Что такое HTML верстка веб-страниц? Какие типы верстки бывают?
12Мар
Павел Тютюников2020-08-19T16:05:15+03:00
1 Что такое html верстка и для чего она?
2 Какие бывают типы html верстки сайтов?
3 Какая html верстка лучше и какую верстку выбрать?
4 Какой должна быть качественная верстка сайта?
Что такое html верстка и для чего она?html верстка сайтов является процессом создания html-страницы по готовому макету дизайна и подразумевает под собой написание кода страницы, с помощью понятного браузеру языка (html), и её оформление при помощи каскадных таблиц стилей (CSS).
Допустим, у вас уже готов дизайн сайта, который отвечает корпоративному стилю компании. Имеются удобно и красиво размещённые элементы управления, навигационные панели и изображения. Но дизайн сайта — это по сути набор статичных картинок.
Имеются удобно и красиво размещённые элементы управления, навигационные панели и изображения. Но дизайн сайта — это по сути набор статичных картинок.
Для того, чтобы дизайн превратился в динамический и современный сайт, необходима качественная html верстка. Верстка должна отвечать особым стандартам, а сам сайт обязан одинаково выглядеть в различных браузерах.
При вёрстке также оптимизируется сайт, т.е. подготавливается код web-страниц к индексации поисковыми системами. Вёрстка сайта — это еще и оптимизация графических файлов по размеру и быстроты загрузки страницы в целом и много что другого.
Какие бывают типы html верстки сайтов?
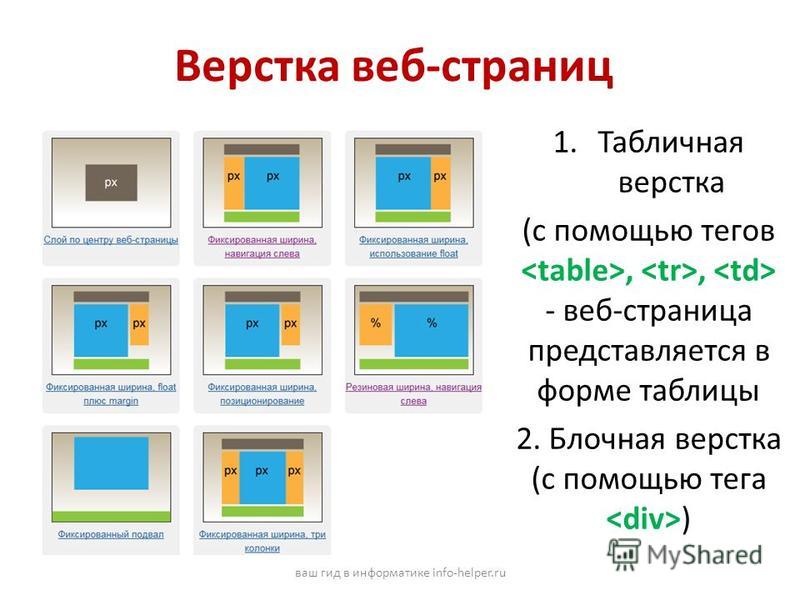
Html верстка бывает трех основных типов:
- Фиксированная верстка. При фиксированной верстке страница обладает неизменной шириной и не зависит от ширины окна браузера. Создается под необходимое разрешение экрана, к примеру, под 1000 пикселей. Минусом подобной верстки является то, что если экран большой, то может остаться значительное количество неиспользуемого пространства.

- Резиновая верстка. При резиновой верстке сайт, в зависимости от ширины окна браузера может изменять собственные размеры. К примеру, Вы расширяете окно браузера, и сайт также расширяется. Резиновая верстка гораздо сложнее в реализации, чем фиксированная т.к. необходимо продумывать, как будет смотреться каждая страница сайта, на экранах различной ширины.
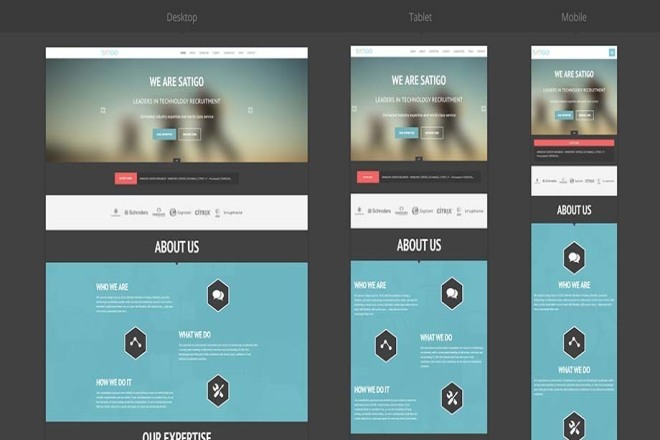
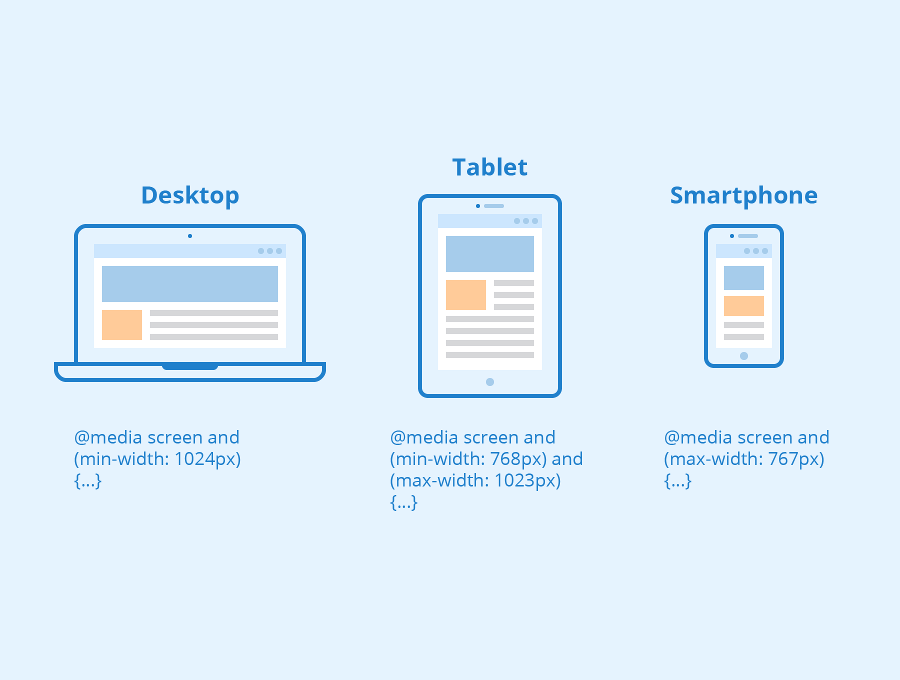
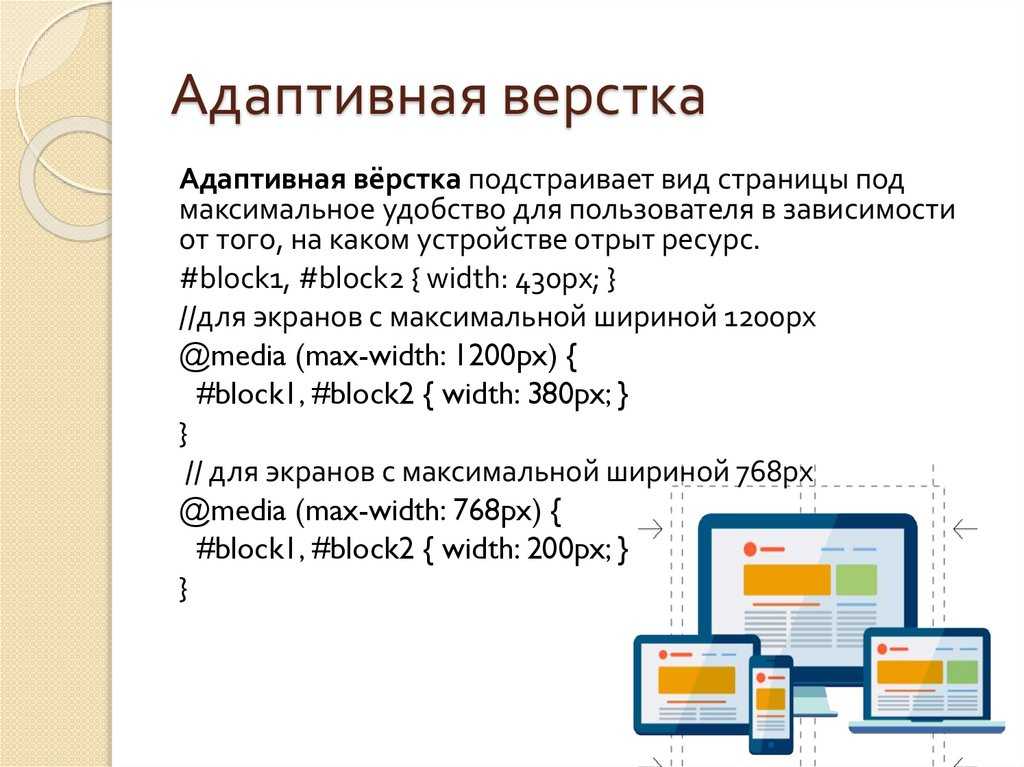
- Адаптивная верстка. В адаптивной верстке сайт должен качественно отображаться на экранах различного размера, к примеру, на планшете, смартфоне и ПК. Для каждого размера экрана любого из указанных устройств устанавливаются собственные настройки стилей CSS.
При заказе адаптивной верстки необходимо отметить, под экраны с каким разрешением необходимо создать адаптив. Не стоит забывать, что разрешение смартфона имеет какой-то конкретный размер, но сам экран может работать в двух разных режимах — портретной и альбомной ориентации.
Для многих сайтов реально создать адаптив для портретной и альбомной ориентации, а для некоторых лучше создать адаптив лишь для альбомной ориентации.
Какая html верстка лучше и какую верстку выбрать?
На этот вопрос нет явного ответа, каждая верстка по своему хороша — важно правильно применять все эти разные типы верстки.
Резиновая и адаптивная конечно являются более продвинутыми, но и более сложными.
Какой должна быть качественная верстка сайта?
Профессиональная верстка обязана отвечать следующим требованиям:
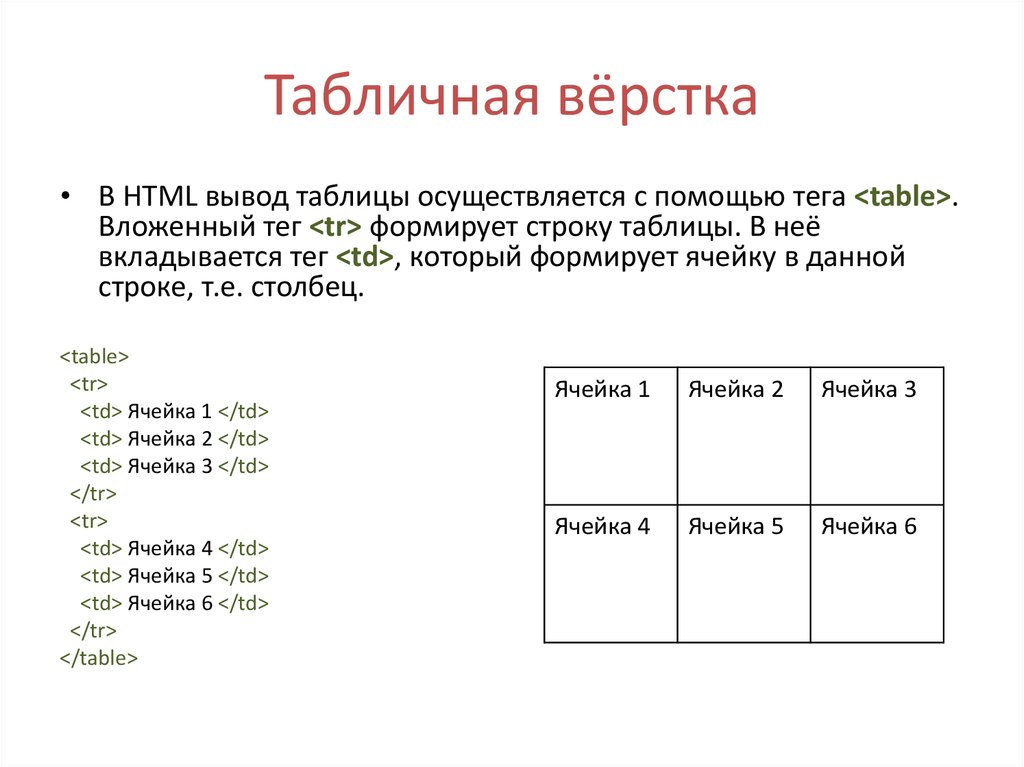
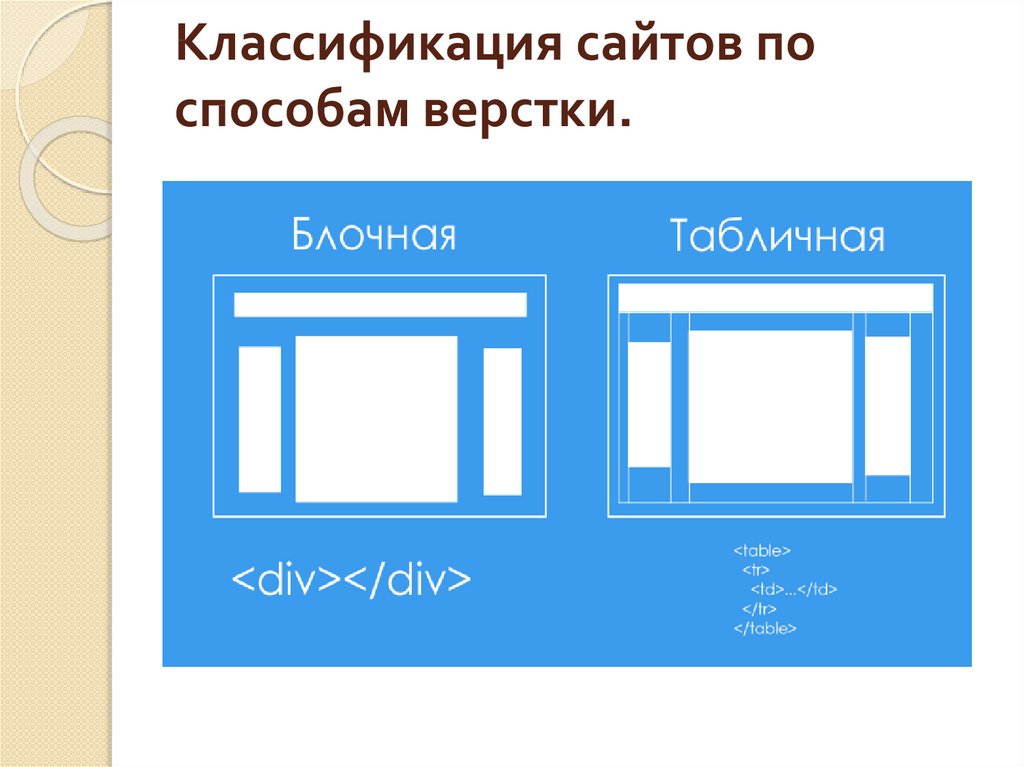
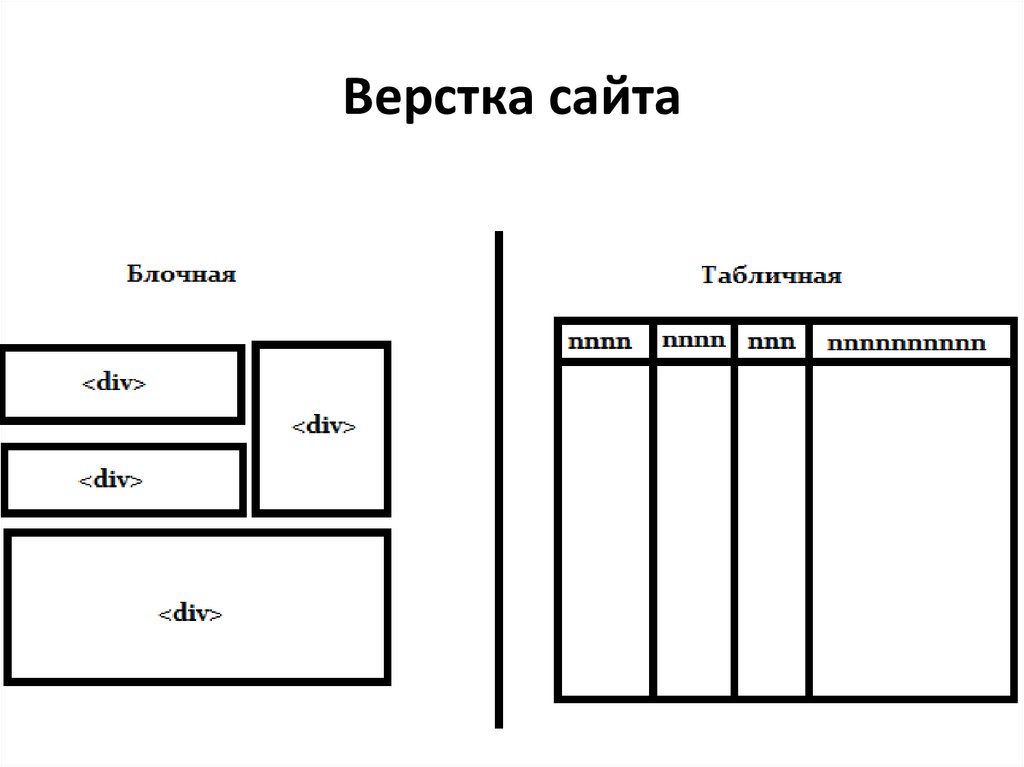
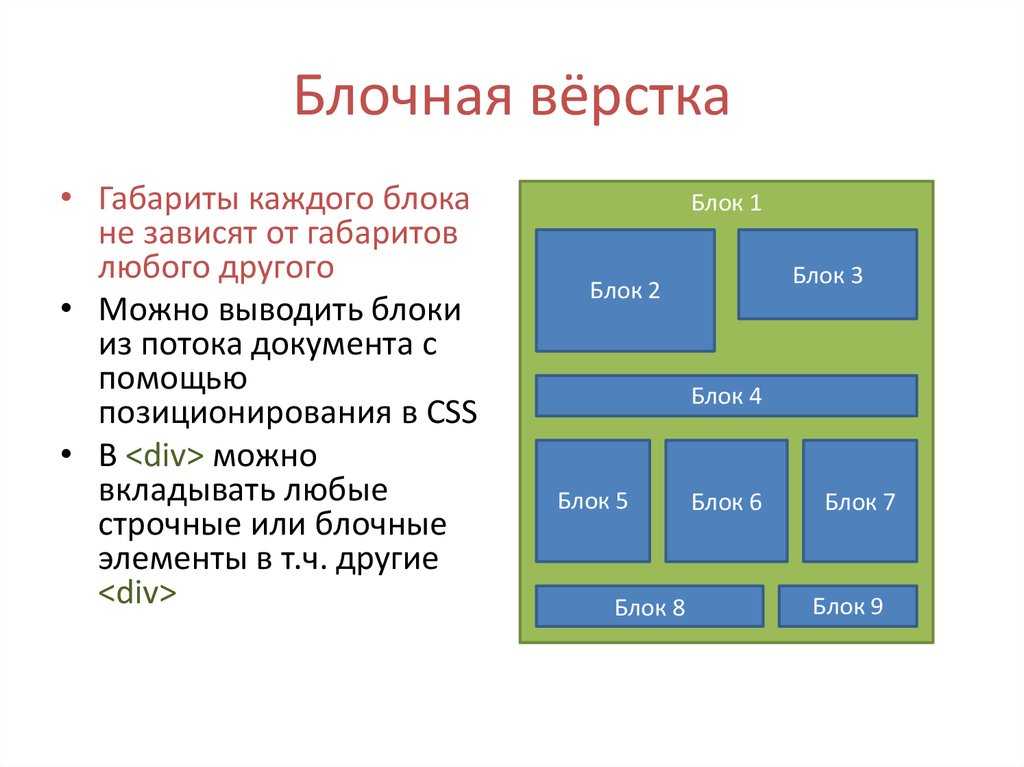
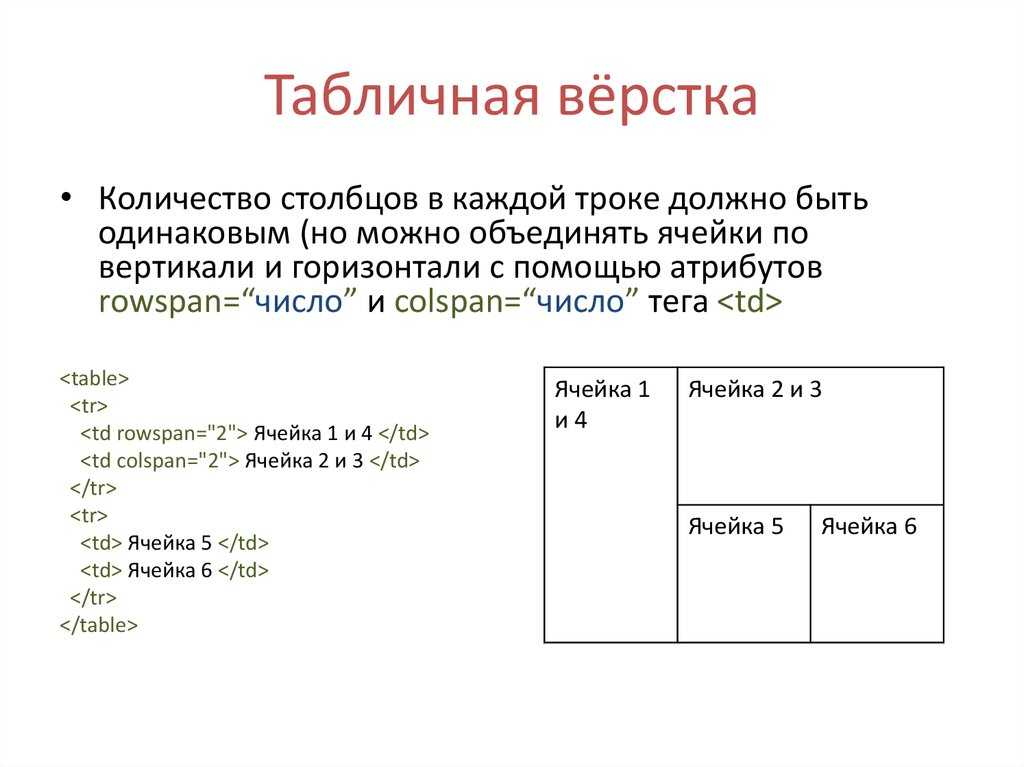
- Качественный код. Верстка должна быть исключительно блочной, т.е. построенной «на дивах» (div). Верстка на таблицах давно ушла в прошлое. Сам код должен быть простым, без труда читаемым и не содержать ошибок.
- Соответствие стандартам W3C. Верстка сайта должна выполняться в соответствии со стандартами, выпущенными Консорциумом Всемирной паутины (W3C). Ваш сверстанный дизайн непременно должен соблюдать стандарты или как еще говорят «быть валидным». Валидный код, который отвечает всем стандартам, обрабатывается браузером быстрее, и верстка будет одинаково смотреться в разных браузерах.

- Кроссбраузерность. Верстка должна быть максимально идентичной (на сколько это возможно) в разных браузерах.
- Оптимизация графических файлов. Все фотографии и фоновые картинки для быстрой загрузки сайта должны быть хорошо оптимизированы.
- Соответствие макету PSD. Сверстанный шаблон должен соответствовать psd-исходнику, сделанному дизайнером.
Виды верстки, их преимущества и недостатки
Верстка сайта – это этап разработки, когда отрисованный дизайнером макет преображается в веб-страницу. Верстальщик, используя язык разметки html, создает документы, которые распознает браузер. От качества верстки зависит корректность работы сайта, а именно скорость его загрузки, отображение в браузере, простота структуры и даже результативность продвижения.
Верстка может быть фиксированной, резиновой или адаптивной. От вида верстки зависит, как сайт будет отображаться на том или ином устройстве.
От вида верстки зависит, как сайт будет отображаться на том или ином устройстве.
Фиксированная верстка
При фиксированной верстке ширина сайта остается одинаковой независимо от разрешения экрана. Это самый простой вид верстки, но в то же время самый непопулярный, ведь в наши дни пользователи используют для выхода в интернет такое огромное разнообразие моделей компьютеров и мобильных устройств, что разрешение экранов может колебаться от 200 до 3000 пикселей.
Простота – это главное преимущество данного вида верстки. У специалиста нет необходимости подстраивать элементы дизайна под экраны разного разрешения, он просто распределяет их по рабочей области. Он может быть на сто процентов уверен, что сайт будет везде смотреться одинаково.
Недостаток фиксированной верстки очевиден. Сайт с шириной 800 пикселей на мониторе с диагональю 30 дюймов будет выглядеть нелепо. При этом с каждым днем размеры диагоналей современных мониторов только увеличиваются.
Резиновая верстка
Резиновая верстка меняется в зависимости от размера экрана пользователя. Это не значит, что сайт заполняет 100% пространства. Для сайта можно задать минимальную и максимальную ширину, тогда он будет сжиматься и растягиваться до определенного размера.
Главное преимущество резиновой верстки заключается в том, что сайт отлично отображается на мониторах любого разрешения.
Среди недостатков можно выделить сложность верстки. Специалисту приходится думать, как растянуть изображения, чтобы они максимально корректно отображались на широких экранах. Все размеры в макете необходимо рассчитывать и указывать в процентах. Слишком маленькое изображение при масштабировании потеряет в качестве, а слишком большое может долго грузиться у пользователей, которые заходят на сайт с мобильных устройств.
Адаптивная верстка
Это самый сложный вид верстки, при котором страница подстраивается под различные экраны. При этом внешний вид сайта может меняться в зависимости от размеров экрана устройства, на котором его просматривают, ну функционал остается неизменным.
Главное преимущество адаптивной верстки – ориентация на мобильные технологии. Все больше пользователей используют для выхода в интернет смартфоны. Адаптивная верстка дает возможность показывать таким посетителям сайта более облегченную версию страницы. К тому же адаптивная верстка лучше воспринимается поисковыми системами.
Адаптивная верстка имеет и свои недостатки. Это, в первую очередь, ее сложность. Второй недостаток вытекает из первого. Поскольку адаптивная верстка подразумевает большое количество потраченных сил и времени, ее стоимость достаточно высока.
Смотрите также
Руководство по типам макетов и идеям для веб-дизайна
Одним из самых разнообразных аспектов веб-дизайна является то, как мы подходим к ширине и высоте с точки зрения размеров и гибкости. В течение многих лет мы чередовали преимущества и недостатки использования фиксированных, эластичных и жидких измерений в стремлении обеспечить оптимальные впечатления от просмотра в самых разных ситуациях, одновременно уравновешивая нашу потребность контролировать вещи на наших веб-страницах. Но, как давным-давно провозгласил Боб Дилан: «Времена меняются», и с этими изменениями появилось множество новых способов компоновки страниц вашего веб-сайта и еще более разнообразный ландшафт методов просмотра веб-сайтов. .
В течение многих лет мы чередовали преимущества и недостатки использования фиксированных, эластичных и жидких измерений в стремлении обеспечить оптимальные впечатления от просмотра в самых разных ситуациях, одновременно уравновешивая нашу потребность контролировать вещи на наших веб-страницах. Но, как давным-давно провозгласил Боб Дилан: «Времена меняются», и с этими изменениями появилось множество новых способов компоновки страниц вашего веб-сайта и еще более разнообразный ландшафт методов просмотра веб-сайтов. .
В этой статье мы рассмотрим типы веб-макетов — старые, новые и будущие. Каждый из этих макетов страниц легко улучшит работу пользователей с веб-сайтом. Мы рассмотрим эту тему в контексте того, что веб-сайты просматриваются различными способами, например, через мобильные телефоны, нетбуки и персональные устройства с сенсорным экраном, такие как iPad.
О ваших возможностях
Давайте поставим перед собой цели в этом исследовании типов макетов:
- Мы рассмотрим разнообразие существующих вариантов
- Для каждого типа макета я постараюсь предложить несколько ситуаций, в которых их лучше всего использовать в
- Плюсы и минусы одного типа макета по сравнению с другими
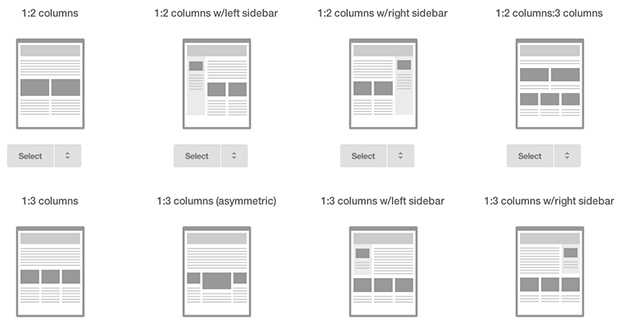
Мы обсудим 10 типов идей веб-макетов.
Абсолютные макеты
Одним из наименее часто используемых методов измерения, используемых в веб-дизайне, является абсолютное измерение (т. е. дюймы, см, мм и пики). Абсолютные единицы и позиционирование традиционно используются в печатных СМИ, которые изначально используют эти единицы измерения.
Преобразование печати в веб-формат можно увидеть в программном обеспечении для обработки текстов, таком как Microsoft Word, которое по-прежнему использует эти соглашения при форматировании текста и изменении размеров документа, чтобы он выглядел как можно ближе к печати на бумаге. . Абсолютные макеты имеют ограниченное применение в веб-дизайне. Абсолютные макеты в Интернете используются для документов PDF, содержимое которых остается статичным. Конечно, только потому, что он не популярен, не означает, что он не имеет своего места в наборе опций веб-дизайнера.
Абсолютные макеты в Интернете используются для документов PDF, содержимое которых остается статичным. Конечно, только потому, что он не популярен, не означает, что он не имеет своего места в наборе опций веб-дизайнера.
Если вы используете удобные для печати таблицы стилей (да, люди все еще печатают веб-страницы), абсолютные размеры в см, мм, дюймах и пунктах могут помочь вам более точно подготовить макет страницы для печати.
Относительный макет
Относительное расположение и макеты регулируются по размеру в зависимости от размера области просмотра браузера пользователя. Область внутри красной рамки — это область просмотра браузера.
Вы можете изменить размер области просмотра, изменив размер окна. Разные размеры мониторов имеют разные максимальные размеры окна просмотра. Как правило, этот тип макета основан на том, что все работает со 100% шириной, будь то маленький экран (например, нетбук) или 24-дюймовый широкоэкранный настольный монитор. Это означает, что макет будет масштабироваться в соответствии с ситуацией зрителя.
Очень немногие сайты используют 100% ширину, но это работает.
Фиксированная компоновка
Обычно рассматриваемый как один из наименее гибких методов компоновки веб-дизайна, использование измерений на основе пикселей имеет почти цифровой резонанс, связанный с ним, который переносится из печатной индустрии в то, что среда полагается на фиксированных/статических измерениях. Эта единица измерения точна и оставляет мало предположений о том, как веб-дизайн будет выглядеть в разных веб-браузерах, и стала исключительно популярной среди сайтов, которые предпочитают контроль и предсказуемость, а не оптимизацию макета для конкретной ситуации просмотра аудитории. Макет с фиксированной шириной используется в Six Revisions. Мы все знаем, что проблемы могут возникнуть из-за необходимости прокрутки во всех направлениях, и фиксированное измерение макета на основе пикселей имеет эту общую проблему в пиках.
В то время как многие люди ищут идеальную ширину для обеспечения максимальной совместимости, стоит упомянуть, что если вы используете много элементов, требующих фиксированных правил макета, таких как неповторяющиеся фоновые изображения или границы с другими неотносительными элементами, фиксированное измерение макеты могут хорошо справляться со своей задачей и выступать в качестве лучшего универсального решения.
Elastic Layout
Одним из наиболее часто используемых методов размещения содержимого дизайна является использование относительной единицы измерения em. Обычно называемый эластичным дизайном макета (из-за того, как он изгибается, увеличиваясь и уменьшаясь в соответствии с потребностями контента), он получил высокую оценку в сообществе веб-дизайнеров из-за его способности масштабировать контент, размеры текста, и тому подобное.
В отличие от фиксированных единиц измерения, где элементы абсолютных единиц, такие как изображения, лучше всего подходят (из-за сохранения без искажений), эластичные макеты лучше всего работают, когда гибкое содержимое (например, текстовые блоки) занимает первое место. Для размеров шрифта рекомендуются размеры em, популярные благодаря своей эластичности. Из всех перечисленных методов эластичный тип макета является наиболее подходящим для вашего контента, поскольку он дает самому контенту решающую позицию в отношении того, как должен масштабироваться макет. Уменьшение текста в таком дизайне уменьшит ширину или высоту, а увеличение текста будет иметь обратный эффект.
Уменьшение текста в таком дизайне уменьшит ширину или высоту, а увеличение текста будет иметь обратный эффект.
Этот уникальный атрибут позволяет изменять размер макета в зависимости от содержимого, а не потребностей макета. Использование эластичного решения идеально подходит, если вы хотите, чтобы макет определялся содержимым, но могут возникнуть проблемы, если текст масштабируется за пределы области просмотра (вызывая нежелательную горизонтальную прокрутку).
Scaled Layout
Один из последних методов в CSS3 позволяет манипулировать доступным окном просмотра вокруг определенных ориентаций устройства (например,
книжная и альбомная). В зависимости от того, как держат устройство, дизайн может изменить его визуальную компоновку (изменив количество места, отведенное самому контенту). В отличие от других, этот тип макета зависит не от единиц измерения, а от определенного типа макета.
Однако не следует недооценивать это понятие как способ работы со сложными колонками на маленьких экранах. 10 лет назад мы бы не учитывали ориентацию экрана. Как изменились времена! Масштабные макеты действительно хороши на рынке смартфонов, где дисплей можно часто поворачивать или перемещать (например, в iPhone).
10 лет назад мы бы не учитывали ориентацию экрана. Как изменились времена! Масштабные макеты действительно хороши на рынке смартфонов, где дисплей можно часто поворачивать или перемещать (например, в iPhone).
iPhone меняет ориентацию ваших веб-сайтов на лету. С таким ограниченным пространством, доступным на портативных мобильных устройствах, вы можете не только максимизировать способ распределения ваших пикселей, но вы также можете позволить людям выбирать любой метод, который они предпочитают для визуализации информации. Каждый человек будет использовать свое мобильное устройство с доступом в Интернет по-своему, и, позволяя вашему дизайну трансформировать ваш контент в зависимости от ориентации, вы можете максимизировать удобство использования вашего контента.
Жидкая (или жидкая) компоновка
Самый простой метод обеспечения динамически расширяющейся или сжимающейся конструкции использует постоянно популярное измерение в процентах (%).
Этот тип макета приобрел массовую популярность, потому что это окончательный способ сделать полную противоположность фиксированному макету, когда содержимое просто занимает все доступное для него место. Проценты требуют тщательного расчета, так как вы не можете дать более 100% без проблем! Ограниченные гарантии, которые вы держите в отношении используемого окна просмотра, выходят за рамки разрешения экрана (представьте, что ваш сайт на 6-дюймовом экране против 100-дюймового экрана, даже при ширине 80%). Хотя само собой разумеется, что жидкий макет полезен почти во всех веб-ситуациях, потому что он регулирует свою ширину в зависимости от того, насколько велика или мала область просмотра пользователя, поэтому на нее определенно стоит обратить внимание.
Проценты требуют тщательного расчета, так как вы не можете дать более 100% без проблем! Ограниченные гарантии, которые вы держите в отношении используемого окна просмотра, выходят за рамки разрешения экрана (представьте, что ваш сайт на 6-дюймовом экране против 100-дюймового экрана, даже при ширине 80%). Хотя само собой разумеется, что жидкий макет полезен почти во всех веб-ситуациях, потому что он регулирует свою ширину в зависимости от того, насколько велика или мала область просмотра пользователя, поэтому на нее определенно стоит обратить внимание.
Equated Layout
Следующий метод размещения контента, который мы рассмотрим, — это equated layout, в котором используется новая функция CSS под названием calc (см. спецификацию W3C calc). Когда эта возможность измерения достигнет браузеров, появится новый уровень контроля. В то время как предыдущие макеты, которые мы рассмотрели, полагаются на предоставленную определенную ширину или высоту, эквивалентный макет позволяет вам смешивать фиксированное и относительное значение, используя вычисление, подобное width: calc(50% - 200px) . У вас когда-нибудь была ситуация, когда вы хотели бы, чтобы вы могли составить все 100%, но также учитывать такие вещи, как div с границами и элементы с фиксированной шириной (например, изображение)?
У вас когда-нибудь была ситуация, когда вы хотели бы, чтобы вы могли составить все 100%, но также учитывать такие вещи, как div с границами и элементы с фиксированной шириной (например, изображение)?
Если вы чем-то похожи на меня, это определенно что-то, что пришло вам в голову. Функция calc CSS3, которая еще не получила широкого распространения (но является частью спецификации CSS3), может быть именно тем, что вам нужно. Хотя эта функция по-прежнему не поддерживается существующими веб-браузерами, это может быть перспективным вариантом для создания макетов с дополнительным уровнем гибкости.
Fluid-Min/Max Layout
Общая проблема, с которой мы как дизайнеры сталкиваемся, заключается в том, что всякий раз, когда имеющееся у нас пространство становится либо слишком широким, либо слишком узким (или слишком высоким, или слишком коротким), относительно размеренный и гибкий контент у нас получается слишком разбавленным или слишком сжатым (что является плохой новостью). Используя минимальную и максимальную ширину (или высоту), вы можете установить ограничения на масштабирование дизайна, чтобы сохранить гибкость, но только до определенной степени. Вместо того, чтобы охватывать область просмотра, как жидкий макет, этот тип макета перемещается только до того места, где он сказал («молодец»).
Используя минимальную и максимальную ширину (или высоту), вы можете установить ограничения на масштабирование дизайна, чтобы сохранить гибкость, но только до определенной степени. Вместо того, чтобы охватывать область просмотра, как жидкий макет, этот тип макета перемещается только до того места, где он сказал («молодец»).
Плавный/желеобразный макет масштабируется только до определенной фиксированной ширины или высоты. Если есть что-то, что вызывает проблемы с макетами, так это то, что мы делаем предположения относительно количества места, которое у нас будет доступно для наших элементов дизайна. Преимущества свойств CSS min-width , max-width , min-height и max-height чаще всего замечаются, когда вы хотите, чтобы ваш макет был ограничен определенными размерами (например, в пределах фиксированного размера). дизайн ширины), но не хочу страдать от горизонтальной прокрутки. Например, если вы хотите, чтобы ваша ширина масштабировалась до 100% для маленьких экранов, но только до, скажем, 1500 пикселей, чтобы ваш макет не становился слишком широким для больших экранов, вы можете использовать максимальная ширина: 1500 пикселей .
Поскольку этот метод компоновки веб-страницы обеспечивает систему безопасности, на которую могут положиться браузеры (на основе введенных вами минимальных и максимальных значений), вы можете придать фиксированной работе дополнительную гибкость.
Условный макет
С появлением таких устройств, как iPhone, возникла потребность в способе изменения веб-дизайна помимо обычных макетов, чтобы пользователи мобильных устройств могли иметь оптимизированный опыт. Возможность обслуживать уникальную таблицу стилей, основанную на ширине и высоте устройства или области просмотра (через медиа-запросы CSS3), дает возможность еще более гибкого и удобного способа представления контента вашего сайта.
Этот тип макета я бы назвал «условным макетом». В приведенном выше дизайне используются медиа-запросы CSS3 для уменьшения масштаба дизайна по мере необходимости. Из всех появившихся в последнее время методов размещения информации этот, безусловно, является наиболее многообещающим (после устранения проблем с совместимостью браузера). Дизайн большинства веб-сайтов основан на одной таблице стилей. Использование медиа-запросов CSS3 (особенно с мобильными и настольными устройствами) может привести к тому, что условные макеты будут лучше всего соответствовать пользовательскому агенту.
Дизайн большинства веб-сайтов основан на одной таблице стилей. Использование медиа-запросов CSS3 (особенно с мобильными и настольными устройствами) может привести к тому, что условные макеты будут лучше всего соответствовать пользовательскому агенту.
Обратной стороной этого является то, что это означает, что вам нужно будет разрабатывать и поддерживать таблицы стилей для определенных устройств — так же, как в прошлом вы поддерживали таблицы стилей, специфичные для IE.
Гибридный макет
Конечно, упоминая все эти типы макетов, мы не можем забыть упомянуть самый популярный метод макета из всех — гибридный макет в значительной степени оправдывает свое название, поскольку в дизайне используется смесь различных типов компоновки. Это включает в себя смешивание и сопоставление различных единиц и концепций, чтобы веб-дизайн адаптировался к области просмотра браузера только тогда, когда это необходимо, и при этом сохранял определенный уровень контроля над частями веб-сайта, которым требуется более фиксированная структура.
Несмотря на то, что вам нужно быть более вдумчивым в своей работе, это, возможно, самый разумный способ проектирования и разработки. Большинство сайтов не придерживаются одного типа измерения, они гибридизируются в зависимости от потребностей. Большинство веб-сайтов используют гибридный макет, потому что определенные единицы измерения полезны в определенных ситуациях. В то время как многие люди все еще цепляются за идею, что есть один идеальный метод компоновки, который ждет своего часа, я думаю, что гибрид преодолеет ситуационные проблемы, смешав воедино лучшее из всех миров.
Возможно, вы получите абсолютный макет в таблице стилей печати, и, возможно, у вас может быть фиксированная ширина с использованием жидкого тела с эластичным содержимым и плавным управлением для внешних краев с масштабируемой и гибкой поддержкой для определенных устройств — комбинации обильный!
Общая картина
Очевидно, что при компоновке веб-страниц можно рассмотреть множество вариантов, поэтому имеет смысл — как с прагматической, так и с теоретической точки зрения — уделять пристальное внимание деталям и масштабу любого дизайнерского проекта, за который вы беретесь. Какой тип макета вы используете для создания своего веб-сайта, заслуживает такого же внимания, как и шрифты, которые вы используете, или цветовая тема, которую вы создаете.
Какой тип макета вы используете для создания своего веб-сайта, заслуживает такого же внимания, как и шрифты, которые вы используете, или цветовая тема, которую вы создаете.
Стоит также подчеркнуть, что не существует идеального способа справиться с любой ситуацией, и, следовательно, нет одного типа, который бы идеально подходил для всех ситуаций. Нет правильного или неправильного способа проектирования, но тщательное обдумывание может улучшить некоторые ситуации. Дизайн — один из самых фундаментальных навыков, которым должен овладеть любой веб-профессионал. То, как используется Интернет, быстро меняется, с большими различиями как в устройствах, которые мы используем, так и в инструментах, которые мы используем, поэтому веб-дизайн важен.
Помимо удобства использования, доступности, веб-копии, цветового контраста и т. д. нужно бороться не только за это. Хороший веб-сайт должен удовлетворять постоянно растущее число потребностей, и поэтому поиск идеального макета стал своего рода квестом Святого Грааля для веб-дизайнеров. В то время как времена меняются (как и ситуации), выбор правильного макета прямо сейчас должен выполняться методично.
В то время как времена меняются (как и ситуации), выбор правильного макета прямо сейчас должен выполняться методично.
Сопутствующее содержимое
- Система 960 Grid Made Easy
- Краткий обзор макетов на основе сетки в веб-дизайне
- The Brads — гармония в дизайне
- Связанные категории : Веб-дизайн и веб-разработка
Идеи макетов веб-сайтов: различные типы и примеры дизайна макетов веб-сайтов — создание вашего веб-сайта
Здесь, в компании Strikingly, у нас есть постоянно растущий список макетов веб-сайтов, которые вы можете использовать для создания уникальных онлайн-пространств. Наша команда веб-дизайнеров и разработчиков постоянно создает новые способы представления вашего контента с помощью современных веб-сайтов и привлекательных макетов. На протяжении многих лет тысячи пользователей использовали наш шаблон макета веб-страницы в качестве отправной точки для создания своих собственных красивых веб-сайтов, и многие люди говорили нам, насколько они довольны своим выбором.
Но изобилие вариантов может сопровождаться одной оговоркой — трудно выбрать только один шаблон макета страницы веб-сайта, когда вам представлено так много красивых вариантов. Как сделать правильный выбор? Вот несколько простых советов по макету веб-сайта, с которых можно начать.
- Начните с вашего контента (контентно-ориентированный макет веб-сайта)
Многие веб-дизайнеры обращают внимание на содержание сайта и общие цели при создании шаблонов макета веб-сайта. Наши бесплатные макеты веб-сайтов создаются с учетом определенных отраслей и типов веб-сайтов. Чтобы вам было проще оптимизировать свои варианты, мы классифицировали шаблоны в соответствии с типом контента — бизнес-сайты, стартапы, блоги и личные веб-сайты. Хорошее представление о том, какой контент и какой веб-сайт вы собираетесь создать, может помочь вам сделать правильный выбор дизайна макета веб-сайта.
- Макет веб-сайта в полную ширину и ширину в штучной упаковке
В шаблоне макета веб-страницы во всю ширину фон растягивается на всю ширину экрана. Ваш сайт не выглядит так, как будто у него есть границы. Это популярный тип макета в современном веб-дизайне, потому что он лучше всего подходит для мобильных веб-сайтов. Если у вас много графики или вы используете много изображений и видео на своем сайте, переход на полную ширину — отличный вариант. Просто обратите внимание, что в этом шаблоне макета веб-страницы фоновое изображение автоматически подстраивается под размеры экрана, поэтому содержимое в верхней части фона — пункты меню — могут смещаться в зависимости от размера экрана, поэтому будьте осторожны, добавляя слишком много параметры.
Ваш сайт не выглядит так, как будто у него есть границы. Это популярный тип макета в современном веб-дизайне, потому что он лучше всего подходит для мобильных веб-сайтов. Если у вас много графики или вы используете много изображений и видео на своем сайте, переход на полную ширину — отличный вариант. Просто обратите внимание, что в этом шаблоне макета веб-страницы фоновое изображение автоматически подстраивается под размеры экрана, поэтому содержимое в верхней части фона — пункты меню — могут смещаться в зависимости от размера экрана, поэтому будьте осторожны, добавляя слишком много параметры.
Изображение взято с веб-сайта Unlocked Capital
Между тем, шаблоны макетов страниц веб-сайтов с шириной в рамку чаще встречаются на традиционных веб-сайтах. Они обычно используются в профессиональных и бизнес-ориентированных пространствах. На сайтах коробчатой ширины слева и справа видны рамки, поэтому сайт выглядит сдержанным. В этом бесплатном макете веб-сайта вы получаете фиксированную ширину для своего контента, поэтому вы знаете, что он не будет меняться в зависимости от изменения размеров экрана.
Изображение взято с веб-сайта Beauty INU
- Статическое изображение заголовка или слайд-шоу Макет веб-сайта заголовка
Стили заголовка больше зависят от типа вашего бизнеса. Заголовок относится к верхнему разделу в верхней части вашей домашней страницы. Это первое, что посетители видят на вашем веб-сайте, поэтому вы должны произвести правильное первое впечатление с помощью этого компонента.
Простые веб-сайты используют статическое изображение заголовка в шаблоне макета веб-страницы. Вы можете добавить контент к изображению или, если ваш веб-сайт в значительной степени зависит от изображений, таких как путешествия и туры или проживание в семье, вы, вероятно, захотите, чтобы заголовок, в котором не было контента, подчеркивал бы замечательные достопримечательности, которые могли бы понравиться туристам, если бы они приходят в гости. Если вам нужен текст, чтобы объяснить, чем занимается ваш бизнес, не забудьте объединить статичный заголовок с привлекательным веб-текстом.
Изображение взято с веб-сайта Pet Milestone Cards
Между тем, слайд-шоу заголовков отлично подходит для предприятий, которые обслуживают различные типы клиентов и предоставляют различные услуги. Он отлично подходит для организованной демонстрации различных решений и предложений услуг.
Изображение взято с веб-сайта Baby Fresh
Изображение взято с веб-сайта Baby Fresh
Помимо изображений, вы также можете использовать видео-фоны для своего заголовка. Установлено, что видео эффективно привлекает внимание пользователя, иногда гораздо эффективнее, чем статические изображения. При правильном использовании они могут передать сообщение вашего сайта таким образом, который найдет отклик у пользователей.
- Макет веб-сайта на основе карт и с разбивкой по сетке
Если мы собираемся читать это так, как это звучит, то типы макетов веб-сайтов на основе карт и с разбивкой по сетке совершенно одинаковы. Но мы дадим вам подсказку о том, чем они отличаются друг от друга.
Но мы дадим вам подсказку о том, чем они отличаются друг от друга.
Макет веб-сайта в виде сетки идеально подходит, если вы хотите привлечь внимание. Макет с разрывом сетки слишком далек от старых традиционных макетов, учитывая стиль и цель привлечь внимание зрителей. Пользователи часто используют макет веб-сайта с нарушением сетки, когда текст накладывается на изображение или располагается поперек изображения. Благодаря такому макету сайты, посвященные моде, дизайну и портфолио, занимают хорошие позиции с точки зрения получения трафика, потому что они выражают сложность и креативность в том, как они представляют то, что предлагает веб-сайт.
Изображение взято с веб-сайта Эми Чемберс
Хотя оба примера макета веб-сайта обычно представлены группами или сериями, карточный тип макета уникален. Он может состоять из коробок или карточек, миниатюр, подобных тем, что вы видите на Pinterest, Instagram или сайтах блогов. Это может быть компиляция видео и изображений в разделе галереи. Поскольку он специально использует карточки для представления контента веб-сайта, он кажется более профессиональным. Это обычно используется при создании онлайн-курсов и веб-сайтов для бизнеса или электронной коммерции. Один из примеров макета веб-сайта, созданный с использованием карточного макета Strikingly.
Поскольку он специально использует карточки для представления контента веб-сайта, он кажется более профессиональным. Это обычно используется при создании онлайн-курсов и веб-сайтов для бизнеса или электронной коммерции. Один из примеров макета веб-сайта, созданный с использованием карточного макета Strikingly.
Изображение взято с веб-сайта Drumpants
- Разделенный экран против асимметричного макета веб-сайта
Разделенный экран имеет два типа представления: вертикальное и горизонтальное. По самому названию разделенный экран делит один экран на две части. Цель состоит в том, чтобы передать два варианта с одинаковым весом важности. Иногда используется разделенный экран, чтобы представить две разные точки зрения, предложить два варианта или просто установить идеальную связь между каждой стороной.
Изображение взято с веб-сайта Strikingly — Формальный шаблон
Между тем, асимметричная игра с симметричным рисунком придает веб-сайту содержательный и выразительный дизайн. В то время как разделенный экран использует только две стороны, асимметричный макет веб-сайта позволяет разделить экран на столбцы или разделы. Вы можете выделить самую важную часть, предоставив ей большее и более заметное пространство, в то время как последующие детали привлекут должное внимание сбоку или под основным контентом. Были идеи макета веб-сайта с использованием этого. Асимметричный макет дает вам возможность размещать то, что вы хотите, чтобы ваши посетители видели в первую очередь на вашем сайте. Позвольте им выяснить, что они могут найти в вашем рекомендуемом контенте.
В то время как разделенный экран использует только две стороны, асимметричный макет веб-сайта позволяет разделить экран на столбцы или разделы. Вы можете выделить самую важную часть, предоставив ей большее и более заметное пространство, в то время как последующие детали привлекут должное внимание сбоку или под основным контентом. Были идеи макета веб-сайта с использованием этого. Асимметричный макет дает вам возможность размещать то, что вы хотите, чтобы ваши посетители видели в первую очередь на вашем сайте. Позвольте им выяснить, что они могут найти в вашем рекомендуемом контенте.
Изображение взято с веб-сайта Strikingly — шаблон Figapps
- Фиксированная боковая панель и макет веб-сайта журнала
Фиксированная боковая панель — это идеальный макет, который делает навигацию намного проще, чем бесконечные прокрутки и свайпы, ведущие в никуда. Боковая панель — это раздел, в котором вы размещаете меню контента вашего сайта. Вы можете сделать боковую панель фиксированной в левой или правой части экрана. Когда посетители прокручивают вверх и вниз, они не теряют ту часть, где они могут легко перейти в раздел «Предварительный заказ» или «Купить сейчас». Интернет-магазины могут попробовать. Точно так же, как этот один из пользователей Strikingly проделал потрясающую работу, используя макет веб-сайта с фиксированной боковой панелью.
Когда посетители прокручивают вверх и вниз, они не теряют ту часть, где они могут легко перейти в раздел «Предварительный заказ» или «Купить сейчас». Интернет-магазины могут попробовать. Точно так же, как этот один из пользователей Strikingly проделал потрясающую работу, используя макет веб-сайта с фиксированной боковой панелью.
Изображение взято с веб-сайта Fodi
Макет веб-сайта журнала применим для сайтов публикаций. Он представляет собой иерархию информации вместе с хорошо представленными изображениями. Хотя это дает зрителям сложное представление, иногда это может привести к ошеломляющим ощущениям из-за слишком большого количества информации, представленной на одной странице. Вы должны быть осторожны и творчески использовать этот макет, чтобы убедиться, что самые важные детали подчеркнуты. Поскольку это комбинация текста, контента и изображений, вы можете использовать либо стиль разрыва сетки, либо асимметричный макет. Это большая проблема, связанная с тем, как организовать свой веб-сайт в соответствии с предпочтениями вашего зрителя. Люди, посещающие ваш сайт, имеют разный вкус к информации. Они ищут конкретные вещи, поэтому вы должны максимально использовать макет веб-сайта журнала. Поразительно, есть новый шаблон Remote Joy, который идеально подходит для создания макета журнала. Простые правки сделают вашу жизнь проще.
Люди, посещающие ваш сайт, имеют разный вкус к информации. Они ищут конкретные вещи, поэтому вы должны максимально использовать макет веб-сайта журнала. Поразительно, есть новый шаблон Remote Joy, который идеально подходит для создания макета журнала. Простые правки сделают вашу жизнь проще.
Изображение взято с веб-сайта Strikingly. Шаблон передачи
Почему вам следует создать веб-сайт с помощью Strikingly?
У нас есть набор предварительно разработанных шаблонов, созданных с учетом конкретного типа веб-сайта. У нас есть проекты для бизнеса, онлайн-портфолио, мероприятий, организаций, интернет-магазинов и многого другого. Важно, чтобы вы выбрали идеальный шаблон макета веб-сайта для вашего бизнеса или личного веб-сайта.
Изображение взято с веб-сайта Strikingly
У нас есть режим перетаскивания
Недавно компания Strikingly представила бесплатную функцию, которая поможет нашим пользователям легко создавать собственные веб-сайты.