Верстка сайта по вашему PSD макету: быстро заказать, получить качественный сайт по доступной цене
Главная
Услуги
Верстка сайта по вашему PSD
Описание
Если у вас есть готовый PSD макет сайта, сделанный Вами или дизайнером и необходимо его грамотно сверстать, то Вам обязательно нужны опытные верстальщики, которые максимально оперативно и профессионально сделают верстку любого по сложности сайта. Макет PSD уже представляет собой готовое техническое задание, которое рекомендуется дополнить небольшим сопроводительным описанием. Видя макет перед глазами, верстальщик наглядно представляет себе, каким сайт должен получиться в итоге.
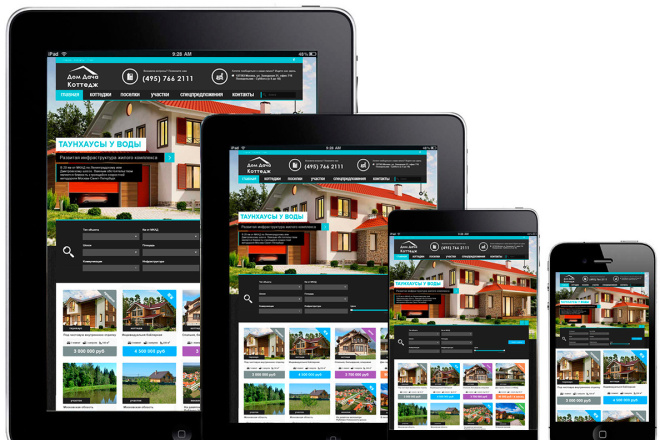
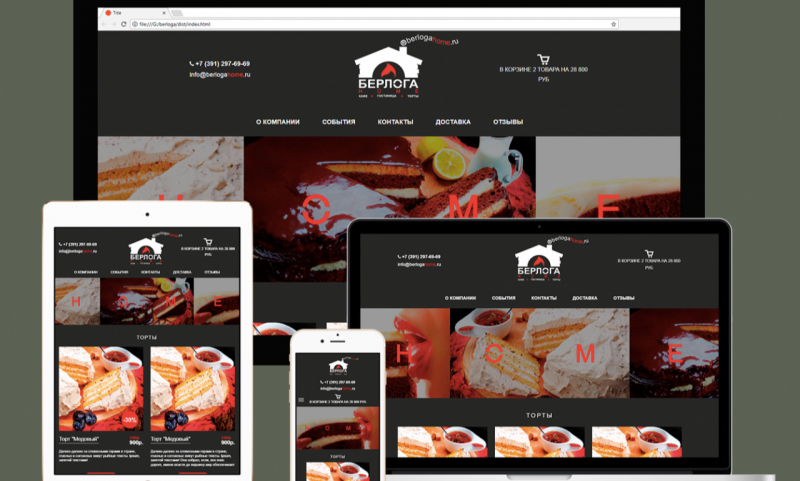
Адаптивная верстка
Адаптивная верстка обговариватеся отдельно, так как её стоимость выше, чем обычной, однако такой вариант является популярным и рекомендуемым нами. На данный момент больше половины пользователей сети интернет используют мобильные устройства а значит важность адаптивной вёрстки важна как никогда. Пользоваться не адаптированным сайтом с мобильного устройства попросту не удобно, это плохо сказывается на SEO (поисковом продвижение) и ведет к негативному восприятию Вашей компании и как следствие потери потенциального клиента.
Пользоваться не адаптированным сайтом с мобильного устройства попросту не удобно, это плохо сказывается на SEO (поисковом продвижение) и ведет к негативному восприятию Вашей компании и как следствие потери потенциального клиента.
Шрифты
Если на сайте предполагается использовать нестандартную таблицу шрифтов, то и этот момент необходимо предварительно указать в сопроводительном описание и приложить файл со шрифтом к PSD макету. Если же шрифт является платным, то его следует приобрести и так же приложить к PSD макету. Мы рекомендуем использовать шрифты из библиотеки Google Fonts
Почему следует заказать услугу у нас
Мы работаем с любыми PSD макетами сайтов, даже если они сделаны любителем
Помощь в дальнейшем внедрении во все популярные системы управления контентом
Гибкая система оценивания стоимости предстоящей работы
Сколько стоит услуга?
Точную стоимость верстки Вы сможете узнать после того как предоставите макет с приложенным к нему описанием. Мы работаем честно и открыто и ни оцениваем воздух с завышением стоимости работы.
Мы работаем честно и открыто и ни оцениваем воздух с завышением стоимости работы.
Стоимость услуги зависит от:
Количества макетов
Количество блоков на странице
Тип верстки (адаптированная или нет)
Внедрение в дальнейшем в CMS
Разработка анимации
Узнать стоимость
Прикрепить файл*
Пожелания к PSD макету
обязательные
- Макет должен быть представлен в формате .psd
- Строго необходимо цветовое пространство RGB. Именно оно используется по умолчанию в web. CMYK подходит для полиграфии, а не для web.
- Единицами измерения должны быть пиксели, а не сантиметры, миллиметры и другие меры длины. Указания значений не должны быть дробными!
- Слои ни в коем случае не должны быть склеены.

- Выравнивание слоев – строго по “Rulers (линейки)”. Их необходимо оставлять в макете.
- В случае фиксированного шаблона необходимо четкое соответствие ширины макета утвержденной минимальной ширине сайта.
- Размер шрифта должен быть без дробей. Никогда не нужно растягивать шрифт принудительно.
- Не допускается растрирование текста или размещение его в smart-объекте.
- Используемые шрифты, за исключением Tahoma, Arial, Verdana, Times New Roman, Courier, необходимо прикладывать к передаваемым материалам.
- Передаваемые шрифты должны быть только форматов ttf и otf.
желательные
- Все слои одного логического элемента должны быть в одной папке (Шапка сайта, слайдер, главное меню, баннер, карточка товара и т.п.).
- Необходимо группировать слои по папкам (смысловым блокам) с осмысленными названиями, а не «Группа 3 copy».
 То же самое касается всех слоев (шапка, контент, подвал и т.п.). Придерживаемся иерархии «сверху вниз» и «слева направо».
То же самое касается всех слоев (шапка, контент, подвал и т.п.). Придерживаемся иерархии «сверху вниз» и «слева направо». - Векторные элементы должны быть векторными элементами: иконки, стрелки и т.д.
- «Rulers» должны быть выровнены строго с точностью до одного пикселя. Полпикселя не допустимы.
- Если требуется адаптивная верстка, нужны макеты для реперных точек и комментарии по поведению верстки между этими точками, например,
320—480px
480—1024px
1024—2520px
Но вы можете ни рисовать все эти макеты, для нас главное, чтобы был готов макет в максимальном разрешение, мы поможем и продумаем за Вас адаптирование макета по все разрешения от Вашего максимального до минимального 320px. - Допустимо и даже приветствуется использование свободных кириллических шрифтов от Google web fonts.
- Необходимо описать поведение ссылок в дизайне («неактивная», «при наведении», «посещенная») в меню / модуле, то же самое касается ссылок, отличающихся от дефолтного стиля (например, ссылки в меню, pathway и т.
 д.)
д.)
Что Вы получаете после выполнения услуги
Архив с готовой версткой по-Вашему PSD макету, что входит в архив:
01
HTML страницы
02
CSS стили
03
JS скрипты
04
Папка с картинкамиСделать заказ
Прикрепить файл*
html — Вёрстка сайта из psd шаблонов
Здравствуйте. Возник такой вопрос (по большей части проблема). Очень хочется научиться верстать сайты из psd шаблонов. С фш проблем нет, там воплощаю в жизнь макет сайта, шаблон. Но как его из psd сверстать сайт — нет опыта. Знание html и css есть. Дайте, пожалуйста, пару советов в этом деле.
Может, ресурс какой-нибудь для прочтения подкиньте. Заранее спасибо.
Заранее спасибо.
- html
- css
Расскажу как я делаю. Так же дам совет — не делай много лишнего, только нужное и удобное. В популярных сайтах нет лишнего, поэтому они удобные.
А так:
- В фотошопе разбиваешь сайт по частям, по которым легче всего сколотить сайт.
- Можно сохранять по отдельности каждый блок или элемент сайта в изображение, но рекомендуется все в один и уже из файла с помощью css вытаскивать нужные части.
- После, с помощью CSS играешься с позиционированием блоков и верстаешь сайт через html.
1
Мой небольшой опыт.
Когда нарисовали сайт, вырезаете бэкграунды, кнопки и др. элементы сайта.
Если бэкграунд — паттерн, вырезайте квадрат размером 20х20, меньше не делайте.
Сохраняйте фалы для вэб.
Потом, когда все вырезано, начинаете писать html разметку не обращая внимания на css. Соответственно вам надо уже знать, что и как будет у вас размечено.
Когда разметка есть начинате писать стили.
Отступы я лично мерю линейкой в фотошопе :). Получается довольно точно.
После верстки пишите js скрипты и если надо создаете отдельный стиль для internet explorer.
Соответственно вам надо уже знать, что и как будет у вас размечено.
Когда разметка есть начинате писать стили.
Отступы я лично мерю линейкой в фотошопе :). Получается довольно точно.
После верстки пишите js скрипты и если надо создаете отдельный стиль для internet explorer.
Я тоже поделюсь своим небольшим опытом:
Планирование. Смотрите на psd и мысленно себе рисуете в голове как будут располагаться блоки, где будет картинка, а где можно шрифтом заменить, как лучше фон сделать т.д. Планировать можно (и нужно) и на бумаге. Там где сплошной цвет, можно залить цветом через CSS (и даже там где не сплошной можно). В общем правило первое: если где-то можно обойтись без картинок, не используйте картинки. Это касается и прозрачных блоков и закруглений и теней.
Раскройка. Берете ваш любимый режущий инструмент в фотошопе и аккуратно режете psd на те части, которые вы мысленно представляли себе при планировании. Сохранять можно в любые приемлемые форматы (главное, чтоб меньше весило при сохранении относительного качества).

Строите каркас из html. Здесь нужно вспомнить, что вы там напланировали и немного поправить верстку по ситуации.
А теперь самое главное. CSS. Здесь подходы могут быть разные, нужно выбрать оптимальный. Например, использовать ли reset.css и чем позиционировать: float-ом или position-ом. Или вообще таблицами где-то забацать. Главное правило: то, что можно сделать через CSS, делайте через CSS. Если возможностей CSS уже нехватает, оставляем это место для js.
Далее по желанию можно добавить интерактивности через js и сделать то, что не вышло через CSS. Ну и не забывайте постоянно тестировать страницу в различных браузерах.
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как создать макет сайта в Photoshop
Часть 2 о том, как создать веб-сайт с помощью Photoshop и Dreamweaver
В этом уроке вы узнаете, как создать макет веб-сайта, показанный ниже, в Photoshop.
Этот учебник является частью 4-страничного руководства по созданию простого веб-сайта с помощью Photoshop и Dreamweaver.
Урок 1: Создание уникального заголовка веб-сайта
Урок 2: Создание макета веб-сайта в Photoshop
Урок 3: Нарезка макета в Photoshop
Урок 4: Создание веб-сайта в Dreamweaver
Мы разработали макет с черным фоном, областью для логотипа, привлекательным графическим заголовком, навигационными ссылками, содержимым и изображениями.
Помните, что при разработке макета вам необходимо определить места для следующего:
- Заголовок — это может быть графический баннер
- Логотип
- Кнопки — Ссылки для дома, о нас, связаться с нами и т.
 д.
д. - Картинки
- Область содержимого
- Информация об авторских правах
Выполните следующие шаги, чтобы создать макет веб-сайта в Photoshop:
- Откройте новый файл в Photoshop, нажав File/New и введите ширину 750 пикселей и высоту 450 пикселей.
- Закрасьте фон черным цветом, выбрав черный цвет переднего плана и выбрав инструмент ведро краски и щелкнув по холсту. Ваш фон теперь будет черным.
- Добавьте новый слой, щелкнув значок «Добавить слой» на панели «Слои». Если панель «Слои» не открыта, перейдите к Window/Layers

- Выберите Horizontal Type Tool . Текстовый слой создается автоматически. Теперь введите текст для авторских прав, например. «Авторское право © 2005 www.YourWebBusiness.com. Все права защищены.
Выберите инструмент «Горизонтальный текст». Текстовый слой появится автоматически. Также введите текст кнопки на верхнем баннере: «главная страница l карта сайта l новости l загрузки».
- Добавить новый слой. Теперь сделайте цвет серой горизонтальной линии #808080 с помощью single Marquee tool . Перейдите к Edit>Stroke . Выберите Ширина обводки 1 пиксель. Цвет № 808080. Расположение Центр. Нажмите кнопку ОК.
- Щелкните правой кнопкой мыши по слою и выберите дубликат слоя 3 раза, потому что у вас есть 4 линии.
Поместите линии в соответствующие места: внизу, посередине, вверху.

- Теперь вы можете ввести текст кнопки на втором верхнем баннере в новом слое, например. О нас l услуги l продукция l клиентура l связаться с нами.
- Теперь определите область логотипа с помощью прямоугольного инструмента выделения. Перейдите в «Правка»> «Обводка». Выберите ширину обводки 1 пиксель. Цвет #808080. Расположение Центр. Залейте внутреннюю часть черным цветом с помощью инструмента Paint. Назовите его Область логотипа.
- Выберите инструмент «Горизонтальный текст» и напишите название своей компании или веб-сайта.
- Выберите инструмент «Горизонтальный текст» и введите содержимое посередине.
- Вставьте свой заголовок (см. наш учебник по созданию привлекающего внимание заголовка). Это также может быть любое изображение, которое вы выберете. Изображение должно быть горизонтальным баннером. Откройте файл изображения. Перейти к инструменту перемещения.
 Перетащите из файла изображения в этот макет в середине макета.
Перетащите из файла изображения в этот макет в середине макета. - Нарисуйте прямоугольники справа с помощью инструмента Polygonal Lasso Tool . Перейдите в «Правка»> «Обводка».
Выберите ширину обводки 1 пиксель. Цвет #808080. Расположение Центр.
Назовите свой слой borderpics. Сделайте еще две коробки. Отрегулируйте их одинаково в правой части макета. Вставьте изображения, перетащив их на макет и назвав слои. - Перетащите слой borderpics поверх трех слоев изображения. Края картинок должны быть обрезаны в соответствии с дизайном коробки.
- Теперь создайте белые полосы с текстом в нижней части каждой правой графики с помощью инструмента выделения прямоугольника. Залейте прямоугольник белым цветом с помощью инструмента Paint. Назовите его «whitebandpics». Выберите инструмент «Горизонтальный текст». Текстовый слой создается автоматически.
 Теперь введите текст для подарков. Проделайте то же самое с остальными картинками. Вы можете нажать здесь для изображений — pic1, pic2, pic3. Вы можете перетащить эти изображения в свой макет.
Теперь введите текст для подарков. Проделайте то же самое с остальными картинками. Вы можете нажать здесь для изображений — pic1, pic2, pic3. Вы можете перетащить эти изображения в свой макет.Теперь, когда ваш дизайн готов, вы можете перейти к следующему шагу создания вашего веб-сайта, который заключается в создании фрагментов.
Этот учебник является частью 4-страничного руководства по созданию простого веб-сайта с помощью Photoshop.
Урок 1. Создание уникального заголовка веб-сайта
Урок 2: Создание макета веб-сайта в Photoshop
Урок 3: Нарезка макета в Photoshop
Урок 4: Создание веб-сайта в Dreamweaver
Вы можете почерпнуть отличные идеи дизайна макета веб-сайта из множества готовых шаблонов макета веб-сайта!
Никакая часть этих материалов не может быть воспроизведена каким бы то ни было образом без письменного согласия Entheos. Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
Разработка сайта с использованием макета PSD
Отрывок.
Этот кейс о том, как мы создали и улучшили веб-сайт на основе дизайн-макета, полученного от внешнего дизайнера.
В начале 2018 года мы начали сотрудничество с . Поработав со сторонними дизайнерами, они смогли предоставить нам оригинальный макет сайта. Мы реализовали проект в полном соответствии с дизайном и улучшили его функции.
Давайте обсудим ваш проект
Давайте обсудим ваш проект, чтобы узнать, как мы можем вам помочь. Запланируйте бесплатную 15-минутную встречу
Заказать бесплатную консультацию
Поделиться этой статьей
История клиента.
специализируется на оптово-розничной продаже плитки и оказывает услуги по созданию дизайн-проектов и ремонтным работам.
В начале нашего сотрудничества у компании был устаревший сайт, который не соответствовал требованиям и не соответствовал специфике ее деятельности.
Чуть ранее компания сотрудничала с дизайнерами, которые разрабатывали макет будущего сайта в формате PSD (Photoshop). В силу определенных причин, таких как длительное время разработки, заказчик решил найти новых разработчиков программного обеспечения.
Он нашел важным следующее:
- С использованием готового проекта (оплачен и соответствует требованиям)
- Идентичность визуальной части сайта макету
- Макет под ключ с необходимыми функциями для сайта в короткие сроки
Наше решение.
Мы не первый раз работаем в таком формате. Все наши проекты были приняты заказчиками как полностью соответствующие поставленным задачам.
Мы стали исполнителями данного проекта, разработав сайт под ключ на основе предоставленных PSD макетов за 2 месяца. Также мы добавили несколько разделов и улучшили функции оформления, чтобы результат соответствовал бизнес-задачам заказчика.
При HTML кодировании сайта мы руководствовались известной концепцией Pixel Perfect. Вы можете узнать об этом подходе в нашем проекте разработки шаблона Pixel perfect для WordPress.
Результат.
Главная страница
Страница содержит следующие элементы:
- Полноэкранное слайд-шоу с атмосферными фотографиями интерьеров
- Классификатор продукции (каталог по видам продукции: ламинат, плитка, паркет, винил, ковры)
Старая версия главной страницы:
Старая версия главной страницыМакет новой домашней страницы:
Макет новой домашней страницы/разработка сайта из PSDНаша версия главной страницы:
Новая версия главной страницы/разработка сайта из PSDКаталог продукции
Для каталога продукции мы внедрили интеграцию между веб-сайтом и складской ERP-системой Visma Horizon. Менеджеры могут редактировать товары, их количество, свойства и цены в складском приложении. Все изменения автоматически появляются в разделе сайта «Каталог».
Каждый из 5 разделов — Плитка, Ламинат, Ковры, Паркет, Винил — представлен в 3-х категориях:
- Коллекции
- Интерьеры
- Каталог
Старая версия страницы Каталога
Старая версия страницы Каталога/разработка сайта из PSDМакет новой страницы Каталога:
Макет новой страницы Каталога/разработка сайта из PSDНаша версия Каталога страница:
Новая версия страницы Каталога/разработка сайта от PSDФильтр поиска товаров
Значок поискового фильтра находится в левой части экрана.
Поможет подобрать товары по следующим параметрам:
- Помещение
- Текстура
- Цена
- Вариации
- Износостойкость
- Материал
- Тип поверхности
- Противоскользящее покрытие
- Текстура
- Форма
- Цвет
Так же, как и при загрузке элементов коллекции, поисковые фильтры динамически загружают данные из складской системы Visma Horizon . Изменения в этом приложении динамически отображаются на сайте.
Изменения в этом приложении динамически отображаются на сайте.
Целевая страница
Это целевая страница для целевой аудитории. Например, для контекстной рекламы. На нем отображается важная информация о компании для различных целевых аудиторий — строителей, проектировщиков, архитекторов.
Старая версия лендинга
Старая версия лендинга/разработка сайта из PSDМакет лендинга/разработка сайта из PSD
Макет лендинга/разработка сайта из PSDНаш вариант лендинга:
Новая версия лендинга/разработка сайта из PSDСтраница контактов
Страница содержит контактную информацию, встроенный виджет Google Maps с местонахождением компании и контактную форму.
Старая версия страницы Контакты
Старая версия страницы Контакты/разработка сайта из PSDМакет страницы Контакты
Макет страницы Контакты/разработка сайта из PSDНаша версия страницы Контакты:
Новая версия страницы Контакты/разработка сайта из PSDРезюме.



 То же самое касается всех слоев (шапка, контент, подвал и т.п.). Придерживаемся иерархии «сверху вниз» и «слева направо».
То же самое касается всех слоев (шапка, контент, подвал и т.п.). Придерживаемся иерархии «сверху вниз» и «слева направо». д.)
д.)
 д.
д.

 Перетащите из файла изображения в этот макет в середине макета.
Перетащите из файла изображения в этот макет в середине макета. Теперь введите текст для подарков. Проделайте то же самое с остальными картинками. Вы можете нажать здесь для изображений — pic1, pic2, pic3. Вы можете перетащить эти изображения в свой макет.
Теперь введите текст для подарков. Проделайте то же самое с остальными картинками. Вы можете нажать здесь для изображений — pic1, pic2, pic3. Вы можете перетащить эти изображения в свой макет.