и модернизировать 5G технологию сверх быстрого мобильного интернета?
Ответ на вопрос очевиден. Если, конечно, вы не старовер со своими традициями. А вот в сайтостроении, при видимой пользе современных технологий, большинство все равно используют Desktop First. Потом тратят деньги, пытаясь улучшить сайт, нанимая дизайнеров для редизайна, и программисты лепят JS костыли для адаптации, при этом теряется скорость загрузки, возрастают отказы, а в итоге падает конверсия, а с ней и доход.
Давайте разберемся, в чем разница адаптивного мобильного дизайна и проектируемого Mobile first дизайна? Можно подумать, что это одно и тоже, но это не так.
Адаптивный дизайн – это подход, ориентируемый на изменения размеров блоков, шрифтов посредством CSS и множества медиа-запросов. Такой код получается громоздким и трудно читаемым. Этот подход больше адаптирован под дизайн PC версии и как необходимость подключается мобильная версия, но не прорабатывается.
Mobile first web design изначально проектируется под пользователей, использующих мобильные устройства. Блоки-кнопки, формы заказа, карточки товара, создаются для удобства пользования на маленьких экранах. И после этого уже происходит адаптация под большие экраны. Согласитесь, ведь проработанную маленькую структуру гораздо легче перенести на большие экраны, чем наоборот.
Основные принципы проектирования мобильных веб-сайтов
 Принципы проектирования мобильных веб-сайтов
Принципы проектирования мобильных веб-сайтовГлавный принцип построения мобильного дизайна – это простота. Забудьте о сложных, непонятных структурах, громоздких слайдерах, ненужных декоративных элементах. Придерживайтесь следующей техники. Если элемент на сайте не несет в себе информативности, то его нельзя использовать для облегчения понимания веб-ресурса, и после его удаления не потеряется смысловая нагрузка. Поэтому просто удалите его. Теперь перечислим по порядку техники, которые необходимо применить для создания правильного мобильного сайта.
Меньше контента на коммерческих страницах
Когда пользователь заходит на коммерческие страницы с мобильного девайса, он хочет получить максимально собранную, сжатую информацию в кратчайшие сроки. Использование простыней, описывающих услуги, не подходит. Необходимо делать выжимку важных моментов, можно в виде списка или кратких блоков.
Пример:Есть компания, занимающаяся международными перевозками. Главная страница должна выглядеть как описание возможностей и мощностей компании. Это должно быть представлено в минимализме. Тогда пользователь, зайдя на сайт, сразу понимает, куда он попал, и, что данный ресурс может решить его проблему.
Оставьте большие подробные описания для других страниц: “блога”, “новостей”, “о компании”.
Важно понять, что юзер, зашедший с мобильного устройства, не будет пол часа скролить вниз пока доберётся до сути. Он просто уйдет с сайта. Сокращайте и убирайте ненужное, оставляя только суть.
Упрощайте веб ресурсы
Прошли времена, когда сайты рисовали художники, применяя технику скевоморфизма. Когда на такой ресурс попадали клиенты, они забывали зачем пришли. Рассматривали картинки, коллажи и техники рисования. Как это не парадоксально, но до сих пор многие компании пользуются такими раритетами.
В 2019 году правит Material Design, разработанный Google или подобные трансформированные техники.
Люди любят простоту во всем, и веб-сайт — не исключение. Чем быстрее посетитель сайта получит ответ на свой вопрос, тем быстрее он станет счастливее, и, возможно, превратится в покупателя или пользователя ваших услуг.
Совет:Элементы которые стоит проработать на сайте
- Элементы навигации
- Поиск
- Соблюдение расстояний между элементами и блоками
- Использование одной текстовой гарнитуры в разных начертаниях
- Использование одной, максимум двух колонок для мобильного девайса
- Избавление от маленьких иконок, изображений элементов взаимодействия
Mobile first web design элементы
Убедитесь, что элементы, присутствующие на сайте работают. Это очень важно для мобильных сайтов. Если на сайте есть не работающие элементы, то с 90% вероятностью посетитель покинет страницу. Перечислим проблемные места, с которыми можно столкнуться.
- Неработающие ссылки
- Не работающие формы заказа. Еще хуже если форму невозможно закрыть.
- Всплывающие коллтрекеры, скидки, баннеры с просьбой подписаться на страницу
- Слишком большие заголовки
Спросите: -Чем вредят призывы к действию, и попытки получить от пользователя контактные данные? Они не вредят, но если они не оптимизированы под мобильные ресурсы или конкретно под сайт, на котором находятся, то процент отказов резко увеличится. В основном, все точки закрытия ресурса связаны с невозможностью пользователем закрыть всплывающее окно. Вы думаете, редко встречается? По нашей практике можно сказать, что каждый второй сайт, попавший к нам на аудит, имел проблемы с всплывающими формами.
А представьте, что будет при медленном интернете… На территории России это сплошь и рядом. Даже в Москве стоит отъехать на 20км от МКАД и о LTE можно забыть, в лучшем случае 3G. Мало того что потенциальный посетитель ждал 5 минут пока загрузится веб-ресурс, еще и тут он нажимает на неработающую ссылку, ждет и видит 404 ошибку. Как вы думаете, какую реакцию стоит ожидать?
Совет:Когда заказываете сайт, уточните: будет ли проведено финальное тестирование на всех разрешениях с предоставлением отчетов? Эта процедура поможет сохранить в будущем нервы и деньги.
Мобильный дизайн
У вас может возникнуть вопрос: важен ли дизайн для мобильных версий? Ответ: Однозначно – да! Сайт может быть выполнен по технологии мобайл ферст, но быть на столько ужасным и отталкивающим, что толку от использования данного метода не будет. Чтобы предотвратить это мы расскажем о тенденциях в мобильном дизайне в 2019 году.
- Яркие цвета
- Типография
- Геометрические фигуры и абстрактные узоры
- Градиенты и дуотоны(двухцветные изображения)
- Реальные фотографии
Что это значит? Экспериментируйте с формами, не бойтесь ярких цветов, перестаньте использовать стоковые изображения, применяйте обычные необработанные (домашние) фото. Снимайте собственные видео-беграунды рабочего процесса. Не бойтесь отойти от стандартных шрифтовых пар.
Скорость загрузки мобильной версии
Не так давно мы писали подробную статью, посвящённую seo-оптимизации и скорости загрузки сайта. Используйте ее как актуальный и подробный мануал для оптимизации ресурса. Для мобильной версии это второй критический фактор. Без проведения оптимизации скорости загрузки, Сайт не сможет добиться высоких результатов.
Будущее за Mobile first
Подведем итоги. Тенденции и статистика говорят за ежегодное увеличение мобильного трафика. Многие пользователи уже сегодня отказываются от настольных систем, отдавая предпочтения смартфонам и планшетам. Так давайте создавать качественные веб-проекты, ориентируясь на те аспекты, которые сейчас востребованы, а не жить прошлыми технологиями, пытаясь их реанимировать или приспособить под нынешний век.
С каждым годом растет скорость жизни, процессов, потоков. И если сейчас не задуматься о будущем, которое уже наступило, то через несколько лет придется либо догонять не паровоз, а локомотив, либо закрываться.
Вы вседа сможете заказать разработку проффесионального веб дизайна сайта по технологии Mobile first в нашей студии.
Вконтакте
Класснуть
Плюсануть
Please enable JavaScript to view the comments powered by Disqus.Когда не стоит делать mobile first основой верстки сайтов: недостатки подхода

От автора: в 2012 я выучил опасное правило: mobile first подход в UX обеспечивает пользователям единообразный опыт на всех устройствах. После четырех лет повторения этой мантры вместе с UX дизайнерами в одни воскресный день я понял, что это в прошлом. В догматическом распространении адаптивности и кроссбраузерной совместимости (процесс проектирования требует этого) что-то потерялось.
По иронии судьбы я листал журнал выпускников колледжа, который до сих пор печатается на бумаге и рассылается по почте. Макеты отличались от сетевых, как песня с четырьмя аккордами отличается от математического рока. Макет диктовал стратегию контента.

Изначально mobile-first придумали для UX. Теперь же он часто служит оправданием для использования безопасного традиционного макета, из-за чего страдает UX. Предполагается, что пользователи хотят единообразия.
Макеты Mobile-first настаивают на простоте и минимализме. Я не первый спрашиваю об основных последствиях: сайты начинают выглядеть одинаково.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Я сам работал с дизайнерами, которые наращивали свои pixel-perfect макеты, оставляя пользователю огромный рабочий стол.
Единообразный опыт на всех устройствах стал мантрой, но очевидно, что запрет на использование UI шаблонов, макетов и взаимодействий, которые «не работают» на мобильных устройствах, становится устаревшим и нерелевантным подходом к некоторым проектам.
Я чувствую себя подготовленным к mobile-first, потому что так долго продвигал этот подход. На самом деле, эта статья для меня – пограничное лицемерие. У меня репутация безжалостного чемпиона по юзабилити в ущерб творчеству, поэтому я знаю все оправдания.
Оправдание №1: кроссбраузерный опыт помогает пользователям перепрыгивать с мобильных устройств на десктоп
Почему это правда: если вы проектируете сложные пользовательские потоки, требующие нескольких сессий, mobile-first все еще работает. Понимание контекста пользователя может диктовать вероятность прерывание сессии или приостановки задачи. Настоящая адаптивность облегчает выбор резерва.
Почему это не так: мобильного опыта должно хватить для того, чтобы большинство задач можно было выполнить за один присест, и каждый компонент должен соответствовать наиболее вероятному устройству для контекста. Например, если исследования показывают, что десктоп трафик сайта больницы больше ориентирован на исследование услуг, то этот контент должен идти раньше. Пользователи, которые заходят на сайт на мобильных телефонах, скорее всего, хотят узнать местоположение и время работы скорой помощи. Не рекламируйте пользователю, который хочет найти ближайшее отделение неотложной помощи, «избранные номера сервисов». Если потребность пользователей отличаются на устройствах, то и опыт должен быть разным.
Когда это не имеет значения: некоторые дизайнеры изменили смысл «cross-device», создав опыт, позволяющий разным экранам играть вместе.
Arcade Fire запустили «интерактивные фильмы» для рекламы своих альбомов. Reflektor – это музыкальное видео для заглавного трека. В браузере на компьютере сайт уведомляет вас «Connect your smartphone or tablet». Вебкамера компьютера распознает положение устройства, отражая это в видео.

Точно так же Paper Planes, созданный для Google I/O 2016, объединил участников, позволив им использовать свои мобильные устройства для цифровой печати бумажных самолетиков на 5-футовом экране на сцене.

Оправдание №2: люди все чаще пользуются мобильным устройствами
Почему это правда: подумайте о скорости, разрешении экрана и возможностях браузера вашего текущего смартфона и сравните это со смартфоном 5 лет назад. Тогда было сложно набрать на клавиатуре слова «использование мобильных устройств превысило десктоп». Статистика везде.
4 ноября google объявил о переключении на «mobile-first index», цитируя, «сегодня большинство людей ищут в google на мобильных устройствах». Нет более сильного одобрения, чем когда google говорит, что будет оценивать неадаптивные сайты ниже.
Если ваша цифровая стратегия все еще зависит от SEO, не отказывайтесь от mobile-first.
Почему это не важно: не забывайте, Google Search должен помогать людям искать информацию. Ваша аудитория ищет вас? Может быть, нет. Пользователи в 2017 ищут информацию, втягиваясь через реферальные социальные ссылки, вихри щелчков, связанный контент и магию контекстной навигации. Если у вас есть разношерстная стратегия видимости по привлечению пользователей, то выигрыш от творческих макетов и кастомного опыта может стоить риска.
Обувная компания Camper создали визуально яркую лендинг пейдж для своей последней кампании. На странице много движения и видео и мало контента. Провокационный сайт все еще вел на обычный E-Commerce магазин.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
С мобильным опытом они не стали заморачиваться. Учитывая маленькие сроки кампании, скорее всего, вложения в оптимизацию подхода под мобильные устройства не окупились бы.

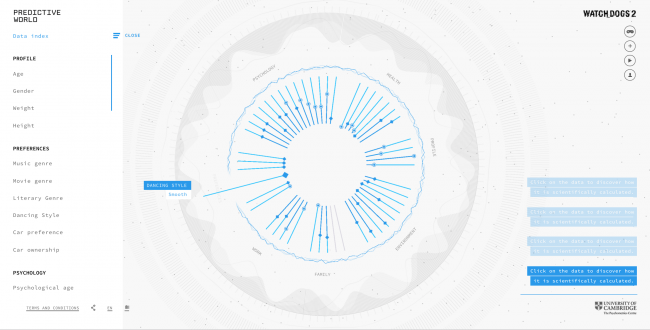
Возможно, ваш проект не сосредоточен на поиске и конверсии. PREDICTIVE_WORLD использует данные Facebook, «основанные на реальном исследовании возможности создать цифровой профиль и предсказать будущее». Нет точного «контента» для рейтинга. Нет CTA. Более того, макет не просто предназначен для десктопа, опыт в основном заточен под состояния hover, анимацию и звуковые эффекты.

Команда попробовала создать мобильную версию, но она сильно ограничена, что они лучше потратят время и деньги в другом месте.

Оправдание №3: некоторые видят интернет только через свои смартфоны
Почему это правда: для миллиардов людей доступ к интернету – роскошь. Хотя это должно быть основным правом человека. Американцы с низким доходом выбирают смартфоны, а не компьютеры, так как могут позволить себе только что-то одно. Стандарты доступности и лучшие практики типа mobile-first должны обеспечить равенство.
Если ваш проект должен быть предоставлять информацию и функциональность людям всех контекстов, мест и возрастов, лучше практикуйте mobile-first.
Когда можно не думать об этом: это не значит, что современные веб-технологии как среда должны быть запрещены как искусство. Кто-то слушает музыку только на Spotify, но живые концерты до сих пор проводятся.
Сайт «24-hour music video» Фаррелла уильямса не сделал бы нас «Happy», если бы фанатики cross-device выиграли спор.

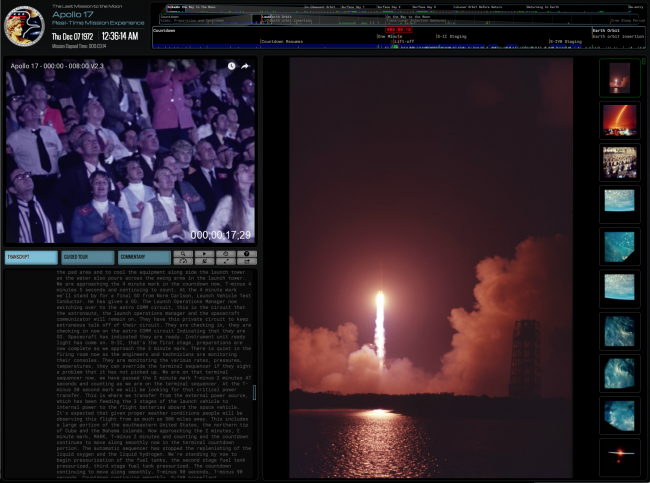
Веб-технологии – идеальное место, чтобы отдать дань уважения самим технологиям. Канадский разработчик Ben Feist оцифровал миссию Аполлон 17 в форме макета, напоминающего диспетчерскую. Экран загроможден данными, картинками, текстом и кнопками, обновляя «live» со стартом ракеты. Это слегка потрясает – как это и было в 1972. Кто хочет смотреть на приземление на Луну на экране в 4.7 дюйма?

Иногда лучше сделать что-то, что любите, для нескольких устройств, а не делать что-то обычное для всех. Все зависит от цели.
У этих сайтов есть цель. Это эмоции, а не деньги. Эффект от впечатления, а не конверсии, возможно, сильнее чем на маркетинг сайте с шаблонным контентом.
Мы быстро покидаем эру поиска информации. Теперь пользователю ждут, что контент для них будет отображаться контекстно. Для любого бренда думать, что люди будут искать, заходить на сайт, тратить несколько минут, перемещаясь по обычному сайту, больше неправильно. Иногда отказ от mobile-first может освободить нас и открыть новые способы общения, создания творческих историй и более впечатляющих событий.
Чем бы вы не вдохновлялись – может, у вас есть свободно время, у вас абстрактный KPI, может, вас ничто не останавливает – попробуйте. Интернет потрясающий, веб-технологии безумны, а у вас есть идея.
Автор: Tricia D’Antin
Источник: https://www.creativebloq.com/
Редакция: Команда webformyself.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Фреймворк Bootstrap 4. Руководство по адаптивной верстке
Овладейте версткой с Bootstrap и созданием тем для WordPress!
ПодробнееProgressive enhancement + mobile first = responsive web design / Futubra corporate blog / Habr
5 месяцев, 26 дней и сколько-то часов прошло с момента коммита в git первых строчек кода Футубры. Столько времени у нас ушло, чтобы собрать команду, провести ряд исследований, проработать концепцию и реализовать проект, который сделает жизнь людей интереснее.
За эти полгода мы уже столкнулись (и продолжаем сталкиваться каждый день) c целым рядом задач и проблем логического, интерфейсного, технического и организационного характера. Опытом решения самых интересных из них мы и будем делиться с вами в этом блоге.
Первый пост хочется посвятить самому важному – базовым принципам, на которых строится Футубра:
- progressive enhancement
- mobile first
- responsive web design
Футубра – сервис мультимедийных микроблогов, публичную бета-версию которого мы открыли вчера.
Создавая Футубру, мы, прежде всего, думали о людях, похожих на нас с вами – активных, интересующихся новыми технологиями, мобильных, стремящиеся быть в курсе событий, познающих мир и открытых для всего нового. У такой аудитории ярко выражена потребность жить интереснее и Футубра создается, чтобы эту потребность удовлетворить. Мы делаем проект, которым сами будем с удовольствием пользоваться и которым сможем гордиться.
Первым принципом, которого мы договорились придерживаться при создании Футубры стал…
Progressive enhancement
Этот принцип сформулировал Steven Champeon аж в 2003 году и заключается он в использовании простой семантической html-верстки для представления всего контента и функционала, а CSS и JS должны быть лишь приятным улучшением пользовательского взаимодействия. Другими словами, ваш сервис должен быть полноценным и полнофункциональным даже при отключенном CSS и javascript на стороне клиента.
Этот принцип является противоположным традиционному принципу graceful degradation, когда разработчики ориентируются на самые развитые браузеры, а корректность работы проекта в старых или не поддерживающих каких-то возможностей браузерах реализуется по остаточному принципу.
Мотив
Новые модели мобильных телефонов появляются каждый день, количество мобильных платформ и различных по возможностям браузеров в них также постоянно меняется. Кроме того, в последнее время наметилась тенденция встраивания браузеров в неведомые до сих пор устройства, например, бортовые компьютеры автомобилей или телевизоры.
Мы хотели, чтобы Футуброй можно было пользоваться с любого устройства, где есть браузер и доступ в интернет, поэтому мы приняли решение придерживаться принципа progressive enhancement.
Плюсы
- Гарантированная работа проекта в любом браузере, поддерживающем html. Любая функциональность сначала проектируется и реализуется в семантическом html-коде без CSS и JS и лишь затем к ней добавляются стили и интерактивное взаимодействие с помощью JS.
- Возможность выкатывать новые возможности и изменения раньше. Так как сначала быстро реализуется самый базовый вариант функциональности на голом html, без всякого аякса и красивостей, вы можете сразу после этого выкатить обновление проекта для пользователей и сразу начать получать фидбэк, не дожидаясь иногда долгой обвязки JS’ом.
Минусы
- Увеличение сложности реализации back-end’а. Большинство современных проектов очень активно использует JS для улучшения пользовательского взаимодействия: динамическая подгрузка блоков, отправка форм, вывод уведомлений без перезагрузки страниц, … И все эти функции нужно реализовывать как для версии без JS, так и для полноценной версии. Чтобы избежать дублирования кода шаблонов и backend’а, придется придумать стройное архитектурное решение.
Наш опыт
Мы дважды радовались, что применяем progressive enhancement, а не graceful degradation.
Сначала — когда определяли политику поддержки браузеров. Верстка под IE6 никому из верстальщиков удовольствия не доставляет и съедает кучу лишнего времени, а тенденции его использования говорят о практически полной кончине. Поэтому мы искусственно отключили в нем поддержку CSS и JS. Открыв Футубру в IE6, вы увидите не самый красивый, но полностью функциональный сервис.
Затем, когда поняли, что не успеваем все-все “зааяксить”, но базовая версия полностью работает (пусть с перезагрузкой страницы, но работает).
Техническая реализация единых шаблонов для backend и frontend далась нам тяжело, мы несколько раз меняли шаблонизаторы и не можем сказать, что полностью довольны текущим решением. Но это тема для отдельной статьи.
Вторым базовым принципом, о котором мы договорились “на берегу”, стал…
Mobile First
Это подход, при котором вы начинаете проектирование сервиса с мобильной версии, а не с версии для больших экранов, как это делается повсеместно. Подробнее об этом подходе вы можете прочитать в блоге Люка Врублевски или в его книге Mobile First
Мотив
Перед нами не стоял вопрос, нужно ли нам в принципе делать мобильную версию Футубры или нет – мы сразу делали ставку на мобильность по нескольким причинам.
Во-первых, взрывной рост мобильного интернета, который давно начался в мире, начал докатываться и до России. Уже почти 8% всех посетителей в рунете ходит на сайты со смартфонов и планшетов, а это более 5 миллионов устройств (на самом деле, больше, т.к. учитываются не все телефоны с opera mini/mobile).
Во-вторых, из базовой потребности (хочу жить интереснее) вытекала целевая аудитория проекта (18-45, активные, прогрессивные), которая, отчасти, как раз и является драйвером роста мобильного интернета.
В-третьих, сама суть сервиса подразумевает использование “на ходу” — увидел что-то интересное по дороге на работу или учебу, сфоткал, запостил. Скучно, нечем заняться в магазине, пока девушка примеряет платье – открыл Футубру, почитал.
Но и без “большой” веб-версии проект существовать не может, так как пользователи социальных сервисов добрую половину времени сидят в них из дома или с работы.
У нас, как всегда, был дефицит рабочих рук и времени, поэтому нужно было выбрать, какую версию начинать делать первой. Мы приняли решение следовать концепции mobile first, т.е. начать проектирование и разработку с мобильной веб-версии.
Плюсы
- Фокус на самом главном. Маленький размер экрана волей-неволей заставляет тебя фокусироваться на самой сути и оставить в проекте только самое главное – на второстепенное на экране просто нет места. Логика проекта стала прорабатываться детально, дефицитное место на экране использоваться с умом и бережливостью, а все “вот давайте сюда еще накрутим няшечку” пошли лесом 🙂
- Полнофункциональная мобильная версия. Так как изначально мы делали только мобильную версию, весь имеющийся функционал сервиса в ней есть, и у вас не будет такой ситуации, когда с большого веба вы можете сделать какое-то действие, а с мобильного — нет.
- Мобильная версия может хорошо работать в “большом” вебе. Разрабатывая только мобильную версию, проверяли и пользовались ей мы в основном со своих рабочих компьютеров и это не вызывало отторжения.
Минусы
- У вас не сразу будет версия для большого веба. Если вы поймете, что без отдельной версии для большого веба вам не обойтись, получите вы ее не скоро. И если в вашем проекте основная ставка делается на большой веб, а сроки запуска жмут, вы можете просто не успеть сделать две версии.
- Подход сложно применим для развесистых порталов с сотнями сущностей. Если вы разрабатываете Amazon, Ebay или Yelp, проектирование по данному подходу может занять очень много времени и закончиться неудачей.
Наш опыт
Ограниченное место очень сильно помогло нам простроить логику и не допустить в проекте ничего лишнего. Мы определили минимальное поддерживаемое разрешение — 240 пикселей по ширине — и начали прототипировать:
И как-то, сами того не замечая, мы пришли к использованию…
Responsive web design
Суть этого принципа состоит в том, что вы делаете одну версию вашего веб-проекта для всех устройств с любым размером экрана, и делаете ее так, чтобы она хорошо смотрелась как в маленьком окошке мобильного телефона, так и на дизайнерском 27’ мониторе.
Про этот принцип хорошо и достаточно подробно написал Hellcunt, так же вы можете прочитать хорошую книгу.
Мотив
Со временем мы поняли, что отдельная версия Футубры для “большого” веба нам не нужна — мы очень привыкли к супер-сфокусированному и лаконичному дизайну в одну колонку и не хотели от него отказываться. Поэтому мы решили просто развить нашу мобильную версию, чтобы она хорошо работала на всех устройствах.
Плюсы
- Одна версия сайта. Один набор шаблонов и контроллеров, что облегчает поддержку и развитие, минимизирует вероятность появления “подземных стуков” в отдельных версиях проекта.
- Преемственность интерфейса. На любом устройстве вы увидите знакомый и понятный интерфейс. Пользователи это оценят.
Минусы
- Одна версия сайта. Один набор шаблонов и контроллеров приводит к усложнению логики внутри кода — если грамотно не управлять этой сложностью, то поддержка и развитие превратятся в головную боль.
- Неоптимальное использование возможностей всех устройств. Вы вступаете на путь компромисса в интерфейсе. Вам придется выбирать не лучшее решение для экрана конкретного устройства, а оптимальное для целого диапазона размеров.
- Возрастают требования к проработке интерфейса и дизайна. Проектируя любой кусочек сервиса, вам придется всегда помнить про все устройства, на которых данный функционал должен работать. Сначала это может показаться утомительным, но со временем вырабатывается привычка и все встает на свои места.
Наш опыт
Мы отказались от поддомена m.futubra.com, вынесли весь код на основной домен, определили 3 диапазона размера экрана по ширине в пикселях:
- от 240 до 320
- от 320 до 480
- от 480 и больше
И с помощью media queries и fluid images оптимизировали проблемные блоки под каждый диапазон:
Обратите внимание на верхнее меню, ссылки действия под сообщением и фоновое изображение на большой версии. Все это одна и та же версия Футубры, никакой магии 🙂
Не обошлось и без проблем — в дизайне некоторых блоков сайта мы не учли все возможные размеры экрана, поэтому сейчас местами наблюдаются артефакты на самых маленьких экранах. Мы работаем над устранением этих недоработок.
Выводы
Mobile first, progressive enhancement и responsive web design — три столпа, на которых стоит Футубра. Вместо массового и классического подхода “сверху вниз” (graceful degradation, сначала проектируем десктоп, потом отдельная мобильная версия) мы применили подход “снизу вверх” и очень довольны результатом. Испытав на своей шкуре этот подход, мы рекомендуем вам выбирать именно такой фундамент в своих проектах.
Если вам интересно узнать поподробнее про какой-то отдельный аспект – спрашивайте, обязательно ответим в комментариях или напишем подробный обзор.
PS: если у вас есть какие-то замечания или пожелания по самой Футубре, обязательно напишите их в комментариях или на [email protected]. Ваше мнение очень важно.
Mobile First Дизайн
Разработка отзывчивого дизайна под все устройства сразу
Почти 25% онлайн-траффика сейчас является мобильным. Если вы не разработали сайт с адаптивной версткой, вы уже теряете четверть ваших пользователей. Хорошая новость состоит в том, что благодаря инструментам вроде Sketch, Web Inspector и CSS3, разработка не составит больших трудностей – вам просто нужно знать, с чего начать, и как двигаться к результату.
Недавно я создал интерфейсы “mobile first” для Carshare.hk, Ripplechat.io и Canvaspod.io. В этом посте я покажу весь процесс.
Макеты в Sketch
Если ваш дизайн гармонично отображается на экране iPhone, скорее всего, он будет также отлично смотреться и на других устройствах. Так как ваша аудитория включает представителей всех возрастных групп, лучше использовать типографику и изображения покрупнее. Их можно читать и смотреть на комфортном расстоянии. Это как раз то, что мы и предоставим пользователям. Мы создадим адаптивный сайт, сфокусированный на контенте.
 В Sketch я настроил 2 артборда друг возле друга, один для iPhone, а другой для iPad, которые также хорошо подойдут и для более высоких разрешений.
В Sketch я настроил 2 артборда друг возле друга, один для iPhone, а другой для iPad, которые также хорошо подойдут и для более высоких разрешений.Для мобильного экрана мы создадим дизайн 640 пикселей в ширину с окном просмотра 0.5. Нам нужно минимизировать отличия, при этом обеспечив комфорт пользователям обеих версий. Вам не нужно создавать дизайн 2 разных сайтов. Вместо этого, научите его подстраиваться под ширину экрана устройства, с которого его открывают.

Я отцентрировал главный контент для мобильных устройств, но для десктопа он будет сдвинут влево. Также количество автомобилей увеличивается динамически, в зависимости от ширины браузера. Наконец, для мобильных устройств заголовок немного крупнее.

В то время, как скроллить на мобильном удобно, не нужно заставлять пользователей долго скроллить при небольшом количестве контента. Поэтому мы сделали иконки меньше, а текст плотнее. Если бы я разместил 3 больших круга один под другим, пришлось бы в 3 раза дольше скроллить при том же количестве контента.
 В большинстве случаев ваш контент смотрится одинаково везде. Никаких изменений не требуется!
В большинстве случаев ваш контент смотрится одинаково везде. Никаких изменений не требуется!Стандарты сенсорного дизайна
Если у вас есть какой-то опыт в дизайне iOS-приложений, то вы уже знакомы с минимальными размерами для типографики (24px+, оптимально для чтения: 32px), кнопок (44px – 88px) и панели навигации (72px – 98px). Эти стандарты также согласуются со стандартами для Android-устройств.
 При ресайзе до 720 пикселей и меньше, заголовок переходит в более крупный размер с комфортными кнопками 60px.
При ресайзе до 720 пикселей и меньше, заголовок переходит в более крупный размер с комфортными кнопками 60px. Размеры, выравнивание, количество пунктов меню и кнопки адаптируются под ширину устройства.
Размеры, выравнивание, количество пунктов меню и кнопки адаптируются под ширину устройства. Если вы знаете свои пропорции, можете найти золотую середину, когда размеры подходят и под мобильные устройства, и под десктоп. Например, заголовки разделов.
Если вы знаете свои пропорции, можете найти золотую середину, когда размеры подходят и под мобильные устройства, и под десктоп. Например, заголовки разделов.Размеры и пропорции типографики
В некотором смысле, больше значит лучше. Но что еще важнее, пропорции гармонизируют контент. Если основной текст имеет размер 24px, убедитесь, что он хорошо соотносится с остальной частью сайта. Тут нет каких-то жестких правил, но высота строк должна быть от 1.2х до 1.4х размера шрифта. Задайте размеры, плотность и вариации цветов на основе приоритетов. Тут многое исходит от внутреннего чутья и натренированного глаза.
Длина строки должна быть от 45 до 90 символов. Более детально общие правила типографики описаны в этом руководстве.

Работа с SVG
SVG не зависит от разрешения. Этот формат работает одинаково на любом устройстве при любой плотности пикселей.
 В Sketch, вы можете экспортировать ваши исходники в SVG. Это очень выручает.
В Sketch, вы можете экспортировать ваши исходники в SVG. Это очень выручает.Они также невероятно просты в использовании – работают точно, как .

SVG-графика будет работать на IE9+, Firefox, Safari и Chrome. Но, если вам обязательно необходимо поддерживать более старые браузеры, вот возможное решение.
Использование WebKit для анимаций
Работоспособность важна: она напрямую влияет на комфорт пользователя. Если все работает медленно, людям будет плевать на подзаголовки в вашем дизайне, так как все, о чем они будут думать – как же медленно все происходит.

Внизу, когда начинается автомобиль, я использовал webkit-transform вместо animate из jQuery. Быстродействие значительно улучшается при такой реализации. Вдобавок, отлично работает на Mobile Safari и Chrome.

 Для параллакса я задал разную скорость для 3 разных элементов. Я использовал webkit-transform вместо CSS top position. Из-за этого скролл стал гораздо плавнее.
Для параллакса я задал разную скорость для 3 разных элементов. Я использовал webkit-transform вместо CSS top position. Из-за этого скролл стал гораздо плавнее.Настройка Viewport
Нужно сделать так, чтобы устройства iOS и Android масштабировали дизайн на 0.5, чтобы все красиво работало на ширине экрана 640px. Для iPad мы смасштабируем до 1.

Смарт-баннер iOS
Если у вас iPhone, можете добавить фрагмент кода, который прилинкует верхушку сайта к вашему приложению.
<meta name=”apple-itunes-app” content=”app-id=myAppId>
 Когда люди заходят на сайт через свой iPhone или iPad, они видят красивый баннер, который перебрасывает их на App Store.
Когда люди заходят на сайт через свой iPhone или iPad, они видят красивый баннер, который перебрасывает их на App Store.Использование симулятора iOS
Если вы выучили Xcode, в вашем арсенале будет крутой инструмент для тестирования сайта на iPhone и iPad.

Проверка в Safari
Если на вашем iPhone включены Developer Tools, iOS Simulator и Safari, вы можете напрямую тестировать элементы HTML/CSS. Это очень полезно для дебаггинга, тестов работоспособности и применения стилей. Больше деталей доступно здесь.
 Тут я могу проверять в браузере Safari на iPhone.
Тут я могу проверять в браузере Safari на iPhone.Проверка в Chrome на Android
Половина мобильных пользователей работают на Android. Чтобы протестировать элементы в браузере Chrome на Android, следуйте этим инструкциям.
 Мне понадобилось время, чтобы освоить опцию в гамбургер меню Tools > Inspect Devices
Мне понадобилось время, чтобы освоить опцию в гамбургер меню Tools > Inspect DevicesЗаключение
Разработка по-настоящему адаптивного сайта, работающего во всех браузерах и на всех устройствах – не простая задача. Поэтому нужно работать максимально эффективно, чтобы не потратить большую часть времени на мелочи, которые сводят разработчика с ума. По аналогии с тем, как мы отказались от поддержки IE6, мы также убрали некоторые устаревшие устройства и меньшие разрешения.
