Фотошоп для верстальщика | Типичный верстальщик
Данная статья посвящается всем тем, кто только-только взялся за изучение верстки макетов, и тем, кто пока плохо разбирается в Adobe Photoshop. Моя цель рассказать откуда брать данные из PSD-файлов и научить приёмам, которые будут полезны всем верстальщикам.
Как вырезать и сохранять картинки?
Простые картинки, которые состоят из геометрических фигур, лучше всего описывать посредством CSS. Такой метод не будет нагружать сайт, а значит скорость загрузки не пострадает.
Если такой возможности нет, нам потребуется вырезать картинки из макета. Но стоит помнить, что некоторые картинки стоит сохранять по одной, а другие — лучше вывести в отдельный спрайт. Например, социальные иконки. Их я советую размещать в одной картинке. Выглядеть это будет примерно так:
![]()
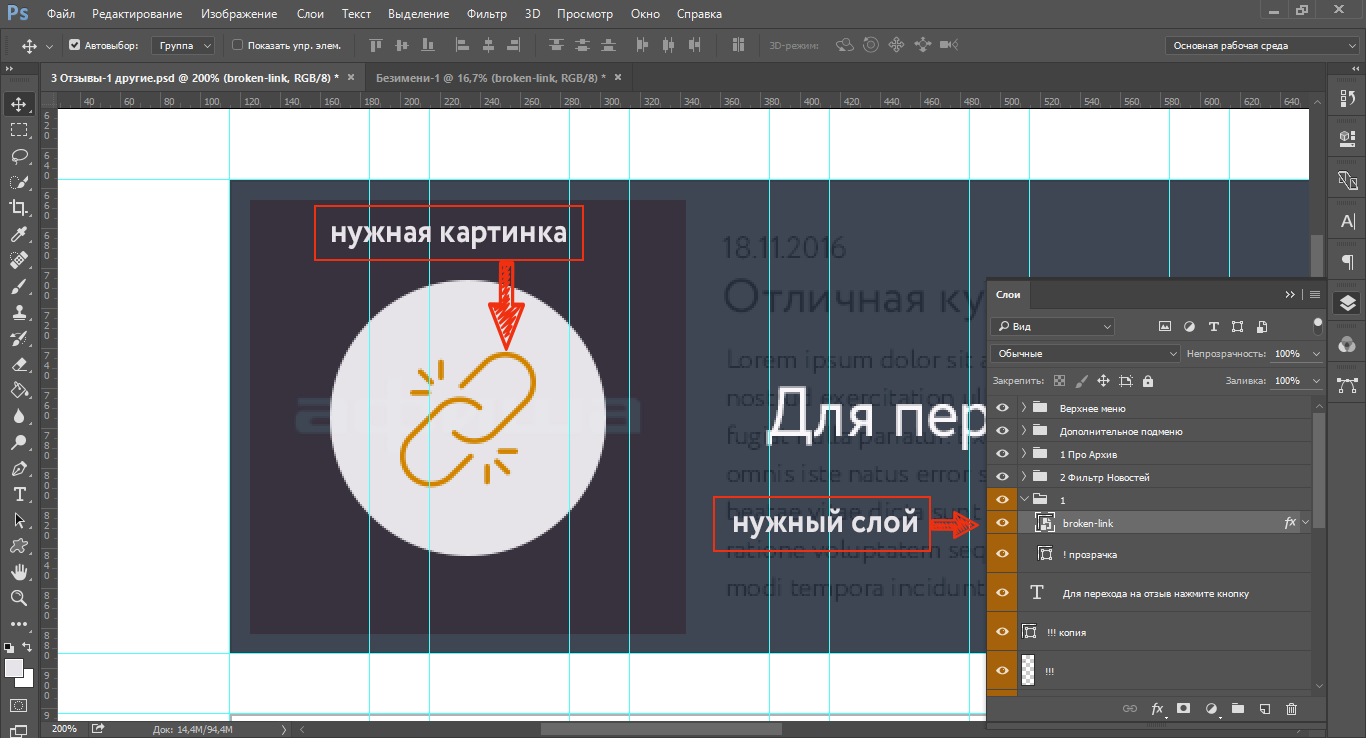
Итак, чтобы вырезать картинку из макета, надо, во-первых, найти слой с картинкой.

Во-вторых, в окне «Слои» в нужном слое нажать на правую кнопку мыши и выбрать пункт «Создать дубликат слоя…». В диалоговом окне «Дубликат слоя» выбрать в выпадающем списке пункт «Новый».

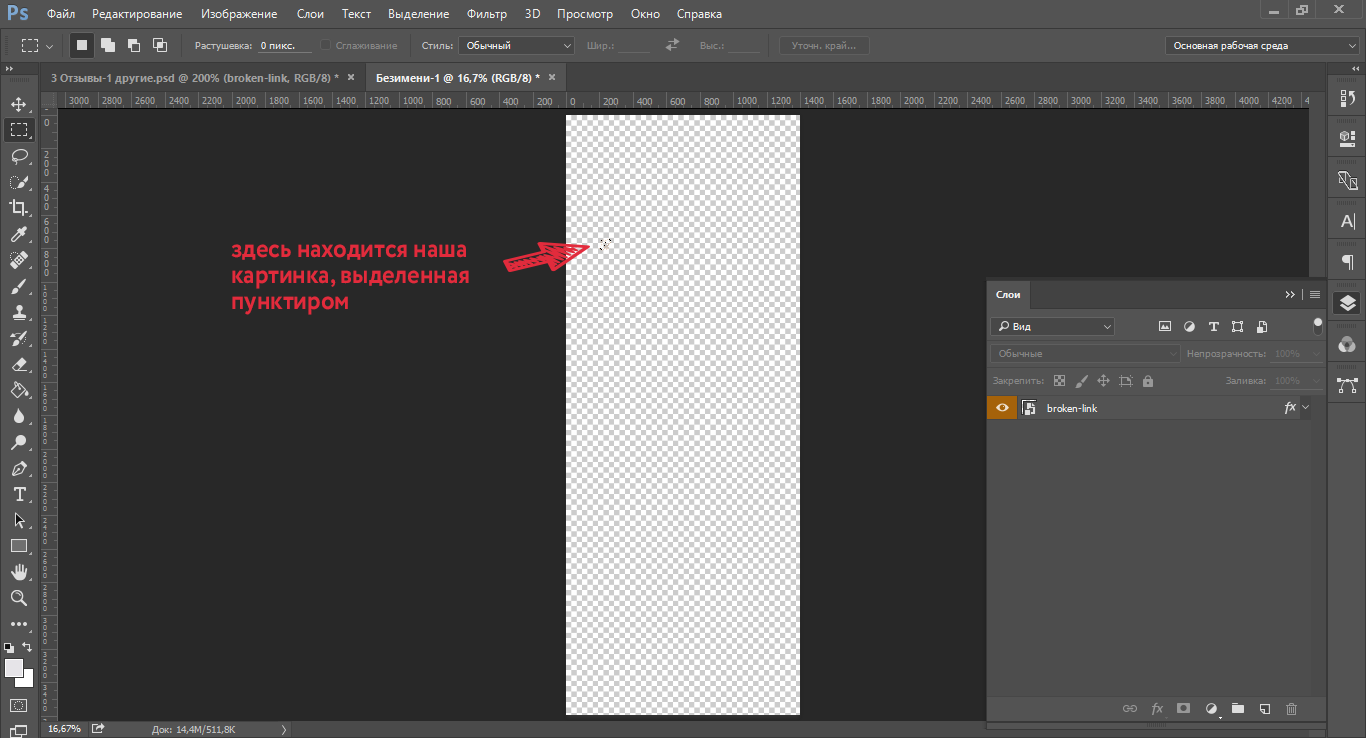
Картинку перенесет в пустой документ по длине и ширине схожим с размерами прошлого макета. Искать в ней картинку бывает довольно проблематично, особенно, если она прозрачная. Чтобы этого не делать достаточно зажать Ctrl и кликнуть по иконке нужного слоя с картинкой. Он выделится пунктиром.

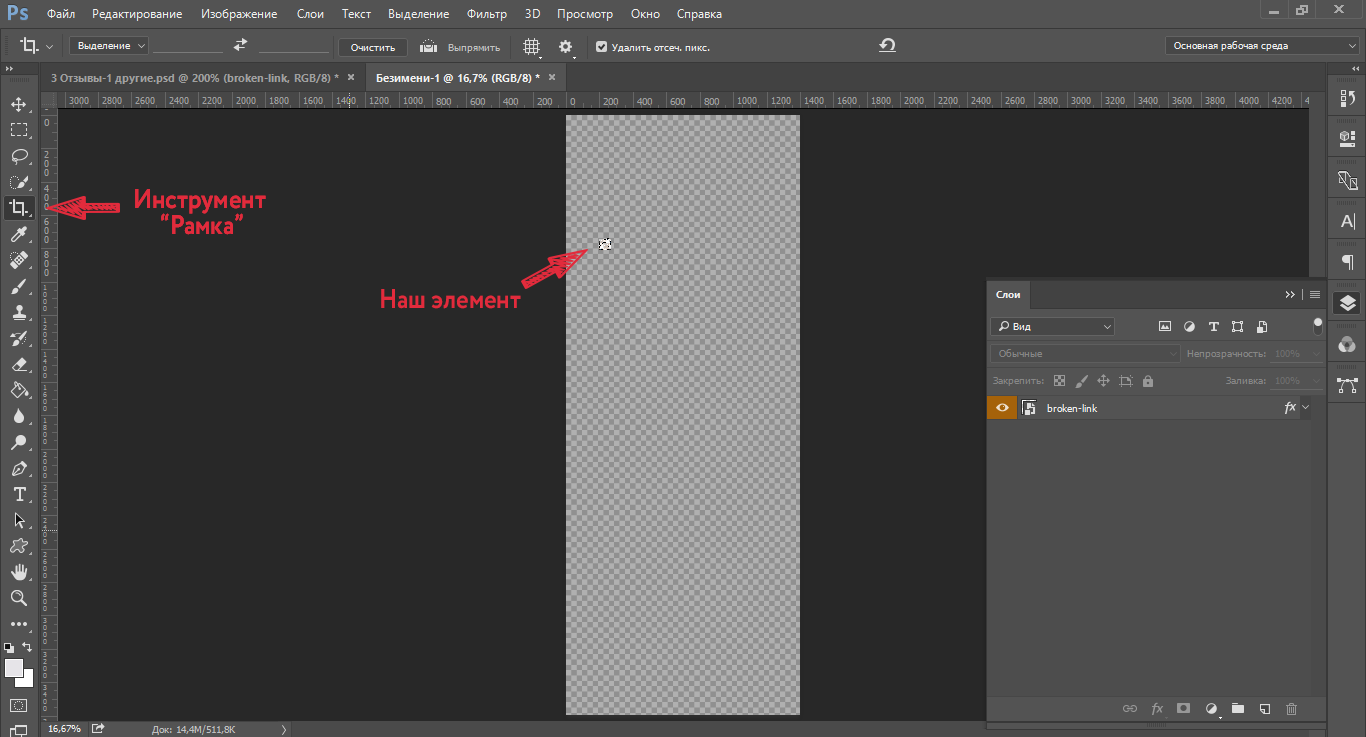
Далее в левой панели необходимо выбрать инструмент «Рамка». Весь документ затемнится, кроме нужной картинки.

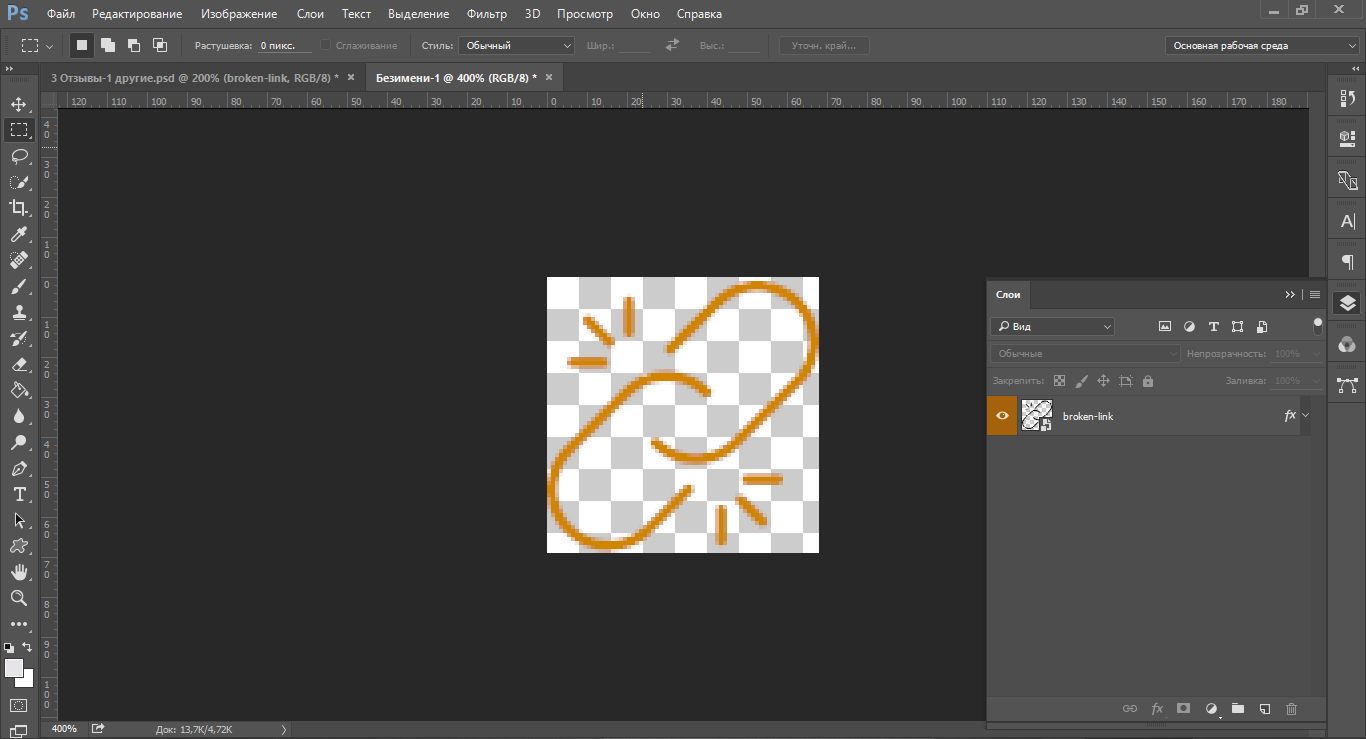
Жмем Enter. Наша картинка готова.

Сохраняем ее в режиме web. Чтобы так сохранить в Photoshop CC надо нажать на Файл -> Экспортировать -> Сохранить для Web (старая версия). Для более ранних версий Photoshop можно было сохранить еще проще: Файл -> Сохранить для Web
Как правило, картинки сохраняют в JPEG и PNG-24.
Сохранение SVG картинок в Photophop
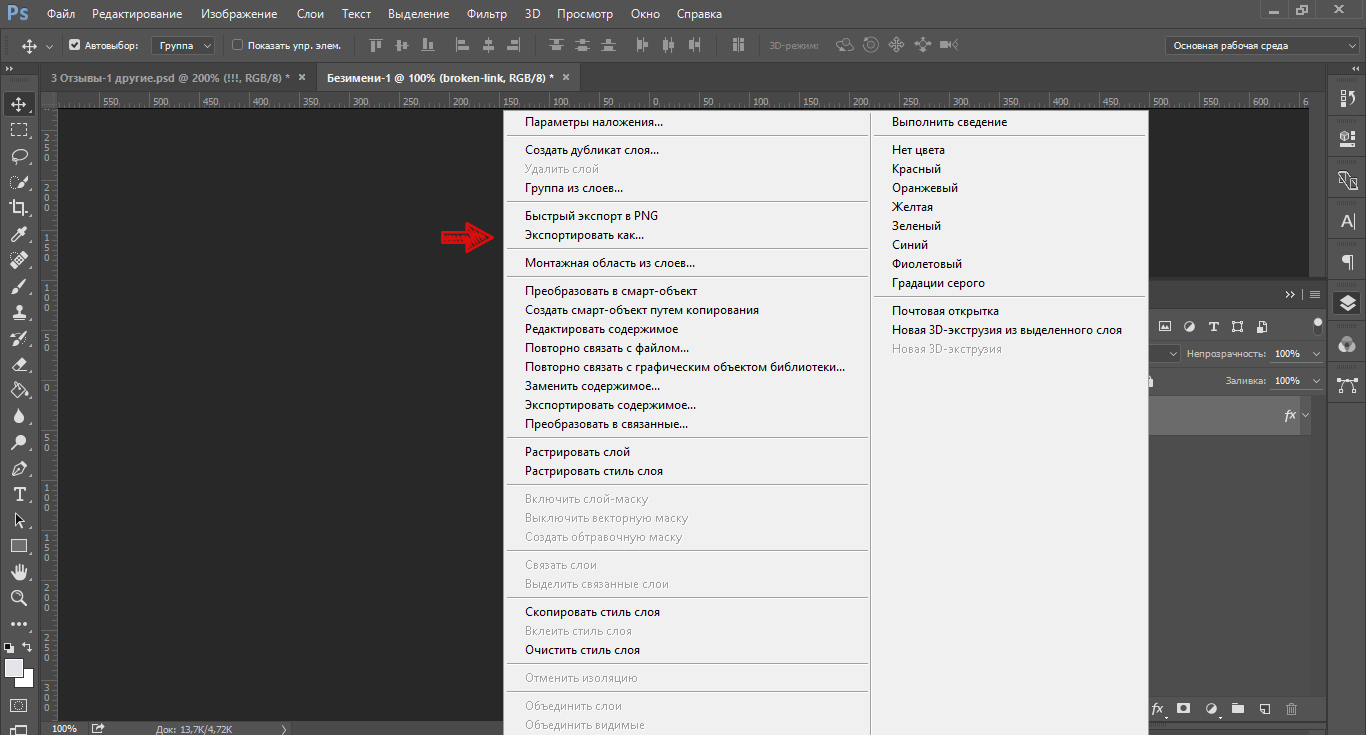
Чтобы сохранить картинку в формате SVG, достаточно кликнуть правой кнопкой мыши и кликнуть на «Экспортировать как…»

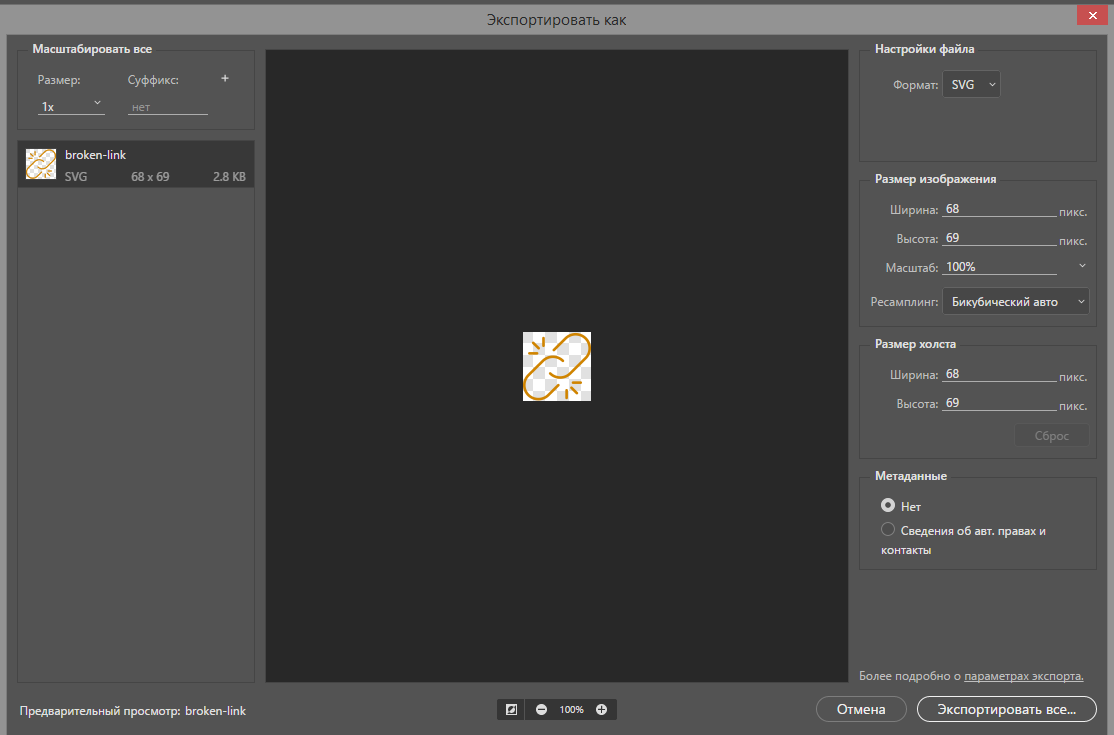
Далее появится диалоговое окно, в котором необходимо установить

Информация о font-family, font-size, line-height, color
Чтобы найти данные по этим трем компонентам, достаточно дважды кликнуть на слой с текстом, чтобы он стал активным. Как правило, информацию о font-family и font-size можно найти в верхней панели, а данные о line-height в окне «Символ». Обычно он располагается в правой части, но если его пока там нет, достаточно открыть его через Окно -> Символ.

Информация о margin и padding
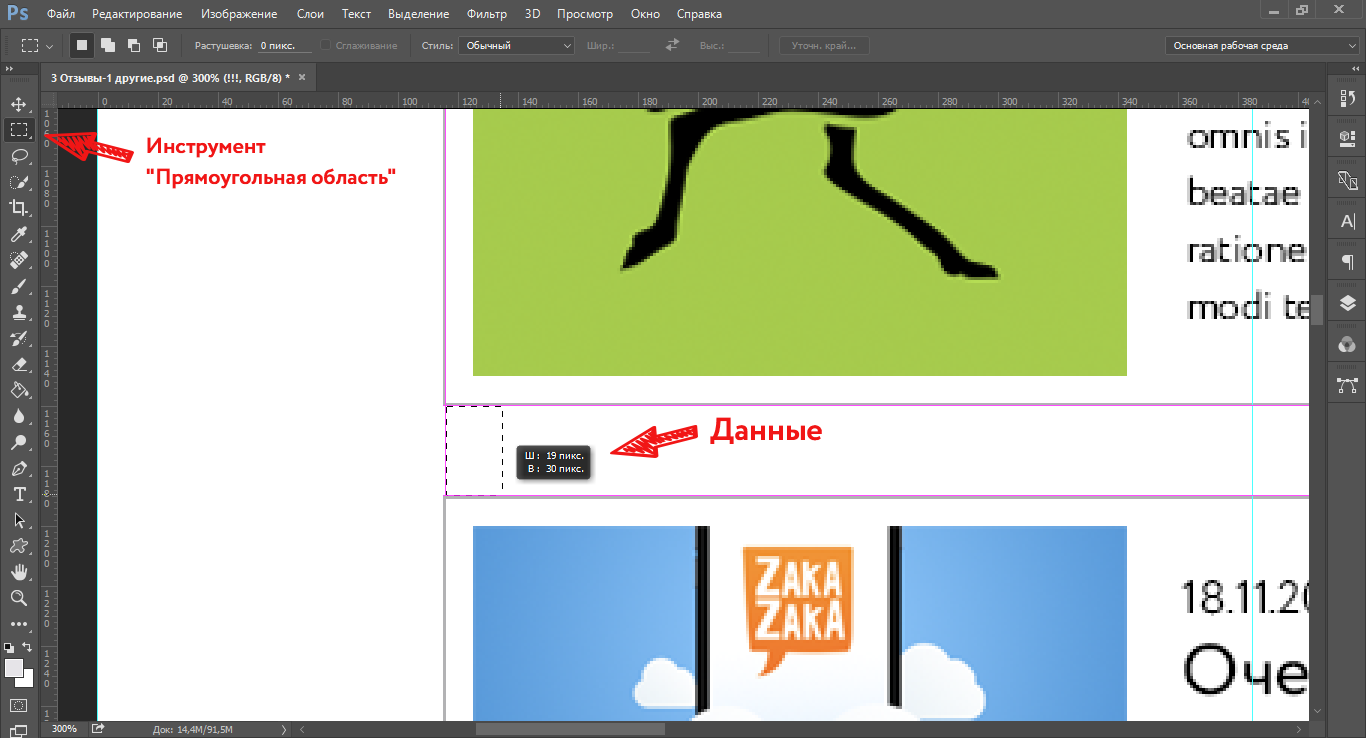
Чтобы узнать сколько пикселей необходимо задать для отступа, достаточно включить Инструмент «Прямоугольная область» и потянуть курсор вниз (или влево), чтобы посмотреть расстояние в пикселях.

Этот метод я использую, как правило, чтобы узнать о высоте или ширине определенного элемента. Но для того, чтобы соблюсти pixel-perfect всего макета, обычно я использую расширение для Chrome с одноименным названием PerfectPixel. Чтобы его установить, нажмите здесь.
Информация об opacity
Довольно часто веб-дизайнеры делают элементы прозрачными. В css за это отвечает свойство opacity. К счастью, в Photoshop можно увидеть процент непрозрачности. Для этого достаточно кликнуть на слой, в котором применяется прозрачность и посмотреть в верхний правый угол окна «Слои». На скриншоте видно, что прямоугольный элемент имеет прозрачность в 90%. Следовательно, в css следует записать следующее: opacity: 0.9

Горячие клавиши Photoshop для верстака
В процессе верстки я применяю «горячие клавиши», которые значительно ускоряют работу в Photoshop. Список актуален для всех версий:
Ctrl + «-« — уменьшить масштаб
Ctrl + «+» — увеличить масштаб
Ctrl + «1» — масштаб 100%
Ctrl + J — создать дубликат слоя
Ctrl + [ — уменьшить размер кисти
Ctrl + ] — увеличить размер кисти
Ctrl + Alt + Z — шаг назад (отмена действия)
Ctrl + Shift + Z — шаг вперед (вернуть назад отменённое действие)
Ctrl + Alt + I — диалоговое окно «Размер изображения»
P.S. Скриншоты, приводимые в статье сделаны в программе Photoshop CC.
Тема оказалась довольно объемной и уместить все в рамках одной статьи — сложно. Если у Вас есть вопросы на счет Photoshop, обязательно пишите в комментариях, отвечу.
Распространённые ошибки веб-дизайнеров или как угодить верстальщику / Habr
В этом посте речь пойдет о тех ошибках, которые допускают дизайнеры в макетах, предназначенных для вёрстки. Рассмотрим наиболее часто встречающиеся проблемы, с которыми сталкивается верстальщик при работе с psd-макетами. Если Вы дизайнер, и Вам часто приходится передавать свой дизайн в руки коллег по цеху, то, возможно, этот пост поможет Вам лучше понять, какие неприятности испытывают верстальщики, и избежать некоторых ошибок в будущем, за что коллеги будут Вам очень благодарны.Прежде всего отмечу, что здесь я рассмотрю именно технические аспекты подготовки макетов и ни в коем случае не буду учить дизайнеров делать их работу. Почвой для написания поста стал трёхлетний опыт работы в веб-студии.
1. Цветовой профиль
Проблема с цветовыми профилями чаще всего возникает из-за отсутствия понимания у дизайнера, что же такое цветовой профиль и как его выбирать. Наиболее часто встречаются профили Adobe RGB (1998) и sRGB IEC61966-2.1 (далее просто sRGB), о которых можно почитать, например, здесь.
В чем же проблема? Дизайнер, создавая в Photoshop новый проект, не указывает цветовой профиль, и, как следствие, Photoshop оставляет значение по умолчанию — Adode RGB. В свою очередь, верстальщик, получив макет, нарезает его, и в какой-то момент замечает, что цвета в макете и на свёрстанной странице отличаются на несколько тонов.
Что же произошло? Еще на стадии сохранения нарезанных изображений, верстальщик воспользовался замечательной функцией Save for Web & Devices, которая по умолчанию выполняет преобразование изображения в sRGB. В итоге мы видим одни цвета в рабочем пространстве Photoshop и совсем другие на готовом сайте.
Для одного заказчика небольшая разница в цвете фона на сайте может быть некритична, а для другого — это повод для скандала. Думаю, найдутся люди, которым приходилось полностью переделывать дизайн или вёрстку из-за такого упущения, как забытый цветовой профиль.
Решение проблемы — всегда при начале работы убеждаться, что установлен правильный профиль.
2. Направляющие
Установка направляющих — казалось бы, простое дело. Но и тут возникают проблемы. Невнимательный верстальщик, используя установленные дизайнером направляющие, нарезает изображения и получает на выходе что-то подобное:
Почему так получилось? При близком рассмотрении видно, что направляющие сами не привязываются к границам пикселей, соответственно, когда дизайнер «на глаз» ставит направляющую, то, скорее всего, она не попадёт ровно между пикселями
Выделение, наоборот, привязывается к пикселям:
Даже если верстальщик был внимателен и заметил это, то все равно встаёт вопрос: куда всё таки дизайнер хотел поставить направляющую — левее или правее?
Простой совет, как избежать этой проблемы: сначала выполните выделение, а затем установите направляющую на линию выделения.
3. Группы, слои, маски
Верстальщику необходимо отдавать именно подготовленный к вёрстке макет, а не рабочий проект весом под 100 Мб.
Что значит «подготовленный к вёрстке макет»?
- Группы и слои проименованы: основные элементы дизайна желательно именовать в соответствии с их назначением (лучше всего латиницей)
- Если есть сгруппированные слои, то группировка выполнена в соответствии с логической структурой страницы:
шапка, контент, баннер, кнопка, список и т. д., и вложенность не превышает разумных пределов, а лучше вообще избегать вложенности групп. - Скрытые, но не играющие никакой роли в дизайне слои, должны быть удалены
- Обрезка фотографий (скругление углов и т.п.) должны производиться с сохранением исходных изображений — лучше всего делать это с помощью масок
- Размер холста должен соответствовать максимально возможной ширине/высоте дизайна
4. Цвета
Вернёмся к проблемам с цветами. Для элементов, имеющих по замыслу одинаковый цвет границы/заливки/шрифта, необходимо указывать, как нетрудно догадаться, одинаковый цвет в параметрах наложения, свойствах символа и т.д.
Что за ерунда? И так ведь понятно, что цвет одинаковый.
Но не тогда, когда, например, цвет одной надписи отличается от другой всего на половину тона. Придирчивый заказчик может запросто испортить верстальщику, выбравшему неверный вариант их двух возможных, настроение до конца дня, если заметит эту разницу. А дизайнер по факту будет не при чём.
Совет дизайнерам: используйте палитры или каким-либо образом заготовленные наборы цветов, чтобы избежать разногласий.
5. Трансформации, фигуры
Прошли времена вёрстки скругленных уголков картинками. Каждый уважающий себя браузер умеет скруглять углы с помощью CSS-свойства
border-radius, чем и пользуются верстальщики.Само собой, верстальщик не станет из-за этого нарезать блок картинками. Но это говорит о ненадлежащем отношении дизайнера к работе.
Решив вопрос скгругления углов, верстальщик вновь столкнулся с проблемой:
Когда речь идет о pixel-perfect вёрстке, подобные неточности в дизайне могут доставить немало хлопот верстальщику. В данном случае левый край блока имеет нечёткую границу, а из-за этого невозможно точно определить ширину блока.
Для предотвращения нечеткости границ фигур в Photoshop 13 есть специальная опция «выровнять края».
6. Единицы измерения, символы, абзацы
Чаще всего в вебе нам приходится иметь дело с пикселями. В большинстве случаев нет причин использовать какие-либо другие единицы измерения, такие как пункты, дюймы и т. д. Желательно, чтобы дизайнер устанавливал в настройках Photoshop именно пиксели в качестве основной единицы измерения.
Как и в случае с цветами, для дизайна текстовых блоков дизайнеру следует придерживаться строго фиксированных значений размеров. Для каждого абзаца необходимо однозначно задавать кегль и интерлиньяж.
Если Вы изменили размер текста с помощью Transform, то после этого кегль или другие свойства символа могут принять дробное значение (например, 14.5 px). При подготовке макета к вёрстке обязательно нужно привести все размеры к целым значениям. В противном случае перед верстальщиком вновь встанет дилемма: 14 или 15 пикселей?
Что касается выключки строк (выравнивания), то дизайнеру следует помнить: браузеры полноценно поддерживают лишь 3 варианта: по левому краю, по правому краю или по центру. Выключка по формату в браузере зачастую сильно отличается от того, что мы видим в Photoshop.
7. Параметры наложения, стили слоя
Каждому дизайнеру следует хоть немного знать о том, какие возможности имеют современные браузеры. Эти знания могут значительно облегчить жизнь как самому дизайнеру, так и верстальщику.
Посмотрим, какие стили слоя в Photoshop имеют полную или частичную возможность реализации с помощью CSS (без использования картинок):
- Тени и свечения (внутренние и внешние)
text-shadow— тень для текстаbox-shadow— тень для блока - Обводка
border— обводка линиейbox-shadow— возможна обводка однопиксельной теньюoutline— строго прямоугольная обводка - Заливка
background-color— заливка цветом (возможно полупрозрачным)background-image— заливка узором/картинкойbackground-image: linear-gradient()— линейный градиентbackground-image: radial-gradient()— радиальный градиент - Прозрачность
opacity— прозрачность элемента целиком[color:] rgba(r,g,b,a)— прозрачность rgb-цвета, где a — степень непрозрачности от 0 до 1[color:] hsla(h,s,l,a)— прозрачность hsl-цвета, где a — степень непрозрачности от 0 до 1
О поддержке браузерами того или иного свойства можно узнать здесь.
Стоит помнить: браузеры не поддерживают ни один из режимов наложения, такие как Overlay, Screen и др. Это необходимо обязательно учитывать и при необходимости обходиться нормальным режимом наложения в сочетании с прозрачностью и градиентами.
Подводя итог
В данной статье были рассмотрены некоторые нюансы подготовки дизайнером psd-макета для верстальщика. Надеюсь, кто-нибудь почерпнёт из нее для себя что-либо новое или просто найдет в ней повод напомнить своим дизайнерам о несложных правилах, придерживаясь которых они прослывут педантами в хорошем смысле этого слова, а их работы будут поражать аккуратностью исполнения.
Рекомендации по вёрстке текста • Дизайн-студия «Ан2»

Как оформить текст, чтобы его дочитали до конца
Думаю, вы регулярно сталкиваетесь с текстами, в которых информация интересная, а читать не хочется. Чаще всего это длинные «портянки» текста без картинок, заголовков, отступов и абзацев, к которым страшно подступиться — кажется, будешь читать весь день.
Поэтому интересно написать текст — это полдела. Чтобы человек захотел текст прочитать, важно его грамотно оформить. Из статьи вы узнаете, как сверстать текст так, чтобы его дочитали.
Как я читаю текст
Каждое утро я захожу на сайт Meduza и читаю новости. Я понаблюдала за собой и поняла, какие тексты мне нравятся, и как я подсознательно выбираю, что прочитать. Из этих этапов складывается моё чтение:
Смотрю на картинки и заголовки
Первое, что при просмотре текста бросается мне в глаза — это картинки и заголовки. Я быстро пробегаюсь по ним и уже примерно представляю, о чём пойдет речь. Если они меня заинтересовали, я открываю новость в новой вкладке и читаю её.
Сканирую текст новости взглядом — удобно ли читать?
Я не буду читать текст, если он написан мелким шрифтом, да ещё уплотнен настолько, что строки сливаются в одну большую картинку. А ещё я не буду читать текст, если шрифт тяжело разобрать, например, если весь текст написан каллиграфическим шрифтом. Но я точно прочитаю текст, если он разделён на небольшие блоки и абзацы, выделен заголовками и подзаголовками, написан «удобным» для меня шрифтом.
Читаю первые строки абзацев
Если текст прошел проверку на удобство чтения, я пробегаюсь по абзацам. Перескакивая с одного абзаца на другой, я понимаю, интересна ли мне эта информация, и хочу ли её прочитать. Интересна — читаю весь текст полностью.
Всё это происходит за считанные секунды, но от них зависит, прочитаю я текст или нет. Поэтому важно уже в эти первые секунды завладеть вниманием читателя.
Читать должно быть комфортно, иначе я трачу силы на попытки прочесть текст, а не на его смысл.
Что такое вёрстка?
Вёрстка — это расположение блоков текста, изображений, заголовков и других элементов на странице. Если сверстать текст грамотно, он становится удобочитаемым и привлекает внимание.
Думаю, все мы обращаем внимание на одни и те же моменты при чтении текста. Поэтому при вёрстке текста важно учесть многие нюансы.
Мы собрали 15 рекомендаций по вёрстке, которые помогут вам оформить текст так, чтобы его дочитали до конца.
15 рекомендаций по вёрстке
Оставляйте «воздух»
«Воздух» — это пространство между блоками текста, между текстом и картинками, а также поля страницы.
«Воздух» визуально структурирует текст, делает его «прозрачным» для читателя. Пространство даёт глазам отдохнуть между блоками текста.
Очень важны поля страницы. Они играют роль рамки и помогают воспринимать то, что внутри. К тому же поля — это технический элемент. Их ширина зависит от метода скрепления продукта (например, широкие поля нужны при скреплении спиралью).
Конкретных правил по расчёту «воздуха» нет, но он нужен обязательно в каждом тексте. В каких количествах, определяйте визуально — после того, как выберете поля и распределите объекты по листу.

Размещайте текст в колонки
Колонки — это узкие столбцы текста на всю высоту страницы, которые расположены на странице друг рядом с другом.
Широкие блоки текста читать неудобно — приходится поворачивать голову, чтобы дойти до конца строки, и следить, чтобы взгляд случайно не перескочил на другую. Если текст размещён в колонки, взгляд читателя охватывает текст за один раз.
При вёрстке колонок обратите внимание на следующее:
- Ширину колонки выбирайте в зависимости от шрифта: чем шрифт крупнее, тем колонка шире.
- Расстояние между колонками делайте больше межстрочного интервала, чтобы визуально разграничить колонки.
- Сочетайте колонки разной ширины.

Используйте заголовки и подзаголовки
Заголовки и подзаголовки структурируют текст, визуально делят его на небольшие блоки, рассказывают о содержании блока.
При первом просмотре читатель «зацепится» за подзаголовки и получит краткую информацию о содержании текста. Заголовки интригуют и повышают желание прочесть текст.
При использовании заголовков и подзаголовков не забудьте:
- Выделить их среди основного текста (например, другим начертанием или шрифтом).
- Оформить заголовки в едином стиле.
- Сделать отступы по вертикали до и после заголовков (отступ до заголовка делаем больше отступа после — так текст будет логическим продолжением заголовка).

Разбивайте текст на абзацы
Абзац — это часть текстового блока, который ограничен заголовком или подзаголовком. Абзац состоит из небольшого количества строк (зависит от ширины колонки — чем шире колонка, тем меньше строк должно быть в абзаце).
Читать «простыню» текста — не самое приятное и простое занятие. А короткие абзацы читатель охватит одним взглядом и прочитает с большей вероятностью.
При разделении блока текста на абзацы обращайте внимание на смысл. Деление не должно затруднять понимание текста. Расстояние между абзацами текста делайте равным двойному межстрочному расстоянию.

В рекламных материалах используйте асимметрию
Асимметрия в композиции — это несимметричность страницы относительно вертикали. То есть блоки текста, картинки, заголовки располагаются на странице несимметрично.
Симметрия делает композицию скучной и однообразной. Она не обращает на себя внимание читателя и быстро прочитать её точно не получится.
Асимметрия делает страницу «живой», читатель обращает на неё внимание — на ней есть, за что «зацепиться» взгляду.
Располагайте блоки текста на странице так, чтобы они вели читателя по смыслу шаг за шагом. Выравнивайте текст и заголовки по одному краю, а не по центру, иначе текст получится рваным, а читателю придется долго искать начало новой строки.

В официальных материалах используйте симметрию
Симметрию хорошо использовать в юридических отчётах, контрактах или научных статьях. С ней текст приобретает некую официальность и торжественность.
Располагайте блоки текста на странице симметрично относительно вертикали. Выравнивайте текст и заголовки по центру, чтобы придать документу официальность.

Подбирайте и располагайте картинки грамотно
Картинки — первое, на что падает глаз читателя. Картинки нужны, чтобы заинтриговать, рассказать кратко о смыслах текста при первом взгляде, помочь понять текст.
Приложите всю свою фантазию к тому, чтобы они заинтриговали даже самого скептически настроенного читателя. Не бойтесь играть смыслами, но не забывайте о следующих моментах:
- Подбирайте картинки к смыслу текста.
- Располагайте картинки так, чтобы они вели читателя по логике текста.
- Определяйте размер картинки её значением, а не вашим желанием заполнить свободное пространство.

Будьте осторожны с цветом
Если текст — это радуга из цветов и оттенков, нежелание читать текст возникнет уже при первом просмотре. Чтобы этого не произошло, пользуйтесь «правилом трёх» — при оформлении в общей сложности выбирайте не более 3-х оттенков цвета.

Используйте не более 3-х шрифтов
Большое разнообразие шрифтов мешает человеку читать текст. В этом случае ему сложно перестроиться с одного начертания на другое.
Используйте «правило трёх» — выбирайте не более 3-х шрифтов.

Используйте сочетаемые шрифты
Если использовать шрифты, которые не подходят друг другу, это напрягает глаз читателя и вызывает отторжение к тексту.
При выборе сочетаемых шрифтов руководствуйтесь следующими правилами:
- Выбирайте контрастные шрифты — те, что одинаково выглядят, плохо смотрятся вместе.
- Выбирайте шрифты с одинаковым или похожим настроением — не стоит смешивать «деловые» шрифты с «развлекательными».
- Комбинируйте шрифты с засечками и без засечек (без засечек подойдут для заголовков, с засечками — для текстовых блоков, так как взгляд за них «цепляется» и не «скачет» по строкам).
Если сомневаетесь, что подберете сочетаемые шрифты, используйте шрифты из одного семейства или найдите удачные комбинации шрифтов, подобранные не вами.

Используйте комфортные кегль и интерлиньяж
Кеглем называется размер шрифта, а интерлиньяжем — межстрочный интервал.
Будет человек читать текст или нет, зависит в том числе и от них. Мелкий шрифт, скорее всего, останется без внимания: чтобы его прочесть, читателю нужно напрячь глаза.
Используйте шрифт не менее 9-го кегля. Для определения комфортного шрифта и межстрочного интервала используйте правило: чем шире колонка, тем крупнее шрифт и больше межстрочный интервал.

Выбирайте шрифты, подходящие к смыслу текста
Каждый шрифт имеет свой характер и придаёт тексту определенный окрас, настроение. Важно подобрать шрифт так, чтобы донести смысл текста и эмоции. Например, вряд ли мы передадим подходящие эмоции, если напишем фразу «Я тебя люблю» готическим шрифтом.

Переносите текст правильно
Неправильные переносы текста усложняют чтение. Расставлять в тексте переносы слов на другую строку важно, следуя следующим правилам:
- Используйте переносы слов не более чем в 3-х строках подряд.
- Оставляйте знаки препинания на предыдущей строке.
- Переносите целиком цифры, которые составляют одно число, и существительные, которые к этим цифрам относятся (1981 год, 25 лет).
- Переносите на новую строку предлоги, частицы и междометия.
Если вы переносите заголовок:
- Разбейте заголовок на строки там, где стоят логические паузы.
- Сделайте вторую строку заголовка короче первой.
- Переносите слова полностью.
- Переносите предлоги, союзы и междометия на новую строку.

Избегайте «висячих» строк
«Висячая» строка появляется, если:
- Весь абзац на одной странице, а одна неполная строка на другой.
- Строка в конце абзаца состоит из неполного слова.
С «висячей» строкой читателю сложнее понять смысл текста. «Висячие» строки ухудшают внешний вид текста и делают текст неудобным для чтения. Поэтому при вёрстке избавляйтесь от «висячих» строк.

Используйте выноски
Выноска — это небольшой блок текста, который располагается вне основного текста. В него обычно располагают важный и привлекающий внимание текст.
Используйте выноски, чтобы привлечь внимание читателя, заинтриговать его и сделать так, чтобы он прочитал основной текст.
Если вы делаете выноски, обязательно создайте яркий контраст выноски и основного текста — хорошо её выделите среди него. Вот несколько способов, как можно это сделать:
- Создайте широкое белое пространство вокруг неё.
- Выделите кавычками, которые гораздо крупнее самого текста.
- Оформите фон выноски контрастным цветом.
- Заключите выноску в рамку.
- Выделите другим шрифтом.

Несоблюдение рекомендаций
Итак, приведенные рекомендации не являются абсолютными истинами. Каждая из них может быть нарушена, если того требует конкретный текст и его визуальная приятность. Но, нарушая правила, мы должны понимать, для чего мы это делаем. 😉
P.S. И помните. Не каждый текст читатель должен прочитать. Какую-то информацию нужно от него спрятать, но оставить при этом на виду. В этом тоже помогут перечисленные рекомендации по вёрстке.
← От логотипа к бренду Учёба в PONYSCHOOL: как это было →Фотошоп для верстальщика (программиста) / Habr
Статья-руководство будет полезна для новичков и для тех, кто ещё не перешел на новые/альтернативные инструменты для вёрстки макетов сайтов. А также для тех, кто читает правила «каким должен быть псд-макет», которые о слоях, папках подсвеченных и правильно названных, но в реальной жизни с такими макетами не сталкивающихся.
Итак, начнем (под катом длинная статья и много картинок).
Создание нового файла
Происходит по нажатию клавиш Ctrl + N или как на рисунке ниже (у меня версия на русском языке, пусть простят меня, те кому больше по душе англоязычная версия):
После чего появляется окно с настройками нового документа:
Красной рамкой обведены самые важные пункты для верстальщика: размер новой рабочей области и единицы измерения этих размеров. Ширину и высоту можно задавать вручную, а при копировании изображения из другого макета или вставки скриншота экрана размеры устанавливаются автоматически. В качестве единиц измерения стоит использовать пикселы.
Также размеры рабочей области и размеры изображения можно задать с помощью меню «Размер изображения» (Alt + Ctrl + I) и «Размер холста» (Alt + Ctrl + C)
При помощи меню «Размер изображения» изменяется весь размер изображения, т. е. изображение шириной в 400 px можно уменьшить, к примеру, до 100 px. При включенном чекбоксе «Сохранять пропорции» размеры изображения будут уменьшать пропорционально.
При помощи меню «Размер холста» изменяется размер рабочей области, т. е. рабочую область изображения в 400 px можно уменьшить до 100 px, при этом изображение останется тех же размеров и часть изображения скроется за пределами уменьшенной рабочей области. В блоке «Расположение» можно задавать с какой стороны будут удаляться или добавляться пикселы (при установленном фокусе в центре квадрата пикселы будут удаляться или добавляться со всех сторон равномерно).
Какие блоки должны быть включены обязательно
Панель инструментов. Не требует особых объяснений, так как переключение между основными функциями для верстальщика находятся на ней.
Навигатор. Для быстрого изменения размера макета.
История. Для быстрого возврата в макета в нужное состояние, а так же в состояние в котором макет отдал дизайнер.
Слои. Папки и слои макета, на этой панели их можно скрыть, переместить, удалить.
Инфо. Показывает текущие координаты на макете и размеры выделенной области. Необходимо настроить для отображения размеров в пикселах и цветов в RGB.
Линейки и наводящие. По ним выстраиваются направляющие (с помощью которых дизайнер определяет сетку макета), а так же они дают примерное понимание ширины макета или выделенных областей
Панель Инструментов
Инструмент «Перемещение» — один из самых полезных инструментов (надеюсь о нём знает большинство опытных верстальщиков). При включенных чекбоксах и выбранном правильном меню в селекте позволяет при клике на слой выделить слой в панеле Слоев, что ускоряет работу с макетом (а также сохраняет нервы при работе с макетами, в которых слои больше напоминают мусорную корзину, а не структуру документа)
Инструмент «Прямоугольная область». Выделенную область можно копировать, вырезать, удалить, трансформировать, кадрировать по ней макет.
Кстати, копирование с помощью Ctrl + C скопирует все изображения/тексты только с выделенного слоя. Потому если изображение состоит из нескольких слоев надо использовать копирование совмещённых данных Shift + Ctrl + C
При зажатой клавише Shift можно добавить область выделения, к уже существующей на макете, При зажатой клавише Alt — удалить часть текущей выделенной области.
Также с помощью выделенной области можно кадрировать макет, что означает уменьшение рабочей области макета до размеров выделенной области с обрезкой всего, что выходит за рамки выделенной области.
Инструмент «ластик». Используется для удаления содержимого выделенного слоя.
Инструмент «Заливка». Используется для заливки слоя или выделенной области цветом или градиентом.
Инструмент «Лупа». Используется для увеличения или уменьшения макетов (Zoom).
Инструменты «Пипетка» и «Выбор цвета». Используются для получения цвета по клику на макете или на палитре цветов. При нажатии на выбор цвета внизу панели инструментов, инструмент «пипетка» включается автоматически.
Инструмент «текст». Используется для создания/редактирования текста в макете, а также для получения информации о набранном тексте.
С помощью меню в верхней плашке можно получить информацию о шрифте, размере и начертании шрифта, а также цвет текста.
Сохранение изображений
Макет или какую-то его часть можно сохранить в виде изображения. Для этого используется сочетание клавиш Alt + Shift + Ctrl + S или меню «Сохранить для Web»
В появившемся окне видно превью изображения, можно выбрать формат изображения (в правом верхнем углу окна) и после сохранить изображение
PS. Я использую фотошоп версии CS6, потому не знаю, как происходит сохранение в изображения в более новых версиях, потому, если кто знает, напишите в комментах, я добавлю в статью.
Первая верстка, пожалуйста! Как расположить картинку посередине экрана? — Хабр Q&A
Всем привет. Подскажите, это я высоко прыгнуть собралась в первую свою верстку или действительно можно не с помощью адаптивной верстки расположить картинку посередине экрана. Например, как в backgroud-size: cover.. И вообще у меня вся структура здесь рушится при уменьшении экрана. Укажите на ошибки, будьте добры.HTML куска:
<div>
<div><img src="https://pp.vk.me/c631220/v631220440/1079b/E9-te2yJ6cc.jpg" alt="Про нас"></div>
<div><h3>Who we are</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent dui massa, condimentum a nisl quis, tristique efficitur erat. Aenean ut suscipit urna. Donec efficitur tristique lobortis. Nullam eu efficitur lacus, et blandit tellus. Mauris viverra condimentum tellus vitae sollicitudin. Mauris quis mattis urna. Suspendisse auctor magna quis ipsum ultrices scelerisque. Vestibulum quis hendrerit enim. Aenean viverra aliquam ex, sed ornare risus porta in.</p>
<p>Aenean ut suscipit urna. Donec efficitur tristique lobortis. Nullam eu efficitur lacus, et blandit tellus. Mauris viverra condimentum tellus vitae sollicitudin. Mauris quis mattis urna. Suspendisse auctor magna quis ipsum ultrices scelerisque. Vestibulum quis hendrerit enim. Aenean viverra aliquam ex, sed ornare risus porta in.</p>
<button>Read More</button>
</div>
</div>Css куска:
#about {
height: 623px;
background-color: #ffc155;
}
.about-img {
float: left;
padding-right: 100px;
}
.about-text {
padding: 100px;
margin-right: 300px;
}
#about h3 {
font: bold 26px/26px Open Sans;
text-transform: uppercase;
color: white;
}
#about p {
font: 13px/13px Open Sans;
color: white;
line-height: 30px;
}
.about-btn {
display: inline-block;
background: #e7ad48;
padding: 15px 25px;
font: 13px/13px Open Sans;
color: white;
text-transform: uppercase;
cursor: pointer;
border-radius: 2px;
border: 1px solid #cb8d21;
margin-top: 70px;
}Фото того, что получается:
Фото макета:
Работа с картинками, иконками при верстке? — Хабр Q&A
Решил в верстку уйти на время, уже разобрался с гридами, флексбоксами, вспомнил гит и галп, настроил стартовый шаблон с миксинами, сеткой, нормалайзером и некоторыми библиотеками для анимации, слайдера и т.д Но работу с графикой отложил на потом. В принципе весь workflow от принятия макета до итогового варианта ясен, кроме работы с графикой. Почитал разные статьи на хабре, css-tricks, тостере, скорее всего по кусочкам ответ уже был, но хочу резюмировать окончательно с вашей помощью.PNG/JPEG:
— Все что в png обьединить в спрайт, минифицировать, чтобы уменьшить число запросов, по возможности самому нарисовать или попросить дизайнера перерисовать в svg, если необходимо.
— Jpeg максимально постараться сжать пока не начнут появляться артефакты
Иконки:
1) Использовать иконочный шрифт, например с помощью icomoon, вариант удобный, так как можем цвет, размер менять и хорошая поддержка, но проблема с анти-алиасингом, проблемыс позиционированием присущими свойствами для текста и при сбое шрифта буду юникод символы.
В общем кажется вполне рабочим вариантом, если это не какой то крупный проект.
2) Обьединить все svg в один файл, где они обернуты с symbol и использовать через use.
Тут у меня вопросы, лучше вставлять документ на сервере в разметку и кешировать в local storage?
Аяксом получать файл и вставлять в страницу, тогда он будет кешироваться?
Или же прописывать полный путь и добавить svg4everybody?
3) Обьединить в спрайт, отсутствует возможность взаимодействовать.
4) Вставлять через data uri прямо в код, не до конца понял насчет кеширования. svg файл это язык разметки входящий в подмножество xml. В любом случае браузер парсит документ, читает координаты и рисует фигуру, какая ему разница будет это отдельный файл в виде спрайта, отдельного файла как при cymbol или же разбирать код внутри файла стилей? Но это у меня уже рак мозга начинается, я давно не читал информацию про то как рендерит браузер файлы. Такой вариант тоже можно через gulp автоматизировать, но еще не пробовал.
Пока попробовал только шрифты и symbol в видео отдельного файла, но с запросом к нему, а не вставки его в html. Но я так понял, что это самые подходящие варианты. Пока повторял другое, то графику просто экспортировал в нужном формате и подключал без спрайтов, иконочных грифтов. Хочу с этим разобраться и уже пойти где то поработать в офисе на время.
P.S До этого верстальщиком лишь пару раз брал заказы, но это было года 3 назад. Остальное только по yii2, laravel немного работал. Но не скажу, что верстка проще, если подходить ответственно и рассматривать различные варианты, оптимизацию и т.д Ладно, надеюсь поможете окончательно разобраться, а то зациклился немного..
Часть просмотренного:
https://css-tricks.com/icon-fonts-vs-svg/
https://css-tricks.com/pretty-good-svg-icon-system/
https://habr.com/post/260645/
https://habr.com/post/272505/
https://www.youtube.com/watch?v=S_wZSjLiUog&index=…
