Что такое верстка сайта?
Верстка сайта — это один из важнейших этапов разработки онлайн-ресурса, в результате которого нарисованный дизайнером макет превращается в HTML и CSS-код. Эта задача требует особых навыков. Чтобы качественно сверстать HTML-код, нужны глубокие знания особенностей работы браузеров, семантики веб-страниц, принципов позиционирования элементов.
Современные виды верстки сайта
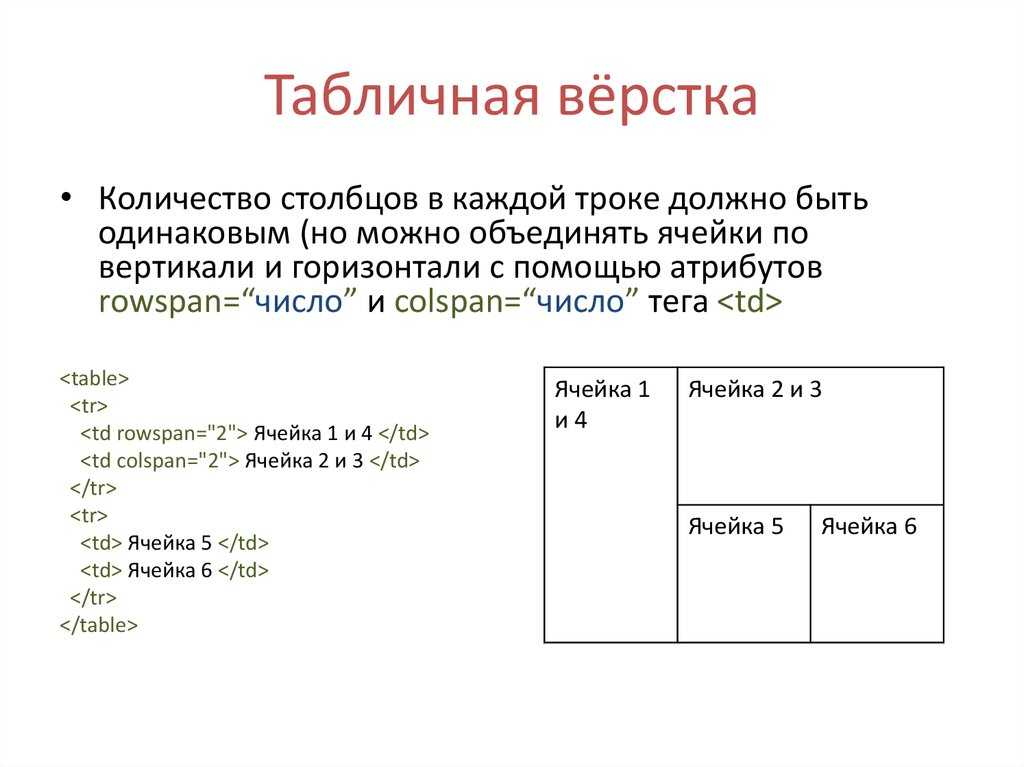
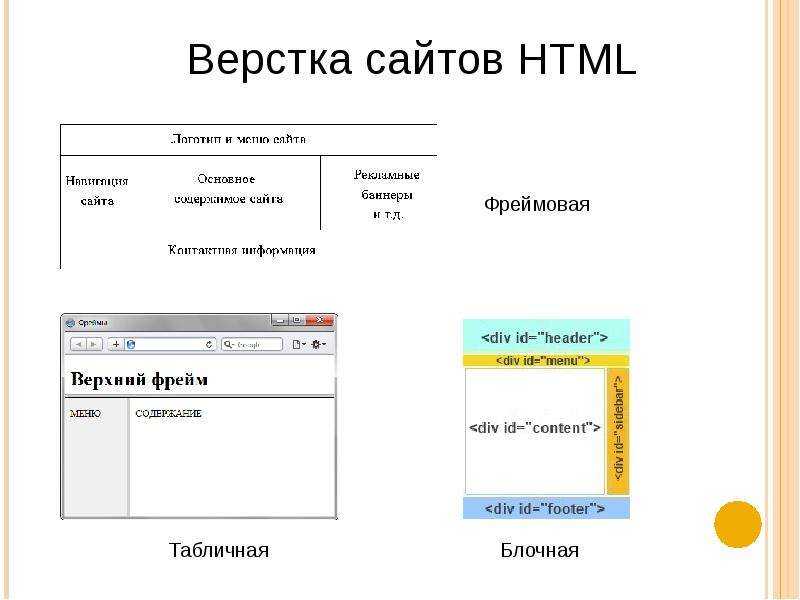
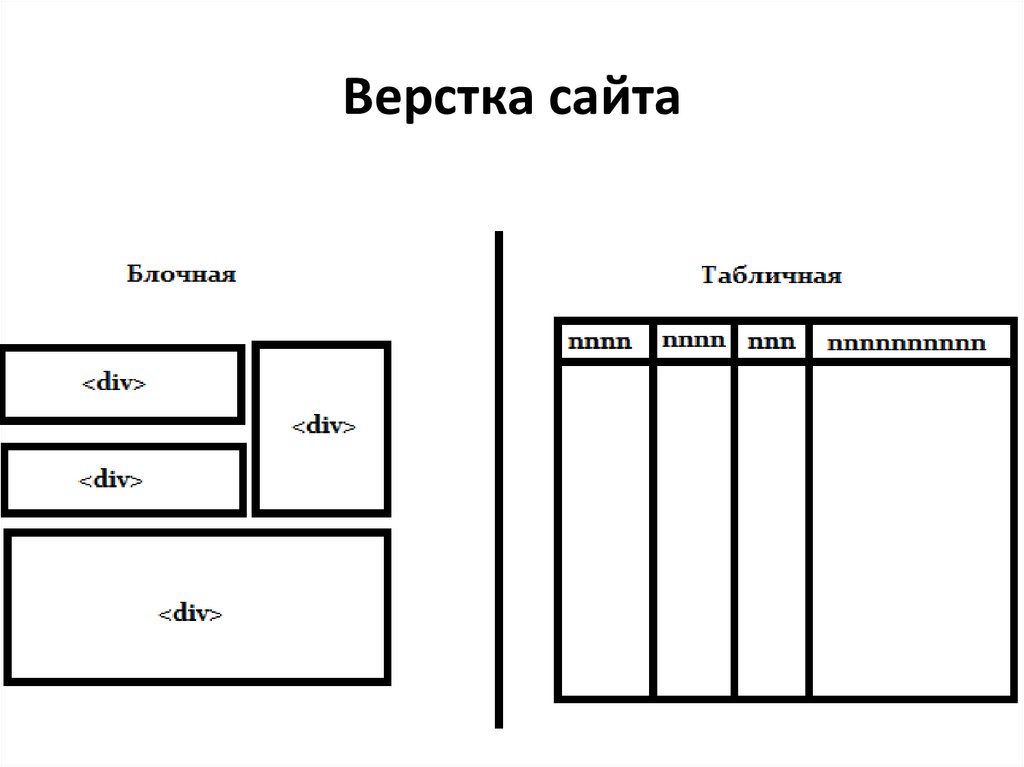
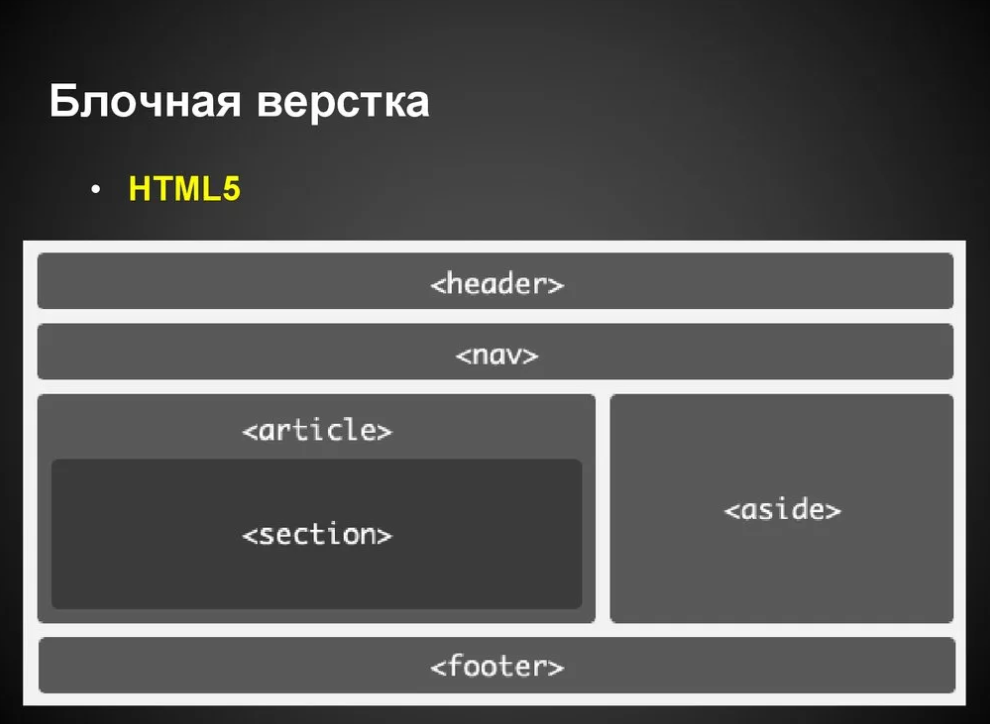
Раньше, чтобы сверстать сайт, использовали HTML-таблицы: каждый элемент помещался в отдельную ячейку, что решало проблемы с позиционированием контента. Однако код получался сложным для поддержки. На смену таблицам пришла блочная верстка: элементы помещались в пустые, независимые контейнеры и размещались на странице при помощи различных CSS-свойств.
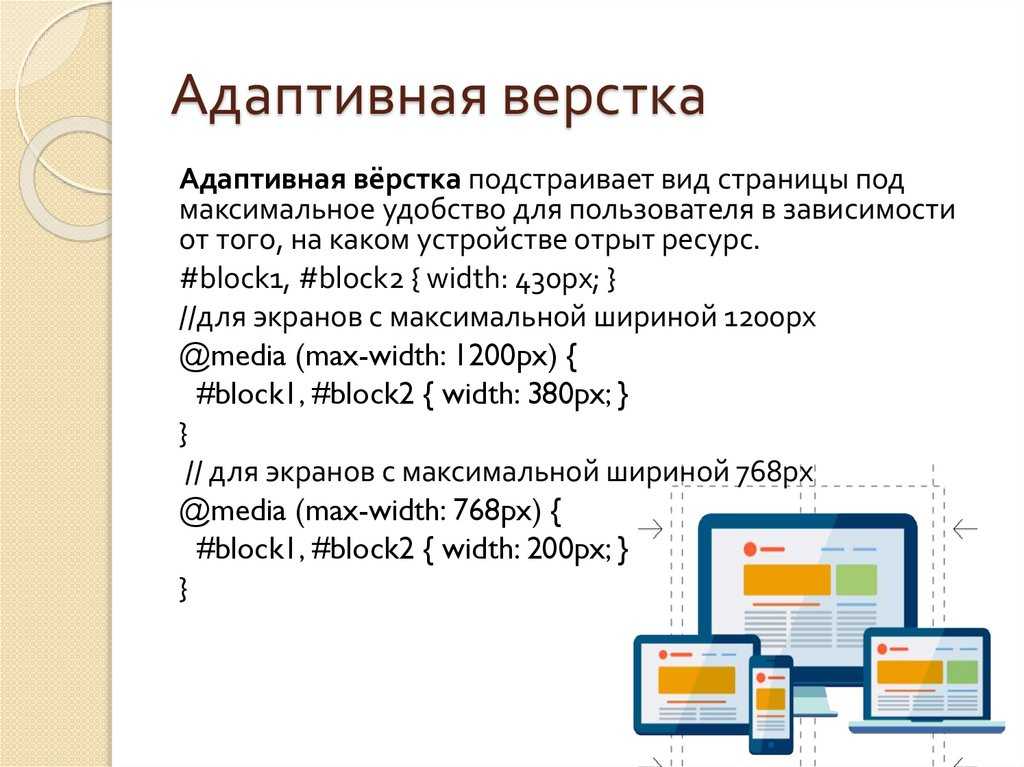
Другая проблема, которую нужно решить при верстке — отображение страниц при разных разрешениях экрана.
- Подход, при котором размеры блоков и других элементов указываются в процентах от ширины экрана или родительских элементов называют версткой.

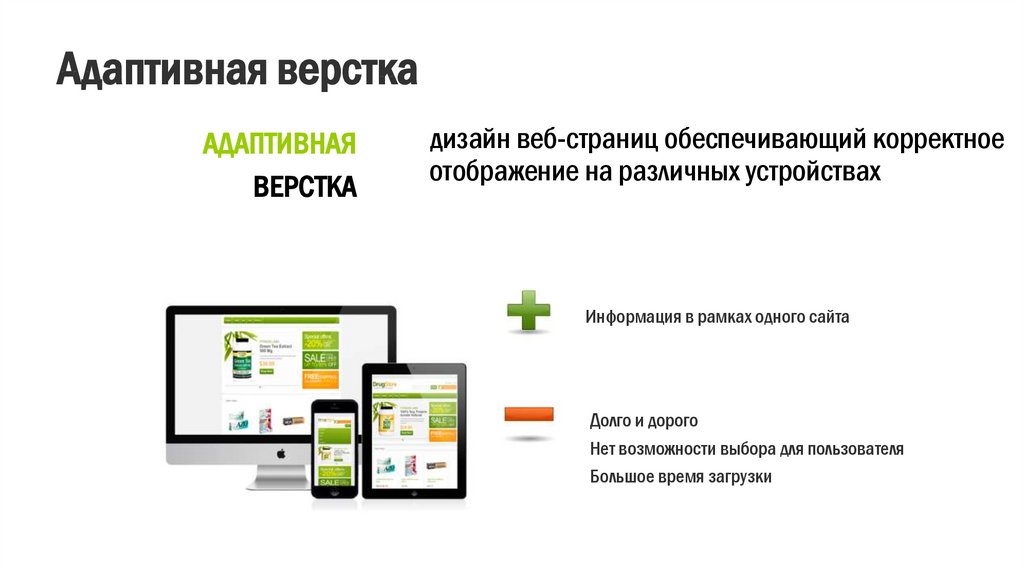
- Верстка — более современное и правильное решение, которое подразумевает написание разных правил оформления для экранов с разным разрешением. Это более трудоемкий процесс. Однако это автоматически решает задачу по подготовке мобильной версии сайта: делать этого не нужно, так как страница будет подстраиваться под небольшой экран.
К написанному коду предъявляется 2 требования. Во-первых, верстка должна быть валидной: грубые семантические ошибки не допускаются,так как это приводит к проблемам с продвижением сайта в поисковиках. Влияние ощутимое. Во-вторых, сайт должен быть кроссбраузерным, то есть одинаково выглядеть во всех популярных версиях браузеров, которые использует целевая аудитория заказчика.
Как сверстать веб-страницу?
Для качественной верстки сайта потребуются специальные знания, которые достаточно трудно получить по книгам и обучающим материалам — многое решает опыт. Понадобятся графический и текстовый редакторы.
На первом этапе верстальщик занимается дизайном сайта — необходимо изучить структуру макета, чтобы определить основные блоки и продумать стратегию работы. Далее начинается написание кода. Вёрстка веб-страниц требует от исполнителя усидчивости и разумной доли перфекционизма: результат должен быть неотличим от созданного дизайнером макета.
Когда весь код написан, работа ещё не завершена. Необходимо убедиться, что исполнитель сверстал сайт правильно — для этого проводится тестирование кода в разных браузерах, при разных разрешениях экрана. Обычно этим занимаются специально обученные люди или сам верстальщик.
Важно понять, правильной версткой сайтов можно назвать только такую работу, которая соответствует требованиям заказчика и выполняет поставленные задачи.

_________________________
Автор: Анна Казнова (Digital Agency CASTCOM) / Дата публикации: 2018-05-07
Что такое верстка сайта простыми словами
- Создание сайта
- Дизайн сайта
- Верстка сайта
- Адаптивная верстка сайта
- Фиксированная верстка сайта
В век цифровых технологий, многие пользуются интернетом, а именно определенными сайтами. Когда возникает необходимость в решении каких-либо вопросов, мы ищем ответ на просторах интернета, переходя с сайта на сайт в поисках нужной информации. При этом большинство пользователей понятия не имеют, как создается сайт. В принципе, людям не обязательно знать, как делают сайты, достаточно того, чтобы они могли найти нужную информацию.
Рекламное агентство Москва подготовило краткий, но достаточно понятный материал, о том, как создаются сайты.
Первым этапом создания сайта, в принципе, как и для многих иных товаров и предметов, является создание дизайн-макета. Дизайн сайта создается в графическом редакторе таким образом, чтобы он изначально показывал вид желаемого сайта. Например, это как визуализация дома — создается маленькая подробная копия дома, чтобы на начальном этапе можно было наглядно посмотреть на будущее жилье. Таким образом, дизайн сайта — это отправная точка создания сайта.
После того как дизайн сайта создан, наступает самый важный и ответственный момент — это верстка сайта. Это сложный технологический процесс, с которым по силу справиться только опытному веб-мастеру.
Чтобы было понятнее, своими словами, верстка сайта на заказ — это создание разметки HTML для браузера, чтобы ему было понятнее как именно должен отображаться сайт в реальности, т. е. это своего рода общение с браузером на его же языке. От верстки зависит корректное отображение сайта в интернете, т.е. создавая конкретные и правильные HTML разметки, можно получить желаемое отображение того дизайн-макета, который был создан на начальном этапе.
е. это своего рода общение с браузером на его же языке. От верстки зависит корректное отображение сайта в интернете, т.е. создавая конкретные и правильные HTML разметки, можно получить желаемое отображение того дизайн-макета, который был создан на начальном этапе.
Верстка сайта осуществляется с помощью специальных языков программирования, базовыми из которых являются HTML и CSS. Каждый из этих языков программирования отвечает за внешний вид готового сайта. Так, язык HTML отвечает за структуру сайта, за последовательность его элементов, что где должно быть расположено и прочее, а язык CSS отвечает за внешний вид элементов сайта, например, с помощью языка CSS можно изменить шрифт и цвет текста, поместить картинку с лева, а рядом справа поместить текст, и прочее.
Верстка — сложный процесс, а хороший верстальщик на вес золота, в этом не стоит экономить, потому что от верстки зависит дальнейшая работоспособность сайта. Например, если плохо сделана верстка, то сайт может долго грузиться, если верстка сделана без учета адаптивности на разных устройствах, то вряд ли вы сможете нормально прочитать информацию с телефона и прочее.
Таким образом, мы вкратце разобрали, что такое верстка и как она делается. И главное то, что верстка требует профессиональных знаний.
Заказать верстку сайта
Макет веб-сайта: Основы | SendPulse
Макет сайта — это расположение элементов страницы, направленное на обеспечение наилучшего взаимодействия с пользователем. Он определяет последовательность, в которой посетители замечают визуальные компоненты и объекты, на которые они обращают наибольшее внимание.
В статье мы определяем элементы и типы макета сайта. Мы объясняем, как разработать эффективный макет, и приводим примеры веб-сайтов, которые конвертируются.
Элементы макета сайта
По данным CLIQUE, 94% первых показов веб-сайта связаны с дизайном. Ваш макет должен быть четким и привлекательным, чтобы мотивировать посетителей оставаться на нем в течение длительного времени. Изучите ниже основные элементы веб-сайта и то, как они влияют на взаимодействие с пользователем.
- Внешний вид.
 Пользователям требуется около 50 миллисекунд, чтобы сформировать мнение о вашем веб-сайте. Ваш макет должен быть интуитивно понятным, простым и красивым, чтобы привлечь их внимание. Люди должны сразу понять, что вы продаете. Сделайте каждую страницу удобной для просмотра и разместите элементы в соответствии с визуальной иерархией.
Пользователям требуется около 50 миллисекунд, чтобы сформировать мнение о вашем веб-сайте. Ваш макет должен быть интуитивно понятным, простым и красивым, чтобы привлечь их внимание. Люди должны сразу понять, что вы продаете. Сделайте каждую страницу удобной для просмотра и разместите элементы в соответствии с визуальной иерархией. - Навигация. 38% потребителей просматривают навигационные ссылки при первом посещении веб-сайта. Люди могут перемещаться по веб-сайту, используя меню заголовков, нижний колонтитул или призывы к действию. Неплохо было бы добавить кнопку «Наверх» и таким образом сделать поиск более удобным. Вы можете создать карту веб-сайта, чтобы логически упорядочить весь контент.
- Брендирование. Примечательный логотип и название вашей компании должны быть четко определены. Ваш веб-сайт должен повышать узнаваемость бренда посетителей и позволять им легко отличать ваш бизнес от других. Вы можете сделать это, реализовав один и тот же дизайн на упаковке, в социальных сетях, на сайте, в автономном режиме и даже в продуктах.

- Изображения и видео. Они могут передать ваши ценности, показать товары, которые вы продаете, или предоставить полезную информацию о вашем бренде. Будьте предельно внимательны к качеству контента, так как 40% потребителей ценят фотографии и изображения, а 21% считают, что видео являются главными визуальными элементами в веб-дизайне.
- Содержание. Организуйте данные, используя заголовок, заголовки и списки. Крайне важно придерживаться одного тона голоса, поэтому, прежде чем писать контент для своего веб-сайта, разработайте стиль, который будет соответствовать всему вашему брендингу. Предоставляйте только полезные данные в удобной для понимания форме.
- Типография. Важно то, что вы пишете в своих текстах, но важно и то, как вы их пишете. Выберите один или два читаемых шрифта и используйте их во всех своих медиа-аккаунтах.
 Это позволит вам повысить узнаваемость бренда и узнаваемость вашего бизнеса.
Это позволит вам повысить узнаваемость бренда и узнаваемость вашего бизнеса. - Удобный для Интернета и мобильных устройств макет. По данным Statista, мобильные телефоны генерируют 54,4% мирового трафика, поэтому оптимизация вашего сайта для пользователей с разных устройств имеет решающее значение. Мы рекомендуем разрабатывать ваш веб-сайт в соответствии с принципами UX, чтобы обеспечить исключительно положительный пользовательский опыт. Также важно разработать его в соответствии с требованиями SEO, чтобы выйти на первые места в поисковой выдаче.

- Пробел. Помогает сосредоточить внимание зрителей на самых важных элементах. Пустое пространство необходимо для создания более читаемых текстов, соединения различных компонентов веб-сайта, выработки визуальной иерархии и повышения привлекательности дизайна. Мы рекомендуем оставлять небольшое пространство между каждым элементом контента, чтобы его было легче воспринимать.
Теперь вы понимаете основные элементы сайта и как их правильно применять. Давайте подробнее рассмотрим типы макетов, которые вы можете использовать в своем дизайне.
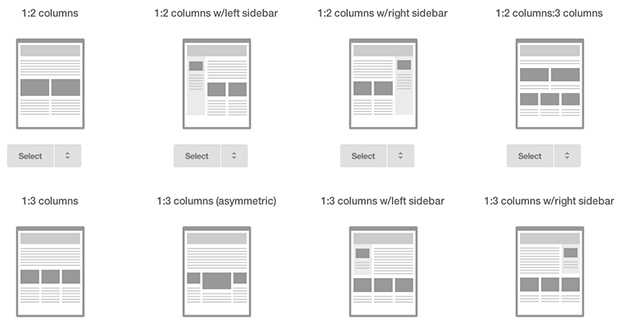
Типы макетов веб-сайтов
- Макет с одним столбцом
- Макет полноэкранного изображения
- Горизонтальная полоса
- Z-образный макет
- F-образная раскладка
- Макет разделенного экрана
- Асимметричное расположение
- Макет карты
- Макет магазина
Выбор наиболее привлекательного макета имеет решающее значение. Это позволяет сделать ваш веб-сайт простым в использовании, сосредоточить внимание посетителей на наиболее важных элементах и передать ваше маркетинговое сообщение. Ниже мы представляем 10 самых популярных типов макетов и некоторые идеи о том, как их эффективно использовать.
Это позволяет сделать ваш веб-сайт простым в использовании, сосредоточить внимание посетителей на наиболее важных элементах и передать ваше маркетинговое сообщение. Ниже мы представляем 10 самых популярных типов макетов и некоторые идеи о том, как их эффективно использовать.
Макет с одним столбцом
Одноколоночная компоновка чрезвычайно распространена. Он включает контент в один вертикальный столбец, поэтому зрители могут прокручивать его, чтобы найти больше данных. Этот макет хорошо выглядит как на мобильных, так и на веб-экранах. Дизайнеры часто используют его для размещения давно читаемых постов в блогах. В таком случае разделите текст на части и добавьте изображения, видео и гифки, чтобы контент было легче воспринимать.
Источник: Line25Макет полноэкранного изображения
Макет полноэкранного изображения включает только одно изображение и иногда слоган. Зрители не могут прокрутить его, чтобы найти больше информации, так как его тип должен изображать продукты, а не описывать их. Макет полноэкранного изображения позволяет произвести потрясающее первое впечатление, поскольку 90% данных, которые обрабатывает наш мозг, являются визуальными. Однако он не подходит для некоторых веб-сайтов, таких как блоги, онлайн-журналы, магазины и других, где вам нужно разместить много контента.
Макет полноэкранного изображения позволяет произвести потрясающее первое впечатление, поскольку 90% данных, которые обрабатывает наш мозг, являются визуальными. Однако он не подходит для некоторых веб-сайтов, таких как блоги, онлайн-журналы, магазины и других, где вам нужно разместить много контента.
Макет с горизонтальной полосой
Макет с горизонтальной полосой включает фотографии, видео и иллюстрации, занимающие весь экран. Когда пользователи просматривают такие веб-сайты, они видят новые полноэкранные изображения. Вы можете добавить броские слоганы или краткие описания, чтобы предоставить больше деталей. Этот макет позволяет вам привлекать потребителей и организовывать информацию по разделам, создавая изображения с различными цветами фона.
Источник: Дизайн МондоZ-образный макет
Макет Z-шаблона основан на поведении людей при сканировании. Исследования говорят, что потребители воспринимают небольшие фрагменты информации в зигзагообразной форме. Вы должны указать наиболее важные данные, на которых зрители останавливают свое внимание. Например, дизайнеры часто размещают логотипы в левом верхнем углу, меню навигации вверху и призывы к действию внизу страницы. Вы можете смешивать текст и изображения, чтобы заинтересовать потребителей и упростить сканирование.
Вы должны указать наиболее важные данные, на которых зрители останавливают свое внимание. Например, дизайнеры часто размещают логотипы в левом верхнем углу, меню навигации вверху и призывы к действию внизу страницы. Вы можете смешивать текст и изображения, чтобы заинтересовать потребителей и упростить сканирование.
Макет F-образной формы
МакетF-шаблона также разработан в соответствии с поведением зрителей при сканировании. Люди читают огромные массивы данных в форме буквы «F». Мы рекомендуем использовать этот макет для долго читаемых постов. Помните, что потребители больше внимания уделяют тексту с левой стороны, поэтому его лучше организовывать с помощью списков. Кроме того, вы можете разместить навигационное меню, баннеры или специальные предложения выше, так как потребители всегда замечают элементы в верхней части страницы.
Источник: Monster PostМакет разделенного экрана
Компоновка разделенного экрана состоит из двух столбцов, разделенных по центру вертикально. Он подходит компаниям, которые продают два разных продукта или предлагают два разных типа контента. Кроме того, вы можете использовать его, если вы ориентируетесь на два сегмента аудитории, например, мужчин и женщин, подростков и взрослых и т. д. Разделение экрана позволяет найти баланс, но может показаться скучным. Не размещайте слишком много текста, добавляйте изображения и анимированные детали, чтобы ваш сайт выглядел более динамично.
Он подходит компаниям, которые продают два разных продукта или предлагают два разных типа контента. Кроме того, вы можете использовать его, если вы ориентируетесь на два сегмента аудитории, например, мужчин и женщин, подростков и взрослых и т. д. Разделение экрана позволяет найти баланс, но может показаться скучным. Не размещайте слишком много текста, добавляйте изображения и анимированные детали, чтобы ваш сайт выглядел более динамично.
Асимметричная планировка
Асимметричный макет основан на разделенном экране, но части не равны. Это позволяет вам сосредоточить внимание зрителей на наиболее важных частях контента, добавив им визуальный вес. Для этого используйте яркие цвета и делайте одни элементы больше других. Асимметричный макет помогает сделать ваш веб-дизайн более динамичным и привлекательным, а также позволяет людям быстрее просматривать страницы.
Источник: пионердизайнМакет карты
Макет карты состоит из нескольких частей контента, организованных в одинаковых блоках. Каждая карточка обычно включает заголовок, изображение и несколько предложений текста. Если зрители нажимают на нее, браузер ведет их на отдельную страницу с описанием этого продукта. Этот макет подходит для веб-сайтов с большим количеством контента. Чтобы сделать его более интерактивным, вы можете добавить предварительный просмотр размером с укус. Обратите внимание на пустое пространство между карточками, так как его отсутствие может негативно сказаться на читабельности вашего сайта.
Каждая карточка обычно включает заголовок, изображение и несколько предложений текста. Если зрители нажимают на нее, браузер ведет их на отдельную страницу с описанием этого продукта. Этот макет подходит для веб-сайтов с большим количеством контента. Чтобы сделать его более интерактивным, вы можете добавить предварительный просмотр размером с укус. Обратите внимание на пустое пространство между карточками, так как его отсутствие может негативно сказаться на читабельности вашего сайта.
Макет журнала
Макет журнала необходим, когда нужно разместить много контента на одной странице. Он основан на модульной сетке. Вы можете размещать контент в столбцах и выделять важную информацию, добавляя визуальный вес. Приоритизируйте данные, используя заголовки и яркие цвета, увеличьте наиболее заметные фрагменты контента и разместите их в центре страницы. Ваш макет должен оставаться удобочитаемым и содержать пробелы между элементами, чтобы его было легче просматривать.
После того, как вы выбрали тип макета, который больше всего подходит для вашего веб-сайта, пришло время спроектировать его в соответствии с вашими потребностями. Узнайте, как это сделать, в следующем разделе.
Согласно Обзору 42, 75% людей судят о надежности компании по ее веб-сайту. Выбор и разработка удобного макета напрямую влияет на количество конверсий. Узнайте, как создать эффективный веб-сайт ниже.
- Установите свои цели. Макет веб-сайта побуждает посетителей к определенным действиям, поэтому вы должны создать его в соответствии с целями вашей компании. Возможно, вы захотите повысить узнаваемость бренда среди потребителей, проинформировать их о чем-то или продать свою продукцию. Обратите внимание, что макеты могут варьироваться от страницы к странице в зависимости от ваших целей.
- Оцените количество и важность контента, который вы разместите. Размер текста, изображений и видео определяет выбор макета.
 Вам нужно понять, на каком контенте нужно сосредоточить внимание пользователей, чтобы создать визуальную иерархию и в то же время сделать так, чтобы все элементы целостно смотрелись вместе.
Вам нужно понять, на каком контенте нужно сосредоточить внимание пользователей, чтобы создать визуальную иерархию и в то же время сделать так, чтобы все элементы целостно смотрелись вместе. - Создание каркасов. Он позволит вам распределить пространство и расставить приоритеты для основных элементов. Обратите особое внимание на белое пространство и его распределение. 79% потребителей только просматривают страницы, поэтому вам следует облегчить восприятие данных. Обратите внимание, что ваш каркас должен подходить для всех размеров экрана, поэтому очень важно начинать с самого маленького, обычно для мобильных телефонов, и постепенно увеличивать его.
- Определение стилистики и создание контента. Затем следует выбрать цветовую палитру и определить внешний вид вашего сайта. Стиль должен оставаться одинаковым во всех ваших медиа-аккаунтах и соответствовать вашему брендингу.
- Используйте передовые сервисы для разработки.
 Создание веб-сайта может показаться сложным, но сейчас существует множество сервисов, которые могут вам помочь. Используйте конструктор перетаскивания SendPulse, чтобы создать лендинг или интернет-магазин, не написав ни строчки кода. Вы можете вставлять виджеты многоканальной подписки и добавлять кнопки и несколько ссылок на учетные записи социальных сетей, чтобы оптимизировать свой веб-сайт.
Создание веб-сайта может показаться сложным, но сейчас существует множество сервисов, которые могут вам помочь. Используйте конструктор перетаскивания SendPulse, чтобы создать лендинг или интернет-магазин, не написав ни строчки кода. Вы можете вставлять виджеты многоканальной подписки и добавлять кнопки и несколько ссылок на учетные записи социальных сетей, чтобы оптимизировать свой веб-сайт. - Проверьте производительность и оптимизируйте. Удобный дизайн нуждается в постоянном улучшении, чтобы оставаться актуальным. Вы можете попросить нескольких человек попробовать ваш сайт и оставить отзыв. Их действия лучше записывать на экран, чтобы сразу найти и устранить проблемы.
Теперь вы почти готовы создать функциональный и эстетичный макет, который будет преобразовываться. Продолжайте читать, чтобы открыть для себя примеры эффективных веб-сайтов и получить некоторые идеи для будущего развития.
Примеры макетов веб-сайтов, которые конвертируют
HubSpot утверждает, что 50% пользователей уверены, что дизайн веб-сайта влияет на бренд в целом. Тенденции меняются, но основы конвертирующего макета остаются прежними. Изучите несколько примеров, чтобы получить идеи для вашего веб-дизайна.
Тенденции меняются, но основы конвертирующего макета остаются прежними. Изучите несколько примеров, чтобы получить идеи для вашего веб-дизайна.
Shopify
Эта платформа электронной коммерции позволяет людям запускать бренды и продавать через свой веб-сайт. Дизайнеры создали бесплатную пробную страницу на основе одноколоночного макета. Несколько блоков включают в себя все элементы, которые потребители учитывают перед принятием решения. Такое решение позволяет зрителям сразу изучить все преимущества и оформить подписку.
RealSpace
Это сервис архитектурного рендеринга и 3D-анимации. Его дизайн выглядит стильно и привлекательно и идеально подходит для прогрессивных и технологически образованных специалистов, на которых они нацелены. На первом снимке экрана дизайн основан на макете с разделенным экраном, но изменен путем размещения изображения в центре. Второй экран представляет собой сетку карточек, которая позволяет вам больше узнать о решениях, предлагаемых компанией. На этом веб-сайте много свободного места и потрясающие изображения, которые мотивируют зрителей продолжать поиск и, возможно, начать пользоваться сервисом.
На этом веб-сайте много свободного места и потрясающие изображения, которые мотивируют зрителей продолжать поиск и, возможно, начать пользоваться сервисом.
Мудрый
Это сервис для перевода денег. За основу разработки сайта дизайнеры взяли Z-образную верстку. Главное преимущество его главной страницы заключается в том, что она включает в себя калькулятор комиссий и советы по использованию платформы. Вы можете щелкнуть CTA, чтобы открыть страницы с подробным описанием преимуществ. Как правило, макет прост для понимания и очень привлекателен.
Поздравляем, теперь вы знаете, что такое макет сайта, его элементы и виды. Используйте конструктор SendPulse, чтобы создать эффектный лендинг, не нанимая дизайнера. Продвигайте его с помощью наших кампаний по электронной почте, SMS и веб-push, чтобы привлечь и конвертировать множество клиентов.
Последнее обновление: 23. 03.2023
03.2023
15 Ключевые части макета веб-сайта
Вы создаете сайт и не знаете с чего начать? Прежде чем приступить к работе, изучите ключевые части макета веб-сайта.
Создание веб-сайта требует не только возможности предоставления качественного контента, но и способности делать это таким образом, чтобы он был визуально привлекательным и легкодоступным. Когда вы создаете макет веб-сайта для любых целей, есть несколько ключевых компонентов сайта, о которых вы должны помнить в процессе проектирования и разработки.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
8 Компоненты, необходимые каждому веб-сайту
При создании веб-сайта есть несколько компонентов, о которых следует всегда помнить, даже если у вас есть опыт веб-дизайна и разработки.
Логотип
Прежде чем приступить к созданию веб-сайта, вам понадобится логотип, представляющий ваш бизнес, бренд или сообщение, которое вы хотите передать на своем сайте. Правильный логотип может означать разницу между достижением ваших онлайн-целей и несоответствием ожиданиям.
Правильный логотип может означать разницу между достижением ваших онлайн-целей и несоответствием ожиданиям.
Выбор и создание логотипа, отражающего ваш бизнес и находящего отклик у вашей целевой аудитории, сегодня необходимы для любого веб-сайта.
Одним из первых компонентов веб-сайта, внедряемых при создании веб-сайта, является заголовок веб-сайта. Заголовок веб-сайта содержит метаданные, такие как заголовки страниц, описания и важные ключевые слова, в одном месте. Правильно отформатированный заголовок может значительно улучшить SEO сайта или его поисковую оптимизацию.
Кроме того, заголовок веб-сайта также помогает загружать определенные файлы CSS или каскадные таблицы стилей, помогающие стилизовать фактический макет вашего веб-сайта. Заголовки веб-сайтов необходимы независимо от того, разрабатываете ли вы одностраничный веб-сайт или создаете обширное онлайн-сообщество.
Навигация
Навигация на веб-сайте является важным элементом, который нельзя упускать из виду, особенно если на вашем веб-сайте более одной страницы. Без навигации ваши посетители застрянут на той странице, на которую они попадут, и не смогут просмотреть или изучить что-либо еще, что может предложить ваш сайт. Выбор способа отображения раздела навигации вашего веб-сайта — еще одно важное решение, которое не следует принимать легкомысленно. В то время как некоторые навигационные меню отформатированы горизонтально, другие отображаются вертикально в виде боковых панелей.
Без навигации ваши посетители застрянут на той странице, на которую они попадут, и не смогут просмотреть или изучить что-либо еще, что может предложить ваш сайт. Выбор способа отображения раздела навигации вашего веб-сайта — еще одно важное решение, которое не следует принимать легкомысленно. В то время как некоторые навигационные меню отформатированы горизонтально, другие отображаются вертикально в виде боковых панелей.
Body
При разработке веб-сайта основная часть веб-сайта является основополагающим компонентом, независимо от того, является ли веб-сайт одностраничным или представляет собой крупный онлайн-форум или сообщество, которое обновляется в режиме реального времени. Если вы создаете веб-сайт личного портфолио, веб-сайт электронной коммерции или даже сайт, представляющий ваш бизнес, в макете вашего веб-сайта потребуется раздел тела для загрузки и отображения контента.
Лента/сообщения
Выбор места для ленты контента, сообщений и обновлений, которыми вы собираетесь поделиться, является еще одним из наиболее важных компонентов любого макета и дизайна веб-сайта. Хотя чаще всего выбор тела страницы подходит для фида контента веб-сайта, вы также можете захотеть реализовать различные сценарии или загруженный контент внутри ваших навигационных меню или даже определенных боковых панелей, которые вы используете в дизайне вашего сайта, в зависимости от вашего веб-сайта. макет.
Хотя чаще всего выбор тела страницы подходит для фида контента веб-сайта, вы также можете захотеть реализовать различные сценарии или загруженный контент внутри ваших навигационных меню или даже определенных боковых панелей, которые вы используете в дизайне вашего сайта, в зависимости от вашего веб-сайта. макет.
Основные ссылки
Независимо от того, создаете ли вы свой веб-сайт с нуля, используя традиционное программное обеспечение для написания или используете современный конструктор веб-сайтов, рассмотрите основные ссылки, которые вы собираетесь использовать на своем сайте, а также правильное размещение ссылки. Как правило, если вы хотите максимизировать видимость своих основных ссылок, а также помочь повысить SEO вашего веб-сайта, вы должны убедиться, что ваши основные ссылки загружаются и отображаются вверху страницы, когда вы активно просматриваете свой сайт.
Кнопки/призывы к действию
Если вы собираетесь продавать товары или пытаетесь перенаправить пользователей на другую страницу или веб-сайт в Интернете с вашего собственного сайта, вам нужно будет сделать это с помощью кнопок или призывов к действию, также известных как вызовы. -к действию. Использование CTA и различных кнопок на вашем веб-сайте поможет привлечь внимание ваших посетителей, стимулируя пользователей переходить по ссылкам или узнавать больше о продуктах, услугах или контенте, которые вы продвигаете.
-к действию. Использование CTA и различных кнопок на вашем веб-сайте поможет привлечь внимание ваших посетителей, стимулируя пользователей переходить по ссылкам или узнавать больше о продуктах, услугах или контенте, которые вы продвигаете.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Еще одним из наиболее важных разделов веб-сайта, необходимых при разработке нового веб-сайта, является нижний колонтитул веб-сайта. Нижний колонтитул на веб-сайте похож на верхний колонтитул, за исключением того, что нижний колонтитул включается в кодировку веб-сайта после основной части и содержимого страницы. Нижний колонтитул может включать в себя закрывающие теги, скрипты и даже контактную информацию, которая будет отображаться внизу каждой страницы при посещении ее пользователями. Нижние колонтитулы также необходимы для обеспечения того, чтобы веб-сайт был правильно закодирован и отформатирован в соответствии с современными веб-стандартами.
7 Необязательные элементы веб-сайта, которые следует учитывать
Каждый раз, когда вы создаете новый веб-сайт, вы также можете рассмотреть возможность использования дополнительных элементов, в зависимости от аудитории, которую вы намереваетесь охватить, и цели самого сайта.
Изображения
В большинстве случаев при посещении веб-сайта вас сразу же приветствует визуально привлекательный логотип или другое изображение, представляющее бизнес, бренд или цель веб-сайта.
С учетом сказанного изображения не являются необходимостью, когда речь идет о создании веб-сайта. Однако использование изображений и хорошо продуманной графики может помочь произвести положительное и неизгладимое впечатление на тех, кто посещает ваш веб-сайт, и на тех, кто искренне заинтересован в получении дополнительной информации о продуктах и услугах, которые вы предлагаете.
Блог
Современный веб-сайт обычно не считается завершенным без добавления собственного блога. Создание раздела блога для вашего веб-сайта — отличный способ расширить охват и видимость в Интернете, а также укрепить профессиональную репутацию.
Создание раздела блога для вашего веб-сайта — отличный способ расширить охват и видимость в Интернете, а также укрепить профессиональную репутацию.
С помощью блога вы также можете охватить еще больше потенциальных посетителей и клиентов, чем просто продвигая веб-сайт, лишенный какой-либо полезной информации или ценного контента.
Хотя внедрение традиционных навигационных ссылок и меню является обязательным, вы также можете рассмотреть дополнительные меню, которые помогут привлечь пользователей к специальным событиям или страницам вашего веб-сайта. Использование специальных меню на боковой панели, в разделе навигации или даже в основных разделах веб-сайта с контентом также может помочь получить ценную информацию о взаимодействиях и взаимодействиях, которые получает ваш сайт. С помощью специальных меню отслеживайте, какие области вашего веб-сайта получают наибольшую активность, чтобы в будущем лучше улучшить макет вашего веб-сайта.
Добавление боковых панелей к макету веб-сайта — это еще один способ сегментировать информацию по разным разделам. Также можно использовать боковые панели на вашем веб-сайте в качестве альтернативных навигационных меню, в зависимости от количества страниц, на которые вы планируете ссылаться на своем сайте, и общего дизайна самого сайта. Хотя боковые панели не всегда необходимы (в зависимости от макета вашего веб-сайта), они также могут быть полезны для обмена ссылками и уточнения карты сайта веб-сайта, что может привести к большему повышению SEO или поисковой оптимизации.
Также можно использовать боковые панели на вашем веб-сайте в качестве альтернативных навигационных меню, в зависимости от количества страниц, на которые вы планируете ссылаться на своем сайте, и общего дизайна самого сайта. Хотя боковые панели не всегда необходимы (в зависимости от макета вашего веб-сайта), они также могут быть полезны для обмена ссылками и уточнения карты сайта веб-сайта, что может привести к большему повышению SEO или поисковой оптимизации.
Слайдеры
Слайдеры могут обеспечить современный, шикарный, быстрый способ демонстрации изображений, отображения контента или даже продвижения продуктов и услуг. Внедрение слайдеров в содержательные разделы веб-сайта может помочь привлечь и удержать внимание посетителей вашего сайта. Вы также можете использовать ползунки, чтобы повысить активность на своем веб-сайте, а также общее количество кликов, которые ваш сайт получает благодаря своему внутреннему контенту. Слайдеры отлично подходят как для целевых страниц, так и для демонстрации определенных тем или проблем, которые вы можете освещать в блоге своего веб-сайта.
Формы
Использование форм может помочь вам собрать информацию о посетителях вашего веб-сайта, а также сделать ваш веб-сайт более профессиональным, достоверным и аутентичным.
Независимо от того, предлагаете ли вы форму поддержки для посетителей, которые нуждаются в помощи, или если вы оказываете поддержку своим онлайн-клиентам, формы могут помочь вам сделать это с помощью всего нескольких сценариев и всего за несколько минут. От запроса адресов электронной почты для рассылки, которую вы запускаете, до запроса отзывов от постоянных подписчиков и клиентов, формы могут служить многим целям, когда речь идет о создании успешного веб-сайта сегодня.
Еще один необязательный элемент веб-сайта, который следует рассмотреть, включает ссылки на социальные сети. Обмен официальными ссылками на социальные сети может помочь в продвижении URL-адреса вашего веб-сайта в популярных поисковых системах, таких как Google, Yahoo! и Bing, тем самым повышая общую SEO-оптимизацию вашего веб-сайта. Вы также можете поделиться своими ссылками на социальные сети в верхнем и нижнем колонтитулах вашего веб-сайта (ов), чтобы привлечь внимание ваших посетителей и помочь собрать собственных подписчиков на разных платформах.
Вы также можете поделиться своими ссылками на социальные сети в верхнем и нижнем колонтитулах вашего веб-сайта (ов), чтобы привлечь внимание ваших посетителей и помочь собрать собственных подписчиков на разных платформах.
Обмен ссылками на социальные сети также может помочь потенциальным клиентам чувствовать себя более комфортно при совершении покупки у вас или на вашем веб-сайте, особенно если они впервые посещают ваш веб-сайт. Когда клиент чувствует, что доверяет надежному, заслуживающему доверия и подлинному бизнесу, он с гораздо большей вероятностью совершит покупку, сохраняя при этом собственное спокойствие.
Создайте свой веб-сайт с помощью Mailchimp
Создание веб-сайта от начала до конца не должно быть сложным, особенно если вы знакомы с наиболее важными частями макета веб-сайта. От создания потрясающего одностраничного веб-сайта до полнофункционального обширного онлайн-сообщества — в Mailchimp есть ресурсы, инструменты и конструктор веб-сайтов, которые вам нужны, чтобы начать работу без проблем.


 Пользователям требуется около 50 миллисекунд, чтобы сформировать мнение о вашем веб-сайте. Ваш макет должен быть интуитивно понятным, простым и красивым, чтобы привлечь их внимание. Люди должны сразу понять, что вы продаете. Сделайте каждую страницу удобной для просмотра и разместите элементы в соответствии с визуальной иерархией.
Пользователям требуется около 50 миллисекунд, чтобы сформировать мнение о вашем веб-сайте. Ваш макет должен быть интуитивно понятным, простым и красивым, чтобы привлечь их внимание. Люди должны сразу понять, что вы продаете. Сделайте каждую страницу удобной для просмотра и разместите элементы в соответствии с визуальной иерархией.
 Это позволит вам повысить узнаваемость бренда и узнаваемость вашего бизнеса.
Это позволит вам повысить узнаваемость бренда и узнаваемость вашего бизнеса.
 Вам нужно понять, на каком контенте нужно сосредоточить внимание пользователей, чтобы создать визуальную иерархию и в то же время сделать так, чтобы все элементы целостно смотрелись вместе.
Вам нужно понять, на каком контенте нужно сосредоточить внимание пользователей, чтобы создать визуальную иерархию и в то же время сделать так, чтобы все элементы целостно смотрелись вместе. Создание веб-сайта может показаться сложным, но сейчас существует множество сервисов, которые могут вам помочь. Используйте конструктор перетаскивания SendPulse, чтобы создать лендинг или интернет-магазин, не написав ни строчки кода. Вы можете вставлять виджеты многоканальной подписки и добавлять кнопки и несколько ссылок на учетные записи социальных сетей, чтобы оптимизировать свой веб-сайт.
Создание веб-сайта может показаться сложным, но сейчас существует множество сервисов, которые могут вам помочь. Используйте конструктор перетаскивания SendPulse, чтобы создать лендинг или интернет-магазин, не написав ни строчки кода. Вы можете вставлять виджеты многоканальной подписки и добавлять кнопки и несколько ссылок на учетные записи социальных сетей, чтобы оптимизировать свой веб-сайт.