Табличная верстка сайта – ее плюсы, минусы и актуальность

От автора: хотя верстка с помощью таблиц уже отходит в прошлое, любой уважающий себя веб-разработчик обязан знать о ее преимуществах и недостатках. С десяток лет назад табличная верстка сайта была самым популярным способом сверстать сайт. По-прежнему в сети есть много сайтов на таблицах, некоторые и сегодня выбирают этот способ, но это уже исключения из правил.
Как сделать табличную верстку сайта?
Суть этого метода верстки в том, что весь сайт представляет собой одну большую таблицу. То есть все содержимое должно быть заключено в один парный тег — table. Возможно вы знаете, что в одну таблицу можно вложить неограниченное число других элементов, в том числе и других таблиц.
Строки и ячейки таблицы. Самое важное правило – информация в таблицах выводится только в ее ячейках. Они, в свою очередь, располагаются в строках. Таким образом, в теге table сначала пишут парный тег tr (table row), а потом td (то есть ячейка).
Ячеек в одной строке может быть неграниченное количество. Чтобы вы лучше поняли принцип размещения содержимого в таблице, я приведу несколько примеров кода:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
<table> <tr> <td></td> <td></td> <td></td> </tr> </table>
<table> <tr> <td></td> <td></td> <td></td> </tr> </table> |
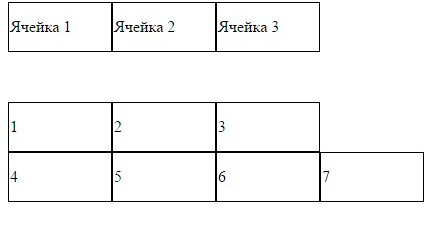
Эта табличка содержит одну строку, в которой по горизонтали будут расположены три ячейки.

Клетка растягивается на такой размер, которого хватит для отображения всей информации в ней, но при желании ей можно задать определенные размеры. Другой пример:
<table> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> </tr> </table>
<table> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> </tr> </table> |

Рис. 2. Две таблицы, только что созданные с помощью html.
В этом случае у нас будет две строки. В первой будет три ячейки, а во второй – четыре. Соответственно, строки следуют друг за другом по вертикали, а ячейки – как уже и говорилось, по горизонтали. Еще мы задали фиксированные размеры ячейкам. Можно также установить цвет, выравнивание, отступы и много чего другого. Например, в css-файл я записал такой код:
table{ border-spacing: 0; margin-bottom: 50px; } td{ border: 2px solid green; width: 100px; height: 50px; background: yellow; text-align: center }
table{ border-spacing: 0; margin-bottom: 50px; } td{ border: 2px solid green; width: 100px; height: 50px; background: yellow; text-align: center } |
Результат:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Рис. 3. Всего лишь пару строк в css и таблица уже неплохо оформлена.
Как видите, все предельно просто. В ячейку вы можете вставлять сколько угодно других тегов. Туда можно вставить абзацы, изображения, видео и даже другую таблицу.
Конечно же, по умолчанию все эти теги сделаны именно для вывода табличных данных. В результате каждая ячейка имеет свою собственную рамку. Чтобы убрать это поведение по умолчанию, нужно всего лишь прописать несколько свойств в css.
Как видите, сделать табличную верстку сайта не так уж и сложно. По сути, нужно знать всего лишь три тега и понимать, как правильно в них разместить содержимое. Из-за этого создание сайта таблицами и было таким популярным – чтобы сделать даже многоколоночный шаблон не требовалось много усилий.
Плюсы табличной верстки
Резиновый макет. Табличный способ верстки позволяет легко сделать резиновый макет, задав ширину в процентах. С помощью различных настроек можно регулировать высоту ячеек внутри.
Создание декоративных эффектов. Каждой ячейке можно задать отдельный фоновый рисунок и размеры. Таким способом раньше создавали массу декоративных эффектов: нестандартные рамки, уголки, тени.
Вертикальное выравнивание. Внутри таблиц поддерживается выравнивание, как по горизонтали, так и по вертикали. В этом плане они выигрывают у блоков, хотя сегодня появился флексбокс, в котором тоже есть возможность отцентрировать по вертикали.
Кроссбраузерность. Теги для табличных данных появились очень давно и поддерживаются даже в старейших версиях Internet Explorer. Сайт на таблицах одинаково выглядит в разных браузерах.
Минусы
Огромный код. Для вывода таблицы требуется множество тегов. В реальных примерах табличной верстке часто встречаются еще и вложенные таблицы. В-общем, даже на разметку достаточно простой страницы может понадобиться 200+ строчек кода. Мало того, редактировать такую разметку также не очень просто.
Ухудшение скорости зарузки. Таблица имеет одну очень нехорошую особенность – она не будет отображена до тех пор, пока все ее ячейки, включая самые нижние, не будут загружены. И тут представьте себе ситуацию, что вы вывели на странице 20 изображений в таблице. Как вы думаете, быстро ли они загрузятся?
Если у вас скоростной интернет, то большой разницы вы может быть и не увидите, но пользователи с медленным соединением, коих до сих пор остается очень много, будут ждать значительно дольше. Впрочем, есть способы обойти это.
Плохая индексация. А вот это еще более значительный минус. Из-за большой разметки и обилия вложенных тегов текст на странице хуже воспринимается поисковыми системами и даже отлично оптимизированная и интересная статья может не попасть в топ.
Неудобное управление через стили. Опять же, из-за обилия вложенных тегов таблицу сложно стилизовать через стили. Вам придется дописать множество атрибутов в html, что еще больше увеличит код.
Несоответствие стандартам разработки. Как уже и говорилось, табличный способ верстки был придуман веб-разработчиками, но на самом деле эти теги изначально предназначались только для вывода табличных данных и больше ни для чего другого. Все остальные варианты использования табличных тегов не являются правильными с точки зрения стандартов.
Два основных правила табличной верстки
Макет должен заполнять по высоте все окно. Это первое правило. Если информации на странице мало, то футер должен быть прижат к нижнему краю окна браузера. Второе правило – все колонки на сайте должны быть одинаковой высоты. Конечно, это только в том случае, если к ним применяется какой-то фон. Тогда все ячейки в строке желательно делать равными по высоте, чтобы макет смотрелся ровно.
Таблицы живы
Табличная верстка сайта в html все еще жива. Она нужна как минимум для вывода табличных данных, но кое где до сих пор есть сайты, сверстанные этим способом. И хотя сегодня табличные теги применяются все меньше и меньше, едва ли они когда-то полностью выйдут из веб-стандартов.
Ну а чтобы быть в курсе этих самых веб-стандартов, необходимо иметь под рукой хороший источник информации. Подписывайтесь на webformyself и изучайте сайтостроение.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьHTML: Табличная верстка
Верстка — процесс создания и структурирования HTML-документов.
Самым простым способом для создания макета сайта является тег <table>. С его помощью можно быстро разделить страницу на нужное вам количество строк и столбцов.
В следующем примере используется таблица, состоящая из 3 строк и 2 столбцов, первая и последняя строки объединяют оба столбца с помощью атрибута colspan:
<html>
<body>
<table>
<tr>
<td colspan="2">
<h2>Верхняя часть сайта</h2>
</td>
</tr>
<tr>
<td>
<b>Меню</b><br>
пункт 1<br>
пункт 2<br>
пункт 3
</td>
<td>
Место для контента</td>
</tr>
<tr>
<td colspan="2">
Copyright © 2012 www.puzzleweb.ru</td>
</tr>
</table>
</body>
</html>
Результат данного примера в окне браузера:
Верхняя часть сайта |
|
|
Меню пункт 1 пункт 2 пункт 3 |
Место для контента |
| Copyright © 2012 www.puzzleweb.ru | |
Несмотря на то, что с помощью таблиц можно создавать красивый дизайн и удобные макеты страниц, в первую очередь таблицы были разработаны для добавления на страницы табличных данных, а не в качестве инструмента для разметки.
С этой темой смотрят:
Урок 6. Табличный макет сайта | табличная верстка сайта табличный макет сайта уроки html и css | Уроки MODx Evo
Как создать свой сайт? Уроки HTML и CSS
Одним из методов верстки веб-страниц является табличная верстка сайта или табличный макет сайта – когда блоки информации расположены в ячейках макетной таблицы шириной во весь экран.
Табличная верстка сайта – достаточно распространенный на сегодняшний день метод верстки.
Если таблица служит для разметки страницы и оформления дизайна, то она называется макетной.
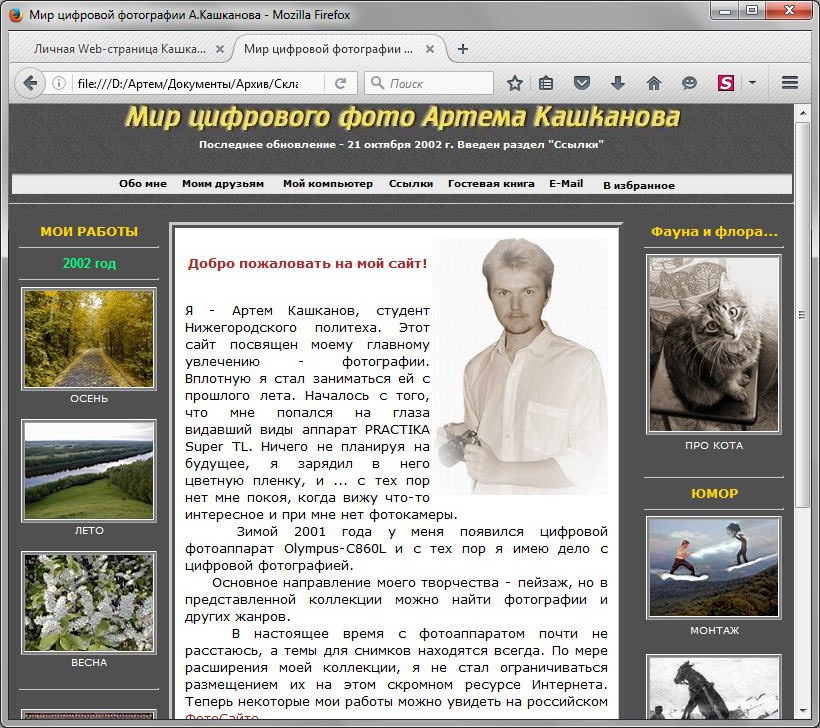
На рисунке 1 приведен внешний вид сайта, на рисунке 2 – зеленым цветом обозначена таблица, которая является основой макета этого сайта. Для того, чтобы макетную сетку не было видно, используется таблица с невидимой границей. Для этого в теге TABLE задается атрибут border=»0″.
Рисунок 1. Внешний вид сайта
Рисунок 2. Таблица, которая лежит в основе макета сайта
Все многообразие дизайна средствами таблиц можно свести к трем типам:
- «Фиксированный» (жесткий),
- «Резиновый» дизайн и
- Комбинированный из первых двух.
1. «Фиксированный» табличный дизайн (макет) сайта
При «фиксированном» дизайне макет страницы создается на основе таблиц определенной ширины, например макетная таблица шириной 1000px <table width=«1000«>.
Пример 1. Табличная верстка сайта – «фиксированный» дизайн сайта. На рисунке 3 приведен пример кода фиксированного (жесткого) дизайна, в основе которого лежит макетная таблица шириной 1000px. На рисунке 4 – внешний вид этого макета.
Выбор ширины таблицы зависит от ориентации на определенное разрешение мониторов пользователей. Так, для разрешения экрана по горизонтали 1024px – следует брать ширину макетной таблицы 960-980 пикселей, для ширины экрана1280px – ширину макетной таблицы можно взять 1200-1220px и т.д.
В этом случае сайт будет отображаться на экране целиком по ширине, на мониторах больших разрешений с обеих сторон макета сайта останется пустое место, на мониторах с меньшим разрешением внизу экрана будет появляться горизонтальная полоса прокрутки.
Задание 1.
1. Реализуйте web-страничку на основе рисунков 3 и 4. Сохраните файл.
2. Изменяя размеры браузера, проанализируйте поведение макета.
Рисунок 3
Рисунок 4
2. «Резиновый» табличный дизайн (макет) сайта
Для «резинового сайта» характерно использование таблиц шириной, заданной в процентном соотношении от ширины браузера. В этом случае страница будет переверстываться в зависимости от ширины браузера.
Достоинство – используется все доступное пространство экрана, недостаток – при большом разрешении монитора текст сложно читать, т.к. строки получаются длинными, такую строку трудно отслеживать взглядом.
Пример 2. Табличная верстка сайта – «резиновый» дизайн сайта. На рисунке 5 приведен пример кода «резинового» дизайна, в основе которого лежит макетная таблица шириной 100% от экрана. На рисунке 6 – внешний вид этого макета.
Рисунок 5
Рисунок 6
Задание 2.
1. Реализуйте web-страничку на основе рисунков 5 и 6. Сохраните файл.
2. Изменяя размеры браузера, проанализируйте поведение макета.
3. Комбинированный дизайн сайта
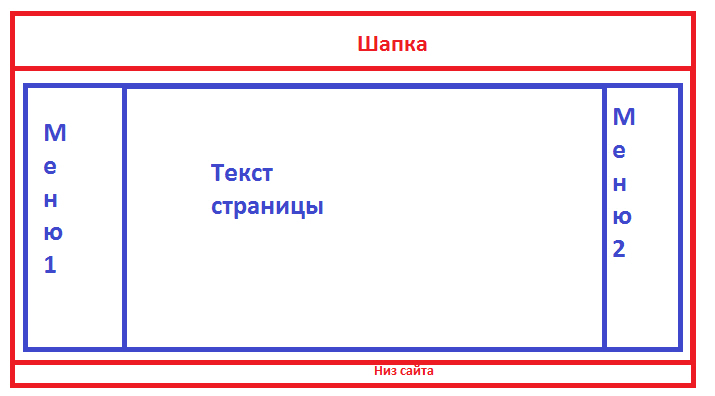
Можно сделать гибкую комбинированную структуру сайта (рис. 7) – комбинацию «фиксированного» и «резинового» дизайна, когда ширина некоторых ячеек таблицы задается абсолютным значением (в пикселах), а те ячейки, которые надо сделать резиновыми задаются в процентах от ширины макетной таблицы, либо параметр ширины (width) не указывается вообще. Например:
|
<table> <tr> <td></td> <td></td> <td></td> <td></td> </tr> </table> |
Рисунок 7
В вышеприведенном примере ширина «резиновой» ячейки не указана и будет изменяться в зависимости от оставшегося свободного места экрана.
Так, если ширина экрана равна 1600 пикселей, ширина «резиновой» ячейки будет 1600-100-50-150=1300 пикселей.
Если ширина экрана 1280 пикселей, ширина «резиновой» ячейки будет 1280-100-50-150=980 пикселей.
Если ширина экрана 1024 пикселя, ширина «резиновой ячейки» будет 1024-100-50-150=724 пикселя.
Пример 3. Комбинация «фиксированного» и «резинового» дизайна. На рисунке 8 приведен пример кода комбинированного дизайна, в основе которого лежит макетная таблица шириной 100% от экрана. На рисунке 9 – внешний вид этого макета.
Рисунок 8
Рисунок 9
Задание 3.
1. Реализуйте web-страничку на основе рисунков 8 и 9. Сохраните файл.
2. Изменяя размеры браузера, проанализируйте поведение макета.
Чаще всего макетирующая составляющая состоит не из одной таблицы, а из нескольких определенным образом вложенных одна в другую. Это позволяет расширить возможности создания сложного дизайна, позволяет создавать макетные сетки сложной структуры.
Пример 4. Резиновый сайт с вложенными таблицами
Рисунок 10
Рисунок 11
Задание 4.
1. Реализуйте web-страничку на основе рисунков 10 и 11. Сохраните файл.
2. Изменяя размеры браузера, проанализируйте поведение макета.
Контрольное задание
1. Используя элементы сайта MyHouse.ru создайте две web-страницы с табличным комбинированным макетом сайта.
2. В верхней части сайта разместите бегущую строку.
3. В левой части сайта – меню, в правой части – содержимое web-страницы.
4. На каждой web-странице гиперссылку, ведущую на другую, созданную Вами страничку. Гиперссылки должны быть взаимными, т.е. с первой страницы должен быть переход на вторую страницу, а со второй страницы соответственно переход на первую страницу.
Верстка макета (табличная верстка)

От автора: наверное, все начинающие верстальщики рано или поздно сталкиваются с двумя известными проблемами – это проблема колонок одинаковой высоты и проблема прижатия футера к низу.
Актуальность указанных проблем подтверждается неоднократными обращениями на нашем форуме с просьбой помочь решить их. Итак, давайте попробуем для начала сформулировать суть обоих проблем.
 | Автор: Андрей КудлайЗовут меня Андрей Кудлай. Родом я из Украины, живу в Днепропетровске. Веб-программированию учился сам. Неплохо знаю HTML, CSS, PHP, JavaScript. |


Проблема 1. Как сверстать колонки одинаковой высоты?
Когда мы верстаем блочный макет, к примеру, из двух колонок (сайдбар и контент), и при этом имеем различный фоновый цвет для каждой колонки, то можем наблюдать примерно следующую картину

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Как видим, здесь сайдбар имеет меньше содержимого, нежели блок контента. Ну а с учетом различного фона, мы как раз и видим всю неприятность проблемы колонок разной высоты. Решается проблема несколькими способами, один из которых мы рассмотрим в следующем уроке, в котором сверстаем тот же макет, но уже блочно. Здесь сразу стоит отметить, что если мы будем верстать каркас сайта на таблицах, то эта проблема не встанет перед нами в принципе, поскольку колонки строки всегда имеют одинаковую высоту.
Проблема 2. Как прижать футер к низу?
Эта проблема встречается, наверное, чаще, чем предыдущая. Суть проблемы Вы можете видеть на все том же рисунке

Видно, что после футера идет пустое место с фоном body. Когда текста на странице совсем мало, то сайт смотрится довольно нелепо, кажется, что он повис в воздухе. Хотелось бы, чтобы футер всегда был прижат к низу страницы, если контента немного, ну а фон самого контента, соответственно, тянулся до футера.
Вот вкратце сформулированные нами проблемы, которые мы и попытаемся решить двумя способами – в этом уроке мы сверстаем макет с помощью табличной верстки, а в следующем – воспользуемся блочной версткой.
В итоге обоих уроков мы получим вполне рабочий шаблон сайта, который Вы можете использовать в своей работе.
В видео версии урока Вы можете увидеть верстку шаблона шаг за шагом. Здесь же просто дадим листинг кода.
HTML:
<!doctype html> <html lang=»en»> <head> <meta charset=»UTF-8″> <title>Табличный каркас</title> <link rel=»stylesheet» href=»style.css» media=»all»> </head> <body> <table> <tr> <td colspan=»2″>HEADER</td> </tr> <tr> <td> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. At illo tempore ea minima quia commodi non alias vero inventore. Maxime amet corporis suscipit id tempora totam. Perspiciatis fugiat ratione odit!</p> </td> <td> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repudiandae magnam velit molestiae nesciunt ad illum modi rem corporis perferendis accusantium provident tempora quae ut ipsum temporibus nam est ipsa error nulla soluta alias corrupti officia cum. Incidunt dolore officiis nulla eligendi qui libero doloremque odio maxime possimus doloribus quae architecto fugit at soluta blanditiis corporis quasi sunt reprehenderit tempore quam illo consequatur voluptatibus consequuntur aliquid deserunt rerum aperiam neque dignissimos porro a in minima iste ipsum ex pariatur consectetur amet repellendus ipsa deleniti sapiente rem excepturi iusto maiores impedit necessitatibus nihil. Autem quasi deserunt est expedita aliquid iste fugit quia!</p> </td> </tr> <tr> <td colspan=»2″>FOOTER</td> </tr> </table> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!doctype html> <html lang=»en»> <head> <meta charset=»UTF-8″> <title>Табличный каркас</title> <link rel=»stylesheet» href=»style.css» media=»all»> </head> <body> <table> <tr> <td colspan=»2″>HEADER</td> </tr> <tr> <td> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. At illo tempore ea minima quia commodi non alias vero inventore. Maxime amet corporis suscipit id tempora totam. Perspiciatis fugiat ratione odit!</p> </td> <td> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repudiandae magnam velit molestiae nesciunt ad illum modi rem corporis perferendis accusantium provident tempora quae ut ipsum temporibus nam est ipsa error nulla soluta alias corrupti officia cum. Incidunt dolore officiis nulla eligendi qui libero doloremque odio maxime possimus doloribus quae architecto fugit at soluta blanditiis corporis quasi sunt reprehenderit tempore quam illo consequatur voluptatibus consequuntur aliquid deserunt rerum aperiam neque dignissimos porro a in minima iste ipsum ex pariatur consectetur amet repellendus ipsa deleniti sapiente rem excepturi iusto maiores impedit necessitatibus nihil. Autem quasi deserunt est expedita aliquid iste fugit quia!</p> </td> </tr> <tr> <td colspan=»2″>FOOTER</td> </tr> </table> </body> </html> |
CSS:
html, body, div, span, applet, object, iframe, h2, h3, h4, h5, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: »; content: none; } table { border-collapse: collapse; border-spacing: 0; } html, body{ height: 100%; } body{ background: #00246a; color: #fff; } .wrapper{ width: 900px; margin: auto; height: 100%; } .header{ height: 100px; background: purple; } .footer{ height: 40px; background: green; } .left{ width: 250px; background: #22292f; } .content{ width: 650px; background: #fff; color: #000; } p{ padding: 10px; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 | html, body, div, span, applet, object, iframe, h2, h3, h4, h5, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: »; content: none; } table { border-collapse: collapse; border-spacing: 0; }
html, body{ height: 100%; }
body{ background: #00246a; color: #fff; }
.wrapper{ width: 900px; margin: auto; height: 100%; }
.header{ height: 100px; background: purple; }
.footer{ height: 40px; background: green; }
.left{ width: 250px; background: #22292f; }
.content{ width: 650px; background: #fff; color: #000; }
p{ padding: 10px; } |
На этом наш урок завершен. Жду Вас в продолжении. Удачи!

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьТабличная вёрстка — Википедия
Материал из Википедии — свободной энциклопедии
Табличная верстка — условное название метода верстки веб-документов, при котором в качестве структурной основы для расположения текстовых и графических элементов документа используются таблицы (то есть HTML-тег <table>).
Метод получил широкое распространение во времена, предшествовавшие появлению стандарта CSS, так как на тот момент не было другой простой возможности точно расположить элементы на странице. Таблицы же, за счет того, что автоматически изменяют свой размер в соответствии с содержимым, а также за счет возможности, напротив, задать точные размеры той или иной ячейки, позволяют быстро и удобно расставить иллюстрации к тексту или совместить несколько частей коллажа в одно большое изображение. Кроме того, таблицы в HTML могут быть вложенными, что позволяет создавать целые иерархии таблиц, что было очень удобно при верстке сложных страниц, отдельные элементы которых должны были бы сохранять своё положение и размер на экране вне зависимости от размера окна браузера, тогда как другие элементы, напротив, должны были изменяться в размерах и/или изменять своё местоположение относительно остальных объектов документа.
Некоторые полагают, что табличная верстка нарушает основную идею создания языков разметки — визуальное отображение документа должно автоматически получаться из логической разметки и не зависеть от его непосредственного содержания. Иными словами, использовать таблицы следует только для отображения табличных данных: статистик, расписаний, сравнительных характеристик и т.п., а для расположения элементов документа следует использовать CSS.
До появления CSS оформление веб-страниц осуществлялось непосредственно внутри содержимого документа (табличная верстка). Однако с появлением CSS стало возможным принципиальное разделение содержания и представления документа (блочная верстка). За счёт этого нововведения стало возможным лёгкое применение единого стиля оформления для массы схожих документов, а также быстрое изменение этого оформления.
Сразу следует оговорить, что спор вокруг таблиц происходит только в том случае, когда они используются для верстки. Если дело касается хранения табличных данных, то не возникает сомнений, что таблицы именно для этой цели и предназначены.[1]
Табличная вёрстка | HTML/xHTML
Табличная вёрстка.
Таблицы, которые первоначально проектировались как средство представления двумерных массивов данных, сейчас используются в основном как инструмент для точного позиционирования контента на веб-странице. Стандарт HTML не предусматривает возможности расположить картинки и текст относительно друг друга с приемлемой точностью, а табличная вёрстка, при которой различные части контента помещаются в разные ячейки таблиц, способна решить эту проблему. Кроме того, табличная вёрстка очень полезна при проектировании сайтов с большим количеством графических элементов: в больших рисунках почти всегда можно выделить области, закрашенные одним и тем же цветом, которые можно выбросить, заменив на пустые ячейки с соответствующим фоном и сэкономив таким образом на общем «весе» графики и времени загрузки страниц. Это, конечно же, не единственное преимущество упомянутого способа вёрстки. К недостатками же его можно отнести тот факт, что некоторые браузеры (не будем показывать пальцем) не в состоянии отобразить на экране уже загруженные части помещённого в таблицу контента до тех пор, пока не загрузится вся таблица целиком. Они же (упомянутые браузеры) почему-то очень медленно работают со вложенными таблицами. А потому скажем дружно, что Нетскейп есть не что иное как дрянь, мерзость и порождение Сатаны. Несогласных попрошу удалиться.
Чтобы понять, как именно нужно «нарезать» контент для помещения в таблицы и как проектируются сами таблицы, достаточно просмотреть исходный код нескольких профессионально сделанных сайтов и попробовать сделать что-то подобное самостоятельно, поэтому я не стану подробно разбирать эту тему. Остановлюсь лишь на двух наиболее распространённых техниках оформления таблиц, позволяющих справиться с недостатками стандартного HTML и проблемами, возникающими при обеспечении совместимости с различными браузерами.
Применение фоновых рисунков
Иногда дизайнер испытывает непреодолимое желание использовать в качестве фона таблицы некий рисунок. Не будем сейчас говорить о том, хорошо это или плохо. Ему так захотелось.
И вот картинка подготовлена, оптимизирована и прописана в параметре background. Счастливый разработчик решает для проверки запустить Нетскейп, чтобы убедиться, так ли всё прекрасно выглядит, как уверял Internet Explorer. Не тут-то было!
Проблема заключается в том, при просмотре страницы в разных браузерах ячейки по-разному наследуют фон таблицы. Internet Explorer рассматривает каждый контейнер <TD>… </TD> как прозрачный по отношению к общему фону (если ему не сказали поступать иначе) и никак не изменяет внешний вид фонового изображения. А вот Нетскейп считает фон каждой ячейки независимым от табличного и прорисовывает его столько раз, сколько имеется ячеек. Понятно, что ничего хорошего из этого не выходит.
Для того, чтобы справиться с этой проблемой, приходится использовать вложенные таблицы. Во внешней прописывается адрес фоновой картинки, а во внутренней в качестве фона указывается пустой URL:
<table background="backgroundpicture.gif"
cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<table background=""
cellpadding="0" cellspacing="0" border="0">
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
...
...
...
</table>
</td>
</tr>
<tr>
...
...
...
</tr>
</table>Пустой атрибут background внутренней таблицы заставляет Нетскейп не отображать в ней фон, указанный во внешней. Кто-нибудь знает, кто именно писал соответствующий кусок кода для Нетскейпа? Скажите мне, я очень хочу увидеть честные глаза этого человека.
Создание таблиц с бордюром в 1 пиксел
Создадим простейшую таблицу с бордюром в один пиксел, содержащую всего одну ячейку. Вот код:
<table border="1" cellspacing="0"
cellpadding="0" bordercolor=#000000>
<tr>
<td> </td>
</tr>
</table>Видно, что толщина бордюра почему-то равно двум пикселам. К сожалению, более-менее приличного способа борьбы с этой глупостью пока не придумали, а потому приходится делать всё по-дурацки. Но работать будет. Вот таблица с бордюром толщиной в один пиксел:
<table width=200 border=0 cellpadding=1
cellspacing=0 bgcolor=#000000>
<td>
<table cellspacing=0 border=0 bgcolor=#FFFFFF>
<tr>
<td> </td>
</tr>
</table>
</td>
</table>Как вы можете заметить, задача опять решается при помощи вложенных таблиц. В данном случае для внешней таблицы задан чёрный фон и параметр cellpadding установлен в единицу при нулевом бордюре, т. е. то, что мы видим, на самом деле не бордюр, а краешек фона.
Всякие разности
В завершение разговора о таблицах сформулирую несколько правил, которых стоит придерживаться во время разработки дизайна, основанного на табличной вёрстке.
1. Указывайте ВСЕ размеры таблиц и составляющих их ячеек.
Width и height должны быть жёстко заданы как для самой таблицы, так и для ячеек, которые её составляют. Этого принципа лучше придерживаться с первого же дня. Поверьте на слово: когда вы верстаете более-менее сложную страницу хотя бы с десятком-другим картинок, лучше сразу указать все размеры, иначе потом придётся долго и нудно ползать по коду, пытаясь определить, какая же именно ячейка заставляет «уехать» весь дизайн. Кстати, это относится и ко всем картинкам, помещаемым в таблицы.
2. По возможности указывайте все размеры в пикселах, а не в процентах
Если вы используете «резиновый» дизайн, от этого правила иногда можно отступать, и то только в тех случаях, когда вы задаёте, скажем, ширину колонок, которые в сумме должны занимать весь экран. Помните, что при масштабировании документа или даже при обычном изменении окна браузера ваши проценты могут принять самые неожиданные значения, и дизайн развалится.
3. Используйте распорки.
Наш любимые Нетскейп никогда не упускает возможности пошутить. Если дизайнер создаёт ячейку таблицы, даже задаёт её размеры, но не помещает туда контент (либо контент не занимает всю ячейку), Нетскейп считает себя вправе поступать с размерами ячейки как заблагорассудится, а иногда и вовсе «схлопывает» её. Чтобы избежать этой беды, создайте прозрачную картинку формата .gif размером 1х1 пиксел и вставляйте её в пустые ячейки, указывая соответствующий размер. Благодаря такой «распорке» таблицы будут выглядеть так, как задумано.
4. Указывайте нулевую толщину бордюра для всех картинок в таблице.
Если на какой-то из картинок появится ссылка, а параметр border не обнулён, вокруг картинки возникнет бордюр, благодаря чему дизайн, конечно же, снова развалится.
6. Разрывайте теги.
Если поставить рядом две картинки и написать тег img для каждой из них в отдельной строчке, получится вот что:
А всё потому, что мы сделали вот так:
<img src="../second.img/bred.gif" height=20> <img src="../second.img/bred.gif" height=20>
Теперь попробуем разорвать один из тегов:
<img src="../second.img/bred.gif" height=20><img src="../second.img/bred.gif" height=20>
В результате получаем совсем другую картину:
А всё потому, что браузер воспринимает перенос строки и пробел одинаково: для него это whitespace, в простейшем случае — пробел. Вот он и ставит пробел между двумя картинками.
При использовании табличной вёрстки крохотная ошибка в коде перенос строки, стоящий вроде бы именно там, где ему полагается быть может заставить «поехать» всю композицию. Имейте в виду. 😉
табличная верстка. Примеры, описание, применение, советы
Каждый человек, который когда-либо хотел создать сайт для своего проекта, сталкивался с проблемой его написания. Не всем хочется платить, да и не каждый бюджет может это позволить, за создание сайта профессиональным веб-мастерам, поэтому большинство начинающих свой путь создателей сайтов начинают изучать методы верстки. Потому что качественного контента и наличия купленного места на сервере для хостинга сайта недостаточно, чтобы он существовал. Первым делом, необходимо создать «скелет» страницы.
Что такое табличная верстка в html?
Чтобы ответить на данный вопрос, необходимо дать определение понятию верстка.
Верстка – процесс создания структуры html-страницы, размещения на ней основных элементов.
Табличная верстка — это, соответственно, использование таблицы с невидимым контуром в качестве структуры страницы. То есть страница сайта будет являться таблицей с некоторым количеством столбцов и строк, где в каждой ячейке будет располагаться определенный элемент.
Макеты html-документов, созданные табличной версткой, используются в подавляющем большинстве сайтов и применяются уже более 10 лет. Это связано с простотой формирования структуры, заполнения, а также с универсальностью такой разметки, которая в разных браузерах отображается одинаково.

Первый этап создания сайта
Табличная верстка начинается с создания разметки: пишется html-код страницы с таблицей, состоящей из определенного количества столбцов и строк.
Для создания таблицы в html используется специальный тег <table>, открывающий ее. Внутри нее используются теги <tr> для создания строки, <th> для создания заголовка таблицы и <td> для создания столбца. Столбцы и заголовки создаются внутри тега строки, причем в каждой строчке может быть создано любое количество столбцов.
<table>
<tr>
<th>Первая таблица</th>
</tr>
<tr>
<td>Первый столбец</td>
<td>Второй столбец</td>
</tr>
</table>Умение создавать таблицу позволяет выполнить html-табличную верстку страницы, поэтому необходимо выяснить, какие атрибуты есть у тегов создания и как ими пользоваться.
Основные атрибуты тегов таблицы
Тег <table>
Данный тег, являясь символом открытия таблицы, служит для ограничения ее структуры, задает ее положение на странице и общий вид всех ячеек, благодаря атрибутам:
- Свойство align используется для выравнивая положения таблицы, может принимать значения “left”, “center” и “right”. То есть выравнивание по левому краю, центру и правому краю, соответственно.
- Атрибут background позволяет установить фоновое изображение для таблицы по ссылке на него.
- Bgcolor задает фоновый цвет таблицы, значением может быть название или код любого цвета.
- Border определяет толщину границ таблицы и указывается в пикселях.
- Bordercolor устанавливает цвет границы.
- Cellpadding позволяет задавать промежутки между текстом и границами ячеек.
- Свойство Frame указывает браузеру на режим отображения границ таблицы, принимая значения void, border, above, below, hsides, vsides, rhs, lhs. Что, соответственно, значит не отображать границу, отображать рамку вокруг таблицы, сделать видимой только верхнюю границу или только нижнюю, не скрывать только горизонтальные границы или только вертикальные, отображать только правую или только левую черту.
- Атрибут rules несет информацию о том, какие границы ячеек нужно отображать. Значение none позволяет скрыть все границы, all указывает на их отображение, cols задает положение линий между колонками, а rows – между строчками.
Тег <tr>
Данный тег создает строку таблицы, отвечает за ее внешний вид. Имеет небольшой набор атрибутов: align для выравнивания текста в строке, bgcolor задает фоновый цвет ячейки, bordercolor устанавливает цвет рамки вокруг строки.
Теги <td> и <th>
Эти два тега имеют примерно равную функциональность: создают ячейку в строке и устанавливают условия ее отображения, используя атрибуты:
- Abbr позволяет сделать краткий комментарий к ячейке.
- Align отвечает за выравнивания содержимого относительно трех горизонтальных положений.
- Background используется для заполнения фона ячейки определенным изображением.
- Bgcolor применяется для установки фонового цвета в ячейке.
- А bordercolor определяет цвет границ ячейки.
- Height служит для задания высоты ячейки.
- Nowrap необходим для запрета переноса строки.
- Weight задает ширину ячейки.
Пример html-макета сайта
Изучив теорию по работе с таблицами в html, можно приступить к созданию собственной разметки страницы. Для этого следует определиться с тем, какие функциональные блоки будут на вашем сайте. Это могут быть шапка, подвал, контент-блок, боковые блоки. В html-табличной верстке необходимо только создать таблицу.
На самом деле на данном этапе можно создать уже полностью готовый макет, задав внешний вид каждого элемента через свойства тегов, которые описаны выше. И тогда будет нужно лишь скопировать код таблицы на каждую новую страницу сайта, чтобы он имел один стиль. Но это достаточно неудобно, так как стиль страницы будет сохранен только в ее файле, а значит, если появится необходимость что-либо поменять, придется изрядно постараться, чтобы найти необходимый атрибут стиля в каждом документе и изменить его значение. Но существует вариант оптимизации этого процесса посредством использования метода CSS-табличной верстки. Поэтому во время создания html-таблицы нет необходимости использовать атрибуты стилей в документе. Единственный атрибут, который применять придется, это id, позволяющий затем обращаться к стилю только отдельного элемента. Это универсальный атрибут, который применяется с любыми тегами. Он принимает значения, состоящие из латинских букв и символов.
Создавая таблицу, необходимо задать id для тега <table>, например, со значением “document”. Затем для ячейки (тег <td> или <th>), отведенной под шапку, атрибут id может принять значение “header”. Ячейка левого меню может быть названа “left_side”, а правого – “right_side”. Блок контента, допустим, будет назван “content”, а подвал сайта – “footer”.

Так будет отображаться страница в браузере.

Второй этап верстки
Созданный документ нужно подключить к стилевому файлу CSS, для того чтобы управлять внешним видом объектов страницы. Для этого необходимо создать CSS-документ, назвать его, к примеру, mystyle.css. А теперь внутри тега <head> в основном документе страницы нужно прописать следующее: <link rel=»stylesheet» href=»page_style.css» type=»text/css» />.
После этого, прописывая в mystyle.css условия отображения элементов, вы сможете изменять внешний вид страницы так, как вам это будет угодно. Например, свойство color задает цвет текста, а background определяет, как будет выглядеть фон элемента. Существует около 20 основных свойств, применяя которые, можно изменять положение элементов, их размеры, цвет и выделение. Поэтому такая верстка не является очень сложной и может быть выполнена даже новичком, а насколько креативно и интересно получится, зависит только от вас.
CSS-верстка
Как известно, сейчас между табличной и блочной версткой в html большинство веб-мастеров выбирает именно вторую. Это связано прежде всего с тем, что код табличной верстки получается очень громоздким, и это тормозит загрузку сайта. Объемность кода объясняется наличием сложной структуры тегов таблицы (3 уровня: <table>, затем <tr>, и только после <th>.) Данное обстоятельство перекрывает даже такие очевидные преимущества табличной верстки, как четкая иерархия элементов, фиксированное положение, кроссбраузерность и простота верстки. Но существует решение этой проблемы именно в языке каскадных таблиц стилей (CSS).
Табличная верстка через CSS может быть осуществлена, если, например, в документе присутствуют только отдельные элементы, заключенные в тег <div>, которые не являются таблицей. Чтобы оптимизировать код, можно создавать табличные документы прямо через свойства стилей. Для этого используется свойство display, которое указывает браузеру на то, как воспринимать тот или иной элемент в документе. Так, например, если значение table, то элемент отображается как таблица, а если table-row или table-cell – строка таблицы и ячейка соответственно. Таким образом, пропадает необходимость в использовании тегов таблицы в html наборе.
Адаптивная табличная верстка
Адаптивная верстка предполагает изменение отображения сайта на разных экранах в зависимости от разрешения и размера дисплея. Это достаточно непростая задача для разработчика, так как требует тщательных расчетов и тестирования на многих платформах. Тем не менее любой популярный современный ресурс невозможно представить без использования адаптации под разные устройства. И для решения данной задачи применяется CSS.
Во-первых, чтобы во всех браузерах стиль сайта был единым, нужно обнулить все браузерные стандарты отображения с помощью css reset, чтобы избавиться от нестандартных отступов, выделений и подобного.
Во-вторых, необходимо получать медиа-запросы от устройств, подключающихся к ресурсу, для того чтобы получить информацию о разрешении экрана и применить адаптацию. Для этого в основном используются свойства min-width, max-width и display. Первые два определяют границы расширения блока, а свойство display со значением none позволяет скрывать большие и нефункциональные блоки на дисплеях с небольшим разрешением.
Примеры
Не имеет значения, каким методом воспользуется разработчик для создания разметки, он сможет оформить ее с применением CSS настолько уникально и эстетично, насколько хватит фантазии. Ниже представлены примеры HTML-табличной верстки.

Еще один пример.

А можно оформить и так.

На самом деле совсем не важно, что табличная верстка уже не выглядит современно и актуально – это легко компенсируется креативностью и грамотностью дизайнерского оформления.
