Табличная верстка, блочная верстка сайта
Различают два вида верстки сайта HTML — табличная верстка и блочная верстка. В каких случаях следует использовать ту версту, а в каких другую зависит от конкретного вебмастера и его стиля создания сайтов. В данном уроке рассматриваются оба эти варианта, делается сравнение и выявляются положительные и отрицательные стороны каждой верстки.

Табличная верстка
Табличная верстка делается с использование таблиц. Табличная верстка появилась намного раньше блочной — вот почему все браузеры отображают страницы с этой версткой хорошо. Однако верстка сайта с помощью таблиц имеет и свои недостатки. Рассмотрим плюсы и минусы верстки таблицами.
Плюсы табличной верстки:
- Таблицы не перекрываются друг с другом при маленьких разрешениях;
- Легко достигается кроссбраузерность;
- Табличная верста намного проще, чем блочная.
Минусы табличной верстки:
- Очень много лишнего кода, ввиду бесконечного создания строк и столбцов;
- Далеко не каждый дизайн можно создать с помощью таблиц.
Блочная верстка
При блочной вертки страница разбивается на отдельные блоки, каждый блок имеет свой стиль и несет определенную функцию для страницы сайта в целом. Для блочной верстки характерен более малый объем исходного кода. С точки зрения позиционирования блочная верстка очень удобна. Одним из недостатков блочной верстки является некоторая сложность ее использования.
Плюсы блочной верстки:
- Требуется гораздо меньше кода HTML, что позволяет странице загружаться быстрее;
- С помощью блоков можно создать любой дизайн по сложности.
Минусы блочной верстки:
- Блочная верстка сложнее, чем табличная верстка;
- Часто возникают проблемы с отображением страниц в разных браузерах;
- При малых разрешениях экрана блоки начинают наезжать или спадать друг на друга.
Какую версту использовать при создании сайта — это дело каждого. Кто-то привык верстать сайты таблицами, кто-то блоками. Часто вебмастера используют сразу оба вида верстки на одном и том же сайте. К примеру, сайт сверстан блоками, а меню с помощью таблицы. Как бы то ни было, о положительных и отрицательных сторонах табличной и блочной версток вы теперь знаете, и можете сами выбирать.
Понравилось? Поделитесь с друзьями!
Что лучше блочная или табличная верстка?

 На протяжении последних двух лет я только и слышу от заказчика (ов), что он желает сверстать имеющийся у него макет дизайна сайта с использованием блоков. Т.е. ему нужна блочная верстка построенная на DIV и CSS. Но так ли хорош такой код? Об этом я задумываюсь уже на протяжении длительного времени. Мне приходилось создавать разные сайты, многие из которых были сверстаны с применением таблиц, блоков или третьего варианта блоков и таблиц.
На протяжении последних двух лет я только и слышу от заказчика (ов), что он желает сверстать имеющийся у него макет дизайна сайта с использованием блоков. Т.е. ему нужна блочная верстка построенная на DIV и CSS. Но так ли хорош такой код? Об этом я задумываюсь уже на протяжении длительного времени. Мне приходилось создавать разные сайты, многие из которых были сверстаны с применением таблиц, блоков или третьего варианта блоков и таблиц.
На мой взгляд преимущества блочной верстки над табличной очевидны, это:
- малый размер HTML кода, по сравнению с таблицами
- основные параметры и характеристики блоков хранятся в отдельном CSS файле, который прекрасно кешируется браузерами и не нуждается в постоянной загрузке.
- возможность располагать основной контент в самом верху страницы (в самом коде), но выводить на экран в любой точке, хоть в самом низу. задавая просто соответствующие параметры блоку.
Но наряду с этими, вроде бы как преимуществами, возникает целый ряд проблем и недостатков, связанных уже с самим процессом блочной верстки и с отображением ее в разных браузерах (Особенно проблемы возникают с Internet Explorer 6).
Основные недостатки, на которые так же следует обратить внимания:
- Для написания правильно работающего кода во всех браузерах, и корректного отображения страницы в последствии, требуется гораздо больше времени чем при использовании табличной верстки
- Порой написанный код получается гораздо больше чем ожидалось изначально, это происходит в следствии разных подгонок, корректировок, хаков или дополнительно написанных стилей для отдельных браузеров
- За частую приходиться прибегать к применению JavaScript или библиотек типа jQuery, что так же сказывается не лучшим образом для сайта в целом. Возможно не правильно отображение страницы если у пользователя браузер не поддерживает выполнение JS или это функция отключена.
- Опять же что касается такого проблемного браузера как IE6. В блочной верстке часто используется параметр позиционирования float (влево или вправо), часто блоки начинают прыгать и заползать друг под друга, при изменении размеров страницы (окна браузера). Так же замечалось, что когда в IE Tester (6) все работает нормально, в самом же IE6 были сплошные недочеты.
- Не редко приходиться для закрашивания или подгонки фона, использовать дополнительные картинки. Например когда блок навигации не удается растянуть по всей высоте страницы до футера, применяется метод для отрисовки ложных колонок — Faux columns
- Так же часто стоимость по таким работам выходит больше нежели стоимость табличной верстки.
Конечный результат и затраченное на него время, часто может быть не оправданно. По этому я считаю что стоит хорошенько подумать о том как вы будите верстать, с применением какого метода?
Похожие записи
Верстка табличная и верстка блочная. В чем отличия?

Различия между табличной и блочной версткой
Сейчас мы расскажем о том, в чем разница между табличной и блочной версткой сайтов. После того, как сайт был придуман дизайнером, его необходимо сверстать и адаптировать для конкретных нужд. Под версткой понимают использование html+css или html. Наиболее распространенным является первый вариант. Существуют и другие варианты верстки, более сложные, однако их поддерживают не все браузеры. Верстка HTML бывает табличной (table) и блочной(div). И у каждого из вариантов есть свои преимущества и недостатки.
Табличная верстка
Табличная верстка создается при помощи вкладывающихся друг в друга таблиц. Практически все браузеры корректно считывают эту разновидность верстки, так как создана она была намного раньше блочной. Если вам необходима конструкция нескольких колонок, то табличная верстка идеально для этого подходит. Нужно сказать и о недостатках верстки с помощью таблиц. При немалом объеме вложенных таблиц образуется слишком громоздкий код, редактировать который сложно. Сайты, созданные с помощью табличной верстки, недостаточно хорошо индексируются поисковыми системами. Поэтому сайты, хорошие по своему содержанию, не всегда занимают первые места в поисковых выдачах.
Блочная верстка
Сайты, выполненные блочной версткой, отличаются использованием более компактного кода, а следовательно и меньшим весом. Блочная верстка очень удобна в использовании, слои или блоки могут друг друга перекрывать. Оптимизаторы пользуются тем, что нижнюю часть HTML-кода можно расположить вверху. Отрицательной стороной блочной верстки выступает некоторая сложность ее использования. Нужно разбираться в CSS 1 и версии 2, а готовится ещё и третья, в которой будет ещё больше функций. Существует определенная сложность в создании сайтов с «резиновой» версткой, но во всемирной сети можно найти достаточно инструкций о том, как легко сделать это блоками. Так как нужно знать немало тонкостей при блочной верстке, то ею пользуются более опытные и знающие верстальщики и web-дизайнеры. Поэтому и услуги в web-студиях, которые выполняют сайты с версткой блоками, стоят дороже, тем более что ещё есть люди, использующие старые версии.
Табличная и блочная верстка сайтов.
 Существует два способа верстки сайтов – табличный и блочный. И один из вопросов, которые задает себе веб-мастер, собирающийся делать сайт: «Какой из этих способов выбрать?».
Существует два способа верстки сайтов – табличный и блочный. И один из вопросов, которые задает себе веб-мастер, собирающийся делать сайт: «Какой из этих способов выбрать?».
В чем же достоинства и недостатки того и другого способов верстки сайтов?
Прежде чем ответить на этот вопрос, необходимо разобраться в том, что такое верстка сайта.

Под версткой сайта мы понимаем преобразование макета сайта (рисунка в формате PSD) в HTML-документ. Макет сайта обычно представляет собой многослойный документ в формате Photoshop, и задача верстальщика состоит в том, чтобы описать все элементы этого макета в HTML-документе так, чтобы этот документ в браузере отображался также как и исходный рисунок.
И сделать это можно с помощью таблиц или блоков. И то и другое нужно для правильного позиционирования элементов страницы относительно друг друга.
Первоначально во всех сайтах использовалась табличная верстка, так как она проще для использования. Макет сайта разрезается прямыми линиями на прямоугольные элементы и каждый из этих элементов прописывается в таблице на языке HTML. Можно сделать фиксированную ширину страницы, установив размер таблицы в пикселях, а можно указать ширину в процентах и получить «резиновый» дизайн.
Но сайты становились сложнее, и возможностей таблиц для разметки страниц стало недостаточно. Поэтому возникла необходимость использования блочной верстки.
Рассмотрим более подробно эти два способа.
Сложность.
Считается, что табличная верстка проще и понятнее. Действительно, при табличной верстке мы визуально переносим рисунок страницы сайта на сетку таблицы. Но простота эта относительна. При сложном дизайне возникает необходимость использовать не одну таблицу, а много вложенных таблиц. Причем, в этих таблицах часто объединяются ячейки или группы ячеек. Все это приводит к усложнению кода, редактировать который становится все сложнее. Разобраться в методах блочной верстки сложнее, так как блоки обладают подвижностью, или свойством плавучести, в результате чего один и тот же элемент при различных разрешениях может занимать разные положения. Но, на самом деле, если однажды разобраться в принципах блочной верстки, то потом она покажется не сложнее табличной. То есть сложность блочной верстки довольно субъективна.
Возможности.
Зато возможности блочной верстки гораздо шире. С помощью блоков можно создать любой, самый сложный дизайн.
Загрузка.
Еще одно достоинство сайтов, сделанных с помощью блоков, — скорость загрузки. Объясняется это компактностью кода при блочной верстке. Кроме этого, страница с табличной версткой не появится на экране монитора, пока не загрузятся все элементы этой таблицы. Создается впечатление, что загрузка такой страницы происходит медленнее.
Кроссбраузерность.
Но добиться нормального отображения сайта в разных браузерах и при различных разрешениях монитора проще при использовании табличной верстки, поэтому, если используются блоки, необходимо тщательное тестирование.
Итак, каковы же выводы?
Блочная верстка лучше табличной, поэтому используется она все шире, но с табличной проще разобраться. И я рекомендовал бы начинать изучение сайтостроения именно с использования таблиц, а потом разбираться с блоками.
Если вас заинтересовала статья, или вам есть, что добавить, оставьте комментарий.
Проголосуйте за статью, нажмите кнопку социальной сети.
Попробуйте сложить из пазлов картину народного художника России, моего земляка, Н. П. Ерышева.

Всё о типах верстки. Особенности табличной, блочной и смешанной верстки.
Опубликовано: 21.01.2012 | Рубрика: Статьи и пресс-релизы
Верстка — это создание html страницы таким образом, чтобы все элементы отображались так, как задумано дизайном. При правильной и качественной верстке сайт будет одинаково выглядеть в разных браузерах, содержимое будет доступно для всех экранов. Верстка бывает трёх типов: табличная, блочная и смешанная. Прочитав до конца эту статью вы сможете сами выбрать, используя какую, можно добиться наилучшего результата в вашем случае. Давайте выделим все преимущества и недостатки каждого вида.
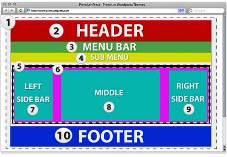
Табличная сформировалась ещё до появления CSS. Страница при этом — большая таблица, сформированная с помощью тегов <table>, <td>, <tr> и <th>. Создание сайта при этом способе чаще всего обычно сопровождается разделением верхней части (header), в ней расположены заголовок и логотип, нижней (footer), она предназначена для отображения копирайта и справочной информации, центр страницы (center, middle, content и другое) размещают основное содержимое, контент.
Преимущества:
— Содержимое ячеек таблицы легко выравнивать по горизонтали и вертикали;
— Таблицы выглядят одинаково почти во всех браузерах и на любых экранах.
Основные недостатки табличной верстки:
— Большой объём кода;
— Несоответствие стандартам;
— Плохая индексация сайта.
Блочная верстка основывается на боксовой модели CSS. При этом страница состоит из блоков, обернутых в html коде тегами <div>.
Общая схема блока такая: контент, ширину и высоту которого можно задать свойствами «width» и «height», внутренний отступ (между содержимым и рамкой) — свойство «padding», рамка — свойство «border» и внешний отступ — «margin». Из таких блоков создать сайт очень просто. Блоки могут быть вложены друг в друга, каждому из них можно присвоить class и id.
Было придумано уже много «фишек», которые компенсируют недостатки блоков, например, выровнять блок по вертикали можно так:
display:inline-block;
vertical-align:center.
В крайнем случае можно указать блоку, чтобы вел себя как таблица (тег table) с помощью свойства display:table, ряд (тег tr) — display:table-row или ячейка (тег td) — display:table-cell.
Преимущества блочной верстки:
— Соответствие стандартам;
— Сайт хорошо индексируется;
— Короткий и простой код, страницы загружаются быстрее;
— Страницы отображаются одинаково почти на всех устройствах.
Недостатки:
— Сайт может неправильно отображаться на очень маленьких экранах.
Что выбрать?
Увы, но создание сайта на табличной верстке устарело. Тег <table> в html не был задуман как метод оформления и должен использоваться только для создания таблиц, Из-за отсутствия способов позиционирования контента определять положение содержимого стали с помощью таблиц. После появления CSS мы получили много новых возможностей определения положения элементов страницы, так зародилась блочная верстка. Многие не смогли отказаться от таблиц и используют и их, и блоки. Такая верстка называется смешанной.
Но всё же выбор за вами, ведь при разном дизайне и содержимом страниц, может быть удобнее и правильнее использовать тот или иной вид верстки.
Желаю сделать правильный выбор!
Что такое блочная и табличная верстка?
Моё понимание вёрсткиТабличной вёрстки как таковой вообще нету ![]()
Таблицы в HTML создавались не для форматирования целостности страницы, а для простого отображения таблиц на страницах сайта. Но кому-то пришло в голову использовать таблицы для разграничения содержимого на странице. Почему табличная вёрстка считается плохим тоном?! Да потому что HTML сделан так, что пока всё содержимое таблицы не загрузится, она не отобразится на странице. А блоки в этом и хороши, что каждую ячейку таблицы можно представить отдельным блоком ![]()
Табличная вёрстка менее гибка в отличии от Блочной вёрстки. Хотя есть возможность объединения ячеек для создания единой картины. Её чаще используют на сайтах со структурным содержимым, где очень много ссылок и их надо отделить друг от друга. Верстать блоками в данном случае будет просто маразмом. Слишком много допускается ошибок в вёрстке блоками, потому что очень много изюминок которые нужно понять и принять.
Блочная вёрстка, это совокупность блочных элементов на странице таких как <p>, <div>
, <layer> и др. Расположение блоков зависит от нужд создателя сайта. Их можно расположить хоть в хаотическом порядке.Главное отличие блоков от таблиц. Блоки имеют абсолютное позиционирование, с позицией наложения друг на друга
Любые позиционированные элементы на веб-странице могут накладываться друг на друга в определенном порядке, имитируя тем самым третье измерение, перпендикулярное экрану. Каждый элемент может находиться как ниже, так и выше других объектов веб-страницы, их размещением по z-оси и управляет атрибут z-index.
Вообще считаю блочную вёрстку сложно освоить не практикуясь, лучше начать с изучения поведения разными браузерами по отношению к блокам. Хотяб посмотреть на то, что когда блоки не убираются в ширину, последний блок сползает под остальные, тем самым выдавая неправильное за действительное.
А вообще по блочным элементам я уже статью писал Параграфы и блоки в HTML
Практическая работа №32
В этой работе вы освоите трёхколоночную верстку без использования таблиц.
1. Скопируйте на свой компьютер каталог DIV. Откройте файл baikal.htm в редакторе. Ваша задача – оформить веб-страницу так, как показано на образце (см. на следующей странице). Для этого нужно использовать рисунки из подкаталога images и стилевой файл.
2. Добавьте заголовок страницы (TITLE), укажите название документа и фамилию автора, например:
Блочная вёрстка: работа Василия Пупкина.
3. Создайте стилевой файл baikal.css и подключите его к веб-странице. Установите для всех элементов страницы (они обозначаются знаком *) нулевые внутренние и внешние отступы:
* {
margin:0px;
padding:0px;
}
4. Добавьте в блок с идентификатором header заголовок документа «Озеро Байкал». В стилевом файле установите для этого блока высоту 80 пикселей и фоновый рисунок header.jpg из каталога images (без повторения). Добавьте для заголовка отступы слева и сверху (как на образце).
5. Добавьте в блок pogoda два скрипта, которые записаны в файле informer.txt. Они выводят на страницу информацию о погоде в двух посёлках на берегу Байкала – в Листвянке и Хужире.
6. Добавьте в блок photo четыре фотографии с именами baikal1.jpg, baikal2.jpg, baikal3.jpg, baikal4.jpg из подкаталога images.
7. Добавьте в блок content текст, записанный в файле text.txt. Оформите абзацы с помощью тэга p. В стилевом файле для тэгов p установите отступы со всех сторон 5 пикселей и абзацный отступ (красную строку) 20 пикселей.
8. В тексте замените, где нужно, знаки «минус» на тире, перед тире поставьте неразрывные пробелы. Поставьте неразрывные пробелы между числами и единицами измерения.
Добавьте в конец текста абзац со словами
По материалам Википедии.
Выровняйте абзац по правой границе и выделите этот текст с помощью тэга em.
Слово «Википедии» должно быть ссылкой на страницу Википедии, посвящённую Байкалу.
9. Добавьте в блок footer текст, содержащий вашу фамилию, имя и класс, например,
Работу выполнил Василий Пупкин, 11А класс
10. Посмотрите, как выглядит страница в браузере. Теперь остается с помощью стилей оформить блоки так, чтобы они заняли правильное место на странице.
11. В стилевом файле для блока pogoda установите ширину 140 пикселей, отступ слева 10 пикселей и обтекание слева (float:left;). Посмотрите, как теперь выглядит страница.
12. В стилевом файле для блока photo установите ширину 220 пикселей, отступ слева 10 пикселей и обтекание справа (float:right;). Посмотрите, как теперь выглядит страница.
13. Теперь сделаем так, чтобы центральная колонка (блок content) не залезала на левую и правую. В стилевом файле для блока content установите отступ слева 140 пикселей и отступ справа 220 пикселей. Посмотрите, как теперь выглядит страница.
14. Остается оформить нижний блок («подвал»). В стилевом файле установите для блока footer цвет фона #CCCCCC, внутренние отступы – сверху 5 пикселей, снизу – 10 пикселей, выравнивание текста по центру. Для того, чтобы этот блок не обтекался другими ни слева, ни справа, добавьте свойство clear:both;
15. Посмотрите на окончательный результат в браузере:
