что это и зачем она нужна
Как не накосячить с версткой сайта
Создать красивый и удобный дизайн сайта — это полдела. После того, как вы получили свой макет, утвердили все шрифты, цвета, анимацию и микровзаимодействия, его нужно грамотно сверстать.
Верстка — это своеобразный «перевод» дизайнерского макета на компьютерный язык, чтобы разработанный визуальный интерфейс стал функциональным. Версткой занимаются фронт-энд программисты. Получив дизайн-макет, они делят его на отдельные изображения, задают структуру страницы и пишут скрипты для взаимодействия интерфейса с пользователями. В результате получается документ, где прописаны все ключевые параметры интерфейса сайта — расположение его элементов, сценарии использования кнопок, анимация.
Именно верстка определяет то, как, в конечном итоге будет выглядеть сайт. Если разработчик накосячит — ресурс будет выглядеть совсем не так, как задумывался. Верстка влияет и на скорость загрузки — например, грамотный разработчик подберет оптимальные размеры для картинок и видео, а также не будет нагромождать друг на друга километры кода.
Признаки хорошей верстки
- При увеличении или уменьшении масштаба все блоки отображаются так, как было задумано в дизайне — ничего не съезжает, блоки не перекрывают друг друга;
- Сайт прекрасно адаптируется к разрешению любого (почти) устройства;
- Анимация работает плавно, без зависаний;
- Сайт быстро загружается и не тормозит;
- Корректно заданы все отступы между блоками;
- Изображения и видео заданы в оптимальном размере, который не вызывает «подвисания» сайта;
- Где необходимо, используется lazy load — элементы сайта подгружаются, только когда пользователь непосредственно взаимодействует с ними. Это позволяет быстрее загружать страницы.
Иными словами, хорошая верстка — незаметная верстка. Если пользователь не испытывает неудобств во время нахождения на сайте, у него не возникает вопросов или раздражения по поводу тех или иных сценариев взаимодействия — значит, верстальщик поработал достойно.
История развития верстки
Изначально, когда все сайты были более-менее похожими, а дизайн — простым (можно даже сказать, что как такового, дизайна не было вовсе), везде использовались одни и те же принципы верстки. Но с развитием технологий появились возможности использовать нестандартные визуальные приемы. На это оказало влияние появление в 1994 году браузера Netscape, который поддерживал более сложные технологии, позволяющие сделать сайт уникальным и выделяющимся. Понятие веб-дизайна начало развиваться, а значит, потребовались новые правила верстки.
В конце 1990-х количество популярных браузеров начало расти, приходилось разрабатывать сайты так, чтобы они корректно отображались в любом браузере. Тогда же и появляется профессия верстальщика. Если раньше одни и те же специалисты и «рисовали» сайт, и писали код, то теперь совмещать две этих спецификации становилось все сложнее. Принципы верстки тоже менялись и усложнялись.
Табличная верстка
Этот принцип появился, когда возникла необходимость «подгонять» сайты под различные браузеры и устройства — то есть, еще в 1990-х. Табличный метод представлял из себя стандартные ячейки, в каждую из которых размещался контент. Можно было задать определенные размеры самой таблицы, а столбцы и строки подстраивались под разные разрешения экрана. Конечно, такой способ был еще далек от идеала, но он уже позволял более-менее корректно отображать сайт на любом устройстве. Стоит отметить, что в те времена ещё не было мобильных устройств, так что речь про несколько стандартных разрешений дисплеев. Сейчас табличная верстка уже не используется.
Недостатки табличного метода:
- Невозможность сделать адаптив для мобильных устройств.
- Высокая сложность модификации и внесения изменений.
- Если таблица большая, то скорость загрузки сайта может быть низкой.
 А сам сайт показывается полностью, только когда загружена вся таблица.
А сам сайт показывается полностью, только когда загружена вся таблица. - Чтобы разместить элемент по центру, необходимо оставлять слева и справа от него несколько пустых ячеек — это значительно утяжеляет код.
- Если кода в верстке больше, чем текстового контента, это тоже негативно сказывается на поисковой выдаче.
Верстка слоями
Метод получил распространение в период развития браузера Netscape — он был также разработан этой компанией. Этот способ стал значительным шагом вперед. Теперь содержимое сайта можно было выкладывать «слоями», включая и выключая их видимость, задавая параметры и определяя положение на странице. Метод позволил создавать динамический контент и значительно облегчать код. Параметры слоя уже устанавливаются не физическими размерами, а с помощью применения стилей, которые позволяют задавать ширину и высоту блока, его внешний вид и т. д.
Недостатки послойного метода:
- Требует очень высокой квалификации верстальщика;
- Сайты, сверстанные этим методом, не всегда одинаково отображаются в разных браузерах.

Верстка блоками
Верстка слоями получила не очень широкое распространение, но стала основой для развития нового метода — верстки блоками. Этот принцип позволил создавать четкую иерархию веб-страницы — определять, где будут находиться главные, второстепенные и служебные элементы. Основным структурным элементом здесь выступают блоки-прямоугольники, которые, в свою очередь, можно делить на другие прямоугольники.
Блочный метод дает верстальщику столь необходимую гибкость в представлении информации. Например, можно расположить в одном блоке все содержимое страницы, можно сделать отдельные блоки для каждого экрана, а можно — создать свои контейнеры для дизайн-элементов, текстового контента и т. д.
Недостатки блочной верстки:
Как и в послойной верстке, здесь остается проблема неодинакового отображения сайта в разных браузерах.
Верстка фреймами
При этом методе верстка происходит с помощью отдельных элементов — фреймов, каждый из которых представляет собой по сути отдельную веб-страницу. Фреймы работают независимо друг от друга, поэтому, даже если части кода будут повторяться в разных фреймах, путаницы не возникнет. Это значит, что фреймы позволяют создавать страницы со сложным дизайном и взаимодействиями. Фреймы требуют меньше кода, чем блоки или таблицы, поэтому легче загружаются. При такой верстке информация страницы разделяется на части: в одной находится контент, а в другой — навигационные элементы.
Фреймы работают независимо друг от друга, поэтому, даже если части кода будут повторяться в разных фреймах, путаницы не возникнет. Это значит, что фреймы позволяют создавать страницы со сложным дизайном и взаимодействиями. Фреймы требуют меньше кода, чем блоки или таблицы, поэтому легче загружаются. При такой верстке информация страницы разделяется на части: в одной находится контент, а в другой — навигационные элементы.
Фреймы позволяют создавать максимально легкие сайты, но такой подход имеет свои недостатки:
- Фреймы хуже всего индексируются поисковиками, так как из-за особенностей верстки не на всех страницах есть навигация;
- Внутренние страницы не имеют отдельного URL, поэтому пользователь не может добавить их в закладки;
- Совместимость с различными браузерами серьезно страдает.
В настоящее время чаще всего используется блочный метод верстки — но, конечно, он претерпел значительный изменения с момента своего изобретения.
Основные подходы к верстке
Один из главных принципов верстки — единое и оптимизированное отображение сайта на любом устройстве и в любом браузере. Довольно долго этому практически не уделялось внимания, верстка была фиксированной. То есть, на широких экранах по краям от макета образовывались белые поля, а на экране мобильного сайт отображался просто как уменьшенная копия десктопного варианта.
Сейчас для корректного отображения сайта на разных устройствах используется несколько подходов.
Резиновая верстка
При этом подходе ширина страниц задается в процентном соотношении к размеру экрана. Например, мы можем указать, что при ширине экрана в 1080 px ширина блоков будет равна 50% от основного размера.
Недостаток подхода в том, что не всегда можно сохранить юзабилити сайта, значительно растянув или уменьшив блоки. К тому же, создать качественную резиновую верстку сложно — необходимо очень точно просчитать, какие размеры будут иметь те или иные элементы сайта, задать каждому элементу свой параметр, чтобы в целом все смотрелось хорошо на любом устройстве.
Адаптивная верстка
При этом подходе верстка адаптируется для нескольких разрешений экрана. Обычно это делается для 4 основных разрешений, которые различаются по ширине:
- Широкий экран: от 1920 px;
- Экран ноутбука: 1280−1919 px;
- Экран планшета: 768−1279 px;
- Экран смартфона: 320−767 px.
При адаптивной верстке элементы могут менять не только размер, но и положение относительно друг друга. Например, на экране смартфона горизонтально расположенные блоки могут стать вертикальными. Делать такую верстку даже проще, чем резиновую, но более трудоемко — код получается объемнее, так как все параметры для разных страниц умещаются в одном документе. При этом все элементы сами по себе остаются неизменными. В результате может страдать юзабилити. Чтобы этого не случилось, необходимо предусматривать, чтобы все элементы одинаково хорошо смотрелись на любом экране, а это не всегда возможно.
Отзывчивая верстка
Такой подход подразумевает гибрид между резиновой и адаптивной версткой. При нем контент сайта динамически адаптируется к разрешению экрана. Например, некоторые блоки могут просто менять размер в процентном соотношении — как в резиновой верстке, а другие будут подстраиваться под разрешение экрана — как в адаптивном подходе.
Сейчас отзывчивая верстка используется чаще всего.
Создание мобильной версии
Этот подход подразумевает создание отдельных версий верстки для каждого популярного разрешения — например, для десктопа, планшета и смартфона. Такой подход хорош тем, что позволяет сделать любую версию сайта максимально удобной для пользователя. Например, в мобильной версии могут меняться не только размеры контента, но и внешний вид меню, принципы взаимодействия с блоками, и даже состав страниц.
Конечно, такой подход наиболее сложный и дорогой, но он позволяет предоставить пользователям максимально удобный интерфейс, а также более эффективно настроить рекламу — например, вести трафик из социальных сетей сразу на мобильную версию.
Что такое БЭМ
БЭМ — это современный метод верстки, который расшифровывается как «блок — элемент — модификатор». БЭМ позволяет соблюдать единые правила верстки, которые помогают быстро разрабатывать интерфейсы, гибко их настраивать и легко модифицировать.
БЭМ был разработан в Яндексе. С развитием компании появлялась необходимость в создании большого количества онлайн-продуктов. И так как каждый разработчик в то время работал по своим правилам, с обеспечением быстрой командной работы было сложно. Тогда было решено создать единый метод верстки. Вот какие принципы легли в основу БЭМ:
- Код должен быть простым и понятным не только для автора, но и для других специалистов, чтобы они смогли при необходимости его доработать.
- Повторяющиеся блоки кода должны быть сохранены в единой базе.
- Каждый элемент должен иметь свое название, которое понятно всем в команде.
- Структура и правила верстки едины на всех проектах.

Итак, по принципу БЭМ вся верстка делится на:
- Блоки. Это функционально независимые компоненты страницы, которые имеют свой стиль, размер, поведение и т. д. Примеры блоков — это строка поиска, футер, хедер и т. д. Блоки могут быть простыми и составными. Таким образом, вся верстка собирается из таких компонентов.
- Элемент. Это часть блока, которая не используется отдельно от него. Например, элементами строки поиска может быть собственно строка, иконки, контент.
- Модификатор. Это свойство блока или элемента, которое отвечает за изменение его поведения или внешнего вида. Например, модификатор может менять цвет строки поиска при неверно заданном значении. У блока или элемента может быть несколько модификаторов.
Каждому модификатору присваивается такое имя, которое позволяет определить его принадлежность к определенному элементу или блоку. По имени элемента тоже должно быть понятно, к какому блоку он принадлежит.
Плюсы БЭМ:
- Главный плюс — это единообразие. Сразу понятно, из каких блоков состоит страница, какие элементы имеются в каждом блоке, и какие модификаторы в них применены.
- БЭМ обеспечивает гибкость разработки. За счет применения модификаторов к элементам можно гибко настраивать адаптацию к различным разрешениям экрана.
- Удобно работать командой — блоки не зависят друг от друга, поэтому разработчики не будут мешать друг другу при работе над одним и тем же интерфейсом.
- Легко оптимизировать сайт — вместо того, чтобы лезть в код и искать место, которое нужно переписать, можно заменить отдельный блок. И пока он будет редактироваться, верстка не развалится.
Минусы БЭМ:
- Длинные названия модификаторов или элементов могут показаться сложными для разработчиков, которые не сталкивались с БЭМ.
- Любые, даже мелкие, компоненты сайта верстаются только блоками.
 Это может быть неудобно для верстки, например, небольших кнопок, дропдаунов, субтайтлов и т. д.
Это может быть неудобно для верстки, например, небольших кнопок, дропдаунов, субтайтлов и т. д.
В принципе, минусы БЭМ оказываются несущественными по сравнению с тем удобством, которое несет в себе этот метод.
Есть ли альтернативы БЭМ?
Двумя основными альтернативами БЭМ являются SMACSS и ECSS.
Методология SMACSS предполагает использование правил для отдельных категорий CSS: базовые правила, категории для стилей, категории для внешнего вида и т. д. А сама верстка выполняется при помощи модулей, к которым применяются эти правила. В отличие от БЭМ, метод SMACSS не предполагает жесткого наименования элементов. С одной стороны, это сокращает объем кода, но с другой — негативно влияет на его единообразие.
ECSS предлагает собирать верстку из уникальных компонентов. Дубликат одного компонента, даже если он имеет даже самые незначительные отличия, должен верстаться как новый компонент. Также этот метод уделяет большое внимание единому именованию. За счет большого количества компонентов код становится тяжелее, но зато удаление одного из них никак не сказывается на коде, потому что все компоненты независимы.
Также этот метод уделяет большое внимание единому именованию. За счет большого количества компонентов код становится тяжелее, но зато удаление одного из них никак не сказывается на коде, потому что все компоненты независимы.
Эти альтернативы похожи на БЭМ, так как стремятся к единообразию кода, но БЭМ как бы сочетает их черты — строгость к наименованию, но гибкость в создании компонентов.
Вместо заключения
Конечно, БЭМ нельзя считать совершенно идеальным решением для верстки любого интерфейса. Но этот метод значительно упрощает создание сложных, высоконагруженных интерфейсов, над которыми работает несколько специалистов.
Использование БЭМ позволяет выполнять верстку гораздо быстрее и с легкостью изменять исходный код, если в этом появляется необходимость.
Схемы верстки от NASA — Оди. О дизайне
Учимся собирать космические макеты.
Игорь Штанг
Графический и информационный дизайнер, автор курса «Типографика и верстка».
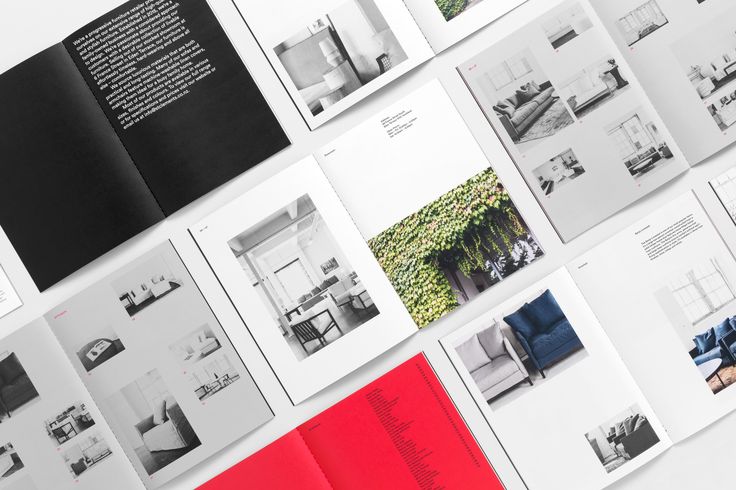
Многие дизайнеры видели легендарный брендбук NASA 1976 года, но мало кто знает, что в нем есть раздел о многостраничных изданиях, который тянет на маленький учебник верстки.
Авторам удалось очень наглядно объяснить тему макетирования: материал представлен в виде схем с короткими комментариями. Чтобы не потерялись, выложу сюда все полосы, о которых пойдет речь. Порядок такой же, как в брендбуке:
Схемы эти достаточно простые и универсальные:
- Регулярная сетка в одну, две или три колонки.
- Одинаковые поля со всех сторон (на большинстве макетов).
- Три вида текста: основной, заголовок и подпись.
- Прямоугольные иллюстрации.
Такие макеты можно не задумываясь брать и копировать. Однако если вы хотите изменить их под свои задачи или нарисовать новые с нуля, стоит разобраться в предмете поглубже. В этой статье я поясню неочевидные моменты и расскажу о принципах, на которых строится верстка многостраничных изданий.
1. Страницы объединены горизонтальными связями
Через макет проходят красные горизонтальные направляющие, по которым выравниваются колонки текста и иллюстрации. Это обеспечивает целостность разворота и всего издания, включая обложку:
Это обеспечивает целостность разворота и всего издания, включая обложку:
Горизонтали делят макет на этажи, и располагать материал тоже удобно поэтажно. Самый простой вариант — текст на одном этаже, картинки на другом:
Можно и перемешивать, но так уже сложнее соблюсти баланс, нужен определенный навык:
Когда этажей в макете нет, элементы выравнивают «по ситуации». Темная картинка на левой странице стоит на одном уровне с колонками текста на правой:
Почему это важно? Почти в каждой сетке есть колонки, но далеко не в каждой есть этажи. Из-за этого вертикальные связи обычно возникают сами собой, а о горизонтальных приходится думать специально. Многостраничник без крепких горизонталей часто выглядит как разрозненный набор страниц, а не единая композиция.
2. Большой воздух зашит в макет заранее
Почти на всех насавских схемах предусмотрена отдельная область для воздуха (breathing space).
Воздух может быть сверху:
Снизу:
Внутри, между этажами:
Сбоку:
Также есть «книжная» сетка, где широкие поля окружают полосу набора со всех сторон:
Кроме того, бывает «дополнительный» воздух. Он появляется, когда вы не заполняете модуль целиком. Например, не доводите колонку текста до низа или оставляете место рядом с иллюстрацией:
Он появляется, когда вы не заполняете модуль целиком. Например, не доводите колонку текста до низа или оставляете место рядом с иллюстрацией:
Почему это важно? Часто дизайнеры вспоминают о воздухе в последний момент, когда весь макет уже полностью забит материалом. Лучше решить эту проблему заранее и заложить свободное пространство еще на этапе эскизов.
3. Иллюстрации на развороте контрастны по размеру
Беспроигрышный вариант — одна доминирующая иллюстрация, остальные заметно меньше:
Можно сгруппировать несколько одинаковых картинок, чтобы получить ту же самую доминанту:
Когда явной доминанты нет, поможет сочетание разных пропорций и форм:
Если картинки всё-таки вышли одинаковыми, стоит развести их по тону. Здесь авторы специально изобразили какой-то контурный чертеж на белом фоне вместо темного прямоугольника:
Почему это важно? Разница в размере картинок моментально организует композицию: из однородной каши получается визуальная иерархия.
Конечно, это далеко не всё, что нужно знать о верстке многостраничников, но с этого вполне можно начать. В комментариях напишите, что интересного нашли в насавских схемах вы.
Почему макет важен в графическом дизайне?
Хорошо продуманный макет упрощает восприятие содержащейся в нем информации. Это фундаментальная часть любой визуальной коммуникации. Давайте удостоверимся, что вы понимаете это правильно.
Макетирование — это фундаментальная ветвь графического дизайна, которая касается расположения текста и визуальных элементов. Эффективность каждого типа дизайна, от печатного до веб-сайта, во многом зависит от макета. Эффективный макет не только выглядит привлекательно, но и помогает зрителю понять сообщение, которое передает дизайн. Другими словами, понимание макета является ключевым, когда речь идет о создании удобного и привлекательного дизайна, особенно в сферах веб-дизайна и рекламы.
В этом посте мы рассмотрим, почему макет важен в дизайне, как его эффективно реализовать, а также рассмотрим несколько примеров красивых и функциональных макетов.
🤑 БЕСПЛАТНОЕ руководство «Принципы верстки» 👉 Нажмите здесь, чтобы скачать 🤑
Что такое верстка?Прежде чем мы углубимся, давайте удостоверимся, что у нас есть четкое представление о том, что вообще такое дизайн макета. В двух словах, дизайн макета относится к расположению визуальных элементов в сетке для передачи определенного сообщения. Последняя часть этого определения является ключевой. Если макет плохо читается зрителем, дизайн неэффективен, каким бы модным он ни выглядел.
Сетки полезны при разработке макетов, поскольку они помогают структурировать и организовывать содержимое. Хотя сетки невидимы в дизайне, ориентированном на пользователя, с первого взгляда легко определить, соответствует ли макет системе сеток. Позже мы обсудим сетки более подробно и рассмотрим несколько реальных примеров работы сеток.
Принципы дизайна макета и композиции Макет переплетается с другими фундаментальными принципами графического дизайна, такими как цвет, контраст, повторение, текстура и типографика. Дизайн макета также включает в себя принципы иерархии, баланса, выравнивания, близости и пространства. Давайте рассмотрим эти элементы более подробно, чтобы мы могли лучше понять, как каждый из них способствует эффективному дизайну макета.
Дизайн макета также включает в себя принципы иерархии, баланса, выравнивания, близости и пространства. Давайте рассмотрим эти элементы более подробно, чтобы мы могли лучше понять, как каждый из них способствует эффективному дизайну макета.
ИерархияВ дизайне иерархия относится к порядку важности элементов в макете. Один из способов создать иерархию — использовать размера . Как правило, самый крупный элемент дизайна является самым важным, за ним следует второй по величине элемент и так далее. Причина, по которой более крупные элементы важнее, заключается в том, что они первыми привлекают внимание.
Пример иерархии, созданной с помощью размера
Другой способ создания иерархии в дизайне без изменения размера — с помощью контраст . Элементы с более высоким контрастом выделяются среди элементов с более низким контрастом. Третий способ создания иерархии — позиционирование элементов. Отдельный элемент привлекает больше внимания, чем группа элементов, даже если все они имеют одинаковый размер и уровень контрастности.
Отдельный элемент привлекает больше внимания, чем группа элементов, даже если все они имеют одинаковый размер и уровень контрастности.
БалансБаланс по своей природе привлекателен для человеческого глаза. Поэтому имеет смысл создать баланс в графическом дизайне. Сбалансированная компоновка включает симметрию, асимметрию или радиальную симметрию. Симметричный и асимметричный баланс являются наиболее распространенными в дизайне и их легче всего достичь. Радиальная симметрия может хорошо работать в печати, но ее сложнее реализовать на веб-сайте.
Симметричный баланс Асимметричный баланс
Существуют некоторые исключения из правила баланса. Несбалансированный дизайн может эффективно привлечь внимание к определенному элементу, который выглядит неуместно. Однако, если все сделано неправильно, несбалансированный дизайн будет казаться беспорядочным или запутанным.
Выравнивание В проекте существует два типа выравнивания: выравнивание по краям и выравнивание по центру. Выравнивание по краю — это когда элементы выравниваются по верхнему, нижнему, левому или правому краю макета. Выравнивание по левому краю обычно используется для текста, потому что мы читаем текст слева направо (на английском языке). Выравнивание по центру эффективно для небольших текстовых разделов, таких как заголовок или аннотация, а также изображений, значков и других визуальных элементов.
Выравнивание по краю — это когда элементы выравниваются по верхнему, нижнему, левому или правому краю макета. Выравнивание по левому краю обычно используется для текста, потому что мы читаем текст слева направо (на английском языке). Выравнивание по центру эффективно для небольших текстовых разделов, таких как заголовок или аннотация, а также изображений, значков и других визуальных элементов.
Эффективное выравнивание способствует удобочитаемости и плавности макета. Использование сеток упрощает определение способа выравнивания элементов в макете.
БлизостьБлизость относится к элементам, которые расположены вместе или иным образом связаны визуально. В дизайне важна близость, потому что она информирует зрителя о том, какие элементы связаны друг с другом. Несвязанные элементы должны быть отделены друг от друга, чтобы избежать путаницы.
Пример близости
Пространство Пространство важно в макете, поскольку оно помогает разделять и организовывать различные элементы. В сетке пространство обычно заполняет промежутки между столбцами или желоба. Но пространство также может привлечь внимание к элементам, которые оно окружает. При создании макета важно, чтобы у разных элементов было достаточно пространства, чтобы не перегружать зрителя слишком большим количеством конкурирующих элементов.
В сетке пространство обычно заполняет промежутки между столбцами или желоба. Но пространство также может привлечь внимание к элементам, которые оно окружает. При создании макета важно, чтобы у разных элементов было достаточно пространства, чтобы не перегружать зрителя слишком большим количеством конкурирующих элементов.
Элементы дизайна макетаВ графическом дизайне макеты могут содержать ряд различных элементов. Ниже приведены некоторые из наиболее распространенных элементов дизайна, влияющих на макет:
- Текст : Текстовые элементы включают заголовки, заголовки и абзацы. В проектах с большим количеством текста эти элементы должны быть расположены интуитивно понятным образом, чтобы их было легко читать.
- Изображения : Фотографии и другие визуальные материалы, например иллюстрации, помогают разбивать текст и передавать определенные сообщения.
 Они особенно эффективны для привлечения зрителей через эмоции.
Они особенно эффективны для привлечения зрителей через эмоции. - Линии : Линии используются для разделения секций. Они также могут добавить акцент к тексту.
- Фигуры : При правильном использовании фигуры придают макету изюминку и индивидуальность. Прямоугольники и круги являются наиболее распространенными, но есть много способов проявить творческий подход к фигурам.
- Пустое пространство : Как мы уже говорили, добавление пространства между разделами макета предотвращает перегрузку или усталость пользователя при просмотре загруженного дизайна.
Формат и контекст дизайна определяют, как эти элементы будут реализованы в макете. Например, веб-сайты обычно содержат много текста и изображений. Напротив, рекламные объявления в основном ориентированы на изображение с минимальным количеством текста. Решая, как сбалансировать различные элементы дизайна, важно всегда учитывать контекст и пользовательский опыт. Пользователь веб-сайта, например, обычно ищет информацию или вдохновение и готов потратить минуту или две на просмотр веб-страницы. Сравните это с тем, кто прокручивает рекламу в своей ленте Facebook. Если реклама не сразу привлечет их внимание, возможность будет упущена.
Пользователь веб-сайта, например, обычно ищет информацию или вдохновение и готов потратить минуту или две на просмотр веб-страницы. Сравните это с тем, кто прокручивает рекламу в своей ленте Facebook. Если реклама не сразу привлечет их внимание, возможность будет упущена.
Создание макетов с сеткамиЭлементы дизайна располагаются в виде сетки для создания макета. Преимущество сеток в том, что они помогают создать сбалансированный, организованный макет. Это делает поток контента более интуитивно понятным и, в свою очередь, улучшает взаимодействие с пользователем.
Наиболее распространенным типом сетки, используемой в графическом и веб-дизайне, является сетка столбца. Сетка столбцов состоит из ряда вертикальных секций с промежутками между ними. Пространство между колоннами — желоб. Пространство также может окружать края сетки, создавая поля.
Количество столбцов в сетке столбцов может варьироваться. Тем не менее, хорошее эмпирическое правило — использовать 12 столбцов. Причина в том, что мы можем легко разделить 12 столбцов на различные более мелкие секции. Например, у вас может быть два больших столбца, по шесть столбцов в каждом, или четыре столбца, по три столбца в каждом, и так далее. Эта делимость обеспечивает большую гибкость в макете дизайна.
Причина в том, что мы можем легко разделить 12 столбцов на различные более мелкие секции. Например, у вас может быть два больших столбца, по шесть столбцов в каждом, или четыре столбца, по три столбца в каждом, и так далее. Эта делимость обеспечивает большую гибкость в макете дизайна.
Чтобы лучше понять значение сеток и их использование в дизайне, полезно рассмотреть несколько примеров. Ниже приведены несколько хорошо сбалансированных дизайнов в печатном и цифровом мире, в которых используется сетка столбцов.
Источник: Запуск INC
Источник: Поверните журнал Page Design By Lianne
Источник: FORLY . как использовать их для создания красиво сбалансированных макетов веб-дизайна, ознакомьтесь с нашим курсом «Процесс создания веб-сайта за 10 000 долларов».
Выход из сеток Как и во всех областях дизайна, в отношении сеток нет жестких правил. Ненавязчивый выход из сетки добавляет глубины и разнообразия дизайну. Например, в веб-дизайне вы часто видите полноразмерные изображения, которые заполняют фон раздела. Некоторые дизайны также включают изображения, иллюстрации и другие декоративные элементы, которые плавают по краям макета, казалось бы, случайным образом.
Ненавязчивый выход из сетки добавляет глубины и разнообразия дизайну. Например, в веб-дизайне вы часто видите полноразмерные изображения, которые заполняют фон раздела. Некоторые дизайны также включают изображения, иллюстрации и другие декоративные элементы, которые плавают по краям макета, казалось бы, случайным образом.
Ключевая функция сеток — содержать, выравнивать и организовывать важнейшее содержимое дизайна. Время от времени нарушать сетку декоративными элементами вполне приемлемо, если это не отвлекает от общего дизайна.
Некоторые дизайны не просто вырываются из сетки; они полностью игнорируют сетки. Это, когда делается намеренно, создает художественный эффект. Хотя этот вид эффективен в определенных контекстах, например, на веб-сайте художника или в фотоальбоме, он не рекомендуется для большинства дизайнерских проектов. Ниже приведен пример яркой целевой страницы, на которой не используется сетка, но при этом эффективно передается идея дизайна.
Источник: KIKK Festival 2020
Правило третей Полезным приемом для создания эффективных макетов является применение правила третей. Это правило очень простое, но очень эффективное для создания баланса в макете. Чтобы реализовать это, просто разделите макет на три столбца и строки. Линии создают направляющие для любых линейных элементов дизайна. Точки пересечения линий образуют фокусы дизайна.
Это правило очень простое, но очень эффективное для создания баланса в макете. Чтобы реализовать это, просто разделите макет на три столбца и строки. Линии создают направляющие для любых линейных элементов дизайна. Точки пересечения линий образуют фокусы дизайна.
В приведенных ниже примерах мы видим, как ноутбук на левой фотографии свободно следует левой вертикальной и нижней горизонтальной линиям. Точка, где центр ноутбука встречается с кофейной чашкой, образует фокус изображения. На правом изображении тело женщины и ноутбук соответствуют правилам сетки 3×3. Оба этих изображения также эффективно используют пустое пространство, чтобы привлечь больше внимания к основным фокусным точкам.
Хотя правило третей обычно ассоциируется с фотографией, мы можем реализовать его и в макетах. Это особенно полезно, если мы изо всех сил пытаемся создать сбалансированный макет с нашей сеткой. Ниже приведены несколько примеров целевых страниц, которые успешно создают баланс с помощью правила третей. Как вы увидите, это правило не является точной наукой, но оно может дать некоторое руководство при разработке макета.
Как вы увидите, это правило не является точной наукой, но оно может дать некоторое руководство при разработке макета.
Источник: Владимир Груев через Dribbble
Источник: Ramotion через DribbbleХотите узнать больше о том, как создавать красивые макеты веб-дизайна, которые привлекают клиентов?
Создание красивых и функциональных макетов — лишь один из многих жизненно важных компонентов звездного процесса разработки веб-сайта. Если вы хотите узнать, как дизайн макета вписывается в общую картину надежного процесса разработки веб-сайта, ознакомьтесь с нашим курсом «Процесс веб-сайта» стоимостью 10 000 долларов. Вы получите гораздо больше, чем несколько видеоуроков о том, как создавать красивые веб-сайты: вы узнаете, как позиционировать себя как ценного дизайнера, привлечь более высокооплачиваемых клиентов и присоединиться к сообществу дизайнеров-единомышленников.
Узнайте больше о курсе «Процесс веб-сайта» стоимостью 10 000 долларов здесь.
Что подойдет именно вам? — Smashing Magazine
- 14 минут чтения
- Кодирование, Макеты, CSS
- Поделиться в Твиттере, LinkedIn
Об авторе
Редакция Smashing раз в две недели готовит выпуски информационного бюллетеня с большой любовью и признательностью за старую добрую сеть с последними советами и рекомендациями для … Больше о The Smashing ↬
Проблема, которая не давала покоя веб-дизайнерам в течение многих лет: фиксированный, гибкий, эластичный или гибридный дизайн макета? Каждый вариант имеет свои преимущества и недостатки. Но окончательное решение настолько зависит от удобства использования, что его нельзя принимать легкомысленно. Итак, со всей путаницей, есть правильное решение? Принимая во внимание несколько факторов и правильно настроив окончательный дизайн, вы можете получить успешный дизайн макета, который пожинает все преимущества. В этой статье обсуждаются плюсы и минусы каждого типа макета. Любой из них можно использовать для создания успешного макета веб-сайта, если вы помните об удобстве использования.
Любой из них можно использовать для создания успешного макета веб-сайта, если вы помните об удобстве использования.К чему все эти споры? Дизайн веб-страницы сводится к удобству использования, и это может быть трудно сбалансировать, потому что пользователи веб-сайта могут учитывать множество различных переменных среди них.
Еще после прыжка! Продолжить чтение ниже ↓
При разработке макета веб-сайта для большой аудитории дизайнер должен учитывать следующие потенциальные различия между посетителями: Не имея стандартного размера веб-сайта для работы, веб-дизайнеры сталкиваются с многочисленными проблемами, когда приходит время приступить к работе. Хотя большинство дизайнеров и разработчиков сочли бы определение фиксированного и изменчивого макетов веб-сайта элементарным, мы рассмотрим это просто для ясности. Фиксированный макет веб-сайта имеет оболочку фиксированной ширины, а компоненты внутри нее имеют ширину в процентах или фиксированную ширину. Важно то, что элемент контейнера (обертки) не перемещается. Независимо от того, какое разрешение экрана у посетителя, он увидит ту же ширину, что и другие посетители. На изображении выше показан общий план макета веб-сайта с фиксированной шириной. Компоненты внутри фиксируются на 520, 200 и 200 пикселей соответственно. Ширина 960 пикселей стала стандартом в современном веб-дизайне, поскольку предполагается, что большинство пользователей веб-сайтов просматривают сайт с разрешением 1024×768 или выше. В гибком макете веб-сайта, также называемом гибким макетом, большинство компонентов внутри имеют ширину в процентах и, таким образом, подстраиваются под разрешение экрана пользователя. На изображении выше показан гибкий (жидкий) макет веб-сайта. Многие дизайнеры предпочитают фиксированные макеты гибким, потому что их легче сделать и они обеспечивают большую уверенность в том, что то, что видит дизайнер, видит и пользователь. Тем не менее, плюсы и минусы выявляются даже при дизайне с гибкой компоновкой. Вот пять примеров от дизайнеров, которые максимально эффективно используют макеты с фиксированной шириной. Эти веб-сайты включают в себя множество элементов дизайна, идеальный сценарий для использования фиксированного макета . Дизайнеры имеют больший контроль над размещением дополнительных элементов дизайна вокруг областей содержимого и могут более точно работать с шириной содержимого и навигации. Обратите внимание, что во всех этих примерах дизайнеры используют непрерывное изображение для работы с большими разрешениями экрана. Если вы выбрали фиксированный дизайн страницы, вы должны знать эти несколько приемов, чтобы обойти недостатки этого макета и создать успешный дизайн. Сегодня большинство дизайнеров исходят из того, что большинство пользователей Интернета имеют разрешение экрана 1024×768 или выше. Согласно опросу, опубликованному W3Schools, это не так (обратите внимание, что к статистике W3Schools следует относиться с долей скептицизма, более подробная информация о ней приведена ниже): Как видите, 640×480 даже не регистрируется на графике. Анализ W3Schools показал, что 0% пользователей имеют такое разрешение экрана. Хотя на самом деле у некоторых пользователей действительно есть такое разрешение экрана, статистика показывает, что они составляют достаточно небольшой процент, поэтому дизайнеры должны иметь возможность игнорировать размер и при этом предлагать широкие возможности использования. Даже для людей, которые используют этот размер разрешения, они, вероятно, используют его в основном на небольших портативных компьютерах и обычно не используют его в качестве основного разрешения экрана. Однако эти статистические данные, вероятно, не так точны , как можно было бы надеяться. Поскольку посетители W3Schools в основном принадлежат к определенной демографической группе (дизайнеры и разработчики), информация немного предвзята. Другие исследовательские источники показывают другие результаты, но лишь незначительно. Согласно статистике разрешений отдельных компаний в 2009 году, разрешение экрана 800×600 использовалось менее чем у 10% пользователей. Следующая интересная таблица взята с сайта SohTanaka.com, чей блогер провел небольшое исследование, сравнивая, как некоторые из крупнейших веб-сайтов адаптировались к разрешению экрана в феврале 2006 г. по сравнению с февралем 2008 г. Для всех четырех основных веб-сайтов, участвовавших в исследовании, произошел полный переворот. Другие исследования разрешения экрана можно найти в следующих источниках: При этом большинство дизайнеров выбирают фиксированную ширину 960 или 760 пикселей . Макет 9Ширина 60 пикселей подходит для пользователей с разрешением 1024×768 или выше, с небольшим пространством для полей. Для дизайнеров, которые хотят разместить примерно 10% пользователей с разрешением экрана 800×600, макет шириной 760 пикселей работает хорошо и по-прежнему подходит для больших экранов. При работе с дизайном с фиксированной шириной убедитесь, что по крайней мере центрирован обертывающий div, чтобы сохранить ощущение баланса ( Дизайнеры могут не использовать гибкий дизайн страницы по разным причинам, но преимущества макета часто упускаются из виду. Ниже приведены плюсы и минусы, о которых следует подумать при рассмотрении гибкого дизайна веб-страницы. Ниже приведены два дизайна, в которых ширина в процентах используется для соответствия различным разрешениям экрана. Первый пример в каждом наборе изменяет ширину содержимого в соответствии с шириной экрана, а второй снимок экрана использует различную ширину для пустого пространства. Несмотря на то, что плавные макеты могут создавать некоторые проблемы, некоторые из этих проблем можно решить с помощью нескольких приемов. Чем меньше гибкий веб-дизайн зависит от графики и сложных методов , тем легче будет его создавать и поддерживать. Он также будет более совместим с альтернативными разрешениями экрана. Благодаря более чистому коду и дизайну проблемы совместимости легче предотвращать, находить и устранять. Smashing Magazine, например, использует гибкий макет веб-страницы, и для простоты расширяется только верхняя черно-оранжевая панель навигации, в зависимости от ситуации пользователя. В противном случае область содержимого расширяется и сужается по мере необходимости, а разумное использование CSS охватывает ситуации, в которых боковая панель и внутреннее содержимое могут конфликтовать. Два свойства CSS, min-width и max-width, могут использоваться для создания фиксированной ширины, если экран пользователя слишком мал или слишком велик для использования макета. В этом случае макет получает полосу прокрутки и функционирует как макет с фиксированной шириной. Просмотрите страницы W3Schools в свойствах CSS min-width и max-width ниже для получения более подробной информации: К сожалению, большинство версий Internet Explorer не поддерживают параметры min-width и max-width. При работе с макетами веб-страниц существует третий вариант. Дизайнеры иногда предпочитают эластичный дизайн, потому что он смешивает два других основных типа макета . Он работает, измеряя все элементы с помощью em. Цитата ниже точно объясняет, что такое em и почему он может быть полезен. Хотя предполагается, что эластичный дизайн предлагает больше преимуществ, он все же имеет свои плюсы и минусы, как и два других стиля макета. Эластичный и гибкий макеты невероятно похожи внешне, настолько, что их обычно путают друг с другом. Выбор между фиксированным и изменчивым веб-сайтом во многом зависит от типа самого веб-сайта. Взвесьте вышеперечисленные плюсы и минусы, чтобы определить правильное решение для вашего сайта. Веб-сайт портфолио, например, лучше всего отображать в макете с фиксированной шириной, чтобы у вас было больше контроля над дизайном. Вы не только сможете лучше контролировать расположение отдельных элементов в дизайне, но и изображения в витрине вашего портфолио будут лучше обрабатываться с фиксированной шириной. Многие дизайнеры, а не только те, у кого есть портфолио, могут предпочесть макеты с фиксированной шириной для простота использования и уверенность, которую он дает им . Любой дизайнер, который ищет 100% совместимость , должен потратить время на настройку гибкого макета. Все еще не можете решить? Эластичный или частично эластичный дизайн все еще возможен. При правильном использовании эластичные макеты могут принести самые большие преимущества по сравнению с обоими другими типами<. Дизайнеры часто применяют принцип эластичного макета при использовании em для шрифтов и контейнеров, а затем используют разумное сочетание процентов и ширины пикселей для установки остальных элементов макета. Комментарий Хайди Кул о фиксированном, жидком и эластичном макете
Этот дизайнер делает несколько замечательных замечаний о работе с другими людьми, которые будут использовать макет и могут не так много знать о веб-дизайне: Комментарий от madr к записи Куда пропали все гибкие конструкции?
Здесь сделаны еще два хороших замечания об использовании макетов с фиксированной шириной: Все браузеры, кроме Safari 3 и ниже (будет Safari 4), Firefox 2 и ниже и IE6 и ниже (которые скоро будут считаться устаревшими/устаревшими) имеют поддержку масштабирования страницы вместо изменения размера текста , что делает время, затрачиваемое на создание гибкого и эластичного дизайна, неоправданным, поскольку большинство посетителей даже не заметят этого». Комментарий jphilapy к записи Куда пропали все гибкие конструкции?
Два хороших момента в поддержку макетов с плавной шириной: Мобильные телефоны, такие как iPhone, и игровые приставки становятся реальной альтернативой просмотру веб-страниц. Как правило, эти устройства имеют меньшее разрешение и могут извлечь выгоду из гибкого веб-дизайна». Комментарий от Calrion о макетах с плавающей и фиксированной шириной
Прозрачный чехол для использования эластичных дизайнов: 1. Разница между фиксированным и изменчивым макетом

Фиксированные макеты веб-сайтов
Гибкие макеты веб-сайтов
 В то время как некоторые дизайнеры могут задавать заданную ширину определенным элементам в гибких макетах, например полям, в макете обычно используется ширина в процентах, чтобы представление настраивалось для каждого пользователя.
В то время как некоторые дизайнеры могут задавать заданную ширину определенным элементам в гибких макетах, например полям, в макете обычно используется ширина в процентах, чтобы представление настраивалось для каждого пользователя. 2. Фиксированный дизайн веб-страницы
Pros

Минусы
Примеры макетов с фиксированной шириной

3. Как обойти недостатки фиксированного дизайна веб-страницы
Глядя на статистику

 Даже крупнейшие интернет-компании теперь предполагают, что их аудитория имеет большее разрешение экрана.
Даже крупнейшие интернет-компании теперь предполагают, что их аудитория имеет большее разрешение экрана. 960px или 760px?
Всегда центрируйте макет
margin: 0 auto; обычно помогает). В противном случае для пользователей с большим разрешением экрана весь макет будет спрятан в углу.
4. Гибкий дизайн веб-страницы
Pros
Минусы

Примеры гибкого дизайна страницы
5. Приведение гибкого дизайна веб-страницы в действие
Используйте простой дизайн

Min-width и Max-width
 Однако обойти это просто с помощью выражения, специфичного для IE. Подробнее об этом читайте в статье Максимальная и минимальная высота и ширина в Internet Explorer.
Однако обойти это просто с помощью выражения, специфичного для IE. Подробнее об этом читайте в статье Максимальная и минимальная высота и ширина в Internet Explorer. «Пиксель — это немасштабируемая точка на экране компьютера, тогда как em — это квадрат размера шрифта. Поскольку размеры шрифтов различаются, em — это относительная единица, которая соответствует предпочтениям пользователей в отношении размера текста».
— Патрик Гриффитс, A List Apart
Pros
 Цель состоит в том, чтобы все увеличивалось или уменьшалось пропорционально предпочтениям пользователя.
Цель состоит в том, чтобы все увеличивалось или уменьшалось пропорционально предпочтениям пользователя. Минусы
Примеры эластичного дизайна страницы
 Однако эластичные дизайны используют em вместо процентов и зависят в первую очередь от размера шрифта. Эти дизайны подстраиваются под размер текста, который пользователи устанавливают для своего браузера.
Однако эластичные дизайны используют em вместо процентов и зависят в первую очередь от размера шрифта. Эти дизайны подстраиваются под размер текста, который пользователи устанавливают для своего браузера. 7. Что подходит для вашего сайта?
 В таком случае основная проблема заключается не в избытке пустого пространства на больших разрешениях экрана, а в малом проценте пользователей с маленьким разрешением экрана. Для веб-сайтов с большой аудиторией может быть важно учитывать даже самый маленький процент пользователей. Но даже помимо этого, веб-сайты с большой аудиторией в любом случае должны иметь простой и чистый дизайн, что может быть эффективно реализовано с помощью гибкого макета.
В таком случае основная проблема заключается не в избытке пустого пространства на больших разрешениях экрана, а в малом проценте пользователей с маленьким разрешением экрана. Для веб-сайтов с большой аудиторией может быть важно учитывать даже самый маленький процент пользователей. Но даже помимо этого, веб-сайты с большой аудиторией в любом случае должны иметь простой и чистый дизайн, что может быть эффективно реализовано с помощью гибкого макета. Что говорят другие дизайнеры
«Я возвращаюсь к этому вопросу.
 Мы используем фиксированную ширину на case.edu, потому что:
Мы используем фиксированную ширину на case.edu, потому что:
Как видите, основная часть этих проблем связана с тем, что наши сайты распространяются, создаются и обслуживаются людьми с разным уровнем квалификации. Если бы я работал только над одним сайтом и занимался кодированием, то я бы основывал решение на целях, содержании и т. д.». “ Баннеры и рекламные объявления обычно состоят из изображений и Flash-роликов , что затрудняет создание эластичного или гибкого дизайна.
 Я работаю в газетном мире уже полтора года, и реклама в этих областях действительно святая корова. Так же как и изображения статей, для которых эластичный макет сделал бы область просмотра слишком большой для верхнего изображения.
Я работаю в газетном мире уже полтора года, и реклама в этих областях действительно святая корова. Так же как и изображения статей, для которых эластичный макет сделал бы область просмотра слишком большой для верхнего изображения. «Гибкие сайты можно заставить работать с разными разрешениями. Нет необходимости в жарких спорах или исследованиях о размерах экрана пользователей. Кроме того, статистика разрешения экрана — это миф; немногие запускают браузер в полноэкранном режиме, и у многих есть панели инструментов, боковые панели или другие виджеты, занимающие ценное место на экране.

«Я думаю, что «эластичный» макет — лучший вариант. Жидкость до точки , затем исправлена, чтобы строки текста и т. д. не становились смехотворно длинными. Я пользователь Windows, и я максимизирую.
В основном я максимизирую, потому что я могу лучше рассмотреть любое приложение, которое я использую, и потому что у меня обычно много мусора на моем рабочем столе. Кроме того, при максимальном увеличении моего браузера (Firefox) остается максимальное пространство для элементов интерфейса, в частности панели инструментов ссылок и области вкладок.
С точки зрения удобства использования жидкость , вероятно, лучше всего подходит для опытных пользователей , так как ширина их браузера находится под контролем. Для менее опытных пользователей лучше всего подойдет эластичный , так как он автоматически не станет слишком широким.
Для менее опытных пользователей лучше всего подойдет эластичный , так как он автоматически не станет слишком широким.
Комментарий Георга к записи о макетах с гибкой и фиксированной шириной Объяснение того, как один дизайнер использует сочетание всех трех элементов для достижения наилучших результатов:
«Гибкая основная часть, фиксированные боковые панели и (возможно) некоторые эластичные части — мой предпочтительный метод компоновки. Я всегда держу текстовые области в пределах максимальной ширины 600 пикселей и взламываю IE/win.Использование минимального/максимального значения для всей страницы, чтобы оно оставалось в пределах 600–1200 пикселей и центрировалось выше. Те же хаки для IE/win.
Тестирование всего на экранах от 600 до 2400, а остальное оставить каждому посетителю. Текстовые строки не станут слишком широкими (максимум 600 пикселей), а страница не порвется слишком рано под нагрузкой.
Большинство комментариев, которые я получаю, заключаются в том, что посетители не замечают ничего, что их действительно беспокоит , и что это легко читается.

 А сам сайт показывается полностью, только когда загружена вся таблица.
А сам сайт показывается полностью, только когда загружена вся таблица.