Респонсивный Vs адаптивный дизайн: что лучше для пользователя?
Современные веб-разработчики и маркетологи все чаще отдают предпочтение респонсивному дизайну (responsive design), позволяющему создать страницу, доступную для просмотра на любом устройстве. И хотя такой подход достаточно хорош с точки зрения Google, который «любит» респонсивные сайты — это далеко не единственный вариант, способный приспосабливаться под нужды пользователя.
Так называемый адаптивный дизайн (adaptive design) появился отнюдь не вчера, но всерьез о нем заговорили лишь недавно, благодаря тем усовершенствованиям, которые он способен привнести в пользовательский опыт.
Чтобы понять, какой из двух видов дизайна лучше всего подходит именно вам, необходимо четко представлять преимущества и недостатки обоих методов, а также знать, какие существуют наиболее оптимальные решения для разных типов сайтов и устройств.
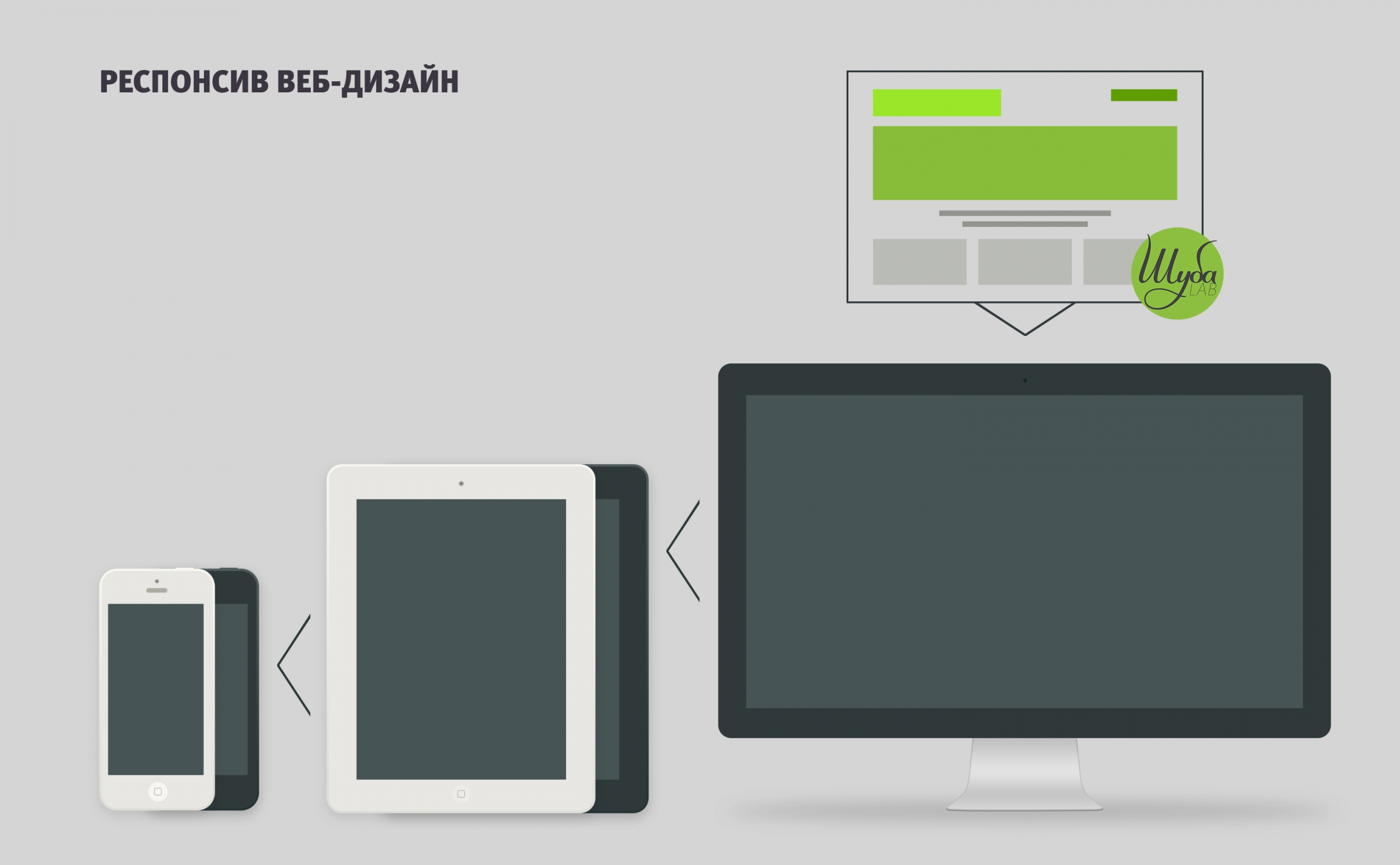
Респонсивный веб-дизайн
Респонсивный веб-дизайн — это масштабирование интерфейса под устройство пользователя за счет media-queries, или модуля CSS3, позволяющего задавать разные стили (или даже таблицы стилей) в зависимости от разрешения экрана, его размеров и прочих характеристик.
Применение данного метода лучше подходит для сайтов с гибкой, или «резиновой» структурой. В противном случае разработчики потратят кучу времени и ресурсов на переделывание сайта под планшет и мобильный телефон, чтобы компенсировать имеющийся недостаток гибкости.
Помимо своей изменяющейся структуры, у респонсивного дизайна есть несколько других преимуществ:
1. Одинаковый внешний вид ресурса в разных браузерах и на различных платформах
2. Наличие у сайта одинакового URL, что способствует SEO-оптимизации
3. Разработчикам необходимо обслуживать лишь один сайт, что позволяет сократить время, затрачиваемое на дизайн и контент
И хотя положительные стороны респонсивного дизайна очевидны, у этого метода существует ряд недостатков. Самым большим из них является скорость загрузки, которая значительно снижается из-за высокого разрешения изображений и других визуальных элементов, необходимых для оформления внешнего вида ресурса.
Если вы делаете выбор в пользу респонсивного подхода, ваши дизайнеры всегда будут ограничены этим фактором, так как сложные визуальные элементы могут «тормозить» загрузку на мобильных устройствах.
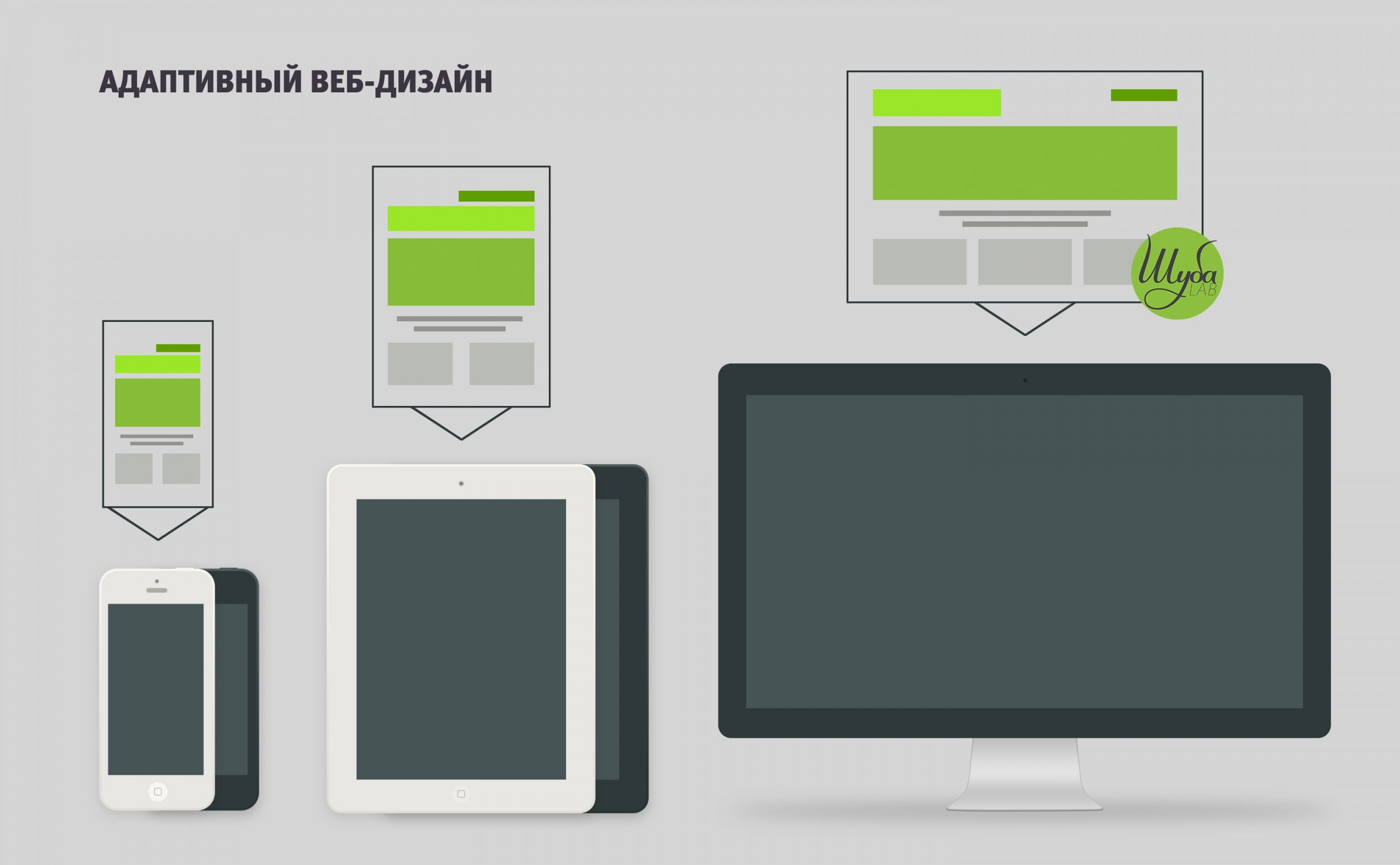
Адаптивный веб-дизайн
Адаптивный дизайн функционирует немного иначе. Он сегментирует пользователей на категории в зависимости от того, с какого устройства они просматривают сайт.
В то время как сайты, созданные с помощью технологии респонсивного дизайна, выглядят одинаково вне зависимости от размеров устройства — адаптивный ресурс определяет, с какого устройства пользователь заходит на сайт, и демонстрирует ту его версию, которая была разработана специально для этого типа устройств.
Например, если вы просматриваете обычную страницу блога, где содержатся картинки, заголовки, описания и кнопка «Поделиться», на мобильном телефоне, то страница будет очень долго загружаться из-за большого количества изображений. Кроме того, из-за небольших размеров экрана страница будет выглядеть перегруженной.
Вместо того, чтобы показывать уменьшенную копию ресурса, сервер сайта с адаптивным дизайном идентифицирует тип устройства пользователя и отображает упрощенную версию блога, содержащую только самые необходимые элементы интерфейса и изображения более низкого качества.
Иными словами, сервер берет на себя всю «тяжелую» работу, вместо того, чтобы заставлять сайт оптимизировать самого себя. Среди достоинств адаптивного дизайна можно выделить следующие:
- Изображения загружаются намного быстрее, так как они сжимаются и адаптируются под устройство пользователя
- Загрузка сайта происходит быстрее, так как сервер определяет тип устройства пользователя и загружает соответствующий ему программный код
- Разработчики пользуются свободой творчества, ведь они могут создавать различные версии сайтов и подгонять их под соответствующие типы устройств, чтобы сделать их более удобными для мобильных пользователей.
Привлекательность этого метода омрачается тем, что создать адаптивный сайт не так-то просто. Из-за адаптации дизайна к различным устройствам, время, затрачиваемое на разработку, значительно увеличивается. Более того, если вам потребуется сделать какие-либо доработки на сайте, придется вносить изменения во все его версии. Поэтому если у вас небольшой бюджет и нет команды специалистов, которые будут осуществлять поддержку адаптивного сайта, лучше пока отказаться от данной идеи.
Какой вариант и для чего подходит?
Даже если вы отдаете предпочтение какому-либо одному из двух описанных видов дизайна, важно осознавать, что прежде всего необходимо думать об удобстве пользователей.
Если вашим пользователям удобнее взаимодействовать с ресурсом, который имеет одну и ту же структуру на всех устройствах, то делайте выбор в пользу респонсивного дизайна. Если же ваши пользователи более подкованы технически и вы хотите заложить хороший фундамент на будущее, то адаптивный дизайн станет оптимальным решением.
Несмотря на тот факт, что разработка адаптивного сайта сложнее, его расширенные возможности и высокая скорость загрузки могут оказать положительное влияние на конверсию, что особенно важно в сфере электронной торговли и медиа индустрии.
Для простых лендингов или сайтов, которые прекрасно загружаются на мобильных устройствах, респонсивный дизайн станет оптимальным решением. Их владельцам стоит рассматривать создание адаптивного ресурса как вариант на будущее.
Высоких вам конверсий!
По материалам impactbnd.comimage source rmaxwell
21-10-2015
Адаптивный или респонсив сайт — что нужно вашей компании?
Как подготовить свой сайт к просмотру на мобильных устройствах? Какой подход выбрать? В чем преимущества и недостатки адаптивного и респонсив дизайна?
Данные вопросы будоражат умы владельцев сайтов, маркетологов и клиентов, которые понимают, что сани нужно готовить летом, а адаптивный или респонсив сайт еще вчера.
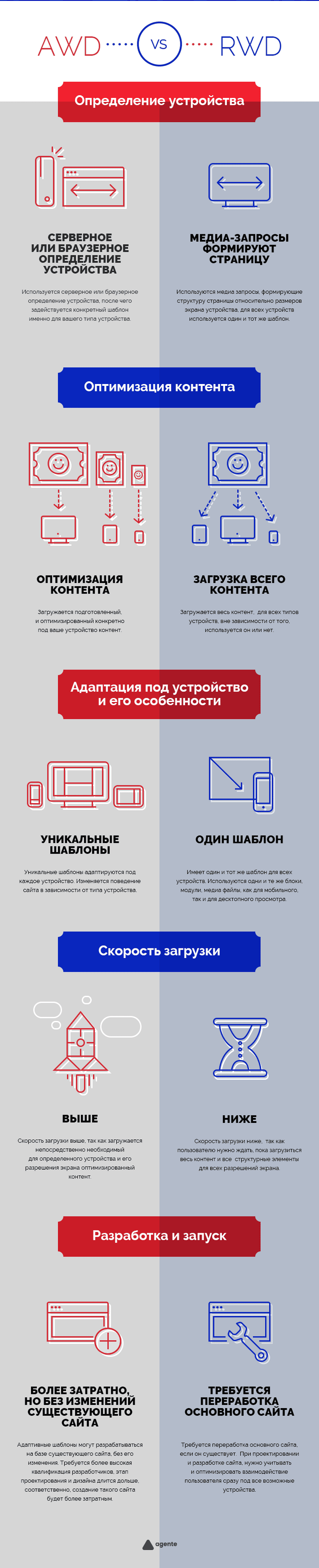
Попробуем разобраться в этом вопросе, и поделиться накопленным AGENTE™ опытом. Сразу предупредим — универсального решения не существует, сколько бы об этом ни говорили на всех возможных конференциях и воркшопах.
Терминология и отличия подходов.
Responsive Web Design (RWD) — отзывчивый веб-дизайн, Adaptive Web Design (ADW) — адаптивный веб-дизайн. Каждый из терминов обозначает особый подход к созданию вашего веб-сайта и используется для описания процесса создания веб-сайта, который будет удобно просматривать с различных мобильных устройств. В этой статье мы расскажем вам о разнице между адаптивным и респонсив дизайном на практике, не углубляясь в техническую терминологию.
Тенденции современного подхода к разработке веб-сайтов диктуются быстрым развитием мобильных устройств и увеличением разрешения их экранов. Разработчики все чаще отказываются от отдельных мобильных версий веб-сайтов и создают одну-единственную версию, которая работает и адаптируется сразу под все устройства: стационарные компьютеры, ноутбуки, планшеты или смартфоны.
По сути, ADW (adaptive web design) и RWD (responsive web design) решают одну и ту же задачу, но разными способами.
При создании Responsive (отзывчивого) веб-сайта используется гибкая структура страницы — «резиновый макет» (fluid grid), пропорции и размеры элементов которой задаются в процентах. Помимо «резиновой» структуры, используются гибкие изображения (fluid images), «резиновые» текстовые блоки. При уменьшении ширины такой страницы весь контент плавно сожмется, структурные элементы уменьшатся относительно друг друга. Так, например, если ваш веб-сайт имел 3-х колончатую структуру, то на более узком экране он будет иметь две или одну колонку контента.
Для создания responsive версии веб-сайта используются медиа запросы (media queries) — блоки кода с указанием параметров устройств вывода. Медиа запросы позволяют применять определенные правила (стили) для вывода различных контентных блоков в различном порядке и пропорциях в зависимости от ширины экрана и возможностей устройства, на котором происходит просмотр веб-сайта.
Вот отличный анимированный пример «резинового» (респонсив) сайта:

Чтобы еще лучше понять, как работают респонсив сайты, вы можете посетить www.bostonglobe.com либоwww.disney.com и, постепенно уменьшая размер окна браузера, следить, как содержание (картинки и текст) будет отвечать изменениям размера окна, либо посетить вот этот сайт www.liquidapsive.com, в меню которого можно выбирать различные варианты отображения страницы.
Адаптивные веб-сайты (ADV) внешне могут быть похожи на респонсив, но ключевым различием между ними является то, что может быть незаметно глазу простого пользователя — для адаптивного веб-сайта заранее создается набор различных вариантов шаблонов (разметки) для устройств с разной шириной экранов, а также определяется функционал, которым может обладать определенная версия для определённых типов устройств.
Например, при создании сайта проектируется дизайн страниц нескольких типовых размеров по ширине: 320 px для смартфонов, 760 px, 1024 px для планшетов и 1680 px для десктоп браузеров. Когда пользователь заходит на адаптивный сайт, сервер определяет, при помощи какого устройства осуществляется просмотр, и показывает юзеру нужный контент и шаблон.
Данный подход позволяет достичь гораздо более глубоко и полного взаимодействия пользователя и вашего сайта.
Так, например, определив, что пользователь зашел на ваш сайт при помощи iPad’a, мы можем использовать возможности тач-скрин навигации (свайпы), которая недоступна в браузерной версии, или, наоборот, отключать или заменять лишние блоки с flash баннерами или flash элементами, которые не воспроизводятся на iOS устройствах, а так же задействовать другие характерные возможности устройств, с которых происходит просмотр вашего веб-сайта.
Помимо различий в интерфейсе и взаимодействии пользователя с сайтом, адаптивные веб-сайты обладают большой скоростью загрузки, так как после определения вашего устройства сервер отдает оптимизированный контент (картинки и прочие файлы нужного размера) конкретно для вашего смартфона или планшета. В респонсив версии используется один и тот же HTML шаблон, и мобильный пользователь загружает тот же контент, что и для браузерной десктоп версии, целиком.
Чтобы лучше понять и увидеть адаптивный веб сайт в действии, посетите www.lufthansa.com с вашего стационарного компьютера и смартфона. Другой отличный пример — www.colly.com. Потянув за угол окна браузера, можно отследить, как при достижении определенной ширины окна шаблон сайта начнет изменяться.
Какой же подход выбрать?
Теперь представим, что вам нужно решить, какой подход будет использоваться при создании вашего сайта.
Респонсив сайты больше подходят тогда, когда нет разницы между просмотром и использованием веб-сайта на мобильном и десктоп устройстве, а также когда бюджет и срок разработки ограничены.
Адаптивные сайты подходят в большинстве случаев, но наиболее востребованы именно тогда, когда важна скорость загрузки страниц и взаимодействие пользователя с мобильной версией сильно отличается от использования браузерной десктоп версии.
К сожалению, универсального решения не существует, и каждый случай создания мобильного сайта нужно рассматривать отдельно. Для простоты принятия решения предлагаем вам небольшую сравнительную таблицу использования ADW (adaptive web design) и RWD (responsive web design).

как не сесть в лужу
В наше время сложно переоценить популярность мобильных устройств. В условиях жёсткой конкуренции каждый разработчик и дизайнер прекрасно понимает, что сайт должен выглядеть идеально на любом девайсе — будь то экран телефона или 27-ми дюймовый моноблок. В связи с этим девиз «дизайн для любого устройства» в последние годы активно использовался и сформировался в целое самостоятельное направление, которое нельзя игнорировать. Проблема создания гибкого дизайна подтолкнула многих дизайнеров и разработчиков к решению острого профессионального вопроса: использовать респонсив или адаптивный дизайн? Эти две методики построения дизайна легко перепутать или сделать неверный выбор. Так что же такое респонсив и адаптивный дизайн?
Как разобраться, какая технология была использована на сайте? Если вы просматриваете сайт с мобильного телефона и это не сопровождается трудностями, то вероятнее всего на сайте реализован один из подходов гибкого дизайна. В противном случае на сайте вероятнее всего реализован единственный шаблон с постоянной шириной.
Оба подхода: и респонсив, и адаптивный — оптимизируют дизайн вашего сайта для отображения на мобильных устройствах. Но очень важно понять, что пути, которыми это будет реализовано — абсолютно разные. Какой из них больше подходит для ваших бюджета и целей? Какие преимущества и недостатки у методик? Можно ли их комбинировать?
В этой статье команда Шуба Lab постарается ответить на эти вопросы.
1.В чём ключевое отличие респонсив от адаптивного дизайна?

Современный веб-дизайн предлагает оптимальное отображение контента, независимо от разрешения экрана устройства, на котором сайт был открыт. Респонсив достигает этого за счет гибких сеток, которые используются при создании дизайна сайта и фронт-энд части разработки. С этой технологией совсем не важно, насколько вы меняете масштаб. Шаблон будет перестроен автоматически в соответствии с выбранным размером. Как шар, который увеличивается или уменьшается в зависимости от размера лузы.

Адаптивный же веб-дизайн отличается тем, что в нем используется не один лишь гибкий шаблон, который постоянно перестраивается, а предполагает несколько определенных вариантов отображения сайта. Каждый из них будет показан в соответствии с разрешением экрана. Когда пользователь заходит на сайт, сервер выбирает какой из готовых шаблонов отобразить: для мобильного телефона, для планшетов и для компьютерных мониторов. То есть у вас есть несколько шаров разного диаметра, которые можно использовать в зависимости от размера лузы.
2. Насколько гибкий каждый из дизайнов?
Респонсив дизайн сделать сложнее, ведь нужно учесть много особенностей, чтобы все функции сайта работали при любом разрешении. В этом преимущество адаптивного подхода: проще сделать несколько заготовленных шаблонов для сайта, чем делать один универсальный. Даже сделать каждый отдельный адаптивный шаблон, работающий с несколькими разрешениями, проще, чем сделать такой, который будет работать со всеми сразу.
Впрочем, адаптивный дизайн не такой гибкий, как его конкурент. С каждым днем появляются все новые и новые экраны, а соответственно и разрешения. Вероятно, однажды вы поймете, что ваши заготовленные шаблоны уже не соответствуют существующим стандартам, чего не случится с респонсив дизайном. Соответственно адаптивным сайтам потребуется поддержка (нужно будет со временем создавать новые шаблоны), в то время как респонсив-сайты останутся достаточно гибки, чтобы без нее обойтись.
3. Какая из технологий обеспечит более высокую скорость?
Для того, чтобы загрузить сайт с адаптивным дизайном, придётся загрузить все его предподготовленные шаблоны, на что тратится время и мощности сервера. Респонсив сайты же требуют загрузки лишь одного шаблона, что экономит время и уменьшает нагрузку. Конечно это правило будет работать только если сравнивать сходные по количеству страниц сайты.
Если у вас ещё остался вопрос: “Так какой же дизайн мне использовать?”

Если у вас все еще остались вопросы, то оставляйте на сайте Шуба Lab заявку с пометкой «Спарк» и наша команда поможет выбрать подходящую технологию для Вашего проекта совершенно бесплатно!
Для того, чтобы первыми получать информацию о всех статьях и скидках от Шуба Lab − подписывайтесь на нашу рассылку http://eepurl.com/bmB4X1
Отзывчивый веб-дизайн | WebReference
Интернет взлетел быстрее, чем кто-либо мог это предсказать и растёт как сумасшедший. За последние несколько лет вдобавок на сцену ворвались мобильники. Рост потребления мобильного Интернета также опережает общий рост использования Интернета.
В наши дни трудно найти человека, который не владеет мобильным устройством или даже несколькими, подключенных к Интернету. В Великобритании больше мобильных телефонов, чем людей и если данный тренд продолжится, то использование мобильного Интернета превзойдёт настольный Интернет в течение года.
С ростом использования мобильного Интернета возникает вопрос о том, как создавать веб-сайты, подходящие для всех пользователей. Индустрия ответила на этот вопрос отзывчивым веб-дизайном.
Обзор отзывчивости
Отзывчивый веб-дизайн является практикой создания веб-сайта, подходящего для работы на любом устройстве с любым размером экрана, независимо от того, насколько он большой или маленький, мобильный или настольный. Отзывчивый веб-дизайн сосредоточен вокруг представления об интуитивном и приятном опыте для каждого. Настольный компьютер и сотовый телефон пользователя, все они выигрывают от отзывчивых сайтов.
Термин отзывчивый веб-дизайн сам по себе придумал и в значительной степени разработал Итан Маркотт. Многое из того, что рассмотрено в этом уроке было впервые сказано Итаном в сети и в его книге Отзывчивый веб-дизайн, которую стоит прочитать.

Рис. 4.01. Food Sense имеет красивый дизайн, отзывчивый при самых разных размерах окна. Независимо от того, насколько экран большой или маленький, сайт Food Sense подстраивается под него, создавая естественный пользовательский опыт.
Отзывчивый, адаптивный и мобильный
Для некоторых термин отзывчивый может быть не нов, а другие могут быть лучше знакомы с термином адаптивный или мобильный. Для вас может представлять интерес, в чём разница между всеми этими терминами.
Отзывчивый и адаптивный веб-дизайн тесно связаны и часто меняются друг с другом местами. Отзывчивый обычно означает реакцию быстро и положительно реагировать на любое изменение, в то время как адаптивный значит легко приспосабливаться к новой цели или ситуации при их изменении. С отзывчивым дизайном сайты постоянно и плавно меняются в зависимости от различных факторов, таких как ширина окна, а адаптивные сайты строятся на группах предустановленных факторов. Сочетание этих двух идеально, обеспечивая идеальную формулу для функциональных сайтов. Какой термин использовать особо не имеет большой разницы.
Мобильный, с другой стороны, как правило, означает создание отдельного сайта обычно на новом домене исключительно для мобильных пользователей. Хотя в этом иногда есть свой смысл, но обычно это не является хорошей идеей. Мобильные веб-сайты могут быть чрезвычайно лёгкими, но они зависят от нового базового кода и поведения браузера, всё это может стать препятствием как для разработчиков, так и для пользователей.
В настоящее время наиболее популярный метод заключается в отзывчивом веб-дизайне, в пользу дизайна, который динамически адаптируется к различным браузерам и устройствам, меняя макет и контент на этом пути. Это решение содержит преимущества всех трёх: отзывчивого, адаптивного и мобильного.
Гибкие макеты
Отзывчивый веб-дизайн разбивается на три основных компонента, включая гибкие макеты, медиа-запросы и гибкий медиа-контент. Первая часть, гибкие макеты — это практика построения макета сайта с гибкой сеткой, которая способна динамически уменьшать размер до любой ширины. Гибкие сетки строятся с использованием относительных единиц длины, как правило, процентов или единиц em. Эти относительные длины затем применяются, чтобы объявить основные значения свойств сетки, таких как width, margin или padding.
Относительные размеры области просмотра
CSS3 ввёл несколько новых относительных единиц длины, в частности, связанных с размером области просмотра браузера или устройства. Эти новые единицы включают vw, vh, vmin и vmax. Общая поддержка этих новых единиц не велика, но она растёт. Со временем они начнут играть большую роль в построении отзывчивых сайтов.
- vw
- Ширина области просмотра
- vh
- Высота области просмотра
- vmin
- Меньшее значение из ширины и высоты области просмотра
- vmax
- Большее значение из ширины и высоты области просмотра
Гибкие макеты не выступают за использование фиксированных единиц измерения, таких как пиксели или дюймы. Причина в том, что высота и ширина области просмотра непрерывно меняются от устройства к устройству. Макеты сайтов нужно адаптировать к этим изменениям и у фиксированных значений слишком много ограничений. К счастью, Итан вывел простую формулу, которая помогает определить пропорции гибкого макета с помощью относительных значений.
Формула основана на взятии целевой ширины элемента и делении её на ширину родительского элемента. Результатом является относительная ширина целевого элемента.
цель ÷ контекст = результат
Гибкая сетка
Давайте посмотрим, как эта формула работает внутри двухколоночного макета. Ниже у нас есть родитель с классом container, который оборачивает элементы <section> и <aside>. Цель состоит в том, чтобы <section> располагался слева, а <aside> справа, с одинаковыми отступами между ними. Как правило, разметка и стили для этого макета будут выглядеть несколько похоже на следующее.
HTML
<div>
<section>...</section>
<aside>...</aside>
</div>CSS
.container {
width: 538px;
}
section,
aside {
margin: 10px;
}
section {
float: left;
width: 340px;
}
aside {
float: right;
width: 158px;
}Используя формулу гибкой сетки можно взять все фиксированные единицы длины и превратить их в относительные единицы. В этом примере мы воспользуемся процентами, но единицы em будут работать также хорошо. Заметьте, независимо от того, насколько широким становится родительский container, margin и width для <section> и <aside> масштабируются пропорционально.
section,
aside {
margin: 1.858736059%; /* 10px ÷ 538px = .018587361 */
}
section {
float: left;
width: 63.197026%; /* 340px ÷ 538px = .63197026 */
}
aside {
float: right;
width: 29.3680297%; /* 158px ÷ 538px = .293680297 */
}Демонстрация гибкой сетки
Взяв идею гибкого макета с формулой и повторно применяя их ко всем частям сетки, мы создадим полностью динамический сайт, масштабирующийся до любого размера области просмотра. Для ещё большего контроля над гибким макетом можно также использовать свойства min-width, max-width, min-height и max-height.
Одного гибкого макета само по себе недостаточно. Порой ширина браузера может быть настолько мала, что даже пропорциональное масштабирование макета будет создавать слишком узкие колонки для эффективного отображения контента. В частности, когда макет становится слишком мал или слишком велик, текст может стать неразборчивым и компоновка может сломаться. В этом случае могут быть использованы медиа-запросы, которые помогут оставить лучшее впечатление.
Медиа-запросы
Медиа-запросы были построены как расширение типов носителей, которые обычно встречаются при ориентации и включении стилей. Медиа-запросы предоставляют возможность задавать различные стили для отдельных браузеров и поведения устройств, к примеру, ширины экрана или ориентации устройства. Умение применить уникальные стили открывает целый мир возможностей и рычагов для отзывчивого веб-дизайна.
Инициализация медиа-запросов
Есть несколько разных способов применения медиа-запросов — с помощью правила @media в существующей таблице стилей, импорта новой таблицы стилей через правило @import и путём ссылки на отдельную таблицу стилей внутри HTML-документа. Вообще говоря, рекомендуем использовать правило @media внутри существующей таблицы стилей, чтобы избежать каких-либо дополнительных HTTP-запросов.
HTML
<!-- Отдельный CSS-файл -->
<link href="styles.css" rel="stylesheet" media="all and (max-width: 1024px)">CSS
/* Правило @media */
@media all and (max-width: 1024px) {...}
/* Правило @import */
@import url(styles.css) all and (max-width: 1024px) {...} Каждый медиа-запрос может включать в себя тип носителя, за которым следует одно или несколько выражений. Основные типы носителей включают в себя all, screen, print, tv и braille. Спецификация HTML5 содержит новые типы носителей, включая даже 3d-glasses. Если тип носителя не может быть указан, медиа-запросом по умолчанию будет screen.
Выражение медиа-запроса, которое следует за типом носителя может включать в себя различные мультимедийные функции и значения, которые затем считаются истиной или ложью. Когда медиа-функция и значение истинны, стили применяются. Если медиа-функция и значение ложны, то стили игнорируются.
Логические операторы в медиа-запросах
Логические операторы в медиа-запросах помогают построить мощные выражения. Существуют три разных логических оператора, доступных для использования в медиа-запросах: and, not и only.
Использование логического оператора and в медиа-запросе позволяет добавить дополнительное условие и убедиться, что браузер или устройство одновременно выполняет а, б, в и т. д. Несколько отдельных медиа-запросов могут быть разделены запятой, действуя как негласный оператор or (или). В приведённом ниже примере выбираются все типы носителей с шириной между 800 и 1024 пикселей.
@media all and (min-width: 800px) and (max-width: 1024px) {...}Логический оператор not отрицает запрос с указанием любого запроса, но только одного. В приведённом ниже примере выражение применяется к любому устройству, у которого нет цветного экрана. Чёрно-белые или монохромные экраны, к примеру, применяться будут.
@media not screen and (color) {...}Логический оператор only представляет собой новый оператор и не распознаётся браузерами, использующих алгоритм HTML4, что позволяет скрыть стили от устройств или браузеров, которые не поддерживают медиа-запросы. Выражение ниже выбирает только экраны в портретной ориентации на устройствах, способными работать с медиа-запросами.
@media only screen and (orientation: portrait) {...}Опускаем тип носителя
При использовании логических операторов not и only тип носителя может быть отброшен. В этом случае тип носителя по умолчанию принимается all.
Медиа-функции в медиа-запросах
Знание синтаксиса медиа-запроса и принципов работы логических операторов является прекрасным введением в медиа-запросы, но настоящая работа начинается с медиа-функций. Медиа-функции определяют, какие атрибуты или свойства будут направлены в выражение медиа-запроса.
height и width
Одна из наиболее распространённых медиа-функций вращается вокруг определения высоты или ширины области просмотра устройства или браузера. Высота и ширина могут быть найдены с помощью медиа-функций height, width, device-height и device-width. Каждая из этих медиа-функций также может быть использована с префиксом min или max, вроде min-width или max-device-width.
Функции height и width базируются на высоте и ширине области визуализации, окна браузера, к примеру. Функции device-height и device-width с другой стороны основаны на высоте и ширине выходного устройства, которое может быть больше, чем фактическая область визуализации. Значением этих медиа-функций может быть любая единица длины, относительная или абсолютная.
@media all and (min-width: 320px) and (max-width: 780px) {...}В отзывчивом дизайне наиболее часто используемые функции включают min-width и max-width. Они помогают построить отзывчивые веб-сайты на компьютерах и мобильных устройствах одинаково, избегая путаницы с особенностями устройств.
Использование префиксов min и max
Префиксы min и max могут быть использованы со многими медиа-функциями. Префикс min указывает значения больше или равно, тогда как префикс max указывает значения меньше или равно. Использование префиксов min и max позволяет избежать конфликта с общим синтаксисом HTML, без специального задействования символов < и >.
orientation
Медиа-функция orientation определяет, находится ли устройство в альбомной (landscape) или портретной (portrait) ориентации. Режим landscape срабатывает, когда дисплей шире, чем высота, режим portrait срабатывает, когда высота дисплея больше ширины. Эта медиа-функция играют роль в основном с мобильными устройствами.
@media all and (orientation: landscape) {...}aspect-ratio
Функции aspect-ratio и device-aspect-ratio определяют соотношение ширины к высоте в пикселях целевой области визуализации или устройства вывода. Префиксы min и max доступны для использования с различными функциями, выявляя соотношения выше или ниже того, о котором говорится.
Значение функции состоит из двух положительных целых чисел, разделённых косой чертой. Первое число задаёт ширину в пикселях, а второе число задаёт высоту в пикселях.
@media all and (min-device-aspect-ratio: 16/9) {...}pixel-ratio
Кроме медиа-функции aspect-ratio есть также функция pixel-ratio. Она включает функцию device-pixel-ratio, также с префиксами min и max. В частности, эта функция отлично подходит для определения устройств высокой чёткости, в том числе дисплеев ретина. Медиа-запрос для этого выглядит следующим образом.
@media only screen and (-webkit-min-device-pixel-ratio: 1.3), only screen and (min-device-pixel-ratio: 1.3) {...}resolution
Медиа-функция resolution определяет разрешение устройства вывода в виде плотности пикселей, также известной как число точек на дюйм или DPI. Функция resolution также принимает префиксы min и max. Кроме того, функция resolution принимает число точек на пиксель (1.3dppx), точек на сантиметр (118dpcm) и другие размеры на основе значений разрешения.
@media print and (min-resolution: 300dpi) {...}Другие медиа-функции
Другие функции включают в себя определение доступных выходных цветов с помощью color, color-index и monochrome, выявление растровых устройств через функцию grid, а также определение процесса сканирования телевизора функцией scan. Эти функции менее распространены, но столь же полезны при необходимости.
Поддержка медиа-запросов в браузерах
К сожалению медиа-запросы не работают в Internet Explorer 8 и ниже, а также других устаревших браузерах. Есть, однако, пара подходящих костылей написанных на JavaScript.
Respond.js представляет собой облегчённый костыль, он ищет только min/max-width и должен идеально подходить там, где используются только эти медиа-запросы. CSS3-MediaQueries.js более развит и тяжелее, и предлагает поддержку более широкого множества более сложных медиа-запросов. Кроме того, имейте в виду, что любой костыль может иметь проблемы с производительностью и потенциально замедлить сайты. Убедитесь, что любой подобный костыль заслуживает снижения производительности.
Демонстрация медиа-запросов
Используя медиа-запросы мы сейчас перепишем гибкие макеты, которые построили ранее. Одна из текущих проблем в демонстрации появляется, когда ширина <aside> становится безуспешно маленькой на небольших экранах. Добавив медиа-запрос для области просмотра ниже 420 пикселей в ширину, мы можем изменить макет, отключив float и изменив ширину <section> и <aside>.
@media all and (max-width: 420px) {
section, aside {
float: none;
width: auto;
}
}
Рис. 4.02. Без каких-либо медиа-запросов <section> и <aside> становятся слишком узкими. Возможно, даже чересчур, чтобы содержать любой реальный контент.

Рис. 4.03. С помощью медиа-запросов мы убираем float и меняем ширину <section> и <aside>. Теперь они занимают всю ширину области просмотра, добавляя свободное пространство существующему содержимому.
Определение контрольных точек
Ваш инстинкт может подсказать писать контрольные точки в медиа-запросах основываясь на основных размерах области просмотра, как это определено разными разрешениями устройств, таких как 320px, 480px, 768px, 1024px, 1224px и т. д. Это плохая идея.
При построении отзывчивого сайта следует настроить массив различных размеров области просмотра, независимо от устройства. Контрольные точки должны быть введены только когда сайт начинает рушиться, выглядит странно или этому препятствует опыт.
Кроме того, всё это время выходят новые устройства и разрешения. Попытка идти в ногу с этими изменениями это бесконечный процесс.
Сначала мобильные
Один из популярных методов использования медиа-запросов называется «сначала мобильные». Данный подход включает в себя использование стилей, ориентированных на более мелкие экраны как стили по умолчанию для сайта, а затем использование медиа-запросов, чтобы добавить стили по мере роста экрана.
Вера в мобильные заключается в том, что пользователь мобильного устройства обычно использует меньший экран и не должен загружать стили для настольного компьютера, которые перепишут мобильные стили позже. Это пустая трата трафика. Трафик это ценность для любых пользователей, которые ищут реактивный сайт.
Подход «сначала мобильные» также учитывает в дизайне ограничения мобильного пользователя. В недалеком будущем большинство интернет-соединений будет сделано на мобильных устройствах. План состоит в том, что для этого соответственно и развивать важный мобильный опыт.
Контрольные точки медиа-запросов с учётом «сначала мобильные» могут выглядеть следующим образом.
/* Сперва стили по умолчанию, затем медиа-запросы */
@media screen and (min-width: 400px) {...}
@media screen and (min-width: 600px) {...}
@media screen and (min-width: 1000px) {...}
@media screen and (min-width: 1400px) {...}Кроме того, загрузка ненужных ресурсов может быть остановлена с помощью медиа-запросов. Вообще говоря, удаление теней, градиентов, трансформации и анимации в мобильных стилях сама по себе неплохая идея. При их чрезмерном применении они вызывают тяжёлую нагрузку и даже могут сократить время работы батареи.
/* Стили по умолчанию */
body {
background: #ddd;
}
/* Стили для больших устройств */
@media screen and (min-width: 800px) {
body {
background-image: url("bg.png") 50% 50% no-repeat;
}
}Демонстрация
Добавив медиа-запросы к нашему предыдущему примеру, мы перепишем несколько стилей, чтобы макет выглядел лучше на экранах меньше 420 пикселей в ширину. Переписывая этот код, мы вначале добавим мобильные стили по умолчанию, затем медиа-запросы для настройки экранов с шириной более 420 пикселей, следующим образом:
section,
aside {
margin: 1.858736059%;
}
@media all and (min-width: 420px) {
.container {
max-width: 538px;
}
section {
float: left;
width: 63.197026%;
}
aside {
float: right;
width: 29.3680297%;
}
}Сначала мобильные
Заметьте, здесь такое же количество кода, что и раньше. Единственным исключением является то, что мобильные устройства требуют только единственную запись CSS. Остальные стили отложены и загружаются только на больших экранах и сделано это без переписывания начальных стилей.
viewport
Мобильные устройства в наши дни, как правило, довольно прилично выполняют работу по отображению сайтов. Иногда им может понадобиться небольшая помощь, связанная, в частности, с определением размера области просмотра, масштабированием и разрешением сайта. Чтобы исправить это, Apple внедрил метатег viewport.

Рис. 4.04. Хотя это всего лишь демонстрация медиа-запросов, многие мобильные устройства до сих пор не знают о начальной ширине или масштабировании сайта. При этом они могут не препятствовать медиа-запросам.
Высота и ширина области просмотра
Использование метатега viewport со значениями height или width будет определять, соответственно, высоту или ширину области просмотра. Каждое значение принимает либо положительное целое число, либо ключевое слово. Для свойства height принимается ключевое слово device-height, а для свойства width принимается ключевое слово device-width. С помощью этих ключевых слов будет наследоваться ширина и высота устройства по умолчанию.
Для достижения наилучших результатов и красиво выглядящего сайта рекомендуется использовать значения устройства по умолчанию путём применения device-height и device-width.
<meta name="viewport" content="width=device-width">
Рис. 4.05. Разрешив устройствам узнать предполагаемую ширину сайта, device-width в данном случае, это позволило сайту принять правильный размер и подобрать любые точные медиа-запросы.
Масштабирование области просмотра
Для управления масштабированием сайта на мобильном устройстве и насколько пользователи могут его масштабировать, применяются свойства minimum-scale, maximum-scale, initial-scale и user-scalable.
initial-scale для сайта должно быть установлен в 1, так как это определяет соотношение между высотой устройства в портретной ориентации и размером области просмотра. Если устройство находится в альбомном режиме, то это будет соотношение между шириной устройства и размером области просмотра. Значением initial-scale всегда должно быть положительное целое число от 0 до 10.
<meta name="viewport" content="initial-scale=2">
Рис. 4.06. Использование целого числа больше 1 будет увеличить сайт больше, чем масштаб по умолчанию. Вообще говоря, это значение наиболее часто устанавливается в 1.
Значения minimum-scale и maximum-scale определяют, насколько область просмотра может масштабироваться в меньшую и большую стороны. При использовании minimum-scale значение должно быть положительным целым числом меньше или равным initial-scale. Используя те же рассуждения, значение maximum-scale должно быть положительным целым числом больше или равным initial-scale. Оба значения также должны быть от 0 до 10.
<meta name="viewport" content="minimum-scale=0">Вообще говоря, эти значения не должны быть установлены на то же значение, что и initial-scale. Это позволит отключить любое масштабирование, которое может быть выполнено взамен применения значения user-scalable. Установка значения user-scalable в no отключит любое масштабирование. В качестве альтернативы, установив значение user-scalable в yes мы включим масштабирование.
Выключение возможности масштабирования сайта является плохой идеей. Это вредит доступности и удобству, мешая людям с ограниченными возможностями просматривать сайт по желанию.
<meta name="viewport" content="user-scalable=yes">Разрешение области просмотра
Давая браузеру решать, как масштабировать сайт основываясь на любых значений масштаба области просмотра, обычно делают один трюк. Когда требуется больше контроля, в частности, над разрешением устройства, может быть использовано значение target-densitydpi. target-densitydpi принимает несколько значений, включая device-dpi, high-dpi, medium-dpi, low-dpi или конкретное число точек на дюйм.
Значение target-densitydpi применяется редко, но оно чрезвычайно полезно, когда необходим попиксельный контроль.
<meta name="viewport" content="target-densitydpi=device-dpi">Комбинация значений
Метатег viewport принимает отдельные значения наряду с множеством значений, позволяя установить несколько свойств за раз. Установка нескольких значений требует разделения запятыми в значении атрибута content. Одно из рекомендованных значений приведено ниже, в котором используются свойства width и initial-scale.
<meta name="viewport" content="width=device-width, initial-scale=1">
Рис. 4.07. Комбинация width=device-width и initial-scale=1 обеспечивает начальный размер и требуемое масштабирование.
Правило @viewport
Поскольку метатег viewport вращается преимущественно вокруг установки стилей, которые определяют как должен отображаться сайт, то рекомендуем переместить его из HTML в правило @viewport в CSS. Это помогает сохранить стиль отдельно от содержания, обеспечивая более семантический подход.
В настоящее время в некоторых браузерах уже реализовано правило @viewport, однако поддержка не так повсеместна. Ранее рекомендованный метатег viewport будет выглядеть следующим правилом в CSS.
@viewport {
width: device-width;
zoom: 1;
}Гибкий медиа-контент
Последний, но не менее важный аспект отзывчивого веб-дизайна включает гибкий медиа-контент. Когда начинает меняться область просмотра, медиа-контент не всегда под это подстраивается. Изображения, видео и другой медиа-контент должен быть масштабируемым, меняя свой размер при изменении размера области просмотра.
Быстрый способ сделать медиа-контент масштабируемым — это использовать свойство max-width со значением 100%. Это гарантирует, что при уменьшении области просмотра любой медиа-контент будут уменьшаться в соответствии с шириной контейнеров.
img, video, canvas {
max-width: 100%;
}Демонстрация гибких изображений
Встраивание гибкого медиа-контента
К сожалению, свойство max-width не очень хорошо работает для всех случаев медиа-контента, в частности, для <iframe> и встраиваемого медиа-контента. Когда дело доходит до внешних сайтов вроде YouTube, которые используют <iframe> для встраиваемого медиа-контента, это огромное разочарование. К счастью, есть решения.
Чтобы встраиваемый медиа-контент был полностью отзывчивым, элемент должен быть позиционирован абсолютно в родительском элементе. У родителя width должен быть 100%, чтобы он мог масштабироваться, основываясь на ширине области просмотра. Родительский элемент также должен иметь height равный 0, чтобы включить механизм hasLayout в Internet Explorer.
Затем добавляем padding снизу родительского элемента, значение которого устанавливается таким же, что и соотношение сторон видео. Это позволяет высоте родительского элемента быть пропорциональной его ширине. Помните формулу гибкого макета? Если у видео соотношение сторон 16:9, то 9 разделить на 16 будет .5625, таким образом требуется нижний padding равный 56.25%. padding снизу, а не сверху используется специально для предотвращения Internet Explorer 5.5 от поломки и лечения родительского элемента, как абсолютно позиционированного.
HTML
<figure>
<iframe src="https://www.youtube.com/embed/4Fqg43ozz7A"></iframe>
</figure>CSS
figure {
height: 0;
padding-bottom: 56.25%; /* 16:9 */
position: relative;
width: 100%;
}
iframe {
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 100%;
}Демонстрация гибкого видео
Ресурсы и ссылки
Автор и редакторы
Автор: Шэй Хоу
Последнее изменение: 11.08.2018
Редакторы: Влад Мержевич

Что такое адаптивная верстка?

Всем привет! Думаю, что многие из вас слышали о такой вещи как «Адаптивная верстка» или «Responsive makeup«(отзывчивая верстка). Сегодня я немного введу вас в курс дела, а в следующих статьях мы будем углубляться в эту тему.
Итак, что подразумевает под собой слово «отзывчивая»? Отзывчивая верстка — это верстка, которая автоматически подстраивается(адаптируется) под то разрешение устройства, на котором в данный момент просматривает страницу пользователь. К примеру, если вы смотрите страницу на большом экране или даже телевизоре, то у вас будет одно отображение сайта, а если вы просматриваете ту же страницу на, к примеру, мобильном устройстве, то у вас будет уже совсем другой вид данной страницы.
Делается это для того, как вы уже поняли, чтобы пользователю было удобно просматривать вашу страницу как на большом экране, так и на маленьком. Таким образом, у вас будет намного больше посетителей, ведь по статистике, которую я приводил чуть раньше в предыдущей статье, люди все чаще используют мобильную технику для просмотра страниц нежели обычные компьютеры.
Помимо всего вышесказанного, заказчики все чаще просят делать именно адаптивную верстку, поэтому знать ее и уметь верстать данным способом обязан любой современный веб-разработчик.
Узнать все это лучше в видео формате и для этого есть курc HTML5 и CSS3 с Нуля до Гуру, но, если вы предпочитаете читать, а не смотреть, то подписывайтесь на обновления, чтобы не пропустить новый выпуск по данной, очень интересной теме.
Итак, начнем.
Для начала нам нужно узнать, что же входит в понятие «адаптивная верстка«? А в данное понятие входит следующее:
- Гибкие шрифты
- Гибкий макет на основе сетки
- Гибкие изображения
- Медиазапросы
Теперь поговорим поподробнее обо все этом.
Гибкие шрифты — это шрифты, которые заданы не жестко в px(пикселях), а в em, величине, которая может меняться.
Посмотрим на простой пример
body {
font-size: 16px;
}h2 {
font-size: 1.5em;
}
Что мы здесь указали? Я не просто так написал для тега body размер 16px, ведь это именно тот размер шрифта, который принят по умолчанию в браузерах. Теперь нам нужно, опираясь на данное значение, указать размер шрифта в 24px для заголовка h2. Как это сделать? А очень просто! Для этого есть формула
цель / контекст = результат
Запомните эту формулу, она нам еще пригодится.
Нам нужно получить размер шрифта 24px, верно? — это будет наша цель.
У нас шрифт установлен по умолчанию — 16px — это контекст.
Считаем: 24 / 16 = 1.5
Т.е. размер для h2 будет 1.5em.
Итак, с этим разобрались.
Едем дальше и поговорим о гибкой сетке.
Как понятно из названия, гибкая сетка — сетка, которая может изменяться. Для чего это нужно? К примеру, на большом мониторе мы можем показать пользователю 3 колонки, но ведь на мобильном устройстве ему будет неудобно смотреть 3 колонки! Если человек зашел с телефона, то надо оставить одну колонку и всего этого добиться нам помогут гибкие сетки. О них мы будем подробно говорить в отдельной статье. Сейчас я могу сказать лишь то, что там вместо px мы будем использовать %.
Гибкие изображения — очень важная и на самом деле нетрудная тема.
Гибкие изображения — это изображения, которые не статично стоят в каком-то блоке, а меняют свой размер в зависимости от разрешения экрана пользователя и ширины колонки. Это очень просто реализовать, однако там есть много подводных камней, связанных с браузером Internet Explorer, но мы поговорим и о них тоже.
И последнее — медиазапросы.
Медиазапросы — это условия, которые либо выполняются, либо не выполняются.
К примеру, мы можем задать ширину колонки 500px, но, если ширина области просмотра пользователя меньше 300px, то ширину колонки нужно установить в 100px.
Такие и более сложные условия делаются с помощью медиазапросов и это тоже очень интересная тема, которая будет очень подробно раскрыта в соотвествующей статье.
Итак, сегодня мы разобрали, что такое адаптивная верстка, что входит в данное понятие и даже научились делать гибкие шрифты.
Спасибо за внимание и не пропустите следующую статью!
-
 Создано 14.10.2014 20:37:08
Создано 14.10.2014 20:37:08 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Адаптивный словарь — CMS Magazine
Необходим сайт, мобильное приложение, услуги по SEO или контекстной рекламе? Тендерная площадка WORKSPACE поможет выбрать оптимального исполнителя. База проекта насчитывает более 10 500 агентств. Сервис БЕСПЛАТЕН для заказчиков.Оглавление
- ADAPTIVE vs. RESPONSIVE
- Отзывчивый дизайн
- Адаптивный дизайн
- Происхождение
- ТЕОРИЯ (концепции и подходы)
- Постепенное сокращение/изящная деградация (graceful degradation)
- Прогрессивное улучшение (progressive enhancement)
- Отказоустойчивость (fault tolerance)
- Сначала мобильные (mobile first)
- Ненавязчивый JavaScript (unobtrusive javascript)
- Переплетение контента (interdigitate content)
- Адаптивный веб-дизайн с серверными компонентами (RESS)
- ПРАКТИКА (техники и методики)
- Медиа-типы (media types)
- Медиа-запросы (media queries)
- Переломные/контрольные точки (breakpoints)
- Гибкие изображения (flexible images/fluid images)
- Прогрессивное улучшение (progressive enhancement)
- Адаптивные/отзывчивые изображения (adaptive/responsive images)
- Адаптивные единицы (adaptive measuers)
- Верстка/сетка (layouts)
- ССЫЛКИ
ADAPTIVE vs. RESPONSIVE
И адаптивный, и отзывчивый дизайн преследуют одну цель — обеспечить оптимальный просмотр сайта на любых устройствах. Оптимальный просмотр подразумевает, что для доступа к контенту требуется минимум операций прокрутки, приближения/отдаления страницы или изменения размеров окна.
Грамотная подача контента — это то, на чем фокусируются обе концепции («думайте о пользователе, а не о браузере»). Разница же заключается в том, каким способом достигается такая цель.
Отзывчивый дизайн
Подразумевает оптимизацию сайта для работы при любом разрешении и любой ориентации экрана.
Для этого используются (согласно статье Итэна Маркотта, впервые предложившего термин responsive web design)
- резиновая верстка — позволяет наиболее эффективно использовать экранное пространство.
- гибкие изображения — вместе с резиновой версткой позволяют содержать контент в пределах заданной ширины.
- CSS3 медиа-запросы — позволяют учесть различные диапазоны разрешений.
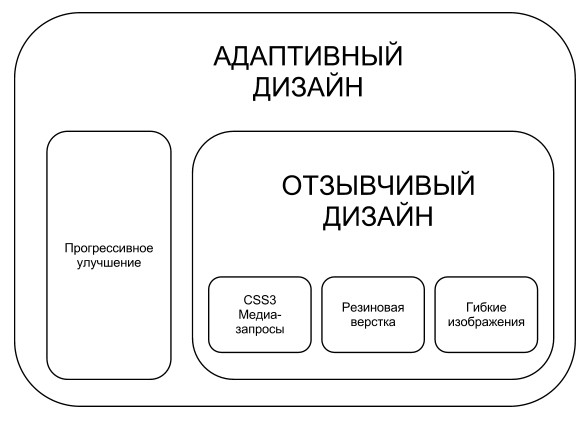
Адаптивный дизайн
Продолжает идею, заложенную в отзывчивом дизайне, но расширяет ее: наряду с оптимизацией под различные экраны, делается акцент на оптимизации под различные устройства.
Следуя определению, изложенному в Аароном Густавсоном в книге «Adaptive Web design», адаптивный дизайн — это создание пользовательского интерфейса, подстраивающегося под возможности конкретной среды, как в смысле отображения, так и в смысле функциональности.
Адаптивный дизайн включает в себя:
- отзывчивый дизайн — как уже говорилось выше, он позволяет подстраиваться под различные разрешения экрана (т.е. адаптировать отображение)
- прогрессивное улучшение — позволяет обходить технические ограничения устаревших устройств, при этом максимально используя возможности и особенности современных (т.е. адаптировать функциональность)

Происхождение
Вначале концепция адаптивного дизайна была тесно связана с понятием graceful degradation: работа над адаптивным сайтом начиналась со сложной, визуально богатой версии и завершалась созданием сжатого упрощённого варианта. Затем порядок работы изменился: в первую очередь стали создавать простые сайты для мобильных устройств по принципу mobile first, впоследствии дополняя их, следуя принципу progressive enahncement.
Концепция быстро эволюционировала, и теперь основана на разработке набора макетов, адаптированных под разные размеры экранов (точнее, под диапазоны размеров). Сетка страницы может существенно изменяться в так называемых контрольных точках (breakpoints), которые обычно соответствуют типовой ширине экрана телефона, планшета, ноутбука, монитора (320px, 768px, 1024px). При этом между контрольными точками сетка растягивается, полностью используя полезное пространство.
Таким образом, резиновая сетка позволяет странице хорошо выглядеть и эффективно представлять контент на однотипных устройствах (ширина которых отличается незначительно), а изменение сетки в контрольных точках позволяет адаптировать страницу для разнотипных устройств.
Технически адаптивный дизайн реализуется с помощью медиа-запросов, адаптивных единиц, адаптивных изображений, ненавязчивого JavaScript и переплетения контента.
ТЕОРИЯ (концепции и подходы)
Представим общую ситуацию: есть продукт, функционирующий в определенной среде и зависящий от компонентов этой среды.
Конкретно в веб-разработке продуктом будет сайт, средой — браузер, компонентами — поддержка браузером различных свойств: скрипты, изображения, шрифты, CSS3 и т.д.
1. Graceful Degradation (постепенное сокращение, также изящная деградация, далее GD)
— подход к разработке, когда в первую очередь создается продукт, ожидающий от среды полный набор компонентов, после чего добавляется возможность работы при отсутствии всех или некоторых из них.
В контексте веба graceful degradation — это способность сайта адаптироваться под браузер, который несовместим с различным функционалом, использованным на сайте. Помимо наиболее распространенных случаев, таких как отключенный JavaScript или отключенные изображения, это может быть, например, не поддерживаемое CSS-свойство. В результате сайт упрощается, но остается доступным.
Цель подхода — обеспечить доступ к ресурсу для максимального числа пользователей. При этом часть из них сможет видеть весь контент и работать с полным функционалом, а часть с сокращённым контентом и базовыми функциями.
В веб-разработке GD применяется в ответ на развитие браузеров: веб-сервисы создаются под новые версии, в то время как большее число людей пользуются старыми.
2. Progressive Enhancement (прогрессивное улучшение, далее PE)
— противоположный по отношению к graceful degradation подход. Изначально продукт разрабатывается исходя из выполнения в ограниченной среде, а затем функционал постепенно наращивается по мере доступности компонентов.
Согласно теории, в любом проекте есть три уровня: структура, представление и взаимодействие. Работа ведётся в три этапа: разметка контента (HTML), визуальное оформление (CSS), обеспечение интерактивности (JS). Суть в том, что на каждом из этапов должен получиться законченный веб-интерфейс — а это значит, что в любом случае пользователь получит контент, за которым пришел.
Применяя PE во время разработки адаптивного сайта, можно и дальше расширять функционал сайта, используя уникальные функции устройства. Например, на тачскринах можно реализовать особое управление контентом, можно использовать возможность осуществлять звонки и т.д.
Термин «прогрессивное улучшение» ввёл Стивен Чемпеон, посвятивший новой технологии серию статей и презентацию «Inclusive Web Design For the Future» 2003 года.
Цель GD и PE одинакова — обеспечить доступность контента и базовый функционал на максимальном числе устройств, а также предоставить улучшенное оформление и взаимодействие на продвинутых устройствах.
Любопытно, что термин PE, как правило, применяется только к веб-разработке, тогда как GD к системам вообще.
3. Fault-Tolerance (отказоустойчивость)
— способность продукта продолжать функционирование при отказе одного или нескольких компонентов среды.
Отказоустойчивость зачастую отождествляется с GD, хотя (по крайней мере, применительно к веб-разработке) корректнее было бы сказать, что отказоустойчивость вытекает из GD.
Например, подготовка сайта к работе на устройствах, не поддерживающих JavaScript, обеспечит отказоустойчивость в случае сбоя в скриптах. Или, когда предусмотрена работа сайта при выключенных изображениях, сайт будет отказоустойчив, если из-за сбоя соединения часть графики не загрузится.
4. Mobile first (сначала мобильные)
— подход к созданию сайта, когда в первую очередь он разрабатывается с учетом специфики мобильных устройств: небольшие экраны, менее мощные процессоры, ограниченное управление и.т.д. И только затем предусматривается работа сайта на десктопе. Является частным случаем PE.
Концепция предложена Люком Вроблевски.
5. Unobtrusive JavaScript (ненавязчивый JavaScript)
— подход к написанию JavaScript с соблюдением следующих принципов:
— отделение поведения (JS) от контента (HTML) и представления (CSS)
— кроссбраузерность
— масштабируемость
— доступность контента независимо от JS (скрипты плавно дополняют сайт, т.е. применяется Progressive Enhancement)
6. Interdigitate Content (переплетение контента)
— метод изменения представления сайта на разных разрешениях. Согласно этому методу, следует разделить контент на несколько типов (исходя из элементов, которые этот контент содержит и задач, которые он призван решать). В этом случае к каждому типу контента можно применять разные правила его перемещения. Например, при переходе от двух колоночного макета к одноколоночному такой подход позволяет перемежать первую колонку элементами второй.
Первым подход предложил Трент Уолтон. Подробно метод рассматривается в статье «Контент, готовый к адаптации».
7. Responsive Design + Server Side Components, также RESS (адаптивный сайт с серверными компонентами)
— эта технология отличается тем, что определение, с какого устройства осуществляется вход на сайт, происходит на стороне сервера, и он автоматически формирует визуализацию под конкретный девайс. Страница загружается на клиентской стороне, запрашивая у сервера необходимый объем информации, в зависимости от того, с какого устройства зашли на сайт. Например, если это устройство с небольшим размером экрана, страница запросит у сервера маленькие изображения, а не будет подгружать большие, чтобы потом их масштабировать.
Адаптивный сайт с серверными компонентами тратит трафик на загрузку только той информации, которую устройство способно эффективно отобразить при данном разрешении. Таким образом, экономится время и трафик на загрузку нужной информации.
ПРАКТИКА (техники и методики)
1. Media Types (медиа-типы)
— часть синтаксиса CSS, позволяющая использовать различные правила для разных устройств вывода (монитор, принтер, проектор и.т.д)
2. Media Queries (медиа-запросы)
— часть синтаксиса CSS, позволяющая использовать различные правила в зависимости от характеристик устройства или браузера (размер экрана, его разрешение, ориентация, цветность и др.)
3. Breakpoints (переломные/контрольные точки)
— способ реализации возможностей Media Queries, заключающийся в создании представлений сайта под несколько фиксированных значений ширины окна. В контрольных точках может меняться сетка сайта, а также расположение или видимость элементов.
Обычно в качестве контрольных точек выбираются некоторые (или все) из приведенных ниже:
320 px — Мобильные устройства (портретная ориентация)
480 px — Мобильные устройства (альбомная ориентация)
600 px — Небольшие планшеты
768 px — Планшеты (портретная ориентация)
1024 px — Планшеты (альбомная ориентация)/Нетбуки
1280 px и более — PC
4. Flexible Images, Fluid Images (гибкие изображения)
— методика показа изображений, основанная на растяжении или сжатии изображения в зависимости от ширины содержащего его элемента.
5. Adaptive/Responsive images (адаптивные/отзывчивые изображения)
— методика выбора и загрузки изображений специально для данного разрешения. Цель состоит в уменьшении трафика и количества запросов к серверу.
Адаптивные изображения можно разделить на клиентские и серверные.
В первом случае: посредством JS или CSS выбирается url одного из заранее заготовленных изображений.
Во втором: при запросе изображения информация о текущем разрешении передается на сервер через cookie, и на основании этого сервер отдает нужный файл. Файлы могут быть как заготовлены заранее, так и сжаты «на лету».
6. Responsive Enhance (прогрессивное улучшение)
— способ показа изображений, когда изначально загружается файл низкого разрешения, а потом заменяется соответственно разрешению устройства. Как правило, технически это реализуется так: в разметке изначально указывается адрес уменьшенного изображения, а замена этого адреса производится с помощью JS.
7. Adaptive Measuers (адаптивные единицы)
Em: единица em появилась из печати и по ширине соответствует букве ’M’ в каждом шрифте. Важно, что эта величина относится к размеру шрифта заданного в браузере по умолчанию. Например, если размер шрифта 16px, дочерний элемент с размером шрифта 2em составит 32px.
%: для других свойств, особенно тех, которые влияют на расположение, подходит измерение в процентах. Опять же, это значение связано с содержимым элемента. Например, если <div> с шириной 50% содержит дочерний элемент также с шириной 50%, следовательно, суммарная ширина для этого дочернего элемента составит 25% от общей ширины документа.
8. Layout (верстка, также макет или сетка) — способ представления контента.
-
Fixed Layout (жесткая/фиксированная верстка) — верстка, где размеры элементов заданы в пикселях и не меняются в зависимости от размеров экрана.
-
Fluid/Liquid/Flexible Layout (резиновая верстка) — верстка, где размеры элементов заданы в процентах, либо автоматически заполняют доступное пространство экрана.
-
Elastic Layout (эластичная верстка) — верстка, где размеры элементов заданы в em, т.е. зависят от размера шрифта.
-
Adaptive Layout (адаптивная верстка) — верстка, использующая Media Queries и Breakpoints. Важно не путать этот термин с Adaptive Web Design — ведь адаптивная верстка может быть использована и в адаптивном, и в отзывчивом дизайне.
-
Responsive Layout (отзывчивая верстка) — верстка, сочетающая лучшие качества вышеописанных типов (например, верстка, имеющая переломные точки, но действующая как резиновая между ними)
ССЫЛКИ
Рейтинг веб-студий это:
— ваша палочка-выручалочка при поиске партнера для создания сайта;
— это более 94 тысяч изученных сайтов и портфолио почти 5 тысяч компаний;
— несколько удобных инструментов для выбора студии, которая специализируется именно на вашей тематике и готова взяться за проект с вашим бюджетом;
— возможность быстро перейти на сайты или карточки ведущих разработчиков.
Благодарим компанию Serenity и редакцию CMS Magazine за помощь в подготовке материала.
Респонсивная Адаптивная Резиновая верстка сайта
Перейти в раздел к «Содержанию»
Верстки делятся по принципу отображения и по типу:
1) Деление по принципу отображения:
а) Фиксированная (статическая) верстка.
б) Резиновая (тянущаяся) верстка.
в) Адаптивная верстка — щелкните здесь.
При фиксированной верстке веб-страница имеет постоянную ширину, независимо от ширины окна браузера.
При резиновой верстке веб-страница изменяет свои размеры в зависимости от ширины окна браузера. Например, Вы растягиваете окно браузера, и веб-страница тоже растягивается.
Какая верстка лучше?
Однозначного ответа нет, обе верстки (фиксированная и резиновая) хорошие — главное правильно их использовать. Хотя резиновая верстка является более «продвинутой».
Резиновую верстку выполнять сложнее, чем фиксированную, т.к. приходится учитывать, как будет выглядеть веб-страница на экранах разной ширины. Выполняя резиновую верстку часто ориентируются на то, чтобы страница сайта хорошо отображалась на экранах шириной от 1024рх до 1280рх, т.е. содержимое веб-страницы будет растягиваться и сжиматься по ширине от 1024рх до 1280рх. Чтобы содержимое страницы (контейнеры, картинки) могло резиниться, ширину элементам веб-страницы задают в процентах — в этом случае ширина элемента вычисляется браузером относительно ширины контейнера-родителя этого элемента. В результате получается, что при увеличении ширины контейнера-родителя происходит увеличение ширины элемента страницы, а при уменьшении ширины контейнера-родителя происходит уменьшение ширины элемента страницы. Сложность резиновой верстки во многом зависит от макета — при этом не каждый дизайн веб-страницы подходит для резиновой верстки. Из-за сложности выполнения, в резиновой верстке чаще возникают ошибки, поэтому выполнение качественной резиновой верстки требует дополнительных знаний и умения. Например, наверно, Вы видели, что на квадратном мониторе сайт выглядит вроде хорошо, но этот же сайт на широкоэкранном мониторе размазывается по всей ширине экрана (дизайн сайта портится). Либо наоборот, на широкоэкранном мониторе сайт выглядит хорошо, а на квадратном мониторе дизайн сайта портится, содержимое веб-страницы начинает налезать друг на друга. Это показатели неправильно сделанной резиновой верстки.
2) Деление по принципу верстки:
а) Табличная верстка.
б) Блочная верстка.
в) Комбинированная верстка (Табличная и Блочная верстки).
Табличная верстка — в этом моменте часто возникает путаница.
Некоторые заказчики просят использовать только блочную верстку и считают таблицы чем-то устаревшим и вредным для сайта. И в этом они сильно заблуждаются. Таблицы включены в стандарт HTML5 наряду с множеством разных нововведений — и если бы таблицы были устаревшим элементом, они бы не перешли в HTML5. При этом таблицы являются семантическим элементом, когда используются для представления табличных данных.
Так в чем же дело?
Дело в том, что верстать весь сайт на таблицах, когда в ячейках одной таблицы создается другая таблица и т.д. — это устаревший подход и современные сайты так создавать не нужно (исключение можно сделать для сайтов с простой структурой, когда таблица используется для создания каркаса сайта).
А вот использование на сайте таблиц для представления в них табличных данных — это правильный подход в использовании. По этой причине таблицы находятся в стандарте HTML5
Какая верстка лучше?
Комбинированная верстка является оптимальным вариантом. Современные сайты лучше верстать на блочной верстке, но с использованием таблиц, когда это требуется — все зависит от конкретной структуры сайта и его содержимого.
Табличная и блочная верстки имеют свои достоинства, и используя обе эти верстки можно достичь наилучшего результата (дизайн сайта, кроссбраузерность, скорость загрузки, иногда можно избежать лишнего использования фоновых картинок, скриптов, и т.д.).
Адаптивная (Респонсивная) верстка
Адаптивная верстка (или как ее еще называют Респонсивная верстка — от англ. Responsive) — суть этой верстки в том, чтобы сверстанная веб-страница хорошо отображалась на экранах устройств разного размера, например, смартфон, планшет, монитор компьютера. Под размер экрана каждого из указанных устройств задаются свои настройки стилей CSS. Респонсивная верстка получается путем использования техники резиновой верстки, а также применения через CSS правила @media , с помощью которого указывается размер ширины экрана устройств, под которые делается адаптив верстки.
Примеры адаптивной верстки смотрите щелкнув по указанным ссылкам.
Пример 1
Пример 2
Пример 3
При заказе на выполнение респонсивной верстки сайта оговаривается, под экраны какой ширины нужно сделать адаптив. Например, разрешение смартфона 320х480 при этом экран смартфона работает в двух режимах — портретная ориентация и альбомная ориентация. Для одних сайтов можно сделать адаптив и для альбомной ориентации и для портретной ориентации. Для других сайтов практичнее сделать адаптив только для альбомной ориентации. Иногда нет практического смысла мельчить контент сайта для портретной ориентации, если сайт можно нормально посмотреть на смартфоне в режиме альбомной ориентации. Тем более большинство людей для просмотров сайтов используют не смартфон, а планшет, т.к. планшет имеет большие размеры и на нем удобнее смотреть сайты. Под что делать адаптив, практичнее определять исходя из дизайна и контента сайта.
Проблема масштабирования в мобильных браузерах
Иногда случается так — Вы сделали адаптивную верстку страниц сайта, но мобильные браузеры (Opera, Mozilla, Яндекс и др.) не обращают ни какого внимания на ваш адаптив, как будто и нет никакого адаптива. Мобильный браузер просто уменьшает масштаб всей веб-страницы, чтобы веб-страница целиком поместилась на экране устройства, в котором вы смотрите сайт.
Исправить возникшую ситуацию можно тем, что в контейнере head, в исходном коде веб-страниц, нужно написать мета тег viewport. Например,
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
Разберем значение атрибута content
1) width=device-width этим мы показываем, что ширина области просмотра равняется ширине экрана устройства, на котором смотрят наш сайт.
2) initial-scale=1.0 этим мы показываем, что масштаб страницы при загрузке 100% При этом пользователь, просматривая сайт, может сам изменить масштаб.
Иногда на сайтах запрещают пользователю изменять масштаб просматриваемой страницы, т.е. пользователь всегда видит веб-страницу такой, какая она есть, и не может ее сделать крупнее или меньше. Это делается тем, что в значении атрибута content указывают maximum-scale=1.0, minimum-scale=1.0, user-scalable=no Например.
<meta name=»viewport» content=»width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no»>
Размер шрифта в мобильных браузерах
Не редко случается так, что шрифт в мобильных браузерах становится больше, чем задан при верстке. Это может приводить к искажению дизайна. Мобильные браузеры самовольно увеличивают размер текста, чтобы сделать его более удобным для чтения, как им кажется. Насколько сильно изменяется размер шрифта, зависит от типа шрифта, ширины элемента, браузера, устройства, разрешения экрана и др.
Есть некоторые решения через CSS, но они помогают не везде и не всегда. Например.
html * {
max-height: 1000000px;
text-size-adjust: none;
}
Чтобы уменьшить самоволие мобильных устройств относительно размера шрифта, каждый используемый шрифт можно подключить как файл. Для лучшей кроссбраузерности, шрифт подключается в нескольких форматах: ttf, woff, svg, eot (для IE8 и меньше). Это относится и к безопасным шрифтам. Файлы шрифтов подключаются правилом @font-face
При этом использование файлов шрифтов, может усилить разность шрифта при отображении на ПК в разных браузерах.

 Создано 14.10.2014 20:37:08
Создано 14.10.2014 20:37:08